搜狗皮肤制作
搜狗皮肤制作教程

搜狗皮肤教程一、准备素材图二、第一步新建一个文件500*200像素,注意背景内容一定要勾选透明!!第二步。
矩形工具——圆角矩形工具。
在画布上拉出一个框。
第三步。
我们可以给这图层做效果。
点击混合选项。
进行描边,外发光等。
这个看你想做什么样的效果了。
我这里是只添加了描边。
第四步。
这一步我们用到这个,裁剪工具。
把我们做的图沿着边缘裁剪出来。
第五步。
打开要做的图。
然后就是抠图了。
可以用美图秀秀第六步。
文件——新建图层。
数据为:500*200。
72象素。
透明。
然后把刚刚做的图拖进去。
存储为PNG格式。
记住。
是PNG格式!第八步。
就是制作状态栏状态栏的步骤和1到7步是一样的。
大家记得用裁剪工具裁剪出图的大小就可以了。
做好以后。
保存为PNG格式。
第九步。
新建文件为1cm*1cm,背景为透明,现在开始制作想要的字体。
中英标全半繁简.....。
现在我们来制作我们想要的字。
先打上一个,自己调字体和大小。
我们把这个字也储存为PNG格式。
然后删除,打下一个字。
然后储存为PNG格式。
每个字都是单独存储的。
记住!都是单独存储为PNG格式的!我现在用的公司的电脑保存不了PNG格式的文件,没法继续做了,我从网上搜了几个图可以看一下:三、做搜狗皮肤,第一步点击我们刚刚下好的编辑器。
点击文件——新建第二步,输入窗口字体设计第二步点击横排合窗口设置。
导入刚刚做好的图,这里是没有具体的数据的。
你看怎么把字调到图片里,自己想要的位置就可以了。
有具体的数据的。
系统会默认保存为SSF格式。
搜狗输入法皮肤制作(基础版)

搜狗输入法皮肤是搜狗输入法最受欢迎的功能之一,为方便大家制作皮肤,我们特编写此说明,希望大家能尽情发挥想象设计出精美漂亮的皮肤,然后通过皮肤编辑器组装完成,发布到官网上分享给更多的朋友,非常的有成就感哦。
1.皮肤设计说明2.皮肤制作说明3.皮肤上传说明1.皮肤设计说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
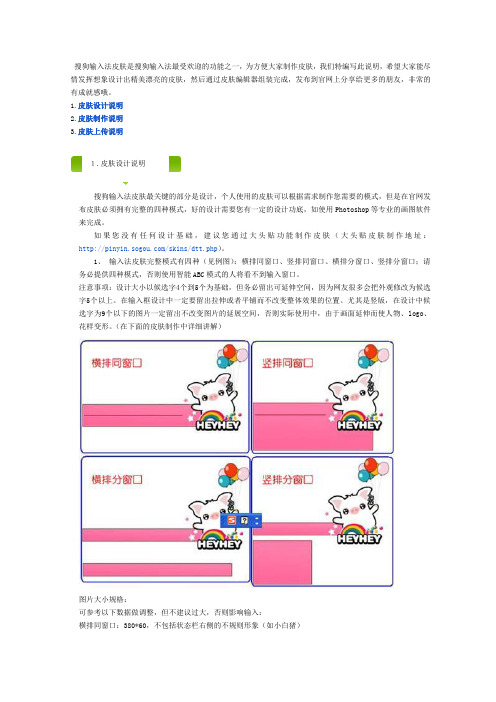
1、输入法皮肤完整模式有四种(见例图):横排同窗口、竖排同窗口、横排分窗口、竖排分窗口;请务必提供四种模式,否则使用智能ABC模式的人将看不到输入窗口。
注意事项:设计大小以候选字4个到5个为基础,但务必留出可延伸空间,因为网友很多会把外观修改为候选字5个以上。
在输入框设计中一定要留出拉伸或者平铺而不改变整体效果的位置。
尤其是竖版,在设计中候选字为9个以下的图片一定留出不改变图片的延展空间,否则实际使用中,由于画面延伸而使人物、logo、花样变形。
(在下面的皮肤制作中详细讲解)图片大小规格:可参考以下数据做调整,但不建议过大,否则影响输入:横排同窗口:380*60,不包括状态栏右侧的不规则形象(如小白猪)竖排同窗口:180*200,不包括状态栏右侧的不规则形象(如小白猪)横排分窗口:180*30 180*30,不包括状态栏右侧的不规则形象(如小白猪)竖排分窗口:180*30 180*150,不包括状态栏右侧的不规则形象(如小白猪)2、输入法状态栏的完整模式(见例图)包括状态栏背景图,及按钮三种模式:正常、鼠标悬浮,鼠标按下。
在官网的下载的皮肤编辑器的文件夹内,有“搜狗酷黑”“蓝色空间”的两款标准按钮的PSD设计图,可以直接修改或者替换‘状态栏背景’图层,为保证切图的标准,请使用参考线进行切图。
搜狗拼音皮肤修改器使用方法

搜狗拼音输入法符合中国人输入习惯,大大提高了输入速度!得到了很多人的喜爱……这里我来介绍如何制作搜狗拼音输入法的皮肤!首先要要有一个ssf工具,当然最后是官方的“ssf编辑器”较好。
当然你说你是高级工程师,对输入法的主程序非常了解,就可以用“记事本”或者“C++”写机器语言进行编辑!不过这是人类无法做到的……其实这个软件非常简单:简单到了看到界面就知道怎么制作的程度。
那么我为什么还要介绍呢?因为有些细节需要介绍,我就对我这个正在使用实例进行介绍。
1.找一个自己喜欢的图片:这个是我在网上找到的!拿着巴特雷啊!很霸气又有一点……还是个美女!2.处理成理想的样子!绘制窗口框架:看就是这个样子!透明色为窗口中用到较少的颜色,最好是没用用到的颜色!然后用PHOTOSHOP处理,没有这个软件的话也可以有WIN32自带绘图程序绘制,透明色为绿背,win32处理就是麻烦了一点,但效果不一定不好!3.打开“SSF编辑器5.0”(5.0目前最高现在是2012年6月25日21:30:53)其实版本大小影响不大!就像有的人用“3ds 7.0”制作出了《宝葫芦的秘密》而有的小B用3ds 2008制作出的是《**金刚》(自己去猜是什么?我不敢评价!而且这里是在介绍皮肤制作)看这个界面,很简单,左边的流程图也有C++的味道!4.打开横排窗口设置。
导入图片文件(最好是BMP,因为这个有不用联网,图片质量越高越好!)如图所示:再用取色工具取透明色!(要把“不用透明色”选项关闭)5.看没有对齐!调整二维就行了……6.最关键的一步,这一步没完成好就泡汤了!大家知道!在输入字数超过一定范围是窗口会变宽,那么变宽是怎么计算的?看上图,蓝色纵线条和黄色纵线条中间的方框便是拉伸的地方(方向向左),当然选项是向上拉伸便是横线条之间向黄色拉伸。
7.基本上完成了!当然你吃饱了不消化或者想做得更好就被纵向输入框一起制作了……8.最后导出便是SSF格式的字幕文件……最终效果:。
搜狗皮肤制作教程

搜狗皮肤制作教程真·搜狗皮肤制作教程傻瓜版(给从没用过PS的人看的)高手止步。
转自昨天看帖没回帖嗯啊,下了几个皮肤就想着这搜狗皮肤怎么做的?到搜狗论坛里把里面几个教程都看了遍,基本上那些教程吧。
说给新人看?估计肯定是没人看得懂,说给高手看?人家高手会冷笑的。
首先要说一下,在开始做搜狗皮肤之前,本人的PS经验仅限于用文字工具在图片上打几个字,此外就真没干过别的。
所以这篇教程可以说是灰常的照顾真正的菜鸟们的,鼓掌……做个皮肤,其实它就那么简单。
抠图5分钟——拉矩形、描边3分钟——摆造型 3分钟——中英A简繁全双键设,打字保存 5分钟——编辑 10分钟完了。
(看完这句就想着马上试试30分钟做个皮肤的朋友可以让我揍揍你么?)下面开始详细点的说只看大步骤不看提示的话也可以马马虎虎做个皮肤出来。
当然,可以会让你很费劲。
第一步,打开PS——打开图片——磁性套索工具——开始抠图——ctrl+shift+i反选——删除提示:1、使用磁性套索工具时按退格键“←”可删除一个节点2、扣图时最好用放大镜放大,在放大图片的情况下使用磁性套索工具,按住空格键可以拉动整个图片。
3扣完后选中点“编辑——描边”或者适当使用加深、减淡工具可以美化下图片)第二步,新建——“背景内容”透明——矩形工具——拉个矩形——编辑——描边提示:1、新建图层背景内容记住为:“透明”。
2、拉好矩形后也可以通过——窗口——样式。
来点选不同的样式做输入框。
一般PS自带的样式都非常不错,新人厌烦了描边后就可以试这个了,下面这个火影就是如此。
3、按F7,图层。
拉动“不透明度”可以使图片变透明做出透明的输入框。
锁定状态下不能进行此操作,此时可以双击图层解锁。
第三步,选中前面抠好的图——按V——移动图片到刚刚弄好的矩形边上摆好——裁剪——保存提示:1、要按V,也就是使用移动工具才能把选中的图拉过去2、把图片放大,摆放时可以时移动位置更精准,同样,放大时裁剪图片也可以更精准3、裁剪时要贴着图片的边裁4、ctrl+s保存——png格式。
sougo输入法皮肤制作

搜狗输入法Android平台皮肤说明一、综述搜狗输入法Android平台的皮肤文件格式是sga。
它是由zip格式的压缩文件修改后缀名为sga得到的。
因此,将搜狗输入法Android平台的皮肤文件重命名,将其sga后缀名改成zip,就可以正常解压。
在解压之后,就可以看到皮肤文件使用的配置文件(*.ini)和图片资源了。
搜狗输入法皮肤支持图片更换和键盘布局的修改。
通过更换图片,可以最快捷的,最简单的制作一套新皮肤,这种方法制作出来的皮肤布局是与默认皮肤完全一致的。
另外一种,更换键盘布局的制作方法就属于深度定制了,可以实现各种输入法键盘布局以及功能搭配。
二、皮肤文件夹结构下面,先来介绍一下皮肤文件夹和文件的定义规范:解压以后可以得到一个普通的文件夹,我们称之为皮肤总文件夹。
这个总文件夹的命名时任意的,我们推荐定义为皮肤名称以便于识别,进入总文件夹后,可以看见其中有一些子文件夹和零散的文件。
其中,必须要有的是:theme.ini文件和default文件夹。
default文件夹中存放的是这个皮肤中不同分辨率下都支持的共用文件。
如果没有共用文件,那么default文件夹就是个空文件夹,但是,它也必须存在。
在总文件夹里面,还可以看到一个名字为320的文件夹。
这个文件夹里的数据是支持屏幕宽度为320像素的手机型号的。
Android平台的皮肤默认分类方法是基于屏幕宽度的分类。
同理可得,以480、240命名的文件夹中,其数据是分别支持屏幕宽度为480像素、240像素的手机的。
如果想只支持特定分辨率的手机,就需要定义以该分辨率命名的文件夹。
例如:“320x480”文件夹中的数据就只支持分辨率为320 x 480的手机。
同时,为了减少皮肤的文件夹的大小。
各个文件夹之间支持覆盖。
也就是说,可以将320x480文件夹建在320文件夹中。
举一个例子:现在有一个皮肤结构如下:example---theme.ini|--default|--320|--320x480对于这么一个目录结构,皮肤安装程序会作如下解释:320x480中的文件是优先级是最高的,320优先级第二,default的优先级是第三。
搜狗输入法皮肤制作

搜狗输入法皮肤制作分三个步骤:Step1:设计皮肤效果图Step1:对应“皮肤编辑器”中各部分将效果图进行切分Step3:使用“皮肤编辑器”将切分好的图片生成皮肤(更详细的皮肤制作说明请参照《搜狗输入法皮肤设计教程》)皮肤文件说明1. 搜狗输入法皮肤文件为ssf格式,是采用zip压缩格式的文件。
可将皮肤文件的后缀名ssf改成zip解压出来。
修改完毕文件之后,可压缩成zip格式,把后缀名zip改成ssf后即是一个完整的皮肤文件。
等同于搜狗输入法皮肤编辑器制作的文件。
2. 搜狗输入法皮肤文件是由配置文件(skin.ini)及若干png、apng的图片构成的。
3. 当双击皮肤时,皮肤文件会被拷贝到安装目录下的allskin文件夹中,并解压到skin文件夹下,同时更新输入法程序中的皮肤列表。
搜狗输入法皮肤设计宝典——从新人到高手快速晋级前言:随着皮肤作者和作品数量的增加,越来越多的设计爱好者加入了搜狗皮肤设计的队伍,此前官方针对入门作者撰写了部分初级教程;更多活跃在论坛的优秀作者们也慷慨分享自己的设计经验,结合皮肤设计实例撰写了相当实用的皮肤教程,希望这些教程能°镏??大家在皮肤设计上取得进步和突破,获得更多声望和物质收益!入门级:皮肤制作入门(作者:官方)皮肤编辑器使用入门(作者:官方)皮肤上传说明(作者:官方)搜狗5.0皮肤编辑器使用方法和编辑技巧(作者:施情化忆)高手级:皮肤设计模式初探(作者:官方)浅谈花渡皮肤设计流程(作者:豁然开朗)Web2.0视觉效果在输入法中的应用(作者:嘟嘟虫)红楼梦皮肤一等奖作者设计经验分享(作者:微笑安然)皮肤制作说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
搜狗皮肤编辑

皮肤制作说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
1、输入法皮肤完整模式有四种(见例图):横排同窗口、竖排同窗口、横排分窗口、竖排分窗口;请务必提供四种模式,否则使用智能ABC模式的人将看不到输入窗口。
注意事项:设计大小以候选字4个到5个为基础,但务必留出可延伸空间,因为网友很多会把外观修改为候选字5个以上。
在输入框设计中一定要留出拉伸或者平铺而不改变整体效果的位置。
尤其是竖版,在设计中候选字为9个以下的图片一定留出不改变图片的延展空间,否则实际使用中,由于画面延伸而使人物、logo、花样变形。
(在下面的皮肤制作中详细讲解)图片大小规格:可参考以下数据做调整,但不建议过大,否则影响输入:横排同窗口:380*60,不包括状态栏右侧的不规则形象(如小白猪)竖排同窗口:180*200,不包括状态栏右侧的不规则形象(如小白猪)横排分窗口:180*30 180*30,不包括状态栏右侧的不规则形象(如小白猪)竖排分窗口:180*30 180*150,不包括状态栏右侧的不规则形象(如小白猪)2、输入法状态栏的完整模式(见例图)包括状态栏背景图,及按钮三种模式:正常、鼠标悬浮,鼠标按下。
在官网的下载的皮肤编辑器的文件夹内,有“搜狗酷黑”“蓝色空间”的两款标准按钮的PSD设计图,可以直接修改或者替换…状态栏背景‟图层,为保证切图的标准,请使用参考线进行切图。
p 注意事项:标准的状态栏每按钮切片为16x17像素。
可根据制作需求任意设置,但请务必提供完整模式(中、英、A、中文标点、英文标点、全角、半角……),状态栏各按钮标准上有三种模式(正常、鼠标悬浮,鼠标按下)模式。
DOC-搜狗手机输入法S60130以上版本皮肤制

DOC-搜狗手机输入法S60130以上版本皮肤制注意事项:1,本教程仅适用于搜狗手机输入法S60V2&V3版1.30版本及以上版本的皮肤制作.2,由于搜狗皮肤机制尚未完善且本文并非官方文档,故不排除用该教程做出的皮肤在未来版本中不能使用或使用不正常的可能性之存在.3,本教程由笔者刻苦钻研而出,请尊重我的努力成果,本文虽然欢迎转载,但是请不要修改文档内容,并请在转载后请注明转载出处为:准备软件:PhotoShop (推荐CS版本及以上) (必须),MBMWhizard (MBM图形界面编辑器) , (必须)选装软件:Windows画图,ACDSee,PhotoCap.(下文中不会用到,但是可能对制作皮肤有帮助)制作过程:下面制作开始,我以制作动画CLANNAD中女主角古河渚为例制作一个皮肤,首先选取一张图片,即你需要在皮肤中呈现的图案的图片,这里对这个图片需要一定的要求如果你只是制作如搜狗默认皮肤那样的简单皮肤,所选图片的横向分辨率300-400即可.但如果你做的是相对复杂的人物,出于抠图的效果考量,,推荐该图片横向分辨率超过900.同时图片轮廓清晰,头发非常飘逸的,图片残缺不全的效果也不会太好.我选了CLANNAD DVD封面的古河渚作为使用图片:首先使用PS把上图打开,选择魔术橡皮擦工具:使用魔术橡皮擦抠去背景使之透明,如下图:注意抠图的细节,如两腿间的缝隙不要忘了抠图.还有注意背景和前景如果颜色对比不是很强烈,使用魔术橡皮擦就会出现下图的情况,这时就需要用”背景橡皮擦”或”橡皮擦”人工进行抠图了:现在将抠好的的图片剪切大小,例如如果你使用的是一张壁纸,那么除了人物,剩下的部分都用不到,留下将来会占手机内存,所以将主体部分外的图剪切扔掉,我所使用的这张图正好不用剪切,需要剪切的情况见下图:->剪切为->现在将抠好的图作为PNG格式存盘为”图像1”,(提示交错选项时选”无”).现在前景图基本完成,现在开始制作遮罩,再次使用PS打开”图像1”,点击PS面板右边的”样式”,选择”耀斑纹理”运用耀斑纹理后呈现下图:将此图以PNG格式另存为”图像2”.关闭此图,使用PS重新打开”图像2”(必须关闭重新打开).点选油漆桶工具使用油漆桶工具向刚才运用过耀斑纹理的黄色区域填充黑色.注意填充时是分块进行的,千万不能漏掉任何一块,甚至是超过三个像素的点也要填充黑色. 最终效果如下:现在将此图以PNG格式另存为”图像3”………………………………………………..分割线……………………………………..现在我们得到了下面两图,即”图像1”和”图像3”,这两张是我们即将用到的:OK,这两图的尺寸同为1000x1424..(注意必须相同)现在使用PS将这两图分别打开并缩小二图的尺寸为同一尺寸,我推荐横向分辨率区间为100-130之间,太大的图片会导致系统变慢甚至死机.……………………………………………………………………………………………………………. 黑历史:我曾经试图使用240x320的皮肤制作皮肤,结果安装后手机死机,拔电池重启后在待机界面死住不能动,因为皮肤安在C盘,只好格机了…这是悲剧的黑历史……………………………………………………………………………………………………………. 现在将缩小后的”图像1”和”图像3”以BMP格式存盘,如下图:现在输入栏图标图片的制作就完成了.为简化制作,原来还需另外制作的输入栏框架图片就不再制作的.而采用官方的图片.如这个渚的皮肤,主色调偏向粉红,下图这个美羊羊的官方皮肤的输入栏就很配渚的图片:我们从官网找到并下载该皮肤.下载后的皮肤文件为.ssfx格式,将这个文件的后缀改为.zip,然后解压该文件得到.mbm和.ini两个文件.然后使用MBMWhizard软件导入该.mbm文件.在”任务中的文件”栏点击”选择全部”,然后点击”以BMP格式保存所选文件”选择路径保存后得到6个图片文件,见下图:最左边的两个图片就是输入栏的图片.现在将制作好的”图像1”和”图像3”各拷贝一份复件,然后替换上图中的美羊羊图片.如下图:现在再次打开MBMWhizard软件,在左侧的”文件所在位置”栏中找到上图六张图图片所在位置, 文件列表出现该六图后点下面的”选择全部”选中该六张图片,下面的文件标准选C12,(注:CXX是BMP的色位数,选择C24色彩质量最高,但图片体积最大,这里我推荐选择C12折衷)现在点击左下角的”加入所选的文件”把所有图片添加至右边的”任务中的图片”一栏.点击选择”任务中的图片”一栏中的”选择全部”,选中所有图片.别忘了”任务中的文件”也要选C12文件标准然后在主工具栏选择”文件”-“另存为”:在弹出的对话框中键入你所需要的文件名,然后选择路径保存,这时保存后得到的是.MBM文件.请将其妥善保存. ………………………………………………..分割线……………………………………………现在我们来制作.ini文件,其实也并不需要制作,刚刚从官方美羊羊的皮肤中提取出来的文件就有ini文件.但是我们不能直接套用该文件,因为该ini文件中的设置数值仅适用于美羊羊的那个图片,如果直接使用,会出现图片错位的情况,如下图:为了避免这种情况,我们需要研究ini文件的数值.以那个美羊羊的ini文件为例,该文件打开后数值如下:907FF4|907FF4|FFFFFF|604ECC|82|42|60|84|0|0|分段: |A|B|C|D|E|F|G|H|J|K|刚看到可能一头雾水,不要急,据我不断的尝试和研究,这些数值代表的数字非常简单, 即:A段代表:输入框外框颜色. B段代表:输入框中线颜色.C段代表:正选字颜色D段代表:候选字颜色E段代表:汉字输入界面图片横向坐标F段代表:汉字输入界面图片纵向坐标G段代表:英文输入界面图片横向坐标H段代表:英文输入界面图片横向坐标JK段数值00,未发现具体意义和对皮肤的影响.不用管它.我们可以以修改美羊羊的ini文件数值来实现对渚的图片的完美显示.由于这里文字颜色和框架颜色都和渚的图片很配,故不去修改ABCD段.这里需要修改的是EFGH段的数值.具体修改方法:E段數值越大,漢字輸入時圖像左位移越多F段數值越大,漢字輸入时圖像上位移越多G段數值越大,英文輸入時圖像左位移越多H段數值越大,英文輸入时圖像上位移越多对于具体数值,根据图片不同,数值自然不同,所以修改为多少就要自己去研究了,.但一般对于像素数概念,图片像素和屏幕像素比较了解的人,ini修改一两次即可呈现最佳效果. 我不断试验后得出渚的ini数值:907FF4|907FF4|FFFFFF|604ECC|110|90|86|170|0|0| …………………………………………分割线……………………………………………….Ini修改完毕,现在我们得到一个ini文件和一个mbm文件,将这两个文件的文件名设为一样,如”渚.mbm”和”渚.ini”,如下图:选中这两个文件,并打包为.zip文件即:渚.zip将此文件后缀名改为.ssfx即:渚.ssfx这个ssfx文件就是最终的皮肤安装包了,但是它不能通过PC套件来安装, 必须把它拷贝到手机上或存储卡上才能安装.整个制作工作大功告成!!!!!....(拂脸)(欢呼)最终效果图:常见问题解答:1,如何实验ini数值?改完ini数值后,(这时数值可能不一定对),还是要按照正常步骤出成品ssfx安装包,只有安装后才能看到数值是否正确美观,如不正确,重新修改ini数值,重新打包.2,这种输入栏有背景的皮肤怎么实现?这种皮肤并不难做,解压它的mbm后如下图:第一张图是中文输入的背景,第二张是英文输入的背景.如果你想做出这样的皮肤,只需另外做两张输入栏的图即可.中文输入栏最佳尺寸:290x53英文输入栏最佳尺寸:145x172.3,正选字候选字的颜色数值设定后不对啊..没显示出我要的颜色啊啊这个问题很好,因为我也没搞懂那些颜色数值是哪个颜色代码表的颜色数值,我在网上找的数值表中输入ini中的颜色数值所呈现的颜色和实际颜色并不一样.4,为什么应用皮肤后手机运行速度变得非常慢?因为自用图片比官方的大得多,无论尺寸还是大小,如果实在难以忍受,输入法官网有无图版皮肤,你可以尝试一下.另外如N73等较早的S60V3机请谨慎安装第三方皮肤.5,我可以用手机进行制作么?可以,你需要下列软件(S60V3平台):1,Python-派森平台(推荐1.4.5版),2,MBMTool-MBM图片打包解包软件,3,ImageDesigner-手机绘图4,第三方文件管理器-推荐YBrowser 或文件动力.以上软件注意必须全部安装在C盘,而且必须最先安装派森平台.使用手机绘图进行抠图和绘图,使用MBMTool打包图片,Python则是前两者软件必须的平台. 手机制作具体操作请Google一下,手机绘图肯定会非常繁琐,但是用MBMTool手机打包MBM 时个人感觉确实要比电脑打包要方便,我没有研究,也并不推荐手机制作.6,这样的皮肤怎么做?中英文界面不一样的皮肤参照下图重新打包即可,只要将第一组图片和遮罩换成你制作的另一组图片即可.即第1,2图决定输入栏,第3,4图决定中文输入图标.第5,6图决定英文输入图标.即按照前文所述再行制作一套图即可.7,无背景的输入栏图如何制作?我们来看无背景的输入栏图:我们把该图放大数倍后可以发现该图其实就是中英文输入栏背景的一小段自上而下的截图(横向截取,纵向完整),输入栏的大小改变就是靠不断复制或删减该段图形实现的.所以要制作单一背景的时候,只需制作一小段该样式的图片即可.PS:其实我更推荐制作完整背景而后截取,或直接取用现成的图片)8,我擦!怎么这么麻烦!因为搜狗官方还没放出官方皮肤制作工具,而且不确定以后皮肤架构是否会重建,所以只有这个我写的非官方的教程..9,文中所用的软件我没有啊…这个世界上有个东西叫互联网,这个世界上还有一种东西叫中国互联网,你在后者那里可以找到所有的软件.本文作者:TsinghuaZhu2009年8月17日…………………………………………….寂寞的境界线………………..………….……………….谢谢合作。
移动UI设计与制作 第3篇 项目2 搜狗输入法皮肤设计

图4-24 错误示例
图4-25 错误示例
任务1 搜狗输入法皮肤设计
(4).原则上不可隐藏默认键盘上的所有前景(字体或者贴图),若和背景设计为一体,需要明确表现该按键功 能,例如删除键可以用【×】表示,但是不可以用【√】表示;且元素不能过小,尽量还原默认大小。 (5).字母键只能使用字体,不能使用前景贴图;功能键可以使用前景贴图,但是需要满足上述第3、4条。 错误示例:按键前景贴图都隐藏,且没有明确表达按键功能,例如空格键被隐藏了,如图4-26所示。 正确示例:按键前景贴图虽然被隐藏,但是背景设计中明确结合了功能属性,例如回车键,如图4-27所示。 (6).点击/上划弹泡的背景不宜有过复杂的设计,需要保证不同长度的字符清晰显示。 错误示例:九键和二十六键的上划弹泡使用同一张背景图,但是九键会拉宽比例,如图4-28所示。
1080的分辨率来做即可,其他分辨率在编辑器中可以直接复制。 (3).技能提炼: 对规范的把握 设计的整体性
任务1 搜狗输入法皮肤设计
专家说按键的注意事项 (1).每个按键的视觉区不宜太小,以免影响点击的视觉范围;同时尽量避免不必要的阴影和异形设计 错误示例:按键过小,影响点击的视觉范围;前景字快溢出边缘,如图4-24所示。 (2).按键的前景字不能超过按键背景视觉范围,也不要紧贴边缘,应在有效视觉区内显示正常。 错误示例:数字偏上,正常应该在边框内,如图4-25所示。 (3).按键背景(特别是功能键)若为异形或设计复杂,前景(字体或贴图)要和背景风格保持一致,避免看不 清楚;尽量将前景背景设计融合为一体,避免生硬。
图4-4 拼音区 云候选区 候选区
图4-5 字母键 空格键 功能键
知识导入 三、设计内容
2、设计元素 (3)快捷符号键设计元素四张设计图 分别是背景、正常状态、按下状态、前景框,及字体颜色。其中背景为最底一个图层、前景为最上面一个图 层,为选作项,如图4-6所示。 (4)上划弹泡设计元素,一张设计图,以及字体颜色,如图4-7所示。 (5)键盘大背景设计元素,一张设计图,或根据设计进行纯色填充。
如何制作动漫类搜狗皮肤

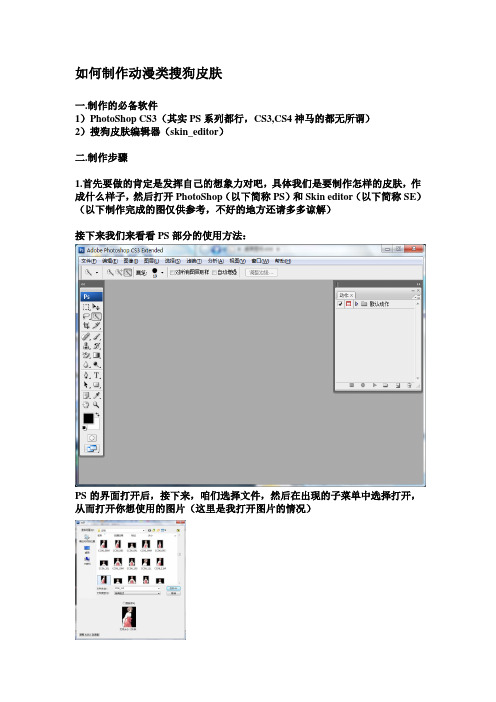
如何制作动漫类搜狗皮肤一.制作的必备软件1)PhotoShop CS3(其实PS系列都行,CS3,CS4神马的都无所谓)2)搜狗皮肤编辑器(skin_editor)二.制作步骤1.首先要做的肯定是发挥自己的想象力对吧,具体我们是要制作怎样的皮肤,作成什么样子,然后打开PhotoShop(以下简称PS)和Skin editor(以下简称SE)(以下制作完成的图仅供参考,不好的地方还请多多谅解)接下来我们来看看PS部分的使用方法:PS的界面打开后,接下来,咱们选择文件,然后在出现的子菜单中选择打开,从而打开你想使用的图片(这里是我打开图片的情况)好了,在打开图片的情况下,咱们可以将图片编辑,使搜狗的皮肤更加的美观,因此在这里,我们可以使用魔棒工具将想选取的部分从图片中勾选出来(图中使用的便是魔棒工具)选取后,右键单击图片,在出现子菜单栏时,选择调整边缘。
此时,选择调整边缘,图片会产生轻微变化,如图:但这仅仅是视图效果,当然,如果你觉得图片神马的边缘不够美观可以继续修改边缘的半径,羽化值,平滑度等等..在视图效果完善后点击确定,此时会返回到原本的图案,只是,原本魔棒选取的区域边缘有了的轻微变化,如图:点击文件,选择新建此时,预设值改为刚才图片的地址,背景内容选择透明,然后单击确定上图左侧是经过魔棒工具编辑后的图片,而右侧则是新建的透明背景的图像,此时选择移动工具然后将鼠标按住魔棒选择的区域不松,将选定区域拖拽到右侧新图中,如图:率只需要修改宽度即可新建图形的作用是用来绘制搜狗的拼音栏,这里大家可以任意选择绘制的图形(采取简洁措施,这里我使用普通的长方体)选择圆角形工具,然后选择绘制区域项来更改图片的式样和形状在这里个人的主观意识占90%,想怎样做就怎样做,这里就不详细说明了如果要将输入栏设置成仿Win7的透明效果,可以选择图层蒙版隐藏效果,然后更改填充透明度和不透明度在绘制好以后,使用移动工具将刚才制作的第二张图的图片拖拽至第三张图上,选择好自己想固定的位置,如图(输入的文字是在淡绿色的矩形框中)这里也可以设置第二张图片的透明度,选择图层2,更改不透明度即可。
搜狗手机输入法皮肤制作参数说明

搜狗手机输入法设计参数说明标记语言注释[General]通用声明,显示皮肤的相关信息skin _name=专属皮肤皮肤名称skin_version=0.9 皮肤版本skin_author=XUHUQ 皮肤作者skin_email=skin_email=toutianxian@ 作者联系邮箱skin_time=2013-10-26 制作时间skin_info=自己制作的皮肤皮肤说明信息[Display]显示声明use_gdip=1 透明参数,是否允许软件支持透明的PNG格式。
0不显示;1显示font_size=16 输入栏字体大小font_ch=黑体输入栏字体。
手机的会因系统而限制font_en=Arial Black 输入栏英文字体。
手机有所限制pinyin_color=0xffffff 输入栏拼音的颜色。
十六进制zhongwen_first_color=0x0 焦点候选词的颜色。
没有选择的情况下第一个字词zhongwen_color=0xffffff 非焦点候选词的颜色comphint_color=0x6e6e6e 拼音提示颜色。
长按是的背景色[Scheme_H1]输入栏的声明//横屏窗口pic=skin1.png输入栏图片layout_horizontal=1,22,27 横向伸长方式第一位0,中间拉伸;1,中间平铺取值仅为0和1第二位平铺或拉伸时距图片左端的开始位置(像素)第三位平铺或拉伸时距图片右端的开始位置(像素)layout_vertical=1,30,20纵向伸长方式第一位0,中间拉伸;1,中间平铺;2,纵向固定取值为0,1,2第二位平铺或拉伸时距图片上端的开始位置(像素)第三位平铺或拉伸时距图片下端的开始位置(像素)pinyin_marge=0,6,38,28 依次为拼音距图片顶端,分割线,图片右端,图片左端的像素数zhongwen_marge=0,0,38,8 依次为候选词距分割线,图片上,图片左,图片右的像素数[Scheme_V2]竖屏窗口声明//键盘区pinyin_pic=skin2.png 键盘背景图片pinyin_layout_horizontal=0,2,25 参数同横屏窗口的pinyin_layout_vertical=0,25,1 参数同横屏窗口的pinyin_marge=4,3,8,44 参数同横屏窗口的蓝色为控制代码,有底色的文字表示变量Skin2.png的像素大小随意,小像素的可以选择平铺,大像素的图片可以选择拉伸或固定。
输入法皮肤制作

前段时间利用搜狗输入法自带的皮肤编辑器做皮肤,把过程整理出来给想自己做皮肤的朋友参考一下。
这是我用年年的Q图做的一款皮肤的截图。
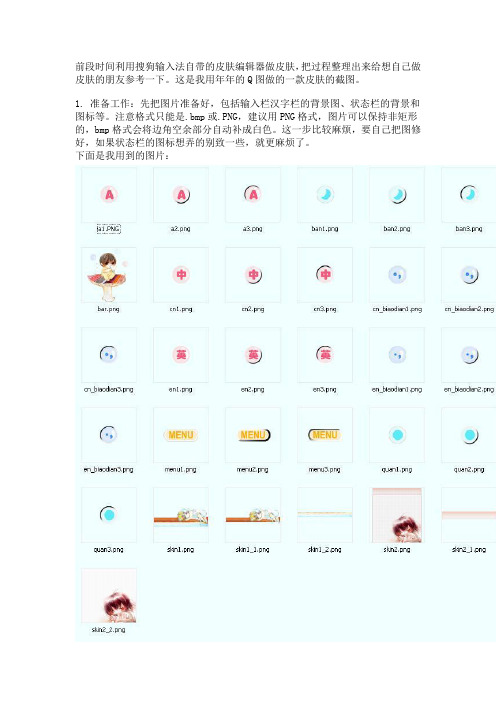
1. 准备工作:先把图片准备好,包括输入栏汉字栏的背景图、状态栏的背景和图标等。
注意格式只能是.bmp或.PNG,建议用PNG格式,图片可以保持非矩形的,bmp格式会将边角空余部分自动补成白色。
这一步比较麻烦,要自己把图修好,如果状态栏的图标想弄的别致一些,就更麻烦了。
下面是我用到的图片:2. 打开搜狗的皮肤编辑器:菜单>>更换皮肤>>菜单编辑器或安装目录下SkinEditor.exe3. 在弹出窗口(搜狗输入法编辑器)点击文件>>新建4. 可以开始做皮肤了!4.1 皮肤信息:皮肤名称、作者、时间等信息,可不填。
4.2 输入窗口外观设置:拼音以及汉字的字体、大小,直接从下拉框选择;颜色要单击设置,在弹出窗口选择。
建议这一步最后做,因为字体颜色要跟背景图片相配且明显,可以等后面做完了再重新调整。
4.3 横排同窗口设置:拼音栏和汉字栏一起显示,是一张图片。
取掉“不使用背景图片”前面的对勾,单击“导入”,在弹出窗口里面选择要用的图片,我这里用的是skin1.png。
调整参数:伸长方式建议使用“中间拉伸”,调整拉伸区域的起始位置可以先在手工调整区调整,用鼠标拖住蓝色棕色线即可,有必要的话可以用数字做细微调整。
注意不要将背景中的人、物等放入拉伸区,以免输入字符过长时将人的图像拉伸变形。
调整拼音区、候选区距图片上下左右边及分割线的距离,可以参照右边窗口的显示效果慢慢调。
可以选择是否使用分割线,以及分割线的颜色。
4.4 横排分窗口设置:拼音栏和汉字栏分开显示,两张图片,我这里用的是skin1_1.png,skin1_2.png。
步骤同4.3 ,图片可以与skin1不同。
我比较懒,就直接把一张图割成两部分。
4.5 竖排同窗口设置:汉字竖排显示,步骤同4.3 ,背景图片skin2.png。
搜狗皮肤编辑器 搜狗皮肤编辑_图文

搜狗皮肤编辑器搜狗皮肤编辑_图文导读:就爱阅读网友为您分享以下“搜狗皮肤编辑_图文”的资讯,希望对您有所帮助,感谢您对的支持!惯使用竖排合窗、分窗的模式。
看一下字体变大后导致的后果~在横排合窗、分窗中都有竖向固定的选项,可是竖排模式就没有了哦。
如果,我们把两边的图片取消掉,剩下一个边框,那么就能完美拉伸了。
所以,这里就要用到个性化模块的功能。
1这个就是把图片取消掉,只留下边框后的图片,位置我是实现调好的。
接下来,点击编辑软件上方窗口设置旁边的按钮设置。
这里可以添加默认的功能按钮,状态栏与写作窗口合并的皮肤就是在这里编辑的。
我们点一下“添加”按钮,会出现一个新的选项,叫“自定义图片”。
在自定义图片中我们可以设置在平常状态下的显示效果,还有靠近、离开的效果。
现在把原先左边的图片导入,并且调试位置。
注意~对齐区域选择正中,其他别的方向都会对皮肤效果造成直接的美观影响。
然后,我这把剪刀准备是靠左上的,所以我竖直对齐上,水平对齐左。
2注意,在鼠标进入或者悬浮导入一个同样的图片,否则鼠标靠近软件找不到图片会直接显示空白。
调试完毕~接下来右边的吹风机如法泡制。
吹风机我设置的是靠右靠下,这样皮肤拉伸大了不会把两个图片都往一个地方挤,显得有点单调。
接下来返回窗口设置,我们按照刚才一样的拉伸距离不动,再次把字体设置大,看看这次的效果。
Just cool!完美拉伸不变形,这就是我们要的效果。
其他三种3模式也是这样操作的,需要注意的是,我们在做边框的时候,必须要留一点直线区域可以无限拉伸或者平铺的。
--------------------------------------------------------------------------------------------------------- 上面提及的是怎样使用个性化模块,其中有一个要点必须着重讲解一下。
首先,个性化图片对齐的位置,是与图片的尺寸有直接关系的。
怎么设计输入法皮肤

怎么设计输入法皮肤
现在很多人都在使用搜狗输入法,确实比较方便,很多人也都会给输入法添加上兴趣漂亮的皮肤,这样显得不那么呆板,也增添了打字的乐趣。
下面和店铺一起来学习一下怎么设计输入法皮肤。
设计搜狗输入法皮肤的教程
首先“右击你电脑上的搜狗输入法”,点击“更换皮肤”,选择“皮肤官网”
2接着点击“皮肤”
3其次往下拉,在右下角可以看到“皮肤制作”,点击“皮肤制作说明”
4再点击“方框中的网址”
5然后点击“开始设计”
6首先“添加你需要设置的皮肤图片”
7上传图片成功之后,再点击“选择模板”
8来回上下拉,选择你喜欢的模板,点击一下
9选择好模板之后,点击“生成皮肤”
10再点击“下载皮肤”
11然后找到你下载的位置,双击一下“搜狗输入法皮肤”这个程序
12这时候会在右下角提示“皮肤更换成功”
13最后你再打字的时候,这个输入法就换成你自定义的皮肤了。
搜狗皮肤制作教程

有人一听设计皮肤,以为是多么高深莫测,就望而却步了。
其实只要肯花少少的时间学习一下,你也可以做出专属于自己的搜狗皮肤的。
下面请跟我来,学做天堂女妖的皮肤。
一,工具篇工欲善其事,必先利其器。
必备工具1:SkinEditor3.1(中文名搜狗拼音输入法皮肤编辑器)软件地址:/skins/skin_editor.rar(谨慎的童鞋可以去搜狗拼音输入法官网自行下载)必备工具2:作图软件这个就因人而异了,喜欢用PS的用PS,喜欢用光影的用光影,甚至你喜欢用系统自带的画图软件都可以。
软件地址:请找百度大叔二,素材篇首先要为你的搜狗皮肤定个主题,比如我想做一个天堂女妖精的,那就要搜刮有关女妖的图片咯。
本次应用的素材狠简单,如下:注:手绘妖精原图作者为御魂剑纱(即西西柔柔MM)其余素材为网上收集。
底图素材:文字栏素材:文字栏中间标志:(这个素材我以前就已经把多余的部分去掉了,算半成品素材吧)妖精头像原图:三,美化篇寻找到的图片不可能整个拿来用到皮肤上,所以需要用作图软件把有用的部分抠出来备用。
多余的文字去掉,并用笔刷做下适当的美化处理。
关于PS的运用,在这个帖子里讲就太占篇幅了,而且我是PS新手,本皮肤也没用应用高超的技巧。
文字栏素材处理用的仿制图章工具,背景部分用的图层样式,头像状态栏点击后用的照片滤镜,白色点点是笔刷,小精灵是抠的天堂截图=。
=竖幅美化后:横幅美化后:头像状态栏(点击前):头像状态栏(点击后):状态栏:(用QQ截图没截好,一边少一边多+_+)四,制作篇所有准备工作都做好了以后,该打开我们的必备工具1----SkinEditor3.1了。
看到空白界面不要傻眼哦~继续跟我一起来别慌,按下Ctrl+N键出现了新建皮肤方案,哦耶,为皮肤起个名字,然后署上自己的大名吧!输入窗口外观设置里的选项可以把字体颜色改成自己喜欢的颜色。
然后进行下一项:其余的窗口设置大同小异,我就不赘言了,说说状态栏设置部分:啦。
搜狗输入法皮肤制作教程提高版

搜狗输入法皮肤制作教程(提高版)前言:通过搜狗输入法皮肤教程(基础版)的学习,相信广大作者对搜狗皮肤的制作都有了一定了解,我们也惊喜的看到越来越多的作者加入了皮肤制作的行列。
随着对优秀皮肤奖励的增大,我们特撰写了此提高版教程,旨在帮助有一定设计基础的皮肤作者更快找到皮肤设计的精髓,设计出高质量皮肤,进而获得更多奖励。
专题提纲:1.输入框及状态栏的细节设计2.风格与颜色的选择3.皮肤列表缩略图及预览图的设计,具体4.皮肤拉伸方法说明:1.每个专题分为内容讲解、设计Do&Don’t两部分,Do部分表示官方建议或鼓励的设计方法,Don’t部分表示官方不建议或不支持的设计方法,皮肤作者可根据实际情况设计皮肤2.本教程选取的所有图例具有优秀皮肤的普遍代表性,符合每个专题要求3.更多优秀皮肤请点击:1.输入框及状态栏的细节设计(1) 输入框及状态栏形状选择:自定义圆角直角(2) 输入框布局:常见输入框布局有以下几种,不论是线条还是框形目的都是要对拼音串和候选项做上下的区分,无分割图形的皮肤请注意行距布局1布局2布局3布局4布局5布局6布局7布局8(3) 状态栏布局横向排列形纵向排列形内外环绕型上下重叠型按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮自定义形状自定义状态栏与输入框合二为一:(4)输入框、状态栏的装饰:(A)主形象位置次形象主形象次形象次形象主形象主形象无形象横跨形象(B)边框装饰:●无装饰:常用线条、色块等表现边界●边框装饰:在边框内、外、上进行艺术处理(C)按钮装饰:通过以下鼠标动作中导入不同图片、颜色、动画达到动态效果(5)分割线的设计:●无分割线:注意拼音串与候选项的距离●直线分界:运用普通直接分界●色块分界:运用上下颜色对比达到分界目的●其他效果:皮肤细节设计Do&Don’t:Do:(1)输入框背景及细节恰到好处,底纹背景或形象不遮盖拼音串和候选项,背景主干形象尽量放在输入框两侧,不影响输入串显示,图例如下:(2)状态栏追求变化,使用不规则状态栏(非条状),或通过按钮状态变化达到“动态”效果,图例如下:状态栏“动态效果”的制作:一般选择“状态栏设置→系统菜单”按钮,在鼠标普通、悬浮、按下3个状态导入不同图片,输入法即可根据鼠标状态变化进行图片切换,达到“动态”效果。
教你做搜狗输入法皮肤

教你做搜狗输入法皮肤前言:想要做搜狗输入法皮肤,其实没有想象中那么难。
但想要做好,也并不是那么容易。
步骤简单,难的是创意。
现在我们先从做一个最简单的狗皮开始。
软件:PS,搜狗输入法皮肤编辑器。
素材:请拿我准备的几个抠好的图方便练习,学好以后就可以自己做想要的皮肤了。
==========================输入栏图片的制作方法============================一,打开PS工具,文件——新建一个600×600像素的透明画布(这里的大小并不固定,大一些比较好)【注意:画布的显示比例要为100%】二,文件——打开,找到人物素材——打开。
就把人物弄进来啦。
三,用移动工具,把人物图拖到刚才新建的画布上(第一张图)。
Ctrl+T,把人物调小一些,但是不要太小。
(1表示锁定,以免拉变形;2,拉角上的框,防止人物变形;3,按Enter 键取消变形框)四,拉输入框:将前景色调为白色,选择圆角矩形工具,半径设置为10px,然后在画布上拉出一个圆角矩形出来。
五,再按上述同样的方法,拉出一个特别大的框,放在最底层,作为底色,观察有无毛边什么的。
六,调节图层顺序,把人物图层放在最上面,底色层放在最下面。
七,描边:选中1所示的图层,鼠标右键,混合选项。
在描边前面的框里打勾并选中,把3的颜色改为你喜欢的颜色,大小改为4像素。
可以在5那里看看效果。
如果大小4像素不合适,可以调节,直到你满意为止。
我这里用4个像素就可以了。
八,选中人物图层,按第三步的方法调节人物大小,把它放在合适位置。
按Enter键取消变形。
九,按照步骤二的方法打开素材二,并把它拖到这个画布中。
按照步骤三的方法给它缩小,并放在合适位置,具体效果见下图。
十,按掉灰色图层的那个眼睛,选中最上面的图层,模式改为正片叠底,填充数值调低一些,选中橡皮擦工具,擦掉多余的部分。
再点开1所示的眼睛,观察效果。
十一,选择横排文字工具,在图片上打击鼠标左键,当占位符出现时,打字“新年快乐”,并调节字体,字号,模式,颜色,直到满意为止。
手机搜狗皮肤制作教程

在做皮肤之前,大家首先要有三个软件,搜狗皮肤编辑器,美图秀秀和PS,如果不在那条输入框上加LOGO的话,PS就不太能用到,很多人说加了LOGO太大,所以就不用PS了,废话很多,废话完毕。
教程开始,在此以我们的白白队为例。
原图
第一步:用美图秀秀打开图片,点击右上方的裁剪,尺寸大小约为横680,竖500,如下图
(我逆了一下光,星了一下芒了,大家肯定觉得还不如原图= =)
然后点保存,名字随意,格式选为png,保存到自己能找到的位置就行了。
第二步,保存完图片不要关美图秀秀,因为还要做输入框
选择图片中一片能代表大致颜色的空白区域,如下图
然后进行裁剪,大小没有关系,裁剪完成后,调节尺寸为横*竖=380*60
就像这样:
然后同样把它保存为PNG格式。
第三步,打开搜狗皮肤编辑器
点击-文件-新建【或者也可以直接文件-打开,一个下载好的,把图片改了】
(这些框框里面的东西可填可不填)
1.先点横排合窗口设置:
上面那个导入,点一下,选择你裁剪的那个横条。
2.点竖排分窗口设置
3.点输入窗口外观设置,根据背景调节字体颜色。
最后就是另存为SSF格式,然后可以放在手机里试试,不合适再回来改。
熟练了就会很快。
教程完毕【By微笑变成泡沫】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
搜狗输入法皮肤制作教程(提高版)
前言:通过搜狗输入法皮肤教程(基础版/help.php?p=makeskin)的学习,相信广大作者对搜狗皮肤的制作都有了一定了解,我们也惊喜的看到越来越多的作者加入了皮肤制作的行列。
随着对优秀皮肤奖励的增大,我们特撰写了此提高版教程,旨在帮助有一定设计基础的皮肤作者更快找到皮肤设计的精髓,设计出高质量皮肤,进而获得更多奖励。
专题提纲:
1.输入框及状态栏的细节设计
2.风格与颜色的选择
3.皮肤列表缩略图及预览图的设计,具体
4.皮肤拉伸方法
说明:
1.每个专题分为内容讲解、设计Do&Don’t两部分,Do部分表示官方建议或鼓励的设计方法,Don’t部分表示官方不建议或不支持的设计方法,皮肤作者可根据实际情况设计皮肤
2.本教程选取的所有图例具有优秀皮肤的普遍代表性,符合每个专题要求
3.更多优秀皮肤请点击:/skins/skin_list.php?order=dl
1.输入框及状态栏的细节设计
(1)输入框及状态栏形状选择:
(2)输入框布局:常见输入框布局有以下几种,不论是线条还是框形目的都是要对拼音串和候选项做上下的区分,无分割图形的皮肤请注意行距
(3)状态栏布局
横向排列形纵向排列形内外环绕型上下重叠型
自定义形状
状态栏与输入框合二为一:
(4)输入框、状态栏的装饰:(A)主形象位置
(B ) 边框装饰:
●
无装饰:常用线条、色块等表现边界
● 边框装饰:在边框内、外
、上进行艺术处理
(C)按钮装饰:通过以下鼠标动作中导入不同图片、颜色、动画达到动态效果
(5)分割线的设计:
●无分割线:注意拼音串与候选项的距离
●直线分界:运用普通直接分界
●色块分界:运用上下颜色对比达到分界目的
●其他效果:
皮肤细节设计Do&Don’t:
Do:
(1)输入框背景及细节恰到好处,底纹背景或形象不遮盖拼音串和候选项,背景主干形象尽量放在输入框两侧,不影响输入串显示,图例如下:
(2)状态栏追求变化,使用不规则状态栏(非条状),或通过按钮状态变化达到“动态”效果,图例如下:
态导入不同图片,输入法即可根据鼠标状态变化进行图片切换,达到“动态”效果。
(3)重视质感、光泽、层次感,图例如下:
(4)输入法字体颜色与背景色有对比,便于用户输入(图例见上),配色可参考/color-contrast-tester.php?granularity=40&color=%23B8DF24&pass=on&pa rtial=on&type=wcag2
Don't :
●输入框或状态栏单一色条状设计,无色彩、光泽、层次变化
●背景装饰影响正常输入
●字体与背景颜色类似
●输入串放在背景图片形象上
2. 风格及颜色选择
(1)黑白手绘:选用铅笔效果的图片,描绘简单可爱的风格
(2)简约质感:以简单的线条和颜色追求视觉上的质感变化,如透明半透明aero效果、apple风格等
(3)华丽饱满:卡通类
风格及颜色选择Do&Don’t:
Do:
(1)简约型:注重细节,如边框、按钮等,追求“简约不简单”,如下:
(2)华丽型:色彩饱满细节众多的同时考虑实际使用效果,参看第一点,图例如下:
(3)颜色:加强配色的合理性,考虑用户的接受度(图例见上)
Don't:
●单色输入框或状态栏
●颜色过于绚丽影响输入
3 . 缩略图设计
Do :
(1)在规定缩略图尺寸内,采用同题材背景烘托气氛,增加皮肤表现力,展示效果事半功倍图片大小居中,带有相关宣传语
(2)以皮肤展示为主,配合背景缩略图,切勿喧宾夺主
图例如下:
/skins/view_skin.php?skin_id=139703
/skins/view_skin.php?skin_id=294923
/skins/view_skin.php?skin_id=280550
/skins/view_skin.php?skin_id=61283
/skins/view_skin.php?skin_id=4173
/skins/view_skin.php?skin_id=12501
/skins/view_skin.php?skin_id=7044
/skins/view_skin.php?skin_id=94709
Don't:
●使用白色背景缩略图(可根据题材需要决定)
●皮肤效果图过小,背景喧宾夺主
4.皮肤输入框拉伸
Do:
(1)满足输入框9个候选项拉伸需要,“距图片右”设置较大数值,避免输入串超出数据框或被形象遮盖
(2)选择没有背景核心图像的区域拉伸,避免用户在输入长输入串时,形象拉伸变形
Don’t:
●仅满足3-5个候选项的拉伸效果
●选择在有图像的区域拉伸图片。
