Dreamweaver连接access数据库制
dw连接access数据库的技巧

dw连接access数据库的技巧
大家知道dw连接access数据库吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
打开DW,在应用程序下,点击数据库项目下的+号,选择自定义连接字符串随后会弹出一个对话框,在连接名称那里填写conn在下面的连接字符串中,我们敲下如下代码:”Driver={Microsoft Access Driver (*.mdb)};Dbq=E:\web\DB\#data.mdb;”-->;这里的数据库路径换成你自己的最后点击确定,退出。
我们会在网站根文件夹下,DW自动生成了一个名为connections的文件夹。
打开,我们会发现里面有个名为conn.asp的连接文件。
双击它,代码如下:’ FileName=“Connection_ado_conn_string.htm”
‘ Type=“ADO”
‘ DesigntimeType=“ADO”
‘ HTTP=“false”
‘ Catalog=““
‘ Schema=““
Dim MM_conn_STRING。
DW制作ASP动态页与access数据库连接教程

DW制作ASP动态页与access数据库连接教程DW创建ASP动态网页和连接访问数据库教程。
doc设置IIS构建正确的网页开发环境。
事实上,这里最重要的事情是我们需要确定我们安装的网络服务器(例如winXXXX,星期一,2005年5月11日下午5:17——建立一个数据库和一个测试站点分析来实现要实现的功能。
首先,我们需要弄清楚。
新闻发布系统可以实现的最基本功能:1 .一般来说,有一个新闻标题列表。
ASP)2,新闻的内容可以通过显示的新闻标题(news_detail.asp) 3看到。
有一个管理员登录门户(login.asp)4,一个用于添加新闻的页面(新闻添加asp) 5,一个用于编辑新闻列表的页面(新闻编辑asp) 6,一个用于修改和更新新闻的页面(新闻更新asp)7,此外,还有已经被成功修改和删除的页面(新闻删除asp,新闻更新确定asp)。
从上面的分析,我们可以看到,只要我们制作10页左右,就可以实现动态发布新闻的功能。
让我们从这些特定的功能开始吧:),我想我在这里不会感到头晕。
首先,oh:)数据库建立。
动态网站的内容一般来自数据库,如SQL Server数据库,甚至小型Access数据库。
哈哈,对于刚接触动态网页制作的新手用户来说,Access数据库更容易使用,也更实用,所以我们制作的新闻系统是基于Access数据库的。
我们可以使用Access2000创建一个数据库文件,并将其命名为“newstest.mdb”图1-1图1-1使用“用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表。
名字是“新闻”。
具体字段内容如下图所示。
图1-2输入具体字段和内容后,在“视图”菜单中选择“数据表视图”可以随意输入几条记录,方便测试新闻。
如图1-2-2所示:图1-2-2创建一个存储用户名和帐户的表,并将其保存为“mypass”表中字段的具体内容如图1-3所示。
在表格中输入测试的账号和密码。
Dreamweaver建立数据库连接教程

Dreamweaver建立数据库连接教程数据源和连接字符串!两种方式如下我做一下简单的介绍:1、自定义连接字符串首先在DW里建立站点,在网站根目录下建立一个Access数据库,取名为jcwcn.mdb,结果如下图!点“应用程序”面板里面的“数据库”标签下的加号,选择自定义连接字符串。
弹出窗口后填入如下信息!连接名称:jcwconn连接字符串:"provider=microsoft.jet.oledb.4.0;datasource=E:\www\asp\DW\jcwcn.mdb"填好后可以测试一下连接,可以看到成功的提示点确定,dw会自动的在站点下建立一个Connections文件夹,在其下建立一个以连接名称命名的asp文件,这里是jcwconn.asp!这样,自定义字符串连接就连接好了!自定义字符串用的比较多,因为它的可迁移性比较好!有不少的教程都说是"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("jcwcn.mdb")这样来写,dw会提示“指定的初始化字符串不符合ole db规定”,但这个写法也是正确的,在实际使用中是可行的![本帖最后由寅生于2006-12-21 10:59 编辑]快乐学习!引用报告评分回复[广告]庆祝PS CS3系列视频教程发布,中国教程网举行★★悄然致富快速得金币活动★★寅生版主乐于助人UID 11700精华3积分29671帖子4759金币6835枚威望 5热心度5147阅读权限100注册2005-7-1状态在线复制网址#2大中小使用道具发表于2006-12-21 11:16 资料个人空间短消息加为好友接着在介绍一下,数据源的方式连接!首先建立站点,建立Access文件,这里就不再赘述!直接进入关键步骤一次进入控制面板>>管理工具>>数据源,选择系统DSN,界面如下点击添加,创建新数据源,选择microsoft Access Driver,如下:点完成,进入odbc安装界面,输入数据源名称jcwcn,点选择,选择刚才建立的access数据库文件选择后确定,完成。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
AdobeDreamweaverCS3连接ACCESS数据库

AdobeDreamweaverCS3连接ACCESS数据库Adobe Dreamweaver CS3连接ACCESS数据库"Driver={Microsoft Access Driver (*.mdb)};Uid=;Pwd=;DBQ=" &Server.MapPath("/data/db1.mdb")Adobe Dreamweaver CS3连接SQL Server数据库"PROVIDER=SQLOLEDB;DATASOURCE=(local);UID=sa;PWD=你安装SQL时的密码;DATABASE=你的数据库名称"其他参考:Adobe Dreamweaver CS3要链接ACCESS数据库的方法有几种,有相对路径和绝对路径方法,但是到底那种连接方法是效率最高的呢?第一种:Server.Mappath 相对文档路径地址的数据库文件虽然具有平台移植性,但对于不同层次,不同深度下的引用该数据库的文件,将不能完整地保证数据库路径的正确性。
举个例子:1,数据库文件cnbruce.mdb,所在文件夹database(可http访问)2,Adobe Dreamweaver CS3自动生成的连接数据库文件conn.asp,所在文件夹Connections3,如果在Adobe Dreamweaver CS3中测试连接路径成功,则必须输入地址为Server.Mappath("../database/cnbruce.mdb") 但随后引用该数据库连接的文件必须保存在某文件夹中,该文件夹和database是同等的- database- cnbruce.mdb- Connections- conn.asp- 某文件夹- x1.asp这种结构才能使用正常。
但这就必须要求站点中,所有引用了连接数据库文件的文件,必须存放在站点的一级目录下。
Dreamweaver自定义连接字符串asp连接方法

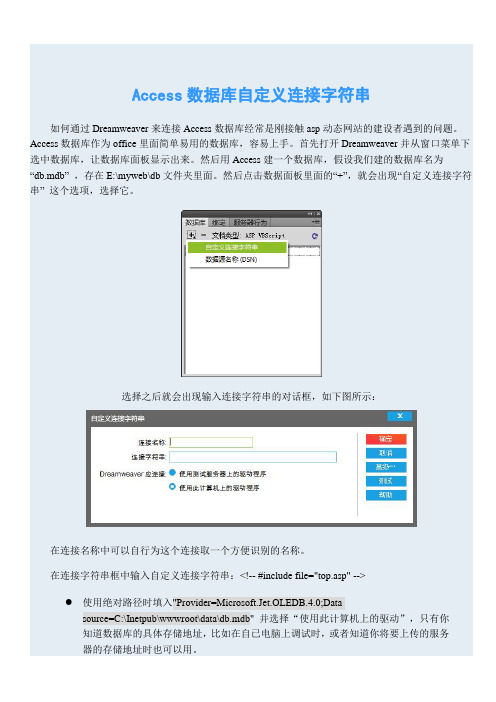
Access数据库自定义连接字符串如何通过Dreamweaver来连接Access数据库经常是刚接触asp动态网站的建设者遇到的问题。
Access数据库作为office里面简单易用的数据库,容易上手。
首先打开Dreamweaver并从窗口菜单下选中数据库,让数据库面板显示出来。
然后用Access建一个数据库,假设我们建的数据库名为“db.mdb” ,存在E:\myweb\db文件夹里面。
然后点击数据面板里面的“+”,就会出现“自定义连接字符串” 这个选项,选择它。
选择之后就会出现输入连接字符串的对话框,如下图所示:在连接名称中可以自行为这个连接取一个方便识别的名称。
在连接字符串框中输入自定义连接字符串:<!-- #include file="top.asp" -->使用绝对路径时填入"Provider=Microsoft.Jet.OLEDB.4.0;Datasource=C:\Inetpub\wwwroot\data\db.mdb" 并选择“使用此计算机上的驱动”,只有你知道数据库的具体存储地址,比如在自已电脑上调试时,或者知道你将要上传的服务器的存储地址时也可以用。
使用虚拟路径时填入"Driver={Microsoft Access Driver (*.mdb)};DBQ=" &Server.MapPath("/db/db.mdb") 虚拟路径是在不知道完整的存储路径时使用的。
例如,我买的虚拟主机,网站的所有文件是上传到一个名为Web的文件夹中,我并不知道Web文件夹在哪个盘哪个文件夹下,所以就必需使用虚拟路径,否则,上传后会找不到数据库文件。
在自已电脑上调试时,使用绝对路径必须有Microsoft Access Driver (*.mdb)数据源驱动, 使用虚拟路径必须有Driver do Microsoft Access(*.mdb),否则连接的时候会出错,如果没有这两个驱动,可点击添加自己加上。
[新版]用dreamweaver连接access
![[新版]用dreamweaver连接access](https://img.taocdn.com/s3/m/426c2c68d5bbfd0a78567353.png)
[新版]用dreamweaver连接access用Dreamweaver连接Access数据库一、方法1:自定义数据库连接字符串: 我们讲数据源不方便,字符串才是哪里都能运行。
所以选择字符串,如下图。
连接名称自己填。
连接字符串应该写什么呢,请看:(方法一)"使用此计算机上的驱动程序"时,应用绝对路径:DRIVER={Microsoft Access Driver(*.mdb)};DBQ=d:/newgn/database/cnbruce.mdb (方法二)“使用测试服务器上的驱动程序”时,采用Mappath转换路径 :"Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了。
(方法三)“使用测试服务器上的驱动程序”时,也可以使用虚拟目录进行转换路径:MM_mu_STRING = "DBQ="+server.mappath(""&"/虚拟目录/db3.mdb"&"")+";DefaultDir=; DRIVER={Microsoft AccessDriver (*.mdb)};" %>在本机使用的是绝对路径(方法一),在上传到网站上使用:(方法二)和(方法三)均可。
注,可本机制做网站时,最好是先使用方法一,要上传的时候再把字符串进行修改成(方法二)或(方法三)中的一种。
二、设置internet服务器1 在站点文件夹设置web共享;2 在测试服务器路径上加入文件夹别名三、修改文件夹属性,使之能完全访问错误类型一:Microsoft OLE DB Provider for ODBC Drivers (0x80004005) [Microsoft][ODBC Microsoft Access Driver] 不能更新。
dreamweaver两种方法连接数据库(测试成功,超详细步骤)

方法一:自定义连接字符串数据库:sql server 2005经测试成功连接名称:conn连接字符串:”PROVIDER=SQLOLEDB;DATA SOURCE=(local);UID= ;PWD= ;DATABASE=你的数据库名称”例如"PROVIDER=SQLOLEDB;DATASOURCE=(local);UID=sa;PWD=sa;DATABASE=0120"测试后自主生成connection文件夹的conn.asp文件,文件代码如下:<%' FileName="Connection_ado_conn_string.htm"' Type="ADO"' DesigntimeType="ADO"' HTTP="true"' Catalog=""' Schema=""Dim MM_conn_STRINGMM_conn_STRING = "PROVIDER=SQLOLEDB;DATA SOURCE=(local);UID=sa;PWD=sa;DATABASE=0120"%>方法二:从数据源名称(DSN)连接数据库数据库:sql server 2005经测试成功详细步骤如下:1.首先建立数据源。
单击开始菜单——数据源(ODBC),如下2.进入ODBC数据源管理器界面,选择系统DSN那栏,单击右边添加选项3.弹出创建新数据源界面,选择sqlserver,单击完成4.转到创建到sqlserver 的新数据源界面,填写数据源名称,服务器选择(local),点下一步5.选择使用用户输入登录id和密码的sqlserver验证,并设置登录id和密码,点下一步6.在弹出界面选择更改默认的数据库为自己要选的数据库,即0120,点下一步7.在该页面点完成8.测试数据源9.测试成功!点确定,依次点确定退出10.回到dreamweaver中,点+,选择从数据源名称(DSN)连接数据库,如下:11.在弹出页面输入一下各项,用户名和密码即建立数据源时所设定的12.以上输入完毕,点击测试,即出现一下测试结果自此,数据库成功连接,其生成代码conn.asp如下:<%' FileName="Connection_odbc_conn_dsn.htm"' Type="ADO"' DesigntimeType="ADO"' HTTP="true"' Catalog=""' Schema=""Dim MM_t0120_STRINGMM_t0120_STRING = "dsn=0120;uid=sa;pwd=sa;" %>。
在DREAMWEAVER中访问access数据库精品PPT课件

8.3.3 更新数据
然后,创建页面update.asp用来显示查询的结果, 同样插入一表格。在“绑定”选项卡中添加一个 新记录集rsupdate,用来绑定查询结果记录集。
8.3.3 更新数据
同时在“服务器行为” 中添加“显示区域” 中的“如果记录集为 空则显示”和“如果 记录集不为空则显示” 行为。
网页设计与网站开发
第八讲 在Dreamweaver中访问 数据库
学习目标
掌握在Dreamweaver中连接数据库 掌握Dreamweaver中如何绑定记录集 掌握结合Dreamweaver进行数据处理的操
作 综合实例
8.1 在Dreamweaver中连接数据库
8.1.1 用数据源名称连接数据库 首先在Dreamweaver中创建
8.3 数据处理的基本操作
8.3.1 增加数据 增加数据,即插入记录。 首先在页面上填写数据 然后提交到数据库中。 示例演示,具体操作步骤:
8.3.1 增加数据
首先在已存在站点中创建一个新网页 user.asp,然后在页面中添加一个表单, 包括5个文本字段和一个提交按钮。
8.3.1 增加数据
一个asp文档,然后在“应用 程序”面板中的“数据库” 选项卡中单击“+”按钮, 选择“数据源名称 ( DSN )”。
8.1.1 用数据源名称连接数据库
在弹出的“数据源名称( DSN )”对话框 中的“连接名称”中输入连接字符串变量名 “conn”,如果还没有创建DSN,则单击 “定义”按钮。如果已创建,则直接选择。
8.3.2 删除数据
然后,创建页面delete.asp用来显示查询的结果, 同样插入一表格。在“绑定”选项卡中添加一 个新记录集rs2,用来绑定查询结果记录集。
Dreamweaver与数据库的连接(使用DSN连接数据库)

Set conn = Server.CreateObject("ADODB.Connection")DBPath = Server.MapPath("数据库名.mdb")conn.Open "driver={Microsoft Access Driver (*.mdb)};dbq=" & DBPath或是用连接文件四、Dreamweaver与数据库的连接(使用DSN连接数据库)如果打算在网络应用程序中使用数据库,就需要创建至少一个数据库连接。
没有数据库连接的话,应用程序将不知道在什么地方找到数据库或者如何与数据库连接。
在Dreamweaver MX 2004中创建数据库连接时,为应用程序提供了与数据库建立联系的信息或参数。
1 DSN定义(1) 在控制面板中,双击管理工具,双击ODBC数据库源图标,出现ODBC数据源管理器窗口,选择系统DSN标记。
(2) 单击“添加“,接着选择数据库驱动程序,本系统使用Access数据库,所以Microsoft AccessDriver(*.mdb),单击“完成“按钮。
(3) 出现ODBC Microsoft Access安装窗口,在数据源名一栏给连接取个名字conn,说明一栏不是必填项。
(4) 单击窗口中“选择“按钮,找到数据库的所在路径(“E:\我的网站”)并选中相应数据库文件,选中db1.mdb,此时ODBC Access安装窗口中数据库一栏就会出现刚才选定的数据库文件,如图所示。
2 DSN连接建立了数据库名(DSN)之后,就可以创建网络应用程序和数据库之间的ODBC连接,DSN被定义后,就能用它来调用各种参数了。
(1) 启动Dreamweaver MX 2004,打开已经定义好的站点“我的网站”,在站点-我的网站窗口中点击鼠标右键,点新击建文件,文件名改为index.asp,双击文件index.asp使其处于编辑状态。
在Dreamweaver中建立与Access数据库的连接资料

本教程讲述了如何在Dreamweaver中建立与Access数据库的连接。
在学习本教程前,您需要掌握以下内容:①创建支持ASP的服务器教程地址:dispbbs.asp?boardID=20&ID=240544②使用Access数据库教程地址:dispbbs.asp?boardID=20&ID=241948③设置Dreamweaver站点教程地址:dispbbs.asp?boardID=20&ID=243575打开Dreamweaver,建立一个ASP(VBScript)站点,把数据库放在网站目录下,这里我是把数据库%flash8=data%.mdb放在网站根目录下的^data#base^目录下。
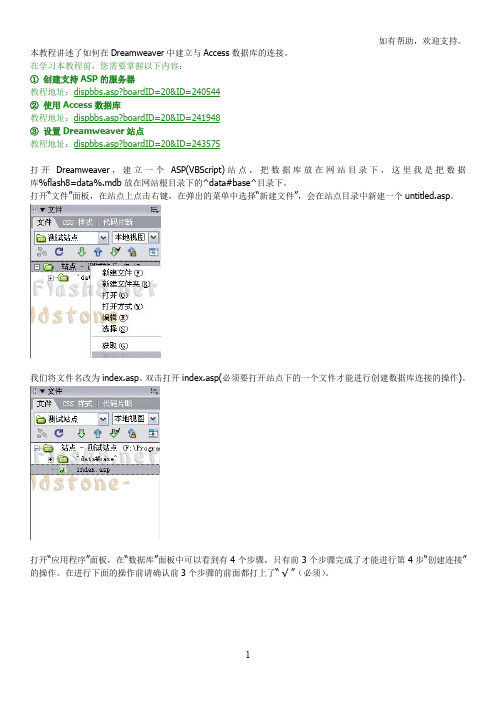
打开“文件”面板,在站点上点击右键,在弹出的菜单中选择“新建文件”,会在站点目录中新建一个untitled.asp。
我们将文件名改为index.asp。
双击打开index.asp(必须要打开站点下的一个文件才能进行创建数据库连接的操作)。
打开“应用程序”面板,在“数据库”面板中可以看到有4个步骤,只有前3个步骤完成了才能进行第4步“创建连接”的操作。
在进行下面的操作前请确认前3个步骤的前面都打上了“ √ ”(必须)。
点击该面板上的“+”号,在弹出的菜单中选择“自定义连接字符串”。
在弹出的“自定义连接字符串”窗口中,连接名称填写自定义的名称(为了好的编程习惯,最好名称前加上conn前缀,表明这是一个连接字符串)。
在连接字符串中填写:Driver={Microsoft Access Driver (*.mdb)};DBQ=你的数据库的绝对路径这里当然就是:Driver={Microsoft Access Driver (*.mdb)};DBQ=F:\Program\flash8asp\^data#base^\%flash8=data%.mdb (一定注意Driver和(*.mdb)之间有个空格,不要写错了)“Dreamweaver应连接”选择“使用此计算机上的驱动程序”。
用Dreamweaver连接Access

用Dreamweaver 连接Access 数据库一、方法1:自定义数据库连接字符串: 我们讲数据源不方便,字符串才是哪里都能运行。
所以选择字符串,如下图。
连接名称自己填。
连接字符串应该写什么呢?请看:(方法一)"使用此计算机上的驱动程序"时,应用绝对路径:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:/newgn/database/cnbruce.mdb(方法二)“使用测试服务器上的驱动程序”时,采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="& server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了。
(方法三)“使用测试服务器上的驱动程序”时,也可以使用虚拟目录进行转换路径:MM_mu_STRING = "DBQ="+server.mappath(""&"/虚拟目录/db3.mdb"&"")+";DefaultDir=; DRIVER={Microsoft Access Driver (*.mdb)};" %>在本机使用的是绝对路径(方法一),在上传到网站上使用:(方法二)和(方法三)均可。
注,可本机制做网站时,最好是先使用方法一,要上传的时候再把字符串进行修改成(方法二)或(方法三)中的一种。
二、设置internet服务器1 在站点文件夹设置web共享;2 在测试服务器路径上加入文件夹别名三、修改文件夹属性,使之能完全访问错误类型一:Microsoft OLE DB Provider for ODBC Drivers (0x80004005)[Microsoft][ODBC Microsoft Access Driver] 不能更新。
如何在Dreamweaver中进行数据库连接

如何在Dreamweaver中进行数据库连接本实例主要讲解数据库连接技术。
效果说明通过单击【数据库】面板中的【OLE DB 连接】,创建与Access 的数据库连接“ dwconn ”,结果如图75-1 所示。
创作思想某玩具公司电子商务平台的数据库由DreamweaverCP 表、DreamweaverGL 表和DreamweaverKH 表组成。
DreamweaverCP 表用于存储该公司的产品信息;DreamweaverGL 表用于存储该公司管理员的相关资料;DreamweaverKH 表用于存储该公司客户的有关资料。
首先在Access 中创建数据库“ dwdat.mdb ”,并创建3 个数据表,然后在Dreamweaver 站点“ Dreamweaver100 ”(在实例《构建开发环境》中已经创建的站点)中创建该数据库连接,以便于电子商务平台的开发。
操作步骤(1 )复制好“ dwdat.mdb ”文件并用Access 打开。
将“光碟\ 源文件\ 实例75 ” 目录下的数据库文件“ dwdat.mdb ”复制到“ C:\ Inetpub\wwwroot\dat ”目录(该目录为实例1 中所建站点“ Dreamweaver100 ”下的目录)下,并在Access 中打开“ C:\Inetpub\wwwroot\dat\dwdat.mdb ”文件,数据库“ dwdat.mdb ”中包括“ DreamweaverCP ”、“ DreamweaverGL ”、“ DreamweaverKH ”、“ CPDD ”和“ POLL ” 5 个数据表,其中“ DreamweaverCP ”表用于存储该公司产品的有关资料,其数据结构如图75-2 所示;“ DreamweaverGL ”表用于管理该公司人员的有关资料,其数据结构如图75-3 所示;“ DreamweaverKH ”表用于存储该公司的用户注册信息,其数据结构如图75-4 所示;“ CPDD ”表用于存储该公司的产品订单信息,其数据结构如图75-5 所示;“ POLL ”表则用于存储该公司的在线调查资料,其数据结构如图75-6 所示。
DW连接ACCESS数据库

DW连接ACCESS数据库网页设计2007-11-03 13:04:07 阅读774 评论0 字号:大中小订阅站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASP Javascript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb否则“使用测试服务器上的驱动程序”采用Mappath转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="& server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了。
(有关Mappath的文章见/blog/showlog.asp?cat_id=26&log_id=423)点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
DW环境中ASP连接Access数据库

' DesigntimeType="ADO"
' HTTP="false"
' Catalog=""
' Schema=""
Dim MM_connNews_STRING
MM_connNews_STRING = "DRIVER={Microsoft Access Driver (*.mdb)};DBQ=c:\news\news"
生成的connNews.asp的代码如下:
<%
' FileName="Connection_odbc_conn_dsn.htm"
' Type="ADO"
' DesigntimeType="ADO"
' HTTP="false"
' Catalog=""
' Schema=""
Dim MM_connNews_STRING
使用数据源连接数据源使用本地dsn方式直接使用数据源可选使用本地dsn如果选择测试服务器dsn需需要单击dsn按钮重新选择
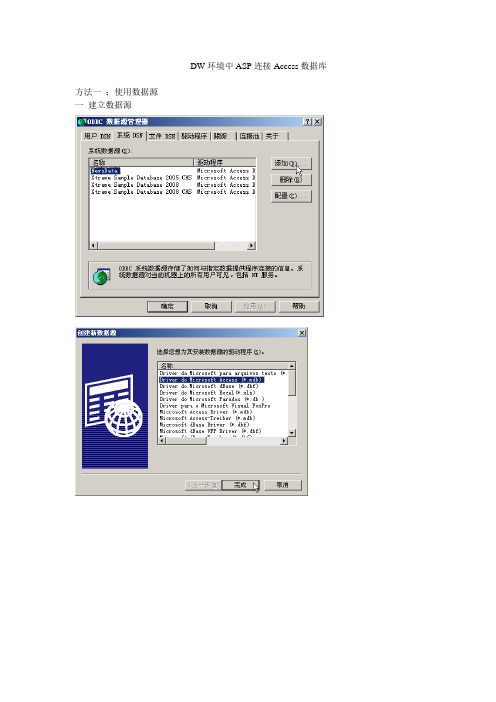
DW环境中ASP连接Access数据库
方法一:使用数据源
一建立数据源
二连接数据源
使用本地DSN方式,直接使用数据源可选“使用本地DSN”,如果选择“测试服务器DSN”,需需要单击DSN按钮重新选择。
' DesigntimeType="ADO"
' HTTP="true"
dreamweaver与accsee的链接

你用什么后台?php、asp还是jsp方法都不同!写清楚在让大家回答!我说的都是用asp实现的!这是用相对路径的:<%Set Conn=Server.CreateObject("ADODB.Connection")ConnStr="provider=Microsoft.jet.oledb.4.0;data Source="&Server.MapPath("database/data.mdb") Conn.Open ConnStr%>给你几个常用数据库连接的方法!•••••••••••••DSNConn.Open "DSN=AdvWorks;"&_"Uid=Admin;"&_"Pwd=;"••••••••••••••DSN文件Conn.Open "FILEDSN=c:\somepath\mydb.dsn;" & _"Uid=Admin;" & _"Pwd=;"••••••••••••••ACCESSConn.Open "Driver={Microsoft Access Driver (*.mdb)};" & _"Dbq=c:\somepath\mydb.mdb;" & _"Uid=Admin;" & _"Pwd=;"Conn.Open "Provider=Microsoft.Jet.OLEDB.4.0;" & _"Data Source=c:\somepath\myDb.mdb;" & _"User Id=admin;" & _"Password=;"•••••••••••••••VFConn.Open "Driver={Microsoft Visual FoxPro Driver};" & _"SourceType=DBF;" & _"SourceDB=c:\somepath\mySourceDbFolder;" & _"Exclusive=No;"•••••••••••••••••ExcelConn.Open "Provider=Microsoft.Jet.OLEDB.4.0;" & _"Data Source=c:\somepath\myExcelSpreadsheet.xls;" & _"Extended Properties=""Excel 8.0;HDR=Yes;"";"•••••••••••••••••sqlConn.Open "Provider=MSDASQL;" & _"Driver={SQL Server};" & _"Server=myServerName;" & _"Database=myDatabaseName;" & _"Uid=myUsername;" & _"Pwd=myPassword;"•••••••••••••••••OracleConn.Open "Provider=OraOLEDB.Oracle;" & _ "Data Source=MyOracleDB;" & _"User Id=myUsername;" & _"Password=myPassword;"。
Dreamweave动态网页使用数据库

一个使用数据库的实例表单制作完成后是静态的,接下来要为表单设计数据库,让表单与数据库连接,并开发出功能完备的网站应用程序,表单才有实用价值。
Dreamweaver MX 2004提供了用可视化方式设计互动网页的方法。
下面介绍一个使用数据库的简单实例。
采用的操作系统是Windows XP+IIS 5.0,采用的数据库是Access 2000。
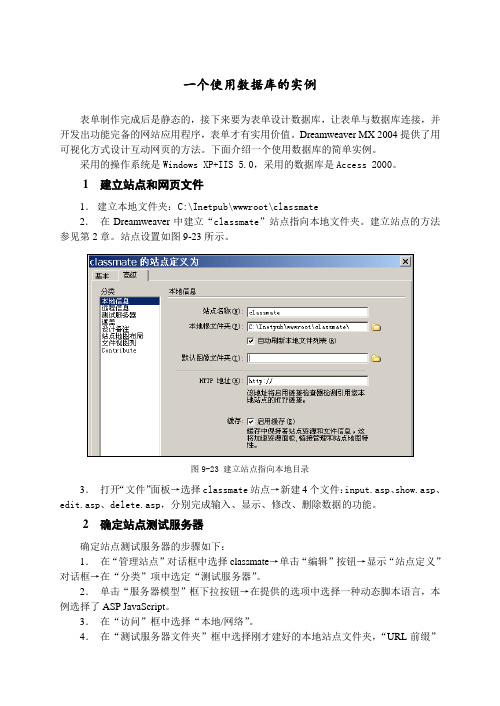
1 建立站点和网页文件1.建立本地文件夹:C:\Inetpub\wwwroot\classmate2.在Dreamweaver中建立“classmate”站点指向本地文件夹。
建立站点的方法参见第2章。
站点设置如图9-23所示。
图9-23 建立站点指向本地目录3.打开“文件”面板→选择classmate站点→新建4个文件:input.asp、show.asp、edit.asp、delete.asp,分别完成输入、显示、修改、删除数据的功能。
2 确定站点测试服务器确定站点测试服务器的步骤如下:1.在“管理站点”对话框中选择classmate→单击“编辑”按钮→显示“站点定义”对话框→在“分类”项中选定“测试服务器”。
2.单击“服务器模型”框下拉按钮→在提供的选项中选择一种动态脚本语言,本例选择了ASP JavaScript。
3.在“访问”框中选择“本地/网络”。
4.在“测试服务器文件夹”框中选择刚才建好的本地站点文件夹,“URL前缀”网站建设与管理2框中会自动显示相应内容。
“测试服务器”设置如图9-24所示。
图9-24 设置“测试服务器”3 用Access建立数据库和数据表在Access中建立数据库和数据表的步骤如下:1.启动Access→新建数据库→将建立的数据库以“classmate”为名字保存在本地站点文件夹中。
2.在“classmate”数据库中新建名为“tx”的数据表→关闭Access。
表结构如图9-25所示。
图9-25 建立“tx”的数据表3.在Dreamweaver的“文件”面板中可以看到新建的数据库文件已经在站点中。
Dreamweaver连接数据库access数据库

数据的编辑
在default.asp 加入编辑项目 选中编辑,服务器行为:转到详细页面 将add.asp 复制改写成edit.asp 删除插入记录,添加服务器行为更新记
录 服务器行为:纪录集 绑定字段到表格用以显示
数据删除
在default.asp中选中删除,添加服务器行 中选中删除 中选中删除,
为:转到详细页面 新建 新建del.asp: 插入一个表,绑定数据集, 插入一个表,绑定数据集, 添加表单元素:提交按钮, 添加表单元素:提交按钮,删除
搜索页面
在default.asp中添加搜索表单,为表单元
素命名,注意不要和数据表中的字段名 重名. 选中<form>修改表单的属性面板:
– 动作:Search.asp – 方法:Post
根据值的范围筛选记录 :
可以根据记录列的值是否在两个参数值
的范围之间来筛选数据库中的记录
– WHERE ColumnName BETWEEN ParameterValue1 AND ParameterValue2 – WHERE Earnings BETWEEN 3000 AND 6000 – ParameterValue1 和 ParameterValue2 是包 变量. 含搜索参数的 SQL 变量.在 Web 应用程序 中,用户通常使用 HTML 表单提供这些参 数
支持通配符*
– WHERE 筛选符合条件的记录
SELECT Name, DateLast FROM Customers WHERE Earnings > 50000
WHERE
根据两个值是否相等筛选记录 – SELECT Name, Department, EMAIL FROM EMPLOYEES WHERE Department = '电气系 电气系' 电气系 根据两个值之间的相似性筛选记录 – WHERE Name LIKE '李%' – WHERE Name LIKE '_伟%'
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
相关软件准备6.0g/cm3在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
我们就围绕着这些具体功能开工吧:),到这里应该不会晕的吧,刚开始哦:)数据库的建立动态网站中的内容一般源自数据库,如SQL Server 数据库甚至是小型的Access数据库,呵呵,对于刚接触动态网页制作的菜鸟来说,还是Access数据库比较容易上手,而且实用一点,所以我们制作的新闻系统是基于Access数据库的。
我们可以用Access2000创建一个数据库文件,并命名为“newstest.mdb”。
如图1-1图1-1用“使用数据库创建表”在newstest.mdb中创建一个存储新闻信息的表,保存名为“news”,具体字段内容如下图,图1-2具体字段及内容输入完毕后,选择“视图”菜单中的“数据表视图”随便输入几条记录,方便接下来测试新闻用。
如图1-2-2:图1-2-2创建一个存储用户名和帐号的表,保存名为“mypass”。
表中的字段具体内容如图1-3所示,在表中输入一个用来测试用的帐号和密码。
本例中,Username字段为“admin”,Password字段为“admin”。
即表中保存的张号名和密码都是“admin”.如图1-3-3所示。
图1-3图1-3-3注意:其中表中“说明”列括号中的文字说明,特别是括号中的,是对每个字段的必要设置,如:图1-2中“news_adddate”字段的默认值一定要填“Now()”不然就不能同步取得加入新闻的时间。
测试站点的建立接下来,打开DreamweaverMX2004,选择“站点”-->“管理站点”-->“新建...”-->“站点”在弹出的对话框中先设置“基本”选项卡,设置如下图所示,重点都用线标上了:)图1-4在“是否使用服务器技术”一栏,一定要选择“是,我想使用服务器技术”,“ASP VBScript”注意:为了方便测试,文件的位置一定要在IIS的主目录,即“F:\webtest\”目录,这里测试站点的名称为“newstest”图1-5图1-6在上图中,测试URL的地址中输入“http://localhost/newstest/”,然后再点击“测试URL”按钮,如果显示“URL前缀测试已成功”对话框,表明该项设置成功。
当“基本”选项卡的这几个地方设置完成后,不要马上点“完成”按钮,最好还要对高级选项卡的几处进行修改:在“本地信息”里面的“本地根文件夹”和“默认图象文件夹”都设置相同的路径。
如图所示:图1-7在“远程信息”里面主要设置如下图所示:图1-8在“测试服务器”中,要设置“服务器模型”,“访问”,“测试服务器文件夹”,具体设置如下图:图1-9经过以上的设置,新闻发布系统的测试站点就建立完成了。
是不是觉得很烦,其实只要静下心来,把上面介绍的步骤都按照要求做完,就可以了。
三、DreamweaverMX2004中数据库的连接我们要制作动态网页,首先必须要把数据库(Access)和网页联系起来,使我们在网页上很容易调用数据库中的内容,并显示在网页上。
这在Dreamweaver中就很容易实现的。
而且方法有多种,为了让大家不晕,我在这里只介绍一种很实用用的数据库连接的方法,“字符串连接法”,这是一般支持asp的个人主页空见所用的数据库连接方法。
具体方法如下:启动Dreamweaver软件,打开我们在上面新建的“newstest”站点,并在站点内创建第一个asp网页文件,并打开。
你可以这样创建新的asp页(图1-10):图1-10也可以这样创建(图1-11):图1-11当我们创建并打开了news_list.asp文件后,就可以进行数据库的连接了。
选择“窗口菜单”-->“数据库”,打开数据库面板,选择“自定义连接字符串”在弹出的“自定义连接字符串”对话框中,连接名称框中输入“mynews”,在连接字符串框中输入如下字符串“"Driver={Microsoft Access Driver(*.mdb)};DBQ="&Server.MapPath("/newstest/newstest.mdb")”注意一定不要输错。
其中"/newstest/newstest.mdb"是数据库在站点中的路径。
在下面的“Dreamweaver 应连接”选项中选择“使用测试服务器上的驱动程序”。
输入完成后,点击旁边的“测试”按钮,如果弹出“成功连接脚本”对话框则数据库连接成功了。
如果出错那就要检查以下刚才输入的字符串是否正确了:)。
具体选项如图1-12所示:图1-12四、新闻列表页的制作-news_list.sp接下来我们便可以对具体的页面进行制作了。
按照前面分析的,我们首先来制作news_list.asp页。
这里注重是向让大家介绍具体的方法,所以页面的美观就不作考虑了。
我们按照一般网页中的最新新闻栏目来进行制作,制作的具体页面样式,如图1-13:图1-13我们要实现把数据库“news”表中的新闻标题显示在news_list.asp页面上应该怎么办呢?选择“窗口”菜单中“绑定”调出“绑定面板”创建一个名为“rsnews”的记录集,具体设置如图1-14所示:图1-14在“绑定”面板中所动分别拖动“news_subject”和“news_adddate”字段到表格相应位置。
如图1-15所示:图1-15完成后,保存并预览网页,这里有两种方法,一种是按“F12”在Dreamweaver 中直接预览网页,另一种是在IE的地址栏中输入“http://localhost/newstest/news_list.asp”。
得到的效果如图1-16:图1-16我们发现,成功从Access数据库中调用了一条新闻标题。
呵呵。
体验到制作动态网页的快乐了吧?但是我们要将多条新闻显示出来该怎么办呢?接下来就搞定它!选中刚加入记录集的表格行,打开“服务器行为”面板,单击“+”号,选择“重复记录集”。
从弹出的对话框中可以指定需要重复记录的记录集和需要重复记录的条数,具体如图1-17所示:图1-17保存后,预览,效果如图1-18:图1-18五、新闻内容页的制作--news_detail.asp为了要使我们点击新闻列表页(news_list.asp)中的新闻标题能够看到新闻内容,我们必须制作显示新闻内容的网页news_detail.asp。
页面样式如图1-19:图1-19接下来拷贝news_list.asp页面上“绑定”面板中的“rsnews”记录集(在“+”上点击鼠标右键),粘贴到news_detail.asp页中的“绑定”面板上,双击记录,对拷贝过来的记录集稍作修改,具体如图1-20所示:图1-20接下来把“绑定”面板上的各记录拖到内容页(news_detail.asp)的相应位置。
如图1-21所示:图1-21此时,内容页制作完成。
这时要实现访问内容页还需要对news_list.asp页的新闻标题制作超级链接,但这与我们在制作静态页面的时候有点不同。
我们选中news_list.asp页表格中的“{renews.news_subject}”,然后在“服务器行为”面板上选择“转到详细页”具体设置如图1-22,图1-22完成设置后,保存,预览,呵呵,可以看了内容了吧。
