wp企业模板制作教程
企业标准编写模板2020 wps

企业标准编写模板2020 WPS一、前言随着WPS办公软件在企业中的广泛应用,为了规范和统一企业内部文档的编写格式,提高工作效率和文档质量,本文结合WPS办公软件的特点,制定了适用于企业的标准编写模板。
二、字体和字号1. 正文内容使用宋体,字号12号。
2. 标题使用黑体,字号层次为:一级标题20号,二级标题16号,三级标题14号。
三、段落格式1. 段落首行空两格。
2. 段落之间空一行。
四、标题格式1. 一级标题居中。
2. 二级标题居左。
3. 三级标题加粗。
五、文档页眉1. 左页眉填写公司名称。
2. 右页眉填写文档标题。
3. 页眉字号为10号。
六、文档页脚1. 页脚填写页码。
2. 页脚字号为10号。
七、表格格式1. 表格边框使用细线。
2. 表格必须有标题,标题居上,加粗居中显示。
八、图片格式1. 插入图片要求居中显示。
2. 图片必须有标题和编号。
九、文档编号1. 每个文档都要有唯一编号,编号格式为“年份-月份-序号”,如2020-01-001。
十、文档保存1. 文档保存格式为docx。
2. 文档命名规范为“年份-月份-文档名称”,如2020-01-企业标准编写模板。
十一、文档审批1. 文档需要通过相应部门审核才能正式发布和应用。
2. 审批意见需在文档末尾边距处签字盖章。
结语以上就是企业标准编写模板2020 WPS的具体内容,通过遵守这些规范,可以有效提高企业文档的统一性和规范性,提升工作效率和专业形象。
随着WPS办公软件的不断更新和完善,我们也将不断优化和调整这个标准,以确保其适应性和实用性。
希望通过这个模板,能够为企业文档编写提供一定的指导和帮助。
企业标准编写模板2020 WPS的制定是为了规范企业内部文档的格式和内容,以提高工作效率和文档质量。
随着WPS办公软件在企业中的广泛应用,这个模板的制定是非常及时和必要的。
在这个模板中,包括了对字体和字号、段落格式、标题格式、文档页眉和页脚、表格格式、图片格式、文档编号、文档保存和文档审批等方面的规范。
如何在wps制作模板_wps怎样制作模板

如何在wps制作模板_wps怎样制作模板篇一:用WPS制作公文格式模板流程公文格式模板制作流程进入WPS系统:“开始”菜单——“程序”——“WPS”——进入WPS界面,新建文档。
1. 进行页面设置选择“文件”——“页面设置”选择“页边距”附签,上:3.7厘米下:3.5厘米左:2.8厘米右:2.6厘米。
选择“版式”附签,将“页眉和页脚”设置成“奇偶页不同”,在该选项前打“√”。
选择“文档网格”附签,“字体设置”,“中文字体”设置为“仿宋”;“字号”设置成“三号”,单击“确定”按钮;选中“指定行网格和字符网格”;将“每行”设置成“28”个字符;“每页”设置成“22”行,然后单击“确定”按钮。
这样就将版心设置成了以三号仿宋字为标准、每页22行、每行28个汉字的国家标准。
2 插入页号选择“插入”——“页码”,“位置”设置为“页面底端(页脚)”,“对齐方式”设置为“外侧”。
“数字格式”设置为“- 2 -”显示格式,单击“确定”按钮完成页码设置。
3 发文机关标识制作选择“插入”——“文本框”——“横排”菜单项,鼠标将会变成“┼”,在Word 2003版面上单击鼠标左键,出现一个文本框,在该文本框内输入发文机关标识,输入完成后,选中该文本框,单击鼠标右键——“设置文本框格式”,在这里来设置红头的属性。
选择“颜色和线条”附签,“颜色”设置成“无填充颜色”。
选择“大小”附签,“高度”设置成“2cm”;宽度设置成“15.5cm”。
注:用户可根据实际情况调节尺寸。
选择“版式”附签,单击“高级”按钮,水平对齐:“对齐方式”设置成“居中”,“依据”设置成“页面”;垂直对齐:“绝对位置”设置成““2.5cm”——平行文标准,“8.0cm”——上行文标准,“下侧”设置成页边距”,注:用户可根据实际情况调节尺寸。
然后单击“确定”。
选择“文本框”附签,左、右、上、下都设置成“0cm”,单击“确定”完成。
文本框属性全部设置完成,单击“确定”按钮。
wordpress主题模版制作教程

学习本教程,需要:对PHP,WP,CSS,PS有一定的基础,懂得初步的应用。
你是一个想要表现自己的家伙,并且不想再使用别人制作的主题。
你要有耐心,细心,细心,耐心WP 主题简介在详细分解代码之前,我们还是要先了解一下WP主题的大致情况。
一个WP 的主题是由几个templates 文件组成的,每一个主题必有的二个文件是:index.php 和style.css,除此之外还有一些其它的文件(不是必须),它们和index.php 文件间存在优先级关系,如果它们存在,WP 模板系统就会调用它们显示相应的页面,否则模板系统会调用index.php 来显示。
它们有可能是以下文件:single.php–单一日志文件,用于显示单一日志page.php—页面模板文件,用于显示静态页面archive.php—存档文件,用于显示存档页面category.php—类别文件,用于显示类别页面search.php—搜索文件,用于显示搜索结果404.php—错误文件,用于显示404页面comments.php—评论文件,用于显示评论和评论框index.php首先制作index.php,我们知道在一个网页中,代码主要分为二部分,一个是页头信息,一个是页面内容。
<html><head>………页头信息</head><body>………页面内容</body></html>每个主题的页头信息都是几乎一样,具体可以查看默认模板的header.php 文件(为保证所有页面的页头信息的一致性,所有页头信息都放在header.php 文件)。
接下来我们谈下一话题,关于母猪的产后护理……(我学的太杂了,都弄混了)我们来谈一下body中的内容。
它包含四个部分,每一部分都可以叫做一个集成模块,其实一个主题就是由不同的模块构成,模块又是由不同的模块构成。
header WP 的顶部,显示博客的名字与描述,放置导航栏,搜索栏等等。
WordPress_主题模板制作及修改教程

WordPress 主题模板制作及修改教程每一套 WP 主题都由结构层、表现层和数据层构成,可以说是典型的、符合 Web 体系标准的“三层结构”。
WP主题的这种模式块化的特点决定了其设计其实是非常简单,但又极其灵活的。
可以说,学会了制作 WP 主题,就相当于基本理解了 Web开发的客户端模型,对进一步学习掌握 Web 技术具有重要意义。
这也正是 WP 的魅力所在!在一套 WP 主题中,最基本的两个文件是 index.php 和style.css。
其中,前者定义结构和内容,后者定义样式。
所谓结构,就是由指由 XHTML 标签构成的网页基本架构。
在 WP主题中,结构层主要使用的是添加了适当的 id 或(和)class 属性的 div 和 ul元素,以便更好地通过表现层来控制页面的布局和外观。
所谓表现层,其实就是网页的布局和样式--也就是外观。
表现层由CSS(级联样式表)规则定义构成。
而数据层,顾名思义,也就是网站中实际显示的内容,是通过调用 WP内置的函数(有时需要传递适当的参数)从数据库中取得的。
说明:为简明起见,本教程不涉及如何定义样式表(CSS)文件的内容。
事实上,当我们打开某个主题的文件夹时,看到的并不止这两个文件,而是更多。
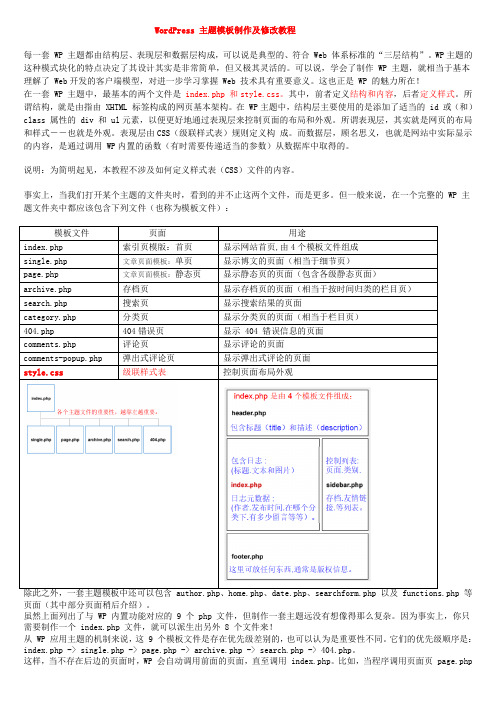
但一般来说,在一个完整的 WP 主题文件夹中都应该包含下列文件(也称为模板文件):等页面(其中部分页面稍后介绍)。
虽然上面列出了与 WP 内置功能对应的 9 个 php 文件,但制作一套主题远没有想像得那么复杂。
因为事实上,你只需要制作一个 index.php 文件,就可以派生出另外 8 个文件来!从 WP 应用主题的机制来说,这 9 个模板文件是存在优先级差别的,也可以认为是重要性不同。
它们的优先级顺序是:index.php -> single.php -> page.php -> archive.php -> search.php -> 404.php。
wp模板制作详细教程图文版

wordpress模板制作教程不愿淌过小河的人是不会远涉重洋的创业巴巴,网络创业者的天堂。
一、模板制作常用软件:1.1 图像处理软件PhotoShop(简称PS): 下载 | 教程1.2 网页制作软件Dreamweaver(简称DW):下载 | 教程二、需要掌握的语言:2.1 XHTML:简介 | 教程2.2 CSS:简介 | 教程2.3 英语:仅普通模板制作的话,不需要掌握太多的PHP语言,能看懂单词是什么意思就可以了。
三、开发环境:建议安装Apache HTTP Server,在本机环境下调试模板,这样,每一次改动都可以即时的反馈出来。
四、入门阶段:从修改别人的模板开始4.1 选择要修改的模板如果想做自己的主题,建议初学者先选择一个结构类似的主题(三栏?两栏?右边栏?左边栏?),在他的基础上进行改动,参考对方代码的同时,巩学过的知识。
等积累了一定的经验并熟悉PHP语言后,再自行创建模板。
本文以两栏结构的 Sunshine 主题为例。
4.2 设计自己的主题假如博主不喜欢黄色为主色调,我们需要做的是比照“模仿”作品,先用PS设计出自己需要的风格。
4.3 制作模板在设计的过程中,我们了解到更改这个主题,其实只需要更改几个图片,并调整sidebar.php到右侧就可以了。
先从好改的地方下手,将Sunshine案例中的侧边栏sidebar.php从左侧换到右侧:用DW(也可以用windows的记事本)打开style.css,搜索“#sidebar”通过之前对CSS语言的学习,可以了解到,搜索结果中的#sidebar内的float:left是控制侧边栏左浮动的,我们将其更改为float:right,并用同样的方法将他的右浮动属性更改为float:left,这样,侧边栏就换到了右侧,主内容区换到了左侧。
注意:不同的主题作者,可能会应用不同的名称来定义“侧边栏”、“主内容区”,如果之前学过XHTML,可以在.php文件中查找对应元素的标签。
WordPress网站建设平台使用教程

WordPress网站建设平台使用教程第一章:WordPress网站建设平台的介绍WordPress是一款开源的内容管理系统(CMS),它不仅可以用于建设个人博客,还能搭建商业网站。
作为目前全球最受欢迎的网站建设平台之一,WordPress拥有丰富的功能和插件,用户可以根据自己的需求进行二次开发和定制化操作。
第二章:WordPress的安装和配置要使用WordPress网站建设平台,首先需要进行安装和配置。
用户可以通过官方网站下载WordPress的安装包,并将其上传至服务器。
然后,创建一个数据库,输入数据库相关信息,填写管理员账号和密码,并进行基本配置。
安装完成后,进入后台界面进行更多的设置。
第三章:WordPress的主题选择与定制WordPress拥有大量的主题供用户选择,可以根据自己的需求找到对应的主题。
在选择主题时,要考虑到网站的风格和用户体验,选择一个简洁、美观、具有响应式设计的主题。
如果现有的主题无法满足需求,用户也可以进行主题定制。
通过编辑主题文件或使用专业的主题定制工具,用户可以自由地修改布局、颜色、字体等的样式,进一步个性化网站。
第四章:WordPress插件的安装和使用WordPress的插件是其最大的特点之一,用户可以根据自己的需求选择合适的插件进行安装和使用。
插件覆盖了网站构建、功能扩展、SEO优化、网站安全等各个方面。
安装插件的途径有两种:一种是通过后台的插件管理页面进行搜索和安装,另一种是手动下载插件并上传至服务器。
安装完成后,在插件页面启用插件,并进行相应的设置和定制。
第五章:WordPress网站内容管理WordPress的内容管理是网站建设的核心。
用户可以通过后台界面的“文章”和“页面”功能进行内容的发布和管理。
在发布文章或页面时,可以设置标题、内容、分类、标签、特色图片等。
除了基本的文章和页面管理,WordPress还提供了丰富的媒体管理功能,用户可以上传图片、音频、视频等文件,并在文档中进行插入和编辑。
WPS办公软件自定义模板制作

WPS办公软件自定义模板制作WPS办公软件是一款功能强大的办公软件,它提供了丰富的模板库,方便用户快速创建各类文档。
然而,有时候我们还是需要根据自己的具体需求定制一些特殊模板。
本文将向您介绍如何使用WPS办公软件制作自定义模板。
一、创建新模板首先,打开WPS办公软件,点击首页顶部的“新建文档”按钮,在下拉菜单中选择“模板”选项。
这将打开模板管理器窗口。
在模板管理器窗口中,您可以看到WPS办公软件提供的各种默认模板。
如果您需要创建一个新模板,点击窗口右上角的“创建新模板”按钮。
接下来,您可以选择模板的类型(例如,文字文档、演示文稿、电子表格等)。
二、编辑模板内容模板编辑器窗口将会打开,并显示您选择的模板类型的默认样式。
在这个窗口中,您可以自由地编辑模板的样式、布局以及其他相关内容。
例如,如果您正在创建一个演示文稿模板,您可以在编辑器窗口中添加幻灯片、设计布局、插入图片等。
如果您正在创建一个文字文档模板,您可以自由地调整字体、段落格式、插入目录等。
通过WPS办公软件提供的丰富工具和功能,您可以自由地定制模板的外观和功能,以满足自己的需求。
三、保存模板编辑完成后,点击模板编辑器窗口顶部的“文件”菜单,选择“保存为模板”。
在保存窗口中,您可以为模板命名,并选择保存的位置。
建议将自定义模板保存在WPS办公软件默认的模板文件夹中,这样可以更方便地在日常使用中找到和应用这些模板。
四、使用自定义模板保存完成后,您可以在WPS办公软件首页的“新建文档”按钮下的模板库中找到您自定义的模板。
单击模板即可开始使用。
此外,您还可以通过在任何文档编辑界面点击顶部的“模板”按钮,选择自定义模板来应用到当前文档中。
五、导出模板如果您想分享自制模板给他人,或者在其他设备上使用这些模板,可以选择导出模板。
在模板编辑器窗口的“文件”菜单中,选择“导出模板”。
然后指定导出的位置和文件名,点击保存即可。
六、总结通过WPS办公软件自定义模板制作,您可以根据自己的需求和喜好创建个性化的文档模板。
wordpress企业免费模板

竭诚为您提供优质文档/双击可除wordpress企业免费模板篇一:wordpress中文企业主题wpteam企业网站模板wp源码cm使用说明69wordpress中文企业主题wpteam企业网站模板wp源码cm_使用说明特色功能:首页预设多个自定义栏目设置,无需代码修改,支持后台可视化自定义各栏目分类和不同的显示模式;3个可选显示模式:文章列表模式、图片+文章列表模式、图片列表模式;全面满足不同栏目的显示需求;具体设置效果如下:1,选择栏目分类2,设置栏目的显示模式主题特色:完美支持wordpress3.0+自定义网站背景(后台–外观–背景)完美支持自定义菜单功能(可自定义全站3处:右上菜单、顶部菜单、底部菜单)(自定义菜单教程)完美支持自定义网站背景(后台–外观篇二:24个wordpress豪华单页面网站设计欣赏前面分享过很多单页面网站的作品欣赏,但是一个页面的wordpress主题并不多,所以今天收集24个使用wordpress搭建的豪华单页面网站设计,发现单页面网站设计非常注重视觉和交互设计,使一个简单的单页变得不普通!一个单页面网站好处是很多的,他可以用来展示你的作品集或是一个简单的品牌、产品信息,他们以最短的时间让用户了解你的品牌或产品信息,下面大家一起看看24个豪华单页面网站设计作品,如果你也能像他们这样设计,保证能让你的用户留下深刻印象!scRnscRn是一个使用了响应式设计的wordpress单页面网站,简约的单页设计,支持现代的移动设备,是你不错的选择!cuckootap当你需要一个简单而有效的方式来介绍你的公司和在线分享你的作品或产品,cuckootapwordpress单页主题是最好的解决方案。
可以用来作为一个单页的网站和/或作为一个普通的站点。
使用响应式设计并兼容现代的移动设备。
cuckootap首页生成器允许你突出主要细节,以不同的方式来展示你的内容。
查看demo→wpsingularwpsingular是一个简约的单页面wordpress主题。
WordPress 主题模板制作及修改教程

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “/TR/xhtml1/DTD/xhtml1-transitional.dtd“> <html xmlns=”/1999/xhtml“> <head profile=”/xfn/11“> <meta http-equiv=”Content-Type” content=”<?php bloginfo(’ html_type’); ?>; charset=<?php bloginfo(’charset’); ?>” /> <title><?php bloginfo(’name’); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title> <meta name=”generator” content=”WordPress <?php bloginfo(’ version’); ?>” /> <!– leave this for stats –> <link rel=”stylesheet” href=”<?php bloginfo(’stylesheet_url’); ?>” type=”text/css” media=”all” /> <link rel=”stylesheet” href=”<?php bloginfo(’ stylesheet_directory’); ?> /print.css” type=”text/css” media=”print” /> <link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(’name’); ?> RSS Feed” href=”<?php bloginfo(’rss2_url’); ?>”/> <link rel=”pingback” href=”<?php bloginfo(’pingback_url’); ?>” /> <?php wp_head(); ?> </head> <body> </body> </html> 显然,这是一些构成网页文件的 HTML 代码,当然其中包含 PHP 代码。如前所 述,HTML 代码定义结构,而 PHP 代码用于生成内容。
WPSOffice如何制作专业的文档模板

WPSOffice如何制作专业的文档模板WPSOffice是一款功能强大的办公软件,为用户提供了文档编辑、表格处理、演示设计等多种功能。
在日常工作中,我们经常需要利用文档模板来提高工作效率和规范工作流程。
本文将介绍如何使用WPSOffice制作专业的文档模板,以便更好地满足工作需求。
一、选择合适的模板类型在开始制作文档模板之前,我们需要先确定所需的模板类型。
WPSOffice提供了丰富的模板类型,如报告、合同、简历等。
根据实际需求,选择适合的模板类型是制作成功的第一步。
二、布局和设计制作文档模板时,合理的布局和精美的设计是非常重要的。
首先,我们可以使用WPSOffice提供的预设样式或自定义样式来设计文档的标题、段落、表格等元素。
其次,合理分配版面空间,使用适当的字体、字号和颜色,使文档整体风格统一、美观大方。
三、插入可重复利用的内容文档模板的一大特点是可重复利用,其核心内容可以在不同场景下多次使用。
我们可以在模板中预留特定位置,如文本框、表格或图表,然后将常用的文字、表格、图表等插入到这些位置。
这样,每次使用模板时,只需修改特殊内容,而其余部分则可以保持不变,大大提高了工作效率。
四、设置样式和格式文档模板的样式和格式要与公司形象一致,并符合相关规范。
WPSOffice提供了丰富的样式和格式设置功能,比如字体、大小、颜色、对齐方式等。
我们可以根据需求进行设置,使文档模板更加专业、规范。
五、添加功能组件除了基本的文本和样式,WPSOffice还提供了丰富的功能组件,如宏、公式、图表等。
我们可以根据实际需求来选择添加相应的功能组件,以增强文档模板的功能性和实用性。
六、保存和分享模板制作完成后,我们需要将文档模板保存并进行合理的分类管理,以便后续使用。
在WPSOffice中,我们可以将模板保存为特定格式的文档,并设置好保存路径和文件名。
同时,我们还可以将模板分享给他人,以便他们使用或参考。
七、不断优化和更新制作文档模板是一个不断优化和更新的过程。
WP百科网主题模板制作教程

WP百科网主题模板制作教程WP百科网主题模板制作教程 (1)1、wordpress模板结构分析 (1)2、制作一个可以运行的wordpress主题,修改style.css (1)3、制作出主题结构,index.php,header.php,footer.php,sidebar.php (2)4、修改header.php,footer.php (2)5、制作sidebar.php (3)6、制作index.php, (3)7、制作single.php页面,加入评论 (4)8、制作page.php,archive.php,404.php (4)9、制作小工具 (4)10、细节问题处理 (4)1、wordpress模板结构分析索引页模版:index.php顶部:header.php文章页面模板:single.php边栏模板:sidebar.php底部:footer.php页面模版:page.php搜索结果:search.php文章归档:archive.php评论:comments.php404 页面模版:404.php主题支持函数:functions.php样式表:style.css2、制作一个可以运行的wordpress主题,修改style.css制作一个最简单的主题,只需要两个文件,index.php和style.css第一步,准备静态页面第二步,制作index.php和style.css第三步,给style.css添加版权信息第四步:把主题上传到空间中wordpress安装路径,wp-content/themes/下面,这里主题的文件夹名字必须是英文第五步,在wordpress后台启用主题先给style.css添加版权信息/*Theme Name: wordpress theme 01Theme URI: Description: a simple bolg themeAuthor: xixiAuthor URI: V ersion: 1.0Tags: white, blog, liweihui, blue*/Style.css路径调用:<?php bloginfo( 'stylesheet_url' ); ?>主题缩略图名字:screenshot.png3、制作出主题结构,index.php,header.php,footer.php,sidebar.php把index.php拆分成header.php,footer.php和sidebar.phhp<?php get_header();?><?php get_footer();?><?php get_sidebar();?>4、修改header.php,footer.php新建一个index.php文件,header.php,footer.php,这步需要用到的标签:获取博客名字:<?php bloginfo('name'); ?>获取博客描述:<?php bloginfo('description'); ?>获取主页路径:<?php echo get_option('home'); ?>获取主题存放路径:<?php bloginfo('template_directory'); ?>其他外部文件调用方法:<?php include (TEMPLA TEPA TH . '/ad/ad2.htm'); ?><meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" /> <?php wp_head(); ?><title><?php if (is_home()||is_search()) { bloginfo('name'); } else { wp_title(''); print " - "; bloginfo('name'); } ?> </title>页面调用:<?php wp_list_pages('sort_column=menu_order&title_li=&depth=2&include='); ?>分类目录调用:<?php wp_list_categories('title_li=0&orderby=name&show_count=0&depth=2'); ?>5、制作sidebar.php最新文章:<?php wp_get_archives('type=postbypost&limit=20'); ?>日志标题太长超出,修改style.css,用到的代码:text-overflow:ellipsis; white-space:nowrap; overflow:hidden;随机文章:<?php $rand_posts = get_posts('numberposts=10&orderby=rand');foreach($rand_posts as $post) : ?><li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li><?php endforeach;?>标签云:<?php wp_tag_cloud('smallest=8&largest=36&'); ?>文章日期归档:<?php wp_get_archives( 'type=monthly' ); ?>分类目录:<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>友情链接:<?php wp_list_bookmarks('title_li=&categorize=0&orderby=rand&limit=24'); ?>6、制作index.php,<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?><?php endwhile; ?><?php else : ?><?php endif; ?>标题:<a href="<?php the_permalink() ?>"><?php the_title_attribute(); ?></a>调用文章内容:<?php the_content("Read More..."); ?>调用文章内容摘要:<?php the_excerpt("Read More..."); ?>作者:<?php the_author_posts_link(); ?>日期:<?php the_time('F d, Y') ?>评论调用:<?php comments_number('No Comment', '1 Comment', '% Comments' );?>文章所属分类:标签:<?php the_category(', ') ?>上一页,下一页调用:<div style="float:left"><?php previous_post_link('« %link'); ?></div><div style="float:right"><?php next_post_link('%link »'); ?></div>7、制作single.php页面,加入评论在single.php中调用<?php endwhile; ?>和<?php else : ?>中间让入<?php comments_template(); ?>8、制作page.php,archive.php,404.phpPage.php和single.php一样archive.php和index.php一样9、制作小工具添加functions.php,<?phpif ( function_exists('register_sidebar') )register_sidebar(array('before_widget' => '<div class="sidebox"> ','after_widget' => '</div>','before_title' => '<h2>','after_title' => '</h2>',));?>在sidebar.php中模块最上面插入:<?php if ( !function_exists('dynamic_sidebar')|| !dynamic_sidebar() ) : ?>Sidebar最下面,添加<?php endif; ?>10、细节问题处理分页的函数:加到functions.php中//pagenavfunction pagenav($query_string){global $posts_per_page, $paged;$my_query = new WP_Query($query_string ."&posts_per_page=-1"); $total_posts = $my_query->post_count;if(empty($paged))$paged = 1;$prev = $paged - 1;$next = $paged + 1;$range = 4; // only edit this if you want to show more page-links$showitems = ($range * 2)+1;$pages = ceil($total_posts/$posts_per_page);if(1 != $pages){echo "<div class='pagination'>";echo ($paged > 2 && $paged+$range+1 > $pages && $showitems < $pages)? "<a href='".get_pagenum_link(1)."'>最前</a>":"";echo ($paged > 1 && $showitems < $pages)? "<a href='".get_pagenum_link($prev)."'>上一页</a>":"";for ($i=1; $i <= $pages; $i++){if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>";}}echo ($paged < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($next)."'>下一页</a>" :"";echo ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($pages)."'>最后</a>":"";echo "</div>\n";}}分页的CSS样式;/*分页的样式*/.pagination{ margin:0 10px 10px 15px;line-height:23px;text-align:center;}.pagination span, .pagination a{font-size:12px;margin: 2px 6px 2px 0;background:#fff;border:1px solid #ccc;color:#787878;padding:2px 5px 2px 5px;text-decoration:none;}.pagination a:hover{background: #8cb900;border:1px solid #436206;color:#fff;font-size:12px;padding:2px 5px 2px 5px;}.pagination .current{background: #8cb900;border:1px solid #436206;color:#fff;font-size:12px;padding:2px 5px 2px 5px;}分页的调用:<?php pagenav($query_string); ?>分类目录不按<li>标签显示<?php$args=array('orderby' => 'name','order' => 'ASC');$categories=get_categories($args);foreach($categories as $category) {echo '<a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.'</a>';}?>。
搭建WordPress网站的详细步骤与技巧

搭建WordPress网站的详细步骤与技巧第一章:准备工作在开始搭建WordPress网站之前,我们需要进行一些准备工作。
首先,确保你已经购买了一个域名和主机空间,并具备基本的HTML和CSS知识。
另外,你还需要下载WordPress的安装包,并解压储存在你的电脑上。
第二章:数据库设置在搭建WordPress网站之前,我们需要先设置数据库。
打开你的主机控制面板,并创建一个新的数据库。
记住数据库的名称、用户名和密码,这些信息在后续的安装过程中会用到。
第三章:上传WordPress文件使用FTP客户端,将解压后的WordPress文件夹上传到你的主机空间中。
确保将WordPress文件夹上传到主机空间的公共目录下。
第四章:安装WordPress在你的浏览器中输入你的域名,并添加“/wp-admin/install.php”到URL末尾。
一个简单的安装界面会出现在你的浏览器中。
第五章:配置数据库在安装界面中,输入你之前设置的数据库的名称、用户名和密码。
点击“提交”按钮,WordPress会自动连接到数据库,完成数据库设置。
第六章:设置管理员账户安装界面还会让你设置一个管理员账户。
输入一个你容易记住的用户名和密码,并填写你的电子邮件地址。
点击“安装WordPress”按钮,WordPress会自动创建一个管理员账户。
第七章:登录WordPress当你看到安装成功的页面时,点击“登录”按钮,使用你刚才设置的管理员账户登录WordPress。
第八章:选择主题登录WordPress后台后,你可以选择一个适合你网站的主题。
在“外观”菜单下的“主题”选项中,你可以搜索和预览各种不同的WordPress主题。
找到你喜欢的主题后,点击“激活”按钮来应用该主题。
第九章:安装插件为了增强你的WordPress网站的功能和外观,你可以安装各种插件。
在WordPress后台,点击“插件”菜单下的“安装插件”选项。
在搜索框中输入你想要安装的插件名称,然后点击“安装”按钮。
完整WordPress模板制作教程

完整WordPress模板制作教程一套完整的WordPress模板应至少具有如下文件:∙style.css : CSS(样式表)文件∙index.php : 主页模板∙archive.php : Archive/Category模板∙404.php : Not Found 错误页模板∙comments.php : 留言/回复模板∙footer.php : Footer模板∙header.php : Header模板∙sidebar.php : 侧栏模板∙page.php : 内容页(Page)模板∙single.php : 内容页(Post)模板∙searchform.php : 搜索表单模板∙search.php : 搜索结果模板当然,具体到特定的某款模板,可能不止这些文件,但一般而言,这些文件是每套模板所必备的。
基本条件判断Tag∙is_home() : 是否为主页∙is_single() : 是否为内容页(Post)∙is_page() : 是否为内容页(Page)∙is_category() : 是否为Category/Archive页∙is_tag() : 是否为Tag存档页∙is_date() : 是否为指定日期存档页∙is_year() : 是否为指定年份存档页∙is_month() : 是否为指定月份存档页∙is_day() : 是否为指定日存档页∙is_time() : 是否为指定时间存档页∙is_archive() : 是否为存档页∙is_search() : 是否为搜索结果页∙is_404() : 是否为“HTTP 404: Not Found” 错误页∙is_paged() : 主页/Category/Archive页是否以多页显示Header部分常用到的PHP函数∙<?php bloginfo(’name’); ?> : 博客名称(Title)∙<?php bloginfo(’stylesheet_url’); ?> : CSS文件路径∙<?php bloginfo(’pingback_url’); ?> : PingBack Url∙<?php bloginfo(’template_url’); ?> : 模板文件路径∙<?php bloginfo(’version’); ?> : WordPress版本∙<?p hp bloginfo(’atom_url’); ?> : Atom Url∙<?php bloginfo(’rss2_url’); ?> : RSS 2.o Url∙<?php bloginfo(’url’); ?> : 博客 Url∙<?php bloginfo(’html_type’); ?> : 博客网页Html类型∙<?php bloginfo(’charset’); ?> : 博客网页编码∙<?php bloginfo(’description’); ?> : 博客描述∙<?php wp_title(); ?> : 特定内容页(Post/Page)的标题模板常用的PHP函数及命令∙<?php get_header(); ?> : 调用Header模板∙<?php get_sidebar(); ?> : 调用Sidebar模板∙<?php get_footer(); ?> : 调用Footer模板∙<?php the_content(); ?> : 显示内容(Post/Page)∙<?php if(have_posts()) : ?> : 检查是否存在Post/Page∙<?php while(have_posts()) : the_post(); ?> : 如果存在Post/Page 则予以显示∙<?php endwhile; ?> : While 结束∙<?php endif; ?> : If 结束∙<?php the_time(’字符串’) ?>: 显示时间,时间格式由“字符串”参数决定,具体参考PHP手册∙<?php comments_popup_link(); ?> : 正文中的留言链接。
怎么用wp制作名片模版

怎么用wp制作名片模版
在现代社会中,名片已经成为人们交流和推广自己的重要工具。
而制作一张个
性化的名片模版,可以让你在人群中脱颖而出,给人留下深刻的印象。
那么,怎么用wp制作名片模版呢?
首先,你需要打开你的wp软件,选择一个合适的模版。
可以选择一个简洁大
方的模版,也可以选择一个充满个性的模版,根据自己的喜好和需求来进行选择。
接下来,你可以在模版上添加自己的个人信息,包括姓名、职业、联系方式等。
可以选择一个清晰易读的字体,让人一眼就能看清楚你的信息。
除了基本的个人信息外,你还可以在名片模版上添加一些个性化的元素,比如
自己的头像、公司的logo等。
这些元素可以让你的名片更加个性化,让人一眼就
能记住你。
最后,你可以对名片模版进行一些调整和美化,比如调整颜色、添加背景图案等。
让你的名片看起来更加美观和吸引人。
通过以上几个步骤,你就可以用wp制作出一张个性化的名片模版了。
希望你
可以通过这个名片模版,让更多的人认识你,记住你,甚至与你建立起更多的联系和合作机会。
祝你制作名片模版顺利,事业有成!。
WordPress_主题模板制作及修改教程

WordPress 主题模板制作及修改教程每一套 WP 主题都由结构层、表现层和数据层构成,可以说是典型的、符合 Web 体系标准的“三层结构”。
WP主题的这种模式块化的特点决定了其设计其实是非常简单,但又极其灵活的。
可以说,学会了制作 WP 主题,就相当于基本理解了 Web开发的客户端模型,对进一步学习掌握 Web 技术具有重要意义。
这也正是 WP 的魅力所在!在一套 WP 主题中,最基本的两个文件是 index.php 和style.css。
其中,前者定义结构和内容,后者定义样式。
所谓结构,就是由指由 XHTML 标签构成的网页基本架构。
在 WP主题中,结构层主要使用的是添加了适当的 id 或(和)class 属性的 div 和 ul元素,以便更好地通过表现层来控制页面的布局和外观。
所谓表现层,其实就是网页的布局和样式--也就是外观。
表现层由CSS(级联样式表)规则定义构成。
而数据层,顾名思义,也就是网站中实际显示的内容,是通过调用 WP内置的函数(有时需要传递适当的参数)从数据库中取得的。
说明:为简明起见,本教程不涉及如何定义样式表(CSS)文件的内容。
事实上,当我们打开某个主题的文件夹时,看到的并不止这两个文件,而是更多。
但一般来说,在一个完整的 WP 主题文件夹中都应该包含下列文件(也称为模板文件):等页面(其中部分页面稍后介绍)。
虽然上面列出了与 WP 内置功能对应的 9 个 php 文件,但制作一套主题远没有想像得那么复杂。
因为事实上,你只需要制作一个 index.php 文件,就可以派生出另外 8 个文件来!从 WP 应用主题的机制来说,这 9 个模板文件是存在优先级差别的,也可以认为是重要性不同。
它们的优先级顺序是:index.php -> single.php -> page.php -> archive.php -> search.php -> 404.php。
WP主题开发06wordpress主题模板的整体结构

WP主题开发06wordpress主题模板的整体结构wordpress主题的静态模板编写好后,我们就可以正式进入到wordpress主题动态模板的开发之中。
所谓动态模板,就是通过wordpress程序提供的PHP函数和PHP语法,调用wordpress数据库中的数据,在wordpress网站的前端静态模板中展示,网站有任何动静,都可通过动态模板在前端表现出来。
在开发wordpress主题的动态模板之前,我们有必要先了解一下wordpress动态模板的整体结构。
一:wordpress动态模板的必须选项。
所谓必须选项,就是wordpress动态模板必不可少的。
大家可以跟随我的动作,一起来演示一下。
1、创建一个主题目录。
我们进入到wordpress程序下的 /wp-content/themes/ 目录,在这个目录下新建一个trans 目录(你也可以用其它的名称),这也就等于给当前wordpress网站创建了一个新主题模板,模板名叫:trans 。
2、创建一个模板的CSS样式文件。
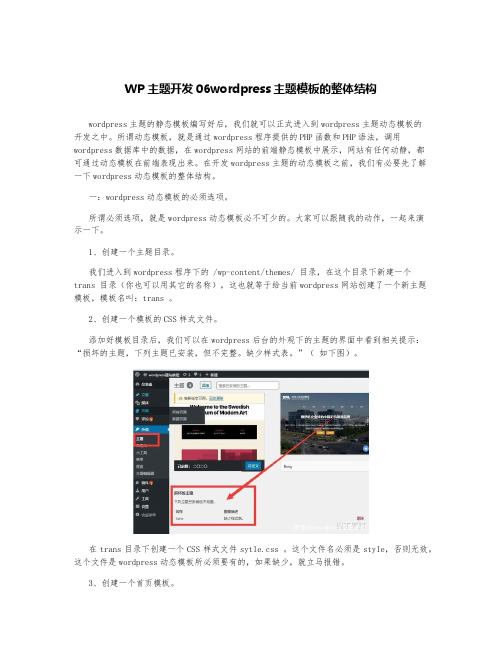
添加好模板目录后,我们可以在wordpress后台的外观下的主题的界面中看到相关提示:“损坏的主题,下列主题已安装,但不完整。
缺少样式表。
”(如下图)。
在trans目录下创建一个CSS样式文件sytle.css 。
这个文件名必须是style,否则无效。
这个文件是wordpress动态模板所必须要有的,如果缺少,就立马报错。
3、创建一个首页模板。
添加完这个CSS的样式表文件,我们再来看后台主题界面,这时,我们发现有另外一种提示:“损坏的主题。
模板丢失。
独立主题需要有 index.php模板文件“。
如下图:也就是说,wordpress动态模板必须要有一个首页模板——index.php ,如果缺少,就会报这样的错误。
所以,我们再在trans目录下创建一个index.php文件。
4、添加trans主题动态模板的后台缩略图。
添加完index.php首页模板后,我再回到wordpress网站的后台的外观主题界面看一下,这时,就没有再报错了,这就说明:style.css这个样式表文件和index.php这个首页模板文件,是wordpress动态模板所必须的,缺少任何一个,都会报错。
如何在WPS文字制作wps模板

如何在WPS文字制作wps模板WPS文字怎么制作wps模板?下面是小编为大家精心整理的关于如何在WPS文字制作wps模板,希望能够帮助到你们。
方法/步骤1在当前中的中进行打开的wps的编辑的wps的文件当中。
需要作为一个模板2进行点击左上角中的wps文字下拉按钮。
然后进行点击文件的选项。
3弹出了下一级菜单选中为另存为的选项。
4这样就会弹出了一个电脑中的另存为窗口当中,进行再文件名中输入文件名称。
5文件名称输入完成之后,进行点击保存按钮。
文件类型改为模板文件6保存为模板之后,进行点击窗口当中的新建的选项。
然后进行点击本机上的模板的选项。
7进入到模板的窗口的界面当中,显示了一个保存模板,要使用都可以使用的这个模板。
用于处理WPS文档的快捷键创建新文档 Ctrl+N或者Alt+F+N(对应New)打开文档 Ctrl+O或者Alt+F+O(对应Open)关闭文档 Ctrl+W或者Alt+W+C保存当前文档 Ctrl+S或者Alt+F+S(对应Save)文档另存为 F12或者Alt+F+A(对应Save As)打印文档 Ctrl+P或者Alt+F+P(对应Print)查找文字、格式和特殊项 Ctrl+F替换文字、特殊格式和特殊项 Ctrl+H定位至页、节或者书签 Ctrl+G打开或关闭标记修订功能 Ctrl+Shift+E插入批注 Alt+I+M切换到页面视图 Alt+V+L切换到大纲视图 Alt+V+O或者Ctrl+Alt+O提升样式和格式的级别Ctrl+Alt+→提升样式和格式的级别Ctrl+Alt+←将样式和格式恢复到“正文”级别 Cthrl+Shit+N 统计文档字数 Alt+T+W或者Cthrl+Shit+G WPS中移动插入光标左移一个字符←(Left,左箭头键)右移一个字符→(Right,右箭头键)左移一个单词Ctrl+←右移一个单词Ctrl+→移至行首 Home移至行尾 End上移一行↑(Up,上箭头键)下移一行↓(Down,下箭头键)上移一段Ctrl+↑下移一段Ctrl+↓上移一屏(滚动) PageUp下移一屏(滚动) PageDown移至文档开头 Ctrl+Home移至文档结尾 Ctrl+End选定文字或图形快捷键选定整篇文档 Ctrl+A选定不连续文字 Ctrl+鼠标拖动选定连续文字鼠标拖动或者Shift+单击首尾处选定到左侧的一个字符Shift+←选定到右侧的一个字符Shift+→选定到上一个单词开始Ctrl+Shift+←选定到下一个单词结尾Ctrl+Shift+→选定到行首 Shift+Home选定到行尾 Shift+End选定到上一行Shift+↑选定到下一行Shift+↓选定到段首Ctrl+Shift+↑选定到段尾Ctrl+Shift+↓选定到文档开始处 Ctrl+Shift+Home 选定到文档结尾处 Ctrl+Shift+End。
用WordPress建立专业的公司网站

用WordPress建立专业的公司网站建立专业的公司网站是现代企业成功发展的必备条件之一。
随着互联网的迅速发展,公司网站已经成为企业与客户互动与交流的重要渠道。
WordPress作为目前最受欢迎的网站建设平台之一,具有易用性和灵活性,成为了许多企业选择建立自己网站的首选工具。
本文将介绍使用WordPress建立专业的公司网站的步骤和注意事项。
一、选择合适的WordPress主题在使用WordPress建立公司网站之前,首先要从众多的WordPress主题中选择一个适合的主题。
主题决定了网站的整体外观和功能。
对于公司网站,选择一个专业、简洁、响应式的主题非常重要,这样能够确保网站在不同设备上都能有良好的展示效果,并且能够提供丰富的页面布局和功能。
二、设计网站结构和导航在建立公司网站时,要合理规划网站的结构和导航。
首先确定网站的核心页面,包括首页、公司简介、产品与服务、新闻和联系我们等。
然后在WordPress后台设置导航菜单,确保用户能够轻松找到所需的信息。
三、定制网站样式和布局通过WordPress提供的自定义功能,可以对网站的样式和布局进行个性化定制。
可以设置公司的品牌色和LOGO,选择合适的字体和排版风格。
通过定制主题的页面模版,可以创建不同的页面布局,展示公司的产品、团队成员、客户案例等信息。
四、添加公司信息和内容在建立公司网站时,要及时更新和完善公司的基本信息和相关内容。
包括公司简介、产品和服务的介绍、新闻动态、联系方式等。
同时,要注意内容的质量和准确性,确保与公司形象和定位一致。
五、优化网站SEO为了让公司网站在搜索引擎中获得更好的排名,提升曝光度和流量,需要进行搜索引擎优化(SEO)的工作。
通过WordPress的插件,可以轻松进行关键词优化、网站地图生成、页面速度优化等工作,从而提升网站的可见性和用户体验。
六、添加功能扩展和插件为了更好地满足公司网站的需求,可以根据实际情况选择适合的WordPress插件和功能扩展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
企业主题模板制作教程课程目标:制作出一个企业的主题课后作业,跟着视频,完成一个相同主题的制作。
第一课、企业网站模板分析1、首页产品图片和滚动图片2、产品页面3、文章列表页面4、single和page页面第二课、静态页面转化成WP模板和头部制作1、静态转模板1-1、制作style.css移动images文件夹下面的css到主题文件夹下面,重命名为style.css添加主题版权信息:/*Theme Name: 莎莎公主Theme URI: Description:这是我们做的第一个企业主题哦Author: 莎莎公主Author URI: Version: 1.0Tags: white, company, blue*/1-2、制作index.php1-2-1、修改css文件路径Style.css路径调用:<?php bloginfo( 'stylesheet_url' ); ?>1-2-2、修改所有相对路径为WP绝对路径获取主题存放路径:<?php bloginfo('template_directory'); ?>1-2-3、删除多余的CSS代码1-2-4、修改style.css里面图片路径2、顶部模板制作分离头部,改用WP调用,调用顶部标签:<?php get_header();?>2-1、元信息调用<meta http-equiv="Content-Type" content="text/html; charset=<?phpbloginfo( 'charset' ); ?>" /><title><?php if (is_home()||is_search()) { bloginfo('name'); } else { wp_title(''); print " - "; bloginfo('name'); } ?> </title><?php wp_head(); ?>2-2、二级目录导航制作<script type="text/javascript">var topMenuNum = 0;$("#nav_sgBhgn li").hover(function(){topMenuNum++;$(this).attr("id","kindMenuHover"+topMenuNum);$("#kindMenuHover" + topMenuNum + " > ul").show();$(this).parent().addClass("hover");},function(){$("#"+$(this).attr("id")+" > ul").hide();$(this).attr("id","");$(this).parent().removeClass("hover");});</script>分类目录调用标签:<?php wp_list_categories('title_li=0&orderby=name&show_count=0&depth=1'); ?>页面调用:<?php wp_list_pages('sort_column=menu_order&title_li=&depth=2&include='); ?>自定义首页:<a href=” <?php echo get_option('home'); ?>”>首页</a>顶部空白如何处理functions.php里面添加下面代码。
add_filter( 'show_admin_bar', '__return_false' );2-3、幻灯片替换参考《div+css入门实战2012版》最后一课,幻灯片专题。
第三课、侧边栏和底部制作1、分离侧边栏通过WP标签调用回来,调用侧边栏标签:<?php get_sidebar();?>2、调用某个分类下的文章<?php $rand_posts =get_posts('numberposts=5&category=1&orderby=date');foreach($rand_posts as $post) : ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li><?php endforeach;?>更多按钮链接:<?php echo get_option('home'); ?>/3、产品树形结构调用<div class="sidebar"><ul><li ><ul ><?phpwp_list_categories('title_li=0&orderby=name&show_count=0&depth=3'); ?></ul></li></ul></div>Css样式:.sidebar{ float:left; width:250px; overflow:hidden;}.sidebar h3{ float:left; padding:8px 5px 6px 10px; width:230px; font-size:14px; color:#0B3779; }.sidebar ul{ float:left; width:250px;}.sidebar ul li{ float:left; margin-bottom:20px;}.sidebar ul li.widget_text{ padding:0px 0px; }.sidebar ul li.widget div{ padding:15px 10px 0px; line-height:20px; clear:both;}.sidebar ul li ul{ float:left; margin-top:15px;}.sidebar ul li ul li{ width:230px; margin:6px 4px 5px; padding-left:10px; background:url(images/news_arrow.gif) no-repeat 0px 6px; overflow:hidden;}.sidebar ul li ul li ul{ border:none;}.sidebar ul li ul.sub li{ padding-left:0px; background:none;}.sidebar ul li ul.sub li a:link, .sidebar ul li ul.sub li a:visited{ padding:2px 5px 10px 22px; width:210px; color:#333; font-weight:bold; text-decoration:none; border-bottom:1px solid #E6E6E6; display:block;}.sidebar ul li ul.sub li a:hover{ color:#0B3779; border-bottom:1px solid #CCC;}.sidebar ul li ul.sub .current_page_item{ border-bottom:1px solid #CCC;}.sidebar ul li ul.sub .current_page_item a:link, .sidebar ul li ul.sub .current_page_item a:visited, .sidebar ul li ul.sub .current_page_item a:hover{ color:#0B3779; font-weight:bold; background:none;}4、友情链接只在首页显示<?php if ( is_home()) { ?><?php wp_list_bookmarks('title_li=&categorize=0&orderby=rand&limit=24'); ?><?php } ?>5、底部制作通过WP标签调用回来,调用底部标签:<?php get_footer();?>获取主页路径:<?php echo get_option('home'); ?>版权信息:Copyright © 2012<a href=”<?php echo get_option('home'); ?>”> <?php bloginfo(’name’); ?></a>第四课、企业首页制作1、产品图片调用循环调用:<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?><?php endwhile; ?><?php endif; ?>标题调用:<a href="<?php the_permalink() ?>"> <?php echo mb_strimwidth(get_the_title(), 0, 16, ''); ?></a>操作步骤:1-1、在主题文件夹中建thumbnail.php文件,添加如下代码:<?php if ( get_post_meta($post->ID, 'thumbnail', true) ) : ?><?php $image = get_post_meta($post->ID, 'thumbnail', true); ?><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>"/></a><?php else: ?><!-- 截图--><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php if (has_post_thumbnail()) { the_post_thumbnail('thumbnail'); }else { ?><img class="home-thumb" src="<?php echo catch_first_image() ?>" width="140px" height="100px" alt="<?php the_title(); ?>"/><?php } ?></a><?php endif; ?>1-2、在主题文件夹里面的functions.php文件中添加下面代码:<?php//支持外链缩略图if ( function_exists('add_theme_support') )add_theme_support('post-thumbnails');function catch_first_image() {global $post, $posts;$first_img = '';ob_start();ob_end_clean();$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);$first_img = $matches [1] [0];if(empty($first_img)){ //Defines a default image$random = mt_rand(1, 2);echo get_bloginfo ( 'stylesheet_directory' );echo '/images/random/'.$random.'.jpg';}return $first_img;}?>1-3、在images文件夹下建立random文件夹,放入图片,图片必须已1.jgp,2.jpg这种格式。
