AndroidWebView、Webkit内核深入讲解资料
[转]关于手机webview内核、默认浏览器、各家小程序的渲染层浏览器的区别和兼容性
![[转]关于手机webview内核、默认浏览器、各家小程序的渲染层浏览器的区别和兼容性](https://img.taocdn.com/s3/m/e2410afff9c75fbfc77da26925c52cc58bd6903e.png)
[转]关于⼿机webview内核、默认浏览器、各家⼩程序的渲染层浏览器的区别和兼容性浏览器兼容性是前端常见问题,经常有⼈会问:我的代码在xx浏览器上可以⽤,为什么在HBuilder真机运⾏或打包的就有问题?先说iOS。
iOS的webview有uiwebview和wkwebview的区别Android⼿机的webview,分系统webview和x5两种Android系统webview关于如何查看Android⼿机端webview的版本:1. ⽇志⾥查ua2. 在系统设置⾥找到所有应⽤,显⽰隐藏系统进程,在⾥⾯找到Android system webview,显⽰的版本即为chrome版本。
Android⼿机默认浏览器和webview的区别国外品牌的安卓⼿机,⾃带浏览器就是chrome。
⽽国内安卓⼿机,⾃带浏览器⼤多是QQ浏览器、UC浏览器的贴牌,极个别是⾃⼰改造chromium。
所以⼿机⾃带的浏览器并不等于webview,在⼀个平台可运⾏,不代表另⼀个平台可兼容。
QQ、UC、360等浏览器也基本是基于chromium做改造,不同版本的浏览器其使⽤的chromium内核版本也不⼀样。
具体可以打印ua查看。
注意夜神等安卓模拟器的Android版本是4.4,很多新语法都不⽀持。
如果你有影响⽤户的能⼒,为了给⽤户更好的体验,可以引导Android⽤户安装最新版Android system webview。
应⽤宝、华为、⾦⽴等应⽤市场均可下载这个apk,或者FQ到google play store。
在华为、⼩⽶、⾦⽴⼿机上,wifi下会⾃动更新Android system webview。
尤其是有些Android5⽤户使⽤的Android system webview 37版本,有硬件加速bug,闪屏花屏,此时升级webview即可解决。
有⼈问可否在打包时直接集成新版Android system webview,减少浏览器兼容问题?webview体积⾄少50M起,体积实在太⼤了。
webview原理

webview原理WebView是Android系统提供的一个可嵌入应用中的浏览器控件。
它可以让我们在应用程序中使用WebView来加载网页并显示网页内容,同时还可以通过JavaScript与网页进行交互。
WebView一般用来实现内部的网页浏览器,让应用程序内部集成网页功能,给用户带来更好的使用体验。
WebView是一个基于WebKit引擎的浏览器控件,具有可扩展性、多平台支持等优点。
它可以通过设置WebViewClient来控制WebView的一些行为,比如在WebView中加载网页时是否弹出对话框,是否使用缓存等等。
同时也可以通过设置WebChromeClient来与WebView中的JavaScript代码进行交互。
WebView的渲染机制:WebView的渲染机制是基于WebKit引擎实现的。
它是基于事件驱动的,当WebView加载网页时,它会自动生成一个事件队列,按照事件队列的顺序对网页进行渲染和绘制。
WebView和JavaScript的交互:通过设置WebChromeClient和WebViewClient,我们可以与WebView中的JavaScript代码进行交互。
比如在Android中,我们可以在Java代码中调用JavaScript方法,也可以通过JavaScript代码调用Java方法。
WebView的缓存机制是按照网址和内容区分的,它可以将网页中的一些数据进行缓存,这样在下一次加载相同的网页时就可以更快地加载,避免了重复加载数据。
同时,WebView还可以设置缓存的过期时间,避免缓存数据过期后仍然使用旧数据。
总结:WebView是一个非常强大的浏览器控件,它可以让我们在应用程序中使用网页功能,让用户更方便地使用应用程序。
它的基础渲染机制是基于WebKit引擎,同时它还具有扩展性、多平台支持等优点。
如果你是一个Android开发人员,那么你一定需要掌握WebView的相关知识。
Android学习——WebView的用法

Android学习——WebView的⽤法WebView介绍Android WebView在Android平台上是⼀个特殊的View,基于webkit引擎、展现web页⾯的控件,这个类可以被⽤来在你的app中仅仅显⽰⼀张在线的⽹页,还可以⽤来开发浏览器。
WebView内部实现是采⽤渲染引擎来展⽰view的内容,提供⽹页前进后退,⽹页放⼤,缩⼩,搜索。
Android的Webview在低版本和⾼版本采⽤了不同的webkit版本内核,4.4后直接使⽤了Chrome。
现在很多APP都内置了Web⽹页,⽐如说很多电商平台,淘宝、京东、聚划算等等。
WebView⽐较灵活,不需要升级客户端,只需要修改⽹页代码即可。
⼀些经常变化的页⾯可以⽤WebView这种⽅式去加载⽹页。
例如中秋节跟国庆节打开的页⾯不⼀样,如果是⽤WebView显⽰的话,只修改修改html页⾯就⾏,⽽不需要升级客户端。
Webview功能强⼤,可以直接使⽤html⽂件(本地sdcard/assets⽬录),还可以直接加载url,使⽤JavaScript可以html跟原⽣APP互调。
简单使⽤因为需要加载⽹页url,所以需要在AndroidManifest.xml中添加访问⽹络权限。
1 <uses-permission android:name="android.permission.INTERNET" />布局⽂件:activity_main.xml1<?xml version="1.0" encoding="utf-8"?>2<FrameLayout xmlns:android="/apk/res/android"3 android:layout_width="match_parent"4 android:layout_height="match_parent"5 android:orientation="vertical">67<WebView8android:id="@+id/webview"9 android:layout_width="match_parent"10 android:layout_height="match_parent"/>1112<ProgressBar13android:id="@+id/progressbar"14 style="@android:style/Widget.ProgressBar.Horizontal"15 android:layout_width="match_parent"16 android:layout_height="3dip"17 android:max="100"18 android:progress="0"19 android:visibility="gone"/>20</FrameLayout>外层FrameLayout,⾥⾯有WebView跟ProgressBar,WebView的宽⾼匹配⽗类,ProgressBar横向进度条,⾼度3dip,按照FrameLayout 布局规则,ProgressBar会覆盖在WebView之上,默认是隐藏不显⽰。
详解android用webview加载网页(https和http)

详解android⽤webview加载⽹页(https和http)1.Android 加载https请求的⽹页的时候打不开当load有ssl层的https页⾯时,如果这个⽹站的安全证书在Android⽆法得到认证,WebView就会变成⼀个空⽩页,⽽并不会像PC浏览器中那样跳出⼀个风险提⽰框。
因此,我们必须针对这种情况进⾏处理。
(这个证书限于2.1版本以上的Android 系统才可以)wv.setWebViewClient(new WebViewClient(){@overridepublic void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error){//handler.cancel(); 默认的处理⽅式,WebView变成空⽩页handler.process();接受证书//handleMessage(Message msg); 其他处理}// 这⾏代码⼀定加上否则效果不会出现webView.getSettings().setJavaScriptEnabled(true);查看Android浏览器源码在TabControl.Java类中SubWindowClient⽅法中找,如果只是简单的接受所有证书的话,就直接调process()⽅法就⾏了写到这⾥之后,直接运⾏是页⾯是可以打开的。
但是打好签名包之后,依旧打不开⼀路追踪之后,发现是那个⽅法被混淆了proguard:mapping.txtxx.xx.xxxxx.xx.xxx this$0 -> avoid onReceivedSslError(android.webkit.WebView,android.webkit.SslErrorHandler,.http.SslError) -> onReceivedSslError所以还要必要在混淆⽂件proguard.cfg中,加⼊以下:-keep public class .http.SslError-dontwarn android.webkit.WebView-dontwarn .http.SslError-dontwarn Android.webkit.WebViewClient还有⼀点要提到的是,如果⼿机添加了代理。
ANDROID中WEBVIEW的使用

ANDROID中WEBVIEW的使用WEBVIEW是Android中的一个View组件,用于在应用程序中显示网页内容。
在Android中,使用WEBVIEW可以实现访问网页、展示HTML内容、加载本地HTML文件、加载JS、与JS交互等功能。
本文将详细介绍ANDROID中WEBVIEW的使用。
一、导入WEBVIEW库使用WEBVIEW前,需要在项目的build.gradle文件中添加相关库的依赖:```implementation 'androidx.webkit:webkit:1.4.0'```二、在布局文件中添加WEBVIEW在需要使用WEBVIEW的布局文件中添加WEBVIEW组件:```xml<WebViewandroid:layout_width="match_parent"android:layout_height="match_parent"/>```三、在Activity中初始化WEBVIEW在Activity的onCreate(方法中初始化WEBVIEW:```javaWebView myWebView = findViewById(R.id.webview);WebSettings webSettings = myWebView.getSettings(;webSettings.setJavaScriptEnabled(true);webSettings.setDomStorageEnabled(true);```上述代码中,首先通过findViewById(方法获取到布局文件中的WEBVIEW组件,然后通过getSettings(方法获取到WEBVIEW的设置对象WebSettings,最后设置一些通用的设置,例如设置是否支持JavaScript,是否支持DOM存储等。
四、加载网页使用WEBVIEW加载网页有两种方式,一种是直接加载URL,另一种是加载HTML内容。
AndroidWebView、Webkit内核深入讲解资料

一、WebKit 简介WebKit是一个开源的浏览器网页排版引擎,包含 WebCor(排版引擎和JSCore引擎。
WebCore和JSCore引擎来自于KDE项目的KHTM和KJS开源项目。
An droid平台的Web引擎框架采用了 WebKit项目中的 WebCore和JSCore部分,上层由Java语言封装,并且作为 API提供给An droid应用开发者,而底层使用 WebKit核心库(WebCore和JSCore)进行网页排版。
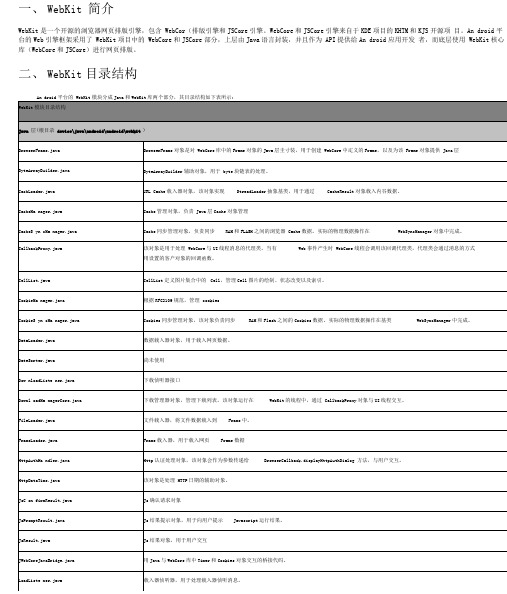
二、WebKit目录结构An droid WebKit Java WebKitAn droid平台的WebKit模块由Java层和WebKit库两个部分组成,Java层负责与An droid应用程序进行通信,而WebKit类库负责实际的网页排版处理。
Java层和C层库之间通过JNI和Bridge相互调用,如下图所示:3.1.1主要类关系WebKit模块的Java层一共由41个文件组成,其中主要的类关系如下图所示:1. WebViewHTTPS FTP 以及javascript 请求。
WebView 作为应用程序的 UI 接口,为用户提供了一系列的网页浏览、用户交互接口,客户程序通过这些接口访问1. WebViewDatabaseWebViewDatabase 是WebKit 模块中针对SQLiteDatabase 对象的封装,用于存储和获取运行时浏览器保存的缓冲数据、历史访问数据、浏览器配置数据等。
该对象是一个单实例对象,通过 get In sta nee 方法获取 WebViewDatabase 的实例。
WebViewDatabase 是 WebKit 模块中的内部对象,仅供 WebKit 框架内部使用。
1. WebViewCoreWebViewCore 类是Java 层与C 层WebKit 核心库的交互类,客户程序调用 WebView 的网页浏览相关操作会转发给 BrowserFrame 对象。
Android中webView实战详解

Android中webView实战详解一、WebView谷歌提供的系统组件,用来加载和展现html网页,其采用webkit内核驱动,来实现网页浏览功能。
拥有load() URL和本地html文件。
注意:1. loadUrl()必须在主线程中执行。
2. 加载在线网页地址是会用到联网permission权限的,所以需要在AndroidManifest.xml中写入下面代码申请权限:<uses-permission Android:name="android.permission.INTERNET" />3. 打开本地html文件时,是不需要设置WebViewClient,对应的asstes目录的url为:file:///android_asset/xxxxx。
4. WebView基本设置如果我们需要设置WebView的属性,是通过WebView.getSettings()获取设置WebView的WebSettings对象,然后调用WebSettings中的方法来实现的。
// 是否支持缩放,配合方法setBuiltInZoomControls使用,默认truesetSupportZoom(boolean support)//是否需要用户手势来播放Media,默认true setMediaPlaybackRequiresUserGesture(boolean require)是否显示窗口悬浮的缩放控制,默认truesetDisplayZoomControls(boolean enabled)是否允许访问WebView内部文件,默认truesetAllowFileAccess(boolean allow)是否保存表单数据,默认falsesetSaveFormData(boolean save)// 设置页面文字缩放百分比,默认100%setTextZoom(int textZoom)。
android浏览器内核相关知识及运行流程讲解

Dom1&2 GIF/JPEG/PNG SVG可缩放矢量图形 (Scalable Vector Graphics) ECMA262 JS1-6 HTTP/FILE
XML
SSL3 JVM FTP RSS2.0(RDF Site Summary )
一、WEBKIT功能实现
简单来说:WebKit是一个渲染引擎 Rendering Engine)
android浏览器内核相关知识及运行流程讲解android浏览器内核android浏览器android打开浏览器android浏览器开发android调用浏览器android文件浏览器android图片浏览器android浏览器源码android跳转浏览器
一、WEBKIT基础
1.三大浏览器内核引擎: 1.三叉戟(Trident),微软的IE 2.Gecko,Firefox 3.WebKit,Apple的Safari,以及Google的Chrome
KHTML标准支持 HTML 4.01 CSS1, CSS 2.1 (paged media除 外), CSS 3 选择符(selector) 及部分其他功能 DOM 1, 2 及部分的 DOM 3 PNG, MNG, JPEG, GIF 部分 SVG ECMA-262 JavaScript 1.5
2.WEBKIT优点: 源码结构清晰、渲染速度极快,开源
新老浏览器内核比较 WebKit与KHTML(Konqueror内核) WebKit前身是KDE 小组的 KHTML。Apple将 KHTML 发扬 光大。 所以两者的代码实现和思路都很像。
WEBKIT标准功能 HTML4.0/5.0 视频标签<video> CSS1&2
二、QTWEBKIT和ANDROIDWEBKIT 比较
安卓开发4_第五章 WebView

第五章 WebView本章讲解内容:(1)WebView的基本使用(2)WebView的常用类(3)WebView与JS交互5.1 WebView的基本使用WebView是一个基于webkit引擎、展现web页面的控件。
webview在低版本和高版本采用了不同的webkit版本内核,4.4后直接使用了Chrome。
WebView控件功能强大,除了具有一般View的属性和设置外,还可以对url 请求、页面加载(直接使用html文件(网络上或本地assets中)作布局)、渲染Wb页面、页面交互(和js交互)进行强大的处理。
5.1.1 WebView的状态//销毁Webview//在关闭了Activity时,如果Webview的音乐或视频,还在播放。
就必须销毁Webview//但是注意:webview调用destory时,webview仍绑定在Activity上//这是由于自定义webview构建时传入了该Activity的context对象//因此需要先从父容器中移除webview,然后再销毁webview:rootLayout.removeView(webView);webView.destroy();5.1.2 WebView 关于前进/后退网页//是否可以后退Webview.canGoBack()//后退网页Webview.goBack()//是否可以前进Webview.canGoForward()//前进网页Webview.goForward()//以当前的index为起始点前进或者后退到历史记录中指定的steps//如果steps为负数则为后退,正数则为前进Webview.goBackOrForward(intsteps)5.1.3 Back键按钮控制网页后退问题:在不做任何处理前提下,浏览网页时点击系统的“Back”键,整个Browser 会调用finish()而结束自身目标:点击返回后,是网页回退而不是推出浏览器解决方案:在当前Activity中处理并消费掉该Back 事件public boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KEYCODE_BACK) && mWebView.canGoBack()) {mWebView.goBack();return true;}return super.onKeyDown(keyCode, event);}5.1.4 清楚缓存数据//清除网页访问留下的缓存//由于内核缓存是全局的因此这个方法不仅仅针对webview而是针对整个应用程序.Webview.clearCache(true);//清除当前webview访问的历史记录//只会webview访问历史记录里的所有记录除了当前访问记录Webview.clearHistory();//这个api仅仅清除自动完成填充的表单数据,并不会清除WebView存储到本地的数据Webview.clearFormData();5.2 WebView的常用类5.2.1 WebSetting类,主要作用是对WebView进行配置和管理//生成一个WebView组件(两种方式)//方式1:直接在在Activity中生成WebView webView = new WebView(this)//方法2:在Activity的layout文件里添加webview控件:WebView webview = (WebView) findViewById(R.id.webView1);//声明WebSettings子类WebSettings webSettings = webView.getSettings();//如果访问的页面中要与Javascript交互,则webview必须设置支持JavascriptwebSettings.setJavaScriptEnabled(true);/webview中缓存webSettings.setAllowFileAccess(true); //设置可以访问文件webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式5.2.2 WebViewClient类,主要作用处理各种通知和请求时间//步骤1. 定义Webview组件Webview webview = (WebView) findViewById(R.id.webView1);//步骤2. 选择加载方式// 加载一个网页:webView.loadUrl("/");//步骤3. 复写shouldOverrideUrlLoading()方法,webView.setWebViewClient(new WebViewClient(){@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) { //使得打开网页时不调用系统浏览器,而是在本WebView中显示view.loadUrl(url);return true;}代码示例:MainActivity.javapublic class MainActivity extends AppCompatActivity {WebView mWebview;WebSettings mWebSettings;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);mWebview = (WebView) findViewById(R.id.webView1);mWebSettings = mWebview.getSettings();//访问的页面需要与JavaScript交互,则webview必须设置支持javascriptmWebSettings.setJavaScriptEnabled(true);//设置编码格式mWebSettings.setDefaultTextEncodingName("utf-8");//这是编码格式mWebview.loadUrl("https:///cinema/movie/1210778?$from=ca nary#");//设置不用系统浏览器打开,直接显示在当前WebviewmWebview.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}});}//点击返回上一页面而不是退出浏览器@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_BACK && mWebview.canGoBack()) {mWebview.goBack();return true;}return super.onKeyDown(keyCode, event);}//销毁Webview@Overrideprotected void onDestroy() {if (mWebview != null) {mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);mWebview.clearHistory();((ViewGroup)mWebview.getParent()).removeView(mWebview);mWebview.destroy();mWebview = null;}super.onDestroy();}}activity_main.xml<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"><WebViewandroid:id="@+id/webView1"android:layout_width="match_parent"android:layout_height="match_parent"/></RelativeLayout>AndroidMainfest.xml添加网络权限<uses-permission android:name="android.permission.INTERNET"/>*注从Android 9.0(API级别28)开始,默认情况下禁用明文支持。
android webview原理

android webview原理Android WebView是用来在应用程序中展示网页的控件,它是基于WebKit引擎开发的,实现了浏览器的基本功能。
下面将介绍Android WebView的原理。
Android WebView基于WebKit引擎实现了网页的渲染和展示。
WebKit是一个开源的Web浏览引擎,通过解析HTML、CSS和JavaScript等Web标准,将网页内容转换成可视化的网页页面。
在Android中,WebView是作为一个View来使用的,它封装了WebKit的功能,可以在应用程序中根据需要动态加载网页内容。
WebView有自己的渲染引擎,可以将HTML代码解析成绘制页面所需的相关数据。
WebView的渲染过程一般包括以下几个步骤:1. 解析HTML:WebView通过解析HTML代码来获取网页内容,解析过程主要涉及到HTML标签、CSS样式和JavaScript脚本的解析。
2. CSS布局:WebView根据解析得到的CSS样式来进行布局,确定每个元素的位置和大小。
3. 页面绘制:WebView根据CSS布局计算出来的位置和大小等信息,使用绘制指令将网页内容绘制到屏幕上。
4. DOM树建立和JavaScript执行:WebView在渲染过程中会构建一个DOM树,它是由HTML标签组成的树形结构,用于表示网页的结构。
同时,WebView还会执行JavaScript脚本,对页面进行交互操作。
5. 网络请求:在WebView加载网页时,可能涉及到网络请求,WebView会进行网络请求并接收网页的内容。
6. WebView与应用程序的交互:WebView可以通过JavaScript 与应用程序进行交互,例如调用应用程序的方法或获取应用程序的数据。
以上就是Android WebView的基本原理,通过解析HTML、CSS和JavaScript等Web标准,将网页内容转换成可视化的网页页面。
web-view用法

web-view用法一、WebView简介在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView的组件;WebView(网络视图)能加载显示网页;二、WebView的使用WebView简单使用的步骤如下:(1)、在布局文件中声明WebView(2)、在Activity中实例化WebView(3)、需要在AndroidManifest.xml文件中添加网络权限:(4)、调用WebView的loadUrl( )方法,设置WevView要显示的网页(5)、为了让WebView能够响应超链接功能,需要通过setWebViewClient( )设置WevViewClient(6)、如果想要知道网页加载进度等信息,需要通过setWebChromeClient()设置WebChromeClient;WebView主要属性设置如下://设置滚动条样式webview.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);webview.setHorizontalScrollBarEnabled(false);//加载网络页面webview.loadUrl(url);//加载本地htmlwebView.loadUrl("file:///android_asset/demo.html");//加载html源码webView.loadDataWithBaseURL("","html源码","text/html","utf-8","");WebView网页现实的相关设置要通过WebSettings设置,如下:WebSettings settings = webview.getSettings();//支持JavaScriptsettings.setJavaScriptEnabled(true);//支持网页缩放settings.setSupportZoom(true);settings.setBuiltInZoomControls(true);//设置网页缓存settings.setAppCacheEnabled(true);// 开启缓存ettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);// 缓存优先模式settings.setAppCacheMaxSize(8 * 1024 * 1024);// 设置最大缓存为8M//支持多窗口settings.setSupportMultipleWindows(true);重写WevViewClient:public class MyWebViewClient extends WebViewClient{public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url);return false;}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);}@Overridepublic void onPageFinished(WebView view, String url) {super.onPageFinished(view, url);}}重写WebChromeClient:WebChromeClient mChromeClient = new WebChromeClient() {@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);}/*** 支持alert效果*/@Overridepublic boolean onJsAlert(WebView view, String url, String message, f inal JsResult result) {//此处可以弹出dialogreturn true;}/*** 处理Js的Confirm*/public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {//此处可以弹出警告弹框return true;}};三、重写返回键实现点击返回键回退网页//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {webView.goBack(); //goBack()表示返回WebView的上一页面return true;}return false;}四、 WebView和JaveScript交互:webView.addJavascriptInterface(new JsToJava(), "stub");//js调用Android//调用JS方法,并传递参数webView.loadUrl("javascript:invokedByJava('哈哈')");private class JsToJava {@JavascriptInterfacepublic void jsMethod(final String paramFromJS) {webView.post(new Runnable() {@Overridepublic void run() {Toast.makeText(MainActivity.this,paramFromJS,Toast.LENGTH_SHORT).show(); }});}}。
android之WebView详解

android之WebView详解在Android⼿机中内置了⼀款⾼性能webkit内核浏览器,在SDK中封装为⼀个叫做WebView组件。
什么是webkitWebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。
同时,WebKit也是Mac OS X的Safari⽹页浏览器的基础。
WebKit是⼀个开源项⽬,主要由KDE的KHTML修改⽽来并且包含了⼀些来⾃苹果公司的⼀些组件。
传统上,WebKit包含⼀个⽹页引擎WebCore和⼀个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。
不过,随着JavaScript引擎的独⽴性越来越强,现在WebKit和WebCore已经基本上混⽤不分(例如Google Chrome和Maxthon 3采⽤V8引擎,却仍然宣称⾃⼰是WebKit内核)。
这⾥我们初步体验⼀下在android是使⽤webview浏览⽹页,在SDK的Dev Guide中有⼀个WebView的简单例⼦。
在开发过程中应该注意⼏点:1.AndroidManifest.xml中必须使⽤许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页⾯中有Javascript,则webview必须设置⽀持Javascript。
webview.getSettings().setJavaScriptEnabled(true);3.如果页⾯中链接,如果希望点击链接继续在当前browser中响应,⽽不是新开Android的系统browser中响应该链接,必须覆盖 webview的WebViewClient对象。
4. 调⽤本地html: webView.loadUrl("file:///android_asset/android.html") ;mWebView.setWebViewClient(new WebViewClient(){public boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}});4.如果不做任何处理,浏览⽹页,点击系统“Back”键,整个Browser会调⽤finish()⽽结束⾃⾝,如果希望浏览的⽹页回退⽽不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
android WebView全面总结

如果baseUrl没有指定为,那么这张图片将显示不出来。
上面的例子其实演示了loadDataWithBaseURL的用法,我们直接加载一个字符串里面的html内容,而有些时候这些内容是从assets目录下的本地网页文件中读取,下面我们将html/test1.html中的 内容通过LoadData来加载:
2 mWebView.getSettings().setBuiltInZoomControls(false);
mWebView.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
3 mWebView.getSettings().setDefaultFontSize(18); 4 WebView = (WebView)findViewById(R.id.blog_detail_webview);
1 mWebView.getSettings().setJavaScriptEnabled(false);
mWebView.getSettings().setSupportZoom(false);
9
10
11
12
13
14
15
16
17
这种通过读取文件再用loadData加载其实和mWebView.loadUrl("file:///android_asset/html/test1.html")是一致的,只不过loadData方式因为没有指定地址的基准url,html/test1.html 文件中一些资源文件或者链接地址会失效。
LogUtil.i(this, "url="url);
2
if( url.contains("") == true){
android webview 用法(一)

android webview 用法(一)Android WebView用法详解简介Android WebView是一种可以在Android应用程序中显示Web内容的组件。
它允许开发者在应用中嵌入浏览器功能,以展示网页,访问Web资源,与JavaScript交互等。
本文将详细讲解一些Android WebView的用法。
WebView的基本用法以下是一些基本的WebView用法:•导入WebView组件:在布局文件中添加一个WebView组件,或者在代码中动态创建一个WebView实例。
•加载网页:使用(" data, String mimeType, String encoding)方法加载HTML数据。
•设置WebView属性:通过()方法可以获取WebView的设置对象,通过设置这些属性来控制WebView的行为,比如启用JavaScript、缩放等。
•监听网页加载状态:可以通过(WebViewClient client)方法设置一个WebViewClient对象,用于监听网页加载状态,比如开始加载、加载完成等。
•JavaScript交互:通过WebView的addJavascriptInterface(Object object, String name)方法可以将Android端的对象注入到WebView中,来实现Android和JavaScript的互相调用。
高级用法:自定义WebViewClientWebViewClient是WebView的一个内部类,用于处理各种事件,比如网页加载过程中的start、finish、error等事件。
我们可以通过自定义WebViewClient来实现更多个性化的功能,以下是相关用法:•在WebView中自定义打开方式:通过重写shouldOverrideUrlLoading(WebView view, String url)方法,可以拦截链接的点击事件,选择在当前WebView中打开网页,或者启动外部浏览器打开。
android webview 用法

android webview 用法Android WebView 用法什么是 Android WebView?Android WebView 是 Android 系统提供的一个用于显示网页内容的控件。
它基于 WebKit 引擎,并且可以嵌入到 Android 应用程序中,使得开发者能够在应用内部显示网页内容。
基本用法1.在 XML 布局文件中添加 WebView 控件:<WebViewandroid:id="@+id/webview"android:layout_width="match_parent"android:layout_height="match_parent"/>2.在 Java 代码中获取 WebView 对象:WebView webView = findViewById();3.加载网页:("其中,`” 是要加载的网页 URL。
WebView 设置1.启用 JavaScript:().setJavaScriptEnabled(true);通过设置setJavaScriptEnabled(true),可以启用 WebView 中的 JavaScript 功能。
2.设置缩放功能:().setSupportZoom(true);().setBuiltInZoomControls(true);通过设置setSupportZoom(true)和setBuiltInZoomControls(true),可以启用 WebView 中的缩放功能。
3.处理网页中的链接点击:(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {(url);return true;}});通过设置自定义的WebViewClient,可以在 WebView 内部打开链接,而不是跳转到系统浏览器。
Android开发中的Webview和混合应用开发技术(一)

Android开发中的WebView和混合应用开发技术随着移动互联网的蓬勃发展,手机应用已经成为人们日常生活不可缺少的一部分。
而在Android开发中,Webview和混合应用开发技术是非常重要的两个方面。
一、Webview的作用和优势Webview是Android开发中的一个重要组件,它是一个基于WebKit引擎的控件,可以在应用程序中加载和显示网页。
它的作用是将网页嵌入到Android应用中,并可以通过调用JavaScript方法实现与网页的交互。
使用Webview来开发应用程序具有许多优势。
首先,Webview能够支持HTML5、CSS3和JavaScript等常见的前端技术,使得开发者可以快速地构建出富有交互性的应用。
其次,Webview可以实现应用与网页的无缝衔接,用户体验更加流畅,同时也能够降低开发成本和维护成本。
此外,Webview还提供了一系列的接口和方法,开发者可以根据需要进行二次开发和定制。
二、混合应用开发技术的意义和挑战混合应用开发技术是将Web技术与原生开发技术相结合,实现应用程序的开发和部署。
它能够充分利用Web技术进行开发,同时也能够调用原生的API接口,获得更好的性能和用户体验。
混合应用开发技术的意义在于打破了传统应用开发的限制,使得开发者可以使用熟悉的Web技术进行开发,同时也能够在Android或其他平台上获得更多的优势和功能。
然而,混合应用开发技术也面临着一些挑战。
首先,由于Web技术的限制,混合应用的性能和响应速度可能较慢,尤其是在处理复杂的交互和图像处理时。
其次,混合应用开发还需要掌握多种技术,并理解它们之间的协作关系,对开发者的要求较高。
三、Webview和混合应用开发技术的使用场景1. 内嵌网页Webview最常用的场景就是将网页嵌入到应用中,实现网页和应用的无缝切换。
例如,一些新闻类应用可以在应用中展示新闻内容,并通过调用JavaScript方法实现评论和分享功能。
android webview reload原理

Android 中的WebView 是一个能够显示网页内容的组件,它使用Android 内置的WebKit 浏览器引擎。
当您调用WebView 的reload() 方法时,它会触发一系列的操作来重新加载当前显示的网页。
以下是WebView 重新加载的原理概述:
停止当前加载:首先,WebView 会停止当前正在进行的网页加载过程,如果页面正在加载中,它会中断加载。
清除历史记录:WebView 会清除与当前页面相关的所有历史记录,包括缓存和浏览器状态信息。
重新发起请求:WebView 会重新从Web 服务器请求网页内容。
这个过程涉及到DNS 查询、建立TCP 连接、发送HTTP 请求等。
加载本地缓存:如果WebView 在停止加载之前已经缓存了网页内容,并且缓存尚未过期,WebView 可能会直接使用本地缓存,跳过网络请求。
解析HTML:一旦收到服务器响应,WebView 会解析HTML 文档,构建DOM 树,加载CSS、JavaScript 和其他资源。
渲染页面:解析完HTML 文档后,WebView 会开始渲染页面,将网页内容显示在屏幕上。
更新用户界面:一旦页面渲染完成,WebView 会更新用户界面,显示新的网页内容。
在这个过程中,WebView 还会执行一些额外的检查和优化,比如检查网页的SSL 证书、处理HTTP 重定向、遵守同源策略等。
Android_WebView实例详解

Android WebView实例详解安卓开发者社区QQ群:31802077一、什么是webkit ?Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView组件。
WebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。
同时,WebKit也是Mac OS X的Safari网页浏览器的基础。
WebKit是一个开源项目,主要由KDE的KHTML 修改而来并且包含了一些来自苹果公司的一些组件。
WebKit了解更多/view/1510583.htm二、Android实现WebView有以下两种不同的方法:第一种方法的步骤:1、在要Activity中实例化WebView组件:WebView webView = new WebView(this);2、调用WebView的loadUrl()方法,设置WevView要显示的网页:互联网用:webView.loadUrl("");本地文件用:webView.loadUrl("file:// android_asset/XX.html"); 本地文件存放在:assets 文件中3、调用Activity的setContentView( )方法来显示网页视图4、用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面5、需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
<uses-permission android:name="android.permission.INTERNET" />第二种方法的步骤:1、在布局文件中声明WebView2、在Activity中实例化WebView3、调用WebView的loadUrl( )方法,设置WevView要显示的网页4、为了让WebView能够响应超链接功能,调用setWebViewClient( )方法,设置 WebView视图5、用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面6、需要在AndroidManifest.xml文件中添加权限,否则出现Web page not available错误。
android webview 原理

android webview原理
在Android中,WebView是一个用来展示网页的控件。
它利用了Webkit引擎,可以加载并渲染HTML内容。
在底层实现中,它通过向Native层发送请求来获取HTML内容,然后通过解析和渲染来呈现网页。
WebView在Android应用中具有重要的作用,可以用来展示网页、调用JavaScript代码等。
Android中的WebView技术使用了“androidwebview原理”中的相关知识。
它通过使用WebView控件和Webkit引擎,可以加载并渲染网页。
通过发送请求、解析HTML内容、呈现网页等过程,实现了WebView的功能。
同时,开发者也可以通过WebView提供的方法进行网页的控制,如前进、后退、加载网页等。
Android中的WebView实现原理中,Webkit引擎扮演了重要角色。
它负责处理WebView的请求并执行相应的操作,如加载、解析、渲染等。
Webkit引擎采用了多线程的方式处理请求,保证了WebView 的流畅性和快速响应,并且提供了丰富的API供开发者使用。
通过深入了解WebView的原理,开发者可以更好地使用和控制WebView在Android应用中的展示效果。
总之,“androidwebview原理”是Android开发中非常重要的一个主题,它描述了WebView在Android应用中的实现原理和相关知识。
深入理解和掌握WebView的原理,可以使开发者更好地使用和控制WebView,并且为开发高效、流畅的Android应用提供了基础支持。
Android webkit简介及开发遇到的一些问题

Android webkit简介张立鹏M厂开发五部目录1、webkit架构 (3)2、Application (3)2.1 WebViewClient里面几个重要方法 (4)2.2 WebChromeClient里面几个重要的方法 (4)2.3 使用webview的基本流程 (4)2.4 使用webview的扩展流程 (5)3、Webkit(framework) (7)3.1 webkit(framework)流程的介绍 (7)3.2 webkit(framework)的一些扩展功能的修改: (13)4、Webkit(external) (16)4.1 从文件管理器上传文件到邮箱附件里 (17)4.2 修改webview上的复制效果 (18)4.3 扩展WML的支持 (19)4.4 调试 (19)5、浏览器开发过程中的一些调试手段 (20)1、webkit架构目前Android平台自带的浏览器都是以webkit作为解析处理核心的,能够较好的使用webkit提供的功能,能够帮忙我们优化浏览器的一些功能和体验。
从架构上来看,android中的webkit的架构先可以划分为三个主要的部分。
如图1-1,application对应的主要是使用webview等实现相应功能的应用,这块目前主要是浏览器或者其他三方应用。
Webkit(framework)主要是作为对底层Webkit封装,并为应用提供一些显示方面扩展的功能。
Webkit(external)则是整个webkit的核心部分,负责对页面的解析和显示排版等处理。
图1-1 android中webkit架构流程2、Application针对普通的应用开发者来说,并不需要知道webkit的实现流程,以及怎么去修改framework中的webkit。
一般只需要知道怎么去使用webkit就可以达到自己想要的功能了。
Android平台为开发者提供了webview等相应的组件来使用webkit的相应功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、WebKit 简介WebKit是一个开源的浏览器网页排版引擎,包含 WebCor(排版引擎和JSCore引擎。
WebCore和JSCore引擎来自于KDE项目的KHTM和KJS开源项目。
An droid平台的Web引擎框架采用了 WebKit项目中的 WebCore和JSCore部分,上层由Java语言封装,并且作为 API提供给An droid应用开发者,而底层使用 WebKit核心库(WebCore和JSCore)进行网页排版。
二、WebKit目录结构An droid WebKit Java WebKitAn droid平台的WebKit模块由Java层和WebKit库两个部分组成,Java层负责与An droid应用程序进行通信,而WebKit类库负责实际的网页排版处理。
Java层和C层库之间通过JNI和Bridge相互调用,如下图所示:3.1.1主要类关系WebKit模块的Java层一共由41个文件组成,其中主要的类关系如下图所示:1. WebViewHTTPS FTP 以及javascript 请求。
WebView 作为应用程序的 UI 接口,为用户提供了一系列的网页浏览、用户交互接口,客户程序通过这些接口访问1. WebViewDatabaseWebViewDatabase 是WebKit 模块中针对SQLiteDatabase 对象的封装,用于存储和获取运行时浏览器保存的缓冲数据、历史访问数据、浏览器配置数据等。
该对象是一个单实例对象,通过 get In sta nee 方法获取 WebViewDatabase 的实例。
WebViewDatabase 是 WebKit 模块中的内部对象,仅供 WebKit 框架内部使用。
1. WebViewCoreWebViewCore 类是Java 层与C 层WebKit 核心库的交互类,客户程序调用 WebView 的网页浏览相关操作会转发给 BrowserFrame 对象。
当 WebKit 核心库完成实际的数据分析和处理后会回调 WebViweCore 中定义的一系列 JNI 接口,这些接口会通过 CallbackProxy 将相关事件通知相应的UI 对象。
1. CallbackProxyCallbackProxy 是一个代理类,用于 UI 线程和 WebCore 线程交互。
该类定义了一系列与用户相关的通知方法,当 WebCore 完成相应的数据处理,则会调用 CallbackProxy 类中对应的方法,这些方法通过消息方式间接调用相应处理对象的处理方法。
详细的处理流程在下文中会具体分析。
1. BrowserFrameBrowserFrame 类负责URL 资源的载入、访问历史的维护、数据缓存等操作,该类会通过 JNI 接口直接与 WebKit C 层库交互。
1. JWebCoreJavaBridge该类为Java 层WebKit 代码提供与 C 层WebKit 核心部分的Timer 和Cookies 操作相关的方法。
1. DownloadManagerCore下载管理核心类,该类负责管理网络资源下载,所有的Web 下载操作均有该类同一管理。
该类实例运行在 WebKit 线程当中,与 UI 线程的交互是通过调用 CallbackProxy 对象中相应的方法完成。
1. WebSett ings该对象描述了 WEB 浏览器访问相关的用户配置信息。
1. DownloadListener下载侦听接口,如果客户代码实现该接口,则在下载开始、失败、挂起、完成等情况下, DownloadManagerCore 对象会调用客户代码中实现的 DwonloadListener 方法。
1. WebBackForwardListWebBackForwarList 对象维护着用户访问历史记录,该类为客户程序提供操作访问浏览器历史数据的相关方法。
占rrw■th F FIftWWtewCweiAftfeW gr^JawaBrniw ■MNMif raimW?tiS«<hng5 WabBackFotwarvIJ^I WtibViFwClknnl twee iVMetiClWonwCllenlWebView 类是WebKit 模块Java 层的视图类,所有需要使用Web 浏览功能的 An droid 应用程序都要创建该视图对象显示和处理请求的网络资源。
目前,WebKit 模块支持 HTTP 、WebKit 核心代码。
1. WebViewClientWebViewClie nt类定义了一系列事件方法,如果An droid应用程序设置了WebViewClie nt派生对象,则在页面载入、资源载入、页面访问错误等情况发生时,该派生对象的相应方法会被调用。
1. WebBackForwardListClientWebBackForwardListClient对象定义了对访问历史操作时可能产生的事件接口,当用户实现了该接口,则在操作访问历史时(访问历史移除、访问历史清空等)用户会得到1. WebChromeClient3.1.2 主要类的设计3.121数据载入器的设计WebKit模块的Java部分框架中使用数据载入器来加载相应类型的数据,目前有CacheLoader、DataLoader以及FileLoader三类载入器,他们分别用于处理缓存数据、内存据, 以及文件数据的载入操作。
Java层(WebKit模块)所有的载入器都从StreamLoader继承(其父类为Handler),由于StreamLoader类的基类为Handler类,因此在构造载入器时,会开启一个事件处理线程,该线程负责实际的数据载入操作,而请求线程通过消息的方式驱动数据的载入。
下图是数据载入器相关类的类图结构:完毕消息。
该类提供了2个抽象保护方法以及一个共有方法: 保护方法主要是用于构造与通信协议相关的数据流,以及向buildHeaders方法是向子类提供构造特定协议消息头功能。
所有载入器只有一个共有方法(LoaderListener以及BrowserFrame,当数据载入事件发生时,WebKit C库会更新载入进度,对象,通知View类进度条数据变更。
下面以DataLoader类为例子,说明数据载入以及与load ),因此当需要载入数据时,调用该方法即可。
与数据载入流程相关的类还有并且会通知BrowserFrame,BroserFrame接收到进度条变更事件后会通过CallbackProxyUI交互过程:StreamLoader 类定义了4个不同的消息MSG_STATUS MSG_HEADERS MSG_DATA、MSG_END),分别表示发送状态消息、发送消息头消息、发送数据消息以及数据发送< WitaItnuu如他4-阳!1蛀凹-------------- 町pa ■■ ■■■■■■■ ■:■■■■」■ JaJ______L中导忸严j— * ———— *三卜-fl---------- RES a ----------- -----二_____________________________ iWTi.皈________________ ■rX通知WebChromeClient类定义了与浏览窗口修饰相关的事件。
例如接收到Title、接收到Icon、进度变化时,WebChromeClient的相应方法会被调用setupStreamA ndSe ndStatus LoadListener 发送状态。
上图中绿色部分是BrowserFrame处理进度变更事件时,调用CallbackProxy对象通知视图变更状态的操作,在这里省略。
途中灰色部分表示C层代码,而白色部分表示Java 层代码。
3.2 C层框架321 C 类与Java类的关系1. BrowserFrame与BrowserFrame Java类相对应的C++类为FrameBridge,该类为Dalvik虚拟机回调BrowserFrame类中定义的本地方法进行了圭寸装。
与BrowserFrame中回调函数(Java层)相对应的C层结构定义如下:UvaVM*mJ VM;j object mObi;jmeihixllD mSLurlLuLidingRcsouRc:ni L<Kid Started;jmcihixlltJ mUpdaieHiMorYl oK omtiut;jmcthodtD mUpdate! LI rrcnlHisLuryDaLazjmethixllD m Report Lrrur;jnK'ihixinJ mSctfitlc;JmcihodlD mWindi >wObj ec [Cleaned;rnSc Progress;jmethiKllD mDidRcLcixckun;jmcthodlD mUpdatcVi?iiicdl 1isk>r);jmethodlD mHandleUrl;jmeUHnllD nit renieWintlo'A ;jmt-thodID mt luscWiniims;imcthodlD mDcLidcPolicyFdriiirniRcsuhtiiissiuii:该结构作为FrameBridge (C层)的一个成员变量(mJavaFrame),在FrameBridge构造函数中,用BrowserFrame (Java层)类的回调方法的偏移量初始化JavaBrowserFrame结构的各个域。
初始后,当WebCore (C层)在剖析网页数据时,有Frame相关的资源改变,比如WEB页面的主题变化,则会通过mJavaFrame结构,调用指定BrowserFrame 对象的相应方法,通知Java层处理。
2.JWebCoreJavaBridge与该对象相对应的C层对象为JavaBridge,JavaBridge对象继承了TimerClient和CookieClient类,负责WebCore中的定时器和Cookie管理。
与Java层JWebCoreJavaBridge 类中方法偏移量相关的是JavaBridege中几个成员变量,在构造JavaBridge对象时,会初始化这些成员变量,之后有Timer或者Cookies事件产生,WebCore会通过这些ID值,回调对应JWebCoreJavaBridge的相应方法。
3.LoadListener与该对象相关的 C 层结构是struct resourceloader_t ,该结构保存了LoadListener 对象ID、CancelMethod ID 以及DownloadFiledMethod ID 值。
