JS 文件中调用其他JS文件
js 调用当前文件的export方法 -回复

js 调用当前文件的export方法-回复“js 调用当前文件的export方法”这个问题涉及到JavaScript 的模块化编程。
在JavaScript 中,可以使用export 关键字将当前文件中的某个函数、对象或变量暴露出去,以供其他文件调用。
在本文中,我将一步一步的解释如何使用export 关键字来调用当前文件的export 方法,并展示一些实际应用的例子。
首先,我们需要了解什么是模块化编程。
模块化编程是一种将代码分割成独立的模块,每个模块负责完成特定的功能,并通过导出(export)和导入(import)来共享模块之间的功能。
这种方式使得代码更加可维护和可重用,并且能够避免全局变量的污染。
在JavaScript 中,我们可以使用export 关键字将特定的函数、对象或变量暴露给其他文件。
export 的方式有两种:命名导出和默认导出。
命名导出允许我们将多个函数、对象或变量分别导出,而默认导出只能导出一个默认的函数、对象或变量。
命名导出的语法如下:export { functionName, objectName, variableName };这里的functionName、objectName 和variableName 是我们要导出的函数、对象和变量的名称。
默认导出的语法如下:export default functionName;这里的functionName 是我们要导出的默认函数、对象或变量的名称。
现在,我们来看一个例子。
假设我们有一个名为`math.js` 的文件,其中定义了两个函数`add` 和`subtract`。
我们想要将这两个函数暴露给其他文件使用。
在`math.js` 文件中,我们可以这样写:javascriptexport function add(a, b) {return a + b;}export function subtract(a, b) {return a - b;}通过使用export 关键字,我们将add 和subtract 函数导出了出来。
vue引入的js中调用页面的方法

vue引入的js中调用页面的方法
在Vue中,如果你在引入的JS文件中需要调用页面上的方法,你可以通过以下步骤实现:
1. 首先,确保你的Vue组件中定义了你要调用的方法。
例如,在Vue组件的methods部分定义一个方法:
```javascript
methods: {
myMethod() {
// 方法的实现
}
}
```
2. 在Vue组件的模板中,使用`ref`属性为需要调用的方法绑定一个引用。
例如,你可以在需要调用方法的元素上添加`ref="myRef"`属性:
```html
<button ref="myRef">点击调用方法</button>
```
3. 在Vue组件的`mounted`钩子函数中,通过`this.$refs`获取到绑定的引用,然后调用方法:
```javascript
mounted() {
// 获取绑定的引用
const myRef = this.$;
// 调用方法
();
}
```
这样,在Vue组件加载后,`mounted`钩子函数将被触发,通过获取绑定的引用并调用方法,你可以在引入的JS文件中调用Vue组件中的方法。
请注意,这种方法仅适用于在Vue组件加载后立即调用方法的情况。
如果你需要在其他时机调用方法,请根据具体情况进行调整。
requireJS使用教程

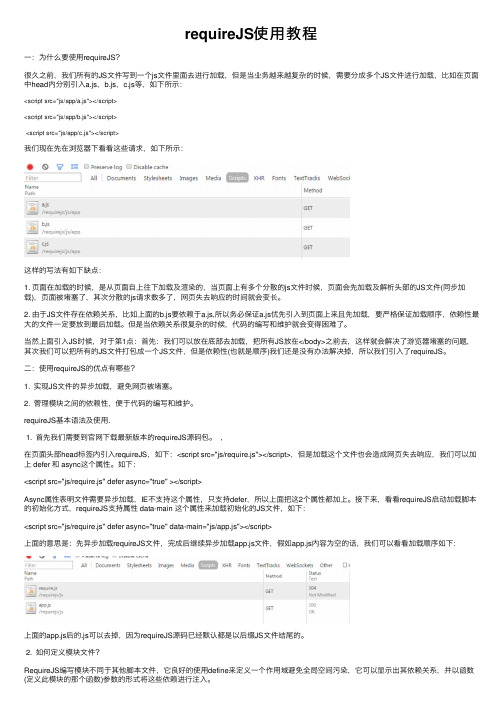
requireJS使⽤教程⼀:为什么要使⽤requireJS?很久之前,我们所有的JS⽂件写到⼀个js⽂件⾥⾯去进⾏加载,但是当业务越来越复杂的时候,需要分成多个JS⽂件进⾏加载,⽐如在页⾯中head内分别引⼊a.js,b.js,c.js等,如下所⽰:<script src="js/app/a.js"></script><script src="js/app/b.js"></script><script src="js/app/c.js"></script>我们现在先在浏览器下看看这些请求,如下所⽰:这样的写法有如下缺点:1. 页⾯在加载的时候,是从页⾯⾃上往下加载及渲染的,当页⾯上有多个分散的js⽂件时候,页⾯会先加载及解析头部的JS⽂件(同步加载),页⾯被堵塞了,其次分散的js请求数多了,⽹页失去响应的时间就会变长。
2. 由于JS⽂件存在依赖关系,⽐如上⾯的b.js要依赖于a.js,所以务必保证a.js优先引⼊到页⾯上来且先加载,要严格保证加载顺序,依赖性最⼤的⽂件⼀定要放到最后加载。
但是当依赖关系很复杂的时候,代码的编写和维护就会变得困难了。
当然上⾯引⼊JS时候,对于第1点:⾸先:我们可以放在底部去加载,把所有JS放在</body>之前去,这样就会解决了游览器堵塞的问题,其次我们可以把所有的JS⽂件打包成⼀个JS⽂件,但是依赖性(也就是顺序)我们还是没有办法解决掉,所以我们引⼊了requireJS。
⼆:使⽤requireJS的优点有哪些?1. 实现JS⽂件的异步加载,避免⽹页被堵塞。
2. 管理模块之间的依赖性,便于代码的编写和维护。
requireJS基本语法及使⽤.1. ⾸先我们需要到官⽹下载最新版本的requireJS源码包。
,在页⾯头部head标签内引⼊requireJS,如下:<script src="js/require.js"></script>,但是加载这个⽂件也会造成⽹页失去响应,我们可以加上 defer 和 async这个属性。
js文件调用vue里methods的方法

js文件调用vue里methods的方法JS文件调用Vue里methods的方法在使用Vue进行web应用开发时,我们经常会遇到在js文件中调用Vue实例内methods的方法的需求。
本文将详细介绍各种方法来实现这一功能。
方法一:使用组件间通信1.在Vue实例中定义一个方法,并使用$emit方法将该方法暴露出去。
2.在js文件中引入Vue实例,并通过$on方法监听该方法的触发事件,在回调函数中调用该方法。
方法二:使用全局事件总线1.新建一个js文件,作为全局事件总线。
2.在该文件中创建一个EventBus实例,并导出。
3.在Vue实例的methods中定义方法,并在方法中调用EventBus实例的触发事件方法。
4.在js文件中引入EventBus实例,并通过监听事件的方式调用Vue实例中的方法。
方法三:使用vuex1.在Vuex的store中定义一个actions,用来调用Vue实例中的方法。
2.在Vue实例中的methods中定义方法,将该方法通过actions调用。
3.在js文件中引入store,并通过dispatch方法来调用Vuex中的actions。
方法四:使用mixin1.创建一个mixin文件,并在该文件中定义一个methods对象,将需要调用的方法写在对象中。
2.在js文件中通过引入mixin,并使用全局混入功能将mixin混入到Vue实例中。
3.在js文件中即可直接调用Vue实例的methods中定义的方法。
方法五:使用$refs1.在Vue实例内使用ref属性给元素添加一个标识。
2.在js文件中通过Vue实例的$refs属性来获取需要调用方法的元素,并调用该方法。
通过以上五种方法,我们可以在js文件中轻松调用Vue实例中的方法,实现功能灵活多样的交互效果。
请根据具体项目需求选择适合的方法来调用Vue实例中的methods方法,以便更好地完成开发任务。
以上就是关于如何在js文件中调用Vue实例中的methods方法的详细介绍。
js中调用java方法

js中调用java方法【原创版3篇】目录(篇1)一、引言本文主要探讨在JavaScript中调用Java方法的方法。
二、使用Java Native Interface(JNI)1.JNI是Java平台提供的一种机制,用于在Java程序中调用本地代码。
2.通过JNI,Java程序可以调用本地C或C++函数,从而扩展Java 程序的性能和功能。
3.JNI提供了Java函数调用本地代码的接口,使Java程序能够调用C或C++函数。
三、调用Java方法的步骤1.编写C或C++代码,实现Java方法的功能。
2.使用JNI接口将Java方法与本地代码连接起来。
3.在JavaScript中调用JNI接口,从而调用Java方法。
正文(篇1)在JavaScript中调用Java方法并不是一件简单的事情,但是有一些方法可以实现这个目标。
以下是其中一种方法:使用Java Native Interface(JNI)。
JNI是Java平台提供的一种机制,用于在Java程序中调用本地代码。
通过JNI,Java程序可以调用本地C或C++函数,从而扩展Java程序的性能和功能。
在JavaScript中调用Java方法,我们可以使用JNI接口来实现。
首先,我们需要编写C或C++代码,实现Java方法的功能。
这个过程需要一些C或C++编程的知识。
然后,我们需要使用JNI接口将Java方法与本地代码连接起来。
在JavaScript中,我们可以使用Java的System.loadLibrary函数来加载本地库文件,从而调用Java方法。
具体步骤如下:1.编写C或C++代码,实现Java方法的功能。
例如,我们可以编写一个名为MyLibrary的库文件,其中包含一个名为myMethod的函数。
该函数将接受一些参数,并返回一个字符串结果。
2.使用javah工具生成C或C++头文件。
该头文件描述了MyLibrary库中的函数接口。
我们可以使用以下命令生成头文件:`javah MyLibrary`。
引入js文件的方法

引入js文件的方法JavaScript是一种广泛使用的编程语言,它常用于网页交互、动态效果、用户界面更新等方面。
为了在网页中实现这些功能,我们通常需要使用一些JavaScript库或框架,这些库或框架通常以.js文件的形式存在。
在网页中引入这些.js文件的方法有很多种,下面我将详细介绍几种常见的方法。
方法一:内联引入内联引入是将JavaScript代码直接写在HTML文件中。
通常我们会将JavaScript代码放在`<script>`标签中,`<script>`标签可以放在HTML文件的`<head>`标签内或`<body>`标签的底部。
这种方法适用于单个脚本的引入,但是不适合多个脚本的引入,因为这会使HTML文件变得混乱。
示例:```html<!DOCTYPE html><html><head><script src="myScript.js"></script></head><body><!-- 其他内容 --></body></html>```方法二:外部引入外部引入是将JavaScript代码放在一个单独的.js文件中,然后在HTML文件中通过`<script>`标签的`src`属性来引入这个文件。
这种方法适用于多个脚本的引入,因为每个脚本都包含在一个单独的.js 文件中,使得HTML文件看起来更加整洁。
示例:在myScript.js文件中:```javascriptfunction myFunction() {// 实现一些功能}```在HTML文件中:```html<!DOCTYPE html><html><head><!-- 其他内容 --></head><body><script src="myScript.js"></script><!-- 其他内容 --></body></html>```方法三:使用外部链接引入(使用`async`或`defer`属性)这种方法与外部引入类似,但是浏览器在加载和执行脚本时不会阻塞页面加载。
js css文件解析方法

js css文件解析方法js文件解析方法引言:在前端开发中,我们常常需要使用到JavaScript(简称JS)和CSS 文件。
而对于这两种文件的解析方法,掌握了它们的解析方法,将会对我们的开发工作带来很大的便利。
本文将介绍一些常用的JS和CSS文件解析方法,帮助读者更好地理解和应用它们。
一、JS文件解析方法1. 通过script标签引入外部JS文件我们可以通过在HTML文件中使用script标签来引入外部JS文件。
例如:<script src="js/script.js"></script>这样,浏览器会按照script标签的顺序解析js文件,并执行其中的代码。
2. 使用内嵌方式解析JS代码除了引入外部JS文件,我们还可以使用内嵌方式解析JS代码。
例如:<script>var name = "John";console.log(name);</script>在HTML文件中使用script标签包裹JS代码,浏览器会解析并执行其中的代码。
3. 使用eval()函数解析JS代码eval()函数是JavaScript的内置函数,可以将字符串作为JS代码解析和执行。
例如:var code = 'console.log("Hello, World!")';eval(code);通过eval()函数,我们可以动态地解析和执行JS代码。
二、CSS文件解析方法1. 通过link标签引入外部CSS文件我们可以通过在HTML文件中使用link标签来引入外部CSS文件。
例如:<link rel="stylesheet" href="css/style.css">这样,浏览器会按照link标签的顺序解析css文件,并将其应用到HTML文档中相应的元素上。
外链引入js文件的方法

外链引入js文件的方法外链引入JS文件是常用于网页开发的一种方法,可以通过在HTML页面中引入外部的JS文件,以实现页面交互、动态效果、数据处理等功能。
以下是关于外链引入JS文件的相关参考内容。
一、基本语法在HTML文件中引入外部的JS文件,需要使用`<script>`标签,并设置`src`属性为JS文件的路径。
例如:```<script src="path/to/script.js"></script>```其中,`src`属性指定了JS文件的路径,可以是相对路径或绝对路径。
二、使用外链引入JS文件的好处1. 结构清晰:将JS代码独立成单独的文件,与HTML文件分离,使HTML文件的代码更加清晰简洁。
2. 代码复用:多个HTML页面可以通过引入同一个JS文件来复用代码,减少重复工作。
3. 维护方便:当JS代码需要修改时,只需要修改单独的JS文件,而无需修改每个HTML文件。
4. 加载速度优化:将JS代码单独放在外部文件中,可以使浏览器在加载HTML页面时先加载其他内容,减少页面加载时间,提升用户体验。
三、注意事项1. 外部JS文件需要保证文件路径正确,建议在开发过程中使用相对路径。
可以使用`../`表示上级目录,`./`表示当前目录。
2. 外部JS文件需要确保在HTML文件中正确引用,可以在浏览器控制台检查是否报错。
3. 外部JS文件加载顺序需要注意,在页面中引入的JS文件按照加载顺序依次执行,因此需要注意脚本依赖关系。
四、使用示例例如,我们有一个名为`script.js`的外部JS文件,其中包含以下代码:```function greet() {alert("Hello, world!");}document.getElementById("btn").addEventListener("click", function() {greet();});```然后,在HTML文件中可以通过以下方式引入外部JS文件:```<!DOCTYPE html><html><head><title>引入外部JS文件示例</title><script src="path/to/script.js"></script></head><body><button id="btn">Click me</button></body></html>```在上面的示例中,我们首先在`<head>`标签中引入了外部JS文件`script.js`,然后在`<body>`标签中创建了一个按钮,并添加了点击事件监听,点击按钮时会调用`greet`函数并弹出提示框。
关于在JS中引入JS文件的JQ方法

这是getSx({ url: url, dataType: "script", success: success
});
利用回调进行引用
$.getScript("ajax/test.js", function() { new test();//test函数是ajax/test.js文件中的方法
您使用的浏览器不受支持建议使用新版浏览器
关于在 JS中引入 JS文件的 JQ方法
jQuery ajax - getScript()
使用$.getScript()方法就可以进行加载JS文件的代码过来,但是通常这个函数并没有什么作用,因为它是使用传统的ajax进行js代码请求的, 所以是异步的,在你加载过来之前你的所谓代码光标早就走到了你引用的函数里面,所以依旧是找不到被引用文件内的代码函数等报错。这 时候就要使用这个JQ方法的调用的回调函数进行使用要引用文件的函数操作。
在js文件中引入(调用)另一个js文件的三种方法

在js⽂件中引⼊(调⽤)另⼀个js⽂件的三种⽅法⽐如我写了⼀个JS⽂件,这个⽂件需要调⽤另外⼀个JS⽂件,该如何实现呢?下⾯就总结下在js⽂件中引⼊另⼀个js⽂件的实现⽅法⼀,在调⽤⽂件的顶部加⼊下例代码function addScript(url){document.write("<script language=javascript src="+url+"></script>");}注:有时你引⽤的⽂件还可能需要引⽤其他的js,我们需要将需要的那个js⽂件也以同样的⽅法引⽤进来。
⽅法⼆,在js中写如下代码:function addScript(url){var script = document.createElement('script');script.setAttribute('type','text/javascript');script.setAttribute('src',url);document.getElementsByTagName('head')[0].appendChild(script);}利⽤document.createElement(”script”)⽣成了⼀个script的标签,设置其 type属性为text/javascript。
⽅法三,利⽤es6中export和import实现模块化⼀个js⽂件代表⼀个js模块。
ES6引⼊外部模块分两种情况:1.导⼊外部的变量或函数等;import {firstName, lastName} from './test';2.导⼊外部的模块,并⽴即执⾏import './test'//执⾏test.js,但不导⼊任何变量以上就是在js⽂件中引⼊(调⽤)另⼀个js⽂件的三种⽅法的详细内容,更多关于js⽂件引⼊另⼀个js⽂件的资料请关注其它相关⽂章!。
js 同步调用异步方法

JavaScript中的异步编程是一项重要的技术,它可以使程序更加高效和响应迅速。
然而,有时候我们需要在异步方法执行完毕后执行一些同步的操作,这时就需要进行同步调用异步方法。
一、同步调用异步方法的概念同步调用异步方法是指在异步方法执行完毕之前,强制等待异步方法执行完毕后再继续执行后续操作的方法。
这种方法可以在异步方法执行过程中阻塞当前线程,避免其他操作的无序执行。
二、同步调用异步方法的实现方式1. 使用回调函数回调函数是一种常用的异步处理方式,它可以在异步操作完成后执行一段代码。
在JavaScript中,可以使用回调函数来实现同步调用异步方法。
例如:```javascriptasyncMethod(param, function(result) {// 异步方法执行完毕后的操作console.log(result);});```2. 使用Promise对象Promise对象是JavaScript中一种处理异步操作的对象,它代表了一个异步操作的最终完成或失败。
使用Promise对象,可以更简洁地实现同步调用异步方法。
例如:```javascriptasyncMethod().then(function(result) {// 异步方法执行完毕后的操作console.log(result);}).catch(function(error) {// 异步方法执行出错的处理console.error(error);});```三、同步调用异步方法的注意事项1. 避免死锁在同步调用异步方法时,如果异步方法执行时间过长,可能会导致当前线程被阻塞,从而引发死锁。
因此,需要合理控制异步方法的执行时间。
2. 避免重复操作在同步调用异步方法时,需要注意避免重复执行相同的操作。
否则,可能会导致资源的浪费和性能的下降。
总之,同步调用异步方法是一种常用的技术,它可以帮助我们在异步方法执行完毕后再进行后续的操作。
通过使用回调函数或Promise对象,可以实现更加简洁和高效的同步调用异步方法。
js 引入方法

js 引入方法在JavaScript中,可以使用不同的方法来引入代码或资源。
以下是一些常用的方法:1. 内联脚本:这是最简单的方法,直接在HTML文件中使用`<script>`标签嵌入JavaScript代码。
```html<script>// 你的JavaScript代码</script>```2. 外部脚本:你可以将JavaScript代码写入单独的文件,然后在HTML文件中使用`<script>`标签引用该文件。
```html<script src="path/to/your/"></script>```3. 模块化引入:对于较大的项目或复杂的脚本,通常建议使用模块化的方法。
可以使用ES6模块(如果浏览器支持)或者使用如CommonJS或AMD等其他模块系统。
使用ES6模块:```html<script type="module">import { someFunction } from './path/to/';someFunction();</script>```使用CommonJS(例如,通过Browserify):```html<script src="path/to/"></script>```4. 动态脚本注入:如果你需要根据某些条件动态地加载脚本,可以使用``和``来动态创建并添加脚本。
```javascriptlet script = ('script');= 'path/to/your/';(script);```5. CDN引入:对于一些常用的库或框架,如jQuery、React等,通常可以从CDN(内容分发网络)上直接引入。
这样,浏览器可以从全球缓存中获取这些资源,加速加载速度。
在页面中引入js的两种方法(推荐)

在页⾯中引⼊js的两种⽅法(推荐)在页⾯中引⼊js有两种基本⽅式:在页⾯中嵌⼊js、引⽤外部js⽂件。
⼀、在页⾯中嵌⼊js这是在页⾯使⽤js最简单的⽅式了,⼀般我在写个⼩测试的情况下会⽤这种⽅式。
把script元素写在</body>前⾯,script元素的内容就是js代码。
像这样:<script>// 在这⾥写jsfunction test(){alert('说点什么呢');}test();</script>⼆、引⽤外部js⽂件引⽤外部js⽂件,可以使js⽂件和HTML⽂件相分离、⼀个js⽂件可被多个HTML⽂件使⽤、维护起来也更⽅便等等。
⽤法是把script元素的src属性,设置为js⽂件的URL即可,如:<script src="js/test.js"></script>三、script元素在HTML⽂件中的位置如果把script元素放在head元素⾥,就像这样:<!DOCTYPE html><html><head><meta charset="UTF-8"><script src="xxx.js"></script></head><body><!--页⾯内容--></body></html>这样做的话,待浏览器经过下载、解析、执⾏完js⽂件之后,才会呈现页⾯内容。
如果⼀个页⾯需要很多个js⽂件,那么浏览器可能会出现短暂的“⽩板”,⽤户体验不好。
所以,我们应该把js⽂件放在</body>的前⾯,这样浏览器会先展现页⾯给⽤户。
<!DOCTYPE html><html><head><meta charset="UTF-8"><!--<script src="xxx.js"></script>--></head><body><!--页⾯内容--><script src="xxx.js"></script></body></html>以上这篇就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
js 调用当前文件的export方法

js 调用当前文件的export方法在 JavaScript 模块中,如果你想调用当前文件(模块)导出的方法,可以直接使用 exports 或者 module.exports。
下面是一个简单的例子:// myModule.js// 定义一个导出的方法exports.myExportedFunction = function() {console.log('Hello from myExportedFunction!');};// 另一种导出方法(module.exports)// module.exports = {// myExportedFunction: function() {// console.log('Hello from myExportedFunction!');// }// };然后,在同一文件或其他文件中,你可以通过引入该模块并调用导出的方法:// 调用当前文件导出的方法const myModule = require('./myModule');// 调用导出的方法myModule.myExportedFunction();上述代码演示了如何在同一文件或其他文件中调用当前文件导出的方法。
使用 require 函数引入模块,然后通过模块对象访问导出的方法。
注意:如果你的环境支持 ES6 的 import 和 export 语法,那么你也可以使用类似的方法。
例如:// myModule.js// 导出一个函数export const myExportedFunction = () => {console.log('Hello from myExportedFunction!');};然后在其他文件中使用:// 调用当前文件导出的方法import { myExportedFunction } from './myModule';// 调用导出的方法myExportedFunction();这个例子展示了使用 ES6 的模块语法导出和导入。
js子页面调用父页面的方法

js子页面调用父页面的方法在JavaScript中,可以使用`window.opener`对象来引用父页面,进而调用父页面的方法。
以下是详细的步骤和注意事项:1.在子页面中,可以使用如下代码获取父页面的引用:```javascriptvar parentWindow = window.opener;```2. 通过父页面的引用,可以调用父页面中的任何公共方法。
假设父页面中有一个名为`myFunction`的方法,可以通过以下方式调用该方法:```javascriptparentWindow.myFunction(;```3. 如果需要向父页面的方法传递数据,可以将数据作为参数传递。
例如,将字符串`"Hello"`作为参数传递给`myFunction`方法:```javascriptparentWindow.myFunction("Hello");```4.在父页面中定义的方法必须是全局可访问的。
这意味着它们不能被包裹在其他函数或作用域中。
示例如下:```javascriptfunction myFunction(message)console.log(message);}```5.如果父页面的方法需要返回值,则可以将返回值存储在子页面的变量中。
示例如下:```javascriptvar returnValue = parentWindow.myFunction(;console.log(returnValue);```需要注意的是,使用`window.opener`对象来引用父页面是有一些限制的:1.子页面只能访问与父页面在同一个域下的方法。
这是遵循同源策略的安全限制。
2. 父页面必须在子页面通过`window.open`方法打开的情况下才能使用`window.opener`对象来引用子页面。
3. 在子页面关闭后,再次尝试使用`window.opener`对象引用父页面会导致错误。
js读取外部程序变量的方法

js读取外部程序变量的方法在JavaScript中,由于其安全性限制,通常无法直接读取外部程序的变量。
这是因为JavaScript运行在浏览器环境中,出于安全考虑,它不允许访问本地文件系统或与本地其他程序进行交互。
然而,如果你是在环境中工作,你可以使用一些方法来读取外部程序的变量。
1. 使用`child_process`模块: 的`child_process`模块提供了与子进程通信的方法。
你可以使用`spawn`或`exec`函数来启动一个子进程,然后使用`stdin`、`stdout`和`stderr`来读取子进程的输入、输出和错误。
例如:```javascriptconst { spawn } = require('child_process');const subprocess = spawn('your_external_program');('data', (data) => {(`stdout: ${data}`);});('data', (data) => {(`stderr: ${data}`);});('close', (code) => {(`child process exited with code ${code}`);});```2. 使用`os`和`fs`模块: 如果你需要与操作系统交互或读取文件,你可以使用的`os`和`fs`模块。
例如,你可以使用``来读取文件的内容。
3. 使用第三方库: 有一些第三方库可以帮助你与外部程序进行交互,例如`node-ffi-napi`可以让你在中调用C/C++的动态链接库。
4. 使用Web技术: 如果你的外部程序是一个Web应用程序,你可以使用JavaScript来读取该Web应用程序的API或与它进行通信。
这通常涉及到使用Ajax、Fetch API或Axios等技术来发送HTTP请求。
nuxtjs如何在单独的js文件中引入store和router

nuxtjs如何在单独的js⽂件中引⼊store和router nuxtjs⾥⾯集成vuex的创建⽅式改变了,并且官⽅不建议以导出Vuex实例的⽅式创建store,并且会在nuxt3⾥⾯删除。
这样就会存在⼀个问题,我怎么像普通vue spa项⽬⼀样直接 import store from '@/store'呢? 虽然官⽅建议为这个js写⼀个plugins,然后在 plugins ⾥⾯使⽤export default ({ app, $axios, store, route, redirect }) => {...} 虽然这⾥⾯确实可以获取到,⼤多数情况也确实该如此。
但是总有那么些异常情况需要在单独js⾥⾯引⽤怎么办呢?⽽我也确实遇到了,因为项⽬之前以spa形式,后来要做平台化,需要依赖seo,那么只能转为ssr渲染。
项⽬也不⼩,包含的内容⾮常多,整体转为ssr,⼜没有⾜够的时间周期,那么肯定是越平滑过渡越好,尽量避免⼤量的改动。
那么就确实遇到了这个问题,需要在单独js⽂件⾥引⼊store及router。
因为nuxt创建的 store 实例并没有 exports 出来,所以没法直接 import。
之前尝试了很多⽅法,⽐如:1、因为nuxt⾥的vuex创建⽅式是将state以函数导出,getters等也是直接导出,那么尝试import { state } from'@/store/index.js'// ⽤的时候就需要state().pick 但是这种⽅式获取到的值始终是null,这显然是不对的。
可能原因在于它导出的只是这个变量,⽽并不是这个store实例⾥的这个state,所以导致获取不到值,不知道理解是否正确。
那么继续找⽅案。
2、⽹上查的: 可以 hack ⼀下,从组件中获取到 store 后赋值到⼀个地⽅保存起来 也可以写⼀个 plugin,在 plugin 执⾏的时候把 store 保存起来 没具体试过可不可⾏3、实例初始化完毕以后 nuxt 会在 window 全局注⼊$nuxt ,通过$nuxt.$store 可以访问 store,$nuxt.$router 可以访问到router,但是需要注意的是,初始化完毕以前是⽆法访问$nuxt的,所以需要再初始化完毕之后才能使⽤该⽅法。
js调用fr方法

js调用fr方法以js调用fr方法为标题,写一篇文章:在JavaScript中,我们经常需要调用各种方法来实现不同的功能。
其中一个常见的需求就是调用fr方法。
那么,什么是fr方法呢?如何使用JavaScript来调用它呢?让我们来一探究竟。
我们需要了解fr方法的作用和用途。
fr方法是一个自定义的JavaScript函数,可以用来对一组数据进行处理和计算。
它可以接受不同类型的参数,并返回处理后的结果。
在调用fr方法之前,我们需要先定义这个方法,并确定它的参数和返回值。
在JavaScript中,定义和调用函数非常简单。
我们可以使用function关键字来定义一个函数,然后使用函数名和参数列表来调用它。
下面是一个简单的例子,演示了如何定义和调用一个名为fr 的方法:```function fr(a, b) {return a + b;}var result = fr(2, 3);console.log(result);```在上面的例子中,我们定义了一个名为fr的方法,它接受两个参数a和b,并返回它们的和。
然后,我们调用这个方法,并将结果存储在变量result中。
最后,使用console.log方法将结果打印到控制台上。
当我们运行这段代码时,控制台将输出5,这是参数2和3的和。
除了简单的加法运算,我们还可以在fr方法中实现各种复杂的逻辑。
例如,我们可以使用条件语句、循环和其他JavaScript特性来处理数据。
下面是一个更复杂的例子,演示了如何使用fr方法计算一个数组中所有元素的平均值:```function fr(arr) {var sum = 0;for (var i = 0; i < arr.length; i++) {sum += arr[i];}return sum / arr.length;}var numbers = [1, 2, 3, 4, 5];var average = fr(numbers);console.log(average);```在上面的例子中,我们定义了一个名为fr的方法,它接受一个数组作为参数,并返回数组中所有元素的平均值。
nuxt实现在其它js文件中使用store的方式

nuxt实现在其它js⽂件中使⽤store的⽅式前⾔在新建的js⽂件中想⽤store⾥⾯的数据,⽐如token想在封装的axios⾥⾯,请求头⾥⾯去使⽤,亦或者通过app的JS接⼝获取token并存储在store⾥⾯。
我们都知道如何在vue中如何使⽤。
代码/** @Description:* @Author: lxc* @Date: 2019-07-02 16:14:07* @LastEditTime: 2019-08-14 16:08:19* @LastEditors: lxc*/// 导出 store 的地⽅import Vue from 'vue'import Vuex from 'vuex'import state from './state'import actions from './actions'import mutations from './mutations'import getters from './getters'import canteen from './modules/canteen'import contact from './modules/contact'import health from './modules/health'import scan from './modules/scan'e(Vuex)let storeconst initStore = () => {return store || (store = new Vuex.Store({// 存放公⽤数据state,// 异步操作要通过actions,否则通过cimmit直接操作mutationsactions,// 同步放数据mutations,getters,modules: {// store 模块....}}))}export default initStore其它js⽂件中如何调⽤:import store from '@/store'const TOKEN = 'testToken'// 这⾥只是举个例⼦function getToken() {return isNotEmpty(store().state.token) ? store().state.token : TOKEN}我⾃⼰使⽤是可以的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
document.body.appendChild(new_element);
function b() {
a();
}
注意:<script language="JAVASCRIPT" src='b.js'></scris中用到了body(document.body.appendChild(new_element);)
让我们来分析一下关键的几句代码:首先,我们利用document.createElement("script")生成了一个script的标签,设置其type属性为text/javascript,src为a.js(这里的a.js同b.js放在同一个目录,也可放在不同的目录)。最后将这个标签动态地加入body中。如此一来,我们就可以调用到不同js文件中的方法了。
首先,我们在html中引入b.js,并在</body>之后加入引用语句。必须注意,将要引入的Js文件代码放在</body>下面。
b.js文件中引入a.js,内容如下:
<html>
<body>
<input type="button" value="ok" onclick="javascript:b()">
</body>
<!--这里引用要放在body下面-->
<script language="JAVASCRIPT"
src='b.js'></script>
</html>
在b.js文件中前4行代码中我们引入了a.js文件,并在第7行代码中调用了a.js代码中的a()方法。
new_element=document.createElement("script");
new_element.setAttribute("type","text/javascript");
new_element.setAttribute("src","a.js");// 在这里引入了a.js
如果将引如b.js的代码放在body上面,也就是说,
进入页面后,还没有生成body就已经执行b.js里的document.body.appendChild(new_element);了。
这时body不存在就会抛javascript错误。
JS 文件中调用其他JS文件
在项目开发过程中,也许你会遇这样的情况。在某一Js文件中需要完成某一功能,但这一功能的大部分代码在另外一个Js文件中已经完成了,自己只需要调用这个方法再加上几句代码就可以实现所需的功能。我们知道,在html中,利用
<script language="javascript" type="text/javascript" src="../script.js"></script>
引入的两个js是不可以相互调用的。那么该如何解决呢?当然,你可以将代码通通copy过来,这样会让你的b.js会变得很长,也许已经影响到了你对b.js的定位了,检查,维护都会变得麻烦.
例如有这样一个html,里面有一个按钮,当按下时调用b.js文件中的方法b()。而b()中又要调用a.js文件中的方法a()。那我们应该怎么做呢?
