页面流程图
在线网站绘制流程图怎样操作

现在绘制流程图都是利用软件或者是网站进行绘制,这样在绘制过程中出现错误什么的修改也是很方便的,与传统的手绘流程图有很大的差距,所以渐渐的使用的人也越来越多,那今天小编要分享的就是在迅捷画图中绘制流程图的操作方法介绍,希望可以帮助到大家。
绘制工具:迅捷画图
绘制方法:
1.浏览器中搜索迅捷画图进入到网站中,在网站中会有很多操作,我们可先对其进行熟悉,选择页面中央的立即体验就可以开始绘制了。
2.点击立即体验之后会跳转到新建页面,点击新建文件在显示的四种操作格式中选择流程图进行绘制使用。
3.新建成功之后会自动跳转到在线编辑流程图的面板中,在绘制面板中是有流程图的基础图形和工具栏,以及编辑面板等。
4.首先是对流程图框架进行搭建使用,选择左侧的流程图图形对
框架进行搭建使用。
5.框架搭建成功之后双击可以对里面的内容进行输入,内容尽量简短通俗易懂。
6.接下来就是对绘制的流程图进行丰富,点击流程图图形,在右侧的工具栏中可以选择设置流程图图形的背景颜色以及边框颜色。
7.这样一个简短的流程图就绘制完成了,我们可以选择将其导出进行使用或者是保存到在线网站中进行绘制使用都是可以的。
上述的绘制方法就是使用迅捷画图绘制流程图的操作方法介绍,整个过程很简单操作起来也是极简单的,希望绘制流程图的朋友可以参考上述步骤进行绘制使用。
如何绘制工作流程图

工作流程图涉及到我们生活的方方面面,不管是医院、门诊还是其他单位,只要涉及到办事流程,基本上都会有这种形式的工作流程,一个清晰明了的流程图可以在最短的时间内像人们表达你想阐述的重点,那么,如何绘制一张工作流程图呢?绘制的方法有哪些呢?相信很多人都不知道怎样进行绘制,下面小编将方法分享给大家,希望能够给大家带来帮助。
使用工具:迅捷画图
实用系数:☆☆☆☆☆
操作步骤:
首先,介绍下我们的画图工具,迅捷画图是一款可以直接在线绘制思维导图、流程图等多种图形的软件,并且可以直接在线保存导出,方便好用。
1.打开迅捷画图,点击画布中央的【立即体验】将进入到类型选择界面:
2.点击左上角的【新建文件】选择【流程图】就会进入绘制界面:
3.在跳转的页面中有很多的工具栏,在绘制的时候都是可以用到的,需要给画布添加新的图形,点击左边基础图形里面的任一图形直接用鼠标拖曳至右边需要的位置即可,之后再用连接线将其进行连接即可:
4.基本框架搭建完后,我们需要做的就只将内容进行添加,双击文本框即可,这时哎右边出现的工具栏中可以对文本的样式、排列以及背景颜色进行更改:
5.为了确保文本内容的正确性,点击左上角【编辑】选择【选择节点】对每一级节点进行展开检查,提高精密度:
6.到这里,整张流程图就在线制作完成了,如何导出呢?方法很简单,点击右上角的【导出】在弹出的菜单栏中选择自己需要的格式进行导保存即可:
以上六步就是小编利用迅捷画图总结归纳的日常工作流程,具体步骤阐述的还是很清楚的,相信认真阅读的小伙伴都看明白了吧!可以对照着上面的步骤进行操作使用哦!。
PPT制作流程图精编版

第六 保存和打印图表
保存流程图 预览和打印流程图
移动图例时,连接线会保持粘附状态。例 如,移动与另一个图例相连的图例时,连 接线会调整位置以保持其端点与两个图例 都粘附。
第四 连接图例
使用“连接线”工具连接图例
使用“连接线”工具时,连接线会在您移动其 中一个相连图例时自动重排或弯曲。
“连接线”工具会使用一个红色框来突出显示 连接点,表示可以在该点进行连接。
流程图的使用约定
流程图中所用的符号应该均匀的分布,用连 接线连接流程图中的符号,保持合理的长度 ,并尽量少使用长线。
使用各种符号应注意符号的外形和各符号大 小的统一,避免使符号变形或各符号大小比 例不一。
符号内的说明文字尽可能简明,用动词或动 词+名词,表达做什么。通常按从左向右和 从上向下方式书写,并与流向无关。
流程图
流程图的绘制必须使用标准的流程图符号, 并遵守流程图绘制的相关规定,才能绘制 出正确而清楚的流程图。
符号
A A
流程图标准符号
名称
含义
流程起点、流 程终点
标准流程的开始与结束 ,每一流程图只有一个起点
活动
要执行的活动
判断
决策或判断,用Y表示”同意、是”,用N 表示“不 同意、否”
文档
输入/输出的文件
选择多个图例。 2.将“指针”工具放置在任何选定图例的中心。
指针下将显示一个四向箭头,表示可以移动这些图 例。
用WORD制作流程图

之袁州冬雪创作在工作中,我们常常会需要绘制诸如业务流程之类的流程图.如果使用比较经典的流程图绘制工具,比方Visio,能够会感觉比较费事,而且也不容易与Word文档一起排版.这时你能够会采取Word自带的流程图绘图工具来绘制流程图.但是,Word的早期版本,即使是Word2000在流程图的绘制,尤其是修改方面都是非常费事的.我们常常需要在线条的对准等细节问题上耗费大量的时间.幸运的是,新推出的Office XP系列中的Word2002在流程图的绘制方面引入了Visio的很多绘图工具,比方毗连符.这时的流程图的绘制比以前方便了许多,也容易了许多.这里,就详细先容一下使用Word2002绘制流程图的方法. (之后的版本可以触类旁通啦~O(∩_∩)O~)1、首先在“绘图”工具栏上,单击“自选图形”,指向“流程图”,再单击所需的形状.2、单击要绘制流程图的位置.此时你会发现,在页面上出现了如下图所示的虚框.这是什么?以前的版本好像没这东东啊.是,这是Word2002新增功能之一的绘图画布.绘图画布是在创建图形对象(例如自选图形和文本框)时发生的.它是一个区域,可在该区域上绘制多个形状.因为形状包含在绘图画布内,所以它们可作为一个单元移动和调整大小.大白吧,这个绘图画布可帮忙您摆列并移动多个图形,当图形对象包含几个图形时这个功能会很有帮忙.还记得以前要在Word中摆列、移动一组图形的费事吗?有了绘图画布,这些烦末路就不再困扰你了.绘图画布还在图形和文档的其他部分之间提供一条近似框架的鸿沟.在默许情况下,绘图画布没有布景或边框,但是如同处理图形对象一样,可以对绘图画布应用格式.3、在绘图画布上拔出你选择的阿谁图形.就像这样,拔出一个矩形.4、若要向流程图中添加额外的形状,请重复步调1 到3,再按所需的顺序对其停止摆列.如果绘图画布太小,没法子把所有你要画的流程图放出来怎么办?不妨你可以调整它的大小.看到上图的绘图画布周围比较粗的几个小线条了吗?选择它们,你可以任意的增大或者缩小绘图画布了.如果不想使用绘图画布,可以将图形对象从绘图画布上拖下来,选择绘图画布,然后将之删除.5、我们一遍遍的重复步调1到3,终于画出了如下图所示的流程图的基本框架.6、接下来,要做什么呢?既然是流程图,自然是要建立各种图形之间的毗连了.这里我们使用Word2002提供的一个非常好用的自选图形——毗连符来建立毗连.什么是毗连符?你希望使用线条来毗连形状并坚持它们之间的毗连吗?这就是毗连符的作用.毗连符看起来像线条,但是它将始终与其附加到的形状相连.也就是说,无论你怎样拖动各种形状,只要它们是以毗连符相连的,就会始终连在一起.在Word2002提供了三种线型的毗连符用于毗连对象:直线、肘形线(带角度)和曲线.选择毗连符自选图形后,将鼠标指针移动到对象上时,会在其上显示蓝色毗连符位置.这些点暗示可以附加毗连符线的位置.7、我们首先用带箭头的肘形线毗连符和直线毗连符将图形毗连到一起,如图.8、这时发现你需要将最下面的矩形向下移动一点,因此你拖动了这个矩形.发现了吗?毗连符在随着矩形的拖动而有了变更.是的,它始终没有分开矩形.9、当然,你也能够发现有一条毗连符毗连错了地方,需要调整一下.该怎么做呢?你需要先消除毗连符的锁定.详细操纵方法是:(1)移动毗连符的任一端点(对,就是阿谁红色的端点),则该端点将消除锁定或从对象中分离.(2)然后可以将其锁定到同一对象上的其他毗连位置.10、接下来,我们需要在图形中添加文字.用鼠标右键单击形状,单击“添加文字”并开端键入.可使用文档的排版工具对文字停止居中、字体、颜色等属性修改.需要注意的是,在Word2002中不克不及向线段或毗连符上添加文字,但可使用文本框tu12.jpg 可在这些绘图对象附近或上方放置文字.下图为流程图的范例.其中的画布颜色、线条的颜色都可以通过绘图工具栏修改.11、如上面的步调,我们已经很快的画好了一个流程图.但是,您能够会希望调整一下整个流程图在画布中的位置.该如何操纵呢?在Word以前的版本中,这样的操纵必须一个一个的选择图形移动.但是在Word2002中提供了很好的组合移动的方式.来测验测验一下吧.首先用鼠标选取需要移动的图形组.如图所示的虚框部分,就是鼠标选取的区域.12、注意到了吗?被选取的图形的所有节点都很清楚地显示了出来.13、此时,您可以用鼠标移动这个区域.便可以轻松的将整个需要移动的图形组一次性的移动了.需要注意的是,必须确定鼠标为四向箭头时才干拖动.好了,至此关于使用Word2002绘制流程图的方法就先容完了.您还可以用同样的方法轻松的创建组织布局图等多种图表.。
ppt怎么画流程图

有大量用户分享的PPT制作经验和流程图绘制技巧,可以学习借鉴。
实践练习建议
选择一个熟悉的算法或过程,尝试使 用PPT绘制流程图。
多加练习,不断总结经验,提高流程 图绘制能力。
在绘制过程中,注意使用合适的图形 符号和箭头标明方向,保持流程清晰 。
完成绘制后,可以请教老师或同学, 获取反馈并进行改进。
பைடு நூலகம்
添加文本说明和注释
选择需要添加文本的形状或连接 线。
调整文本框的位置和大小,以及 文本的字体、颜色等属性,使其 符合流程图的整体风格和要求。
点击工具栏中的“插入”选项, 选择“文本框”按钮。
在形状或连接线附近拖拽出一个 文本框,并输入需要的文本内容 。
03
高级技巧:自定义流程图样 式
使用主题颜色统一风格
梳理关键步骤和环节
列出关键步骤
根据项目管理流程,列出关键步骤,如项目启动、计划制定 、执行、监控、变更控制和项目收尾。
确定环节间的逻辑关系
明确各步骤之间的先后顺序和依赖关系,以便在流程图中准 确表示。
逐步绘制并优化布局
选择合适的流程图软件
如Microsoft PowerPoint、Visio等,打开并选择新建流 程图。
对齐和分布形状
确保形状的大小与其所代表的内容或 步骤的重要性相匹配。
使用PPT中的对齐和分布工具,确保 形状在页面中整齐排列。
保持形状间距离适中
形状之间的距离应保持一致,以便观 众能够清晰地看到它们之间的关系。
运用箭头增强指向性
选择合适的箭头类型
根据流程图的类型和需求,选择适当的箭头类型,如直线箭头、 弯曲箭头等。
选择与PPT主题相符的颜色
01
确保流程图的颜色与PPT的整体风格相协调,可以使用主题颜色
深入浅出解析四种流程图-附膜拜ofo案例解析

深入浅出解析四种流程图,附膜拜/ofo案例解析梗概对于任何产品设计来说,构建流程都是一个绕不开的环节.其奠定了后续的产品框架,是用户体验的基石。
本文将从定义和分类出发,结合实际案例,深入浅出地阐述流程图的作用以及画法。
定义流程——顾名思义:水流的路程;事物进行中的次序或顺序的布置和安排。
流程是自然而然就存在的,它可以不规范,可以不固定,可以充满问题.由两个及以上的步骤,完成一个完整的行为的过程,可称之为流程;注意是两个及以上的步骤。
流程图的核心就在于如何排布事物进行的次序,不同的顺序可能造成截然不同的结果。
目的产品经理画流程图的目的不外乎几点:1. 流程图为产品设计基石,可以保证产品的使用逻辑合理顺畅2. 传达需求,用流程图来更好地表达产品逻辑3. 查漏补缺,检验是否有遗漏的分支流程分类流程图以描述对象分类,包括:业务流程图、页面流程图、功能流程图、数据流程图等。
业务流程图(Transaction Flow Diagram,TFD)先以宋丹丹小品中的一个脑筋急转弯为例:把大象装冰箱,总共分几步?三步:•第一步,把冰箱门打开;•第二步,把大象装进去;•第三步,把冰箱门关上。
这看似是一个笑话,但其实蕴含着很强的逻辑思维.首先这里忽略了很多现实中的限制条件。
比如,以大多数冰箱的容积都不可能将大象塞进去;比如是否能把大象切成块放进去?如果把大象塞进去,它会不会又跑出来?但抛开这些限制条件,那把大象塞冰箱的极简流程就是三步。
打开冰箱门,把大象装进去,最后把门关上.我们做业务流程图,其实很多时候都需要具有把“大象塞进冰箱"的思维方式,抛开很多现有的认知局限,将具象的行为一个个抽象出来。
结合上面的例子,再来细细品味“业务流程图”的定义:抽象地描述事物进行的次序和顺序,不涉及具体操作与执行细节。
在互联网软件行业通常指脱离产品设计的用户行为流程。
业务流程图是一种系统分析人员都懂的共同语言, 用来描述系统组织结构、业务流程。
word一键生成流程图

Word中一键生成流程图的方法在日常工作或学习中,我们经常需要制作各种流程图来清晰地展示事物的发展或流程的进行。
在Microsoft Word中,也提供了一些便利的工具,让我们可以轻松地生成流程图,而不再需要依赖其他专业的绘图软件。
接下来就让我们来看看在Word中如何一键生成流程图的方法。
步骤一:打开Word文档首先,打开你想要在其中插入流程图的Word文档。
确保你跟要插入流程图的地方有足够的空间,以便于图形的展示。
步骤二:插入形状在Word中生成流程图的关键,就是通过插入形状来构建整个流程。
在Word 页面的顶部工具栏,找到“插入”选项,点击“插入”后,你会看到一个“形状”按钮。
点击“形状”按钮后,会弹出一个形状库,里面包含了各种常见的形状,比如矩形、圆形、箭头等。
你可以根据流程图的需要,选择合适的形状进行插入。
步骤三:连接形状在插入完所有需要的形状后,接下来就是要把这些形状连接起来,形成一个完整的流程图。
在Word中,连接形状很简单,只需将光标放在一个形状上,然后拖动到另一个形状上,两者之间会自动连接起来。
步骤四:添加文本除了形状之外,流程图中的文本也是至关重要的。
你可以在每个形状内部或周围添加文字,用来说明该步骤的具体内容或作用。
在插入形状后,双击形状,即可在里面输入需要的文本。
步骤五:美化流程图最后,在生成完整的流程图后,你可以根据需要对其进行美化。
比如可以调整形状的颜色、线条的粗细,甚至还可以添加阴影效果等,让流程图看起来更加美观和清晰。
结语通过上面的简单步骤,你可以在Microsoft Word中轻松地生成一个漂亮的流程图,而无需借助其他专业绘图软件。
希望这些方法能够帮助到你,在工作或学习中更加高效地使用Word制作各种流程图。
visio流程图制作详解(简单易懂)

03
自2000年以来,Visio成为了Microsoft Office的标准组件,可用于创建各种类 型的专业图表。
Visio的应用范围
Visio广泛应用于各种行业和领域,包括IT和系统架构、业 务流程建模和可视化、系统工程、建筑和设施管理、网络 设计等。
此外,Visio还被广泛应用于教育和培训,帮助学生和教师 更好地理解和解释各种概念和过程。
在“组织结构图”模板中,可以创建不同形状的框来 代表组织结构中的不同级别
可以根据需要调整形状的大小、颜色、字体等属性
制作网络图
选择“网络图”模板 可以添加形状之间的连接线来表示网络连接
在“网络图”模板中,可以使用各种形状来表示网络 设备和连接
可以自定义网络图的布局和颜色,以使其符合实际需 求
制作UML图
Visio流程图制作详解(简 单易懂)
xx年xx月xx日
目 录
• Visio基础介绍 • Visio基础操作 • 制作流程图的准备 • 制作流程图的步骤 • 制作其他图形 • Visio的技巧和提示
01
Visio基础介绍
Visio是什么
Microsoft Visio是一款专业的流程图和图表绘制软件,旨在 帮助用户创建清晰、专业的图表和流程图。
File -> Options -> General: 设置Visio界面主题、字体、字号等 File -> Options -> Save: 设置保存时是否压缩图片、是否自动备份等
备份和恢复Visio文档
File -> Save a Copy...: 备份当前Visio文档
File -> Recover Unsaved Drawings...: 恢复未保存的Visio文档
业务流程图功能流程图页面流程图到底有什么区别

业务流程图功能流程图页面流程图到底有什么区别在产品经理的日常工作中,经常用到“流程图”来传达复杂的需求。
通过不同类型
的“流程图”来帮助不同角色理解核心业务逻辑。
根据描述内容的维度,流程图主要分为:业务流程图、功能流程图和页面流程图。
image
image.png
简单案例(购买商品)
image.png
如存在多个角色共同完成,通常采用“泳道图(跨职能流程图)”描述要完成一项任务,每个角色在每个环节需要做什么样的操作。
image.png
主要作用
面向领导层/需求提出方/用户/业务员等,描述完成一些任务的操作流程。
功能流程图
功能流程图用于明确功能的设计逻辑,以业务流程图为主线,去细化每个环节的功能逻辑(如判断必填项/判断登录状态/判断操作权限等等)。
image.png
简单案例(购买商品)
image.png
主要作用
面向产品经理和开发工程师,用于查缺补漏。
即判断用户在操作的过程中可能存在的细节问题并做相对应的处理,确保一项任务顺利执行。
页面流程图
页面流程图用于明确用户在操作产品时,涉及的页面以及页面之间的流向关系。
image.png
简单案例(购买商品)
image.png
主要作用
面向前端开发工程师和UI设计师等,让相关人员明确要设计的页面数量,以及页面与页面之间的跳转。
页面流程图的画法的简要描述:
image.png。
产品设计流程系列:业务流程和流程图介绍

产品设计流程系列:业务流程和流程图介绍也许我们经常会碰到这么一副画面:很多产品经理在梳理好了产品架构的脑图之后,都会火急火燎打开原型设计工具Axure,开始进行原型设计工作去了。
三下五除二就基本将产品线框图给画完了,然后就屁颠屁颠地跑去和研发工程师过需求,讨论的时候会发现:不是这里有个小问题,就是那里有个逻辑没想明白,整理整理返工,结果下一次又发现有一个流程没有考虑清楚,这样来回反复几次才能将一个产品需求和原型界面给讨论清楚。
其实,这样的场景出现的频率还比较高。
想想自己第一次去和公司开发沟通的时候,也是碰到了这样的情况,被开发喷这里逻辑不对,那里漏了一种分支情况的思考,当时那个囧啊,真想找个地缝钻进去。
后来才知道,在设计原型之前,其实还少了一个关键的步骤,那就是确定产品的业务流程,梳理产品的流程图。
什么是流程图从字面来理解,流程图=流程+图。
流程,是指特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程;而图呢,就是将这些流程进行显性化和书面化的一种表达。
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。
一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。
但比这些符号规定更重要的,是必须清楚地描述产品业务流程的顺序及使用逻辑。
从产品经理的角度来理解,流程图其实就是一个用户使用产品的过程,基本的三要素是“从哪进—做什么—从哪走”。
比如用户打开一个电商APP,会有这样一个使用产品的过程:「搜索商品」→「查看商品详情页」→「加入购物车」→「生成订单」→「开始支付」,以及支付之后的「确认收货」用户从电商商城的首页进入,通过搜索来找到自己想要购买的商品,了解后将其加入购物车,购买了自己想要的商品,支付结束后便离开APP,待收到商品后又回到APP进行确认收货。
可以看出,只要产品用户在使用我们产品的过程中有其自身的目标和任务,产品流程就会存在。
流程图的制作方法

流程图的制作方法
有任务就会有流程,所以在工作中流程图被广泛应用。
制作流程图的方法也有很多,word、excel都可以制作,但是毕竟不是专业做流程图的软件,所以会存在一定的局限性,如果想快速、完整的制作一张流程图,还是得用专业的流程图软件,今天小编就跟大家分享一些用软件来制作流程图的方法;
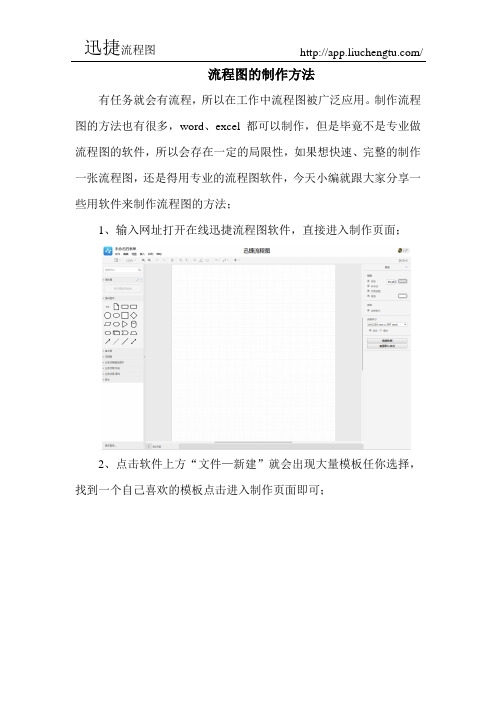
1、输入网址打开在线迅捷流程图软件,直接进入制作页面;
2、点击软件上方“文件—新建”就会出现大量模板任你选择,找到一个自己喜欢的模板点击进入制作页面即可;
3、双击模板文字即可编辑流程图的文字内容,在软件的右侧还可以编辑字体样式、大小、颜色等;
4、单击软件左侧工具栏里的“文本”按钮,为流程图添加文字内容;
5、点击模板任意图标可以在右侧编辑背景颜色、线条样式、透
明度等等选项;
6、制作完成后点击软件上方“文件—导出”就可以将流程图保
存到电脑桌面上;
以上就是流程图的制作方法,大家赶紧动手试试吧!。
关于流程图,你想知道的都在这里

关于流程图,你想知道的都在这里流程图是一个很强大的工具,在我们的日常工作中经常会使用到。
但我们也发现,有时看到别人流程图的画法、规范都不太一样,这是为什么呢?难道流程图就没有统一的标准或规范吗?基于这个疑问,我出于好奇认真地查阅了一些资料,发现流程图确实有一套明确且通用的规范。
很多人都没有意识到这些使用规范,认为流程图随随便便画一下,别人看得懂就行了,其实,这种看法是不正确的。
下面,根据我学习得到关于流程图的知识,整理出这篇文章,分享给大家。
目标读者:需要经常画流程图的专业人士,不确定自己画的图是否规范的朋友也可以来看看。
本文将从以下几个方面入手:流程图的定义,为什么要画流程图,流程图的绘制方法以及注意事项。
一、流程与流程图1. 什么是流程具体来说,过程是一项活动或一系列连续的、有规律的事件或行为。
流程有6个要素,分别是:资源、过程、结构、结果、对象和价值。
一个流程会把这些基本要素串联起来,例如流程中资源的输入、流程中的活动、活动的结构,由谁执行,输出结果、流程最终创造的价值等。
2. 什么是流程图流程图(Flow Chart),顾名思义,就是用来直观地描述一个工作过程的具体步骤图,它使用图形表示流程思路,是一种极好的方法。
它在一些技术设计、工作步骤及商业简报等领域应用较为广泛,也可以称之为输入-输出图。
它通常用一些图框来表示各种类型的操作,在框内写出各个步骤,然后用带箭头的线把它们连接起来,以表示执行的先后顺序,用图形表示执行步骤,十分直观形象,易于理解。
二、为什么要画流程图那么,流程的功能是什么?为什么要画流程图?首先,流程图作为一个工具,帮助我们把一个复杂的过程简单而直观地展示出来,大大提高了我们的效率。
其次,在我们画出一张流程图之后,方便我们将实际操作的步骤和我们想象的过程进行比较、对照,更加方便我们寻求改进的机会。
最后,流程图还能帮助我们将工作过程中复杂的、有问题的、重复的部分、多余的环节以及可以简化和标准化的地方都显示出来,有利于我们把复杂流程简单化。
以美团外卖为例,区别业务流程图和页面流程图

以美团外卖为例,区别业务流程图和页面流程图在产品设计中,流程图是非常重要的一环,它决定了我们的产品在后期的各个环节能否跑通,会不会出现没有出口的情况。
前段时间自己在画各种流程图的时候曾经很迷茫,分不清业务流程图,页面流程图的区别,在一段时间的学习后,有了一个大致的认识,想分享给更多刚入门也对此有疑问的小伙伴。
业务流程图什么叫业务流程图?百科中描述系统内各单位、人员之间业务关系、作业顺序和管理信息流向的图表。
也可以直接简单的理解为用图来表示需要完成产品业务的过程。
在业务流程图中,一个业务往往代表了多个需求,是多个需求的集合,因此,在绘制业务流程图的时候,需要全局思考,必须要将主干及所有的分支考虑进去,确保功能的完整性,直观的展示产品的整个过程。
它与页面流程图有着本质上的不同。
怎样画业务流程图不管是当你在创造一个新产品时,还是在面对既有的产品做业务流程图时,最重要最重要的就是一定要最先找到战略目标,确定产品定位。
(美团外卖,定位就是外卖)再去深入了解思考核心业务流程,确定泳道。
(美团外卖,核心流程就是从用户开始下单一直到用户最终收到外卖的整个过程)确定产品有哪几个阶段,思考业务在各个阶段的形态。
思考清楚后开始画业务流程图,在画的过程中也在头脑中进行梳理,尽可能的不遗漏任何的分支或异常情况。
但是,业务流程图并不是一成不变的,在多次讨论会后中可能会有改动。
因此,在刚开始梳理流程图时保证逻辑的清晰,可以为将来的工作节省不必要的时间。
而且,业务流程是和技术方进行后续任务的基本,因为,必须保持逻辑的完整性,以便于技术方通过流程图分配工作,增加整体工程的工作效率。
页面流程图相比于业务流程图来说,页面流程图就简单得多,页面流程图就是从用户出发,表示用户在使用产品的操作流程,可以简单理解为在用户在产品中进行操作时,页面的跳转过程。
怎样画页面流程图打开APP,查看各个页面。
思考不同页面之间的跳转及跳转前提。
思考页面之间的联系。
48套精美PPT流程图示图表

线性流程图
横向线性流程图
从左至右展示流程步骤,简洁明了。
带时间轴的线性流程图
结合时间节点,展示流程中的关键时 间点。
纵向线性流程图
从上至下展示流程步骤,适合步骤较 多的情况。
环形流程图
单环流程图
展示一个循环过程,强调不断循 环的特点。
多环嵌套流程图
展示多个相互关联的循环过程,适 合复杂流程。
环形辐射流程图
以矩阵形式展示多个流程步骤 和因素,适合多维度分析。
立体流程图
利用三维效果展示流程步骤, 增强视觉冲击力。
自定义流程图
根据实际需求设计独特的流程 图样式,彰显个性创意。
03 图表概述与分类
图表定义及作用
图表定义
图表是一种用于展示数据和信息的可视化工具,通过将复杂的数据转化为易于 理解的图形形式,帮助用户更好地理解和分析数据。
图表作用
图表能够直观地展示数据之间的关系和趋势,帮助用户快速发现问题、分析原 因、做出决策,是商业、学术、科研等领域中不可或缺的数据分析工具。
常见图表类型
柱形图
用于比较不同类别数据之间的差异和 大小关系,包括普通柱形图、堆叠柱 形图、百分比柱形图等。
01
02
折线图
用于展示数据随时间或其他因素的变 化趋势,包括普通折线图、面积图、 平滑曲线图等。
和易读。
饼图与环形图
常用的饼图
将圆形分割成不同的扇形来表示数据占比,适用于展示数据的比 例关系。
环形图的变种
在饼图的基础上挖去中心部分,形成环形图,可同时展示多个数据 系列的比例关系,使图表更加丰富多彩。
立体效果的饼图与环形图
通过添加阴影、渐变等效果来增强图表的立体感和层次感,使数据 展示更加直观和生动。
网站流程图范例

网站流程图范例一、引言随着互联网的快速发展,网站已经成为了人们获取信息和进行交流的重要平台。
而在设计和开发一个网站时,流程图的制作是一个关键的步骤。
本文将给出一个网站流程图的范例,并详细介绍每个环节的设计和功能。
二、用户注册流程1. 用户注册- 用户打开网站首页,点击注册按钮进入注册页面。
- 在注册页面,用户需要填写用户名、密码、邮箱等信息,并点击提交按钮。
- 系统验证用户填写的信息是否符合要求,如果符合则创建用户账号,如果不符合则提示用户重新填写。
2. 用户登录- 用户在网站首页点击登录按钮,进入登录页面。
- 用户输入用户名和密码,并点击登录按钮。
- 系统验证用户的用户名和密码是否匹配,如果匹配则登录成功,否则提示用户重新输入。
三、主要功能流程1. 首页导航- 用户成功登录后,进入网站的首页。
- 首页上方有一个导航栏,包含了网站的各个主要功能入口,如首页、个人中心、文章列表等。
- 用户可以通过导航栏快速访问所需的功能页面。
2. 文章列表- 用户在首页导航栏中点击文章列表入口,进入文章列表页面。
- 文章列表页面展示了网站上所有的文章,包括标题、作者、发布时间等信息。
- 用户可以通过搜索框、分类标签等方式筛选和查找感兴趣的文章。
3. 文章详情- 用户在文章列表页面点击某篇文章的标题,进入文章详情页面。
- 文章详情页面展示了该篇文章的详细内容,包括正文、评论等。
- 用户可以对文章进行点赞、收藏、评论等操作。
4. 个人中心- 用户在首页导航栏中点击个人中心入口,进入个人中心页面。
- 个人中心页面展示了用户的个人信息、发布的文章、收藏的文章等。
- 用户可以在个人中心进行个人信息的修改、文章的编辑和删除等操作。
四、交互细节流程1. 文章点赞- 用户在文章详情页面点击点赞按钮,系统记录用户点赞的行为。
- 点赞按钮的样式会改变,同时点赞数也会相应增加。
2. 文章评论- 用户在文章详情页面输入评论内容,并点击提交按钮。
制作工作流程图

制作工作流程图为了流程图有较大的绘制空间,我们先来设置一下页面。
1.启动Word 2003,打开一个空白文档,并切换到页面视图。
选择菜单〝文件→页面设置〞命令,打开〝页面设置〞对话框,在〝页边距〞选项卡中,设置上下边距为〝1厘米〞,左右边距为〝2厘米〞(图2),完成后单击〝确定〞按钮。
2.由于后面要在自选图形中输入文字,为了让输入的文字在垂直方向上看起来居中,那个地点顺便设置一下段前距。
选择菜单〝格式→段落〞命令,打开〝段落〞对话框,在〝缩进和间距〞选项卡中设置段前间距为〝1行〞,完成后单击〝确定〞(图 3)。
步骤二:制作流程图的标题差不多工作环境设置好之后就开始制作流程图的标题。
大伙儿看到的最终成效中的标题是放在一个矩形自选图形中的,下面开始制作。
1.在窗口Word窗口底部的自选图形工具栏中选择〝矩形〞按钮(图 4)。
2.这时能够在页面中看到〝在此创建图形〞的画布,接着拖动鼠标,在该画布中绘制矩形,让矩形的宽度与画布相同,高度可参照最终成效图,约3厘米。
3.画好后调整画布的高度,使之与矩形的高度相同(图 5)。
4.接下来选中插入的矩形,单击鼠标右键,在弹出的菜单中选择〝设置自选图形格式〞命令,打开〝设置自选图形格式〞对话框,在〝颜色与线条〞选项卡中,先设置线条颜色为〝无线条颜色〞,接着单击〝填充〞区〝颜色〞下拉箭头,选择〝其它颜色〞命令,打开〝颜色〞对话框,参照以下图设置填充颜色(图 6),完成后依次单击两次〝确定〞。
5.接下来在矩形框中插入艺术字标题。
选中矩形框,单击鼠标右键,在弹出的菜单中选择〝添加文字〞命令,这时能够看到光标在矩形框内闪动,表示等待添加文字。
6.选择底部〝绘图〞工具栏上的〝插入艺术字〞按钮(图 7),打开〝艺术字库〞对话框。
选择第二行第二种艺术字,单击〝确定〞(图 8)。
7.在打开的〝编辑‘艺术字’文字〞对话框中,按以下图输入文字和设置字体格式(图 9),完成后单击〝确定〞,返回Word编辑窗口,艺术字被加入到矩形框中。
Word中流程图怎么画

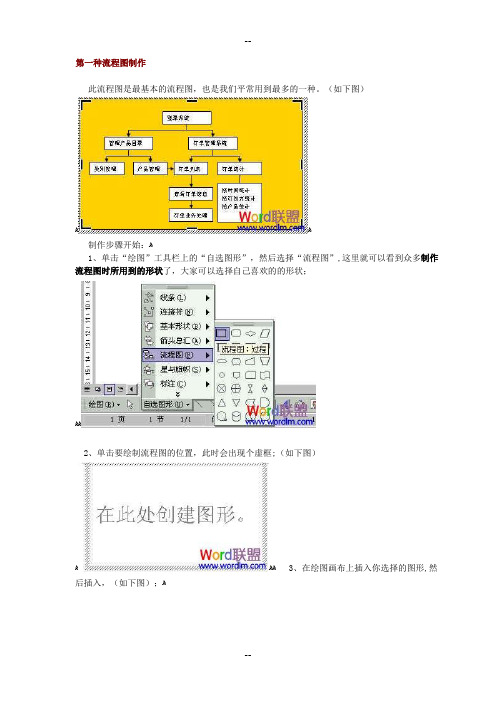
第一种流程图制作此流程图是最基本的流程图,也是我们平常用到最多的一种。
(如下图)ﻫﻫ制作步骤开始:ﻫ1、单击“绘图”工具栏上的“自选图形”,然后选择“流程图”,这里就可以看到众多制作流程图时所用到的形状了,大家可以选择自己喜欢的的形状;ﻫﻫ2、单击要绘制流程图的位置,此时会出现个虚框;(如下图)ﻫﻫﻫ3、在绘图画布上插入你选择的图形,然后插入,(如下图);ﻫﻫ4、此时,我们再重复上述步骤,插入多种不同的图形,(如下图,我已经插入了很多种不同的图形);ﻫﻫ5、接下来,要做什么呢?既然是流程图,自然是要建立各种图形之间的连接了.这里我们使用Word提供的一个非常好用的自选图形——连接符来建立连接。
什么是连接符?你希望使用线条来连接形状并保持它们之间的连接吗?这就是连接符的作用。
连接符看起来像线条,但是它将始终与其附加到的形状相连。
也就是说,无论你怎样拖动各种形状,只要它们是以连接符相连的,就会始终连在一起;ﻫﻫ在Word提供了三种线型的连接符用于连接对象:直线、肘形线(带角度)和曲线;ﻫ选择连接符自选图形后,将鼠标指针移动到对象上时,会在其上显示蓝色连接符位置,这些点表示可以附加连接符线的位置;ﻫﻫ6、我们首先用带箭头的肘形线连接符和直线连接符将图形连接到一起,如图;ﻫﻫ7、这时发现你需要将最下面的矩形向下挪动一点,因此你拖动了这个矩形.发现了吗?连接符ﻫ在随着矩形的拖动而有了变化。
是的,它始终没有离开矩形;ﻫﻫ8、当然,你也可能发现有一条连接符连接错了地方,需要调整一下。
该怎么做呢?你需要先解除连接符的锁定.具体操作方法是:ﻫ (1)移动连接符的任一端点(对,就是那个红色的端点),则该端点将解除锁定或从对象中分离;ﻫﻫ(2)然后可以将其锁定到同一对象上的其他连接位置;ﻫﻫ9、接下来,我们需要在图形中添加文字。
用鼠标右键单击形状,单击“添加文字"并开始键入。
可以使用文档的排版工具对文字进行居中、字体、颜色等属性修改;ﻫ需要注意的是,在Word中不能向线段或连接符上添加文字,但可以使用文本框可在这些绘图对象附近或上方放置文字。
经典流程图模板PPT(共49页)

经典流程图模板PPT(共49页)第1页:封面经典流程图模板PPT副49页详细讲解,助你轻松绘制流程图作者/机构信息第2页:目录流程图概述流程图类型流程图绘制工具流程图绘制步骤流程图案例分析第3页:流程图概述流程图定义:流程图是一种用图形方式表示流程或算法的图表。
流程图作用:清晰地展示流程步骤,便于理解和沟通,提高工作效率。
流程图应用场景:项目管理、业务流程优化、系统设计等。
第4页:流程图类型顺序流程图:按照步骤顺序展示流程,适用于简单的线性流程。
决策流程图:包含判断条件,根据条件选择不同的路径,适用于包含分支的流程。
循环流程图:包含循环结构,重复执行某些步骤,适用于需要重复操作的流程。
状态转换图:展示对象状态之间的转换关系,适用于描述状态变化的流程。
泳道图:将流程按照参与者或部门划分,适用于多人协作的流程。
第5页:流程图绘制工具在线流程图工具:如ProcessOn、draw.io等,方便快捷,易于使用。
办公软件:如Microsoft Visio、WPS流程图等,功能强大,适合复杂流程图。
手绘工具:如纸笔、白板等,适合简单流程图的快速绘制。
第6页:流程图绘制步骤确定流程目的:明确绘制流程图的目的和目标。
分析流程步骤:将流程分解为多个步骤,并确定步骤之间的关系。
选择合适的流程图类型:根据流程特点选择合适的流程图类型。
绘制流程图:使用流程图工具或手绘工具绘制流程图。
检查和修改:检查流程图的准确性、完整性和可读性,并进行必要的修改。
第7页:流程图案例分析项目管理流程图:展示项目从启动到收尾的整个流程。
业务流程优化流程图:展示业务流程的改进方案。
系统设计流程图:展示系统功能的实现流程。
流程图是重要的沟通工具,能够帮助人们更好地理解和管理流程。
随着技术的发展,流程图绘制工具越来越便捷,应用场景也越来越广泛。
(后续页面将详细讲解每种流程图类型的绘制方法,并提供相应的案例和模板。
)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页面流程图页面流程图重在把事情讲清楚,把页面交代清楚,不必追求太多的规则和条条框框,你可以用你最舒适的方式去表达。
页面流程图是个好东西业务流程图重要的是描述谁在什么条件下做了什么事。
而页面流程图是具体到了网站、系统、产品功能设计的时候,表现页面之前的流转关系——用户通过什么操作进了什么页面及后续的操作及页面。
从需求到到解决方案无疑要经过很多阶段。
需求的分析——用户是谁?用户的问题或需求是什么?用什么功能去满足需求或解决问题?这些功能的优先级是什么?这些问题都需要逐步得以明确,与此同时,你需要用一些线框图、原型或者DEMO(这些在我认为都是一个东西)去帮助自己精细化这些功能,想透彻那些需求。
直接画单张页面的线框图当然是可以的,但是有可能会出现一下子进入单页面,不先系统性规划,考虑每项功能的前置和后置,每项操作的上下文,就很容易顾此失彼,遗漏重要状态或忽视本应简化的任务。
说到这里,单页面的线框图很像PPT,我个人在做PPT之前,其实是一定要有脑图或者已经在一张大纸上将目录结构、每页的重点都写出来、画出来的。
所以真正做PPT则纯粹是在做而已,可以做得很快,只因为心中早就有谱了。
所以,在画线框图之前,我也习惯先将页面流程图画出来。
好处之于对于设计师或产品经理:1.页面流程图一张页面助你讲完完整的用户与系统的交互故事,借助它,你更容易知道流程中的潜在地雷是什么,哪里的效率比较低,有助于系统化、全局化、周全性的思考2.细化工作量的基础,通过页面流程图可准确评估需要多少张页面。
3.聚焦:页面流程图中的每个页面都不必追求精细——你的目标是规划行为路径,而不是单页面交互设计,所以完全无需考虑页面内容、布局。
所以你会更加聚焦于用户目标和任务的完成。
不必过早陷入细节。
4.关键是很快。
线框图有可能有几十张,你画起来没那么快,而且一旦进入细节,则还需要慢慢深究。
但是页面流程图也许就是几个小时的事情。
你就可以对整个项目心中有数了。
好处之于开发工程师:他们会很乐意你在没有原型的时侯,第一时间拿出页面流程图和他讨论需求。
相信我,这比单纯的功能列表或者有业务流程图更让他们兴奋。
1.可作为评估工作量的重要依据——可帮助他们对工作量也心中有数。
2.可做为开展代码工作的重要参考——特别是前端开发,必须得知道每一种操作指向什么页面。
3.他们会映射功能逻辑,会给你更多好的建议。
绘制之前回到开头我们说的案例——公益捐物网站,这个仅仅是idea,真不足以让它变成一个产品。
现在借着本话题,我们也尝试一下如何把随机迸发的一个idea快速转化为产品吧。
此步的目的是验证一下idea的靠谱程度。
怎么说靠谱?1. 有目标用户——不是火星人,而且有一定的规模性。
2. 对目标用户有价值——推荐使用Before&After(这个术语不用google了,Heidi杜撰的)方式描述清楚。
Before——即现状分析(需求、问题)。
在没有你的产品前,你的目标用户遇到的问题是什么?他们明确的及潜在的需求是什么?市场上已经有哪些产品?这些产品为什么没有满足这些需求,解决这个问题?(当然,内部产品,没必要分析太多竞品,但是脑子里要过一遍这些问题,没坏处。
)After——这个产品如何满足需求及解决问题的?除此之外,潜在的利益是什么?可以分用户、公司多个维度阐释。
3. 目标用户能用——有相应的能力储备(不需要经过学习、培训就可用你的产品),可及性(你能够去触及这些用户群体,让他们了解有这个产品可以用)本案例为了配合页面流程图随手拈来,单纯客观描述一下,诸位也可以帮忙诊断下是否靠谱。
咱们YY下吧。
假设我们是要做这样一个网站,必须有几个参与角色吧。
必须有人去收衣物,可以和公益组织、社工群体、慈善组织取得联系,让他们成为第一种参与方。
这里不展开了。
当然也必须有人要捐赠衣物,这里,假设定位于年轻人群体,舍得买也舍得捐,有足够的能力储备可以使用在线系统而不是等收废品的大爷吆喝。
目标用户:各居民区住户,年轻人为主,年龄在22到35岁Before:1.空间矛盾:小户型房子,储物空间有限;时尚群体,消费空间很大,比较喜欢尝鲜,衣服和各种生活物品只进不出,没有足够地方容纳,必须要推陈应新。
2.处理旧衣物的方式有限:独生子女群体居多,也没有家人亲戚可以赠送。
即使知道哪里有灾难发生,灾民缺衣少物也没有通道进行捐赠;二手市场耗费精力,且效果不好。
……After:1.可随时提交捐赠需求,等待有人上门收取,轻松做到眼不见心不烦。
2.捐赠带来额外好处:1. 换取公益积分(积分可用于订阅杂志、享受参与活动的商家优惠、换取书籍等)2. 公益积分可冲抵水电费……好吧,YY吧。
不过写到这里,俺发现还是基本靠谱的吧,所以继续往下吧。
此步是进一步明确要做什么,以及用户大概会怎么参与使用。
参与这个产品的有负责收衣服的,也有捐赠衣服的,单表这捐赠衣服的用户角色吧,免得不小心兜不住了。
业务故事:小A有一批衣服需要捐赠,他在手机上提交一份捐赠需求,写明自己要捐赠什么衣服,新旧程度,多少数量,什么方式预约上门时间……小A提交捐赠后,收到预约电话,约好了3天后的周末下午上门取衣服。
到了预定的时间,上门取衣服的社工检查了捐赠的数量后,拿出手机查找到小A捐赠的那笔单子,确认收到几件衣服,并发送积分。
小A捐赠了几次衣服后,发现自己拥有了不少公益积分,小A可以在积分频道可以兑换书籍,也可以兑换一些公益合作商家的优惠卡,如洗车、吃饭等。
故事里大概会包含什么功能呢?对于捐赠人:1.登录/注册:支持用微博、QQ账户登录2.填写并提交捐赠请求:捐赠内容、图片、新旧程度、上门时间(可选择提前电话预约)3.查看并追踪捐赠状态:看到过去捐赠的各种衣物及领取的积分4.捐赠衣物并获取积分5.公益积分查看:查看自己的积分情况,历史总积分,已兑换的及未兑换的6.积分兑换:兑换各参与的公益商家优惠券。
部分业务流程图示例:可以说这两步的工作是绘制页面流程图必不可少的准备,我们明白了要做什么,为哪些人做,主要的功能是哪些?功能之间的流程是什么样的。
但是因为是互联网产品,这些流程必须以页面为承载体,比如“提交捐赠”是一项活动,到了页面设计时,我们要用几张页面去完成这一个动作呢?这些页面彼此是什么关系呢?绘制页面流程图现在我们已经知道了系统应该有哪些功能,我们应该提供哪些内容,现在就需要将这些功能及内容分配到不同的页面去。
1.页面=操作+内容,操作是需要用户触发的,包含链接、按钮、表单等等。
用户通过这些操作,看到同一个页面上不同的内容,或者跳转到其他的页面。
2.页面流程图目标:表现用户的不同的操作指令下不同页面流转关系。
3.页面流程图元素:页面、操作或状态、链接线4.页面也有分类:请注意有些操作可能不会带你去一个实际的页面,而是有可能发个短信、发个邮件等,这些也需要被表现出来。
即像讲一个故事,最简单的就是从用户的第一个初始页面开始进行。
或者有人问了:我的用户角色也许根本用不到有些操作,条条大路通罗马,他只选择了其中一条路径,那我怎么能把所有的页面都画出来呢?我的经验是:不要细分用户类型,而是根据页面穷举各项操作,基于假设判断用户若点击什么就会到哪里。
在这个案例中,我希望用户的第一个页面是首页。
他有两个主要被引导的操作:1.可以查看捐赠或新提交一个捐赠2.可以查看公益积分或兑换积分以下就是从这个页面开始的一系列页面流程:这个图受篇幅限制没有全部画完,比如到了积分商城后还有一系列页面呢,有兴趣的同学继续试试。
一些提示:1.页面一般用矩形表示,页面上要体现关键的内容块及主要操作。
2.使用圆角矩形放到连接线上表示各项操作。
一个页面可引出多个操作指向不同的页面。
3.只体现系统判断,用户本身的判断不需要体现出来——比如用户到了详情页面是要购买呢?还是加入收藏呢?还是离开呢?这些直接用操作指向不同的页面即可。
4.也有不适合用页面流程图去表现的网站,主要是因为操作类的更多不是纵深型的一步步流程,而是平行中跳转,如门户类网站查看新闻的用例、如音乐类网站等等。
这种情况下,最好用站点地图(site map)去表达页面从属关系就可以了。
可能大家会留意到,上图中的操作有可能就是设计时页面上实实在在的按钮或者文字链接,没错的。
但是有些页面流程图未必是能够完全按操作、页面来连接的,下图是我在3年前画过的一个页面流程图(请注意这个流程图就不符合我说的几条规则)。
当用户到达详情页后,他的下一步操作可能是什么?详情页的操作太多了……支付、加入购物车、加入收藏、推荐给朋友、离开、再逛……下图中的“以后再说”并不是操作,“对比后再决定”也不是操作,这正像什么呢?是对操作做一个人工的分类还是表现用户的意图倾向?当时我凭直觉去画这张图的时候,用意是在于探寻购物路径中有无可优化的空间,所以是想要把用户操作前的意图列举出来。
如果用户喜欢这个商品的话,可能会想做什么?目前我们提供了哪些功能可以继续往下走?当不喜欢的话,他们可能想要做什么?我们目前又做了什么挽留?所以,我们也可以在页面流程图中加入“意图”项,你可以用你喜欢的形状去表示“意图”,比如椭圆。
最后一定会有人问绘制工具是什么……文中所举的捐赠案例,我是用PPT随手画的。
如果篇幅不需要太大,完全可以用PPT绘制,另存为图片,导入到AXURE原型工具里,然后在每个页面上加一个透明的矩形,再添加链接到相应的线框图页面。
以前也多用AXURE绘制页面流程图,如:(这个例子中,操作按钮没有放到链接线上,是因为此用例页面数量不多,页面可以比较大,连接线可以直接从页面上的操作中画出)最后我想说的是,页面流程图重在把事情讲清楚,把页面交代清楚,不必追求太多的规则和条条框框,你可以用你最舒适的方式去表达。
