3张图片交换动态效果模板
鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果

鼠标点击按钮图片切换+自动切换+左右按钮点击切换效果上一次在我的文库中分享了点击按钮,图片左右切换轮播效果代码,今天主要是分享【鼠标点击按钮,图片进行切换+图片自动切换+点击左右按钮图片进行切换的三种效果的组合代码】。
最后的效果如下:Html代码部分:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>图片轮播效果制作</title><link rel="stylesheet" type="text/css" href="css/style.css"><script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/style.js"></script></head><body><div class="banner"><ul class="pic"><li><a href="#"><img src="images/1.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/2.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/3.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/4.jpg" alt="美女" width="350" height="495"></a></li><li><a href="#"><img src="images/5.jpg" alt="美女" width="350" height="495"></a></li></ul><ul class="anniu"><li class="on"></li><li></li><li></li><li></li><li></li></ul><ul class="lr"><li class="pre"><a href="#"> < </a></li><li class="next"><a href="#"> > </a></li></ul></div></body></html>Css代码部分:*{margin:0px;padding:0px}li{list-style:none}a{text-decoration:none}img{border:0px}.banner{width:350px;height:495px;margin:100px auto;position:relative;overflow:hidden}.banner .pic{width:9999px;height:495px}.banner .pic li{width:350px;height:495px;float:left}.banner .anniu{width:100px;height:16px;position:absolute;left:165px;top:470px}.banner .anniu li{width:16px;height:16px;background:white;float:left;margin:2px;display:inline; cursor:pointer;border-radius:100%}.banner .anniu li.on{background:red}.banner .lr{width:350px;height:50px;position:absolute;top:250px;display:none}.banner .lr a{color:white}.banner .lr .pre{width:20px;height:50px;float:left;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}.banner .lr .next{width:20px;height:50px;float:right;background:none repeat scroll 0px 0px rgba(1, 0, 0, 0.6);text-align:center;line-height:50px;cursor:pointer}Javascript代码部分:$(function(){//鼠标滑过banner,左右按钮进行显示和隐藏$(".banner").hover(function(){$(".lr").show();},function(){$(".lr").hide();});//点击下面的小按钮,图片进行左右切换效果$(".anniu li").click(function(){$(this).addClass("on").siblings().removeClass("on");var num=$(this).index();$(".pic").animate({marginLeft:-350*num},"slow");});//图片自动轮播效果var a=0;var automatic=setInterval(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");},6000);//点击左右按钮,图片进行切换效果$(".pre").click(function(){a--;a=(a+5)%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});$(".next").click(function(){a++;a=a%5;$(".pic").animate({marginLeft:-350*a},"slow");$(".anniu li").eq(a).addClass("on").siblings().removeClass("on");});});。
动易图片滚动代码

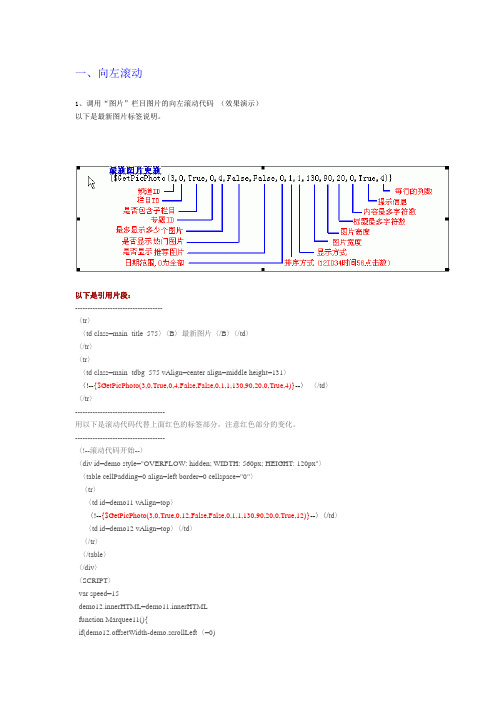
一、向左滚动1、调用“图片”栏目图片的向左滚动代码(效果演示)以下是最新图片标签说明。
以下是引用片段:-----------------------------------〈tr〉〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉〈/tr〉〈tr〉〈td class=main_tdbg_575 vAlign=center align=middle height=131〉〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------〈!--滚动代码开始--〉〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉〈tr〉〈td id=demo11 vAlign=top〉〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉〈/tr〉〈/table〉〈/div〉〈SCRIPT〉var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft〈=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}〈/SCRIPT〉〈!--滚动代码结束--〉-----------------------------------2、文章频道图片向左滚动代码(效果演示)以下是文章频道模板最新图片部分代码-----------------------------------〈tr〉〈td Class="main_title_575"〉〈b〉最新图片{$ChannelShortName}〈/b〉〈/td〉〈/tr〉〈tr〉〈td Class="main_tdbg_575"〉{$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90,20,0,True,4)} 〈/ td〉〈/tr〉〈tr〉〈td Class="main_shadow"〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签,注意红色部分的变化。
DW制作自动切换图js代码

网页图片自动切换js代码<script language =javascript >var curIndex=0;//时间间隔(单位毫秒),每秒钟显示一张,数组共有5张图片放在Photos文件夹下。
var timeInterval=1000;var arr=new Array();arr[0]="photos/1.jpg";arr[1]="photos/2.jpg";arr[2]="photos/3.jpg";arr[3]="photos/4.jpg";arr[4]="photos/5.jpg";setInterval(changeImg,timeInterval);function changeImg(){var obj=document.getElementById("obj");if (curIndex==arr.length-1){curIndex=0;}else{curIndex+=1;}obj.src=arr[curIndex];}</script><img id=obj src ="photos/1.jpg" width=200 height=150 border =0>可以自己配置,自己设置每张图片切换的时间间隔,自己设置每张图片的路径(绝对、相对路径都可以)虽然很简单,但是很实用。
-------------------------------------------------------------第二种方法://修改图片的宽度、高度,注意要和下面的一样,修改显示位置<style type="text/css">#img1 {position:absolute; width:140px; height:105px; left:220px; top:125px; z-index:1; visibility:hidden;} #img2 {position:absolute; width:140px; height:105px; left:220px; top:125px; z-index:2}</style><SCRIPT LANGUAGE="JavaScript"><!-- Beginvar ie5=(document.getElementById && document.all);var ns6=(document.getElementById && !document.all);nPlus = 5 //the % of fading for each stepspeed = 50 //速度// You don't have to edit below this linenOpac = 100function FadeImg(){if(document.getElementById){document.getElementById('img1').style.visibility="visible";imgs = document.getElementById('img2');opacity = nOpac+nPlus;nOpac = opacity;setTimeout('FadeImg()',speed);if(opacity>100 || opacity<0){nPlus=-nPlus;}if(ie5){imgs.style.filter="alpha(opacity=0)";imgs.filters.alpha.opacity = opacity;}if(ns6){imgs.style.MozOpacity = 0 + '%';imgs.style.MozOpacity = opacity + '%';}}}onload=FadeImg;// End --></script><div id="img1"><img src="photos\1.jpg" border=0 width=140 height=105></div><div id="img2"><img src="photos\2.jpg" border=0 width=140 height=105></div>网站。
N8相册设计软件使用说明

N8设计软件使用说明杭州尼莫信息技术有限公司Jun 2010版本修订记录日期修订人修订说明2009.8.15 George 第一版2009.9.8 George 增加功能说明: 导出小样,导出入册照片,图层锁定与解锁移动,图层多选与上下次序交换,增加/删除页,发片增强功能:预览2009.9.10 George 增加调色调说明2009.9.21 George 替换新UI,删除替换颜色,增加问与答2009.10.27 George 增加快捷键列表2009.12.8 George V2.2新增功能2010.1.16 George V2.6新增功能2010.2.25 George V2.8新增功能2010.3.16 George V3.0新增功能2010.6.10 George V3.5新增功能2010.6.17 George V3.6新增功能2010.6.25 George V3.8新增功能目录版本更新 (5)第一步:设置相册参数 (11)第二步:分配照片和模板 (12)小技巧 (13)第三步:精细调整 (15)基本操作 (15)进阶操作 (19)替换模板 (19)显示/隐藏图层 (19)调整图层上下次序 (20)扩大编辑区域 (20)预览 (21)锁定/解锁图层 (21)使用文字 (22)使用花边,花体字等 (23)使用相框 (24)使用形状 (25)使用背景 (26)拷贝/粘贴 (27)对象对齐及大小 (27)定位已使用照片 (28)调色 (29)反转 (30)局部变形 (30)绘制蒙板 (30)工程与模板操作 (32)与PHOTO SHOP联合使用 (39)1.使用P HOTO S HOP调整图像本身 (39)2.使用P HOTO S HOP设计某个页面 (39)问题与解答 (41)问:N8系统里如何使用抠图? (41)问:如何调整一个页面的几张照片使它们与页面色调一致? (42)问:如何使用我自己的花体字或修饰图案? (42)问:我实在不知道用这个模板设计成什么样子才好看,怎么办? (42)问:调整图片/相框位置时,如何精确定位? (42)问:如何一起移动照片和相框? (43)问:如何在页面中增加照片? (43)问:客户要的相册尺寸在软件里没有,怎么办? (44)问:我自己创建的相册尺寸,比例和模板都不一样,可以使用吗? (45)问:我想让整个模板页面水平反转以增加变化,应该怎么做? (45)问:如何定位照片在哪一页里被使用? (47)问:如何知道有多少照片已经入册? (47)问:如何在一个工程里支持和内页大小不同的封面,封底及书脊? (47)获取更多信息 (49)版本更新N8相册设计软件,是由杭州尼莫信息技术有限公司开发的,面向影楼制作专业相册流程优化的套模软件。
3D小人三维卡通动画GIF图片素材动态PPT

更改数据图表
This is a subtitle for your presentation
1、 走过春的田野,趟过夏的激流,来到秋天就是安静祥和的世界。秋天,虽没有玫瑰的芳香,却有秋菊的淡雅, 没有繁花似锦,却有硕果累累。秋天,没有夏日的激情,却有浪漫的温情,没有春的奔放,却有收获的喜悦。清 风落叶舞秋韵,枝头硕果醉秋容。秋天是甘美的酒,秋天是壮丽的诗,秋天是动人的歌。 2、 人的一生就是一个储蓄的过程,在奋斗的时候储存了希望;在耕耘的时候储存了一粒种子;在旅行的时候储存 了风景;在微笑的时候储存了快乐。聪明的人善于储蓄,在漫长而短暂的人生旅途中,学会储蓄每一个闪光的瞬 间,然后用它们酿成一杯美好的回忆,在四季的变幻与交替之间,散发浓香,珍藏一生! 3、 春天来了,我要把心灵放回萦绕柔肠的远方。让心灵长出北归大雁的翅膀,乘着吹动彩云的熏风,捧着湿润江 南的霡霂,唱着荡漾晨舟的渔歌,沾着充盈夜窗的芬芳,回到久别的家乡。我翻开解冻的泥土,挖出埋藏在这里 的梦,让她沐浴灿烂的阳光,期待她慢慢长出枝蔓,结下向往已久的真爱的果实。 4、 好好享受生活吧,每个人都是幸福的。人生山一程,水一程,轻握一份懂得,将牵挂折叠,将幸福尽收,带着 明媚,温暖前行,只要心是温润的,再遥远的路也会走的安然,回眸处,愿阳光时时明媚,愿生活处处晴好。 5、 漂然月色,时光随风远逝,悄然又到雨季,花,依旧美;心,依旧静。月的柔情,夜懂;心的清澈,雨懂;你 的深情,我懂。人生没有绝美,曾经习惯漂浮的你我,曾几何时,向往一种平实的安定,风雨共度,淡然在心, 凡尘远路,彼此守护着心的旅程。沧桑不是自然,而是经历;幸福不是状态,而是感受。 6、 疏疏篱落,酒意消,惆怅多。阑珊灯火,映照旧阁。红粉朱唇,腔板欲与谁歌?画脸粉色,凝眸着世间因果; 未央歌舞,轮回着缘起缘落。舞袖舒广青衣薄,何似院落寂寞。风起,谁人轻叩我柴扉小门,执我之手,听我戏 说? 7、 经年,未染流殇漠漠清殇。流年为祭。琴瑟曲中倦红妆,霓裳舞中残娇靥。冗长红尘中,一曲浅吟轻诵描绘半 世薄凉寂寞,清殇如水。寂寞琉璃,荒城繁心。流逝的痕迹深深印骨。如烟流年中,一抹曼妙娇羞舞尽半世清冷 傲然,花祭唯美。邂逅的情劫,淡淡刻心。那些碎时光,用来祭奠流年,可好?
单张图片讲述活动教案

单张图片讲述活动教案教案标题:单张图片讲述活动教案教案目标:1. 学生能够通过观察和描述单张图片,理解图片中所描绘的活动内容。
2. 学生能够运用适当的语言表达和讨论图片中的活动。
3. 学生能够提出问题并回答问题,以进一步探索图片中活动的细节。
适用年级:适用于小学三年级至初中一年级的学生时间:1课时教学步骤:引入:1. 准备一张活动图片,确保图片内容简单明了,适合学生阅读和描述。
2. 让学生观察图片,提醒他们注意图片中的人物、场景和活动细节。
3. 提问学生:“你们看到了什么?你们认为这个图片在讲述什么故事或活动?”主体:4. 分发给学生一份图片描述模板,模板包括图片的简要描述和问题。
5. 学生个别或小组合作,使用模板中的指导词语和问题来描述图片中的活动。
他们可以通过观察图片中的人物动作、周围环境等来得出结论。
6. 让学生互相交换和讨论他们的描述结果,并互相提出问题。
7. 鼓励学生使用适当的语言表达,如动词、形容词等。
教师可以适当提供一些形容词和动词的词汇帮助学生。
总结:8. 邀请几位学生分享他们的描述和问题,并与全班一起讨论他们的理解。
9. 教师提供一些关于图片的背景知识或细节,以帮助学生更好地理解活动的故事。
10. 引导学生总结他们学到的关键词和表达方式,以便今后能更好地描述和讨论类似的图片。
扩展活动:- 学生可以创作自己的图片讲述故事活动,然后交换并通过描述来理解对方的图片故事。
- 教师可以使用更复杂的活动图片来提高学生的观察力和描述能力。
评估方式:- 教师观察学生的参与程度,包括他们的描述和问题质量,以及与同伴的讨论互动。
- 学生完成个人或小组的图片描述模板,教师可以评估他们对图片活动的理解程度和语言运用能力。
教案附注:- 教师在撰写教案之前,可以选择适合学生兴趣和年龄的活动图片。
- 根据学生的能力和水平,可以适当增加或减少描述要求的复杂度。
- 教师可以为学生提供一些学习资源,如单词卡片或图片词典,以帮助他们更好地理解和表达活动图片。
网站图片特效

/autocad/cadlxt/填写标题填写标题填写标题<imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=250 width=120><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=200 width=120><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/37e7f844f 7dfab72cffca394.jpg></MARQUEE><MARQUEE behavior=alternate direction=up height=250 width=120>4、图片在方框里飘动飞吻代码:<table width="450" border="0" align="center"><tr><td><div align="center" >飞吻(标题)</div></td></tr></table><table align=center border=0 bordercolor="#" width=450 height=250><tdbackground=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/7 3e036305e31364cebc4afbb.jpg><marquee behavior=alternate scrollamount=3 direction=down width=445 height=245><marquee behavior=alternate scrollamount=3 width=450><font color=red size=6><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/d507e419c383bf5334fa4145.jpg></font></marquee></marquee></td></table>5、图片百叶窗式滚动填写标题填写标题填写标题代码:<table width="400" border="0" align="center"><tr><td><div align="center" >填写标题填写标题填写标题</div></td></tr></table><br><TABLE cellSpacing=0 cellPadding=0 width="90%" align=center border=0><TBODY><TR><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 direction=right width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD><TD align=middle><MARQUEE scrollAmount=5 scrollDelay=50 width=150><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/35737a2b e07f096d5343c1f9.jpg"></MARQUEE></TD></TR></TBODY></TABLE><BR><BR>6、多图片交替跳跃<CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125 height=120><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE><MARQUEE direction=up behavior=alternate width=125 height=120><CENTER><imgsrc=/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/069705eca 092ea82b21cb139.jpg></CENTER></MARQUEE></MARQUEE></FONT></CENTER>7、图片在背景图片上滚动22ccbe66c8955981.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/71689e12 159be5575aaf5381.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/73e03630 783ed44cebc4af82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/d676fc18 9fafd01043a9ad82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/96b3b902 0de6ce223912bb82.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/f90e9b2b e35e53ce033bf681.jpg"><imgsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/efd9cd8a 8f75cf86fd1f1081.jpg"></MARQUEE></DIV>9、多图片在方框里循环滚动这里写标题,不用标题可以删除<TBODY><TR><TD><CENTER><P align=center><MARQUEE scrollAmount=4width="100%" directio="left"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/77474c4e 16999063afc3ab80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/7ccf47fbf 85441c259ee9080.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/c313a625 2cf0ce544c088d80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/bef3b802 37e6c7b908fa9380.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/b101004b 92cd217609f7ef80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/c66f1e0e 1f90b07f6059f380.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/1a7f5f398 92a9ca7b211c780.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/708c61dc 53a51b8c8d102980.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/477300c3 2b0be260e5dd3b80.jpg"><IMGsrc="/%CB%D5%D1%EF%B8%FB%B7%F2/pic/item/5de876da e5943533d0164e87.jpg"></MARQUEE></P></CENTER></TD></TR></TBODY></TABLE></TD></TR></TBODY ></TABLE></TD></TR></TBODY></TABLE>。
N8相册设计软件使用说明

N8设计软件使用说明杭州尼莫信息技术有限公司Jun 2010版本修订记录日期修订人修订说明2009.8.15 George 第一版2009.9.8 George 增加功能说明: 导出小样,导出入册照片,图层锁定与解锁移动,图层多选与上下次序交换,增加/删除页,发片增强功能:预览2009.9.10 George 增加调色调说明2009.9.21 George 替换新UI,删除替换颜色,增加问与答2009.10.27 George 增加快捷键列表2009.12.8 George V2.2新增功能2010.1.16 George V2.6新增功能2010.2.25 George V2.8新增功能2010.3.16 George V3.0新增功能2010.6.10 George V3.5新增功能2010.6.17 George V3.6新增功能2010.6.25 George V3.8新增功能目录版本更新 (5)第一步:设置相册参数 (11)第二步:分配照片和模板 (12)小技巧 (13)第三步:精细调整 (15)基本操作 (15)进阶操作 (19)替换模板 (19)显示/隐藏图层 (19)调整图层上下次序 (20)扩大编辑区域 (20)预览 (21)锁定/解锁图层 (21)使用文字 (22)使用花边,花体字等 (23)使用相框 (24)使用形状 (25)使用背景 (26)拷贝/粘贴 (27)对象对齐及大小 (27)定位已使用照片 (28)调色 (29)反转 (30)局部变形 (30)绘制蒙板 (30)工程与模板操作 (32)与PHOTO SHOP联合使用 (39)1.使用P HOTO S HOP调整图像本身 (39)2.使用P HOTO S HOP设计某个页面 (39)问题与解答 (41)问:N8系统里如何使用抠图? (41)问:如何调整一个页面的几张照片使它们与页面色调一致? (42)问:如何使用我自己的花体字或修饰图案? (42)问:我实在不知道用这个模板设计成什么样子才好看,怎么办? (42)问:调整图片/相框位置时,如何精确定位? (42)问:如何一起移动照片和相框? (43)问:如何在页面中增加照片? (43)问:客户要的相册尺寸在软件里没有,怎么办? (44)问:我自己创建的相册尺寸,比例和模板都不一样,可以使用吗? (45)问:我想让整个模板页面水平反转以增加变化,应该怎么做? (45)问:如何定位照片在哪一页里被使用? (47)问:如何知道有多少照片已经入册? (47)问:如何在一个工程里支持和内页大小不同的封面,封底及书脊? (47)获取更多信息 (49)版本更新N8相册设计软件,是由杭州尼莫信息技术有限公司开发的,面向影楼制作专业相册流程优化的套模软件。
affter effect特效集锦

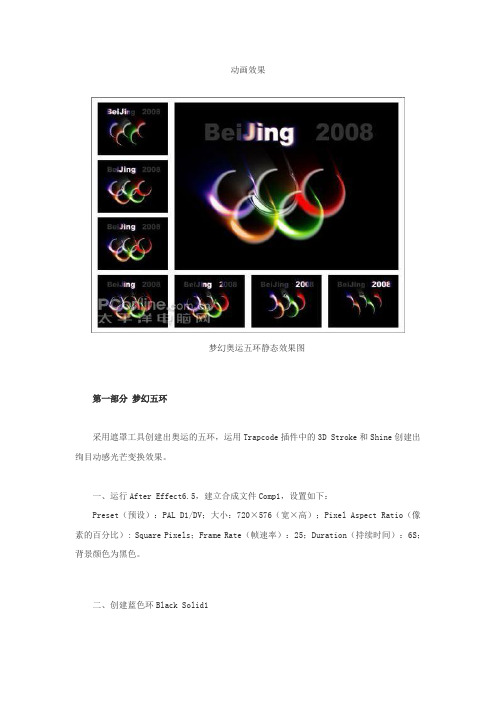
动画效果梦幻奥运五环静态效果图第一部分梦幻五环采用遮罩工具创建出奥运的五环,运用Trapcode插件中的3D Stroke和Shine创建出绚目动感光芒变换效果。
一、运行After Effect6.5,建立合成文件Comp1,设置如下:Preset(预设):PAL D1/DV;大小:720×576(宽×高);Pixel Aspect Ratio(像素的百分比): Square Pixels;Frame Rate(帧速率):25;Duration(持续时间):6S;背景颜色为黑色。
二、创建蓝色环Black Solid11、Layer->New solid, 大小为864×691(宽×高),颜色为黑色。
2、用遮罩工具画出一个中心圆,如图1:图1创建环的遮罩3、引入特效Effect->Trapcode->3D Stroke,参数设置如图2:图2其中Offset设置为关键帧,在0秒时候为-100,在0:5:29秒为+100。
4、给该层引入特效Effect-> Trapcode->Shine,参数的设置及效果如图3所示。
图3 蓝色环的Shine光芒特效三、创建黑色环Black Solid2这里采取复制层的办法,方法是先点选Black Solid1层,选择主菜单Edit->Duplicate,立即复制创建出一个新层,重新命名为Black Solid2,调整Black Solid2层的位置,参数调整及效果如图4所示。
图4 黑色环的Shine光芒特效注:这里重新调整了Shine光芒特效中的Colorize(颜色模式)参数。
四、创建红色环Black Solid3创建方法同黑色环Black Solid2,把复制创建出的新层,重新命名为Black Solid3,调整Black Solid3层的位置,参数调整及效果如图5所示。
图5 红色环的Shine光芒特效注:这里重新调整了Shine光芒特效中的Colorize(颜色模式)参数。
朋友圈说说怎么发动图

朋友圈说说怎么发动图1. 打开朋友圈,点击发表状态的按钮。
2. 在输入框中点击“+”按钮,选择“照片和视频”选项。
3. 在弹出的相册中选择要上传的动图。
4. 点击动图,确认选择。
5. 在输入框中可以添加文字描述或者表情符号。
6. 点击“发表”按钮,即可发布带有动图的朋友圈说说。
7. 如果想要添加多张动图,可以重复以上步骤。
8. 也可以在输入框中直接输入“动图”,然后点击“+”按钮选择要上传的动图。
9. 可以使用第三方应用制作动图,然后将制作好的动图保存到手机相册中,再按照以上步骤上传。
10. 有些社交平台支持直接从GIF网站复制动图链接,然后将链接粘贴到输入框中,即可显示动图。
11. 可以在动图上添加文字或者涂鸦,增加趣味性。
12. 选择有趣、有意义的动图,能够吸引更多的关注和点赞。
13. 注意动图的大小和清晰度,避免模糊或者拉伸变形。
14. 可以在动图上添加滤镜效果,增加艺术感。
15. 如果朋友圈说说中有多个动图,可以设置动图的播放顺序和间隔时间,使其更加流畅。
16. 可以使用手机自带的编辑工具对动图进行剪辑和调整。
17. 如果想要制作自己的动图,可以使用专业的动图制作软件,如Photoshop、GIF Brewery等。
18. 动图可以是有趣的表情包、搞笑的短视频或者精彩的瞬间捕捉。
19. 可以在动图上添加标签,引导朋友们关注相关话题或者活动。
20. 可以将动图与文字相结合,讲述一个有趣的故事或者分享一段美好的回忆。
21. 注意动图的版权问题,避免侵权行为。
22. 可以在动图上添加音乐,增加趣味性和吸引力。
23. 不要过度使用动图,适度使用才能更好地吸引关注。
愿望交换活动策划书模板3篇

愿望交换活动策划书模板3篇篇一《愿望交换活动策划书模板》一、活动主题“心愿交换,让爱传递”二、活动目的通过愿望交换的形式,让参与者实现自己的小小心愿,同时也能让他们感受到来自他人的关爱和温暖,传递正能量,增进人与人之间的情感交流。
三、活动时间[具体活动时间]四、活动地点[详细活动地点]五、参与人员[明确参与活动的对象,例如社区居民、学生、职工等]六、活动内容1. 心愿收集在活动现场设置心愿收集箱,参与者可以将自己的心愿写在纸条上并投入箱中。
心愿内容可以是任何自己想要实现的事情,如一本书、一次旅行、一件衣服等。
2. 愿望交换工作人员将收集到的心愿纸条进行整理和分类,并将其发布在活动现场的心愿墙上。
参与者可以根据自己的意愿选择一个心愿,并通过与心愿发布者协商,用自己的物品或服务来交换对方的心愿。
3. 互动游戏在活动现场设置一些互动游戏环节,如抽奖、猜谜语等,让参与者有机会获得更多的惊喜和奖励。
4. 感恩环节在活动结束时,设置一个感恩环节,让参与者分享自己在活动中的感受和收获,表达对他人的感谢之情。
同时,也可以让心愿发布者与心愿交换者互相交流,增进彼此的了解和感情。
七、活动宣传1. 社交媒体宣传利用、微博等社交媒体平台发布活动信息和宣传海报,吸引更多的人关注和参与。
2. 线下宣传在社区、学校、企业等场所张贴活动海报,发放传单,提高活动的知名度和影响力。
3. 志愿者宣传组织志愿者在活动现场进行宣传和引导,向参与者介绍活动的流程和规则,解答他们的疑问。
八、活动预算1. 物资采购费用:[X]元2. 宣传费用:[X]元3. 互动游戏奖品费用:[X]元4. 其他费用:[X]元总预算:[X]元九、注意事项1. 活动现场要安排专人负责秩序维护和安全保障,确保活动的顺利进行。
2. 工作人员要认真对待每一个心愿,确保心愿的实现和交换的公平性。
3. 活动结束后,要及时清理活动现场,保持环境整洁。
十、效果评估1. 通过参与者的反馈和意见,了解他们对活动的满意度和评价。
HR人士要掌握的 - MS Publisher 操作

HR人士要掌握的MS Publisher 操作HR人士在日常工作中需要自己制作一些如沟通信,贺卡,抽奖券等平面作品。
可以用MS 中的Publisher来做卡片、小册子和其他许多平面作品。
本文介绍一些MS Publisher的基础用法。
下面以Office2010为例子,教会您使用Publisher 简单的工具,让您的设计脱颖而出、引人注目:1.打开Publisher:在安装MSOffice 时自定义安装选择Publisher。
在桌面上鼠标右键New 新建一个文件,在菜单中选择Microsoft Publisher Document,就可以新建一个Publisher 文档。
自动默认为是竖版的A4空白画布。
如下图。
2.应用Publisher模板在Publisher新打开一个文件,自动默认为是竖版的A4空白画布。
如下图。
可以通过选择横向的A4画布模板,或者选择更多空白模板。
Publisher自带一些模板,可以直接应用。
步骤是在页面设计中选择更换模板设定。
3.在线图片使用 Publisher搜索在线相册并将图片直接添加至文档,而不必先将图片保存至台式机、笔记本或平板电脑4.交换图片将所有图片导入到 Publisher 中的一张画布,通过简单的拖放操作将图片换入和换出设定最满意的图像布局,节省时间。
如下图,图片框子中的尺寸确定,可以鼠标移动选择右面的图片,图片内容会交换成新的图片,还可以拖动新交换的图片,移动,选择合适的图片部位,回车后,得到第一个图片尺寸的裁剪好的图片。
先选中一个图片,如树叶的。
再选择另一个图片,如长的图片,新图片就会涨出原图片尺寸。
可以移动新图片,选定位置,回车,裁剪选定区域。
5.效果应用文本、形状和图片,具有专业外观的效果,包括更柔和的阴影、反射以及连字。
文字框的编辑与MSWord 操作类似。
6.图片背景页面背景照片用作高分辨率,看上去更专业、更精美。
C#实现动态桌面背景图片切换

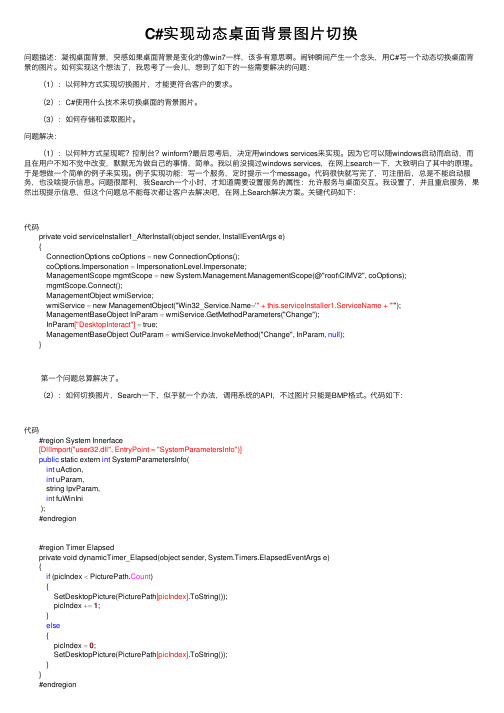
C#实现动态桌⾯背景图⽚切换问题描述:凝视桌⾯背景,突感如果桌⾯背景是变化的像win7⼀样,该多有意思啊。
闹钟瞬间产⽣⼀个念头,⽤C#写⼀个动态切换桌⾯背景的图⽚。
如何实现这个想法了,我思考了⼀会⼉,想到了如下的⼀些需要解决的问题: (1):以何种⽅式实现切换图⽚,才能更符合客户的要求。
(2):C#使⽤什么技术来切换桌⾯的背景图⽚。
(3):如何存储和读取图⽚。
问题解决: (1):以何种⽅式呈现呢?控制台?winform?最后思考后,决定⽤windows services来实现。
因为它可以随windows启动⽽启动,⽽且在⽤户不知不觉中改变,默默⽆为做⾃⼰的事情,简单。
我以前没搞过windows services,在⽹上search⼀下,⼤致明⽩了其中的原理。
于是想做⼀个简单的例⼦来实现。
例⼦实现功能:写⼀个服务,定时提⽰⼀个message。
代码很快就写完了,可注册后,总是不能启动服务,也没啥提⽰信息。
问题很犀利,我Search⼀个⼩时,才知道需要设置服务的属性:允许服务与桌⾯交互。
我设置了,并且重启服务,果然出现提⽰信息,但这个问题总不能每次都让客户去解决吧,在⽹上Search解决⽅案。
关键代码如下:代码private void serviceInstaller1_AfterInstall(object sender, InstallEventArgs e){ConnectionOptions coOptions = new ConnectionOptions();coOptions.Impersonation = ImpersonationLevel.Impersonate;ManagementScope mgmtScope = new System.Management.ManagementScope(@"root\CIMV2", coOptions);mgmtScope.Connect();ManagementObject wmiService;wmiService = new ManagementObject("Win32_='" + this.serviceInstaller1.ServiceName + "'");ManagementBaseObject InParam = wmiService.GetMethodParameters("Change");InParam["DesktopInteract"]= true;ManagementBaseObject OutParam = wmiService.InvokeMethod("Change", InParam, null);} 第⼀个问题总算解决了。
河大音像版(2020)小学信息技术三年级下册《巧用美图秀照片》同步练习题附知识点归纳

河大音像版(2020)小学信息技术三年级下册《巧用美图秀照片》同步练习题附知识点归纳一、课文知识点归纳:1. 美图秀秀的基本操作,如打开和保存照片。
2. 照片的基本编辑,包括美化图片、添加文字、智能裁剪等。
3. 创意功能的使用,如添加边框、动态贴纸等。
4. 照片的个性化处理,如添加个人心情文字、使用滤镜特效等。
(二)、同步练习题。
(一)、填空题。
1. 美图秀秀是一款能够帮助我们对照片进行______和编辑的软件。
2. 在使用美图秀秀时,我们可以通过点击“美化图片”来对照片进行______处理。
3. 使用“添加文字”功能,我们可以在照片上添加______,使照片更具表达力。
(二)、选择题。
1. 以下哪个功能可以用来调整照片的亮度和对比度?()A. 美化图片B. 添加文字C. 智能裁剪D. 滤镜特效2. 如果想要去除照片中不需要的元素,应该使用哪个功能?()A. 模糊效果B. 智能修复C. 添加贴纸D. 橡皮擦3. 美图秀秀的“动感贴纸”适合用于哪种照片处理?()A. 生活照B. 证件照C. 创意设计D. 所有类型照片(三)、判断题。
(正确的打“√”,错误的打“×”)1. 美图秀秀只能处理人像照片,不能处理风景照片。
()2. 使用“添加边框”功能,可以为照片添加不同颜色和风格的边框,增加视觉效果。
()3. 美图秀秀的“一键美颜”可以自动调整照片的色彩和亮度,但可能不适合所有照片。
()(四)、简答题。
1.描述一下如何使用美图秀秀的“智能裁剪”功能来调整照片的比例。
__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 2. 如果你想要在照片上添加一段心情文字,你会如何操作?__________________________________________________________________ __________________________________________________________________ __________________________________________________________________三、学习目标:1. 掌握美图秀秀的基本操作,能够对照片进行基本的编辑和美化。
eM-Plant生产系统仿真软件功能介绍

eM-Plant 生产系统仿真软件功能介绍eM-Plant是用C++实现的关于生产、物流和工程的仿真软件。
它是面向对象的、图形化的、集成的建模、仿真工具,系统结构和实施都满足面向对象的要求。
e M-Plant可以对各种规模的工厂和生产线,包括大规模的跨国企业,建模、仿真和优化生产系统,分析和优化生产布局、资源利用率、产能和效率、物流和供需链,以便于承接不同大小的订单与混和产品的生产。
它使用面向对象的技术和可以自定义的目标库来创建具有良好结构的层次化仿真模型,这种模型包括供应链、生产资源、控制策略、生产过程、商务过程。
用户通过扩展的分析工具、统计数据和图表来评估不同的解决方案并在生产计划的早期阶段做出迅速而可靠的决策。
用e M-Plant可以为生产设备、生产线、生产过程建立结构层次清晰的模型。
这种模型的建立过程,使用了应用目标库(Application Object Libraries)的组件,而应用目标库(Application Object Libraries)是专门用于各种专业过程如总装、白车身、喷漆等等。
用户可以从预定义好的资源、订单目录、操作计划、控制规则中进行选择。
通过向库中加入自己的对象(object)来扩展系统库,用户可以获取被实践证实的工程经验用于进一步的仿真研究。
使用e M-Plant仿真工具可以优化产量、缓解瓶颈、减少在加工零件。
考虑到内部和外部供应链、生产资源、商业运作过程,用户可以通过仿真模型分析不同变型产品的影响。
用户可以评估不同的生产线的生产控制策略并验证主生产线和从生产线(sub-lines)的同步。
e M-Plant能够定义各种物料流的规则并检查这些规则对生产线性能的影响。
从系统库中挑选出来的控制规则(control rules)可以被进一步的细化以便应用于更复杂的控制模型。
用户使用e M-Plant试验管理器(Experiment Manager)可以定义试验,设置仿真运行的次数和时间,也可以在一次仿真中执行多次试验。
左右移动图片

代码如下:<!DOCTYPE html><html><head><title>左右移动焦点图片</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script type="text/javascript" src="/jquery-1.7.1.min.js"></script> <style type="text/css">/*-----------左右控制焦点图-------------*/#focus_picture_control{position:relative;top:120px;border:1px #EAEAEA solid;height:135px;width:490px;}/*左右两边的控制按钮*/#focus_picture_control > span{position:absolute;background:url("files/pc_servers.png") no-repeat scroll 0px 0px transparent;height:135px;width:25px;cursor:pointer;}span#left_control{background-position:-235px 59px;left:0px;display:block;}span#right_control{background-position:-210px 59px; right:0px;display:block;}span#left_control:hover{ background-position:-235px -34px;}span#right_control:hover{ background-position:-210px -34px; }/*中间的焦点图*/#focus_pictures_control{ position:relative;width:440px;height:135px;overflow:hidden;}#focus_pictures_control ul{ position:relative;list-style:none;width:440px;height:135px;top:-16px;}#focus_pictures_control ul li{ position:relative;float:left;width:440px;left:-40px;height:135px;}#focus_pictures_control ul li img{border:0px;}#focus_pictures_control ul li span{float:left;}</style><script type="text/javascript">$(function(){var fwidth=$("#focus_pictures_control ul li").width(); //获取单个图片的宽度var lens=$("#focus_pictures_control ul li").length; //获取图片的个数var indexes=0;var picTimers;//为左右按钮添加鼠标按下事件,以显示相应的内容$("span#left_control").mousedown(function(){indexes++; //每次往左移则indexes值加1if(indexes==lens) //若当前为最后一张图,则将其切换到第一张图,否则往左移{showFirPic();indexes=0;}elseshowpics(indexes);});$("span#right_control").mousedown(function(){indexes--;if(indexes==-1) //若当前为第一张图,则将其切换到最后一张图,否则往右移{showLasPic();indexes=lens-1;}elseshowpics(indexes);});//为了实现左右滚动,需要将所有的LI元素放在同一排,所以要计算出ul的宽度$("#focus_pictures_control ul").css("width",fwidth*(lens+1)); //因为要实现循环的效果,所以要将ul的宽度再多一列//鼠标滑上焦点元素时停止自动播放,滑出时开始自动播放$("#focus_picture_control").hover(function(){clearInterval(picTimers); //清除动画},function(){ //平常为往左自动播放picTimers=setInterval(function(){indexes++;if(indexes==lens){showFirPic();indexes=0;}else{showpics(indexes);}},3000);});$("#focus_picture_control").trigger("mouseleave"); //默认触发鼠标离开事件,即自动播放//显示图片函数function showpics(i){var nowleft=-i*fwidth; //若为后退,则在引用前索引值就已经被减去1了$("#focus_pictures_control ul").stop(true,true).animate({"left":nowleft},500);}//最后一张图切换到第一张function showFirPic(){$("#focus_pictures_control ul").append($("#focus_pictures_control ul li:first").clone()); //将第一张图添加到最后去var nowLeft=-lens*fwidth; //通过li元素个数计算ul元素的left 值,也就是最后一个li元素的右边$("#focus_pictures_control ul").stop(true,true).animate({"left":nowLeft},500,function(){ $("#focus_pictures_control ul").css("left","0px");$("#focus_pictures_control ul li:last").remove();}); //往左移后再将整个元素恢复到最初样式}//第一张图切换到最后一张function showLasPic(){//先将整体往左移一列showpics(1); //*重点$("#focus_pictures_control ul").prepend($("#focus_pictures_control ul li:last").clone());//因为整体先往左移了,所以在最前添加一列时,往左移动的列又会回到原处。
交换信件策划书模板范文3篇

交换信件策划书模板范文3篇篇一交换信件策划书一、活动主题“书信传情,心灵交流”二、活动目的通过交换信件的方式,促进人与人之间的心灵沟通,增进彼此的了解和信任,丰富人们的情感世界。
三、活动时间[具体活动时间]四、活动地点[详细活动地点]五、参与人员[明确参与活动的人员范围]六、活动流程1. 报名阶段在活动开始前,设置报名渠道,接受参与者的报名。
报名时需提供个人基本信息和联系方式。
2. 配对阶段根据报名情况,进行参与者的配对。
可以采用随机配对或根据参与者的兴趣爱好、年龄等因素进行匹配。
4. 信件交换阶段在规定的时间和地点,参与者进行信件交换。
可以通过面对面交换或邮寄的方式进行。
5. 互动阶段交换信件后,参与者可以通过线上或线下的方式进行互动,分享彼此的感受和体会。
七、注意事项1. 保护参与者的隐私,信件内容仅在参与者之间交流,不对外公开。
2. 鼓励参与者真实表达自己的情感和想法,但也要注意语言文明和尊重他人。
八、活动预算1. 信件制作费用:[X]元2. 活动宣传费用:[X]元3. 场地租赁费用:[X]元4. 其他费用:[X]元总计:[X]元九、活动效果评估1. 参与度评估:通过报名人数、实际参与人数等指标评估活动的吸引力和参与度。
2. 满意度评估:通过参与者的反馈意见和评价,评估活动的质量和效果。
3. 影响力评估:通过活动的宣传和推广,评估活动对社会的影响力和传播效果。
十、其他事项1. 活动组织者要提前做好准备工作,确保活动的顺利进行。
2. 活动过程中要注意收集和整理相关资料,如照片、信件等,作为活动的纪念和宣传材料。
3. 如有需要,可以邀请专业人士进行指导和支持,提高活动的质量和效果。
篇二交换信件策划书一、活动主题“笔友传情,信件连心”二、活动目的通过交换信件的方式,促进人与人之间的交流与沟通,增进彼此的了解和友谊。
三、活动时间[具体时间]四、活动地点[详细地址]五、参与人员[具体参与人员]六、活动流程1. 报名阶段在活动开始前,设置报名渠道,邀请感兴趣的人报名参加。
