APP开发项目思维导图
安卓测试---ADB和Monkey命令思维导图 脑图

02-ADB和MONKEY ADB1.连接设备命令adb devices多台指定设备指定命令adb -s2.获取当前界面活动的APP的所有信息命令:adb shell dumpsys window在所有信息中搜索(grep/findstr) 某个关键字参数 (活动名)grep为linux系统中的参数adb shell dumpsys window|findstr mCurrentFocusfindstr中为window中系统查找的参数adb shell dumpsys window|grep mCurrentFocus返回的数据体当前界面中运行的APP名 是包名|活动名以运行PDA巡检为例子com.example.tabbed/com.example.tabbed.HomePage}3.获取当前安卓(android)的版本号adb shell getprop ro.build.version.release4.adb 安装apkadb install "apk路径"adb install -r"apk路径"卸载adb uninstall 包名查看包名方法adb shell pm list packages 查看的是所有的保包名adb shell pm list packages -f 不仅查看包名,还看其中在移动设备磁盘的安装路径5.adb shell input tap 相对XY.位置6.adb shell input text 输入文本,可以输入英文,不可输入数据adb、aapt和移动设备的关系adb是操控移动设备的aapt是返回app信息的移动设备和他们有什么关系:以点击为例adb实现点击的动作点击到哪里,是数据比如说坐标:x/y点击“书城”,之所以移动设备能够知道点击的是“书城”是因为aapt将书城这个对象的坐标信息返回出来了,并给了adb网上都是要下载一个 Android SDK 的东西,为什么我们不要?AndroidSDK包含着adb 和aapt以及其他Android开发必须组件;我们是做测试的,不需要其他组件;只要aapt 和adb 即可;因为我们不需要其他的组件;monkeyapp稳定性测试,通过ADB模拟,点击时间、输入事件、滑动事件去逐渐增加APP运行内存的消耗,挤压app内存的消耗速度,从而监控APP是否可以文档运行的一种破坏性测试它是一个服务型指令存在与安卓设备中每一个安卓设备中都有MONKEY启动adb shell monkeyadb shell monkey -p -v-v-v 随机事件总数adb shell monkey -p com.zhao.myreader --pct-touch -v 1000某个事件的百分比关于稳定性测试日志查看ANR查看日志中有无响应事件crash查看有无崩溃事件exception查看有无异常事件GC定位内存泄漏报告导出>地址-v-v-v是报告的详细程序eg:adb shell monkey -p com.zhao.myreader -pct-touch 10 -v 1000 >text.txt重现-s种子值要一致。
uniapp多端跨平台开发从入门到企业级实战

作者简介
这是《uniapp多端跨平台开发从入门到企业级实战》的读书笔记,暂无该书作者的介绍。
谢谢观看
阅读感受
在实战部分,书中通过仿美团点餐的开发案例,让我亲身体验了uni-app在实 际项目中的应用。通过这个案例,我不仅学会了如何使用uni-app的组件和API构 建复杂的界面和实现各种功能,还掌握了uni-app的性能优化和调试技巧。
阅读感受
阅读这本书的过程也是一个不断实践的过程。我在学习的过程中,通过实际 的项目实践巩固了所学知识。这使我能够将理论知识应用到实际开发中,提高了 我的编码能力和解决问题的能力。
目录分析
目录分析
《uniapp多端跨平台开发从入门到企业级实战》是一本专注于介绍uniapp在 多端跨平台开发中的实践与应用的书籍。通过深入浅出的方式,本书旨在帮助读 者从零基础开始,逐步掌握uniapp的核心技术与企业级应用。为了更好地组织内 容,作者精心设计了以下详细的目录结构:
目录分析
在入门篇中,读者将初步了解uniapp的基本概念、开发环境搭建、项目创建 以及页面结构等基础知识。通过这一部分的学习,读者可以快速入门,为后续深 入学习打下坚实基础。
精彩摘录
值得一提的是,书中不仅仅停留在技术层面,还深入探讨了如何将Uniapp应 用到实际的企业级项目中。从需求分析、项目设计、开发实施到测试上线,书中 都给出了宝贵的建议和经验分享。这对于那些想要将Uniapp应用到实际项目中的 开发者来说,具有极高的参考价值。
精彩摘录
作者还结合自身多年的开发经验,为读者揭示了跨平台开发中的常见问题和 解决方案。无论是对于新手还是有一定经验的开发者,这都是一本不可多得的好 书。
精彩摘录
精彩摘录
《uniapp多端跨平台开发从入门到企业级实战》精彩摘录 在当今快速发展的数字时代,跨平台开发已成为企业和开发者的迫切需求。 Uniapp,作为一款多端跨平台开发框架,因其高效、灵活、易学易用的特性,受 到广大开发者的喜爱。而《uniapp多端跨平台开发从入门到企业级实战》这本书, 无疑为开发者提供了一本全面、深入的学习指南。
阅读APP分析思维导图-简单高清脑图_知犀

微信读书发现读书电台电台栏目(可添加)分享赞评论快进/快退电台推荐节目单投稿三分钟讲书选择书籍一分钟朗读推荐书摘我的笔记分享好书免费领取分享朋友圈领取本周热榜查看更多进入书城好书免费领查看全部领书币查看热门书籍分享告诉我的好友分享微信好友进入好友主页读书时长收到的赞关注人关注私信最近阅读收藏查看书架更多关注加入黑名单分亨好友取消发现更多书籍去找书书城书架书城搜索热门推荐书籍详情作者资料作者其他书籍点评目录阅读加入书架同读人分享榜单热听新书赠送免费热度热评免费讲书限时免费限时特价新书抢鲜专题推荐重磅好书精选小说书架编辑私密阅读移动删除书城我的书籍正文语音朗读语速朗读声音普通女生普通男生特别男生情感男生定时关闭章节选择购买后续章节原文同读本书的人用户头像/名时长笔记进度想法分享赞评论想法精彩想法好友想法分享收藏写想法目录目录书签划线进度亮度字体页数进度归档修改分组添加想法关注的人关注微信好友精选想法用户想法(书籍显示)分享赞评论分享写想法我信件通知私信设置个人资料读书时长收到的赞关注人关注私信最近阅读书籍详情作者资料作者其他书籍点评目录阅读加入书架同读人分享查看书架分享账户已购内容交易记录赠书记录连载自动购买好友排名时长兑书币关注笔记音频书单。
思维导图ppt课件

添加主题
在画布中央输入中心 主题,并设置字体、 颜色等。
添加分支
使用软件提供的工具 添加主要分支和子分 支,并输入相应内容 。
美化导图
使用软件提供的样式 、图标等元素美化导 图,使其更加美观易 读。
手机绘制思维导图
选择APP
如MindNode、XMind Mobile等手机思 维导图APP。
同步与分享
通过思维导图将项目任务进行分解, 有助于细化工作计划和责任分配。
创意激发
头脑风暴
使用思维导图进行头脑风暴,可 以激发团队成员的创造力和想象
力。
整理创意点子
将头脑风暴产生的创意点子以思维 导图的形式进行整理,有助于更好 地评估和实现创意。
拓展思维边界
通过思维导图拓展思维边界,可以 探索更多可能性和创新方向。
将学习内容以思维导图的 形式进行整理,有助于更 好地理解和记忆知识点。
提炼关键信息
通过思维导图提炼出学习 内容的关键信息,方便回 顾和复习。
建立知识框架
利用思维导图建立知识框 架,有助于将零散的知识 点整合成完整的知识体系 。
工作计划
制定任务清单
使用思维导图制定任务清 单,可以清晰地列出需要 完成的工作任务。
思维导图ppt课件
目 录
• 思维导图概述 • 思维导图的绘制方法 • 思维导图的应用领域 • 思维导图的制作技巧 • 思维导图的案例分析 • 思维导图的优缺点及改进建议
01
思维导图概述
定义与特点
定义:思维导图是一种图形化思维工具,通过图形、线 条、色彩等元素表达复杂的概念、想法和关系,帮助人 们更好地理解和记忆信息。 中心主题明确,分支主题围绕中心主题展开;
通过思维导图,可以快速梳理和整合知识 ,提高学习效率。
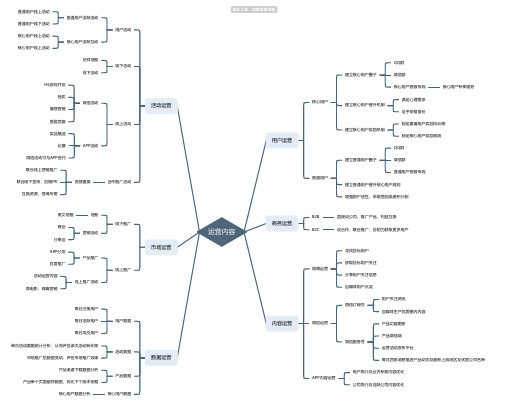
运营内容思维导图-简单高清脑图_知犀

运营内容用户运营核心用户建立核心用户圈子QQ群微信群核心用户客服专线核心用户专享服务建立核心用户晋升机制满足心理需求给予荣誉身份建立核心用户奖励机制制定邀请用户奖励风云榜制定核心用户奖励规则普通用户建立普通用户圈子QQ群微信群普通用户客服专线建立普通用户晋升核心用户规则增强用户活性,采取签到或者积分制商务运营B2B 直接谈公司,推广产品,利益互换B2C谈合作,联合推广,目的为获取更多用户内容运营微博运营寻找目标用户获取目标用户关注分享用户关注信息自媒体用户沉淀微信运营微信订阅号用户关注资讯自媒体生产优质圈内内容微信服务号产品功能更新产品微信端运营活动发布平台每月四条消息推进产品动态及最新上线地区及优质公司名单APP内容运营用户简介及业内专家内容优化公司简介及活跃公司内容优化活动运营用户活动普通用户活跃活动普通用户线上活动普通用户线下活动核心用户活跃互动核心用户线上活动核心用户线上活动线下活动花样地推线下活动线上活动微信活动H5游戏开发抽奖情感营销答题竞赛APP活动奖品赠送比赛微信活动可与APP迭代合作推广活动资源置换联合线上营销推广联合线下宣传,后期PR 互换资源,各得所需市场运营线下推广地推美女地推营销活动展会分享会线上推广产品推广APP分发百度推广线上推广活动活动运营内容微电影,病毒营销数据运营用户数据每日注册用户每日活跃用户每日成交用户活动数据单次活动数据统计分析,从而评估该次活动转化率市场推广后数据变动,评估市场推广效果产品数据产品渠道下载数据分析产品单个页面留存数据,优化下个版本依据核心用户数据核心用户数据分析。
App更新流程大纲(思维导图)

流程大纲1.实施方式灰度阶段App灰度全量功能App分发给部分用户试用功能灰度部分功能由后台控制开关,供部分用户使用正式阶段(全量阶段)经检验没有问题的App上传到各个应用市场,同时引导老用户进行版本升级2.版本升级流程(安装包发布官网、应用市场)安装包发布到官网引导用户升级到新版本专注更新引导详细注:因为App Store存在审核时间长的特性(3-14天不等),如果需要两端同步发布一般是需要先将iOS端进行提审,再讲安卓提审(安卓应用市场审核周期为一天左右),等到应用包已经上架应用商店后,接下来就是引导已经安装APP的老用户进行升级到新版本各应用商店有自己的应用升级方式。
但是升级过程会很被动(比如用户关闭自动升级,新版本存在功能不兼容导致用户不能使用),所以需要我们自己开发管理后台去控制各版本之间的升级方式3.运营配置升级流程流程引导用户升级需要在后台做两步1.1配置需要升级到安装包信息2.2设置升级方案备注:1. 第一步:填写安装包信息1. 不同渠道的安装包需要填写的安装包信息不同,iOS之所以分为三种发布类型是可以理解为两个用途:appstore用于正式安装包配置,企业分发/testflight为内部测试升级使用。
2.1 testflight是苹果提供给开发者专用的测试方式,用户需要测试之前需要安装苹果提供的一个testflight工具,然后会收到开发者的测试升级邀请,或者通过开发者开放的一个公开链接去下载测试包。
testflight这种方式一是测试人数有上限(9999人),二是需要额外安装工具。
2.2 内部测试的话,也可以通过企业证书打包的方式,企业证书是面向企业内部员工使用的APP的开发者证书。
开发者只需要将应用打包,生成应用下载二维码,这样用户就可以直接扫码安装。
2.3 两者可以依据现实情况考虑,不是必要选项。
2. 第二步:设置升级方案里面有两种主流升级方式:1. 依据最新版本升级方式引导升级;1.1 不管用户当前所用版本,所有版本都是依据最新版的升级方式来升级的。
app产品思维导图

产品思维•微观视角o同理心▪用户体验•感知层•角色框架层•资源结构层•人的能力圈•存在感定义▪愉悦和不爽•满足就是愉悦,压抑了很久的需求被满足就是爽,没有被满足就是不爽▪愤怒和恐惧•愤怒是自己的边界被侵犯,恐惧是自己的边界被侵犯后而又无能为力。
•直面恐惧,解决别人无法解决的问题▪产品要顺应用户潜意识•好的产品经理是顺应用户的潜意识,不会让用户主动的去思考,让用户放下他的防御机制•所谓的用户研究,就是清空自己,接纳别人的世界观▪认清人的本性,理解角色化生存•教育的过程o确定目标o建立恐惧的边界o放入清晰的标的o给予红利,然后让它产生路径依赖o不断重复•人是因为训练和压力才成为角色的,而集体就是角色的聚集•角色化生存就是我们真实的生存处境,但是只有去角色化地认知、沟通、交互,你才能够得到真正的感情。
▪自我与自律•创造力是自我的延伸,控制力是自律的延伸•中观视角o机会判断▪点线面体的战略选择•普通人勤恳努力,斤斤计较,他在意的是每一个当下的点。
而任何一个点都不会产生过多的收益•若想成为富人,至少要获得一次线性周期的收益。
•富人在做选择的时候,要看到切入的点是在一条什么样的线上,这条线在一个什么样的面上,以及这个面又处于一个什么样的体上▪怎样找到有势能的趋势•在能力范围内做到最好,顺势而为▪痛点、痒点和爽点•痛点就是恐惧,害怕•爽点:人在满足时的状态叫愉悦,人不被满足就会难受,就会开始寻求。
如果这个人在寻求中,能立刻得到及时的满足,这种感觉就是爽•痒点就是满足虚拟的自我▪用户画像•产品是你的草场,第一个用户是第一只羊,只有第一只羊能在草地上吃的满足,才能引入更多的羊•羊群中有不同的偏好,需求明确,对价格敏感的是大明羊,不知道买什么,闲逛的是笨笨羊,不想买东西,就想打发时间的是小闲羊•企业不能引导用户,企业是被用户引导,企业的目的是盈利,只有顺应用户你才能够赚钱▪产品场景•场就是时间+空间•景就是情景和互动•场景:当用户停留在这个空间的时间里,要有情景和互动让用户的情绪触发,并且裹挟用户的意见,这就是场景o系统能力▪怎么用系统能力给人提供确定性•以用户的目的去提供服务,而不是想着我要做一个什么产品,而是想着客户需要什么样的服务•人生如此不确定,所以当你看到有一个东西非常确定的时候,是让人留恋的•给予服务创建的流程o战略判断,为什么要提供这个服务?提供这个服务对于企业,对于客户有什么价值o对于产品有没有实现战略诉求来做价值评估o给予战略评估确定产品服务范围o产品维护成本o售后服务成本▪系统效率•效率就是要比对手快,要比敌人快,比别人快就能比别人先赢得用户▪系统迭代•产品迭代要掌握发展规律,根据产品定位不断迭代产品发展方向•产品迭代应该及时关注用户的反馈。
mindomo使用方法

mindomo使用方法
Mindomo是一款功能强大的思维导图工具,它可以帮助用户整理思维,规划项目,制定计划等。
以下是关于Mindomo使用方法的一些详细信息:
1. 创建思维导图,登录Mindomo账户后,点击“创建新思维导图”按钮,选择一个模板或者空白文档开始创建你的思维导图。
你可以通过拖拽的方式添加主题和子主题,也可以在每个主题上添加文本、图片、链接等。
2. 样式设置,在Mindomo中,你可以自定义思维导图的样式,包括主题的颜色、形状、连线的样式等。
这样可以使你的思维导图更加直观和美观。
3. 协作与分享,Mindomo支持多人协作,你可以邀请他人一起编辑你的思维导图。
另外,你还可以将思维导图分享为图片、PDF 或者动态思维导图链接,方便与他人交流和分享。
4. 导出与导入,Mindomo支持导出思维导图为各种格式,如PDF、Word、图片等。
同时,你也可以导入其他格式的思维导图到
Mindomo中进行编辑。
5. 多平台支持,Mindomo提供了Web版、桌面版和移动App,用户可以在不同的设备上使用Mindomo,并且它们之间可以实现同步。
6. 高级功能,除了基本的思维导图功能外,Mindomo还提供了一些高级功能,如任务管理、大纲视图、时间轴视图等,这些功能可以帮助用户更好地管理项目和规划任务。
总的来说,Mindomo是一个功能丰富、易于使用的思维导图工具,它可以帮助用户更好地整理思维,提高工作效率。
希望以上信息能够帮助你更好地了解和使用Mindomo。
app操作流程图怎么写

App操作流程图的编写方法在移动应用程序(App)的开发过程中,操作流程图是设计和开发团队之间沟通的重要工具。
操作流程图可以清晰地展示App的功能流程,帮助团队成员理解和协调各个功能模块之间的关系。
本文将介绍App操作流程图的编写方法,帮助您更好地组织和呈现App的操作流程。
1. 确定主题和目标在编写App操作流程图之前,首先需要确定操作流程图的主题和目标。
主题是指要描述的App功能或特定操作的范围,例如用户注册流程、购物流程等。
目标是指通过操作流程图传达的信息和目的,例如引导用户完成某个特定任务或者展示整个App的功能结构。
2. 确定图表类型根据主题和目标确定后,接下来选择合适的图表类型来展示App的操作流程。
常见的图表类型包括流程图、状态图、序列图等。
在选择图表类型时要考虑清楚功能的复杂性和流程的时序关系,选用最合适的图表类型能够更清晰地表达操作流程。
3. 组织流程结构在开始绘制操作流程图之前,需要先对App的操作流程进行整理和组织。
可以通过思维导图、纸笔草图等方式来梳理流程结构,明确每个功能的输入、输出、流程顺序等要素。
合理的流程结构能够帮助操作流程图更加直观和易于理解。
4. 使用图表工具绘制操作流程图在完成流程结构的整理后,可以使用专业的图表绘制工具来绘制操作流程图。
常见的工具有Visio、Lucidchart等,也可以使用在线的工具如Draw.io、ProcessOn等。
这些工具提供了丰富的图表符号和模板,能够方便地绘制出清晰、美观的操作流程图。
5. 添加必要的标识和说明绘制操作流程图时,应根据实际需要添加必要的标识和说明,以提供更详细的信息。
例如,可以使用箭头表示流程方向,使用文本框说明每个功能的具体操作步骤,使用圆形代表起始和结束点等。
这些标识和说明能够帮助团队成员更好地理解App的操作流程。
6. 审核和修订绘制完毕后,应邀请团队成员对操作流程图进行审核。
他们可能能够提出改进意见或发现潜在的问题。
2023工作计划(思维导图)

(2)推进包括中芬、中德等专项进入实地调研
(3)推进倍易通5G+工业互联网项目、贵茶产业互联网平台项目等一系列市场项 目落地
(4)推进云企助2.0-工业中芬项目、工业互联网园区及区县平台等公司专项实施推进
3.保障项目实施进度推进项目验收,积极参与赛事、宣传及推广活动
2023工作计划
总体路线
1+4+N
1个核心路线:工业互联网咨询专家路线,坚持自身工业互联网技术的不断丰富及具体应用 (2023年重点在工业APP开发)
4个专项支撑:工业互联网园区、中芬项目、工业APP开发项目落地、知识库更新迭代
N个市场项目支撑:倍易通5G+智能工厂、新材料及抹茶产业平台、
分季度重点工作
一季度 二季度 三季度 四季度
(1)园区产品解决方案
1.重点:梳理重点产品及解决方案,查缺补漏并完善知识库
(2)工业APP产品及解决方案 (3)对部门知识库进行一次梳理盘点并持续进行更新
(4)组织开展内部重点解决方案及产品的培训学习
(1)推进工业互联网园区,新型功能材料平台等项目落地
2.大力支撑重大项目落地的同时持续拓展新业务领域市场
(2)积极参与省大数据局、省工信厅及省科学院组织的企业集中培训,做好对外 宣传工作
(3)
4.权利冲刺各项年度指标的全面完成
(1)推进完成项目收尾验收,协助市场人员开展项目收款 (2)对一年工作从技术层面、项目层面开展梳理,对知识库进行大更新迭代
个人能力提升
行业经验 专业能力 知识沉淀
能源(火电)行业 矿产资源行业 智慧园区 新型功能材料(锂离子电池材料) 企业财务及金融-注会 工业APP开发 子主题3 中芬项目论文1-2篇 软著1-2个
干货推荐|Web、PC客户端和移动端APP设计自检表(附思维导图源文件下载)

说明:在PC端的Web或PC客户端设计,需要考虑屏幕的分辨率不同而呈现不同的设计效果,对于一些Web的实现方式不同,还需要考虑不同屏幕尺寸下的显示效果。
PC端还存在调整窗口大小等操作,这种情况下是否需要对页面布局进行调整?如何调整?都是需要根据产品的实际情况综合考虑的问题。
而移动终端也同样需要考虑分辨率的问题,除此以外就是支持横屏还是竖屏?是否支持两种屏幕方向的切换?若支持切换,布局如何调整?2. 内容加载在做Demo的时候,往往会按照常规的内容加载量在做,但是不要忘记初始和无限大这两种极限的情况哦!二、网络说明:网络这块考虑的四个方向之间其实存在着一定的关联性,大家在不同的网速、网络环境下可能会选择不同的加载方式和数据传输方式。
目前来说,这里提到的蓝牙已经几乎不再用于在文件等内容的传输了,而更多是用在做一些智能硬件的适配上。
而VPN在To C的设计场景中几乎不会出现,在To B的设计中才有可能偶尔需要考虑一下。
三、操作说明:几种设计平台的设计模式各有不同,比较容易忽视的主要是一些状态保持、快捷键操作。
四、输入说明:输入需要从输入的格式、方式、校验几个角度考虑,不仅包含手动输入,还有文件上传等,在移动终端上,输入的方式更加多样。
五、流程说明:在实际的设计中,会有单独的业务流程设计,这里只是简单提一下比较容易忽视的几点,也就是当前状态的显示、加载内容的方式、操作的反馈。
六、状态说明:这块整理得比较零碎,主要是目前想到的一些情境下,需要考虑相关交互的设计呈现此处连接可能包含连接服务器或连接用户的情况,而不仅仅是网络连接,比如QQ视频也是一种连接七、缓存缓存需要考虑2个问题:何时更新缓存?何时清除缓存?这里需要考虑手动和自动的机制八、特定条件触发。
nvue踩坑1+nvue踩坑2+nvue踩坑nvue开发经验思维导图+nvue开发就像做S。。。

nvue踩坑1+nvue踩坑2+nvue踩坑nvue开发经验思维导图+nvue开发就像做S。
踩坑1最近我在⽤uni-app做⼀个app,涉及到了类似抖⾳的那种播放视频。
我在⽹上找了个别⼈讲解相关内容的博客,⽤.vue的⽂件照着敲下来,在⼩程序上可以运⾏,美滋滋。
结果放到app上真机调试就翻车了,只能看到⼀整个视频。
我本来准备放在视频上⾯的东西全被盖住了,所以选择⽤nvue进⾏重构。
这是我第⼀次使⽤nvue,感觉特别艰⾟。
我翻了uni-app官⽹的⽂档,weex的⽂档,还有⼀些别⼈的博客,好不容易把页⾯倒腾成了能看的样⼦,现在给⼤家分享⼀些我在过程中学到的知识和我⾃⼰的发现。
⾸先,零零散散看到了⼀些⽂档和别⼈博客给的提⽰,这⾥我简单地总结下:1.nvue⾥⾯的样式不可以⽤预编译语⾔,只能⽤css;2.不能随⼼所欲地使⽤选择器,nvue只⽀持单类选择器(不可以使⽤交集选择器和后代选择器,但可以使⽤并集选择器);3.div是容器,⾥⾯不能直接写字,要在⾥⾯写上,⾥⾯才写字,并且⾥⾯的字体样式没有继承⾃⽗元素;4.属性必须分开写,不能⽤简写语法,例如border要写成border-width,border-color(border-style默认是solid,与浏览器的CSS默认是none不同,可以不⽤设置;5.nvue默认是flex布局,但是默认⽅向是垂直⽅向⽽不是⽔平⽅向。
6.长度单位只能⽤rpx(upx)和px,rem,vw,vh不⽣效,要占满屏⾼度不能⽤100vh⽽应该⽤flex:1。
以下是我⾃⼰的偶然发现:1.nvue⽀持⾏⾼line-height,但是不⽀持纯数字的⾏⾼(表⽰⾏⾼是字体⼤⼩的多少倍),只⽀持带单位的长度。
(我就特别喜欢⽤数字做为⾏⾼,结果打开页⾯我⼀脸懵逼,⽂字只能看见⼀条线,改成具体的⾼度后就正常了)2.nvue不⽀持box-sizing的设置。
(我之前很喜欢⽤padding撑开距离,因为box-siziing默认是content-box,⽤padding可以撑开距离,结果nvue的box-siziing是border-box⽽且⽆法修改,给图⽚加上padding会让图⽚变形)3.nvue⾥的fixed定位的元素不受z-index的影响,层级完全由先来后到决定,写在后⾯的元素层级永远⽐写在前⾯的⾼。
