第三讲 HTML网页设计详解(2)--网页中的图片
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
第三讲 制作图文混排网页

授课题目:第三讲制作图文混排网页目的要求:学会通过“管理站点”对话框创建站点;学会通过【文件】面板创建网页;掌握设置页面背景图像的方法;掌握在网页中插入图像的方法;掌握在网页中插入鼠标经过图像的方法;掌握设置图像属性的方法;掌握制作图文混排网页的技巧重点难点:设置页面背景图像;在网页中插入图像;设置图像属性组织教学:点名考勤;复习;引入新课;讲解理论知识;实例演示;指导学生练习;总结总结复习导入新课:图像通常用来添加图形界面、具有视觉感染力的内容或交互式设计元素, Web页中通常使用的只有三种,即GIF、JPEG和PNG。
提问:1.如何设置页面的整体属性?2.如何在网页中输入与编辑文本?3.如何对网页文本进行格式化处理?教学方式、手段、媒介:教学手段:讲授、多媒体;媒介:教材授课内容:第三讲制作图文混排网页【操作准备】(1)创建所需的文件夹,拷贝所需的资源(2)启动Dreamweaver CS6【引导训练】【任务3-1】制作介绍中国瀑布的图文混排网页本单元“引导训练”的任务卡如表3-1所示。
表3-1单元3“引导训练”任务卡网页0301.html的浏览效果如图3-1所示。
图3-1图文混排网页的浏览效果【任务3-1-1】使用“管理站点”对话框创建站点“单元3”【任务描述】使用【管理站点】对话框创建1个名称为“单元3”的本地站点,站点文件夹为“Unit03”。
【任务实施】(1)打开【管理站点】对话框在Dreamweaver CS6的主界面,选择命令【站点】→【管理站点】,打开【管理站点】对话框。
(2)打开【站点设置对象】对话框在【管理站点】对话框中单击【新建站点】按钮,打开【站点设置对象】对话框。
在【管理站点】对话框“站点名称”文本框中输入站点名称“单元3”,在“本地站点文件夹”文本框中输入完整的路径名称“D:\网页设计与制作案例\Unit03\task03-1\”。
在【站点设置对象】对话框中单击【保存】按钮,保存创建的站点,返回【管理站点】对话框。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 让学生了解网页中图片和文字的基本概念及作用。
2. 培养学生正确选择和使用网页图片与文字的能力。
3. 引导学生掌握图片与文字在网页中的排版技巧。
4. 培养学生创作具有美观、实用、协调性的网页。
二、教学内容1. 网页中图片的类型与作用2. 网页中文字的类型与作用3. 图片与文字的协调搭配4. 网页排版的基本原则5. 图片与文字在网页中的布局技巧三、教学重点与难点1. 教学重点:网页中图片与文字的类型、作用、协调搭配及排版技巧。
2. 教学难点:图片与文字的协调搭配、网页排版技巧。
四、教学方法1. 讲授法:讲解图片与文字的概念、类型及作用。
2. 案例分析法:分析优秀网页案例,引导学生体会图片与文字的协调搭配。
3. 实践操作法:学生动手实践,创作符合要求的网页。
4. 小组讨论法:分组讨论,分享图片与文字排版技巧。
五、教学准备1. 教师准备:图片与文字相关的教学素材、优秀网页案例。
2. 学生准备:电脑、网络access。
教学过程:一、导入(5分钟)1. 教师通过展示优秀网页案例,引导学生关注网页中图片与文字的使用。
2. 学生分享对网页中图片与文字的初步认识。
二、讲解图片与文字的概念、类型及作用(10分钟)1. 教师讲解网页中图片与文字的基本概念。
2. 教师介绍网页中图片与文字的类型及作用。
三、分析优秀网页案例,引导学生体会图片与文字的协调搭配(10分钟)1. 教师展示优秀网页案例,引导学生分析案例中图片与文字的协调搭配。
2. 学生分享分析心得,讨论如何提高图片与文字的协调性。
四、讲解网页排版的基本原则(5分钟)1. 教师讲解网页排版的基本原则。
2. 学生通过案例理解并掌握排版原则。
五、学生动手实践,创作符合要求的网页(10分钟)1. 学生根据所学知识,动手实践创作网页。
2. 教师巡回指导,解答学生疑问。
六、小组讨论,分享图片与文字排版技巧(5分钟)1. 学生分组讨论,分享在创作过程中使用的图片与文字排版技巧。
网站赏析第三讲-网页界面设计理解

二、界面设计
2.1、构成要素:我们浏览网页时看到什么? 正真的网 浏页览上器由:导 计航算要机素上 原(有菜的单不、 属搜于索设栏等计) 范和畴网,站但内 很容重(要标志。、 因图为像一、切文 都本将)显组示成 在这里。
二、界面设计
2.2、网页导航设计
导航-帮助用户实现在网站的不同页面之间相 互转换(可能是文字,图片等等)
第三讲 网页界面设计理解
本章内容
1、什么是界面 2、网页中的界面设计
3、网页界面设计的特点和必要性
一、什么是界面
界面是人与物体互动的媒介,换句话说,界面 就是设计师赋予物体的新面孔。
对于网页用 户而言呈现在用 户面前的显示器 屏幕上的图形状 态和窗口、对话 框、消息框等等。
一、什么是界面
UI-User Interface GUI- Graphical User Interface
网站既不美观大方,使用又不 方便。网页设计是有失误的。
首先考虑便利性
其次考虑视觉效果
二、界面设计
2.3、网页设计的特性与必要性 1、使用便利性
速度 导航菜单 信息分类
总而言之: 为网站的浏览者多考虑一点!!!
二、界面设计
二、界面设计
2.3、网页设计的特性与必要性 2、一贯性
网站的不同页面之间
网站的不同版本之间
七、小结
下 课 了!
二、界面设计
2.3、网页设计的特性与必要性 3、创意性
与众不同!!!!
二、界面设计
二、界面设计
二、界面设计
二、界面设计
2.3、网页设计的特性与必要性
网页设计的结果就是页面设计,没有考虑浏览 者的感受,无论网站内容如何精彩都没有用。
认识HTML和CSS网页设计语言

认识HTML和CSS网页设计语言第一章:HTML的介绍和基本语法HTML(HyperText Markup Language)是一种用于创建网页的标记语言。
它包含一系列的标记,这些标记用于描述网页的结构和内容。
HTML的基本语法由标签、元素和属性组成。
1.1 标签HTML中的标签是一对尖括号包围的关键字,它们定义了元素的开始和结束。
例如,<head>和</head>标签用于定义网页的头部部分。
1.2 元素在HTML中,元素是由起始标签、内容和结束标签组成的。
起始标签用于定义元素的开始,结束标签用于定义元素的结束。
元素的内容位于起始标签和结束标签之间,可以包含文本、图片、链接等。
1.3 属性HTML中的属性用于为元素提供额外的信息。
属性通常包含在起始标签中,由属性名和属性值组成。
例如,<imgsrc="image.jpg">中的src属性指定了图片的链接地址。
第二章:HTML常用标签和属性2.1 文本标签HTML中的文本标签用于定义文本的样式和结构。
常用的文本标签包括<p>(段落)、<h1>-<h6>(标题)、<strong>(加粗)、<em>(斜体)等。
2.2 图片标签图片标签用于在网页中插入图片。
<img>标签是HTML中用于插入图片的标签,它需要指定图片的链接地址、宽度、高度等属性。
2.3 链接标签链接标签用于创建网页之间的链接。
<a>标签用于定义链接,它需要指定链接的目标地址,可以是其他网页、文件或者锚点。
2.4 列表标签列表标签用于创建有序或无序的列表。
<ul>标签用于创建无序列表,<ol>标签用于创建有序列表,<li>标签用于定义列表项。
第三章:CSS的介绍和基本语法CSS(Cascading Style Sheets)是用于描述网页样式的语言。
韩顺平_轻松搞定网页设计html+(DIV+CSS)+javascript视频笔记(全)

韩顺平html第二讲<html><head><title>第一个网页</title></head><body><!-1-><font color=red>hello world</font><!--使用<font color=red></font>来调整字体颜色--></br><!-2-><font size=7 color=blue>hello world1</font><!--使用<font size=7></font>来调整字体大小,但是size里面的取值是1—7--></br><!-3-><font style="font-size:150px" color=yellow>hello world2</font><!--使用CSS中<font style="font-size:40px"></font>将字体调整更大--></br><!-4-><p><font color=cyan>为字体更换颜色4</font></p><b><font color="red">hhhhh</font></b><!-5-></body></html>韩顺平html第三讲Html的超链接:例子:<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><!--*****************html超链接案例***************--><!--*****************html超链接默认格式***************--><a href="">超链接</a> </br> <!--超链接基本格式--><!--**target常见的两个属性-blank(表示在新页面打开文件).-self(表示替换当前页面)**--><a href=""target= "-blank">在新窗口打开</a><!--超链接在新窗口下打开文件--></br><a href=""target= "-self">在本页面打开</a> <!--超链接在本页面打开文件--></br><ahref="mailto:**************************">给自己写信</a></body></html>Html图片元素(标记):<img src ="图片路径" width="宽度" height=”高度” ></img>案例:(网页上显示图片)<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body><!--*****************图片元素***************--><img src ="a.jpg" width="100" > <!--***********插入图片************--><a href=""><img src ="a.jpg" width="100" ></a> <!--***********图片链接************--> <img src ="/photo/OqCsSUr6ytmOilpU0_1VaA==/4023121842125901437.jpg" width="400" ><img src ="a.jpg" width="100" border="10" > </img> <!--*******border表示为插入的图片加上边框********--></body></html>Table表格:<!--<table border=”边框宽度“cellspacing”两个列行间的距离大小”cellpadding”各行列间的内容被填充" align="表格的位置" bgcolor="设置表格背景颜色"></table <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***-->案例:<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body>******************表格,为表格添加背景****************</br><!--<table border=”边框宽度”cellspacing”空隙大小”cellpadding”填充大小" align="表格的位置" bgcolor="设置表格背景颜色"></table>--><table border="15" height="1" cellpadding="20" cellspacing="0" width="477" align="center" bgcolor="cyan"> <tr align="center"><td >1</td><td>2</td><td>3</td></tr> <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***--></table></body></html>韩顺平html第四讲合并单元格:colspan=跨行列数roespan=跨列行数<head><title> 表格</title>***********菜谱***********<table border=1 bordercolor=red cellspacing=0 align="center" width=500px cellpadding="0" height=180> <tr align=center><td colspan=3>周一菜谱</td>></tr><tr align=center><td rowspan=2>素菜</td>><td>青菜</td>><td>土豆</td></tr><tr align=center><td>豆腐</td>><td>白菜</td></tr><tr align=center><td rowspan=2>荤菜</td>><td>肉丝</td>><td>大虾</td></tr><tr align=center><td>海参<img src="a.jpg" width=70></img></td>><td>鲍鱼</td>></tr></head><body></body></html>注释:<tr align=center></tr>在此处表示字体的对齐方式韩顺平html第五讲无序列表(html常用标记/元素-ui/li)格式: Html列表——无序列表<ul type=”属性值”><li>列表内容</li></ul><ul>的属性设定(常用):例如:<ul tyre=”square”>Type=”squre”设定符号款式,其值有三种,如下,默认为Typr=”disc”Type=”disc”时的列项符号是实心圆点Type=”circle”时的列项符号为空心圆Type=”square”时的列项符号为空心正方形************无序列表代码例子*********<html><body><ul type="circle"><li>1</li><li>1</li><li>1</li></ul></body></html>Html列表——有序列表ol称顺序列表标记<ol type=”属性值” start=”起始值”><li>列表内容</li></ol>的属性设定(常用):例如:<ol type=”i” start=”4”></ol>type=”i”设定数目款式的值有5种:阿拉伯数字,a小写字母,A大写字母,i小写罗马数字,I大写罗马数字************有序列表代码例子*********<html><body><ol type="1"><li>1</li><li>1</li><li>1</li></ol><ol type="1" start=”5”><li>1</li><li>1</li><li>1</li></ol></body></html>Html框架标记(元素)frameset/frame<Frameset frameborder=”边框大小”cols=”按照列的百分比,隔开”>rows=”按照行的百分比><Frame name=”给frame取名” src=”html路径” noresize></frameset>实例:qq.html<html><body bgcolor=blue>歌词</body></html>ee.html<html><body bgcolor=red>费玉清</body></html>All.html<html><frameset cols="20%,*" frameborder=100><frame src="qq.html" noresise name=”song” /><frame src="ee.html" noresise name=”jun” / ></frameset></html>注释:all.html中不能带body标记综合案例:all.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> New Document </title></head><frameset rows="30%,*" border="0"><frame src="top.html"noresize/><frameset cols="20%,*"><frame src="left.html" border=0 noresize/><!--frame元素中有一个属性,相当于给该frame取名--><frame src="right1.html"name="right"/></frameset></frameset></html>top.html<html><head><title> New Document </title></head><body ><img src="logo1.jpg" ></img></body></html>Left.html<html><head><title> New Document </title></head><body bgcolor=pink><a href="right1.html"target="right">青花瓷1</a></br><a href="right2.html"target="right">青花瓷2</a></br></body></html>Right1.html<html><head><title> New Document </title></head><body bgcolor=blue><p>right1.html</p></body></html>Right2.html<html><head><title> New Document </title></head><body bgcolor=yellow><p>right2.html</p></body></html>韩顺平html第六讲html表单form:介绍:html的表单元素,主要用于让客户输入数据,并提交给服务器语法格式:<form action=”url” method=“提交方法(get,post)默认是get方法”> 各种元素(输入框,下拉列表,文本域,密码框)<input type=submit><input type=reset></form>代码:提交界面.html<html><head><title> 登陆界面</title></head><body><h1>登陆界面</h1><form action="ok.html" method="get" align=center>用户名:<input type="text" name="username"/></br>密 码:<input type="password" name="pwd"/></br><input type="submit" value="登录"/><input type="reset" value="重新填写"/></form></body></html>Ok.html<html><head></head><body>ok</body></html>表单中提供给用户的输入形式有:<input type=* name=**>*=text文本框, password密码框, checkbox复选框, radio单选框, image图片按钮, hidden , submit提交按钮, reset重置按钮name是你给表单元素取的名子**=Symbolic Name for CGI scriptAction:指定把请求交给那个界面其他:<html><head><title> New Document </title></head><body>1****************复选框*******************</br><form action="" method="post" ><input type="checkbox" name="1"/>苹果<p><input type="checkbox" name="1"/>香蕉<p><p ><font color=red>*****************单选框******************</font></p></br><input type="radio" name="1"/>苹果<p><input type="radio" name="1" checked/>香蕉<p>2******隐藏一个表单元素****用处是可提交数据,同时不影响界面**********</br><input type="hidden" name="add" value="a.jpg">这里有一个隐藏的表单元素<p><p ><font*****************图片按钮******************</font></p></br> <input type="image" name="submit" src="a.jpg" width=30 align="top"/>苹果<p> *****************下拉列表******************</br><select name="like"><option valu= select>--请选择--</option><option valu=网游select>网游</option><option valu=足球select>足球</option><option valu=游泳select>游泳</option></select></br>*******文本区**<!--cols表示行,rows表示列-->*******</br><textarea name="comment" rows="4" cols="25">请输入文本</textarea></select></br>************请选择要上传的文件*************</br><input type="file" name="myfile">请选择文件</br>************按钮*************</br><input type="button" value="点击一下吧"/></input></form></body></html>韩顺平html第二讲<html><head><title>第一个网页</title></head><body><!-1-><font color=red>hello world</font><!--使用<font color=red></font>来调整字体颜色--></br><!-2-><font size=7 color=blue>hello world1</font><!--使用<font size=7></font>来调整字体大小,但是size里面的取值是1—7--></br><!-3-><font style="font-size:150px" color=yellow>hello world2</font><!--使用CSS中<font style="font-size:40px"></font>将字体调整更大--></br><!-4-><p><font color=cyan>为字体更换颜色4</font></p><b><font color="red">hhhhh</font></b><!-5-></body></html>韩顺平html第三讲Html的超链接:例子:<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><!--*****************html超链接案例***************--><!--*****************html超链接默认格式***************--><a href="">超链接</a> </br> <!--超链接基本格式--><!--**target常见的两个属性-blank(表示在新页面打开文件).-self(表示替换当前页面)**--><a href=""target= "-blank">在新窗口打开</a><!--超链接在新窗口下打开文件--></br><a href=""target= "-self">在本页面打开</a> <!--超链接在本页面打开文件--></br><ahref="mailto:**************************">给自己写信</a></body></html>Html图片元素(标记):<img src ="图片路径" width="宽度" height=”高度” ></img>案例:(网页上显示图片)<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body><!--*****************图片元素***************--><img src ="a.jpg" width="100" > <!--***********插入图片************--><a href=""><img src ="a.jpg" width="100" ></a> <!--***********图片链接************--> <img src ="/photo/OqCsSUr6ytmOilpU0_1VaA==/4023121842125901437.jpg" width="400" ><img src ="a.jpg" width="100" border="10" > </img> <!--*******border表示为插入的图片加上边框********--></body></html>Table表格:<!--<table border=”边框宽度“cellspacing”两个列行间的距离大小”cellpadding”各行列间的内容被填充" align="表格的位置" bgcolor="设置表格背景颜色"></table <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***-->案例:<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body>******************表格,为表格添加背景****************</br><!--<table border=”边框宽度”cellspacing”空隙大小”cellpadding”填充大小" align="表格的位置" bgcolor="设置表格背景颜色"></table>--><table border="15" height="1" cellpadding="20" cellspacing="0" width="477" align="center" bgcolor="cyan"> <tr align="center"><td >1</td><td>2</td><td>3</td></tr> <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***--></table></body></html>韩顺平html第四讲合并单元格:colspan=跨行列数roespan=跨列行数<head><title> 表格</title>***********菜谱***********<table border=1 bordercolor=red cellspacing=0 align="center" width=500px cellpadding="0" height=180> <tr align=center><td colspan=3>周一菜谱</td>></tr><tr align=center><td rowspan=2>素菜</td>><td>青菜</td>><td>土豆</td></tr><tr align=center><td>豆腐</td>><td>白菜</td></tr><tr align=center><td rowspan=2>荤菜</td>><td>肉丝</td>><td>大虾</td></tr><tr align=center><td>海参<img src="a.jpg" width=70></img></td>><td>鲍鱼</td>></tr></head><body></body></html>注释:<tr align=center></tr>在此处表示字体的对齐方式韩顺平html第五讲无序列表(html常用标记/元素-ui/li)格式: Html列表——无序列表<ul type=”属性值”><li>列表内容</li></ul><ul>的属性设定(常用):例如:<ul tyre=”square”>Type=”squre”设定符号款式,其值有三种,如下,默认为Typr=”disc”Type=”disc”时的列项符号是实心圆点Type=”circle”时的列项符号为空心圆Type=”square”时的列项符号为空心正方形************无序列表代码例子*********<html><body><ul type="circle"><li>1</li><li>1</li><li>1</li></ul></body></html>Html列表——有序列表ol称顺序列表标记<ol type=”属性值” start=”起始值”><li>列表内容</li></ol>的属性设定(常用):例如:<ol type=”i” start=”4”></ol>type=”i”设定数目款式的值有5种:阿拉伯数字,a小写字母,A大写字母,i小写罗马数字,I大写罗马数字************有序列表代码例子*********<html><body><ol type="1"><li>1</li><li>1</li><li>1</li></ol><ol type="1" start=”5”><li>1</li><li>1</li><li>1</li></ol></body></html>Html框架标记(元素)frameset/frame<Frameset frameborder=”边框大小”cols=”按照列的百分比,隔开”>rows=”按照行的百分比><Frame name=”给frame取名” src=”html路径” noresize></frameset>实例:qq.html<html><body bgcolor=blue>歌词</body></html>ee.html<html><body bgcolor=red>费玉清</body></html>All.html<html><frameset cols="20%,*" frameborder=100><frame src="qq.html" noresise name=”song” /><fram e src="ee.html" noresise name=”jun” / ></frameset></html>注释:all.html中不能带body标记综合案例:all.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> New Document </title></head><frameset rows="30%,*" border="0"><frame src="top.html"noresize/><frameset cols="20%,*"><frame src="left.html" border=0 noresize/><!--frame元素中有一个属性,相当于给该frame取名--><frame src="right1.html"name="right"/></frameset></frameset></html>top.html<html><head><title> New Document </title></head><body ><img src="logo1.jpg" ></img></body></html>Left.html<html><head><title> New Document </title></head><body bgcolor=pink><a href="right1.html"target="right">青花瓷1</a></br><a href="right2.html"target="right">青花瓷2</a></br></body></html>Right1.html<html><head><title> New Document </title></head><body bgcolor=blue><p>right1.html</p></body></html>Right2.html<html><head><title> New Document </title></head><body bgcolor=yellow><p>right2.html</p></body></html>韩顺平html第六讲html表单form:介绍:html的表单元素,主要用于让客户输入数据,并提交给服务器语法格式:<form action=”url” method=“提交方法(get,post)默认是get方法”> 各种元素(输入框,下拉列表,文本域,密码框)<input type=submit><input type=reset></form>代码:提交界面.html<html><head><title> 登陆界面</title></head><body><h1>登陆界面</h1><form action="ok.html" method="get" align=center>用户名:<input type="text" name="username"/></br>密 码:<input type="password" name="pwd"/></br><input type="submit" value="登录"/><input type="reset" value="重新填写"/></form></body></html>Ok.html<html><head></head><body>ok</body></html>表单中提供给用户的输入形式有:<input type=* name=**>*=text文本框, password密码框, checkbox复选框, radio单选框, image图片按钮, hidden , submit提交按钮, reset重置按钮name是你给表单元素取的名子**=Symbolic Name for CGI scriptAction:指定把请求交给那个界面其他:<html><head><title> New Document </title></head><body>1****************复选框*******************</br><form action="" method="post" ><input type="checkbox" name="1"/>苹果<p><input type="checkbox" name="1"/>香蕉<p><p ><font color=red>*****************单选框******************</font></p></br><input type="radio" name="1"/>苹果<p><input type="radio" name="1" checked/>香蕉<p>2******隐藏一个表单元素****用处是可提交数据,同时不影响界面**********</br><input type="hidden" name="add" value="a.jpg">这里有一个隐藏的表单元素<p><p ><font*****************图片按钮******************</font></p></br> <input type="image" name="submit" src="a.jpg" width=30 align="top"/>苹果<p> *****************下拉列表******************</br><select name="like"><option valu= select>--请选择--</option><option valu=网游select>网游</option><option valu=足球select>足球</option><option valu=游泳select>游泳</option></select></br>*******文本区**<!--cols表示行,rows表示列-->*******</br><textarea name="comment" rows="4" cols="25">请输入文本</textarea></select></br>************请选择要上传的文件*************</br><input type="file" name="myfile">请选择文件</br>************按钮*************</br><input type="button" value="点击一下吧"/></input></form></body></html>DIV+CSS部分笔记当属性设置float(浮动)时,其所在的物理位置已经脱离文档流了,但是大多时候我们希望文档流能识别float(浮动),或者是希望float(浮动)后面的元素不被float(浮动)所影响,这个时候我们就需要用clear:both;来清除。
HTML基础教程ppt课件

基本组成部分—— HTML元素属性
HTML元素可以有自己的相关属性,每一个 属性还可以由我们网页编制者赋一定的值。 元素属性出现在元素的< >内,并且和元素 名之间有一个空格分隔;属性值用“”引 起来。
第二张网页(02.htm)
<html> <head> <title>my first page</title> </head> <body> <p align="center">This is my first homepage!</p> </body> </html>
HTML对颜色的控制
HTML对颜色的控制也有自己的语法。 HTML使用16进制的RGB颜色值对颜色进 行控制。 16 进制的数码有: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f.
常见颜色的代码
颜色
黑色 银色 红色 蓝色 白色 黄色 绿色 海蓝色
颜色名和RGB值
Black=”#000000” Silver=”#c0c0c0” Red=”#ff0000” Blue=”#0000ff” White=”#ffffff” Yellow=”ffff00” Green=”#00ff00” Aqua=”#00ffff”
HTML基本结构的 有关元素和元素属性
HEAD元素——1 <head>元素出现在文档的开头部分。 <head>与</head>之间的内容不会在浏览 器的文档窗口显示,但是其间的元素有特 殊重要的意义。 <title>
<title>元素定义HTML文档的标题。<title>与 </title>之间的内容将显示在浏览器窗口的标题 栏。
网页图像及其属性

网页中的图像及其属性导入语:网页中有图像才显得生动,并且图像还具有直观、生动的特点。
图像还可以跨越语言的差异,但图像的增加会使网页的下载时间大大增加,所以设计网页要考虑图像的数量和大小。
网页中的图片格式有:GIF格式:一般用于标题或卡通,可以有效利用透明像素。
JPEG/JPG格式:全彩的影像压缩格式,可以选择不同的压缩比率。
PNG格式:Fireworks固有的格式,图片的透明度可以自由更改。
图像也和文本一样有自己的属性,如名称、对齐、边框等。
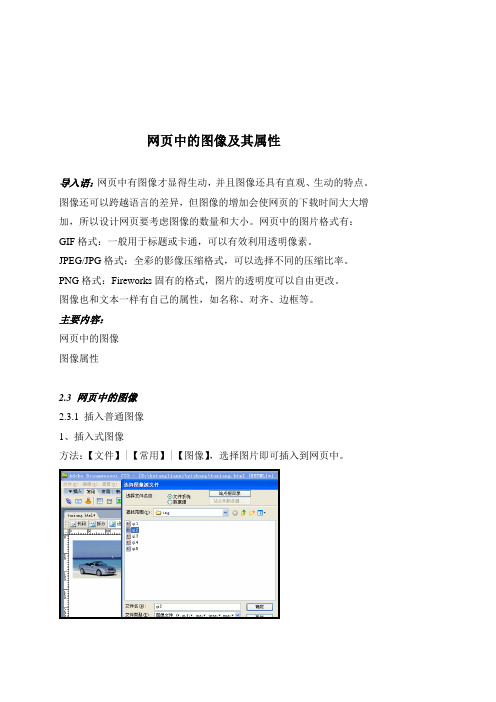
主要内容:网页中的图像图像属性2.3 网页中的图像2.3.1 插入普通图像1、插入式图像方法:【文件】|【常用】|【图像】,选择图片即可插入到网页中。
2、占位图像占位图像是在有了整体构图,但图像还没有准备好时使用,发布之前要用图像代替。
方法:【文件】|【常用】|【图像占位符】,会弹出以下对话框,以输入名称、大小、颜色和替换文本。
替换文本是用来简要说明图片的文字。
用图像替换占位符时应该确保图像与占位符同样大小。
2.3.2 插入背景图像该方式显示的图像不影响文本的输入及其他元素的创建。
方法:【属性】|【页面属性】|【背景图像】背景图像会覆盖背景颜色,但如果背景图像为透明,则显示背景颜色。
2.3.3 插入鼠标经过图像方法:【插入】|【常用】|【鼠标经过图像】,设置图像名称、原始图像、鼠标经过图像、替换文本及链接(链接可以不设置)。
2.3.4 插入导航条导航条的作用,显示网站主要栏目,并实现栏目的跳转。
方法:【插入】|【常用】|【导航条】,设置如图参数。
导航元件:添加的项目。
项目名称:可为栏目名称,也可以是默认名称。
状态图像:最初的图像。
鼠标经过图像:鼠标指针在上停留或滑过的图像。
按下图像:鼠标单击时的图像。
替换文本:鼠标停留时显示的简要说明。
按下时,前往的URL:链接文件的路径。
预载图像:下载网页时下载图片,否则会有延时。
插入:插入方式为垂直插入还是水平插入。
使用表格:用表格方式插入导航条项目。
第三讲 网站的设置和应用

【网站全局设置】
• 将文章中的HTML实体转换为真实字符?如 “⁢”转换为“<”等等 • 安全级别:: 此选项可以选择允许用户登录后 停留在网站内的时间: 有高(每次访问必须登 录)、中(一次登录可维持数日)、低(登录 一次即可一直访问下去)三个级别。 • 如果安全级别设置为中,用户可以在多少天内 自动登录: 选择自动维持登录状态的天数。
【网站全局设置】
• 在文章中允许使用的HTML标记: 启用 <img>, <span>, <marquee> <script> <embed> <object> 或者 <iframe> 标记 可以使不怀好意的用户通过他们的个人 信息攻击其他用户。因此建议将这些标 签选择为“不允许使用”,除非已经非 常确信启用它们后不会影响到网站的安 全。
【发表文章】
• 与发表文章相关的功能和参数简单叙述 如下:
– 新提交文章:点击此处可以接受/拒绝/编 辑那些网站用户所提交的文档。 – 标题:此处键入文章的标题,注意简洁扼 要。 – 主题(Topic):选择文章的主题,如无特 别的选择,则采用默认主题。
【发表文章】
• 分类(Category):选择文章的分类,默认为 文章(article),可以增加、删除、修改新的 分类 • 在首页发布? 如果所提交的不是一篇文章,可 以选择是否将内容发表在主页上。 • 允许评论? 如果不希望他人评论,可以选 “否”。默认选项是允许评论。
【消息管理】
【主题管理】
• 主题(Topics)是基于PostNuke的网站的一 个基本功能。Topics的使用有助于网站上所发 表文章的主题分类。这个功能与【发表文章】 功能有关联性。
HTML中常见的布局方式与应用场景

HTML中常见的布局方式与应用场景一、基本布局方式1. 流动布局(Flow Layout)流动布局是HTML页面最常用的布局方式,它根据元素在HTML文档中的出现顺序,依次从左到右,从上到下进行排列。
这种布局方式适用于简单的网页结构,不需要过多的布局调整。
应用场景:简单的网页结构,内容比较直观,不需要复杂的布局调整。
2. 表格布局(Table Layout)表格布局通过使用`<table>`、`<tr>`和`<td>`等元素来创建网页布局。
通过灵活运用表格的行(`<tr>`)和列(`<td>`),可以实现复杂的布局,并且相对容易实现。
应用场景:需要实现复杂的布局,如数据报告展示、表单输入等。
3. 浮动布局(Float Layout)浮动布局通过使用CSS的`float`属性,将元素浮动到页面的左侧或右侧,从而实现在一个容器中多个元素的横向排列。
浮动布局常与清除浮动(clear float)相结合使用,以防止布局塌陷。
应用场景:制作导航栏、图片排列、多列文本布局等。
二、高级布局方式1. 弹性盒子布局(Flexbox Layout)弹性盒子布局是一种响应式设计的布局方式,通过使用`display: flex;`来创建弹性盒子容器,并通过设置弹性盒项的属性来控制元素的布局方式、排序和对齐方式。
弹性盒子布局主要用于解决在不同屏幕尺寸下的布局需求。
应用场景:响应式网页设计、移动设备布局等。
2. 网格布局(Grid Layout)网格布局是一种相对复杂的布局方式,通过将页面划分为网格区域,从而实现对元素位置和大小的精确控制。
网格布局适用于复杂的多栏布局,并提供了丰富的网格线和单元格控制选项。
应用场景:电商网站的产品展示页面、新闻网站的多栏布局等。
3. 多列布局(Multiple Columns Layout)多列布局通过使用CSS的`column-count`和`column-width`属性,将文本或元素分为多列展示,从而实现更加美观的呈现效果。
HTML学习资料 picture

HTML <picture> 标签定义和用法:<picture>标签使Web 开发人员在指定图像资源方面更具灵活性。
<picture>元素的最常见用途是在响应式设计中用于艺术指导。
可以设计多个图像来更好地填充浏览器视口,而不是根据视口宽度缩放一个图像。
<picture>元素包含两个标签:一个或多个<source>标签和一个<img>标签。
浏览器将查找媒体查询与当前视口宽度匹配的第一个<source> 元素,然后显示正确的图像(在srcset 属性中指定)。
<img> 元素是<picture> 元素的最后一个子元素,如果没有source 标签匹配,则作为后备选项。
实例如何使用<picture> 标签:<picture><source media="(min-width:650px)" srcset="/i/photo/flower-4.jpg"><source media="(min-width:465px)" srcset="/i/photo/tulip.jpg"><img src="/i/photo/flower.gif" alt="Flowers" style="width:auto;"></picture>* <picture> 元素的作用类似于<video> 和<audio>。
您设置好不同的来源,然后符合首选项的第一个source 就是是所使用的来源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<img>标记的常见属性
<img>是一个行内元素,插入<img>元素不会 导致任何换行。常见属性如下:
img的属性 src alt title align width、height 含义 图片文件的url地址(img标记的必备属 性) 当图片无法显示时显示的替换文字 鼠标停留在图片上时显示的说明文字
给图片添加链接
<a href=“链接地址” ><img src=“图片文件地 址” /></a> 图片加上链接标签后,其默认有1像素的蓝色 边框(类似文字链接的蓝色下画线)。 可通过图片标签<img>的border属性对其边框 粗细进行修改。 如果不需要链接图片 有边框,可设置border 属性为0。
给图片添加替代文字
通过<img />标签的alt属性设置,src属性的路 径找不到相应的图片文件或不能下载图片文 件时,在显示一个叉的同时,显示由alt属性 设置的替代文字。 <img src=“图片路径” alt=“替代文字” />
图文混合排版
<img>标记的对齐方式仍然通过align属性实现, 但其取值多达9种:bottom(底部)、middle(居 中)、texttop(文本上方)、baseline(底部)、 absmiddle(绝对居中)、absbottom(绝对底部)、 left(左对齐)、right(右对齐),其中要实现图片 和文本混排可使用“左对齐”或“右对齐”, 要实现文本和图片顶部对齐可使用“文本上 方”。 <img src="images/info.gif" width="158" height="41" align="left"/>,但通常是将图片放 在表格里,通过表格定位来实现文本和图像 的混排。
制作滚动图片
制作图片的滚动效果和文字滚动方法一样, 格式如下: <marquee><img src=“” /></marquee> 给图片添加停止与滚动的鼠标操作动作: <marquee onMouseOver=“this.stop()” onMouseOut=“this.start()” ><img src=“” /></marquee> 可增加<center></center>标签将图片居中显示: <center><img …/></center>,但center标签不 是很规范,一般不推荐使用
JPEG 格式
JPEG是与平台无关的格式,支持最高级别的压缩。 不过,这种压缩是有损耗的,即压缩比越大,文件 越小,图片质量越差。大多数数码相机默认的照片 存储格式就是JPEG。在肉眼无法明显分辨质量的前 提下,JPEG文件大小可以远远小于BMP,广泛应用
网页中支持的图像文件格式
GIF 格式
GIF图片以8~256色存储图片数据。无损压缩; 8 位 色深(256色);支持透明;支持动画。GIF的特点 是颜色数量少,很多情况下图片文件大小可以远远 小于JPEG,而且支持透明度,支持动画,所以GIF 格式非常适合网上传输。GIF透明度不是alpha通道 透明度,所以不支持半透明效果。
PNG 格式 可以任何颜色深度存储图片,也是与平台无 关的格式。无损压缩;具有 8 位、24 位和 32 位三
种色深;支持透明和半透明。IE浏览器对PNG支持 不是很好,所以目前网页制作中很少使用。
选择合适的图片格式
制作网页时,图片格式一般在JPEG和GIF中 选择。 JPEG是损压缩,以24位颜色存储,颜色比 GIF更为丰富。一般适用于对颜色丰富程度要 求高的图片,如照片。 GIF最多只能存储256种颜色,在颜色数量少 的图片中能保持更小的文件大小,并且支持 透明度及动画。一般适用于颜色少的图片, 如企业标志、小图标和网页动画广告。
内容提要
认识网页中的图片格式
在网页中插入图片 图文混合排版
给图片添加链接
制作滚动图片
认识网页中的图片格式
网页中支持的图像文件格式 选择合适的图片格式
网页中支持的图像文件格式
BMP 格式
这是微软公司自身图形文件的点位图格式,比如读 者采用Windows自带的画图程序绘画,默认的生成 的就是BMP格式的图片。
图片的对齐方式,默认为基线对齐,即 图片的下边缘和文字的下边缘对齐
图片在网页中的宽和高
设置图片的高度和宽度
通过<img />标签的width属性和height属性可 以设置图片在网页中显示的宽度和高度。 <img src=“图片路径” width=“指定宽度” height=“指定高度” /> 但一般不要使用width与height属性来显示缩 略图,因为这时还是必须下载大图,会加重 页面因下载大图的负担。
选择合ቤተ መጻሕፍቲ ባይዱ的图片格式
GIF 与 JPG 的比较
选择合适的图片格式
GIF 与 PNG 的比较
在网页中插入图片
在网页中插入图像的两种方法
在单元格中插入图片的方法
设置图片的高度和宽度width/height 设置图片的边框border 给图片添加提示文字title
给图片添加替代文字alt
给图片添加链接--图像映射的结构及应用
属性coords属性用于定义矩形、图形或多边形区域 的坐标 1)如果热区为矩形区域,则coords包含4个参数,分 别为left, right, top和bottom.也可将这4个参数看成矩 形左上角和右下角顶点的坐标 2)如果热区为圆形区域,则coords包含3个参数,分 别为center-x, center-y和radius,即圆心坐标和半径 3)如果热区形状为多边形区域,则coords需要按顺序 取多边形各个顶点(x、y)坐标,因此形式为 “x1,y1,x2,y2,……”,浏览器会按照定义顶点的顺序 将它们连接起来,形成多边形热区。 热区的设置可通过DW可视方法来进行。
在网页中插入图片的两种方法
说明:网页中插入图像有两种方法, 一是插入一个<img>元素,二是将图 像作为背景嵌入到网页中 图像标记 <img src=“图像url路径” /> 将图像文件嵌入到网页文档中的当前 位置 如果图像是通过<img>元素插入,则 可以在浏览器上通过按住鼠标左键拖 动选中图片,或者将它拖动到地址栏 里,如果作为背景嵌入,则无法选中 图片
在单元格中插入图像的方法
对于表格布局的网页,所有的元素都是放 置在单元格中的,图像也不例外,要在单 元格中插入图像,且单元格的边框和图像 之间没有间隙。那么必须将该单元格的宽 和高设置为图片的宽和高,且表格中其它 单元格的大小也必须固定,然后确保<td>与 </td>之间只有<img>标记,没有空格和换行 符,否则单元格会被空格撑开。如: <td width="768" height="132"><img src="images/info.gif" /></td> <!-- </td>不能 换行-->
第三讲 HTML网页设计详解(2) ——网页中的图片
主讲人:易桂生
2013年7月21日星期日
上节主要内容回顾
网页中使用段落标记<p></p>,换行标 记<br /> 设置文字对齐方式—align属性的使用 文字多样化修饰--<font>标记 制作滚动文字标记--<marquee> 用于组织数据的列表:有序列表、无序 列表、自定义列表 超级链接与导航:修改链接的窗口打开 方式;锚点的设置;电子邮件、FTP和 Telnet的链接
小结
特别适合网络传播的图片格式有GIF和JPEG 在网页中使用<img />单标签来插入图片文件, 可通过设置的属性有src, width, heigth, border 等 在图片上设置热区(超链接区域)的方法是在 <img/>标签中增加usemap属性,同时设置 <map>…</map>,<area />标签 将图片放置于<marquee>标签内,可设置滚动 的图片效果。
设置图片的边框
通过<img />标签的border属性设置,border属 性的值为边框的粗细,单位默认为像素。 <img src=“图片路径” border=“边框粗细数值” />
给图片添加提示文字
通过<img />标签的title属性设置,当鼠标指 向图片时显示提示文字的内容。 <img src=“图片路径” title=“提示文字” />
给图片添加链接--图像映射的结构及应用
在HTML中嵌入图像映射的一般语法结构:
<img src=“ 图 像 文 件 " width="778" height="110" border="0" usemap="#Map"> <map name="Map"> <area shape=“circle” coords=“圆心及半径" href=“#" target="_blank"> <area shape="rect" coords="顶点坐标" href=“#"> <area shape=“poly” coords=“顶点坐标" href="#"> </map>
