img格式的含义
img镜像文件的原理

im g镜像文件的原理1.概述在计算机科学领域,i m g镜像文件是一种特殊的文件格式,它包含了完整的文件系统和数据,并可以在计算机系统中被直接使用。
本文将深入探讨im g镜像文件的原理以及其在实际应用中的作用。
2.i m g镜像文件的定义i m g镜像文件是一个字节级别的拷贝,它以二进制形式保存了一个存储设备(如硬盘、U盘、光盘等)的完整内容,包括文件系统、分区信息、文件以及目录结构等。
与普通的文件备份不同,i mg镜像文件不仅复制了文件本身,还复制了整个文件系统的结构和属性。
因此,i mg镜像文件可以被视为一个被“冻结”的存储设备快照。
3.i m g镜像文件的生成方式3.1通过专用软件生成生成im g镜像文件的一种常见方式是使用专用软件。
这些软件可以通过读取源存储设备的每个字节,将其完整地拷贝到目标文件中。
通过这种方式生成的i mg镜像文件可以被直接加载到虚拟机、模拟器或其他支持i m g文件格式的设备上。
3.2制作自定义i mg镜像文件除了使用专用软件生成i mg镜像文件外,还可以手动创建自定义的i m g镜像文件。
这种方式需要了解im g文件格式的结构和规范,并使用编程语言或命令行工具按照规范逐步构建i mg镜像文件。
这种方法对于定制化需求较高的场景非常有用。
4.i m g镜像文件的应用场景4.1虚拟机和容器i m g镜像文件在虚拟化和容器化技术中扮演着重要的角色。
通过在虚拟机或容器中加载im g镜像文件,可以在不同的计算机上完全复制原始系统的环境和数据,实现系统的快速部署和迁移。
同时,i mg镜像文件也提供了隔离和封装的能力,确保应用程序在不同环境中的可靠运行。
4.2系统备份和恢复i m g镜像文件也被广泛应用于系统备份和恢复。
通过创建一个i mg镜像文件,可以对整个系统进行完整的备份,包括操作系统、应用程序和配置文件。
在系统崩溃或数据丢失时,可以使用im g镜像文件进行快速恢复,减少系统维护和恢复所需的时间和工作量。
img图片标签及图片格式?

如果同时设置宽和高,可能图片会变形,图片放大后一定会失真(模糊)
title:可以自己定义文字,何时显示:
1、鼠标悬浮时,会有一个提示文字
2、图片挂掉了,会有一个提示文字
可以设置图?的宽度设置图?的宽度时会等?缩放?度也会跟着变化
img图片标签及图片格式?
img图片标签及图片格式?格式:jpg(普通、有损压缩啦)、png(高清图)、gif(动图、非常模糊)...
图片标签:<img>
HTML属性:
src:引图像的路径(1、绝对路径 2、相对路径)
width:可以设置图片的宽度- 设置图片的宽度时会等比缩放,高度也会跟着变化
IMG文件的制作方法

IMG文件的制作方法IMG格式是一种常见的图像文件格式,被广泛应用于电子图像的存储和传输。
在本文中,我们将详细介绍IMG文件的制作方法,并探讨其背后的工作原理。
1.基本概念2.图像采集3.图像处理一般情况下,采集到的图像需要进行一定的处理才能达到最终的效果。
这些处理包括调整亮度、对比度、色彩平衡、去除噪点等。
图像处理软件(如Adobe Photoshop)提供了丰富的工具和功能,可以满足不同的需求。
4.图像编码图像编码是将图像数据转换为二进制格式的过程。
根据图像的类型和要求,我们可以选择不同的编码算法。
常见的编码算法包括无损压缩(如BMP格式)、有损压缩(如JPEG格式)和无压缩(如RAW格式)等。
对于无损压缩算法,它可以保留完整的图像信息,但通常文件大小较大。
有损压缩算法能够显著减小文件大小,但会引入一定程度的图像质量损失。
无压缩算法则会完整地保存原始的图像数据,但文件大小远远超过其他格式。
5.文件保存在选择好编码算法后,我们需要将图像数据保存为IMG文件。
文件保存的过程主要包括文件格式的选择、图像数据的写入和文件的存储。
在选择文件格式时,我们需要考虑到使用IMG文件的目的和需求。
常见的IMG格式包括JPEG、PNG、TIFF等。
每种格式都有其独特的特点和适用场景。
6.图像解码解码过程的实现依赖于相应的解码算法和图像处理库。
常见的图像处理库包括OpenCV(开源计算机视觉库)、PIL(Python Imaging Library)等,它们提供了丰富的图像处理功能和解码算法。
8.文件压缩与传输在将IMG文件传输或存储到外部介质(如互联网、存储设备)之前,可以对文件进行压缩。
文件压缩可以减小文件大小,并提高传输效率。
常见的文件压缩算法包括ZIP、RAR等。
这些压缩算法可以将一个或多个文件打包为一个压缩文件,节省存储空间,并提供更高的文件管理和传输性能。
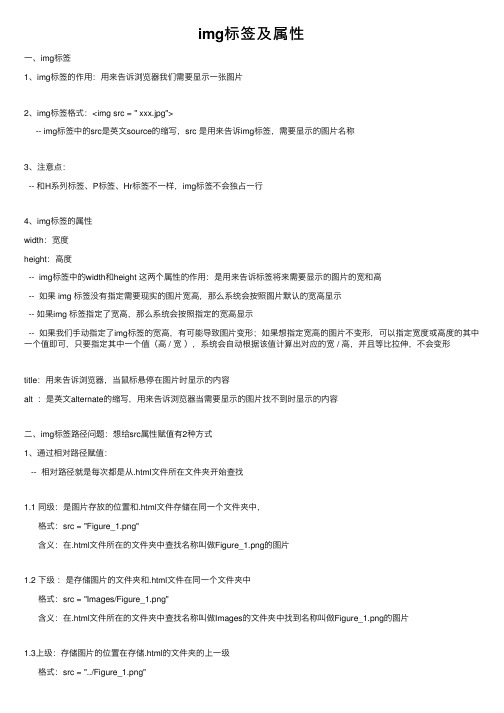
img标签及属性

img标签及属性⼀、img标签1、img标签的作⽤:⽤来告诉浏览器我们需要显⽰⼀张图⽚2、img标签格式:<img src = " xxx.jpg">-- img标签中的src是英⽂source的缩写,src 是⽤来告诉img标签,需要显⽰的图⽚名称3、注意点:-- 和H系列标签、P标签、Hr标签不⼀样,img标签不会独占⼀⾏4、img标签的属性width:宽度height:⾼度-- img标签中的width和height 这两个属性的作⽤:是⽤来告诉标签将来需要显⽰的图⽚的宽和⾼-- 如果 img 标签没有指定需要现实的图⽚宽⾼,那么系统会按照图⽚默认的宽⾼显⽰-- 如果img 标签指定了宽⾼,那么系统会按照指定的宽⾼显⽰-- 如果我们⼿动指定了img标签的宽⾼,有可能导致图⽚变形;如果想指定宽⾼的图⽚不变形,可以指定宽度或⾼度的其中⼀个值即可,只要指定其中⼀个值(⾼ / 宽),系统会⾃动根据该值计算出对应的宽 / ⾼,并且等⽐拉伸,不会变形title:⽤来告诉浏览器,当⿏标悬停在图⽚时显⽰的内容alt :是英⽂alternate的缩写,⽤来告诉浏览器当需要显⽰的图⽚找不到时显⽰的内容⼆、img标签路径问题:想给src属性赋值有2种⽅式1、通过相对路径赋值:-- 相对路径就是每次都是从.html⽂件所在⽂件夹开始查找1.1 同级:是图⽚存放的位置和.html⽂件存储在同⼀个⽂件夹中,格式:src = "Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找名称叫做Figure_1.png的图⽚1.2 下级:是存储图⽚的⽂件夹和.html⽂件在同⼀个⽂件夹中格式:src = "Images/Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找名称叫做Images的⽂件夹中找到名称叫做Figure_1.png的图⽚1.3上级:存储图⽚的位置在存储.html的⽂件夹的上⼀级格式:src = "../Figure_1.png"含义:在.html⽂件所在的⽂件夹中查找这个⽂件夹的上⼀级⽂件夹,然后再在这个上⼀级⽂件夹中找到名称叫做Figure_1.png的图⽚2、通过绝对路径赋值-- 绝对路径就是每次都从指定的盘符开始查找三、br标签1、作⽤:⽤来换⾏2、格式:<br>3、注意点:-- 多个br标签可以连续使⽤,使⽤了多少个br标签就会换多少⾏-- 由于html的作⽤是⽤来给⽂本添加语义,⽽br标签的语义是不另外起⼀个段落换⾏,在企业开发中,⼀般情况下,需要换⾏都是因为需要另外起⼀个段落,所以企业开发中很少⽤br标签代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百度⼀下,你就知道了</title></head><body><!--只设置了img标签的src属性,其他默认--><img src="Figure_1.png"><br><p>设置了img标签的src、width、height属性,但宽⾼不是等⽐拉伸</p><p><img src="Figure_1.png" width="300" height="478"></p><P>设置了img标签的src、width</P><P><img src="Figure_1.png" width="100"></P><P>设置了img标签的src、height属性</P><P><img src="Figure_1.png" height="178"></P><P>设置了img标签的src、height属性</P><P><img src="Figure_1.png" height="178" title="这是随便找的图⽚"></P><P><img src="Figure_12.png" width="100" alt="你找的图⽚去到外太空了"></P></body></html>。
img格式的含义通俗易懂的介绍

img格式的含义通俗易懂的介绍
img格式是镜像的⼀种。
可以通过制作数据光盘或者使⽤虚拟光驱(如 WinMount)安装IMG数据⽂件。
img格式是制定css样式表的⼀种样式,对HTM中的图⽚属性进⾏修饰。
img格式是图⽚格式的⼀种,某些旧系统、游戏中照⽚是⽤IMG格式存储的,⽽且是多张照⽚在⼀起,Ventura Publisher是专门处理img图像⽂件的,常见的图⽚处理软件Acdsee和Photoshop也能查看⼤部分该格式的图⽚。
img也是常见UBB代码的⼀种,主要⽤于在主题⾥链接显⽰图⽚,此代码使⽤⽅式有三种:
(1)直接链接显⽰图⽚:[img](图⽚链接)[/ img]
(2)指定宽度链接显⽰图⽚:[img=宽度,⾼度](图⽚链接)[/ img]
(3)⽣成图⽚链接:[img=链接地址](图⽚链接)[/ img](这个⽐较少见,⽀持的地⽅也不多。
)
img是著名遥感图像处理软件ERDAS IMAGINE⾃带的图像格式,这使得img成为遥感图像的常见格式之⼀。
img⽂件可存储栅格、⽮量、DEM等多种数据,⽀持⽤户⾃定义数据,是⼀种开放式的数据格式。
如何打开IMG文件IMG文件是什么

如何打开IMG文件IMG文件是什么IMG文件是以.img为后缀的文件格式,通常被用于磁盘映像文件。
磁盘映像文件是将整个磁盘或磁盘分区中的所有数据完整地复制到一个文件中的过程。
这种文件格式常见于计算机的备份和恢复、虚拟机镜像、光盘镜像等情景中。
为了打开IMG文件,你可以尝试以下几种方法:1. 使用虚拟光驱软件:虚拟光驱软件可以将IMG文件当作一个虚拟的光盘加载到计算机上,让计算机将其视为一个独立的驱动器。
常用的虚拟光驱软件有Daemon Tools、Alcohol 120%和PowerISO等。
你只需安装其中一个软件并将IMG文件加载到虚拟光驱中,就可以访问其中的文件和内容了。
2. 使用磁盘映像软件:磁盘映像软件可以读取IMG文件中的内容并将其还原到实际的磁盘或分区上。
常见的磁盘映像软件包括WinImage、UltraISO、Clonezilla等。
你可以用其中一个软件打开IMG文件,然后提取所需的文件或直接还原到一个磁盘。
3. 将IMG文件写入物理设备:你可以使用专门的软件将IMG文件写入到物理设备上,比如硬盘、U盘或光盘等。
这样,你可以直接从物理设备上启动和访问IMG文件中的内容。
常用的写入软件有Rufus、Win32 Disk Imager等。
请注意,在写入IMG文件之前,务必备份好设备上的数据,因为写入IMG文件会将设备上的所有数据覆盖。
4. 使用文件解压缩软件:一些IMG文件可能只是被打包成了相应的压缩格式,你可以尝试使用常见的文件解压缩软件如WinRAR、7-Zip或WinZip等解压缩这些IMG文件。
解压缩后,你可以访问解压得到的文件和内容。
综上所述,打开IMG文件的方法有多种,你可以根据具体情况选择适合的方法。
不过,在进行任何操作之前,请记得备份好重要的数据以防止意外损失。
img是什么意思

img是什么意思img,全称: ImageName。
是图像文件的后缀名。
也就是我们常用的一个文件扩展名。
img 是图片格式的一种类型。
这里所说的图片,指的是我们平时所看到的各种各样的照片,如风景、动画等等。
而 img 文件的另外一层意思则为:图标。
也许你会问了,为什么一张普通的图片后面会跟着一个图片呢?其实,我们使用的软件,在创建图形时候需要的图标,这些图片往往存放在一个图形文件里面,这个图片文件就叫做“图标文件”。
在编程中,一般我们要处理的对象主要有:变量、数组、类和对象等几大部分。
但是,在程序运行前,不论是对哪一种对象进行操作,首先都必须设置一个名字或者图片。
由于 img 文件本身并没有任何内容,我们称它为空白文件,在进行相关操作时,不能使用该文件中的内容,否则会造成对该文件内容无法预期想要的结果。
在编写相应的软件时,这些图片通常都被保存在某个文件夹下。
由于编译器在处理文件时,可以根据文件名来判断文件内容,并将不同的图片存储到不同的文件夹中。
因此,有时我们查找对象时,甚至连文件名都记不清楚。
在对一些特定的文件命令时,经常会提示“文件名中包含有空格”。
对于这种情况,我们应当将该图标文件更改为. png 或. gif 等类型。
在进行相关操作之前,先确认文件已经被改为对应的格式,然后再开始相应的工作即可。
可以说,任何软件都离不开 img 文件,无论你使用的是哪款软件。
而且,随着版本的升级,有时会出现一些新功能,需要使用到相关图片,这时候,图片也就成了必备品。
虽然图片仅仅占用很小的一块地方,却也让一些文件内容变得混乱。
就拿电子表格来举例吧!一个电子表格在打印出来之后,往往表头与单元格显示位置完全颠倒。
这就好比小王把自己反锁在屋里睡觉,老李进去叫他吃饭,发现桌上摆满了菜肴,小王急忙起床去洗漱。
只要是学过电脑的人都知道,在操作一个表格或者其它文档时,系统总是默认将文件图标隐藏掉。
如果这时,你正在编辑的文件与你电脑中安装的软件发生冲突,那么,你再怎么点击文件图标,也无济于事。
IMG格式详解

IMG 格式详解Img to Tif API 下载:基本结构和基本对象IMG ⽂件的存储格式是HFA 树,全称是Hierarchal File Format (层级⽂件结构),貌似是Erdas ⾃⼰搞出来的东西……总体来说,IMG ⽂件是由头⽂件、节点存储结构和⼀系列节点组成,其中每个节点都有⾃⼰的头⽂件和存储的信息。
基本结构图:Header 是整个⽂件的头⽂件,包括两部分内容,⼀个是Ehfa_HeaderTag ,存储在⽂件最开头的地⽅,结构如下:另⼀个是Ehfa_File ,开始位置可从上边的headerPtr ⾥读取,不过⼀般都是跟在Ehfa_HeaderTag 的后边,结构如下:通过这个对象⾥的信息,可以取得根节点和节点存储结构列表的位置。
节点从根节点开始的各个节点存放了图像的内容,⽽各个节点之间的联系是通过Ehfa_Entry 对象来实现的,结构如下:通过next, prev, parent 和child 四个属性可以将节点联系成⼀棵树,⽽节点所存储的数据,可以通过data 属性来找到其位置。
⽽数据的存储结构,需要在节点存储结构列表中去查找。
节点存储结构列表Dictionary 是⽂件的节点存储结构列表,包括每个节点所存储的数据的结构,以及上边所说的头⽂件及节点本⾝的存储结构。
⽐如Ehfa_Entry 对象,在列表中表述为每个存储结构之间⽤逗号隔开,存储结构中的变量也⽤逗号隔开。
在每个变量的表述中,⽐如1:Lnext ,1代表⼀个变量,L 表⽰是Long 型的,next 是变量名。
变量类型有很多种,可以确定的有L 代表Long ,C 代表Char ,T 代表Time ,S 代表Short ,E 代表Enum ,D 代表Double ,还有⼀些我也不确定的,⽐如B 可能是指Bool , pc 可能代表String ,po 和o 可能都代表Object ,表⽰嵌⼊另⼀个存储结构。
因为变量类型有的是⼀个字符有的是两个,并且Enum 和Object 等类型的存储格式和其他类型不太⼀样,如下除此之外还有这种我完全没能理解的存储格式Ehfa_HeaderTag { char [16] label; //对象名,就是EHFA_HEADER_TAG long headerPtr; //对象Ehfa_File 的位置 }Ehfa_File { long version; //版本号,通常是1 long freelist; //不知道是神马 long rootEntryPtr; //根节点的位置 short entryHeaderLength; //每⼀个节点头⽂件的长度 long dictionaryPtr; //节点存储结构列表的位置 }Ehfa_Entry { long next; //下⼀个节点的位置 long prev; //前⼀个节点的位置 long parent; //⽗节点的位置 long child; //第⼀个⼦节点的位置 long data; //数据的存放位置 long datasize; //数据⼤⼩ char [64] name; //节点的名字 char [32] type; //节点数据的存储结构 TIME modTime; //节点的修改时间 }{1:Lnext,1:Lprev,1:Lparent,1:Lchild,1:Ldata,1:ldataSize,64:cname,32:ctype,1:tmodTime,}Ehfa_Entry {1:e2:no compression,RLC compression,compressionType,0:poEdms_VirtualBlockInfo,blockinfo}1:x{0:pcstring,}Emif_String,title由于不⽅便解析,⽽且每个⽂件的存储结构基本相同,因此我把要⽤到的⼀些节点直接写为了JSON 对象,没有直接解析⽂件来⽣成节点存储结构列表。
第5章 网页图片Img

比例变形
右手恢复比例
将文字与图片进行混合排列,它们之间必须具有一定的位置关系,称之为对 齐方式。先看一个未设置对齐方式的实例,具体步骤如下:
未设置对齐
【属性】面板
图片的对顶端对齐
居中对齐
左对齐
右对齐
给图片添加一个边框能起到装饰或突出图片的作用,有时还能调和色彩冲突。 善用边框能为网页的整体效果带来微妙的趣味。为图片添加边框的具体步骤 如下:
网页中的图片具有直观和美化的作用,是网 页设计中必不可少的元素。它既是文字表达 的有力补充,又是网页美化装饰中最具渲染 力的元素。这一章讲解如何在网页中插入图 片,从而使网页丰富多彩更显生动,进而激 发出浏览者的兴趣。
图像文件的格式很多,但一般在网页中使用 的图片格式并不多,主要有GIF、JPG和PNG。 下面进行简单的介绍,以便初学者在网页制 作过程中做出适当的选择。如果需要深入了 解图片格式的相关知识,读者可查阅其他资 料。
通过本章的学习,读者可以掌握如何在 Dreamweaver中插入图片和修改图片的各种属 性,以达到网页制作的要求。本章图片的对 齐和大小的源码是常用的,要记住这些源码 有点难度,只有结合使用和理解才能在制作 过程运用自如。在下一章中将详细讲解超链 接。
未设置边框
添加图片边框
客户端图像映射图是在插入的图像上面定义一个或几个区域,用来链接到其 他的页面上,也称为热图。只有单击定义了热图的区域,才能链接到其他页 面上。现在的热图一般应用在电子地图上,读者可以在实例中慢慢体会热图 的用法。
其实,在Dreamweaver CS3中实现热图是一件 很容易的事。现在介绍如何在网页上创建热 图,具体步骤如下:
【图像标签辅助功能属性】对话框
最终效果
arcgis栅格文件后缀

arcgis栅格文件后缀
ArcGIS栅格文件通常有不同的后缀,这些后缀用于区分不同类型的栅格数据。
以下是一些常见的ArcGIS栅格文件后缀及其含义:
1..tif或.tiff:
-表示GeoTIFF格式的栅格文件,它包含地理空间信息,适用于保存地理参考的栅格数据。
2..img:
-表示ERDAS IMAGINE格式的栅格文件,这是一种广泛用于遥感图像处理的格式。
3..grd:
-表示ESRI栅格格式的栅格文件,是ArcGIS中常见的栅格数据格式。
4..asc:
-表示ASCII栅格格式的栅格文件,它使用文本文件存储栅格数据。
5..adf:
-表示ArcGIS栅格数据集格式,通常是一组相关的栅格数据组织在一起的格式。
6..bil、.bip、.bsq:
-这些是二进制栅格文件的不同存储方式,分别表示按行、按像元和按平面存储。
这只是一些常见的栅格文件后缀,具体的后缀可能会根据数据类型和格式而有所不同。
img文件怎么打开?img文件用什么打开?

img文件怎么打开?img文件用什么打开?
导读:img文件怎么打开?img文件是镜像的一种,大家在网上下载资源的时候,可能就会碰到一些img文件,我们用正常的方式是打不开img文件的。
这里小编推荐一款虚拟光驱软件给大家,叫做“UltraISO”,我们可以使用该款软件来打开img文件,方法详看下文。
img文件介绍:
img格式是镜像的一种。
可以通过制作数据光盘或者使用虚拟光驱(如WinMount)安装IMG数据文件。
img是一种文件压缩格式(archive format),主要是为了创建软盘的镜像文件(disk image),它可以用来压缩整个软盘(通常指软软盘,Floppy Disk或Diskette)或整片光盘的内容,使用“.img”这个扩展名的文件就是利用这种文件格式来创建的。
img文件怎么打开?
1、先安装UltraISO软件,然后使用UltraISO打开img文件,直接将img文件的内容复制到一个文件夹中。
2、然后进入文件夹,运行安装文件的可执行文件。
3、或者将img文件加载到虚拟光驱,在虚拟光驱中打开。
(点击下图中的红框中的按钮,就可以将文件加载到虚拟光驱。
)
关于img文件的打开方式就给大家介绍到这里了,有碰到img文件的伙伴,可以下载安装UltraISO这款虚拟光驱软件来打开,希望该教程可以帮助到大家。
img文件怎么打开?img是什么样的文件

使用方法: 1、进入HDCOPY主界面(注意:要在 纯DOS下使用),然后插入软盘,一般就会开始自动读取, 如果没有,则选择READ并回车(如
果原软盘有坏道,它会尝试重复读取)。完成后,插入新 的软盘,一般会自动写入,如果没有,则选择WRITE。2、 关于释放IMG文件,你可以选择G
etformfile,然后在下面输入IMG文件所在的目录,完成后, 选择插入空白软盘,它会自动地把释放的内容写入,如 果没有,则按WRITE。
君必强 /
img文件怎么打开。有的朋友在下载网卡驱动或视频的时 候是IMG格式,那么这样格式的文件怎么打开呢,看看下 文的介绍。 一、img文件怎么打开
:img是什么样的文件 这是个光盘镜像文件,用WinRAR 可以解压,也可以用虚拟光驱软件加载,比如 DAEMONISO是光盘的镜像文件,可以用
虚拟光驱软件来打开 二、img文件怎么打开 img文件怎么 打开:可以使用HDCOPY或者DAEMON软件来打开。下面 简要说一下HDCOPY的
3、关于压缩为IMG文件,插入需要压缩内容的软盘,一 般会自动读取,如果没有,则选择READ。完成后,选择 puttofile,然后在下面输入你
需要保存的目录和文件名,扩展名IMG不需要加,它会自 动加上。貌似是虚拟软驱镜像 用这个软件保留出处,谢谢支持!
Img图像文件格式解析及读取

Img图像文件格式解析及读取王孝萌;曹广超【摘要】IMG文件格式是一种可存储多种类型数据、应用广泛的图像数据格式.IMG文件采用HFA结构组织数据,HFA是一种树状结构,各种数据(图像教据、统计数据、投影信息、地理数据等)占据“树”的各个节点.本文详细介绍了Img文件格式的结构,Img存储信息的重要特点是分块存储,并且提供了对Img文件读取的方法,此方法读取效率高,可以根据需要分块读取,只读取需要的块信息,大大的提高了读取速度.【期刊名称】《科技风》【年(卷),期】2012(000)024【总页数】2页(P81-82)【关键词】节点;Img;存储列表;数据流;CSharp【作者】王孝萌;曹广超【作者单位】青海师范大学生命与地球科学学院,青海西宁810008;青海师范大学生命与地球科学学院,青海西宁810008【正文语种】中文地理信息系统(GIS)中图像数据处理一直是一项重要的研究课题,图像数据格式的读写是其它工作的基础和前提,目前图像数据的处理和应用格式很多,Img格式是一种组织结构比较好的数据格式,在各种GIS平台的图像处理系统中应用很多。
最近一直在研究图像文件格式的解析,有一些进展,而且Img格式解析及其代码读取的相关文献较少,现就研究结果做一些分析。
本文详细介绍了Img图像文件的格式,并用CSharp语言实现了对Img图像文件的读取。
1 Img文件格式的组织结构1.1 Img文件格式的基本对象Img文件格式是由一系列相互联系的节点构成,每个节点都有自己的头文件,节点之间通过各自的头文件联系在一起,每个节点的头文件里分别记录着下一个节点、上一个节点、第一个子节点以及父节点的存储位置,可以根据这些信息轻松的读取到所有的节点,而且每个节点的头文件里还存储着各个节点数据的存储位置、数据大小、节点的结构类型等信息,可以根据节点的结构类型轻松的读取每一个节点。
每一个节点的结构类型都是不同的,这些结构类型列表存储在文件末尾。
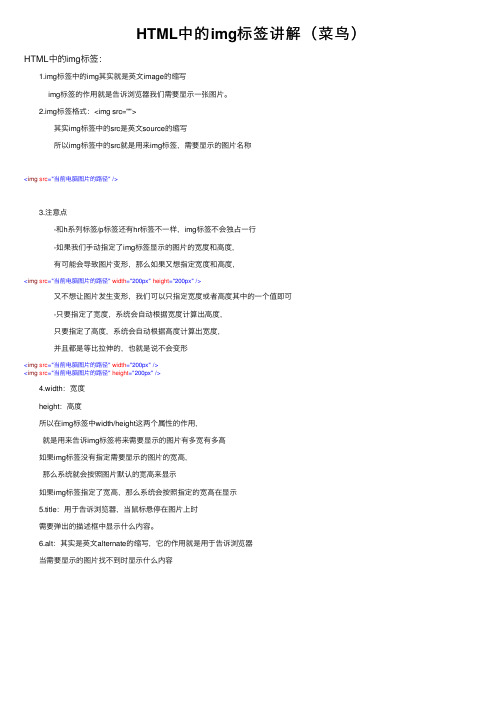
HTML中的img标签讲解(菜鸟)

HTML中的img标签讲解(菜鸟)HTML中的img标签: 1.img标签中的img其实就是英⽂image的缩写 img标签的作⽤就是告诉浏览器我们需要显⽰⼀张图⽚。
2.img标签格式:<img src=""> 其实img标签中的src是英⽂source的缩写 所以img标签中的src就是⽤来img标签,需要显⽰的图⽚名称<img src="当前电脑图⽚的路径" /> 3.注意点 -和h系列标签/p标签还有hr标签不⼀样,img标签不会独占⼀⾏ -如果我们⼿动指定了img标签显⽰的图⽚的宽度和⾼度, 有可能会导致图⽚变形,那么如果⼜想指定宽度和⾼度,<img src="当前电脑图⽚的路径" width="200px" height="200px" /> ⼜不想让图⽚发⽣变形,我们可以只指定宽度或者⾼度其中的⼀个值即可 -只要指定了宽度,系统会⾃动根据宽度计算出⾼度, 只要指定了⾼度,系统会⾃动根据⾼度计算出宽度, 并且都是等⽐拉伸的,也就是说不会变形<img src="当前电脑图⽚的路径" width="200px"/><img src="当前电脑图⽚的路径" height="200px"/> 4.width:宽度 height:⾼度 所以在img标签中width/height这两个属性的作⽤, 就是⽤来告诉img标签将来需要显⽰的图⽚有多宽有多⾼ 如果img标签没有指定需要显⽰的图⽚的宽⾼, 那么系统就会按照图⽚默认的宽⾼来显⽰ 如果img标签指定了宽⾼,那么系统会按照指定的宽⾼在显⽰ 5.title:⽤于告诉浏览器,当⿏标悬停在图⽚上时 需要弹出的描述框中显⽰什么内容。
img标签用法

img标签用法img标签是HTML中常用的标签之一,用于插入图像到网页中。
它有多种用法和属性,下面将详细介绍img标签的用法。
首先,img标签是一个自闭合标签,不需要闭合标签。
可以通过src属性来指定图像的路径,如:<img src="image.jpg" alt="图像描述">其中,src属性指定了图像的路径,可以是一个本地文件的路径或者是一个远程文件的URL。
alt属性是图像的替代文本,当图像无法加载时,会显示该文本。
其次,img标签可以添加其他属性来扩展其功能。
一些常用的属性包括:- width:指定图像的宽度,可以使用像素值或百分比。
- height:指定图像的高度,同样可以使用像素值或百分比。
- title:为图像添加标题,当鼠标悬停在图像上时显示。
- align:用于指定图像在文本中的对齐方式,可选值有left、right、middle等等。
除了以上属性,还可以通过CSS样式来进一步控制图像的表现形式,如调整边框、阴影、圆角等效果。
img标签也支持响应式设计,可以使用srcset属性来提供多个图像源,浏览器会根据设备的屏幕分辨率选择最合适的图像进行加载,例如:<img src="image.jpg" alt="图像描述"srcset="image.jpg1x,**************">最后,要注意图像的优化和性能问题。
为了提高页面加载速度,应尽量减小图像的文件大小,可使用图片压缩工具对图像进行优化,并且适当调整图像尺寸和质量。
总结来说,img标签是一个用于插入图像到网页中的HTML标签,通过src属性指定图像的路径,还可以添加其他属性和样式来扩展其功能和表现形式。
在使用img标签时,需要注意图像的优化和性能问题,以提高页面加载速度。
html img url中文解析乱码

一、介绍HTML、IMG和URL的作用与特点1. HTML(超文本标记语言)是一种用于创建网页的标记语言,它能够把文本、图像、音频、视瓶等内容结合在一起,形成一个完整的网页。
2. IMG(图像)是HTML标签中的一种,用于插入图片到网页中,可以通过指定图片的URL位置区域来显示图片。
3. URL(统一资源定位符)是互联全球信息站位置区域的标准格式,它是4个部分的组合:协议、主机、路径和查询。
二、HTML img标签的使用1. 在HTML中,通过<img>标签可以插入图片,语法如下:```html<img src="图片位置区域" alt="图片描述">```其中,src表示图片的URL位置区域,alt用于指定图片的描述文字。
2. img标签的使用可以使网页变得更加生动和直观,但有时会遇到图片URL中文解析乱码的问题。
三、图片URL中文解析乱码的原因1. 在一些情况下,图片的URL位置区域中可能会出现中文字符,如“xxx图片名称.jpg”。
2. 由于互联网的URL位置区域规范中不支持中文字符,所以在实际使用中如果直接将中文字符作为图片的URL位置区域,会导致编码解析错误,从而出现乱码现象。
3. 另外,不同浏览器和服务器对URL中文编码的处理也有所差异,这也可能会导致图片URL中文解析乱码的问题。
四、解决图片URL中文解析乱码的方法1. 使用URL编码,把中文字符转换成特定的编码格式。
可以借助JavaScript中的encodeURIComponent函数,或者上线URL编码转换工具,将中文字符编码成符合URL规范的格式。
2. 在图片URL位置区域中避免直接包含中文字符,可以将图片命名为英文或数字,然后将其存放在服务器上,然后通过URL位置区域引用图片。
3. 在服务器端做好URL位置区域的统一编码处理,确保在生成图片URL时能够遵循URL编码规范,防止出现中文解析乱码问题。
Erdas中几个常见知识

1.查看遥感图像信息Lay info...Block Width和Block Height含义:ERDAS是分块存储的,img是分块的,一块是默认下是:64*64 ,一块的宽和高.Type:1.Thematic: 专题图,比如植被制图,专题分类图,专题图的结果,只能是整数的.2.continuous: 连续图。
就是我们通常所用的图像, 连续的可以是整数也可以是小数.原始的影象一般是整数的,但是处理以后就不一定了,如NDVI就是小数的。
如果存成THEMATIC的就会都成0.Mean:均值。
Median: 中间值。
Mode:最频繁出现的灰度值。
Std. Dev: 标准差(方差开平方之后)。
Data Order:数据组织方式 Shows how the data is arranged within the selected layer.This is one of the following strings:BIL (Band Interleaved By Line),BIP (Band Interleaved By Pixel),BSQ (Band Sequential), orTILED (Tiled or blocked image).Skip Factor X :跳跃因子模型是处理系统超载的一种有效方法.它能够降低系统负载,并使系统缓慢降级。
2.关于ERDAS的img文件格式:.Tiled存储格式。
a.它主要就是分层(波段),分块(block),b.在就是投影信息和坐标信息和影象数据都存在一个文件内所有信息都是按节点(node)存储. 有什么兄弟节点,父节点等。
erdas的格式逻辑上是BSQ ,但文件结构上不是这样的,是按节点组织的.BSQ是分波段存,erdas也是分波段的,erdas里面叫layer 。
要找到每个波段数据存储的地方,必须先找到这个layer的node的位置,每个node是个struct,这个struct里面指示了数据的位置,一个象素不是一个 node,node没有什么物理意义,只是它数据的一种数组织方式,象素是分块存的.是先分波段,一个波段里面分块的,一块里面是分行存的3.关于直方图X坐标是普通坐标,范围有时侯和direct的一样,有时候不一样,ERDAS会自动处理。
HTML图像标签(img)

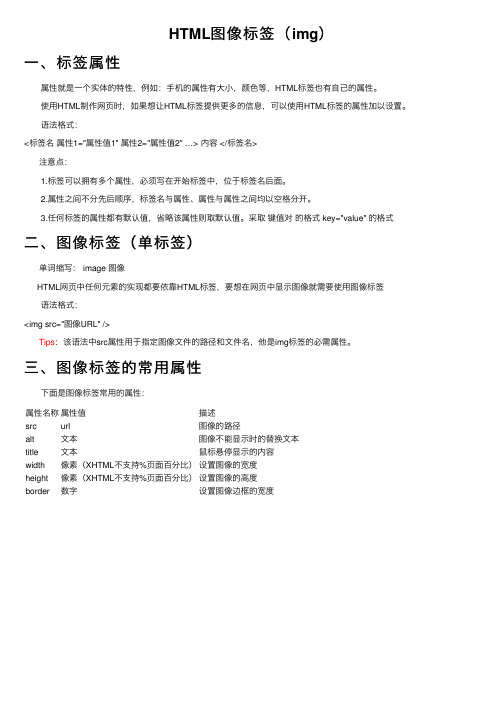
HTML图像标签(img)
⼀、标签属性
属性就是⼀个实体的特性,例如:⼿机的属性有⼤⼩,颜⾊等,HTML标签也有⾃⼰的属性。
使⽤HTML制作⽹页时,如果想让HTML标签提供更多的信息,可以使⽤HTML标签的属性加以设置。
语法格式:
<标签名属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
注意点:
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后⾯。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取键值对的格式 key="value" 的格式⼆、图像标签(单标签)
单词缩写: image 图像
HTML⽹页中任何元素的实现都要依靠HTML标签,要想在⽹页中显⽰图像就需要使⽤图像标签
语法格式:
<img src="图像URL" />
Tips:该语法中src属性⽤于指定图像⽂件的路径和⽂件名,他是img标签的必需属性。
三、图像标签的常⽤属性
下⾯是图像标签常⽤的属性:
属性名称属性值描述
src url图像的路径
alt⽂本图像不能显⽰时的替换⽂本
title⽂本⿏标悬停显⽰的内容
width像素(XHTML不⽀持%页⾯百分⽐)设置图像的宽度
height像素(XHTML不⽀持%页⾯百分⽐)设置图像的⾼度
border数字设置图像边框的宽度。
七.多媒体标记-常用标记有IMG和EMBED.

七.多媒体标记:-常用标记有IMG和EMBED。
㈠.图形标记IMG(IMG标记没有结尾标记)IMG使用的一般格式为:<IMG SRC="图片的URL" [alt="文字说明" | align="对齐方式" | border="边框值"]> ㈡.插入标记Embed:-常用来为使用浏览器的用户提供插入式程序,如动画和视频等。
八. 超级链接标记(<a>…</a>)㈠.相对地址和绝对地址1.相对地址:-是链接对象与链接的主体文件在同一个机器的同一个硬盘分区中,链接引用的地址称为相对地址,分为3种情况:2.绝对地址:- 需要链接的对象在另外一个网站上,那么就需要把对象的地址全部写出。
㈡.超级链接标记(<a>…</a>)其基本格式为:<a href="链接目标的地址" [name="创建锚的名称" | target="打开窗口的方式"]>链接主体</a>1.内部链接:-链接到本地计算机上的文件。
2.外部链接:-链接到非本地计算机上的文件,可以是其他计算机上的文件或其他任何一个站点的某个文件。
3.E_mail链接:-链接到一个电子油箱地址。
4.锚点链接:-在某个Web页面中创建一个被称为“锚”的标识,让同页面上的另外一个位置引用。
相当于在某个文件中重要处做上书签,需要该部分时直接查找书签就能找到此部分。
5.用图片做链接:-格式为:<a Href="ur1"> <img src="ur1"> </a>㈢.在浏览器中打开新的链接地址时,往往是在同一窗口中显示的。
如要改变打开窗口的方式,则必须设置Target参数。
Target属性:-有如下4个属性值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
,对HTM中的图片属性储的,而 且是多张照片在一起,Ventura
Publisher是专门处理img图像文件的,常见的图片处理软 件Acdsee和Photoshop也能查看大部分该格式的图片。img 也是常见U
存储栅格、矢量、DEM等多种数据,支持用户自定义数 据,是一种开放式的数据格式。
转载请保留出处,谢谢支持!
君必强 /
BB代码的一种,主要用于在主题里链接显示图片,此代 码使用方式有三种:(1)直接链接显示图片:[img](图片链 接)[/img](2)指定宽度
链接显示图片:[img=宽度,高度](图片链接)[/img](3)生成 图片链接:[img=链接地址](图片链接)[/img](这个比较少 见,
支持的地方也不多。)img是著名遥感图像处理软件 ERDASIMAGINE自带的图像格式,这使得img成为遥感图 像的常见格式之一。img文件可
