CMS学习笔记
学习笔记三十三:查找网站后台方法汇总

学习笔记三⼗三:查找⽹站后台⽅法汇总1.常规⽹站后台地址的穷举猜解后台登录地址猜解在这⾥主要依靠⼈⼒和⼯具结合的⽅式,⼈⼒优先,⼯具其次。
⼈⼒:因为相当⽐例的⽹站后台都是像admin,manage,login,,,所以⽤这⼀部分先试试看。
⼯具:这个的话,主要还是看字典,只要字典够强,⽤什么⼯具倒也没那么重要。
可⽤的⼯具有:御剑1.5 御剑珍藏版,御剑2.0,pkav破壳扫描器,safe3需要注意的是,要看⼯具猜解路径的运⽤管理,⼤部分是根据返回的头部的代码(HTTP响应状态码response status code),如200,404等,还要注意的⼀点是有⼀些奇葩设置⽹站,所有的路径都会200成功状态那种,那这样搞⼯具就可能判断不准确了。
2.开源类程序的后台登录地址最经典的就是dede,后台就是/dede。
除此之外,还有像Discuz就是admin.php,Joomla就是/administrator,wordpress就是/wp-admin。
国内的CMS通常就是/admin和/manage或者/login,这样主要还是为了让管理员登陆起来⽐较⽅便。
如果已知这是个什么CMS,但是却不知道它的后台登陆⼊⼝,不妨去它的官⽹或者⼀些下载站下载源码,看看都有哪些路径。
ps:1)CMS,即 Content Management System ,英⽂缩写是CMS,中⽂全称是“⽹站内容管理系统”。
⽹站内容管理系统具有许多基于模板的优秀设计,可以加快⽹站开发的速度和减少开发的成本。
⽹站内容管理系统的功能并不只限于⽂本处理,它也可以处理图⽚、Flash 动画、声像流、图像甚⾄电⼦邮件档案。
⽹站内容管理系统其实是⼀个很⼴泛的称呼,从⼀般的博客程序,新闻发布程序,到综合性的⽹站管理程序都可以被称为内容管理系统。
常见的cms系统:php类cms系统:dedecms、帝国cms、php168、phpcms、cmstop、discuz、phpwind等asp类cms系统:zblog、KingCMS等.net类cms系统:EoyooCMS等国外的著名cms系统:joomla、WordPress 、magento、drupal 、mambo。
织梦CMS标签-课堂笔记【首页篇】

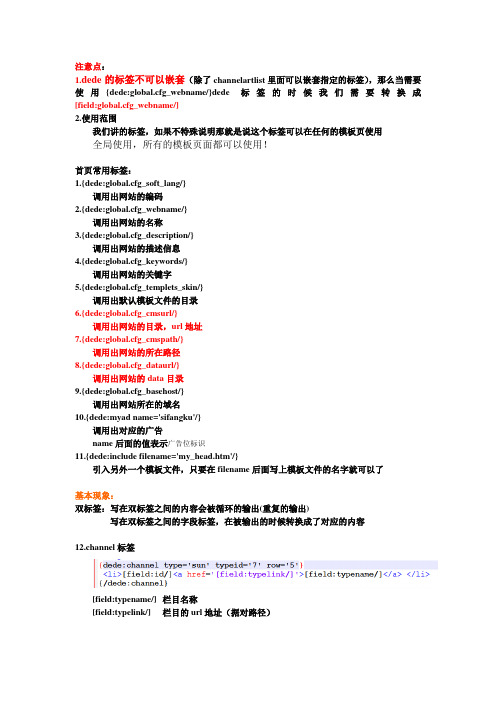
注意点:1.dede的标签不可以嵌套(除了channelartlist里面可以嵌套指定的标签),那么当需要使用{dede:global.cfg_webname/}dede标签的时候我们需要转换成[field:global.cfg_webname/]2.使用范围我们讲的标签,如果不特殊说明那就是说这个标签可以在任何的模板页使用全局使用,所有的模板页面都可以使用!首页常用标签:1.{dede:global.cfg_soft_lang/}调用出网站的编码2.{dede:global.cfg_webname/}调用出网站的名称3.{dede:global.cfg_description/}调用出网站的描述信息4.{dede:global.cfg_keywords/}调用出网站的关键字5.{dede:global.cfg_templets_skin/}调用出默认模板文件的目录6.{dede:global.cfg_cmsurl/}调用出网站的目录,url地址7.{dede:global.cfg_cmspath/}调用出网站的所在路径8.{dede:global.cfg_dataurl/}调用出网站的data目录9.{dede:global.cfg_basehost/}调用出网站所在的域名10.{dede:myad name='sifangku'/}调用出对应的广告name后面的值表示广告位标识11.{dede:include filename='my_head.htm'/}引入另外一个模板文件,只要在filename后面写上模板文件的名字就可以了基本现象:双标签:写在双标签之间的内容会被循环的输出(重复的输出)写在双标签之间的字段标签,在被输出的时候转换成了对应的内容12.channel标签[field:typename/] 栏目名称[field:typelink/] 栏目的url地址(据对路径)type 表示需要取出的栏目的类型,顶级栏目(top),子栏目(son,需要配合typeid)row表示取出几条栏目13.arclist标签{dede:arclist}<a href='[field:arcurl/]'>[field:title/]</a>{/dede:arclist}[field:title/] 对应的是文档的标题[field:arcurl/] 对应的是文档的url地址flag属性指定文章自定义属性flag=“h”调用头条文章titlelen属性指定文章标题长度14.channelartlist标签用在首页:功能:调用出网站的顶级栏目,以及栏目下面的文章。
前端教程_php笔记_seo心得_随学随记

前端教程_php笔记_seo心得_随学随记前端教程_ php 笔记_ seo 心得,本文只是把学习过程的感想、经验分享出来。
本人也会继续跟进自己的学习情况!第一天是做网站页面设计。
做这个网站主要是为了通过作业提交一下自己大概做完了什么样子,以及有没有不满意的地方等问题,顺便练习 HTML5。
通常看到别人做出来的页面很漂亮,而且效果都特别好,非常羡慕。
于是我又仔细去看了一遍别人写的代码,学着他们用css 样式控制颜色等。
自己发现我最近看的几篇博客上介绍的 CSS 样式,我竟然不认识,更别说用了。
于是翻出之前看过的 CSS 书籍,重新巩固一下知识点。
通过这件事,让我深刻体会到:在网络时代里,知识更迭速度太快了,如果我还停留在老师讲课那种一板一眼地教学模式里,那真的是很落后。
其实不管你用的是 HTML5还是什么新的编程语言,掌握基础的操作和原理才是关键,否则随着年龄增长,我们的思维能力肯定会退化的!第二天就开始学习 php 语言了。
php 语言是一门语法简单但功能强大的编程语言。
它在 web 应用领域拥有广泛的使用,但相对于python 和 Java,在 web 开发领域的使用频率稍低。
php 是一种通用的、面向对象的、运行在服务器端的脚本语言。
和 html、javascript 一起构成了当今网站开发的三大语言。
php 是一门动态网页技术,在 web2.0时代已逐渐占据主流。
PHP 具有很多高级特性,比如数据库连接池,缓存机制, Cookie 等,并且还可以扩展性,因此被称为是最适合 Web 开发的语言。
php 的语法与 java 相似,容易入手,但其核心思想却与 c 语言十分类似,有时甚至更胜一筹。
今天,整体的了解了 php 的各项功能和原理,比如在 WEB 端进行文件的操作、编辑、删除、替换等,与 html 类似,不同的是 html 是静态的,而 php 的语句可以像 C 语言那样嵌套调用,也正因为这些优势, PHP 受到越来越多企业的青睐,并在互联网领域被广泛应用。
dedecms开发笔记

dedecms开发笔记dedecms是一种简单易用的CMS(内容管理系统)平台,主要应用于网站建设和应用开发。
它具有灵活、可扩展、安全等诸多优点,能够快速地建立一个完善的数字出版系统,提供各种类型的内容发布和管理功能。
本文将介绍一些dedecms开发笔记,帮助更好地了解和应用该平台。
模板是dedecms中最为重要的一环,是指网站的布局与样式,能使网站更具有个性和设计感。
dedecms提供了丰富的模板功能和模板标签,可以灵活地调用各种模板语法来完成网站的内容展示。
模板文件通常保存在dedecms的template目录下,每一个模板都包含了三个主要的文件:index.htm: 是模板的入口文件。
在该文件中调用了 header.htm 和 footer.htm 文件来分别显示网站的头部和尾部。
header.htm: 是网站的头部文件。
通常包含了网站的logo、导航栏、搜索框等常用的元素。
函数是dedecms中实现各种功能的重要组成部分。
在开发dedecms函数时,我们需要先了解dedecms提供的API和相关函数库。
例如:dede_array2string(array): 将数组转换为字符串。
GetCurUrl():获取当前网址。
GetList():获取指定栏目下的文章列表。
$cfg_ xxxx: 获取dedecms系统的配置信息。
组件是dedecms中对原有功能进行扩展或增加的一种方式。
类似于插件或模块的概念,在dedecms中,组件可以提供自定义的功能和特性,帮助网站更加强大高效。
组件的开发需要具备一定的技巧和经验,主要包括以下几点:确定组件的功能和类型。
设计组件的数据结构和逻辑处理。
编写组件的代码和脚本。
测试组件的运行效果和兼容性。
将组件发布到社区或自己的网站上。
模块是dedecms中的主要开发内容,是指对网站的各项功能进行细化、扩充和优化,从而实现更高效和更灵活的网站管理。
模块的开发需要具备一定的技能和工具,在这里提出几点需要注意的问题:编写模块的代码和脚本,包括后台、前台和配置文件等。
CMS学习与使用笔记

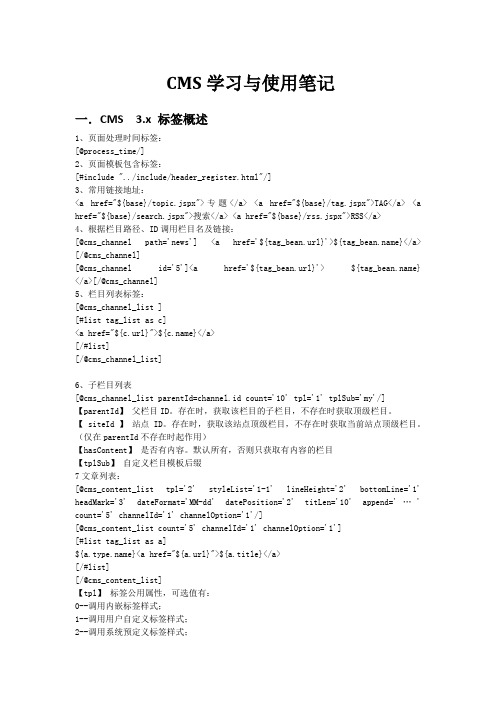
CMS学习与使用笔记一.CMS 3.x 标签概述1、页面处理时间标签:[@process_time/]2、页面模板包含标签:[#include "../include/header_register.html"/]3、常用链接地址:<a href="${base}/topic.jspx">专题</a> <a href="${base}/tag.jspx">TAG</a> <a href="${base}/search.jspx">搜索</a> <a href="${base}/rss.jspx">RSS</a>4、根据栏目路径、ID调用栏目名及链接:[@cms_channel path='news'] <a href='${tag_bean.url}'>${tag_}</a> [/@cms_channel][@cms_channel id='5']<a href='${tag_bean.url}'> ${tag_} </a>[/@cms_channel]5、栏目列表标签:[@cms_channel_list ][#list tag_list as c]<a href="${c.url}">${}</a>[/#list][/@cms_channel_list]6、子栏目列表[@cms_channel_list parentId=channel.id count='10' tpl='1' tplSub='my'/] 【parentId】父栏目ID。
CM学习笔记

CM学习笔记CM是IBM公司的内容管理系统(Content Manager)简称。
可以用来对文件夹,文档,图片,声音文件,视频文件等提供高效的存储,访问。
CM整体总共包括:一个服务,两个数据库,三个用户。
一个服务 ICMRMCM通常是安装在WebSphere AppServer中,在WSS中生成一个服务实例ICMRM。
所以在装CM之前,一定要先安装WebSphere,并且保证WebSphere 是正常运行的。
两个数据库 ICMNLSDB和RMDB其中ICMNLSDB 是RMDB :资源管理器数据库通过CM的系统管理机我们可以资源管理器的相关内容进行调整。
1 配置主要用来对CM的整体性能的配置超时响应:用来定义数据库,客户机,垃圾清除器的响应超时时间。
在中小型存储应用中的响应超时可以调小一些。
在大型的存储应用中,在众多客户端连接的情况下,造成资源的竞争激烈,响应超时应该相应的调大一点。
周期:是用来定义各种事务的周期时间。
清除器周期定义了CM隔多长时间系统缓存,垃圾文件作出清理,并释放缓存。
批次文件数定义了每次整理的多少个批次文件。
迁移器调度,复制器调度定义了硬盘上存储的文件,和系统缓存中的文件进行的交互周期。
2 设备管理器CM内部的各种管理器。
3 存储类主要有固定存储,和表存储。
固定存储对应的是存储在磁盘阵列的中文档,图片,声音等的实体信息。
表存储中存储了磁盘阵列中的实体文档的索引信息。
4存储系统指定了各种类型的类型资料存储的制定,和物理存放的地点文件系统卷,指定了所有的文件系统存储的位置,在做资料迁移或者磁盘扩容的时候可以将器位置进行改变到你新制定的磁盘阵列中即可。
5 库服务器定义,定义了俩个数据库服务器icmnlsdb,rmdb的相关信息。
注意:以后改动CM密码的时候,第一步先要在系统中改变用户icmadmin,rmadmin的密码,第二步在在上图两个地方改掉密码在重启服务。
数据建模—用来定义文档,图片,声音等存储规则的。
aspcms学习经验总结

aspcms学习经验总结
这是一篇关于aspcms学习经验总结的文章,它主要讲述了asp cms的经验总结,接下来让我们一起了解一下。
1、AspCms_Content表
AspCms_Content表中LanguageID字段的值不能为空,一般设为1,否则
该条新闻或文章不会显示。
TitleColor字段的值不能为空,否则该条新闻或文章不会显示。
ContentStatus字段的值必须为1,否则该条新闻或文章不会显示。
IsOutLink用来表示是否转向链接,该字段不能为空,否则该条新闻或文章不会显示。
IsTop字段用来表示是否置顶,其值不能为空,否则该条新闻或文章不会显示。
IsRecommend字段用来表示是否推荐,其值不能为空,否则该条新闻或文章不会显示。
IsImageNews表示是否是图片新闻,其值不能为空,否则该条新闻或文章不会显示。
IsNoComment表示是否禁止发表评论,其值可以为空。
IsFeatured字段用来表示是否特别推荐。
ISHeadline字段用来表示是否头条新闻。
Star表示文章星级,其值可以为空。
将一个网站中的内容转入到aspcms数据库中使用到额sql语句:
insert into AspCms_Content(Title,Content,Author,AddTime,Visits,SortID) select newstitle,newscontents,pubauthor,pubtime,visitnum,newstype from tb_news。
网页设计实习总结(10篇)

网页设计实习总结实习前言一、工作介绍我工作的这家公司,从事网站开发工作的,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练,但不是很精通。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,我的知识储备肯定有不足的地方,毕竟学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
像我这个组常用的是css+div排版,后台使用php技术进行开发,服务器平台采用,linux+apache+mysql+php,这种lamp组合,我很高兴在学校学的东西能学有所用。
以前我们是用表格(table)进行排版,这种方式简单但是已经有些过时了,现在大部分网站都开始了重新构架,所以都采用css+div进行网页排版,我目前正在学习,掌握的还算比较快。
而在后台开发部分,我们使用php来进行开发,我的工作是手写一些小模块。
或者用javascript写一些特效小代码。
三、工作流程小组分工时,我负责后台里小模块的开发工作,如:留言板或论坛,还有一部分javascript代码编写工作。
前台部分的工作是和组里的丁珊珊做一些排版的工作,使用css+div技术。
编写代码这种工作看起来有些枯燥,其实时间长了以后,还真有点厌烦,但是后来我明白,只有将自己的本职工作做好,提高自己的技术,做出优良的东西,这样自己才会有价值感,才会对自己的工作保持新鲜感。
所以我每天都在工作后,记录下每天在技术上的不足之处,回家后,将强学习,这所谓:找出不会的地方,学会它,你就变的强大了。
phpcms笔记

phpcms笔记PHPcms是一款基于PHP语言开发的内容管理系统,它具有易用性、高效性和可扩展性等优点,被广泛应用于各种网站的建设和管理中。
一、PHPcms的特点1.易用性:PHPcms采用了模板化的设计思路,使得用户可以通过简单的操作完成网站的建设和管理。
2.高效性:PHPcms采用了缓存技术和静态化技术,使得网站的访问速度得到了极大的提升。
3.可扩展性:PHPcms提供了丰富的插件和模块,用户可以根据自己的需求进行扩展和定制。
二、PHPcms的安装1.下载PHPcms:用户可以从PHPcms官网上下载最新版本的PHPcms。
2.解压PHPcms:将下载的PHPcms压缩包解压到本地目录中。
3.上传PHPcms:将解压后的PHPcms上传到服务器的网站根目录中。
4.设置数据库:在服务器上创建一个新的数据库,并将数据库信息填写到PHPcms的安装向导中。
5.安装PHPcms:按照安装向导的提示进行安装,安装完成后删除安装文件。
三、PHPcms的使用1.登录后台:在浏览器中输入网站地址后加上/admin,进入后台登录页面,输入用户名和密码即可登录。
2.添加内容:在后台管理界面中,选择“内容管理”->“添加内容”,填写相关信息即可添加内容。
3.添加栏目:在后台管理界面中,选择“栏目管理”->“添加栏目”,填写相关信息即可添加栏目。
4.修改模板:在后台管理界面中,选择“模板管理”->“模板编辑”,修改相应的模板文件即可。
四、PHPcms的优化1.优化数据库:定期清理无用数据,优化数据库表结构,可以提高网站的访问速度。
2.使用缓存:开启缓存功能,可以减少数据库的访问次数,提高网站的访问速度。
3.使用CDN:使用CDN可以将网站的静态资源分发到全球各地的服务器上,提高网站的访问速度。
4.使用压缩:使用Gzip压缩可以减少网站的传输数据量,提高网站的访问速度。
五、PHPcms的安全1.更新版本:及时更新PHPcms的版本,可以修复已知的漏洞,提高网站的安全性。
CMS-2.0操作手册(教程)

CMS2.0内容编辑目录1.1 系统结构 (1)2.1 术语 (3)3.1 平台组织结构 (3)4.1 角色分类和说明 (3)5.1 用户的创建 (3)5.1.1 首先用admin超级管理员用户登陆 (4)5.1.2 添加角色管理员…………………………………………………... .45.1.3 添加操作员...................................................... . (5)5.1.4 添加站点 (6)5.1.5 创建分类 (10)5.1.6 创建目录 (11)5.1.7 录入内容 (12)5.1.8 送审 (15)5.1.9 内容下线 (16)5.2.0 内容上线 (16)5.2.1 系统参数设置 (17)6.1 WBSC 操作……………………………………………………………… ..176.1.1 添加渠道号............................................................ . (19)6.1.2 测试结果 (19)1.1 系统结构系统一级功能分类为:首页、内容管理、运营商管理、权限管理、第三方业务管理、系统管理、门户管理内容管理内容管理内容流程管理内容管理天气预报管理基础数据管理电视节目单管理日志管理运营商管理运营商管理内容分发机型管理SP 信息管理内容接收权限管理操作员管理操作员管理角色管理修改资料系统管理系统管理参数配置系统信息第三方业务管理第三方业务管理中山业务管理其他地方业务管理门户管理门户管理模板管理用户组管理评论管理 客户端管理站点管理2.1术语✧内容:内容是信息载体,是用户希望获取、并使用的对象、他是由CP或用户制作者提供。
✧子内容:指多媒体素材,就是内容编辑人员从现实生活中搜索到的材料通过整理而形成,他是内容的一部分,多个子内容就构成一个内容。
✧内容元数据:描述内容的数据,比如内容的标题、其他标志✧内容物理文件:指具体的某种编码格式、码率、分辨率的音视频文件或图片✧内容标记:类似于内容的关键字,方便用户查找✧节目:内容捆绑上产品信息,发布到门户就形成了节目,他是用户使用的最小单元。
publiccms笔记整理

一、网站配置使用PublicCMS-war-master开发(只用于非静态化的操作):data文件夹存放前台的东西Template存放的是前台模板模板存放位置,如果没有模板则通过后台增加而增加。
如果已经存在模板,则可把路径指向模板(指向上诉的Template文件夹上一级位置)资源站点位置设置,包括css样式,js脚本和上次资源路径等。
如果没有则会根据位置自动生成。
如果有上诉的data文件夹,拷贝在Tomcat7.0\webapps\的文件夹下,然后路径设置为data文件夹里面网址文件夹的位置。
如下图所示:二、字段的使用分类<@_categoryList><#list page.list as a><li><a href="${a.url!}">${}</a><#if a.childIds?has_content><ul><@_categoryList parentId=a.id><#list page.list as a><li><a href="${a.url!}">${}</a></li></#list></@_categoryList></ul></#if></li></#list></@_categoryList>内容<@_contentList modelId=1orderField='clicks'count=10><#list page.list as a><li><a href="${a.url!}"target="_blank">${a}</a><span>${a.clicks}</span></li></#list></@_contentList><@_content id=id><#assign content=object/></@_content><html><head><title>${content.title}</title></head></html>获取@标签的集合对象1.<#list page.list as a><li><a href="${site.dynamicPath}place/redirect.do?id=${a.id!}" target="_blank">${a.title}</a></li></#list>2.<#list page.list><ul><#items as a><li><a href="${site.dynamicPath}place/redirect.do?id=${a.id!}" target="_blank">${a.title}</a></li></#items></ul></#list>模型<@_modelList><#list page.list?reverse as model><@_contentList modelId=model.id count=3><#if page.totalCount gt0><h3>最新${!}</h3><#list page.list as a><@include path="/ftl/data-list.ftl"/></#list></#if></@_contentList></#list></@_modelList>其他1.推荐位标签<@_includePlace/>2.模板元素数据的显示${(metadata.extendData.XXXXX?html)!}3.@标签对应集合对象获取<#list page.list as a></#list>a.cover封面路径a.title数据标题a.url网址a.childIds子元素4.网站根路径${site.dynamicPath}5.资源文件路径${site.resourcePath!}在站点管理中设置6.首页地址‘#’${site.sitePath}7.<@_categoryList></@_categoryList>8.<#list page.li<li><a href="${a.url!}">${}</a></li>9.getContentAttribute(id).xxx调用自定义字段内容,需要在可接受参数中填写id,才是使用自定字段的内容10.<script src="${site.resourcePath!}js/jquery-1.9.1.min.js"></script><script src="${site.resourcePath!}js/jquery.cookie.js"></script><!--焦点图组件--><link href="${site.resourcePath!}owl-carousel/owl.carousel.css"rel="stylesheet"/><link href="${site.resourcePath!}owl-carousel/owl.theme.css"rel="stylesheet"/>11.具体类的意义在data\template\cmsTemplate中有个help.html介绍,@标签的对象对应的属性在代码的中的com.publiccms.entities.sys包中可以看到。
cms视频笔记

(win7的microsoft-httpapi2.0占用80端口wamp appche无法启动microsoft-httpapi/2.0 占用80是因为SQL占用,停止掉SQL Server Reporting Services 即可)安装完更新:恢复栏目目录—刷新所有信息栏目页---刷新所有信息内容页面(全部刷新)动态页面头部模板:有一些帝国标签不支持,只支持首页地址标签或者搜索标签。
这种页面通常会用在搜索页面。
公共模板变量—管理模板变量:头模板、尾模板[!—news.url--]:网站根目录扩展变量一、应用场景:公司简介的文字等二、语法:<?=public_r[‘add_about’]?=>自动生成标签一、灵动标签:(一)、标签格式:[e:loop={60,10,0,0,’’,’newstime DESC’}]:60—栏目id;10显示条数;’newstime DESC’—发布时间降序。
1、$bqsr[‘titleurl’]—新闻链接2、$bqr[‘title’]—新闻标题截取标题:esub($bqr[‘title’],30)3、$bqr[‘newstime’]—新闻发布时间格式化时间:date(‘Y-m-d’,$bqr[‘newstime’])4、$bqr[‘titlepic’]—新闻图片路径新闻列表页模板制作(6)一、推荐咨询的灵动标签:[e:loop={60,5,0,0,’isgood=1’,’newstime DESC’}]:60—栏目id;5--显示条数;’isgood=1’—推荐等级是1;’newstime DESC’—发布时间降序。
二、点击排行灵动标签:[e:loop={60,5,1,0,’’,’onclick DESC’}]:60—栏目id;5--显示条数;1—操作类型=栏目点击排行; ;’onclick DESC’—按点击率降序。
三、$bqno:序号。
phpcms 笔记

phpcms 笔记作为一款常用的内容管理系统,phpcms(即PHP Content Management System)在网站开发中具有广泛的应用。
同时,对于学习phpcms的人来说,积累一些phpcms笔记也是非常必要的。
下面,我们来介绍一些与phpcms相关的笔记内容。
1.安装phpcms- 下载最新版本phpcms。
- 解压并将文件上传至服务器。
- 进入“/install”目录,运行install.php文件。
- 根据安装向导进行步骤操作。
- 安装完成后删除“/install”目录。
2.后台管理- 登录后台管理页面:http://localhost/phpcms/index.php?m=admin&c=index&a=login。
- 点击左侧导航栏进入相应栏目进行管理。
- 用户管理可添加、修改和删除管理员账号。
- 内容管理可添加、修改和删除文章、图片、视频等素材。
- 设置管理可对网站信息、SEO等进行设置。
3.模板制作- 在“/template/default”目录下新建自定义文件夹。
- 将/system文件夹下相关页面拷贝到自定义文件夹。
- 在/template/default/content目录下新建自定义模板文件,并在后台内容管理中选择使用。
- 在自定义模板文件中使用phpcms提供的标签进行数据调用与呈现。
4.常用标签- 内容标签:{content}、{title}、{description}、{thumb}、{url}。
- 广告标签:{position}、{ad}。
- 栏目标签:{list}、{catid}、{catname}、{parentid}、{parentname}。
- 会员标签:{memberinfo}、{php}。
5.注意事项- 在phpcms中,函数和变量的命名规则较严格,需要遵循一定的规范。
- 开发过程中注意代码的可复用性、可维护性和安全性。
- php、JavaScript、HTML、CSS的运用要合理,不要过度使用。
关于内容管理系统(CMS)的一点使用心得.

内容管理系统(CMS使用心得前言:CMS是Content Management System 的英文简写,故名思议就是内容管理系统,我们习惯上把它叫做整站系统。
它的主要作用是利用先进的流程化管理理念,对文章、下载、用户等多内容模块进行整合,对网站进行集约化的管理。
最近一段时间人比较闲,有这么点时间来写些东西。
做网站也做了三四年了,经验不多,感想很多,写出了与大家分享,重点是做讨论,欢迎大家都参与进来,做一些有意义的互动,切实提高自己的建站水平。
这一章节呢,先谈谈现在流行的CMS系统。
主要针对面是有一定建站经验和技术水准的站长。
当然也欢迎老鸟们多多批评指正。
新手也可以择一二进行参考学习。
总之大家都能得到一二点感悟的话,我就很高兴了。
一、什么是CMSCMS是Content Management System 的英文简写,故名思议就是内容管理系统,我们习惯上把它叫做整站系统。
它的主要作用是利用先进的流程化管理理念,对文章、下载、用户等多内容模块进行整合,对网站进行集约化的管理。
它的优势在于整合,能有效降低管理成本和人力支出,能够方便的制作出门户级效果的网站。
CMS 是流程化和集约化管理理念的产物,在国内流行是从04年初,近年来随着其较之其它单一内容系统的整合优势,越来越受到网站制作者特别是各方面能力有限的站长欢迎。
市场也越来越繁荣,从最初简单的国外PHPNUKE、XOOP到现在国内复杂的动易、风讯、CMSware、dedeCMS等, CMS有了长足的发展。
整合模块越来越多,功能越来越强,用户面也越来越广。
可以肯定的是,CMS在将来一个较长的时间段内,仍是网站建设的主流应用程序。
二、CMS的主要特点这一部分做一个表面抽象的评价,因为本人技术水平有限,也不是具体的开发者。
我们在实际使用中,也是较多的考虑其功能特性而不用关注其技术构成,那么就站在一个熟练用户的角度来谈一谈:1、多内容的整合前面讲了CMS的优势在于整合,我们的网站内容一般可以分为:新闻/文章、下载/共享、图片/Flash、影视/在线播放、留言/论坛等等。
我爱自学网DreamweaverCS6课程笔记

Adobe DreamweaverCS6课程笔记第一节、Dreamweaver CS6软件简介和安装1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、为了保让能够正常安装,在安装时,请断开网络。
第二节、DWCS6软件界面的简介一、软件界面组成1、菜单栏2、工作区3、属性栏4、浮动面板(文件、资源、CSS样式、行为等)二、界面的切换:为满足不同人群的需求。
三、界面的恢复:窗口——工作区——重置设计器四、插入面板的调用。
第三节、网页相关知识1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、什么是网页(网页的概念)在互联网上基于http协议传播信息的页面。
3、什么是网站反应同一主题的多个网页的集合。
4、网页内容的组成(网页元素)(1)文字(2)图片(jpg,gif,png)(3)动画(swf,gif)(4)多媒体(5)超链接(6)表单(7)网页特效(8)其它元素第四节、网页制作方法与站点建立1、网页的制作方法(1)代码法:html(2)软件制作:Dreamweaver 、frontpage(所见即所得)。
2、制作网站前准备工作:建立站点。
3、站点:用来存放网站中所有元素的文件夹,为了制作方便需要将这个文件夹和制作软件相链接。
4、站点的建立(链接)(1)站点——建立(2)文件面板(3)应用程序栏(窗口——应用程序栏)5、站点的分类(按照网站的位置)(1)本地站点(2)远程站点第五节、规划本地站点目录结构1、规划本地站点目录结构(1)images(图片)(2)swf(动画)(3)css(CSS样式)(4)script(存放网页特效)JS(5)other(其它)2、网站主页名称(1)index.htm(2)index.html(3)default.htm(4)default.html注:主页必须放在网站的根目录下面,同时名称也有特殊的要求。
JTBC教程

2010-01-30 16:14jtbc是严格的将程序与语言以及模板相分离开来了其构架规律很好掌握(以下以php现有模块为列)JTBC(CMS)┣index.php┃┃┏common(系统配置)┃┣editor(编辑器)┣common┣images(系统所用图标/整站css/站点js等┃┣incfiles(系统主函数/数据库配置)┃┣language(系统公用文字词汇)┃┗template(首页模板/调用模板/功能性模板)┃┃┏cache(缓存管理)┃┣common(admin模块函数/模板/语言)┣admin ┣configure(配制管理模块)┃┣files(文件管理)┃┣module(模块管理/添加删除模块)┃┣sort(类别管理)┃┣sql(sql管理)┃┣upload(上传管理)┃┣user(用户管理)┃┣userlog(用户登陆纪录)┃┗xml(xml文件管理/即模板/语言等xml文件的在线编辑) ┃┃┏common(会员管理函数/模板/语言)┣passport┣friend(站内会员好友)┃┗message(站内短信)┃┃┏common(公共管理/模板/语言)┃┣gbook(留言管理)┣support ┣linkimages(图片连接管理)┃┣linktext(文字连接管理)┃┣review(评论管理)┃┗vote(投票管理)┃┃┏common(插件管理/模板/语言)┃┣count(文章点击管理)┣expansion ┣cthtm(html生成管理)┃┗js(js插件管理)┃┃┏config.jtbc(模块配置)┣article━common ┣guide.jtbc(后台管理连接)┃(文章模块)┃┃┃┏config.inc.php(模块变量)┃┣infiles┣manage_config.inc.php(后台管理过程)┃┃(模块独┣module.inc.php(前台叶面函数)┃┃享函数)┗module_config.inc.php(前台调用过程)┃┃┃┣language┏manage.jtbc(后台语言)┃┃模块语言┗module.jtbc(前台语言)┃┃┃┗template┏manage.jtbc(后台模板)┃模块模板┗module.jtbc(前台模板)┃┣about━特色模块/单页面模块.数据以xml形式存在language下data.jtbc┃默认在后台无管理连接,可自行修改添加.该模块不支持html.┃┣download(下载模块) 以下6个模块结构与文章模块相似┣abouts(单页面模块)即无分类的文章模块┣forum(论坛模块)┣shop(产品模块)┣shopcart(商品模块/订单)┗search(搜索模块)各模块中的common均为文章模块式的文件功能分布文章/下载/商品/产品均可轻松克垄若有需要其他功能模块也可实现克垄使用目前现有功能模块可根据需要拓展/开发为实际需要的特色功能模块。
个人笔记 cms

个人笔记 cms
个人笔记CMS是一种基于web技术的应用程序,它可以帮助用户轻松创建和管理个人笔记。
这种应用程序通常具有一些常见的功能,例如创建和编辑笔记、分类和标记笔记、搜索笔记、备份和还原笔记等。
与传统的笔记本相比,个人笔记 CMS 具有以下优势:
1. 可以随时随地访问:由于个人笔记 CMS 是基于 web 技术的应用程序,因此用户可以随时随地通过互联网访问它,而不受时间和地点的限制。
2. 可以与他人共享笔记:个人笔记 CMS 具有一些共享功能,用户可以将自己的笔记共享给他人,这在团队协作和知识分享方面非常有用。
3. 可以自动备份和还原笔记:个人笔记 CMS 可以自动备份和还原笔记,用户不必担心数据丢失的问题。
4. 可以快速搜索笔记:个人笔记 CMS 具有搜索功能,用户可以快速找到自己需要的笔记。
目前,市面上有许多个人笔记 CMS,例如 Evernote、OneNote、印象笔记等。
用户可以根据自己的需求选择适合自己的应用程序。
- 1 -。
Jeecms开发学习笔记-新版.doc

Jeecms开发学习笔记青岛海尔软件有限公司@带吴钩目录1.文档说明 (3)2. 关键词 (3)2.1MVC (3)2.2实体 (3)2.3实现类 (3)3. 从Act到Mng到Dao (4)3.1Act (4)3.1.1什么是Act? (4)3.1.2Act实现从html到jspx (4)3.1.3从Act到Mng (5)3.2Mng和MngImpl (7)3.2.1什么是Mng和MngImpl? (7)3.2.2Mng (7)3.2.3从MngImpl到Dao (8)3.3Dao和DaoImpl (9)3.3.1什么是Dao和DaoImpl? (9)4. 实体类 (9)4.1为什么使用实体类? (9)4.2id的作用 (10)5配置文件 (11)5.1数据库配置文件 (11)5.2国际化 (12)1.文档说明本文档来源一个现实项目的学习,笔者须在Jeecms框架内实现前台提交简历,后台查看简历的过程。
而笔者毫无java web开发经验。
因此本文档适用于毫无java web开发经验人群,将以Jeecms的spring MVC + spring + hibernate框架为结构进行介绍。
建立一个实体,从数据的写入到查找为流程,进行一个详细的描述。
2.关键词2.1MVCMVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
2.2实体实体类主要是作为数据管理和业务逻辑处理层面上存在的类别;它们主要在分析阶段区分。
实体类的主要职责是存储和管理系统内部的信息,它也可以有行为,甚至很复杂的行为,但这些行为必须与它所代表的实体对象密切相关。
CMS垃圾收集器深入详解

CMS垃圾收集器深⼊详解上⼀次【】对安全点和安全区进⾏了理论化的了解,接下来继续对CMS进⾏其它理论的了解,还是纯理论!!坚持,因为下⼀次就会有实践代码了~~CMS收集器CMS(Concurrent Mark Sweep)收集器,以获取最短回收停顿时间【也就是指Stop The World的停顿时间】为⽬标,多数应⽤于互联⽹站或者B/S系统的服务器端上。
其中“Concurrent”并发是指垃圾收集的线程和⽤户执⾏的线程是可以同时执⾏的。
CMS是基于“标记-清除”算法实现的,整个过程分为4个步骤:1、初始标记(CMS initial mark)。
2、并发标记(CMS concurrent mark)。
3、重新标记(CMS remark)。
4、并发清除(CMS concurrent sweep)。
注意:“标记”是指将存活的对象和要回收的对象都给标记出来,⽽“清除”是指清除掉将要回收的对象。
其中,初始标记、重新标记这两个步骤仍然需要“Stop The World”。
初始标记只是标记⼀下GC Roots能直接关联到的对象,速度很快。
并发标记阶段【也就说明不会阻碍业务线程继续执⾏,因为它所以还会有下⾯要说的“重新标记”阶段了】就是进⾏GC RootsTracing【啥意思?其实就是从GC Roots开始找到它能引⽤的所有其它对象】的过程。
重新标记阶段则是为了修正并发标记期间因⽤户程序继续动作⽽导致标记产⽣变动的那⼀部分对象的标记记录,这个阶段的停顿时间⼀般会⽐初始标记阶段稍长⼀些,但远⽐并发标记的时间短。
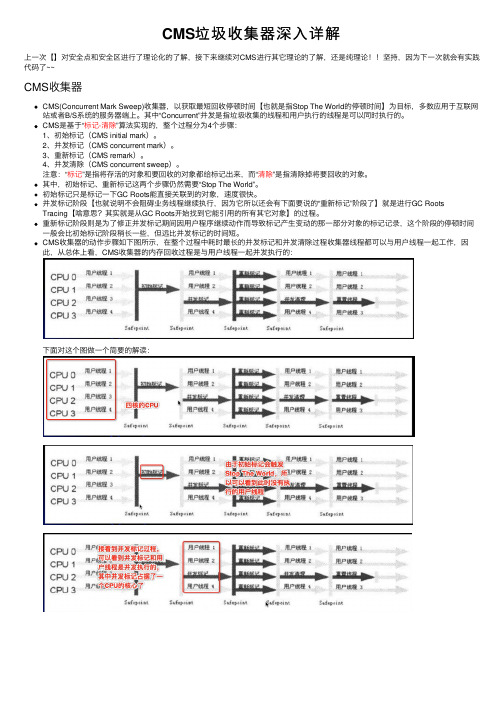
CMS收集器的动作步骤如下图所⽰,在整个过程中耗时最长的并发标记和并发清除过程收集器线程都可以与⽤户线程⼀起⼯作,因此,从总体上看,CMS收集器的内存回收过程是与⽤户线程⼀起并发执⾏的:下⾯对这个图做⼀个简要的解读:这个“重置线程"并没有体现在之前的4个步骤当中,这个在之后会说的,对于这张图的理解可以很好的理解CMS的⼏个步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[field:pubdate function="Mydate('m-d',@me)"/] 或者m月d日
m:%Y:年 %m:月 %d:日 %H:小时 %m:分钟 %s:秒数
可以去掉%
小写y只取年份的后两位 分 秒 大写的则为英文
别的页面(列表页,封面页,内容页):typeid不可以少,要整站调用typeid应包括所有的频道ID
{dede:arclist row=10 typeid='1,2,3,4'}
.<a href="[field:arcurl/]">[field:title/]</a>
{/dede:arclist}
[field:pubdate function="GetDateTimeMK(@me)"/]
列表分页标记调用方式:
{dede:pagelist listitem="index,pre,pageno,next,end" listsize='5' /}
listsize 表示 [1][2][3] 这些项的长度 x 2
config.cahe.inc.php:系统基本参数
config.cache.bak.php:系统基本参数的备份,可以用于恢复系统
dede:后台管理页面
a:静态文件目录,我们自己添加的文章之类的东西存放的地方,可以删除,通过在后台修改
images:图片目录
调用方法同上
3.引入”顶一下“这些插件
把所要添加的插件所在的默认模板中的相关JavaScript及HTML代码进入自定义模板中
eg:“顶一下”插件:需要引入的内容:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
include :重要,类库
install:安装目录,安装后可以删除
member:会员目录,存放会员空间的各种信息(譬如插件,模板)
plus:插件目录
special:专题文件目录
uploads:上传文件存放目录
templates:模板目录,前台页面显示
default,前台默认模板文件目录
CMS 学习第一课
1.PHP+MySql的运行环境
2.安装DeDeCMS环境
3.下载DeDeCMS放到网址的根目录或其它文件下
4.输入:http://127.0.0.1:端口号/dede/install/或者输入http://localhost:端口号/dede/install/
<a href="[field:arcurl/]" taget="_blank" title="[field:title/]">
<img src="[field:picname/]" width="34" height="434" alt="[field:title/]"/>
打开APMServ5.2.6点击管理MySQL数据库,http://127.0.0.1:8089/phpmyadmin/
熟悉各种表,前六个为模型数据表
admin:管理员表
diyforms:自定义表单
archives:主表,文章都存放与该表中
3.如何新建一个织梦模板
在template下新建一个文件夹存放自己的模板或直接在default下新建一个HTML页面
js:存放后台,生成,获取JS文件中,生成的JS文件存放的地方
module:存放模块数据
session:用户登录的数据
ziptmp:压缩文件
enums:联动类别
common.inc.php:存放数据库信息,可以在这里面进行数据库登录密码的修改
在页面中加入简单的PHP代码
if语句: runphp:是否允许调用php代码 yes/no @me:当前值
[field:qq runphp='yes']
if(@me == "") @me="没有任何联系方式";
else @me="联系QQ:<a href='tencent://message/?uin=@me&Site=心之国度临时会话测试&Menu=yes' target='_blank'>@me</a>";
6。如何跨频道调用,以及做整站调用文章列表
整站调用代码
首页代码:{dede:arclist row=10}
.<a href="[field:arcurl/]">[field:title/]</a>
{/dede:arclist} 只适合用在首页
imgwidth='' 缩略图宽
imgheight='' 缩略图高
orderby='' 排序方式,有效的排序方式有 senddate、pubdate、id、click、lastpost、postnum ,默认为 sortrank
pagesize='20' 分页大小
日期显示的另一种方式:显示完整时间
2.用于文档内容页面,单独调用:
{dede:field.pubdate function="Mydate('m-d,@me')"/}
注意function外面为双引号
3.图片文档列表调用介绍
flag='p' 调用标记为p(图片)的文档
limit='0,5' 从第一条开始调用,共调用五条信息 ===limit='起始,条数'
文档关键字:{dede:field.keywords/}
文章简介:{dede:field.description function='html2text(@me)'/}
点击次数:{dede:field.click/}
2.自定义标签及自定义字段的使用及调用实例
在内容模型管理中-修改一个频道:点击增加新字段进行添加
</a>
{/dede:arclist}
4.图文混编调用方式介绍
CMS学习第四课
1.文档内容页的标记调用格式及调用实例
文档内容页的模板位于默认模板中 article_模型识别ID.htm
在”网站栏目管理“中选择一个栏目,在高级选项中修改文章模板的地址
然后在生成-更新主页HTML-修改主页模板路径
在系统设置中修改模板默认风格为自己建立的文件夹名
4.织梦文章的调用方法介绍
调用方式:
{调用标记 参数=‘值’}
循环的底层模板
{/调用标记}
{dede:arclist row=10}
.<a href="[field:arcurl/]">[field:title/]</a>
来源:[field:source/]
作者:[field:writer/]
QQ链接:打开QQ临时会话
<a href="tencent://message/?uin=[field:qq/]&Site=心之国度临时会话测试&Menu=yes" target="_blank">[field:qq/]</a>
{/dede:arclist}
这种方式只适合在首页中使用,调用各个频道的文章,如果在列表页中则必须在
标签中加入typeid
5.什么是底层模板,底层模板如何修改
就是单条循环的样式
在标签中的就叫底层模板,譬如上面的.<a href="[field:arcurl/]">[filed:title/]</a>
定义的模板
注:在模板路径中的:{style}表示默认路径下的文件
列表页调用方式:
{dede:list pagesize='8'}
[field:title/]
{/dede:list}
可取参数:
col='' 内容列数
titlelen='' 标题长度
infolen='' 内容摘要长度
点击次数:[field:click/]
发布时间:[field:pubdate function="mydate('Y年m月d日',@me)"]
最好把标签中设置图片大小放在img中,目的是减少解析
{dede:arclist row='10' titlelen='22' flag='p' imgwidth='123' imgheight='33' orderby="desc"}
5.按要求安装DeDeCMS
6.输入:http://localhost:8089/dede/进入织梦后台管理页面
7.文件作用:
data:存放各种数据
