百度面试笔试题智能云前端
前端开发面试笔试题目

前端开发面试笔试题目前端开发面试和笔试题目可以涵盖多个领域,包括HTML、CSS、JavaScript、性能优化、框架和库、移动端开发等。
以下是一些可能的问题:一、基础问题1. 请解释一下什么是前端开发,并描述一下你的前端开发经验。
2. HTML、CSS 和JavaScript 的基础知识是什么?请谈谈你对它们的理解。
3. 什么是语义化 HTML,它的重要性是什么?4. CSS 盒模型是什么,以及如何使用它?5. 请解释一下 CSS 选择器的工作原理,并谈谈你使用过哪些选择器。
6. 你如何理解 CSS 优先级,以及你是如何处理它的?7. 请解释一下什么是 CSS 动画和转换,以及如何实现它们?8. JavaScript 中的事件循环是什么,以及它是如何工作的?9. 请解释一下什么是原型链,以及它是如何工作的?10. 请解释一下什么是闭包,以及它的用途是什么?二、性能优化1. 如何优化网页的加载速度,提高用户体验?2. 请解释一下什么是 CDN,以及它是如何工作的?3. 你如何理解 HTTP/2,以及它与 HTTP/ 的区别是什么?4. 请解释一下什么是 Gzip 压缩,以及它是如何工作的?5. 你如何理解域名预取(DNS 预取)和浏览器预取?6. 请解释一下什么是懒加载,以及它是如何工作的?7. 你如何理解 HTTP/2 的多路复用,以及它的重要性是什么?8. 你如何处理网页的资源优化,以提高性能?三、框架和库1. 你对 React 有多少了解,以及你使用过它的哪些功能?2. 你对 Vue 有多少了解,以及你使用过它的哪些功能?3. 你对 Angular 有多少了解,以及你使用过它的哪些功能?4. 请解释一下什么是 Redux,以及它是如何工作的?5. 请解释一下什么是 React Hooks,以及你使用过哪些 Hooks?6. 你对 webpack 有多少了解,以及你如何配置 webpack?7. 你对 Babel 有多少了解,以及你如何配置 Babel?8. 你对 ES6 有多少了解,以及你使用过它的哪些新特性?9. 你对 TypeScript 有多少了解,以及你使用过它的哪些功能?10. 你对模块打包工具有哪些了解,以及你使用过哪些工具?。
前端工程师面试题及答案

前端工程师面试题及答案前言:前端工程师是近年来热门的职业之一,对于公司而言,拥有一名优秀的前端工程师可以提升产品的用户体验和界面设计的质量。
面试是评估候选人技能和能力的重要环节。
下面是一些常见的前端工程师面试题及答案,希望对您有所帮助。
一、HTML/CSS相关问题1. 什么是HTML?什么是CSS?HTML全称Hyper Text Markup Language,是用于创建网页的标准标记语言。
CSS全称Cascading Style Sheets,用于描述网页元素样式的语言。
2. HTML5有什么新特性?HTML5引入了许多新的元素和API,如语义化标签、本地存储、多媒体元素、Canvas绘图等。
3. 解释下Box模型。
Box模型是指网页中的每个元素都可以看作是一个盒子,包括内容区域、填充区域、边框和外边距。
4. 请简述flex布局。
Flex布局(Flexible Box Layout)是CSS3新增的一种布局模式,可以轻松实现灵活的盒子布局。
5. 解释下CSS选择器及其优先级。
CSS选择器用于选择要样式化的HTML元素。
优先级是指当多个选择器同时作用于同一个元素时,浏览器根据一定规则来确定使用哪个样式。
二、JavaScript相关问题1. JavaScript是一种编程语言还是脚本语言?JavaScript是一种弱类型、解释性的脚本语言。
2. 解释下变量的作用域。
变量的作用域指的是变量的可访问范围,分为全局作用域和局部作用域。
3. 请解释下什么是闭包。
闭包是指在一个函数内部定义的函数,并且可以访问父函数的变量。
闭包可以保护变量不受外部的干扰。
4. 解释一下事件冒泡和事件捕获。
事件冒泡是指事件触发后,先执行最内层元素的事件处理程序,然后逐级向外执行,直至触发最外层元素的事件处理程序。
事件捕获则是先执行最外层元素的事件处理程序,然后逐级向内执行,直至触发最内层元素的事件处理程序。
5. 请简述AJAX的原理。
前端开发工程师面试题及答案

前端开发工程师面试题及答案在前端开发领域,面试是选拔优秀人才的重要环节。
以下是一些常见的前端开发工程师面试题以及对应的参考答案。
一、HTML 和 CSS 相关问题1、解释一下盒模型以及它在布局中的作用。
答案:盒模型是 CSS 中用于布局的基本概念,它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
在布局中,理解盒模型对于准确计算元素的尺寸和间距非常重要,能够帮助我们实现各种复杂的页面布局。
2、如何实现一个两栏布局,左边固定宽度,右边自适应?答案:可以使用多种方法实现。
一种常见的方式是使用浮动(float),将左边栏设置为固定宽度并向左浮动,右边栏不浮动,并设置其左边的外边距(marginleft)为左边栏的宽度。
也可以使用 flex 布局,将父容器设置为 display: flex; ,左边栏设置固定宽度,右边栏设置flex: 1; 以实现自适应。
3、说一说 CSS 选择器的种类和优先级。
答案:CSS 选择器包括元素选择器、类选择器、id 选择器、属性选择器、伪类选择器、伪元素选择器等。
选择器的优先级从高到低依次为:内联样式(通过 style 属性设置)> id 选择器>类选择器、属性选择器、伪类选择器>元素选择器、伪元素选择器。
二、JavaScript 相关问题1、谈谈你对 JavaScript 中作用域和闭包的理解。
答案:作用域决定了变量的可见性和可访问性。
在 JavaScript 中有全局作用域和函数作用域。
闭包是指有权访问另一个函数作用域中的变量的函数。
闭包可以让函数记住其创建时的环境,即使外部函数已经执行完毕,闭包仍能访问外部函数中的变量。
2、如何实现 JavaScript 的继承?答案:常见的实现方式有原型链继承、借用构造函数继承、组合继承、寄生组合继承等。
原型链继承通过将子类型的原型指向父类型的实例来实现继承;借用构造函数继承通过在子类型的构造函数中调用父类型的构造函数来继承属性;组合继承结合了原型链继承和借用构造函数继承的优点;寄生组合继承是一种优化的组合继承方式,避免了不必要的父类实例属性的重复创建。
2019年百度前端工程师面试题(附答案)

2019年百度前端⼯程师⾯试题(附答案)⼀、单选题(共25题,每题5分)1.该正则可以匹配下列哪个字符串? /^sjm/A、absjmB、phpsjmC、sjmphpD、phpsimd参考答案:C答案解析:该正则匹配以sjm开头的字符串2.新窗⼝打开⽹页,⽤到以下哪个值()。
A、_selfB、_blankC、_topD、_parent参考答案:B答案解析:在html中通过标签打开⼀个链接,通过标签的 target 属性规定在何处打开链接⽂档。
如果在标签中写⼊target属性,则浏览器会根据target的属性值去打开与其命名或名称相符的框架或者窗⼝.在target中还存在四个保留的属性值如下,### 属性值值描述\_blank在新窗⼝中打开被链接⽂档。
\_self默认。
在相同的框架中打开被链接⽂档。
\_parent在⽗框架集中打开被链接⽂档。
\_top在整个窗⼝中打开被链接⽂档。
*framename*在指定的框架中打开被链接⽂档。
这些 target 的所有 4 个值都以下划线开始。
任何其他⽤⼀个下划线作为开头的窗⼝或者⽬标都会被浏览器忽略,因此,不要将下划线作为⽂档中定义的任何框架 name 或 id 的第⼀个字符。
上⾯这段出⾃w3c。
3.如果⼀个HTML⽂档内含有阿拉伯⽂,则应该?A、使⽤utf-8编码B、将阿拉伯⽂转为图⽚并嵌⼊到⽂档内C、使⽤GBK编码D、使⽤iso-8859-2编码参考答案:A答案解析:UTF-8(8-bit Unicode Transformation Format)是⼀种针对Unicode的可变长度字符编码,⼜称万国码。
UTF-8⽤1到6个字节编码UNICODE字符。
⽤在⽹页上可以同⼀页⾯显⽰中⽂简体繁体及其它语⾔(如英⽂,⽇⽂,韩⽂)。
GBK是汉字编码,是双字节码,可表⽰繁体字和简体字。
```ISO8859-2 字符集,也称为 Latin-2,收集了东欧字符。
```4.以下哪个选项不是块级元素()A、divB、spanC、pD、h1参考答案:B答案解析:常见的内联元素:、**、、*、*、**、、、、、` `******常见的块级元素:、、、、、、、、> 、窗体顶端窗体底端常见的内联块级元素:![]()、5.下⾯关于⼆叉树的说法正确的是?A、满⼆叉树就是完全⼆叉树B、满⼆叉树中有可能存在度数为1的节点C、完全⼆叉树就是满⼆叉树D、完全⼆叉树中某个节点可以没有左孩⼦,只有右孩⼦参考答案:A答案解析:满⼆叉树的任意节点,要么度为0,要么度为2.换个说法即要么为叶⼦结点,要么同时具有左右孩⼦。
前端面试题及答案

前端面试题及答案在前端领域中,面试是获取工作机会的重要环节。
为了帮助准备前端面试的候选人们,本文将提供一些常见的前端面试题及其答案,以供参考。
一、HTML相关面试题1. 请简述HTML的概念和作用。
HTML是超文本标记语言的缩写,用于构建网页的标准标记语言。
它通过标签来定义页面的结构和内容,并与CSS和JavaScript等其他技术协同工作,实现页面的渲染和交互。
2. 请解释一下HTML5的新特性。
HTML5引入了许多新特性,例如语义化标签(如header、footer、nav等)、视频和音频元素、Canvas绘图功能、本地存储(localStorage 和sessionStorage)、WebSocket等。
这些特性提升了网页的功能和性能,使开发者能够更好地构建富交互、多媒体的网页应用。
3. 请描述一下HTML元素的块级元素和内联元素的区别。
块级元素会独占一行,相邻的两个块级元素会自动换行。
常见的块级元素有div、p、h1等。
而内联元素不会换行,会在一行内按照从左到右的顺序排列。
常见的内联元素有span、a、em等。
此外,块级元素可以包含内联元素,但是内联元素不能包含块级元素。
二、CSS相关面试题1. 请解释一下盒模型。
盒模型描述了一个HTML元素所占空间的模型。
它由内容区、内边距、边框和外边距组成。
其中,内容区的大小由width和height属性决定,内边距由padding属性决定,边框由border属性决定,外边距由margin属性决定。
2. 如何实现水平居中一个块级元素?要实现水平居中一个块级元素,可以设置其左右外边距为auto,同时将其display属性设置为block。
例如,假设元素的宽度为300px,可以使用如下CSS代码:```css.element {width: 300px;margin-left: auto;margin-right: auto;display: block;}```3. 请解释一下CSS选择器的优先级。
前端面试题笔试考题和答案

前端⾯试题笔试考题和答案⼀、选择题 1.下⾯标签嵌套正确的是(D)A. <ul><p>赶集⽹</p></ul>B. <a href="#"><a href="#">赶集⽹</a></a>C. <dl><li>赶集⽹</li></dl>D. <ol><li>赶集⽹</li></ol>2. 在HTML中,(c)可以在⽹页上通过链接直接打开邮件客户端发送邮件。
A.<a href=”telnet:zhou@”>发送邮件</a>B. <a href=”mail:zhou@”>发送邮件</a>C. <a href=”mailto:zhou@”>发送邮件</a>D. <a href=”ftp:zhou@”>发送邮件3. 请选出所有的置换元素(abcd)(多选)A. imgB. inputC. textareaD. select4.下⾯哪条声明能固定背景图⽚(A)A. background-attachment:fixed;B. background-attachment:scroll;C. background-origin: initial;D. background-clip: initial;5.下列说法正确的是(AB)(多选)A.display: none;不为被隐藏的对象保留其物理空间;B.visibility:hidden;所占据的空间位置仍然存在,仅为视觉上的完全透明;C.visibility:hidden;产⽣reflow和repaint(回流与重绘);D.visibility:hidden;与display: none;两者没有本质上的区别;6.以下关于盒⼦模型描述正确的是(ab)A.标准盒⼦模型中:盒⼦的总宽度=左右margin + 左右border + 左右padding + widthB.IE盒⼦模型中:盒⼦总宽度=左右margin + 左右border + widthC.标准盒⼦模型中:盒⼦的总宽度=左右margin 详细的介绍:⽹页中的盒⼦模型;我们常常要控制盒⼦模型的宽度width:w3c中的盒⼦模型的宽:包括margin+border+padding+width;width:margin*2+border*2+padding*2+width;height:margin*2+border*2+padding*2+height;iE中的盒⼦模型的width:也包括margin+border+padding+width;上⾯的两个宽度相加的属性是⼀样的。
2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)

2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)随着互联网行业的快速发展,Web前端工程师成为了越来越受欢迎的职业。
面试是求职过程中不可或缺的一环,为了帮助前端开发者更好地备战面试,本文整理了2022最新Web前端经典面试试题及答案,希望对您有所帮助。
一、HTML/CSS相关问题1. Doctype声明的作用是什么?答案:Doctype声明用于告诉浏览器页面使用的HTML版本,它有助于浏览器确定如何渲染页面。
如果没有Doctype声明,浏览器将进入怪异模式(quirks mode),导致页面布局出现不一致。
2. HTML5有哪些新特性?答案:HTML5新增了许多新特性,包括语义化标签(如article、section等)、视频和音频标签、Canvas绘图、拖放API、地理位置API等。
3. CSS盒模型有哪些组成部分?答案:CSS盒模型包括四个组成部分:margin(外边距)、border(边框)、padding(内边距)和content(内容)。
4. 如何实现水平垂直居中?答案:可以使用Flexbox布局、Grid布局或者使用定位和transform属性实现水平垂直居中。
二、JavaScript相关问题1. 请解释一下事件冒泡和事件捕获。
答案:事件冒泡是指当子元素上的事件被触发后,会向上传播到父元素;事件捕获则是指事件从父元素开始,向下传播到子元素。
大多数现代浏览器默认使用事件冒泡。
2. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,深拷贝则会复制对象的所有层级。
可以使用JSON.parse(JSON.stringify(obj))实现简单的深拷贝,但这种方法无法处理函数和循环引用。
对于复杂对象,可以使用递归或者其他第三方库(如lodash的cloneDeep方法)实现深拷贝。
3. 请解释一下闭包(Closure)。
答案:闭包是指在一个外部函数中定义了一个内部函数,内部函数可以访问外部函数作用域内的变量。
智能云前端——【百度 笔试面试精品资源】

自我介绍
项目介绍
项目痛点
水平垂直居中
commomJS AMD CMD es6 用的哪个
vue 的双向绑定
盒模型
浏览器最小显示的字体大小如果想要显示更小怎么办
算法题找出重复的数字及其所有下标可能有很多重复的数字我算法真的太差,每次都被鄙视,问了好多,忘记了好多,面了一小时左右,让等二面面试官
二面
自我介绍
项目介绍介绍最有亮点的
然后画风就变了开始疯狂问我论文论文算法怎么实现的画图给他讲不懂要讲到懂……我一年前的论文啊……
怼完论文继续对前端的看法挑自己最深入的地方讲讲
做前端多久为什么做
算法题笛卡尔积在面试官提示下写出来的……我该怎么拯救我的算法以为凉了然后面试官让等着等了 20 分钟,继续三面……
自我介绍
项目一个一个介绍
类似 hr 面了
薪资
能不能实习
对比大公司的不同
有很多 offer 去哪个
为什么留北京
对前端后台产品以及设计的看法对团队协作的看法
s 的原理
反正就是对很多事物的看法。
前端开发笔试题及答案

前端开发笔试题及答案### 前端开发笔试题及答案#### 一、选择题1. 下列哪个不是HTML5的新特性?- A. 语义化标签- B. 地理位置- C. 表单控件- D. 内联框架(iframe)答案: D2. CSS3中,以下哪个属性用于实现圆角效果?- A. `border-radius`- B. `border-style`- C. `border-color`- D. `border-width`答案: A3. JavaScript中,以下哪个方法用于获取数组中的最大值? - A. `Math.max()`- B. `Array.max()`- C. `Array.maxValue()`- D. `Math.maxValue()`答案: A#### 二、简答题1. 解释什么是跨域请求,并说明如何解决跨域问题。
跨域请求指的是浏览器在执行Ajax请求时,由于同源策略的限制,不能向与当前页面不同源的服务器发送请求。
解决跨域问题的方法有: - JSONP:通过动态创建`<script>`标签,利用其不受同源策略限制的特性来获取数据。
- CORS:服务器端设置响应头`Access-Control-Allow-Origin`,允许特定的源访问资源。
- 代理服务器:在同源的服务器上设置代理,由代理服务器向目标服务器发送请求,再将结果返回给前端。
2. 描述一下事件冒泡和事件捕获的区别。
事件冒泡是指事件从最具体的元素(事件目标)开始,逐级向上传播到较为不具体的节点(文档)。
事件捕获则是事件从最不具体的节点(文档)开始,逐步向下传播到最具体的节点(事件目标)。
事件冒泡是默认的事件处理机制,而事件捕获可以通过设置`addEventListener`的第三个参数为`true`来启用。
#### 三、编程题1. 编写一个JavaScript函数,实现数组去重的功能。
```javascriptfunction uniqueArray(arr) {return [...new Set(arr)];}```2. 编写一个HTML和CSS代码片段,创建一个简单的响应式导航栏。
前端面试题及答案

前端面试题及答案前言:随着互联网行业的飞速发展,前端开发工作的需求也越来越大。
为了获得更好的职业机会,提前准备好前端面试题及答案是非常有必要的。
本文将提供一些常见的前端面试题及相应的答案,希望能够帮助读者在面试过程中取得好的成绩。
题目一:请解释什么是盒模型?答案一:盒模型是指在网页布局中将元素看作是一个矩形的盒子,每个盒子由内容区域、内边距、边框和外边距组成。
其中,内容区域指的是元素的实际内容,内边距是内容区域与边框之间的距离,边框是围绕内容区域和内边距的线条,外边距是边框与相邻元素之间的距离。
题目二:请解释什么是响应式网页设计?答案二:响应式网页设计是指一种可以适应不同终端和屏幕尺寸的网页设计方法。
通过使用CSS媒体查询、弹性布局和流式布局等技术,使网页在不同设备上显示时具有较好的用户体验。
响应式网页设计可以使网站不再需要为每种设备单独创建不同的版本,从而减少了工作量和维护成本。
题目三:请解释什么是跨域?答案三:跨域是指在浏览器中,当前网页的域名、协议、端口与请求的目标资源不一致时,浏览器会限制发起跨域请求。
这是由于浏览器的同源策略(Same-Origin Policy)所决定的。
同源策略要求当前网页与请求目标资源在同一域名下,使用相同的协议和端口。
如果不满足同源策略的条件,浏览器就会阻止跨域请求。
题目四:请解释什么是闭包?答案四:闭包是指一个函数以及该函数的词法环境的组合。
在JavaScript中,每当函数被创建时,在创建时的词法环境外部还会存在一个引用,这个引用就形成了闭包。
闭包可以保存函数内部的变量和状态,并且可以在函数内部和外部之间进行数据交互。
题目五:请解释什么是事件冒泡和事件捕获?答案五:事件冒泡和事件捕获是指在处理多个嵌套的HTML元素上的事件时,事件传递的两种方式。
事件冒泡是指当一个元素触发了某个事件时,该事件会沿着DOM树从内向外依次被触发。
事件捕获则是相反的过程,事件从外向内依次被触发。
前端开发面试笔试题

前端开发面试笔试题前端开发面试笔试题一、HTML/CSS1. 描述HTML5中的语义标签,并给出至少3个例子。
2. 解释什么是盒子模型(Box Model)?3. CSS中选择器的优先级是如何确定的?4. 如何垂直居中一个元素?5. 解释一下浮动(float)和清除浮动(clearfix)。
二、JavaScript1. 解释JavaScript中的事件委托(Event Delegation)是什么,并举个例子说明。
2. 解释闭包(Closure)是什么,并给出一个使用闭包的实际应用场景。
3. 解释什么是原型链(Prototype Chain)。
4. 扩展运算符(Spread Operator)和rest参数的作用是什么?5. 解释异步编程中的回调地狱(Callback Hell),并提供一种解决方案。
三、前端框架与库1. 描述什么是React.js,并解释Virtual DOM是如何工作的。
2. 解释什么是Vue.js,提供几个Vue.js的核心特性。
3. 使用AngularJS实现一个简单的双向绑定。
4. 解释什么是jQuery,并列出至少3个jQuery的常用方法。
5. 描述什么是前端路由(Front-end Routing),为什么要使用前端路由。
四、网络与安全1. 解释HTTP请求方法中的GET和POST的区别。
2. 解释什么是跨域(Cross-Origin)请求,以及如何解决跨域问题。
3. 描述什么是HTTPS,以及HTTPS与HTTP的区别。
4. 解释什么是XSS攻击(Cross-Site Scripting),以及如何防止XSS攻击。
5. 解释什么是CSRF攻击(Cross-Site Request Forgery),以及如何预防CSRF攻击。
五、工具与性能优化1. 解释什么是Babel,以及Babel在前端开发中的作用。
2. 解释什么是Webpack,并列出Webpack中常用的几个Loader和Plugin。
百度实习生招聘笔试题-web前端开发

一、百度的每个职位笔试题都不一样, 我做的是web前端开发的题二、简答题1.A. 是什么含义, 用来解决什么问题?2.javascript的函数题, 考一下应聘者对JS面向对象编程中的继承方式的理解, 类似下面: function a(){} = '阿里巴巴';a.prototype.age = 10;a.prototype.getName = function (){return }a.prototype.getAge = function (){return this.age}function b(){}b.prototype = new a()var c = new b;alert(c.getName())//阿里巴巴alert(c instanceof b)//truealert(c instanceof a)//true3.HTTP网页访问错误码以及其表示的含义。
答: 4xx 客户机中出现的错误400 错误请求—请求中有语法问题, 或不能满足请求。
401 未授权—未授权客户机访问数据。
402 需要付款—表示计费系统已有效。
403 禁止—即使有授权也不需要访问。
404 找不到—服务器找不到给定的资源;文档不存在。
407 代理认证请求—客户机首先必须使用代理认证自身。
415 介质类型不受支持—服务器拒绝服务请求, 因为不支持请求实体的格式。
5xx 服务器中出现的错误500 内部错误—因为意外情况, 服务器不能完成请求。
501 未执行—服务器不支持请求的工具。
502 错误网关—服务器接收到来自上游服务器的无效响应。
503 无法获得服务—由于临时过载或维护, 服务器无法处理请求。
503-服务不可用。
这个错误代码为IIS6.0所专用。
504-网关超时。
505-HTTP版本不受支持。
三、算法设计题有一个任务执行器, 每次只能执行一个任务, 任务数N<1000, 且任务之间存在着依赖关系, 如任务A依赖于任务B, 即A要依赖B完成后才能开始执行, 给出任务的执行顺序。
前端开发面试题目及答案

前端开发面试题目及答案1. 介绍一下前端开发领域的常见技术栈?前端开发领域的常见技术栈包括HTML、CSS、JavaScript等核心技术。
HTML用于定义网页的内容结构,CSS用于定义网页的样式,JavaScript用于实现网页的交互和动态效果。
此外,前端开发还涉及到响应式设计、移动端开发、前端框架(如React、Angular、Vue.js等)、前端构建工具(如Webpack、Gulp等)等技术。
2. 什么是响应式设计?响应式设计是一种网页设计和开发的方法,可以使网页在不同设备上展示出最佳的用户体验。
通过使用CSS媒体查询、弹性网格布局以及其他技术手段,响应式设计可以实现网页在桌面、平板和手机等不同设备上自动适应屏幕大小、分辨率和方向的变化。
3. 请解释一下什么是跨域,如何解决跨域问题?跨域指的是在浏览器中,不同域名之间进行数据通信时会受到同源策略的限制,而无法直接访问对方的数据。
为了解决跨域问题,可以使用以下方法:- JSONP:通过动态创建`<script>`标签,利用其不受同源策略限制的特性,来实现跨域请求和数据的获取。
- CORS:服务端设置响应头中的`Access-Control-Allow-Origin`字段,允许指定的域名访问接口。
- 代理服务器:将前端的请求发送到同源的后端服务器上,由后端服务器代为向目标服务器发送请求并返回数据给前端。
4. 什么是闭包?请举例说明闭包的使用场景。
闭包是指函数能够访问并操作其词法作用域以外的数据的能力。
闭包形成的条件是内部的函数引用了外部函数的变量,导致外部函数的执行环境被保留在内存中,而不会被销毁。
以下是闭包的一个使用场景的示例:```javascriptfunction outer() {var count = 0;function inner() {count++;console.log(count);}return inner;}var closure = outer();closure(); // 输出:1closure(); // 输出:2closure(); // 输出:3```在这个例子中,`inner`函数作为外部函数`outer`的返回值,被赋予给变量`closure`。
百度2023校园招聘笔试题

百度2023校园招聘笔试题百度2023校园招聘笔试题一、单项选择题(40分)1. 下列关于百度公司的说法中,错误的是()A. 百度是中国最早成立的搜索引擎公司之一B. 百度总部位于北京市海淀区C. 百度成立于1999年D. 百度的创始人是马化腾2. “百度智能云”是百度公司旗下的()A. 人工智能技术平台B. 社交媒体平台C. 游戏开发平台D. 电子商务平台3. 百度的核心竞争力在于()A. 搜索引擎算法的研发和优化B. 人工智能技术的应用和创新C. 广告业务的拓展和营销D. 与其他公司的合作与联盟4. 下列哪个不属于百度的产品或服务()A. 百度地图B. 百度贴吧C. 百度外卖D. 百度超级计算5. “百度百科”是一个()A. 搜索引擎B. 在线百科全书C. 电子商务平台D. 社交媒体平台二、多项选择题(20分)1. 下列关于百度的说法中,正确的是()A. 百度是中国最大的电子商务公司之一B. 百度的创始人是李彦宏C. 百度拥有自己的操作系统D. 百度的总部位于上海2. 下列哪些是百度的核心产品或服务?()A. 百度搜索B. 百度云C. 百度文库D. 百度音乐E. 百度视频3. 百度开发的人工智能产品有哪些?()A. 百度翻译B. 百度网盘C. 百度脑D. 百度小度机器人E. 百度知心三、填空题(20分)1. 百度成立于_____年。
2. 百度是中国最早的_____引擎公司之一。
3. “百度地图”是百度的一款_____服务。
4. 百度的总部位于_____市_____区。
5. 百度的创始人是_____。
四、简答题(20分)1. 请简要描述一下百度的核心竞争力是什么。
2. 请列举并简要介绍一下百度公司旗下的两款产品或服务。
五、应用题(40分)1. 百度智能云是百度公司旗下的人工智能技术平台。
请写一篇文章,介绍一下百度智能云的主要功能和应用场景,并对未来人工智能技术的发展做一些预测。
【参考答案】一、单项选择题1. D2. A3. B4. D5. B二、多项选择题1. A, B2. A, B, E3. A, C, D三、填空题1. 19992. 搜索3. 地图4. 北京,海淀5. 李彦宏四、简答题1. 百度的核心竞争力在于人工智能技术的应用和创新。
前端笔试题及答案

前端笔试题及答案1. HTML/CSS 题目1.1 请解释HTML5中的语义化标签有哪些,并给出至少3个例子。
答案:HTML5中的语义化标签用于定义文档的结构,常见的语义化标签包括`<header>`、`<footer>`、`<article>`、`<section>`、`<nav>`、`<aside>`等。
其中,`<header>`用于定义文档或区段的页眉;`<footer>`用于定义文档或区段的页脚;`<article>`用于定义独立的内容区块。
1.2 CSS选择器有哪些类型?答案:CSS选择器主要有以下类型:- 标签选择器:如`div`、`p`、`span`等。
- 类选择器:如`.className`。
- ID选择器:如`#idName`。
- 属性选择器:如`[type="text"]`。
- 伪类选择器:如`:hover`、`:active`、`:nth-child(n)`等。
- 伪元素选择器:如`::before`、`::after`等。
2. JavaScript 题目2.1 解释JavaScript中的闭包是什么,并给出一个示例。
答案:闭包是一个函数和声明该函数的词法环境的组合。
闭包允许函数访问其定义时的作用域链,即使在其外部调用时。
示例如下:```javascriptfunction outerFunction() {var outerVariable = 'I am outer';function innerFunction() {console.log(outerVariable);}return innerFunction;}var inner = outerFunction();inner(); // 输出:I am outer```2.2 如何在JavaScript中实现深拷贝?答案:实现深拷贝的方法有多种,可以使用递归函数、JSON方法、结构赋值(Object.assign)等。
前端开发人员面试题目与答案

前端开发人员面试题目与答案面试题目:请描述一下前端开发人员的角色和职责。
前端开发人员是一种专门负责前端技术开发与实施的职业。
他们在网站或应用程序的开发过程中负责实现用户与界面之间的交互,并确保用户能够友好、高效地使用应用程序。
以下是前端开发人员的主要角色和职责:1. 界面开发:前端开发人员负责将设计师提供的设计稿转化为实际的网页或应用程序界面。
他们使用HTML、CSS和JavaScript等前端技术来实现网页的布局、样式和交互效果,确保界面的美观和用户友好性。
2. 前端框架和库的使用:前端开发人员应熟悉各种前端框架和库,如React、Vue.js等,以提高开发效率和代码质量。
他们需要根据项目需求选择合适的框架和库,并能够熟练地使用它们来构建高质量的前端应用。
3. 跨平台和响应式设计:现代前端开发不仅仅局限于传统的网页开发,还需要考虑多个设备和平台的兼容性。
前端开发人员需要具备跨平台和响应式设计的能力,使得应用程序能够适应不同的屏幕尺寸和设备。
4. 与后端开发人员的合作:前端开发人员与后端开发人员密切合作,确保前后端的数据交互和业务逻辑的一致性。
他们需要理解后端API的设计和使用,与后端开发人员沟通协作,以保证整个应用程序的正常运行。
5. 优化和性能调优:前端开发人员需要保证应用程序的性能和用户体验的最佳化。
他们需要优化代码、图像和资源加载,减少页面加载时间,提高应用程序的响应速度和用户满意度。
面试题目:请谈谈你在前端开发方面的经验和项目经历。
作为一名前端开发人员,我拥有丰富的前端开发经验和项目经历。
下面是我在前端开发方面的一些亮点经历:1. 公司官方网站开发:作为主要开发人员之一,我参与了公司官方网站的开发工作。
我使用HTML、CSS和JavaScript等前端技术,将设计师提供的设计稿转化为实际的网页界面,并实现了网站的交互效果和响应式设计。
通过团队的协作,我们成功地发布了一个用户友好、美观且功能完善的公司官方网站。
关于Web前端及百度web前端笔试面试题目

关于Web前端及百度web前端笔试面试题目_猫嗔~~2009-09-14 22:31:11 阅读282 评论0 字号:大中小订阅关于Web前端及百度web前端笔试面试题目2009年08月16日星期日22:28随着各大互联网公司设立了Web前端开发工程师、设计工程师等职位,web前端越来越得到互联网企业的认可。
而且其重视程度与地位也随着浏览器端的富客户端的体现而日益提高。
眼前对HTML5的未来和走向,业内的预测是会和Flash、Silverlight等相结合,从而取代传统的客户端应用程序。
而实现这个目标的客户端核心工作是有Web前端工程师来完成的。
从另一个角度,对于web产品来说,交互和用户体验是产品的第一价值,这部分价值的体现就是在web前端。
可以说web前端是一个web产品的长相和谈吐、行为。
下面就简单的说明一下web前端的组成部分。
1. UI设计部分这是web产品化的第一步。
这个部分通常在稍大型的公司里,被单独设立为一个部门或者一些人来工作。
主要是要掌握Photo, AI,可以很快的将创意转化为平面设计图,并制作PNG等小图片。
同时,UI设计还要预包含用户交互设计的元素,如何和用户交互的基本原型等。
2. HTML/CSS,页面静态化这是web产品化的2步,就是将UI设计师的设计图切成静态页面。
这里的“切”不是单纯的切,而是使用css里面背景色和边框样式等方式对设计原稿进行解读,并形成符合web标准的html代码。
这里web前端还需要将图片、html页面以及css样式进行合理的文件分布安排等3.Javascript, AS 客户端动态化这是web产品化的3步,工程师使用DOM操作、AJAX,实现数据和服务端的通信以及本地样式的切换。
同时,由于Javascript、AS是一门动态语言,所以这部分的编码要求web前端工程师有较好的编码习惯,能写高效率的OOP代码,并对代码进行压缩上线以降低带宽消耗等。
百度前端面试题

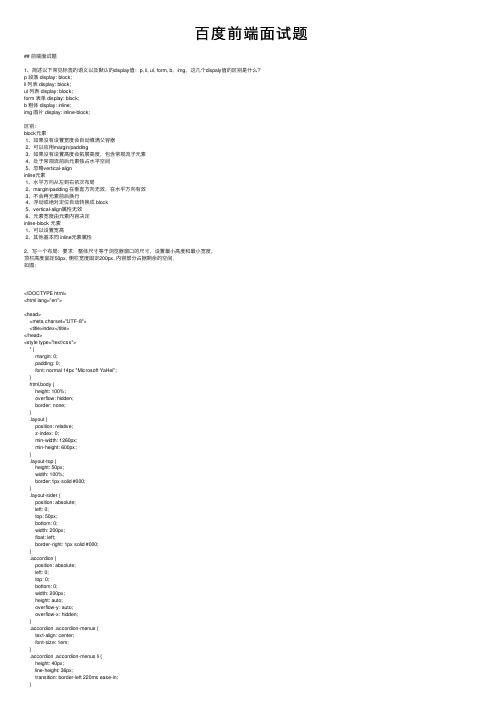
百度前端⾯试题## 前端⾯试题1、简述以下常见标签的语义以及默认的display值:p, li, ul, form, b,img,这⼏个dispaly值的区别是什么?p 段落 display: block;li 列表 display: block;ul 列表 display: block;form 表单 display: block;b粗体 display: inline;img 图⽚ display: inline-block;区别:block元素1、如果没有设置宽度会⾃动填满⽗容器2、可以应⽤margin/padding3、如果没有设置⾼度会拓展⾼度,包含常规流⼦元素4、处于常规流前后元素独占⽔平空间5、忽略vertical-aligninline元素1、⽔平⽅向从左到右依次布局2、margin/padding 在垂直⽅向⽆效,在⽔平⽅向有效3、不会再元素前后换⾏4、浮动或绝对定位⾃动转换成 block5、vertical-align属性⽆效6、元素宽度由元素内容决定inline-block 元素1、可以设置宽⾼2、其他基本同 inline元素属性2、写⼀个布局:要求:整体尺⼨等于浏览器窗⼝的尺⼨,设置最⼩⾼度和最⼩宽度,顶栏⾼度固定50px, 侧栏宽度固定200px, 内容部分占据剩余的空间,如图:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>index</title></head><style type="text/css">* {margin: 0;padding: 0;font: normal 14px "Microsoft YaHei";}html,body {height: 100%;overflow: hidden;border: none;}.layout {position: relative;z-index: 0;min-width: 1260px;min-height: 600px;}.layout-top {height: 50px;width: 100%;border:1px solid #000;}.layout-sider {position: absolute;left: 0;top: 50px;bottom: 0;width: 200px;float: left;border-right: 1px solid #000;}.accordion {position: absolute;left: 0;top: 0;bottom: 0;width: 200px;height: auto;overflow-y: auto;overflow-x: hidden;}.accordion .accordion-menus {text-align: center;font-size: 1em;}.accordion .accordion-menus li {height: 40px;line-height: 36px;transition: border-left 220ms ease-in;}.layout-right {position: absolute;left: 200px;top: 50px;right: 0;bottom: 0;}</style><body class="layout"><div class="layout-top"></div><div class="layout-sider"><div class="accordion"><ul class="accordion-menus"><li>caidan1</li><li>caidan2</li></ul></div></div><div class="layout-right"><iframe id="rightMain" scrolling="auto" frameborder="0" src="" style="width:100%;height:100%;"></iframe> </div></body></html>3、有哪些⽅法可以隐藏元素?1、display:none;2、visibility: hidden;3、opacity: 0;4、什么是跨域?都有哪些⽅式可以进⾏跨域?跨域就是不同域名下的通信来往。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一面
自我介绍
项目介绍
项目痛点
水平垂直居中
commomJS AMD CMD es6 用的哪个
vue 的双向绑定
盒模型
浏览器最小显示的字体大小如果想要显示更小怎么办
算法题找出重复的数字及其所有下标可能有很多重复的数字我算法真的太差,每次都被鄙视,问了好多,忘记了好多,面了一小时左右,让等二面面试官
二面
自我介绍
项目介绍介绍最有亮点的
然后画风就变了开始疯狂问我论文论文算法怎么实现的画图给他讲不懂要讲到懂……我一年前的论文啊……
怼完论文继续对前端的看法挑自己最深入的地方讲讲
做前端多久为什么做
算法题笛卡尔积在面试官提示下写出来的……我该怎么拯救我的算法以为凉了然后面试官让等着等了20 分钟,继续三面……
三面
自我介绍
项目一个一个介绍
类似hr 面了
薪资
能不能实习
对比大公司的不同
有很多offer 去哪个
为什么留北京
对前端后台产品以及设计的看法
对团队协作的看法
https 的原理
反正就是对很多事物的看法。
