网页设计中文字排版的10点技巧
二十个文字排版技巧教程

二十个文字排版技巧教程文字排版设计是平面设计中最重要也是最能打动人心的设计要素之一。
无论你的设计水平处于哪个阶段,文字排版准则对于提升你的设计能力都非常有帮助。
试着了解字体设计相关的资料,例如一个特定字体的起源或者是一个字体的结构,因为这样做可以扩大你的知识面。
当你真正掌握了字体排版的方法,你的潜在客户会对你更加钦佩。
当然,作为一名设计师,了解字体排版设计的来龙去脉也是职责所在。
一旦你掌握了其中的方法,对于字体排版简直轻而易举!同所有的技能或职业一样,对于文字排版,你需要学习特定的规则和指南,才能充分提升和扩展你的技能。
这里有20个关于排版的经验,是排版艺术的重要原则。
1.学习基础知识第一步,学习文本排版更有效的方式是掌握排版艺术的本质。
如果你是排版设计的新手,可能认为字体排版就是简单的练习就可以了。
事实上,排版设计是很复杂的技能,因为它是艺术与科学的结合。
一个文本排版设计作品由特定的元素组成,经过精确的测量,同时需要考虑并采用设计规范进行设计。
就像不同的设计形式,只有你完全掌握之后才能打破现有的规则。
同时只有你确定表达了排版设计中的重要意义,排版的形式才会被用户接受。
为了能够更好的掌握排版设计的基本技巧,你需要多学习多了解排版设计艺术。
2.注意字体表达的含义字体的选择并不是一个随机过程。
仅仅通过搜索你的字库选择喜欢的字体,很少能得到一个满意的结果。
这是因为用户的心理更倾向于有特定意义的字体样式。
在设计过程中,你应当确保你的字体样式符合用户使用习惯。
这不仅仅意味着你选择的字体是经过完美设计的,更要保证你设计中使用的字体是符合市场营销需要的。
你不会将精心设计的彩色字体应用于一本律师事务所的小册子,对么?其实它更适合用于生日宴会请帖的设计。
3.理解字间距草率的字间距调整是设计工作中的大忌。
不用多说,这个关键的技能你应该尽快搞定。
字体间距微调整可以使人物角色到产品的转变更合理,更统一。
这听起来好像不那么重要,但是一个优秀的字间距调整工作可以成就一个完全不同的设计。
文字排版的各种方法有哪些

文字排版的各种方法有哪些文字排版有许多方法,下面是一些常见的:1. 居中对齐:将文本或段落置于中间位置,使其在页面或容器中水平居中。
可以使用居中对齐的方式来突出显示标题或引用。
2. 左对齐:将文本或段落置于页面或容器的左侧,使其沿页面的左边缘对齐。
左对齐是最常见的排版方式,用于大部分常规文本。
3. 右对齐:将文本或段落置于页面或容器的右侧,使其沿页面的右边缘对齐。
右对齐有时用于创建特殊效果,或用于对齐文本的非对称部分。
4. 两端对齐:使文本或段落在页面或容器中的左右边缘都对齐。
两端对齐通过在段落中增加或减少间距来实现,以便行的长度齐头并进。
这种排版方式常见于印刷出版物中。
5. 分栏排版:将页面分成多列,使文本或段落在不同的列中排列。
分栏排版可以提高页面的可阅读性和页面利用率,特别适用于报纸和杂志等横向排布的页面。
6. 缩进:在段落的每一行的开头增加一定的空格或TAB,以突出显示新的段落或重点内容。
缩进用来创建层次结构和视觉引导。
7. 列表:使用符号、数字或字母等对文本进行清单或顺序排列。
列表可以使信息更清晰易读,特别适用于列举事项或步骤的情况。
8. 标题和副标题:使用不同的字体、大小或颜色来突出显示标题和副标题。
标题和副标题可以帮助读者快速了解文本的主题和结构。
9. 引用和引文:使用引号、缩进或其他标记来标识引用或引文。
引用和引文使读者可以明确文本的来源或引用重要信息。
10. 字体和样式:使用不同的字体、大小、颜色或样式(例如粗体、斜体或下划线)来增强文本的可读性和视觉效果。
字体和样式的选择应根据文本的目的和受众来进行。
这些方法可以单独使用,也可以结合使用,以便实现最佳的文字排版效果。
前端设计的细节之道如何处理文本排版

前端设计的细节之道如何处理文本排版在前端设计中,文本排版是一个非常重要的细节。
一个整洁美观的文本排版能够提升用户的阅读体验,增加网页的可读性。
本文将探讨前端设计中处理文本排版的细节之道。
一、选择合适的字体和字号在处理文本排版时,选择合适的字体和字号是非常重要的。
字体和字号的选择应该考虑到用户的阅读习惯和网页的整体风格。
一般来说,正文字体应该选择容易阅读的无衬线字体,如Arial或Helvetica,而标题可以选择一些较为醒目的字体,如Verdana或Impact。
字号的选择应该考虑字体的可读性,一般正文可以选择14-16px,标题可以选择大一些的字号。
二、行间距和段落间距的处理在处理文本排版时,行间距和段落间距的处理也非常重要。
行间距过小会使得文本之间的区分度不够,行间距过大又会导致阅读效率降低。
一般来说,行间距可以选择正文字号的1.5倍左右,段落间距可以选择正文字号的2倍左右。
这样的处理既可以保证文字的清晰可辨,又不会让行间距和段落间距显得过于松散。
三、对齐方式的选择对齐方式也是文本排版中需要注意的细节之一。
一般来说,可以选择左对齐或两端对齐。
左对齐在大多数情况下是最常见的,也是最容易阅读的。
而两端对齐在一些设计要求高、排版要求严格的页面中使用较多。
选择对齐方式时,需要根据网页的整体风格和内容的特点进行判断。
四、词汇和句子的处理在处理文本排版时,还需要注意词汇和句子的处理。
一般来说,应该避免出现过长、过于复杂的句子。
句子之间的连接词可以使用适当的标点符号进行分隔,以增加句子的可读性。
同时,还应该避免使用过于晦涩的专业术语,使得文本更加易懂。
五、处理特殊字符和标点符号在文本排版中,特殊字符和标点符号的处理也是需要注意的。
一般来说,特殊字符和标点符号应该与周围的文字保持适当的间距,不应该与文字重叠或过于紧凑。
同时,特殊字符和标点符号的大小应该与周围文字的大小保持一致,以保持整体的协调和统一。
六、响应式设计中的文本排版在响应式设计中,文本排版也需要根据不同设备的屏幕大小进行适配。
网页设计中的文字排版技巧

网页设计中的文字排版技巧在网页设计中,文字排版技巧是至关重要的一环。
好的文字排版可以让网页内容更加清晰易读,吸引用户留下并继续浏览。
以下是一些网页设计中常用的文字排版技巧:1. 字体选择:在设计网页文字时,选择合适的字体非常重要。
一般来说,Sans-serif字体更适合网页文字,因为它们在屏幕上显示效果更好。
常用的Sans-serif字体有Arial、Helvetica、Verdana等。
另外,在选择字体时要考虑到不同设备的显示效果,尽量选择通用字体以确保文字在不同设备上都能正常显示。
2. 字号和行间距:字号和行间距的设置直接影响文字的可读性。
字号不宜过大或过小,一般来说,正文文字的字号应该在12px到16px之间。
行间距也要适中,通常设置为1.5倍字号左右。
适当调整字号和行间距可以避免文字堆在一起,让用户更容易阅读。
3. 段落排版:合理的段落排版可以让用户更好地理解文章内容。
确保段落之间有明显的间距,同时在每个段落的首行缩进2个字符左右,可以让整个页面看起来更加整洁美观。
4. 对齐方式:文字的对齐方式也需要谨慎选择。
一般来说,左对齐是最常用的对齐方式,因为它可以让用户更容易阅读。
但有时候右对齐或居中对齐也可以用来强调某些内容或给用户一种视觉冲击。
5. 颜色搭配:文字颜色的选择要考虑到整体网页的配色方案。
文字颜色要与背景色形成明显对比,确保文字清晰可见。
一般来说,黑色文字在白色背景上最易读,但也可以根据网页主题选择其他颜色进行搭配。
6. 列表与标点符号:在网页设计中,经常会用到列表和标点符号来组织内容。
使用有序或无序列表可以让用户更容易理解信息结构,同时使用适当的标点符号可以使文章流畅自然。
注意在文字和标点符号之间留有适当的间距,避免让文字显得拥挤。
综上所述,文字排版技巧在网页设计中至关重要。
通过选择合适的字体、调整字号和行间距、合理排版段落、选择恰当的对齐方式、搭配好颜色以及使用列表和标点符号,可以提高网页的可读性和吸引力,让用户更加愿意停留和浏览网页内容。
网页设计中图文混排的技巧

网页设计中图文混排的技巧网页设计中图文混排的技巧图文混排是设计中极为重要的一项技术,同时它也极难达到完美的境界。
要在网页首屏中呈现出完美的混排效果,你需要一张完美的照片,和足够出彩的文字排版。
如果你准备接受挑战,那么请看接下来这10条技巧吧。
1、强化对比PackdogWearetelegraph首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。
当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
当然,对比不仅限于色彩,文字同样存在对比。
文字与图像相互配合,才能达到出人意表的效果。
例如第一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。
这些对比强烈的元素组合在一起令人印象深刻。
2、令文字成为图片的一部分meandmyselfportfoliotoast有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。
当然这种处理方式所需的条件比较苛刻。
要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的'主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布BradhoganWorkdiary沿着视觉流向来排布信息是一项重要的技巧。
文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。
信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。
这两个案例都使用了这种技巧,文字都是沿着人物的面目朝向或者眼神指向来排布的。
4、模糊背景hellonichewallmob模糊背景是一种非常简单的处理手法。
PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出,以上的两个案例就是如此。
网站设计中的文字排版技巧

网站设计中的文字排版技巧对于大多数网站来说,网站排版设计是一个至关重要的环节。
除了图片和图形外,排版设计中的文字对于用户的阅读体验和网站整体视觉效果起着不可或缺的作用。
因此,设计师要注意文字的字体、大小、颜色和排列等方面,以确保网站的视觉效果和可读性。
在本文中,我们将介绍一些在网站设计中使用的文字排版技巧。
1. 选择合适的字体对于网站排版设计来说,选择合适的字体至关重要。
需要注意的是,过多的字体样式和不一致的字体会使网站看起来很混乱,影响用户体验。
因此,在选择字体时要仔细考虑。
首先要确保选定的字体在所有设备上都能显示清楚。
其次,选择恰当的字体,比如一些合适互联网传播的字体,比如宋体、微软雅黑和黑体等。
选择字体时,还要考虑其与网站风格的契合度。
此外,要确保所选择的字体在不同设备上的大小和间距都符合要求。
2. 适当调整字体大小除了选择合适的字体之外,调整字体的大小也是十分重要的。
过小的字体会使用户难以阅读,从而降低他们对网站的兴趣。
过大的字体则会使网站看起来很混乱。
需要注意的是,不同的页面可能需要使用不同大小的字体。
例如,在首页上,标题和副标题需要使用大号字体,以使它们更具吸引力。
在其他页面上,文字应该使用较小的字号。
根据字体的大小来调整间距也是至关重要的一点,以使网站看起来更加整洁漂亮。
3. 控制网站的颜色网站排版设计中的颜色也是需要注意的方面之一。
颜色可以给用户留下深刻的印象。
同时,颜色也可以影响网站的可读性。
在选择颜色时,要考虑它们的对比度,以确保在不同背景下的阅读性。
对于网站的主体色调,可以使用公司徽标的色调或灰色、白色、黑色等中性颜色。
强烈的颜色可以放在按钮、链接和导航等重要元素上,同时避免使用过度明亮的颜色,以避免影响网站的整体效果。
4. 了解网页排版在网站排版设计中,了解网页排版原理是非常重要的。
网页中的排版通常由文本、图片和其他媒体元素组成。
要让网页看起来具有高度的结构化、简洁和寓意,可以使用对齐方式和布局来控制网页上每个元素的位置和显示效果。
网页颜色搭配技巧文字字体、字号、字体排版等

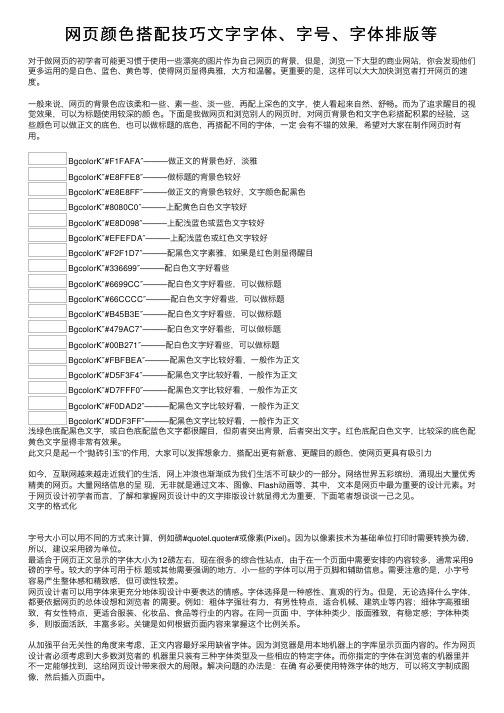
⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
网页设计排版技巧

网页设计排版技巧在当今互联网高速发展的时代,网页设计对于吸引用户的注意力和提供良好的用户体验至关重要。
而在网页设计中,排版技巧是至关重要的一环。
合理的排版可以提升网页的可读性、清晰度和整体美观程度。
本文将介绍一些网页设计排版技巧,帮助您在设计网页时取得更好的效果。
一、选择合适的字体和字号在网页设计中,正确选择字体和字号是非常重要的。
字体的选择应基于网页的类型和内容,确保与网页整体风格相符。
较为常见的字体有Arial, Verdana, Helvetica等。
此外,字号大小也需要根据不同的区块进行适配,以避免字体过小导致阅读困难或过大导致视觉冲击。
二、合理使用行间距和段间距适当的行间距可以增加文字之间的空间感,提升可读性。
行间距一般应该略大于字号的一半,通过调整行间距可以使文章更易阅读。
而段间距则是在不同段落之间增加一定的空白,使文章结构更加清晰,避免内容过于拥挤,给读者一种舒适的阅读感。
三、合理分割内容,使用标题和段落在长篇内容的网页设计中,合理地分割内容以便读者更好地理解和阅读是非常必要的。
使用标题可以将内容分割成不同的小段,以突出主题,吸引读者的眼球。
而对于每个小段,适当地使用短小精悍的段落可以使内容更加易读,方便读者快速理解。
四、对齐方式要一致在网页设计中,保持对齐方式一致可以使网页看起来更加整洁和专业。
文字和图片的对齐方式可以选择左对齐、居中对齐或右对齐,但在整个网页中应保持一致,以避免视觉上的混乱。
五、重要内容突出显示在网页设计中,重要的内容需要突出显示,以便读者更容易地获取关键信息。
可以通过使用粗体、斜体、不同颜色或不同大小的字体来实现。
然而,需要注意的是,过分使用这些效果可能会导致页面混乱,影响阅读体验,因此使用时要审慎把握。
六、合理利用空白区域在网页设计中,空白区域是十分重要的,它能使页面更加整洁、美观,并提供更好的阅读体验。
合理利用空白区域可以帮助突出网页上的重要元素,提升信息的可读性和可理解性。
网站页面排版设计技巧

网站页面排版设计技巧1.减少不同类型字体的使用不要使用太多的字体,只破坏你的布局。
尽量把字体数量限制到最小,一般两个就很充足,其实一个也足够。
2.使用标准字体用户对标准字体更熟悉,因此可以快速的读取。
除非你的网站的自定义字体很有吸引力,否则最好还是使用系统字体。
一个安全的方法是用一个系统的字体:如Arial,Calibri,Trebuchet等。
3.选择一种能在各种尺寸中工作的字体用户可能会从不同的屏幕尺寸和分辨率的设备中访问网站,选择一种能在多尺寸和重量上运行优良的字体,坚持每个尺寸的可读性。
确保你的字体在比较小的屏幕种依旧清楚可辨,保证你说选择的字体在较小的屏幕上清楚可辨!尽量避免草书,如Vivaldi(在下面的示例中):虽然很美丽,但很难阅读。
4.限制行的长度Baymard Institute关于行的长度这样说:"如果你想要有一个好的阅读体验,每行应约60个字符。
每行拥有适当的字符数量是让你的文本具有可读性的关键。
'行太短,视线要常常返回,会打破读者的节奏。
行太长,用户的视线又很难专注于文本。
5.行间距的重要性增加行高,可以增加文本之间的垂直空白空间,提升可读性,换取屏幕空间。
一个规则,行高应该是字符高度的30%。
左:几乎堆叠的文字。
右:优良的间距有助于可读性。
6.保证你有足够的颜色对比度在文本和背景中不要使用相同或相似的颜色,文本越显然,用户才干更快的阅读。
你一旦选择了颜色,就要在大多数设备上进行测试。
如果测试时显示阅读副本有问题,那么你的用户使用时也会有相同得到问题。
7.避免红色或绿色的文本色盲很常见,尤其是男性,据调查8%的男性是红绿色盲,避免单独使用红色和绿色来传达信息。
8.避免使用闪烁的文字首先,闪烁的内容可能会导致个体癫痫发作,其次,关于大多数用户,这很令人反感而且容易分心。
2网站首页排版的技巧01.风格应符合品牌声浪如果营销和分析人士花了时间为公司打造了品牌声浪,但网站体验却完全体现不出这种声浪,这就是毫无意义的工作。
排版布局知识点总结

排版布局知识点总结排版布局是指在设计印刷品或网页时,对文字、图片和其他视觉元素进行有效组织和排列的过程。
好的排版布局不仅可以提高阅读体验,还能增强设计的视觉吸引力。
在进行排版布局时,设计师需要考虑诸多因素,包括文字的字体、大小和颜色,图片的位置和尺寸,以及整体的空白和比例等。
下面将介绍一些排版布局的知识点,帮助设计师进行更好的排版设计。
一、文字排版知识点1. 字体选择在进行文字排版时,选择合适的字体是非常重要的。
字体可以分为衬线字体和无衬线字体两种类型。
一般来说,衬线字体更适合用于长段落文本,无衬线字体更适合用于标题和短文本。
在选择字体时,需要考虑到字体的可读性和视觉美感。
2. 字体大小字体的大小也是一个很重要的因素。
过小的字体会影响可读性,过大的字体会影响布局的整体平衡。
一般来说,正文文字的大小应该在10-12磅之间,标题文字的大小可以适当增大。
3. 行距和段距行距和段距的设置也会影响整体的排版效果。
行距过小会让文字显得拥挤,行距过大则会让文字难以阅读。
段距过小会使得不同段落的分隔不明显,段落之间缺乏明显的空间感。
设计师需要根据具体的设计需求来调整行距和段距的大小。
4. 对齐方式文字的对齐方式一般有左对齐、右对齐、居中和两端对齐等几种。
不同的对齐方式会给人不同的视觉感受。
一般来说,英文文本适合使用左对齐,中文文本适合使用两端对齐。
设计师需要结合具体的设计需求来选择合适的对齐方式。
5. 段落格式在进行文字排版时,还需要考虑段落格式的设置。
合适的缩进和首行缩进可以使得段落之间的过渡更加平稳,让整体的排版效果更加美观。
6. 颜色和字重文字的颜色和字重也是排版设计中需要考虑的因素。
颜色的选择要能够与整体的配色方案相协调,字重的设置要能够突出重点内容。
二、图片排版知识点1. 图片尺寸在进行图片排版时,需要考虑图片的尺寸大小。
过大的图片会使得页面加载速度变慢,过小的图片则会影响图片的清晰度。
设计师需要根据具体的设计需求来选择合适的图片尺寸。
网页排版设计中的字号与行距要点

网页排版设计中的字号与行距要点在网页排版设计中,字号与行距是非常重要的因素。
它们直接影响到网页内容的可读性和美观度。
合理的字号与行距设置可以让用户更好地阅读和理解网页内容。
以下是关于网页排版设计中字号与行距的几个要点:字号的选择要合理。
字号决定了文本的大小,过小的字号会导致用户难以阅读,而过大的字号则可能会造成页面混乱。
通常情况下,段落文本的字号应该在16px至18px之间,标题文本的字号则可以更大一些,一般在20px至24px之间。
选择合适的字号可以让用户更加舒适地阅读网页内容。
行距的设置也非常重要。
行距是指文字间的垂直间距,合理的行距可以提高文本的易读性。
过小的行距会导致行与行之间过于拥挤,不利于阅读,而过大的行距则会造成用户难以连续阅读。
一般情况下,段落文本的行距应该在1.5倍至1.8倍字号之间,标题文本的行距可以稍小一些,一般在1.3倍至1.5倍字号之间。
通过合理的行距设置,可以使文字更加清晰、易读。
字号与行距之间的关系也需要注意。
通常情况下,字号增大时,相应的行距也应该增大,以保持文本的整体平衡。
较大的字号需要较大的行距来避免文字之间的重叠和拥挤。
同时,在设置行距时,还要根据字体的特性来综合考虑,有些字体在较小的行距下可能会显得拥挤,而在较大的行距下可能会显得稀疏。
因此,字号与行距的搭配需要根据具体的字体和设计需求来进行调整。
除了字号和行距的设置,还有一些其他的因素也会影响网页的排版设计。
例如,文字的颜色、字体的选择、对齐方式等都会对网页的整体效果产生影响。
文字颜色应该与背景颜色相协调,以确保文字的清晰度。
字体的选择要考虑到不同终端的兼容性,尽量选择常见的默认字体。
对齐方式也要注意统一,一般情况下,段落文本采用左对齐,标题文本采用居中对齐。
综上所述,字号与行距是网页排版设计中的重要要点。
合理的字号与行距设置可以提高网页内容的可读性和美观度。
字号的选择要合理,行距的设置要适当,并且要注意字号与行距之间的搭配。
网页文字编排设计

网页文字编排设计:打造舒适阅读体验的五大原则一、字体选择:兼顾美观与易读1. 选择易读性强的字体:如宋体、微软雅黑等,这些字体在屏幕显示时具有较高的辨识度,有利于读者快速阅读。
2. 字体大小适中:部分建议使用14px16px的字体大小,确保不同年龄段的用户都能轻松阅读。
二、段落布局:合理划分,保持节奏感1. 保持段落间距:段落间距不宜过窄,一般设置为1.5倍行距,使段落之间有明显的区分。
2. 短段落原则:尽量将段落控制在三到五行,避免过长段落导致读者阅读疲劳。
三、分级:明确层次,突出重点1. 分级:采用H1、H2、H3等标签对进行分级,明确文章结构,便于读者快速把握内容。
2. 字体加粗:对重要进行加粗处理,使其在视觉上更加醒目。
四、文字颜色:注重对比度,提升阅读体验1. 对比度适中:确保文字颜色与背景颜色对比度适中,避免颜色过于接近导致阅读困难。
2. 避免过多颜色:全文颜色不宜过多,以免造成视觉疲劳。
建议全文颜色不超过三种。
五、图文搭配:相得益彰,丰富视觉效果1. 图片与文字紧密结合:确保图片与文字内容相关,相互补充,提高信息传递效果。
2. 图表简洁明了:使用图表时,尽量简洁明了,避免复杂图表导致读者理解困难。
六、留白艺术:适度空间,呼吸自如1. 适当边距:页面四周保持适当的边距,让内容不至于过于拥挤,给读者留出视觉缓冲区。
2. 元素间隔:行与行、图片与文字之间保持一定的间隔,使整个页面布局显得更加和谐。
七、互动元素:引导阅读,提升参与感1. 设计:对重要信息或相关阅读设置明显的,引导读者深入探索。
2. 互动按钮:在适当位置添加评论、分享等互动按钮,鼓励用户参与互动。
八、响应式设计:适应不同设备,无缝阅读体验2. 字体适配:针对不同设备,调整字体大小和行距,确保文字在任何设备上都能清晰显示。
九、辅助信息设计:贴心提示,提升用户体验1. 引导性文字:在复杂内容或操作前,添加引导性文字,帮助用户更好地理解和使用。
前端设计中的排版技巧字体行高和间距的选择

前端设计中的排版技巧字体行高和间距的选择前端设计中的排版技巧:字体、行高和间距的选择在前端设计中,排版是至关重要的一环。
好的排版可以提高网页的可读性和用户体验,同时也能让网页看起来更加美观和专业。
其中,字体、行高和间距的选择是决定排版效果的关键因素。
本文将介绍一些前端设计中的排版技巧,包括如何选择合适的字体、如何调整行高和间距,以帮助设计师更好地进行排版设计。
一、选择合适的字体字体是网页排版中最基本的元素之一。
正确选择合适的字体可以为网页增添独特的风格,同时也关系到网页的可读性。
以下是一些选择字体时需要考虑的要素:1. 字体类型:在网页设计中,常见的字体类型包括衬线字体、非衬线字体和等宽字体。
衬线字体具有装饰性的线条,如宋体、宋体等,适用于正式和传统的网站;非衬线字体则没有衬线,如微软雅黑、Arial等,适用于现代和简洁的设计风格;而等宽字体的字符宽度一致,适用于以代码为主的网站。
2. 字体风格:字体风格包括斜体、加粗、下划线等。
根据网页的主题和需要进行选择,但要注意不要过度使用这些效果。
3. 字体可读性:字体的可读性非常重要。
一般来说,字体应该具备良好的对比度,字符间距适中,字母形状清晰,以确保用户能够轻松阅读网页内容。
二、调整行高行高是指每行文字的垂直间距,也被称为行距。
合适的行高能够提高文字的可读性,同时也可以增加网页的美观程度。
以下是一些调整行高时需要注意的要点:1. 行高比例:一般来说,较小的字体需要较大的行高,以增加可读性。
大多数情况下,行高的比例可以设置为字体大小的1.4倍至1.6倍。
2. 行高的一致性:保持网页中不同段落的行高一致性,可以让用户在阅读网页时更加舒适和连贯。
3. 行高与段落间距:行高和段落间距之间的关系也是需要注意的。
合适的段落间距可以帮助分隔不同的内容,使网页更具层次感。
三、调整间距调整间距是指文字与文字、文字与边框等之间的水平和垂直距离。
合适的间距能够提高文字的可读性和网页的整体美观度。
文字排版设计知识点

文字排版设计知识点文字排版是指将文字内容有序地布局和设计,以便读者能够快速、清晰地获取信息。
良好的文字排版设计能够提升文本的可读性和美观度。
以下是一些常见的文字排版设计知识点,可供参考:1. 字体选择在文字排版中,字体的选择是非常重要的。
不同字体有着不同的风格和氛围,需要根据文本的性质和读者的需求来选择合适的字体。
一般来说,正文可以选择常用的无衬线字体(如Arial、Helvetica等),标题可以选择有衬线字体(如Times New Roman、Georgia等),但也可以根据需要进行调整。
2. 字号设置字号的设置决定了文字的大小。
一般来说,正文的字号可以选择10-12号,标题可以选择相对较大的字号(通常是14-18号),以突出标题的重要性。
需要注意的是,在同一篇文本中,最好遵循一致的字号设置,以确保整体的协调性。
3. 行距调整行距指的是行与行之间的垂直距离。
适当的行距设置可以增强文本的可读性和舒适感。
一般来说,正文的行距可以选择 1.2-1.5倍行距,标题可以选择稍微大一些的行距,以便更好地突出标题的层次感。
4. 段落缩进在文字排版中,合理的段落缩进可以使文本更具结构和整洁感。
通常情况下,段落开头的第一行可以缩进2个字符的距离,以示区分。
5. 对齐方式对齐方式是指文字在页面上的对齐方式,常见的有左对齐、居中对齐和右对齐。
在正文排版中,一般采用左对齐的方式,以使整篇文本的视觉效果统一。
6. 列表标识如果文章中有大量的项目或者步骤需要列举,可以使用列表标识,如数字编号或者符号标识。
这样可以使文本更加清晰易读,并且可以帮助读者快速获取信息。
7. 分栏设计对于一些长文本或者专业性的文章,可以考虑采用分栏设计。
通过分栏可以使页面更加紧凑,提高可读性。
8. 注重空白空白是文字排版中重要的设计元素之一。
适当的留白可以使文本更加整洁、清爽。
在文字排版中,需要合理运用空白,避免文字过于拥挤。
9. 图片与文字的搭配使用在一些需要图文并茂的文章中,图片与文字的搭配使用是非常重要的。
设计中文字排版要注意什么

设计中文字排版要注意什么中文字排版是指对汉字进行版式设计和排列的过程。
在设计中文字排版时,需要注意以下几点:1. 字体选择:选择适合的字体非常重要。
中文字体有宋、楷、黑、仿四大类别,每个类别又有许多不同的字体可供选择。
不同的字体会给人不同的感觉和视觉效果,所以要根据设计的主题、目的选择合适的字体。
2. 字号和行距:字号和行距直接影响文字的易读性和美观度。
字号太小会导致阅读困难,字号太大则影响版面整体的平衡。
行距过小会导致字与字之间紧密排列,影响阅读体验,行距过大则会使版面松散无序。
要根据设计的需要和实际情况,选择合适的字号和行距。
3. 字间距和字形调整:字间距和字形调整也是排版中需要注意的地方。
合理的字间距可以使文字看起来舒适自然,字形的调整能够弥补字体本身的不足之处,使版面达到更好的效果。
但是要注意,过度调整字形可能会造成字体不工整,所以需要把握好平衡。
4. 对齐方式:文字的对齐方式有左对齐、右对齐、居中对齐和两端对齐四种。
选择不同的对齐方式可以营造不同的视觉效果和版面风格。
但是要注意,在使用居中对齐和两端对齐时,需要注意字与字之间的间距,不要出现过大或过小的间距。
5. 分段和分行:分段和分行是指对文字进行合理的分段和分行,使文段结构清晰、易读。
段落之间要有合适的空行,来区分不同段落的内容。
而行之间的分隔要注意断词合理,不要让一个词跨行,也不要因为断词过早而影响阅读体验。
6. 颜色搭配:颜色是排版中重要的元素之一。
在设计中文字排版时,应该灵活运用颜色,使版面更加丰富多彩。
但是要注意颜色的搭配不宜过多,也要考虑背景色和文字颜色的对比度,以保证文字的易读性。
7. 版面整体平衡:排版中的文字应与其他元素(如图片、图表等)相互协调,整体形成平衡的版面。
要注意文字的位置、大小、颜色等与其他元素之间的关系,以达到整体设计的和谐与美观。
8. 注意字体的版权问题:在使用字体时,要注意版权问题。
一些字体可能有商业使用的限制,需要购买相应的授权,或者使用免费字体,以避免侵权问题。
排版知识点总结

排版知识点总结一、排版的概念和作用排版是将文字、图片等内容按照一定的规则和布局方式进行整理和布置的过程。
它是印刷业、出版业以及网页设计等领域中不可或缺的一部分。
排版的主要作用包括提高视觉效果、增强信息传达的能力、提升阅读体验等。
二、文字排版知识点1. 字体的选择字体是排版中非常重要的元素,好的字体能够增强版面的整体效果。
通常,我们应该选择清晰易读的字体,避免使用花哨的字体,尤其是在正式的文档中。
2. 字号和行距在排版过程中,需要根据实际情况和版面要求选择合适的字号和行距。
字号过小会影响阅读体验,行距过大或过小都会影响整体的美感和清晰度。
3. 段落格式合理的段落格式能够增强文档的组织性和统一感。
通常,段落之间应该留有一定的间距,首行缩进也是一种常见的段落格式。
4. 段首缩进在排版正式文档时,通常会采用段首缩进的方式来分隔段落。
一般的做法是在每段文字段落的开头空两个字符的位置。
5. 对齐方式合理的对齐方式能够提升版面的整体美感。
通常,正文可以采用左对齐,标题和标点可以采用居中对齐。
6. 标点符号的使用在排版过程中,应该注意标点符号的使用规范。
标点符号在生成良好排版效果方面扮演着重要的角色。
7. 分栏分栏是一种常见的排版方式,能够提高版面的组织性和美观度。
通常,分栏可以采用两栏、三栏等不同的形式,根据实际内容和版面要求选择合适的分栏方式。
三、图片排版知识点1. 图片的选择在排版过程中,应该根据实际情况和版面要求选择合适的图片。
图片的选择应该符合整体的主题和风格,能够增加版面的吸引力和表现力。
2. 图片的调整图片在排版中可能需要进行裁剪、缩放和调整位置等操作,以适应整体的版面要求和美感需求。
3. 图片的标题和说明每张图片通常都需要配有相应的标题和说明文字,用于解释图片的内容和含义,增强信息传达的能力。
4. 图文搭配在实际排版中,图片和文字通常需要进行良好的搭配,以便更好地展示内容和提升整体美感。
四、版面设计知识点1. 布局原则合理的版面布局是排版中非常重要的一部分。
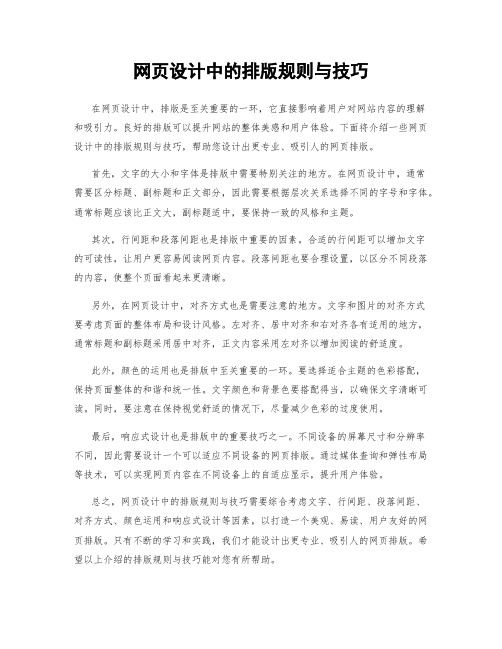
网页设计中的排版规则与技巧

网页设计中的排版规则与技巧在网页设计中,排版是至关重要的一环,它直接影响着用户对网站内容的理解和吸引力。
良好的排版可以提升网站的整体美感和用户体验。
下面将介绍一些网页设计中的排版规则与技巧,帮助您设计出更专业、吸引人的网页排版。
首先,文字的大小和字体是排版中需要特别关注的地方。
在网页设计中,通常需要区分标题、副标题和正文部分,因此需要根据层次关系选择不同的字号和字体。
通常标题应该比正文大,副标题适中,要保持一致的风格和主题。
其次,行间距和段落间距也是排版中重要的因素。
合适的行间距可以增加文字的可读性,让用户更容易阅读网页内容。
段落间距也要合理设置,以区分不同段落的内容,使整个页面看起来更清晰。
另外,在网页设计中,对齐方式也是需要注意的地方。
文字和图片的对齐方式要考虑页面的整体布局和设计风格。
左对齐、居中对齐和右对齐各有适用的地方,通常标题和副标题采用居中对齐,正文内容采用左对齐以增加阅读的舒适度。
此外,颜色的运用也是排版中至关重要的一环。
要选择适合主题的色彩搭配,保持页面整体的和谐和统一性。
文字颜色和背景色要搭配得当,以确保文字清晰可读。
同时,要注意在保持视觉舒适的情况下,尽量减少色彩的过度使用。
最后,响应式设计也是排版中的重要技巧之一。
不同设备的屏幕尺寸和分辨率不同,因此需要设计一个可以适应不同设备的网页排版。
通过媒体查询和弹性布局等技术,可以实现网页内容在不同设备上的自适应显示,提升用户体验。
总之,网页设计中的排版规则与技巧需要综合考虑文字、行间距、段落间距、对齐方式、颜色运用和响应式设计等因素,以打造一个美观、易读、用户友好的网页排版。
只有不断的学习和实践,我们才能设计出更专业、吸引人的网页排版。
希望以上介绍的排版规则与技巧能对您有所帮助。
网页的排版规范

网页的排版规范网页的排版规范1、总体部局:布局平衡页面简约、无多余空白行,页面尺寸:1024×800分辨率下:页面宽度≤768,推荐高度:≤621:800×600分辨率下:页面宽度≤768,推荐高度:≤454。
2、排版规范:页面左右局中,中文段落必须有2个汉字的缩进,字间距采用默认大小,行间距为16px~20px即150%左右,段落之间空一行,中文使用12号宋体。
3、字体问题:最常用的字体有:宋体、微软雅黑、黑体这三种形式。
比较常用的是宋体。
因此网页中的正文文字信息,通常都是运用宋体。
对于网页中的标题文字,最好是使用那三种字体,这样也方便切图和程序,减少他们的工作量,也加快网页显示速度。
4、布局规范:布局是非常重要的,考虑客户浏览习惯以及他们想展现的内容,并且优化。
一个网页,如果布局不合理的话不但影响浏览,而且非常难看。
必须保持色彩平衡。
注意上下、左右的呼应。
注意页面整体协调。
提倡画面和文字的融合,而不是画面和文字的明显分离。
5、间距:各栏目框间距为5-8像素,网页设计最好采用积木式框架,方便切片。
在网页中,无论是文字、图片、表格、框架该对齐的就要对齐,保持在同一水平线上或一纵线上,可利用坐标数值和参考线定位。
6、风格统一:统一是指设计作品的整体性,一致性。
设计作品的整体效果是至关重要的,在设计中切要将各组成部分孤立分散,那样会使画面呈现出一种枝槾纷杂的凌乱效果。
网页上所有的图片、文字、包括象背景颜、区分线、字体、标题、注脚什么的,要统一风格,贯穿全站。
7、制作习惯:必须非常熟悉各种网站的功能,要做得非常全面,比如说一个商城的网站应该有哪些内容必须非常清楚,不要等客户提出之后才补充上去,会显得自己非常不专业。
8、不可忽视细节:客户对网站的感觉不好,不过又说不出,多半是细节处理问题,细心的处理网页的每一个象素,力求完美。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计中文字排版的10点技巧
在网页设计中,文字排版对于网站和用户之间建立良好的沟通以及帮助用户实现目标起着重要的作用。
当我们谈论网页是否能和用户建立有效的沟通的时候,通常是指文字排版在这里起到的作用:
“网页中95%以上的信息是以文字形式呈现的。
”
良好的排版使用户更易于阅读,而混乱的排版则使用户失去继续浏览的意愿。
正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography ”中写道:“排版的目的是优化可读性,访问率,可用性,保持和图形的平衡关系”
换言之,优化排版也在帮助您优化界面。
本文中,我们提供一组规则,将帮助您提高文本内容的可读性和易读性。
1.不要使用过多的字体
网站排版中建议最多不要超过3种字体类型,不然会使网站看起来松散和不专业,不仅太多的字体类型会造成这种问题,太多的字体尺寸也会破坏网页布局。
通常情况下,将字体家族的数量限制在最小数量(2个是很多,1个通常就够了),整个网站坚持使用相同的原则。
如果使用多个字体,请确保俩个字体是否和谐。
以下面的字体组合为例,Georgia和Verdana的搭配相得益彰,相对比较和谐。
相比于右边Baskerville和Impact则会有明显的冲突感,非衬线Impact明显的超过了Baskerville的视觉冲击力。
而在中英文排版中,建议大家中文使用标准中文字体,而英文、数字和字符使用标准的英文字体。
以下面的图为例,是否可以对比处那个美观一些。
2.尽量使用标准字体
在Google Web Font或者Typekit,和国内的“有字库”的字体嵌入式服务有很多有趣的字体,对于国内设计师来说,痛苦的是中文字体会很大,一个字体动
则几兆,十几兆的,这样用户在会增加用户浏览网站的载入时间;反之英文字体26个字母大小写,加数字标点符号一共几百k的字体是很容易在网页中使用的。
尽可能选择标准字体(近几年网页中通常使用思源黑体,PingFang,英文可以使用Arial,Calibri或者其他常见的易于屏幕阅读的黑体字,如没有特殊概念指导尽可能避免使用衬线字体,如宋体)
不是每位用户都可以在终端上看到同一个字体,意味着你选择的适合的字体,用户有可能看不到。
用户更熟悉标准字体,因此他们可以更快的阅读
特殊的、并且少量的字体可以制作成.svg格式的素材嵌入Web使用
良好的排版会使用户更加关注内容本身,而不是字体的类型。
3.限制一行文字的长度
保证每一行文字的字符数量是文本可读的关键。
不是设计师来定义文本的宽度,而是根据用户的可读性来定义。
太宽-会使得单行文字太长,读者的眼睛会难于专注文字。
因为长时间阅读容易串行,大段的文本中很难找到正确的行。
太短-会使得用户的眼睛经常回到下一行文本,会打破读者的阅读节奏,长时间阅读造成视觉疲劳。
太短也会倾向于向读者发出一种信号,使得读者没有读完当前这行就去跳到下一行阅读,可能会忽略潜在的重要词句。
以Google和百度为例,我们不难看出这点
对于移动设备,应该每行30-40个字符(半角),具体显示多少个字数,与不同分辨率的屏幕、文本宽度和字体大小都会有关系,设计的原则是:保证用户可以流畅的阅读文本,文字不宜太小或太大。
以iOS(手机)为例,正文文本最小字号不能小于24px,太小了用户阅读会难以阅读。
以百度为例,可作为参考。
4.选择用有多个字重并显示良好的字体
用户将通过不同屏幕分辨率的终端设备访问你的网站,大多数用户界面需要各种大小尺寸的文本(标题、副标题、文本、标注等等)。
选择一款能够在不同屏幕分辨率的设备上运行良好的字体以保证它的不同尺寸的字体都具有极高可读性(Readability)和可用性(Usability)也是非常重要的。
近俩年备受大家欢迎的思源黑体和PingFang字体都是不错的选择,当然,个人认为汉仪旗黑无论从家族字体的数量、字体质量、屏幕显示、纸媒印刷上来说都不逊色于前面俩款字体。
参与过这款字体设计的设计师曾说过,思源黑体还是相对比较粗糙的一款字体。
同样,为了保证在屏幕上清晰可辨,尽量避免使用衬线体,尽管他们很漂亮。
5.使用识别度高的字体
在选择英文体的时候,有些字体的个别字母极易混淆,特别是“i”和“L”(如下图所示);以及文字之间的间距。
许多中文字体在使用较小字体的时候笔画会粘到一起(上图),不容易辨别;所以在选择字体类型的时候,请检查你选择使用的字体,确保不会为用户和产品造成不必要的损失。
6.避免在界面中大段的使用大写字母
不要所有文本使用大写字母,强制用户阅读大写字母,首字母大写,具有特殊含义的缩写等情况除外,与小写字母相比,大量的使用大写字母会严重降低用户的阅读效率和愉悦感。
7.将行间距控制在字体的1.5-2倍之间
在文字文字排版中,我们又一个特殊的术语,用于表示行与行之间的距离:行间距(或行高)。
为了保证文本的可读性和易读性,使文本形成线性的阅读感受,将行间距控制在字体大小的1.5-2倍之间(中文字体)。
英文字体推荐使用默认行间距,或根据默认行间距微调。
8.适当的颜色对比度
通常情况下,文本和背景尽量避免使用相同或相似的颜色。
文本越明显,用户能够扫描和阅读的速度越快。
当然,学会通过文本颜色、大小和背景的颜色关系来控制视觉层级也是必要的。
与背景相比,小文本和背景的对比度至少为4.5:1
大文本(14px/18px以上)应该保持与背景3:1以上的对比度
灰色通常作为辅助色使用,根据之前的项目经验,给大家分享一套我自己一直在使用的灰色,灰的有层次,清晰的区分信息层级是必要的。
9.避免将文字着色为红色或绿色
色盲和色弱是我必须要照顾到的一部分用户,特别是在男性中(8%的男性是色盲)建议使用处颜色以外的其他方式来区分重要的信息(如下划线,加粗等)。
避免使用红色和绿色单独传达信息。
因为红绿色盲是最常见的色盲形式。
(现在想想,那些因为红绿色盲而考不了驾照的童鞋是不是要分分钟恨死制定红绿灯规则的人,当然这只是个笑话,使用红绿灯是因为光学在物理传播方面的原因,这里不解释)
虽然在日常生活中我们总是用这种方式告知用户绿色是表示正确的操作,红色表示错误的操作,反思一下我们是否有去考虑色盲用户的操作和体验。
或许我们是不是可以考虑换一个方式去表达正确或错误?
10.避免文字闪烁
闪烁的文字或内容可能会让某些用户感到不适,对于一般用户而言,这可能分散他们的注意力或者使他们感到烦躁。
虽然在网页设计中依然有很多需要我们注意的地方,最后,分享给大家一个想法就是:网页设计中排版很重要。
做出正确的排版可以让你的网站感觉清爽,糟糕的网页排版会令用户分心,倾向于关注自己的感受而非内容。
排版的关键在于使信息层级清晰、用户易于阅读、并且保证文字是可读的。
文字的排版不应该增加用户的认知符合,以求达到尊重内容、尊重用户的目的。
