HTML文件的基本结构
html基本文档结构

html基本文档结构HTML基本文档结构?这可是个不错的话题哦!想象一下,咱们在搭建一个小房子,首先得有个坚实的框架对吧?HTML就是咱们在网上的“房子”,而它的基本结构就像是这房子的地基。
哎,首先得说,HTML的标记就像是咱们用来描述这个房子的工具,每个标记都有自己的“职能”,简直就像是一群各司其职的小帮手。
大家伙一起工作,才能让咱的网页看起来又漂亮又实用,简直是相辅相成,缺一不可。
话说回来,HTML的基本结构得从一个叫`<!DOCTYPE html>`的声明开始。
这个声明就像是咱们的身份证,告诉浏览器:嘿,我是一个HTML5文档哦。
接着就是`<html>`标签,它包裹着整个网页,像个大衣,把所有内容都包裹起来,保持温暖。
然后呀,在这个大衣里,还有两个重要的口袋,一个是`<head>`,另一个是`<body>`。
你想啊,头部和身体得分开,才能保持协调嘛。
咱先聊聊`<head>`部分,里面可是藏着不少宝贝。
比如说`<title>`标签,它是网页的名字,就像人名一样,得让人一眼看去就知道你是谁。
还有`<meta>`标签,哎,这个小家伙也不简单,负责提供一些关于网页的信息,像是网页的简介,搜索引擎看到它,就能更好地推荐给大家。
你说,这些小东西虽然不起眼,但在关键时刻可是能发挥“救命稻草”的作用。
再往下说到`<body>`部分,这里就是咱们的“大舞台”,所有的内容、图片、链接,通通在这里面展开。
想想看,网页上五颜六色的文字,动人的图片,全都得在这个部分展现出来。
用`<h1>`到`<h6>`这些标签,咱们可以把标题分得井井有条,从大到小,层次分明。
你瞧,这样一来,观众看起来也舒服多了,不会觉得眼花缭乱。
`<p>`标签也是个不可或缺的角色,专门用来放段落,文字在这里呼朋引伴,热热闹闹。
HTML的基本结构

HTML的基本结构1.<html>内容</html>解释:HTML⽂档的⽂档标记,也称为HTML开始标记。
功能:这对标记分别位于⽹页的最前端和最后端,<html>在最前端表⽰⽹页的开始,</html>在最后端表⽰⽹页的结束。
2.<head>内容</head>解释:HTML⽂件头标记,也称为HTML头信息开始标记功能:⽤来包含⽂件的基本信息,⽐如⽹页的标题、关键词,在<head></head>内可以放<title></title>、<meta></meta>、<style></style>等等标记。
注意:在<head></head>标记内的内容不会在浏览器中显⽰3.<title>内容</title>解释:HTML⽂件标题标记功能:⽹页的“主题”,显⽰在浏览器的窗⼝的左上边注意:⽹页的标题不能太长,要短⼩精悍,能具体反应页⾯的内容,<title></title>标记中不能包含其他标记4.<body>内容</body>解释:HTML⽂档的主体标记功能:<body>...</body>是⽹页的主体部分,在此标记之间可以包含如<p></p>、<h1></h1>、<br>、<hr>等等标记,正是由这些内容组成了我们所看见的⽹页。
body标记的常见属性:bgcolor 设置背景颜⾊<body bgcolor="red"></body>text 设置⽂本颜⾊ <body text="green"></body>link 设置连接颜⾊ <body link="blue"></body>vlink 设置已经访问了的连接颜⾊ <body vlink="yellow"></body>alink 设置正在被点击的连接颜⾊ <body alink="red"></body>5.<meta>内容</meta>解释:页⾯的元信息(meta-information)功能:提供有关页⾯的元信息(meta-information),⽐如针对搜索引擎和更新频度的描述和关键词。
网页设计与制作试题(HTML基础)有答案

1.HTML 文件必须使用htm 或者(B)作为文件扩展名。
A.docB. htmlC. jsp D。
aspx2.HTMl是指(A)。
A.超文本标签语言B。
汇编语言C。
服务端端语言 D.脚本语言3.WWW是(B)的意思。
A.网页B.万维网C.浏览器D.超文本传输协议4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。
A.lt; B.&Lt;C.&lt D.&lt;5.以下说法中,错误的是:(D).A.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是。
htm。
6.以下说法中,错误的是:(B)。
A.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
7.浏览网页时,通常使用以下协议:(C).A.mailto B.FTP C.HTTP D.TCP/IP8.在网页中显示特殊字符,如果要输入空格,应使用(D)。
A.nbsp; B.&Nbsp;C.&nbsp D.&nbsp;9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。
A.记事本B.FrontPage C.Flash D.Dreamweaver10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。
A.在HTML中,所有的属性都放置在开始标记符的尖括号里。
B.属性与HTML标记符的名称之间用空格分隔。
C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。
D.HTML 属性通常也不区分大小写.二、填空题1.如果要为网页指定黑色的背景颜色,应使用以下html语句:〈body __bgcolor=”black”或bgcolor="#000000”_______〉。
html代码大全

测试body标签<p>
<a href="/">默认的连接颜色</a>
<p>
<a href="">正在按下的连接颜色,</a>
<p>
<a href="/">访问过后的连接颜色,</a>
页面跳转:〈A HREF="文件路径/文件名"></A>
通过HTML可以展现多媒体的效果:
声频:<EMBED SRC="音乐地址" AUTOSTART=true>
视频:<EMBED SRC="视频地址" AUTOSTART=true>
HTML只是一个纯文本文件。创建一个HTML文档,只需要两个工具,一个是HTML编辑器,一个WEB浏览器。HTML编辑器是用于生成和保存THML文档的应用程序。WEB浏览器ቤተ መጻሕፍቲ ባይዱ用来打开WEB网页文件,提供给我们查看WEB资源的客户端程序。
二、 HTML的基本结构:
一个HTML文档是由一系列的元素和标签组成.元素名不区分大小写.HTML用标签来规定元素的属性和它在文件中的位置,
link 设定页面默认的连接颜色
alink 设定鼠标正在单击时的连接颜色
vlink 设定访问后连接文字的颜色
background 设定页面背景图像
bgcolor 设定页面背景颜色
leftmargin 设定页面的左边距
topmargin 设定页面的上边距
HTML基础ppt课件

15
2.1 head容器的标记
3.meta元素 格式:
<meta name="text" http-equiv="text" content="text“ />
第1章 HTML基础
1
第1章 HTML基础
1 HTML文档结构 2 HTML基本标记的使用 3 超链接标记 4 HTML表格 5 HTML表单
2
1 HTML文档结构
在互联网中传送的文档,绝大部分使 用超文本标记语言编写,这些文档称为 HTML文档。
在基本HTML文档中,只允许两种元 素存在:一种是HTML标记,另一种则是 普通文本。
18
2.1 head容器的标记
5.script元素 格式:
<script type=“text/javascript”> 脚本语言代码段
3
1 HTML文档结构
HTML文档的组成结构如下:
4
1 HTML文档结构
一个完整的HTML文档通常由以下三部分组成:
1.HTML标记 格式:<html> … </html>
2.头部信息 格式:<head> … </head>
3.文本主体 格式:<body> … </body>
5
1 HTML文档结构
11
2.1 head容器的标记
html5文件的基本结构

html5文件的基本结构HTML5文件的基本结构HTML5是Hyper Text Markup Language(超文本标记语言)的第五个版本。
它是一种用于创建网页和应用程序的标记语言。
在编写HTML5文件时,需要遵循一定的基本结构。
下面将详细介绍HTML5文件的基本结构。
一、文档类型声明在编写HTML5文件时,首先需要添加文档类型声明(DOCTYPE)。
文档类型声明告诉浏览器当前页面使用哪个HTML版本进行编写。
在HTML5中,文档类型声明如下:<!DOCTYPE html>二、html标签在文档类型声明之后,需要添加html标签。
html标签是整个HTML 页面的根元素,它包含了整个页面的内容。
html标签应该包含两个属性:lang和dir。
lang属性指定页面使用的语言,dir属性指定文字方向。
<html lang="en" dir="ltr">三、head标签在html标签之后,需要添加head标签。
head标签包含了与页面相关的元数据和链接信息。
以下是head标签中可能包含的内容:1. title标签:指定页面标题。
2. meta标签:提供有关网页内容的元数据信息。
3. link标签:引用外部CSS样式表或其他资源文件。
4. script标签:引用外部JavaScript文件或内嵌JavaScript代码。
<head><title>My Website</title><meta charset="UTF-8"><meta name="description" content="This is my website."> <link rel="stylesheet" href="style.css"><script src="script.js"></script></head>四、body标签在head标签之后,需要添加body标签。
2.html基本结构

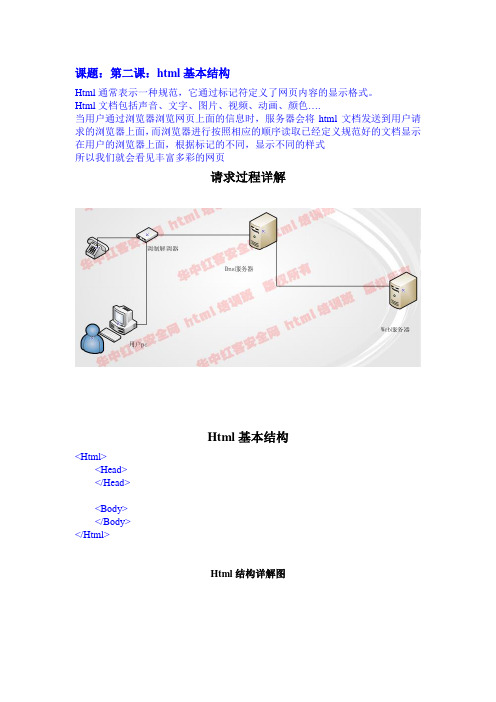
课题:第二课:html基本结构
Html通常表示一种规范,它通过标记符定义了网页内容的显示格式。
Html文档包括声音、文字、图片、视频、动画、颜色….
当用户通过浏览器浏览网页上面的信息时,服务器会将html文档发送到用户请求的浏览器上面,而浏览器进行按照相应的顺序读取已经定义规范好的文档显示在用户的浏览器上面,根据标记的不同,显示不同的样式
所以我们就会看见丰富多彩的网页
请求过程详解
Html基本结构
<Html>
<Head>
</Head>
<Body>
</Body>
</Html>
Html结构详解图
Html标记
Html文档由标记和被标记的内容组成,html中的标记名称大多数为相应的英文单词的首字母或者缩写,如img是images(图像)的缩写,因此标记是很好记忆的。
标记大多数以成对出现的
格式:
<标记>受标记影响的内容</标记>
规则:
1.每个标记都用小于号(<)开始,以大于号(>)结束
2.大部分标记都是由开始标记和结束标记组成,它们的区别在一结束标记比开始标记在标记名前多了一个“/”
3.有少数标记只有开始标记,没有结束标记的
4….。
简述html文档基本结构

简述html文档基本结构然后,咱们得有个`<head>`,就像是家里的天花板,给咱提供信息和装饰。
这里面有个`<title>`,它的作用可大了,浏览器标签上的名字就是靠它来决定的,就像给家起个好听的名字。
还有`<meta>`标签,帮助浏览器更好地理解咱们的页面内容和特点。
这可是细节决定成败,不能马虎哦。
接下来就是`<body>`,这是咱们生活的地方,放了很多有趣的内容。
各种段落、图片、链接、列表,统统都可以在这里大展拳脚。
比如,咱可以用`<h1>`到`<h6>`来定义标题,像是家里的一层层楼,每一层都能看到不同的风景,最高的就是`<h1>`,它可是镇宅之宝,最重要的头条。
说到段落,`<p>`标签就派上用场了。
这就像是家里的沙发,大家坐下来聊聊天,讲讲故事,轻松愉快。
而如果你想插入图片,`<img>`标签就是你的好帮手,给家里添点色彩,吸引眼球。
别忘了链接,`<a>`标签可以把你带到不同的地方,就像有个小门,随时可以开出去探索。
对于列表,`<ul>`和`<ol>`标签就像是把东西有序地摆放好,前者是无序列表,后者是有序列表,分别像是随意的摆放和整齐的排列,给人一种井井有条的感觉。
这样一来,访问者看起来就不会觉得乱七八糟。
此外,CSS和JavaScript在HTML里也是很重要的,CSS让你的页面看起来更加美观,就像是给房子粉刷上新漆,而JavaScript则是让页面动起来的魔法师,能让用户和页面之间产生互动,增添很多乐趣。
HTML的结构也并不是一成不变,随着技术的发展,它也在不断变化与发展。
咱们会在文档里加入`<footer>`,就像家里的后院,提供额外的信息和版权声明。
这样,访问者在看完你的内容后,能够得到更多的关心与支持。
构建HTML文档的基本结构,就像搭建一栋温馨的房子,框架搭好后,逐步装修,让它充满个性与活力。
简述html文档书写要求。

简述html文档书写要求。
HTML(超文本标记语言)是一种用于描述网页结构和内容的标记语言。
以下是一些HTML 文档书写的基本要求:1. 文档结构:HTML 文档应具有正确的文档结构,包括`<html>`根元素,`<head>`头部元素和`<body>`主体元素。
其中,`<head>`包含网页的元数据,如标题、样式表和脚本等,`<body>`包含网页的实际内容。
2. 标签使用:HTML 标签用于描述文档的不同部分,如标题、段落、列表、图像等。
标签应正确嵌套,并且遵循HTML 标准的语法。
3. 属性:HTML 标签可以包含属性,用于提供更多的信息和样式。
属性应使用小写字母,并且应正确使用引号括起来。
4. 语义化:尽量使用具有语义的HTML 标签,以便浏览器和搜索引擎更好地理解文档的结构和内容。
例如,使用`<h1>`至`<h6>`标签表示标题,使用`<p>`标签表示段落等。
5. 样式和脚本:HTML 文档可以使用样式表(CSS)和脚本(JavaScript)来实现更丰富的样式和交互功能。
样式表和脚本应在`<head>`部分中使用`<link>`和`<script>`标签进行引用。
6. 注释:在HTML 文档中,可以使用注释来描述代码的目的或提供说明。
注释应使用`<!-- -->`标签。
7. 文件命名:HTML 文件的命名应具有描述性,并且应使用小写字母和扩展名`.html`或`.htm`。
8. 编码:HTML 文档应使用正确的字符编码,通常使用UTF-8。
遵循以上要求可以帮助确保HTML 文档的正确性、可读性和可维护性。
html标签及属性大全

background=图片链接地址,定义表格背景图
<tr></tr>表格中一个表格行的开始和结束;
<td></td>表格中行内一个单元格的开始和结束
属性:
Colspan="",单元格跨越多列;
Rowspan="",单元格跨越多行;
<input,type="file">,浏览文件
公共属性:
Name="";
Value=""
Size=""
框架标签:
<FRAMESET>...</FRAMESET>,定义框架.
<FRAME>,放在框架标签内,定义每个框架的内容.
属性:
Cols=""
Rows=""
Cellpadding="",内容与边框的距离(默认为2);
Cellspacing="",单元格间的距离(默认为2);
<br>强制换行
<font></font>文本标识的开始和结束
属性:
face=字体
color=颜色
<b></b>加粗文字标识的开始和结束
属性:
style=font-size:40pt;,用样式表方式控制字体大小,这里是40点
<input,type="checkbox">,复选框
简述html文件的基本结构

简述html文件的基本结构
HTML(超文本标记语言) 是一种用于创建网页的标记语言。
它通过标记(tags) 来描述网页上的内容,这些标记可以用于标记文本、图像、链接、表格和表单等。
HTML 文件的基本结构包括头部信息 (head)、主体 (body) 和页脚(footer) 三部分。
1. 头部信息 (head)
头部信息包括文件头 (file header)、元数据 (metadata) 和样式表(stylesheets) 等内容。
其中,文件头包括文件的日期、大小、编码方式等信息。
元数据包括网页的描述信息、关键字、作者等信息。
样式表用于描述网页的样式,如字体、颜色、布局等。
2. 主体 (body)
主体是 HTML 文件的核心部分,包含网页的内容,如文本、图像、链接、表格和表单等。
在主体中,文本是最基本的内容,可以使用 HTML 标记来强调、加粗、斜体、删除线等。
此外,还可以使用链接来链接到其他网页或文档。
3. 页脚 (footer)
页脚是 HTML 文件的附录部分,通常包含版权信息、作者信息、页码等。
页脚通常位于页面的底部。
除了以上三部分外,HTML 文件还可以包含注释 (comments)、脚本 (scripts) 和图像 (images) 等内容。
注释可以用来注释 HTML 代码,脚本可以用来执行特定的功能,图像可以用来增加网页的美观性。
HTML 文件的基本结构包括头部信息、主体和页脚三部分,这些部分共同构成了网页的核心内容。
了解 HTML 文件的基本结构对于创建和维护网页都是非常
重要的。
简述html文档的基本结构元素的功能

简述html文档的基本结构元素的功能HTML文档是Web页面的基础,它由多个基本结构元素组成。
这些元素包括文本、图像、链接等,它们在HTML中都有特定的标签表示。
在本文中,我们将详细介绍HTML文档的基本结构元素及其功能。
一、HTML文档的基本结构1. DOCTYPE声明DOCTYPE声明指定了当前文档使用的HTML版本。
该声明必须位于HTML文档的第一行。
2. HTML标签HTML标签是HTML文档的根元素,它包含整个文档内容。
在该标签中可以定义页面标题、字符集等信息。
二、头部区域头部区域包含了一些重要的信息,比如页面标题、CSS样式表链接等。
head标签用于定义头部区域,在其中可以定义页面标题、字符集等信息。
2. title标签title标签用于定义页面标题,它会显示在浏览器窗口的标题栏上。
3. meta标签meta标签用于指定字符集、关键字和描述等信息。
它对搜索引擎优化(SEO)非常重要。
4. link标签link标签用于链接外部CSS样式表文件,并将其应用到当前页面中。
三、主体区域主体区域是Web页面最重要的部分,它包含了所有显示在浏览器中的内容。
body标签用于定义主体区域,在其中可以包含文本、图像、链接等元素。
2. 文本标签文本标签用于定义文本内容,如p、h1~h6等标签。
3. 图像标签图像标签用于定义图片,如img标签。
4. 链接标签链接标签用于定义超链接,如a标签。
它可以将用户引导到其他Web 页面或文件。
5. 表格、列表等元素表格和列表是Web页面中常见的元素,它们分别由table和ul/ol/li 等标签表示。
四、结尾部分结尾部分包含了一些必要的信息,比如脚本文件链接等。
1. script标签script标签用于定义JavaScript脚本代码,并将其应用到当前页面中。
2. noscript标签noscript标签用于在浏览器不支持JavaScript时显示替代内容。
3. footer标签footer标签用于定义页脚区域,在其中可以包含版权信息、联系方式等内容。
html基本框架代码

HTML基本框架代码什么是HTML基本框架代码HTML是一种用于构建网页的标记语言,它定义了网页的结构和内容。
HTML基本框架代码指的是创建网页时必须包含的一些标签和元素,以确保网页能够正确显示和运行。
HTML基本框架代码的组成HTML基本框架代码主要由以下几个部分组成:DOCTYPE声明在HTML文档的第一行,必须声明文档类型(DOCTYPE)。
DOCTYPE声明告诉浏览器使用哪个HTML版本来解析网页。
常见的DOCTYPE声明包括HTML5的声明:<!DOCTYPE html>HTML标签HTML标签是HTML文档的根元素,所有的HTML代码都包含在HTML标签之内。
HTML 标签的基本格式如下:<html><!-- HTML代码 --></html>头部标签头部标签(head)包含了网页的元数据和引用的资源,例如标题、字符编码、样式表和脚本等。
头部标签的基本格式如下:<head><meta charset="UTF-8"><title>网页标题</title><!-- 其他头部内容 --></head>主体标签主体标签(body)包含了网页的可见内容,例如文本、图片、链接等。
主体标签的基本格式如下:<body><!-- 网页内容 --></body>HTML基本框架代码示例下面是一个完整的HTML基本框架代码示例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title><!-- 其他头部内容 --></head><body><!-- 网页内容 --></body></html>HTML基本框架代码的作用定义网页的结构HTML基本框架代码定义了网页的整体结构,包括头部、主体和底部等部分。
HTML文档的基本结构

结构HTML文件3个组成部分:起始标记、网页标题和文件主题。
1.HTML标记格式 <标记>文件内容</标记>2.<Head></Head>标记对构成HTML文档的开头部分,在此标记对之间可以使用<Title></Title>、<Script></Script>等标记对。
这些标记对都是描述文档相关信息的标记对。
3.<Head></Head>标记对之间的内容不会在浏览器的窗口内显示出来,标记对必须一起使用4.<Title>和</Title>标记表明赫塔米勒文件的标题,是对文件内容的概括例如 <Title>我的网页</Title>5.网页的主题格式<Body></Body>标记对之间的内容是、HTML文档的主题部分6.HTML中的注释<!—这是一条注视-->7.输入标题标题标记<Hn>,其中n为标题的等级,共分为6个等级的标题,n越小,标题字号就越大。
用法 <H1>一级标题</H1>8.划分段落<p></p>标记用来创建一个段落。
Align属性(对齐方式)值为 left(左对齐) center(居中) right(右对齐)例如: <p align=”center”></p>10.<Br> 回车换行当在<p></p>标记对间行与行之间的距离比较小,在标记对外择行与行间距离较大11.设置文本格式1、字体字号<Font></Font>设置文字字体,用法:<Font Face=”宋体,仿宋体,隶书”>显示文字</Font>2、12.创建外部链接结构:超链接标记<A></A>、属性Href及其值、显示在网页上作为链接的文字。
写出html文档的基本结构

写出html文档的基本结构HTML文档的基本结构包括以下几个部分:1. DOCTYPE 声明:用于告诉浏览器当前文档使用的是哪个HTML版本。
例如,HTML5的声明为:<!DOCTYPE html>。
2. HTML 标签:HTML文档的根元素,它包括文档的整个内容。
3. Head 标签:用于定义文档的头部,其中包含了关于文档的元数据和链接引用等信息,不会在浏览器中直接显示。
4. Body 标签:用于定义文档的主体部分,其中包含了要在浏览器中显示的实际内容。
下面是一个示例的HTML文档结构:```html<!DOCTYPE html><html><head><meta charset='UTF-8'><title>这是一个HTML文档</title></head><body><h1>欢迎来到我的网站</h1><p>这是一个示例的HTML文档。
</p></body></html>```在上面的例子中,DOCTYPE声明告诉浏览器使用HTML5版本。
HTML标签是整个文档的根元素,其中包含了Head和Body标签。
Head标签中包含了字符编码的元信息(meta标签)和页面标题(title标签),而Body标签中包含了要在浏览器中显示的实际内容(标题和段落)。
除了基本结构之外,HTML文档还可以包含其他标签和元素,用于定义页面的结构、样式和交互行为。
HTML基本标签及结构详解

HTML基本标签及结构详解1.HTML概述1.HTML:超⽂本标记语⾔。
是⼀种标识性语⾔,⾮编程语⾔,不能使⽤逻辑运算。
通过标签将⽹络上的⽂档格式进⾏统⼀,使分散的⽹络资源链接为⼀个逻辑整体。
超⽂本是⼀种组织信息的⽅式,通过超级链接将多种媒介链接起来标记:标签。
⽤<>包裹的具有⼀定含义的内容,⽐如:…静态⽹页:不变动态⽹页:跟后台同时改变2.HTML标签结构1.⽂档结构:<!doctype html><!--!表⽰声明的意思。
这⼀⾏代码意思:下⾯的⽂档标签将以html5进⾏解析--><html><!-头部.⽤来完成⼀个⽹页的相关设置-><head><meta charset="utf-8"><!--汉字编码--><!--meta:元,⽤来完成对应设置--><meta name="keywords" content=""><!--设置⼀个⽹站搜索的关键字--><meta name="description" content=""><!--⽹站的描述内容--><title>我的第⼀个html⽹页</title><!--标题--><!--设置⽹站的⼩图标--><link rel="shortcut icon" href="" type="image/png"><style>/*书写样式的地⽅*/</style><link rel="stylesheet" href="style.css"><!--⽤来引⼊外部样式⽂件--></head><!--2.主体部分--><body><p>这是⼀个段落</p></body><script>//放脚本代码的地⽅</script></html>2.常⽤标签:<!--做移动端开发设置--><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><!--1.div标签,⽤于布局,没有具体含义,分层。
【高二】2.7信息的发布与交流(3)

<img src=”Picture/smile.gif”>表示图像文件的位置
<table>表格标签</table>
<font>字体标签</font>
<tr>行标签
<td>列标签
合作探究携手共进
【技能扫描】
1.简单了解HTML标签。
<html>
<head>
……
</head>
&llt;/html>
2.HTML中的基本元素。
<html>表示文件为HTML文件,</html>表示代码结束
<head>放置网页文件的信息</head>
<title>放置网页的标题名</title>
<body>放置网页的主体内容</body>
年级
高二
学科
信息技术
总课时
1
课题
2.7信息的发布与交流(3)
第__22__课时
主备人
王志烨
上课时间
2014.10
锁定目标找准方向
备注
1.了解HTML文件的基本结构
2.了解HTML中的基本元素
自我构建快乐无限
【知识链接】
2.7.4简单HTML代码的使用
本考点要求学生达到“了解”水平。
1.HTML文件的基本结构。
A.<hr>
B.<font></font>
html编程的基本格式

html编程的基本格式
1、<!DOCTYPE>
<!DOCTYPE>位于文档的最前面,用于向浏览器说明当前文档使用那种HTML或XHTML标准规范。
只有在开头处使用<!DOCTYPE>声明,浏览文档作为有效的HTML文档,并按指定的文档类型进行解析。
2、<html>
<html>位于<!DOCTYPE>之后,也被称为跟标签。
跟标签主要用于告知浏览器其自身是一个HTML文旦,其中<HTML>标志着HTML文档的开始志着HTML文旦的结束,在它们之间是文档的头部和主体内容。
3、<head>
<head>用于定义HTML文档的头部信息,也被称为头部标签,紧跟在<html>之后。
头部标签主要用于封装其他位于文档头部的标签,例<meta>、<link>和<style>等,用来描述文档的标题、作者,以及与其他文档的关系。
4、<body>
<body>用于定义HTML文档所要显示的内容,也被成为主体标签。
浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>内,示给用户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1 HTML文件的基本结构HTML的英文全称是Hyper Text Markup Language,它是网页超文本标记语言的缩写,是Internet 上用于编写网页的主要语言。
HTML中每个用来作为标记的符号都可以看作是一条命令,它告诉浏览器应该如何显示文件的内容。
1.1.1 HTML文件结构一个完整的HTML文件由标题、段落、表格和文本等各种嵌入的对象组成,这些对象统称为元素,HTML使用标记来分隔并描述这些元素。
实际上整个HTML文件就是由元素与标记组成的。
下面是一个HTML文件的基本结构。
<html>文件开始标记<head>文件头开始的标记……文件头的内容</head>文件头结束的标记<body>文件主体开始的标记……文件主体的内容</body>文件主体结束的标记</html>文件结束标记从上面的代码可以看出,HTML代码分为3部分,其中各部分含义如下。
<html>…</html>:告诉浏览器HTML文件开始和结束的位置,其中包括<head>和<body>标记。
HTML文档中所有的内容都应该在这两个标记之间,一个HTML文档总是以<html>开始,以</html>结束。
<head>…</head>:HTML文件的头部标记,在其中可以放置页面的标题以及文件信息等内容,通常将这两个标签之间的内容统称为HTML的头部。
<body>…</body>:用来指明文档的主体区域,网页所要显示的内容都放在这个标记内,其结束标记</body>指明主体区域的结束。
1.1.2 使用记事本手工编写HTML页面编写HTML文件有两种方法,一种是利用记事本编写,另一种是在可视化网页制作软件中编写,如Dreamweaver,下面分别进行讲述。
HTML是一个以文字为基础的语言,并不需要什么特殊的开发环境,可以直接在Windows自带的记事本中编写。
HTML文档以.html为扩展名,将HTML源代码输入记事本并保存,可以在浏览器中打开文档以查看其效果。
使用记事本手工编写HTML页面的具体操作步骤如下。
(1)在Windows系统下,执行“开始”→“所有程序”→“附件”→“记事本”命令,新建一个记事本,在记事本中输入代码,如图1-1所示。
(2)编写完HTML文件后,执行“文件”→“保存”命令,弹出“另存为”对话框,在对话框中选择保存的路径,在“文件名”下拉列表框中输入index.htm,文件的扩展名为.htm或.html,如图1-2所示。
图1-1 输入代码图1-2 “另存为”对话框(3)单击“保存”按钮,这时该文本文件就变成了HTML文件,在浏览器中浏览效果如图1-3所示。
1.1.3 使用Dreamweaver编写HTML页面Dreamweaver被称为“所见即所得”的网页制作工具。
这使得用户在没有任何HTML语言基础的情况下,照样可以制作网页。
使用Dreamweaver编写HTML页面的具体操作步骤如下。
(1)启动Dreamweaver CS3,执行“文件”→“新建”命令,弹出“新建文档”对话框,在对话框中选择“空白页”→HTML→“无”选项,如图1-4所示。
图1-3 浏览效果图1-4 “新建文档”对话框(2)单击“创建”按钮,新建网页文档,在“标题”文本框中输入“公司简介”,如图1-5所示。
(3)执行“修改”→“页面属性”命令,弹出“页面属性”对话框,在对话框中将“左边距”、“上边距”、“下边距”和“右边距”分别设置为0,如图1-6所示。
单击“确定”按钮,设置页面属性。
图1-5 新建文档图1-6 “页面属性”对话框(4)将光标放在页面中,执行“插入记录”→“表格”命令,弹出“表格”对话框,在对话框中将“行数”设置为2,“列数”设置为1,“表格宽度”设置为“776像素”,如图1-7所示。
(5)单击“确定”按钮,插入表格,此表格记为“表格1”,将“对齐”设置为“居中对齐”,如图1-8所示。
图1-7 “表格”对话框图1-8 插入表格(6)将光标置于表格1的第2行单元格中,插入1行13列的表格,此表格记为“表格2”,如图1-9所示。
(7)将光标置于表格1的右边,插入2行1列的表格,此表格记为“表格3”,将“对齐”设置为“居中对齐”,如图1-10所示。
(8)将光标置于表格1的第1行单元格中,执行“插入记录”→“媒体”→Flash命令,弹出“选择文件”对话框,在对话框中选择banner.swf选项,如图1-11所示。
(9)单击“确定”按钮,插入Flash,如图1-12所示。
图1-9 插入表格 图1-10 插入表格图1-11 “选择文件”对话框 图1-12 插入Flash (10)将光标置于表格2相应的单元格中,输入相应的文本,如图1-13所示。
(11)选中插入的文本,打开“属性”面板,在面板中将“大小”设置为13px ,“文本颜色”设置为#FFFFFF ,如图1-14所示。
图1-13 插入文本 图1-14 设置文本属性 (12)将光标置于表格3的第2行单元格中,输入相应的文本,在“属性”面板中将“大小”设置为13px ,“文本颜色”设置为#666666,如图1-15所示。
图1-15 输入文本(13)将光标置于表格1的第2行单元格中,打开“属性”面板,在面板中单击“背景”文本框右边的按钮,弹出“选择图像源文件”对话框,如图1-16所示。
(14)在对话框中选择相应的背景图像,单击“确定”按钮,插入背景图像,如图1-17所示。
图1-16 “选择图像源文件”对话框图1-17 插入背景图像(15)将光标置于表格2相应的单元格中,执行“插入记录”→“图像”命令,弹出“选择图像源文件”对话框,插入图像images/018.gif,如图1-18所示。
(16)将光标置于表格3的第1行单元格中,插入图像images/013.gif,如图1-19所示。
(17)将光标置于表格3第2行单元格相应的位置,插入图像images/sds.jpg,将“对齐”设置为“右对齐”,如图1-20所示。
(18)执行“文件”→“保存”命令,弹出“另存为”对话框,在对话框中选择保存的位置,在“文件名”文本框中输入index.htm,如图1-21所示。
(19)单击“保存”按钮,保存文档,按F12键在浏览器中预览效果,如图1-22所示。
图1-18 插入图像图1-19 插入图像图1-20 插入图像图1-21 “另存为”对话框图1-22 效果图1.2 XHTML入门XHTML是Extensible HyperText Markup Language的缩写。
它是由国际W3C组织制定并公布发行的。
XHTML是一个过渡技术,结合了部分XML的强大功能及大多数HTML的简单特性。
HTML语言中只有有限的创建要素,因此无法处理非常规的内容,同时HTML不能很好地支持不断更新的显示媒体,如手机等。
而XHTML是XML的一种应用,因此所有XML的处理器都可以处理XHTML的文档,使语言具有了可扩展性。
使用XHTML具有以下优点。
●XHTML提倡使用更加简洁和规范的代码,使得代码的阅读和处理更方便,同时也便于搜索引擎的检索。
●XHTML文档在旧的基于HTML的浏览器中能够表现得和在新的基于XHTML的浏览器中一样出色。
●XHTML是可扩展的语言,能够包含其他文档类型,既能够利用HTML的文档对象模块(DOM),又能利用XML的文档对象模块。
所以XHTML可以支持更多的显示设备。
●在XHTML中,推荐使用CSS样式定义页面的外观。
XHTML分离了页面的结构和表现,方便利用数据和更换外观。
●XML是Web发展的趋势,具有更好的向后兼容性。
使用XHTML 1.0只要遵守一些简单规则,就可以设计出既适合XML系统,又适合当前大部分HTML浏览器的页面。
首先看一个最简单的XHTML页面结构,其代码如下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>最简单的XHTML文档</title></head><body>这里是正文文档</body></html>这段代码,包含了一个XHTML页面必需具有的页面结构。
其具体结构如下。
1.文档类型声明部分文档类型声明部分由<!DOCTYPE>元素定义,在代码的前两行,这部分在浏览器中不会显示。
其对应的页面代码如下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.<html>元素和名字空间<html>元素是XHTML文档中必须使用的元素,所有的文档内容(包括文档头部内容和文档主体内容)都要包含在<html>元素之中。
标签<html>表示HTML代码的开始,文件的结束标签是</html>。
名字空间是<html>元素的一个属性,写在<html>元素起始标签里。
其在页面中的相应代码如下。
<html xmlns="/1999/xhtml">3.网页头部元素网页头部元素<head>也是XHTML文档中必须使用的元素。
其作用是定义页面头部的信息,其中可以包含标题元素、<meta>元素等,它不会显示在浏览器内。
网页头部元素对应的页面代码如下。
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"/><title>最简单的XHTML文档</title></head>4.页面标题元素页面标题元素<title>用来定义页面的标题。
