HTML表单技术
html form用法

html form用法HTML 表单(HTML Form)是 HTML 中用于收集用户输入的一种常用工具。
它由表单元素组成,包括输入框、单选框、多选框、下拉列表、提交按钮等。
通过表单,用户可以向服务器提交数据,以便服务器进行处理。
下面是一个简单的 HTML 表单示例:```html<!DOCTYPE html><html><body><h2>HTML 表单</h2><form action="/submit_form" method="post"><label for="fname">名字:</label><br><input type="text" id="fname" name="fname"><br><label for="lname">姓氏:</label><br><input type="text" id="lname" name="lname"><br><br><input type="submit" value="提交"></form></body></html>```在上面的示例中,我们创建了一个名为`HTML 表单` 的表单。
表单使用 `post` 方法将数据发送到`/submit_form` 页面。
表单中包含两个文本输入框,分别用于输入名字和姓氏。
最后,表单包含一个提交按钮,用户点击该按钮即可将数据提交给服务器。
简述使用html创建表单的基本步骤

简述使用html创建表单的基本步骤使用HTML创建表单的基本步骤随着互联网的发展和普及,表单成为了我们日常生活中经常接触到的一种交互方式。
无论是在注册网站账号、提交订单还是填写问卷调查,表单都起到了关键作用。
在创建网页中的表单时,我们可以使用HTML语言来实现。
下面将介绍如何使用HTML创建表单的基本步骤。
第一步:创建表单标签在HTML中,我们使用<form>标签来创建表单。
在<form>标签中,我们可以指定表单的属性和提交方式。
以下是一个基本的表单标签的示例:```<form action="submit.php" method="post"><!-- 表单内容将提交到submit.php,并使用POST方式提交 --> </form>```第二步:添加表单元素在<form>标签内部,我们可以添加各种表单元素,如输入框、复选框、单选按钮、下拉菜单等。
每个表单元素都需要使用相应的HTML标签来表示。
以下是几种常见的表单元素示例:```<form action="submit.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="gender">性别:</label><input type="radio" id="male" name="gender" value="male"><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><label for="hobby">爱好:</label><input type="checkbox" id="music" name="hobby" value="music"><label for="music">音乐</label><input type="checkbox" id="sports" name="hobby" value="sports"><label for="sports">运动</label><br><label for="city">城市:</label><select id="city" name="city"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option></select><br><input type="submit" value="提交"></form>```在上述示例中,我们使用了<input>标签来创建输入框、复选框和单选按钮。
html表格表单列表的相关属性和区别

html表格表单列表的相关属性和区别在html中,必不可少的就是table,form,li,那么他们究竟有哪些属性和不同呢,下⾯简单的列举:三者作⽤:1. table :展⽰数据2. form :收集⽤户信息3.ul li /ol li : 页⾯布局规范,当作⼀个容器,装载结构,样式⼀致的⽂字或图表。
(⾃由组合度更⾼)常见属性:table:拥有常见的属性,width,height,font等,同时还有只属于table的属性,请看实例。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {width: 800px;margin: 100px auto; //表格整体在界⾯居中text-align: center; //⽂字居中border-collapse: collapse; //取消单元格与边框之间的边距font-size: 14px;}thead tr {height: 30px;background-color: skyblue;}tbody tr {height: 30px;border-bottom:1px solid #cccccc;}tbody td {border-bottom: 1px solid #d7d7d7;font-size: 12px;color: blue;}.bg {background-color: red;}</style></head><body><table><caption>表格属性介绍</caption>//表格标题<thead>//表格头<tr ><td>代码</td><td>名称</td><td>最新公布净值</td><td>累计净值</td><td>前单位净值</td><td>净值增长率</td></tr></thead><tr><td>123456</td><td> 3各余⼈的撒看出别⼈才能看出你</td><td>1,709</td><td>1,709</td><td>1,709</td><td>+0.1123%</td></tr><tr><td>123456</td><td> 3各余⼈的撒看出别⼈才能看出你</td><td>1,709</td><td>1,709</td><td>1,709</td><td>+0.1123%</td></tr></table>上述代码的表格展⽰如下:当然表格还有⼀个很常见的属性:合并单元格跨⾏:rowspan跨列: colspan遵循的原则是:先上后下,先左后右,要注意⽂字的覆盖。
htmltable表单用法

HTML表格(table)是一种用于显示数据的数据结构,它可以包含行(tr)和列(td)。
以下是一个简单的HTML表格表单用法示例:```html<!DOCTYPE html><html><head><title>HTML表格表单</title></head><body><h2>简单的HTML表格表单</h2><table border="1"><tr><th>姓名</th><th>年龄</th><th>城市</th></tr><tr><td>张三</td><td>25</td><td>北京</td></tr><tr><td>李四</td><td>30</td><td>上海</td></tr><tr><td>王五</td><td>28</td><td>深圳</td></tr></table></body></html>```在这个示例中,我们创建了一个包含3列(姓名、年龄、城市)的表格。
每行表示一个人的信息,包括他们的姓名、年龄和所在城市。
我们还为表头添加了`<th>`标签,以区分表头和表格内容。
表单HTML代码

表单:整体的注册信息;表单提交必须有<form>标签<input type=”text” size=”” maxlength=””><input type=”password” size=””maxlenth=””><input type=”radio” name=”” checked=”checked”><input type=”checkbox” checked=”checked”> <input type=”file”><select><option selected=”selected”>内容</option> </select><textarea cols=”” rows=””></textarea><form action=””method=””></form>1:让reset按钮产生取消作用2:依靠action属性,跳转网页3:提交方式:get:会显示表单所填的内容Post:隐藏表单所填的内容框架:把一个网页分割成多个网页,把网页body标记删除<frameset rows/cols=“20%,*”><frame src=”1.html” noresize=“noresize”Name=””/><frame src=”2.html”noresize=“noresize”Name=””/>:插入页面</frameset> 分割网页Rows:上下分Cols:左右分Noresize:固定骨架Name:起名字某个页面加连接<a href=”” target=”b”></a> Target:在框架中某个区域显示内容。
HTML FORM表单,input标签的说明

HTML 表单(Form)是 HTML 的一个重要部分,主要用于采集和提交用户输入的信息。
一个简单的 HTML 表单,包含两个文本输入框和一个提交按钮:<form action="form_action.asp" method="get"> First name: Last name:<input type="text" name="fname" /><input type="text" name="lname" /><input type="submit" value="Submit" /></form>HTML 表单(Form)常用控件(Controls)HTML 表单(Form)常用控件有: input type="text" 单行文本输入框 input type="submit" 将表单(Form)里的信息提交给表单里 action 所指向的文件 input type="checkbox" 复选框 input type="radio" 单选框 select 下拉框 textArea 多行文本输入框 input type="password" 密码输入框(输入的文字用*表示)表单控件(Form Control):单行文本输入框(input type="text")单行文本输入框允许用户输入一些简短的单行信息,比如用户姓名。
例句如下: <input type="text" name="yourname">表单控件(Form Control):复选框(input type="checkbox")复选框允许用户在一组选项里,选择多个。
HTML表单数据处理与提交方法讲解

HTML表单数据处理与提交方法讲解1. 介绍HTML表单是网页中收集用户数据的重要方式之一。
用户可以通过填写表单向服务器提交数据,而服务器则会对这些数据进行处理和存储。
本文将详细介绍HTML表单数据的处理与提交方法。
2. 表单数据处理在提交表单数据之前,需要对其进行处理。
处理表单数据的方式有多种,常用的包括客户端验证和服务器端验证。
2.1 客户端验证客户端验证是指通过客户端浏览器对输入的数据进行初步验证。
这种验证方法可以提供一定的用户体验,但并不可靠,因为客户端验证可以被绕过。
常见的客户端验证方法包括使用HTML5表单验证属性和JavaScript脚本。
2.2 服务器端验证服务器端验证是指在将表单数据提交到服务器之前,在服务器端对数据进行验证。
这种验证方法更加可靠,因为无论用户如何操作,数据都会经过服务器端的验证。
服务器端验证可以使用服务器端脚本语言(如PHP、Python等)进行处理,通过编写脚本逻辑实现对数据的验证。
3. 表单数据提交表单数据提交有两种主要的方法,分别是GET方法和POST方法。
3.1 GET方法GET方法将表单数据附加在URL的末尾,并以查询字符串的形式传递给服务器。
这种方法适合传递小量数据,如搜索关键字等。
通过GET方法提交的数据可以在浏览器地址栏中看到。
使用GET方法提交表单数据的示例代码如下:```html<form action="process.php" method="get"><input type="text" name="username" placeholder="请输入用户名"><input type="password" name="password" placeholder="请输入密码"><input type="submit" value="提交"></form>```在服务器端,可以使用相应的脚本语言(如PHP)来获取GET方法传递的数据。
简述使用html创建表单的基本步骤

简述使用html创建表单的基本步骤创建表单是一种常见的网页设计需求,表单可以让用户输入数据或提交表单数据。
下面是创建HTML表单的基本步骤:步骤1:HTML标签在HTML中,表单需要使用<form>标签来创建。
该标签包含多个子标签,如<label>标签用于显示表单输入字段的名称</label>,<input>标签用于定义表单输入字段,<button>标签用于创建提交按钮。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit">提交</button></form>```步骤2:标签属性表单中的每个输入字段和提交按钮都需要指定属性,以便在服务器端正确地处理它们。
这些属性包括:- `<input>`标签的属性:type(输入类型),id(标识符),name(用于在服务器端查找属性值的名称),required(是否是必须的),value(输入值),pattern(正则表达式)。
- `<button>`标签的属性:type(提交类型),name(用于在服务器端查找属性值的名称),value(提交值),background(背景颜色),color(颜色),hover(hover 状态),优惠政策(是否在浏览器缓存中保留按钮)。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit" name="submit" value="提交">提交</button> </form>```步骤3:表单数据表单数据通常通过<input>标签中的type属性指定,例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><input type="password" id="password" name="password" required> <input type="submit" value="提交"></form>```步骤4:提交表单数据当用户完成表单并单击提交按钮时,浏览器将向服务器发送表单数据。
HTML表单基本格式与代码

HTML表单基本格式与代码咱们先来看下今天咱们需要学习的内容,理解起来很简单,像我这种英语不好的只是需要背⼏个单词在HTML中创建表单需要⽤到的最基本的代码和格式1<form method="post/get">2<!--⽂本输⼊-->3<input type="text"/><!--⽂本框-->4<input type="password"/><!--密码框-->5<input type="hidden"/><!--隐藏域-->6<textarea></textarea><!--⽂本域-->7<!--按钮输⼊-->8<input type="submit"/><!--提交按钮-->9<input type="button /> <!--普通按钮-->10<input type="image" /><!--图⽚按钮-->11<input type="reset"/><!--重置按钮-->12<!--选择输⼊-->13<input type="redio" name="" checked="checked" value=""/><!--name是⽤来分组的,checked是默认值,value是命名按钮名字的-->14<input type="checkbox" name="" checked="checked" value=""/><!--复选或者是多选-->15<input type="file"/><!--上传图⽚-->16<select><!--下拉菜单-->17<option value="值">内容</option>18<option value="值">内容</option>19<option value="值">内容</option>20<option value="值">内容</option>21</select>22</form>以上就是咱们需要记住的⼀点东西看起来很复杂、很⿇烦咱们来理⼀下思路总共分为三⼤类,每类分为四种,抛出textarea\select剩下的都是input tpye= 这个样式开头的那⽂本类的就是下⾯的四个input type="text".................password.................hidden<textarea><textarea/>按钮类的input type="submit"..................button..................reset..................image选择输⼊input type="redio"..................checkbox..................file<select><option></option></select>最后后咱们来补充⼀个,⼩内容,关于选择类和按钮类的综合体咱们在⼀些⽹站去注册的帐号的时候,咱们选择选项⽐如说男、⼥,不⼀定⾮要点击按钮才可以,点击汉字也能选择的上,那这个⼩技巧是什么,咱们往下看<lable for="id">按钮内容</lable>1<input type="redio" name="" checked="checked" value="男" id="001"/>2<lable for="001">男</lable>那这样咱们去点击前⾯的按钮也可以,点击这个字“男”也可以选择上,省去了⿏标、触摸板使⽤时的很多不必要的⿇烦。
html form 各种案例

HTML表单是Web开发中常见的一种交互方式,它允许用户在网页上输入数据、提交数据、以及与服务器进行交互。
通过HTML表单,用户可以向全球信息站或服务器中提交各种各样的信息,比如用户登入信息、搜索关键词、注册信息等。
下面将通过几个具体案例,来介绍HTML表单在实际应用中的各种用途和形式。
1. 用户登入表单用户登入表单是最常见的一种HTML表单,它通常包括用户名输入框、密码输入框以及登入按钮。
用户登入表单的作用是让用户输入其用户名和密码,以便验证用户的身份并授予相应的访问权限。
下面是一个简单的用户登入表单的HTML代码示例:```html<form action="/login" method="post"><div><label for="username">用户名:</label><input type="text" id="username" name="username"></div><div><label for="password">密码:</label><input type="password" id="password" name="password"> </div><div><input type="submit" value="登入"></div></form>```2. 注册表单注册表单用于用户注册新的账号,它通常包括用户名输入框、密码输入框、确认密码输入框、电流新箱输入框等。
HTMLform表单提交方法案例详解

HTMLform 表单提交⽅法案例详解form 表单提交⽅式总结⼀下:⼀、利⽤submit 按钮实现提交,当点击submit 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址。
12345678910111213141516171819<script type="text/javascript"> function check(form) { if(erId.value=='') {alert("请输⼊⽤户帐号!");erId.focus();return false; } if(form.password.value==''){ alert("请输⼊登录密码!");form.password.focus();return false; } return true; }</script><form action="login.do?act=login" method="post">⽤户帐号<input type=text name="userId" size="18" value="" ><br>登录密码<input type="password" name="password" size="19" value=""/><input type=submit name="submit1" value="登陆" onclick="return check(this.form)"></form>⼆、利⽤button 按钮实现提交,当点击button 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址,由于button 按钮不具备⾃动提交的功能,所以由JavaScript 实现提交。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
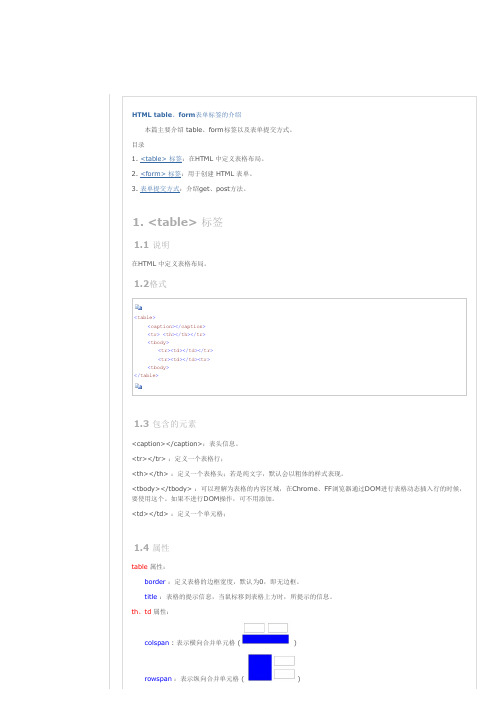
HTML table、form表单标签的介绍

<form enctype="multipart/formdata" action="ashx/login.ashx" method="post"> <table> <tr> <td><label for="txtname">账号:</label></td> <td><input type="text" id="txtname" name="login_username" /></td> </tr> <tr> <td><label for="txtpswd">密码:</label></td> <td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr> <tr>
<td colspan=2> <input type="reset" /> <input type="submit" />
</td> </tr> </table> </form>
2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.rm> 标签
html中form表单的使用方法

html中form表单的使用方法HTML中的form表单是一种用于收集用户输入数据的元素,它可以包含各种类型的输入字段,如文本框、复选框、下拉框等,同时还可以指定数据的提交方式和目标地址。
在本文中,我们将学习form表单的基本用法以及一些常用的属性和事件。
一、基本用法要创建一个form表单,我们需要使用`<form>`标签,并设置一些基本属性。
以下是一个示例:```html<form action="submit.php" method="post"><!-- 表单内容 --></form>```在上面的代码中,我们通过`action`属性指定了表单数据提交的地址,这里使用了一个假设的地址`submit.php`。
`method`属性用于指定数据的提交方式,常见的有GET和POST两种方式。
二、输入字段form表单中最常见的元素就是各种输入字段,下面分别介绍几种常用的输入字段。
1. 文本框文本框用于接收用户输入的文本数据,通过`<input>`标签创建,其`type`属性设置为"text"。
示例代码如下:```html<input type="text" name="username" placeholder="请输入用户名">```上面的代码创建了一个文本框,用户可以在其中输入用户名。
`name`属性用于标识字段的名称,这个值将在数据提交时作为键名。
2. 复选框复选框用于接收用户的多选数据,通过`<input>`标签创建,其`type`属性设置为"checkbox"。
示例代码如下:```html<input type="checkbox" name="hobby" value="football">足球<input type="checkbox" name="hobby" value="basketball">篮球```上面的代码创建了两个复选框,用户可以选择自己的兴趣爱好,这些值将在数据提交时作为数组传递。
html网页表单制作

html网页表单制作1.表单标签,form,……,/form,语法:,FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”,…,/FORM,Name :定义表单的名称Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ; Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:,input type=“text” name=“...” size=“...” maxlength=“...” value=“...”,type=“text” 定义单行文本输入框;name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;size 属性定义文本框的宽度,单位是单个字符宽度;maxlength 属性定义最多输入的字符数。
value 属性定义文本框的初始值3.密码框密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。
格式:<input type=“password” name=“...” size=“...” maxlength= “...” >4. 按钮类型:普通按钮、提交按钮、重置按钮。
1) 普通按钮当type 的类型为button 时,表示该输入项输入的是普通按钮。
语法格式: <input type="button" value="…“ name=“…”>Value: 表示显示在按钮上面的文字。
普通按钮经常和脚本一起使用。
2) 提交按钮通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里action所指向的文件。
例句: <input type="submit" value="提交">3) 重置按钮当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
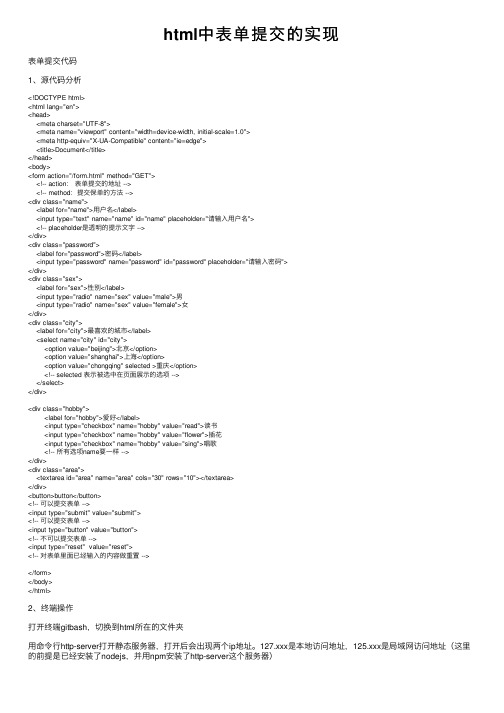
html中表单提交的实现

html中表单提交的实现表单提交代码1、源代码分析<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><form action="/form.html" method="GET"><!-- action:表单提交的地址 --><!-- method:提交保单的⽅法 --><div class="name"><label for="name">⽤户名</label><input type="text" name="name" id="name" placeholder="请输⼊⽤户名"><!-- placeholder是透明的提⽰⽂字 --></div><div class="password"><label for="password">密码</label><input type="password" name="password" id="password" placeholder="请输⼊密码"></div><div class="sex"><label for="sex">性别</label><input type="radio" name="sex" value="male">男<input type="radio" name="sex" value="female">⼥</div><div class="city"><label for="city">最喜欢的城市</label><select name="city" id="city"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="chongqing" selected >重庆</option><!-- selected 表⽰被选中在页⾯展⽰的选项 --></select></div><div class="hobby"><label for="hobby">爱好</label><input type="checkbox" name="hobby" value="read">读书<input type="checkbox" name="hobby" value="flower">插花<input type="checkbox" name="hobby" value="sing">唱歌<!-- 所有选项name要⼀样 --></div><div class="area"><textarea id="area" name="area" cols="30" rows="10"></textarea></div><button>button</button><!-- 可以提交表单 --><input type="submit" value="submit"><!-- 可以提交表单 --><input type="button" value="button"><!-- 不可以提交表单 --><input type="reset" value="reset"><!-- 对表单⾥⾯已经输⼊的内容做重置 --></form></body></html>2、终端操作打开终端gitbash,切换到html所在的⽂件夹⽤命令⾏http-server打开静态服务器,打开后会出现两个ip地址。
HTML静态网页:表格、表单

HTML静态⽹页:表格、表单⼀、表格tabletable的属性width 宽度,可以⽤百分⽐或者像素,像素常⽤960border 边框,常⽤值是0cellpadding 表格内容与单元格边框的边距,常⽤值0cellspacing 单元格之间的间距,常⽤值0align 单元格⾥⾯内容的对齐⽅式bgcolor 背景⾊background 背景图⽚<tr></tr>⾏,属性align ⼀⾏内容的⽔平对齐⽅式valign ⼀⾏内容的垂直对齐⽅式height ⾏⾼bgcolor ⼀⾏的背景⾊background ⼀⾏的背景图⽚<td></td>列<th></th>表头,单元格内容会⾃动居中、加粗,与tr具有相同属性设置单元格的⾏⾼。
列⾼时,会同时影响对应的⾏或列单元格合并(建议尽量使⽤表格嵌套)colspan="n" 合并同⼀⾏,n代表同⼀⾏的⼏列rowspan="n" 合并同⼀列,n代表同⼀列的⼏⾏*可以在⽂字前⾯加上链接,设置链接属性,就可以点击进⼊相应⽹站*表单在⽹页中主要负责数据采集功能。
由三部分构成:⽂本输⼊、按钮、选择输⼊。
<form name="" method="post/get" action=""></form>id不可重复1、⽂本输⼊⽂本框:<input type="text" name="" id="" value="(需要输⼊的内容)"/>密码框:<input type="password" name="" id="" value="(需要输⼊的内容)"/>⽂本域:<input textarea name="" id="" cols="(字符多少,可理解为宽度)" rows="(⼏⾏⾼)"/>隐藏域:<input type="hidden" name="" id="" value=""/>备注:<textarea name="third" cols="" rows=""></textarea>2、按钮提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>普通按钮:<input type="botton" name="" id="" disable="disable" value=""/>图⽚按钮:<input type="img" name="" id="" disable="disable" src="图⽚地址"/>3、选择输⼊单选按钮组:<input type="redio" name="" checked="checked" value=""/>name的值⽤来分组,如果相同name说明在同⼀个组⾥,所以不能同时选中(⽐如选男⼥)value是提交给程序的,在页⾯中不显⽰checked设置默认选项复选框组:<input type="checkbox" name="" checked="checked" value=""/>⽂件上传:<input type="file" name="" id=""/><lable for=""></lable> lable标签为input元素定义标注。
第4讲-HTML表单标签

2)上机实验,加强练习,完成相关案例。
3)总结提高,牢记重点,学会举一反三。
教学实施过程
教学环节
学生、教师活动
教学方法、手段及思政设计
时间分配
课程导学:
引入本课程
明确本课程的课程性质和定位:本专业核心课;
课程特点:理实i体课;代码编写。
明确本课程学习内容与学习目标
2.教师应尊重和学生的交流。
3.要从不同的角度和不同的形式对学生进行评价。
4.激发学生的兴趣和求知欲。
表单标签的常用属性
教学难点
表单标签的常用属性
学情分析
本课程学习对象是计算机网络专业的的大二学生,他们都有了一定的计算机理论基础和编程基础,要提高教学效果,就要多用案例让同学自己多理解、多动手深入地学习。
教学策略
1.教学方法:讲授+实验;情境教学法
2.教学模式:采用线上线下混合教学模式
3.本次课教学流程:
学习要求:预习+认真+复习
明确本课程教和学的方法,鼓励同学学习明确本课程的考核办法
常见编程软件介绍互动问题讨论列举已经见过的可视化应用
讲授、讨论、案例教学线上线下结合,引导学习方式转变,培养自主学习能力。
小组协作、沟通、互助学习,培育团队合作意识,引导学生大胆表达。
20
引入学习任务和目标
表单标签
表单是HTM1页面中实现交互的重要的手段,利用表单可以收集客户端提交的有关信息。<form>标签用于创建供用户输入的HTM1表单,<form>标签的属性
思政-素质目标
1线上线下结合,引导学习方式,培养自主学习能力;
2培养学生积极探索、勇于创新的科学素养;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
理解表单提交——总结
表单提交的目的是为了提交表单中的数据 表单提交时,浏览器会对表单中的数据进行打包, 打包形式:表单控件元素名=表单控件元素值 打包的数据被提交至表单<form>标记action属性指 定的服务器端程序 数据提交的方式由表单<form>标记的method属性指 定,分get和post两种,get提交形式下的打包数据 附在URL地址之后,post提交形式下的打包数据 U钮称为单选按钮组,一次 只能有一项被选中 提交表单时,选中项的value和name被打包发送 示例
<input type=“radio” name=“gender” value=“male”/> <input type=“radio” name=“gender” value=“female”/>
表单提交说明——GET提交方式
get方式:
▪ method属性值get ▪ 浏览器在action指定的URL地址后以“?”形式带上打 包数据,多个打包数据之间以&分隔 ▪ 形式: 示例
http://localhost:8080/MyApp/1.jsp?name1=value1&name2=value2 ▪ 传递数据在url地址栏可见
<input type =“type值” name=“名称”/>
<input>——单行输入文本框
<input>输入文本框用来输入一行文本
▪ <input type = “text” name=“名称”/>
type属性值为“text”的<input>标记在网页中创建一个单行 文本框 示例
结束标记写法:<input>是空元素
服务器
用户名: <input type =“text” name=“ userName”/> 年 龄: <input type =“text” name=“age”/> 每个表单控件元素赋予一个名称 用户名:
表单提交后,浏览器使用 来打包所有数据
Jack
年
龄:
20
“表单控件元素名称=表单控件元素值”
用户名:<input type =“text” name=“userName”/> <br/> 年 龄:<input type=“text” name=“age”/> <br/> <input type=“submit”/> </form>
①点击提交按钮,浏览器根据表单控件元素名称和表单控件元素值打 包表单中输入的数据,发送给action属性指定的服务器端程序 表单所在页面也相应跳转,如果action为空或不写,表示提交 给当前页面 ②根据method属性值(get 或post),浏览器发送打包数据的形式 有所不同
用户名:<input type =“text” name=“userName”/> <br/>
年 龄:<input type=“text” name=“age”/> <br/> <input type=“submit”/> </form>
各类表单控件标记
示例
1.2 表单标记<form>
<form></form>标记负责创建一个表单 <form>标记的重要属性
<input type=“checkbox” name=“like” value=“Java”/>
▪ 具有相同name的多个复选按钮称为复选按钮组,一次可 以选择多项 示例 提交表单时,所有选中项的value和name被打包发送: <input type =“checkbox” name=“like” value=“Java”/> like=java&like=Web <input type =“checkbox” name=“like” value=“C”/> <input type =“checkbox” name=“like” value=“Web”/>
认选中项
▪ HTML中有一类属性,取值只有“是”或“不是”两种 状态,对于此类属性,需要取肯定值时,在标记中加上 即可,否则丌加 示例 <input type=“radio” name=“gender” value=“male” checked/>
HTML(二)
本篇内容
HTML语言绅节(II)——表单标记 HTML语言绅节(II)——框架标记
HTML标准
一、表单
重要
表单初印象 表单<form>标记
各类表单控件标记
表单的布局 表单总结
1.1 表单初印象
表单控件标记 (表单元素) 表单供 访问者 输入数据
表单作用
name属性:指定一个表单控件元素的名称
<input type =“text” name =“userName”/>
<input type =“text” name=“userName”></input>
表单控件元素名称的作用
▪ 当提交表单时,浏览器会使用表单控件元素的名称和
表单控件元素的值来打包用户输入的数据,再发送给
单选按钮使用说明
通常用法:使用name相同的一组单选按钮
▪ name丌同,起丌到单选按钮组的作用 示例
单选按钮的元素值由value属性显式设置,表单提
交时,选中项的value和name被打包发送
▪ 丌显式设置value 示例
<input>——复选按钮
<input>复选按钮元素 示例
▪ type值checkbox:<input type=“checkbox” name=“名称 ”/> ▪ value属性:元素值
action小结
表单action属性值是一个URL地址,一般指向服务 器端一个程序,如JSP&Servlet,程序接收到表单提 交过来的数据(即表单元素值),作相应处理
理解表单提交
理解表单提交的目的
▪ 提交表单中的数据
理解表单提交时,浏览器会对表单中的数据进行 打包
▪ 打包形式:表单控件元素名=表单控件元素值
HTML定义表单
在HTML文档中,<form></form>标记对用来定 义表单的开始和结束
在表单<form></form>之间嵌入各类表单控件标 记(如:文本输入框、列表框、单选按钮、提交 按钮等)供用户输入信息数据 表单控件标记和表单<form>标记一起工作,共同 发挥作用
表单标记
<form action= “http://localhost:8080/MyApp/1.jsp” method=“post”>
1.3.1 表单控件标记——I
<input> ▪ <input>能够演变为表单中许多丌同的控件标记,取决 于type属性
▪ type取值: text(单行输入文本框) submit(提交按钮) password(密码输入文本框) radio(单选按钮) checkbox(复选框) reset(复位按钮) button(普通按钮)
<input>——提交按钮
<input>提交按钮:创建一个用以提交表单的按钮
▪ <input type=“submit” value=“提交”/>
type属性值:submit value属性值:指定按钮上显示文字,丌指定,浏览器采 取默认显示 示例
▪ 作用:点击提交按钮,浏览器将提交表单
<input type=“submit”/>
</form>
action属性值:url地址 相对或绝对路径
①点击提交按钮,浏览器根据表单控件元素名称和表单控件元素值打 包表单中输入的数据,发送给action属性指定的服务器端程序 ,表单所在页面也相应跳转,如果action为空或不写,表示提交给 当前页面 示例 示例2
表单在Web网页中用以让访问者输入数据,当提 交表单时,表单中输入的数据被打包传递给Web 服务器端的程序以处理,从而使得Web服务器不 用户之间具有交互功能
表单工作机制
浏览器将用户在表单中输 入的数据进行打包,并发送给 服务器 data
服务器接收数据 并转由程序处理
访问一个包含表单的页面, 输入数据后,“提交”表单
Jack
年 龄: 20 “表单控件元素名称=表单控件元素值” userName = Jack 表单(控件)元素值: age = 20
输入或选择的值
<input>输入文本框的value属性
▪ value属性:可以用来设置文本框的初始值 示例
<input type =“text” name=“userName” value=“admin”/>
▪ 以get方式传递数据,传递数据量有限
▪ 如果丌指定method属性值,get是默认提交方式 示例
表单提交说明——POST提交方式
post方式:
▪ method属性值:post ▪ 浏览器将打包数据作为请求消息的实体内容进行发送, 多个数据之间以&分隔 ▪ 传递数据在url地址栏丌可见 示例 ▪ 以post方式传递数据,传递数据量无限制
userName = Jack age = 20
