实验3_JavaScript编程
javascript 的使用(实验报告)

实验七 Javascript的使用
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
Javascript的使用。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、会使用基本的Javascript语言进行简单的网页设计。
【实验步骤】
1,打开dreamaver,新建基本页命名文档名字;
2,单击站点,选择新建站点,因为不打算做动态网页所以选择最基本及好了,不用写服务器ip,也不用服务器技术。
最后选择要存储的文件夹,最好把所有图片也建一个文件夹;
3,做网页的时候可以是代码页面也可以是设计页面,还可以是拆分页面,在网页面写出自己想显示的内容;
3,将script的类型定义为javascript,以<!—开始
【实验结果】
加载后:
Mouseoverr:
Mouseout:
【实验心得和体会】
这次的实验,我用Javascript语言设置并实现了一些简单的功能,跟我们平时所做的编程语言也有很大的不同。
虽然根据老师所演示的例子以及老师课堂上所讲解的东西我完成了此次作品,但是要想更深一步去了解使用Javascript语言,这需要在接下来的学习过程中不断自己总计。
实验三JAVASCRIPT基础训练

1
3. 新建一个 HTML 网页,实现鼠标移动时,一行文字跟随鼠标移动;
return false; // 判断 30 天的月 if((month==4 || month==6 || month==9 || month==11)
&& day>30) return false; // 如果是 2 月,判断是否为润年 if(month==2) { if(year%400==0 || (year%4==0 && year%100!=0)) {
4
return true; } // 判断是否是日期,日期的格式为 1988-1-1 function isDate(date) {
// 查找分隔符 index1 = date.indexOf("-"); // 如果分隔符不存在,则不是合法的时间 if(index1 == -1)
return false; // 获取时间中的年 year = date.substring(0,index1); // 获取时间中的剩下部分 date = date.substring(index1+1); // 查找第二个分隔符 index1 = date.indexOf("-"); // 如果不存在第二个分隔符,则不是合法的时间 if(index1 == -1)
font-family: "华文彩云"; font-size: 44px; color: #6600FF; } --> </style> </head> <body> <h2 align="center" class="ss">欢 迎 注 册</h2> <form name="form1" action="yulei.html" method="post"
Javascript实训内容

Javascript实训内容实训1 javascript 基本操作实训目的:1.掌握HTML中编写javascript程序的基本操作2.掌握基本的编写工具实训内容:1、要求用户在文本框中输入用户名,提交时,若文本框为空,则取消提交(使用form对象的onSumbit事件)。
实训2 javascript 语言基本操作实训目的:1.掌握JavaScript的基本语法,包括数据类型、运算符、表达式等数据表示方式;实训内容:1、利用复选框让用户选择其爱好,输出用户所选的内容。
2、利用单选钮让用户选择其性别,输出用户所选的内容。
实训3 javascript基本语句的应用实训目的:1.掌握JavaScript的常用内置对象的作用、属性、方法的运用;2.掌握 JavaScript的程序流程控制语句的运用。
实训内容:利用隐藏控件,设计判断用户输入的验证码。
实训4 javascript函数的应用实训目的:掌握脚本自定义函数,掌握函数的调用方法。
实训内容:表格内容全选及反选;(自做1)自定义函数限制文字数量。
(自做2)实训5 BOM对象的应用实训目的:掌握window对象、document对象、History对象等。
实训内容1、在打开网页后弹出一个有宽200,高300的窗口,且在该网页关闭后,弹出的窗口也关闭。
2、实现右下角渐显的广告窗口(自做4)。
实训6 javascript控制页面样式实训目的:掌握javascript样式编程实训内容1、设计弹出式菜单。
2、实现无边框窗口(自做5)实训7 事件处理操作实训目的:掌握调用事件的方法掌握鼠标事件的应用实训内容菜单导航的实现(自做3)实训8 ajax技术的应用实训目的:熟练掌握AJAX无刷新技术实训内容:AJAX实现不刷新检索用户名是否存在。
(自做6)实训9 10 综合练习实训目的:掌握熟练处理表单数据、输出表单以及表单提交时数据合法性验证的能力实训内容:1利用下拉列表框实现网页跳转2设计多选下拉列表框,输出选中的内容。
JavaScript实验实训内容

JavaScript表达式和逻辑操纵语句的利用实验一一.实验目的把握JavaScript的变量;把握JavaScript的数据类型;把握JavaScript的运算符;把握JavaScript的逻辑操纵语句。
二.实验内容一、声明一个变量str,为其赋值"Hello World!",显示该值;改变该变量值为"Hello China!",然后再显示该值。
二、将1~10之间的奇偶数分开,页面呈现方式如下:3、任意输入一个年份,判定是不是为闰年。
实验二函数部份一.实验目的把握JavaScript的常常利用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个如此的数。
<html><head><script language=javascript><!--function IsThatNumber(x){return x%3==0 && x%5==0 && x%7==0;}METAMETAif">'; }return ret;}Last"></P><P>卡号:<INPUT type="text" name="mynumber" size="20" value="0000-0000-0000-0000"></P> <P><INPUT type="submit" value="发送"></P></FORM></BODY></HTML>1.设计3个按钮,当单击他们时别离使页面的背景色变成红、蓝和绿色。
实验3javascript编程

实验三JavaScript编程一、实验目的1.掌握JavaScript的基本语法;2.掌握JavaScript的常用内置对象的作用、属性、方法的运用;3.掌握JavaScript的程序流程控制语句的运用;4.理解Javascrip中对象的基本概念;5.掌握常用的Javascrip内置对象及其属性、方法等;6. 掌握Javascrip中事件处理的方法;7. 掌握BOM和DOM模型中的常见对象及其属性、方法;8. 掌握JQuery框架的基本应用。
二、实习题目1. 编写JavaScript程序实现“九九乘法表”。
2. 编写函数实现生成指定行数和列数的表格(行数和列数通过函数参数传递)。
3. 利用Date对象编写程序,判断并输出今天是开学的第几周,星期几。
4.编写程序,利用正则表达式输出待处理英文单词或词组的首字母。
如"blue idea"输出"bi","Asynchronous JavaScript And XML"输出"AJAX"(不包括引号)。
说明:所谓“首字母”包括两种情况:第一种是边界(开头)的单词字符,一种是空格之后的单词的第一个字母。
5. 设计一个网页,输入一串用英文逗号分隔的数字字符串。
编写程序,输出找出该组数中的最大、最小值、和。
并按从大到小排序后的输出结果(以逗号分隔)。
6. 要求用户在文本框中年份,点击判断按钮,用alert函数输出该年是否是闰年的结果。
<input type="text" name="txtYear"><input type="button" value="判断" onclick="testLeapYear()"><script>function testLeapYear (){//你的代码}</script>7. 利用复选框让用户选择其爱好,用alert对话框输出用户所选的内容。
HTML 实验3:JavaScript编程

信息学院实验报告
专业:软件工程班级:
姓名:学号:
实验3:JavaScript编程
实验设备:
PC机:Pentium IV 2.8G CPU;1G内存;120G硬盘
OS:Windows7
应用软件:IE10.0、Dreamweaver CS5.5、Notepad
实验目的:
1. 掌握JavaScript的基本语法;
2. 掌握DOM对象的使用;
3. 会应用所学JavaScript知识进行客户端的编程。
实验内容及要求:
1. 图像交互,在网页中放一幅图像,鼠标移到上面时显示另一幅,鼠标移开时显示原来那一幅。
图像下方放两个按钮:“增加”和“缩小”,点击“增加”按钮图像宽度与高度相应增加,点击“缩小”按钮图像宽度与高度相应减小。
2. 网页秒表,打开网页时用文本显示“当前日期:****年**月**日”,文本下面设计一只读文本框,标签为“当前时间:”,在文本框中显示当前的精确到秒的时间。
文本框下面为两个按钮,“开始计时”和“结束计时”,点击“开始计时”按钮,文本框中以秒计时,点击“结束计时”,停止计时。
3. 表格动态交互编辑。
在页面中设计3个文本框,添加相应的标签,用户分别输入行号、列号、单元格中的内容。
再设计一个按钮和三行三列的表格,合理布局,并在表格中添加适当的内容。
编写JavaScript程序,当点击按钮时,根据用户输入的行号、列号、内容修改表格中相应单元格的内容。
对用户输入的行号、列号进行有效性判断。
实验结果:
实验思考题:
DOM定位的有哪几种方式是什么?
①根据ID访问HTML元素
②利用节点关系访问HTML元素。
实验3_JavaScript编程

实验三 JavaScript编程一、实验目的1.掌握JavaScript的基本语法;2.掌握JavaScript的常用内置对象的作用、属性、方法的运用;3.掌握 JavaScript的程序流程控制语句的运用;4.理解Javascrip中对象的基本概念;5.掌握常用的Javascrip内置对象及其属性、方法等;6. 掌握Javascrip中事件处理的方法;7. 掌握BOM和DOM模型中的常见对象及其属性、方法;8. 掌握JQuery框架的基本应用。
二、实习题目1. 编写JavaScript程序实现“九九乘法表”。
<!DOCTYPE HTML PUBLIC "-编写函数实现生成指定行数和列数的表格(行数和列数通过函数参数传递)。
<!DOCTYPE HTML PUBLIC "-利用Date对象编写程序,判断并输出今天是开学的第几周,星期几。
<!DOCTYPE HTML PUBLIC"-编写程序,利用正则表达式输出待处理英文单词或词组的首字母。
如"blue idea"输出"bi","Asynchronous JavaScript And XML"输出"AJAX"(不包括引号)。
说明:所谓“首字母”包括两种情况:第一种是边界(开头)的单词字符,一种是空格之后的单词的第一个字母。
<form><input type="text" value="" id="tt"><input type="button" id="btn" value="begin" onclick="myfun()"></form><script type="text/javascript">var s=('tt');设计一个网页,输入一串用英文逗号分隔的数字字符串。
实验 javascript程序设计

实验 javascript程序设计实验 JavaScript 程序设计章节一、引言本章将介绍实验 JavaScript 程序设计的目的和概述。
1.1 目的本实验旨在帮助学生掌握 JavaScript 程序设计的基本概念和技巧,培养学生编写JavaScript程序并解决实际问题的能力。
1.2 概述本实验涵盖了 JavaScript 程序设计的基本知识,包括变量、数据类型、运算符、控制结构、函数等。
通过实例演示和练习,学生将学会如何使用 JavaScript 进行简单的程序设计。
章节二、JavaScript 程序设计基础本章将介绍 JavaScript 程序设计的基本概念和语法。
2.1 变量2.1.1 变量的定义和声明2.1.2 变量的赋值和使用2.1.3 变量的作用域2.2 数据类型2.2.1 数字型2.2.2 字符串型2.2.3 布尔型2.2.4 数组2.2.5 对象2.3 运算符2.3.1 算术运算符2.3.2 比较运算符2.3.3 逻辑运算符2.3.4 赋值运算符2.4 控制结构2.4.1 条件语句2.4.2 循环语句2.4.3 分支语句2.5 函数2.5.1 函数的定义和调用2.5.2 函数的参数和返回值2.5.3 函数的递归章节三、实践项目本章将介绍一些实际的 JavaScript 程序设计项目,并提供相应的实例和练习。
3.1 网页表单验证3.1.1 检查用户名和密码3.1.2 验证邮箱和方式号码3.2 图片轮播3.2.1 实现图片切换效果3.2.2 添加自动播放功能3.3 计算器3.3.1 实现加减乘除运算3.3.2 添加清除和回退功能章节四、附加内容1、本文档涉及附件本文档附带了一些实例代码和练习文件,作为读者学习和实践的参考材料。
2、本文所涉及的法律名词及注释本文涉及的法律名词及注释仅供参考,读者在实际运用中应遵守当地相关法律法规。
注册页面实验报告

Web前端技术实验报告实验(三)实验题目:指导老师:实验类型:实验地点:专业班级:实验:利用JavaScript模拟一个注册页面一、实验目的和要求掌握JavaScript的基本语法掌握JavaScript对象的常用方法二、实验内容使用HTML制作注册页面使用表单对象模拟注册页面三、实验重点和难点Form对象的灵活使用模拟注册页面四、实验过程1.设置表单<tr align="center"><td><div align="right">居住地:</div></td><td><div align="left"><select name="text18"><option value="北京">北京</option><option value="天津">天津</option><option value="上海">上海</option><option value="成都">成都</option><option value="重庆">重庆</option><option value="太原">太原</option></div></td></tr><tr align="center"><td><div align="right">学历:</div></td><td><div align="left"><select name="text6"><option value="专科">专科</option><option value="本科">本科</option><option value="硕士">硕士</option><option value="其他">其他</option></select></div></td></tr>截图如下:2.JavaScript设置警告对话框设置alert<script language="javascript">function checkname(){var div = document.getElementById("div1");div.innerHTML = "";var name1 = document.form1.text1.value;if (name1 == "") {div.innerHTML = "<font color=red>姓名不能为空!</font>";document.form1.text1.focus();return false;}if (name1.length < 4 || name1.length > 16) {div.innerHTML = "<font color=red>姓名输入的长度4-16个字符!</font>"; document.form1.text1.select();return false;}return true;}function checkpassword(){var div = document.getElementById("div2");div.innerHTML = "";var password = document.form1.text2.value;if (password == "") {div.innerHTML = "<font color=red>密码不能为空!</font>";document.form1.text2.focus();return false;}if (password.length < 4 || password.length > 12) {div.innerHTML = "<font color=red>密码长度4-12位</font>"; document.form1.text2.select();return false;return true;}function checkrepassword(){var div = document.getElementById("div3");div.innerHTML = "";var password = document.form1.text2.value;var repass = document.form1.text3.value;if (repass == "") {div.innerHTML = "<font color=red>密码不能为空!</font>";document.form1.text3.focus();return false;}if (password != repass) {div.innerHTML = "<font color=red>输入密码和确认密码长度不一致</font>";document.form1.text3.select();return false;}return true;}function checkEmail(){var div = document.getElementById("div4");div.innerHTML = "";var email = document.form1.text4.value;var sw = email.indexOf("@", 0);var sw1 = email.indexOf(".", 0);var tt = sw1 - sw;if (email.length == 0) {div.innerHTML = "<font color=red>电子邮件不能为空</font>";document.form1.text4.focus();return false;}if (email.indexOf("@", 0) == -1) {div.innerHTML = "<font color=red>电子邮件格式不正确,必须包含@符号!</font>";document.form1.text4.select();return false;}if (email.indexOf(".", 0) == -1) {div.innerHTML = "<font color=red>电子邮件格式不正确,必须包含.符号!</font>";document.form1.text4.select();return false;if (tt == 1) {div.innerHTML = "<font color=red>邮件格式不对。
实验03 HTML5中JavaScript和事件

第15页
【例2-4】
• 使用/* ... */给【例2-3】添加注释。 /* 一个简单的JavaScript程序,演示使用typeof运算符返 回变量类型的方法 作者:启明星 日期:2012-11-25 */ var temp; document.write(typeof temp); /* 输出 "undefined" */ temp = "test string"; document.write(typeof temp); /* 输出 "String" */ temp = 100; document.write(typeof temp); /* 输出 " 第16页 Number" */ HTML5编程
HTML5编程
第28页
4.4 函数的返回值
• 可以为函数指定一个返回值,返回值可以是任何数 据类型,使用return语句可以返回函数值并退出函数, 语法如下: function 函数名() { return 返回值; }
HTML5编程
第29页
小结
HTML5编程
第30页
HTML5编程
第9页
2 基本语法
2.1 2.2 2.3 2.4 数据类型 变量 注释 运算符
HTML5编程
第10页
2.1 数据类型
JavaScript包含5种原始数据类型
类型 Undefined Null 具体描述 当声明的变量未初始化时,该变量的默认值是 undefined 空值,如果引用一个没有定义的变量,则返回空值
HTML5编程
第27页
【例2-21】 局部变量和全局变量作用域的例子
<HTML> <HEAD><TITLE>【例2-21】</TITLE></HEAD> <BODY> <Script Language ="JavaScript"> var a = 100; // 全局变量 function setNumber() { var a = 10; // 局部变量 document.write(a); // 打印局部变量a } setNumber(); document.write("<BR>"); document.write(a); // 打印全局变量a </Script> </BODY> </HTML>
JavaScript实验实训内容

JavaScript表达式和逻辑控制语句的使用实验一一.实验目的掌握JavaScript的变量;掌握JavaScript的数据类型;掌握JavaScript的运算符;12、将3实验二函数部分一.实验目的掌握JavaScript的常用函数;二.实验内容编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的证书,并要求每行显示6个这样的数。
ex050303.htm<!--{}//--><pre><script language=javascript><!--var n,nb=0;for(n=1;n<1000;n++){if (IsThatNumber(n)){if (nb%6 > 0) document.write(",");nb++;document.write(n);if (nb%6 == 0) document.write("\n");}}//-->实验三3Ex050309.html<HTML><HEAD><META name="GENERATOR" content="Microsoft FrontPage 5.0"> <META name="ProgId" content="FrontPage.Editor.Document"> <SCRIPT language="javascript">var win_rate=0; //赢率var play_times=0; //总次数var wins=0; //赢的次数var last_digits; //上次数字串var last_win; //上次是否赢?<!--{//{}if (last_win) wins++;win_rate = Math.floor(100*(wins/play_times)); }//--></SCRIPT></HEAD><BODY><PRE><SCRIPT language="javascript"><!--while(true){if 胜率}//-->实验内容:设计一个表单,放入两个按钮,单击它们时将显示不同问候语。
javascript程序设计实验

实验项目1javascript程序设计【实验内容】1 、JavaScript 变量、表达式和运算符的使用2 、JavaScript 对话框的使用3 、JavaScript 函数的定义及调用4 、JavaScript 分支结构程序设计5 、JavaScript 循环结构程序设计【实验参考书】《网页设计与制作》………………………………………………………… 重庆大学出版社《网页标题制作技巧与实例》……………………………………………… 清华大学出版社《javascript 入门与提高》……………………………………………… 清华大学出版社《javascript 宝典》……………………………………………………… 电子工业出版社【实验设备】计算机,多媒体【实验目的与要求】1 、掌握JavaScript 变量、表达式和运算符的使用2 、掌握JavaScript 对话框的使用3 、掌握JavaScript 函数的定义及调用4 、掌握分支结构的JavaScript 程序设计5 、掌握循环结构的JavaScript 程序设计【实验重点】1 、掌握JavaScript 函数的定义及调用2 、掌握分支结构的JavaScript 程序设计3 、掌握循环结构的JavaScript 程序设计【实验难点】1 、掌握分支结构的JavaScript 程序设计2 、掌握循环结构的JavaScript 程序设计【实验过程】实验内容一:JavaScript 变量、表达式和运算符1 、程序案例1 -显示年龄<script language=javascript>var name; // 声明变量namevar age; // 声明变量agename=" 张三"; // 把字符串" 张三" 存储到变量name 中age=20; // 把整数20 存储到变量age 中document.write(name); // 读取变量name 的值,并将它显示在页面上document.write(" 的年龄是:"); // 在页面上输出" 的年龄是:"document.write(age); // 读取变量age 的值,并将它显示在页面上</script>2 、程序案例2 -税额计算<script language="javascript">var list,rate=0.05,paid=105,tax; // list: 标价; rate: 税率; paid: 付款额; tax: 税额list = paid/(1+rate); // 标价= 付款额/ (1+ 税率)tax = paid - list;document.writeln(" 标价="+list);document.writeln(" 税额=" + tax);</script>3 、思考题:设计JavaScript 程序,在网页上输出半径为3 的圆的面积和周长。
实验3 JS编程

varwin)
{
window1=open("","新窗口","height=300,width=200");
}
functionfunclose()
总结这次实验开始创建小的网页让我掌握javascript的基本语法常用内置对象的作用属性方法的运用及程序流程控制语句的使用过程中出现和一些问题在用aihao变量连接字符串是没有定义它的字符类型导致输出结果有undefine在状态栏显示时间时最后学会了用settimeout函数显示在网上搜索资料和同学帮助最后完成了实验
课程实验报告
课程名称
Web开发技术基础
班级
实验日期
姓名
学号
实验成绩
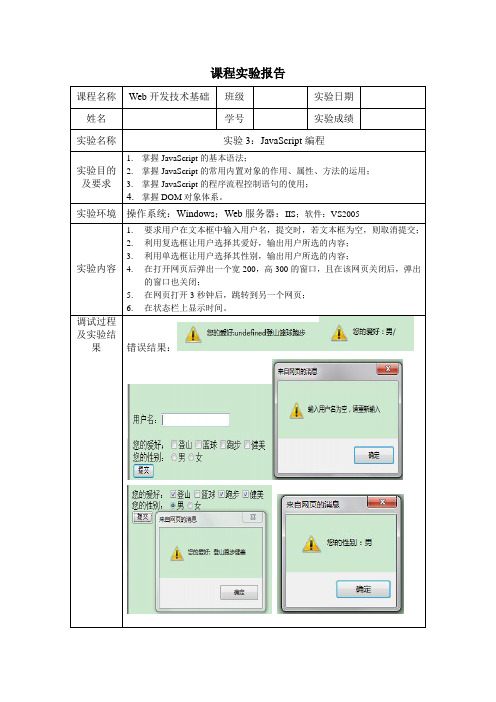
实验名称
实验3:JavaScript编程
实验目的及要求
1.掌握JavaScript的基本语法;
2.掌握JavaScript的常用内置对象的作用、属性、方法的运用;
3.掌握JavaScript的程序流程控制语句的使用;
4.掌握DOM对象体系。
{
window1=closeion(){window.location.href =""},3000);
//在状态栏上显示时间
functionfunShowTime()
{
vardtTime=newDate();
<inputtype="checkbox"name="check"value=健美/>健美<br/>
您的性别:
<inputtype="radio"name="sex"value=男/>男
实验3JavaScript脚本语言

实验3 JavaScript脚本语言(1)【实验目的】熟练掌握JS脚本的基本使用方法【实验要求】⑴练习使用JS基本语法规则;⑵练习wind i ow的三个方法;⑶练习对象的简单使用【实验步骤】1、用户从键盘上输入一个学生成绩,然后判断:如果成绩>=85,考评输出“优”,否则如果成绩>=60,考评输出“及格”,否则弹出警号框考评为“不及格”。
提示:输入使用prompt("","");显示使用do cumen t.write和alert();2、通过函数调用的方式求出1到100的素数,并输出。
注意,函数主体尽量放在<head>之间,调用放在<body>中。
当用户关闭窗口时,提示用户。
3、学习下面两段程序段:(1)<html><head><script langua ge="javasc ript">functi on change color(){window.docume nt.bgColo r="#ff0000";}</script></head><body><p align="center"><input type="button" value="改变颜色" onClic k="change color()"><input type="button" value="退出" onClic k="window.close()"></p></body></html>看看效果如何?(2)<html><head><title>alert、confir m方法应用举例</title><script langua ge="javasc ript">functi on MyClic k(){ if(confirm("你确定是这个答案吗?"))docume nt.myform.result.value="哈哈,你答对了!!";elsedocume nt.myform.result.value="很遗憾,你答错了!!";}</script></head><body onLoad="window.alert('欢迎光临本页')"onUnlo ad="window.alert('谢谢您的浏览,欢迎下次再来!')"><form name="myform"><center><inputtype="button" onClic k="MyClic k()" value="confir m"></center><center><inputtype="text" name="result" size="20"></center></form></body></html>看看效果如何?4、学习Wind ow对象的常用属性和方法:方法引用:Window.*,*代表方法。
javascript程序设计实验

实验项目1javascript程序设计【实验内容】1 、 JavaScript 变量、表达式和运算符的使用2 、 JavaScript 对话框的使用3 、 JavaScript 函数的定义及调用4 、 JavaScript 分支结构程序设计5 、 JavaScript 循环结构程序设计【实验参考书】《网页设计与制作》………………………………………………………… 重庆大学出版社《网页标题制作技巧与实例》……………………………………………… 清华大学出版社《 javascript 入门与提高》……………………………………………… 清华大学出版社《 javascript 宝典》……………………………………………………… 电子工业出版社【实验设备】计算机,多媒体【实验目的与要求】1 、掌握 JavaScript 变量、表达式和运算符的使用2 、掌握 JavaScript 对话框的使用3 、掌握 JavaScript 函数的定义及调用4 、掌握分支结构的 JavaScript 程序设计5 、掌握循环结构的 JavaScript 程序设计【实验重点】1 、掌握 JavaScript 函数的定义及调用2 、掌握分支结构的 JavaScript 程序设计3 、掌握循环结构的 JavaScript 程序设计【实验难点】1 、掌握分支结构的 JavaScript 程序设计2 、掌握循环结构的 JavaScript 程序设计【实验过程】实验内容一: JavaScript 变量、表达式和运算符1 、程序案例 1 -显示年龄<script language=javascript>var name; // 声明变量 namevar age; // 声明变量 agename=" 张三 "; // 把字符串 " 张三 " 存储到变量 name 中age=20; // 把整数 20 存储到变量 age 中document.write(name); // 读取变量 name 的值,并将它显示在页面上document.write(" 的年龄是 :"); // 在页面上输出 " 的年龄是 :"document.write(age); // 读取变量 age 的值,并将它显示在页面上</script>2 、程序案例 2 -税额计算<script language="javascript">var list,rate=0.05,paid=105,tax; // list: 标价 ; rate: 税率 ; paid: 付款额 ; tax: 税额list = paid/(1+rate); // 标价 = 付款额 / (1+ 税率 )tax = paid - list;document.writeln(" 标价 ="+list);document.writeln(" 税额 =" + tax);</script>3 、思考题:设计 JavaScript 程序,在网页上输出半径为 3 的圆的面积和周长。
实验 javascript程序设计

实验 javascript程序设计简介JavaScript是一种广泛使用的脚本语言,主要用于Web开发,使得网页具有交互性和动态变化的能力。
通过学习和实验JavaScript程序设计,我们可以掌握一些基本的编程概念,并能够将其应用于实际的项目中。
实验内容本次实验旨在通过编写JavaScript程序,加深对JavaScript 语法和编程逻辑的理解。
具体的实验内容如下:1. 编写一个JavaScript程序,实现输入两个数字并计算它们的和、差、乘积和商。
输出结果在网页上显示。
2. 编写一个JavaScript函数,实现计算一个整数的阶乘。
然后在网页上展示阶乘计算结果。
3. 实现一个简单的倒计时功能。
编写一个JavaScript程序,在网页上显示一个倒计时的计数器,每1秒钟减少1,并在倒计时结束时显示倒计时结束的提示信息。
4. 编写一个简单的JavaScript程序,实现一个数组的排序功能。
用户可以在网页上输入一组数字,然后排序按钮,即可将数字进行升序排序,并在网页上显示排序后的结果。
实验要求1. 使用适当的标记和CSS样式,使实验结果在网页上显示得美观和易读。
2. 保证JavaScript程序的逻辑正确,并考虑异常情况。
3. 尽量使用函数和模块化的方式编写程序,以提高代码的可读性和可维护性。
4. 在实验报告中,对实验结果进行和分析,指出实验中遇到的问题和解决方法,以及实验中学到的经验和收获。
实验通过本次实验,我对JavaScript程序设计有了更深入的了解。
我学会了如何使用JavaScript处理用户的输入,以及如何通过JavaScript实现一些简单的功能,如计算、倒计时和排序等。
在实验过程中,我遇到了一些问题,如如何正确处理用户输入,如何优化程序的性能等,但通过查找资料和与同学的交流,我最终找到了解决方法。
通过这次实验,我不仅熟练掌握了JavaScript的基本语法和编程逻辑,还提高了自己的问题解决能力和编程技巧。
实验3JavaScript编程

一、实验目地.掌握地基本语法;.掌握地常用内置对象地作用、属性、方法地运用;.掌握地程序流程控制语句地运用;.理解中对象地基本概念;.掌握常用地内置对象及其属性、方法等;. 掌握中事件处理地方法;. 掌握和模型中地常见对象及其属性、方法;. 掌握框架地基本应用.二、实习题目. 编写程序实现“九九乘法表”.. 编写函数实现生成指定行数和列数地表格(行数和列数通过函数参数传递).. 利用对象编写程序,判断并输出今天是开学地第几周,星期几.. 编写程序,利用正则表达式输出待处理英文单词或词组地首字母.如" "输出""," "输出""(不包括引号). 文档收集自网络,仅用于个人学习说明:所谓“首字母”包括两种情况:第一种是边界(开头)地单词字符,一种是空格之后地单词地第一个字母.. 设计一个网页,输入一串用英文逗号分隔地数字字符串.编写程序,输出找出该组数中地最大、最小值、和.并按从大到小排序后地输出结果(以逗号分隔).文档收集自网络,仅用于个人学习. 要求用户在文本框中年份,点击判断按钮,用函数输出该年是否是闰年地结果.< "" "">< "" "判断" "()"> 文档收集自网络,仅用于个人学习<>(){你地代码}<>. 利用复选框让用户选择其爱好,用对话框输出用户所选地内容.< >< "" "" "篮球">篮球<> 文档收集自网络,仅用于个人学习< "" "" "足球">足球<> 文档收集自网络,仅用于个人学习< "" "" "排球">排球<> 文档收集自网络,仅用于个人学习< "" "" "乒乓球">乒乓球<> 文档收集自网络,仅用于个人学习< "" "()" ""> 文档收集自网络,仅用于个人学习<><>(){你地代码}<>.要求在文本框中输入用户名,点击“注册”按钮进行提交.当文本框为空时,则弹出提示信息,并取消提交操作.文档收集自网络,仅用于个人学习< "" "" " ()"> 文档收集自网络,仅用于个人学习姓名:< "" ""><>< "" "注册"><><>(){你地代码}<>. 在打开网页后弹出一个宽,高地窗口,且在该网页关闭后,弹出地窗口也关闭.. 直接利用操作模型,将当前目录下地张图片循环显示在网页上.. 利用编写程序,将当前目录下地张图片循环显示在网页上.. 在状态栏上显示,访问者在本页停留地时间(如:您在本页停留了小时分秒).三、实验要求.独立完成网页设计实习内容;. 记录实验中出现地问题以及解决办法..实习报告中要有对本次实验地总结.。
实验 javascript程序设计

实验 javascript程序设计实验 JavaScript 程序设计介绍本文档涵盖了 JavaScript 程序设计的一些实验内容。
JavaScript 是一种广泛应用于 Web 开发的脚本语言,它可以与和 CSS 配合使用来创建动态交互性的网页。
在这些实验中,我们将探索一些基本的 JavaScript 程序设计概念和技巧。
实验一:JavaScript 基础知识实验目标本实验旨在让学习者熟悉 JavaScript 的基本语法、变量和数据类型,并能够编写简单的 JavaScript 程序。
实验步骤1. 学习 JavaScript 的基本语法和语句结构。
2. 了解 JavaScript 的变量类型和数据类型。
3. 编写一个简单的 JavaScript 程序,例如计算两个数的和。
实验二:JavaScript 函数和对象实验目标本实验旨在让学习者了解 JavaScript 的函数和对象,并能够熟练使用它们来构建更复杂的程序。
实验步骤1. 学习 JavaScript 函数的定义和调用。
2. 了解 JavaScript 中的对象和对象属性的概念。
3. 编写一个使用函数和对象的 JavaScript 程序,例如创建一个学生管理系统。
实验三:DOM 操作和事件处理实验目标本实验旨在让学习者掌握 JavaScript 中操作 DOM 元素和处理事件的方法。
实验步骤1. 学习 JavaScript 中通过 DOM 操作元素的方法。
2. 了解 JavaScript 中的事件处理机制。
3. 编写一个使用 DOM 操作和事件处理的 JavaScript 程序,例如创建一个简单的待办事项列表。
实验四:异步编程和 AJAX实验目标本实验旨在让学习者了解 JavaScript 中的异步编程概念和AJAX 技术。
实验步骤1. 学习 JavaScript 中的异步编程方法,例如回调函数、Promise 和 async/awt。
2. 了解 AJAX 技术以及如何使用 JavaScript 发送异步请求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三JavaScript编程一、实验目的1.掌握JavaScript的基本语法;2.掌握JavaScript的常用内置对象的作用、属性、方法的运用;3.掌握JavaScript的程序流程控制语句的运用;4.理解Javascrip中对象的基本概念;5.掌握常用的Javascrip内置对象及其属性、方法等;6. 掌握Javascrip中事件处理的方法;7. 掌握BOM和DOM模型中的常见对象及其属性、方法;8. 掌握JQuery框架的基本应用。
二、实习题目1. 编写JavaScript程序实现“九九乘法表”。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html lang="en"><head><meta http-equiv="Content-Type"content="text/html;charset=UTF-8"><title>Document</title></head><body><table ><tr><td></td></tr></table><script type="text/javascript">var x;var y;document.write("<table >");for(x=1;x<=9;x++){document.write("<tr>");for(y=1;y<=x;y++){document.write("<td>");document.write(x+"*"+y+"="+x*y);document.write("</td>");}document.write("</tr>");}document.write("</table>");</script></body></html>2. 编写函数实现生成指定行数和列数的表格(行数和列数通过函数参数传递)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Document</title></head><body><script type="text/javascript">function myfun(x,y){var i;var j;document.write("<table border='1' > ");for (var i = 0; i <x ; i++) {document.write("<tr height='50px'>");f or (var j = 0; j <y ; j++) {document.write("<td width='200px'>");document.write("</td>");};document.write("</tr>");};document.write("</table>");}document.write(myfun(6,5));</script></body></html>3. 利用Date对象编写程序,判断并输出今天是开学的第几周,星期几。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Document</title></head><body><script type="text/javascript">(function(){var startDay = new Date(2017,01,20);//根据指定的年月日时分秒设置开学时间为2017,1,20var startMs = startDay.getTime();//返回1970年至今的毫秒var startYear = startDay.getFullYear();//从Date对象以四位数字返回年份var startMonth = startDay.getMonth()+1;//从Date对象返回年份(0-11)var startDate = startDay.getDate();// 从Date对象返回一月中的某一天(1~31)var nowDay = new Date();var nowMs = nowDay.getTime();var nowYear = nowDay.getFullYear();var nowMonth = nowDay.getMonth()+1;var nowDate = nowDay.getDate();var startDays = parseInt(startMs/86400000);var nowDays = parseInt(nowMs/86400000);var totalDays = nowDays - startDays;var week = parseInt(totalDays/7)+1;var nowdate = nowDay.getDay();msg1 = "开学时间:" + startYear + " 年" + startMonth + " 月" + startDate + "日";document.write(msg1);document.write("<br>")msg2 ="现在时间:" + nowYear + " 年" + nowMonth + " 月" + nowDate + "日";document.write(msg2);document.write("<br>");msg3 = "第" + week + "周,星期" + nowdate;document.write(msg3);})();</script></body></html>4.编写程序,利用正则表达式输出待处理英文单词或词组的首字母。
如"blue idea"输出"bi","Asynchronous JavaScript And XML"输出"AJAX"(不包括引号)。
说明:所谓“首字母”包括两种情况:第一种是边界(开头)的单词字符,一种是空格之后的单词的第一个字母。
<form><input type="text" value="" id="tt"><input type="button" id="btn" value="begin" onclick="myfun()"></form><script type="text/javascript">var s=document.getElementById('tt');//var s="Qasdasd iasdf uasdf Yasd uasd Sdf hdf easfasf nsdf gdsafasf";function myfun(){var regex=/\b[A-Za-z]/g;var arr=s.value.match(regex);var str="";for(var i=0;i<arr.length;i++)str=str+arr[i];alert(str);</script>5. 设计一个网页,输入一串用英文逗号分隔的数字字符串。
编写程序,输出找出该组数中的最大、最小值、和。
并按从大到小排序后的输出结果(以逗号分隔)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Document</title><script type="text/javascript">function fun(){var str=document.getElementById('in').value;var reg=/\d+/g;var num=str.match(reg);var sum=0;var max1=parseInt(num[0]);var min1=parseInt(num[0]);for (var j= 0; j< num.length; j++) {sum=sum+parseInt(num[j]);if (parseInt(num[j])<parseInt[num[0]]) { min1=num[j];}else{max1=num[j];}for(var i=0;i<num.length;i++){if(parseInt(num[i])>parseInt(num[i+1])) {temp=num[i];num[i]=num[i+1];num[i+1]=temp;}}}a.value=max1;b.value=min1;c.value=sum;bubble.value=num;}</script></head><body><form><label>输入数字:</label><input type="text" id="in"></br><input type="button" value="begin" onclick="fun()"> </br><label>最大值为:</label><input type="text" id="a" ></br><label>最小值为:</label><input type="text" id="b"></br><label>求和后为:</label><input type="text" id="c" ></br><label>排序后为:</label><input type="text" id="bubble" ></form></body></html>6. 要求用户在文本框中年份,点击判断按钮,用alert函数输出该年是否是闰年的结果。
