ACCESS Treeview控件(树型控件)快速入门
VB控件 treeview用法详解

VB TreeView控件使用详解(2012-06-16 15:08:16)标签:分类:第一小时:学习直接用代码将数据填充到树控件中。
为什么要先学习直接用代码将数据填充到树控件中因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。
目的:我们要在树控件中建立如下的一个3层级关系水果||__苹果| |__红富士| |__国光||__葡萄|__红提子|__青提子解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。
在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。
概括如下:爷(只能有一个):水果父(这里有2个):父1:苹果;父2:葡萄子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子)1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist如何找到这两个控件Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version "Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version "Treeview控件大家都明白干什么用的,Imagelist控件是干什么用呢原来这个控件是放图标用的,如果你想在树控件中显示图标的,这个图标都将储存在ImageList控件中。
2、设置这两个控件的属性首先要讲清楚控件的属性设置有2种,一种是设置这个控件在ACCESS中的属性,比如名称等。
一种是设置这个控件本身的属性。
要设置这个控件在ACCESS中的属性,选中控件后按鼠标右键选“属性”就可以了。
treegridview 用法

一、什么是treegridview?treegridview 是一种常用的控件,它是基于 gridview 和 treeview 的组合,可以实现树形结构和表格数据的显示,可以展示出树形结构并具有表格的数据功能。
treegridview 是一种常用的控件,用法灵活,功能强大,可以满足各种复杂的数据展示需求。
二、treegridview 的基本用法1. 控件的引用首先需要引用 treegridview 控件,在项目中添加对 treegridview 的引用,引用方式一般是通过将相关的 DLL 文件添加到项目中,然后在项目的代码文件中添加对 treegridview 控件命名空间的引用。
2. 控件的初始化treegridview 控件的初始化工作一般包括设置控件的基本属性、绑定数据源和设置事件处理程序等。
需要注意的是,treegridview 控件的初始化工作一般是在页面加载事件中完成的,以确保在页面首次加载时能够正确显示数据。
3. 数据绑定treegridview 控件的数据绑定工作一般是通过设置控件的数据源来实现的。
在数据绑定过程中,需要注意确保数据源的结构能够正确地映射到树形结构和表格数据的显示需求。
4. 自定义样式treegridview 控件的样式可以通过设置控件的样式属性来实现。
控件的样式设置一般包括设置表头样式、行样式和单元格样式等。
通过自定义样式,可以使 treegridview 控件在页面中展示出符合项目需求的外观效果。
5. 事件处理treegridview 控件的事件处理工作一般包括设置控件的事件处理程序,并在事件处理程序中编写相应的逻辑代码。
在事件处理过程中,需要注意确保事件处理程序能够正确地响应用户操作,并能够对控件的数据进行相应的处理。
6. 控件的功能扩展treegridview 控件的功能还可以通过扩展控件的自定义列、自定义模板和自定义编辑等功能来实现。
通过扩展控件的功能,可以为项目定制出更符合实际需求的数据展示和操作界面。
8.2.2 树视图控件的使用_C#从入门到精通_[共4页]
![8.2.2 树视图控件的使用_C#从入门到精通_[共4页]](https://img.taocdn.com/s3/m/e32db10533d4b14e84246879.png)
172显示的形式;选中【显示复选框】复选框,在列表框中列表项的前面就会出现复选框;将鼠标移到列表框中任意一个列表项上,即可显示被选中状态,并在窗体的最下方显示该项的详细信息,如图所示。
【范例分析】在这个程序中, 第3行到第5行分别调用了3个过程,初始化程序界面;第18行到第22行实现了当选中【显示复选框】复选框时,则在ListView 中每项的前面显示一个复选框;第24行到第44行定义了列表的显示形式,有5种情况可供选择;第45行到第95行定义了一个初始化列表的过程,当显示形式为Details 时将显示网格线,如上图所示;第97行到程序结束定义了listView 控件的SelectedIndexChanged 事件,即当用户选择列表框中的任意项时,窗体下方的Lable 标签上显示相对应的信息。
本程序的重点和难点在于如何向列表框中添加项。
本范例是用编程的方式实现向列表框中添加项的,也可以通过设置属性窗口的方式添加。
8.2.2 树视图控件的使用TreeView 控件是一个树形控件。
该控件可以为用户显示节点层次结构,每个节点又可以包含子节点,包含子节点的节点叫父节点。
用户可以按展开或折叠的方式显示父节点或包含子节点的节点。
另外,通过设置TreeView 的CheckBoxes 属性,还可以决定是否在节点旁边显示复选框。
下表列出了TreeView 类的常用成员及说明。
成员名称类别 说明 PathSeparator属性 用于由节点FullPath 属性返回的路径的字符串的分隔符 Nodes属性 设置TreeView 控件中的所有节点 Add()方法 将先前创建的树节点添加到树节点集合的末尾 AddRange()方法 将先前创建的一组树节点添加到集合中 Clear()方法 从集合中删除所有树节点 ExpandAll方法 展开所有树节点,包含子节点 Insert()方法 创建具有指定键、文本和图像的树节点,并将其插入集合中指定索引处 Remove()方法 从树节点集合中移除指定的树节点 RemoveAt()方法 从树节点集合的指定索引处移除树节点 RemoveByKey()方法 从集合中移除具有指定键的树节点其中Nodes 属性用于设置TreeView 控件中的所有节点,其属性值TreeNodeCollection 表示分配给树视图控件的树节点。
51CTO学院-Access使用Treeview树控件精讲视频课程

51CTO学院网址: 51cto学院-Access使用Treeview树控件精讲视频课程
适用人群
初级IT从业人员
课程简介
课程目标:
1、让初学者了解树控件
2、让一般学员学习树控件Treeview的使用方法
适合对象:
1、刚学习access的新手或者学生,对Access的主界面设计感兴趣
2、学习Access一段时间的工作人员,对Access充满兴趣,又希望提高界面的设计能力,学习
一下Treeview的
3、已有一定基础的access应用人员,想学习一些新的技巧,提高开发水平
学习条件:
有无基础均可学习使用
课程
1
Access使用Treeview树控件-加载树
[免费观看]
44分钟
很多朋友都想设计一个美观而又实用的导航窗体。
树控件Treeview是首选。
其有可视化的上下
级关系,能够描述复杂的层次关系,可收缩和展开,操作方便,适合人类的思维习惯。
那么树控件Treeview是如何加载到access中的,下面课程为我们一一道来。
2
Access使用Treeview树控件-动态加载与拖动
43分钟
上节课我们讲解了树原理(什么是树,有什么作用)和树加载(如何加载树到Access中),这
节课,我们继续上节课的内容,讲解动态加载(如何动态加载树,对大量数据的树结构非常有用)和节点拖拉移动拖拉保存数据
课程地址:
/course/course_id-1421.html。
树状图控件

treeview控件常用触发事件
BeforeCheck 再节点前面的复选框选中 后,触发该事件
treeview控件的操作举例
treeview控件常用属性
Nodes 设置控件节点对象集合 CheckBox 设置在节点旁是否有复选框 LabelEdit 设置用户能否编辑节点对象 ScrollAble 设置是否有滚动条
treeview控件常用属性
ShowLines
设置在同辈节点以及父节点 和子节点间是否显示连线
ShowPlusMinus 设置在父节点间是否有+/-按
SelectedNode 获取或设置当前在树状 图控件中选定的树节点
ExpandAll பைடு நூலகம்开控件方法
treeview控件常用触发事件
Click
单击树状控件触发该
事件
NodeMouseClick 单击树状控件中的节 点触发该事件
AfterExpand
当展开节点后触发该 事件
AfterLabelEdit 当节点改变内容后, 触发该事件
钮
ShowRootLines 设置根节点间是否显示连线
treeview控件常用方法
Add
在 Treeview 控件的 Nodes 集
合中添加一个 Node 对象
Remove 删除节点
RemoveAt 删除指定的节点
Sort
对TreeView控件的根层节点
按字母顺序排列
treeview控件常用方法
树状图控件 (treeview)
本节介绍
treeview控件定义及作用 treeview控件常用属性 treeview控件常用方法及事件 treeview控件的操作举例
22 树形(Treeview)

22树形列表控件(Treeview)树形列表控件(Treeviw)实现了一种层次化的结构数据,用户可以用鼠标打开或者隐藏相应数据或者节点。
Treeview是没有根节点的,每一层都可以有很多的节点。
经典的使用场景有:(1)表格类似于其他语言的Grid控件,或者Excel表格。
可以行列的形式展示数据。
(2)目录列表实现文件目录的管理,可以展开或者折叠显示目录以及文件。
Treeview有关的概念:(1)item在Treeview中显示的每一个内容,都被定义为item,和Excel中cell的概念类似。
每一个item 可以有一个文字的内容或者图片内容,这些内容是最终展现在控件中的。
(2)iid每一个item都有唯一的一个字符串标识iid。
可以用户自己定义,也可以使用系统设定的值。
需要注意的是,iid必须是唯一的,不可重复的。
(3)childchild其实也是item,不过它的含义是指定item的子项。
比如item是一个目录,那么它的下面的文件以及子目录就是此item的child。
通常在遍历整个Treeview控件的时候,child会被用到。
(4)parentparent与child类似,不过是指定item的父控件。
相当于父目录。
(5)ancestorancestor是指定item的从第一层节点到它的父节点的集合,也就是它的所有的上层节点的集合。
(6)visible指定的item是否可见。
比如在表格中,有些行或者列会被隐藏。
不过第一层节点总是可见的。
(7)descendant与ancestor类似,不过是指定item的从子节点一直到最后一层节点的集合。
(8)tagitem还可以有别名。
不同的item可以有相同的别名。
这样好处是可以给同样属性的item一起赋值。
比如,目录名称用斜体表示,而文件名称用正常的字体显示。
只有给所有的代表目录的item的tag赋值为’directory’,而代表文件的item的tag赋值为’file’,就可以很分别的实现上面的功能,而不需要为每一个item进行单独的赋值。
Access_Treeview_应用实例

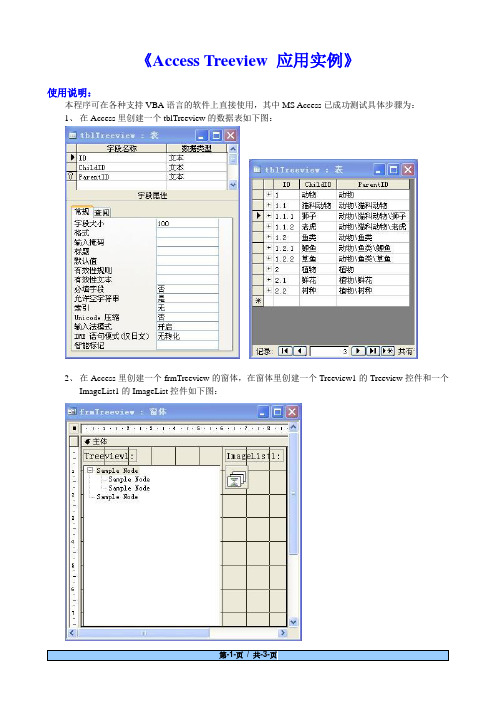
《Access Treeview 应用实例》使用说明:本程序可在各种支持VBA语言的软件上直接使用,其中MS Access已成功测试具体步骤为:1、在Access里创建一个tblTreeview的数据表如下图:2、在Access里创建一个frmTreeview的窗体,在窗体里创建一个Treeview1的Treeview控件和一个ImageList1的ImageList控件如下图:3、然后把程序复制到frmTreeview窗体的加载事件当中如下图:4、最终效果如下图:程序:Private Sub Form_Load()On Error Resume NextDim strParent As String, strChild As String, MyNode As NodeMe.Treeview1.Nodes.Clear '清除Treeview的所有旧节点Me.Treeview1.ImageList =Me.ImageList1.Object '把图标加载到每个节点前面Set rst = CurrentDb.OpenRecordset("SELECT * FROM tblTreeview", dbOpenSnapshot, dbReadOnly) 'Treeview 节点数据来源While Not rst.EOFstrChild = rst!ChildIDIf rst!ChildID <> rst!ParentID ThenstrParent = Mid(rst!ParentID, 1, Len(rst!ParentID) - Len(rst!ChildID) - 1)Set MyNode = Me.Treeview1.Nodes.Add(strParent, tvwChild, rst!ParentID, rst!ChildID, "A1", "A3") '加载子节点ElsestrParent = rst!ChildIDSet MyNode = Me.Treeview1.Nodes.Add(, , strChild, rst!ChildID, "A1", "A3") '加载父节点End Ifrst.MoveNextWendrst.Close '关闭数据集Me.Treeview1.HideSelection = False '离开焦点后有阴影End Sub。
Treeview控件入门

Treeview控件入门
级别:初级
重要:
要求:了解并掌握
来源:Access 软件网
本课程主要讲解了如何在窗体上创建一个Treeview控件,以及进入控件的属性界面,从面知晓如何去设置Treeview控件的属性。
本文内容
在窗体上创建一个Treeview控件
查看Treeview控件的属性
在窗体上创建一个Treeview控件
1.进入窗体的设计界面
2.在菜单栏上单击“插入(I)”->'ActiveX控件(C)...',如下图所示:
3.单击ActiveX控件(C)...后,出现插入ActiveX控件的画面,移动滚动条,找到Microsoft TreeView Control 6.0,如下图所示:
4.单击上图中的确定按钮,就创建了Treeviewr控件,如下图所示:
5.选中Treeview控件,用鼠标拖动边框上的黑,调整合适的大小,如下图所示:
这样,就完成了创建Treeview控件的操作。
查看Treeview控件的属性
1.选中Treeivew控件,单击右键,选择TreeCtrl对象(o)->Properties,如下图所示:
2.单击 Properties后,就进入了Treeview控件的属性界面,如下图所示:
这样,就可以去设置Treeviewr控件的属性了。
ACCESS Treeview控件(树型控件)快速入门

Access 2003:Treeview控件(树型控件)快速入门(2010-06-01 14:26:08)很多东西看起来很复杂,其实学起来还是蛮简单的。
说这样的话不是“站着说话不腰疼”,而是切切实实的感受。
很多时候我们会感到恍然大悟,之后便轻车熟路,信手拈来了,这就是前面所说的感觉,正所谓“山重水复疑无路,柳暗花明又一村”。
学这个Treeview控件也是一样。
看起来它那么复杂,解释起来连篇累牍,但是我们需要的却往往只是其中一点,然后不断的重复使用这一点,仅仅这样,就能解决不少实际的问题。
使用Treeview的优点很多,比如具有无限扩展性,一个一个的分支,分支下面又可以增加次一级分支,每级分支又可以有很多并列的分支,这样就能满足多样的需求,另外,它还有很好的组织管理性,因为它具有明显的层级关系,很多人会用TreeView来做物料BOM表,可以说把这种特性发挥的淋漓尽致。
建立下面这样一个Treeview并不难,你只需要使用一句代码,多写几次就OK了。
不妨来看看代码,不过不用怕,记住,这里只有一句代码,其它的都在重复!Dim ndeindex As NodeSet ndeindex = TreeView0.Nodes.Add(, , "a", "基础资料", "k1")Set ndeindex = TreeView0.Nodes.Add("a", tvwChild, "a1", "品号资料维护", "k1")Set ndeindex = TreeView0.Nodes.Add(, , "b", "工时资料", "k1")Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b1", "观测资料查询", "k1")Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b2", "工时查询(依品号)", "k1")Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b3", "工时查询(依其它条件)", "k1")Set ndeindex = TreeView0.Nodes.Add(, , "c", "产能模式", "k1")Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c1", "FCST产能计算", "k1")Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c2", "产能试算", "k1")Set ndeindex = TreeView0.Nodes.Add(, , "d", "成本模式", "k1")所以,不用太多解释,你应该明白这个函数的参数的意思了吧?第一个参数是指它从属的上级,如果它就是顶级,那就空着;第二个参数表示当前这个是前面的那个上级的下一级,这是系统规定的,照抄就行;第三个参数是当前级别的代号;第四个参数就是当前级别的显示文字,想看到什么就写什么;最后一个是指当前级别前面的图,这个在imagelist控件中,如果你要用,就加这个控件,不用也行,就把这个参数空着。
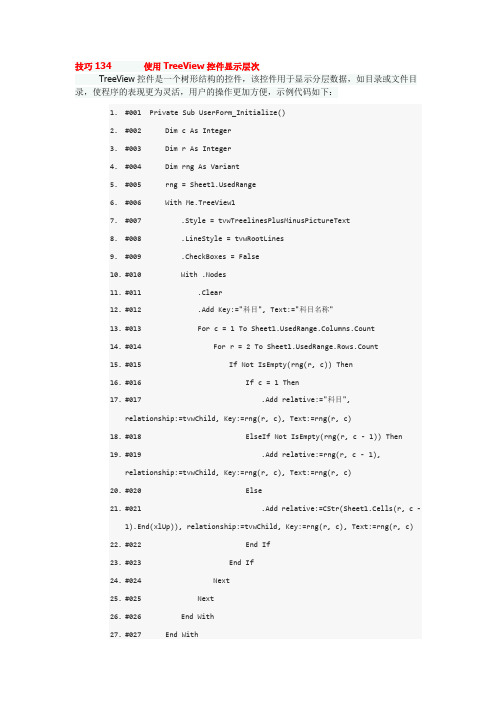
技巧134 使用TreeView控件显示层次

技巧134 使用TreeView控件显示层次TreeView控件是一个树形结构的控件,该控件用于显示分层数据,如目录或文件目录,使程序的表现更为灵活,用户的操作更加方便,示例代码如下:1.#001 Private Sub UserForm_Initialize()2.#002 Dim c As Integer3.#003 Dim r As Integer4.#004 Dim rng As Variant5.#005 rng = edRange6.#006 With Me.TreeView17.#007 .Style = tvwTreelinesPlusMinusPictureText8.#008 .LineStyle = tvwRootLines9.#009 .CheckBoxes = False10.#010 With .Nodes11.#011 .Clear12.#012 .Add Key:="科目", Text:="科目名称"13.#013 For c = 1 To edRange.Columns.Count14.#014 For r = 2 To edRange.Rows.Count15.#015 If Not IsEmpty(rng(r, c)) Then16.#016 If c = 1 Then17.#017 .Add relative:="科目",relationship:=tvwChild, Key:=rng(r, c), Text:=rng(r, c)18.#018 ElseIf Not IsEmpty(rng(r, c - 1)) Then19.#019 .Add relative:=rng(r, c - 1),relationship:=tvwChild, Key:=rng(r, c), Text:=rng(r, c)20.#020 Else21.#021 .Add relative:=CStr(Sheet1.Cells(r, c -1).End(xlUp)), relationship:=tvwChild, Key:=rng(r, c), Text:=rng(r, c)22.#022 End If23.#023 End If24.#024 Next25.#025 Next26.#026 End With27.#027 End With28.#028 End Sub复制代码代码解析:在窗体初始化时将工作表中的科目名称填充TreeView控件。
【ASP.NET进阶】TreeView控件学习

【进阶】TreeView控件学习这⼏天上班没事做,也不好打酱油,学点没接触过的新东西吧,基本了解了下TreeView控件。
TreeView 控件⽤于在树结构中显⽰分层数据,例如⽬录或⽂件⽬录等。
下⾯看代码吧:1.效果图2.静态数据⽅式(即在页⾯上使⽤标签<asp:TreeNode>)<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TreeViewTest.aspx.cs" Inherits="Yc_TestS.TreeViewTest" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>TreeView</title></head><body><form id="form1" runat="server"><div><asp:TreeView ID="treeT" runat="server"><Nodes><asp:TreeNode NavigateUrl="#" Text="城市" Expanded="True"><asp:TreeNode NavigateUrl="#" Text="北京市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="上海市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="天津市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="重庆市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="湖北省"><asp:TreeNode NavigateUrl="#" Text="武汉市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="黄冈市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="荆州市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="武⽳市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="⼗堰市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="黄⽯市"></asp:TreeNode></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="河北省"><asp:TreeNode NavigateUrl="#" Text="⽯家庄市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="唐⼭市"></asp:TreeNode></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="⼭西省"><asp:TreeNode NavigateUrl="#" Text="太原市"></asp:TreeNode><asp:TreeNode NavigateUrl="#" Text="⼤同市"></asp:TreeNode></asp:TreeNode></asp:TreeNode></Nodes></asp:TreeView></div></form></body></html>TreeViewTest.aspx3.前台数据源绑定⽅式a.xml数据<?xml version="1.0" encoding="utf-8" ?><Area iAreaID ="0" cAreaName="城市"><Province iAreaID ="1" cAreaName="北京市"/><Province iAreaID ="2" cAreaName="上海市"/><Province iAreaID ="3" cAreaName="天津市"/><Province iAreaID ="4" cAreaName="重庆市"/><Province iAreaID ="5" cAreaName="湖北省"><City iAreaID ="51" cAreaName="武汉市"/><City iAreaID ="52" cAreaName="黄冈市"/><City iAreaID ="53" cAreaName="荆州市"/><City iAreaID ="54" cAreaName="武⽳市"/><City iAreaID ="55" cAreaName="⼗堰市"/><City iAreaID ="56" cAreaName="黄⽯市"/></Province><Province iAreaID ="6" cAreaName="河北省"><City iAreaID ="61" cAreaName="⽯家庄市"/><City iAreaID ="62" cAreaName="唐⼭市"/></Province><Province iAreaID ="7" cAreaName="⼭西省"><City iAreaID ="71" cAreaName="太原市"/><City iAreaID ="72" cAreaName="⼤同市"/></Province></Area>Area.xmlb.前台页⾯(这⾥绑定了Xml的数据源)<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TreeViewTest.aspx.cs" Inherits="Yc_TestS.TreeViewTest" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head runat="server"><title>TreeView</title></head><body><form id="form1" runat="server"><div><%--TreeView控件的DataSourceID属性指定数据源控件源ID。
access下树控件使用技巧

a c c e s s下树控件使用技巧-标准化文件发布号:(9556-EUATWK-MWUB-WUNN-INNUL-DDQTY-KII三小时掌握TREEVIEW控件(转)能不能掌握控件的使用,是业余向准专业进步的关键。
虽然我本人不太喜欢用控件,因为基于不同的操作环境成品后效果很难保证。
但有些成熟控件,会使用还是能提高软件水平。
比如TREEVIEW控件,TREEVIEW控件,也叫树控件,主要用于层级显示和控制,应用广泛。
我一直很想学习这个控件的使用,但每次都没有学成,总感觉很难。
前几天有空,狠下心来将论坛搜索一遍,发现也不是太难,在很短时间内只要方法得当,很快可以掌握,因为我是菜鸟,所以用菜鸟的方法和大家交流,可能大家学得更快一点,只要你用心,三个小时一定可以掌握。
请大家一定要自己动手做,只有做才能理解,光看帮助和说明是没有用的。
热身:理解层级概念,层级理论上可以有无限级,一般用到四,五级也够用了。
最上级的只能有一个,我们把它叫做“爷”,接下来是“父”,再是“子”,再是“孙”,接下来是“曾孙”......,汇总如下:“爷,父,子,孙,曾孙”,这里是5级关系,除了“爷”只能有一个外,其余可以有无限个。
记住这些,下面要用。
第一小时:学习直接用代码将数据填充到树控件中。
为什么要先学习直接用代码将数据填充到树控件中?因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。
目的:我们要在树控件中建立如下的一个3层级关系水果||__苹果| |__红富士| |__国光||__葡萄|__红提子|__青提子解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。
在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。
概括如下:爷(只能有一个):水果父(这里有2个):父1:苹果;父2:葡萄子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子)1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist 如何找到这两个控件?Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version "Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version "Treeview控件大家都明白干什么用的,Imagelist控件是干什么用呢?原来这个控件是放图标用的,如果你想在树控件中显示图标的,这个图标都将储存在ImageList控件中。
三小时掌握TREEVIEW控件--access

三小时掌握TREEVIEW控件TREEVIEW控件在正常ACCESS数据库使用中是很频繁的,下面这篇文章与大家分享一下:一、详见如下:能不能掌握控件的使用,是业余向准专业进步的关键。
比如TREEVIEW控件,TREEVIEW控件,也叫树控件,主要用于层级显示和控制,应用广泛。
我一直很想学习这个控件的使用,但每次都没有学成,总感觉很难。
前几天有空,狠下心来将论坛搜索一遍,发现也不是太难,在很短时间内只要方法得当,很快可以掌握,因为我是菜鸟,所以用菜鸟的方法和大家交流,可能大家学得更快一点,只要你用心,三个小时一定可以掌握。
请大家一定要自己动手做,只有做才能理解,光看帮助和说明是没有用的。
热身:理解层级概念,层级理论上可以有无限级,一般用到四,五级也够用了。
最上级的只能有一个,我们把它叫做“爷”,接下来是“父”,再是“子”,再是“孙”,接下来是“曾孙”......,汇总如下:“爷,父,子,孙,曾孙”,这里是5级关系,除了“爷”只能有一个外,其余可以有无限个。
记住这些,下面要用。
第一小时:学习直接用代码将数据填充到树控件中。
为什么要先学习直接用代码将数据填充到树控件中?因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。
目的:我们要在树控件中建立如下的一个3层级关系水果||__苹果| |__红富士| |__国光||__葡萄|__红提子|__青提子解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。
在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。
概括如下:爷(只能有一个):水果父(这里有2个):父1:苹果;父2:葡萄子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子)下面我们在ACCESS中栽下这棵树,步骤如下:1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist如何找到这两个控件?Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version 6.0";Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version 6.0"。
树形控件

数据库中的视图 CTreeCtrl
数据库中的视图
表: 存储实际数据 视图: 从表中按某种规则提取出的数据,
Access数据库
表stinfo
ID Name Sex BJ
视图BJList
BJ
1
2 3
zhang
li Dong
男
女 女
2002信管
2001信管 2001信管 ..
}
*pResult = 0;
改进CxxView中的ShowStinfo( )
红线为增/改过和行
在CxxxView中增加OnUpdate( )消息处理
当文档类的UpdateAllViews()被调用时, 所有关联的视都会收到消息,并 执行OnUpdate( )成员函数, 在此调用ShowStinfo()
在CLeftView中的增加成员函数ShowBJ()
ShowBJ( )实现从文档的记录集m_bj中提取信息加入到树形 控件中
CTreeCtrl中的成员函数
BOOL DeleteAllItems( ); //删除所有项目 HTREEITEM InsertItem( LPCTSTR lpszItem, HTREEITEM hParent = TVI_ROOT, HTREEITEM hInsertAfter = TVI_LAST ); 在树开控件中增中项目, 项目插入后将返回该项目的句柄( HTREEITEM) , lpszitem为项目字符串, hParent是确定新项目的双亲( TVI_ROOT表示为根), hinsertAfter为插入在哪个“兄弟”之后, 缺省为加入到最后 HTREEITEM GetSelectedItem( ); CString GetItemText( HTREEITEM hItem );
treeview控件用法

treeview控件用法TreeView控件是一种类似于目录树的控件,用于显示层次结构的数据。
它通常用来显示文件和文件夹的层次关系,也可以用来显示任何具有层次结构的数据。
使用TreeView控件的一般步骤如下:1. 在窗体中放置一个TreeView控件。
2. 使用Nodes属性添加根节点和子节点。
3. 为每个节点设置Text属性,用来显示节点的文本。
4. 可以设置节点的ImageIndex属性和SelectedImageIndex属性,来显示节点的图标。
5. 使用父节点的Nodes属性来添加子节点,形成层次结构。
6. 可以为节点添加事件处理程序,以便响应节点的单击、双击等操作。
以下是一个简单的例子,演示如何使用TreeView控件:```c#// 创建根节点TreeNode rootNode = new TreeNode("根节点");// 创建子节点TreeNode childNode1 = new TreeNode("子节点1");TreeNode childNode2 = new TreeNode("子节点2");TreeNode childNode3 = new TreeNode("子节点3");// 将子节点添加到根节点rootNode.Nodes.Add(childNode1);rootNode.Nodes.Add(childNode2);rootNode.Nodes.Add(childNode3);// 将根节点添加到TreeView控件treeView1.Nodes.Add(rootNode);```这样就创建了一个简单的TreeView控件,其中包含一个根节点和三个子节点。
TreeView控件使用教程

TreeView控件使用教程11、TreeView 控件TreeView 控件显示Node 对象的分层列表,每个Node 对象均由一个标签与一个可选的位图组成。
TreeView 一般用于显示文档标题、索引入口、磁盘上的文件与目录、或能被有效地分层显示的其它种类信息。
语法Treeview说明创建了TreeView 控件之后,可以通过设置属性与调用方法对各Node 对象进行操作,这些操作包括添加、删除、对齐与其它操作。
可以编程展开与折回Node 对象来显示或隐藏所有子节点。
Collapse、Expand 与NodeClick 三个事件也提供编程功能。
Node 对象使用Root、Parent、Child、FirstSibling、Next、Previous 与LastSibling 属性。
在代码中可通过检索对Node 对象的引用,从而在树上定位。
也可以使用键盘定位。
UP ARROW 键与DOWN ARROW 键向下循环穿过所有展开的Node 对象。
从左到右、从上到下地选择Node 对象。
若在树的底部,选择便跳回树的顶部,必要时滚动窗口。
RIGHT ARROW 键与LEFT ARROW 键也穿过所有展开的Node 对象,但就是如果选择了未展开的Node之后再按RIGHT ARROW 键,该Node 便展开;第二次按该键,选择将移向下一个Node。
相反,若扩展的Node 有焦点,这时再按LEFT ARROW 键,该Node 便折回。
如果按下ANSI 字符集中的键,焦点将跳转至以那个字母开头的最近的Node。
后续的按该键的动作将使选择向下循环,穿过以那个字母开头的所有展开节点。
控件的外观有八种可用的替换样式,它们就是文本、位图、直线与+/- 号的组合,Node 对象可以任一种组合出现。
TreeView 控件使用由ImageList 属性指定的ImageList 控件,来存储显示于Node 对象的位图与图标。
TreeView控件概述、属性与方法

TreeView控件概述、属性与⽅法1、作⽤:⽤于显⽰Node结点的分层列表。
2、添加到控件箱菜单命令:⼯程 | 部件,在部件对话框中选择:Microsoft Windows Common Controls 6.03、TreeView控件的属性(1)属性对话框⽤⿏标右键单击TreeView控件,在弹出式菜单中选择属性,进⼊属性设置对话框,该对话框分为通⽤、字体、图⽚三个选项卡,如图8.6所⽰。
①样式(Style):返回或设置在Node结点之间显⽰的线样式,如表8.6所⽰。
②⿏标指针(MousePoint):可选择不同⿏标样式,如表8.1所⽰。
③线条样式(LineStyle):0-tvwTreeLine ⽆根结点的树形结构,1-tvwRootLines有根结点的树形结构。
④标签编辑(LabelEdit):0-tvwAutomatic ⾃动,1-tvwManual ⼿⼯;⑤图像列表(ImageList):结点图标所⽤ImageList控件;⑥边框样式(BorderStyle):0-ccNone⽆边框,1-ccFixedSingle单边框;⑦外观(Appearence):0-ccFlat平⾯效果,1-cc3D 3D效果;⑧缩进:⽗⼦结点的⽔平间距。
(2)其它属性① SelectedItem.Text属性:⽤于返回或设置当前Node结点的内容。
② CheckBoxes属性:该属性只能取逻辑值,若取True值,则每个Node结点前出现⼀个复选框,4、TreeView控件的⽅法(1)Node结点① Node结点:是TreeView控件中的⼀项,它包含图像与⽂本。
② Nodes结点集合:包含⼀个或多个Node结点。
(2)Add⽅法①作⽤:为TreeView控件添加节点和⼦节点。
②定义格式TreeView1.nodes.Add(Relative,Relationship,Key,Text, Image,SelectedImage)其中:◆ Relative参数:添加新结点时,其⽗结点键值Key。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Access 2003:Treeview控件(树型控件)快速入门(2010-06-01 14:26:08)
很多东西看起来很复杂,其实学起来还是蛮简单的。
说这样的话不是“站着说话不腰疼”,而是切切实实的感受。
很多时候我们会感到恍然大悟,之后便轻车熟路,信手拈来了,这就是前面所说的感觉,正所谓“山重水复疑无路,柳暗花明又一村”。
学这个Treeview控件也是一样。
看起来它那么复杂,解释起来连篇累牍,但是我们需要的却往往只是其中一点,然后不断的重复使用这一点,仅仅这样,就能解决不少实际的问题。
使用Treeview的优点很多,比如具有无限扩展性,一个一个的分支,分支下面又可以增加次一级分支,每级分支又可以有很多并列的分支,这样就能满足多样的需求,另外,它还有很好的组织管理性,因为它具有明显的层级关系,很多人会用TreeView来做物料BOM表,可以说把这种特性发挥的淋漓尽致。
建立下面这样一个Treeview并不难,你只需要使用一句代码,多写几次就OK了。
不妨来看看代码,不过不用怕,记住,这里只有一句代码,其它的都在重复!
Dim ndeindex As Node
Set ndeindex = TreeView0.Nodes.Add(, , "a", "基础资料", "k1")
Set ndeindex = TreeView0.Nodes.Add("a", tvwChild, "a1", "品号资料维护", "k1")
Set ndeindex = TreeView0.Nodes.Add(, , "b", "工时资料", "k1")
Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b1", "观测资料查询", "k1")
Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b2", "工时查询(依品号)", "k1")
Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b3", "工时查询(依其它条件)", "k1")
Set ndeindex = TreeView0.Nodes.Add(, , "c", "产能模式", "k1")
Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c1", "FCST产能计算", "k1")
Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c2", "产能试算", "k1")
Set ndeindex = TreeView0.Nodes.Add(, , "d", "成本模式", "k1")
所以,不用太多解释,你应该明白这个函数的参数的意思了吧?第一个参数是指它从属的上级,如果它就是顶级,那就空着;第二个参数表示当前这个是前面的那个上级的下一级,这是系统规定的,照抄就行;第三个参数是当前级别的代号;第四个参数就是当前级别的显示文字,想看到什么就写什么;最后一个是指当前级别前面的图,这个在imagelist控件中,如果你要用,就加这个控件,不用也行,就把这个参数空着。
(如果要用,需要现在imagelist中插入图像,然后再treeview中指定使用这个imagelist,k1是在插入图像时指定的图像代号。
如下图所示)
这样,你就做出上面截图所展示出来的模样了。
但是这还只是个壳子,你需要为它指定单击时发生的事件才能使得它有用。
在node(节点)的click事件中,使用这个select语句即可:
Select Case Node.Key
Case "b1"
DoCmd.OpenQuery "produstobserved"
Case "b2"
DoCmd.OpenForm "Frm_worktime_select"
Case "b3"
DoCmd.OpenForm "Frm-Queryworktime"
Case "c1"
DoCmd.OpenForm "FCSTcapacity"
Case "c2"
DoCmd.OpenForm "Tryruncapacity"
End Select
这里只要注意一下key属性的含义就可以了。
key实际上就是你在上面的函数中使用的当前级别的代号,这样,这段代码就很好理解了。
祝大家6.1儿童节快乐!。
