H5编写个税计算器(JS代码编写)
Javascript个人所得税计算公式

本文由我司收集整编,推荐下载,如有疑问,请与我司联系Javascript 个人所得税计算公式!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”!-- saved from url=(0045)ctaxnews/temp/jsq/gssds.htm -- HTML HEAD TITLE 个人所得税计算器/TITLE META http-equiv=Content-type content=“text/html; charset=gb2312”META content=, name=keywords META content=此页面的说明name=description STYLE type=text/css TABLE { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium none BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium noneIMG { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium noneFORM { BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING- TOP: 0px; BORDER-BOTTOM: medium none FONT-SIZE: 12px FONT-SIZE: 12px FONT-SIZE: 12pxSELECT { FONT-SIZE: 12pxINPUT { FONT-SIZE: 12pxTEXTAREA { FONT-SIZE: 12pxSELECT { BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER- BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ffINPUT { BORDER- RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ffTEXTAREA { BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3。
H5编写个税计算器(JS代码编写)

H5编写个税计算器(JS代码编写)<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body></body><script type="text/javascript">document.title="个税计算器";//写头部内容。
var header=document.createElement("header");header.innerHTML="个税计算器";document.body.appendChild(header);header.style.backgroundColor="blue";header.style.height="50px";header.style.textAlign="center";header.style.fontSize="30px";header.style.lineHeight="50px";header.style.color="white";//写输入框。
var form=document.createElement("form");document.body.appendChild(form);var input1=document.createElement("input");form.appendChild(input1);input1.type="text";input1.placeholder="基本工资";input1.style.width="100%";input1.style.height="40px";input1.style.marginTop="15px";input1.style.fontSize="30px";input1.innerHTML.placeholder="基本工资/计税";var input2=document.createElement("input");form.appendChild(input2);input2.type="text";input2.placeholder="绩效工资及工龄工资";input2.style.width="100%";input2.style.height="40px";input2.style.marginTop="15px";input2.style.fontSize="30px";input2.style.placeholder="绩效工资/计税";var input3=document.createElement("input");form.appendChild(input3);input3.type="text";input3.placeholder="奖金及其它收入";input3.style.width="100%";input3.style.height="40px";input3.style.marginTop="10px";input3.style.fontSize="30px";input3.style.placeholder="奖金/计税";//写计算按钮var button=document.createElement("button");document.body.appendChild(button);button.innerHTML="开始计算";button.style.backgroundColor="lightskyblue";button.style.textAlign="center";button.style.fontSize="30px";button.style.height="50px";button.style.width="100%";button.style.margin="10px auto";// button.style.margin=""//写主题内容//定义一个主体区域用于存放主体内容。
JavaScript计算器网页版实现代码分享

JavaScript计算器⽹页版实现代码分享JavaScript⽹页计算器代码,该计算器是⽤DW写的!HTML篇<html<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>计算器</title><link href="style/calculator.css" rel="stylesheet" type="text/css" /><script src="JavaScript/calculator.js"></script>></head><body ><form id="form1" name="form1" method="post" action=""><table width="320" border="1" cellpadding="0" cellspacing="0" class="trb" id="calculator"><tr><td height="100" colspan="4" align="left" valign="top"><label for="txt"></label><input name="txt" type="text" class="txt" id="txt" value="0" onfocus="this.blur();"/></td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="deleteAll();">C</td><td width="80" height="40" align="center" valign="middle" onclick="Backspace();">←</td><td width="80" height="40" align="center" valign="middle" onclick="sign();">±</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="add();">+</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(7);">7</td><td width="80" height="40" align="center" valign="middle" onclick="command(8);">8</td><td width="80" height="40" align="center" valign="middle" onclick="command(9);">9</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="subtract();">-</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(4);">4</td><td width="80" height="40" align="center" valign="middle" onclick="command(5);">5</td><td width="80" height="40" align="center" valign="middle" onclick="command(6);">6</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="multiply();">×</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(1);">1</td><td width="80" height="40" align="center" valign="middle" onclick="command(2);">2</td><td width="80" height="40" align="center" valign="middle" onclick="command(3);">3</td><td width="80" height="40" align="center" valign="middle" class="operator" onclick="divide();">÷</td></tr><tr><td width="80" height="40" align="center" valign="middle" onclick="command(0);">0</td><td width="80" height="40" align="center" valign="middle" onclick="dot();">▪</td><td height="40" colspan="2" align="center" valign="middle" bgcolor="#CC6600" onclick="equal();">=</td></tr></table><p> </p><p> </p></form></body></html>CSS篇@charset "utf-8";/* CSS Document */.trb {font-family: Georgia, "Times New Roman", Times, serif;font-size: 24px;color: #FFF;background-color: #333;text-align: center;border: 1px solid #999;}.operator {background-color: #333;font-size: 18px;font-family: Verdana, Geneva, sans-serif;}td:hover{font-size: 28px;cursor:pointer;}.txt {height: 100px;width: 320px;background-color: #333;text-align: left;vertical-align: bottom;color: #FFF;font-size: 30px;}JavaScript篇//实现计算器功能//结果var result = 0;//显⽰框中的数(默认为“0”)var screenNum = "0";//数的初始输⼊状态,默认为0;当按了任意运算符键后,数的输⼊状态变为1var state = 0;//防⽌重复按运算符键var avoidRepeat = true;//运算符键(默认为0--等于号)var operator = 0;//第⼀步:获取按键值,并显⽰在显⽰框中function command(num) {//获取显⽰框的值var str = String(document.form1.txt.value);//对该值进⾏判断,如果该值不为"0",且输⼊状态0,则返回前者,否则为""(双重三⽬运算) //两个判断条件:1、显⽰框中值是否为"0", 2、数的输⼊状态str = (str != "0")?((state == 0)?str:""):"";//给当前值追加字符str = str + String(num);//刷新显⽰document.form1.txt.value = str;//按了任意数字键后,数的输⼊状态变为0state = 0;//重置防⽌重复按键avoidRepeat = true;}//第⼆步:确保输⼊的数是合法的,每个数⾄多只有⼀个⼩数点function dot() {var str = String(document.form1.txt.value);//若该数前⾯未接运算符,则返回前值,否则为"0";str = (state == 0)?str:"0";//Java⾥String有length()⽅法,⽽JS⾥String有length属性for(i=0;i<=str.length;i++) {//substr()获取下标从i开始,个数为1个的⼦串if(str.substr(i,1)==".") {//当存在⼩数点时,则程序终⽌return;}}//若⽆⼩数点,则在该数后⾯加上str = str+".";//刷新显⽰document.form1.txt.value = str;//恢复数的初始输⼊状态state = 0;}//第三步:处理退格键function Backspace() {var str= String(document.form1.txt.value);//若显⽰框中数不等于"0",则返回str,否则返回""str = (str != "0")?str:"";str = str.substr(0,str.length-1);//若str不为"",则返回⼦串str,否则str="0" str = (str != "")?str:"0";//刷新显⽰document.form1.txt.value = str;}//第四步:删除所有function deleteAll() {//显⽰框设为"0"document.form1.txt.value = "0";//恢复数的初始输⼊状态state = 0;//恢复运算符键,默认为0--等于号operator = 0;}//第五步:加法function add() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//更改运算符键,1--加号operator = 1;}//第六步:减法function subtract() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//2--减号operator = 2;}//第七步:乘法function multiply() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//3--乘号operator = 3;}//第⼋步:除法function divide() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//4--除号operator = 4;}//第九步:正负号function sign() {//5--正负号operator = 5;//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;//正负号可以连续按avoidRepeat = true;}//第⼗步:等于function equal() {//调⽤计算函数calculate();//更改数的输⼊状态state = 1;//0--等于号operator = 0;}//第⼗⼀步:计算function calculate() {//获取显⽰框中的值screenNum = Number(document.form1.txt.value);if(avoidRepeat) {switch(operator){case 1:result = result + screenNum;document.form1.txt.value = result;break;case 2:result = result - screenNum;document.form1.txt.value = result;break;case 3:result = result * screenNum;document.form1.txt.value = result;break;case 4:if(screenNum == 0){//设置显⽰框的值document.getElementById("txt").value="除数不能为0";//3s后,执⾏清屏函数setTimeout(clearScreen,3000);}else{result = result/screenNum;document.form1.txt.value = result;}break;case 5:result = (-1)*screenNum;document.form1.txt.value = result;break;case 0:result = screenNum;document.form1.txt.value = result;break;}//当按了运算符键后,不能再按avoidRepeat = false;}}//第⼗⼆步:清屏函数function clearScreen() {document.getElementById("txt").value = "0";}关于计算器的精彩⽂章请查看,更多精彩等你来发现!以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
个人所得税计算器

个人所得税计算器1. 简介个人所得税是指个人根据其取得的各项所得应缴纳的税款。
根据国家相关法律法规的规定,个人所得税的计算是根据个人所得的收入额以及相应的税率来确定的。
为了方便个人计算自己的个人所得税,可以使用个人所得税计算器来快速计算应缴纳的税款。
2. 计算原理个人所得税计算的基本原理是根据税法规定的税率表来计算个人应缴纳的税款。
税率表根据个人年度收入额不同,划分为不同的档次,每个档次对应不同的税率。
个人所得税计算器根据个人所得的收入额以及相应的税率表,自动计算个人应缴纳的税款。
3. 计算步骤使用个人所得税计算器的步骤如下:1.输入个人年度收入额2.根据税率表查找对应的税率3.根据所得收入额和税率计算应缴纳的税款4.输出计算结果4. 税率表示例应纳税所得额(元)税率速算扣除数(元)不超过3,000 3% 0超过3,000至12,000 10% 210超过12,000至25,000 20% 1,410超过25,000至35,000 25% 2,660超过35,000至55,000 30% 4,410超过55,000至80,000 35% 7,160超过80,000 45% 13,910注:以上税率表仅为示例,实际税率表会根据国家相关法规而有所不同。
5. 代码实现示例下面是使用Python语言实现的个人所得税计算器示例代码:```python def calculate_personal_income_tax(income): tax_rate_table = [ (3000, 0.03, 0), (12000, 0.10, 210), (25000, 0.20, 1410), (35000, 0.25, 2660), (55000, 0.30, 4410), (80000, 0.35, 7160), (float(’inf’), 0.45, 13910) ]tax = 0for threshold, rate, quick_deduction in tax_rate_table: if income <= threshold:tax += income * rate - quick_deductionbreakelse:tax += threshold * rate - quick_deduction income -= thresholdreturn taxdef main(): income = float(input(。
新个税计算方法程序源码

新个税计算⽅法程序源码using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace TaxCalcer {public partial class Form1 : Form {public Form1() {InitializeComponent();}private static decimal[] TaxRate = { 0.03m, 0.1m, 0.2m, 0.25m, 0.3m, 0.35m, 0.45m };private void btn_Calc_Click(object sender, EventArgs e) {var year = new PersonYear();decimal fang = 0;if (rb_fang1000.Checked)fang = 1000;else if (rb_fang1500.Checked)fang = 1500;var personData = new PersonMonthProfileData() {⽉薪 = num_Salar.Value,社保 = num_Shebao.Value,公积⾦ = num_gjj.Value,⼦⼥教育 = num_Edu.Value,赡养⽼⼈ = num_Parents.Value,⼤病医疗 = num_Bing.Value,房住租贷 = fang,继续教育 = num_AdvEdu.Value,};year.SetValues(personData);lv_MonthData.BeginUpdate();lv_MonthData.Items.Clear();for (int i = 0; i < year.Months.Count; i++) {var m = year.Months[i];var item = new ListViewItem(new string[]{(m.Month+1).ToString(),m.MonthData.⽉薪.ToString(),m.MonthData.社保.ToString(),m.MonthData.公积⾦.ToString(),m.MonthData.六项减免总数().ToString(),m.⽉应纳税所得额.ToString(),$"{TaxRate[m.TaxIndex]:P1}",m.Tax.ToString(),m.结余().ToString()});item.Tag = m;lv_MonthData.Items.Add(item);}lv_MonthData.EndUpdate();vc_1.Value = year.总收⼊.ToString();vc_2.Value = year.总社保.ToString();vc_3.Value = year.总公积⾦.ToString();vc_4.Value = year.总交税.ToString();vc_5.Value = year.总结余.ToString();}}internal class PersonYear {private readonly List<PersonMonth> _months = new List<PersonMonth>();public List<PersonMonth> Months => _months;public decimal 总收⼊ { get; set; }public decimal 总社保 { get; set; }public decimal 总公积⾦ { get; set; }public decimal 总交税 { get; set; }public decimal 总结余 { get; set; }public PersonYear() {}public void SetValues(PersonMonthProfileData data) {_months.Clear();decimal 累计收⼊ = 0;decimal 累计减除费⽤ = 0; //按照个税起征点5000元/⽉decimal 累计五险⼀⾦ = 0;decimal 累计六项减免 = 0;decimal 已预缴预扣税额 = 0;for (var i = 0; i < 12; i++) {var month = new PersonMonth() {Month = i,MonthData = data.Clone(),};//if (i == 1)// month.MonthData.⽉薪 = 45000;累计收⼊ += month.MonthData.⽉薪;累计减除费⽤ += 5000;累计五险⼀⾦ += month.MonthData.五险⼀⾦总额();累计六项减免 += month.MonthData.六项减免总数();var ⽉应纳税所得额 = 累计收⼊ - 累计减除费⽤ - 累计五险⼀⾦ - 累计六项减免; if (⽉应纳税所得额 < 0)⽉应纳税所得额 = 0;month.⽉应纳税所得额 = ⽉应纳税所得额;decimal tax = 0;int idx = 0;if (⽉应纳税所得额 <= 36000) {tax = ⽉应纳税所得额 * 0.03m;}else if (⽉应纳税所得额 > 36000 && ⽉应纳税所得额 <= 144000) {tax = ⽉应纳税所得额 * 0.1m - 2520;idx = 1;}else if (⽉应纳税所得额 > 144000 && ⽉应纳税所得额 <= 300000) {tax = ⽉应纳税所得额 * 0.2m - 16920;idx = 2;}else if (⽉应纳税所得额 > 300000 && ⽉应纳税所得额 <= 420000) {tax = ⽉应纳税所得额 * 0.25m - 31920;idx = 3;}else if (⽉应纳税所得额 > 420000 && ⽉应纳税所得额 <= 660000) {tax = ⽉应纳税所得额 * 0.30m - 52920;idx = 4;}else if (⽉应纳税所得额 > 660000 && ⽉应纳税所得额 <= 960000) {tax = ⽉应纳税所得额 * 0.35m - 85920;idx = 5;}else if (⽉应纳税所得额 > 960000) {tax = ⽉应纳税所得额 * 0.45m - 181920;idx = 6;}month.Tax = tax - 已预缴预扣税额;month.TaxIndex = idx;已预缴预扣税额 += month.Tax;_months.Add(month);}总收⼊ = 累计收⼊;总社保 = _months.Sum(a => a.MonthData.社保);总公积⾦ = _months.Sum(a => a.MonthData.公积⾦);总交税 = _months.Sum(a => a.Tax);总结余 = _months.Sum(a => a.结余());}}internal class PersonMonth {public PersonMonthProfileData MonthData { get; set; }public int Month { get; set; }public decimal Tax { get; set; }public decimal ⽉应纳税所得额 { get; set; }/// <summary>/// 适⽤税率⽅式/// </summary>public int TaxIndex { get; set; }public decimal 结余() {return MonthData.⽉薪 - MonthData.五险⼀⾦总额() - Tax;}}internal class PersonMonthProfileData {public decimal ⽉薪 { get; set; }public decimal 社保 { get; set; }public decimal 公积⾦ { get; set; }public decimal ⼦⼥教育 { get; set; }public decimal 赡养⽼⼈ { get; set; }public decimal 房住租贷 { get; set; }public decimal 继续教育 { get; set; }public decimal ⼤病医疗 { get; set; }public decimal 五险⼀⾦总额() {return 社保 + 公积⾦;}public decimal 六项减免总数() {return ⼦⼥教育 + 赡养⽼⼈ + 房住租贷 + 继续教育 + ⼤病医疗;}public PersonMonthProfileData Clone() {var rez = new PersonMonthProfileData() {公积⾦ = 公积⾦,⼤病医疗 = ⼤病医疗,⼦⼥教育 = ⼦⼥教育,房住租贷 = 房住租贷,⽉薪 = ⽉薪,社保 = 社保,继续教育 = 继续教育,赡养⽼⼈ = 赡养⽼⼈};return rez;}}}namespace TaxCalcer {partial class Form1 {/// <summary>/// 必需的设计器变量。
基于html+css+js实现简易计算器代码实例

基于html+css+js实现简易计算器代码实例使⽤html+css+js实现简易计算器,效果图如下:html代码如下<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>calculator</title><link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" ><script type="text/javascript" src="contain.js"></script><title>Document</title></head><body><div class="calculator"><form name="calculator"><input type="text" id="display" value=""><br><input type="button" class="btn number txt" value="TYNAM"><input type="button" id="clear" class="btn number" value="AC" onclick="cleardisplay();"><input type="button" class="btn number" value="<-" onclick="del();"><input type="button" class="btn operator" value="/" onclick="get(this.value);"><br><input type="button" class="btn number" value="7" onclick="get(this.value);"><input type="button" class="btn number" value="8" onclick="get(this.value);"><input type="button" class="btn number" value="9" onclick="get(this.value);"><input type="button" class="btn operator" value="*" onclick="get(this.value);"><br><input type="button" class="btn number" value="4" onclick="get(this.value);"><input type="button" class="btn number" value="5" onclick="get(this.value);"><input type="button" class="btn number" value="6" onclick="get(this.value);"><input type="button" class="btn operator" value="+" onclick="get(this.value);"><br><input type="button" class="btn number" value="1" onclick="get(this.value);"><input type="button" class="btn number" value="2" onclick="get(this.value);"><input type="button" class="btn number" value="3" onclick="get(this.value);"><input type="button" class="btn operator" value="-" onclick="get(this.value);"><br><input type="button" class="btn number" value="0" onclick="get(this.value);"><input type="button" class="btn number" value="." onclick="get(this.value);"><input type="button" class="btn operator equal" value="=" onclick="calculates();"></form></div></body></html>CSS代码如下:border: none;font-family: 'Open Sans', sans-serif;margin: 0;padding: 0;}.calculator {background-color: #fff;height: 600px;margin: 50px auto;width: 600px;}form {background-color: rgb(75, 70, 71);padding: 5px 1px auto;width: 245px;}.btn {outline: none;cursor: pointer;font-size: 20px;height: 45px;margin: 5px 0 5px 10px;width: 45px;}.btn:first-child {margin: 5px 0 5px 10px;}#display {outline: none;background-color: #dededc;color: rgb(75, 70, 71);font-size: 40px;height: 47px;text-align: right;width: 224px;margin: 10px 10px auto;}.number {background-color: rgb(143, 140, 140);color: #dededc;}.operator {background-color: rgb(239, 141, 49);color: #ffffff;}.equal{width: 105px;}.txt{font-size:12px;background: none;}JS代码如下:/* display clear */function cleardisplay() {document.getElementById("display").value = "";}/* del */function del() {var numb = "";numb = document.getElementById("display").value;for(i=0;i<numb.length;i++){document.getElementById("display").value = numb.substring(0,numb.length-1); if(numb == '')document.getElementById("display").value = '';}}}/* recebe os valores */function get(value) {document.getElementById("display").value += value;}/* calcula */function calculates() {var result = 0;result = document.getElementById("display").value;document.getElementById("display").value = "";document.getElementById("display").value = eval(result);};以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
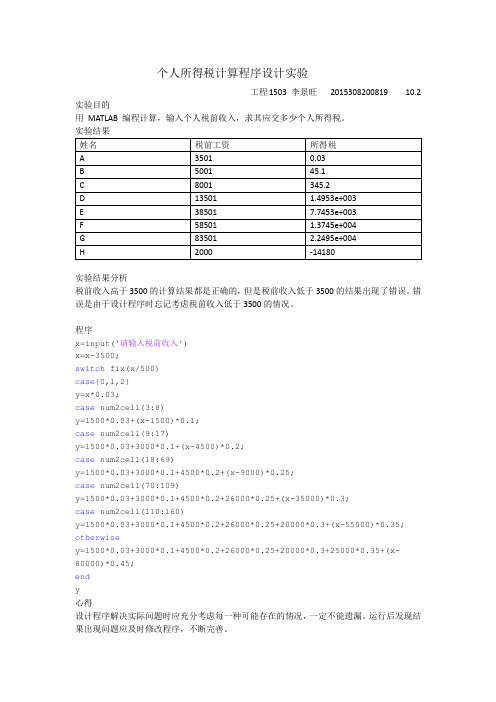
个人所得税计算程序设计实验

个人所得税计算程序设计实验工程1503 李景旺2015308200819 10.2 实验目的用MATLAB 编程计算,输入个人税前收入,求其应交多少个人所得税。
实验结果实验结果分析税前收入高于3500的计算结果都是正确的,但是税前收入低于3500的结果出现了错误。
错误是由于设计程序时忘记考虑税前收入低于3500的情况。
程序x=input('请输入税前收入')x=x-3500;switch fix(x/500)case{0,1,2}y=x*0.03;case num2cell(3:8)y=1500*0.03+(x-1500)*0.1;case num2cell(9:17)y=1500*0.03+3000*0.1+(x-4500)*0.2;case num2cell(18:69)y=1500*0.03+3000*0.1+4500*0.2+(x-9000)*0.25;case num2cell(70:109)y=1500*0.03+3000*0.1+4500*0.2+26000*0.25+(x-35000)*0.3;case num2cell(110:160)y=1500*0.03+3000*0.1+4500*0.2+26000*0.25+20000*0.3+(x-55000)*0.35; otherwisey=1500*0.03+3000*0.1+4500*0.2+26000*0.25+20000*0.3+25000*0.35+(x-8000 0)*0.45;endy心得设计程序解决实际问题时应充分考虑每一种可能存在的情况,一定不能遗漏。
运行后发现结果出现问题应及时修改程序,不断完善。
房价与财富转移的文献概述汤浩、刘旦(撰文研究了商品房平均价格水平、城镇居民收入差距和基尼系数之间的长期关系,表明商品房价格水平的上涨扩大了城镇居民收入差距。
对其原因分析如下:住房金融市场在操作上“嫌贫爱富”的贷款机制是扩大财富差距的主要原因。
信息技术作业使用JavaScript实现一个简单的计算器程序

信息技术作业使用JavaScript实现一个简单的计算器程序使用JavaScript实现一个简单的计算器程序JavaScript是一种广泛用于网页开发的脚本语言,可以方便地与HTML结合使用。
在本篇文章中,我们将使用JavaScript编写一个简单的计算器程序。
该程序将具备基本的加减乘除功能,以及清零和回退操作。
程序实现的核心是通过JavaScript的事件监听机制,监听用户的点击事件,并根据点击按钮的不同进行相应的处理。
下面是具体的实现步骤:1. 页面布局首先,我们需要在HTML中搭建计算器的基本界面。
可以使用HTML的表格元素来实现计算器的按钮布局,如下所示:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单计算器</title><script src="calculator.js"></script></head><body><table><tr><td colspan="4"><input type="text" id="result" readonly></td> </tr><tr><td><button onclick="appendNumber(7)">7</button></td><td><button onclick="appendNumber(8)">8</button></td><td><button onclick="appendNumber(9)">9</button></td><td><button onclick="appendOperator('+')">+</button></td> </tr><tr><td><button onclick="appendNumber(4)">4</button></td><td><button onclick="appendNumber(5)">5</button></td><td><button onclick="appendNumber(6)">6</button></td><td><button onclick="appendOperator('-')">-</button></td></tr><tr><td><button onclick="appendNumber(1)">1</button></td> <td><button onclick="appendNumber(2)">2</button></td> <td><button onclick="appendNumber(3)">3</button></td> <td><button onclick="appendOperator('*')">*</button></td> </tr><tr><td><button onclick="appendNumber(0)">0</button></td> <td><button onclick="appendNumber('.')">.</button></td> <td><button onclick="calculate()">=</button></td><td><button onclick="appendOperator('/')">/</button></td> </tr><tr><td colspan="4"><button onclick="clearResult()">清零</button></td></tr><tr><td colspan="4"><button onclick="backspace()">回退</button></td></tr></table></body></html>```在上面的代码中,我们使用`<input>`元素来显示计算结果,使用`<button>`元素来作为按钮,通过调用相应的JavaScript函数来执行对应的操作。
HTML5+css+JavaScript进行四则运算简易计算器(用Grid网格实现)

HTML5+JavaScript:<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" type="text/css" href="css/style.css" /></head><body><form><input id="textid" type="text" style="width: 350px; height: 40px; background-color: antiquewhite; margin: 10px; font-size: 30px;" placeholder="Grid列表简易计算器"/></form><div class="container"><div class="item-1" onclick="empty()" value="C">C</div><div class="item-2" onclick="addStr('/')">÷</div><div class="item-3" onclick="addStr('*')">X</div><div class="item-4" onclick="del()">退格</div><div class="item-5" onclick="addStr(7)">7</div><div class="item-6" onclick="addStr(8)">8</div><div class="item-7" onclick="addStr(9)">9</div><div class="item-8" onclick="addStr('-')">-</div><div class="item-9" onclick="addStr(4)">4</div><div class="item-10" onclick="addStr(5)">5</div><div class="item-11" onclick="addStr(6)">6</div><div class="item-12" onclick="addStr('+')">+</div><div class="item-13" onclick="addStr(1)">1</div><div class="item-14" onclick="addStr(2)">2</div><div class="item-15" onclick="addStr(3)">3</div><div class="item-16" onclick="calculates()">=</div><div class="item-17" onclick="percent()">%</div><div class="item-18" onclick="addStr(0)">0</div><div class="item-19" onclick="addStr('.')">.</div></div><script>var inputvalue = document.getElementById("textid");function addStr(x){inputvalue.value = inputvalue.value + x;}function calculates(){inputvalue.value = eval(inputvalue.value);}function empty(){inputvalue.value = null;}function del(){inputvalue.value = inputvalue.value.substr(0,inputvalue.value.length-1);}function percent(){inputvalue.value = inputvalue.value/100;}</script></body></html>Css:.container {display: grid;width: 320px;height: 320px;margin: 10px;grid-template-columns: 80px 80px 80px 80px;grid-template-rows: 80pxpx 80px 80px;column-gap: 10px;row-gap: 10px;grid-template-areas:"a b c d""e f g h""i j k l""m n o p""q r s p";}.item-1{grid-area: a;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-2{grid-area: b;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-3{grid-area: c;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-4{grid-area: d;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-5{grid-area: e;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-6{grid-area: f;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-7{grid-area: g;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-8{grid-area: h;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-9{grid-area: i;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-10{grid-area: j;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-11{grid-area: k;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-12{grid-area: l;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-13{grid-area: m;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-14{grid-area: n;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-15{grid-area: o;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-16{grid-area: p;background-color: aquamarine;font-size:30px;text-align: center;line-height: 100px;cursor: pointer;}.item-17{grid-area: q;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-18{grid-area: r;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}.item-19{grid-area: s;background-color: aquamarine;font-size:30px;text-align: center;line-height: 50px;cursor: pointer;}。
JS制作简易计算器的实例代码

JS制作简易计算器的实例代码做⼀个简易计算器,效果图⽚c表⽰清空,为⼀个空字符串+/-表⽰该值为正还是负%表⽰当前值/100←表⽰退格,往前删除⼀个值eval 函数是能够计算出字符串表达式或者语句的结果,把结果求出来。
代码如下<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#div1{margin:20px auto;width:420px;height:490px;background-color:#E8E8E8;border:1px solid #ccc;border-radius:5px;}.div2{width:410px;height:60px;border:1px solid #ccc;margin:5px auto;border-radius:5px;text-align:right;font-size:30px;background-color:white;padding-top:10px;}.div3{width:410px;height:60px;margin:5px auto;float:left;}.div13{float:left;width:70px;height:60px;border:1px solid #ccc;background-color: ghostwhite;margin-left:8px;text-align:center;font-size:30px;color:deepskyblue;border-radius:5px;cursor:default;padding-top:10px;box-shadow:4px 3px 3px #CCCCCC;}.div133{width:160px;}.top{margin-top:10px;margin-left:10px;}.color{color:black;}.top1{margin-top:20px;margin-left:10px;}.top2{margin-top:30px;margin-left:10px;}.top3{margin-top:40px ;margin-left:10px;}.div23{float:left;}.div33{float:left;}</style><div id="div1"><div class="div2" id="input"><b>0</b></div><div class="div3"><div class="div13" onclick="w(' ')"><b>C</b></div><div class="div13"onclick="w('opposite')"><b>+/-</b></div><div class="div13" onclick="w('percent')"><b>%</b></div><div class="div13 div133" onclick="w('backspace')"><b>←</b></div></div><div class="div3"><div class="div13 top color" onclick="a('7')"><b>7</b></div><div class="div13 top color" onclick="a('8')"><b>8</b></div><div class="div13 top color" onclick="a('9')"><b>9</b></div><div class="div13 top " onclick="a('+')"><b>+</b></div><div class="div13 top " onclick="a('-')"><b>-</b></div></div><div class="div3"><div class="div13 top1 color" onclick="a('4')"><b>4</b></div><div class="div13 top1 color"onclick="a('5')"><b>5</b></div><div class="div13 top1 color" onclick="a('6')"><b>6</b></div><div class="div13 top1" onclick="a('*')"><b>×</b></div><div class="div13 top1" onclick="a('/')"><b>÷</b></div></div><div class="div3"><div class="div13 top2 color" onclick="a('1')"><b>1</b></div><div class="div13 top2 color" onclick="a('2')"><b>2</b></div><div class="div13 top2 color"onclick="a('3')"><b>3</b></div><div class="div13 top2"onclick="w('pow')"><b>x<sup>2</sup></b></div><div class="div13 top2" onclick="w('sqrt')"><b>√</b></div></div><div class="div3"><div class="div13 top3 color" onclick="a('0')"><b>0</b></div><div class="div13 top3"onclick="a('.')"><b>.</b></div><div class="div13 top3"onclick="e('=')"><b>=</b></div></div></div><script>input=document.getElementById("input");s="";function a(v){s=s+v;input.innerHTML=s;}function e(v){input.innerHTML=eval(s);}function w(type){switch(type){ case ' ':s='';break;case 'opposite':s=-s;break;case 'percent':s=s/100;break;case 'pow':s=Math.pow(s,2);break;case 'sqrt':s=Math.sqrt(s);break;case 'backspace':s=s.substr(s,s.length-1);// case 'backspace':s=s.substring(0,s.length-1); }input.innerHTML=s;}</script>这⾥我本来是采⽤的substring这个函数的,但是在计算的时候,当只留下⼀个值的时候,按←的时候就不起作⽤,但是把substring改成substr的时候就能清除的了,原因我觉得应该是这样:s=s.substring(s,s.length-1);当只剩下⼀个值的时候,假设s 值为7,substring中的第⼀个参数为是,表⽰中国字符串的⾸地址,就是0,第⼆个参数为0,怎么取,但是换成这样是可以的s=s.substring(0,s.length-1);,但是⽤s=s.substr(s,s.length-1);当只剩下⼀个值的时候是可以清除掉的,我想应该是当第⼆个参数是取得个数为0的时候,就把空字符串赋给s了吧。
js+html实现简易网页计算器

js+html实现简易⽹页计算器前⾔很早之前就想⽤js写⼀个简单的计算器,今天这个⼼愿算是完成了,作为⽤js做的第⼀个⼩项⽬,挣扎了⼀下午,代码其实挺简单的,⽆奈本⼈太菜了,代码⼗分钟,bug半⼩时;图⽚展⽰其实第⼀张图才是我想做的计算器,但是最上⾯⼀⾏的功能⽆法实现,并且第⼀张是⽤grid布局写的,添加js不⽅便,于是我⼜写了第⼆张图的界⾯这个计算器的主要特点就是可以在屏幕上显⽰出⽤户想要计算的整个表达式,然后直接计算出结果,⽽不需要每进⾏⼀次加减乘除的运算都要按等于号;功能与界⾯是仿照的vivo⼿机⾃带的计算器,由于我⽤的就是vivo⼿机;html 部分1、第⼀张图⽚<div class="container"><input type="button" id="screen"><input type="button" id="mc" value="mc"><div id="m1"> m+</div><div id="m-"> m-</div><div id="mr"> mr</div><div id="ac">AC </div><div id="delete"><-</div><div id="bracket"> +/-</div><div id="chu"> ÷</div><div id="num7">7</div><div id="num8">8</div><div id="num9">9</div><div id="num4">4</div><div id="num5">5</div><div id="num6">6</div><div id="num1">1</div><div id="num2">2</div><div id="num3">3</div><div id="cheng">×</div><div id="num0">0</div><div id="spot">.</div><div id="add">+</div><div id="minus">-</div><div id="equal">=</div></div>2、第⼆张图⽚<body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body>html部分就是简单的⽤table写的,在单元格内嵌套按钮,为了和⼿机上的界⾯更像,AC、<-、=这三个按钮单独设置了字体颜⾊和背景颜⾊;eval函数在计算表达式的时候,只能识别乘号和除号只能识别*和/,⽽不是数学上的×和÷,因此,按钮修改了⼀下,下⾯的代码在⽹页打开之后,和上⾯的图⽚两个按钮有所不同;css部分第⼀张图⽚的.container{display: grid;width: 350px;height: 550px;grid-template-columns:repeat(4,25%); grid-template-rows:repeat(8,12.5%); background-color:lightgray;margin-top: 50px;text-align: center;line-height: 68.75px;font-size: 1.5em;}#screen{grid-column: 1/5;grid-row: 1/3;background-color: black;}#mc{grid-column: 1/2;grid-row: 3/4;border:solid 1px gray;border-left: 0px;font-size: 1.1em;background-color:lightgray;}#m1{grid-column: 2/3;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#m-{grid-column:3/4;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#mr{grid-column: 4/5;grid-row: 3/4;border:solid 1px gray;border-right: 0px;border-left: 0px;}#ac{grid-column:1/2;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#delete{grid-column:2/3;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#bracket{grid-column:3/4;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;}#chu{grid-column:4/5;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;}#num7{grid-column:1/2;grid-row: 5/6;border:solid 1px gray;border-left: 0px;}#num8{grid-column:2/3;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num9{grid-column:3/4;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#cheng{grid-column:4/5;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num4{grid-column:1/2;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num5{grid-column:2/3;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num6{grid-column:3/4;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#minus{grid-column:4/5;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num1{grid-column:1/2;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num2{grid-column:2/3;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num3{grid-column:3/4;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#add{grid-column:4/5;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num0{grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#spot{ grid-column:3/4;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#equal{grid-column:4/5;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;color: white;background-color: orange;}第⼆张图⽚的<style type="text/css">table{margin:0 auto; //使整个计算器的界⾯位于⽹页中央}.but_ac{width: 80px;height: 60px;background-color : lightgray; //设置按钮的背景颜⾊为浅灰⾊font-size: 1.2em; //设置字体⼤⼩}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right; //使⽤户输⼊的表达数从屏幕的右边开始显⽰}</style>js部分思路获取⽤户所点击的按钮上的元素将获取的元素显⽰在屏幕上调⽤eval函数计算表达式的结果整体就是⽤⼀连串的if else语句判断你所点击的按钮,然后作出回应代码<script type="text/javascript">window.onload=function(){var num=document.getElementsByClassName("but"); //num数组存放元素对象var scr=document.getElementsByClassName("screen")[0]; //获取屏幕对象for(var i=0;i<num.length;i++) //通过for循环为每个按钮添加onclick事件{num[i].onclick=function(){if(this.value=="AC"){ //如果点击AC,则清空屏幕scr.value="";}else if( this.value=="+/-"){ //如果点击“+/-”按钮有两种情况//第⼀种情况,如果此时屏幕为空,则什么也不显⽰if(scr.value==""){scr.value="";}//如果屏幕不为空,就判断最后两个元素是不是运算符加数字的结构else if(isNaN(scr.value.charAt(scr.value.length- 1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {//给最后⼀个数字加括号并变为负数}}//当屏幕不为空时,判断点击的是不是退格键else if (this.value=="<—"&&this.value!=""){//将最后⼀个元素截掉scr.value=scr.value.substr(0,scr.value.length-1);}//当屏幕为空时判断是否点击的是⼩数点else if(scr.value==""&&this.value=="."){scr.value="0.";}//当点击等于号时,⽤eval函数计算表达式的结果并显⽰到屏幕上else if(this.value=="="){scr.value=eval(scr.value);}//当屏幕为空时,点击+、-、*、/时不做反应else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")) {scr.value=="";}else{scr.value+=this.value;}}}}</script>完整代码<!DOCTYPE html><html><head><title>jsss</title><style type="text/css">table{margin:0 auto;}.but_ac{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right;}</style><script type="text/javascript">window.onload=function(){var result;var str=[];var num=document.getElementsByClassName("but");var scr=document.getElementsByClassName("screen")[0];for(var i=0;i<num.length;i++){num[i].onclick=function(){if(this.value=="AC"){scr.value="";}else if( this.value=="+/-"){if(scr.value==""){scr.value="";else if(isNaN(scr.value.charAt(scr.value.length-1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {scr.value=scr.value.substr(0,scr.value.length-1)+"("+"-"+scr.value.charAt(scr.value.length-1)+")";}}else if (this.value=="<—"&&this.value!=""){scr.value=scr.value.substr(0,scr.value.length-1);}else if(scr.value==""&&this.value=="."){scr.value="0.";}else if(this.value=="="){scr.value=eval(scr.value);}else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")){scr.value=="";}else{scr.value+=this.value;}}}}</script></head><body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body></html>。
html表单js自动计算,js的表单操作简单计算器

html表单js⾃动计算,js的表单操作简单计算器代码:写给新⼿:js简单计算器body{font-size:12px;color:#333;}#jsq input{/*输⼊框样式*/border:#ccc 1px solid;border-right:#e2e2e2 1px solid;border-bottom:#e2e2e2 1px solid;height:18px;line-height:18px;padding:3px;}#jsq span{color:#999}#jsq input.btn{/*按钮样式*/border:#e6e6e6 1px solid;background-color:#e2e2e2;width:30px;height:24px;text-align:center;line-height:16px;cursor:pointer;margin:0 3px;color:#999;}#jsq input.btn:hover{/*按钮悬浮样式*/border:#e2e2e2 1px solid;background-color:#f2f2f2;color:#333;}function imyeah(type){ //计算函数var result=0;num1 = Number(document.jisuanqi.num1.value); //Number()可以吧字符串强制转换成数字,例如“123abc”会转换成“123”num2 = Number(document.jisuanqi.num2.value);if(num1=="" || num2==""){return false;} //如果没输⼊计算数则不执⾏switch(type){ //判断要执⾏的计算符号case 0:result=num1+num2;break; //计算“+”case 1:result=num1-num2;break; //计算“-”case 2:result=num1*num2;break;case 3:result=num1/num2;break;case 4:result=num1%num2;break;}document.jisuanqi.jieguo.value=result; //显⽰计算结果}第⼀个数:第⼆个数:计算结果:左键"+",右键"选中复制"运⾏效果:。
Javascript实现计算个人所得税

Javascript实现计算个⼈所得税TABLE {BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;CSS:BORDER-BOTTOM: medium none}TD {BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none }IMG {BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none }FORM {BORDER-RIGHT: medium none; PADDING-RIGHT: 0px; BORDER-TOP: medium none; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: medium none; PADDING-TOP: 0px;BORDER-BOTTOM: medium none }TD {FONT-SIZE: 12px}P {FONT-SIZE: 12px}LI {FONT-SIZE: 12px}SELECT {FONT-SIZE: 12px}INPUT {FONT-SIZE: 12px}TEXTAREA {FONT-SIZE: 12px}SELECT {BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff}INPUT {BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff}TEXTAREA {BORDER-RIGHT: #49b8e3 1px solid; BORDER-TOP: #49b8e3 1px solid; BORDER-LEFT: #49b8e3 1px solid; BORDER-BOTTOM: #49b8e3 1px solid; BACKGROUND-COLOR: #e2f4ff}.f14 {FONT-SIZE: 14px}.lh19 {LINE-HEIGHT: 19px}A:hover {COLOR: #ff0000}.b1 {BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid}.b2 {BORDER-BOTTOM: #ffffff 1px solid}.b3 {BORDER-RIGHT: #cfe9f8 5px solid; BORDER-TOP: #cfe9f8 5px solid; BORDER-LEFT: #cfe9f8 5px solid; BORDER-BOTTOM: #cfe9f8 5px solid}.cRed {COLOR: #cc0000}.cGary {COLOR: #6c6c6c}.cBlue {COLOR: #066cd2}.linkBlankUl A:link {COLOR: #000; TEXT-DECORATION: underline}.linkBlankUl A:visited {COLOR: #000; TEXT-DECORATION: underline}.linkBlankUl A:active {COLOR: #f00; TEXT-DECORATION: underline}.linkBlankUl A:hover {COLOR: #f00; TEXT-DECORATION: underline}.linkBlank A:link {COLOR: #000; TEXT-DECORATION: none}.linkBlank A:visited {COLOR: #000; TEXT-DECORATION: none}.linkBlank A:active {COLOR: #f00; TEXT-DECORATION: none}.linkBlank A:hover {COLOR: #f00; TEXT-DECORATION: none}.linkRed {COLOR: #7b0000COLOR: #7b0000; text-: none}.linkRed A:visited {COLOR: #7b0000; text-: none}.linkRed A:active {COLOR: #7b0000; text-: underline}.linkRed A:hover {COLOR: #7b0000; text-: underline}.linkBlue A:link {COLOR: #003399; TEXT-DECORATION: underline}.linkBlue A:visited {COLOR: #003399; TEXT-DECORATION: underline}.linkBlue A:active {COLOR: #0268ce; TEXT-DECORATION: underline}.linkBlue A:hover {COLOR: #0268ce; TEXT-DECORATION: underline}HTML:</STYLE><SCRIPT language=javascript><!--function warnInvalid (theField, s){ newAlert(s);theField.focus();theField.select();return false;}function isNumber(s) //字符串是否由数字构成{var digits = "0123456789";var i = 0;var sLength = s.length;while ((i < sLength)){var c = s.charAt(i);if (digits.indexOf(c) == -1) returnfalse;i++;}return true;}function CheckNumeric(theField,s) //整数或⼩数{var ret = true;var i;var str=theField.value;var Temp = new Number(str);if (str.length == 0){return warnInvalid (theField, s);ret=false;}if (ret){if (Temp.valueOf() != Temp.valueOf()){return warnInvalid(theField, s);}}return ret;}function validateFormInfo(form){var strvar SumTovar srSumvar qzSum,InsuSum,TSum,yzSum,fySums=document.form1.select.selectedIndex+1;srSum=document.form1.textfield.value;if (s.length<1){s=1;}qzSum=document.form1.textfield3.value;InsuSum=document.form1.textfield2.value;yzSum=document.form1.textfield22.value;fySum=document.form1.textfield32.value;TSum=srSum-qzSum-InsuSum;/*newAlert_Top("sr="+srSum+"qz="+qzSum+"INsu="+InsuSum+"yz="+yzSum+"fy="+ fySum);*/if (form == null) return true;str = "请正确输⼊收⼊⾦额!";if (!CheckNumeric(form.elements["textfield"],str)) return false; //收⼊⾦额if (document.all.select.selectedIndex==0){str = "请正确输⼊社会保险费!";if (!CheckNumeric(form.elements["textfield2"],str)) return false; //各项社会保险费str = "请正确输⼊起征额!";if (!CheckNumeric(form.elementsif (document.all.select.selectedIndex==8){str = "请正确输⼊财产原值!";if (!CheckNumeric(form.elements["textfield22"],str)) return false; //各项社会保险费str = "请正确输⼊合理交易费⽤!";if (!CheckNumeric(form.elements["textfield32"],str)) return false; //起征额}switch (s){case 1:document.form1.textfield4.value=Rate1(TSum);break;case 2:document.form1.textfield4.value=Rate2(srSum);break;case 3:document.form1.textfield4.value=Rate2(srSum);break;case 4:document.form1.textfield4.value=Rate3(srSum);break;case 5:document.form1.textfield4.value=R4568(srSum)*70/100; break;case 6:document.form1.textfield4.value=R4568(srSum);break;case 7:document.form1.textfield4.value=srSum*20/100;break;case 8:document.form1.textfield4.value=R4568(srSum);break;case 9:if (srSum-yzSum-fySum<0){newAlert_Top("都亏了!不⽤交税了!"); document.form1.textfield4.value=0;}if (srSum-yzSum-fySum>0){document.form1.textfield4.value=(srSum-yzSum-fySum)*20/100;}break;case 10:document.form1.textfield4.value=srSum*20/100;break;case 11:document.form1.textfield4.value=srSum*20/100;break;}}//--------------------------------以下是算法--------------//---------------------------------------function Rate1(XSum)//⼯资薪⾦{var Rate;var Balan;var TSum;if (XSum<=500){Rate=5;Balan=0;}if ((500<XSum) && (XSum<=2000)){Rate=10;Balan=25;}if ((2000<XSum) && (XSum<=5000)){Rate=15;Balan=125;}if ((5000<XSum) && (XSum<=20000)){Rate=20;Balan=375;}if ((20000<XSum) && (XSum<=40000))if ((40000<XSum) && (XSum<=60000)) {Rate=30;Balan=3375;}if ((60000<XSum) && (XSum<=80000)) {Rate=35;Balan=6375;}if ((80000<XSum) && (XSum<=100000)) {Rate=40;Balan=10375;}if (XSum>100000){Rate=45;Balan=15375;}TSum=(XSum*Rate)/100-Balanif (TSum<0){TSum=0}return TSum}function Rate2(XSum){var Rate;var Balan;var TSum;if (XSum<=5000){Rate=5;Balan=0;}if ((5000<XSum) && (XSum<=10000)) {Rate=10;Balan=250;}if ((10000<XSum) && (XSum<=30000)) {Rate=20;Balan=1250;}if ((30000<XSum) && (XSum<=50000)) {Rate=30;Balan=4250;}if (50000<XSum){Rate=35;Balan=6750;}TSum=(XSum*Rate)/100-Balan;if (TSum<0){TSum=0}return TSum}function R4568(XSum){var TSumif (XSum<=4000){TSum=(XSum-2000)*20/100;}if (XSum>4000){TSum=(XSum-(XSum*20/100))*20/100 }if (TSum<0){TSum=0}return TSum}function gong(){var qznumvar ffqznum=document.form1.textfield3.value; ff=document.all.checkbox.checked;if (ff){document.form1.textfield3.value=4000; }if (!ff){document.form1.textfield3.value=2000; }}function Rate3(XSum)/*劳务报酬*/{var TSumvar Ratevar Balanif (XSum<=20000){Rate=20;Balan=0;}if ((XSum>20000) && (XSum<=50000)) {Rate=30;Balan=2000;}if (XSum>50000){Rate=40;Balan=7000;}if (XSum<=4000){XSum=XSum-800;}if (XSum>4000){XSum=XSum-(XSum*20/100);}TSum=XSum*Rate/100-Balan;TSum=0}return TSum}function CHan(){if (document.form1.select.selectedIndex==0){document.all.gongzi.style.display="block";document.all.fei.style.display="block";}if (document.form1.select.selectedIndex!=0){document.all.gongzi.style.display="none";document.all.fei.style.display="none";}if (document.form1.select.selectedIndex+1!=9){document.all.fei1.style.display="none";}if (document.form1.select.selectedIndex+1==9){document.all.fei1.style.display="block";}}//--></SCRIPT><script type="text/javascript">var item=new Array(new Array('银⾏类⼯具(存款)',//<-- ⼤类名,下⾯⼏⾏则为此类下的所有计算器new Array(new Array('通知存款计算器','/283/2005/0704/2.html'),//<-- 此2项分别为“计算器名”,“链接” new Array('整存零取计算器','/283/2005/0711/24.html'),new Array('最佳存款组合','/283/2005/0711/30.html'),new Array('整(零)存整取计算器','/283/2005/0711/29.html'),new Array('活期储蓄计算器','/283/2005/0711/28.html')//<-- 依次向下罗列,最后⼀⾏“)”后没有“,”)), //<-- ⾮结尾⼤类后有“,”new Array('银⾏类⼯具(贷款)',//<-- 另⼀个⼤类new Array(new Array('等额本息还款计算器','/283/2005/0704/3.html'),new Array('等额本⾦还款计算器','/283/2005/0704/1.html'),new Array('提前还贷计算器','/283/2005/0708/18.html'),new Array('公积⾦贷款额度年限计算器','/283/2005/0704/6.html')//<-- 最后⼀⾏“)”后没有“,” )), //<-- ⾮结尾⼤类后有“,”new Array('保险类⼯具',//<-- 另⼀个⼤类new Array(new Array('基本养⽼保险计算器','/283/2005/0704/10.html'),new Array('基本医疗保险计算器','/283/2005/0708/11.html'),new Array('⼯伤保险计算器','/283/2005/0704/5.html'),new Array('失业保险','/283/2005/0708/16.html'),new Array('住房公积⾦计算器','/283/2005/0711/23.html'),new Array('退休时每⽉领取的养⽼保险⾦估算计算器','/283/2005/0708/20.html'))),new Array('股票类⼯具',//<-- 另⼀个⼤类new Array(new Array('股票收益计算器 ','/283/2005/0704/8.html'))),new Array('基⾦类⼯具',//<-- 另⼀个⼤类new Array(new Array('基⾦买卖计算器','/283/2005/0708/12.html'))),new Array('期货类⼯具',//<-- 另⼀个⼤类new Array(new Array('期货理财计算器 ','/283/2005/0708/14.html'))),new Array('债券类⼯具',//<-- 另⼀个⼤类new Array(new Array('债券收益率计算器','/283/2005/0711/25.html'))),new Array('外汇',//<-- 另⼀个⼤类new Array(new Array('外汇储蓄计算器','/283/2005/0711/27.html'),new Array('外汇兑换计算器','/283/2005/0711/26.html'))),new Array('税务类',//<-- 另⼀个⼤类new Array(new Array('买房税费计算器','/283/2005/0708/17.html'),new Array('个⼈所得税计算器','/283/2005/0704/4.html'))),new Array('理财规划类',//<-- 另⼀个⼤类new Array(new Array('理财规划计算器','/283/2005/0708/13.html'),new Array('⼦⼥教育基⾦计算器','/283/2005/0711/21.html'),new Array('投资收益计算器','/283/2005/0708/19.html'),new Array('资产净值计算器','/283/2005/0711/22.html'),new Array('黄⾦理财计算器','/283/2005/0704/9.html'))),new Array('买车计算',//<-- 另⼀个⼤类new Array(new Array('购车综合计算器','/283/2005/0708/15.html'))new Array('购房计算',//<-- 另⼀个⼤类new Array(new Array('购房能⼒评估计算器','/283/2005/0704/7.html'),new Array('提前还贷计算器','/283/2005/0708/18.html'),new Array('税费计算器','/283/2005/0708/17.html'),new Array('公基⾦贷款额度年限计算器','/283/2005/0704/6.html'),new Array('等额本⾦还款法计算器','/283/2005/0704/1.html'),new Array('等额本息还款法计算器','/283/2005/0704/3.html'))));//--------------var img0 =new Image();img0.src="/cj/toolsjs/cj_jsq_lj_010.gif";var img1 =new Image();img1.src="/cj/tools4.gif";function ShowItem (itemId){for (var i = 0; i < item.length; i++){eval('document.images["tImg' +i+ '"].src ="/cj/toolsjs/cj_jsq_lj_010.gif"');eval('document.all.item' + i +'.style.display = "none"');eval('document.all.menu' + i +'.style.background= "#1e86b0"');eval('document.all.menu' + i +'.style.color= "#ffffff"');}eval('document.images["tImg' +itemId + '"].src ="/cj/toolsjs/cj_jsq_lj_011.gif"'); eval('document.all.item' + itemId +'.style.display = "block"');eval('document.all.menu' + itemId +'.style.background= "#0268CE"');eval('document.all.menu' +itemId+'.style.color= "#ffffff"');}</script><META content="MSHTML 6.00.6000.16640" name=GENERATOR></HEAD><BODY bgColor=#ffffff topMargin=5 marginheight="5"><CENTER><TABLE cellSpacing=0 width=500><FORM name=form1><TBODY><TR><TD height=1></TD></TR><TR><TD><TABLE style="MARGIN-LEFT: 48px" cellSpacing=0 width=476 align=center><TBODY><TR><TD class=cBlue style="padding-: 7px" vAlign=bottom align=middleheight=39><FONT color=#ff00ff size=4> 个⼈所得税计算公式</FONT></TD></TR><TR><TD background="/OA/images/cj_jsq_lj_006.gif"height=1></TD></TR></TBODY></TABLE><TABLE class=cBlue style="MARGIN: 18px 0px 10px 38px" cellSpacing=0><TBODY><TR><TD style="padding-: 2px">收⼊类型:</TD><TD><SELECT id=select onchange=CHan() name=select> <OPTION value=1selected>⼯资、薪⾦所得<OPTION value=2>个体⼯商户⽣产、经营所得<OPTIONvalue=3>对企事业单位的承包经营、承租经营所得<OPTION value=4>劳务报酬所得<OPTIONvalue=5>稿酬所得<OPTION value=6>特许权使⽤所得<OPTIONvalue=7>利息、股息、红利所得<OPTION value=8>财产租赁所得<OPTIONvalue=9>财产转让所得<OPTION value=10>偶然所得(如:中奖、中彩)<OPTIONvalue=11>被确定征税的其他部分</OPTION></SELECT></TD></TR><TR><TD height=5></TD></TR><TR><TD></TD><TD><TABLE id=gongzi style="DISPLAY: block" cellSpacing=0width="100%"><TBODY><TR><TD><!--<INPUT name=checkboxonclick=gong() type=checkbox value=checkbox>外籍⼈员及境外⼯作的中国公民--></TD></TR></TBODY></TABLE></TD></TR><TR><TD height=10></TD></TR><TR><TD class=cBlue style="PADDING-TOP: 2px" width=60>收⼊⾦额:</TD><TD><INPUT id=textfield name=textfield> 元 </TD></TR><TR><TD height=12></TD></TR><TR><TD colSpan=2><TABLE class=cblue id=fei style="DISPLAY: block" cellSpacing=0cellPadding=0 width="100%" border=0><TBODY><TR><TD>各项社会保险费: <INPUT id=textfield2 value=0 name=textfield2><BR></TD></TR><TR><TD height=12></TD></TR><TR><TD>起 征 额: <INPUT id=textfield3 value=2000name=textfield3></TD></TR><TR><TD><br />注:根据税收规定,个⼈所得税的起征点为2000元,2008年3⽉1⽇起施⾏。
万能个税计算器2024年

【导言】【正文】一、设计思路应纳税所得额=工资薪金所得-5000-五险一金-扣除申报项应纳税额=应纳税所得额*税率-速算扣除数二、功能和实现方法1.用户输入工资薪金所得、五险一金、扣除申报项等数据。
2.用户自定义税率档和对应的速算扣除数。
3.根据用户输入的数据,计算出应纳税所得额,并根据税率档和速算扣除数计算出应纳税额。
4.显示计算结果,并提供保存功能,用户可以保存计算结果到本地。
三、代码实现以下是一个简单的示例代码,演示了如何实现万能个税计算器的核心功能:```class TaxCalculator:def __init__(self):self.salary = 0self.insurance = 0self.deductions = 0self.tax_rate = {}self.quick_deduction = {}def set_salary(self, salary):self.salary = salarydef set_insurance(self, insurance):self.insurance = insurancedef set_deductions(self, deductions):self.deductions = deductionsdef set_tax_rate(self, level, rate):self.tax_rate[level] = ratedef set_quick_deduction(self, level, deduction): self.quick_deduction[level] = deductiondef calculate_tax(self):for level, rate in self.tax_rate.items(:breakelse:return tax#使用示例calculator = TaxCalculatorcalculator.set_insurance(2000)calculator.set_deductions(1000)calculator.set_tax_rate(5000, 0.03)calculator.set_quick_deduction(5000, 0)tax = calculator.calculate_taxprint("应纳税额:", tax)```以上代码实现了一个简单的个税计算器,通过设置工资、五险一金、扣除申报项、税率和速算扣除数等参数,计算出应纳税额。
html+js实现简单的计算器代码(加减乘除)

html+js实现简单的计算器代码(加减乘除)html+js实现简单的计算器代码(加减乘除)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title></head><body><table><tr><td><input type="button" value="add" onclick="setOp('+', 'add');"/></td><td><input type="button" value="miner" onclick="setOp('-', 'miner');"/></td><td><input type="button" value="times" onclick="setOp('*', 'times');"/></td><td><input type="button" value="divide" onclick="setOp('/', 'divide');"/></td></tr></table><table id="tb_calc" style="display:none;"><tr><td> <input id="x" type="text" style="width:100px" value="" name="x" /></td><td> <lable id="op" name="op"></lable> </td><td> <input id="y" type="text" style="width:100px" value="" name="y" /> </td><td> <input id="opTips" type="button" value="" onclick="calc();"/> </td><td> <lable id="z" name="z"></lable> </td></tr></table><script type="application/javascript">function setOp(op, opTips){var tb=document.getElementById("tb_calc");tb.style.display = "none";document.getElementById("x").value = "";document.getElementById("y").value = "";document.getElementById("z").innerText = "";document.getElementById("op").innerText = op;document.getElementById("opTips").value = opTips;tb.style.display = "block";}function calc(){var x = parseInt(document.getElementById("x").value);var y = parseInt(document.getElementById("y").value);var op = document.getElementById("op").innerText;var z = "";switch(op){case '+':z = x + y;break;case '-':z = x - y;break;case '*': ;z = x * y;break;case '/': ;z = x / y;break;default:z = '';}console.log(x, op, y, '=', z);document.getElementById("z").innerText = z;}</script></body></html>截图如下:以上这篇html+js实现简单的计算器代码(加减乘除)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
个人所得税计算器的程序设计及代码示例

个人所得税计算器的程序设计及代码示例在现代社会中,个人所得税是居民必须缴纳的一项重要税种。
为了方便居民计算个人所得税,许多计算机程序员开发了个人所得税计算器。
本文将介绍个人所得税计算器的程序设计思路,并提供一个简单的代码示例。
一、程序设计思路个人所得税计算器的程序设计思路主要分为以下几个步骤:1. 用户输入收入金额:程序需要接受用户输入的收入金额,一般以年为单位。
可以通过输入框或命令行参数的方式获取用户输入。
2. 判断适用税率及速算扣除数:根据用户输入的收入金额,判断其适用的税率和速算扣除数。
个人所得税税率一般分为几个档次,不同档次的税率和速算扣除数不同。
3. 计算应缴纳的个人所得税:根据适用税率和速算扣除数,计算用户应缴纳的个人所得税金额。
4. 输出计算结果:将计算结果以适当的方式展示给用户,例如在界面上显示或通过命令行输出。
二、代码示例下面是一个使用Python编写的个人所得税计算器的简单代码示例:```pythonincome = float(input("请输入您的收入金额(年):")) if income <= 36000:tax_rate = 0.03deduction = 0elif income <= 144000:tax_rate = 0.1deduction = 2520elif income <= 300000:tax_rate = 0.2deduction = 16920elif income <= 420000:tax_rate = 0.25deduction = 31920elif income <= 660000:tax_rate = 0.3deduction = 52920elif income <= 960000:tax_rate = 0.35deduction = 85920else:tax_rate = 0.45deduction = 181920tax = (income * tax_rate) - deductionprint("您的个人所得税金额为:", tax)```以上代码首先通过`input`函数获取用户输入的收入金额,然后使用条件判断语句判断所适用的税率和速算扣除数,并计算出个人所得税金额。
用JavaScript写一个简单的计算器

⽤JavaScript写⼀个简单的计算器本⽂使⽤js实现了⼀个简单的加、减、乘、除计算器。
以下是css部分代码:*{padding:0;margin:0;color: #424242;}.outer{width:300px;height:auto;outline:1px solid #b9b9b9;margin:50px auto;background: pink;}.title{height:40px;width:100%;border-bottom:1px solid #b9b9b9;text-align: left;text-indent:10px;line-height: 40px;cursor: pointer;}.bodyBox{width:90%;height:auto;padding:5%;}.calView{width:100%;height:75px;outline:1px solid #b9b9b9;background: rgba(255,255,255,.8);overflow: scroll;text-indent: 5px;padding-top:5px;}.content,.contentBtn{display: flex;justify-content: space-between;align-items: center;flex-wrap: wrap;}.btn,.back,.reset{display: inline;width:22%;height:30px;margin-top:15px;text-align: center;line-height:30px;cursor: pointer;background: #ffe4e8;outline:none;border:3px solid #ffa2a5;border-left:none;border-top:none;}.back,.reset{width:47%;}以下是html部分代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>计算器</title><link rel="stylesheet" href="calculator.css"></head><body><div class="outer"><div class="title"><span>计算器</span></div><div class="bodyBox"><div class="calView"></div><div class="content"><button class="btn">7</button><button class="btn">8</button><button class="btn">9</button><button class="btn">+</button><button class="btn">4</button><button class="btn">5</button><button class="btn">6</button><button class="btn">-</button><button class="btn">1</button><button class="btn">2</button><button class="btn">3</button><button class="btn">*</button><button class="btn">0</button><button class="btn">.</button><button class="btn">=</button><button class="btn">/</button></div><div class="contentBtn"><button class="back">回退</button><button class="reset">清空</button></div></div></div><script src="calculator.js"></script></body></html>以下是js部分代码(使⽤了es6的语法,使⽤之前请将编辑器设置为⽀持es6语法):/*** Created by Administrator on 2018/10/1.*/(function(){let content=document.getElementsByClassName("content")[0];let calView=document.getElementsByClassName("calView")[0];let reset=document.getElementsByClassName("reset")[0];//清空按钮let back=document.getElementsByClassName("back")[0];//回退按钮let arr=[];//存放输⼊的内容content.onmousedown=function(event){e=window.event||arguments[0];let tar=e.target||e.srcElement;tar.style.boxShadow="-1px -1px 3px #ffa2a5 inset";//设置按钮点击内阴影样式content.onmouseup=function(event){tar.style.boxShadow="none";};let val=tar.innerText;if(calView.innerHTML.indexOf("=")!==-1){//如果已经计算出结果,则开始下⼀次计算,清空数组calView.innerHTML="";arr=[];}calView.innerHTML="";arr.push(val);//将输⼊内容放⼊数组if(!isNaN(parseFloat(val))){//如果输⼊数字,则进⾏拼接joinNum(val);}if(isNaN(parseFloat(arr[arr.length-2])) && isNaN(parseFloat(arr[arr.length-1]))){//如果上⼀位和这⼀位为符号,则删除这⼀位 arr.pop();}show();//更新窗⼝内容if(val==="=" && arr.length>1){//如果输⼊等号,则计算出结果compute(arr);}};reset.onclick=()=>{//清空输⼊的内容calView.innerHTML="";arr=[];//清空数组};back.onclick=()=>{//清空输⼊的内容arr.pop();show();};/*** 拼接输⼊的内容* @param val :⽤户输⼊的内容*/function joinNum(val){if(!isNaN(parseFloat(arr[arr.length-2]))){//检测上⼀个是否为数字arr[arr.length-2]=String(parseFloat(arr[arr.length-2])*10+parseFloat(val));arr.pop();}if(arr[arr.length-2] === "/" && arr[arr.length-1] ==="0"){//如果分母为0,则删除0arr.pop();}}/*** 更新显⽰窗⼝内容*/function show(){let arrLen=arr.length;let str="";for(let i=0;i<arrLen;i++){str+=arr[i];}calView.innerHTML=str;//将拼接好的字符串显⽰在结果窗⼝中return str;}/*** 计算出最终结果*/function compute(arr){let showStr=show();calView.innerHTML=showStr + eval(showStr.split("=")[0]).toFixed(6);//由于会出现精度丢失问题,因此这⾥⽤toFixed()处理⼀下 }})();最终效果如下图所⽰,样式我写得⽐较随意,将就看吧!(本⽂为原创,转载请注明,谢谢!如果发现bug,请⼤家提出来!)。
用python写一个北京市的个税计算器

⽤python写⼀个北京市的个税计算器#应纳税的钱:税前收⼊-5000元(起征点)-专项扣除(五险⼀⾦等)#⼯资个税的计算公式为:#个⼈所得税=应纳税的钱×适⽤税率-速算扣除数'''1、全⽉应纳税所得额不超过3000元:税率:3%; 速算扣除数(元):02、全⽉应纳税所得额超过3000元⾄12000元:税率:10%; 速算扣除数(元):2103、全⽉应纳税所得额超过12000元⾄25000元:税率:20%; 速算扣除数(元):14104、全⽉应纳税所得额超过25000元⾄35000元:税率:25%; 速算扣除数(元):26605、全⽉应纳税所得额超过35000元⾄55000元:税率:30%; 速算扣除数(元):44106、全⽉应纳税所得额超过55000元⾄80000元:税率:35%; 速算扣除数(元):71607、全⽉应纳税所得额超过80000元:税率:45%; 速算扣除数(元):15160'''#定义税前⼯资Tax_salary = int(input("请输⼊你的⼯资:"))if Tax_salary > 5000:#应纳税的⼯资Taxable_salary = Tax_salary - 5000 - Tax_salary * 0.22if Taxable_salary <= 3000:# 个⼈所得税Personal_income_taxes = Taxable_salary * 0.03 - 0elif Taxable_salary > 3000 and Taxable_salary <= 12000:Personal_income_taxes = Taxable_salary * 0.1 - 210elif Taxable_salary > 12000 and Taxable_salary <= 25000:Personal_income_taxes = Taxable_salary * 0.2 - 1410elif Taxable_salary > 25000 and Taxable_salary <= 35000:Personal_income_taxes = Taxable_salary * 0.25 - 2660elif Taxable_salary > 35000 and Taxable_salary <= 55000:Personal_income_taxes = Taxable_salary * 0.3 - 4410elif Taxable_salary > 55000 and Taxable_salary <= 80000:Personal_income_taxes = Taxable_salary * 0.35 - 7160elif Taxable_salary > 80000:Personal_income_taxes = Taxable_salary * 0.45 - 15160#五险⼀⾦Five_one_gold = Tax_salary * 0.22#实发⼯资Net_pay = Tax_salary - Personal_income_taxes - Five_one_goldprint("本⽉实发⼯资(税后)为:{}".format(Net_pay))else:print("本⽉实发⼯资(税后)为:{}".format(Tax_salary))执⾏结果演⽰:。
用HTML+CSS+JavaScript实现计算器的设计

用HTML+CSS+JavaScript实现计算器的设计于万国【期刊名称】《衡水学院学报》【年(卷),期】2014(16)4【摘要】The structure of the web page calculator is realized with HTML. The manifestation of the calculator is beautified with CSS style. JavaScript is used to realize the computation of the calculator. The combination of the three parts has achieved the design of calculator in WEB page. This calculator can do hybrid operation, such as addition, subtraction, multiplication and division.%利用HMTL实现了网页计算器的结构,用CSS样式美化了计算器的显示外观,用JavaScript实现了计算器的计算功能,三部分的组合实现了WEB页中计算器的设计。
该计算器可以进行加、减、乘、除等混合运算。
【总页数】4页(P27-30)【作者】于万国【作者单位】河北民族师范学院数学与计算机系,河北承德 067000【正文语种】中文【中图分类】TP31【相关文献】1.简易计算器的设计及实现 [J], 肖孜涵2.基于ES6标准的计算器程序设计与实现 [J], 李双远;丁文昊;郑凯3.基于单片机的多功能计算器的设计与实现电气工程自动化 [J], 王岩; 辛妍贝4.基于ARM的触摸计算器的设计与实现 [J], 潘晓利5.基于STM32科学计算器系统的设计与实现 [J], 王丽滨;赵云鹏因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body></body><script type="text/javascript">document.title="个税计算器";//写头部容。
var header=document.createElement("header");header.innerHTML="个税计算器";document.body.appendChild(header);header.style.backgroundColor="blue";header.style.height="50px";header.style.textAlign="center";header.style.fontSize="30px";header.style.lineHeight="50px";header.style.color="white";//写输入框。
var form=document.createElement("form");document.body.appendChild(form);var input1=document.createElement("input");form.appendChild(input1);input1.type="text";input1.placeholder="基本工资";input1.style.width="100%";input1.style.height="40px";input1.style.marginTop="15px";input1.style.fontSize="30px";input1.innerHTML.placeholder="基本工资/计税";var input2=document.createElement("input");form.appendChild(input2);input2.type="text";input2.placeholder="绩效工资及工龄工资";input2.style.width="100%";input2.style.height="40px";input2.style.marginTop="15px";input2.style.fontSize="30px";input2.style.placeholder="绩效工资/计税";var input3=document.createElement("input");form.appendChild(input3);input3.type="text";input3.placeholder="奖金及其它收入";input3.style.width="100%";input3.style.height="40px";input3.style.marginTop="10px";input3.style.fontSize="30px";input3.style.placeholder="奖金/计税";//写计算按钮var button=document.createElement("button");document.body.appendChild(button);button.innerHTML="开始计算";button.style.backgroundColor="lightskyblue";button.style.textAlign="center";button.style.fontSize="30px";button.style.height="50px";button.style.width="100%";button.style.margin="10px auto";// button.style.margin=""//写主题容//定义一个主体区域用于存放主体容。
var sec=document.createElement("section");document.body.appendChild(sec);//工资总额部分var dl=document.createElement("dl");sec.appendChild(dl);var dt=document.createElement("dt");dl.appendChild(dt);dt.innerHTML="工资总额";var dd=document.createElement("dd");dl.appendChild(dd);dd.innerHTML="0.00";dt.style.float="left";dd.style.float="right";dl.style.marginTop="15px";dl.style.marginBottom="5px";dl.style.height="30px";dt.style.height="30px";dt.style.fontSize="24px";dd.style.fontSize="24px";//写分割线var hr=document.createElement("hr"); sec.appendChild(hr);hr.style.margin="0";//写养老部分8%var dl1=document.createElement("dl"); sec.appendChild(dl1);var dt1=document.createElement("dt"); dl1.appendChild(dt1);dt1.innerHTML="养老保险 8%";var dd1=document.createElement("dd"); dl1.appendChild(dd1);dd1.innerHTML="-0.00";dt1.style.float="left";dd1.style.float="right";dl1.style.marginTop="15px";dl1.style.marginBottom="5px";dl1.style.height="30px";dt1.style.height="30px";dt1.style.fontSize="24px";dt1.style.color="red";dd1.style.fontSize="24px";dd1.style.color="red";//写医疗 2%部分var dl2=document.createElement("dl"); sec.appendChild(dl2);var dt2=document.createElement("dt"); dl2.appendChild(dt2);dt2.innerHTML="医疗保险 2%";var dd2=document.createElement("dd"); dl2.appendChild(dd2);dd2.innerHTML="-0.00";dt2.style.float="left";dd2.style.float="right";dl2.style.marginTop="15px";dl2.style.marginBottom="5px";dl2.style.height="30px";dt2.style.height="30px";dt2.style.fontSize="24px";dt2.style.color="red";dd2.style.fontSize="24px";dd2.style.color="red";//写失业保险1%var dl3=document.createElement("dl"); sec.appendChild(dl3);var dt3=document.createElement("dt"); dl3.appendChild(dt3);dt3.innerHTML="失业保险 1%";var dd3=document.createElement("dd"); dl3.appendChild(dd3);dd3.innerHTML="-0.00";dt3.style.float="left";dd3.style.float="right";dl3.style.marginTop="15px";dl3.style.marginBottom="5px";dl3.style.height="30px";dt3.style.height="30px";dt3.style.fontSize="24px";dt3.style.color="red";dd3.style.fontSize="24px";dd3.style.color="red";//写工伤保险0%var dl4=document.createElement("dl"); sec.appendChild(dl4);var dt4=document.createElement("dt"); dl4.appendChild(dt4);dt4.innerHTML="工伤保险 0%";var dd4=document.createElement("dd"); dl4.appendChild(dd4);dd4.innerHTML="-0.00";dt4.style.float="left";dd4.style.float="right";dl4.style.marginTop="15px";dl4.style.marginBottom="5px";dt4.style.height="30px";dt4.style.fontSize="24px";dt4.style.color="red";dd4.style.fontSize="24px";dd4.style.color="red";//写生育保险0%var dl5=document.createElement("dl"); sec.appendChild(dl5);var dt5=document.createElement("dt"); dl5.appendChild(dt5);dt5.innerHTML="生育保险 0%";var dd5=document.createElement("dd"); dl5.appendChild(dd5);dd5.innerHTML="-0.00";dt5.style.float="left";dd5.style.float="right";dl5.style.marginTop="15px";dl5.style.marginBottom="5px";dl5.style.height="30px";dt5.style.height="30px";dt5.style.fontSize="24px";dt5.style.color="red";dd5.style.fontSize="24px";dd5.style.color="red";//写住房公积金8%var dl6=document.createElement("dl"); sec.appendChild(dl6);var dt6=document.createElement("dt"); dl6.appendChild(dt6);dt6.innerHTML="住房公积金 8%";var dd6=document.createElement("dd"); dl6.appendChild(dd6);dd6.innerHTML="-0.00";dt6.style.float="left";dd6.style.float="right";dl6.style.marginTop="15px";dl6.style.marginBottom="5px";dl6.style.height="30px";dt6.style.fontSize="24px";dt6.style.color="red";dd6.style.fontSize="24px";dd6.style.color="red";//写分割线var hr=document.createElement("hr"); sec.appendChild(hr);hr.style.margin="0";//写计税工资var dl7=document.createElement("dl"); sec.appendChild(dl7);var dt7=document.createElement("dt"); dl7.appendChild(dt7);dt7.innerHTML="计税工资";var dd7=document.createElement("dd"); dl7.appendChild(dd7);dd7.innerHTML="0.00";dt7.style.float="left";dd7.style.float="right";dl7.style.marginTop="15px";dl7.style.marginBottom="5px";dl7.style.height="30px";dt7.style.height="30px";dt7.style.fontSize="24px";dd7.style.fontSize="24px";//写个人所得税var dl8=document.createElement("dl"); sec.appendChild(dl8);var dt8=document.createElement("dt"); dl8.appendChild(dt8);dt8.innerHTML="个人所得税";var dd8=document.createElement("dd"); dl8.appendChild(dd8);dd8.innerHTML="-0.00";dt8.style.float="left";dd8.style.float="right";dl8.style.marginTop="15px";dl8.style.marginBottom="5px";dl8.style.height="30px";dt8.style.height="30px";dt8.style.fontSize="24px";dt8.style.color="red";dd8.style.fontSize="24px";dd8.style.color="red";//写分割线var hr=document.createElement("hr");sec.appendChild(hr);hr.style.margin="0";//写实发工资var dl9=document.createElement("dl");sec.appendChild(dl9);var dt9=document.createElement("dt");dl9.appendChild(dt9);dt9.innerHTML="实发工资";var dd9=document.createElement("dd");dl9.appendChild(dd9);dd9.innerHTML="0.00";dt9.style.float="left";dd9.style.float="right";dl9.style.marginTop="15px";dl9.style.marginBottom="5px";dl9.style.height="30px";dt9.style.height="30px";dt9.style.fontSize="24px";dt9.style.fontWeight="bold";dd9.style.fontSize="24px";dd9.style.fontWeight="bold";/**************************************************************** **************///写数据交互部分。
