12个有趣的H5实例
简单h5案例

简单h5案例H5(HTML5)是一种用于构建网页和应用程序的技术标准,它不仅拥有强大的功能,还具备良好的兼容性和跨平台特性。
在实际应用中,H5广泛运用于移动端网页、游戏、广告、营销活动和互动体验等领域。
下面将介绍一些简单的H5案例,以及相关参考内容。
H5案例一:问卷调查问卷调查是一种常用的数据收集方式。
通过H5技术,我们可以制作出一个简洁美观的问卷调查页面,提供给用户进行填写。
这个H5页面可以包含单选题、多选题、文本题等多种题型,同时还可以添加一些动画效果以增加用户的参与度。
相关参考内容包括H5页面的搭建方法、调查问卷的设计原则和问卷调查结果的收集与分析方法等。
H5案例二:抽奖活动抽奖活动是一种常见的营销手段,可以用于吸引用户参与和增加用户粘性。
通过H5技术,我们可以制作出一个丰富多样的抽奖页面,包括大转盘、刮刮乐、翻牌等形式的抽奖方式。
这个H5页面可以结合用户的个人信息进行互动,例如用户需要输入手机号码或微信号码参与抽奖。
相关参考内容包括H5页面的交互设计、抽奖算法的设计原则以及中奖结果的处理方法等。
H5案例三:故事演讲故事演讲是一种生动有趣的表达形式,通过讲述一个有趣的故事来传达信息和观点。
通过H5技术,我们可以制作出一个支持音频、视频和动画效果的故事演讲页面,为用户打造一个沉浸式的观看体验。
这个H5页面可以根据故事情节来设计交互动画,使用户能够与故事中的角色进行互动。
相关参考内容包括H5页面的视觉设计、脚本编写和动画效果制作方法等。
H5案例四:产品展示产品展示是商家向用户展示产品信息和特点的重要手段。
通过H5技术,我们可以制作出一个生动有趣的产品展示页面,包括产品图片、文字描述和特点介绍等内容。
这个H5页面可以采用全屏滚动、图片轮播和视频展示等形式,使用户能够更加直观地了解产品。
相关参考内容包括H5页面的布局设计、图片和视频处理方法以及响应式设计原则等。
除了上述介绍的案例,H5还可以应用于视频播放、地图导航、计时器、常见游戏等各种场景。
h5交互动画案例

h5交互动画案例
以下是一些h5交互动画案例:
1. Nike Better World
这个h5交互动画展现了NIKE公司在环保方面所做的努力和贡献。
网页的背景是一个绿色的森林,点击不同的区域可以进入不同的页面,其中包括NIKE的4大环保措施:产品设计、循环利用、多元共存、自然式资源管理。
2. 诺基亚“HERE”地图
这个h5交互动画应用展示了诺基亚公司的HERE地图应用程序。
该应用程序可以安装在所有的移动设备上,提供最佳的导航和地图信息。
网页中用户可以看到一个动态的地球仪,在上面点击可以展开不同的应用程序,包括地图查看、路线规划和地理定位等。
3. 永辉超市
永辉超市的h5交互动画是一种简洁而又生动的方式来展示超市的各项服务和产品。
该网页分为四个部分,包括购物、点餐、优惠和会员服务。
在每页的左右两侧,都有一些小动画来引导用户,例如购物车、搜索按钮和商品列表等。
4. 我的音乐网
“我的音乐网”是一个h5交互动画,旨在为用户提供一个简单的音乐播放平台。
网页由三个部分组成:音乐列表、播放器和个人中心。
用户可以通过搜索或浏览来查找他们喜欢的音乐,并通过单击播放按钮来开始播放。
5. 微信公众号
微信公众号的h5交互动画是一种交流和互动方式,以与读者分享文章和其他内容。
用户可以轻松地将其公众号分享到其他社交媒体平台,例如微博、QQ和朋友圈等。
网页的菜单和按钮等交互元素都在视觉上非常清晰和易于使用。
h5广告案例

h5广告案例H5广告案例。
在当今数字化时代,移动互联网的普及和智能手机的普及,使得H5广告成为了一种新的广告形式,它具有互动性强、视觉效果好、传播范围广等特点,受到了广告主和用户的青睐。
下面我们就来看几个成功的H5广告案例。
案例一,Nike的“Just Do It” H5广告。
Nike作为全球知名的体育用品品牌,其“Just Do It”广告语更是家喻户晓。
在H5广告中,Nike结合了互动性和个性化定制,用户可以根据自己的喜好和需求,选择不同的颜色和款式,定制专属的运动鞋。
同时,通过H5广告的形式,将“Just Do It”的品牌理念深入人心,激发用户的购买欲望。
案例二,Starbucks的“星享礼” H5广告。
Starbucks在推出“星享礼”活动时,利用H5广告形式,通过用户互动的方式,展示了各种不同的星巴克咖啡杯,每个杯子都有不同的优惠活动。
用户可以通过H5广告页面,选择自己喜欢的杯子,然后领取相应的优惠券。
这种互动式的H5广告,不仅提升了用户参与度,也增加了用户对于活动的关注度。
案例三,Adidas的“Futurecraft” H5广告。
Adidas推出了“Futurecraft”系列鞋款,通过H5广告的形式,展示了鞋子的设计理念和创新科技。
在H5广告页面上,用户可以通过手指滑动,查看鞋子的360度全方位展示,了解鞋子的每一个细节和科技含量。
这种形式不仅提升了用户的参与感,也让用户更加直观地了解产品的特点和优势。
以上案例都充分展示了H5广告的优势和魅力,互动性强、个性化定制、视觉效果好等特点,使得用户更加愿意参与其中,增加了用户对品牌的认知度和好感度。
因此,对于广告主来说,H5广告是一种非常有效的营销手段,可以帮助品牌更好地与用户进行互动,提升品牌形象和销售业绩。
总结,H5广告作为一种新型的广告形式,具有很大的发展潜力。
通过互动性强、个性化定制、视觉效果好等特点,H5广告能够更好地吸引用户的注意力,提升用户参与度,增加品牌曝光度和销售业绩。
精选19款华丽的HTML5动画和实用案例

精选19款华丽的HTML5动画和实⽤案例下⾯是本⼈收集的19款超酷HTML5动画和实⽤案例,觉得不错,分享给⼤家。
1、HTML5 Canvas⽕焰喷射动画效果还记得以前分享过的⼀款HTML5烟花动画,今天我们要来分享⼀款类似的效果,⼀款基于HTML5 Canvas⽕焰喷射动画。
⽤⿏标拖动⼀条直线,直线长度表⽰⽕焰喷射的⼒度,另外,⽕焰在运动中还可以反射效果哦。
2、⽴⽅体旋转动画之前我们已经分享⼀款,可以切换⾄正⽅体的任意⼀⾯。
今天我们再来分享⼀款绚丽的HTML5 3D⽴⽅体旋转动画,这款⽴⽅体的⾊彩看上去⾮常艳丽,旋转起来的动画效果也⼗分流畅。
是⼀款很不错的HTML5 3D动画效果。
3、HTML5/CSS3实现⼤风车旋转动画这次我们要来分享⼀款很酷的HTML5动画,是⼀个可以旋转的⼤风车动画效果,回顾⼀下利⽤HTML5实现的旋转动画,我们可以看,它们的实现都是利⽤CSS3的transform:rotate属性,这款⼤风车动画的确⽐较厉害的。
4、HTML5⼩车动画很酷的HTML5吉普车有⼏天没有分享HTML5动画了,之前很多HTML5动画都是利⽤CSS3的⼀些特性和Canvas特性来完成,⽐如这个就利⽤CSS3的动画特性,就利⽤了HTML5 Canvas特性。
今天我们要分享⼀款利⽤HTML5/CSS3实现的吉普车动画,⼩车可以⽔平滚动,⾮常逼真。
5、纯CSS3 3D图⽚翻转展⽰图⽚3D阴影效果之前我们分享过⼀些HTML5图⽚3D效果,这篇⽂章中我们可以看到很多3D的图⽚特效。
今天我们再来分享⼀款利⽤纯CSS3实现的3D图⽚翻转展⽰特效,点击图⽚或者下⽅的翻页按钮即可选中相应的图⽚,并实现翻转展⽰效果。
6、HTML5摆动的⽂字特效类似柳枝摆动之前我们在上分享过⼀些HTML5⽂字特效,像这款,像这款都⾮常有特⾊。
今天我们来分享⼀款可以摆动的HTML5⽂字特效,⽂字垂直下垂,并可以在微风中微微摆动,就像春风中的柳枝⼀样。
优秀的H5营销案例分享

优秀的H5营销案例分享H5营销案例是指在移动互联网平台上进行的一种营销方式,通过使用HTML5技术,结合各种互动元素,达到吸引用户、传播品牌、提升销售等目的的营销手段。
以下是一些优秀的H5营销案例分享。
一、小米商城抢购H5小米商城是一个非常成功的电子产品购物平台,他们经常利用H5来进行限时抢购活动。
在H5页面上,用户可以看到产品的详细介绍、抢购时间、抢购数量等信息,并且可以在页面上直接下单购买。
小米商城的这种H5营销案例非常成功,能够吸引大量用户参与抢购活动,提高销售额。
二、奇瑞汽车试驾H5奇瑞汽车是中国知名的汽车品牌,他们利用H5页面进行试驾活动。
在H5页面上,用户可以选择预约试驾的时间、地点等,并且可以填写个人信息进行预约。
通过H5页面的互动性和便捷性,奇瑞汽车能够吸引更多用户去试驾他们的车型,提高销售量。
三、健康食品品牌健一堂健康测试H5健一堂是中国知名的健康食品品牌,他们利用H5页面进行健康测试活动。
在H5页面上,用户可以通过问答的方式进行健康测试,然后根据测试结果推荐相应的产品。
通过这种形式,健一堂能够吸引用户的参与,提高品牌的知名度,并且可以根据测试结果,有针对性地推荐产品,提高销售。
四、酒类品牌百威夏季音乐节H5百威是世界知名的酒类品牌,他们利用H5页面进行夏季音乐节的宣传活动。
在H5页面上,用户可以了解音乐节的时间、地点、演出阵容等信息,并且可以购买门票。
百威通过H5页面的互动性和美观性,成功地吸引了大量音乐爱好者的参与,提高品牌的知名度。
五、中国人寿保险推广H5以上是一些优秀的H5营销案例分享,这些案例展示了H5营销的多样性和互动性。
通过H5页面,企业可以吸引用户参与活动、了解产品、购买服务,达到品牌传播和销售的目的。
h5互动案例

h5互动案例H5互动案例。
随着移动互联网的快速发展,H5互动成为了各行各业营销推广的热门选择。
H5互动不仅可以吸引用户的注意力,提升品牌知名度,还可以增加用户互动参与度,促进用户转化。
下面我们就来看一些成功的H5互动案例,探讨它们的成功之处。
1. 红包雨互动。
在节假日或特定促销活动中,很多品牌会选择推出红包雨互动。
通过H5页面,用户可以参与点击抢红包的活动,抢到的红包金额不等,吸引了大量用户的参与。
这种互动方式不仅增加了用户的参与度,还能够让用户感受到品牌的实实在在的福利,有效提升了用户对品牌的好感度。
2. 刮刮乐互动。
刮刮乐互动也是一种常见的H5互动形式。
用户可以通过刮刮乐的方式获得不同的优惠券、折扣码或者实物奖品。
这种互动形式不仅增加了用户的参与感,还能够让用户有一种刺激的游戏体验,吸引用户持续参与,提升品牌的曝光度和影响力。
3. 问卷调查互动。
有些品牌会通过H5页面推出问卷调查互动,吸引用户参与并填写问卷调查,作为回馈,品牌会提供一定的奖励或者优惠。
这种互动形式不仅可以了解用户的需求和喜好,还可以增加用户的参与感,提升品牌在用户心目中的形象。
4. 投票互动。
投票互动也是一种常见的H5互动形式。
品牌可以通过H5页面推出不同的投票活动,让用户参与其中并进行投票,最终获胜的选项可以获得相应的奖励或者优惠。
这种互动形式不仅可以增加用户的参与感,还可以让用户感受到自己的选择有影响力,增强用户对品牌的认同感。
5. 互动游戏。
除了上述形式,互动游戏也是H5互动的重要形式之一。
品牌可以设计各种有趣的小游戏,让用户参与其中并获得奖励。
这种互动形式不仅可以增加用户的参与度,还可以让用户在游戏中感受到品牌的趣味性和创新性,提升用户对品牌的好感度。
综上所述,H5互动作为一种新型的营销推广方式,已经成为了各行各业不可或缺的一部分。
通过上述成功案例的分析,我们可以看到,H5互动之所以成功,关键在于能够吸引用户的参与,提升用户的体验感,增加用户对品牌的认同度,从而达到营销推广的效果。
关于ai的h5案例

关于ai的h5案例
以下是一些关于AI的H5案例:
1. 人脸识别:一个H5页面可以使用AI模型识别用户的面部特征,例如年龄、性别、表情等。
2. 语音识别:通过录音和语音识别算法,H5页面可以将用户的语音输入转换成文字,并且可以与用户进行交互。
3. 文字识别:使用文字识别模型,H5页面可以将图片中的文字提取出来并进行识别,例如识别身份证、车牌等。
4. 智能推荐:利用AI算法,H5页面可以根据用户的兴趣和行为数据进行个性化推荐,例如音乐、电影、新闻等。
5. 智能问答:通过使用自然语言处理和问答模型,H5页面可以回答用户提出的问题,并提供相关信息和解决方案。
6. 图像识别:利用计算机视觉技术,H5页面可以识别图片中的物体和场景,例如识别食物、建筑、动物等。
7. 智能聊天机器人:通过使用自然语言处理和对话模型,H5页面可以模拟人类对话,与用户进行智能聊天。
8. 智能音乐创作:通过使用AI算法和音乐模型,H5页面可以根据用户的输入创作自动音乐,并提供音乐演奏功能。
这些案例展示了如何利用AI技术增强H5页面的交互性和个性化,为用户提供更好的体验。
h5营销的例子

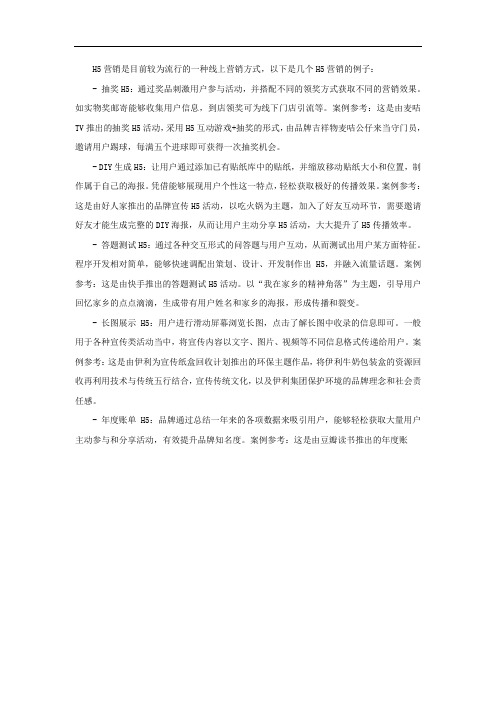
H5营销是目前较为流行的一种线上营销方式,以下是几个H5营销的例子:- 抽奖H5:通过奖品刺激用户参与活动,并搭配不同的领奖方式获取不同的营销效果。
如实物奖邮寄能够收集用户信息,到店领奖可为线下门店引流等。
案例参考:这是由麦咭TV推出的抽奖H5活动,采用H5互动游戏+抽奖的形式,由品牌吉祥物麦咭公仔来当守门员,邀请用户踢球,每满五个进球即可获得一次抽奖机会。
- DIY生成H5:让用户通过添加已有贴纸库中的贴纸,并缩放移动贴纸大小和位置,制作属于自己的海报。
凭借能够展现用户个性这一特点,轻松获取极好的传播效果。
案例参考:这是由好人家推出的品牌宣传H5活动,以吃火锅为主题,加入了好友互动环节,需要邀请好友才能生成完整的DIY海报,从而让用户主动分享H5活动,大大提升了H5传播效率。
- 答题测试H5:通过各种交互形式的问答题与用户互动,从而测试出用户某方面特征。
程序开发相对简单,能够快速调配出策划、设计、开发制作出H5,并融入流量话题。
案例参考:这是由快手推出的答题测试H5活动。
以“我在家乡的精神角落”为主题,引导用户回忆家乡的点点滴滴,生成带有用户姓名和家乡的海报,形成传播和裂变。
- 长图展示H5:用户进行滑动屏幕浏览长图,点击了解长图中收录的信息即可。
一般用于各种宣传类活动当中,将宣传内容以文字、图片、视频等不同信息格式传递给用户。
案例参考:这是由伊利为宣传纸盒回收计划推出的环保主题作品,将伊利牛奶包装盒的资源回收再利用技术与传统五行结合,宣传传统文化,以及伊利集团保护环境的品牌理念和社会责任感。
- 年度账单H5:品牌通过总结一年来的各项数据来吸引用户,能够轻松获取大量用户主动参与和分享活动,有效提升品牌知名度。
案例参考:这是由豆瓣读书推出的年度账。
优秀h5案例

优秀h5案例近年来,H5互动页面因其独特的交互体验和创新的设计,逐渐成为互联网营销中的热门选择。
以下是一些优秀的H5案例,让我们一起来看看。
1. 优衣库Uniqlo穿越时空H5活动该H5活动将优衣库品牌和创新科技相结合,通过拍照和录像功能,让用户可以看到自己穿上优衣库服装的“未来”样貌,创造了一个有趣而引人入胜的互动体验。
这项创新活动不仅展示了品牌的创新和前瞻性,同时也加强了与消费者的互动和参与感。
2. 阿迪达斯BoostUniverse星球大战H5活动这个H5活动为消费者带来了极具科幻色彩的互动体验。
用户通过H5页面选择不同角色,然后参与星球大战,完成任务获得奖励。
该活动巧妙地结合了阿迪达斯产品的特点和星球大战的元素,吸引了大量用户的参与和分享,提升了品牌知名度和用户参与度。
3. 联想全新轻薄笔记本H5活动为了展示该轻薄笔记本的便携和功能特点,联想推出了一款H5活动,通过H5页面展示笔记本在不同场景下的使用。
用户可以通过滑动H5页面查看笔记本在旅行、工作和娱乐等场景下的应用情况,同时了解产品的细节和功能。
该活动通过创意的交互方式,生动地展示了产品的优势,吸引了用户的兴趣和关注。
4. 海底捞“心愿小屋”H5活动海底捞推出的这个H5活动通过用户在H5页面发布心愿和分享活动,可以有机会获得免费的海底捞套餐。
该活动除了增强了用户的参与感和互动性,还帮助品牌快速扩大影响力,通过用户的分享和口碑传播,有效提升了品牌知名度和用户黏性。
5. 中国移动“快乐大本营”H5互动游戏作为中国移动推出的一款H5互动游戏,该游戏通过创意的故事情节和丰富的关卡设计,吸引了大量用户的参与和分享。
用户通过游戏可以了解中国移动的优质服务和创新科技,同时增强了品牌与用户的互动和连接。
以上案例仅为部分优秀H5案例的介绍,每个案例都有其独特的创意和吸引力,既展示了品牌的特点和优势,又带给用户不同的互动体验。
通过H5活动,品牌可以与用户进行更深入的互动和沟通,增强用户参与感和品牌认知度,为互联网营销注入新的活力。
国外的h5案例

国外的h5案例
以下是一些国外的H5案例:
1. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
2. "Nike Better World" by Nike:这个案例是一个基于HTML5技术的互动网站,展示了Nike的可持续发展和环保倡议。
用户可以在网站上探索各种环保项目和倡议。
3. "The Boat" by The Guardian:这个案例是一个基于HTML5技术的互动故事,讲述了一艘难民船上的人们的故事。
用户可以通过滚动和点击来探索故事的不同部分。
4. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
5. "Space Needle 360" by Space Needle:这个案例是一个基于HTML5技术的全景虚拟现实体验,用户可以在网站上探索西雅图的Space Needle塔楼的360度全景图像。
这些案例展示了HTML5技术的创新和互动性,同时也展示了各个行业如何利用HTML5来提供更好的用户体验。
心理健康宣传h5案例分享

心理健康宣传h5案例分享小伙伴们!今天来和大家唠唠几个超棒的心理健康宣传H5案例,保证让你眼前一亮,还能对心理健康有新的认识哦。
一、“情绪小怪兽的奇幻世界”这个H5一打开,就像进入了一个童话王国。
它用超级可爱的画风,把情绪描绘成一个个小怪兽。
比如说,红色的愤怒小怪兽,全身冒着火苗,那形象简直太生动了。
而蓝色的忧伤小怪兽呢,躲在角落里默默地流着蓝色的眼泪。
在这个H5里,用户可以通过滑动屏幕,跟这些小怪兽互动。
当你点一下愤怒小怪兽的时候,它会告诉你,愤怒的时候就像火山爆发,但是如果找到合适的发泄方式,比如打打枕头或者大声唱歌,就能把这股火气变成小烟花。
对于忧伤小怪兽,它会提醒你,偶尔的忧伤是正常的,就像下雨天,但如果一直沉浸其中,可以找朋友倾诉,就像给忧伤小怪兽找个温暖的家。
这种方式把抽象的情绪具体化,无论是小朋友还是大朋友,都能轻松理解,就像在玩游戏的同时,还学习了如何应对自己的情绪呢。
二、“心灵树洞之旅”想象一下,你走进了一个神秘的树洞。
这个H5的界面就是这样一个充满魔法的树洞。
页面上有一些闪烁的星星,你点击星星,就会出现不同的心理健康小知识。
比如说,“如何克服社交恐惧”这颗星星,点进去之后,是一段幽默的小动画。
动画里的主人公是个超级害羞的小兔子,一见到其他动物就脸红心跳、躲起来。
然后画面一转,小兔子开始尝试一些小方法,比如对着镜子练习微笑,主动和邻居小松鼠打招呼,慢慢地,小兔子变得开朗起来。
而且这个H5还设置了一个“树洞留言”的功能。
你可以把自己的烦恼或者开心的事情写下来,就像把秘密放进树洞里一样。
后台还会有专业的心理咨询师不定期地回复呢。
这就像是有一个看不见的朋友,在默默地陪伴着你,听你诉说,给你建议。
三、“心理拼图大冒险”这个H5可太好玩了。
它的首页是一幅破碎的拼图,每一块拼图都代表着一个心理健康的元素。
比如说,一块拼图是“良好的睡眠”,上面画着一个在柔软的云朵床上呼呼大睡的小猪;还有一块是“积极的思维”,画着一个带着阳光光环的小天使。
h5互动案例

h5互动案例1. 《消防安全知识互动》在这个h5互动案例中,用户可以通过答题的形式学习消防知识。
每道题目都涉及到火灾预防、逃生技巧、灭火器的使用等内容,用户通过选择答案来检验自己的消防知识水平。
同时,还可以设置计时模式,挑战自己的速度和准确性,提高对消防安全的重视程度。
2. 《健康生活方式互动问答》这个h5互动案例主要围绕健康生活方式展开,包括饮食健康、运动锻炼、心理调节等方面的内容。
用户可以通过回答问题的形式了解哪些生活习惯会影响健康,以及如何调整自己的生活方式。
通过这种互动形式,用户可以更加直观地了解健康生活的重要性。
3. 《环保常识互动小游戏》这个h5互动案例是一个有趣的小游戏,旨在通过游戏的方式教育用户环保知识。
游戏中设置了各种关卡,每个关卡都涉及到环保话题,如垃圾分类、能源节约、减少塑料使用等。
用户在游戏中不仅可以享受到游戏的乐趣,还可以学到环保知识,提高环保意识。
4. 《金融理财知识互动挑战》这个h5互动案例是一个挑战类的游戏,主题是金融理财知识。
用户可以通过解决各种金融难题来测试自己的理财水平,了解投资、理财规划、风险管理等方面的知识。
同时,还可以设立排行榜,比较不同用户的得分,激发用户学习金融知识的积极性。
5. 《文学常识闯关游戏》这个h5互动案例是一个文学知识的闯关游戏,涉及到文学史、名著解读、文学名言等内容。
用户可以通过游戏回答各种与文学相关的问题,测试自己对文学的了解程度。
同时,还可以增加用户对文学的兴趣,促进文学知识的传播和学习。
6. 《艺术史知识互动挑战》这个h5互动案例是一个挑战类的艺术史知识游戏,涉及到古代艺术、现代艺术、著名画家等内容。
用户可以通过游戏来测试自己对艺术史的了解程度,了解不同时期和流派的艺术特点。
通过这种互动形式,用户可以更深入地了解艺术史知识,提高艺术修养。
7. 《科技发展历史互动问答》这个h5互动案例主要围绕科技发展历史展开,包括科学技术的发展、发明创造、科技突破等方面的内容。
html5案例大全

html5案例大全HTML5是一种用于构建网页和应用程序的标准技术。
它提供了许多功能和特性,可以用于创建各种类型的网页和应用。
以下是一些HTML5的案例,展示了其丰富的应用领域和功能:1. 视频和音频播放器,HTML5提供了<video>和<audio>标签,可以在网页上直接嵌入视频和音频文件,而不需要依赖第三方插件。
这使得在网页上播放视频和音频变得更加简单和便捷。
2. 游戏开发,HTML5提供了<canvas>标签,可以通过JavaScript在网页上绘制图形和动画。
这使得开发简单的网页游戏变得更加容易,并且可以在不同的设备上运行。
3. 地理位置定位,HTML5的地理位置API可以获取用户的地理位置信息。
这可以用于创建基于地理位置的应用,如地图导航、附近商家搜索等。
4. 表单验证,HTML5引入了一些新的表单输入类型和属性,如email、tel、date等,以及一些新的表单验证API。
这使得在网页上进行表单验证变得更加方便和灵活。
5. 响应式网页设计,HTML5提供了一些新的标签和属性,如<header>、<nav>、<section>、<article>等,以及一些新的CSS样式和媒体查询,使得创建响应式网页变得更加容易。
响应式网页可以根据不同设备的屏幕大小和分辨率进行自适应布局,提供更好的用户体验。
6. 离线应用,HTML5的离线应用缓存(Application Cache)可以使网页在离线状态下继续访问,提供了更好的离线体验。
这对于需要在没有网络连接的情况下使用的应用程序非常有用,如新闻阅读、笔记应用等。
7. Web存储,HTML5提供了本地存储API,包括localStorage 和sessionStorage,可以在浏览器端存储数据。
这可以用于创建离线数据存储、缓存数据等功能。
8. 实时通信,HTML5的WebSockets技术可以在浏览器和服务器之间建立持久的双向通信通道,实现实时通信。
h5经典案例

h5经典案例H5技术作为一种基于Web的开发技术,已经在近年来迅速发展并广泛应用于各个领域。
在H5技术的引领下,许多经典案例涌现出来,为用户带来了全新的交互体验和视觉享受。
本文将介绍几个H5经典案例,展示其在不同领域中的运用以及对用户体验的改进。
案例一:互动广告-某汽车品牌H5广告某汽车品牌在推广新车型时采用了H5广告,以更好地吸引用户,并在广告中展示汽车的特点和优势。
该H5广告通过巧妙设计的互动元素,让用户可以自由触发动画、旋转汽车、了解车型配置等。
同时,采用全屏滚动的设计方式,使用户在沉浸式的浏览中得到更好的信息传递。
这种形式的广告不仅提高了用户的参与度和留存率,也增加了品牌的曝光度和用户对产品的了解度。
案例二:教育培训-某在线学习平台H5课程某在线学习平台为了提供更好的学习体验,开发了一系列H5课程。
这些H5课程利用了多媒体元素、互动题目等特点,使学习内容更加生动有趣。
通过在课程中嵌入视频、音频、动画等,提供了多种感官刺激,使学习更加生动有趣。
同时,在课程中设置了互动题目和答题环节,可以进行实时互动和知识检测,提升学习效果和参与度。
这种基于H5的在线学习课程为学生提供了更加快捷便利的学习方式,同时为教育培训机构提供了更好的推广平台。
案例三:品牌推广-某知名饮料品牌H5营销活动某知名饮料品牌为了增加用户粘性和话题性,开展了一系列H5营销活动。
其中一次特别引人注目的活动是通过H5技术打造了一个虚拟现实的游乐园,用户通过扫码即可进入。
在游乐园中,用户可以体验不同的游戏和互动,如AR互动演出、VR过山车等,从而增加用户的娱乐体验和对品牌的认知度。
这种基于H5的品牌推广活动在用户中引起了热烈反响,提升了品牌的知名度和用户参与度。
案例四:旅游推广-某旅游目的地H5宣传某旅游目的地为了吸引更多的游客,推出了一款H5宣传页面。
该H5页面以目的地的风景和文化为主题,通过引人入胜的图片和视频展示,将目的地的美景呈现给用户。
简单入心的10个H5主题

一、三情(亲情、爱情、友情)首草先生的情书在这个H5里,首草没有选择呈现过多的互动技巧,只是静静地用大段文案和黑白影像向你诉说一段男人的心路。
三情可以说是人类永恒的话题,应该是最容易激起人类心底柔软部分的情愫。
据W三水老师分享,该作品是W目前众多H5作品里活跃周期最长的;以前一个粘土动画H5反而因动效太炫喧宾夺主。
三水老师同时表示,他们再不会做这种“蠢事”了。
所以小伙伴们,忘掉炫技,多关注关注我们的文案策划吧!二、节日2015央视春晚“家和万事兴”行动妈,我的朋友圈里有个你据说,羊年春晚“家和万事兴行动”微信活动上线当天,就有十余万网友按下“手印”。
节日作品一般比较应景,容易火也不难理解。
如上两作品,特效不复杂,但是有互动特色。
H5贺卡是一个常规硬需求,Epub360全国率先支持微信拍照、语音和个性祝福语,期待大家玩出更多新花样。
三、公益陌陌X宝贝回家: 陌陌守护计划公益充满正能量,很多相关H5互动性强,比如分享语是“我是第XXX位爱心大使,大家把爱传下去吧”,所以不难理解朋友圈有时易被公益类H5刷屏。
本月初,Epub360投票功能升级,可以给投票设置初始数值、还能获取用户投票序号信息。
互动组件大部分都有了,期待大家的佳作。
四、怀旧一盘磁带Vol.01<黑豹>致邓丽君的一封情书身处过某种特殊的年代的人,在一段时间过后,定然会对于那段时间、那个年代的事事、物物及人人,产生常有的怀念与回顾。
怀旧情结所滋生出来的现象,有时候就直接志向一种被人称作为经典的东西,一般以某种艺术形式得以久存。
因此,怀旧与经典常常是不相分离的双胞胎。
上两作品,特效也比较简单,之所以访问量高,小派认为主要是撩起了大众的怀旧情结。
更多经典,期待通过H5再一次绽放。
五、家乡母校我的深圳下雪了下一站,岳麓山南《我的深圳下雪了》应该是这类主题的代表作了,据创作团队“小海洋”介绍,该作品24小时内超260万浏览量,送达全球160国。
h5经典案例

h5经典案例
H5是指HTML5,它是一种用于构建网页和移动应用程序的标记语言。
下
面是一些经典的H5案例:
1. 美团外卖红包:这是一个结合了HTML5和JavaScript技术的移动端应
用程序。
用户可以在移动设备上浏览餐厅、点餐、领取红包,并使用红包进行支付。
该应用程序使用了H5的地理位置定位、离线存储等功能,提高了用户体验和性能。
2. 滴滴出行:这是一个基于HTML5技术的移动端应用程序。
用户可以通过该应用程序预约出租车、专车、拼车等出行服务。
该应用程序使用了H5的跨平台开发、离线存储等功能,提高了用户体验和性能。
3. 微信小程序:微信小程序是一种基于HTML5技术的轻量级应用程序。
用户可以在微信内打开小程序,无需下载安装即可使用。
小程序使用了H5的跨平台开发、离线存储等功能,提高了用户体验和性能。
4. 携程旅行:这是一个基于HTML5技术的移动端应用程序。
用户可以在移动设备上预订机票、酒店、旅游行程等旅游服务。
该应用程序使用了H5的离线存储、Web Workers等技术,提高了用户体验和性能。
5. 今日头条:这是一个基于HTML5技术的移动端应用程序。
用户可以在移动设备上浏览新闻、文章、视频等内容。
该应用程序使用了H5的离线存储、Web Workers等技术,提高了用户体验和性能。
以上是一些经典的H5案例,它们展示了H5在移动端应用程序开发中的广泛应用和强大功能。
h5广告案例

h5广告案例
1、欧莱雅“我要有型”活动:欧莱雅借h5活动页面,开展以“我要有型”为主题的社交分享活动,以期在社交环境中营销产品。
整个活动页面中夹带着欧莱雅相关产品及营销信息,用户在有型的页面中可以上传照片或者视频,并且可以将自己的照片分享到朋友圈或社交网络等。
2、维达家庭护理“护理宝贝”活动:通过H5活动页面,维达家庭护理开展家庭护理“护理宝贝”活动,用户可以根据自己的实际情况,以护理宝贝的形式计划出一周的护理习惯,每周目标完成后,将拥有一个可贴在墙壁上的家庭护理清单,以增加用户对该品牌及其产品的认可度。
16个非常有趣的HTML5Canvas动画特效集合

16个非常有趣的HTML5Canvas动画特效集合HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。
HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。
本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
1、HTML5 Canvas高空瀑布下落湖面动画HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。
今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。
记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。
今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。
在线演示源码下载2、HTML5/CSS3 3D雷达扫描动画之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。
这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。
在线演示源码下载3、HTML5 Canvas 图片粒子沙漏动画之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。
这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。
在线演示源码下载4、HTML5 Canvas火焰文字动画特效HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。
6款顶尖微信H5案例,总有一款惊爆你的眼球

6款顶尖微信H5案例,总有一款惊爆你的眼球浏览量: 12,304 TIME: 2015-04-12 新媒体营销案例这几年,微信催生了一个神奇的生物圈——朋友圈。
在这个圈子里,有人白天自恋,晚上自拍。
有人上一秒一本正经,下一秒一本神经。
有人时不时假装自己在罗马广场喂鸽子,还有人有事没事就到深夜食堂报复社会。
也因了这众生的常态,一种名叫H5的应用在这个生物圈内也生长得越来越茂盛。
今天搬运几款只靠文案,就能够独当一面的H5案例。
◆“小海洋·我的深圳下雪了”在那些写给这座城市的文案里,我印象很深的还有蒲石的两句。
一句,人在深圳,心在听海。
一句,这座城市不是我的故乡,但有我的主场。
在这个H5的最后,小海洋的创作团队说这是献给深圳的第一份新年礼物。
这份新年礼物,轻轻地,就撩动了那些独在异乡为异客的心扉。
无论你是在深圳打拼,还是在北京北漂,只要是无根浮萍,总有涟漪在心头。
其实,说到底,触动你的,不是文案,而是你心里一直都在◆“kindle·爱上读来读往”Kindle这个H5洞察到了那些忠于阅读的人最常有的一个场景:因为某本书里的某一句话,神思良久。
有一组调查数据说,中国人年均读书0.7本。
与韩国人的人均7本,日本的40本,俄罗斯的55本相比,中国人的阅读量少得可怜。
其实大可不必杞人忧天,因为阅读,不是一件别人能唤醒的事,是一件自我觉醒的事。
◆“首草先生的情书”在这个H5里,首草没有选择呈现过多的互动技巧,只是静静地用大段文案和黑白影像向你诉说一段男人的心路。
他追忆往昔,又追想来日,字里行间,都是真心爱过的话。
你可以试着一字一句抄录这个H5的文案,有种很奇妙的体验。
就像坐在田野里,那些蛙鸣和钟声,在身边,又像在天边。
◆“阿里巴巴·明星电商影响力盘点”其实,真正的娱乐精神,背后隐藏的都是一颗严肃专业的心。
就好比写这样的文案,你得善于转换身份,切换自己的代入角色。
时而扮演八卦狗仔,时而装成鲜肉花痴,时而表演萌系星人,时而闯入二次元空间,还得让自己看上去是一个CP爱好者,那些亚文化的词,随手拈来……反正一句话,你得脑洞大开,开出一片脑浆花来。
史上最潮H5案例,穿越故宫来看你

史上最潮H5案例,穿越故宫来看你不知道大家有没有发现,我们的朋友圈突然刷出了一支皇帝唱Rap的H5案例,走位风骚,Rap够嗨,一时间在朋友圈中传疯了。
穿越故宫来看你H5看完之后大家的姿势是这样的这支H5实际上是腾讯创新大赛报名通知,明朝永乐皇帝朱棣从故宫的画中穿越到现在,戴上太阳镜、唱着rap、跳着骑马舞、玩自拍、发朋友圈等等。
想法极具新意,也迎合了创新大赛的主题。
视频+图文类的H5最近十分讨喜,点击按钮,播放一段小视频,视频结束后弹出报名通知,介绍此次活动包含表情设计、游戏创意、智能硬件、动漫创意等10项创新比赛。
项目介绍、赛事品类,大师评委、历届回顾、合作伙伴。
然而全程受关注的是H5内中国风的曲子混rap的歌词有没有?歌词相当有意思,听完就被洗脑有没有?据说这支Rap的歌词只有中文12级以上的人才能听懂,不过下面小编含泪翻译给你,话不多说,尽情欣赏吧。
大家好,你们可以叫我老朱娇子有时会被保护你知道我就是大明的皇帝日理万机真的没有那么容易皇后我有一个,后宫佳丽三千大家都说我快活似神仙但是管理江山会有好多觐见生活一些时刻应该迎来改变插着我的充电宝,刷着我的朋友圈手机里面就像我的乐园我的表情表情包你买不到各种角度自拍我最爆如果你有新的东西要让我知道发来我的邮箱我会check nowLets idea如果你有想法,那就过来玩吧有我老朱一块玩耍梦想让它生根发芽show出你得作品,看见你的实力给你更大的舞台发挥你的创意实现你的想法,看看谁更给力点击这个地址,这是朕的旨意yeah(手码已累趴)未来应用,H5定制开发与H5页面案例共享平台。
回到正题,如今H5展示更加重视创意与内容的输出,炫酷的页面已经难以让用户买单,相信下一轮H5营销之战得优质内容者才会得天下。
本篇内容由未来应用提供。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.The Wilderness Downtown by Google & The Arcade Fire 很有中国风的应用,输入城市名即可。
2.Jolicloud
3.Wordmark.it
使得文本拥有同你电脑中一样的字体。
4.Z-Type
一款有HTML打造的游戏。
5.Nike Better World
6.Klowdz
这个应用让我想起了去年十分流行的一句话,“神马都是浮云”,这就是使用HTML5绘制的神马!
7.Canvas Cycle
又一款十分酷的Chorme试验品。
Canvas Cycle就像在你的任天堂上有一个编辑面板。
你可以选择不挺的场景,控制音量、缩放宿舍,循环类型等。
8.GraphyCalc
这个是有HTML5绘制的3D图形,并且能够根据你的鼠标去旋转。
9.Google Maps + Dynamic Canvas
谷歌地图和动态的画板。
10.Darkroom
这个Web应用可以让我们在线编辑图片。
11.20 Things
一个非常清爽简洁的网站,可以阅读电子书。
12.Agent 8-Ball。
