网页设计与制作之框架结构
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
网页设计与制作项目9框架

9.2
网页制作
步骤5 选择【文件】|【保存全部】命令项,将整个 框架集页面命名为“lydjindex.html”,作为“旅游度假” 栏目首页保存在站点根目录中。因为mainFrame框架中的 Untitled-1.html页面之前没有保存,紧接着会提示保存, 将Untitle-1.html页面重新命名为lydjmain.html保存在 站点根目录中。 步骤6 鼠标点击进入顶部topFrame框架页面,选择 【文件】|【保存框架】命令项,或者直接按“Ctrl+S” 组合键,将topFrame框架页面命名为“top.html”,保存 在站点根目录中。
9.2
网页制作
步骤6 打开【页面属性】对话框,将 indexmain.html页面的上下边距和左右边距都设为0。 步骤7 在indexmain.html中插入表格,设置表格宽 度为608像素,制作如图9-17所示的页面内容。 步骤8 在工作区设计视图中打开left.html页面,设 置页面的上下边距和左右边距都设为0。在页面中插入表 格,设置表格宽度为288像素,对齐方式为右对齐,制作 “旅游度假”子栏目导航。
采用框架布局的“乐途网”首页效果图
9.1
网页展示:使用框架布局“旅游度假”页面
“旅游度假”页面 的框架结构如图所示。 页面用框架集分成了四 个部分,顶部topFrame 框架用于显示网站导航, 中间左侧leftFrame框架 用于显示“旅游度假” 子栏目导航,中间右侧 mainFrame框架用于显示 子栏目内容,底部 bootomFrame框架用于显 示站点版权等信息。
9.2
网页制作
步骤4 在设计视图中打开top.html页面,选择“乐 途网”导航中的“旅游度假”图标,在【属性】面板中设 置链接为lydjindex.html,链接目标设置为_parent,保 证单击“旅游度假”栏目链接时,lydjindex.html页面会 显示在整个浏览器窗口中,而不是显示在某个框架中,如 图所示。
网页设计与制作(Dreamweaver)《插入网页基本要素之页面布局框架》

选择框架和框架集
在“文档”窗口中选择框架和框架集 在按下ALT的同时,单击欲选的框架。 单击框架集中两个框架之间的边框,可以选择一个框架集。 或者在按下ALT的同时,按下左右上下光标移动键。
插入网页基本要素之页面的框架布局
编辑框架集
(1)将一个框架拆分成几个更小的框架 拆分插入点所在的框架,从“修改/框架集” 子菜单选择拆分项。 (2)删除一个框架 当拖动框架边框至四边外侧时,框架将被 自动删除。
Main Frame
插入网页基本要素之页面的框架布局
使用Iframe
Iframe是Inline Frame的缩写,也是框架的一种形式。但它与框架不同的是,Iframe可以嵌在网页的任意 部分,因而也被称作内联框架或者浮动框架。
(1)将光标定位在准备插入的目标区域,选择“插入录”|HTML|“框 架”|IFRAME命令即可。 (2)将光标定位在准备插入的目标区域,选择“插入”栏中的“布局” 选项卡,单击Iframe按钮即可。 (3)进入页面代码视图,在需要插入Iframe的标签中间输入Iframe标 记。
插入网页基本要素之页面的框架布局
使用Iframe
属性
align
frameborder height
longdesc
marginheight marginwidth
name scrolling
src width
值 left、right、top、middle、
bottom 1、0
pixels、%
URL
pixels pixels frame_name yes、no、auto URL pixels、%
描述 不赞成使用。请使用样式代替。 规定如何根据周围的元素来对齐此框架。 规定是否显示框架周围的边框。 规定 iframe 的高度。 规定一个页面,该页面包含了有关 iframe 的较长描 述。 定义 iframe 的顶部和底部的边距。 定义 iframe 的左侧和右侧的边距。 规定 iframe 的名称。 规定是否在 iframe 中显示滚动条。 规定在 iframe 中显示的文档的 URL。 定义 iframe 的宽度。
新编文档-网页设计与制作第6章列表与框架-精品文档

描述 无表项符号。 实心圆。 空心圆。 实心方块。 数字。 0开头的数字。(01, 02, 03, 等。) 小写罗马数字(i, ii, iii, iv, v, 等。) 大写罗马数字(I, II, III, IV, V, 等。) 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) 小写希腊字母(alpha, beta, gamma, 等。) 小写拉丁字母(a, b, c, d, e, 等。) 大写拉丁字母(A, B, C, D, E, 等。)
2010网页设计与制作
第6章
8
6.1.6 list-style-type属性取值2
值
描述
hebrew
传统的希伯来编号方式
armenian
传统的亚美尼亚编号方式
georgian
传统的乔治亚编号方式(an, ban, gan等)
cjk-ideographic 简单的表意数字
hiragana
标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
备注 用于<ol>与<ul>之内
2010网页设计与制作
第6章
2
6.1.1 有、无序列表的基本格式
有序列表基本格式:
<ol> <li>列表项1</li> <li>列表项2</li> …… <li>列表项n</li>
</ol>
无序列表基本格式:
<ul> <li>列表项1</li> <li>列表项2</li> …… <li>列表项n</li>
网页制作之框架

• 设置导航条
• 在左侧框架中插入一个7 行1列边框为0的表格 • 在表格中设置导航条,单 击菜单栏中“插 入”|“图像对象”|命令, 在子菜单中单击“导航条” 如图。 • 然后在其余的表格中插入 准备好的图像,分别创建 超链接(个人理解)。
5.3 框架布局
5.3.6 框架中的超链接
如图中的网页为“上方及左侧嵌套”框架,左侧设置为导航条, 右侧为链接打开的目标窗口。
5.3 框架布局
5.3.6 框架中的超链接
• “目标”选项
目标:指你要链接的文档打开的地方
• • • •
-blank:在新的浏览器窗口打开链接文档 mainFram:在主框架打开链接文档 leftFram:在左侧框架打开链接文档 topFram:在顶部框架打开链接文档
5.3 框架布局
5.3.6 框架中的超链接 导航条
5.3 框架布局
5.3.3 框架面板
(—)打开框架面板 单击菜单栏中“窗口”|“框架”命令,打开框架面板。在面板中 标识了每个框的名称。 (二)框架面板的基本操作: 1.选择框架集:在“框架”面板中单击最外层的边框,使其出现 粗黑边显示,则选中了框架集。 2.选择框架:在“框架”面板中单击要选择的框架,使其出现细 黑边显示,则选中了框架。
5.3 框架布局
5.3.4 设置框架的属性
(一)设置框架集属性:选中框架集,打开框集属性
1.边框选项设置(是、否、默认) 2.框架集中框架大小设置(像素、百分比、相对) (二)设置框架属性 选择框架后(如选择左侧框架),打开框架属性
5.3 框架布局
5.3.5 保存框架
(一)保存框架集的操作: 1.在框架面板中,选择中要保存的框架集。 2.单击菜单栏中“文件”|“保存框架页”命令。 3.打开“另存为”对话框,设置保存位置和文件名,单击“保存” 按钮,保存了框架集网页。 (二)保存框架的操作: 1.定位光标在要保存的框架内,或在框架面板中选择要保存的框 架。 2.单击菜单栏中“文件”|“保存框架”命令,打开另存为对话 框。 3.打开“另存为”对话框,设置保存位置和文件名,单击“保存” 按钮,保存了框架。
网页设计与制作——框架技术

框架集的属性设置
边框:设置是否显示边框,对整个框架集有效。有三个值 (是-显示;否-不显示;默认-与其他框架一样)。 边框颜色:设置边框的颜色。 边框宽度:设置边框线的宽度,默认为6像素,若不想要边 框,则设为0。 行或列:设置框架的高度或宽度。
单位:设置距离的单位。
框架尺寸的调整
框架的基本概念
框架是浏览器窗口的一个区域 ,在这个 区域中可以显示一个单独的文档而不影 响另一个区域中显示的内容。 在一个页面上可以分出多个区域设置多 个框架,把这些框架看成一个整体,就 称为框架集。框架集定义了窗口的布局 结构。
使用框架结构的好处
版面布局美观 通过目录、索引来引导阅读内容的导航 用于导航时链接内容显示,不破坏版面 的结构,不破坏目录或导航条的作用, 使浏览者一直清楚自己处在什么位置。 加快网页的下载速度。
选择框架或框架集
1.选取框架 方法一:欲选取某个框架集,只需 在框架面版相应的框架单击即可。
方法二:在文档窗口中,按住ALT 键,在欲选的框架里点击,便选取 了相应的框架。
选择框架或框架集
2.选取框架集 方法一:在框架面版中,单击立体边框。 方法二:在文档窗口中将鼠标移动到框 架与框架集只见的分隔线上,单击鼠标 左键即可选中相应的框架集。
利用框架技术进行网页制作
信息技术学院 郑义
问题引入
没有使用框架技术的网页的通病
为什么要使用框架 框架的基本概念 框架集和框架
问题引入
在浏览同学们完成的第二次网页作品时,当我们 单击页面上的某个超级链接时,就会打开一个新 的浏览器窗口,而原来的浏览器窗口不是被关闭 了,就是被新的浏览器窗口给遮挡住了。迷航现 象的产生是由于网页设计者的考虑不周造成的。
网页设计与制作设计框架网页

第8章 设 计 框 架 网
16
页
8.1 框架网页
■ 框架实例
■ 创建链接。
■ 如果希望链接地对象(文本或者图片)在 一个框架内部,而链接地页面则在另外地框
架内打开,那么就需要通过设置目的打开方
式来控制框架地显示内容。在设置好链接
之 后 , 使用属性面板里地Target(目的)弹
出菜单,可以指定在哪个框架打开被链接地
■ 创建各种框架 ■ 方法1:选择"修改"→"框架集"→"拆分左,右,
上 , 下框架"命令。
2023-02-15
第8章 设 计 框 架 网
6
页
8.1 框架网页
■ 创建各种框架 ■ 方法2:按住Alt键 , 然后拖曳任一条框架边框,
这样可以垂直或水平分割文档(或已有地 框架) ; 按住Alt键 , 然后从一个角上拖曳框 架边框,这样也可以把文档(或已有地框架) 划分为4个框架。
■ 接下来分别在"框架"面板选择相应地框架, 然后在框架属性面板里插入相应地网页就 可以完成了。
2023-02-15
第8章 设 计 框 架 网
28
页
8.1 框架网页
■ 保存框架集 ■ 框架集地实质就是把浏览器窗口划分为几
个可相同可不同地小区(即框架) , 然后可 以在每个小区独立显示一个网页文件 (html文件) , 而最后这些独立小区地组合 就是所谓地框架集。
2023-02-15
第8章 设 计 框 架 网
7
页
8.1 框架网页
■ 插入预定义框架集 ■ Dreamweaver通常预定义了多种框架集,
通过使用预定义框架集,我们就可以轻易创 建想要地框架集。选择"插入"→"HTML" →"框架"命令然后选择一种框架,框架集生 成时可以对每一个框架命名。
第6章 框架——(网页设计与制作共11章)

rows frameborder border bordercolor framespacing
2. <frame>标签 <frame>标签常用属性如表6-2所示:
表6-2 <frame>标签的常用属性
属性名 src name frameborder framespacing bordercolor scrolling noresize marginheight marginwidth 功能 用来设定此窗口中初始时要显示的网页文档,属性值为网页文档的 绝对路径或相对路径 用来设定窗口的名字,指定名字后,该窗口就可以作为链接的目标 窗口,也就是说可以把窗口的名字赋予链接的target属性 用来设定是否显示框架边框,属性值只有no和yes 用来设定框架与框架之间保留的空白距离 用来设定框架边框的颜色 用来指定在框架中是否显示滚动条。可取属性值有yes(显示滚动 条)、no(不显示滚动条)、auto(自动显示滚动条) 在<frame>中加上noresize,访问者将无法通过拖动框架边框在浏览器 中调整框架大小 用来设置上边距和下边距的高度(框架边框和内容之间的空间) 用来设置左边距和右边距的宽度(框架边框和内容之间的空间)
滚动:设置是否显示滚动条。该列表中有4个选项,分别为 “是”、“否”、“自动”和“默认”。绝大部分浏览器的 默认值是“自动”,即在需要时自动添加滚动条。 不能调整大小:选中该选项将禁止调整当前框架的大小。 边框颜色:用于设置框架集所有边距离,单 位是像素。 边界高度:设置当前框架的内容与框架上下边界的距离,单 位是像素。 2.设置框架集属性 使用框架集属性可以设置所有边框的共同属性。如果指定的 框架设置了属性,将覆盖框架集所对应的属性设置。选中框 架集,其对应的“属性”面板如图6-10所示。
网页设计与制作之——框架结构

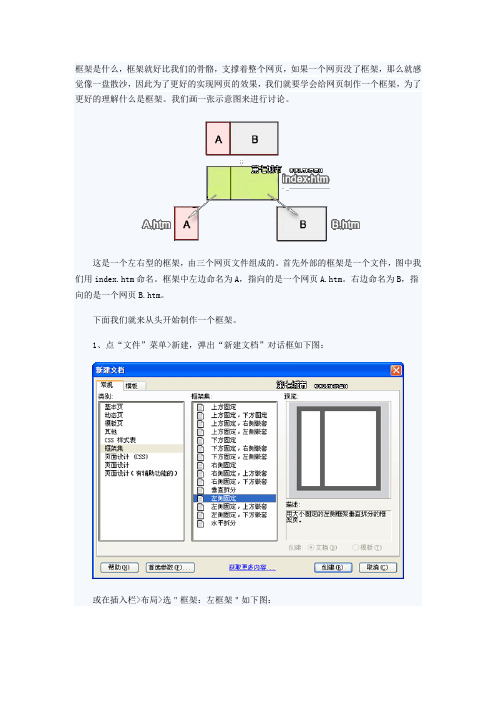
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计类之框架的制作

框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
《网页设计与制作》教案-第12讲 布局技术-框架

第12讲布局技术-框架1.1教学目标:◆知识目标1.熟练掌握框架页面的创建过程。
2.掌握框架集和框架文件的区别。
3.掌握框架集属性和框架文件属性的设置。
4.掌握框架结构中文件的链接添加方法。
◆技能目标1.能灵活运用Dreamweaver CS6提供的框架结构定制不同的页面布局。
2.实现在框架结构指定区域引入外部文件。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握框架集和框架文件的区别。
2.掌握框架集属性和框架文件属性的设置。
3.掌握框架结构中文件的链接添加方法。
1.3 教学难点掌握框架集属性和框架文件属性的设置。
掌握框架结构中文件的链接添加方法。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题在网页设计中,框架是经常被用到的一种技术,用框架可以将浏览器[窗口分成几个部分,每个部分各自包含独立的页面文件,当替换或修改某个页面时将不会影响其他页面。
框架结构通常用于将网航区和内容区。
二、使用框架我们访问Internet时经常可以看到这样一些论坛网站,左边是每个讨论区的名称,点击任意一个讨论区就可以在右部区域中看见相应讨论区的内容,不过左右部分是独立显示的。
例如拖动左边的滚动条不会影响右侧的显示效果。
这是因为在页面中利用了框架技术,把浏览器的显示空间分割为几个部分,每个部分都独立地显示页面内容。
而且把几个框架结合在一起构成框架集,能够让页面具有更为丰富的效果。
0.1 框架的概念框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的HTML文档。
框架集是HTML文件,它定义一组框架的布局和属性。
网页设计与制作项目六 框架页面设计与制作

返回
(三)任务实施
应用框架创建一个“美食网站”的静态页面。 利用Dreameaver中框架创建一个“美食网站”的静态页面。 效果如下图所示。
【操作步骤】 1.新建框架 创建一个站点, 按ctrl+n 新建命令,弹出新建文档的对 话框,在左侧的列表中选择“示例中的页”选项,然后 选择框架集,在右侧的“示例页”中选择“上方固定, 下方固定”的选项,点击创建。
1.框架和框架集
框架是浏览器窗口中的一个区域,它可以显示与浏览器窗 口的其余部分中所显示内容无关的 HTML 文件。框架集是 HTML 文件,它定义一组框架的布局和属性,包括框架的 数目、大小和位置,以及在每个框架中初始显示的页面的 地址。框架不是文件,在框架中的文件是构成框架 的一部 分,但该文件实际上并不是框架的一部分。任何框架都可 以显示任何文件。
6
7 8
(一)项目背景
框架是网页中经常使用的页面设计方式,框架的作 用就是把网页在一个浏览器窗口下分割成几个不同的区 域,实现在一个在浏览器窗口中显示多个 HTML 页面。
使用框架可以非常方便的完成导航工作,让网站的结构
更加清晰,而且各个框架之间决不存在干扰问题。利用 框架最大的特点就是使网站的风格一致。通常把一个网
3. 创建框架或框架集 在 Dreamweaver 中有两种创建框架集的方法:既可 以自己设计框架集,也可以从若干预定义的框架集中 选择。选择预定义的框架集将自动 设置创建布局所 需的所有框架集和框架,它是迅速创建基于框架的布 局的最简单方法。
框架代码 所谓框架便是网页画面分成几个框窗,同时取得 多个URL。 只需要 FRAMESET、FRAME即可,所有框架标 记需要放在一个总起的 html 档,这个档案只记 录了该框架如何分割 ,不会显示任何资料,所以 不必放入 <BODY> 标记,<FRAMESET> 是用 来划分框窗,每一窗框由一个 <FRAME> 标记所 标示,<FRAME>必须在 <FRAMESET>
网页设计与制作技术第五章.

Cols
Rows Frameborder border
bordercolቤተ መጻሕፍቲ ባይዱr Framespacing
noframes
设定边框的颜色 框架与框架间保留的空白距离
定义不支持框架时显示的内容
网页设计与制作技术
框架<Frame>属性
属性
name src noresize scrolling marginheight marginwidth 框架名称
框架的名称,用来进行识别
课后练习
创建如图所示的框架结构网页,上部为固
定的导航区,左边栏目为网页导航区,右 边为信息内容区。
网页设计与制作技术
框架结构的网页
单击左侧导航 图像,右边窗 口内容发生变 化
左侧窗口为 固定内容, 不发生变化
网页设计与制作技术
用HTML代码中创建框架网页
<frameset rows="30%,* " > <frame src="first.html "> <frameset cols=" 30%,* "> <frame src=" second.html "> <frame src=" third.html "> </frameset> </frameset>
网页设计与制作技术
第五章
框架实现多窗口页面
框架
框架和框架集 设置框架页中的链接 框架实现多窗口页面
浮动框架
网页设计与制作技术
概述
在网页中除了使用表格和层进行内容的组 织定位外,还有一种布局方式,那就是框架。 框架是网页的基本构造,通过框架可实现多 窗口页面。框架通常用于布局论坛或网站
网页设计_框架(详解)

11.2.3 框架的基本操作
• 框架的基本操作主要包括:选取框架和框架集、保存框架和框架集、 调整框架大小、拆分框架和删除框架等。 • 1.选取框架或框架集 • 2.保存框架 • 3.调整框架大小 • 4.拆分、删除框架
11.2.4 设置框架集属性
• 使用“属性检查器”可以方便地设置框架集的边框宽度和颜色、设 置框架行和列的大小,对于初学者来说这种方法简单易用。下面来 学习如何使用“属性检查器”设置框架集属性。
11.1 关于框架
• 下面的实例显示了一个使用框架的网页,如图11.1所示。这是由三 个框架组成的框架布局,一个框架横放在顶部,其中包含 Web 站点 的Logo和一些常用按钮;左侧较窄的框架包含导航条;右侧的框架 占据了页面的大部分,其中包含主要内容。这些框架中的每一个都 显示单独的 HTML 文档。
1121创建框架和框架集dreamweavercs3提供了15种框架类型分别是上方固定上方固定下方固定上方固定右侧嵌套上方固定左侧嵌套下方固定下方固定右侧嵌套下方固定左侧嵌套右侧固定右侧固定上方嵌套右侧固定下方嵌套垂直拆分左侧固定左侧固定上方嵌套左侧固定下方嵌套水平拆分等可以使用新建文档的方式创建空白框架网页也可以将普通网页转变为框架结构
11.2.2 框架的嵌套
• 框架的嵌套是指一个框架集套在另一个框架集内。“上方固定,左 侧嵌套”实际上就是一个嵌套的框架集,是在上下结构的框架集中 嵌套一个左右结构的框架集。具体操作步骤如下: • (1)将鼠标移至要创建嵌套框架集的框架内,如图11.8所示。 • (2)单击”插入”|“HTML”|“框架”|“左对齐”命令菜单,新 插入一个框架集,如图11.9所示。此时,嵌套框架集制作完成。
11.2.5 设置框架属性
• 11.2.3小节学习了如何设置框架集的属性,此外利用“属性检查器” 还可以设置框架的属性,包括框架名称、源文件、滚动条、边框、 边界等。具体操作步骤如下:
网页设计与制作:项目6 框架的应用

1
任务6.1.1创建框架及框架集
(1)快速创建框架集
在Dreamweaver中有两种创建框架集的方法, 既可以从若干预置的框架集中选择,也可以自己设 计框架集。
选择预置的框架集将自动设置创建布局所需的所 有框架集和框架,它是迅速创建基于框架的布局的 最简单方法。只能在“文档”窗口的“设计”视图 中插入预置的框架集。
在网页实际制作过程中,一般顶端和左侧的内容 不变,只有右侧的内容会在不同的页面中变化。当 浏览者单击左侧框架中的链接时,右侧框架中就会 显示相应的Web页面内容。
1
任务6.1 认识框架及框架集
框架的功能是把浏览器窗口划分为若干个区域,分别显示 不同的网页。框架由框架集和单个框架两个主要部分组成。
框架是浏览器窗口中的一个区域,在框架中可以显示其他 的网页。
1
任务6.1.1创建框架及框架集
(2)创建自定义框架样式
在Dreamweaver编辑窗口中的菜单栏,单击 “插入”菜单,然后选择“HTML-框架-右侧及下 方嵌套”命令,插入一个框架。然后,先将框架边 框显示出来,再进行拖动边框边框线的方法来进行 框架的拆分,从而创建自定义框架,以满足网页制 作的需要。
框架集是HTML文件,它定义一组框架的布局和属性,包括 框架的数目、框架的大小和位置以及在每个框架中初始显 示的页面集
(1)快速创建框架集
在Dreamweaver中有两种创建框架集的方法, 既可以从若干预置的框架集中选择,也可以自己设 计框架集。
选择预置的框架集将自动设置创建布局所需的所 有框架集和框架,它是迅速创建基于框架的布局的 最简单方法。只能在“文档”窗口的“设计”视图 中插入预置的框架集。
1
任务6.1.1创建框架及框架集
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
【实验要求】:1. 掌握应用框架设计网页布局的方法;2. 掌握创建、编辑框架网页及设置框架属性的方法;3. 掌握链接框架网页的方法。
【基本操作】创建框架结构:在插入面板中找到布局选项,在其中选择下图所示的图标,并选择相应的框架结构选择框架1)首先从“窗口”菜单中打开“框架”面板2)然后在“框架”面板中选择某一个框架,如下图所示添加网页内容选择某一框架后,点击“属性”-“源文件”以设定框架的网页【实验内容】:Ⅰ创建一个左侧框架页,并在相应的框架中添加FrameA和FrameB两个网页,构成如下图所示的网页要求:1)设定LeftFrame的宽为400像素2)设定两个框架均出现滚动条II创建一个如下图所示的三栏框架页,并在相应的框架中添加FrameA、FrameB和FrameC三个网页,构成如下图所示的网页。
1)三栏分别命名为LeftFrame、MidFrame、RightFrame2)三栏的宽度为200像素、300像素、504像素操作步骤:1)创建一个左侧框架网页,选定整个框架之后(选定整个框架参见P110),点击切换到拆分视图,将Frameset标记符中的Cols属性修改为:200,300,*(请注意切换到英文状态下输入)<frameset rows="*" cols="200,300,*" >2)分别在“框架”面板中选择相应的框架,插入相应的网页III 框架网页中的超级链接要求:1)创建左侧框架网页2)在左侧框架中设定三个超级链接,并链接对应的网页文件。
网页将在MainFrame 显示。
默认显示“2004年经典对白”3)左侧框架背景为灰色4)框架集需要显示边框,宽度为3象素Ⅳ利用已有网页制作框架网页要求:按照样张所示,利用index文件夹中提供的四个网页,组成如图所示的框架网页【参考习题】1、创建一个顶部框架,TopFrame中显示新浪的首页,MainFrame显示163的首页。
两个框架需要显示滚动条,显示框架边框。
效果如下图2、利用素材中的163、sina的图片制作如下的框架网页。
框架本身就是一个网页文件,而所谓的导航(目录)和正文也都是另外独立的网页文件——也就是说,一个框架一般至少需要3个网页文件组成。
你用什么软件编写的?注意退出时的保存提示。
==比如一个简单的目录框架网页名为INDEX.HTM,一般都包含left.htm(左边导航目录)和MAIL.HTM(右边主体内容)部分INDEX.HTM网页关键代码应为<frameset cols="150,*"><frame name="contents" target="main" src="left.htm"><frame name="main" src="main.htm"><noframes><body>框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。
使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。
利用框架最大的特点就是使网站的风格一致。
通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。
框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
一、创建框架在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。
1、使用预制框架集(1)、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架”按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。
2、鼠标拖动创建框架(1)、新建普通网页,命名后将其打开。
(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,可以垂直或水平分割网页。
二、、保存框架每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为09.html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
三、编辑框架式网页虽然框架式网页把屏幕分割成几个窗口,每个框架(窗口)中放置一个普通的网页,但是编辑框架式网页时,要把整个编辑窗口当作一个网页来编辑,插入的网页元素位于哪个框架,就保存在哪个框架的网页中。
框架的大小可以随意修改。
1、改变框架大小用鼠标拖拽框架边框可随意改变框架大小。
2、删除框架用鼠标把框架边框拖拽到父框架的边框上,可删除框架。
3、设置框架属性设置框架属性时,必须先选中框架。
选择框架方法如下:选择菜单栏>窗口>框架,打开框架面板,单击某个框架,即可选中该框架。
在编辑窗口某个框架内按住Alt键并单击鼠标,即可选择该框架。
当一个框架被选择时,它的边框带有点线轮廓2. 设置框架属性选中框架,在属性面板上可以设置框架属性:框架名称、源文件、空白边距、滚动条、重置大小和边框属性等。
需要注意的是:1、框架是不可以合并的。
2、在创建链接时要用到框架名称,所以我们要很清楚的知道每个框架对应的框架名。
四、在框架中使用超级链接在框架式网页中制作超级链接时,一定要设置链接的目标属性,为链接的目标文档指定显示窗口。
链接目标较远(其他网站)时,一般放在新窗口,在导航条上创建链接时,一般将目标文档放在另一个框架中显示(当页面较小时)或全屏幕显示(当页面较大时)。
“目标”下拉菜单中的选项:* _blank 放在新窗口中。
* _parent 放到父框架集或包含该链接的框架窗口中。
* _self 放在相同窗口中(默认窗口无须指定)。
* _top 放到整个浏览器窗口并删除所有框架。
在我们保存有框架名为mainFrame、leftFrame、topFrame的框架后,在目标下拉菜单中,还会出现mainFrame、leftFrame、topFrame选项:* mainFrame 放到名为mainFrame的框架中。
* leftFrame 放到名为leftFrame的框架中。
* topFrame放到名为topFrame的框架中。
我做了一个HTML文件,是Frame结构的,左边是超链接,但是链接的是一个“网页文件”,我想点击该链接后,“网页文件”打开的“网页”出现在右边,该怎么写?注意:超链接的是一个“网页文件”,并非“超链接地址”。
(可以用Javascript)能不能详细一点啊?我的左边页面写的是:<a href="e:\Web\1.html" target="right">aaaaa</a><a href="e:\Web\2.html">bbbbbb</a>如果用JS怎么写?麻烦看清楚啊!我的a链接的不是一个超链接,实际上是一个文件,怎么还回答超链接,超链接的target你们不用说我都会。
真是无语了!垂直分栏<html><frameset cols="25%,50%,25%"><frame src="frame_a.htm"><frame src="frame_b.htm"><frame src="frame_c.htm"></frameset></html>水平分栏<html><frameset rows="25%,50%,25%"><frame src="frame_a.htm"><frame src="frame_b.htm"><frame src="frame_c.htm"></frameset></html>如何使用<noframes>标签:<html><frameset cols="25%,50%,25%"><frame src="frame_a.htm"><frame src="frame_b.htm"><frame src="frame_c.htm"><noframes><body>Your browser does not handle frames!</body></noframes></frameset></html>frame标签•<frame>标签定义了每个框架中放入什么文件。
