[1]-如何切图-保存为html(网页编辑图片处理技巧)
html切图教程

html切图教程HTML切图教程HTML切图是将设计师提供的PSD、AI或其他设计稿转换为HTML和CSS代码的过程。
它是网页制作的第一步,也是将设计变成可交互的网页的关键步骤之一。
本文将介绍如何进行HTML切图的基本步骤和注意事项。
步骤一:准备工作在进行HTML切图之前,首先需要明确你要切的图层是什么。
打开设计稿,仔细浏览每个页面,并确定要切的内容。
一般来说,切图的内容包括顶部导航、Logo、主要内容区域、底部导航等。
将每个页面需要切的部分标记出来,便于后续切图时的参考。
步骤二:使用切图工具为了更好地进行切图工作,我们可以使用专门的切图工具,如Adobe Photoshop。
打开设计稿,选择切图工具(通常是矩形选框工具)。
根据设计稿上的标记,选择相应的图层,并使用切图工具将其选中并复制。
步骤三:新建HTML文件打开文本编辑器,新建一个空白的HTML文件。
在其中输入基本的HTML结构,包括<!DOCTYPE html>、<html>、<head>和<body>标签等。
步骤四:插入CSS样式在<head>标签中,插入<link>标签来引入CSS文件。
可以使用外部CSS文件,也可以直接在<head>标签内嵌入样式表。
根据设计稿的样式,编写相应的CSS代码。
如有需要,可以使用CSS框架来帮助布局和样式的快速开发。
步骤五:插入切下来的图层在<body>标签中,插入刚才切下来的图层。
使用<img>标签来插入图片,并指定相应的路径和样式。
根据设计稿的要求,添加相应的CSS属性,如宽度、高度、边距等。
步骤六:调整布局在插入图层之后,我们需要调整布局,使其符合设计稿的要求。
可以使用CSS中的盒模型属性来控制元素的外观和布局。
设置宽度、高度、边距、内边距等属性以实现设计稿的要求。
在调整布局时,可以结合使用浮动、定位等CSS属性。
使用Photoshop进行网页UI设计和切图的技巧

使用Photoshop进行网页UI设计和切图的技巧第一章:准备工作在开始进行网页UI设计和切图之前,首先需要准备一些必要的工作。
首先,了解网页设计的基础知识和原则,包括色彩搭配、平衡和对比等。
其次,确定网页设计的尺寸和页面布局,以及主题和风格。
最后,准备好所需要的素材,包括图标、背景图片等。
第二章:UI设计UI设计是网页设计的核心环节,它决定了网页的外观和用户体验。
在进行UI设计时,可以先使用草图或线框图搭建网页的框架和布局。
然后,使用Photoshop的绘画工具,如画笔、橡皮擦等,进行具体的设计。
可以设计网页的背景、导航栏、按钮、表单等元素,并运用各种图层样式、滤镜和渐变效果,增加网页的美感和层次感。
第三章:图层管理在进行UI设计时,图层管理是非常重要的一步。
在Photoshop 中,可以通过图层面板对各个元素进行组织和调整。
可以使用图层文件夹功能,将相同类型的图层放置在同一个文件夹下,便于管理和操作。
还可以使用图层样式和图层组,对图层进行样式和效果的统一。
此外,可以使用锁定和隐藏图层的功能,避免不必要的操作和干扰。
第四章:切图技巧切图是将UI设计转化为实际网页的关键步骤。
在进行切图之前,可以使用Photoshop的标尺和参考线功能,确定准确的切割尺寸和位置。
然后,可以使用选框工具或裁剪工具,进行切割和裁剪。
可以根据需要选择JPEG、PNG或GIF等不同的图片格式,并调整图片的压缩比例和质量。
最后,可以使用切片工具将整个网页切割成多个小的图片,以便在网页中进行加载和显示。
第五章:导出和优化切割完成后,需要对切割的图片进行导出和优化,以提高网页的加载速度和性能。
在导出过程中,可以选择以Web格式保存图片,以减小图片文件的大小。
可以设置透明度、压缩比例和颜色表等参数,优化图片的质量和大小。
此外,可以使用Photoshop的“保存为Web所用格式”功能,预览和比较不同设置下的图片效果,并选择最佳的导出选项。
页面切图教程

页面切图教程页面切图是一种将设计师的设计稿转化为网页代码的过程。
它是建立一个网页的基础,决定了网页最终的外观和布局。
下面是一个简单的页面切图教程,帮助你了解如何进行页面切图。
第一步是准备工作。
在开始页面切图之前,你需要有一个设计师提供的设计稿。
确保你已经了解设计师的设计意图,并确定了网页的整体布局和元素。
第二步是创建一个基本的HTML结构。
通过使用HTML标记语言,你可以在页面上定义元素和其结构。
创建一个基本的HTML结构,包含标题、段落和容器等基本的元素。
这些元素将作为页面显示内容的基础。
第三步是将设计稿中的图像和文本内容添加到HTML结构中。
使用合适的标签和属性,将设计稿中的图像和文本内容插入到HTML结构中。
确保将图像放置在合适的位置,并使用正确的相对路径链接到图像文件。
第四步是添加CSS样式。
CSS样式表可以控制网页的外观和布局。
根据设计稿的要求,创建一个CSS样式表,并将其链接到HTML文件中。
使用合适的选择器和属性,将样式应用到HTML元素上,以实现设计稿中的外观效果。
第五步是优化页面的响应式布局。
考虑到不同设备和屏幕尺寸的差异,你应该为页面添加响应式布局。
使用媒体查询和CSS网格系统等技术,确保页面在不同设备上都能正常显示。
第六步是测试和调试。
在完成页面切图后,进行测试和调试是非常重要的。
确保页面在不同浏览器和设备上都能正常显示,并检查页面是否存在代码错误或布局问题。
最后,将切好的页面上线。
将完成的页面上传到服务器,并确保它在互联网上能够正常访问。
同时,在网页上添加必要的元标记和元数据,以便搜索引擎能够正确地索引和显示你的网页。
通过以上的步骤,你可以成功地完成一个网页的切图。
准备工作、HTML结构、添加图像和文本、CSS样式、响应式布局、测试和调试以及页面上线是实现这个过程的关键步骤。
希望这个教程对你有所帮助!。
网站程序员如何将一张图片分割保存为HTML(图片PS切片)注意事项

如何将一张图片分割保存为HTML(PS中切片的使用)先做一个简单的说明为什么选择Photoshop软件而没有选择Firework软件。
Friework Dreamweaver Flash号称网页制作三剑客,Friework与Dreamwaver 整合得更为紧密,在这里只所以选择photoshop只是因为我的偏好,况且我对firework软件使用的次数很少,不太喜欢他提供的层面板。
在这里我们使用的PS的版本是CS3 以前的版本与此相差无几,但注意不能使用迷你安装版,必须是完整安装。
再说一下我们为什么要使用切片:1 使用切片是最直白的网页布局方法。
不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!!2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。
想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢?如何切片:一打开你设计好的PS图,选择切片工具二按网页的结构和图片的特点进行切片切片的大小上下位置可以通过切片选项来进行调整三选择文件菜单另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)四使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充。
切片原则和常见问题:一切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。
二对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来三在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色能使用图案的也尽可能使用图案平铺来形成背景四在DW中进行编辑时,删除图片时出面表格错位如何办?删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。
五在DW中如何自定义表格的长宽?使用表格长宽一样的图片做为单元格的背景。
[1]-如何切图-保存为html(网页编辑图片处理技巧)
![[1]-如何切图-保存为html(网页编辑图片处理技巧)](https://img.taocdn.com/s3/m/4771c54a767f5acfa1c7cd69.png)
网页编辑图片处理技巧[1]如何切图-保存为html概括:【视图】菜单显示标尺——使用参考线(凭经验和需要)分割图片——基于参考线切片——合并或增加切片——保存web形式——设置质量,可以设置单个切片图片的属性——保存“html和图像”,或者其他。
图文演示:一、标尺——标尺可以用快捷键,ctrl+r 显示和隐藏标尺;二、参考线(1)可以直接从边缘的标尺用工具拖移出水平或者垂直的参考线。
按住ctrl可以把水平变成垂直,或相反。
(2)固定位置建立参考线:从【视图】--【新建参考线】--【设置水平或者垂直,距离最左边的距离】px(像素)可以手动改为厘米。
(3) 用拖移工具放在参考线上即可移动,保存图片是参考线会自动隐藏,可以在视图中隐藏掉参考线,或者把某个参考线拖到最左边或者最上边,就可以删掉那个参考线。
三、切片参考线拉好后,用切片工具。
顶部这个工具的属性栏会显示为下图点“基于参考线的切片”,自动根据你的参考线切图。
假若切片太多或者有的切片要调整,直接用切片工具对所需要调整的区域拖选就可以了。
如图,从01切片的左上角拖选到切片09的右下角,把1~9切片合并为一个切片了。
四、保存·——菜单【文件】保存为【存储为web和设备所用格式】·进入的页面右上角,可以预设整个图片的统一名字,也可以点击单个切片命名。
存储格式可以为多种。
品质一般为60左右足够网页需求。
其他默认即可。
·在图片下方可以看到是单个切片或者整个图片存储后的大小,可以根据需要调整上图的“品质”,使得大小也可以增大或减小。
·当点击左上角,即对整个图片进行设置。
而则是可以对单个切片设置的状态。
·点击保存,,“格式”选择为html 和图像。
·table id__01就是切图部分的代码。
·将相关图片放入制作的web文件夹里的对应位置(例如:3G_web文档/images文件夹下)复制table id=”__01”到结束。
Dreamweaver切图到生成网页的方法

Dreamweaver切图到生成网页的方法Dreamweaver切图到生成网页的方法大家知道Dreamweaver切图到生成网页的方法1吗?鉴于很多朋友问到如何切图这个问题,又鉴于这个问题可大可小,一两句话是绝对讲不清楚的,所以今天有空闲在家里就举一个简单的例子来说明这个问题吧!step1:在PhotoShop中打开设计稿,如下图选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧:大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:step2:在PhotoShop中选择file-save for web...来输出,这里要注意一些参数的选择:2、我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样??)答案:这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:这里候你的页面才算完成了一半,接下来在Dreamweaver里建立站点:step3:定义站点:在图示左边的site name中为站点起一个名字,如example然后在下面的local root folder中选择我们刚才导出的站点所以的文件夹;站点建好后在site map中我们看到:(为什么要建立站点?)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了) step4:重新制作页面表格(为什么?)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!好了,先来分析一下导出的htm文件吧:3、根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格:注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的'表格,如图:插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:4、最后得到的页面应该是这样的:好了,现在我们的任务就是往表格里面加图加内容了!这里就不再赘述了【Dreamweaver切图到生成网页的方法】。
photoshop切片工具分割图片制作网页

photoshop切片工具分割图片制作网页
简介:photoshop切片工具可能很多人都没怎么用过,本例中我们就学习切片工具的使用方法,主要是在网页上有用。
可以将图片分割成等分的几张。
写得不好,请大家别笑~
想要上传用到的网页素材:
教程:
一、打开要分割的图片,点工具栏的切片工具,选择选取工具——划分切片。
这里我们假定将一张原图平均分为12张小图。
二、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等会的图片,如图所示。
三、将图片划分好后,我们点工具栏最下面的键(进入到imageready状态下编辑图片)。
四、直接点文件-将优化结果储存为-在这里我们选择保存为HTML格式。
五、保存在电脑桌面,会出现一个HTML格式的网页,我们打开另一个文件名为images的文件包,里面就是我们刚才分割好gif格式的12张小图片。
六、我们打开这些小图时会发现默认为索引颜色,这时执行图像-模式-在RGB颜色上打勾就可以对这些上图片进行处理了。
我们在做网页的时候,使用分割好的小图片有利于网页浏览速度。
PSD网页切图制作HTML教程

PSD网页切图制作HTML教程把psd页面利用div+css切割成html页面首先看看效果下面的图片就是效果图,切割出来后,可能头部和底部会宽点.....新建文件夹开始时,在您的计算机中创建一个文件夹。
我把它命名为zmool。
再在文件夹中创建新文件夹images,放网站的所有图像。
接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。
现在创建一个新的CSS文件,并将其命名为style.css文件。
如下图:打开index.html文件。
在head标签顶部,添加链接到您的样式表(style.css)。
你可以使用下面的代码。
<link href="style.css" rel="stylesheet" type="text/css" />头部的代码如下面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Modern Design Studio</title><link href="style.css" rel="stylesheet" type="text/css" /></head><body></body></html>建立HTML结构现在,我们将设置HTML文件结构。
用ps网页切图的技巧

用ps网页切图的技巧
切图的好处,第一,是要控制单张图片的大小。
把大图片切割成几个小图片,有利于浏览者尽快看到你的网页。
第二,为了使排版不受到网页制作软件的限制。
那么如何使用PS进行网页切图呢?下面是店铺为大家整理的用ps网页切图的技巧,仅供大家参考~
用ps网页切图的技巧如下:
第一步用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。
第二步在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。
第三步隐藏其他图层,把背景图切出来。
如果背景图很大,可以考虑分段切出,这样可以加速网页加载。
第四步切出背景后,就从上到下,先把LOGO切出。
这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。
第五步导出图片可以选择文件——存储为web和设备所有格式
第六步在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片
7第五步在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。
然后在代码中设置repeat-x横轴填充。
网页设计切图

网页设计切图1. 简介在网页设计中,切图是指将设计稿中的视觉元素(如图片、文字、按钮等)按照一定的规则进行分割,并导出成适用于网页开发的图像文件。
切图是将静态设计转化为可供网页开发使用的可交互元素的重要过程。
本文将介绍切图的基本概念、工具和步骤,并提供一些切图的技巧和注意事项。
2. 切图工具2.1 PhotoshopPhotoshop是最常用的切图工具之一。
它提供了丰富的功能和工具,可以轻松地进行图像编辑、切割和导出。
以下是使用Photoshop进行切图的基本步骤:1.打开设计稿:将设计稿导入Photoshop,并进行适当的缩放和调整。
2.使用选择工具和剪切工具:选择要切割的元素,并使用剪切工具在所选区域上切割。
3.导出切图:选择导出选项,设置图像格式、质量和路径,然后导出切割的图像。
2.2 SketchSketch是一款专为UI/UX设计师开发的切图工具,它具有简单易用的界面和强大的矢量编辑功能。
以下是使用Sketch 进行切图的基本步骤:1.打开设计稿:将设计稿导入Sketch,并调整画板大小和缩放比例。
2.使用切片工具:选择要切割的元素,并使用切片工具在所选区域上进行切割。
3.导出切图:选择导出选项,设置图像格式、质量和路径,然后导出切割的图像。
2.3 其他工具除了Photoshop和Sketch,还有许多其他工具可以用于切图,如Adobe XD、Figma、GIMP等。
选择适合自己的工具能够提高工作效率和切图质量。
3. 切图步骤切图的步骤可以根据个人习惯和项目需求进行调整,但基本流程包括以下几个步骤:1.导入设计稿:将设计稿导入切图工具,并进行适当的缩放和调整。
2.选择切割元素:使用选择工具或切片工具选择要切割的元素。
3.切割元素:使用剪切工具或切片工具在所选区域上进行切割。
4.设置导出选项:选择导出选项,包括图像格式、质量和路径。
5.导出切图:导出切割的图像,并保存到指定的路径。
6.优化切图:对导出的图像进行优化,包括压缩图像大小、优化加载速度等。
如何利用Adobe Photoshop软件实现完美的PSD转HTML转化

如何利用Adobe Photoshop软件实现完美的PSD转HTML转化近年来,互联网行业的蓬勃发展催生了前端开发的高需求,而将设计图转化为HTML代码则是前端开发的重要一环。
Adobe Photoshop软件提供了强大的图像编辑和设计功能,同时也可用于将设计图转化为可交互的网页。
本文将介绍如何利用Adobe Photoshop软件实现完美的PSD转HTML转化。
1.审视设计图在开始转化之前,先仔细审视设计图是很有必要的。
要注意设计图的分层结构、文字样式和颜色搭配等方面。
确保对设计图中各个元素的位置、大小以及颜色等有一个清晰的了解。
2.切割设计图在Adobe Photoshop软件中,打开设计图并使用“选区工具”选择需要切割的部分。
然后,点击菜单栏中的“图像”-“切割”选项,根据设计图的需要进行切割。
切割之后,将设计图的每个切片保存为独立的图像文件。
3.导出为HTML在导出之前,需要确保设计图中的每个切片都有自己的图层,并且每个图层与相应的切片一一对应。
在导出过程中,点击菜单栏中的“文件”-“导出”选项,选择“存储为Web所用格式”,然后选择“HTML和图像”选项,点击确定。
4.进行HTML编辑在导出过程结束后,会生成一个HTML文件和多个图像文件。
使用文本编辑器(如Sublime Text、Atom等)打开HTML文件,对其中的代码进行编辑。
根据需要,可以调整布局、插入JavaScript代码等。
同时,将HTML文件和相应的图像文件放置在同一个文件夹中,以确保页面能够正确显示。
5.优化代码在进行HTML编辑的过程中,可以对代码进行优化以提升网页的加载速度和用户体验。
可以合并和压缩CSS和JavaScript文件,减少HTTP请求。
同时,优化图像的大小和格式,以减少文件的大小。
6.测试和调试完成HTML编辑后,需要进行测试和调试以确保网页的正常运行。
在浏览器中打开HTML文件,检查页面的各个元素是否按照设计图的要求显示,是否有布局错乱或其他问题。
Photoshop切图与网页设计教程

Photoshop切图与网页设计教程第一章:导言在当今数字时代,网页设计已经成为了让网站更具吸引力和功能性的重要手段。
而为了在设计过程中更好地控制、编辑和优化图像,使用图像处理软件已成为网页设计师的必备技能之一。
在这个教程中,我们将专注于使用Photoshop进行切图和网页设计的技巧和步骤。
第二章:Photoshop基础在开始切图和网页设计之前,我们需要对Photoshop的基础知识有一定的了解。
本章将介绍如何打开和保存文件、图层和图层样式的使用、工具面板的功能等。
这些基础操作对于使用Photoshop进行切图和网页设计非常重要。
第三章:图像浏览和选取在网页设计中,我们常常需要使用图像进行装饰、背景或按钮等。
本章将介绍如何使用Photoshop浏览和选取图像。
我们将讨论如何打开和导入图像、缩放和旋转图像、以及如何使用选择工具精确地选取图像中的特定部分。
第四章:图像优化和调整优化图像是网页设计中重要的一步,可以减小图像文件的大小并提升加载速度。
在本章中,我们将介绍如何使用Photoshop中的调整图像工具,如亮度/对比度、色彩平衡和曲线等。
我们还将讨论如何使用图像压缩和格式选项来优化图像文件。
第五章:图层和图层样式图层是Photoshop中强大的功能之一,可以帮助设计师进行更灵活和精确的编辑。
在本章中,我们将学习如何创建、管理和组织图层,以及如何应用图层样式,如阴影、描边和渐变等。
这些技巧将使我们在切图和网页设计中更加高效和专业。
第六章:切图技巧和步骤切图是将设计图转化为网页的关键步骤。
在本章中,我们将学习如何使用Photoshop的切片工具来划分设计图,并导出每个切片为独立的图像文件。
我们还将介绍如何设置图像格式、优化图像加载以及拆分和导出CSS样式等技巧。
第七章:使用网格和参考线网格和参考线是网页设计中非常有用的辅助工具,可以帮助我们更准确地定位和排列元素。
在本章中,我们将学习如何使用Photoshop中的网格和参考线,以及如何调整网格和参考线的设置,使设计更加准确和美观。
网页设计切图

网页设计切图在网页设计中,切图是将设计师设计的网页图形转化为代码的过程。
切图是网页制作的基本工作之一,它将设计师的创意转化为网页布局,并实现网页的交互效果。
本文将介绍网页设计切图的步骤和技巧。
1. 确定设计稿在进行切图之前,首先需要获取设计师提供的设计稿。
设计稿通常是以图像的形式呈现出来,包括网页的整体布局、色彩搭配、字体样式等。
设计稿可以是PSD、AI、Sketch等设计软件的文件,也可以是图片格式如PNG、JPG。
在进行切图之前,需要确认设计稿的尺寸、分辨率以及需要切割的区域。
2. 选择切图工具切图工具是进行网页设计切图的关键工具,它能够将设计稿转化为网页所需的HTML和CSS代码。
在选择切图工具时,需要考虑其功能和易用性。
以下是一些常用的切图工具:•Photoshop:Photoshop是一款专业的图像处理软件,它可以将设计稿进行裁剪、调整大小、导出切片等操作,并生成HTML和CSS代码。
•Sketch:Sketch是一款专为UI/UX设计师打造的矢量绘图工具,它可以导出切片,并生成对应的HTML和CSS代码。
•Adobe XD:Adobe XD是一款用于设计、原型制作和协同工作的全新创作工具,它集成了设计、切图、交互等功能,并可以直接生成网页所需的代码。
选择切图工具时,需要根据自己的使用习惯和需求进行选择,并熟悉工具的操作方法。
3. 切图步骤进行网页设计切图时,通常会按照以下步骤进行操作:步骤一:裁剪和调整大小根据设计稿的尺寸,使用切图工具对设计稿进行裁剪和调整大小操作。
裁剪和调整大小的目的是将设计稿调整为网页所需的尺寸。
一般来说,网页的宽度会根据不同的设备和平台而有所不同。
步骤二:切割图层根据设计稿的布局,将各个图层进行切割。
切图时要注意保持图层的逻辑关系和设计的一致性。
切割时需要将各个图层分别保存为图片文件,并根据需要命名。
步骤三:导出切片在切图工具中,通常会有导出切片的功能。
根据设计稿的需求,选择切片工具进行切片并导出,可以选择导出为PNG、JPG、SVG等格式。
PS切片工具如何将图片设计成网页

PS切片工具如何将图片设计成网页
手里有一张图片,想要将这个图片变成可以使用的导航条背景图,该怎么设计呢?下面由店铺为大家整理的PS切片工具教程,希望大家喜欢!
PS切片工具教程
1、打开一张图片,然后新建一个空白图层,用裁剪工具将画布拉大,然后在空白图层填写文字,可作为导航条使用,如下图
2、选择左侧工具栏的切片工具
3、用标尺画出需要切片的区域,比如下图9个格子
4、然后在选中标尺状态下,点击导航条上面的“基于参考线的切片”
5、点击后,即可发现图片被裁切成按照标尺分配好的不同大小的图片
6、在需要创建超级链接的某切片上鼠标右键,选择“编辑切片选项”,调出编辑窗口,在“URL”中输入建立链接的网址即可
7、然后保存,选择“文档”-“存储为web所用格式”
8、在跳出的对话框右侧文件格式选择“JPG”格式,点保存
9、然后在跳出的对话框里选择文件格式为“html和图像”,即完成。
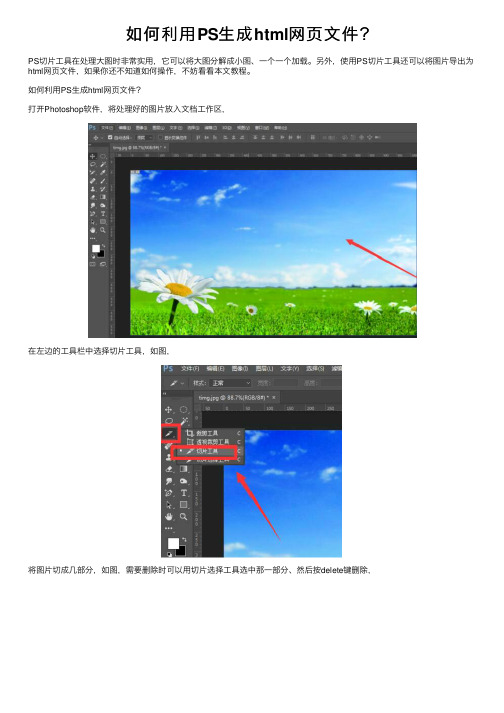
如何利用PS生成html网页文件?

如何利⽤PS⽣成html⽹页⽂件?
PS切⽚⼯具在处理⼤图时⾮常实⽤,它可以将⼤图分解成⼩图、⼀个⼀个加载。
另外,使⽤PS切⽚⼯具还可以将图⽚导出为html⽹页⽂件,如果你还不知道如何操作,不妨看看本⽂教程。
如何利⽤PS⽣成html⽹页⽂件?
打开Photoshop软件,将处理好的图⽚放⼊⽂档⼯作区,
在左边的⼯具栏中选择切⽚⼯具,如图,
将图⽚切成⼏部分,如图,需要删除时可以⽤切⽚选择⼯具选中那⼀部分、然后按delete键删除,
然后点击菜单栏的⽂件——导出——存储为web所⽤格式,将图⽚保存,
在保存属性栏中可以更改图⽚格式、图像⼤⼩(也可以选择默认不修改),选择存储命令,
必须选择保存⽂件格式为“HTML和图像格式”,将所有切⽚全部导出,
导出成功,我们在保存位置会看到⼀个images⽂件夹和⼀个html⽂件,images⾥⾯就是分割的图⽚,
打开html⽹页,就会看到图⽚,这张图⽚是以代码的形式插⼊的。
Photoshop切图指南:将设计作品转化为前端代码

Photoshop切图指南:将设计作品转化为前端代码导言:将设计作品转化为前端代码是网页开发中一个重要的步骤。
这个过程涉及将Photoshop中的设计元素切割并转化为可用于网页的HTML和CSS代码。
本文将详细介绍这个过程,并提供一些有用的指导以确保最终的前端代码与设计完美匹配。
正文:1. 第一步:准备工作- 确保你已经完成了设计和审查过程,确定了最终的设计稿。
- 确定你使用的是最新版本的Photoshop软件,并且熟悉Photoshop的基本功能和工具。
2. 第二步:切割设计元素- 打开设计稿并使用Photoshop的选框工具选择要切割的设计元素,如按钮、图片等。
- 使用“裁切”工具将所选元素从原始设计中切割出来,并保存为PNG或JPEG 格式的图片。
3. 第三步:导出为Web优化选项- 在Photoshop中选择“文件”>“导出”>“保存为Web所用格式”来打开“保存为Web”对话框。
- 在对话框中,调整设置以确保图像的质量和文件大小在满足要求的同时做到最优化。
- 确保选择正确的文件格式,如PNG-24、JPEG或GIF,以便根据需要平衡图像质量和文件大小。
4. 第四步:文件命名和整理- 对每个导出的图像进行合理的命名,以便在后续的开发过程中更容易识别。
- 将所有的切割图像放入一个文件夹中,并按照其在设计中的位置进行文件夹的命名和整理。
5. 第五步:创建HTML结构- 打开你最喜欢的文本编辑器或网页开发工具,并创建一个新的HTML文件。
- 使用正确的doctype声明开始你的HTML文档,并根据设计稿的结构创建相应的HTML标签,如<header>、<nav>、<main>等。
6. 第六步:添加样式和布局- 使用CSS来添加样式和布局,确保你的设计与前端代码完美匹配。
- 将设计稿中的字体、颜色和尺寸等相关信息转化为CSS样式,并应用于相应的HTML元素上。
图像切割技巧 快速切割图片元素并保存

图像切割技巧:快速切割图片元素并保存在使用PhotoShop软件进行图像编辑和设计时,经常会遇到需要切割和提取图片元素的情况。
图像切割是一项重要的技巧,它可以帮助我们将图片中的特定元素分离出来,并灵活地进行编辑和使用。
本文将为大家介绍一些快速切割图片元素并保存的技巧。
1. 打开待处理的图片首先,打开PhotoShop软件,并导入需要进行切割的图片。
可以使用菜单栏中的“文件”选项,通过“打开”命令或者拖动文件到软件界面的方式打开图片。
2. 选择切割工具在PhotoShop软件中,切割工具有多种选择,例如套索工具、直接选择工具和磁性套索工具等。
根据要切割的图片元素的复杂程度和准确性要求,选择合适的切割工具。
3. 切割图片元素使用选择工具在图片上绘制一个边界,选中要切割的元素。
利用鼠标点击并拖动,确定一个形状或路径,将其拟合元素的轮廓或边缘。
确保选择时尽量贴近元素的边缘,以获得更精确的切割结果。
4. 完成选区当完成对图片元素的选择后,松开鼠标按钮。
此时,选中的区域将以闪烁的边框显示出来。
注意,如果还未达到理想的切割效果,可以按住Shift键并用选择工具重复以上步骤,添加或减少选区。
5. 调整选区根据需要,可以通过菜单栏中的“选择”选项,使用“扩展”或“收缩”命令来调整选中的区域。
这样可以更精确地切割出所需元素。
6. 进行图像切割选中并调整好选区后,可以使用键盘上的Ctrl+X快捷键或者通过菜单栏中的“编辑”选项中的“剪切”命令,将选区内的元素从原图中剪切出来。
剪切后,原图中的选中区域会被删除,只剩下切割的元素。
7. 粘贴切割元素打开一个空白的画布或另一个图片,在其中粘贴刚剪切的元素。
可以使用Ctrl+V快捷键,或通过菜单栏中的“编辑”选项中的“粘贴”命令。
粘贴后,切割的元素将出现在新的画布上。
8. 保存切割后的图片元素在完成图像切割后,为了方便使用和后续编辑,需要将切割好的元素保存起来。
可以使用菜单栏中的“文件”选项中的“另存为”命令,选择保存的路径和文件格式,并点击“保存”按钮即可。
网页设计中图像切图技巧

网页设计中图像切图技巧网页设计中图像切图技巧在网页的制作过程中,不时需要将图像进行切图处理。
下面是店铺为大家整理的网页设计中图像切图技巧,欢迎参考~网页制作技术伴随着网络的快速发展而快速兴起,目前,国内外计算机行业对于网页制作的研究较多,但是由于受到初学者个人风格和操作技巧的影响,在网页制作中普遍存在不同程度的问题。
而对图像进行切图处理也是一个存在网页制作中的问题。
基于此,本文就网页设计中图像切图技巧进行了探讨,并提出了一些有关的技巧,相信对图像切图的工作能有一定的帮助作用。
1 切图技术切图就是指在网页制作过程中,用图形图像处理软件提供的切片工具,将美工设计的网页效果图这种大幅图像,分割成为一系列小的图像,这些小图像称为原大幅图像的切片。
一张图可以有多种切图方案,但不是所有的切图方案都适合后期的网页制作的。
因此需要在众多切图方案中,找出一种适合后期网页编程的最佳切图方案。
本文中所说的切图技术,就是指的实现最佳切图方案的切图技术。
由于它遵循一些切图原则和技巧,所以它能够实现最佳切图方案。
由于切图时,图像的最小单位是像素,矩形对边上的像素个数应该是相同,或者遇到圆角应该是锐化的。
但是在人工操作时,可能会发生像素个数的变化,或者圆角产生顿挫角。
因此,在切图时,将原图采用300%以上的放大倍数切图。
切完整个大图后,把一系列的切片全部选中,接着利用软件中的图像优化工具,即菜单栏中“窗口”下拉菜单“优化”命令对所有的小切片进行优化来解决以上问题。
然后利用文件菜单下的“导出”命令生成HTML网页和图像,最后在网页制作软件DREAMWEAVER中建立站点,将上面导出的网页和小图像都放在网站里。
导出的网页文件是不能用的。
因为一个网站的页面大小要求统一。
因此,接下来的工作是在网页制作软件中制作表格。
用分块的思想来看整个网页的布局,一个块就是一个表格。
把网页看成是多个独立的表格组成的。
将导出的图片插入到单元格中。
日常工作中常用的图形图像处理软件有Photoshop、Flash、Firework等,这些软件中都有切片工具,但是在网页制作时,图形图像处理软件首选使用Firework。
PS图片转CSS+HTML页面的正确步骤

PS图⽚转CSS+HTML页⾯的正确步骤
制作⽹页标准的流程是:拿到⽹站美⼯制作的psd效果图后,⽹页设计师再把PS制作的图⽚转html页⾯。
在由ps切图转CSS+HTML的过程中,通常有以下⼏种做法:
1.打开PhotoShop将图⽚切割,然后导出为(x)HTML页⾯或保存为web所⽤格式–选择页⾯和图⽚。
2.直接在DreamWeaver中布局,然后插⼊相关的图⽚。
3.先在PS中完成切图,再在⽂本编辑器中看着效果图⼀步步的制作。
中国⽹页设计站长分析以上3种⽅法的缺点
⽅法1最差,这样的代码根本不具维护性和可读性。
⽅法2也不好,代码难免会有冗余,做出来的东西基本需要排查⼀遍。
⽅法3的缺点是你需要对照着效果图⼀点点的拼,也就是说写html标签的时候,要不断的假设这块要怎么去显⽰。
PS图⽚转CSS+HTML页⾯的正确步骤是:
1、有经验的设计师拿到psd后,先直接在⽂本编辑器中将⽹页的框架写出来,不要假设这块将来css要去怎么渲染,完全⾃然化的标签,不加任何的css。
2、然后在各⼤浏览器运⾏之后确保⼤体定位都没有问题。
3、书写总体css,这⾥的css只负责⼤块的定位及样式。
4、切出需要的图⽚资源,在写好的框架中⼀点点的去构造,不断的调试,最终为成品。
5、最后,在css,html中为⾃⼰的代码添加注释。
在出页⾯的过程中还有很多需要注意的地⽅,但知道了正确步骤,我们⼀开始不能直接就做到先写html,但起码要有这个意识,循序渐进。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页编辑图片处理技巧[1]
如何切图-保存为html
概括:
【视图】菜单显示标尺——使用参考线(凭经验和需要)分割图片——基于参考线切片——合并或增加切片——保存web形式——设置质量,可以设置单个切片图片的属性——保存“html和图像”,或者其他。
图文演示:
一、标尺
——标尺可以用快捷键,ctrl+r 显示和隐藏标尺;
二、参考线
(1)可以直接从边缘的标尺用工具拖移出水平或者垂直的参考线。
按住ctrl可以把水平变成垂直,或相反。
(2)固定位置建立参考线:从【视图】--【新建参考线】--【设置水平或者垂直,距离最左边的距离】
px(像素)可以手动改为厘米。
(3) 用拖移工具放在参考线上即可移动,保存图片是参考线会自动隐藏,可以在视图中
隐藏掉参考线,或者把某个参考线拖到最左边或者最上边,就可以删掉那个参考线。
三、切片
参考线拉好后,用切片工具。
顶部这个工具的属性栏会显示为下图
点“基于参考线的切片”,自动根据你的参考线切图。
假若切片太多或者有的切片要调整,直接用切片工具对所需要调整的区域拖选就可以了。
如图,从01切片的左上角拖选到切片09的右下角,把1~9切片合并为一个切片了。
四、保存
·——菜单【文件】保存为【存储为web和设备所用格式】
·进入的页面右上角,可以预设整个图片的统一名字,也可以点击单个切片命名。
存储格式可以为多种。
品质一般为60左右足够网页需求。
其他默认即可。
·在图片下方可以看到是单个切片或者整个图片存储后的大小,可以根据需要调整上图的“品质”,使得大小也可以增大或减小。
·当点击左上角,即对整个图片进行设置。
而则是可以对单个切片设置的状态。
·点击保存,,“格式”选择为html 和图像。
·table id__01就是切图部分的代码。
·
将相关图片放入制作的web文件夹里的对应位置(例如:3G_web文档
/images文件夹下)复制table id=”__01”到结束。
放入index.html文件的需要位置,即可。
