动态网站建设
使用动态网站技术建设医学影像学教学资源站点在实践教学中的应用

医学 影 像 学 主 要 教 学 的 目标 是 掌握 正 常 与患 病 人 体 在 x
线 、 T、 共 振 等 医 学 影 像 诊 断 技 术 下 的 各 种 影 像 特 征 , 学 C 磁 使
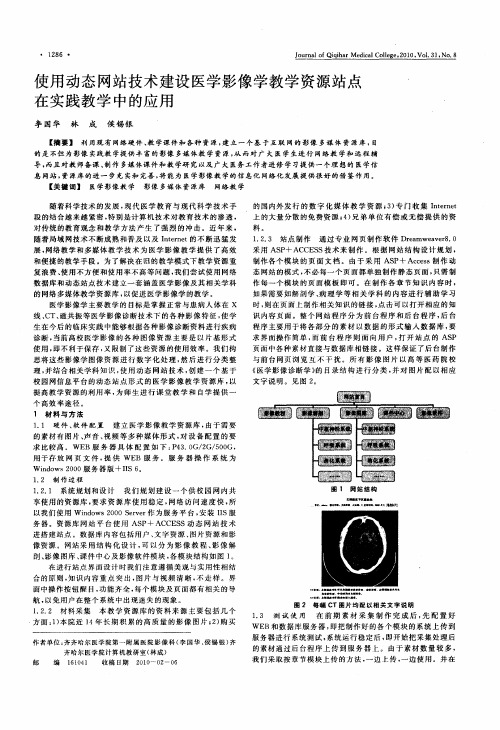
和便 捷 的教 学 手 段 。为 了 解 决 在 旧 的教 学模 式下 教 学 资 源 重 复 浪 费 、 用 不 方 便 和使 用 率 不 高等 问题 , 使 我们 尝 试使 用 网 络 数 据库 和动 态 站 点 技 术 建 立 一 套 涵 盖 医 学 影 像及 其相 关 学 科 的 网络 多媒 体 教 学 资 源 库 , 以促 进 医学 影 像 学 的教 学 。
如 果 需 要 如 解 剖 学 、 理 学 等 相 关 学 科 的 内 容 进 行 辅 助 学 习 病 时 , 在 页 面上 制 作 相 关 知 识 的链 接 , 击 可 以打 开相 应 的知 则 点
识 内容 页面 。整 个 网 站 程 序 分 为 前 台 程 序 和后 台程 序 , 台 后
生 在今 后 的 l 实 践 中能 够 根 据 各 种 影 像 诊 断 资 料进 行 疾 病 临床 诊 断 , 前 高校 医学 影 像 的 各 种 图 像 资 源 主 要 是 以 片 基 形 式 当 使 用 , 不 利 于保 存 , 限 制 了 这 些 资源 的使 用 效 率 。我 们 构 即 又 思 将 这 些 影 像 学 图像 资 源 进 行 数 字 化 处 理 , 后 进 行 分 类 整 然 理 , 结 合相 关 学 科 知 识 , 用 动 态 网 站 技 术 , 建 一 个 基 于 并 使 创 校 园 网信 息 平 台 的 动 态 站 点 形 式 的 医 学 影 像 教 学 资 源 库 , 以 提 高 教 学 资 源 的 利 用 率 , 师 生 进 行 课 堂 教 学 和 自学 提 供 一 为
动态网站开发与研究

动态网站开发与研究摘要:根据前期调研发现,如今有很多军事爱好者与兵器爱好者,在这其中也有很多青少年,他们获取军事知识和兵器知识的主要途径是通过杂志、官方网站,但是在这些途径中,都只能单方面地去接受一些知识,不能随意发表自己的意见与看法。
所以选择用网页制作软件制作这个《天下军事》旨在为广大军事爱好者提供一个学习交流的动态平台。
关键词:网页制作软件;动态平台;军事随着“internet”的飞速发展,人们对互联网逐渐从陌生、熟悉、发展到今天的必不可少。
网站作为人们认识和接触网络的前沿阵地,正越来越受到人们的重视。
网站数量的急剧增长,网民人数的迅速膨胀,试着建设和拥有一个个人网站已成为一种时尚的表现。
一、网站总体设计分析(一)调查报告随着军事化建设步伐的加快,我国有越来越多青少年热爱军事知识和军事武器。
本网站旨在通过网络普及军事知识,展示我国的军事风采。
(二)功能简介本站主要有六部分内容,其中有:1 首页:主要包含一些热点焦点透视、军事动态、国内最新动向等新闻内容。
2 陆军风采:主要包含陆军兵种的介绍、新闻,最新武器装备、最新动态等信息。
3 空军雄风:主要包含空军兵种的介绍、新闻,空军作战装备、最新动态等信息。
4 海军英姿:主要介绍海军方面的信息,军舰知识等内容。
5 图说军事:主要展示一些军事方面的图片。
6 留言:主要功能是网友和网站之间的交流平台。
(三)网站建设结构示意图(四)本网站所要达到的目的搜集各种军事信息,旨在普及军事知识,展示我国军事风采,为广大爱好者建立一个良好的交流平台。
(五)网站的设计分析1 本网站主要采用表格方式进行排版,利用css进行整体样式设计,主色调采用深蓝色和白色风格,整体风格真实、严肃。
2 除留言板外,其他页面采用静态与动态相结合的网页设计,该方式有浏览速度快、易搜索、易保存等特点。
3 留言板用asp设计,后台采用access数据库进行管理。
4 本网站租用200m以内的服务器基本可以满足网站4年内的运营。
个性化的动态网站建设研究与设计

中图分类号 :T 33 P 9
文献标识码 :A
文章编号 :10- 59( 0 1 1 — 13 0 0 7 9 9 2 1 ) 2 08— 2
Th s a c n p ia i n f r o a ie n mi e i i g eRe e r h a d Ap l t so s n l d Dy a cW b Bu l n c o Pe z d
XuHo g n
( h aTeo gT n h aBa c ,o g u 1 4 0 , ia C i i n o g u rn hT n h a 0 2Ch ) n t 3 n
Ab t a tT ep p r il ie i h t a u ewo k tep p rf sl to u e e sg i c n eo en t r . e s r c: h a e ny g v sbr ac mp sn t r , a e rt i r d c st in f a c f ewo kT n ma t o h i yn h i h t h
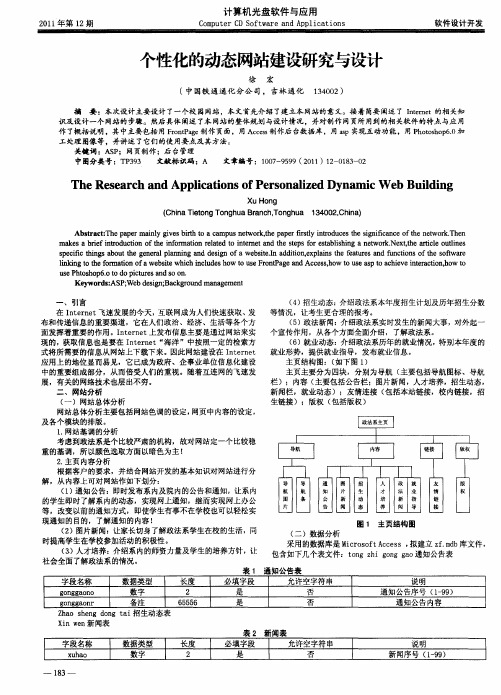
引言 ( ) 生动 态 : 4招 介绍 政法 系本 年度 招生 计划 及历年 招 生分 数 在 It re 飞速 发展 的今 天 , n en t 互联 网成 为人 们快 速获 取 、 发 等情 况 ,让考 生更 合理 的报 考 。 布 和传 递信 息 的重 要渠道 ,它在 人们政 治 、经 济 、生活 等各个 方 ( ) 法新 闻 : 绍政 法系 实时 发生 的新 闻大事 , 外起 一 5政 介 对 面发挥 着重 要 的作用 。 n en t I tr e 上发 布信 息 主要是 通过 网站 来实 个 宣传 作用 ,从 各个 方面全 面介 绍 , 了解 政法 系 。 现 的 ,获取信 息也 是要 在 Itr e 海洋 ”中按照 一定 的检 索方 nen t“ () 6 就业 动态 : 绍政 法系 历年 的就业 情况 , 别本 年度 的 介 特 式将所需要的信息从网站上下载下来。因此网站建设在 It re 就 业形 势 ,提供 就业 指导 ,发布 就业 信 息。 n en t 应用 上 的地 位 显而 易见 ,它 已成 为政府 、企事 业单 位信 息化 建设 主 页结 构 图:( 下 图 1 如 ) 中 的重要 组成 部分 ,从 而倍 受人 们 的重视 。 随着互 连 网的飞 速发 主页主 要分 为 四块 ,分别 为导航 ( 主要包 括 导航 图标 、导航 展 ,有关 的 网络技 术也 层 出不穷 。 栏 );内容 ( 主要 包括 公告栏 ;图片 新 闻,人 才培 养 ,招 生动 态 , 二 、网站 分析 新 闻栏 ,就 业动 态 );友情 连接 ( 括 本站链 接 ,校 内链接 ,招 包 ( )网站总 体分 析 一 生链接 );版权 ( 括版 权 ) 包 网站 总体 分析 主要 包括 网站 色调 的设 定 , 网页中 内容 的设定 , 及各 个模 块 的排版 。 l网站 基调 的分析 _ 考 虑到 政法 系是个 比较 严肃 的机 构 ,故对 网站 定一 个 比较稳 重 的基 调 ,所 以颜 色选 取方 面 以暗色 为 主 1 2 主页 内容 分析 . 根 据客 户 的要求 ,并 结合 网站 开发 的基 本知识 对 网站进 行分 解 ,从 内容 上可 对 网站作 如下 划分 : ( )通知 公告 :即 时发布 系 内及 院内 的公告 和通 知,让 系 内 1 的学 生即 时 了解 系 内的动 态 ,实现 网上 通知 ,继 而实现 网上 办 公 等 ,改变 以前 的通知 方 式 ,即使学 生有 事不 在学 校也 可 以轻 松 实 现通知的目的,了解通知的内容 ! 图 1 主页结 构图 ( )图片新闻:让家长切身了解政法系学生在校的生活,同 2 ( )数据 分析 二 时提高学生在学校参加活动的积极性。 采用的数据库是 Mc oo t ce s, ir s f cs 拟建立 z.d A fmb库文件, () 3 人才培养 : 介绍系 内的师资力量及学生的培养方针,让 包含 如下 几个表 文件 :tn h og go 知 公告表 og zig n a 通 社会全面 了解政法系的情况 。 表 1 通 知公告 表 字 段名 称 数 据类 型 长 度 必 填字 段 允 许空 字符 串 说 明 gn go o o ga n 数字 2 是 否 通知公告序号 ( 9 卜9 ) g ng or og an 备注 6 56 55 是 否 通 知 公告 内容 Za hn o gt i 生动 态表 ho se gd n a 招 Xnw n 闻表 i e 新 表 2 新闻表
动态网站建设相关理论与关键技术

2l i动态网站建设相关理论与关键技术张元(浙江传媒学院浙江杭州310018)V趼AuL∞LNEY上信患科学[摘要】随着国家信息化技术的推广,我国同站也得到很大的发展,各个领域都在搭建自己的阿络平台。
孵站在数量和规模上都呈现了良好的发展态势.但总体来看,大多数嘲站一直沿用建站初始的技术,没有充分利用目前先进的建站技术来表现内容.详细探讨目前很有应用前景的动态网站建设的理论和技术,希望为我国网站的发展起到良好的指引作用.[关键词]A s p.net W eb网站中图分类号:T P3文献标识码:A文章编号:1671--7597(200B)1020063--01一、W e b一站的工作曩理T C P/I P(T r ans m i ss i on C o nt r ol Pr o t oc01/I n t er n et Pr ot oc ol的简写,中文译名为传输控制协议/互联网络协议)协议是I nt er net最基本的协议,简单地说,就是由底层的I P协议和TC P协议组成的。
它确立了Int e rnet的技术基础,使互联网中各个节点的计算机实现资源共享成为可能。
基于网络的体系结构是W e b:E作的基本环境,而TC P/I P网络更是理想的运行沃土。
从某种意义上说,W eb的工作方式非常简单,它实际处于O SI/I S O模型(或TC P/IP)模型的应用层,只是一种网络协议的高层应用。
互联网中的计算机通过发送H T TP请求,由W eb服务器接受请求并返回给客户端浏览器结果。
二、动态一站t设相关技术(--)A SP技术A SP是A ct i v e S er v er P a ge的缩写,意为“活动服务器网页4.A S P是微软公司开发的代替C G I脚本程序的一种应用,它可以与数据库和其它程序进行交互。
是一种简单、方便的编程工具。
ASP的网页文件的格式是.as p,现在常用于各种动态网站中。
动态网页设计毕业论文

摘要在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。
它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。
现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。
网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。
浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。
本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站关键字Dreamweaver;Php;PhpMyAdmin;动态网页目录1 引言 (1)2 网页制作概述 (1)2.1 网页的类型 (1)2.1.1 静态页面 (1)2.1.2 动态页面 (2)2.2 网页开发技术 (2)2.3 网页布局 (3)2.3.1 网页布局的基本概念 (3)2.3.2网页布局方法 (5)2.3.2 网页布局技术 (9)2.4网页配色 (9)2.5 网页设计流程 (10)3 动态网页开发环境和技术 (11)3.1 了解Dreamweaver开发工具 (11)3.2 Php语言基础知识 (12)3.3 开发环境介绍 (13)4 设计及具体代码实现 (14)4.1网页结构设计 (14)4.2创建数据库 (15)4.3主要模块的代码实现 (16)4.3.1 注册代码的实现 (16)4.3.2 登陆及退出登录代码的实现 (18)4.3.3留言代码的实现 (20)4.4运行测试 (22)4.4.1 注册 (22)4.4.2 登陆 (23)4.4.3留言 (24)4.5遇到的问题及解决方法 (25)结束语 (27)致谢............................................... - 28 -参考文献............................................ - 29 -1 引言网页是网站信息发布与表现的一种主要形式。
基于Dreamweaver CS5的动态校园餐饮服务网站建设

参考资料 [ 1 ] 《 M a p G I S搭建平 台原理与开发 》吴信才著. [ 2 ] 《 数据 中心集成开发平 台 … 新一代 G I S应用开发模 式》吴
信 才著. [ 3 ] 《 工作流 管理 规 范概 述 》陈畅, 吴朝 晖著.
圆
… ・ ・ ・
圆
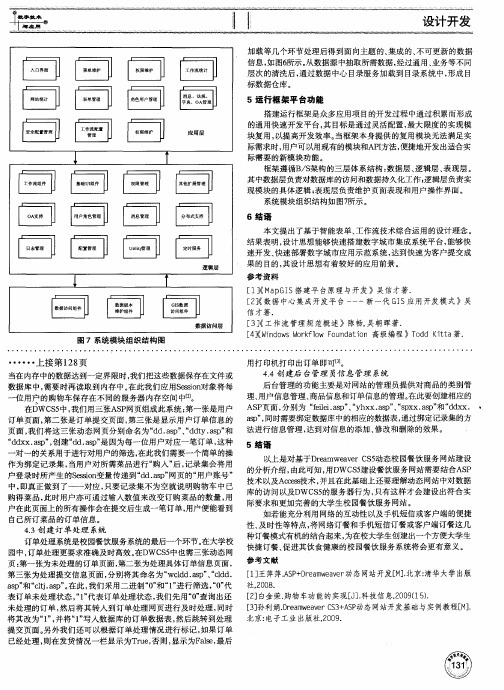
图 7 系统模 块 组 织 结构 图
一
“ d d x x. a s p ” , 创建 “ d d. a s p ” 是因为每一位用户对应一笔订单 , 这种 5结语 对一 的关系用于进行对用户 的筛选 , 在此我们需要一个 简单 的操 以上 是对基于D r e a mwe a v e r C S 5 动态校 园餐饮服务网站建设 作为绑定记录集 , 当用户对所 需菜品进行 “ 购人” 后, 记录集会将用 的分析介绍, 由此可知 , 用D WC S 5 建 设餐饮服务 网站需要结合AS P 户登录时所产生的S e s s i o n 变量传递到 “ d d. a s p ” 网页的“ 用户账号 ” 技术以及A c c e s s 技术 , 并且在此基础上还要理解动态网站 中对 数据 中, 即真 正做 到了一一对应 , 只要记录集不为空就说 明购物车 中已 库的访 问以及D WC S 5 的服务 器行为 , 只有这样才会建设 出符合 实 购得菜品 , 此时用户亦可通过输入数值来 改变订 购菜品的数量 , 用 际要求和更加完善的大学生校 园餐饮服务网站 。 户在此页面上 的所有操作会在提交后生成一 笔订单 , 用户便能看到 如若能 充分 利用 网络 的互动性 以及手机短信 或客户端 的便捷 自 己所 订 菜 品 的 订 单 信 息 。 性、 及 时性等特点 , 将 网络订餐和手机短信订餐或客户端订餐这几 4 . 3创 建 订单 处 理 系统 种订餐模 式有机的结合起来 , 为在校大学生创建出一个方便大学生 订单处理系统是校 园餐饮 服务 系统的最后一个环节。 在大学校 快捷订餐 、 促进其饮 食健 康的校园餐饮 服务 系统将 会更有意义 。 园中 , 订单处理更要求准确及时高效。 在D WC S 5 中也需三张动态 网 页: 第一 张为未处理的订单页面, 第二张为处理具体订单信息页面 , 参 考 文 献 1 ] 王萍萍. A S P + D r e a m w e a v e r 动态网站开发[ H ] . 北京: 清华大学出版 第三张为处理提 交信 息页面 , 分别将其命名为 “ wc l d d . a s p ” 、 “ c l d d . [
ASPNET动态网站设计课件

图2- 28 “属性”窗口
任务2-2 架设Web程序的运行环境
2.2.3 安装 .NET Framework (5)窗体设计器 如图2-29所示。
图2- 29 窗体设计器
任务2-3 创建基于C#的Web应用程序的基本步骤
2.3.1 创建Web项目 具体操作步骤如下。 (1)选择【开始】|【程序】|【Microsoft Visual Studio 2010】|【Microsoft Visual Studio 2010】命令,启动Microsoft Visual Studio 2010,进入.NET集成开发环境。 (2)选择【文件】|【新建】|【网站】命令,打开“新建网站”对话 框,如图2-30所示。
图2- 30 “新建网站”
任务2-3 创建基于C#的Web应用程序的基本步骤
2.3.1 创建Web项目 (3)在“新建网站”对话框中,【模板】列表中选择“Visual C#”; 中间区域的位置中选择“网站”,单击【浏览】按钮,选择要 存放网站的位置并输入网站名,这里假设网站存放在E:盘根目录下,网 站名为“first_Web”。单击【确定】,创建网站,打开新建网站的“源” 视图界面,如图2-31所示。
2.2.1 安装与配置IIS (4)在“Windows组件向导”对话框中,选中【Internet 信息
服务(IIS)】复选框,然后单击【详细信息】按钮,打开“Internet 信 息服务(IIS)”对话框,如图2-12所示。
图2- 12 “Internet 信息服务(IIS)”对话框
任务2-2 架设Web程序的运行环境
图2- 1 本单元教学导航
任务2-1 安装Visual Studio 2010 集成开发环境
2.1.1 简介
动态网站建设的实践与探索

2动态网站主页的布局 与制作
到 非 常 重 要 的 作 用 。 网 站 的设 计 风 格 根 据 网 站 的主 题 而 定 , 是注 重 形象还 是 张扬 个性 。网站 的 整体基 色 也非 常关键 ,
于数据库 的网站与客户 的动态 沟通 ,能够响应不 同客户的不
同要求而 显示不 同的页面 。和 静态网站相 比,动 态网站的最 大优势就在于方便管理,设计简 洁,以最少的人力管理网站 , 节约成本 。当然这些都要基 于网站的规划设计 。搭建一个动 态 网站 首先需要一个 安装 有服务器程序 的电脑。也可 以使用 W i n d o w s系统的 电脑 ,安装上 I I s和完整版 的 O f f i c e办公软 件 ,就可 以简单地实现动态网站的制作了。
\ 装备管理 \
1 0 . 3 9 6 9 / j . i s s n . 1 6 7 1 — 4 8 9 X . 2 0 1 3 . 0 7 . 0 3 0
动 态网站建设 的实践 与探 索
李云虹
唐 山市丰润 区石 各庄镇 中心小学 河北唐 山 0 6 4 0 0 5
摘 要 着 重介 绍动 态 网站 的搭 建 、设计 和 页面 的制作 ,页面制 作分 为主 页的设 计 、分 页面 的设 计
输 入地址 ,单击其后 的文件夹 图标浏览选 择网站要存放 的位 置 ,如 D盘根 目录,单击 “ 下 一步 ”;设置测试 U R L的根 目
会的共 同发展。最终达到整个社会 的 良性互动 ,让社 会更加
和谐 ,在和谐 中稳步前进 。那么 ,如何 制作一个学校 或者是
浅析基于asp的动态网站设计与维护

浅析基于A SP的动态网站设计与维护顾蓬蓬(健雄职业技术学院,江苏太仓215400)随着网络技术的不断成熟和发展,促进了基于网络技术的不断发展。
网站开发是一项很复杂的工作,首先根据实际情况,确定网站的定位和需求,从软件工程的角度出发,针对网站建设的特点和重点,整理出一套适合该网站建设管理和控制的方法,以此来保证网站建设的高效率、高质量。
1设计理念网站设计的平面内容是~个突出的难点如何通过网站的设计表达在网页这种新的媒体上,能够成功的吸收与应用这些成果与经验的网站还是屈指可数。
去掉多余的画像来提高速度,这当然是对机能性的重视。
但是,如何使用户更快更容易地找到需要的信息,如何让用户更快地了解网页上的信息质量,如何引起他们的兴趣等等问题都有待探讨。
什么样的信息放在什么样的栏目里,应该起什么样的名称,这些信息应该是以什么样的形式来设计。
2网站设计开发过程21系统分析阶段建立一个网站,首要明确设计思想,编写一份详尽的需求说明书,这是网站建设成功的关键所在。
然后根据各方面的反馈意见进行认真的分析,对网站设计进行准确定位:网站规划耍着重考虑用户的需求:内容上要符合用户的要求,同时也要为访问者提供其所关心的内容;内容要求及时更新;版面要求新颖有特色,同时还要增强网站的方便性、整体性和安全性。
22系绞设计阶段221网站总体设计网站设计有了一份详尽的需求说明书后,就可以根据需求说明书,对网站进行总体规划,给出~份网站总体建设方案。
总体规划具体要明确网站需要实现的目的和目标:网站形象说明:网站的栏目版块和结构;网站内容的安排,相互链接关系;使用软件、硬件和技术分析说明:开发时间进度表;维护方案;制作费用;需要遵循的规则和柿隹有哪些等。
222网站详细设计总体设计阶段以比较抽象概括的方式提出解决问题的办法,具体设计阶段的任务就是把解决方法具体化、明确化,设计中应注意的问题有:1)网站设计的风格定位。
网站要有自己的特色,设计中不要太多地考虑技术问题,而应该更多地考虑不断增加网站的内涵,要在能够动态反映用户的需求上下功夫。
动态网站设计与实现课程设计

动态网站设计与实现课程设计一、课程目标知识目标:1. 掌握动态网站设计的基本概念和原理,理解Web服务器与客户端的交互过程;2. 学习并运用一种编程语言(如PHP、Python等)进行动态网站开发;3. 了解数据库的基本操作,能使用SQL语句进行数据查询和简单管理。
技能目标:1. 能够独立设计并搭建动态网站的目录结构,编写对应的网页代码;2. 掌握基本的网站安全知识,提高网站的安全防护能力;3. 学会使用版本控制工具(如Git)对项目进行管理和团队协作。
情感态度价值观目标:1. 培养学生对动态网站设计与实现的兴趣和热情,提高学习积极性;2. 培养学生的创新精神和团队协作精神,养成良好的编程习惯;3. 增强学生的网络安全意识,培养道德品质和责任感。
课程性质:本课程为实践性较强的课程,结合理论知识,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础和网络知识,对编程有一定了解,但动态网站设计经验较少。
教学要求:教师需结合学生实际情况,采用案例教学、任务驱动等方法,引导学生主动参与实践,提高学生的动态网站设计与实现能力。
在教学过程中,注重目标分解,确保学生能够达到预设的学习成果。
二、教学内容1. 动态网站基础理论:- 网络协议与Web工作原理- 动态网站编程语言选择与介绍(以PHP、Python为例)- 数据库基本概念及SQL语言2. 动态网站开发环境搭建:- Web服务器配置与安装(如Apache、Nginx)- 编程环境搭建(如PHPStorm、PyCharm)- 数据库管理系统安装与配置(如MySQL、SQLite)3. 动态网站设计与实现:- 网站目录结构设计- 前端技术(HTML、CSS、JavaScript)- 后端编程(PHP/Python)- 数据库设计与实现4. 动态网站安全与优化:- 网站安全知识介绍- 常见网站漏洞与防护措施- 网站性能优化5. 项目实战与团队协作:- 动态网站项目实战(如博客、论坛等)- 版本控制工具Git的使用- 团队协作与项目管理教学内容安排与进度:第一周:动态网站基础理论第二周:动态网站开发环境搭建第三周:动态网站设计与实现(前端技术)第四周:动态网站设计与实现(后端编程及数据库)第五周:动态网站安全与优化第六周:项目实战与团队协作教材章节关联:本教学内容与教材中关于动态网站设计与实现的章节紧密关联,具体涉及教材第3章至第7章的内容。
动态网站建设实训报告

动态网站建设实训报告动态网站建设实训报告动态网站建设实训报告班级:G093501姓名:孙琦学号:0指导老师:某某某实训时间:201某.10.10~201某.10.15201某年10月15日甘肃机电职业技术学院一、实训目的1、进一步熟悉和掌握网站建设的基本流程和技术规范;2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识;3、巩固综合运用Dreamweaver软件完成网站建设任务的方法,能独立设计一个内容完整、技术运用得当的网站;4、在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识;5、紧紧围绕网页制作的流程:规划、设计、开发、发布、维护来进行网站的开发,制作出具有较高水准的动态网页。
以此作为学生学习这门课程的阶段性总结,使学生复习、巩固所学过的理论,并予以适当的深化,进一步训练学生的基本技能(如:搜集资料、整理数据、制表绘图、发现与分析问题、寻求解决问题的方案等),为今后从事网站开发、维护和管理奠定基础。
二、实训项目学生信息管理网站三、实训过程1.资料的搜集。
2.构建站点框架。
3.设计主页及二级页面。
4.实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是Dreamweaver软件。
Dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
制作网页,首先是确定主题,经过再三考虑,就做了个关于学生信息管理的网站,于是确定主题,但有些内容比较复杂,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的学生信息管理网站,于是网站主题确立。
动态网站编程复习

动态网站建设编程复习题一、单项选择题1. ASP默认的脚本语言是【 A 】A. VBScriptB. JavaScriptC. JavaD. VB2. ASP文件的后缀名是【 B 】A. ASPXB. ASPC. JSPD. PHP3. Int(3.14)的值是【 D 】A. 0B. 1C. 2D. 34. 在For…Next循环中,强行退出循环的指令是【 C 】A. Exit B. Exit DoC. Exit For D. Breake5.请问以下程序段执行完毕,页面上显示的内容是【 A 】<%Response.write”ASP”Response.endResponse.write ”HTML”%>A. ASPB. HTMLC. ASPHTMLD. ASP(换行)HTML6.session对象的默认有效期是【 C 】A. 10分钟B. 15分钟C. 20分钟D. 30分钟7. VBScript中的连接运算符是【 A 】A. “+”和“&”运算符B. “<>”和“&”运算符C. “+”和“<>”运算符D. “<>”和“^”运算符8. Len(″abcd″)返回值是【 C 】A. 3B. 4C.5D. 69.<SCRIPT>标记的Runat属性的默认值是【 B 】A. LanguangeB. ClientC. ServerD. Border10.以下不是Response对象的方法的是【 D 】A. Write方法B. Redirect方法C. End方法D. Request方法11.Server对象的ScriptTimeOut属性的默认值是【 C 】A. 70秒B. 80秒C. 90秒D. 120秒12.将指定的相对或虚拟路径映射到服务器上相应的物理目录上的方法是【 D 】A. Server.CreateObjectB. Server.HTMLEncodeC. Server.URLEncodeD. Server.MapPath二、多项选择题1.程序中的基本程序结构有【 ABC 】A.分支结构B.顺序结构C.循环结构D.线性结构E.非线性结构2.Application对象终止的方法有【 ABC 】A.服务终止 B. Global.asa被改变 C.该Application对象被卸载D.使用Application对象的end方法终止E.使用Application对象的Unlock方法终止3.下面关于静态网页,说法正确的是【ABC 】A.静态网页文件里没有代码,只有HTML标记B.静态网页的内容任何时候都不会发生变化C.如果要修改静态网页,则必须修改源代码D.静态网页能够根据不同的时间,不同的来访者而显示不同的内容E.静态网页一般以后缀.asp存放19. 使用广告轮显组件需要的文件包括【ABC 】A.广告信息文本文件 B. 超链接处理文件 C.显示广告图片文件D. 说明文件E. 主文件5. VBScript语言的变量命名规则包括【 ABC 】A.变量名称的第一个字符必须是字母B.不能包含嵌入的句号(.)C.变量名称的长度必须少于255个字符D.在变量的作用域中,变量的名称要求唯一E.变量区分大小写。
基于数据库的动态网站建设

由解析器产生 。S X解 析器把 文件当作平面结构进行解析 。 A
基 于 数 据 库 的 动 态 网 站 建 设
无 锡卫 生 高等 职 业技 术 学校 王 蓓
[ 要 ] 着 2 世 纪信 息 时代 的 来 临 , 摘 随 1 网络 技 术 和 信 息 技 术 飞 速 发 展 。 息 是 企 业 最 重 要 的 资 源 , 业 网站 是 信 息 资 源 最 重 要 的 发 信 企 布和获取途径之一。 因此 , 时 的 、 效 的 、 续 的 、 全 的信 息 资 源 , 为保 持 和 增 进 企 业 活 力 的 可 行 、 效 途 径 统 的 静 态 网站 只 及 有 连 安 成 有 传 能提 供 信 息 , 能 与 使 用 者 交 互 。 用 基 于数 据 库 的动 态 网站 技 术 可 以 改善 传 统 网 站 的 可 用 性 、 低 管 理 成 本 和提 升 企 业 知 识 平 台。 不 采 降 [ 键 词 ]I A P S ev r 务 器 动 态 网 站 关 IS S QLS re 服
一
、
网站 的 定 义
通 常所 说的网站是 由一个 或多个 网页文档组 成的。庞 大的 www 资源库 中的所有信息 , 都是通 过这种简单 的、 易于理解的超链接 方式组 织 起 来 的 。网站 是 各 种 网页 有 机 结 合 而 成 的站 点 , 一种 通 信 、 体 、 是 媒 宣 传 工 具 。 业 可 以 结 合 自身 的传 统 营 销 的特 点 , 用 网站 从 事某 种 商业 爪 _ 利 活 动 , 企 业 带 来 新 的 利 益 增 长点 。 随 着 互 联 网技 术 发 展 和 运 用 , 站 给 网 将具有更多的功能 , 过网站可以实现多种业 务。 通
关于 X ML解 析技术 , 目前的争论非 常之多 , 与许多其 它技术问题一样 , X ML义档的处理需求 有着很 大的区别 ,不同的技术实现方案会适合不 同的问题域。丈现 XML解析 主要有两种方 法 : 事件 驱动的解析器 S X A fh i lA I r ML和 基 于树 的解 析 器 D Mfo m r tet t1 re mpe P ] S fX o O I m】e t  ̄ c e , ) i0 M ) 每 种 方 法 都 有 它 们 的 优 势 。 所 以不 同 的 方 法 适 合 不 同 的 解 决 方 案 ,而 般 的 解 析 器 都 同 时 支 持 S X和 DO A M。
浅谈《asp动态网站建设》课程改革

浅谈《asp动态网站建设》课程改革摘要:《动态网站建设》是计算机及应用专业是核心专业课程,它综合了多门专业课程的核心技能和知识,教好这门课程对提高学生的综合应用能力,提高其他专业课程的技能应用水平具有举足轻重的作用。
2011年开始,我校大力开展课程改革,以便为教学模式改革、教学改革奠定坚实的基础,两年来我一直从事《asp动态网站建设》这门课的教学工作,通过两年的教学实践,我对这门课程的教学有了教清晰的认识,下面通过对教学实践的总结,浅谈一下对这门课程的课程改革的认识。
关键词:课程改革任务驱动信息化教学平台师生互动1 课程设计分析《asp动态网站建设》综合了多门专业课程的相关技能,是核心专业课程。
前导课程:平面设计,动画制作,数据库技术,网页制作。
后续课程:美工基础,java,php等。
主要岗位群:网站前后台设计,网络维护,网络安全管理。
相关领域岗位群:广告制作与设计,装潢设计,影视后期动画制作。
教学理念:以教学管理平台为基础,以教材为参考,以任务(网站)为主线,以做事为目标,把做题引导到做事,把教学导向到工作过程。
教学设计原则:规划性,综合应用性,实践性,组织协调性。
教学评价体系:基于任务的实施过程,围绕作品进行考核。
教学阶段设计:以任务(网站)为主导,每个任务尽量符合系统性、全面性的原则,知识技能要点体现在任务中,整个任务体系体现出:教中学—做中学—用中学的阶段性,并且具有循序渐进性。
2 教学内容设计通过分析课程主要岗位群和相关领域岗位群,将知识技能点渗透到各个任务(网站)中,任务设计满足循序渐进性,系统性和阶段性,多媒体教学重在分析规划和设计,每个任务要有任务实施方案,体现粗线条思考的教学理念。
上机实训体现精细化操作,在“教中学“阶段,学生接受任务前,应该对任务实施方案有清晰的认识,并将每个任务的每个环节(网页)所设计的技能要点,操作步骤设计在网页的相应版块,真正实现“做中学“。
在”做中学“阶段,每个任务要求学生自己给出完整的任务实施方案,任务中的操作步骤应简化,尽量让学生去总结。
动态网站建设课程指导

郑州大学现代远程教育《动态网站建设》课程学习指导书胡静编⏹课程内容与基本要求本课程在介绍网站建设流程以及相关界面制作软件、标记语言和开发软件的基础上,重点从实战着手,由浅入深、循序渐进地介绍了使用开发动态网站的基本知识和使用技巧。
主要内容包括 4.0概述、Visual Studio 2010集成开发环境、HTML网页设计基础和C#程序设计基础,以及编写网页的基础知识和相关的服务器控件、常用内置对象、数据源和数据绑定控件。
通过本课程的学习,使学生掌握开发程序的基础知识和基本方法,熟悉.NET框架,熟练使用各种常用的Html控件、Web服务器控件,掌握 访问数据库的方法。
具备一定的用Visual Studio 2010开发动态网站的能力。
⏹课程学习进度与指导模块一 Web基础知识一、学习目标了解Web应用程序的结构,理解静态网页和动态网页的工作原理和不同,掌握常用的HTML标记。
二、学习内容Web开发的基础知识。
三、本章重点、难点静态网页和动态网页的概念,HTML文件的结构。
四、建议学习策略听课件,做自测五、习题1、简答题1)静态网页和动态网页有什么区别?2)Web服务器和浏览器的概念。
3)HTML语言的特点是什么?4)HTML标记有哪些特点?5)简述HTML文档的结构及其主要标记的作用。
6)什么是URL?7)网络上常用的图像格式有哪些?特点是什么?8)表格的基本标记有哪些?9)简述表单的作用和工作过程。
10)简述B/S模式的含义。
11)表单的作用是什么?常用的表单标记有哪些?模块二 开发基础一、学习目标理解运行的基本原理,掌握的运行环境与安装。
二、学习内容讲解中的各种基础知识,包括和.NET框架的关系,几种开发动态网页的技术ASP、、PHP、JSP的比较。
还讲解了开发工具Visual Studio 2010的安装与配置。
三、本章重点、难点常见的动态网络程序设计语言,开发 Web应用程序的一般流程。
团委动态网站建设与研究

信息科举弘裂裂一豢g团委动态网站建设与研究牛齐明马晓雪边静刘菲(河北大学河北保定071000)[摘要】根据我校的具体情况分析团委网站的建设目标并设计网站应有的功能。
提出团委动态网站的系统结构和设计方案。
详细介绍A C CE SS数据库和A SP技术在动态网站中的应用。
[关键词]嘲站建设数据库A S P A C C E SS中图分类号:T P3文献标识码:A文章编号:1971--7597(2008)1020056--02一、团委罔站的童设目标和鲁模块简介建立团委网站的目的是为了在网络上从正面引导学生,加强宣传马克思主义,巩固主流意识形态地位,帮助大学生在思想政治方砸健康成长。
因此,网站的建设目标就是为团委拓宽工作领域,解决网络环境下新时期大学生中团员教育和管理的问题。
利用动态网站可以积极配合团委开展网上宣传、网上调查等形式活泼、参与性强的活动,为广大团员、在校学生和团委工作人员提供及时、科学、健康的信息服务。
基于以上考虑,将团委网站的功能划分为以下几个模块:(1)宣传模块。
包括团委快讯、学院动态、团内文件三部分。
组织热点讨论,引导学生进行网上交流,引导学生对有关问题进行思考判断,使网络成为政治教育的另一个平台。
(2)学习模块。
包括团务知识和网上团校两部分.进行团知识的学习。
(3)交流模块:包括留言板,电子邮箱两部分。
提供学生给团委反馈意见。
(4)下载模块:提供各院系分团委所需要的表格和常用文件的下载。
(5)调查模块:提供大学生心理健康情况或者其他情况的调查。
(6)管理模块:后台管理模块是管理员对整个网站进行维护的平台。
在这个平台上可对管理员信息、文章信息、调查信息进行添加、删除和编辑,以及对留言进行回复、删除管理。
、二、动态网站的系统结构和主■技术分析系统采用当前主流开发技术,网络操作系统采用W i ndow s2000 se rver、软件开发模式采用D row s er/Ser ve r三_层结构、软件开发工具D R E A M W E A V E R麟、软件开发技术采用A SP技术、后台数据库选用A c C E s S2000、W eb服务器采用I I S5.0。
利用ASP技术构建图书馆动态网站

ห้องสมุดไป่ตู้现 代科技
参考文献 !" 单其昌 # 汉英翻译技巧 [$ ] # 外语教学与研究出 版社 %" 刘重德 # 文学翻译十讲 [$ ] # 中国对外翻译出版 公司 [ 责任编辑: 李丹]
利用
&’(
技术构建图书馆动态网站
( 南京特殊教育职业技术学院, 江苏 南京 %!))*!)
刘炳芳
[摘" 要] " " &’( 技术是一种动态交互网页技术, 给 +,- 开发者 提供了一 个灵活、 易 用、 高 效的开 发环境, 本文 介绍了 &’( 技术的特点以及实现过程。分析如何利用 &’( 的 &./ 组件实现 +,- 与数 据库的互 连, 介绍了 对数据库 数据处 理的具 体方 法, 并以实 例介绍如何利用 ’01 命令进行数据 检索, 最后指出了 &’( 技术在图书馆数字化建设中有广泛的应用前景。 [关键词] " " &’( 技术; 数字图书馆; 数据库 [中图分类号] 2%3)# 45" " [ 文献标识码] &" " [ 文章编号] !))6 —5)37 (%))8 ) )* —)%!7—)% " " 随着信息技术的不断发展, 传统的信息 传播和交流 方式 发生了巨大的变化 。图书 馆作为 信息 资源的 一个 重要 汇集 地, 也必须由 传统图书馆向具有信息化和数 字化特征的 现代 图书馆方向发展, 而图书馆网站则是现代图 书馆展示其 信息 资源的一个重要平台。随着图书馆 自建数据库 的不断增加, 读者与图书馆交互性 不断 提高以 及图 书馆信 息更 新的 日益 频繁, 传统 的静态网页越来越不能适应现代 图书馆网 站的实 时性、 动态 性、 交 互性的 发展 要求。因 此, 设 计动 态网 页, 尤 其是与数据库相结合的, 具有交互能力的网 页设计技术 已经 是的一种发展趋势。 一、 &’( 技术是构建数据库动态网页的较好的解决方案 目前网 站 建 设 中 使 用 的 技 术 主 要 有 &’(、 92:、 (;(、 &(:、 <$1 等。从笔者自己的实践经验来看, &’( 技术是 一种 比较简单、 容易 上手、 易于 开发 的 一种 动态 网 页开 发 技术。 &’( 是微软公司 开发的一套服务器脚本 环境, 可以很好 地将 ;=$1 和 脚本 开发 融合在 一起, 从 而提高 编程 的灵活 性, 降 低开发难度。&’( 的优势 主要体现在它创 建简单, 不需 要编 译和链接, 脚 本可以有 &’( 环 境下直 接运 行, 面 向对 象。同 时它的脚本只 在 服务 器端 运 行, 因此 它 支持 任何 一 种浏 览 器。另外, 它通过 &./ 组件能很好地跟数 据库结 合在一起, 比较容易实现各种 项目 工程 的开发 和维 护。它还 具有 执行 速率快, 消 耗资源少, 占用磁盘空间少 等优点, 因此是动 态网 页开发的一种比较好的技术。 二、 &’( 技术的主要特性 (一) &’( 是 动 态 服 务 器 网 页 ( >?@ABC DCEBCE F>GC ) 的简 称, 它内含于 ::’ 中, &’( 文件 的扩 展名 为# >DF , 它可 以用 普 通的文本编辑器或专业的 &’( 开发工具编写, &’( 语句 用标 记符 H I ……I J , ::’ 遇到此标记 符, 则 会将其 中的内 容视 为程序, 解释 执行并将结果传送给浏 览器。&’( 的源程 序全 部在服务器端执行, 并通过服务器动态地将 运行结果发 送到 客户端浏览器显示, 因 此任何浏览器都可以浏览 &’( 所 编写 的动态网页, 同时还提 高了程 序的 安全性, 避 免源 程序被 人 恶意窃取。 (二) &’( 能很好 地将 K-’?EAF@ 和 L’?EAF@ 等脚 本语 言融 合在一起, 采用嵌 入 ;=$1 文 本的 方式, 将动 态部 分有 机融 入静态页面之中, 服务端能提供一个 ’?EAF@ 环境, 它的脚本语 言类型 标 记 为:H ’?EAF@ J …… H M ’?EAF@ J , &’( 还 能 通 过 FNOG P AQ 方式, 使用 由第三 方提供 的其他 脚本语 言, 如 (CEN、 =CN 等。 (三) 在 &’( 编程中, 可使用 &’( 内建对象, 提高编 写程 序的效率。&’( 提供了六 大内建对象。 &FFNA?>@ARQ" 通过使用 &FFNA?>@ARQ 对 象使应 用程序 能为 所有用户共享信息。 SCTOCD@" 使用 SCTOCD@ 对象可以访问任 何用 ;==( 请求
网站建设方案报价

网站建设方案报价
根据您的需求,我们提供以下网站建设方案报价:
1. 基础网站建设(静态网站):500元
这个方案适合需要简单展示产品或服务的企业或个人。
我们将根据您提供的内容和要求,设计并开发一个静态网站,包括主页和几个基本页面。
该方案包括网站设计、前端页面开发和基本的SEO优化。
2. 动态网站建设:1000元
这个方案适合需要具备一定功能的企业或机构,如新闻网站、博客、论坛等。
我们将使用内容管理系统(如WordPress)来
构建您的网站,使其可以轻松更新和管理内容。
该方案包括网站设计、前端页面开发、后台系统搭建和基本的SEO优化。
3. 电子商务网站建设:1500元
这个方案适合需要在线销售产品或服务的企业。
我们将使用专业的电子商务平台(如Magento)来构建您的网站,使其具备
添加产品、购物车、支付和发货等功能。
该方案包括网站设计、前端页面开发、后台系统搭建、支付集成和基本的SEO优化。
4. 定制化网站建设:2000元以上
如果您需要一个定制化的网站,具备特殊功能和独特设计,我们可以根据您的要求进行定制开发。
这个方案的报价将根据项目的复杂程度和工作量进行确定。
请注意,以上报价仅为参考,实际报价可能会根据具体项目需
求和市场行情有所浮动。
如果您有其他特殊需求或更具体的预算,我们可以进一步讨论以优化方案和报价。
同时,我们也提供网站维护和优化等额外服务,具体费用可根据具体项目进行商议。
希望以上方案和报价能满足您的需求,期待与您合作。
运用ASP技术实现动态网站建设

H M 表单提交的信息 , T L 并在脚本中对这些信息 进行处理 ,然后向 w b浏览器发送信息 ;5A P e () S 可 以使用服务器端 A f e e vX组件来执行各种各样 i 的任务, 例如存取数据库 、 发现和那个 E i或访 ma l 问文件系统等 ; ) ( 由于服务器是将 AS 6 P程序执行 的结果 以HT 格式传回客户端浏览器 ,因此使 ML 用者不会看到 AS P所编写的原始程序代码 ,可防 止 A P程序代码被窃取。 S A P可以使用任何脚本语言,只需提供其相 S 应 的脚本 引擎就 可, S A P自身提供 V cit B Sr 和 P
信 息I 学 l 科l
科 信 技
— —
黑 龙 江 — —
思
运 用 A P技术实 现 动态 网站建设 S
张 立 新
( 北 工 业 职 业 技 术 学 院 宣 钢 分 院 , 北 石 家 庄 00 9 ) 河 河 5 0 1
摘 要 : 20 据 0 5年 中国互联 网大会消息, 息技 术在 经济和社会各领域 的应 用越 来越 广泛 , 信 因特 网越 来越 广泛地深入人们的生活。网站若只是 些华丽的 页面也就并不能满足人们的需求 , 人们希望能根 据要 求生成更加灵活、 生动的动 态页面。主gs 态网 S ( cv ev ae, i e 动
—
一
6 3—
JP cit 种脚本 引 擎 , S r 两 p 缺省 为 V cit BSr 。 p AS P包括 了 5个 内置 对 象 :R qet a eu s对象 , 浏 览 . 从
要载体 , 它的字体 、 大小 、 颜色和排布对页面整体
动态网站建设论文毕业设计论文

动态网站建设——利用ASP来制作动态网站目录1用ASP构建动态网页 (2)1.1动态网站的优点 (2)1.2ASP概述 (2)1.3ASP工作环境 (3)1.4ASP工作原理 (3)1.5ASP技术特点 (3)1.6ASP内置函数 (5)1.7ASP中A PPLICA TION和S ESSION对象 (9)二、用ASP进行动态网页设计 (21)2.1利用ASP进行动态数据查询. (21)2.2ASP访问数据库概述及工作原理. (21)2.2.1ASP访问数据库概述 (21)2.2.2ASP访问数据库的工作原理 (21)2.3ASP连接数据库的方法. (22)2.4ASP访问数据库. (22)三、网页的界面设计. (23)3.1网页界面构成要素. (23)3.2网页的整体造型. (24)3.3网页的色彩搭配. (25)四、在建设中遇到的问题和解决方法. (27)4.1媒体对象需要激活——虚线环绕. (27)4.2动态网站不亲和搜索引擎——搜索引擎不收录动态页面. (31)4.2.1网站优化技术——SEO技术 (32)4.2.2P AGE R ANK. (33)4.2.3反向链接、内部链接、外部链接. (35)五、结束语 (36)六、参考文献. (36)七、致谢 (36)1用ASP构建动态网页1.1动态网站的优点•动态网站可以实现交互功能,如用户注册、信息发布、产品展示、订单管理等等;•动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页;•动态网页中包含有服务器端脚本,所以页面文件名常以ASP、jsp、php等为后缀;•动态网页由于需要数据库处理,所以动态网站的访问速度大大减慢;•动态网页由于存在特殊代码,所以不易被搜索引擎检索.1.2 ASP概述做动态网站我选择用ASP语言编写.ASP是Active Server Page的缩写,意为“活动服务器网页”.ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具.ASP的网页文件的格式是.ASP,现在常用于各种动态网站中. ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序.ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等.利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序. 与HTML相比,ASP 网页具有以下特点:(1)利用ASP可以实现突破静态网页的一些功能限制,实现动态网页技术;(2)ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;(3)服务器上的ASP解释程序会在服务器端制定ASP程序,并将结果以HTML格式传送到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页;(4)ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强.例如可以从web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处理,然后向web浏览器发送信息;(5)ASP可以使用服务器端ActiveX组件来执行各种各样的任务,例如存取数据库、发现哦那个Email或访问文件系统等.(6)由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者不会看到ASP所编写的原始程序代码,可放置ASP程序代码被窃取.1.3 ASP工作环境ASP需要运行在PWS或IIS下.PWS或IIS服务在windows98或windows2000的光盘上附带着,可以通过“添加/删除程序”中的“添加/删除windows组件”来安装.一般ASP需与access数据库或SQL Server数据库结合使用,编出功能强大的程序.能够运行ASP的web服务器软件Windows2000默认安装的是IIS5.0(internet information server),而windows xp默认安装的是IIS5.1,windows 2003默认安装的IIS6.0.PWS(personal web server)运行在windows98环境下的简单个人网页服务器1.4 ASP工作原理当在Web站点中融入ASP功能后,将发生以下事情:1、用户向浏览器地址栏输入网址,默认页面的扩展名是.ASP.2、浏览器向服务器发出请求.3、服务器引擎开始运行ASP程序.4、ASP文件按照从上到下的顺序开始处理,执行脚本命令,执行HTML页面内容.5、页面信息发送到浏览器.1.5 ASP技术特点ASP( Application Service Provider,应用软体租赁服务提供者)即是指「透过网路以租赁方式提供应用软体服务的业者」,即是指业者以应用软体为主体,透过网路一对多地传递服务,这种以服务为主的交易模式促使企业可藉由租赁的方式,以更符合成本效益的方式拥有软体的使用权,并且亦能因为业者集中式的管理而大幅降低企业维护的成本.基本上,ASP即具有「软体服务化,服务网路化」,「资讯委外服务与网路结合」与「产品通路化,通路产品化」等三大特性,其甚至可以被视为是ISP(Internet Service Provider)与ITS (Information Technology Service)的结合.ASP的英文是Application Service Provider,中文的标准翻译就是“应用服务提供商”,是指为商业或者个人客户提供管理应用解决方案的公司或者企业.最近ASP被媒体炒做十分火热,不是IT行业的人面对一堆技术名词专业术语很难弄清楚ASP的内容,本文试图用浅显的语言来为广大的读者揭开ASP神秘的面纱,对于IT行业的大热门ASP领域有一些基本的认识.1. ASP是什么东西?简单地讲,ASP就是为客户提供服务的服务商,它和会计事物所、婚姻介绍所没有什么本质方面的区别.不同的是ASP主要是通过INTERNET(国际互联网络)作为主要工作和业务工具,采用一对多的方式,向企业、公司提供标准化的应用软件以及相关的技术咨询、管理租赁的服务,ASP的概念最早是1998年由美国人提出来的.目前被全球各大IT厂商看好并被认为是可以推动网络经济发展的,有稳固基础的第三种网络商业模式.和传统的外包服务(Outsourcing)相比,ASP的主要区别在于:ASP是一对多的经营模式,提供的服务有兼容性和可协调性,并且ASP的收费方式一般是按月收费.业界认为:ASP一般有这样一些“成员”:电信运营商、传统IT服务厂商、互联网络接入服务商(ISP)、独立软件供应商(ISV)、系统集成商和单纯的ASP公司.根据流行的观点,ASP有如下五个核心内涵:a. ASP着重应用为中心,提供对于应用方面的访问和管理.b. ASP服务可以为用户提供没有在服务器、人员、系统和系统授权等前期资源投入情况下就可以在“定制”的全新应用系统环境进行访问的服务,如ISP,而这样的服务一般按月份ASP收取服务费.c. ASP采用集中管理的方式---ASP一般都有一个管理中心,所有的客户通过INTERNET 来进行远程访问,获得技术支持和咨询服务.d. 一对多的服务,也就是讲,ASP提供的是标准化的产品包,产品都是最低程度的自定义或者没有实现客户定制化,对于行业用户来讲已经达到实用方便的标准.e. 按照合同交付,在ASP客户的眼中,ASP是一家根据客户协议内容提供相关服务,保证应用服务系统服务可以得到确实履行的机构.2. ASP为什么会火?从大的方面来讲,困扰国内企业生存、发展的核心问题是管理问题.随着互联网络的普及和应用的深入,企业用户可以随时随地直接租用ASP的服务器和软件系统来进行自己的业务管理,这样做的好处在于;第一,企业可以节省大笔用于IT建设方面的资金,大幅度降低企业管理信息化的成本.第二,ASP的用户可以采用各种方式获得应用和服务,软件类服务产品完全可以通过网络在非常短的时间内组成一个完善的、高效的、先进的企业管理系统,迅速获得企业一体化的运营管理方案.网络经济发展突飞猛进,电子商务一日千里,网络和网站从门户到内容、从注意力到垂直性,目前逐渐转向热衷ASP也是一个主要的原因.笔者资料中,国内最早对ASP触电的是网友“飞鸟”,在1998年6月自发组织了研究、交流和探讨ASP技术的“飞鸟之家”,现在已经发展成为,成为国内最早的ASP应用技术服务提供商网站.上海的互易网络有限公司结合国内实际情况,推出了为国内企业服务的ASP平台互易网,向企业提供以电子商务为核心的,企业内、外部网络设施和应用的远程构架和托管服务,创造虚拟企业门户(EP)直接将ASP应用到商业增殖环节中去.此外,ISP也全面转向ASP的怀抱,成为ISP进一步发展的产物.软件商对于ASP更是情有独钟.业界最新的消息是,中国第三电信“网通”已经制定ASP发展战略,国内最大的管理咨询公司“汉普”将把旗下八个子公司定位在企业内部资源计划管理(ERP)领域的ASP 中,北京“联成互动”瞄准客户关系管理(CRM)领域的ASP,北京“数码方舟”定位在网络办公的ASP,HP正在和中国建设银行讨论共建金融领域的ASP.ASP正在IT经济大潮中显山露水,其发展前景不可估量.3. ASP的发展阶段和面临的问题以网络服务商、软件厂商和ISP为主力的各种IT角色,正在根据自己的优势条件出发对ASP 领域进行多种方面的尝试.就目前阶段来讲,ASP提供的服务不计其数五花八门,没有标准化和量化的概念,硬件厂商向ASP的“土壤”和势力方向靠拢,软件厂商和ISP则直接参与到ASP业务的第一线.笔者估计,经过一段时间的试探和发展,ASP将向服务集成方面发展,产品和服务初步的标准化将很快建立起来,接着进入到市场细化和标准制定、ASP产品成熟时期,ASP的稳步增长,最终将成为IT行业商务模式的核心!目前在ASP发展的道路上,主要面临的问题是观念的转变方面:用租赁代替购买,服务集成代替产品经销商、服务经济代替产品经济等等.具体到实际方面来讲,安全和服务的质量是ASP和客户共同关心的头等大事,要实现ASP提出的“租赁高科技”的口号,ASP任重而道远!1.6 ASP内置函数1,日期/时间函数这些函数包括对“年”、“月”、“日”、“时”、“分”、“秒”、“星期”等的显示.(1)Now函数:根据计算机系统设定的日期和时间,返回当前的日期和时间值.使用方法now();(2)Date函数:只返回当前计算机系统设定的日期值.使用方法:date();(3)Time函数:只返回当前计算机系统设定的时间值.使用方法:time();(4)Year函数:返回一个代表某年的整数.使用方法:year(date),其中date参数是任意的可以代表日期的参数,比如“year(date())”就表示是从“date()”得出的日期中提取其中“年”的整数.另外,还可以这样应用:“year(#5 20,2006#)”表示提取“2006年5月20日”中“年”的整数值.关于“5 20,2006”,也可使用“5-20-2006”、“5/20/2006”等形式表现,即“某月某日”和“某年”的组合.同时注意使用“#”进行包括以表示日期值.(5)Month函数:返回1到12之间的整数值,表示一年中某月.使用方法:month(date).关于参数date的说明和year函数相同.但要注意日期的正确性,比如“#13-31-2006#”,根本就没有“13”月,肯定是错误的了.(6)Day函数:返回1到31之间的整数值,表示一个月中的某天.使用方法:day(date).关于参数date的说明和year函数相同.同样要注意日期的正确性,比如“#2-30-2006#”其中对“2”月定义的“30”日这天就是错误的.(7)Hour函数:返回0到23之间的整数值,表示一天中的某个小时.使用方法:hour(time).其中参数time是任意的可代表时间的表达式.比如“hour(time())”就表示是从“time()”得出的时间中提取其中“小时”的整数.同样,参数time还可以这样应用“hour(#11:45:50#)”表示从“11”时“45”分“50”秒中提取当前小时数.当然,定义的时间要符合时间的规范.(8)Minute函数:返回0到59之间的整数值,表示一小时中的某分钟.使用方法:minute(time).time参数的说明和hour函数相同.(9)Second函数:返回0到59之间的整数值,表示一分钟中的某秒.使用方法:second(time).time参数的说明和hour函数相同.(10)Weekday函数:返回一个星期中某天的整数.使用方法:weekday(date).关于参数date 的说明和year函数相同.该函数返回值为“1”到“7”,分别代表“星期日”、“星期一”……“星期六”.比如当返回值是“4”时就表示“星期三”.(11)WeekDayName函数:返回一个星期中具体某天的字符串.相对weekday函数而言即翻译出“星期几”,使用方法:weekdayname(weekday).参数weekday即星期中具体某天的数值.比如“weekdayname(weekday(date()))”就表示当前是“星期几”.因为“date()”表示的是当前的时间,而“weekday(date())”就表示的是一星期中具体某天的整数.当然weekdayname函数最终显示的字符串内容还与当前操作系统语系有关,比如中文操作系统将显示“星期一”这类的中文字符,而英文操作系统则显示为“Mon”(Monday简写).此外,在VBScript中还有一些关于时间间隔的计算函数:(1)DateAdd函数:返回指定时间间隔的日期、时间.可以计算出相隔多少年、或相隔几个月、又或相隔几个小时等的新日期、时间.使用方法:dateadd(interval, number, date).其中参数interval表示需要添加的时间间隔单位.其是以字符串的形式表达的,比如“yyyy”表示年,“q”表示季度,“m”表示月份,“d”表示天数,“ww”表示周数,“h”表示小时数,“n”表示分钟数,“s”表示秒数.而参数number则表示添加的时间间隔数.其是以数值的形式表达的,可以为负值.参数date 则要求是日期、时间的正确格式.比如dateadd("d",100,"2006-5-20")就表示2006年5月20号以后的100天的日期值:2006-8-28.再比如dateadd("h",-12,"2005-5-20 10:00:00")就表示2005年5月20号上午10点前的12小时的日期时间:2005-5-19 22:00:00.(2)DateDiff函数:返回两个日期时间之间的间隔.可计算出两个日期相隔的年代、小时数等.使用方法:datediff(interval,date1,date2).参数interval和dateadd函数中的interval参数内容描述相同,date1和date2参数分别就是相互比较的两个日期时间.另外,当date1的日期时间值大于date2时,将显示为负值.比如DateDiff("yyyy","1982-7-18",date)表示某人的出生到现在已经多少年了.又比如DateDiff("d","1982-7-18","2062-7-18")则计算了80年过了多少天:29220.2,字符串处理函数在脚本的功能处理中,通常需要对一些字符串进行一些修饰性处理.比如过滤掉字符串中的敏感字眼以符合最终显示的要求;又比如一段较长的字符串,需要提取开头的几个字符时.(1)Asc函数:返回字符串中第一个字母对应的ANSI字符代码.使用方法:asc(string).其中string参数表示字符串.(2)Chr函数:返回指定了ANSI 字符代码对应的字符.使用方法:chr(chrcode).参数chrcode是相关的标识数字.该函数的功能和asc函数形成对应.比如:asc(“a”)表示小写字母“a”的ANSI 字符“97”;同样chr(97)表示的就是“小写字母a”.另外chr(chrcode)中参数chrcode值为0到31的数字时,表示不可打印的ASCII 码.比如“chr(10)”表示换行符,“chr(13)”表示回车符等,这常用于输入和显示格式的转换中.(3)Len函数:返回字符串内字符的数目(字节数).使用方法:len(string).比如len(“love”)的值就是4.(4)LCase函数:返回所有字符串的小写形式.使用方法:lcase(string).比如lcase(“CNBruce”)返回为“cnbruce”.(5)UCase函数:返回所有字符串的大写形式.与lcase函数形成对应.同样,ucase(“CNBruce”)返回为“CNBRUCE”.(6)Trim函数、LTrim函数和RTrim函数:分别返回前导和后续不带空格、前导不带空格或后续不带空格的字符串内容.比如:trim(“cnbruce ”)返回为“cnbruce”,前导和后续都不带空格;ltrim(“cnbruce ”)返回为“cnbruce ”,前导不带空格;rtrim(“cnbruce ”)返回为“cnbruce”,后续不带空格;该函数常用于注册信息中,比如确保注册用户名前或后的空格.(7)Left函数:返回从字符串的左边算起的指定数目的字符.使用方法:left(string,length).比如left(“brousce”,5)返回为“brous”,即前五位字符.(8)Right函数:返回从字符串的左边算起的指定数目的字符.使用方法:right(string,length).比如right(“brousce”,4)返回为“usce”,即后四位字符.(9)instr函数:返回某字符串在另一字符串中第一次出现的位置.比如现在查找字母“A”在字符串“A110B121C119D1861”中第一次出现的位置,则可以instr(my_string,"A110B121C119D1861")(10)Mid函数:从字符串中返回指定数目的字符.比如现在的“110”则应该是从字符串“A110B121C119D1861”的第2位取得3个单位的值:mid("A110B121C119D1861",2,3)(11)Replace函数:在字符串中查找、替代指定的字符串.replace(strtobesearched,strsearchfor,strreplacewith)其中strtobesearched是字符串,strsearchfor是被查找的子字符串,strreplacewith是用来替代的子字符串.比如replace(rscon,"<","<") 则表示将rscon中所有“<”的字符替换为“<”3,类型转换函数Cbool(string) 转换为布尔值Cbyte(string) 转换为字节类型的值Ccur(string) 转换为货币类值Cdate(string) 转换为日前类型的值Cdbl(string) 转换为双精度值Cint(string) 转换为整数值Clng(string) 转换为长整型的值Csng(string) 转换为单精度的值Cstr(var) 转换为字符串值Str(var) 数值转换为字符串Val(string) 字符串转换为数值4,运算函数Abs(nmb) 返回数子的绝对值Atn(nmb) 返回一个数的反正切Cos(nmb) 返回一个角度的余炫值Exp(nmb) 返回自然指数的次方值Int(nmb) 返回数字的整形(进位)部份Fix(nmb) 返回数字的整形(舍去)部份Formatpercent(表达式) 返回百分比Hex(nmb) 返回数据的16进制数Log(nmb) 返回自然对数Oct(nmb) 返回数字的8进制数Rnd 返回大于“0”而小于“1”的随机数,但此前需randomize 声明产生随机种子Sgn(nmb) 判断一个数字的正负号Sin(nmb) 返回角度的正铉值Sqr(nmb) 返回数字的二次方根Tan(nmb) 返回一个数的正切值5,其他函数IsArray(var) 判断一个变量是否是数组IsDate(var) 判断一个变量是否是日期IsNull(var) 判断一个变量是否为空IsNumeric(var) 判断表达式是否包含数值IsObject(var) 判断一个变量是否是对象TypeName(var) 返回变量的数据类型Array(list) 返回数组Split(liststr) 从一个列表字符串中返回一个一维数组LBound(arrayP 返回数组的最小索引Ubound(array) 返回数组的最大索引CreateObject(class) 创建一个对象GetObject(pathfilename) 得到文件对象1.7 ASP中Application和Session对象一、Application对象的成员概述Application对象成员包括Application对象的集合、方法和事件.⒈Application对象的集合Contents集合:没有使用元素定义的存储于Applicaiton对象中的所有变量的集合StaticObjects:使用元素定义的存储于Application对象中的所有变量的集合例:在default.ASP中有如下赋值application("a")="a"application("b")=128application("c")=false则有contents集合application.contents(1)="a" '也可写为application.contents("a")="a"application.contents(2)=128 '也可写为application.contents("b")=128application.contents(3)=false '也可写为application.contents("c")=false在此笔者推荐你在调用时使用类如application.contents("a")的方法,因为这样更为直观,如果用序号来表示的话则要考虑赋值的先后顺序.⒉Application对象的方法Contents.Remove("变量名"):从Application.Contents集合中删除指定的变量Contents.RemoveAll() :把Application.Contents集合中的所有变量删除Lock() :锁定Application对象,使得只有当前的ASP页对内容能进行访问Unlock() :解除对Application对象的锁定例:在default.ASP中:application("a")="a"application("b")=128application("c")=falseresponse.write application.contents(1)&""response.write application.contents(2)&""response.write application.contents(3)&""response.write "After Remove b:"application.contents.remove("b")response.write application.contents(1)&""response.write application.contents(2)&""执行结果:a128FalseAfter Remove b:aFalse如果要删除集合中所有变量用application.contents.removeall即可,至于Lock和Unlock方法在实际中经常用到,读者也比较熟悉,在此就不在累赘.⒊Application对象事件OnStart:第一个访问服务器的用户第一次访问某一页面时发生OnEnd :当最后一个用户的会话已经结束并且该会话的OnEnd事件所有代码已经执行完毕后发生,或最后一个用户访问服务器一段时间(一般为20分钟)后仍然没有人访问该服务器产生.想要定义application对象的OnStart和OnEnd事件里做什么需要将代码写在Global.asa这个文件里(下文有举例),并且将该文件放在站点的根目录下(一般是Inetpub\wwwroot\)二、Session对象的成员概述Session对象的成员比Application对象多一项属性,即:集合、属性、方法、事件⒈Session对象的集合Contents :没有使用元素定义的存储于特定Session对象的所有变量的集合.StaticObject:使用元素定义的、存储于Session对象中的所有变量的集合.例:在default.ASP中有如下赋值session("a")="a"session("b")=128session("c")=false则有contents集合session.contents(1)="a" '也可写为session.contents("a")="a"session.contents(2)=128 '也可写为session.contents("b")=128session.contents(3)=false '也可写为session.contents("c")=false⒉Session对象的属性CodePage: 可读/可写.整型.定义用于在浏览器中显示页内容的代码页.代码页是字符集的数字值,不同的语言使用不同的代码页.例如,ANSI代码页为1252,日文代码页为932,简体中文代码页为936.LCID : 可读/可写.整型.定义发送给浏览器的页面地区标识.LCID是唯一地标识地区的一个国际标准缩写,例如,2057定义当前地区的货币符号是"£".SessionID: 只读.长整型.返回本会话的会话标识符.每创建一个会话,由服务器自动分配一个标识符.可以根据它的值判断两个用户是谁先访问服务器.Timeout : 可读/可写.整型.为会话定义以分钟为单位的超时限定.如果用户在这个时间内没有刷新或请求任何一个网页,则该用户产生的会话自动结束.缺省值是20.以上属性在实际应用中作用不大,而且基本上不需要怎么修改,这几个属性也没什么特殊的地方.⒊Session对象的方法Contents.Remove("变量名"): 从Session.contents集合中删除指定的变量Contents.Removeall() : 删除Session.contents集合中的所有变量Abandon() : 结束当前用户会话并且撤消当前Session对象.Session对象的Contents.Remove("变量名")和Contents.Removeall()方法与Application对象的基本上没什么区别,为帮助理解,大家可以参照上面的例子将Application 改为Session.这里要说明一下的是Contents.Removeall()和Abandon()的区别,执行这两个方法都会释放当前用户会话的所有Session变量,不同的是Contents.Removeall()单纯地释放Session 变量的值而不终止当前的会话,而Abandon()除了释放Session变量外还会终止会话引发Session_OnEnd事件,希望大家注意两者的区别.⒋Session对象的事件OnStart: 当ASP用户会话产生时触发,一旦有任一用户对本服务器请求任一页面即产生该事件.OnEnd : 当ASP用户会话结束时触发,当使用Abandon()方法或超时也会触发该事件.这两个事件和Application的OnStart、OnEnd事件一样,也是必须放在Global.asa文件里,下面就重点和大家研究一下这四个事件的使用.三、Global.asaASP的Application和Session对象体现了其他ASP内置对象所没有的特征--事件.每一个访客访问服务器时都会触发一个OnStart事件(第一个访客会同时触发Application和Session的OnStart事件,但Application先于Session),每个访客的会话结束时都会触发一个OnEnd事件(最后一个访客会话结束时会同时触发Application和Session的OnEnd 事件,但Session先于Application).OnStart和OnEnd这两个事件一般应用在虚拟社区中统计在线人数、修改用户的在线离线状态等.要具体定义这两个事件,需要将代码写在Global.asa文件,并将该文件放在站点的根目录下(缺省是\Inetpub\wwwroot\).另外,Application和Session对象规定了在OnEnd事件里除了Application对象外其他ASP内置对象(Response、Request、Server、Session...)一概不能使用.以下举一个虚拟社区统计在线人数的例子来说明如何使用这两个事件.文件说明:global.asa 位于d:\Inetpub\wwwroot\目录下default.ASP 位于d:\Inetpub\wwwroot\目录下,虚拟社区登录页面login.ASP 位于d:\Inetpub\wwwroot\目录下,用于检测用户输入的用户名及密码index.ASP 位于d:\Inetpub\wwwroot\目录下,虚拟社区首页bbs.mdb 位于d:\Inetpub\wwwroot\目录下,存储用户信息的数据库数据库(ACCESS)结构:===bbs表===id 用户ID,长整型name 用户名,文本型code 密码,文本型online 在线状态,是/否===global.asa===<script LANGUAGE="VBScript" RUNAT="Server">Sub Application_OnStartapplication("online")=0End Subsub Application_OnEndnd SubSub Session_OnStartEnd SubSub Session_OnEndif session.contents("pass") then '判断是否为登录用户的Session_OnEndapplication.lockapplication("online")=application("online")-1application.unlockend ifEnd Sub</script>===login.ASP===......'密码验证,连接数据库,检测用户输入的用户名及密码是否正确if 密码验证通过thensession("name")=rs("name")session("id")=rs("id")session("pass")=trueelsers.closeconn.closeresponse.write "密码错误!"response.endend ifapplication.lockapplication("online")=application("online")+1conn.Execute ("update bbs set online=1 where id="&session("id"))'将用户的状态设为在线application.unlockrs.closeconn.closeresponse.redirect "index.ASP" '初始化数据后跳转到社区首页===========在本例中,用application("online")变量记录已经登录社区的在线人数,因为一旦有用户访问服务器而不管用户是否登录,都会产生OnStart事件,所以不能在OnStart事件里使Applicaiton("online")加一.因为不管是否是登录用户的会话结束都会产生OnEnd事件(假如有访客访问了服务器但并不登录社区,他的会话结束后也会产生OnEnd事件),所以在Session_OnEnd事件里用了句if语句来判断是否为已登录用户的OnEnd事件,如果是才将在线人数减一.这只是一个统计在线人数的简单例子,对于一个完整的虚拟社区来说,仅仅统计有多少人在线是不够的,在本例中数据库里有个online字段是用来记录用户的在线状态,用户登录的时候,在login.ASP里将online设为1,但用户离线时并没有将online设为0,要完善它,就要修改一下Session_OnEnd事件,在该事件里将online设为0.===global.sas===<script LANGUAGE="VBScript" RUNAT="Server">Sub Application_OnStartapplication("online")=0set application("conn")=Server.CreateObject("ADODB.Connection")application("db")=Server.MapPath("\bbs.mdb") '此处最好使用绝对路径\bbs.mdb,下文有详细介绍End Subsub Application_OnEndset application("conn")=nothingEnd SubSub Session_OnStartEnd SubSub Session_OnEndif session.contents("pass") then '判断是否为登录用户的Session_OnEndapplication("con").open ="driver={Microsoft Access Driver (*.mdb)};dbq="&application("db")application.lockapplication("online")=application("online")-1application("con").Execute ("update friends set online=0 where id="&session.contents("id"))application.unlockapplication("con").closeend ifEnd Sub</script>==============至此,完整的代码已经完成了.因为在Application和Session的OnEnd事件里不能使用Server对象,所以要将数据库的连接及数据库在服务器上的物理地址(d:\inetpub\wwwroot\bbs.mdb)存储在application变量中,并在Application_OnStart事件中预先处理.同理,在Session_OnEnd事件中不能用session("pass")来代替session.contents("pass")(以下有详尽说明).四、本文实例中值得引起注意的两点⒈OnEnd事件里的session.contents刚开始接触global.asa的朋友经常会将上面Session_OnEnd事件里的if session.contents("pass") then写成if session("pass") then,这样的话系统不会提示错误,但是永远也不会执行then后面的内容,这是因为在OnEnd 事件里禁止使用Session对象,但是可以用Session对象的集合来调用session变量.因为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A.
B. C. D. 回答错误!正确答案: A
在网站中,状态数据出现在客户端和服务器往返行程中的状态管理方式是()。
A. 视图状态和应用程序状态 B. 视图状态和 Cookie 状态 C. 视图状态和会话状态 D. 视图状态
回答错误!正确答案: B
任何 HTML 标记都可以通过添加属性__来转换为 HTML 服务器控件
A. <a> B. <form> C. <table> D. <input>
回答错误!正确答案: A
下面代码输出的表格是几行几列
收藏 A. 3 行 3 列 B. 3 行 2 列 C. 2 行 2 列 D. 2 行 3 列
回答错误!正确答案: C
超链接指向的地址写在哪个属性里?
A. url B. href C. value D. action
回答错误!正确答案: A
默认按照浏览器进程保存在客户机内存中的状态管理方式是
A. 会话状态 B. Cookie 状态 C. 视图状态 D. 应用程序状态
回答错误!正确答案: B
一般情况下,一个 Cookie 不超过()。
A. 300KB B. 20KB C. 4KB D. 20MB
回答错误!正确答案: C
回答错误!正确答案: B
下列关于 程序运行机制的说法中错误的是
A. 网页第一次显示时需要执行编译过程,而第二次没有编译过程 B. 网页第一次显示时比第二次慢 C. 网页每次执行的性能变化不大 D. 网页被第一次访问时将生成网页类
回答错误!正确答案: D
在网站中,写入时,需加锁、解锁的状态管理方式是()。
A. 会话状态 B. 应用程序状态 C. 视图状态 D. Cookie 状态
回答错误!正确答案: A
RequiredFieldValidator 控件的 ControlToValidate 的属性用来( )。
A. 设置是否需要验证 B. 设置到验证的控件 C. 设置验证的数据类型 D. 设置验证方式
回答错误!正确答案: B
RangeValidator(范围验证)控件用哪个属性指定进行比较的数据类型:
A. Cookie 可以跨页面访问共享
B. 默认情况下,Cookie 在浏览器程序关闭时过期 C. Cookie 是保存在客户端、由浏览器管理的 D. Cookie 可以保存无限制大小的数据
回答错误!正确答案: D
Page 对象的__属性可以用来检查目前网页是否为第一次加载
A. DataBind B. IsValid C. IsPostBack D. Load
A. ControlToValidate B. MaximumValue C. id
D. Type
回答错误!正确答案: D
Request 对象的__属性可以取得客户端的 IP 地址。
A. ServerVariables B. QueryString C. Browser D. Form
回答错误!正确答案: C
需要验证某个 TextBox 的输入数据是否大于 0,此时应该使用的验证控件是
A. RequiredFieldValidator 和 RangeValidator; B. ValidationSummary 和 RequiredFieldValidator; C. RangeValidator; D. CompareValidator;
回答错误!正确答案: C
假设 txtName 是控件 TextBox 的 ID,那么( )是用户输入的内容。
A. txtName.Value B. txtName.ID C. txtName.text D.
回答错误!正确答案: A
由服务器管理过期时间的状态管理方式是()。
A. 应用程序状态 B. 视图状态 C. Cookie 状态 D. 会话状态
回答错误!正确答案: C
设置验证内容不合法时,出现的提示信息,通过( )属性进行设置。
A. Text B. Name C. ErrorMessage D. ID
回答错误!正确答案: C
在 head 标记中的 title 标记是
A. 定义网页标题,显示在网页顶部 B. 定义网页标题,不一定显示 C. 定义网页标题,但并不显示 D. 定义网页标题,显示在浏览器标题栏
A. SqlConnection B. SqlDataAdapter C. SqlTransaction D. SqlCommand
回答错误!正确答案: B
验证用户输入的值在 18~60 的范围内,要使用__验证控件。
A. RangeValidator 控件 B. RegularExpressionValidatof 控件 C. RequiredFieldValidator 控件 D. CompareValidator 控件
下面 HTML 标记中属性写法最正确的是:
A. 顶部 B. 顶部 C. name="top" 顶部 D. 顶部
回答错误!正确答案: D
在 VS 2008 中,若使用 C#语言,在代码隐藏模式中,后台代码的文件后缀是
A. aspx.c B. aspx.cs C. aspx.aspx D. aspx.vb
回答错误!正确答案: C
下面哪个代码可以自动引导客户至另一个页面:
A. Request . Form ["user_name"] B. Request . QueryString ["user_name"] C. Response.Write “春秋” D. Response . Redirect ("index.aspx")
A. 类型 B. 正则表达式
C. 格式 D. 范围
回答错误!正确答案: D
设置 TextMode 属性,可使得 TextBox 具有多种使用形式,但不可用作
A. 多行文本框 B. 密码输入框 C. 隐藏输入框 D. 单行文本框
回答错误!正确答案: C
<asp:HyperLink>控件经过服务器的处理后被转化为:
回答错误!正确答案: A
要对电子邮件、电话号码、身份证号进行验证,通常选择:
A. RangeValidator B. CustomValidator C. ValidationSummary D. RegularExpressionValidator
回答错误!正确答案: D
使用何种方式提交信息时,表单中的信息作为字符串自动附加在新的 URL 后面, 立即送出
回答错误!正确答案: B
一般情况下会话状态 B. Cookie 状态和视图状态 C. 会话状态和 Cookie 状态 D. 视图状态和应用程序状态
回答错误!正确答案: A
如下哪个属性用于设置 table 的各单元格边界之间的留白?
A. get 和 post 方式 B. post 方式 C. 都不是 D. get 方式
回答错误!正确答案: D
<a>标记的__属性可以指定单击超链接文本后要跳转到的目标网页的 URL 地址。
A. title B. name C. target D. href
回答错误!正确答案: D
RangeValidator 控件用于验证数据的
回答错误!正确答案: B
已登录用户注销时,对应的状态数据不再保持的状态管理方式是()。
A. Cookie 状态 B. 视图状态 C. 会话状态 D. 应用程序状态
回答错误!正确答案: C
RequiredFieldValidator 控件的 ErrorMessage 的属性用来( )。
A. 启动错误处理程序 B. 设置错误信息 C. 设置到验证的控件 D. 定位错误类型
A. border B. cellspacing C. align D. cellpadding
回答错误!正确答案: B
下面不属于 Request 对象能力范围内的是
A. 接收地址栏中的参数
B. 获取客户端 IP 地址 C. 获取浏览器信息 D. 向页面中输出数据
回答错误!正确答案: D
数据集 DataSet 与 SQL 数据源之间的桥梁是( )。
回答错误!正确答案: D
下列表示验证电子邮件的正则表达式是
A. \w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)* B. HTTP://\S+\.\S+ C. \d{2}-\d{5} D. \d{6}
回答错误!正确答案: A
对于应用程序状态说法正确的是()。
A. 应用程序状态可以用于永久保持用户的数据 B. 应用程序数据不能跨页面共享 C. 应用程序数据写入时应该加锁防止访问冲突 D. 应用程序数据可以跨服务器访问
回答错误!正确答案: D
Server 对象的 ScriptTimeout 属性用来规定脚本文件执行的最长时间,默认为:
A. 60 秒 B. 90 秒 C. 30 秒 D. 120 秒
回答错误!正确答案: B
下列 语句__正确地创建了一个与 SQL Server 数据库的连接。
A. SqlConnection con1 = new OleDbConnection(“Data Source = localhost; Integrated Security = SSPI; Initial Catalog = myDB”); B. SqlConnection con1 = new SqlConnection(“Data Source = localhost; Integrated Security = SSPI; Initial Catalog = myDB”); C. SqlConnection con1 = new Connection(“Data Source = localhost; Integrated Security = SSPI; Initial Catalog = myDB”); D. SqlConnection con1 = new SqlConnection(Data Source = localhost; Integrated Security = SSPI; Initial Catalog = myDB);
