网站设计基础与实例教程
《网页设计基础》PPT课件

1.4 建立网站的基本流程
图1-2所示的是一个网站的完整制作流程.
确定主题策划与准备来自收集资料与素材规划网站结构
图
-
1
设计网页版式
2
确定网站结构
网
站
制作阶段
制作网页元素
的
制
插入元件与排版
作 流
上传网站
程
后期工作
维护与更新
1.4.1 确定主题
网站的主题也就是网站的题材, 是网站设计首先遇到的问题.
〔2〕利用Fireworks修改图像非常方便.
〔3〕Fireworks无需借助其他工具就可 以完成将一个图像转化为网页元素的全过程.
〔4〕Fireworks具有文件导出功能.
1.3.2 Flash
Flash是Macromedia公司开发 的用于矢量图形编辑和动画创作的 专业软件,它是一种交互式动画设 计工具,用它可以将音乐、声效、 动画以及富有新意的界面融合在一 起,以制作出高品质的网页动态效 果.
网站的定位要小,内容要精.
网站的题材最好选自己擅长或 者喜爱的内容.
网站名称,是网站设计的一部 分,而且是一个关键的要素,和现实 生活中一样,网站名称是否正气、
1.4.2 搜集资料 1.4.3 网站的整体规划
进行网站的整体规划也就是组 织网站的内容并设计其结构. 1.4.4 网页设计与制作
1.静态网页的设计与制 作
Dreamweaver是 Macromedia公司推出的一款大 众化的网页制作软件,它具有可 视化编辑界面,用户不必编写复 杂的HTML源代码就可以生成跨 平台、跨浏览器的网页,不仅适 合于专业网页编辑人员的需要, 同时也容易被业余网页制作人员 所掌握.
1.2.3 FrontPage
网页设计与制作案例教程-电子教案第21单元

HTML源代码中的换行、回车符和多个连续空格在浏览时都是无效的,浏览网页时,会自动忽略文档中的换行符、回车符、空格,所以在文档中输入的回车符,并不意味着在浏览器中将看到不同的段落。
网页中所有的显示内容都应该受限于一个或多个标记,不能存在游离于标记之外的文字或图像等,以免产生错误。
对于浏览器不能分辨的标记可以忽略,不显示其中的对象。
HTML文档以纯文本形式存放,扩展名为“.html”或“.htm”。
HTML文档中标记采用“<”与“>”作为分割字符。
HTML标记及属性不区分大小写,例如<HTML>和<html>是相同的标记。
大多数HTML标记可以嵌套,但不能交叉,各层标记是全包容关系。
HTML文档一行可以书写多个标记,一个标记也可以分多行书写,不用任何续行符号,显示效果相同。
在查看HTML源代码或编写网页时,经常会遇到三种格式的HTML标记。 不带属性的双标记:<标记名称>内容</标记名称> 带有属性的双标记:<标记名称 属性名称=对应的属性值 ……>网页对象</标记名称> 单标记:<标记名称 />
HTML标记的类型
2 Dreamweaver 8的HTML源代码编辑功能
在代码窗口中<body>与</body>之间输入文字“长沙世界之窗实现总经理领导下的部门经理负责制,管理上采用垂直领导、分层管理、逐级负责。”,接着输入“<br />”
回车换行,然后输入“<img src="image/bumen1.jpg" width="690" height="303" />”。
《Dreamweaver-8基础与实例教程》省名师优质课赛课获奖课件市赛课一等奖课件

3.选中表格列
选中表格列旳措施与选中表格行旳措施类似,这里不再 赘述。
4.选中单元格
(1)在要选择旳单元格中按下鼠标左键,并拖,即可选中该单元格。
(1)表旳大小用width=“数值”和height=“数值”属 性阐明。前者为表宽,后者为表高,数值是为像素数 或占窗口旳百分比。
(2)定义表格旳粗细由border=“n”阐明,n取整数, 单位是像素(假如省略,则不带边框)。将border设 成不同旳值,可产生不同旳效果。
(3)表格间距用cellspacing="数值"表达,"数值"旳单 位是像素。
2.该对话框允许您指定表格旳排序方式,若要完毕“排序表格”对话框, 请执行下列操作:
排序按:能够拟定哪个列旳值将用于对表格旳行进行排序。 顺序:拟定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大
数字)还是降序对列进行排序。 再按/顺序:拟定在不同列上第二种排序措施旳排序顺序。在“再按”弹
4.5 实例制作
4.5.1虚线表格 4.5.2几种特殊表格旳制作 4.5.3圆角表格 4.5.4利用表格排版制作页面
4.5.1虚线表格
在浏览Internet时,会发觉诸多网站排版所用旳表格 都是经过多种美工制作旳,非常漂亮,不但起到了网 页排版旳作用,而且在很大程度上美化了网页,使网 页看起来非常清爽、简洁。虚线表格就是其中一种。
其基本定义格式如下: <table>…</table> 定义表格; <tr>…</tr> 定义表行 <th>…</th> 定义表头 <td>…</td> 定义表项(单元格)
01-网页设计基础

1.2 创建本地站点—《我的足球网》
1.2.1 案例综述 展示成品 1.2.2 案例分析 创建一个网站应遵循的流程为:
1.对站点进行规划 2.素材准备 3.管理站点。(首先要创建一个站点) 4.制作Web页面。 5.设置Web应用程序运行环境。 6.创建动态页。 7. 测试站点。 8. 上传站点到远程服务器
规划:
在F盘新建文件夹“myfootball”,作为整个 站点内容的文件夹,也是网站的根目录。 网站名的“我的足球网”,分3个栏目:“我 与足球”、“足球新闻”、“足球明星”,这 3个栏目内容分别存放在网站根目录下的 “aboutme”、“news”、“photo”文件夹 里。 网站所有素材图像存放于根目录下的文件夹 “image”中。
网页制作基础教程 (Dreamweaver CS3版)
葛艳玲 主编
电子工业出版
ISBN7-121-02882-4
第一章
网页设计基础
本章重点:本地站点的创建和设置。 要求:
了解建站的制作流程 掌握制作过程中的一些建站经验和建站技巧 了解常用面板组的主要功能 学会利用站点地图查看、管理各网页之间的超 链接关系。
第一章
网页设计基础
1.1 初识Dreamweaver CS3 1.2 创建本地站点—《我的足球网》 1.3 创建网站 1.4 实战演练--卡通世界
1.1 初识Dreamweaver CS3
1.1.1 Dreamweaver CS3的启动 “开始”| “Macromedia”|”Drea mweaver CS3”
1.3.4 网页文件的基本操作
1. 创建HTML文档
• • • • 文件→新建→新建文档→常规→类别→基本页 在文件面板中→右击→新建文件→双击 文件→打开 在文件面板中→双击该文档
网页设计Dreamweaver CS3教程1-6章(基础篇)

网页效果
活动三:打造自己的个性化站点
活动小结:
在这次活动中我们完完整整的制作了一个个人的网站,
是不是比想象中的容易啊!在本次制作中使用了“高级”
选项卡来建立网站,这比使用向导建立更快捷。 在制作中,网页间的链接是很重要的,作为一个设计者
值得注意的是,你的设计要让使用者能方便的在你的站点
中的任何网页之中进行跳转。
件的特点。
活动一:初识网页
活动小结:
网页中使用的最多的元素是文字和图片。图 片的一般格式为jpg或gif文件。flash的使用能使网 页增加动感。 动态网页能对用户提交的信息作出及时的反 馈,使网页更具人性化。 Dreamweave有着可视化的操作界面,特别在 与flash和fireworks的相互配合,成为网页创意组 件中最重要的一员。
活动三:制作 “我的第一张网页”
制作完成后的 效果图
活动三:制作 “我的第一张网页”
活动小结:
制作网页的基本流程可以分为:建立
站点->创建网页->插入网页元素->编辑网
页元素->保存网页->预览效果。
第一章实验:制作“我的个人介 绍”
实验要求:
一、建立站点目录mysitelx,并将站点指定至站点目录。 二、制作网页“我的个人介绍”,在网页中加入背景图片、文字、 水平线、图片和超级链接。 三、通过记事本打开网页,修改现有的HTML代码,比较前后效果。
活动四:编辑我的站点
教学目标:
掌握编辑站点的方法。
知识要点:
网站地图,管理网站文件、链接检查、添加和 删除站点。
活动四理功能 (2)站点视觉地图 (3)添加和删除站点
视图工具栏
“管理站点”对话框
网站设计与制作教程

网站设计与制作教程第1章网站设计基础 (3)1.1 网站设计概述 (4)1.2 设计原则与理念 (4)1.2.1 设计原则 (4)1.2.2 设计理念 (4)1.3 网站类型与结构 (4)1.3.1 网站类型 (4)1.3.2 网站结构 (4)第2章网站策划与规划 (5)2.1 确定网站目标 (5)2.2 用户需求分析 (5)2.3 网站内容规划 (6)2.4 网站功能设计 (6)第3章网页视觉设计 (6)3.1 网页色彩搭配 (6)3.1.1 色彩搭配原则 (6)3.1.2 色彩搭配技巧 (7)3.2 网页布局与排版 (7)3.2.1 布局原则 (7)3.2.2 常见布局类型 (7)3.3 字体与图标设计 (7)3.3.1 字体设计 (7)3.3.2 图标设计 (8)3.4 响应式设计 (8)3.4.1 媒体查询 (8)3.4.2 网格系统 (8)3.4.3 弹性图片 (8)3.4.4 字体和内容的可适应性 (8)第4章网站制作技术基础 (8)4.1 HTML基础 (8)4.1.1 HTML概述 (8)4.1.2 HTML文档结构 (8)4.1.3 常用HTML标签 (9)4.1.4 表单与输入元素 (9)4.2 CSS样式与布局 (9)4.2.1 CSS概述 (9)4.2.2 CSS布局 (9)4.2.3 响应式设计 (9)4.2.4 CSS预处理器 (9)4.3 JavaScript基础 (9)4.3.1 JavaScript概述 (9)4.3.3 DOM操作 (9)4.3.4 异步编程 (10)4.4 前端框架与库 (10)4.4.1 前端框架概述 (10)4.4.2 常用前端库 (10)4.4.3 前端构建工具 (10)第5章网站页面制作 (10)5.1 网页结构设计 (10)5.1.1 网页布局 (10)5.1.2 HTML标签使用 (10)5.1.3 语义化标签 (10)5.2 网页样式编写 (10)5.2.1 CSS选择器 (11)5.2.2 盒子模型 (11)5.2.3 布局属性 (11)5.2.4 响应式设计 (11)5.3 网页交互实现 (11)5.3.1 DOM操作 (11)5.3.2 事件处理 (11)5.3.3 表单验证 (11)5.4 网站优化与调试 (11)5.4.1 网站优化 (11)5.4.2 网站调试 (12)5.4.3 功能测试 (12)第6章网站后台开发 (12)6.1 网站后台概述 (12)6.2 数据库设计 (12)6.3 服务器端编程 (12)6.4 前端与后端数据交互 (13)第7章网站安全与维护 (13)7.1 网站安全策略 (13)7.1.1 身份验证与授权 (13)7.1.2 数据加密 (13)7.1.3 安全审计 (13)7.1.4 防火墙与入侵检测系统 (13)7.1.5 安全更新 (13)7.2 常见网站攻击与防范 (13)7.2.1 SQL注入 (13)7.2.2 XSS攻击 (14)7.2.3 CSRF攻击 (14)7.2.4 文件漏洞 (14)7.2.5 DDoS攻击 (14)7.3 网站备份与恢复 (14)7.3.2 备份类型 (14)7.3.3 备份存储 (14)7.3.4 恢复测试 (14)7.4 网站维护与更新 (14)7.4.1 内容更新 (14)7.4.2 系统优化 (14)7.4.3 代码优化 (14)7.4.4 网站监控 (14)7.4.5 用户反馈 (15)第8章移动端网站设计 (15)8.1 移动端设计概述 (15)8.2 移动端界面设计 (15)8.2.1 布局 (15)8.2.2 颜色与字体 (15)8.2.3 导航栏 (15)8.2.4 按钮 (15)8.3 移动端适配技术 (15)8.3.1 媒体查询 (15)8.3.2 弹性布局 (16)8.3.3 移动端框架 (16)8.4 移动端功能优化 (16)8.4.1 图片优化 (16)8.4.2 代码优化 (16)8.4.3 网络优化 (16)8.4.4 交互优化 (16)8.4.5 适配优化 (16)第9章网站测试与发布 (16)9.1 网站测试概述 (16)9.2 功能测试 (16)9.3 兼容性测试 (17)9.4 功能测试与优化 (17)9.5 网站发布与推广 (17)第10章网站项目管理 (17)10.1 项目管理概述 (18)10.2 项目进度控制 (18)10.3 团队协作与沟通 (18)10.4 项目风险管理 (18)10.5 项目总结与评价 (18)第1章网站设计基础1.1 网站设计概述网站设计是指通过一系列的创作与策划,将信息、图像、文字、多媒体元素等有序地组织在一起,形成在互联网上可浏览的页面。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
网页设计与制作案例教程电子教案课件

网页设计与制作案例教程-电子教案课件第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讲解网页设计的基本原则和设计流程1.2 网页布局与排版介绍网页布局的概念和重要性讲解常用的网页布局方法和技术演示实例:制作一个简单的网页布局第二章:HTML与CSS基础2.1 HTML基础介绍HTML的概念和作用讲解HTML的基本结构和常用标签演示实例:制作一个简单的网页2.2 CSS基础介绍CSS的概念和作用讲解CSS的基本语法和常用选择器演示实例:为网页添加样式和布局第三章:图像与多媒体处理3.1 图像处理介绍图像在网页设计中的作用和重要性讲解图像的基本格式和处理方法演示实例:制作一个简单的图像轮播效果3.2 多媒体处理介绍多媒体在网页设计中的应用讲解音频和视频的嵌入方法演示实例:在网页中添加音频和视频第四章:网页交互与动画4.1 交互设计基础介绍交互设计在网页设计中的作用和重要性讲解常用的交互设计技术和方法演示实例:制作一个简单的交互式导航菜单4.2 动画与过渡效果介绍动画在网页设计中的应用和重要性讲解CSS动画和过渡效果的语法和用法演示实例:制作一个简单的CSS动画效果第五章:响应式网页设计5.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解响应式网页设计的基本原则和方法5.2 媒体查询与网格系统讲解媒体查询的语法和用法讲解网格系统的概念和应用演示实例:制作一个响应式网页布局第六章:网页前端编程技术6.1 JavaScript基础介绍JavaScript的概念和作用讲解JavaScript的基本语法和常用语法演示实例:制作一个简单的网页交互效果6.2 jQuery库的使用介绍jQuery的概念和作用讲解jQuery的基本语法和常用方法演示实例:使用jQuery实现网页元素的动态效果第七章:网页后端技术7.1 PHP基础介绍PHP的概念和作用讲解PHP的基本语法和常用语法演示实例:制作一个简单的PHP网页7.2 MySQL数据库的使用介绍MySQL的概念和作用讲解MySQL的基本操作和常用SQL语句演示实例:使用MySQL存储和管理网页数据第八章:网页优化与性能提升8.1 网页优化概述介绍网页优化的重要性讲解网页优化的基本原则和方法8.2 提高网页性能讲解提高网页加载速度的方法讲解代码压缩和合并的技术演示实例:优化网页性能第九章:搜索引擎优化(SEO)9.1 SEO基础介绍SEO的概念和作用讲解SEO的基本原则和方法9.2 关键词研究和内容优化讲解关键词研究的方法和技巧讲解内容优化的重要性和方法演示实例:为一个网页进行SEO优化第十章:网页设计与制作的实战项目10.1 项目概述和需求分析介绍项目背景和目标分析项目需求和功能10.2 网页设计与制作流程讲解网页设计与制作的详细流程演示实例:完成一个实战项目的网页设计与制作第十一章:网页设计与制作工具11.1 网页编辑器与IDE介绍常用的网页编辑器和集成开发环境(IDE)讲解如何使用这些工具进行网页设计与制作11.2 图形设计软件介绍常用的图形设计软件及其在网页设计中的应用讲解如何使用这些工具进行网页图形设计第十二章:网页设计与制作实战技巧12.1 网页动画与特效讲解如何制作网页动画和特效演示实例:制作一个动态轮播图12.2 网页响应式设计讲解如何实现网页的响应式设计演示实例:制作一个响应式网页布局第十三章:网页安全性与维护13.1 网页安全性基础介绍网页安全性的重要性和常见安全问题讲解如何提高网页安全性13.2 网页维护与更新讲解如何进行网页的维护和更新演示实例:对一个网页进行维护和更新第十四章:网页设计与制作的案例分析14.1 案例一:企业官方网站设计分析企业官方网站的设计要求和特点讲解如何设计和制作企业官方网站14.2 案例二:电子商务网站设计分析电子商务网站的设计要求和特点讲解如何设计和制作电子商务网站第十五章:网页设计与制作的未来发展15.1 网页设计趋势与创新分析当前网页设计的趋势和创新方向讲解如何跟上网页设计的未来发展15.2 网页设计与制作的未来技术介绍未来可能影响网页设计与制作的技术讲解如何应对这些技术挑战和机遇重点和难点解析重点:1. 网页设计基础:理解网页设计原则、设计流程以及布局与排版的方法。
dreamweaver网页设计制作的实例教程100例

D re am we a ve r网页设计制作的实例教程100例第一章软件简介与设置 1.课程介绍与基础知识 2.软件起始页的用法 3.界面布局与切换 4.定制工具箱 5.代码拆分与设计模式 6.定制实用界面布局7.标签选择器8.选取手形和缩放工具9.显示设置与速度统计10.属性面板与设置11.菜单命令快速上手12.网页色彩搭配13.HT ML 基础知识14.企业识别系统与W WW 第二章定义站点页面属性1.制作网站三大原则 2.定义新站点 3.文件面板基础操作 4.创建新网页与网站地图 5.创建新的链接 6.地图模式下修改文件标题7.自定义根查看链接关系8.CSS的设置一,外观设置9.CS S的设置二,链接设置10.CSS的设置三,标题设置11.CSS的设置四,跟踪图像12.基础HT ML 页面设置13.本小节HT ML基础14.名词解释,h ttp和URL 第三章文本与列表控制 1.文本与列表控制学习 2.网页标题修改多种途径 3.征文标题文字格式的设置 4.文字大小颜色与对齐 5.问题,文本中输入空格 6.段落切换与强行换行7.文本编辑基础8.从外部导入文本内容9.清理冗余代码10.列表与排序11.定义列表12.插入排版水平线第四章链接的使用 1.链接的使用学习计划 2.定义页面链接样式3.一般链接的常见形式 4.输入法建立第一个链接 5.指向法制作链接 6.快捷键拖动法创建链接7.插入法建立链接8.直接用代码建立链接9.插入标签法建立链接10.环绕标签法建立链接11.链接的修改与Em a il链接12.制作特殊的Em a il链接13.制作下载类链接14.锚链接的制作15.色彩搭配和HT ML基础第五章图像处理 1.图像处理学习计划与目标 2.用菜单插入及设置图片 3.用代码直接插入图片 4.为图片添加链接 5.为图片添加提示文本 6.用标签检查器设置图片7.用属性面板设置图片8.编辑图像热区9.调用外部程序编辑图像10.优化与裁切图像11.对图像重新取样12.调整图像亮度和对比度13.锐化图像14.插入图像占位符15.插入鼠标经过图像16.添加导航条17.基础知识与名词解释第六章添加多媒体内容 1.添加多媒体内容 2.插入F LAS H S WF文件 3.插入F LAS H按钮 4.插入F LAS H文本 5.插入F LAS H PAP ER 6.插入F LAS HVI D EO 7.插入媒体插件8.插入视频文件9.插入F LAS H元素10.插入注释11.插入时间第七章表格基础知识 1.表格基础学习计划与目标 2.在页面中插入表格 3.设置表格页眉及辅助功能 4.在表格中添加内容5.如何导入和导出表格数据 6.导入Exc e l文件与导出表格7.选择表格的常用方法8.插入行或列9.嵌套表格10.表格属性设置11.行,列和单元格属性设置<I MG t it le=“友情的语言,不是文字,而是意义。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
个人网站制作

实训十二个人网站制作实训说明本网站名称为“阿呆的家”,目的是向浏览者展示站长阿呆的个人风采,介绍网络朋友。
网站的首页设计成引导页,引导页相对简单,下载迅速。
在引导页上说明本网站的名称,并在右下方安排了一个入口,使浏览者直接进入网站中心部分。
“阿呆的家”网站内容包括五个部分,如下:◆我的简介◆我的心情◆我的相册◆我的朋友◆联系我该站点根目录下一共包括八个文件夹,各目录的名称及作用如下:“introduce”目录:存放“我的简介”版块的文件。
“mood”目录:存放“我的心情”版块的文件。
“photo”目录:存放“我的相册”版块的文件。
“friend”目录:存放“我的朋友”版块的文件。
“contact”目录:存放“联系我”版块的文件。
“image”目录:存放引导页及各页面公共的图片。
“navigator”目录:存放导航条按钮,本网站均为flash按钮。
实训前的准备准备网页所需要的图片,本实例已经将需要的图片等放入光盘实训十二目录下。
实例操作步骤一、网站建设概述及流程在Internet的发展中,任何个人和公司都可以在Internet上创建自己的主页和Web站点,发布自己定制的信息,展示自己的产品、服务和个人的爱好等等,并让任何拥有Web浏览器的用户非常方便地访问某个个人或公司的Web站点,浏览其信息。
这就是说,在Internet 上人们只要启动浏览器,在“地址”处输入Web站点地址,便可以进入希望前往的站点并浏览相应的网页。
网页是构成WWW的基本组成单位,在网页中,可包含文字、声音、图形、图象、动画等信息,还可以包含超链接,使得可以从一个页面快速跳转到另一个页面。
网页是以网页文件的形式制作和保存,网页文件的扩展名是.htm或.html。
网站(Web Site)是WWW上的一个结点,网站中保存了多个网页以及站点结构,网页间用超链接联系。
网页可以是站点的一部分,也可以独立存放,但只有当网页存放到网站中时,网页的许多特性才有效。
网页制作课件ppt

SEO基本原则
关键词研究、内容质量、 网站结构、外部链接和内 部链接等。
网站优化技巧
页面加载速度
优化图片、压缩代码、使 用CDN等方式提高页面加 载速度。
移动端优化
确保网站在移动设备上显 示良好,提高用户体验。
响应式设计
使网站能够适应不同设备 和屏幕尺寸,提供一致的 用户体验。
网站推广策略
关键词广告 社交媒体营销
内容营销 合作与交换链接
利用搜索引擎关键词广告推广网站。
通过社交媒体平台发布有价值的内容,吸引目标受众。 创建高质量、有价值的文章、视频等,吸引潜在客户并提高品
牌知名度。 与其他网站合作,互相推广,增加网站流量。
06 网页制作实例教 程
制作个人网站
总结词
展示个人风格和兴趣
字体选择
选择清晰易读的字体,确保文字内容 在各种设备和屏幕分辨率上都能清晰 显示。
03 网页布局与设计
网页布局的基本原则
保持简洁
避免页面过于拥挤,突出核心内容,使用户 能够快速找到所需信息。
导航清晰
提供易于理解的导航菜单,使用户能够方便 地浏览不同页面。
层次分明
合理划分页面区域,使内容按照重要程度进 行排序,提高用户体验。
制作电商网站
总结词
商品展示与销售
详细描述
电商网站是商品展示和销售的重要平台,需要展示丰 富的商品信息和购物体验。在制作电商网站时,需要 考虑如何设计出美观、实用的商品展示页面,以及如 何提供便捷的购物流程和支付方式。
制作电商网站
总结词
用户友好性
详细描述
电商网站应该具有用户友好性,提供良好的 用户体验和购物体验。在制作电商网站时, 需要考虑如何设计出易于操作和使用的界面 和功能,以及如何提供个性化的服务和支持
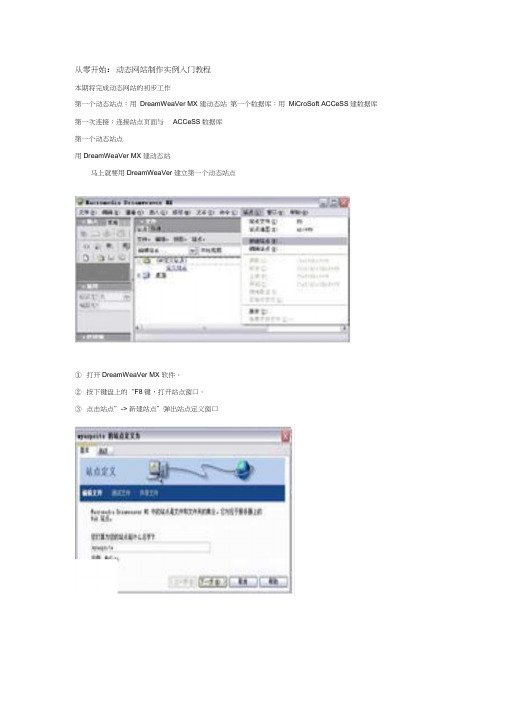
从零开始动态网站制作实例入门教程

3点击站点”->新建站点”弹出站点定义窗口
1选择基本”标签。
2输入站点名:“myaspsite
3点下一步”
1选择是,我想采用服务器技术 ”
2服务器技术选择“ASP VBSCriPt”
3点击下一步”
1确认选择在本地进行编辑和测试”
2单击文件夹图标,弹岀指定 文件存储位置”窗口。
1因为是个人学习建站之用,选择否”
2继续下一步”
确认所有设置,点击完成”回到DW窗口。
可以看到,DW的站点中已经有了根文件夹和一个time.asp文件(上期建立的第一个动态网页)。至此,
形成了DW和本地文件操作的完美结合,所有对文件的操作只要在DW的站点里面设置就可以了。
第一个数据库
用MiCrOSOft ACCeSS建数据库动态网站的特点就是所有的资料都放在数据库中,再通过网页把数据显示岀来。接下来就建立第一个数据 库,储存网站所有的资料信息。
3选中上期已经建立的"myasp'文件夹。
4点击下一步”
特别提醒:myasp文件夹已被设置为 虚拟目录”将所有的ASP动态文件放在里面,方便管理、调试。
1在URL文本框“http://IoCaIhost∕后面添加“myasp/”
2点击测试URL,弹出测试成功窗口。
3点击确定”返回。
4点击下一步”。
特别提醒:后面添加的“myasp/可不是乱写的,它就是虚拟目录的别名”
4连接名称输入“conn”
5连接字符串输入:DriVer={Microsoft ACCeSS DriVer (*.mdb)};DBQ=e:\myasp\cnbruce.mdb
6选中使用此计算机上的驱动程序 ”。
制作网站实例

制作网站实例第一步:下面是我们将要动手制作的设计图。
如前所述,你可以阅读 PSDTUTS上的这篇教程来学习如何做出这样的设计图。
在这篇教程里我们只制作首页,不过你可以以此为基础用相同的布局制作内页。
图1第二步:首先要做的是确定页面结构。
随着你对CSS布局的逐步学习,这个过程会变得越来越简单。
通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
什么是绝对定位?一个HTML元素(比如<div>、<p>等等)被放入页面时具有一个天生的位置,这个位置是由之前放入的元素确定的。
例如,你放入一个填充了文字的<p></p>标签,接着放入另一个<p></p>,它会自然出现在第一个<p>下方。
每个元素相对于上一个元素流动。
绝对定位则不同,它给一个对象指定精确的位置使它脱离常规的元素流。
如果你像之前一样放入第一个<p></p>,然后绝对定位第二个<p></p>为 left:500px; top:500px,那它就会无视第一个<p>准确无误地出现在指定的位置。
你可以像这样设置绝对定位:图2第三步:现在,我们需要两张背景图片。
一张大的,存成JPG后大约56kb。
这个尺寸在过去稍嫌太大,不过现在这不足为道。
另一张窄条图片,作为主体区域的背景,将不断重复向右,拖动浏览器窗口时它也会随之向外平铺。
(注意:下图中的Logo不应该显示在背景图片里,抱歉这是张不太好的截图)Content(内容) Div:我们待会儿要把页面的所有内容放在这里。
但现在我只写了一句HTML注释,先让它留空。
在我们开始设计样式前,现在的页面值得一看,所有的内容像这样堆在一起:图7你也看见了,我们得来个乾坤大挪移好让一切归位。
你还应该想起来,我们要用绝对定位来简单快捷地完成这个任务。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
网页制作基础教程PPT课件

图片多数比较大,最好用图形软件
处理一下,处理方法这点后面会讲
到
静态图片 动态图片
式
工 具 栏
插 入
[]
在 需 要
选菜 插
择单 入
插下 图
[]
入图 片
图片 的
片 的 快 捷
或 者 在
位 置 选 择
方
• 文字链接的制作 ——选中文字,点击鼠标右键,选择超级连接或 者选择文字,鼠标左键点击编辑超连接的快捷方 式
• 制作自己的第一个网页,要求包含图片、文字, 链接
• 将自己的网页另存到“我的文档”文件夹,取名 为:“我的第一个网页”,要求保留页面原本的 全部效果
1. 使用IE浏览器将这个页面添加到收藏夹
• 图片链接的制作 ——选中图片,点击鼠标右键,选择超级连接或 者选中图片,鼠标左键点击编辑超连接的快捷方 式
•不要忘记加入网页的title<标题> ——title是显示在浏览器标题栏的文字,在网页下载时,它是最先出现的,所 以你可以用它提示网页的主要内容,或者写些欢迎的话
•将首页命名为 ——这是规定,没什么好多说的,哪页一旦被你取名叫以后,等你把你的整个 homepage上传了以后,它就是别人用你的网址看到你网站的第一页
•将所有文件的文件名统一格式用英文字母,如都为英文小写且的格式 ——前面的课程里有详细的说过文件名的一些知识
•图片应使用.gif和.jpg(jpeg)格式 ——这是两种位图文件格式,在同样的视觉清晰度下,文件量往往比其他文件 格式小,也就是说在网上下载的时候时间会更短,一般从网上下载的图片不用 考虑这个问题
• 拷贝其他文件的文字 ——如其它网页上的文字,选中反白了以后复制, 粘贴,就可以了
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML催生了众多的语言工具
最初WEB是建立在静态内容链接上的。 直到今天许多网站仍保持静态。这就是说, 为了改变从WEB server上送到浏览器的东西, 你不得不手工编辑HTML页面。在静态模式 下,浏览器使用HTTP向WEB服务器请求 HTML文件,服务器收到请求,传送一个 HTML页面到这个浏览器,浏览器以一定格 式显示这个页面。
Internet体系结构框架
Internet
物理传输 管道,可 以建立在 任何物理 传输网上 Network Management (SNMP) What People and Organizations Do Client-Server Information “Tools” (FTP,Telnet,SMTP,X400…)
TCP/IP
TCP/IP(Transmission Control Protocol/Internet Protocol)是整个互联网的 通信语言,它把分散在世界各地的计算机 连接起来,使他们突破网络结构和系统结 构的限制,成为真正互联互通的一体。 TCP/IP还规定了很多唯一定位网络上某个IP 设备的方法,并且保证在世界任何角落的 两个IP设备都能互相找到对方。
TCP/IP协议概述
TCP/IP(Transmission Control Protocol /Internet Protocol)体系包含了一百多个协议,它虽然不是 国际标准,但它的广泛应用,确立了它事实国际 标准的地位,也可以成为工业标准。 特点:
连接不同系统的技术 开放系统 提供强有力的WAN连接:可路由,为广域网设计的
WWW 历史
下面我们简要介绍一些在WWW中用到的技 术:
HTML历史
HTML简介: HTML 所代表的意义是超文本标记语 言,它是全球广域网上描述网页内容和外 观的标准。
HTML历史
HTML发展历史: 在80年代早期,IBM提出在各文档之间 共享一些相似的属性,诸如字体大小和版 面。IBM设计了一种文档系统,通过文档中 辅加一种标签,从而可以标识文档中的每 种元素。
Internet的今天和明天
目前,Internet已发展成为世界上最大的学术计算机网络, 它的存在显著地加快了信息传递速度,为广大科研和教育 人员提供了一个全新的网络计算环境,从根本上改变并促 进了他们之间的信息交流、资源共享、科学计算与科研合 作,从而为世界范围内的科研和教育事业的发展起到了极 大的推动作用。 正如我们所预期的那样,千吉位的网络时代即将到来,先 进的布线系统已经可以在单模光纤中提供40到60 Gbps的 传输速度,而光纤的理论极限是100 Tbps,是目前所使用的 能力的2000倍、实验室极限的100倍。这也许能够带领我 们走过未来的10年。 Internet2(I2)是下一代互联网,在2003年十月前达到每秒 10GB速度,相当于现行一般拨接速度的15万倍。
管理整 个网络
Internet “Glue” (TCP, UDP/IP)
Telecom “Pipes” (Leased Line, Dialup, X.25, ISDN, Ethernet, FDDI, ATM,HIPPI)
提供终端访问方 式和客户服务器 方式的服务工具 实现网络的连接 性和互操作性, 是网络的“粘合 剂”
<meta http-equiv=“Content-type” content=“text/html;charset=gb2312”>
</head> <body bgcolor=“#FFFFFF” text=“#000000”> <p>你好!</p> </body> </html>
网页中的图像
网页中能使用的图像文件格式有:
HTML简介
HTML(Hypertext Markup Language)超文 本标记语言。他用各种各样的标记(Tag) 来控制对象的显示方式。 HTML中用尖括号“< >”括住的就是标记。 这些标签一般都是成对出现的。
例子
<html> <head> <title>Test Page</title>
网站设计基础与实例教程
杭州商学院
内容简介
网络基础知识 HTML基础与CSS基础 网页创作软件 图形软件简介 网站建设流程 网站的宣传 网站的维护与安全 动态网页技术简介
网络基础知识
Internet和WWW
Internet是由一些使用公用语言互相通信的计算机 连接而成的全球网络,与国际电话系统十分相似。 World Wide Web又称万维网,可简写为WWW、 3W或Web系统。我们可以将3W比喻成是一本巨 大的图书,正象普通的书一样,3W也是由许多 “页”组成,只不过这些“页”是由文字、声音、 图像、动画等多媒体信息组成,并且它们分布在 世界各地我们称之为网站的服务器中,这种页面 就叫做“网页”。那么,存放这些网页的服务器 称为3W服务器。3W服务器把遍及全球的信息资 源以网页形式连接起来。
HTML催生了众多的语言工具
一个浏览的过程如下:
客户端和服务器
在网络术语中,服务的提供者我们称为服 务器,接受服务器服务的我们称为客户端。 WWW中就是通过客户端和服务器的交互完 成整个浏览过程的。 WWW中的客户端和服务器交互是简单的一 问一答的形式,它们遵循HTTP协议, HTTP协议是交互的它们的“语言”。
WWW 历史
WWW是World Wide Web 的缩写,意 为“全球信息网”,它向全世界提供着丰 富多彩的多媒体型态的资料。在Web的背后, Tim Beners-Lee的名字将永载史册。他主持 建立了URL, HTML和HTTP等构成Web基本 架构的通讯协议及设计语言的标准,他为 Internet及Web 商业化应用提供了许多重要 的建议和思想。
JPEG(.jpg) GIF(.gif) PNG(.png) 图像的大小 图像的颜色
网页中图像需要考虑的问题
其他
DHTML Browser Plug-in 动态网页技术 Internet的主要用途
Internet的地址
Internet的地址有两种形式,分别是IP地址 和域名地址。它们分别适应了计算机处理 和人类的理解。 如: 210.33.88.3 ------------- 310035 ------------- 浙江杭州…… IP地址和域名地址之间有一个映射的关系, 我们称为域名解析。
IP地址
IP地址是逻辑地址(不是物理地址) 32bits 包含网络号和主机号 每台主机都必须有唯一的地址 IP地址必须统一分配 两个重要特性:
每台主机分配了一个唯一的地址 网络表示号的分配必须全球统一,但主机号可由本地 分配,不需全球一致。
IP地址的格式
在Ipv4中,IP地址由四个八位域(叫作octets)组成。 Octets被点号分开代表在0到达55范围内的十进制数字。用 二进制格式时共有32位组成,为了方便记忆,用点号每八 位一分割,称为点分十进制。 如:dotted decimal notation:202.96.96.68 二进制:11001010. 01100000. 01100000. 01000100 从理论上计算全部32位都用上可以允许有232超过四十亿 的地址!这几乎可以为地球三分之二的人提供一个地址。 但事实上,随着Internet的发展,可用的IP地址已经快要用 完了。 在将来的Ipv6中,IP地址由十六个八位域组成,共128位二 进制形式的IP地址组成,还是用点号每八位一分割,在现 在看来是足够了,但不知道还会有什么意想不到的事情令 IP地址又不够用了。
Internet的发展
在80年代初期,ARPANET本身被分割成两个通讯网络, 即PANET和MILNET(一个非保密的军事通讯网络),但两 者之间有网桥,仍可继续进行通讯联系。当时,这个实验 产生的互联网称为“DARPA Internet”,以后,就慢慢简称 为“Internet”了。 开始时,ARPANET的使用只限于军事、国防项目的承包 单位,以及从事有关国防研究的各个大学。1986年建立的 美国国家科学基金会网络(National Science Foundation Network,NSFNET)是Internet历史上的一个里程稗。它先 把全美的研究人员和5个巨型计算机中心联系在一起;随 后很快又把连接大学学术团体的中等规模的地区性网络与 全国学术网络连接起来。于是,NSFNET开始接替 ARPANET,而成为一学术研究的网络。ARPANET于1990 年3月体面地退出历史舞台(解散)。
Internet的起源
Internet的前身是著名的ARPANet,起源于上 个(二十)世纪六十年代晚期,1968年BBN的研 究小组完成了第一个IMP(Interface Message Processor,也就是我们今天所说的路由器)。 1969年10月29日22:30加州大学洛杉矶分校 (UCLA)与斯坦福研究院(SRI)的两台机器都 安装了IMP通过AT&T公司的50Kbps的通讯线路成 功互连,传送了“LO”两个字母,标志着互联网 络的诞生,翻开了人类历史新的篇章!
WWW 历史
WWW 历史
WWW 正在逐步改变全球用户的通信方式。这 种新的大众传媒比以往的任何一种通讯媒体都要 快,因而受到人们的普遍欢迎。在过去的几年中, WWW 飞速增长,融入了大量的信息 -- 从商品报 价到就业机会、从电子公告牌到新闻、电影预告、 文学评论以及娱乐。不管是微不足道的小事,还 是系关全球的大事。人们常常谈论 Web“冲浪”和 访问新的节点。“冲浪”意味着沿超级链接转到 那些您从未听说过的页和专题、会见新朋友、参 观新地方以及从全球学习新的东西。
HTML历史
1. HTML Level 3: 增加了许多重要的标签,
