css控制文本框的只读属性的方法
readonly_option_is_set_(add_to_override)_概述说明

readonly option is set (add to override) 概述说明1. 引言1.1 概述只读选项是一种常见的设置,它可以限制对特定数据或资源的访问权限。
当readonly option is set(已设置只读选项)时,意味着该选项被配置为仅允许进行读取操作,而不允许进行写入或修改操作。
本文将探讨覆盖只读选项的添加方法和原因,并进行优势和风险分析。
1.2 文章结构文章将按照以下结构进行组织:引言:对只读选项及相关主题进行概述。
正文:深入探讨只读选项的含义、作用和使用场景。
覆盖只读选项的添加方法和原因:介绍如何覆盖只读选项以实现写入和修改操作,并解释为什么可能需要这样做。
优势和风险分析:评估覆盖只读选项的添加方法带来的优势以及相关风险。
结论:总结全文,并提出进一步研究和实践中可能遇到的问题。
1.3 目的本文旨在帮助读者更好地理解readonly option is set时所面临的局限性,并说明如何通过特定方法来绕过这些限制。
了解覆盖只读选项并知晓其原因和优劣势,对于保护数据完整性以及满足特定需求的情况下进行修改非常重要。
读者将从本文中获得相关的知识和实践指导,以便做出明智的决策并合理应用只读选项。
以上是文章“1. 引言”部分的内容,提供了对只读选项概述、文章结构和目的的详细解释。
2. 正文在本文的主题中,我们关注的是"readonly option is set (add to override)" 这个选项,并对其进行了一些研究和分析。
在这一部分,我们将详细介绍readonly 选项的定义、使用场景以及可能的应对策略。
readonly 选项通常用于限制对某些对象或属性的修改权限,从而保护数据的完整性和安全性。
当该选项被设置为true,则禁止对相关对象或属性进行修改操作;反之,如果设置为false,则允许修改。
使用readonly 选项可以有效防止误操作导致数据损坏或不一致。
css禁止选中文本_兼容实现禁用选择功能

-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
not supported by any browser */
css禁止选中文本_兼容实现禁用选择功能
有时候,我们需要使页面内容不可选择。首先想到的是一个css属性:user-select。user-select有两个值:
none:用户不能选择文本 Nhomakorabeatext:用户可以选择文本
禁用选择代码实现
html:
<p>你可以选择我。</p>
<p class="noselect">你不能选择我!</p>
document.body.onselectstart = document.body.ondrag =function(){
return false;
}
}
新片场傲视网
需要注意的是:
1、user-select并不是一个W3C的css标准属性,浏览器支持的不完整,需要对每种浏览器进行调整 。
2、在 IE < 10 和Opera < 15中我们需要在需要禁止选中的元素上面添加一个属性unselectable="on",否则可能不会生效哦。
除了css外,我们同样可以使用js来实现:
css:
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
CSS控制文本框的只读属性的几种方法

CSS控制文本框的只读属性的方法●解决方案一:有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使<input type="text" name="input1" value="中国">的内容,"中国"两个字不可以修改。
实现的方式归纳一下,有如下几种:方法1:onfocus=this.blur() //当鼠标放不上就离开焦点<input type="text" name="input1" value="中国" onfocus=this.blur()>方法2:readonly<input type="text" name="input1" value="中国" readonly><input type="text" name="input1" value="中国" readonly="true">方法3:disabled<input type="text" name="input1" value="中国" disabled="true">完整的例子:<input name="ly_qq" type="text" tabindex="2" onMouseOver="this.className='input_1'" onMouseOut="this.className='input_2'" value="123456" disabled="true"readOnly="true" /> disabled="true" //此果文字会变成灰色,不可编辑readOnly="true" //文字不会变色,也是不可编辑的css屏蔽输入:<input style="ime-mode: disabled">有两种方法第一:disabled="disabled"这样定义之后被禁用的input 元素既不可用,也不可点击。
Disabled与Readonly区别

常用方法:
Onblur 指定在对象失去输入焦点时触发的JavaScript方法
Onchange 指定在对象或选中区域的内容改变时触发
Onclick 指定在用户用鼠标左键单击对象时触发的JavaScript方法
常用方法:
Onblur 指定在对象失去输入焦点时触发的JavaScript方法
Onchange 指定在对象或选中区域的内容改变时触发
Size 设置或获取文本框的大小
Style 指定CSS的样式
styleClass 指定附加到该标签上的CSS样式表名字
Title 工具提示信息文本
titleKey 从消息资源中取出指定消息key的内容作为工具提示信息文本
Enctype 指定表单所用的MIME编码
Method 指定表单的提交方式,如:POST GET方法
Style 指定CSS样式
styleClass 指定附加到该标签上的CSS样式表名字
Target 指定表单被提交的目标窗口和框架
Disabled 设置或获取控件的状态,true表示禁止
Style 指定CSS样式
styleClass 指定附加到该标签上的CSS样式表名字
Title 工具提示信息文本
titleKey 从消息资源中取出指定消息key的内容作为工具提示信息文本
用于显示一个单选按钮且必须包含与相关ActionForm Bean中的相同属性对应的"proprety"属性和"value"属性.
常用方法:
Property 指定单选按钮的名字,与ActionForm Bean中的一个属性相匹配
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
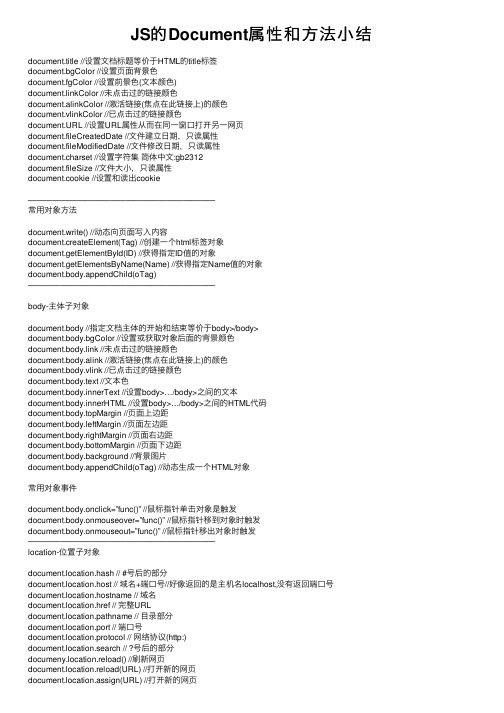
JS的Document属性和方法小结

JS的Document属性和⽅法⼩结document.title //设置⽂档标题等价于HTML的title标签document.bgColor //设置页⾯背景⾊document.fgColor //设置前景⾊(⽂本颜⾊)document.linkColor //未点击过的链接颜⾊document.alinkColor //激活链接(焦点在此链接上)的颜⾊document.vlinkColor //已点击过的链接颜⾊document.URL //设置URL属性从⽽在同⼀窗⼝打开另⼀⽹页document.fileCreatedDate //⽂件建⽴⽇期,只读属性document.fileModifiedDate //⽂件修改⽇期,只读属性document.charset //设置字符集简体中⽂:gb2312document.fileSize //⽂件⼤⼩,只读属性document.cookie //设置和读出cookie ———————————————————————常⽤对象⽅法document.write() //动态向页⾯写⼊内容document.createElement(Tag) //创建⼀个html标签对象document.getElementById(ID) //获得指定ID值的对象document.getElementsByName(Name) //获得指定Name值的对象document.body.appendChild(oTag) ———————————————————————body-主体⼦对象document.body //指定⽂档主体的开始和结束等价于body>/body>document.body.bgColor //设置或获取对象后⾯的背景颜⾊document.body.link //未点击过的链接颜⾊document.body.alink //激活链接(焦点在此链接上)的颜⾊document.body.vlink //已点击过的链接颜⾊document.body.text //⽂本⾊document.body.innerText //设置body>…/body>之间的⽂本document.body.innerHTML //设置body>…/body>之间的HTML代码document.body.topMargin //页⾯上边距document.body.leftMargin //页⾯左边距document.body.rightMargin //页⾯右边距document.body.bottomMargin //页⾯下边距document.body.background //背景图⽚document.body.appendChild(oTag) //动态⽣成⼀个HTML对象常⽤对象事件document.body.onclick=”func()” //⿏标指针单击对象是触发document.body.onmouseover=”func()” //⿏标指针移到对象时触发document.body.onmouseout=”func()” //⿏标指针移出对象时触发———————————————————————location-位置⼦对象document.location.hash // #号后的部分document.location.host // 域名+端⼝号//好像返回的是主机名localhost,没有返回端⼝号document.location.hostname // 域名document.location.href // 完整URLdocument.location.pathname // ⽬录部分document.location.port // 端⼝号document.location.protocol // ⽹络协议(http:)document.location.search // ?号后的部分documeny.location.reload() //刷新⽹页document.location.reload(URL) //打开新的⽹页document.location.assign(URL) //打开新的⽹页document.location.replace(URL) //打开新的⽹页———————————————————————selection-选区⼦对象document.selection例如:复制代码代码如下:<div>请选中这⾥的部分⽂字。
text-color的使用方法

Text-color是一种在网页设计中常用的样式属性,用于调整文本的颜色。
它可以帮助设计师和开发者更好地控制文字的外观,使网页更具吸引力和可读性。
下面我们将介绍text-color的使用方法和注意事项。
一、基本语法text-color的基本语法如下所示:```cssselector {color: value;}```其中,selector表示要应用样式的文本元素,color表示要设置的文本颜色,value表示具体的颜色数值,可以是颜色名称、十六进制值或RGB值。
二、颜色设置1. 颜色名称可以使用以下颜色名称来设置文本颜色:- red:红色- blue:蓝色- green:绿色- black:黑色- white:白色2. 十六进制值除了使用颜色名称外,还可以使用十六进制值来表示颜色,例如:#FF0000表示红色,#0000FF表示蓝色,#00FF00表示绿色,以此类推。
使用十六进制值可以更精确地控制颜色。
3. RGB值RGB值是另一种常用的表示颜色的方法,它使用红、绿、蓝三种颜色的混合值来表示一个颜色。
例如:rgb(255, 0, 0)表示红色,rgb(0, 0, 255)表示蓝色,rgb(0, 255, 0)表示绿色。
与十六进制值类似,RGB值也可以更精确地控制颜色。
三、使用示例下面是一些使用text-color属性的示例:```cssp {color: red;}```上面的代码将所有段落文本的颜色设置为红色。
```csscolor: #0000FF;}```上面的代码将一级标题的颜色设置为蓝色。
```cssspan {color: rgb(0, 255, 0);}```上面的代码将所有span元素的文本颜色设置为绿色。
四、注意事项1. 考虑可读性在设置文本颜色时,要考虑到文字的可读性,避免使用过于艳丽或对比度过低的颜色,以免影响用户阅读体验。
2. 与背景色搭配要注意文本颜色与背景色的搭配,确保文本在不同背景下都能清晰可见。
element readonly 多个条件

element readonly 多个条件在前端开发中,我们经常需要控制用户输入或选择某些元素的行为和状态。
其中之一是将元素设置为只读,这意味着用户无法编辑或更改该元素的值。
本文将探讨如何使用element readonly属性来实现此功能,并且考虑多个条件下的应用。
在HTML中,可以通过element readonly属性将元素设置为只读。
这适用于各种输入元素,如文本框、下拉框和日期选择器。
通过将readonly属性设置为"readonly",我们可以防止用户在这些元素上进行编辑。
在单个条件下,我们可以通过以下方式为一个元素设置为只读:```html<input type="text" name="username" readonly>```上述代码将创建一个文本框,并将其设置为只读。
用户将无法编辑此文本框的内容。
在多个条件下,我们可以使用JavaScript来动态设置元素的只读属性。
假设我们有一个选择框和一个文本框,当选择框的值为某个特定条件时,我们希望文本框变为只读。
下面是一种实现的方法:```html<select id="condition"><option value="1">条件1</option><option value="2">条件2</option></select><input type="text" id="input" name="input"><script>const conditionSelect = document.getElementById('condition');const inputElement = document.getElementById('input');conditionSelect.addEventListener('change', function() {if (conditionSelect.value === '1') {inputElement.readOnly = true;} else {inputElement.readOnly = false;}});</script>```上述代码首先获取选择框和文本框的元素。
设置checkbox为只读(readOnly)的两种方式

设置 checkbox为只读( readOnly)的两种方式
checkbox没有readOnly属性,如果使用disabled=“disabled”属性的话,会让checkbox变成灰色的,用户很反感这种样式可以 这样让它保持只读: 设置它的onclick="return false"
js里就是 checkbox.onclick=function(){return false;};
复制代ห้องสมุดไป่ตู้ 代码如下:
<script src="Demo3.1/jquery-1.4.2.min.js" type="text/javascript"></script> <script language="javascript"> $(function(){ $("input[type='checkbox']").click( function(){ this.checked = !this.checked; } ); } ); </script>
前端学习(7)~css学习(一):字体属性和文本属性

前端学习(7)~css学习(⼀):字体属性和⽂本属性本⽂重要内容CSS的单位字体属性⽂本属性定位属性:position、float、overflow等CSS的单位html中的单位只有⼀种,那就是像素px,所以单位是可以省略的,但是在CSS中不⼀样。
CSS中的单位是必须要写的,因为它没有默认单位。
绝对单位1 in=2.54cm=25.4mm=72pt=6pc。
各种单位的含义:in:英⼨Inches (1 英⼨ = 2.54 厘⽶)cm:厘⽶Centimetersmm:毫⽶Millimeterspt:点Points,或者叫英镑 (1点 = 1/72英⼨)pc:⽪卡Picas (1 ⽪卡 = 12 点)相对单位px:像素em:印刷单位相当于12个点%:百分⽐,相对周围的⽂字的⼤⼩为什么说像素px是⼀个相对单位呢,这也很好理解。
⽐如说,电脑屏幕的的尺⼨是不变的,但是我们可以让其显⽰不同的分辨率,在不同的分辨率下,单个像素的长度肯定是不⼀样的啦。
font 字体属性CSS中,有很多⾮布局样式(与布局⽆关),包括:字体、⾏⾼、颜⾊、⼤⼩、背景、边框、滚动、换⾏、装饰性属性(粗体、斜体、下划线)等。
这⼀段,我们先来讲⼀下字体属性。
css样式中,常见的字体属性有以下⼏种:p{font-size: 50px; /*字体⼤⼩*/line-height: 30px; /*⾏⾼*/font-family: 幼圆,⿊体; /*字体类型:如果没有幼圆就显⽰⿊体,没有⿊体就显⽰默认*/font-style: italic ; /*italic表⽰斜体,normal表⽰不倾斜*/font-weight: bold; /*粗体*/font-variant: small-caps; /*⼩写变⼤写*/}⾏⾼CSS中,所有的⾏,都有⾏⾼。
盒⼦模型的padding,绝对不是直接作⽤在⽂字上的,⽽是作⽤在“⾏”上的。
为了严格保证字在⾏⾥⾯居中,我们的⼯程师有⼀个约定:⾏⾼、字号,⼀般都是偶数。
使用css禁止textarea调整大小功能的方法

使用css禁止textarea调整大小功能的方法在网页设计中,有时我们需要禁止用户对textarea文本框进行大小调整,这时候可以使用CSS来实现。
具体方法如下:
1. 首先,需要禁止用户对textarea文本框进行resize操作。
在CSS中,使用resize属性可以控制textarea文本框的大小调整功能。
将resize属性的值设置为none即可禁止用户调整大小,代码如下:
textarea {
resize: none;
}
2. 如果希望在一定情况下启用textarea的调整大小功能,可以使用resize的其他取值。
例如,将resize的值设置为both,则用户可以在水平和垂直方向上调整textarea的大小,代码如下: textarea {
resize: both;
}
3. 如果希望只允许用户在水平方向上调整textarea的大小,可以将resize的值设置为horizontal。
代码如下:
textarea {
resize: horizontal;
}
4. 如果希望只允许用户在垂直方向上调整textarea的大小,
可以将resize的值设置为vertical。
代码如下:
textarea {
resize: vertical;
}
综上所述,使用CSS禁止textarea调整大小功能的方法就是将resize属性的值设置为none。
如果希望在特定情况下启用该功能,可以将resize的值设置为both、horizontal或vertical。
设置只读的操作方法

设置只读的操作方法
要设置只读,可以按照以下步骤操作:
1. 打开文件或文件夹的属性窗口。
方法是右键单击该文件或文件夹,在弹出的菜单中选择“属性”。
2. 在属性窗口中选择“安全”选项卡。
3. 点击“编辑”按钮,为文件或文件夹添加或删除用户和组的访问权限。
4. 选择要设置为只读的用户或组,然后勾选“读取和执行”和“读取”权限。
5. 点击“确定”按钮保存设置。
这样,只有具有“读取和执行”和“读取”权限的用户或组才能访问文件或文件夹,而不能进行修改、删除等写入操作。
wform试题

1.button控件默认的触发的事件是( A )。
A. ClickB. EnterC. PaintD. DoubleClick2.大部分Windows控件都位于哪个命名空间中(D);A. SystemB. System..WebC. Microsoft.Win32D. System.Windows.Forms 3.SqlCommand组件用于执行CommandText属性所规定的操作,并创建DataReader 对象的方法是( B )。
A.ExecuteNonQuery() B.ExecuteReader()C.ExecuteScalar() D.Read()4.Connection、Command、(B )和DataAdapter 对象是.NET Framework 数据提供程序模型的核心要素。
A. DataSource B . DataSet C. DataTable D. Transaction(位于画图)5. 在面向对象编程时,类的对象的定义方式( A )。
A. 类名对象名=new 类名();B. 对象名类名=new 对象名();C. 类名对象名=new 对象名();D. 对象名类名=对象名();6. 改变窗体的背景色,需修改的窗体属性是( A )。
A. BackColorB. NameC.Title(标题)D. Index7. 在面向对象编程中定义一个接口的关键字(C)A. classB. RefC. interfaceD. override8. 如何改变Form窗体的标题栏上图标的图片(B)。
A. ImageB. IconC. TagD. Title9.在MainMenu控件中添加一条分隔符,需要输入的字符串是(D);A. .”.”B. ”/”C. ”_”D. ” -”10. 如何在Form窗体中弹出信息提示对话框(C)。
A. This.show()B. this.Close()C. MessageBox.Show()D. 以上答案均不正确11.WinForm中,在界面上绘制矩形、弧、椭圆等图像对象并直接填充颜色,可以使用System.Drawing 命名空间的(A)类来实现。
vue中readonly三元表达式

一、介绍Vue中的readonly属性在Vue.js中,我们经常会使用一些表单元素,比如input、textarea 等。
而在一些情况下,我们需要让这些表单元素只读,即用户不能对其进行修改。
这时就可以使用Vue中的readonly属性,它可以让我们很方便地设置表单元素为只读状态。
二、readonly属性的语法在Vue中,我们可以使用v-bind指令来动态地设置表单元素的属性。
readonly属性也可以通过v-bind指令来设置,其语法如下:```html<input v-bind:readonly="isReadOnly">```上面的代码中,我们使用v-bind指令来绑定表单元素的readonly属性。
只有当isReadOnly为true时,表单元素才会被设置为只读状态。
三、使用三元表达式设置readonly属性在实际开发中,我们经常会遇到这样的情况:根据某些条件来决定表单元素是否只读。
这时可以使用三元表达式来动态地设置readonly属性。
例如:```html<input v-bind:readonly="isReadOnly ? true : false">```上面的代码中,当isReadOnly为true时,readonly属性就会被设置为true,即表单元素变为只读状态;当isReadOnly为false时,readonly属性就会被设置为false,即表单元素可以被用户修改。
四、readonly属性的应用场景readonly属性在实际开发中有很多应用场景。
以下是一些常见的应用场景:1. 表单提交前的只读状态当用户填写完表单准备提交时,我们通常会将表单元素设置为只读,防止用户在提交前修改表单内容。
这样可以确保表单提交时的数据的准确性和完整性。
2. 根据用户权限动态设置只读状态在一些需要权限控制的系统中,不同的用户可能有不同的操作权限。
ime-modedisabled (用css实现关闭文本框输入法).doc

css 之ime-mode语法:ime-mode : auto | active | inactive | disabled取值:auto : 默认值。
不影响ime的状态。
与不指定ime-mode 属性时相同active : 指定所有使用ime输入的字符。
即激活本地语言输入法。
用户仍可以撤销激活imeinactive : 指定所有不使用ime输入的字符。
即激活非本地语言。
用户仍可以撤销激活imedisabled : 完全禁用ime。
对于有焦点的控件(如输入框),用户不可以激活ime说明:设置或检索是否允许用户激活输入中文,韩文,日文等的输入法(ime)状态。
此属性对于currentstyle 对象而言是只读的。
对于其他对象而言是可读写的。
对应的脚本特性为imemode 。
示例:就是这样。
所以当某个文本域不需要中文输入的时候,我们可以通过设置ime-mode 属性值为inactive 或者disabled,减少错误的可能性。
同样的我们可以设置那些需要中文输入的文本域的ime-mode 属性值为active。
通常C/S的业务系统,都会注意输入法的控制问题。
开发基于B/S的业务系统,也一定会遇到同样问题,ime-mode相信可以帮上忙。
不过FireFox 并不支持这一样式单属性。
示例:input {ime-mode: auto; }<form name="form1" method="post" action=""><input type="text" name="textfield" style="ime-mode:disabled "> </form>。
CSS 设置文本属性

CSS 设置文本属性文本表示的是页面所包含的内容,文本的放置与效果的显示会直接影响到页面的布局及风格。
CSS 样式表提供了文本属性来实现对页面中文本的控制,本节将对几种重要的文本属性进行介绍。
1、text-indent 属性在网页设计中,最重要效果之一就是段落首行的缩进。
CSS 的text-indent 属性就是用来设定文本块中首行的缩进。
text-indent 属性可以定义两种缩进方式,一种是直接定义缩进的长度,另一种是定义缩进百分比。
使用该属性,任何标记都可以让首行以给定的长度或百分比缩进。
该属性具有继承性,即父标记定义了text-indent 属性,那么子标记默认使用父标记所定义的text-indent 属性值。
2、text-align 属性text-align 属性用来设置文本的水平对齐方式。
CSS 提供了4种对齐方式:left 、center 、right 和justify 。
left 表示向左对齐;center 表示文本居中;right 表示向右对齐;justify 则表示两端对齐。
该属性默认值是left 。
一般情况下,居中对齐适用于标题类文本,其他对齐方式可以根据页面布局来选择使用。
text-align 属性设置的对齐方式,不仅可以使标记中的文本内容按照指定的方式对齐,还可以在标记中的文本及图像应用对齐方式。
text-align 属性只能用于文本块,而不能直接应用到图像标记<img>。
如果要使图像同文本一样应用对齐方式,那么就必须将图像包含在文本块中。
3、white-space 属性white-space 属性就是空白属性,该属性对文本的显示有着重要的影响。
在标记上应用white-space 属性可以影响浏览器对字符串或文本间空白的处理方式。
缩进长度单位可以使用绝对长度单位,如cm 、mm 等,也可以使用相对长度单位,如em 、px 。
CSS 只能定义两端对齐方式,并按要求显示,但对于具体的两端对齐文本如何分配字体空间以实现文本左右两边均对齐,CSS 并不规定。
CSS属性disabled和readonly的区别是什么

CSS属性disabled和readonly的区别是什么
在博客园中看到这样⼀篇⽂章,关于disabled和readonly的区别,以前还真的没有注意它们的区别,还是有必要知道它们的区别的,所以转载了。
这两个属性有类似之处,但是区别也是巨⼤的,之所以说类似,是因为这两个属性好像都貌似能够将指定的元素设置为"不可⽤"状态,下⾯就简单介绍⼀下它们两个的区别,希望能够给⼤家带来⼀定的帮助。
⼀.作⽤范围不同
disabled属性可以⽤于所有的表单元素。
readonly属性只对<input type="text">、<textarea>和<input type="password">有效。
⼆.对元素的影响程度不同
disabled属性阻⽌对元素的⼀切操作,例如获取焦点,点击事件等等。
readonly属性只是将元素设置为只读,其他操作正常。
三.表单提交
disabled属性可以让表单元素的值⽆法被提交。
readonly属性则不影响提交问题。
CSS样式指南:提高CSS代码的可读性

CSS样式指南:提⾼CSS代码的可读性参考:翻译+整理:当完成⼀项前端的⼯作之后,许多⼈都会忘记该项⽬的结构与细节。
然⽽代码并不是马上就能完全定型,在余下的时间⾥还有不断的维护⼯作,⽽这些⼯作也许不会是你⾃⼰完成。
所以,结构优良的代码能很⼤程度上优化它的可维护性。
下⾯列出五种提⾼CSS⽂件可维护性的⽅法,也就是⼀种较好的CSS样式指南。
1.分解你的样式对于⼩项⽬,在写代码之前,按页⾯结构或页⾯内容将代码分为⼏块并给予注释。
例如,可以分别将全局样式、布局、字体样式、表单、评论和其他分为⼏个不同的块来继续⼯作。
⽽对于较⼤的⼯程,这样显然不会有什么效果。
此时,就需要将样式分解到⼏个不同的样式表⽂件。
下⾯的master stylesheet 就是这⼀⽅法的例⼦,它的⼯作主要是导⼊其他样式⽂件。
使⽤这⼀⽅法不仅能优化样式结构,⽽且有利于减少⼀些不必要的服务器请求。
⽽分解⽂件的⽅法就有许多种,master stylesheet 使⽤了最常见的⼀种。
/*------------------------------------------------------------------[Master Stylesheet]Project: Smashing MagazineVersion: 1.1Last change: 05/02/08 [fixed Float bug, vf]Assigned to: Vitaly Friedman (vf), Sven Lennartz (sl)Primary use: Magazine-------------------------------------------------------------------*/@import "reset.css";@import "layout.css";@import "colors.css";@import "typography.css";@import "flash.css";/* @import "debugging.css"; */同时对于⼤型项⽬,你也可以加上CSS⽂件的升级标志或者⼀些诊断措施,这⾥不再详述。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css控制文本框的只读属性的方法
css 封装整个只读文本框的属性:
.TextBoxReadOnly
{
border:1px solid #C0C0C0;
text-align:left;
background-color:#D3D3D3;
width:100px;
readonly:expression(this.readOnly=true);
}
它工作得很好, 经过测试, 发现了一个问题:
用js 代码: txt.readOnly=false , 不能使文本框回到可读写状态, 用:
txt.className="OtherStyle";
txt.readOnly=false;
也不行!
总之, 一旦使用css 修饰了该控件使它只读, 就不能再使它恢复到可读写的状态了. 即使换成其它的css 样式, 有知道的朋友,请告知下哦。
.
于是乎, 又写了一个样式:
.TextBoxReadWrite
{
border:1px solid #C0C0C0;
text-align:left;
background-color:#FFFFFF;
width:100px;
readonly:expression(this.readOnly=false);
}
这样再用js 切换样式, 就可以在只读与可读写之间来回切换了, 把这个过程封装到一个函数中, 在程序中就可以自由调用了, 虽然有点绕, 不过是目前我找到的最好的办法.
切换的js:
function f1(ctr,isReadOnly)
{
var octr=document.getElementById(ctr);
if(octr!=null)
{
if(isReadOnly)
octr.className="TextBoxReadOnly";
else
octr.className="TextBoxReadWrite";
}
}
调用:
function f3()
{
f1("<%=txt1.ClientID %>",true);
}。
