第8课Flash绘制圣诞树
圣诞树怎么画

圣诞树怎么画圣诞树怎么画圣诞树,作为是圣诞节重要的组成元素之一,怎么样画呢?我们看看下面的圣诞树画法吧!第一步:三角有花边首先在白纸靠上的位置画出一个三角形,注意三角形的下面那根线要画成花边状。
第二步:层层叠起来同样的步骤再画两次,让三个三角叠在一起,大小也依次从小到大。
第三步:树干冒出来在最大的三角下方画出一个小方形的树桩。
第四步:长出小星星在画好的树上画出一些小星星当做装饰,星星要有大有小。
第五步:挂上小礼物在树上画上圣诞节特有的小礼物,比如袜子,小拐杖等。
第六步:圣诞欢乐多全部画好之后就为圣诞树涂上漂亮的颜色吧!拓展:眼睛应该怎么画?教你人物角色的眼睛画法!一换个角度就不会画眼睛了?换个方向就不会画那可不行!今天我们就来学习一下各种角度的眼睛该怎么画!1、正面眼睛正面的眼睛相信大家经常画到~一开始画好十字线来作为脸部中线,然后用两个圆来代表眼球,两眼之间是一个圆的间距哟~如果大家想要学习绘画的话,可以去轻微课网站看一下,里面有大量的绘画学习资源、教程、素材。
下载“轻微课APP”学习更方便!球体的透视用小十字来平均分割,可以得出眼球里左侧的宽度跟右侧是1:1的比例!接着把眼睛的整体形状当做是平行四边形,画在定好的范围内就能勾线了~正面的眼睛好说,那仰视俯视的时候咋办?2、俯视眼睛正面时俯视的比例是不会变的,主要是球体的透视会发生变化,横向的中线会往下弯。
这个角度的眉毛就像倒八字一样,上下眼睑也会变成往下弯的形状,眼睛看起来是细长的哟~3、仰视眼睛仰视时也是同样的比例,只是横向的中线会往上弯。
这样上下眼睑就变成往上弯的弧度了,眼睛的形状可以当做是三角形来看~划重点!十字线弯曲的方向决定着眼睛的形变!4、45度眼睛接下来我们讲讲常见的45度角变化,这时候脸部竖向的中线就不会在正中间了,而是往其中一侧偏移,两个眼球会被划分成近大远小的面积,它们之间的间距也会变窄~近的那侧眼球十字中线也会往一侧偏移,远处眼球的十字会因为透视压缩而偏移得更远。
课程设计--圣诞树的设计与制作

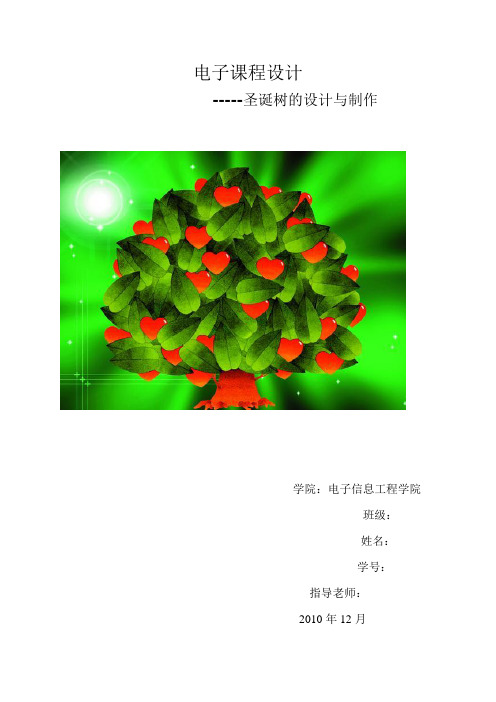
电子课程设计-----圣诞树的设计与制作学院:电子信息工程学院班级:姓名:学号:指导老师:2010年12月圣诞树的设计与制作一、设计任务与要求圣诞树一共有七层彩灯控制电路组成。
顶层用一个五角星红色闪光灯构成;第一层由CD4017和LM555构成一个双闪或三闪式信号闪光电路;第二层有8个不同颜色的彩灯组成的控制电路,控制要求彩灯依次由暗变亮,又变暗不断重复闪烁发光;第三层由两组不同颜色的彩灯构成,形成红灯闪烁完毕绿灯接着闪烁,然后停3s 到5s 后红灯再次闪烁,然后绿灯再次闪烁,从而形成一个周期闪烁的彩灯控制电路;第四层由一只双四位串入/并出移位存储器CD4015组成形成光点逐个发光又逐个熄灭的移动闪烁效果;第五层在第四层的基础上对电路结构进行适当的变化形成一亮一暗交替闪烁发光电路;第六层双色花样流动灯,通过输出端与发光二极管的交叉连接在时钟脉冲的作用下两计数器输出的脉冲使双色发光二极管呈现出复杂的流动花样变化。
任务完成后,总体效果就是各层设计的彩灯电路在各自控制的电路下形成交替动感闪烁发光效果。
二、总体框图在闪光灯电路中,我决定用门电路组成低频多谐振荡器,将它输出的脉冲加以放大,用来驱动一只发光二极管,从而组成一个LED 闪光灯电路。
在双闪电路中,按题目要求用LM555和CD4017组成一个双闪电路,将CD4017的输出端与发光二极管连接组合,但是没有达到预期的效果,所以最终用LS160实现了双闪电路。
在动感闪烁灯电路中,我打算采用一只双四位串入/并出移位寄存器CD4015组成LED 灯光移动闪烁电路,然后再由六反相器CD4069组成移位脉冲发生器,在一位脉冲的作用下,移位寄存器的输出端依次输出驱动脉冲,通过驱动二极管的发光,形成光点逐个发光又逐个熄灭的移动闪烁效果。
交替发光式LED 闪光灯电路是在动感闪烁电路的基础上改变的,即改变输入数据。
三、选择器件1.CD4069简要说明:CC4069是由六个COS/MOS反相器电路组成,此器件主要用作通用反相器,即用十不需要中功率TTL驱动和逻辑电平转换的电路中。
9 Flash 8 实例-画一个树枝

现在我们要把这孤零零的一片树叶组合成树枝。
你想一想,如果用这么一模一样的树叶,要把它组成树枝,是不是很难看呢?Flash为我们提供了一个很好的工具:【任意变形工具】。
利用【任意变形工具】我们可以将前面绘制的那个树叶改变成需要的形状。
【任意变形工具】可以旋转缩放元件,也可以对图形对象进行扭曲、封套变形。
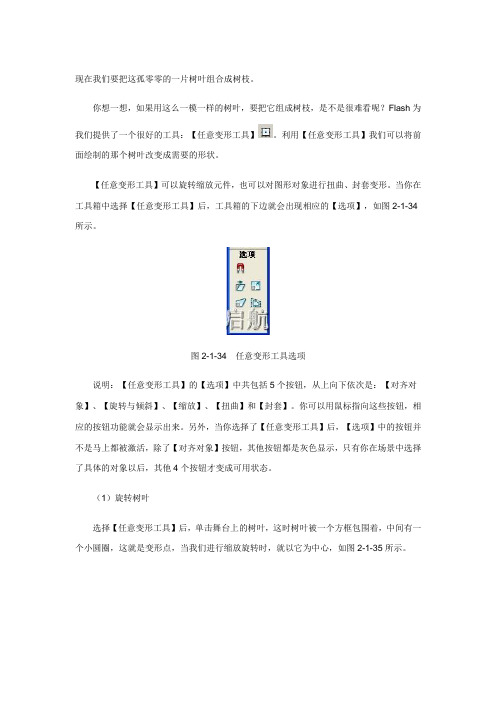
当你在工具箱中选择【任意变形工具】后,工具箱的下边就会出现相应的【选项】,如图2-1-34所示。
图2-1-34任意变形工具选项说明:【任意变形工具】的【选项】中共包括5个按钮,从上向下依次是:【对齐对象】、【旋转与倾斜】、【缩放】、【扭曲】和【封套】。
你可以用鼠标指向这些按钮,相应的按钮功能就会显示出来。
另外,当你选择了【任意变形工具】后,【选项】中的按钮并不是马上都被激活,除了【对齐对象】按钮,其他按钮都是灰色显示,只有你在场景中选择了具体的对象以后,其他4个按钮才变成可用状态。
(1)旋转树叶选择【任意变形工具】后,单击舞台上的树叶,这时树叶被一个方框包围着,中间有一个小圆圈,这就是变形点,当我们进行缩放旋转时,就以它为中心,如图2-1-35所示。
图2-1-35变形点这个点是可以移动的。
将光标移近它,光标下面会多了一个圆圈,按住鼠标拖动,将它拖到叶柄处,我们需要它绕叶柄旋转,如图2-1-36和图2-1-37所示。
图2-1-36 选取变形点图2-1-37 拖动变形点到叶柄处再把鼠标指针移到方框的右上角,鼠标变成状圆弧状,表示这时就可以进行旋转了。
向下拖动鼠标,叶子绕控制点旋转,到合适位置松开鼠标,效果如图2-1-38所示。
图2-1-38 旋转后的树叶(2)复制树叶用【箭头工具】单击舞台上的树叶图形,执行【编辑】|【复制】命令,然后再执行【编辑】|【粘贴】命令,这样就复制得到一个同样的树叶,如图2-1-39所示。
图2-1-39复制树叶(3)变形树叶将粘帖好的树叶拖到旁边,再用【任意变形工具】进行旋转。
自己做闪光圣诞树

自己做闪光圣诞树(图)★★★365启发网致力于动手启发科学! 2009-12-12 23:34:56 作者:SystemMaster来源: 文字大小:[大][中][小]时光如梭,转眼又到了12月,马上就要过“圣诞节”了。
如果自己动手制作一个别具一格的小小闪光圣诞树,把它摆放在写字台或餐桌上,必将为圣诞之夜增添欢乐的节日气氛!如果将它作为珍贵的礼物,送给敬爱的老师或最亲密的同学,并自豪的告诉他们:这是我特意制作的!祝您节日快乐!——这是一件多么快乐而有意义的事啊!整个制作电路简单,成本低廉,制作容易;由于使用干电池供电,所以制作和使用都很安全,并且放在任何地方都能工作。
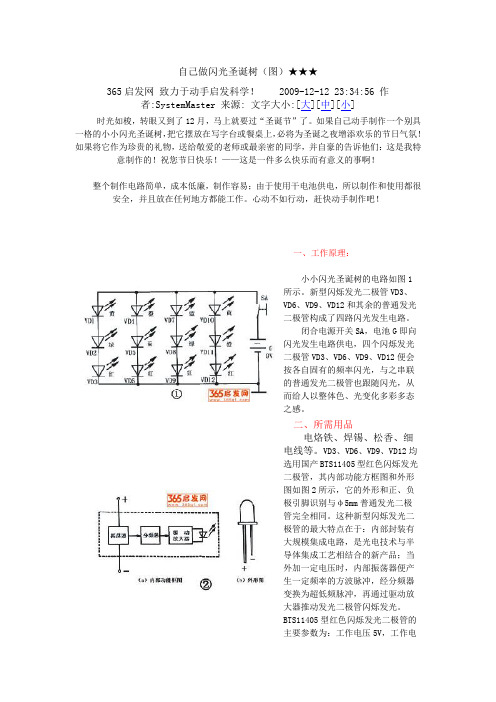
心动不如行动,赶快动手制作吧!一、工作原理:小小闪光圣诞树的电路如图1所示。
新型闪烁发光二极管VD3、VD6、VD9、VD12和其余的普通发光二极管构成了四路闪光发生电路。
闭合电源开关SA,电池G即向闪光发生电路供电,四个闪烁发光二极管VD3、VD6、VD9、VD12便会按各自固有的频率闪光,与之串联的普通发光二极管也跟随闪光,从而给人以整体色、光变化多彩多态之感。
二、所需用品电烙铁、焊锡、松香、细电线等。
VD3、VD6、VD9、VD12均选用国产BTS11405型红色闪烁发光二极管,其内部功能方框图和外形图如图2所示,它的外形和正、负极引脚识别与φ5mm普通发光二极管完全相同。
这种新型闪烁发光二极管的最大特点在于:内部封装有大规模集成电路,是光电技术与半导体集成工艺相结合的新产品;当外加一定电压时,内部振荡器便产生一定频率的方波脉冲,经分频器变换为超低频脉冲,再通过驱动放大器推动发光二极管闪烁发光。
BTS11405型红色闪烁发光二极管的主要参数为:工作电压5V,工作电流≤35mA,闪烁频率1.3~5.2Hz,开关占空比33~67%,发光强度0.8mcd。
VD1、VD2、VD4、VD5、VD7、VD8、VD10、VD11均选用φ5mm普通各色发光二极管(如用高亮度发光二极管,效果更佳),并在接入电路时按照图1所示将各颜色搭配连接。
《Flash动画制作》课件——绘制圣诞树

任务实施
(3)选中舞台中的五角星,按【Ctrl+C】组合键复制,按 【Ctrl+Shift+V】组合键在当前位置粘贴五角星。 (4)改变五角星的填充颜色,选择任意变形工具 ,按 【Shift+Alt】组合键的同时,拖动任意节点使其保持中心位 置不变进行缩小,完成后将鼠标在舞台空白处单击一下。
(2)在舞台中绘制三角形。 (3)使用渐变变形工具 调整三角形颜色的渐变方向。
提示:使用渐变变形工具,需要鼠标左键按住任意变形工具,在次级菜单中选择。
任务实施
(4)选中选择工具 ,将三角形调整成树冠的形状。【难点】 (5)使用选择工具 选中舞台中的三角形后,按住【Alt】键的 同时拖动鼠标至合适位置释放鼠标,复制一个三角形。
重点难点
重 点
难 点
对矩形工具、选择工具、任意变形工具、多角 星形工具的使用和熟练。
如何使用选择工具来调整圣诞树的形状。
相关知识
在绘制圣诞树之前,我们需要先学习一下相关的工具和技巧。
一、绘制模式 Flash 中的绘制模式有合并绘制模式和对象绘制模式两种,为绘制
图形提供了极大的灵活性,其中合并绘制模式为默认绘制模式。
课堂练习
使用刚才讲过的绘制模式等知识,绘制一个QQ图像。 要求:使用对象绘制功能,在同一图层内完成图像绘制。
如何利用刚才所学知识完成“圣诞树”任务
绘制 模式
矩形 工具
多角 星形 工具
线条 工具
任务实施
1. 创建影片文档 新建 Flash 文档,设置舞台大小为 550×400 像素,背景为白色。
相关知识
2. 多角星形工具 多角星形工具 用于绘制多边形及星形。单击多角星形工具“属性” 面板中的“选项”按钮,可以设置绘制的样式、边数和星形顶点大 小。
学画圣诞树一年级信息技术教案一等奖

学画圣诞树一年级信息技术教案一等奖《学画圣诞树一年级信息技术教案一等奖》这是优秀的教案文章,希望可以对您的学习工作中带来帮助!1、学画圣诞树一年级信息技术教案一等奖教学目的和要求1、使用学过的画图工具画圣诞树。
2、学会用喷枪工具的使用。
3、学会画图工具用颜色填充的使用。
4、了解西方的圣诞节。
教学重点:画图工具喷枪的使用教学难点:能自己灵活应用喷枪工具教学准备:计算机、网络及辅助教学软件、课件教学过程一、观看圣诞节日图片1、说一说,图中画面?(圣诞节)2、12月25日,是基督教徒纪念耶稣诞生的日子,称为圣诞节。
从12月24日于翌年1月6日为圣诞节节期。
圣诞节本来是基督教徒的节日,由于人们格外重视,它便成为一个全民性的`节日,是西方国家一年中最盛大的节日,相当于我们每年过的新年。
二、新课导入1、出示图例:圣诞树是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。
师:学们看看圣诞树是什么形状的,如果我们用学过的画图来画,你会用什么工具呢?(圣诞树是几个三角组成的,可以用直线工具画。
)2、试一试,打开画图,在自己新建的画纸上试着画一棵圣诞。
3、比一比,看看谁画的圣诞树最漂亮!(展示填过颜色圣诞树)4、复习:用颜色填充工具的使用单击工具箱中——用颜色填充工具——颜料盒——单击绿色——再画面中单击鼠标左键把颜色填进去。
注意:画树的时候不要有缝隙,避免颜色漏出!5、学一学,使用椭圆、刷子等工具在树上画彩色的装饰。
新授:喷枪工具单击工具箱中——喷枪工具——颜料盒——单击白色——到画面中单击鼠标左键不动,在圣诞树上画出雪花。
6、试一试,按照老师介绍的方法给圣诞树装扮的亮丽一些。
7、想一想,你还能怎样画,把圣诞树装扮与众不同!8、说一说,把自己的方法介绍给同学。
小结:今天我们了解西方的“新年”圣诞节,并且学画了圣诞树,同学都掌握了吗?有的同学自己创造装扮圣诞树的方法,并且介绍了给大家,真棒!我们都要向爱动手又动脑的同学学习。
flash圣诞贺卡制作说明书

圣诞贺卡制作过程一实践目的Flash动画设计是一门操作性很强的课程,它创造性强、故事性强、动感性强。
因此,它吸引着许多的人去学习它。
而每当过节时,如果我们给朋友送上我们自己制作的flash贺卡,它更能表达美好的祝愿,给我们增添欢乐、友谊和节日的气氛。
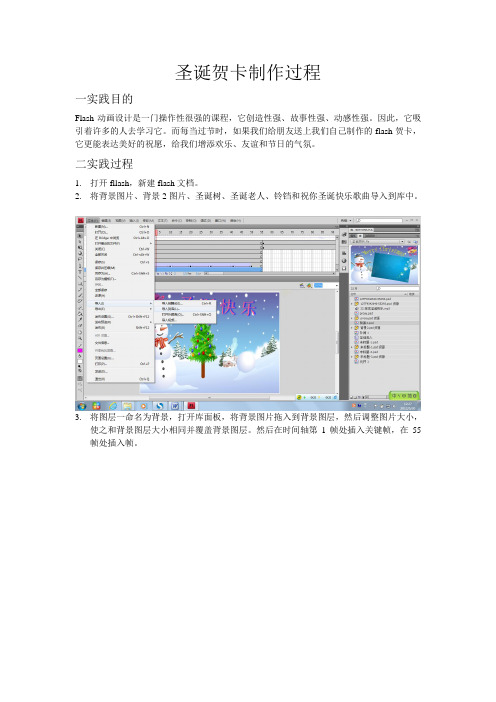
二实践过程1.打开fllash,新建flash文档。
2.将背景图片、背景2图片、圣诞树、圣诞老人、铃铛和祝你圣诞快乐歌曲导入到库中。
3.将图层一命名为背景,打开库面板,将背景图片拖入到背景图层,然后调整图片大小,使之和背景图层大小相同并覆盖背景图层。
然后在时间轴第1帧处插入关键帧,在55帧处插入帧。
4.新建图层命名为铃铛,打开库面板,将领当图片拖入铃铛图层中,调整大小。
分别在第10帧、20帧、30帧、40帧、50帧处插入关键帧,在55帧处插入帧,分别在不同帧时调整不同的位置,创建传统补间。
5. 新建影片剪辑圣诞老人,添加传统运动引导层,在引导层中设定好路径,在图层1中第1帧中插入关键帧并将圣诞老人的图片导入调整好大小,放在适当的位置,将影片剪辑的样式选为Alpha并将值调整为0,在25帧处和50帧处调整影片剪辑的Alpha的值为100并调整大小和位置。
在图层1至50帧之间创建传统补间。
在70帧处插入帧。
在场景1中新建图层命名为圣诞老人,将影片剪辑拖入该图层,在第1帧出插入关键帧,在55帧处插入帧。
使用滤镜中的投影,将颜色设置为蓝色。
在第1帧插入关键帧,在55帧处插入帧。
7.新建图层命名为背景2,打开库面板,将图片背景2倒入其中,调整大小使其覆盖该图层,在第1帧出插入关键帧,并将此时的背景图片Alpha值设为0,在55帧处插入帧,此时的背景图片Alpha值设为0,在56 帧处插入关键帧,此时的背景图片Alpha值设为100,在120帧处插入帧。
8.新建图层命名为祝福语,插入文本,写上祝福语,设置字体样色为白色,调整大小和位置,在第1帧出插入关键帧,并将此时的字的Alpha值设为0,在55帧处插入帧,此时的字的Alpha值设为0,在56 帧处插入关键帧,此时的字的Alpha值设为100,在120帧处插入帧。
圣诞树实例教程

圣诞树实例教程本教程教大家运用Flash软件来设计绘制具有卡通风格的圣诞树,该教程的核心技术:了解手绘基础中明暗关系的对比;使用【铅笔工具】、【部分选取工具】绘制圣诞树形状;使用【多角星形工具】绘制星星;利用导入命令放置圣诞礼物圣诞树在每年的圣诞节中,圣诞树是必不可少的。
本实例将介绍在Flash作品中绘制出挂满礼物和星星的圣诞树。
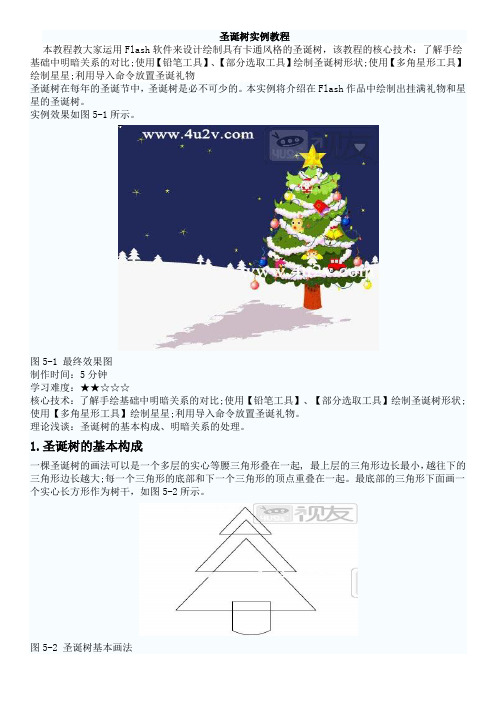
实例效果如图5-1所示。
图5-1 最终效果图制作时间:5分钟学习难度:★★☆☆☆核心技术:了解手绘基础中明暗关系的对比;使用【铅笔工具】、【部分选取工具】绘制圣诞树形状;使用【多角星形工具】绘制星星;利用导入命令放置圣诞礼物。
理论浅谈:圣诞树的基本构成、明暗关系的处理。
1.圣诞树的基本构成一棵圣诞树的画法可以是一个多层的实心等腰三角形叠在一起, 最上层的三角形边长最小,越往下的三角形边长越大;每一个三角形的底部和下一个三角形的顶点重叠在一起。
最底部的三角形下面画一个实心长方形作为树干,如图5-2所示。
图5-2 圣诞树基本画法2.明暗关系的处理在Flash中进行手绘也需要素描基础,要想表现物体明暗的层次,就需要找到物体的明暗关系。
确定明暗关系的方法同寻找比例关系的方法一样,也是将近似的两个部分相对比。
例如要确定物体哪里最黑,就要将所有较黑的地方相互比较,得出最黑的那一部分;要确定某一部分的灰度,就要把它同另一个近似的部分相对照,确定它的正确灰度。
所以在颜色填充时,可以先从颜色较暗的部分填起,本实例中颜色明暗关系对比如图5-3所示。
图5-3 圣诞树明暗关系3.绘制圣诞树及礼物下面分别讲解一下圣诞树及礼物的绘制。
操作步骤:1.圣诞树的绘制(1)启动Flash后,新建一个文档,其参数均为默认即可。
首先来制作背景,单击【文件】菜单命令①,执行【导入】→【导入到舞台】菜单命令②,在弹出的【导入】窗口中选择准备好的背景素材文件③,单击【打开】按钮④,导入背景图形,如图5-4所示。
图5-4 导入背景素材(2)选择工具栏中的【选择工具】①,将鼠标指针移动到背景图形上,适当修改背景的位置,使它位于工作区合适的位置②,如图5-5所示。
Flash CS3 课堂练习:绘制简单树木

Flash CS3课堂练习:绘制简单树木本例利用【线条工具】、【选择工具】和【颜料桶工具】绘制了一颗简单的小树,效果如图2-76所示。
在Flash中许多复杂的图形多数是使用该方法绘制完成的。
在制作过程中着重学习图形轮廓的绘制、图形形状的调整、以及对象颜色的填充操作。
图2-76 绘制简单树木操作步骤(1)新建Flash文档,使用【线条工具】,启用【对象绘制】按钮和【贴紧至对象】按钮,绘制一个任意多边形,如图2-77所示。
图2-77 绘制多边形形状(2)利用【选择工具】调整多边形的形状。
当鼠标移动到线条上时鼠标箭头下会出现一段弧线,即表示可以调节线条的弧度了,按下鼠标左键拖动线条,如图2-78所示。
图2-78 调整多边形(3)参考以上方法,继续调整多边形形状,如图2-79所示。
单击【贴紧至对象】按钮充图形。
添加节点调节线条弧度图2-79 继续调整多边形形状(4)利用【选择工具】选择所有线条,在【属性】检查器中将【笔触颜色】设置为深绿色(#409640),【笔触高度】为2,如图2-80所示效果。
设置树冠线条属性图2-80 设置线条属性(5)在所有线条处于被选中的状态下,按下快捷键Ctrl+G,然后双击该对象,进入【绘制对象】工作区,按下快捷键Ctrl+B,将其打散。
选择【颜料桶工具】,设置填充色为淡绿色(#53C229),在需要填充的区域上单击,如图2-81所示。
图2-81 为树冠填充颜色(6)返回【场景1】,为了使树木看起来有层次感,参考以上方法,再绘制一个较小的多边形,并更改填充色为深绿色(#53C229),如图2-82所示。
图2-82 继续绘制树冠(7)与树冠的操作方法相同,先用深褐色(#9A4D00)线条粗略绘制树干轮廓,然后调整线条弧度,填充色为土黄色(#FFCC00),如图2-83所示。
绘制树干图2-83 绘制树干(8)双击树干,进入该对象工作区,使用【选择工具】选择树干右半部分,按下快捷键Ctrl+C复制,再按下快捷键Ctrl+V粘贴,利用键盘上的方向键将其向左上移动少许,对其边框形状进行调整,重新设置复制后的树干颜色,得到如图2-84所示效果。
绘制一棵小树

实例演练——绘制一棵小树现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
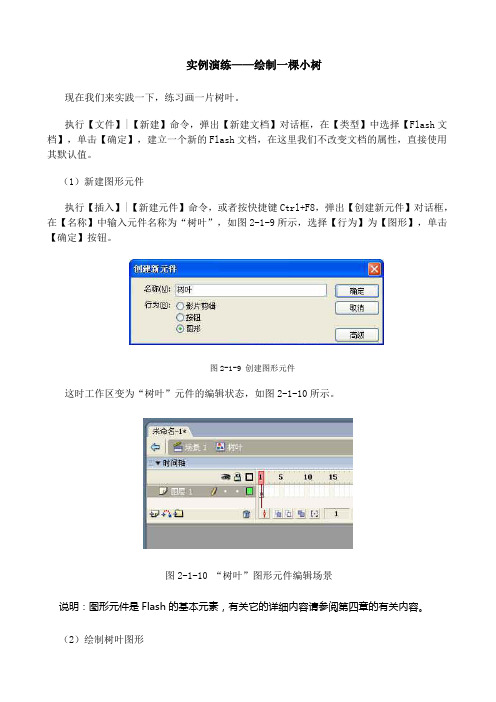
(1)新建图形元件执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图2-1-9所示,选择【行为】为【图形】,单击【确定】按钮。
图2-1-9 创建图形元件这时工作区变为“树叶”元件的编辑状态,如图2-1-10所示。
图2-1-10 “树叶”图形元件编辑场景说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图2-1-11所示。
图2-1-11 画一条深绿色直线用【选择工具】将它拉成曲线,如图2-1-12所示。
图2-1-12 拉成曲线再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
图2-1-13 连接两端用【选择工具】将这条直线也拉成曲线,如图2-1-14所示。
图2-1-14 拉成曲线一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线图2-1-16 直线变曲再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
图2-1-17 简单的树叶效果(3)编辑和修改树叶如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图2-1-18所示。
Flash轻松绘制动画中的大树图下(精)

Flash轻松绘制动画中的大树图下2009-1-14 5:55:00
12、这里,填充的颜色稍深一些。
也去掉线条。
13、OK,感觉左侧不是不太明亮啊。
那我们再来绘制一些阴影效果吧。
14、填充一种比金黄色稍浅的颜色。
15、去掉线条吧。
16、OK,我们在树叶的图层上,用直线工具绘制出树茂的大体形状。
17、然后我们在另一个图层上面。
根据上面绘制的形状,用铅笔工具细画。
注意哦,这跟刚才的图层是不同一层的。
18、再细画一下。
19、填充成绿色吧。
20、大家可以注意一下,我这里抓的图,是缩小了一半的哦。
大了不好COPY。
再用铅笔工具,绘制阴影的线条。
21、填充成绿色。
22、再删掉线条。
23、这个时候,我们可以发现。
整个树干、树叶构成的颜色,一般只有三种,一种深,两种较相近的颜色做为阴影铺垫。
然后再把细节用选择工具,调节一下。
综合案例——圣诞树_从零开始——Flash CS5中文版基础培训教程_[共2页]
![综合案例——圣诞树_从零开始——Flash CS5中文版基础培训教程_[共2页]](https://img.taocdn.com/s3/m/4b6983a601f69e3142329443.png)
图4-35 绘制圆形
8. 选择【文本】工具 ,输入“8”。调 整文字大小、角度和位置,如图4-36所 示。
诞树塔状图形的层叠效果,再利用渐变色生
“线性渐变”选项,选择左侧的色标
成圣诞树的阴影等光效,增强图形的立体效
,调整为白色,设置【Alpha】值为
果,最后利用白色的雪色裙边加强画面的对
“79%”,选择右侧的色标 ,ha】值为“0%”,如图
4-34所示。
图4-34 调整反光效果 46
Flash CS5 中文版基础培训教程
7. 选择 工具,按<Shift>键,绘制2个无 边白色正圆形,大小和位置如图4-35所 示。
图4-32 水晶台球
【步骤提示】
1. 新建一个Flash文档。选择【椭圆】工具 ,按下选项区【对象绘制】按钮 ,
按<Shift>键,绘制黑边正圆形。 2. 选择正圆形,在【颜色】面板单击【填
图4-36 输入并调整文字
在本实例中,重点是掌握【颜色】面板 相关选项的设置方法,对于丰富作品色彩起 到很好的作用。
4.4 综合案例——圣诞树
图4-33 编辑渐变色
5. 选择【椭圆】工具 ,在蓝色正圆形上
绘制卡通效果的圣诞树,并为其添加白
方绘制一个无边椭圆形。
色的裙边效果,给人以明快轻松的感觉,如
6. 在【颜色】面板中选择【颜色类型】中 图4-37所示。在绘制过程中,首先要把握圣
图4-37 圣诞树
Flash动画2.1 任务一 简单图形的绘制——小树

Flash cs3提供了功能强大的绘图工具,可以绘制出精美的图形和设计出各式各样的文字效果。
任务一简单图形的绘制——小树
操作目标:
绘图工具基础的综合运用
操作过程:
1.绘制一片树叶
✧选择“线条”工具→线条属性面板→笔触颜色→笔触高度→笔触样式
✧绘制线条→选择“选择”工具→调整线条
✧用上述方法,分别绘制树叶形状、绘制主叶脉和绘制小叶脉
✧单击“填充色”按钮→选择颜色→选择“颜料桶”工具→填充颜色
2.制作多片树叶组合
✧旋转树叶:选择“任意变形”工具→改变变形点→旋转树叶
✧复制树叶:选中树叶→编辑→复制→粘贴
✧变形树叶:选择“任意变形”工具→旋转(变形)树叶
3.绘制树枝
✧选择“刷子”工具→选择填充颜色→刷子形状→刷子大小→绘制树枝
4.组合树叶和树枝
✧将树叶分别拖到树枝→选择“任意变形工具”调整大小和方向
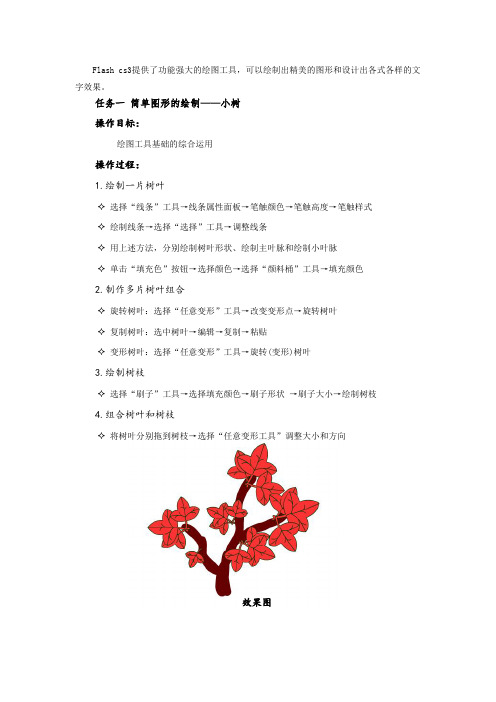
效果图
拓展训练
1、绘制星星月亮
2、绘制蘑菇房屋
3、绘制邮票图案。
2024年小学美术教学设计:圣诞树的绘制

2024年小学美术教学设计:圣诞树的绘制一、教学目标1.让学生了解圣诞树的基本形状和特征。
2.培养学生运用线条、色彩绘制圣诞树的能力。
3.培养学生的观察能力、动手能力和创新能力。
二、教学内容1.圣诞树的起源和象征意义。
2.圣诞树的基本形状和结构。
3.圣诞树的绘制技巧。
三、教学重点与难点1.教学重点:圣诞树的形状和绘制方法。
2.教学难点:如何运用线条和色彩表现出圣诞树的立体感和节日氛围。
四、教学过程第一课时一、导入1.向学生展示一幅美丽的圣诞树图片,引发学生的兴趣。
2.学生自由发言,谈谈自己对圣诞树的了解。
二、新课讲解1.讲解圣诞树的起源和象征意义,让学生对圣诞树有更深入的了解。
2.分析圣诞树的基本形状和结构,让学生明白圣诞树由哪些部分组成。
三、示范绘制1.示范圣诞树的绘制过程,讲解线条、色彩的运用。
2.强调绘制圣诞树时要注意的细节。
四、学生练习1.学生按照示范步骤,尝试独立绘制圣诞树。
2.教师巡回指导,及时纠正学生的问题。
第二课时一、复习导入1.回顾上节课所学内容,检查学生对圣诞树的掌握程度。
2.针对学生存在的问题,进行针对性的讲解。
二、深入讲解1.讲解如何运用线条和色彩表现圣诞树的立体感和节日氛围。
2.分析优秀圣诞树作品,让学生从中汲取灵感。
三、学生创作1.学生根据所学知识,进行圣诞树创作。
2.教师巡回指导,鼓励学生发挥创意,创作出独特的圣诞树。
四、作品展示与评价1.学生展示自己的作品,介绍创作思路。
五、课后作业1.请学生结合所学内容,回家后绘制一幅完整的圣诞树作品。
2.家长协助孩子完成作业,共同体验美术创作的乐趣。
六、教学反思2.根据学生的反馈,调整教学方法和策略,为下一节课做好准备。
通过本节课的学习,学生不仅掌握了圣诞树的绘制方法,还培养了观察能力、动手能力和创新能力。
在教学过程中,教师注重示范和指导,关注学生的个体差异,使每个学生都能在课堂上有所收获。
在今后的教学中,我们将继续探索更多有趣、富有创意的美术教学方法,为学生的全面发展奠定基础。
3.7闪烁的圣诞树

广东省技工学校文化理论课教案(首页)(代号A-3)
审阅签名:
教学过程(代号A—4)
教学详细过程(代号A—4)
第2页主要教学内容备注
导入新课:
具体参看本节范例
授课内容:
一、创建文档、背景、复制元件
1新建flash文档
2导入背景
回顾上节课内容,进行知识巩固。
观看本节范例
相关知识:1逐帧动画原理
1、逐帧动
画的表
现方法
二、新建制作圣诞树元件
三、制作圣诞树闪光动画
1、彩灯动画
2、星星动画
四、合成场景、测试保存
1、返回场景,新建图层、导入元件
2、控制---测试影片
小结和作业:
通过本节课的学习要求同学们掌握逐帧动画原理、掌握flash提供的绘图工具
2、自出作业:帽子变色2、设置帧
频
对优秀作业进行表扬,对其他作业进行鼓励。
对学生作品进行点评分析,总结巡查过程中发现的各类问题并进行解答。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第8 课 绘制圣诞树
班级:软件1902 时间:2020.04
中文版Flash CS6动画制作
复习
渐变颜色的设置方法
拖动控点可以 改变渐变角度
拖动控点可 以改变渐变 的区域范围
拖动控点可以改变渐变中心
渐变变形工具
可以改变 渐变宽度
改变渐变的 区域范围
改变渐变的 角度
旋转与倾斜 缩放 扭曲 封套
(2)创建背景层
①图层1第1帧,执行【文件】→【导入】→【导入到舞台】, 找到素材文件“圣诞树.jpg”图片导入舞台中。 ②单击图层1中的“锁定”按钮,锁定图层1,单击图层1的“隐 藏”按钮,隐藏图层1。
锁定 新建图层 显示/隐藏
第1帧
6
中文版Flash CS6动画制作
2 任务实施方法
(3)绘制棕色树干
任意变形工具变形模6动画制作
本课导读
多角星形工具 小结
任务实施方法
3
中文版Flash CS6动画制作
1 多角星形工具
多角星形工具:
多角星形工具
,用于绘制多边形和星形。该工具位于矩形工具按钮的下方。
使用多角星形工具进行绘制时,需要对其进行属性面板设置。
4
中文版Flash CS6动画制作
(6)绘制橘黄铃铛
①多角星形工具,笔触为无色,填充为橘黄(#FF7C00); 属性面板→选项,打开“工具设置”对话框,多边形,边数5。 ②舞台中绘制铃铛,放到树冠每层的两边。
星
铃
星
铛
9
中文版Flash CS6动画制作
2 任务实施方法
10
中文版Flash CS6动画制作
小结
主要内容回顾
本节课我们主要讲解了多角星形工具的使用方法。通过绘制一个 圣诞树的学习,掌握基本绘图工具的用法及图形线条的设置方法。
11
2 任务实施方法
本节课主要利用多角星形工具、矩形工具和任意变形工具绘制圣诞树,实施如下:
1
2
3
4
5
6
创创 绘 绘绘绘
建建 制 制制制
新背 棕 绿黄橘
文景 档层
色 树 干
色色黄 树星铃 冠星铛
5
中文版Flash CS6动画制作
2 任务实施方法
(1)创建文档
Ctrl+N,舞台大小550*400像素,背景为白色。
①新建图层2,选中第1帧,矩形工具设置无笔触颜色,填充颜 色为棕色(#330000)。 ②舞台中绘制矩形 ③选择工具调整矩形,做如下变形,成为树干形状。
1
2
3
4
5
6
7
中文版Flash CS6动画制作
2 任务实施方法
(4)绘制绿色树冠
①多角星形工具,笔触颜色设置为黄色(#FFFF00),填充为绿 色(#009900),笔触粗细 5,样式为虚线;自定义虚线12-12pts;
属性面板→选项,打开“工具设置”对话框,多边形,边数3。 ②舞台中绘制三角形 ③选择工具调整三角形下边缘为弧形。 ④选择工具,按下Alt键同时拖拽,复制3个。 ⑤任意变形工具调整大小,摆好位置。
8
中文版Flash CS6动画制作
2 任务实施方法
(5)绘制黄色的星星
①多角星形工具,笔触为黄色(#FFFF00),填充为无,粗细 8, 样式为实线; 属性面板→选项,打开“工具设置”对话框,星形,边数5。 ②舞台中绘制五角星,放到树冠上方。
