Adobe_Designer设计表单
adobedesigner_ds

Adobe ®LiveCycle ™ Designer整合优化智能文档和交互式表单的创建流程,将业务流程延伸至客户、供应商、合作伙伴及其他有关方Adobe LiveCycle Designer 可用于:• 通过数据和XML 模式绑定,将表单整合到企业应用程序;• 通过数字签名和加密功能,增强文档和数据安全;• 运用带有二维条形码的表单,从传真或邮件返回的印刷表单捕获数据; • 符合政府通用的可用性要求。
有了Adobe LiveCycle Designer ,创建融合了便携文档格式(PDF )与超文本标记语言(HTML )的高保真显示与可扩展标记语言(XML )的强大数据处理功能的交互表单变得极其简单容易。
使用Adobe LiveCycle Designer ,可在企业内外简化基于表单方式的业务流程,还可:• 设计可用作Adobe PDF 或在HTML 中与LiveCycle Designer 表单结合使用的XML 表单模板;• 自动捕获数据并将其与企业核心业务系统集成;• 支持动态表单,简化表单的自定义过程。
通过Java 应用程序编程接口(API )和对Web 服务(Web Services )协议的支持,Adobe LiveCycle 能够与企业内容系统丝线无缝集成。
创建功能强大的交互表单Adobe LiveCycle Designer 赋予您空前强大的表单设计与展示能力。
有了Adobe LiveCycle Designer 统一的设计与开发环境,您可设计模板、嵌入商业逻辑、还可实时预览表单。
运用直观的网格布局与控件(域)工具,输入文本,添加列表框、下拉式列表、命令键和复选框等表单对象。
然后,从一个模板动态创建多个表单。
使用JavaScript 和FormCalc 支持,可减少数据输入错误,加快表单处理速度。
提交表单时,运用Web 服务(Web Services )与数据库连接验证数据,进行运算和自动检查错误。
第七章 使用Adobe Table制

二、表格的设定
打开软件自动打开新建对话框 版面—设几行、几列 表格大小—设表格的总体高度与宽度 表格间距—设表格的单元格大小 更多—可设定表格的边框等选项
三、页面
表格的选取 行的选取—点击左侧的行选取按钮 栏的选取—点击上方的栏选取按钮 单元格的选取—点击单元格左上方 整个表格的选取—点击表格左上角的按钮
四、文字与表格的属性
1、文字的属性 文字输入—在单元格上单击即可输入 文件—导入文本 窗口—显示隐藏文字面板 2、表格的属性 窗口—显示隐藏表格面板
五、行与栏的编辑
1、栏距与行距 在行、栏选取按钮上右击—行/栏大小 在行、栏选取按钮上拉动行、栏线即可 2、增加、删除行/栏 1.在行、栏选取按钮上右击—往前、后插入栏、行 2.选中某一栏、行,在行、栏选取按钮上右击—删 除栏、行
3、组合及解组 合并单元格:选中要组合的单元格,右击— 组成群组 Ctrl+G 解组单元格:选中要解组的单元格,右 击—解散群组 Ctrl+U
第七章 使用Adobble的打开
Adobe Table是PageMaker自带的一个制 作表格的软件,用它可在PageMaker中制作 表格 打开方式: 1、 编辑—插入对像—Adobe Table 3.0 2、开始—程序—Adobe—PageMaker— Table3.0
adobe form center的用法

adobe form center的用法
Adobe Form Center 是Adobe 家族中的一款强大的表单设计工具,它可以帮助用户快速创建和发布各种类型的表单,例如调查问卷、用户信息收集表等。
下面详细介绍Adobe Form Center 的用法:
1. 启动和创建表单:首先,你需要启动Adobe Form Center。
一旦打开,你可以选择创建一个新的表单或打开一个已经存在的表单。
2. 设计表单:在表单设计器中,你可以使用各种控件来创建表单字段,如文本框、单选框、复选框等。
你还可以设置每个字段的属性,如标签、提示信息、默认值等。
3. 设置表单属性:你可以设置表单的标题、描述以及其他属性。
你还可以添加提交按钮,设置其文本和样式。
4. 预览表单:在设计过程中,你可以随时预览表单。
这将帮助你了解表单在真实环境中的表现,以及是否需要进行调整。
5. 发布表单:一旦你对表单满意,你可以选择发布它。
你可以选择发布到网络上,或者直接发送到用户的电子邮件中。
6. 处理表单数据:当用户提交表单后,你可以在Adobe Form Center 中查看和下载数据。
Adobe Form Center 还提供
了强大的数据分析和处理功能,帮助你更好地理解用户反馈。
使用Adobe Form Center 的过程中,你需要对HTML 和CSS 有一定的了解,以便更好地设计和定制表单的外观和行为。
同时,处理和分析大量表单数据的能力也是非常有用的。
总的来说,Adobe Form Center 是一个功能强大且易于使用的工具,可以帮助你快速创建和发布高质量的表单,收集和处理用户数据。
Adobe Acrobat PDF表单创建与编辑技巧

Adobe Acrobat PDF表单创建与编辑技巧Adobe Acrobat是一款功能强大的PDF编辑工具,其中表单创建与编辑是其重要的功能之一。
PDF表单可以方便地收集信息、填写数据,并具有保持格式和数据安全的优势。
本文将介绍使用Adobe Acrobat进行PDF表单创建与编辑的技巧和注意事项。
一、表单创建1. 打开Adobe Acrobat软件,在工具栏上选择“表单”选项。
2. 选择需要创建表单的PDF文件,并点击“创建”按钮。
3. 在“表单创建工具”面板上选择“自动检测表单字段”选项,Adobe Acrobat将自动识别表单中的可编辑区域,并创建相应的表单字段。
4. 根据需要调整表单字段的位置和大小,可以通过拖拽、缩放等操作完成。
5. 添加其他表单元素,如文本框、复选框、下拉列表等,以满足表单需求。
6. 完成表单创建后,点击“文件”菜单,选择“保存”以保存PDF文件。
二、表单编辑1. 打开需要编辑的PDF表单,选择“表单”选项。
2. 在“表单编辑工具”面板上选择“编辑”选项。
3. 可以对表单字段进行各种操作,如修改字段名称、调整字段位置和大小等。
4. 添加新的表单字段,点击“添加字段”按钮,选择需要添加的字段类型,并拖拽至表单上。
5. 删除不需要的表单字段,选中字段,点击“删除”按钮。
6. 针对文本字段,可以设置格式和验证规则,如限制字符长度、输入格式等。
7. 在表单上绘制图形元素,如箭头、线条等,以进一步丰富表单内容。
8. 完成编辑后,点击“文件”菜单,选择“保存”以保存PDF文件。
三、表单安全1. 设定表单字段的编辑权限,以控制用户对表单的操作范围。
2. 添加密码保护,限制只有授权用户才能填写或修改表单数据。
3. 在表单中添加数字签名,以确保表单的真实性和完整性。
4. 对表单设置访问权限,以确定用户对表单的查看和修改权限。
5. 定期备份表单数据,以防止数据丢失或遭到病毒攻击。
四、表单分发与收集1. 在表单上添加提交按钮,以便用户填写完毕后可以方便地提交表单数据。
浙江省计算机二级办公软件高级应用技术考试真题题库 二级Word试题

浙江省计算机二级办公软件高级应用技术考试真题题库二级Word试题题目要求文档:Adobe简介1、对正文进行排版,其中:(1)章名使用样式“标题1”,并居中;编号格式为:第X章,其中X为自动排序。
(2)小节名使用样式“标题2”,左对齐;编号格式为:多级符号,X.Y。
X为章数字序号,Y为节数字序号(例:1.1)。
(3)新建样式,样式名为:“样式”+准考证号后4位;其中:a. 字体:中文字体为“楷体_GB2312”,西文字体为“Times New Roman”,字号为“小四”。
b. 段落:首行缩进2字符,段前0.5行,段后0.5行,行距1.5倍c. 其余格式:默认设置。
(4)对出现“1.”、“2.”…处,进行自动编号,编号格式不变;对出现“1)”、“2)”…处,进行自动编号,编号格式不变。
(5)将(3)中的样式应用到正文中无编号的文字。
注意:不包括章名、小节名、表文字、表和图的题注。
(6)对正文中的图添加题注“图”,位于图下方,居中。
a. 编号为“章序号”-“图在章中的序号”,(例如第1章中第2幅图,题注编号为1-2)b. 图的说明使用图下一行的文字,格式同标号,c. 图居中。
(7)对正文中出现“如下图所示”的“下图”,使用交叉引用,改为“如图X-Y所示”,其中“X-Y”为图题注的编号。
(8)对正文中的表添加题注“表”,位于表上方,居中。
a. 编号为“章序号”-“表在章中的序号”,(例如第1章中第1张表,题注编号为1-1)b. 表的说明使用表上一行的文字,格式同标号。
c. 表居中。
(9)对正文中出现“如下表所示”的“下表”,使用交叉引用,改为“如表X-Y所示”,其中“X-Y”为表题注的编号。
(10)为正文文字(不包括标题)中首次出现“Adobe”的地方插入脚注,添加文字“Adobe 系统是一家总部位于美国加州圣何赛的电脑软件公司”。
2、在正文前按序插入节,使用“引用”中的目录功能,生成如下内容:(1)第1节:目录。
Adobe Acrobat创建PDF表单的方法

Adobe Acrobat创建PDF表单的方法
在前面的文章中,易捷PDF转Word已经向大家介绍了什么是表单,怎样在Adobe Acrobat 中设置表单的首选项,表单中有哪些元素,在Adobe Acrobat中,您可以转换现有的电子文档(如Word、Excel 或PDF文档)或将纸张文档扫描成PDF 表单,然后将交互表单域添加到该表单。
下面我们一起来看见操作的方法。
工具/原料
Adobe Acrobat
步骤/方法
选择【文件】【创建】【PDF 表单】。
执行下列任一操作,然后按照屏幕上的说明执行操作:
a、若要将现有电子文档(例如,Word 或PDF)转换为PDF 表单,请选择【使用当前文档或浏览至文件】;
b、若要扫描纸张表单并将其转换为PDF 表单,请选择【扫描纸张表单】。
要从头开始创建表单,请在Acrobat 中选择【工具】【页面】【更多插入选项】【插入空白页面】,然后选择【工具】【表单】【编辑】。
注意事项
如果不希望使用向导,您可以打开文件,然后选择【工具】【表单】【编辑】,将PDF 文档转换为Acrobat 表单。
Acrobat 将检测文档类型,将其转换为PDF,并检测和创建域。
Acrobat 将创建表单并以表单编辑模式将其打开。
“表单”任务窗格显示用于编辑表单所需的选项。
当您将文档转换为Acrobat 表单时,Acrobat 会检测文档中的表单域。
您需要仔细检查文档以验证Acrobat 检测到了正确的域。
formcalc操作手册

formcalc操作手册FormCalc是一种Adobe公司开发的表单脚本语言,它用于Adobe LiveCycle Designer中的表单计算和验证操作。
下面是一份FormCalc操作手册:一、基本语法1. 使用“;”或“换行符”隔开不同的语句;2. 使用“//”或“/* */”表示单行或多行注释;3. 数据类型:字符串(string)、整数(integer)、小数(float)、日期(date)、时间(time)、日期时间(dateTime)等;4. 数组类型:一维数组(array)和二维数组(exarray);5. 符号:运算符、关系运算符、逻辑运算符、赋值运算符等。
二、常用函数1. 数学函数:abs(求绝对值)、round(四舍五入)、floor(向下取整)、ceiling(向上取整)、sqrt(求平方根)等;2. 日期时间函数:date(获取日期)、time(获取时间)、dateTime(获取日期时间)、timeOfDay(获取一天中的时间部分)、dateComponents(获取日期的各个组成部分,如年、月、日等)等;3. 字符串函数:concat(字符串连接)、left(获取字符串左侧部分)、right(获取字符串右侧部分)、substring(获取字符串子串)、replace(替换字符串中的某一部分)、length(获取字符串长度)、indexOf(查找字符串中某个子串的位置)等;4. 条件函数:if(条件判断)、switch(多分支条件判断)等;5. 其他函数:xfa.form.formattedValue(获取控件的格式化值)、$.global(调用全局变量)、form1.execValidate(表单验证)等。
三、示例1. 实现两个数的加减乘除://定义变量var num1 = 3;var num2 = 5;//加法var sum = num1 + num2;//减法var diff = num1 - num2;//乘法var product = num1 * num2;//除法var quotient = num1 / num2;2. 实现判断一个日期是否是今天://获取当前日期var today = date();//获取输入的日期var inputDate = DateField.rawValue;//判断是否为今天if (day(today) == day(inputDate) && month(today) == month(inputDate) && year(today) == year(inputDate)) {//是今天TextField.rawValue = "今天";} else {//不是今天TextField.rawValue = "非今天";}以上是FormCalc操作手册的部分内容,希望对您有所帮助。
使用Adobe Photoshop软件制作平面设计和图表

使用Adobe Photoshop软件制作平面设计和图表在当今信息爆炸的时代,平面设计和图表已成为我们生活中不可或缺的一部分。
无论是在商业广告、宣传册、网页设计还是社交媒体上,人们都追求着吸引人眼球的视觉效果。
而Adobe Photoshop作为一款功能强大的图像处理软件,为平面设计师和制图人员提供了许多优秀的工具和功能,让他们创作出令人惊叹的作品。
首先,Adobe Photoshop提供了丰富的图像处理工具。
平面设计常常需要对图片进行修正和优化,以使其更加美观和专业。
Photoshop的修复工具可以轻松去除图片中的瑕疵和杂质,还可以进行色彩和曝光的调整,使图像更加饱满和清晰。
此外,软件还提供了素描、油画、水彩等多种滤镜效果,使设计师可以根据需要给图像增添各种特殊的风格和表现形式。
其次,Adobe Photoshop拥有强大的图像合成功能。
在平面设计中,有时需要将多个图片进行组合,以创造出新颖和丰富的视觉效果。
软件的图层功能可以实现图像的分层和叠加,让设计师可以灵活地调整每一层的透明度和位置,以达到最佳的组合效果。
此外,还可以裁剪、重新排列和扭曲图层,使设计师可以根据需求自由地调整和改变图像的形状和尺寸。
除此之外,Adobe Photoshop还为平面设计提供了各种绘画和细节处理工具。
设计师可以使用画笔、铅笔、渐变工具等多种绘画工具,在图片上添加绘画和细节元素,增强图像的表现力和艺术感。
软件还提供了详细的编辑选项,如文字工具、形状工具和样式设置,使设计师可以轻松添加文本、图形和效果,定制图像的表达方式。
除了以上的功能,Adobe Photoshop还有许多其他有用的特性。
例如,软件提供了丰富的素材库,设计师可以在其中选择合适的背景、图标和图案,快速完成作品的搭建。
此外,软件还支持各种文件格式的导出和保存,方便设计师将作品应用于不同的媒介和平台。
还有许多Photoshop的插件和扩展功能,为设计师提供更多的创作灵感和实用工具。
adobe,reader,表格制作

adobe,reader,表格制作竭诚为您提供优质文档/双击可除adobe,reader,表格制作篇一:adobeReader中打印小册子adobeReader中打印小册子1.首先打印的页数x=4n+3(其中n为整数,既打印页数减1)因为第一张纸只打印3页,书的背面是没有打印的,剩下的纸每张打印4页。
2.打印界面:在“要打印的页面”中选择“页面”,输入要打印的范围(要符合第1条的规律。
3.然后选择“小册子”,在选择“仅正面”-“左装订”-“打印”4.打印完正面后取出纸,将纸张顺序颠倒过来(既顺序颠倒,纸面方向不变)5.将纸面向下从新放入打印机打印反面,将“仅正面”改为“仅背面”-“打印”6.提示:不同的打印机打印方向可能不同,所以在打印反面时一定要看好打印机如何进纸,如何出纸。
总之在打印反面时第一张进去的一定是前面打印时的第一张。
如果实在道不清,先打印几张试验纸。
篇二:adobeReader使用方法adobeReader使用方法一。
adobeReader的快捷键选择工具:工具按键;手形h;文本选择工具V;放大工具z;缩小工具shiftz;隐藏的文本选择工具:栏选择、图形选择、表选择shiftV;图像选择g导览;结果按键;上一屏pageup;下一屏pagedown;临时选择手形工具空格;第一页home最后一页end上一页向左箭头下一页向右箭头向上滚动向上箭头向下滚动向下箭头显示/隐藏全屏ctrll跳至页面ctrln上一页向左箭头跳至上一视图alt向左箭头跳至下一视图alt向右箭头下一页向右箭头跳至上一文档altshift向左箭头跳至下一文档altshift 向右箭头第一页shiftctrl 向上箭头最后一页shiftctrl向下箭头导览窗格中的下一标签、加标签的对话框中的下一标ctrltab签、文档视图中的下一窗口功能键结果按键帮助F1显示/隐藏书签F5下一窗格F6显示/隐藏工具栏F8在导览窗格中,跳至文档视图并保持导览窗格打开shiftF6下一窗口ctrlF6显示/隐藏缩略图F4显示/隐藏菜单栏F9编辑文档结果按键全部选定ctrla复制ctrlc缩放到ctrlm打开ctrlo打印ctrlp 退出ctrlq旋转页面ctrl粘贴ctrlV关闭ctrlw剪切ctrlx 撤消ctrlz适合窗口ctrl0实际大小ctrl1适合宽度ctrl2适合可见ctrl3放大ctrl缩小ctrl临时放大ctrl空格切换脚本ctrlF1全部不选shiftctrla页面设置shiftctrlp另存为shiftctrls校样颜色ctrly顺时钟旋转shiftctrl逆时钟旋转shiftctrl-搜索查找ctrlF再次查找ctrlg文档信息和首选项文档小结对话框ctrld首选对话框ctrlk窗口层叠shiftctrlj水平平铺shiftctrlk垂直平铺shiftctrll关闭全部altctrlw 从adobeReaderx10看adobeReader的发展趋势前面说到区别时提另一个软件adobeacrobat,有相当一部分人对adobereader的了解超过adobeacrobat,也有很多人在为怎样对pdf文件的编辑而烦恼。
AdobeLiveCycleDesigner操作文档

Adobe LiveCycle Designer操作文档2009.10.28一、互动表单特点1.传统纸制表格缺点:加大了成本负担,这在一定程度上是由于手工作业劳动量大,并且修改人为错误需要耗费大量时间造成的。
而且纸张表格及存档成本也在不断快速上升,特别是在表格内容过时速度加快的情况下。
几乎不可能为公司填写、访问、跟踪和审计数据。
缺少集中式的方法保存、更新、发放或收集表格——或者利用一种有效方式轻松地获取表格中的数据——无法开展协作。
2.HTML表格缺点:不支持在线应用,使用不便,难以进行调整,而且打印困难。
3.Adobe LiveCycle Designe:Adobe LiveCycle Designer 是一款点按(point-and-click)图形表单设计工具,它简化了表单设计的创建过程,以便以Adobe PDF表单形式分发。
表单接收者可以在线填写表单、提交数据并将其打印出来,或用Adobe Reader打印出表单手工填写。
利用SAPNetWeaver 平台,专门集成了Adobe 便携式文件格式(PDF)表格,可直接用于基于Web 的SAP 应用支持的任何业务流程。
4.在使用前,请确认您是否正确安装了LiveCycle Designer 和Acrobat Professional。
二、常见布局介绍:5.‘设计视图’标签‘设计视图’中的页面包含表单设计的内容。
您首次启动LiveCycle Designer 或创建新表单设计时,’设计视图’标签将显示待添加对象的页面。
主页面中的对象将显示在页面但不能被选择。
6.‘主页面’标签主页面指定表单设计的布局和背景(类似一个让多个PAGE 保持一致风格的模板页)。
您在主页面中添加将在整个表单中相同位置上出现的对象(例如作者名,制作时间)。
‘主页面’标签默认为隐藏。
正文页面中的对象在’设计视图’页面中不显示。
7.‘XML 源代码’标签显示描述表单设计和其对象结构的XML 源代码。
AdobeDesigner设计表单

点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。
当然了,假如单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
当新空白表单创建出来以后,我们就可以开始设计表单了。
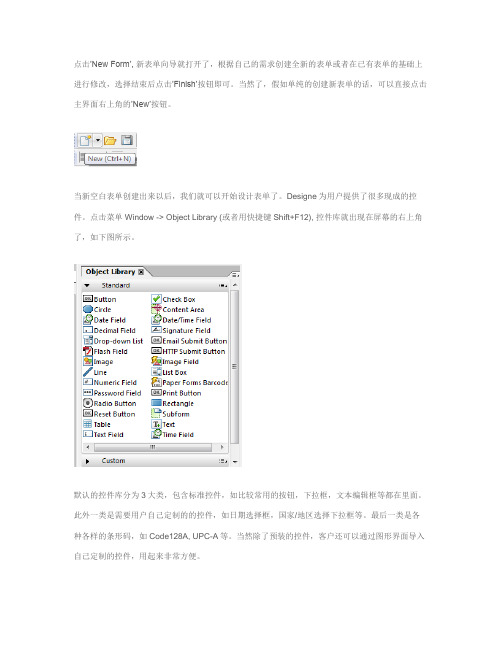
Designe为用户提供了很多现成的控件。
点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
此外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A, UPC-A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完毕哪些操作:一方面我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边沿的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:‘Field’ tab重要是用来设立’Text Field’的外观的,涉及它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边尚有一个’Value’标签,它也非常有用,重要是用来进行输入文本的校验的。
点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面尚有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来告知用户,如下图:让我们来实验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设立的一模同样,如下图:怎么样,不错吧!常用控件除了文本编辑框(Text Field)之外,下拉式选单(Dropdown List)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
livecycledesigner知识总结

livecycledesigner知识总结LiveCycle Designer是一个由Adobe Systems开发的表单设计和编辑工具。
下面是关于LiveCycle Designer的知识总结:1. 功能:LiveCycle Designer具有创建、编辑和管理动态PDF和表单的功能。
它允许用户创建交互式表单,包括字段、按钮、选择框和其他表单元素,并可以添加数据验证、联动和计算公式等功能。
2. 表单设计:LiveCycle Designer提供了一个直观的界面,可以通过拖放和属性面板来设计表单。
用户可以自定义表单的布局、样式和格式,并可以添加表格、表单控件和图形等元素。
3. 数据绑定:LiveCycle Designer支持与数据源的连接,如数据库、XML文件、Web服务等。
用户可以将表单字段与数据源进行绑定,实现数据的输入、展示和提交。
4. 动态功能:使用LiveCycle Designer,用户可以添加动态功能到表单中,如条件显示、计算、验证等。
例如,用户可以根据特定条件显示或隐藏某些字段,或者可以对字段输入的数据进行验证和计算。
5. 扩展功能:LiveCycle Designer支持扩展功能,如脚本、自定义动作和服务。
用户可以使用JavaScript编写脚本来实现更高级的表单功能,如数据计算、校验、事件处理等。
6. 输出格式:LiveCycle Designer可以将表单输出为PDF或XDP格式。
用户可以选择生成静态PDF文件或动态PDF文件,以及生成交互式表单或非交互式表单。
7. 兼容性:LiveCycle Designer生成的表单可以在Adobe Acrobat和Adobe Reader等PDF阅读器中使用。
它还支持在Adobe LiveCycle Enterprise Suite中进行更高级的表单处理和集成。
总的来说,LiveCycle Designer是一个功能强大的表单设计工具,它可用于创建和编辑交互式表单,并进行数据绑定、动态功能和输出为PDF格式。
如何使用AdobeAcrobat进行PDF表单和批注的处理

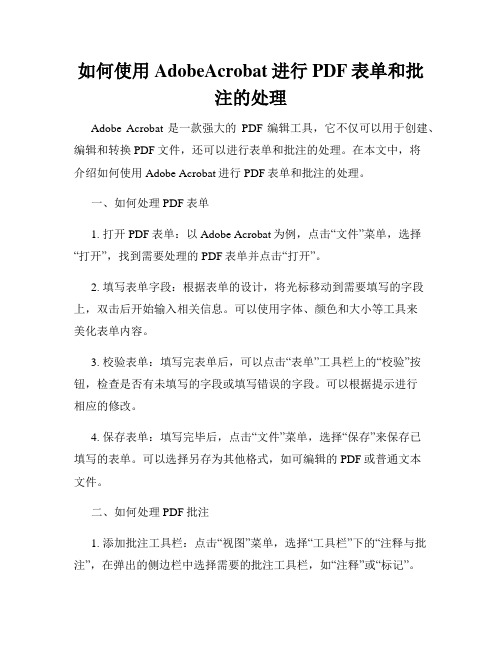
如何使用AdobeAcrobat进行PDF表单和批注的处理Adobe Acrobat是一款强大的PDF编辑工具,它不仅可以用于创建、编辑和转换PDF文件,还可以进行表单和批注的处理。
在本文中,将介绍如何使用Adobe Acrobat进行PDF表单和批注的处理。
一、如何处理PDF表单1. 打开PDF表单:以Adobe Acrobat为例,点击“文件”菜单,选择“打开”,找到需要处理的PDF表单并点击“打开”。
2. 填写表单字段:根据表单的设计,将光标移动到需要填写的字段上,双击后开始输入相关信息。
可以使用字体、颜色和大小等工具来美化表单内容。
3. 校验表单:填写完表单后,可以点击“表单”工具栏上的“校验”按钮,检查是否有未填写的字段或填写错误的字段。
可以根据提示进行相应的修改。
4. 保存表单:填写完毕后,点击“文件”菜单,选择“保存”来保存已填写的表单。
可以选择另存为其他格式,如可编辑的PDF或普通文本文件。
二、如何处理PDF批注1. 添加批注工具栏:点击“视图”菜单,选择“工具栏”下的“注释与批注”,在弹出的侧边栏中选择需要的批注工具栏,如“注释”或“标记”。
2. 进行批注操作:选择相应的批注工具,如文本添加、高亮、下划线或划掉等工具,然后在PDF文档中进行相应的批注操作。
可以使用鼠标拖动、缩放和旋转等功能来精确地标记批注。
3. 编辑批注属性:点击已添加的批注,可以对其进行编辑,如修改颜色、字体、透明度等属性。
也可以在批注工具栏中选择“属性”来进行全局设置。
4. 查看批注概要:点击工具栏上的“评论”按钮,可以查看添加的所有批注及其摘要。
从侧边栏中选择“注释”选项卡,可以对批注进行整理、过滤和搜索等操作。
5. 导出批注:点击“文件”菜单,选择“导出”和“批注”,可以将批注导出为独立的文本文件或附加在PDF文档中。
三、其他PDF表单和批注处理技巧1. 防止更改表单内容:点击“文件”菜单,选择“保护”和“加密”,设置密码保护PDF表单,防止未授权的修改或编辑。
adobe 3d designer使用手册

【注意】文章中请多次提及"adobe 3d designer使用手册"。
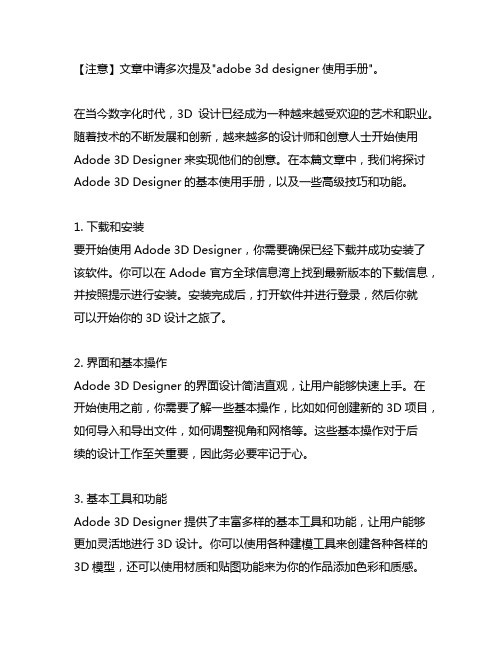
在当今数字化时代,3D设计已经成为一种越来越受欢迎的艺术和职业。
随着技术的不断发展和创新,越来越多的设计师和创意人士开始使用Adode 3D Designer来实现他们的创意。
在本篇文章中,我们将探讨Adode 3D Designer的基本使用手册,以及一些高级技巧和功能。
1. 下载和安装要开始使用Adode 3D Designer,你需要确保已经下载并成功安装了该软件。
你可以在Adode官方全球信息湾上找到最新版本的下载信息,并按照提示进行安装。
安装完成后,打开软件并进行登录,然后你就可以开始你的3D设计之旅了。
2. 界面和基本操作Adode 3D Designer的界面设计简洁直观,让用户能够快速上手。
在开始使用之前,你需要了解一些基本操作,比如如何创建新的3D项目,如何导入和导出文件,如何调整视角和网格等。
这些基本操作对于后续的设计工作至关重要,因此务必要牢记于心。
3. 基本工具和功能Adode 3D Designer提供了丰富多样的基本工具和功能,让用户能够更加灵活地进行3D设计。
你可以使用各种建模工具来创建各种各样的3D模型,还可以使用材质和贴图功能来为你的作品添加色彩和质感。
还有灯光、相机等功能可供使用,让你的作品更加生动和逼真。
4. 高级技巧和功能除了基本的操作和工具外,Adode 3D Designer还提供了许多高级技巧和功能,让用户能够更加专业地进行3D设计。
你可以学习如何使用动画和渲染功能来为你的作品增添动感和真实感,还可以学习如何使用脚本和插件来扩展软件的功能等等。
这些高级技巧和功能需要一定的时间和精力来学习和掌握,但一旦掌握,将会极大地提升你的设计水平。
总结回顾:Adode 3D Designer是一款功能强大的3D设计软件,它提供了丰富多样的工具和功能,让用户能够实现各种各样的3D设计作品。
Adobe Acrobat9中文版教程之七表单

创建表单
您可以转换现有的电子文档(如 Word、Excel 或 PDF 文档)或将纸张文档扫描成 PDF 表单,然后将交互表单域添加到该表
单。
注:当您将文档转换为 Acrobat 表单时,Acrobat 会检测文档中的表单域。您需要仔细检查文档以验证 Acrobat 检测到了正确
的域。
您可以在现有电子文档 (如 Word、 PDF 或 Excel 文档)的基础上创建表单,或将纸张表单扫描成 PDF 表单。要从头开始创 建表单或以模板为基础创建表单,需要使用 Acrobat Pro 或 Acrobat Pro Extended for Windows,或者使用 Designer ES。
表单 ”。 注:要从头开始创建 Acrobat 表单,请首先创建一个空的 PDF,方法是选择 “ 文件 ”>“ 创建 PDF”>“ 自空白页面 ”,然后使用 “ 启动表单向导 ” 将该 PDF 转换成 Acrobat 表单。
有关创建表单的教程和视频,请访问以下资源:
• 简化表单创建:/go/lrvid4203_a9_cn • 将 PDF 转换为可以填写的表单:/acrobat-pdf-document-form.html • 创建 Acrobat 表单:/html/modPage.asp?id=540 • 填写表单工作流程:/#vi+f1495v1626
您也可以对个别表单域属性做更改来使用户填写 PDF 表单更方便也更安全。 用 Acrobat 创建的 PDF 可以包含以下类型的元素:
条形码 从选定的域中解码输入并经它显示为可以通过解码软件或硬件 (分别可用)转化的可见的样式。 按钮 启用用户计算机上的更改,如打开文件,播放声音和提交数据到网络服务器。这些按钮可以用图像、文本和用鼠标动作触 发的可见更改自定义。
adobe pdf的准备表单

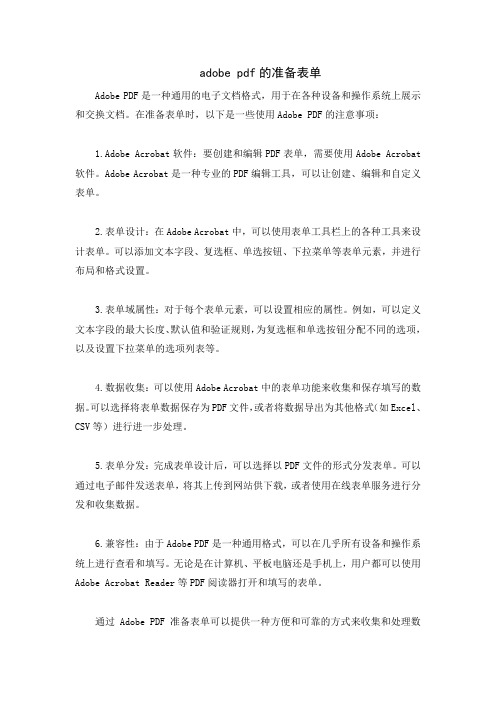
adobe pdf的准备表单Adobe PDF是一种通用的电子文档格式,用于在各种设备和操作系统上展示和交换文档。
在准备表单时,以下是一些使用Adobe PDF的注意事项:1.Adobe Acrobat软件:要创建和编辑PDF表单,需要使用Adobe Acrobat 软件。
Adobe Acrobat是一种专业的PDF编辑工具,可以让创建、编辑和自定义表单。
2.表单设计:在Adobe Acrobat中,可以使用表单工具栏上的各种工具来设计表单。
可以添加文本字段、复选框、单选按钮、下拉菜单等表单元素,并进行布局和格式设置。
3.表单域属性:对于每个表单元素,可以设置相应的属性。
例如,可以定义文本字段的最大长度、默认值和验证规则,为复选框和单选按钮分配不同的选项,以及设置下拉菜单的选项列表等。
4.数据收集:可以使用Adobe Acrobat中的表单功能来收集和保存填写的数据。
可以选择将表单数据保存为PDF文件,或者将数据导出为其他格式(如Excel、CSV等)进行进一步处理。
5.表单分发:完成表单设计后,可以选择以PDF文件的形式分发表单。
可以通过电子邮件发送表单,将其上传到网站供下载,或者使用在线表单服务进行分发和收集数据。
6.兼容性:由于Adobe PDF是一种通用格式,可以在几乎所有设备和操作系统上进行查看和填写。
无论是在计算机、平板电脑还是手机上,用户都可以使用Adobe Acrobat Reader等PDF阅读器打开和填写的表单。
通过Adobe PDF准备表单可以提供一种方便和可靠的方式来收集和处理数据。
请确保在设计和分发表单之前,熟悉Adobe Acrobat的功能和选项,以满足的具体需求。
Adobe表单技术与企业CRM流程整合的设计与实现的开题报告

Adobe表单技术与企业CRM流程整合的设计与实现的开题报告1.背景在日常工作中,企业需要与客户、供应商、合作伙伴等各种利益相关方进行沟通、交流和合作。
为了更有效地管理这些关系,企业需要采用一种CRM(Customer Relationship Management)系统来管理这些信息。
CRM系统能够帮助企业更好地了解客户需求、提高客户满意度、增加销售机会等,是现代企业管理中不可缺少的工具。
而在和客户、供应商等进行交流时,涉及到一些需要填写表单的业务流程,如采购订单、合同、客户反馈等。
在这些业务流程中,表单数据的准确性和及时性对业务的正常运转至关重要。
Adobe Forms是一种开发和部署电子表单的技术,它可以将纸质表单转换为电子表单,使数据采集更简单、高效。
Adobe Forms技术已经在企业中得到广泛应用,并且可以和CRM系统结合使用,使表单的填写和数据的处理更加方便和自动化。
因此,本文旨在探讨Adobe表单技术如何与企业CRM流程整合,以便更好地管理客户、供应商等关系,提高工作效率。
本文将针对以下问题进行研究:1) Adobe Forms技术的特点和优势;2) CRM系统的应用场景和功能;3) 如何将Adobe Forms技术与CRM系统结合;4) 设计和实现Adobe表单技术与企业CRM流程整合的方案。
2.研究方法本文将采用文献综述和案例分析的方法进行研究。
文献综述主要是对已有的相关文献进行梳理和总结,以了解Adobe Forms技术和CRM系统的特点和应用场景。
案例分析则是以具体的例子为基础,对如何将Adobe Forms技术与CRM系统整合进行分析和研究。
具体的研究方法包括以下步骤:1) 搜集和归纳已有的相关文献;2) 分析Adobe Forms技术的特点和优势;3) 分析CRM系统的应用场景和功能;4) 探讨将Adobe Forms技术与CRM系统结合的技术方案;5) 分析和总结已有的相关案例;6) 设计和实现Adobe表单技术与企业CRM流程整合的方案。
第8章 使用Adobe Table制作表格 PageMaker排版设计简明教程

2、添加和删除行或列 添加行或列 首先单击要添加行或列的选取钮,选取行或列, 然后在“单元格”菜单中选择相应的插入命令即可。
删除行或列 单击要删除的行或列的选取钮,选择“单元格”>“删除 行”或“删除栏”菜单,即可将选中的行或列删除。
删除列
3、合并与拆分单元格 合并 选中要合并的单元格,选择“单元格”>“组成群组”菜单 ,或者按【Ctrl+G】组合键,即可将选中的单元格合并。
8.1.3 退出 Adobe Table 3.0C
当不需要使用Adobe Table 3.0C时,可以采用以下几种方法退 出程序: 直接单击程序窗口标题栏右侧的“关闭”按钮 。 选择“文件”>“退出”菜单,或者按【Ctrl+Q】组合键退 出程序。 按【Alt+F4】组合键,也可退出程序。
8.2 表格基本操作
合并后的单元格
拆分 选中要拆分的单元格,选择“单元格”>“解散群组”菜单 ,或者按【Ctrl+U】组合键即可。
4、改变单元格大小 改变单元格大小有两种方法: 手动利用标尺改变 利用“行/栏大小”命令改变
利用【行/栏大小】对话框调表格 用户要修改表格,可直接利用“表格属性”面板来进行修改 。 在其中可以设置表格边框线的线宽、颜色、底色、表格间距 边界线宽度 等属性。
1、输入文本
单击要输入文本的单元格,待显示为闪烁的光标时,即可 键入文字。
2、导入文本
制作表格时,还可将外部文本导入到Adobe Table页面中。
3、利用“文本属性”面板设置文字属性
在AdobeTable 3.0C中,可以利用“文本属性”面板对输入 或导入的文本重新设置。
字体颜色
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。
当然了,如果单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
当新空白表单创建出来以后,我们就可以开始设计表单了。
Designe为用户提供了很多现成的控件。
点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
另外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A, UPC-A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完成哪些操作:首先我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边缘的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:‘Field’ tab主要是用来设置’Text Field’的外观的,包括它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边还有一个’Value’标签,它也非常有用,主要是用来进行输入文本的校验的。
点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面还有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来通知用户,如下图:让我们来试验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设置的一模一样,如下图:怎么样,不错吧!常用控件除了文本编辑框(Text Field)之外,下拉式选单(Dropdown List)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
首先从标准控件库中找到下拉式选单(Dropdown List)并且通过拖拽的方式把它拖入’Design View’视图之中。
选择这个下拉式选单,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角。
在表项(List Items)下,我们可以自由添加/删除需要的表项,并且可以为它们随意排序。
除此之外,Designer还为下拉式选单提供了一个选择框,’Allow Custom Text Entry’,它的作用是,当用户在下拉表项中没有找到自己需要的项目时,可以手动填写自己需要的容。
同时,在生成表单的时候,下拉式选单的默认值也是可以定义的,如果什么都不填的话,默认为空。
预览的结果如下图:下拉框中设计了’Hello’, ‘World’和’Better’三个选项,而编辑框中的’Good’是手动填写的。
当’World’被选择的时候,编辑框中的’Good’会被自动替换掉。
在标准控件中,还有一个比较特殊的下拉式选单,日期编辑框(Date Field). 虽然它的名字中没有下拉的字眼,但是在Designer中的表现和下拉式选单是一样的,所以这里我就把它同下拉式选单一并介绍了。
把日期编辑框(Date Field)从标准控件库拖拽到’Design View’视图之中,点击Preview PDF,预览结果如下:当鼠标焦点移动到编辑框之的时候,控件右侧会自动触发一个下拉箭头,点击箭头,日期选择下拉框就弹出了,默认值是当前日期,用户可以找到自己想填写的日期,在上面单击鼠标即可。
另外日期的格式是与创建这个控件时所定义的Locale一致的,如下两截图所示:第一locale为美国,日期格式为月/日/年;第二为中国,日期格式为年/月/日。
在这篇文章的最后,我再介绍一下列表框(List Box) 的设计。
列表框与下拉式选单相比较,最大的不同有三点,首先,表项直接可见,无需像下拉式选单一样还要用鼠标触发下拉事件;其次,列表框的表项是允许多选的;最后,当列表框设计完成之后,是不允许用户输入自定义数据的。
预览结果如下图,’Hello’ ’World’两个选项被复选了,用户无法改变表项’Hello’或者’World’的容。
关于下拉式选单(Dropdown List)和列表框(List Box)就先介绍到这里,下面的容更精彩~检验框(Check Box)与单选按钮(Radio Button)也是Designer提供的两种最常用的控件,下面我给大家介绍一下这两种控件在实际表单设计中的不同场景下的应用以及他们之间的区别与联系。
首先介绍一下检验框(Check Box),在用户面临一个单独的选择(是或不是)的时候,我们需要用到检验框。
这句话看起来不是太明白,不要着急,我举个例子你就会懂了。
首先从标准控件库中找到检验框(Check Box)并且通过拖拽的方式把它拖入’Design View’ 视图之中。
Designer一共提供了四种检验框,分别是凹方框(Sunken Square), 方框(Solid Square), 凹圆圈(Sunken Circle)和圆圈(Solid Circle). 如下图所示:预览一下就看的更清楚了:用户可以根据自己的需要在表单上选择自己喜欢的检验框(Check Box)使用。
其实检验框在我们日常的工作生活当中应用还是蛮多的,下面这图就是截取自一局部的信用卡申请表:用户可以在,护照以及驾照中选取其一,并且在下面的文本编辑框中填入相应的。
怎么样,现在应该差不多明白在什么情况下使用检验框(Check Box)了吧。
单选按钮(Radio Button)与检验框(Check Box)从表面看有很多相似的地方,和检验框一样,Designer中为单选按钮也提供了四种类型,分别是凹方框(Sunken Square), 方框(Solid Square), 凹圆圈(Sunken Circle)和圆圈(Solid Circle). 与检验框相比,单选按钮有几点不同,首先,从它的名称就可以看出,单选按钮必须成组使用,单一的单选按钮是没有任何意义的;其次,组中的各个选择条件一定是互斥的,及满足A一定不能满足B和C,否则单选的条件就会遭到破坏;另外,在编辑单选按钮的时候,和检验框比有点儿小区别。
首先从标准控件库中找到单选按钮(Radio Button)并且拖拽3个组成一组到’Design View’ 视图之中。
预览效果如下,这里要说明的是,单选按钮(Radio Button)是成组使用的,在编辑的时候除了分别对各个单选按钮设置,还可以对整个组进行设置,如给整个组加入边框效果等。
另外,单选按钮条目编辑是在条目(Item)中,而不是像检验框在标题(Caption)中。
关于单选按钮应用,在我们生活中的例子也是举不胜举。
下面这图就是截取自一局部的保险单:今天关于检验框(Check Box)与单选按钮(Radio Button)的设计与应用就先介绍到这里,大家~在Designer中创建表(Table)主要有两种方式:一种方式是通过简单的拖拽直接创建,另外一种方式是通过Designer的表创建向导。
下面我分别介绍一下这两种方式的操作。
首先介绍简单的拖拽方式,具体步骤就是从标准控件库中找到表(Table)并且通过拖拽的方式把它拖入’Design View’ 视图之中。
一个表提示框出现了,如下图所示:你可以填入你所需要的表的行数(Columns),列数(Body Rows),以及是否需要表头(Header Row)和表脚(Footer Row)。
下图就是一个包含了表头和表脚的一个2行3列的表。
通过Designer的表创建向导创建表格要比上一种单纯的拖拽方式复杂一些,也提供了更多的选项。
首先从标准控件库中找到表(Table)并且通过拖拽的方式把它拖入’Design View’ 视图之中,在弹出框中直接选择使用表向导创建表格(Create Table Using Assistant). 在表格创建向导中,你可以自定义表格的行数和列数,是否需要表头和表脚,还可以为表中相邻的两行填充不同的颜色,最酷的是,右上角还有每次调整参数之后的预览图,让用户可以直接看到不同选项给表格做出的不同的效果。
从预览图可以看出,这是一个包含3行4列的表格,表格包含表头和表脚,表格的单数行为深绿色,偶数行为浅灰色,做出的效果如下:下面我举一个更具体的例子,我用Designer的表结构做了一个2011年7月份的日历,并且把具体的步骤列了一下,有兴趣的朋友可以试试。
1.拖拽表(Table)到’Design View’ 视图之中,选择6行7列(因为包含了表头,所以我们最后看到的表是7行7列)并点击确认按钮。
2.把生成的表格移动到页的上方。
3.选中第一行,合并所有单元格(Table -> Merge Cells)4.在第一行的容中输入年月5.在第二行的各个单元格中输入星期一至星期天6.在下面的单元格中输入日期7.为单元格填充自己喜欢的颜色最后预览结果如下:今天关于表的创建就介绍到这里,欢迎大家多提意见和建议,~今天来给大家介绍一下Designer中按钮(Button)的应用。
在Designer的应用中,按钮共分为几种,它们是打印按钮 (Print Button), 重置按钮 (Reset Button), 电子提交按钮 (Email submit button) 和一般按钮 (Button) 。
下面我会举例说明这些按钮的作用以及如何应用。
首先介绍打印按钮 (Print Button),顾名思义,这个按钮的作用是打印PDF表单。
当用户点击打印按钮触发click事件的时候,一个打印的对话框就会出现,用户可以根据自己的需要修改打印属性,修改完成后,点击’OK’按钮即可完成打印,如下图所示。
打印按钮 (Print Button)出现在PDF表单中的频率还是蛮高的,主要原因一来是使用方便,直接点击按钮即可完成表单打印,方便表单的纸质存档,另外一个原因是Reader对于标准的PDF表单,是不支持保存其中的数据的,所以要想保存数据,打印纸质表单是其中的方法之一(另外的几种方法前面的文章已经提到过了,使用Acrobat直接保存或者给PDF表单增加Usage Rights从而激活Reader的扩展功能)。
