利用HTML编写简单网页
用HTML语言制作简单的网页

电子科技大学电子工程学院标准实验报告(实验)课程名称用HTML语言制作简单的网页电子科技大学教务处制表电子科技大学实验报告学生姓名:万羽学号:2902103035 指导教师:伍瑞钦一、实验室名称:科B457二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microsoft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPageFrontPage是一种简单易学的Web管理和网页制作的软件。
HTML网页设计(头部和主体属性设置)

HTML网页设计(头部、主体属性设置)一、HTML文件的基本结构编写HTML文件的时候,必须遵循HTML的语法规则。
一个完整的HTML文件由标题、段落、列表、表格、单词的等嵌入的各种对象组成。
这些逻辑上统一的对象称为元素,HTML 使用标签来分割并描述这些元素。
实际上整个HTML文件就是由元素与标签组成的,HTML文档的组成包括定义文档内容的文本和定义文档结构及外观的标签。
HTML文档的结构很简单,是由最外层的<HTML>标签注销,里面是文档的头部和主体。
1.H TML 中的标签<html>标签<html>标签表示文档为HTML文档。
技术上,这个标签在<!doctype>标签之后显得多余,但对于不支持<!doctype>标签的旧式浏览器来说,这个标签是必要的。
它还能帮助人们阅读HTML代码,因此最好还是包括这个标签,以便其他工具尤其普通文字处理工具能够识别出文档是HTML文档。
<html>开始和结束标签的存在,可以保证用户不会无意中删掉文档的开始或者结束部分。
<head>标签<head>标签中包含文档的标题、文档使用的脚本、样式定义和文档名信息,并不是所有浏览器都要这个标签,但大多数浏览器都希望在<head>标签中找到关于文档的补充信息。
此外<head>标签还可以包含搜索工具和需哦因·索引程序需要的其他信息的标签。
<title>标签<title>标签是HTML 3.2和HTML 4规范所要求的,它包含文档的标题。
标题并不出现在浏览器的窗口中,而是显示在浏览器标题栏中。
在起始和结束标签之间,可以放置简述文档内容的标题。
<body>标签<body>标签放要在访问者浏览器中显示信息的所有标签和属性。
后面涉及的绝大多数内容都在<body>标签中。
html简单网页代码模板

html简单网页代码模板在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body><header><nav><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></nav></header><main><section><h1>欢迎来到我的网站</h1><p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p></section><section><h2>技术</h2><p>这里可以了解最新的技术新闻和产品发布。
</p></section><section><h2>旅行</h2><p>我喜欢旅行,并在这里分享我的旅行经验和照片。
学会使用HTML和CSS进行网页设计

学会使用HTML和CSS进行网页设计网页设计是当今互联网发展的重要领域之一,学会使用HTML和CSS进行网页设计已成为许多人追求的技能。
HTML和CSS是网页设计的基础,它们可以实现丰富多样的网页布局和样式,给用户呈现出各种精美的界面。
本文将就学会使用HTML和CSS进行网页设计展开讨论,为读者提供一些实用的技巧和建议。
一、概述 HTML和CSSHTML(超文本标记语言)是一种用来创建网页的标准标记语言,它定义了网页的结构和内容。
CSS(层叠样式表)则是一种用来控制网页样式和布局的样式表语言。
HTML可以看作是网页的骨架,而CSS则是为网页赋予美丽外观的工具。
二、构建网页结构在使用HTML进行网页设计时,首要任务是构建网页的结构。
HTML提供了一系列的标签来定义页面的元素,如标题、段落、列表等。
通过合理使用这些标签,可以使网页结构更加清晰有序,提高用户体验。
对于初学者来说,推荐使用语义化标签来构建网页结构。
语义化标签具有可读性强、结构清晰等特点,例如使用<header>标签定义页面的头部,<nav>标签定义导航菜单,<main>标签定义主要内容区等。
除了使用语义化标签,还可以使用DIV标签来划分页面的不同区域。
通过给不同的DIV添加样式,可以实现更灵活的布局效果。
三、优化页面样式CSS是控制网页样式的重要工具,使用CSS可以使网页呈现出更漂亮的外观。
以下是一些优化页面样式的技巧:1. 使用选择器:选择器用于选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
合理使用选择器可以提高样式的灵活性和复用性。
2. 理解权重:CSS样式的权重决定了应用的优先级。
一般来说,ID选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。
理解权重的规则可以帮助我们更好地控制样式的应用。
3. 使用盒模型:CSS中的盒模型决定了盒子(元素)的尺寸。
#使用HTML制作个人网页

<FONT>……..</FONT> </MARQUEE>
分段<P>語法
<p align=left/center/right> ……<br> ……<br>
</p> • 分段的例子
標題文字的設定
<hn align=left/center/right> </hn> • 說明:
– hn:標題文字的字體大小,n以數字 1-6表 示, 1 最大而 6示最小,且字體加粗
表格之基本格式
• 表格說明 <CAPTION>.......................</CAPTION> • 定義標題 <TH>.......................</TH> • 定義列 <TR>.......................</TR> • 定義儲存格 <TD>.......................</TD> • 寫法:
• 天藍色 • 冰藍色
• # 800080 紫色 • # C00080 紫紅色 • # 7700FF 紫藍色 • # 808080 深灰色 • # C0C0C0 淺灰色 • # 805000 褐色 • # FFFFFF 白色 • # 000000 黑色
製作個人網頁
简单的HTML界面

简单的HTML界⾯<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>婚恋⽹</title></head><body><h3>青春不常在,抓紧谈恋爱</h3><table width="500"><tr><td>性别:</td><td><input type="radio" name="sex" id="nan"><label for="nan"><img src="../images/780.jfif" height="20">男</label><input type="radio" name="sex" id="nv"><label for="nv"><img src="../images/R-C.jfif"height="20">⼥</label></td></tr><tr><td>⽣⽇:</td><td><select><option value="">--请选择年--</option><option value="">1999</option><option value="">2000</option><option value="">2001</option></select><select><option>--请选择⽉--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择⽇--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select></td></tr><tr><td>所在地区:</td><td><input type="text" value="输⼊你的所在地区"></td></tr><tr><td>婚姻状况:</td><td><input type="radio" name="hunyin" id="jiehun"><label for="jiehun">已婚</label><input type="radio" name="hunyin" id="weihun"><label for="weihun">未婚</label><input type="radio" name="hunyin" id="liyi"><label for="liyi">离异</label></td></tr><tr><td>学历:</td><td><input type="text" value="请输⼊学历"></td></tr><tr><td>喜欢的类型:</td><td><input type="checkbox">妩媚<input type="checkbox">可爱<input type="checkbox">⽼腊⾁<input type="checkbox">all</td></tr><tr><td>⾃我介绍:</td><td><textarea cols="30" rows="2">⾃我介绍</textarea></td></tr><tr><td></td><td><input type="button" value="免费注册"></td></tr><tr><td></td><td><input type="checkbox" checked="checked">我同意注册条款和加⼊会员</td></tr><tr><td></td><td><a href="sdj.html">我是会员,⽴即登录</a></td></tr><tr><td></td><td><h4>我承诺</h4><ul><li>年满⼗⼋,单⾝</li><li>抱着严肃地态度</li><li>真诚寻找另⼀半</li></ul></td></tr></table></body></html>。
html简单网页设计作品

html简单网页设计作品
网页作为网络渗透的产物,根植于人们日常生活的方方面面,信息的传达以网页为依托,成功改变了传统的人与信息交换的方式。
下面店铺为大家整理了html简单网页设计作品,希望大家喜欢。
html提高页面加载速度的方法
(1)减少 HTTP 的请求;(合并资源文件和使用图片精灵 )
(2)把CSS 放头部,把 JavaScript 放到 body 标签尾部;
(3)定义图片的宽和高;
(4)定义字符集;
(5)避免空的 src 和 href 属性;
(6)启用 GZIP 压缩;
(7)摈弃 CSS 表达式,用更高效的 CSS 选择器;
(8)使用外链的 CSS 和 JavaScript;
(9) 对 CSS 和 JavaScript 进行代码压缩;
(10)减少重绘;
如何打开html文件
1、如果只想查看本地html文件的展现效果,可以用浏览器打开即可,比如火狐浏览器,google浏览器,360浏览器,ie浏览器;
2、打开方法,点击文件,然后点击鼠标右键,在右键的菜单中找到打开方式;
3、鼠标移到打开方式上,在弹出的菜单中选择已安装的浏览器打开;
4、打开后可能会出现布局不整,这是css丢失造成的;
5、编辑htm文件。
htm的文件编辑器有很多比如Adobe Dreamweaver,sublime text ,当然记事本也可以,记事本是最简单的,不用安装,右键用记事本打开即可;
6、sublime text 打开。
sublime test 是一种开发软件,它快速轻便。
打开文件直接file-》open file 找到文件即可。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
简单网页HTML案例练习

简单网页案例练习案例1<!DOCTYPE html><html><head><title>标题</title></head><body><h2>清平乐</h2>朝代<em>宋代</em> 作者:<b>李清照</b> <hr/>原文:<p>年年雪里,常插梅花醉。
挼尽梅花无好意,赢得满衣清泪。
<br>今年海角天涯,萧萧两鬓生华。
看取晚来风势,故应难看梅花。
<p/></body></html>案例2<!DOCTYPE html><html><head><title>申请表</title><meta charset="utf-8"></head><body><h3>申请表</h3><form>姓名:<input type="text" size="20" maxlength="6" value=""/><br/>密码:<input type="password" size="20"><br/>照片:<input type="file"/><br/>感兴趣的职位:<input type="radio" value="1" name="work" />Web设计<input type="radio" value="0" name="work" />Web开发<br/>向往的城市:<select size="1"><option>--请选择--</option><option>北京</option><option>上海</option><option>广东</option><option>天津</option></select><br/>协议:<br/><div style="overflow-y: scroll; overflow-x:hidden;height:80px; width:210px; margin:left; border:1px solid #666;">求职信息必须真实,准确。
用Html做制作静态网页教案

用HTML制作静态网页教案一、教学目标1. 了解HTML的基本概念和作用。
2. 掌握HTML的基本标签及其使用方法。
3. 能够使用HTML编写简单的静态网页。
二、教学内容1. HTML的基本概念和作用HTML的定义HTML的作用2. HTML的基本标签标签的概念常用的标签及其作用标签的属性3. 编写简单的静态网页网页的结构网页的布局网页的内容三、教学方法1. 讲授法:讲解HTML的基本概念、基本标签及其使用方法。
2. 演示法:展示实例,讲解标签的作用和属性。
3. 练习法:学生动手实践,编写简单的静态网页。
四、教学步骤1. 讲解HTML的基本概念和作用。
2. 讲解HTML的基本标签及其使用方法。
3. 展示实例,讲解标签的作用和属性。
4. 学生动手实践,编写简单的静态网页。
5. 总结和反馈。
五、教学评价1. 课堂讲解的满意度。
2. 学生实践作品的质量。
3. 学生对HTML知识的掌握程度。
六、教学资源1. 教材或教学指导书:提供HTML基本概念、标签及其使用方法的详细介绍。
2. 在线资源:提供HTML标签属性、案例教程和在线练习平台。
3. 编程工具:如Sublime Text、Visual Studio Code等,用于编写和查看HTML 代码。
4. 演示文稿:用于展示HTML的基本概念和实例。
七、教学评估1. 课堂练习:学生在课堂上完成简单的HTML代码编写,以巩固所学知识。
2. 课后作业:布置相关的HTML编写作业,要求学生在课后完成。
3. 作品展示:学生提交完整的静态网页作品,进行互相评价和教师点评。
4. 知识测试:通过笔试或在线测试,评估学生对HTML知识的掌握程度。
八、教学案例1. 案例一:编写一个简单的个人博客网页,包括、段落、图片和等。
2. 案例二:制作一个公司简介网页,包括导航栏、简介内容、服务项目等。
3. 案例三:创建一个在线购物商品列表,展示商品图片、价格和购买。
九、教学拓展1. 学习CSS:介绍CSS的基本概念和作用,为学生提供进一步美化网页的技能。
Html制作简单而漂亮的登录页面

Html制作简单⽽漂亮的登录页⾯先来看看样⼦。
html源码:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html lang="en">3. <head>4. <meta charset="UTF-8">5. <title>Login</title>6. <link rel="stylesheet" type="text/css" href="Login.css"/>7. </head>8. <body>9. <div id="login">10. <h1>Login</h1>11. <form method="post">12. <input type="text" required="required" placeholder="⽤户名" name="u"></input>13. <input type="password" required="required" placeholder="密码" name="p"></input>14. <button class="but" type="submit">登录</button>15. </form>16. </div>17. </body>18. </html>css代码:CSS Code复制内容到剪贴板1. html{2. width: 100%;3. height: 100%;4. overflow: hidden;5. font-style: sans-serif;6. }7. body{8. width: 100%;9. height: 100%;10. font-family: 'Open Sans',sans-serif;11. margin: 0;12. background-color: #4A374A;13. }14. #login{15. position: absolute;16. top: 50%;17. left:50%;18. margin: -150px 0 0 -150px;19. width: 300px;20. height: 300px;21. }22. #login h1{23. color: #fff;24. text-shadow:0 0 10px;25. letter-spacing: 1px;26. text-align: center;27. }28. h1{29. font-size: 2em;30. margin: 0.67em 0;31. }32. input{33. width: 278px;34. height: 18px;35. margin-bottom: 10px;36. outline: none;37. padding: 10px;38. font-size: 13px;39. color: #fff;40. text-shadow:1px 1px 1px;41. border-top: 1px solid #312E3D;42. border-left: 1px solid #312E3D;43. border-right: 1px solid #312E3D;44. border-bottom: 1px solid #56536A;45. border-radius: 4px;46. background-color: #2D2D3F;47. }48. .but{49. width: 300px;50. min-height: 20px;51. display: block;52. background-color: #4a77d4;53. border: 1px solid #3762bc;54. color: #fff;55. padding: 9px 14px;56. font-size: 15px;57. line-height: normal;58. border-radius: 5px;59. margin: 0;60. }总结:复制代码代码如下:<input type="text" required="required" **placeholder="⽤户名"** name="u"></input><input type="password" required="required" **placeholder="密码"** name="p"></input> placeholder="⽤户名"的作⽤:占位符以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
html代码模板

html代码模板HTML代码模板。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在编写HTML代码时,我们通常会使用一些模板来帮助我们快速构建网页结构。
本文将介绍一些常用的HTML代码模板,帮助你更好地理解和运用HTML语言。
1. 基本的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
上面的代码是一个基本的HTML模板,包括了文档类型声明(<!DOCTYPE html>)、html标签、head标签和body标签。
在head标签中,我们可以设置网页的标题,而在body标签中,我们可以添加网页的内容,比如标题(<h1>)和段落(<p>)。
2. 包含CSS样式的HTML模板。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
body {。
background-color: lightblue;}。
h1 {。
color: white;text-align: center;}。
p {。
font-family: verdana;font-size: 20px;}。
</style>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
html 最简单例子

html 最简单例子
HTML (HyperText Markup Language) 是用于创建网页的标准标记语言。
以下是一个非常简单的 HTML 示例,这个示例展示了一个基本的网页结构:
<!DOCTYPE html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个简单的 HTML 页面。
</p>
</body>
</html>
在这个例子中:
⏹<!DOCTYPE html> 声明告诉浏览器这个文档是 HTML5。
⏹<html> 元素是所有其他 HTML 元素的容器。
⏹<head> 元素包含了文档的元数据,比如 <title> 元素,它定义了浏览器标签上显示
的标题。
⏹<body> 元素包含了可见的页面内容,如标题 (<h1>),段落 (<p>),链接 (<a>),图片
(<img>),列表等。
注意:以上示例非常简单,真正的网页可能需要更复杂的内容和更多的标记,包括链接、图片、列表、表格、样式等等。
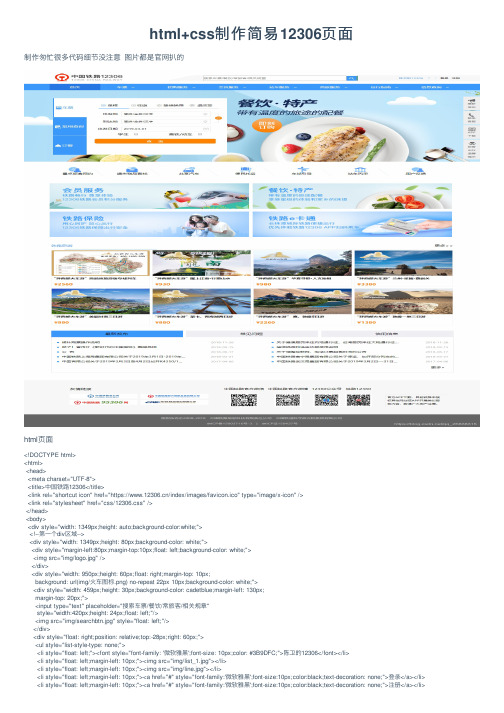
html+css制作简易12306页面

html+css制作简易12306页⾯制作匆忙很多代码细节没注意图⽚都是官⽹扒的html页⾯<!DOCTYPE html><html><head><meta charset="UTF-8"><title>中国铁路12306</title><link rel="shortcut icon" href="https:///index/images/favicon.ico" type="image/x-icon" /><link rel="stylesheet" href="css/12306.css" /></head><body><div style="width: 1349px;height: auto;background-color:white;"><!--第⼀个div区域--><div style="width: 1349px;height: 80px;background-color: white;"><div style="margin-left:80px;margin-top:10px;float: left;background-color: white;"><img src="img/logo.jpg" /></div><div style="width: 950px;height: 60px;float: right;margin-top: 10px;background: url(img/⽕车图标.png) no-repeat 22px 10px;background-color: white;"><div style="width: 459px;height: 30px;background-color: cadetblue;margin-left: 130px;margin-top: 20px;"><input type="text" placeholder="搜索车票/餐饮/常旅客/相关规章"style="width:420px;height: 24px;float: left;"/><img src="img/searchbtn.jpg" style="float: left;"/></div><div style="float: right;position: relative;top:-28px;right: 60px;"><ul style="list-style-type: none;"><li style="float: left;"><font style="font-family: '微软雅⿊';font-size: 10px;color: #3B9DFC;">陈卫的12306</font></li><li style="float: left;margin-left: 10px;"><img src="img/list_1.jpg"></li><li style="float: left;margin-left: 10px;"><img src="img/line.jpg"></li><li style="float: left;margin-left: 10px;"><a href="#" style="font-family:'微软雅⿊';font-size:10px;color:black;text-decoration: none;">登录</a></li> <li style="float: left;margin-left: 10px;"><a href="#" style="font-family:'微软雅⿊';font-size:10px;color:black;text-decoration: none;">注册</a></li></ul></div></div></div><!--第⼆个div区域--><div style="width: 1349px;height: 40px;background-color: #3B99FC;"><div style="width:1200px;height: 40px;background-color: #3B99FC;;margin-left: 85px;margin: 0px auto;"><div style="width: 12.5%;height:40px;background-color: #2676E3;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 60px;">⾸页</font></div><div style="width: 12.5%;height:40px;background-color: #3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">车票</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;height:40px;background-color: #3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">团购服务</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;height:40px;background-color: #3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">会员服务</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;height:40px;background-color: #3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">站车服务</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;height:40px;background-color:#3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">商旅服务</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;background-color:#3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">出⾏指南</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div><div style="width: 12.5%;background-color:#3B99FC;float: left;"><font style="font-family:'微软雅⿊';font-size:15px;color: white;position: relative;top:10px;left: 50px;">信息查询</font><img src="img/act2.jpg" style="margin-left: 57px;position: relative;top:10px" /></div></div></div><!--第三个div区域--><div style="width: 1264px;height: 400px;background:url(img/餐饮特产1.png) no-repeat;background-color: blue;padding-left:85px;padding-top: 50px;"><div style="width: 515px;height: 355px;background-color: white"><!--左侧⽬录区域--><div style="width: 100px;height:355px;background: white;float: left;"><div style="width:72px;height: 118px;background: url(img/ticket.jpg) no-repeat 2px 48px;background-color:white;border-left: 3px #3B99FC solid; line-height: 118px;padding-left: 25px;font-family: '微软雅⿊';color:#3B99FC;">车票</div><div style="width:73px;height: 118px;background: url(img/com_search.jpg) no-repeat 2px 48px;background-color: #3B99FC;margin-top:1px;line-height: 118px;padding-left: 27px;font-family: '微软雅⿊';color:white;">常⽤查询</div><div style="width:73px;height: 118px;background: url(img/order.jpg) no-repeat 2px 48px;background-color: #3B99FC;margin-top:1px;line-height: 118px;padding-left: 27px;font-family: '微软雅⿊';color:white;">订餐</div></div><!--右侧区域--><div style="width:370px;height: 270px;background-color: white;float: left;margin-top: 35px;margin-left: 22px;"><!--⽬录--><div style="width: 370px;height: 20px;background: url(img/list_2.jpg) no-repeat 15px;background-color: white;"><ul style="list-style-type: none;"><li style="float: left;font-size: 15px;font-family: '微软雅⿊';">单程</li><li style="float: left;font-size: 15px;font-family: '微软雅⿊';position: relative;left: 57px;">往返</li><li style="float: left;font-size: 15px;font-family: '微软雅⿊';position: relative;left: 105px;">接续换乘</li><li style="float: left;font-size: 15px;font-family: '微软雅⿊';position: relative;left: 145px;">退改签</li></ul></div><!--线--><div style="width: 370px;height: 30px;background:url(img/查询横线框.png) no-repeat;background-color: white;"></div><!--表--><div style="width:370px;height: 205px;background-color: white;"><div style="width: 345px;height: 32px;background-color: white;font-size: 15px;font-family: '微软雅⿊';margin-left: 25px;">出发地 <input type="text" value=" 简拼/全拼/汉字" style="width:265px;height: 25px;background: url(img/from_to.jpg) no-repeat 240px;border:1px #DEDEDE solid ;" /></div><div style="width: 345px;height: 32px;background-color:white;font-size: 15px;font-family: '微软雅⿊';margin-left: 25px;margin-top: 15px;">到达地 <input type="text" value=" 简拼/全拼/汉字" style="width:265px;height: 25px;background: url(img/from_to.jpg) no-repeat 240px;border:1px #DEDEDE solid ;" /></div><div style="width: 360px;height: 32px;background-color: white;font-size: 15px;font-family: '微软雅⿊';margin-left: 10px;margin-top: 15px;">出发⽇期 <input type="text" value=" 2019-03-01" style="width:265px;height: 25px;background: url(img/date.jpg) no-repeat 240px;border:1px #DEDEDE solid ;" /></div><div style="width:290px;height:38px ;background-color:white ;padding-left: 70px;margin-top: 5px;">学⽣ <input type="checkbox" />      ⾼铁/动车 <input type="checkbox" /></div><div style="width:360px;height:35px;background: url(img/btn.jpg) no-repeat;line-height: 35px;text-align: center;font-family: '微软雅⿊';font-size:15px;color: white;">查  询</div><div style="position: relative;top:-200px;left: 350px;"><img src="img/change.jpg"></div></div></div></div></div><!--第四个div区域--><div style="width: 1349px;height: 135px;background-color:white;"><div style="width:1120px;height:64px;position: relative;top:28px;background: url(img/list_4.jpg) no-repeat 10px ;background-color: white;margin: 0 auto;"><font style="position: relative;top:35px;left: -1px;font-family:'微软雅⿊';font-size:15px;color: black;">重点旅客预约 遗失物品查找 共享汽车 便民托运 车站引导 站车风采 ⽤户反馈</font></div></div><!--第五个div区域--><div style="width:1349px;height:380px;background-color:white;"><div style="width: 1200px;height: 350px;background-color: white;margin: 0 auto;"><img src="img/abanner01.jpg" height="160px" width="590px" /><img src="img/abanner02.jpg" height="160px" width="590px" style="margin-left: 7px;"/><img src="img/abanner03.jpg" height="160px" width="590px" style="margin-top: 13px;"/><img src="img/abanner04.jpg" height="160px" width="590px" style="margin-left: 7px;margin-top: 13px;"/></div></div><!--第六个div区域--><div style="width:1349px;height: 545px;background-color:white;"><div style="width:1190px;height: 40px;background-color:white;margin: 0 auto;"><font style="float: left;color: #3B99FC;font-family: '微软雅⿊';">铁路旅游</font><font style="float: right;">更多>></font><img src="img/查询横线框.png" width="1190px" height="10px"/></div><div style="width:1190px;height:500px;background-color: white;margin: 0 auto;"><div style="background-color: white;width: 290px;height: 228px;float: left;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro1.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”⾼品质旅游版专线列车</font></dd> <dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥2560</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro2.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”陇上江南·⾏摄⼭⽔</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥930</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro3.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”华夏寻根·⼈⽂始祖</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥980</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro4.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”兰州-张掖-嘉峪关</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥3380</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-top: 10px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro5.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”美丽⽢南三⽇游</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥880</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;margin-top: 10px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro6.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”茶卡,青海湖两⽇游</font></dd> <dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥880</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;margin-top: 10px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro7.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游” 嘉、敦煌5⽇游</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥2260</font></dd></dl></div><div style="background-color: white;width: 290px;height: 228px;float: left;margin-left: 7px;margin-top: 10px;border: 1px #EFEFEF solid;"><dl><dt><img src="img/pro8.jpg" width="290px" height="160px"></dt><dd><font style="font-family: '微软雅⿊';font-size: 14px;font-weight: bold;">“环西部⽕车游”敦煌⼀地三⽇游</font></dd><dd><font style="color:#FF8201;font-size: 18px;position: relative;top:15px;left: 8px;font-weight: bold;">¥1380</font></dd></dl></div></div></div><!--第七个div区域--><div style="width: 1349px;height: 270px;"><div style="width:1190px;height: 260px;margin: 0 auto;border: 1px #DEDEDE solid;border-top:0px ;"><!--标题部分--><div><div style="width: 390px;height:40px;background-color: #3B99FC;float: left;"><font style="font-family: '微软雅⿊';font-size:17px ;position: relative;top:8px;left: 160px;">最新发布</font><div style="width: 390px;height:40px;background-color: #EFEFF4;float: left;margin-left: 9px;"><font style="font-family: '微软雅⿊';font-size:17px ;position: relative;top:8px;left: 160px;">常见问题</font></div><div style="width: 390px;height:40px;background-color: #EFEFF4;float: left;margin-left: 10px;"><font style="font-family: '微软雅⿊';font-size:17px ;position: relative;top:8px;left: 160px;">信⽤信息</font></div></div><!--列表--><div id="div5"><!--左侧新闻列表--><div id="left_list"><div style="float:left ;" class="wor"><ul style="list-style-position: inside;list-style-image: url(img/act.jpg);"><li >候补购票操作说明</li><li >燃了!宣传⽚《新时代的中国⾼铁》震撼亮相</li><li >公 告 </li><li >中国铁路上海局集团有限公司关于2019年3⽉1⽇-2019年4⽉1⽇增开部分旅客列车的公告</li><li >中国有限公司关于2019年3⽉3⽇⾄4⽉2⽇加开K4350/1、K4352/49次的公告铁路成都局集团</li></ul></div><div style="float:right;"><ul style="list-style-type: none;" class="dat"><li>2018-11-26</li><li>2018-09-15</li><li>2018-06-17</li><li>2018-03-21</li><li>2017-04-06</li></ul></div></div><!--右侧新闻列表--><div id="right_list"><div style="float:left ;" class="wor"><ul style="list-style-position: inside;list-style-image: url(img/act.jpg);"><li >关于港澳居民来往内地通⾏证、台湾居民来往⼤陆通⾏证公司关于20公司关于20</li> <li >接续换乘和选座功能使⽤说明</li><li >关于调整互联⽹、电话订票起售时间的公告</li><li >中国铁路南宁局集团有限公司关于停运、加开部分列车的公告</li><li >中国铁路武汉局集团有限公司关于2019年3⽉2⽇—31⽇临时加开部分旅客列车的公告</li></ul></div><div style="float:right;"><ul style="list-style-type: none;" class="dat"><li>2018-11-26</li><li>2018-09-15</li><li>2018-06-17</li><li>2018-03-21</li><li>2017-04-06</li></ul></div></div><div style="float: right;position: relative;top:180px;left: 530px;font-size: 15px;font-family: '微软雅⿊';">更多></div></div></div></div><!--第⼋个div区域--><div style="width: 1349px;height: 215px; background: #F8F8F8;margin-top: 40px;"><!--友情链接--><div style="width: 420px;height: 120px;position: relative;top:45px;left: 135px;float: left;"><font>友情链接</font><br/><div style="margin-top: 20px;"><img src="img/link01.png" width="200px" height="30px" /><img src="img/link02.png" width="200px" height="30px" style="margin-left: 5px;" /><img src="img/link03.png" width="200px" height="30px" style="margin-top: 5px;" /><img src="img/link04.png" width="200px" height="30px" style="margin-left: 5px;margin-top: 5px;" /></div></div><!--⼆维码--><div style="width: 450px;height: 130px;background-color: #F8F8F8;position: relative;top:45px;left: 170px;float: left;"><div style="float: left; " align="center"><dd style="font-size: 15px;">中国铁路官⽅微信</dd><dd> </dd><dt><img src="img/zgtlwx.png" width="80px" height="80px" ></dt></dl></div><div style="float: left;margin-left: 10px;" align="center"><dl><dd style="font-size: 15px;">中国铁路官⽅微博</dd><dd> </dd><dt><img src="img/zgtlwb.png" width="80px" height="80px"></dt></dl></div><div style="float: left;margin-left: 10px;" align="center"><dl><dd style="font-size: 15px;">12360公众号</dd><dd> </dd><dt><img src="img/public.png" width="80px" height="80px"></dt></dl></div><div style="float: left;margin-left: 10px;" align="center"><dl><dd style="font-size: 15px;">铁路12360</dd><dd> </dd><dt><img src="img/download.png" width="80px" height="80px"></dt></dl></div></div><!--提⽰--><div style="width: 200px;height: 85px;background:url(img/⽂本框背景.bmp);background-color: blueviolet;position: relative;top:85px;left: 190px;float: left;"><font style="font-size: 10px;position: relative;top: 10px;left: 14px;">官⽅APP下载,⽬前铁路未授<br/>权其他⽹站或APP开展类似服<br/>务内容,敬请⼴⼤⽤户注意。
h5页面制作教程

h5页面制作教程H5页面制作是一种使用HTML5技术开发的网页页面,它具有交互性强、动画效果丰富、页面体验良好等优点。
下面将给大家介绍H5页面制作的简单教程,希望能帮助到初学者。
首先,我们需要了解一些H5页面制作的基础知识。
H5页面主要由HTML、CSS和JavaScript三个部分构成。
HTML用于定义页面的结构,CSS用于设置页面的样式,JavaScript用于实现页面的交互效果。
接下来,我们可以开始制作H5页面了。
首先,打开一个文本编辑器,新建一个以.html为后缀的文件。
然后,我们就可以开始编写HTML代码了。
在HTML代码中,我们需要使用一些基本的标签来定义页面的结构。
比如,我们可以使用<body>标签来定义页面的主体内容,<header>标签来定义页面的头部内容,<section>标签来定义页面的不同区块等等。
接着,我们可以使用CSS来设置页面的样式。
可以通过内联样式或者外部样式表来设置页面的样式。
比如,我们可以使用<style>标签来设置内联样式,或者使用<link>标签引入外部样式表。
在设置样式的时候,我们可以使用CSS属性来设置各种样式,比如颜色、字体、边框、背景等。
可以通过选择器来选中页面中的某个元素,然后对其应用相应的样式。
最后,我们可以使用JavaScript来实现页面的交互效果。
可以通过内联脚本或者外部脚本来编写JavaScript代码。
比如,我们可以使用<script>标签来定义内联脚本,或者使用<script src="xxx.js"></script>标签引入外部脚本。
在编写JavaScript代码的时候,我们可以通过DOM操作来操作页面的元素。
比如,我们可以通过document.getElementById()方法选中某个元素,然后可以修改其内容、样式或者添加事件等。
静态HTML网页制作

第五章静态HTML网页制作5.1 HTML文件编辑环境介绍5.1.1常用名词在学习网页制作之前,我们有必要先了解一些常用的概念。
(1)WWW万维网“万维网”(Word Wide Web)简称WWW,这是号称除了报纸、广播、电视外的第四大传播媒体。
(2)Browser浏览器要观看万维网上的内容,一个必要条件是要有一个万维网浏览器。
目前常用的浏览器是微软(Microsoft)公司的Internet Explorer(简称IE),网景公司(Netscape)的Communicator (通讯家),还有Opera等。
(3)WebPage网页当你浏览一个网站时,网站中的每一页都称为一个“网页”。
网页是用来显示各种数据与信息的,它由文字、图片、声音、动画等组件组成。
每个网页都是一个文件,我们通过浏览器可以查看其内容。
(4)HomePage主页当你上网浏览某个网站时,我们进入网站最先看到的网页称为“主页”,也叫作“首页”,这有点像自己家的门面一样。
一般的网站管理者为了吸引上站者的眼球,都将主页做得很炫、很漂亮。
(5)Web Site网站“网站”就是用来存放网页文件的地方,通过浏览器便可以浏览网站上面的网页。
(6)Hypertext超文本“超文本”文件本身是一个文本文件,但其内容和一般文本文件又不一样,除了有一般信息内容之外,还有一些加注性描述用来产生特殊效果,在显示文件时,浏览器先根据加注性描述对信息内容进行处理,最后才把结果展示给浏览者。
这种文件当然也可以用一般的文字编辑软件打开,但却看不到加注性描述所产生的特殊效果,因为一般的文字编辑软件不能像浏览器那样根据加注性描述对信息内容进行处理。
(7)Hyperlink超级链接万维网能风行全球当然有其原因:美丽而动态的画面,方便而简易的使用界面,精彩而富于变化的内容,这些都是它的引人之处;但除了这些之外,它还有一个成功的利器,即它的无限的超级链接能力。
譬如它具有网站内部网页间彼此连接的能力,我们称为“内部超级链接”,还可以连接到其他网站,我们称之为“外部超级链接”。
用html代码在记事本制作简单网页

用HTML代码在记事本制作简单网页HTML(H yper T ext M arkup L anguage)即超文本标记语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML网页由HTML代码编写出来HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
HTML代码是成对存在的!任何的HTML代码都必须有开始标记和结束标记!
下面介绍用HTML代码在记事本中编写简单网页的方法!
第一步,打开记事本。
第二步,开始编写HTML代码。
首先编写必须的几个代
码:<html>…</html>、<head>…</head>、<title> …</title>、<body>…</body>
第三步,在<title> …</title>里面编写上内容:我的第一个网页,并以*.html或*.htm为后缀保存文件;
第四步,打开网页,即可看见:
第五步,在<body>…</body>理编写上“这是我的第一个网页,欢迎光临!”,然后保存。
打开网页刷新以后看到:
这样,一个非常简单的HTML网页就制作好了!。
HTML网页编程教程

HTML网页编程教程第一章:HTML网页编程的基础HTML是一种用于构建网页的标记语言,它通过标签来描述网页结构和内容,是现代Web开发的基础。
本章将介绍HTML的基础知识,包括HTML文档的结构、标签的使用和基本的HTML元素。
1.1 HTML文档的结构一个HTML文档由DOCTYPE声明、html元素、head元素和body元素组成。
DOCTYPE声明指定了文档使用的HTML版本,html元素是文档的根元素,head元素用于定义文档相关的信息,body元素包含了网页的实际内容。
1.2 HTML标签的使用HTML标签是用来定义HTML文档结构和内容的。
标签一般是成对出现的,包括一个开始标签和一个结束标签,中间包含了标签的内容。
常用的HTML标签包括p标签用于定义段落、h1-h6标签用于定义标题、a标签用于定义链接等。
1.3 基本的HTML元素HTML元素是由标签、属性和值组成的。
标签定义了元素的类型,属性用于描述元素的特性,值是属性的取值。
常用的HTML 元素包括文本元素、图像元素和表格元素等。
第二章:HTML文本格式化HTML不仅可以用来描述网页的结构,还可以用来格式化网页中的文本内容。
本章将介绍常用的HTML文本格式化标签和CSS 样式,如字体、颜色、对齐等。
2.1 字体和大小在HTML中可以使用font标签来定义文本的字体和大小,属性包括face用于指定字体,size用于指定大小。
另外,新的HTML5标准中不再推荐使用font标签,而是使用CSS样式来定义文本的字体和大小。
2.2 颜色可以使用font标签的color属性来定义文本的颜色,属性值可以为颜色名称或者十六进制值。
另外,也可以使用CSS样式来定义文本的颜色。
2.3 对齐可以使用p、div等标签的align属性来定义文本的对齐方式,属性值包括left、right、center和justify等。
除了标签的align属性,也可以使用CSS样式来定义文本的对齐。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Square
2. 无序列表(UL元素)
知识讲解
课堂实践 教学总结 布置习题
功能:将分段显示的文本作无序的列表显示 语法: <UL> <li> 列表项一
<li> 列表项二
<li> 列表项三 … </UL> 属性:type(值分别为circle、disc、square)
简单DL列表示例:
学习情境3
知识讲解
课堂实践 教学总结 布置习题
概述
学习情境3
利用HTML编写简单网页
专业能力目标
课程引导 学习目标
学习目标 1. 掌握Dreamweaver CS3的HTML源 代码编辑功能。掌握快速标签编 辑器、标签选择器和标签编辑器 的使用方法。
专业知识目标
知识讲解
课堂实践 教学总结 布置习题
专业素质目标
课堂实践 教学总结 布置习题
的起始标记和结束标记。开始标记为<>结束标记为</>。 属性:与标记相关的若干性质,只出现在起始标记中, 且具有固定的描述结构即 属性名=“属性值”。 如:<body bgcolor=“#336699”>
思考一下:如果要在浏览器中显示出“<body>标记一般包含正 利用HTML编写简单网页 学习情境3 在HTML中,定义转义字符串的原因有两个:第一个原因是像“<” 文内容”这几个字,代码就如何书写?
十六進制值
GREEN #009900 bgcolor标记文档的背景颜色。
知识讲解
紫色
藍色
BLUE 语法:
#0000FF
<body bgcolor=“value”> 其中value可以使用RGB十六 PURPLE #800080 进制码,也可以使用颜色所对应的英文单词或者三个十进 AQUA #00FFFF
知识讲解 如:<p>版权所有
课堂实践 教学总结 布置习题
®
" £ ¥ < >  
学习情境3
利用HTML编写简单网页
相关知识点 ⑤ HTML 注释
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
为了以后更容易地阅读HTML代码而生。
用法:
<! -- 注释的内容--> 如:<!-- 下面的代码显示焦点图片 -->
<dd>美国电视台</dd>
功能:用以罗列定义。每个定义有两项内容,一是定义的内
容,二是定义的描述。
<dd>英国电视台</dd> 语法: <DL>
<dt>标题一 <dd>日本电视台</dd>
<dd>内容一
<dd>内容二 … <dt>标题二 <dd>内容一 <dd>内容二 … </DL>
学习情境3
利用HTML编写简单网页
学习情境3
利用HTML编写简单网页
相关知识点 ⑦ Dreamweaver CS3中的HTML源码编辑窗口
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
步骤: 1). 启动Dreamweaver CS3
2). 从设计视图切换至代码视图
3). 输入相应的HTML代码 4). 保存文件并预览效果
学习情境3
利用HTML编写简单网页
案例01 - 利用HTML代码编写网页 案例02 - 在网页中输入并设置文本 教 学 案 例 案例03 - 更改网页中的背景
课程引导 学习目标
知识讲解
课堂实践 教学总结
案例04 - 处理网页中的图像
案例05 - 创建简单表格 综合案例实训 - 制作“九龙湾” 图文混排网页
2. 掌握常用的HTML标记的含义及其 应用。
3. 学会手工修改HTML代码。
学习情境3
利用HTML编写简单网页
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
专 业 能 力 目 标
1. 手工编写、修改HTML代码的能力
学习情境3
利用HTML编写简单网页
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
布置习题
学习情境3
利用HTML编写简单网页
课程引导
案例01 - 利用HTML代码编写网页
学习目标
知识讲解
案例操作过程(P31-32)
课堂实践 教学总结
相关知识点(P32-33)
布置习题
学习情境3
利用HTML编写简单网页
相关知识点 ① HTML 简介
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
课程引导 学习目标
和“>”这类符号已经用来表示HTML标签,因此就不能直接当作文本 相关知识点 中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它 例:<body>标记一般包含正文内容
的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的 ④ 特殊字符 字符。在输入转义字符串时,要严格遵守字母大小写的规则。第二 个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义 常用转义字符 对应字符串 字符串来表示。 © © © 四川警院</p> ® “ £ ¥ < > 空格
块级元素的前后都会有插入的断行,所以如果不用CSS则
没法让两个块级元素并编写简单网页
相关知识点 ② 标题元素和段落元素 标题标签 <h1>至<h6>
课程引导 学习目标
知识讲解
课堂实践
段落标签 <p>
教学总结 布置习题
<br>
网页设计与制作
——学习情境3:利用HTML编写简单网页
主 讲 :小 胡
学习情境3
利用HTML编写简单网页
课程引导 学习目标
网页的组成元素以及属性设置最终都形成 HTML代码,有必要对HTML语言的语法结构、 HTML标记有一定的了解,虽然很少直接输入 HTML代码制作网页,但经常要修改HTML代码 以满足网页设计的需要,当HTML代码出现错误 时,也要切换到代码视图,查找并改正错误。
学习情境3
利用HTML编写简单网页
相关知识点 ③ 背景音乐
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
bgsound 标记文档的背景音乐 语法: <body src=“声音文件地址url"> 例: <body bgsound=“images/sound1.mid“ loop=“-1”> Loop属性设置重复次数,-1为无限重复
<dl>
<dt>国内电视台</dt>
利用HTML编写简单网页
课程引导 学习目标
<dd>北京电视台</dd> 相关知识点 <dd>上海电视台</dd> <dd>江西电视台</dd> ④ 列表元素-3 <dd>浙江电视台</dd>
3. 定义列表
<dt>国际电视台</dt>
知识讲解
课堂实践 </dl> 教学总结 布置习题
学习情境3
利用HTML编写简单网页
相关知识点 ⑥ 用记事本编写HTML网页 步骤:
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
1). 选择“开始>所有程序>附件>记事本”命令,打开 记事本
2). 在创建的记事本文件中输入HTML代码
3). 选择“文件>保存”或“文件>另存为”命令,保 存文件为.html文件 4). 用浏览器打开.html文件,查看显示效果
课程引导 学习目标
② HTML文件结构
一个标准的HTML文件的基本结构如下:
知识讲解
课堂实践 教学总结 布置习题
<HTML> <HEAD> …… (一般为标题等)
</HEAD>
<BODY> …… (一般为正文) </BODY> </HTML>
标记和属性的一些特性:
学习情境3
利用HTML编写简单网页 HTML标记和属性通常不区分大小写
学习情境3
利用HTML编写简单网页
相关知识点 ③ 字符格式元素
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
用以对网页中文本的字体、大小、颜色等进行定义的 元素,有了CSS后实际上用处已不是很大。主要元素有以 下几种: <font> <b>、<i>、<u>
学习情境3
Start
用以指明列表序号的起始值,如果没有这个属性,则默认从1开始。 例:<OL start=3> 相关知识点
相关知识点 ⑤ 插入水平线
课程引导 学习目标
知识讲解
课堂实践 教学总结 布置习题
<hr>可用于在网页中插入水平线 语法: <hr> 属性: Color用于设置水平线颜色,width用于设置水平线长 度,align用于设置水平线位置
学习情境3
利用HTML编写简单网页
课程引导
案例03 – 更改网页中的背景
例:<OL type=1>
