基本标记及属性
HTML基本标签属性总结

<div><a href="#"></a><span></span></div>--------正确
<div><h2></h2><span></span></div>---------错误
以上便是我对目前所学的29个标签的基本属性总结
书写格式:<div>内容</div>
h1-h5:h1-h5是标题,通俗来讲就是大标题和小标题,h1肯定就是字体最大的标题,以此类推h5就是字体最小的标题,它们都是块属性标签。有些人在网上告诉大家h1与div是不能互相嵌套的,其实是可以的,但是尽管可以也是很不语义的,所以也尽量不建议大家这样做。
1、块级元素可以包含行级元素或是其他块级元素,而行级元素却不能包含块级元素,只能包含其他的行级元素。
2、块级元素要与块级元素并列,行级元素要与行级元素并列:
例:<div><h2></h2><p></p></div>--------正确
书写格式:<img src="images(文件夹名称)/xx(图片名称).jpg(图片格式)" alt="xx"/>
说到img,不得不再说下alt其中内容的作用:1、是图片的关键字。2、鼠标放在该图片上时能显示出来的文字吗,告诉我们这是什么图片。3、当图片显不出来时,部分浏览器中会将alt中的内容显示在未显示出的图片中。所以,alt中的内容一定要详细如实的定义。
书写格式:<table>
HTML标记

HTML标记的组成HTML语言规范标记符:1、单标记:< 标记名称/>2、双标记:<标记名称>内容</标记名称>3、属性 < 标记属性1="属性值" 属性2="属性值" 属性3="属性值" … ><元素属性='属性值'...>内容</元素>如果没有内容,可以这样写:<元素属性='属性值'.../>--注:<>中的都是标记,标记是要成对出现如:<html>内容</html>;元素也叫标记HTML文档的结构主要包括:1、HTML部分2、HEAD部分3、BODY部分DOCTYPE声明部分:DOCTYPE声明部分是网页中重要的一部分,但不在HTML文档范围内。
Html的基本结构<html><head><元素属性1=”值” …./></head><body><元素属性1=”属性值”属性2=“属性值”…>内容</元素><元素属性=”属性值”/></body></html>说明1. 标记通常是成对出现 <head></head>2. 单标记 <br/>案例:Demo1.htm<html><head></head><body><b>横看成林</b><br/><br/><font color="red">远近高低各不同</font><br/><!--size 值可以取 1..7 --><font style="font-size:30px;">不知庐山真面目</font><br/></body></html>请问后缀 html 和 htm 有什么区别?如果一个网站有 index.html 和 index.htm 默认情况下,优先访问 .html;htm 后缀是为了兼容以前的dos 系统 8.3的命名规范。
【HTML】HTML标记属性

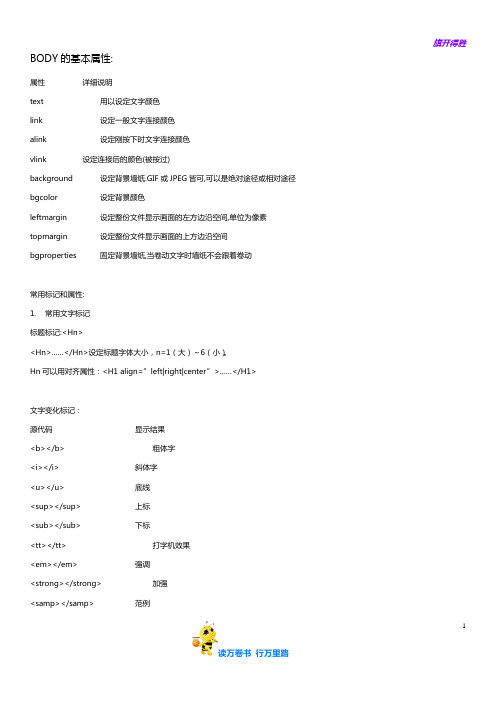
旗开得胜BODY的基本属性:属性详细说明text 用以设定文字颜色link 设定一般文字连接颜色alink 设定刚按下时文字连接颜色vlink 设定连接后的颜色(被按过)background 设定背景墙纸.GIF或JPEG皆可,可以是绝对途径或相对途径bgcolor 设定背景颜色leftmargin 设定整份文件显示画面的左方边沿空间,单位为像素topmargin 设定整份文件显示画面的上方边沿空间bgproperties 固定背景墙纸,当卷动文字时墙纸不会跟着卷动常用标记和属性:1.常用文字标记标题标记:<Hn><Hn>……</Hn>设定标题字体大小,n=1(大)~6(小)。
Hn可以用对齐属性:<H1 align=”left|right|center”>……</H1>文字变化标记:源代码显示结果<b></b> 粗体字<i></i> 斜体字<u></u> 底线<sup></sup> 上标<sub></sub> 下标<tt></tt> 打字机效果<em></em> 强调<strong></strong> 加强<samp></samp> 范例1旗开得胜<code></code> 原始码<var></var> 变数<dfn></dfn> 定义<cite></cite> 引用<address></address> 所在地址特殊字符:源代码显示结果 代表一个空格< <> >& &" “2.分隔标记分行标记:强制分行标记:<br>强制分段标记:<p>(比分行多一行)分隔线<hr>:属性详细说明color 颜色width 设定设置分隔线的宽度,其单位为像素,宽度亦可用百分比来做设定size 设置分隔线的厚度align 对齐方式:left,center,rightnoshade 设置分隔线为实心分隔线3.超链接标记<a>表示超链接,英文叫anchor属性详细说明href 设置链接文件的路径2旗开得胜target 采用帧窗口的情况下设定链接到哪一个窗口打开,分别为_blank,_self,_parent,_toptitle 可以让当鼠标悬停在超链接上的时候,显示该超链接的文字注释name 可以跳转到一个文件的指定部件href是hypertext reference的缩略词name的用法:<a href=”#C1”>参见第1章</a><a name=”C1”>第1章</a>链接到E-mail地址:使用格式:<a href=”mailto:邮件地址”>邮件链接</a>4.图像标记<img>使用格式:<img src=”URL” align=”VALUE1” border=”VALUE2”……>属性详细说明src 规定插入的图像的URL地址,也就是含路径的图像文件名align 调整图片与周围的文字之间的对齐方式,属性值为left,right,center,bottom,top,middle,asbmiddle等border 设置图片的外框vspace 设置文字,图片与图片上下之间的距离hspace 设置文字,图片与图片左右之间的距离width 设置图片的宽度height 设置图片的高度alt 滑鼠一到图片上时,说明文字就会自动出现。
标记及属性——精选推荐

标记及属性标记及属性⼀、通⽤标签及属性1.基础标签(1)<head></head>(头标签)(2)<meta/> (编码格式)(3)<body></body>(主题标签)属性:bgcolor背景⾊;text字体颜⾊;background背景图⽚;margin(⽹页的4个边距数值):topmargin上边距;leftmargin左边距;rilghtmargin右边距;bottommargin下边距2.路径(1)绝对路径(从根开始的)/:从磁盘开始如:file:///F|/(2)相对路径(从⾃⾝开始)./ :当前⽬录; ../ :上级⽬录;/ :代表根(当前⽬录⾥⾯另⼀个⽂件夹⾥⾯的⽂件)例如:../⽂件夹/要找的⽂件3.格式控制类<font> 属性: color字体颜⾊;face字体样式;size字体⼤⼩;<b>、<strong>加粗;<i> 、<em>倾斜;<u>下划线;<s>删除线;<br/>换⾏; 空格;sub下标记;sup上标记例如:<font face="微软雅⿊" size="+4"><b><sub> 20170308</sub></b></font>4.<h1>--<h6> (做标题的由⼤到⼩)5.<p></p> (做段落)6.<span></span> (层标签)(1)内容多⼤占多⼤地(2)加属性、样式表⽤的7.<div></div> (层标签)(1)不管内容多⼤默认占⼀⾏(2)加属性、样式表⽤的8. <ol><li>有序列表 <ol>属性:type="a、A、1、i、I "例如:<ol type="a"><li>第⼀</li><li>第⼆</li></ol>9.<ul><li>⽆序列表 <ul>属性:type="square"⽅格、 type="circle"空⼼圆、type="disc"圆点例如:<ul type="square"; type="circle";type="disc"><li>第⼀</li><li>第⼆</li></ul>⼆、常⽤标签1.<a></a> 超级链接(<a href="http://⽹址"></a>)属性:(1) target=_blank (重新打开⼀个新的窗⼝)(2) target=_parent (在本窗⼝打开并覆盖)做锚点:<a name="D1"> </a> (要定的点)< a href="#D1"> 跳转到D1</a>< a href="#"> 跳转到定点</a> (#这⾥表⽰定点)2.<img/>导⼊图⽚(单标签)属性:width 宽度;height ⾼度;title 图⽚的标题,⿏标放上显⽰;alt 坏图显⽰名字例如:<img src="图⽚" width="100px" height="100px" alt="坏图显⽰名字" title="图⽚的标题,⿏标放上显⽰"/>图⽚超级链接:<a href="http://⽹址"><img src="图⽚" width="100px" height="100px" alt="坏图显⽰名字" title="图⽚的标题,⿏标放上显⽰"/></a>三、表格标签1.<table></table>表格属性:border(边框粗细);cellspacing(单元格间距);cellpadding(单元格边距);bordercolor(边框颜⾊);width(宽度);height(⾼度)2.<tr></tr>⾏属性:align=left(此⾏全部⽔平左对齐);align=right(此⾏全部⽔平右对齐);align=center(此⾏全部⽔平居中对齐)valign=left(此⾏全部垂直左对齐);valign=right(此⾏全部垂直右对齐);valign=center(此⾏全部垂直居中对齐)3.<td></td>列属性:width单元格宽度;height单元格⾼度;bgcolor背景颜⾊;rowspan合并单元格(⾏);colspan合并单元格(列)align=left(⽔平左对齐);align=right(⽔平右对齐);align=center(⽔平居中对齐)valign=left(垂直左对齐);valign=right(垂直右对齐);valign=center(垂直居中对齐)4.<th></th>表题,默认单元格内容⾃动居中、加粗 (尽量不要跟<thead></thead>⼀起出现)5.<tfoot></tfoot>显⽰效果都会在最后⼀⾏6.<thead></thead>显⽰效果都会在最上⾯⼀⾏。
【前端HTML】常用标签及属性

【前端HTML 】常⽤标签及属性路径r相对路径绝对路径标签ⅡⅢⅢⅡ<small>small⼩号字<strong>strong加重语⽓<sub>SUBscript下标<sup>SUPerscript上标<u>Underline下划线列表标签<ul>Unorder List⽆序列表块标签<ol>Order List有序列表块标签<li>LIst列表项⽬块标签<dl>Define List定义列表块标签<dt>Define Title定义标题块标签<dd>Define Describtion定义描述块标签表格相关<table>表格块标签<tr>Table Row表⾏块标签<td>Table Data cell单元格<th>Table Head表头<caption>caption标题<thead>Table head表头部分<tbody>Table body主体部分<tfoot>Table foot底部业脚部分表单相关<form>form表单<input>input表单元素(输⼊框)空标签<select>select选择(下拉框)<option>option选项(下拉列表项)<textarea>text area⽂本域框架相关<frameset>frame set框架集<frame>frame框架空标签<iframe>iframe内嵌框架容器<div>division 分隔(容器标签(块))<span>span跨度(容器标签(⾏内))标签分类标签名英⽂英⽂含义标签类型备注属性属性名英⽂英⽂含义取值应⽤场景备注src SouRCe资源位置资源的路径border border边框数字(像素) size size尺⼨数字(像素) width width宽度数字(像素) height height⾼度数字(像素)bgcolor BackGroundCOLOR背景颜⾊颜⾊值:red或#ffffffbackground background背景图⽚图⽚路径list-style list-style设置列表的所有属性列表list-style-image list-style-image将图像设置为列表项标记Noneurl列表list-style-type list-style-type设置列表项标记的类型Disc(实⼼圆)Cirle(空⼼圆)Square(实⼼⽅块)列表line-height line-height⾏⾼(⾏间距)数字(像素)布局多⾏⽂本text-align text-align对齐⽅式Left、right、center各种元素对齐letter-spacing letter-spacing字符间距数字(像素)加⼤字符间间隔text-decoration text-decoration⽂本修饰Underline、none加下划线、中划线等margin-top(right、bottom、left)margin外边距数字(像素)padding-top(right、bottom、left)padding内边距数字(像素)Ⅱbottom 、left)displaydisplay改变块级元素与⾏内元素的默认显⽰⽅式block(⾏变块)inline(块变⾏)none(该元素不显⽰在⽹页中)position position 定位static(静态定位)relative(相对定位)absolute(绝对定位)fixed(固定定位)⽤于定位float float 浮动None 、left 、right clearclear处理浮动塌陷left(清除左边浮动)right(清除右边浮动)both(清除两边浮动)none(不清除浮动)type type 列表类型Disc(实⼼圆)Cirle(空⼼圆)Square(实⼼⽅块)⽤于列表alignalign对齐Left 、right 、center top 、middle 、bottom 段落内容⽔平对齐⽂字与图⽚垂直对齐type type 表单元素类型text(⽂本)checkbox(复选)radio(单选)password(密码)file(⽂件)submit(提交)reset(重置)button(按钮)image(图⽚按钮)hidden(隐藏)表单元素method method 表单数据的提交⽅式get postalt alter 改变、替换(图⽚不显⽰时提⽰信息)图⽚cellpadding cell padding 单元格内边距数字表格cellspacing cell spacing 单元格之间距离数字表格href Hypertext REFerence 超⽂本引⽤(跳转到⽂件位置)relRELationship关系(⽤于定义链接的⽂件和HTML ⽂档之间的关系)StyleSheet 样式表link 链接⼀个⽂件时target target ⽬标(⽹页打开的位置)_blank(新窗⼝打开)_self(⾃⾝窗⼝打开)_top(以整个浏览器作业作为窗⼝显⽰新页⾯)_parent(在⽗窗⼝中打开新的页⾯)colspan COLumn span 单元格跨列数字(跨的列数)表格rowspan row span 单元格跨⾏数字(跨的⾏数)表格readonly read only 只读value value 输⼊框的初始值maxlength max length 最⼤长度scrolldelay scroll delay 滚动延时<m arquee>directiondirection⽅向(滚动⽅向)<m arquee属性名英⽂英⽂含义取值应⽤场景备注块级标签<div>、<h1>~<h6>、<p>、<hr>、<ul>、<li>、<ol>、<dl>、<dt>、<dd>、<table>⾏级标签<a>、<font>、<img>、<input>、<select>、<textarea>、<label>、<span>ⅡⅡ选择器简单选择器属性选择器复合选择器关系选择器伪类选择器ⅡⅢⅢⅢⅢⅢ伪类:(不存在的类,特殊的类)⼀般是使⽤:开头,⽤来描述⼀个标签元素的特殊状态(很像是类)。
HTML基本标签属性总结

HTML基本标签属性总结1. class属性:用于定义元素的类名。
类名可以用来选中和修改元素的样式,也可以用来标识元素的类型或用途。
例如,可以使用class属性来为不同类型的标题指定不同的样式:```html<h1 class="main-title">Main Title</h1><h2 class="sub-title">Sub Title</h2>```2. id属性:用于为元素定义唯一的标识符。
id属性可以用来选中和修改特定的元素,也可以用来创建锚点,方便页面内部链接的跳转。
例如:```html<div id="content"><p>Hello, world!</p></div><a href="#content">Jump to Content</a>```3. style属性:用于直接定义元素的样式。
style属性中可以包含一系列的样式规则,每个规则由属性和值组成,用分号分隔。
例如:```html<p style="color: red; font-size: 20px;">This is a red paragraph with font size of 20px.</p>``````html<img src="image.jpg" alt="Image"><audio src="audio.mp3" controls></audio>``````html```6. alt属性:用于指定图像的替代文本。
当图像无法加载时,alt属性的值将作为替代文本显示。
HTML常用标签的使用及属性

HTML常用标签的使用及属性
- href属性:指定链接的目标URL。
- target属性:定义链接的打开方式。
- src属性:指定图像URL。
- alt属性:定义图像的替代文本。
- width和height属性:指定图像的宽度和高度。
- type属性:定义有序列表的类型(1、A、a、I、i)。
- start属性:定义有序列表的开始值。
- border属性:定义表格的边框。
- colspan和rowspan属性:定义表格列或行的合并。
- action属性:指定表单数据提交的目标URL。
- method属性:定义表单提交的HTTP方法(GET或POST)。
- type属性:定义输入字段的类型(文本、密码、复选框等)。
- name和value属性:定义输入字段的名称和值。
- name属性:定义下拉菜单的名称。
- multiple属性:允许用户选择多个选项。
- type属性:定义按钮的类型(提交、重置或普通按钮)。
- class和id属性:用于标识和样式化容器。
- class和id属性:用于标识和样式化容器。
HTML常用标签及其属性

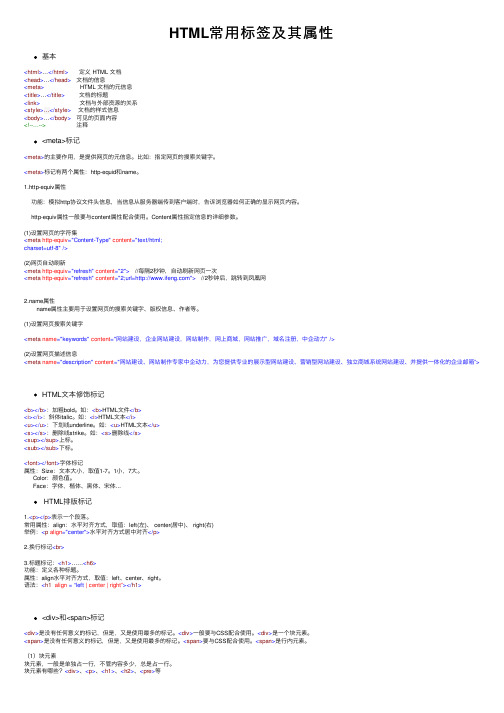
HTML常⽤标签及其属性基本<html>…</html>定义 HTML ⽂档<head>…</head>⽂档的信息<meta> HTML ⽂档的元信息<title>…</title>⽂档的标题<link>⽂档与外部资源的关系<style>…</style>⽂档的样式信息<body>…</body>可见的页⾯内容<!--…-->注释<meta>标记<meta>的主要作⽤,是提供⽹页的元信息。
⽐如:指定⽹页的搜索关键字。
<meta>标记有两个属性:http-equid和name。
1.http-equiv属性功能:模拟http协议⽂件头信息,当信息从服务器端传到客户端时,告诉浏览器如何正确的显⽰⽹页内容。
http-equiv属性⼀般要与content属性配合使⽤。
Content属性指定信息的详细参数。
(1)设置⽹页的字符集<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>(2)⽹页⾃动刷新<meta http-equiv="refresh" content="2"> //每隔2秒钟,⾃动刷新⽹页⼀次<meta http-equiv="refresh" content="2;url="> //2秒钟后,跳转到凤凰⽹属性name属性主要⽤于设置⽹页的搜索关键字、版权信息、作者等。
(1)设置⽹页搜索关键字<meta name="keywords" content="⽹站建设,企业⽹站建设,⽹站制作,⽹上商城,⽹站推⼴,域名注册,中企动⼒"/>(2)设置⽹页描述信息<meta name="description" content="⽹站建设、⽹站制作专家中企动⼒,为您提供专业的展⽰型⽹站建设、营销型⽹站建设、独⽴商城系统⽹站建设、并提供⼀体化的企业邮箱”>HTML⽂本修饰标记<b></b>:加粗bold。
HTML基本标记与属性(2)

上课要求
课前预习
将手机调到静音
认真做笔记 及时完成作业
教ቤተ መጻሕፍቲ ባይዱ内容
标题标记 换行标记和水平线标记 字体标记 列表标记
<div>和<span>
学习目标
掌握五种标记的使用方法 通过实例来练习使用标记
标题标记
标题标记被定义在<h1>~<h6>的范围内,用来设置正文标题 字体的大小 。
用浏览器打开HTML文件,显示见面如下:
换行标记和水平线标记
<p>标记
新建一个段落并加上一个空行
<br>标记
只换行,单标记
<hr>水平分割线标记
将网页中相同的部分分割成一组,单标记
另存为2-3.html,用浏览器打开HTML文件,显示见面如下:
<hr>水平线标记属性包括width、color、align、 size和noshade等,分别设置水平线的宽度、颜色、 对齐方式、高度和无阴影效果。 颜色属性课通过设置十六进制的颜色值 如 <hr color>= #FF0000> 或将颜色属性值设置为RGB混合模式如<hr color=rgb(255,0,0)>
<DIV>和<SPAN>
<div>
通用的块状容器标记 可容纳各种HTML元素形成独立对象 默认的状态是占据整个一行 行内元素标记 可容纳各种HTML元素形成独立对象 默认状态是行间的一部分,占据行的长短由内容 决定
<span>
注意:
<span>标记可以包含于<div>标记之中,成为它
HTML 语言的基本标签属性

05.html
HTML 跑动文
ol.html
HTML 无序列表
无序列表标记 <UL> <LI>项目一</LI> <LI>项目二</LI> .... </UL> type circle 空心圆 disc 圆点 square 正方形
ul.html
HTML 自定义列表
<DL> <DT>无序列表</DT><DD>不以数字为开始, 而是使用一个符号作为分项标记的列表。</DD> <DT>有序列表</DT><DD>使用数字编号,分 项带有顺序性质的列表。</DD> <DT>定义列表</DT><DD>用于解释名词的列 表,包含了两种层次,一是名词,一是名词的解 释。</DD> </DL>
<h1>h1的效果</h1> <h2>h2的效果</h2> <h3>h3的效果</h3> <h4>h4的效果</h4> <h5>h5的效果</h5> <h6>h6的效果</h6>
Dreamweaver里标签及属性的详细解释

<tr></tr>表格中一个表格行的开始和结束;
<td></td>表格中行内一个单元格的开始和结束
属性:
Colspan="",单元格跨越多列;
Rowspan="",单元格跨越多行;
Width="";定义表格宽度
Height="";定义表格高度
Cellspacing="",单元格间的距离(默认为2);
<br>强制换行
<font></font>文本标识的开始和结束
属性:
face=字体
color=颜色
<b></b>加粗文字标识的开始和结束
属性:
style=font-size:40pt;,用样式表方式控制字体大小,这里是40点
<dt>标题1</dt>
<dd>内容11</dd>
<dd>内容12</dd>
<dt>标题2</dt>
<dd>内容21</dd>
<dd>内容22</dd>
</dl>
<ol></ol>,列表标签,定义一个标有数字的列表;
<ul></ul>,列表标签,定义一个标有圆点的列表;
<li>,放在每个列表项之前;
Framespacing=""
第3讲HTML语言的基本标签与对应的属性(1)

HTML 超链接
✓ 超链接是一个网站的重要元素之一,一个网站由多个页面组成, 各页面之间是通过超链接来确定相互关系的,每个页面的地址都 不同。
✓ 格式:<A>这是一个连接</A> href 设置超链接目标地址URL name 在html文档中建立特定位置的名称 target 设置被链接的网页打开时的窗口 _blank/_parent/_self/_top accesskey 设置超链接的快捷键 title 设置超链接的说明文字 style 运用css样式设置超链接文字样式 07.html
网站结构分析
✓ 什么是网页
网页(英文:Web page)是一个文件,他存放在世界 某个角落的某一部计算机中,而这部计算机必须是与 互联网相连的。网页经由网址( URL )来识别与存 取,当我们在浏览器输入网址后,经过一段复杂而又 快速的程序,网页文件会被传送到你的计算机,然后 再通过浏览器解释网页的内容,再展示到你的眼前。 是万维网中的一“页”,通常是HTML格式(文件扩 展名为.html或.htm)。网页通常用图像档来提供图 画。网页要透过网页浏览器来阅读。
HTML 跑马灯效果
Marquee标签属性:边距的设置 4、 hspace 设置文字的水平边距
vspace 设置文字的上边距
hspace、vspace 表示元素到区域边界的水平距离和垂直 距离,值是正整数,单位是像素 实例:跑马灯文字.html
HTML 跑马灯效果
Marquee标签属性: 5、 behavior 设置文字的运动方式
斜杠的标记(如:<html>)开始,以有斜杠的标记(
如:</html>)结束。比如,<table>表示一个表格的
表格标记及子标记使用的格式修饰属性

表格标记及子标记使用的格式修饰属性HTML表格的基本结构包括<table>、<caption>、<tr>、<td>、<th>等标记1:<table>标记有以下属性① width属性:表示表格的宽度② height属性:表示表格的高度③ border属性:表示表格外边框的宽度④ align属性表示表格的显示位置:left居左显示;center居中显示;right居右显示。
⑤ cellpacing属性:单元格之间的间距⑥ cellpadding属性:单元格内容与边框的显示距离⑦ frame属性:控制表格边框外层的四条线框⑧ rule属性:控制显示单元格之间的分割线2:<caption>标记用于表格中使用标题<caption>标记的align属性有四个取值:① top表示标题放在表格的上部② bottom表示标题放在表格的下部③ left表示标题放在表格的左部④ right表示标题放在表格的右部3:<tr>标记用来定义表格的行,对于每一个表格行,都是由一对<tr>。
<、tr>标记表示。
<tr>标记有如下几种属性① bgcolor属性用来设置背景颜色② align属性用来设置垂直方向对齐方式③ valign属性用来设置水平方向对齐方式4:<td>和<th>都是单元格的标记,其必须嵌套在<tr>标记中,成对出现。
<th>是表头标记,<th>中的文字会被默认加粗,而<td>不会,<td>是数据标记,表示该单元格的具体数据。
两者的标记属性是一样的:① bgcolor属性用来设置背景颜色② align属性用来设置垂直方向对齐方式③ valign属性用来设置水平方向对齐方式④ width属性用来设置表格的宽度⑤ height属性用来设置表格的高度⑦ rowpan设置单元格所占行数⑧ colpan设置单元格所占列数。
HTML的常用标签及属性

HTML的常用标签及属性(1)基本信息标记HTML标记:<html> </html>头部标记:<head> </head>主体标记:<body> </body>常用属性background=”url”背景图片text=”#rrggbb”文本颜色link=”#rrggbb”超连接的颜色vlink=”#rrggbb”已访问的超链接的颜色alink=”#rrggbb”当前的超链接的颜色bgcolor=”#rrggbb”网页背景颜色leftmargin=n 网页左边距topmargin=n 网页上边距(2)文字设置标题级别:<hn> </hn> 标题字的大小n取1至6,字逐渐变小(3)表格设置表格标记:<table> </table> 常用属性border 表格边框粗细width 表格宽bgcolor 表格背景颜色background 表格背景图片cellpadding 单元格边距cellspacing 单元格间距<th>和<td>标记的常用属性:width宽height高align水平对齐方式valign垂直对齐方式bgcolor背景颜色background背景图片bordercolor边框颜色colspan跨越的列数rowspan跨越的行数(4)图片设置<img src=”图片路径及文件名”> 常用属性:hspace水平位置vspace垂直位置alt注释(5)背景声音设置<bgsound src=”声音文件路径及文件名”> 常用属性:LoopLoop=True 无限次Loop=False 1次后停止Loop=6重复6次⑹视频设置<img dynsrc=” 视频文件路径及文件名”>,常用属性:width,height,align,loop。
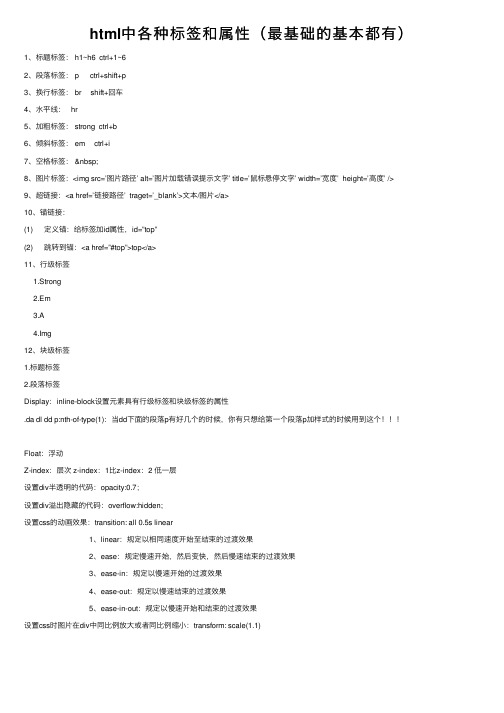
html中各种标签和属性(最基础的基本都有)

html中各种标签和属性(最基础的基本都有)1、标题标签: h1~h6 ctrl+1~62、段落标签: p ctrl+shift+p3、换⾏标签: br shift+回车4、⽔平线: hr5、加粗标签: strong ctrl+b6、倾斜标签: em ctrl+i7、空格标签: 8、图⽚标签:<img src=’图⽚路径’ alt=’图⽚加载错误提⽰⽂字’ title=’⿏标悬停⽂字’ width=’宽度’ height=’⾼度’ />9、超链接:<a href=’链接路径’ traget=’_blank’>⽂本/图⽚</a>10、锚链接:(1) 定义锚:给标签加id属性,id=”top”(2) 跳转到锚:<a href=”#top”>top</a>11、⾏级标签1.Strong2.Em3.A4.Img12、块级标签1.标题标签2.段落标签Display:inline-block设置元素具有⾏级标签和块级标签的属性.da dl dd p:nth-of-type(1):当dd下⾯的段落p有好⼏个的时候,你有只想给第⼀个段落p加样式的时候⽤到这个Float:浮动Z-index:层次 z-index:1⽐z-index:2 低⼀层设置div半透明的代码:opacity:0.7;设置div溢出隐藏的代码:overflow:hidden;设置css的动画效果:transition: all 0.5s linear1、linear:规定以相同速度开始⾄结束的过渡效果2、ease:规定慢速开始,然后变快,然后慢速结束的过渡效果3、ease-in:规定以慢速开始的过渡效果4、ease-out:规定以慢速结束的过渡效果5、ease-in-out:规定以慢速开始和结束的过渡效果设置css时图⽚在div中同⽐例放⼤或者同⽐例缩⼩:transform: scale(1.1)第⼆章1、⽆序列表标签: ul li2、有序列表标签: ol li3、定义列表标签: dl dt dd4、表格:(1) Table① Tr ⾏② Td 单元格③ thead标签:表格的表头④ Tbody标签:表格的主体(2) 合并⾏:rowspan(3) 合并列:colspan(4) 表格内部的框合并(双线框变单线框)border-collapse:collapse;5、视频播放(1) Video autoplay⾃动播放 control控制按钮① Sorce src=’视频的地址’1、内联框架(1) Iframe6、⽹页结构(1) 头部:header(2) 主体:section(3) 底部:footer第三章1、表单:<form method=post action=’提交的地址’>表单元素</form>2、表单元素:<input type=’表单元素类型’ name=’名称’ value=’默认值’ />(1) ⽂本框:type=text (⽤户名,编号....)(2) 密码框:type=password(密码)(3) 单选按钮:type = radio(选男还是选⼥)(4) 复选框:type=checkbox(爱好.....)(5) 数字:type=number(6) 电⼦邮箱:type=email(7) ⽹址:type=url(8) ⽂件:type=file(上传头像....)(9) 下拉列表框<select name=’city’><option>济南市</option><option>青岛市</option></select>(像选择城市,选择时间)(10) ⽂本域:<textarea cols=’列’ rows-’⾏’></textarea>(像个⼈简介之类的)(11) 图像按钮:type=image(注册选择的是点击图⽚就⽤到了这个)(12) 提交按钮:type=submit(⽴即注册)(13) 重置按钮:type=reset(重新注册)(14) 想让⽂本框中出现提⽰词语的话⽤这个:placeholder:”请填写正确的密码”;3、表单的⾼级应⽤(1) 只读(readonly="readonly")(2) 禁⽤()(3) 表达你的初级验证:placeholder(搜索提⽰)Required(⾮空)Pattern(正则表达式,就是⼿机号必须是11位之类的)第四章1、选择器(1) 标签选择器:直接⽤标签名字命名,不需要调⽤(2) 类选择器:.类名调⽤:class=’类名’(3) ID选择器:#名称调⽤:id=’名称’ id选择器⼀个页⾯只能⽤⼀次(4) 优先级:id>类>标签2、⾼级选择器(1) 层次选择器①后代选择器:E F②⼦选择器:E>F③相邻兄弟选择器:E+F④通⽤兄弟选择器:E~F(2) 结构伪类选择器① E:fist-child 取得第⼀个标签② E:last-child 取得最后⼀个标签③ E:nth-of-type(n) 取得第n个标签(3) 属性选择器① E[attr]:具有attr属性的E标签② E[attr=val]:具有attr属性且值等于val的E标签③ E[attr^=val]: 以val开头的.....④ E[attr$=val]:以val结尾的....⑤ E[attr*=val]:包含val的....第五章1. Color:字体颜⾊2. Font-size:字体⼤⼩3. Font-weight:字体粗细:bold粗,lighter细4. Font-family:字体样式5. Letter-spacing:字间距6. Line-height:⾏间距7. Width:宽度8. Height:⾼度9. Left左10. Right右11. Bottom下12. Top上13. Center中间14. Justify两端对齐15. Backgroun-color:背景颜⾊16. Text-align:⽔平对齐17. Text-indent:⾸⾏缩进18. Border-radius:10px设置边框⾓的弧度19. Text-decoration:none去掉超链接下划线20. Text-decoration:underline加上超链接下划线21. Text-shadow:color x-offset y-offset blur-radius(color阴影颜⾊x-offset沿横向移动y-offset沿纵向移动blur-radius阴影模糊)22. Font-style:italic倾斜23. Vertical-align:middle当图⽚和字⼀起,让字在图⽚的中间对齐时引⽤这个1. Margin:0px去掉外边距2. Padding:0px去掉内边距3. Margin:auto⽹页中的整个元素在⽹页中左右居中4. List-style:none去掉列表默认样式,去掉⼩⿊点5. A:hover⿏标悬停样式6. 背景图像:background-repeat属性 1.repeat:沿⽔平和垂直⽅向平铺2. no-repeat不平铺,只显⽰⼀次3. repeat-x横向平铺4. 3. repeat-x横向平铺4.3. repeat-y纵向平铺(background:url(图⽚) no-repeat 横向纵向)第六章⼀、盒⼦模型:border:边框border-color: #F00; 边框的颜⾊border-width: 10px; 边框的线条⼤⼩border-style 边框的线型边框的线型:solid实线double双实线dotted点线dashed虚线background: linear-gradient(to bottom, #cdcdff, #FFF)*背景颜⾊的渐变to bottom从上往下Border-top:#C0F 1px dotted意思是上边框颜⾊是#c0f 线条的宽度是1px⽤的是点线!⼆、圆:border-radius: 50%;实现圆的效果,三、box-shadow:2px 2px 10px #333; 阴影box-shadow:阴影⽔平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值阴影颜⾊;四、position:relative; /*相对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是占据!五、Position:absolute; /*绝对定位*/ 相对于⾃⼰的位置发⽣了偏移,但是原来的位置还是不占据!css获取li标签中的第⼏个标签选择器:1.li: first-child表⽰选择列表中的第⼀个标签2.li:last-child表⽰选择列表中的最后⼀个标签3.nth-child(3) 表⽰选择列表中的第3个标签4. nth-child(2n) 这个表⽰选择列表中的偶数标签,即选择第2、第4、第6…… 标签5. nth-child(2n-1) 这个表⽰选择列表中的奇数标签,即选择第1、第3、第5、第7……标签。
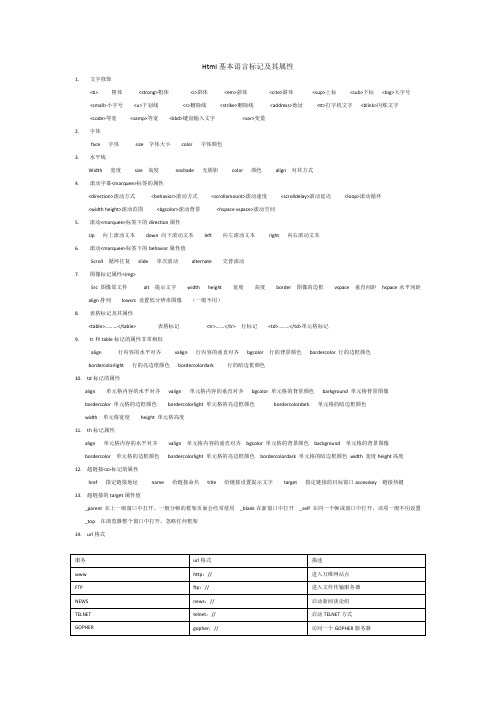
标记属性介绍《全》

Html基本语言标记及其属性1.文字修饰<b> 粗体<strong>粗体<i>斜体<em>斜体<cite>斜体<sup>上标<sub>下标<big>大字号<small>小字号<u>下划线<s>删除线<strike>删除线<address>地址<tt>打字机文字<blink>闪烁文字<code>等宽<samp>等宽<kbd>键盘输入文字<var>变量2. 字体face 字体size 字体大小color 字体颜色3. 水平线Width 宽度size 高度noshade 无阴影color 颜色align 对其方式4. 滚动字幕<marquee>标签的属性<direction>滚动方式<behavior>滚动方式<scrollamount>滚动速度<scrolldelay>滚动延迟<loop>滚动循环<width height>滚动范围<bgcolor>滚动背景<hspace vspace>滚动空间5. 滚动<marquee>标签下的direction属性Up 向上滚动文本down 向下滚动文本left 向左滚动文本right 向右滚动文本6. 滚动<marquee>标签下的behavior属性值Scroll 循环往复slide 单次滚动alternate 交替滚动7. 图像标记属性<img>Src 图像原文件alt 提示文字width height 宽度高度border 图像的边框vspace 垂直间距hspace水平间距align排列lowsrc 设置低分辨率图像(一般不用)8. 表格标记及其属性<table>……….</table> 表格标记<tr>…….</tr> 行标记<td>………</td>单元格标记9. tr和table标记的属性非常相似align 行内容的水平对齐valign 行内容的垂直对齐bgcolor 行的背景颜色bordercolor 行的边框颜色bordercolorlight 行的亮边框颜色bordercolordark 行的暗边框颜色10. td标记的属性align 单元格内容的水平对齐valign 单元格内容的垂直对齐bgcolor 单元格的背景颜色barkground 单元格背景图像bordercolor 单元格的边框颜色bordercolorlight 单元格的亮边框颜色bordercolordark 单元格的暗边框颜色width 单元格宽度height 单元格高度11. th标记属性align 单元格内容的水平对齐valign 单元格内容的垂直对齐bgcolor 单元格的背景颜色background 单元格的背景图像bordercolor 单元格的边框颜色bordercolorlight 单元格的亮边框颜色bordercolordark 单元格的暗边框颜色width 宽度height高度12. 超链接<a>标记的属性href 指定链接地址name 给链接命名title 给链接设置提示文字target 指定链接的目标窗口accesskey 链接热键13. 超链接的target属性值_parent 在上一级窗口中打开。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<sup></sup>
上标体
<strong></strong>
着重字样
<sub></sub>
下标体
<cite></cite>
引用字样
<s></s>
删除划线
<code></code>
代码字样
<strike></strike>
删除线
<kbd></kbd>
键盘字样
<dfn></dfn>
定义字样
<samp></samp>
若图片文件与该HTML文档处于相同的文件夹,则可直接写上文件名称,否则必须加入正确的路径,
Width
指定图片宽度
属性值的单位为像素或百分比
Height
指定图片高度
属性值的单位为像素或百分比
Border
指定图片边框宽度
属性值也是像素,在默认情况下值为0
Alt
替换文字
如果浏览器不能显示图片,将在图片位置显示这些文字
属性值
编号字符
1
1,2,3…
a
a,b,c…
A
A,B,C…
i
i,ii,iii…
I
I,II,III…
<marquee>标记的属性
属性名称
说明
取值
Direction
字幕的滚动方向
Behavior
字幕的滚动方式
Scroll同向循环滚动
Slide滚动有次后停止
Alternate左右交替滚动
Bgcolor
滚动条的背景颜色
align
表格水平对齐方式
属性值有left,right,center,分别为左对齐,右对齐和居中
<caption>标记的属性
属性名称
说明
取值
valign
标题与表格的相对位置
属性值有top和bottom,分别为表格上方和表格下方
<td>标记的属性
属性名称
说明
取值
Rowspan
指定当前单元格跨越行的数量
属性值都是数字,默认值为1
colspan
指定当前单元格跨越列的数量
属性值都是数字,默认值为1
<a>标记的属性
属性名称
说明
取值
Hret
超链接URL地址
可以是本地网站一个文件,也可以是一个网址,也可以是一个E-MAIL信箱
Target
指定打开超链接的窗口
属性值有:
-blank在新窗口打开链接
-selt在当前窗口打开链接
Text
文档中文字的颜色
同背景颜色bgcolor
Link
超链接文字的颜色
同上
Alink
正在访问的超链接的颜色
同上
Vlink
已经访问过超链接的
同上
Leftmargin
网页左边空白的像素值
可以取整数,表示像素值
topmargin
网页上边空白的像素值
同上
:
<p>标记的属性
属性名称
说明
取值
align
对齐方式
Left,right,center,分别表示左对齐,右对齐和居中
<font>标记的属性
属性名称
说明
取值
Face
字体名称
默认为宋体
Color
字体颜色
可以用英文单词,也可以用颜色的十六进制表示方法
size
字体大小
属性值为1—7的数字,默认值为3
图片<img>标记的属性
属性名称
说明
取值
src
用于指定图片的路径
Method
指定该表单的传送方式
Post表示将所有信息当做一个表单传替给服务器,一般选post
Fet表示将表单信息附在URL地址后面传给服务器
name
指定表单的名字
变量名,可以取字符串,以备区分多个表单
<form>标记的属性
属性名称
说明
取值
Type
元素类型
Name
表单元名称
属性值是变量名,用于指输入信息在处理程序中被赋予的变量名
指定是否显示滚动条
其属性有yes,no,auto,分别表示显示,不显示,或自动调整
noresize
如果加入,则用户不能自行调整窗口大小
无属性值
<target>属性的取值
属性名
说明
-blank
在新窗口打开链接
-selt
在当前窗口打开链接
-parent
在当前窗口的上一级窗口打开链接
-top
在整个浏览器窗口中打开链接
框架窗口名称
在指定名字的框架窗口中打开链接
Size
单行文本框的长度
属性值为数字
Maxlength
单行文本框可以输入的最大字符数
其熟悉制为数字,表示多少个字符,
Value
对于单行文本框,则指定输入文本框的默认值,可选
对于单选框或多选框,则指定单选框被选中后传送到服务器的实际值,必选
对于按钮,则指定按钮表面上的文本,可选
属性值为字符串
checked
样例字样
<var></var>
变量字样
<table>标记的属性
属性名称
说明
取值
Bgcolor
表格背景颜色
可以用英文单词,也可以用颜色的十六进制表示方法,同<body>标记
Background
表格背景图片
指定背景图片的路径,相对路径或者绝对路径
Width
表格宽度
属性值的单位为像素或百分比,默认状态下将自动依据单元格中的内容多少计算
属性值是变量名,用于指定输入信息在处理程序中被赋予的变量值
Size
指定列表框中显示列表项的条数
属性值为数字,如取1,则为下拉列表框
multiple
若被加入,表示列表框是可多选的
没有属性值
多选时,按ctrl键依次选取
<option>标记的属性
属性名称
说明
取值
Value
指定列表框被选中后传送到服务器的实际值,可选
<frameset>标记的属性
属性名称
说明
取值
Cols
对于左右框架样式,依次指定每个框架窗口的宽度
属性值可以是数字,百分比或*号
Rows
对于上下框架样式,依次指定每个框架窗口的高度
同上
Frameborder
指定框架窗口边框状态
其属性值为0或1,0表示不显示边框,1表示显示边框
Border
指定边框的厚度
-parent在当前窗口的上一级窗口打开链接
-top在整个浏览器窗口中打开链接
窗口名称在指定名字的框架窗口中打开链接
默认为-selt
title
当鼠标移到链接上时显示的说明文字
属性值可以是字串,
符号列表Type属性的取值
属性值
表示符号
Circle
空心圆点
Square
实心方块
disc
实心圆点
排序列表Type属性的取值
Height
表格高度
同上面的width取值
Border
表格边框宽度
属性值为像素,在默认情况下值为0
Bordercolor
表格边框颜色
可以用英文单词,也可以用颜色的十六进制表示方法
Cellspacing
单元格之间的间隙宽度
属性值为像素,默认为2
Cellpadding
单元格内容与单元格边界之间的距离
属性值为像素,默认为2
align
指定图片对齐方式
与文字的align属性作用相似
文字样式标记及其说明
物理样式
说明
逻辑样式
说明
<b></b>
粗体
<big></big>
大号字样
<i></i>
斜体
<small></small>
小号字样
<u></u>
下划线
<blink></blink>
闪烁字样
<tt></tt>
等宽字样
<em></em>
基本标记及属性
<bgsound>标记的属性
属性名称
说明
取值
Src
背景音乐文件路径
相对路径或者绝路径
loop
循环次数
正整数表示播放次数,-1表示循环次数
<body>标记是属性
属性名称
说明
取值
Bgcolor
背景颜色
可以用英文单词,也可以用颜色的十六进制表示方法
Background
背景图片路径
可以用相对路径,也可以用绝对路径
Loop
指定视频文件的播放次数
其属性值为数字,当取“-1”时表示无限循环播放,默认值为1
loopdelay
指定播放时的延迟时间
其属性值为数字,表示延迟的毫秒数
<form>标记的属性
属性名称
说明
取值
Action
指定处理该表单的程序文件所在的位置,当单击提交按钮后,就将表单信息提交给该文件
