HTML5标签属性备忘大全
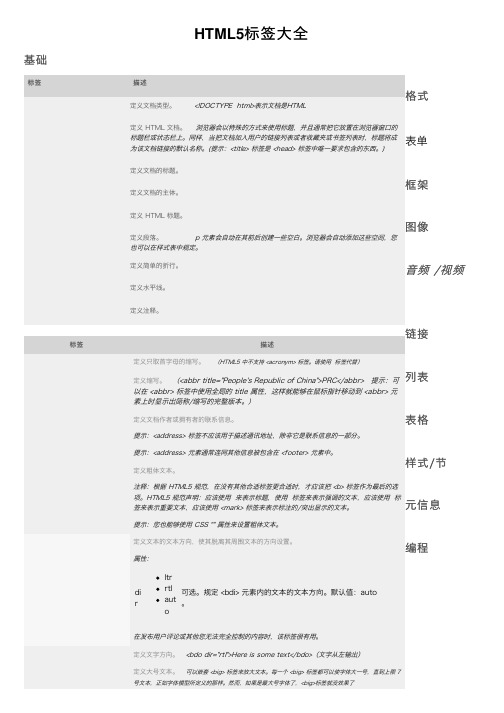
HTML5标签大全

标签描述定义⽂档类型。
<!DOCTYPE html>表⽰⽂档是HTML定义 HTML ⽂档。
浏览器会以特殊的⽅式来使⽤标题,并且通常把它放置在浏览器窗⼝的标题栏或状态栏上。
同样,当把⽂档加⼊⽤户的链接列表或者收藏夹或书签列表时,标题将成为该⽂档链接的默认名称。
(提⽰:<title> 标签是 <head> 标签中唯⼀要求包含的东西。
)定义⽂档的标题。
定义⽂档的主体。
定义 HTML 标题。
定义段落。
p 元素会⾃动在其前后创建⼀些空⽩。
浏览器会⾃动添加这些空间,您也可以在样式表中规定。
定义简单的折⾏。
定义⽔平线。
定义注释。
HTML5标签⼤全基础格式表单框架图像⾳频 /视频定义长的引⽤。
<blockquote> 标签定义块引⽤。
<blockquote> 与 </blockquote> 之间的所有⽂本都会从常规⽂本中分离出来,经常会在左、右两边进⾏缩进(增加外边距),⽽且有时会使⽤斜体。
也就是说,块引⽤拥有它们⾃⼰的空间。
不赞成使⽤。
定义居中⽂本。
定义引⽤(citation),可使⽤该标签对参考⽂献的引⽤进⾏定义,⽐如书籍或杂志的标题。
定义计算机代码⽂本。
定义被删除⽂本。
定义定义项⽬。
定义强调⽂本。
不赞成使⽤。
定义⽂本的字体、尺⼨和颜⾊定义斜体⽂本。
标签定义与⽂本中其余部分不同的部分,并把这部分⽂本呈现为斜体⽂本。
在没有其他元素可以使⽤时,⽐如 <b>, <cite>, <dfn>, <em>, <q>, <small>, <strong>,请使⽤ <i> 标签。
定义被插⼊⽂本。
提⽰:请与 <del> 标签⼀起使⽤,来描述对⽂档的更新和修正。
定义键盘⽂本。
它表⽰⽂本是从键盘上键⼊的。
它经常⽤在与计算机相关的⽂档或⼿册中。
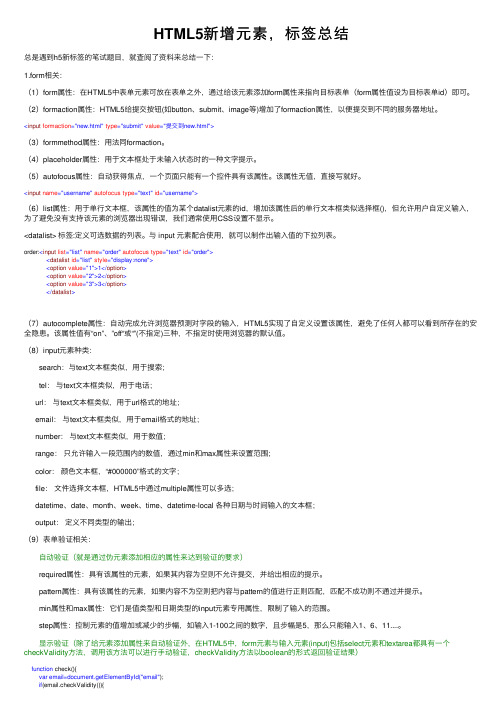
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
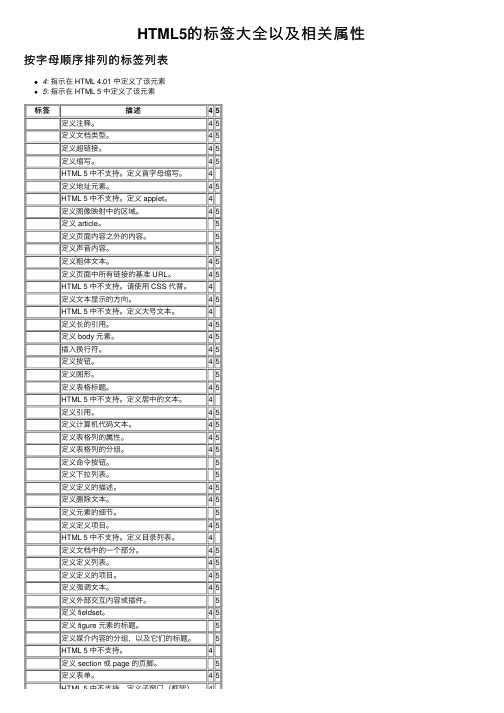
HTML5的标签大全以及相关属性

HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
HTML5常用标签大全

基础<!DOCTYPE> //定义文档类型。
<html> //定义HTML 文档。
<title> //定义文档的标题。
<body> //定义文档的主体。
<h1> to <h6> //定义HTML 标题。
<p> //定义段落。
<br> //定义简单的折行。
<hr> //定义水平线。
<!--...--> //定义注释。
格式<acronym> //定义只取首字母的缩写。
<abbr> //定义缩写。
<address> //定义文档作者或拥有者的联系信息。
<b> //定义粗体文本。
<bdi> //定义文本的文本方向,使其脱离其周围文本的方向设置。
<bdo> //定义文字方向。
<big> //定义大号文本。
<blockquote> //定义长的引用。
<center> //不赞成使用。
定义居中文本。
<cite> //定义引用(citation)。
<code> //定义计算机代码文本。
<del> //定义被删除文本。
<dfn> //定义定义项目。
<em> //定义强调文本。
<font> //不赞成使用。
定义文本的字体、尺寸和颜色<i> //定义斜体文本。
<ins> //定义被插入文本。
<kbd> //定义键盘文本。
<mark> //定义有记号的文本。
<meter> //定义预定义范围内的度量。
<pre> //定义预格式文本。
<progress> //定义任何类型的任务的进度。
<q> //定义短的引用。
<rp> //定义若浏览器不支持ruby 元素显示的内容。
HTML5标签大全

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。
html5标签和属性使用资料

HTML5中常用的标签(及标签的属性和作用)1、标签:<!DOCTYPE>作用:声明是文档中的第一成分,位于<html>标签之前。
2、标签:<html>作用:此元素可告知浏览器其自身是一个HTML文档。
属性:manifest:值(url)为脱机使用定义缓存信息。
3、标签:<head>作用:标签用于定义文档的头部,它是所有头部元素的容器。
属性:profile:值(URL)一个有空格分隔的URL列表,这些URL包含着有关页面的元数据信息。
4、标签:<title>作用:元素可定义文档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的文本方向。
lang:值(language_code)规定元素中内容的语言代码。
xml:lang:值(language_code)规定XHTML文档中元素内容的语言代码。
5、标签:<body>作用:元素定义文档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用,请使用样式取代它。
规定文档中活动链接(active link)的颜色。
background:值(URL)不赞成使用。
请使用样式取代它。
规定文档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中的背景颜色。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中未访问链接的默认颜色。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中所以文本的颜色。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中已被访问链接的颜色。
6、标签:<h1>到<h6>标签作用:<h1>-<h6>标签了定义标题。
HTML5常用标签大全

基础之马矢奏春创作<!DOCTYPE> //界说文档类型.<html> //界说 HTML 文档.<title> //界说文档的题目.<body> //界说文档的主体.<h1> to <h6> //界说 HTML 题目.<p> //界说段落.<br> //界说简单的折行.<hr> //界说水平线.<!...> //界说注释.格式<acronym> //界说只取首字母的缩写.<abbr> //界说缩写.<address> //界说文档作者或拥有者的联系信息.<b> //界说粗体文本.<bdi> //界说文本的文本方向,使其脱离其周围文本的方向设置.<bdo> //界说文字方向.<big> //界说年夜号文本.<blockquote> //界说长的引用.<center> //不赞成使用.界说居中文本.<cite> //界说引用(citation).<code> //界说计算机代码文本.<del> //界说被删除文本.<dfn> //界说界说项目.<em> //界说强调文本.<font> //不赞成使用.界说文本的字体、尺寸和颜色<i> //界说斜体文本.<ins> //界说被拔出文本.<kbd> //界说键盘文本.<mark> //界说有记号的文本.<meter> //界说预界说范围内的怀抱.<pre> //界说预格式文本.<progress> //界说任何类型的任务的进度. <q> //界说短的引用.<rp> //界说若浏览器不支持 ruby 元素显示的内容.<rt> //界说 ruby 注释的解释.<ruby> //界说 ruby 注释.<s> //不赞成使用.界说加删除线的文本.<samp> //界说计算机代码样本.<small> //界说小号文本.<strike> //不赞成使用.界说加删除线文本.<strong> //界说语气更为强烈的强调文本.<sup> //界说上标文本.<sub> //界说下标文本.<time> //界说日期/时间.<tt> //界说打字机文本.<u> //不赞成使用.界说下划线文本. <var> //界说文本的变量部份.<wbr> //界说视频.表单<form> //界说供用户输入的 HTML 表单.<input> //界说输入控件.<textarea> //界说多行的文本输入控件.<button> //界说按钮.<select> //界说选择列表(下拉列表). <optgroup> //界说选择列表中相关选项的组合.<option> //界说选择列表中的选项.<label> //界说 input 元素的标注.<fieldset> //界说围绕表单中元素的边框. <legend> //界说 fieldset 元素的题目.<isindex> //不赞成使用.界说与文档相关的可搜索索引.<datalist> //界说下拉列表.<keygen> //界说生成密钥.<output> //界说输出的一些类型.框架<frame> //界说框架集的窗口或框架.<frameset> //界说框架集.<noframes> //界说针对不支持框架的用户的替代内容.<iframe> //界说内联框架.图像<img> //界说图像.<map> //界说图像映射.<area> //界说图像舆图内部的区域.<canvas> //界说图形.<figcaption> //界说 figure 元素的题目.<figure> //界说媒介内容的分组,以及它们的题目.音频/视频<audio> //界说声音内容.<source> //界说媒介源.<track> //界说用在媒体播放器中的文本轨道.<video> //界说视频.链接<a> //界说锚.<link> //界说文档与外部资源的关系. <nav> //界说导航链接.列表<ul> //界说无序列表.<ol> //界说有序列表.<li> //界说列表的项目.<dir> //不赞成使用.界说目录列表. <dl> //界说界说列表.<dt> //界说界说列表中的项目.<dd> //界说界说列表中项目的描述.<menu> //界说命令的菜单/列表.<menuitem> //界说用户可以从弹出菜单调用的命令/菜单项目.<command> //界说命令按钮.表格<table> //界说表格<caption> //界说表格题目.<th> //界说表格中的表头单位格.<tr> //界说表格中的行.<td> //界说表格中的单位.<thead> //界说表格中的表头内容.<tbody> //界说表格中的主体内容.<tfoot> //界说表格中的表注内容(脚注).<col> //界说表格中一个或多个列的属性值.<colgroup> //界说表格中供格式化的列组.样式/节<style> //界说文档的样式信息.<div> //界说文档中的节.<span> //界说文档中的节.<header> //界说 section 或 page 的页眉.<footer> //界说 section 或 page 的页脚.<section> //界说 section.<article> //界说文章.<aside> //界说页面内容之外的内容.<details> //界说元素的细节.<dialog> //界说对话框或窗口.<summary> //为 <details> 元素界说可见的题目.元信息<head> //界说关于文档的信息.<meta> //界说关于 HTML 文档的元信息.<base> //界说页面中所有链接的默认地址或默认目标.<basefont> //不赞成使用.界说页面中文本的默认字体、颜色或尺寸.编程<script> //界说客户端脚本.<noscript> //界说针对不支持客户端脚本的用户的替代内容.<applet> //不赞成使用.界说嵌入的 applet. <embed> //为外部应用法式(非 HTML)界说容器.<object> //界说嵌入的对象.<param> //界说对象的参数.。
html5所有知识点

html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。
新增HTML5常用标签和属性详解

新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
常用的html5的行标签与列标签

常⽤的html5的⾏标签与列标签html5的标签很多,这⾥不⼀⼀列举。
下⾯只将常⽤的⼀些html5的⾏标签和列标签进⾏了分类总结,⽅便⼤家学习借鉴。
注意:⼀些标签可在css样式中进⾏⾏标签与列标签的互相转换,这⾥所列举的标签没有进⾏任何样式的设置,所有列标签和⾏标签经本⼈亲测有效。
块标签:<h1>⼀级标题<h2>⼆级标题<h3>三级标题<h4>四级标题<h5>五级标题<h6>六级标题<ul>⽆序列表<ol>有序列表<dl> ⾃定义列表<dt><dd><p>段落<pre>格式化⽂本<blockquote>块引⽤<div>常⽤块<figure><figcaption><video>视频<nav><address>地址<option>选择<fieldset>⾃定义字段<legend>说明<form>表单<table>表格⾏标签:<strong>加粗<em>倾斜<i>倾斜<b>加粗<a>超链接<small>⼩字体⽂本<sub>下标<sup>上标<iframe>内联框架<img>图⽚<abbr>缩写<bdo>⽂字顺序<time>时间<tr><td><th><caption>标题<colgroup>表格列合集<button>按钮<input>输⼊框<select>选择框<textarea>⽂本内容<mark>标记<audio>⾳频<u>下划线<label>表格标签<span>定义⽂本内区块<var>定义变量块标签H标签<h1>我是字体最⼤的标签</h1><h2>我是字体第⼆⼤的标签</h2>⽆序列表<ul><li>⽆序列表第⼀段</li><li>⽆序列表第⼆段</li><li>⽆序列表第三段</li></ul>有序列表<ol><li>我是有序列表</li><li>有序列表第⼆段</li><li>有序列表第三段</li></ol>⾃定义列表<dl><dt>我是⾃定义列表类似于段落</dt><dd>⾃定义列表</dd></dl>P标签<p>段落标签我是⼀个段落标签 <span class="color:red">a</span></p>Pre标签<pre>定义编排⽂本保留⽂件原有格式例如空格和列标签</pre>Blockquote标签<blockquote>定义引⽤⽂本,⾸⾏会空两格</blockquote>Div标签<div><a href="">asdf </a></div>Figure标签<figure><figcaption>这是⼀个logo</figcaption><img src="QQ截图20160405205734.png" width="200" height="100"/> </figure>Video标签视频<video width="200" height="100" controls autoplay loop muted><source src="视频.MP4" type="video/MP4" ></video>Nav标签⼀般是页码<nav><a href="#">1</a><a href="#">2</a><a href="#">3</a></nav>Address标签<address>这是⼀个地址标签,倾斜显⽰</address>Datalist标签与optioon标签放在表单内<input type="text" list="ilist"><datalist id="ilist"><option value="男装" label="男装" >男装</option><option value="男裤" label="男裤">男裤</option><option value="⼥装" label="⼥装">⼥装</option><option value="⼥鞋" label="⼥鞋">⼥鞋</option></datalist>Fieldset标签放在表单内<fieldset><legend>F26名单</legend>班长:<input type="checkbox"/>学委:<input type="checkbox"/></fieldset>Form表单<form action="外部链接路径" method="get" name="myForm"><input type="text" value="username"/>请输⼊您的⽤户名称: <input type="text" placeholder="username" maxlength="10"/>请输⼊您的密码:<input type="password" /><br/><input type="button" value="按钮" /><br/><input type="submit" value="提交"/><br/><input type="reset" value="重置"/><br/><input type="file" value="请选择你的⽂件"/><br/><p>请选择你想要的⽔果</p> //复选框苹果 <input type="checkbox"/>⾹蕉<input type="checkbox"/>梨⼦ <input type="checkbox"/><p>请选择你的性别</p> //单选框男 <input type="radio" name="sex"/>⼥ <input type="radio" name="sex"/><br/></form>Table标签<table border="1" style="border-collapse: collapse" cellpadding="5"><caption>这是⼀个表格</caption><tr><th>第⼀列</th><th>第⼆列</th><th>第三列</th><th>第四列</th></tr><tr><td colspan="2">1-1</td>//横向合并单元格<td>1-3</td><td>1-4</td></tr><tr><td rowspan="2">2-1</td>//纵向合并单元格<td>2-2</td><td>2-2</td><td>2-3</td></tr><tr><td>3-2</td><td>3-3</td><td>3-4</td></tr></table>⾏标签Strong标签<strong>我是strong标签,起强调作⽤。
HTML5知识点汇总情况

文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案新属性,它的功能为对用户输入的文本内容进行拼写和语法检查。
Spellcheck是个布尔值的属性,具有true和false两种值,但是书写时有个特殊的地方,就是必须明确声明属性值为true或false。
正确写法:<input type=”text” spellcheck=”false” />错误写法:<input type=”text” spellcheck />如果元素的readOnly属性或disabled属性设置为true,则不执行拼写检查。
目前只有IE不支持spellcheck属性。
5. tabindex属性Tabindex是开发中的一个基本概念,党不断按TAB键让窗口或页面中的控件获得焦点,对窗口或页面中的所有控件进行遍历的时候,每一个控件的tabindex属性表示该控件是第几个被访问到的。
HTML5 其他功能1.Selectors API文案文案提示selectors API不仅仅只是方便,在遍历DOM的时候,selectors API通常会比以前的子节点搜索API更快。
为了实现快速样式表,浏览器对选择器匹配进行了高度优化。
HTML5有了新的Selectors API, 可以用更精确的方式来指定希望获取的元素,而不必再用标准的DOM的方式循环遍历。
使用方式类似于CSS中使用的选择规则一样。
举例:函数1:querySelector()描述:根据指定的选择规则,返回在页面中找到的第一个匹配元素示例:querySelector("input.error")结果:返回第一个CSS类名为"error"的文本选择框------------函数2:querySelectorAll()描述:根据指定规则返回页面中所有相匹配的元素示例:querySelectorAll("#results td")结果:返回id值为results的元素下所有的单元格1). 可以为Selector API函数同时指定多个规则,例如//选择文档中名为highClass或lowClass的第一个元素var x= document.querySelector(".highClass",".lowClass");2). Selectors API不仅仅只是方便,在遍历DOM的时候,Selectors API通常会比以前的遍历搜索更快,浏览器对选择器匹配进行了高度优化。
html5常用资料收集

html5常用资料收集对于很想学习html5和很想弄明白html5究竟是个什么东西的童靴可以先收藏了这篇文章,这是张鑫旭童鞋收集的关于html5的有用的资料整理大全,例如一些常用到的html5新增的标签,已经html5新增的标签的用法和说明。
俨然已经是一个html5的基础的入门教程了,相信对你会有用的,(PS:通常资料性的文章,我们会有个小提示: Ctrl+D可以收藏该文章哦,试试)一、前言兼图片备忘下图是我从网站上的这篇文章中备忘图片(已大小优化,因为图片较高,故滚动显示)。
但是,上面毕竟是图片格式(原图上兆),而且还是英文的,所以自己觉得有必要将上面的内容文字化,同时做下简单的中文翻译。
整理一番,于是就有下面的些内容。
二、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5常用标签整理

HTML5常⽤标签整理<!--1. html5 ⽂本 --><div> <header> <hgroup> <h1>h1</h1> <h2>h2</h2> </hgroup> </header> <article>article</article> <footer>footer</footer></div><!-- 2. html5 ⼩标签 --><div> <a href="#header的位置" accesskey="a">快捷键a</a> <small>small</small> <big>big</big> <i>i</i> <blink>blink</blink> <cite>cite</cite> <sub>sub</sub> <sup>sup</sup> <span>span</span> <dfn>dfn</dfn> <samp>samp</samp> <pre>pre</pre> <kbd>kbd</kbd> <address>addressaddressaddress</address> <textarea name="" id="" cols="30" rows="10">textareatextareatextarea</textarea> <code>code</code></div><div> <article>article</article> <aside>aside</aside> <details>details</details> <figcaption>figcaption</figcaption> <figure>figure</figure> <footer>footer</footer> <header>header</header> <hgroup>hgroup</hgroup> <menu>menu</menu> <nav>nav</nav> <section>section</section> <summary></summary> <progress value="20" max="100"></progress></div><!-- 3. html5 列表 --><div> <ul contenteditable="true"> <li>ul1</li> <li>ul2</li> <li>ul3</li> <li>ul4</li> </ul></div><div> <ol contenteditable="true"> <li>ol1</li> <li>ol2</li> <li>ol3</li> <li>ol4</li> </ol></div><div> <dl contenteditable="true"> <dt>dt1</dt> <dd>dd1</dd> <dt>dt2</dt> <dd>dd2</dd> <dt>dt3</dt> <dd>dd3</dd> <dt>dt4</dt> <dd>dd4</dd> </dl></div><!-- 4. html5 form --><div> <form id="" name="" action="" method="" autocompelete="on"> <label for="email">邮箱:</label> <input type="email" id="" name="" placeholder="" size="" required autofocus Pattern="[A-Za-z]{0-10}" min="" max="" value=""><!--四到⼗个英⽂字母 --> <input type="number"> <input type="seach"> <input type="date"> <input type="color"> <input type="text"> <input type="textarea"> <input type="password"> <input type="range"> <input type="radio" name="one"> <input type="radio" name="two"> <input type="checkbox"> <input type="file" multiple="multiple"> <button type="submit" value="" onclick="javascript:window.location.href='aa.htm'">submit</button> </form></div><div> <form> <fieldset> <legend>health information</legend> height: <input type="text" /> weight: <input type="text" /> </fieldset> </form></div><div> <input type="text" list="CityList"></input> <datalist style="display:none" id="CityList"> <option>one</option> <option>two</option> <option>three</option> <option>four</option> <option>five</option> <option>one01</option> <option>two01</option> </datalist></div><!-- 5. html5 select --><div> <select> <option>one</option> <option>two</option> <option>three</option> <option>four</option> <option>five</option> </select></div><!--6. html5 多媒体 below --><div> <img src="image1.png" alt="图⽚⽆法显⽰替换⽂本" title="提⽰⽂本" longdesc="这是吴倩在2014.10.12弄的⼀张⽆法显⽰的图,这⾥做个长的提⽰⽂本">img</img> <figcaption> <p>this is something about img</p> </figcaption> <audio autoplay="autoplay" controls="controls"> <source src="file.ogg"></source><!-- firefox --> <source src="file.mp3"></source><!-- chrome+safari --> <source src="file.wav"></source><!-- opera --> <a href="file.mp3">down this file</a> </audio><video controls preload> <source src="file.ogv" type="video/ogg" codecs="vorbis,theora"></source> <source src="file.mp4" type="video/mp4" codecs="avc1.42E01E,MP4A.40.2"></source> <source src="1.swf"></source> <a href="file.mp4">down this file</a></video><canvas id="myCanves">本游览器不⽀持HTML5的画布标记!</canvas><embed id="" src="" width="" height="" type="" wmode="Opaque" wmode="transparent"><object data="" type=""></object>块级元素列表<address> 定义地址<caption> 定义表格标题<dd> 定义列表中定义条⽬<div> 定义⽂档中的分区或节<dl> 定义列表<dt> 定义列表中的项⽬<fieldset> 定义⼀个框架集<form> 创建 HTML 表单<h1> 定义最⼤的标题<h2> 定义副标题<h3> 定义标题<h4> 定义标题<h5> 定义标题<h6> 定义最⼩的标题<hr> 创建⼀条⽔平线<legend> 元素为 fieldset 元素定义标题<li> 标签定义列表项⽬<noframes> 为那些不⽀持框架的浏览器显⽰⽂本,于 frameset 元素内部<noscript> 定义在脚本未被执⾏时的替代内容<ol> 定义有序列表<ul> 定义⽆序列表<p> 标签定义段落<pre> 定义预格式化的⽂本<table> 标签定义 HTML 表格<tbody> 标签表格主体(正⽂)<td> 表格中的标准单元格<tfoot> 定义表格的页脚(脚注或表注)<th> 定义表头单元格<thead> 标签定义表格的表头<tr> 定义表格中的⾏⾏内元素列表<a> 标签可定义锚<abbr> 表⽰⼀个缩写形式<acronym>定义只取⾸字母缩写<b> 字体加粗<bdo> 可覆盖默认的⽂本⽅向<big> ⼤号字体加粗<br> 换⾏<cite> 引⽤进⾏定义<code> 定义计算机代码⽂本<dfn> 定义⼀个定义项⽬<em> 定义为强调的内容<i> 斜体⽂本效果<img> 向⽹页中嵌⼊⼀幅图像<input> 输⼊框<kbd> 定义键盘⽂本<label> 标签为 input 元素定义标注(标记)<q> 定义短的引⽤<samp> 定义样本⽂本<select>创建单选或多选菜单<small> 呈现⼩号字体效果<span> 组合⽂档中的⾏内元素<strong>语⽓更强的强调的内容<sub> 定义下标⽂本<sup> 定义上标⽂本<textarea>多⾏的⽂本输⼊控件<tt> 打字机或者等宽的⽂本效果<var> 定义变量<button> 按钮<del> 定义⽂档中已被删除的⽂本<iframe> 创建包含另外⼀个⽂档的内联框架(即⾏内框架)<ins> 标签定义已经被插⼊⽂档中的⽂本<map> 客户端图像映射(即热区)<object> object对象<script> 客户端脚本。
HTML5标签大全详细讲解

5
<td>
定义表格单元。
4
5
<textarea>
定义 textarea。
4
5
<tfoot>
定义表格的脚注。
4
5
<th>
定义表头。
4
5
<thead>
定义表头。
4
5
<time>
定义日期/时间。
5
<title>
定义文档的标题。
4
5
<tr>
定义表格行。
4
5
<tt>
HTML 5 中不支持。定义打字机文本。
4
4
5
<frame>
HTML 5 中不支持。定义子窗口(框架)。
4
<frameset>
HTML 5 中不支持。定义框架的集。
4
<h1> to <h6>
定义标题 1 到标题 6。
4
5
<head>
定义关于文档的信息。
4
5
<header>
定义 section 或 page 的页眉。
5
<hgroup>
定义有关文档中的 section 的信息。
rprprp定义若浏览器不支持定义若浏览器不支持定义若浏览器不支持rubyrubyruby元素显示的元素显示的元素显示的内容
标签
描述
4
5
<!--...-->
定义注释。
4
5
<!DOCTYPE>
HTML5标签属性备忘大全

一、文字备忘之标签HTML5中新增的标签〈article> 定义文章<aside〉定义页面内容旁边的内容〈audio〉定义声音内容<canvas〉定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details〉定义一个元素的细节〈dialog〉定义会话或人的交谈<embed〉定义额外的交互内容或插件<figcaption〉定义指定元素的标题<figure〉定义一组媒体内容,以及他们的标题<footer〉为章节或页面定义一个底部<header〉为章节或页面定义一个头部〈hgroup> 定义文档中某段落的信息〈keygen> 定义表单生成的关键<mark> 定义被标记的文本〈meter> 定义预定义范围内的测量〈nav〉定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程〈rp> 定义浏览器不支持ruby元素的替代者〈rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section〉定义章节<source> 定义媒体资源〈summary〉定义某"detail”元素的头部<time〉定义日期/时间<video〉定义视频<wbr〉定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释〈!DOCTYPE> 定义文档类型〈a〉定义超链接〈abbr> 定义缩写〈address〉定义地址元素<area> 定义图片地图的某区域〈b> 定义加粗文字〈base〉定义整个页面的基础URL<bdo〉定义文本显示的方向<blockquote> 定义一个长引用〈body〉定义主体元素<br> 插入单个的换行<button> 定义按钮〈caption> 定义表格的标题<cite> 定义引用<code〉定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述〈del> 定义删除文本<dfn〉定义个定义项〈div〉定义文档章节<dl〉定义定义列表〈dt〉定义定义项〈em> 定义强调文本〈fieldset> 定义控件组〈form> 定义表单<h1>到〈h6> 定义头部1到头部6 〈head〉定义文档信息〈hr〉定义水平线〈html〉定义个html文档〈i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)〈img〉定义个图片〈input〉定义输入域<ins> 定义插入文本<kbd〉定义键盘文本〈label> 定义表单控件的标签<legend〉定义控件组的标题<li> 定义列表项<link> 定义相关资源〈map〉定义图片地图〈menu〉定义菜单列表<meta〉定义元信息〈noscript〉定义无脚本章节<object> 定义内嵌对象〈ol> 定义一个有序列表<optgroup〉定义个选项组〈option〉定义下拉列表选项<p> 定义段落〈params〉定义object的参数<pre> 定义预格式化文本〈q〉定义短引用〈s〉定义不再正确的文本〈samp> 定义简单的计算机代码<script> 定义脚本〈select> 定义可选择列表<small〉定义小点的文本<span〉定义文档章节<strong> 定义强调的文字〈style〉定义一个样式定义<sub〉定义下标文字<sup〉定义上标文字〈table〉定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot〉定义表格底部<th> 定义表格头<thead> 定义表格头<title〉定义文档的标题〈tr> 定义表格行〈ul〉定义无序列表〈var> 定义变量HTML5不支持的标签<acronym> 在HTML4。
HTML5新增的标签和属性归纳

HTML5新增的标签和属性归纳版权:本⽂转⾃CSDN博客HTML5语法⼤部分延续了html的语法不同之处:开头的 <!DOCTYPE html><html lang="zh-CN"><meta charset="utf-8">字符编码变得简洁,不区分⼤⼩写,添加了布尔值,类似checked,selected引号可以省略,但是编码规范来说,不建议,有可以省略结束符的标签,和完全省略的标签应⽤。
增加标签:1、结构标签(1)section:独⽴内容区块,可以⽤h1~h6组成⼤纲,表⽰⽂档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独⽴区块,表⽰这篇页眉中的核⼼内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav:导航条部分信息(8)figure:独⽴的单元,例如某个有图⽚与内容的新闻块。
2、表单标签(1)email:必须输⼊邮件;(2)url:必须输⼊url地址;(3)number:必须输⼊数值;(4)range:必须输⼊⼀定范围内的数值;(5)Date Pickers:⽇期选择器;a.date:选取⽇、⽉、年b.month:选取⽉、年c.week:选取周和年d.time:选取时间(⼩时和分钟)e.datetime:选取时间、⽇、⽉、年(UTC时间)f.datetime-local:选取时间、⽇、⽉、年(本地时间)(6)search:搜索常规的⽂本域;(7)color:颜⾊3、媒体标签(1)video:视频(2)audio:⾳频(3)embed:嵌⼊内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。
4、其他功能标签(1)mark:标注(像荧光笔做笔记)(2)progress:进度条;<progress max="最⼤进度条的值" value="当前进度条的值">(3)time:数据标签,给搜索引擎使⽤;发布⽇期<time datetime="2014-12-25T09:00">9:00</time>更新⽇期<time datetime="2015- 01-23T04:00" pubdate>4:00</time>(4)ruby和rt:对某⼀个字进⾏注释;<ruby><rt>注释内容</rt><rp>浏览器不⽀持时如何显⽰</rp></ruby>(5)wbr:软换⾏,页⾯宽度到需要换⾏时换⾏;(6)canvas:使⽤JS代码做内容进⾏图像绘制;(7)command:按钮;(8)deteils :展开菜单;(9)dateilst:⽂本域下拉提⽰;(10)keygen:加密;新增的属性:对于js进⾏添加的属性。
html5常用标签及注释

标记
类型
意义
介绍
文件标记
<html>
●
根文件标记
让浏览器知道这是HTML 文件
META标记
<head>
●
开头
提供文件整体信息
<title>
●
标题
定义文件标题,显示于浏览器顶端
<base>
o
基准标记
可将相对URL转绝对及指定链接
<link>
o
外部资源连接
必须带rel属性描述
<meta>
分组内容元素
p、hr、br、pre、blockquote、ol、ul、li、dl、dt、dd、figure、figcaption、div
文本层次语义元素
a、em、strong、small、cite、q、dfn、abbr、time、code、var、samp、kbd、sub、sups、i、b、mark、ruby、rt、rp、bdo、span
o
其它META数据
不能被title, base, link, style, 和script元素描述的META数据
<style>
●
嵌入文档风格信息
部件标记
<body>
●
文档主体开始
文档内容容器
<section>
●
代表通用文档或应用部件
<nav>
●
导航链接
外部链接或文档内部链接
<article>
●
页面模块
HTML5元素事件句柄属性
onabort、onblur*、oncanplay、oncanplaythrough、onchange、 onclick、 oncontextmenu、ondblclick、ondrag、ondragend、ondragenter、ondragleave、 ondragover、ondragstart、ondrop、ondurationchange、onemptied、onended、 onerror*、onfocus*、onformchange、onforminput、oninput、oninvalid、onkeydown、 onkeypress、onkeyup、onload*、onloadeddata、onloadedmetadata、onloadstart、 onmousedown、onmousemove、onmouseout、onmouseover、onmouseup、onmousewheel、 onpause、onplay、onplaying、onprogress、onratechange、onreadystatechange、 onscroll、onseeked、onseeking、onselect、onshow、onstalled、onsubmit、 onsuspend、ontimeupdate、onvolumechange、onwaiting。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL<bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL<bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
