245个精美的SmartArt(PPT素材)
ppt制作培训ppt课件

图片质量:选择高质量的图片, 确保清晰度和分辨率足够
图片布局:合理安排图片的位置 和大小,避免影响PPT的整体美 观和易读性
添加标题
添加标题
添加标题
添加标题
图片版权:避免使用侵犯版权的 图片,确保使用合法合规的图片
图片格式:根据需要选择合适的 图片格式,如PNG、JPEG等,确 保图片质量和大小平衡
学习如何添加文字、图片和图表
添加 标题
添加文字:在PPT中添加文字可以使用文本框,将 文本框放置在需要添加文字的页面,输入文字即可。
添加 标题
添加图片:在PPT中添加图片需要点击插入菜单, 选择图片,从电脑中选择需要的图片,点击插入即 可。
添加 标题
添加图表:在PPT中添加图表需要先在Excel中制作 图表,然后将图表复制到PPT中,选择粘贴即可。
制作培训PPT课件
单击ห้องสมุดไป่ตู้处添加副标题
汇报人:
目录
PPT制作基础
PPT制作实战 PPT制作常见问题及解决 方案
PPT制作技巧
PPT制作高级技巧 PPT制作未来趋势和发展 方向
01
PPT制作基础
了解PPT的基本概念和工具
PPT全称:PowerPoint
特点:图文并茂、交互性强、易 于操作
添加标题
添加标题
设计PPT样式和风格:根据主题和目标受众,设计PPT的样式和风格, 包括颜色、字体、排版、图片等方面。
制作PPT:根据规划好的结构和内容,利用PPT软件制作PPT,注意 文字简明扼要、图片清晰美观。
完善和修改:对制作好的PPT进行检查和完善,确保内容准确无误、 语言流畅通顺、图片清晰美观。
制作一个产品展示PPT
史上最全(730页)的PPT模板图表素材集合

Text in here
ThemeGallery is a Design Digital Content
& Contents mall developed
by Guild Design Inc.
ThemeGallery is a Design Digital Content
& Contents mall developed
2 Part Concept
Conclusion 1
Text Here
Text Here
3 Part Concept
More
Text Here
Text Here
Less
Text Here
3 Part Concept
Text Here
Text Here
Text Here
3 Part Concept
Title in here
• Description of the contents • Description of the contents
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
ThemeGallery is a Design Digital Content & Contents
mall developed by Guild Design Inc.
60% 70%
25%
5% 10%
Text in here Text in here
Text in here
Text in here
Click to add Title
史上最全的ppt小人素材(共500张)

结果 Consequences
10
2
文化氛围 Context
创新
Creative Innovation 9
3
义务 Commitment
沟通 Communication
8
5
4
能力 Competence
协作 Collaboration
7
6
5 规则
Charter
管理Control
21
1 团队目标明确; 2 成员技能互补; 3 奖惩措施和政策明确; 4 竞争计划和手段明确; 5 业绩表现卓越;
3D小人—绿色系列
Purpose 目标 Place 定位 Power 权限 Plan 计划 People 人员
三 团队建设的12C法则
文化变革Cultural Change
协调 Coordination
11
12
1
清晰的愿景 Clear Expectations
由 xie 创建
3D小人—数据分析系列
3D小人—目标类系列
3D小人—目标类系列
其他类
橙色小人系列
工程类3D小人
问号3D小人
66 团队成员拥有归属感。
A经理
人力资源管理系统
B经理
绩效管理系统客户关系管理Fra bibliotek销售的管理
白板系列
PPT制作素材智能创意矩阵图形66套

Lorem ipsum dolor sit amet, consectetur adipisicing elit.
LOREM
LOREM
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
单击此处添加文本具体内 容,简明扼要的阐述您的
观点。
单击此处添加标题
单击此处添加文本具体内 容,简明扼要的阐述您的
观点。
单击此处添加标题
单击此处添加文本具体内 容,简明扼要的阐述您的
观点。
单击此处添加标题
单击此处添加文本具体内 容,简明扼要的阐述您的
观点。
输入您的二级标题
使用智能逻辑图示能更好的 帮助演示者梳理逻辑问题
单击此处添加文本具体内容,简明扼 要的阐述您的观点。
单击此处添加标题
单击此处添加文本具体内容,简明扼 要的阐述您的观点。
SW OT
单击此处添加标题
单击此处添加文本具体内容,简明扼 要的阐述您的观点。
单击此处添加标题
单击此处添加文本具体内容,简明扼 要的阐述您的观点。
单击此处添加正文具体内容 单击此处添加正文具体内容
使用智能逻辑图示能 更好的帮助演示者梳
理逻辑问题
输入您的二级标题
使用智能逻辑图示能 更好的帮助演示者梳
理逻辑问题
关键词 关键词
关键词 关键词
关键词 关键词
关键词 关键词
11 12 1
10
2
9
3
8
4
76 5
关键词 关键词
第3篇 综合应用篇 综合案例4 powerpoint综合案例

具体要求如下:
1. 幻灯片不得少于30张,每张幻灯片上的文字不得超过 10行; 2. 文稿的第一页和最后一页必须制作一个封面和尾页, 标题文字要求用艺术字,页面有图片装饰; 3. 可以使用系统提供的主题设计模板,但必须添加自己
4. 创建外部相册,并对相册进行调整和处理
(1)为“杭州快照”主题内容建外部相册,并复制到案例 中,替换第12到21张幻灯片。 ① 单击“插入”选项卡下“图像”组中的“相册”下拉列表按 钮选择“新建相册”并单击。 ② 在“相册”对话框中单击“插入图片来自”下的“文件/磁 盘”按钮将“图片素材”文件夹中所有文件名以“4”开 头的JPG文件并单击“插入”“图片版式”选用默认的“ 适应幻灯片尺寸” 单击“相框形状”后的下拉列表按钮 ,自选一种相框形状 根据案例演示文稿中第 11 张幻灯片 SmartART图的顺序,在“相册中的图片”下 按钮调整相册 中图片的顺序
1
POWERPOINT 2010 综合案例
综合案例描述 解决方案
总体分析 设计规划 解决方案
实现步骤综Βιβλιοθήκη 案例效果展示思考与总结
制作一个用于宣传和推广浙江省形象的电子宣传片,
主题是“浙江•旅游”,以介绍浙江的历史人文、艺术
特色、地理环境和旅游资源为主线,整理相关文字信息
3. 插入多种媒体对象,设置各媒体对象的属性
⑥ 定位在第 11 张幻灯片 输入标题 单击“插入”选项卡下 “插图”组中的“ SmartART”按钮 插入“列表”类别中 的“连续图片列表” 在“ SmartART 工具 设计”选项卡 的“创建图形”组中连续单击“添加形状”按钮,将 SmartART 形状从初始的三个添加到十个 单击图形区插入 “图片素材”中文件名以”4”开头的图片文件在各文本 区中输入与图片对应的文字并设置格式与外观在 “SmartART 工具 设计”选项卡下为SmartART图选择颜色和 样式。 ⑦ 定位在第 22 张幻灯片 输入标题 单击“插入”选项卡下 的“视频”按钮,选择“文件中的视频”
六ppt编辑SmartArt图形

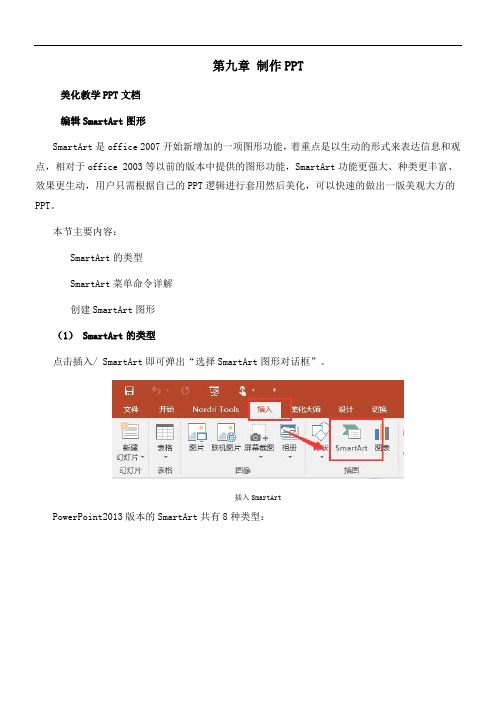
第九章制作PPT美化教学PPT文档编辑SmartArt图形SmartArt是office 2007开始新增加的一项图形功能,着重点是以生动的形式来表达信息和观点,相对于office 2003等以前的版本中提供的图形功能,SmartArt功能更强大、种类更丰富、效果更生动,用户只需根据自己的PPT逻辑进行套用然后美化,可以快速的做出一版美观大方的PPT。
本节主要内容:SmartArt的类型SmartArt菜单命令详解创建SmartArt图形(1) SmartArt的类型点击插入/ SmartArt即可弹出“选择SmartArt图形对话框”。
插入SmartArtPowerPoint2013版本的SmartArt共有8种类型:选择SmartArt图形对话框列表型(36种)——用于显示非有序信息或分组信息,主要用于强调信息的重要性流程型(44种)——表示任务流程的顺序或步骤循环型(16种)——表示阶段、任务或事件的连续序列,主要用于强调重复过程层次结构型(13种)——用于显示组织中的分层信息或上下级关系,最广泛地应用于组织结构图关系型(37种)——用于表示两个或多个项目之间的关系,或者多个信息集合之间的关系。
矩阵型(4种)——用于以象限的方式显示部分与整体的关系棱锥图型(4种)——用于显示比例关系、互连关系或层次关系,最大的部分置于底部,向上渐窄图片型(31种)——主要应用于包含图片的信息列表(2) SmartArt菜单命令详解添加形状——向所选的SmartArt形状中添加各种同级或下级形状添加项目符号——在所选文本框中添加项目符号文本窗格——文本窗格看可帮助我们在SmartArt图形中快速组织和输出文字升级/降级——增加或减少所选项目符号或形状的级别从右向左——在从左到右和从右到左之间切换SmartArt图形的布局上移/下移——指在同一级别中调整当前选择内容的前后顺序。
布局——选择SmartArt图形的布局更改颜色——更改应用于SmartArt图形的颜色变体SmartArt样式——选择应用于SmartArt图形的样式变体重设图形——放弃对SmartArt图形所做的全部格式修改转换——将SmartArt图形转换为形状或文本(3)创建SmartArt图形。
最全的PPT素材大全(SmartArt图形合集.ppt [修复的]
![最全的PPT素材大全(SmartArt图形合集.ppt [修复的]](https://img.taocdn.com/s3/m/1370e0403c1ec5da50e27094.png)
测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试
测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试
32
表格(3)-项目计划
1 2 3
4
•测试测试测试
(Day, Month, Year)
•测试测试测试
(Day, Month, Year)
•测试测试测试
2004
2005
2006
2007
测试测试测试
16
比例(2)
测试测试测试测试测试 测试测试测试测试测试
40
测试测试测试测试测试
45
80
测试测试测试测试测试测试测试 测试测试测试。
测试测试测试测试测试测试
测试测试测试测试测试测试 测试测试测试测试测试测试
17
比例(3)
18
比例(4)
测试测试测试测试测试测试测试测试测试测试测试测试测试测 试测试测试测试测试。 测试测试01 测试测试02
测试测试测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试 测试测试测试测试。
测试测试测试测 试测试测试测试 测试测试测试测 试测试
1.
测试测试测试测 试测试测试测试 测试测试测试测 试测试
2.
测试测试测试测 试测试测试测试 测试测试测试测 试测试
3.
• 测试测试测试测试 • 测试测试测试测试
A
B
C
D
20
比例(6)
测试测试测试
测试测试测试
测试测试测试
测试测试测试
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试 测试测试测试测试测试测试测试。
插入SmartArt图形教案

一、教案基本信息1. 课程名称:插入SmartArt图形2. 课程目标:让学生掌握如何在文档中插入SmartArt图形,以及如何编辑和格式化SmartArt图形。
3. 适用年级:小学高年级至初中4. 教学时长:45分钟5. 教学方法:讲授法、操作演示法、小组讨论法二、教学重点与难点1. 教学重点:如何在Word文档中插入SmartArt图形;如何编辑和格式化SmartArt图形;如何选择合适的SmartArt图形类型。
2. 教学难点:如何根据内容需求选择合适的SmartArt图形类型;如何对SmartArt图形进行样式设置。
三、教学准备1. 教师准备:PowerPoint演示文稿;Word文档;SmartArt图形素材。
2. 学生准备:电脑;Word文档。
四、教学过程1. 导入新课(5分钟)教师通过提问方式引导学生思考:在文档中如何更直观地展示关系或流程?引出本课主题——插入SmartArt图形。
2. 讲授新课(15分钟)教师通过PowerPoint演示文稿,讲解如何在Word文档中插入SmartArt图形;教师演示如何编辑和格式化SmartArt图形;教师讲解如何选择合适的SmartArt图形类型。
3. 操作练习(10分钟)学生根据教师讲解的内容,在Word文档中尝试插入、编辑和格式化SmartArt 图形;教师巡回指导,解答学生疑问。
4. 小组讨论(5分钟)学生分组讨论:如何在文档中运用SmartArt图形更好地展示内容;每组选代表进行分享。
5. 总结与拓展(5分钟)教师总结本课所学内容;学生提问,教师解答;教师提出拓展任务:运用所学知识,修改和完善个人或小组的文档。
五、课后作业1. 复习本课所学内容,总结插入、编辑和格式化SmartArt图形的步骤;2. 选择一个文档,尝试运用SmartArt图形进行内容展示;3. 提交作业:Word文档和PPT演示文稿。
六、教学评价1. 学生自评:学生根据自己在课堂上的表现和作业完成情况,评价自己的学习效果。
PPT美化课程分析

5
标识重点内容
修改系列柱形背景颜色,增加效果 (如形状轮廓、形状效果)。
这是配置修改颜色后的效果
图表美化
1 去噪
2
更改字体字号
3
配置修改颜色
4
添加数据标签
5
标识重点内容
添加数据标签,标识突出重点内容 这是添加标签与标识突出重点后的效果
6 5 4 3 2 1 0
类别 1
图表标题
类别 2
类别 3
系列 1 系列 2 系列 3
男员工的步伐应干脆利落,节奏鲜明,稳健有力。女员工的步态要轻盈、自然。 行走应遵守约定俗成的秩序—右侧通行。有急事超过前边的尊长、领导时应礼貌地 示意。
字体分类
微软雅黑
抬头挺胸,两眼平视,重心平衡,步幅适中,动作协调。
男员工的步伐应干脆利落,节奏鲜明,稳健有力。女员工的步态要轻盈、自然。 行走应遵守约定俗成的秩序—右侧通行。有急事超过前边的尊长、领导时应礼貌地示意。
关于美化那些事
不寒喧,请实干
文本
图形
图表
图片
排版
字体基本设置
突出重点
改变 字体
加大字号
加重 颜色 改变 底色
字体分类
衬线字体 无衬线字体
字体分类
宋体 楷体 行楷 隶书 舒体
我们都是衬线字体
字体线型粗细不一样
字体分类
雅黑 黑体 幼圆
粗黑
等线
我们都是非衬线字体
字体分类
宋体
抬头挺胸,两眼平视,重心平衡,步幅适中,动作协调。
图片加蒙版
如果在搭配字体时,与使用的图片背景有冲突,如何突出文字效果
图片加蒙版
练习
如果在搭配字体时,与使用的图片背景有冲突,如何突出文字效果
PPT制作模板技巧超详细超实用

PPT仅是一种辅助表达的工具,其目的是让PPT的受众能够快速地抓住 表达的要点和重点。
① 思路清晰、逻辑明确、重点突出、观点鲜明 ② 先拟好大纲,设计好内容的逻辑结构 ③ 对文字进行提炼,使之精简化,层次化,框架化。
— 3—
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
— 31 —
图片的编辑
C、图片的各种效果 相 框、阴影、映像、三维等。
请思考
如何实现右上图形的效果
— 32 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
3.2 图表的选择与设计
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
SmartArt 图表
— 33 —
与逻辑或讲课思路一致,吸引学员的注意力,少而精, 不能太花哨。
— 43 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
逻辑切换动画
动画体现逻辑的原则
✓同类别的页面动画保持一致 如过渡页、体现正文不同层次的页面 ; ✓同级别或同一章节的动态内容切换动画保持一致。 ✓点击“动画” →添加动画→进入方式→效果选项 按段落/整批发送 ✓可以调整动画的先后→“对动画进行重新排序”
5.2 颜色的选择及设置技巧
运用主题颜色:取得协调的配色 即使使用点缀,比例面积要小 在主题色中选主色,使用面积比例大
制作PPT是一个创造美的过程,美在版式、美在颜色。
图表的选择与设计
无论是SmartArt图表,还是网络的图表素材,都需要进行进一步的优化,以保持和 PPT整体风格一致。
图表优化的原则
✓ 颜色与PPT整体风格一致; ✓ 立体/平面风格要与PPT风格保持一致;
好看精美的PPT模板220页(高级配色)

预设
标题文本
预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本
预设
标题文本
预设
标题文本
预设
标题文本
预设
标题文本
预设
标题文本
预设
标题文本
预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
06/03
06/04
06/05
06/06
06/07
06/08
06/09
06/10
06/11
06/12
0
2月
3月
4月
5月
6月
7月
8月
10月
11月
12月
9月
文本
文本预设
文本预设
文本预设
文本预设
文本预设
文本预设
文本预设
文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
标题文本预设
文本预设
文本预设
文本预设
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
文本
2015
2016
2017
2018
关键字
关键字
关键字
关键字
245个精美的PPT SmartArt模板

Click to edit title style
1
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
2
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Add your title in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
1. Click to add Title 2. Click to add Title 3. Click to add Title 4. Click to add Title 5. Click to add Title
3
Click to add Title
4
Click to add Title
Contents
1
Add your text in here
2
Add your text in here
3
Add your text in here
4
Add your texin here
• Description of the contents • Description of the contents • Description of the contents
Click to edit title style
ppt2007教案第4章 使用SmartArt图形和相册

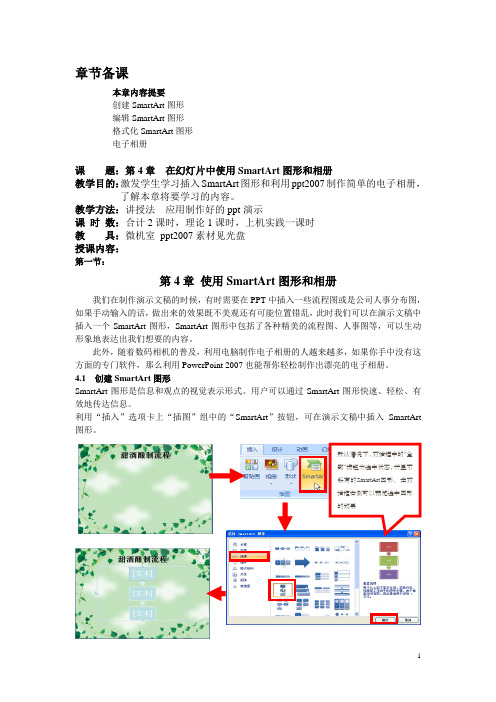
章节备课本章内容提要创建SmartArt图形编辑SmartArt图形格式化SmartArt图形电子相册课题:第4章在幻灯片中使用SmartArt图形和相册教学目的:激发学生学习插入SmartArt图形和利用ppt2007制作简单的电子相册,了解本章将要学习的内容。
教学方法:讲授法应用制作好的ppt演示课时数:合计2课时,理论1课时,上机实践一课时教具:微机室ppt2007素材见光盘授课内容:第一节:第4章使用SmartArt图形和相册我们在制作演示文稿的时候,有时需要在PPT中插入一些流程图或是公司人事分布图,如果手动输入的话,做出来的效果既不美观还有可能位置错乱,此时我们可以在演示文稿中插入一个SmartArt图形,SmartArt图形中包括了各种精美的流程图、人事图等,可以生动形象地表达出我们想要的内容。
此外,随着数码相机的普及,利用电脑制作电子相册的人越来越多,如果你手中没有这方面的专门软件,那么利用PowerPoint 2007也能帮你轻松制作出漂亮的电子相册。
4.1 创建SmartArt图形SmartArt图形是信息和观点的视觉表示形式。
用户可以通过SmartArt图形快速、轻松、有效地传达信息。
利用“插入”选项卡上“插图”组中的“SmartArt”按钮,可在演示文稿中插入SmartArt 图形。
默认情况下,对话框中的“全部”按钮为选中状态,并显示所有的SmartArt图形,在对话框右侧可以预览选中图形的效果4.1.1 插入SmartArt图形在幻灯片中插入SmartArt流程图默认情况下,对话框中的“全部”按钮为选中状态,并显示所有的SmartArt图形,在对话框右侧可以预览选中图形的效果4.1.2 在SmartArt图形输入文本并设置格式在幻灯片中插入SmartArt图形后,就可以在图形中输入文本,并设置其格式。
在占位符中输入文本在“在此处键入文字”窗格中输入文本也可单独选中要设置格式的文本,然后再进行格式设置利用“字体”组设置文本格式利用“字体”组设置文本格式4.1.3 调整图形的位置和大小当在幻灯片中插入SmartArt 图形并输入文本后,若对整个图形或其包含的形状大小和位置不满意,可进行相应的调整。
PPT素材大全(SmartArt篇2)

SmartArt图形是PowerPoint中内置的一种图形化工具,它 提供了多种预设的图形布局和样式,用户可以通过简单的拖 拽和编辑操作,将文字信息转换为具有层次结构和逻辑关系 的图形。
SmartArt的优点
总结词
SmartArt图形具有直观、易用、高效的特点,能够提高演示文稿的专业性和吸 引力。
制作个人简历时间轴
总结词
使用SmartArt图形中的时间轴类型,可以制作个人简历时间轴,展示个人职业发展历程。
详细描述
选择SmartArt图形中的时间轴类型,然后添加各个阶段的形状。通过设置形状的顺序和时间标签,可以清晰地展 示个人职业发展历程。还可以为每个阶段添加说明文本,以便更好地解释每个阶段的经历和成就。
VS
详细描述
层次结构型SmartArt图形用于展示层次 结构或组织结构,强调不同层次之间的关 系。它可以帮助用户更好地理解组织结构 ,以及每个层次的作用和特点。这种图形 有助于提高用户对组织结构的认识和理解 。来自关系图型SmartArt
总结词
用于展示事物之间的关系,强调不同元素之 间的连接和相互作用。
添加文字说明
为SmartArt图形添加必要的文字说明,解 释图形中的内容,帮助观众更好地理解。
创建动态SmartArt图形
使用动画效果
为SmartArt图形添加适当的动画效果,使其更加生动 、有趣。
动态展示
通过设置SmartArt图形的动态展示方式,使其与内容 更加匹配,提高演示效果。
04
SmartArt图形应用实例
制作项目管理流程图
总结词
使用SmartArt图形中的流程图类型,可以制作项目管理流程图,展示项目管理 的各个环节和步骤。
人物精美高端大气PPT图表逻辑图关系图表-(77)

点击此处添加文字说明 点击此处添加文字说明
-27-
七项箭头循环拼合PPT创意图表
1.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
7.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
6.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
1 7
6 5
箭头双项冲突关系PPT创意图表
1.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
1 2
2.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
-18-
立体箭头四项递进PPT创意图表
A.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
B.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
C.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
D.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
-19-
立体拼图拼装小屋PPT创意图表
1.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
14
4.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
2.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
2.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
4.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
-4-
四项人头逐渐变大PPT创意图表
2.点击此处添加标题
点击此处添加文字说明 点击此处添加文字说明
1.点击此处添加标题
PPT图示大全96个案例

• Description of the contents • Description of the contents • Description of the contents
第1页
2010
这里添加说明 这里添加说明
2009
这里添加说明 这里添加说明
斑马线间隔的流程
2011
2010
2011
这里添加说明 这里添加说明
第8页
带有图片的时间线
This is an example text. Go ahead an replace it with your own text.
This is an example text. Go ahead an replace it with your own text.
This is an example text. Go ahead an replace it with your own text.
ThemeGallery is a Design Digital Content & Contents mall
developed by Guild Design Inc.
1. Description of the company’s sub contents
2. Description of the company’s sub contents
•This is an example text.
•Go ahead an replace it with your own text. This is an example text.
•This is an example text.
•Go ahead an replace it with your own text. This is an example text.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ThemeGallery
is a Design Digital Content & Contents mall developed by Guild Design Inc.
Click to edit title style
Description of the contents
•Click to add Text •Click to add Text •Click to add Text
1. Title
Description of the contents
2. Title
Description of the contents
3. Title
Description of the contents
4. Title
Description of the contents
* Description of the contents
• Add your title in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
1. Click to add Title 2. Click to add Title 3. Click to add Title 4. Click to add Title 5. Click to add Title
Description of the contents
“ThemeGallery is a Design Digital
Content & Contents mall developed by Guild Design Inc.”
Description of the contents
•Click to add Text •Click to add Text •Click to add Text •Click to add Text •Click to add Text •Click to add Text
Diagram
• Add your title in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Add your title in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
• Description of the contents
• Description of the contents
• Description of the contents
Click to edit title style
Title in here
* Description of the contents Description of the contents
Guild Design Inc.
Concept
ThemeGallery is a Design Digital Content & Contents mall developed by
Guild Design Inc.
Concept
ThemeGallery is a Design Digital Content & Contents mall developed by
03
Click to add title
04
Click to add title
Contents
Add Your Text in here Add Your Text in here Add Your Text in here Add Your Text in here Add Your Text in here
ThemeGallery is a Design Digital Content & Contents mall
developed by Guild Design Inc.
Title in here
• Description of the contents • Description of the contents • Description of the contents
Click to edit title style
1 ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
2
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
“ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.”
Diagram
● ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
1
Click to add Title
2
Click to add Title
3
Click to add Title
4
Click to add Title
Contents
1. Click to add title in here 2. Click to add title in here 3. Click to add title in here 4. Click to add title in here 5. Click to add title in here 6. Click to add title in here
Click to edit title style
1
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
2
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
Click to add Title Click to add Title Click to add Title Click to add Title Click to add Title
Contents
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
3
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
Title
Add your text
ThemeGallery
is a Design Digital Content & Contents mall developed by Guild Design Inc.
Contents
Click to add Title Click to add Title Click to add Title Click to add Title
Click to add Title
Contents
01
Click to add title
02
Click to add title
Text in here
Diagram
Title in here
Title in here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Title in here
LOGO
Guild Design Inc.
Concept
ThemeGallery is a Design Digital Content & Contents mall developed by
Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
4
Click to add title
Contents
1
Click to add Title
2
Click to add Title
3
Click to add Title
4
Click to add Title
Contents
1
ቤተ መጻሕፍቲ ባይዱ
Click to add Title
2
Click to add Title
Add Your Text in here Add Your Text in here Add Your Text in here Add Your Text in here
Add Your Text in here
