【PS案例教程】如何用PS做出一个五光十色的流体渐变文字效果
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
ps制作一个多彩层叠溢出效果文字教程

ps制作一个多彩层叠溢出效果文字教程ps制作一个多彩层叠溢出效果文字教程本教程教脚本之家的各位ps文字特效学习者使用ps制作一个多彩层叠溢出效果文字的方法,教程打造的效果是一个层叠的多彩文字,文字有点类似溢出的小特效,感兴趣的朋友可以一起学习!今天,是一个层叠的多彩文字,文字有点类似溢出的小特效,“雨下整夜,我的爱溢出就像雨水”!这是来自一个P友的提问,原图作者是来自菲律宾马尼拉的设计师 Gian Wong 的作品!说白了,没有什么技术含量,纯粹是一个体力活。
我们的最终效果是这样!PSD源文件下载请点击这是一个简单的小效果,所以,我们决定打造一张壁纸。
新建个文档,尺寸1920X1080像素。
填充一个颜色为#e7dcc6的纯色。
(或许你也可以加点杂色,效果或许会不错)打上文字,按照惯例,我们依旧用的P大点S的缩写,PDDS,字体直接用的思源黑体,输入时,一个文字一个图层。
新建个图层,把我们所要溢出的部分画个参考形状出来,方便一会我们下手。
接下来,选择文字P,Ctrl+G,创建图层组,然后把文字P转换为形状,并且修改颜色为#c71c6b。
修改为形状只是为了最终完成,可以基于矢量,这个是无所谓的东西,大家随意。
为这个P字添加一个图层样式。
选择钢笔工具,画出如下形状,并创建剪贴蒙版,添加图层样式。
接下来,就是体力活了,用钢笔工具画出其他颜色的形状,然后复制刚才第一个形状的图层样式。
下面,还是用钢笔工具,画出溢出的那部分,这里需要注意的只有一点,因为那个层叠的'颜色是有图层样式,而这个溢出部分是没有的,尽量的调整好锚点,让它们完美衔接。
复制一层这个溢出的部分,将颜色修改为黑色,不透明度40%,并下移一层,我们来做溢出的投影,如果形状不如人意的话,可以适当调整下锚点,由于我们这里也是基于矢量来操作,所以,在形状的属性面板里我们设置了羽化。
一样的方法,做出另外一个溢出部分以及投影,到这里,P字我们就完成了。
ps怎么设计彩色的渐变字体?

ps怎么设计彩⾊的渐变字体?ps想要制作线条渐变字,主要利⽤编辑命令,该怎么设计呢?下⾯我们就来看看详细的教程。
Adobe Photoshop CS5(ps cs5) 官⽅版 V12.0 Extend 中⽂完整版 64位
类型:图像处理
⼤⼩:114MB
语⾔:简体中⽂
时间:2016-06-22
查看详情
1、⾸先启动Photoshop cs5,执⾏ctrl+n新建⼀个⼤⼩为800*400,背景为⿊⾊的⽂档。
2、接着输⼊⽂字内容,设置字体为⽅正姚体,字号为200.
3、选择⼯具箱⾥的⾃定义⼯具,选择⽔波,在⽂字下⾯绘制⼀条波浪线。
4、依次选择形状和⽂字图层,调出图层样式,勾选斜⾯与浮雕效果。
5、执⾏图层-拼合图像命令,合并图像,选择魔棒⼯具选择背景,接着执⾏反向,执⾏编辑-描边命令,设置宽度为2像素,颜⾊为蓝⾊。
6、接着选择⽂字中的⽩⾊,按delete键,调出填充窗⼝,设置颜⾊为⿊⾊,点击确定。
7、新建图层1,选择渐变⼯具绘制⼀个线性渐变,修改其混合模式为正⽚叠底,将⽂件保存即可。
以上就是ps设计彩⾊渐变字体的教程,希望⼤家喜欢,请继续关注。
彩虹文字设计 Photoshop中的渐变填充字体效果

彩虹文字设计:Photoshop中的渐变填充字体效果在设计中,彩虹文字效果是一种常见而又令人印象深刻的技巧。
通过使用渐变填充,我们可以在Photoshop中轻松创建出华丽的彩虹文字效果。
在本文中,我们将探索一种简单的方法来实现这种效果,并将展示一些技巧来提升设计的细节。
首先,打开Photoshop软件并创建一个新的文档。
我们可以选择一个适合的大小和分辨率,以适应我们的设计需求。
接下来,在工具栏中选择文本工具,并在文档中点击并输入所需的文字。
我们可以根据需求调整字体、大小和字间距,以确保文字清晰可读。
接下来,选择一个渐变工具。
在工具栏中,我们可以找到该工具的图标,它通常位于笔刷工具的下方。
点击图标后,我们将看到一个渐变选项栏,其中包含了各种渐变效果。
在渐变选项栏中,我们可以选择“彩虹”或“渐变”类型的渐变。
彩虹渐变将为我们的文字添加一系列丰富的色彩,而渐变渐变将采用我们自定义的两种颜色进行填充。
在这里,我们可以根据自己的设计需求来调整渐变的方向、颜色和颜色停止点。
通过移动颜色停止点,我们可以改变渐变的区域和颜色分布。
一旦我们满意了渐变设置,我们可以单击并拖动光标来应用渐变效果到文字上。
这将根据我们所选的渐变类型,在文字中创建出华丽的彩虹效果。
如果我们想要进一步提升设计的细节,我们可以尝试以下几个技巧。
首先,我们可以在渐变文本层上应用一些图层样式。
例如,我们可以添加一个投影效果,以增加文字的立体感。
其次,我们可以使用橡皮擦工具或遮罩工具来擦除渐变的部分,以创建更多的细节和混合效果。
通过擦除部分渐变,我们可以使文字的某些区域显示更多的颜色变化。
此外,我们还可以在文字的周围添加一些背景元素,以增加整体的谐调性。
我们可以使用形状工具或笔刷工具来绘制一些简单的图形或图案,并将其放置在文字周围。
最后,我们可以对整个设计进行一些调整和优化。
通过使用调整图层,如曲线、色相/饱和度和亮度/对比度,我们可以微调设计的色彩和明暗度。
如何使用Photoshop制作霓虹灯文字效果

如何使用Photoshop制作霓虹灯文字效果霓虹灯文字效果是一种经典的设计风格,它赋予文字炫彩夺目、闪烁动感的效果。
在Photoshop中,我们可以使用一些简单的技巧来实现这个效果。
以下是一个简明的教程,帮助你轻松制作霓虹灯文字效果。
步骤1:准备工作首先,打开Photoshop软件并创建一个新的文档。
根据需要,设置文档尺寸、背景颜色等参数。
确保你选择了适合的背景色,因为它将为霓虹灯文字效果提供底色支持。
步骤2:添加文字选择“文本工具”(T键)并点击画布上的适当位置,输入你想要制作霓虹灯效果的文字。
选择一个适合的字体,并将文字大小调整到合适的尺寸。
步骤3:调整文本样式在“字符”面板中,你可以调整文字的颜色、字重、行间距等。
为了制作霓虹灯效果,我们通常选择饱和度高、亮度强的颜色。
你可以选择红色、蓝色、绿色等,或者使用渐变色来增加层次感。
步骤4:创建镜像效果现在,我们将使用一个简单的步骤来创建霓虹灯文字的镜像效果。
复制当前文本图层并将其重命名为“Neon Copy”。
在副本图层上,选择“编辑”>“变形”>“翻转垂直”,然后使用“移动工具”将其移到原始文本的下方。
步骤5:添加外发光效果对于霓虹灯效果,外发光是必不可少的。
选择“Neon Copy”图层并右键点击,选择“样式”>“外发光”。
在外发光对话框中,你可以自定义颜色、大小、扩散和不透明度等参数。
根据需要,逐渐调整外发光效果,直到你得到满意的霓虹灯效果。
步骤6:添加投影效果为了增强霓虹灯效果的真实感,我们可以为文字添加一个投影效果。
选择“Neon Copy”图层,在样式面板中选择“投影”。
可以调整投影的颜色、位置、大小和不透明度等参数,以实现你想要的效果。
投影应该是一种柔和的、与霓虹灯颜色相近的颜色。
步骤7:完善效果如果你想要增加更多的层次感,可以尝试一些额外的调整。
例如,你可以使用“渐变工具”添加柔和的渐变效果,或者使用“筛选器”>“模糊”>“高斯模糊”添加一些模糊效果。
制作炫酷液体文字效果的Photoshop教程

制作炫酷液体文字效果的Photoshop教程一. 前言在设计中,炫酷的液体文字效果能够给作品带来强烈的视觉冲击力,提升整体的设计水平。
本篇教程将带你学习如何使用Photoshop软件制作出炫酷的液体文字效果。
二. 准备工作首先,我们需要准备一些素材,包括一张背景图片和一个需要制作液体效果的文字。
1. 选择一张适合的背景图片,可以是色彩鲜艳、光影丰富或者具有纹理的图片。
2. 创建一个新的Photoshop文档,选择合适的尺寸,建议使用较大的画布,以便于后续的调整和编辑。
3. 在文档中添加你要制作液体效果的文字,选择一个适合的字体,并调整字号和颜色。
三. 制作液体文字效果1. 将文字图层转为智能对象。
在图层面板右键点击文字图层,选择"转为智能对象",这样可以通过后续的编辑保持图层的矢量性质。
2. 创建一个新图层,在新图层上绘制液体效果的基础形状。
选择"钢笔工具",点击鼠标开始绘制一条曲线,通过添加和调整锚点来调整形状,最终形成一个液体的基础形状。
保持图层的矢量性质可以方便后续的编辑。
3. 使用"调整图层样式"功能,给液体形状图层添加渐变效果。
在图层面板右键点击液体形状图层,选择"图层样式",然后点击"渐变覆盖"。
在渐变覆盖的设置中,选择合适的渐变色,并调整角度和位置,使液体形状看起来更加立体和真实。
4. 使用"滤镜"功能,给液体形状图层添加模糊效果。
在菜单栏中选择"滤镜",然后选择"模糊",再选择"高斯模糊"。
通过调整模糊半径,使液体形状的边缘变得柔和和模糊,增强真实感。
5. 将液体形状图层复制并放置于文字图层上方。
选中液体形状图层,按住"Ctrl"键,点击文字图层,然后按"Ctrl+J"快捷键可以将液体形状图层复制一份,并自动调整到文字图层的位置上方。
Photoshop打造图标

如何用PS制作多彩闪动文字沧海教程制作闪动文字的软件很多,U5制作较简单,但本人认为文字效果与色彩感觉稍差,其它有的软件虽能解决这两个方面的问题,但操着较复杂。
也许是本人出于偏爱,喜欢用PS制作。
下面按略有点PS基础为起点,给大家演示用PS制作多彩闪动文字:一,先给大家提供一张背景图,背景图可以是现有的背景图,也可以是新建的背景图,也可以把新建的背景图设置为有色背景,也可以设为透明背景。
下面是本人加框后的原背景和效果图:二,用绿色羽毛软件打开(或新建,新建要复制一个背景图层﹚背景图,用文字工具打上你要输入的文字(文字横排、竖排各取﹚,再把打好的文字用移动工具移到最佳位置。
三、按住ctrl键再用鼠标点文字图层,使你输入的文字被选中,且文字边缘出现虚线状闪动,见下图:四、按ctrl+shift+e合并图层,合并后图层如下:五、复制图层。
可以拖背景图复制,也可以用→图层→复制图层→好,复制你需要的图层,复制多少自定,本文复制的3个,见下图:六、对各图层文字颜彩渐变。
每个图层文字渐变要一个图层一个图层分开作,选中一个图层,关闭其它图层的“眼睛”,选择渐变工具,在软件上边的渐变菜单中用鼠标点击后弹出渐变编辑器,在编辑器中选中预设的渐变颜色,点预设的样式后,下面弹出一个长条形的渐变样式,该样式可以任意调整渐变的颜色,调满意后点好。
预设的渐变编辑器如下图:七、设好第一个渐变颜色后,用鼠标对文字拉渐变,此时鼠标成不规则的“十”字状,可以从文字第一排拉到最后一排,也可以拉斜角,随意拉,拉的角度不同,文字色彩渐变的角度也在不断变化,效果如下图:八、第一个渐变图层做好文字渐变以后,选中第二个图层,关闭另两个图层的“眼眼”,然后按上述方法选另外的渐变颜色﹙注意:尽量与第一种渐变颜色变化大一些,否则渐变效果不大﹚,对第ニ个图层的文字进行渐变,效果见下图:九、选中第三个图层,关闭前两个图层的眼睛,对第三个图层文字另选渐变颜色对文字进行渐变。
Photoshop如何制作霓虹灯效果的文字

Photoshop如何制作霓虹灯效果的文字霓虹灯效果是一种鲜明而生动的视觉效果,在设计中常常被用来吸引眼球。
在Photoshop中,我们可以利用一些简单的步骤来实现这种霓虹灯效果,下面就让我们一起来学习一下吧。
第一步,创建一个新文档。
打开Photoshop并创建一个新的文档,根据需要选择合适的尺寸和分辨率。
第二步,选择文字工具。
在工具栏中选择文字工具(T),并在文档中点击并输入文字。
选择一个适合霓虹灯效果的字体,比如一些圆润且粗体的字体,能够更好地表现出霓虹灯的效果。
第三步,设置文字样式。
选中刚刚输入的文字,并打开字符面板(Window -> Character)。
在字符面板中,你可以设置文字的大小、颜色、字距等属性。
为了实现霓虹灯效果,我们可以选择亮且鲜艳的颜色。
第四步,创建底层发光效果。
在图层面板中,点击新建图层按钮(底部的一个小方块),创建一个新的图层。
使用选择工具(V)选择文字区域,并在新建的图层上使用渐变工具(G)从文字中心向外逐渐加入色彩。
在这个过程中,我们可以使用多种颜色的渐变来增强发光效果,比如红色、黄色、蓝色等。
第五步,创建霓虹灯效果。
在图层面板中,选中文字图层,并点击图层样式按钮(底部的一个小图标)。
在弹出的图层样式对话框中,选择外发光选项。
在外发光选项中,我们可以设置发光的颜色、大小、扩散和不透明度等参数。
为了实现霓虹灯的效果,我们可以选择亮且鲜艳的颜色,并适当增大发光的大小和不透明度。
第六步,添加修饰效果。
为了进一步增强霓虹灯效果的真实感,我们可以添加一些修饰效果。
比如,在图层样式对话框中选择外观选项,可以给文字添加一些轮廓和阴影效果。
我们可以通过调整这些参数来达到满意的效果。
第七步,细节调整。
在添加了霓虹灯效果后,我们可以进行一些细节上的调整。
比如,我们可以在图层面板中调整文字图层的透明度,以达到我们想要的效果。
此外,我们还可以使用模糊工具(R)对文字图层进行局部模糊,来增强发光效果。
使用Photoshop制作霓虹灯文字效果教程

使用Photoshop制作霓虹灯文字效果教程Photoshop是一款功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以制作独特的文字效果。
在本教程中,我将向大家介绍如何使用Photoshop制作霓虹灯文字效果。
步骤一:准备工作1.确保你已经安装了最新版本的Adobe Photoshop软件。
2.准备一张黑色背景的图片作为我们文字效果的底图。
步骤二:创建文字1.在Photoshop中打开你的底图。
2.选择“文本工具”(T)并在画布上点击创建一个文字框。
3.输入你想要制作霓虹灯效果的文字,并选择一个适合的字体和大小。
步骤三:应用文字样式1.选择你的文字图层并右键点击,然后选择“图层样式”>“描边”。
2.在“描边”选项中,将模式设置为“内部”,并选择一个亮且对比鲜明的颜色作为描边颜色。
这将模拟霓虹灯效果的亮光。
3.调整描边的粗细和模糊程度,以达到你想要的效果,同时保持文字的清晰可读。
步骤四:添加光晕效果1.选择你的文字图层并再次右键点击,然后选择“新建图层”。
2.在新建的图层上使用椭圆选框工具创建一个圆形选择区域,然后选择“渐变工具”(G)。
3.在渐变工具选项中,选择一个从透明到白色的径向渐变,并将渐变中心置于圆形选择区域的中心。
4.按下Alt键(或Option键),并在渐变中心拖动鼠标,以改变光晕的大小和位置。
5.调整光晕图层的透明度,使其呈现出柔和的光晕效果。
步骤五:添加导线效果1.选择你的文字图层并再次右键点击,然后选择“复制图层”。
2.将复制的图层重命名为“导线”,并将其拖动到文字图层的上方。
3.选择“移动工具”(V),然后使用方向键将导线移动到文字的合适位置。
4.按下Ctrl键(或Command键)并单击导线图层的缩略图,以选择导线的轮廓。
5.选择“路径选择工具”(A),然后右键点击选区并选择“描边路径”。
6.在“描边路径”的选项中,选择一个亮且对比鲜明的颜色,并调整描边的粗细。
如何用PS制作流光字.彩虹字?

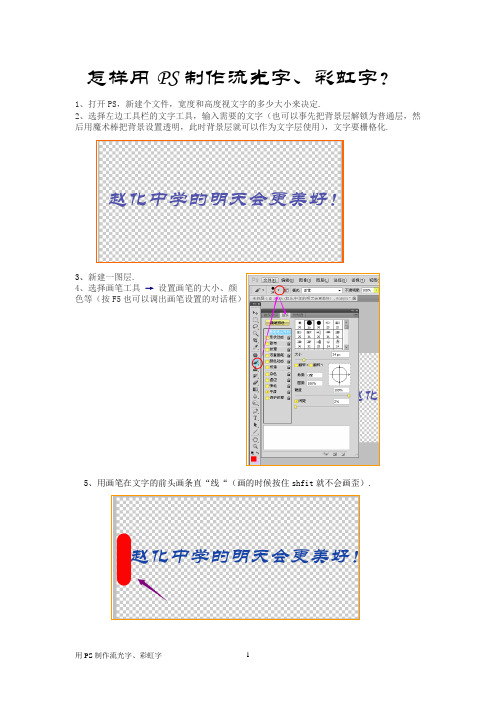
怎样用PS制作流光字、彩虹字?1、打开PS,新建个文件,宽度和高度视文字的多少大小来决定.2、选择左边工具栏的文字工具,输入需要的文字(也可以事先把背景层解锁为普通层,然后用魔术棒把背景设置透明,此时背景层就可以作为文字层使用),文字要栅格化.3、新建一图层.4、选择画笔工具→设置画笔的大小、颜色等(按F5也可以调出画笔设置的对话框).5、用画笔在文字的前头画条直“线“(画的时候按住shfit就不会画歪).6、选择编辑→自由变换(或按Ctrl+T也可)→右键→旋转→调整至倾斜.7、再选择窗口菜单→动画→动画(帧)(帧的时间是可以重新设置的,见右下角帧1).8、新建复制一帧(见帧2).9、选择图层1,将那红斜杠移到右边10、点击的最一行倒数第3个图标(斜向四个点的标志)设置过渡帧,在调出对话框中改下帧数就行,帧数越大速度就慢.11、选择图层1 →右击→在对话框中选择→创建剪贴蒙版.12、那些红色也只在文字中显示了(见下面左移的红色部分).13、点“文件”→存储为“web”和设备所有的格式→对话框→存储→…后面根据提示操作就可以保存为动态图片gif的格式.14、打开动态图片观察效果(下面只是复制到Word中的静止图形,保存为gif的动态图片后,双击图片打开后,就可以直接看到动态效果;若插入PPT演示文稿中,在放映状态下可以直接显示为动态的画面).拓展:制作双向流光字:则在上面的基础上…新建一个图层,用画笔工具画一竖;再建一个图层,在另一边用画笔画一竖;打开窗口动画面板,新建一帧(两图层共同建一帧),将两个画笔的位置交换一下,然后过渡帧设置,将图层3和图层4创建剪贴蒙版.即:建帧→交换位置→过渡帧→贴版注意:流光字的关键在于创建剪贴蒙版,而双向流光的关键除了创建剪贴蒙版外,还要注意用移动工具移动两个图层来交换位置,请记住,是两个图层,不要画在一个图层上了.制作彩虹字:…建帧→移动位置→过渡帧→渐变(渐变的颜色形式根据需要设置.渐变可以放在过渡之后,贴版之前;)→贴版.渐变也可以在建帧移位之前设置渐变,先新建一个图层,用矩形选框在文字前拖个框,然后在选框里拉渐变,再移动图层的位置;效果是一样的.渐变也可以事先按下面操作(效果都是一样的):……①.选择渐变模式,用鼠标从左到右拉出一条线,松开左键就会出现图片上的彩虹效果;②.将鼠标切换到选择状态,将渐变后的彩色条纹图片拖动到最左侧;③.点击动画轴上的新建按钮,新建出第二个帧(可以设置时间和播放的次数);④.选中第二个帧,在上面的工作区将色谱图片向右移动,移动到一个适当的位置,比如将色谱图片整体移动到最右侧,只露出左边缘(可根据情况调整,见下面的第三个图);⑤.这里就是添加过渡效果了,点击图中所示的图标,设置相应的过渡帧数,帧数不要太少,太少的作会显得太快,影响视觉效果.……制作双向彩虹字:…建帧→分别选定两个新建层分别移动位置→过渡帧→渐变(渐变可以放在过渡之后,贴版之前;也可以在移位之前设置渐变,先新建一个图层,用矩形选框在文字前拖个框,然后在选框里拉渐变;效果是一样的.)→贴版.巡河车2014/10/30。
ps制作漂亮的流光字动态图

ps制作漂亮的流光字动态图
别⼈的个性签名上⾯漂亮的流光字是怎么做出来的,下⾯的内容告诉你⽤PS怎么做流光字,⽅法很简单,⼀起来学习吧!步骤
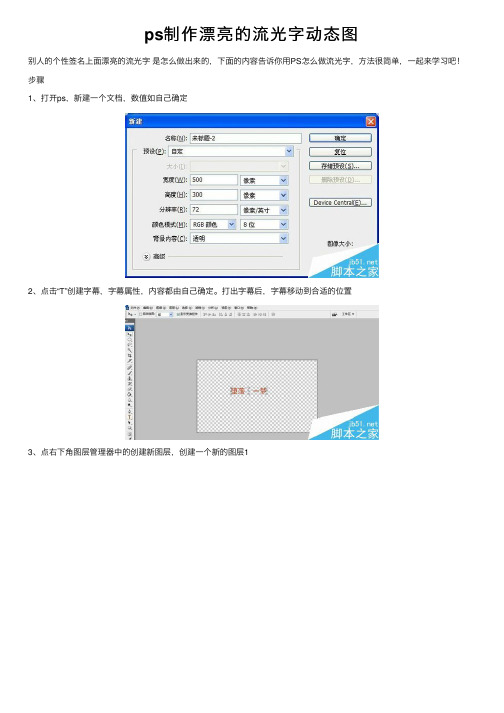
1、打开ps,新建⼀个⽂档,数值如⾃⼰确定
2、点击“T”创建字幕,字幕属性,内容都由⾃⼰确定。
打出字幕后,字幕移动到合适的位置
3、点右下⾓图层管理器中的创建新图层,创建⼀个新的图层1
4、单击⼯具栏中的渐变⼯具,双击渐变编辑器,出现渐
变编辑器窗⼝,选择七彩颜⾊。
然后选择径向渐变
5、按住⿏标左键,向右拉,出现合适的颜⾊后,松开⿏标左键
6、点击⼯具栏的选择,将图层1往左拉⾄合适的位置
7、点击窗⼝,将动画命令打钩,出现如图所⽰的界⾯
8、在动画⾥复制⼀帧,并且将图层往右拉,如图所⽰
9、点击动画上的过度命令,弹出对话框,选择需要添加的帧数
10、右键图层1,选择创建剪贴蒙版
11、选择⽂件,存储为web所⽤格式,存储为GIF的格式
最终效果
以上就是ps制作漂亮的流光字动态图⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
文字渐变 Photoshop教你制作文字特效教程

文字渐变:Photoshop教你制作文字特效教程在设计中,文字是非常重要的元素之一。
为了使文字更加生动、吸引人,我们可以使用一些特效来增强视觉效果。
本教程将教你如何使用Photoshop制作文字渐变的特效。
步骤一:创建新画布首先,打开Photoshop并创建一个新画布。
选择适合你的设计需要的画布大小和分辨率,点击确定。
步骤二:添加文字在工具栏中选择文本工具(T),然后点击画布上添加文字的位置。
在弹出的文本框中输入你想要的文字内容,选择适合的字体、字号和颜色,点击确定。
步骤三:设置文字渐变在图层面板中,选中你所添加的文字图层。
然后点击顶部菜单栏中的“样式”按钮(位于“图像”和“一点”之间)。
在弹出的样式面板中,点击“渐变叠加”。
步骤四:调整渐变效果在渐变叠加的设置面板中,你可以调整渐变的各种参数以达到你想要的效果。
首先,选择渐变类型,可以是线性、径向、角度或反射。
然后,点击渐变颜色条来更改渐变的颜色。
你可以通过点击颜色选择器来选择不同的颜色,并拖动颜色选择器上的颜色停靠点来调整每个颜色的位置和透明度。
步骤五:添加渐变效果在渐变叠加设置面板中,你还可以调整渐变的角度、缩放和偏移量,以及添加和删除颜色停靠点。
通过调整这些参数,你可以创建出不同的渐变效果。
当你满意所设置的渐变效果后,点击确定。
步骤六:应用渐变效果到文字现在,你所设置的渐变将应用到文字上。
你可以在图层面板中看到文字图层的预览效果。
在需要时,你还可以继续调整渐变效果的设置,以便得到更满意的结果。
步骤七:保存和导出一旦你满意了最终的渐变效果,你可以保存你的设计。
点击顶部菜单栏中的“文件”按钮,然后选择“保存”或“另存为”选项。
根据你的需要选择相应的文件格式和保存路径。
总结:通过使用Photoshop的渐变叠加功能,我们可以轻松地为文字添加视觉上的变化和动态效果。
通过调整渐变的颜色、角度、缩放和偏移等参数,我们可以创建出各种独特的文字特效。
使用这些技巧,你可以提升你的设计作品和项目的视觉吸引力。
15photoshop图层样式-五彩水晶字体制作.docx

15photoshop图层样式-五彩水晶字体制作
最终效果
PS艺术字制作教程——利用PS图层样式简单制作一款漂亮的五彩水晶字体:步骤一:新建页面,尺寸随意(不要太小),背景填黑色
步骤二:打上字,如果用素材的就选用字体CTRL+J
步骤三:双击字体层,出面图层样式窗口,先给它做渐变样式
六色数值如下:#9ecaf0 #a5f99e #f5b3f1 #f8ae97 #faf18e #9df7fa 步骤四:添加光泽
等高线自定义如下图
步骤五:内发光
步骤六:内阴影
等高线自定义如下
步骤七:斜面与浮雕,给字体添加点光感
最后给字体加上光影效果--外发光
最终得到我们想要的漂亮的五彩字。
PS炫彩文字制作教程

PS炫彩文字制作教程
首先我们创建一个文档,分辨率可以高一点,图片质量会更好。
2:选择字体,输入需要的字母后,按住Ctrl+鼠标左键点击文字图层缩略图(也就是T字母所在位置),就会出现蚁行线框选出的一个选区,在文字图层上新建一个图层,使用渐变工具-彩虹效果,拉出七彩效果。
3:保持着原来的选区,选择菜单栏中的选择-修改-收缩,对选区进行收缩2像素,使七彩字更为纤细。
4:将收缩后的图层复制出2个副本,分别将副本做滤镜-模糊-高斯模糊效果,一个图层模糊大些,一个小些,以便做出朦胧效果。
5:新建一个图层,填充较深的颜色,在其上方再新建一个图层,使用矩形选框工具绘制出一个矩形选区,选择羽化工具(快捷键Shift+F6)羽化20-100像素,目的在于柔化矩形的边缘线。
photoshop教程
6:接下来是装饰环节,光斑可以用柔角画笔工具选择不同颜色错落的点在字母周围,如果想做出倒影效果,只需复制一个七彩文字的副本,使用Ctrl+T变形,右键“垂直翻转”拖动至合适位置,降低透明度。
7:另外要加上的小文字也用相同的方法,载入选区后用渐变工具中的彩虹效果填充。
8:最后用载好的笔刷或者其他装饰素材加以点缀,一幅很好看的霓虹字就完成了。
[PS炫彩文字制作教程]。
添加颜色渐变到文字效果

添加颜色渐变到文字效果PhotoShop是一款强大的图像编辑软件,它提供了许多工具和功能,可以帮助我们创建出令人惊艳的设计作品。
在设计中,添加颜色渐变到文字效果是一个常用的技巧,它可以使文字看起来更加生动和有趣。
本文将介绍如何在PhotoShop中实现这一效果。
首先,打开PhotoShop软件并创建一个新的文档。
选择适当的尺寸和分辨率,以适应你的设计需求。
接下来,选择文字工具(T)并在文档中输入你想要添加颜色渐变效果的文字。
选择一个适合的字体和大小,确保文字清晰可读。
你可以在“字符”面板中调整字体样式和字距等属性。
在文字图层上单击右键,并选择“蒙版”-“新建”的选项。
这将在文字图层上创建一个蒙版。
在蒙版上选择渐变工具(G),它位于工具栏的下方。
确保你选择的是渐变工具而不是渐变填充工具。
在渐变工具的选项栏中,你可以选择预设渐变或自定义渐变。
如果你想自己选择颜色并创建渐变效果,点击渐变预设旁边的小箭头,然后在弹出菜单中选择“编辑渐变”。
在“编辑渐变”对话框中,你可以调整颜色和位置来定义渐变。
你可以点击渐变条上的颜色样本来选择颜色,也可以通过输入特定的颜色值。
一旦你满意了渐变效果,点击“OK”保存设置并返回到主界面。
在文档中将渐变工具应用于文字蒙版。
点击并拖动工具从文字的一侧到另一侧,以创建一个渐变色。
你可以探索不同的方向和角度,找到最适合你设计的渐变效果。
如果你想改变渐变的方向或角度,只需选择蒙版并进行调整。
你可以使用移动工具(V)来移动蒙版的位置,或者使用变形工具(Ctrl+T)来旋转和缩放蒙版。
此时,你会发现文字从一种颜色渐变到另一种颜色,创造出一个鲜艳的效果。
你可以随意调整渐变的颜色、位置和方向,以满足你的设计需求。
最后,你可以继续添加其他效果,如阴影、发光、描边等,以进一步增强文字的视觉效果。
你可以在“图层样式”对话框中找到这些选项,并对其进行调整。
通过使用这些简单的步骤,你就可以在PhotoShop中添加颜色渐变到文字效果。
PS案例教程如何用PS做出一个五光十色的流体渐变文字效果

如何用PS做出一个五光十色的流体渐变文字效果还有一个多月,2017年就要过去了,将要迎来新面貌的2018年,那么在这新气象中,我们用PS做一个五光十色的流体渐变文字效果。
效果图如下:好了,下面我们来看具体的操作步骤:1、打开我们的PS软件,新建一个1280*720的一个画布2、新建一个图层,拖出两条参考线,选择PS工具栏中的多边形工具,选择“形状”,多边形的边数为3,按住键盘上的SHIFT键绘制出一个大小合适的等边三角形,并填充颜色为灰色,无边框。
3、在新建一个图层,选择矩形工具,沿着垂直参考线绘制出一个大小合适的矩形,设置填充颜色为灰色,无边框。
4、选中我们新建的两个图层,按键盘上的快捷键Ctrl+E键合并这两个图层,然后在形状工具栏中选择“减去顶层形状”,得到我们三角形的一半效果5、选中矩形1图层,在形状工具栏上方选择“合并形状组件”,然后将我们合并之后的形状移动到合适的位置,最后在菜单栏“视图”中选择“清除参考线”。
得到以下效果。
6、选中矩形1图层,按键盘上Ctrl+J复制图层,得到图层矩形1拷贝层,然后按键盘上Ctrl+T将我们的拷贝层进行自由变换,将自由变换的中心点移到右上角,设置变换角度为30度,确定变换。
7、按键盘上的快捷键:Ctrl+Alt+shift+T键再次变换,得到我们拷贝图层2到11,最终效果是围成一个圈。
8、选中我们的矩形1图层到拷贝11图层,按快捷键Ctrl+G组成一个组;选择PS中的椭圆选框工具,按住键盘上shift+alt键,画出一个正圆,然后在整个组上添加一个蒙版。
9、选中选择工具,选择自动选择,一次选中矩形1到拷贝11图层,一次切换到形状工具,在依次填充不同的色彩10、选择裁剪工具,将我们的画布裁剪到图形的圆形大小;选择我们的背景图层,点击隐藏;选择菜单栏中“编辑”——“定义图案”,将我们最后做成的这么一个五颜六色的圆形定义成图案。
11、在重新新建一个PS文档,背景选择为黑色。
photoshop如何给文字加渐变_photoshop文字渐变

photoshop如何给文字加渐变_photoshop文字渐变
除了图形可以用渐变之外,大家可以用photoshop给文字加渐变。
很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于photoshop如何给文字加渐变的内容,希望可以让大家有所收获!
photoshop给文字加渐变的方法
打开ps新建图层(可以设置图层的大小,像色等),选择文字工具在图层上写文字渐变4个字。
在ps里面编辑文字的话需要把新建的文字变为普通图层,如果不是的话用文字工具无法编辑,别的工具也无法编辑。
这样我们变成普通图层,选择图层栅格化文字。
如果想编辑文字那么就要新建立文字路径,修改文字。
方法:按住ctrl点击该图层就建立了新的选区。
然后选择渐变工具,根据自己的需要选择默认的渐变方式或者自己新建一个渐变方式(颜色可以自己设置或者新建渐变颜色)。
在这里我选择第一个渐变方式,然后按着文字上方点击鼠标向下划(这个时候会出现一条线)完成后文字就变了颜色。
最后ctrl加D快捷键保存就完成了。
如下图:
看了photoshop如何给文字加渐变的人还看了:
1.photoshop如何做文字渐变效果
2.PS如何给文字加渐变效果
3.photoshop如何做文字渐变
4.photoshop怎么给图片加渐变
5.Photoshop怎么设置字体渐变颜色感谢您的阅读!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用PS做出一个五光十色的流体渐变文字效果还有一个多月,2017年就要过去了,将要迎来新面貌的2018年,那么在这新气象中,我们用PS做一个五光十色的流体渐变文字效果。
效果图如下:
好了,下面我们来看具体的操作步骤:
1、打开我们的PS软件,新建一个1280*720的一个画布
2、新建一个图层,拖出两条参考线,选择PS工具栏中的多
边形工具,选择“形状”,多边形的边数为3,按住键盘上的SHIFT键绘制出一个大小合适的等边三角形,并填充颜色为灰色,无边框。
3、在新建一个图层,选择矩形工具,沿着垂直参考线绘制出一个大小合适的矩形,设置填充颜色为灰色,无边框。
4、选中我们新建的两个图层,按键盘上的快捷键Ctrl+E键合并这两个图层,然后在形状工具栏中选择“减去顶层形
状”,得到我们三角形的一半效果
5、选中矩形1图层,在形状工具栏上方选择“合并形状组件”,然后将我们合并之后的形状移动到合适的位置,最后在菜单栏“视图”中选择“清除参考线”。
得到以下效果。
6、选中矩形1图层,按键盘上Ctrl+J复制图层,得到图层矩形1拷贝层,然后按键盘上Ctrl+T将我们的拷贝层进行自由变换,将自由变换的中心点移到右上角,设置变换角度
为30度,确定变换。
7、按键盘上的快捷键:Ctrl+Alt+shift+T键再次变换,得到我们拷贝图层2到11,最终效果是围成一个圈。
8、选中我们的矩形1图层到拷贝11图层,按快捷键Ctrl+G 组成一个组;选择PS中的椭圆选框工具,按住键盘上shift+alt键,画出一个正圆,然后在整个组上添加一个蒙版。
11图层,一次切换到形状工具,在依次填充不同的色彩
10、选择裁剪工具,将我们的画布裁剪到图形的圆形大小;选择我们的背景图层,点击隐藏;选择菜单栏中“编辑”——“定义图案”,将我们最后做成的这么一个五颜六色的圆
形定义成图案。
11、在重新新建一个PS文档,背景选择为黑色。
12、将图层面板切换到路径,新建四个路径,分别用钢笔工具或者是形状工具绘制出2018四个数字的形状;在切换到图层面板,新建四个图层,每个图层对应每条路径,分别选中每个路径,在切换到对应的图层中,选择路径右键“描边路径”,在弹出的描边路径窗口中,选择“图案图章”,给路
径描边我们之前定义的图案;或者更加快捷的操作是选中对
应的路径后,直接选择“图案图章”工具,然后直接按回车键,PS会自动给路径描边我们之前定义的图案。
其他三个数字一样操作。
13、选中我们2这个数字对应的路径和图层,选择“涂抹工具”,按键盘上的回车键,PS自动产生涂抹效果,多次撤回
操作,达到我们想要的五颜六色的流动效果即可
终的效果
本次教程到此结束!。
