新浪网产品设计指南
新浪案例分析

中小客户往往在广告投入上的预算有限,而对实际的推广效果要求较高,新浪专门针对中小客户提供了独特的广告服务。一种是CPM广告,另一种是新浪智投。同时,为了提高广告对客户的针对性,新浪网一方面推出了行业营销解决方案,为不同行业的不同客户量身打造最适合的营销模式;另一方面开发了定向广告。
(3)主要的广告计费赢利模式
按时长计费。新浪网的网络广告大多是按时长计费的,在不同的频道和不同的页面位置,收取不同的广告费用。
CPA计费。新浪视频博客、新浪视频正文页、TV等频道的视频广告是按CPA计费的。
综合计费。新浪有些广告既可以按时长计费,也可以按CPM付费。
2.5核心能力
(1)强大的内容资源
新浪不仅在内哦那个资源的提供上有着优异的表现,而且推陈出新,不断推出Web2.0资源平台为客户提供更加丰富的营销手段。另外新浪与国外2000多家主流媒体建立合作关系,强大的媒体资源优势奠定了新浪网媒体网络品牌的影响力。
(2)深层次的整合形成规模经济
随着中国网民的成熟和互联网业竞争的深入,门户网站为了丰富网站的内容,形成差异化、多样化竞争的局面,必然会发生深层次次的整合。新浪先后并购了分众传媒、好耶、科思世通、创世奇迹等数家二三线互联网广告公司,从而形成了规模经济,带来了对广告主的定价权和对媒体采购的议价能力。
(3)满足网民多样化需求的传播能力
新浪网的核心能力还在于不断提升其在互联网上的传播能力。新浪网充分挖掘网民多样化的需求,不断提升其在互联网上的传播能力,充分发挥互联网的传播速度好传播能量优势。
3.技术模式
(1)全面的网络编辑体系
在新浪网的技术模式中,其网站的编辑技术是非常有特色的,也正是依靠强大的内容编辑能力,成就其国内领先的综合门户网站。
新浪网产品设计指南(含UI规范)

设计规范介绍
什么是设计规范? 《产品设计部·人机交互界面设计规范 》适用用于WEB产品线的人机交互界面设计方面的指导手册 。 贯穿以用户为中心的设计指导方向,根据新浪产品自身的特点制定出的一套规范,以达到提升用户 体验,控制产品设计质量,提高设计效率的目的。 谁去读设计规范? 设计规范手册适合界面设计师,用户体验设计师,前台技术工程师,发布支持人员,运营编辑人员 的参照。
页面结构 基本结构: ① 标准头 ② 内容区 ③ 标准尾
标准头分为:新浪首页标准头 \ 新闻中心标准头 \ 频道首页标准头 \ 频道二级标准头 \ 正文页面标 准头 \ 产品页面标准头 具体样式参见标准头规范 标准尾分为:新浪首页标准尾 \ 普通标准尾
具体样式参见标准尾规范 导航分为: 频道导航 \ 二级导航 \ 专题导航&专题图 \ 三级导航 \ 导航指向 具体样式参见导航规范
标准尾 类型分类: ① 首页标准头尾 ② 通用标准尾 类型说明: ① 首页标准尾 基本属性:相关导航 ┊ 版权信息 ┊ 相关许可证号 适用范围:新浪首页
② 通用标准尾 基本属性:本频道信息┊ 相关导航 ┊ 版权信息 适用范围:频道首页 频道二极三级和专题页面 正文页面
页面导航 类型分类: ① 频道导航 ② 二级导航 ③ 专题导航&专题图 ④ 三级导航 ⑤ 导航指向 类型说明: ① 频道导航 组成部分:频道LOGO ┊ 功能性导航 ┊ 主导航位置区 ┊ 次要导航位置区 适用范围:新闻中心、频道首页及产品页面均可使用
新闻产品设计方案范例模板

新闻产品设计方案范例模板作为一名新闻产品设计人员,我们需要始终保持创新和独特的思维,以满足用户的需求和体验。
在本文中,将为您呈现一个新闻产品设计方案的范例模板,以供参考和借鉴。
一、产品概述:该新闻产品的主要目标是提供全面、快速、准确的新闻报道,以满足用户对及时新闻的需求。
该产品将集成多种新闻形式,包括文字、图片、视频和音频等,以便用户根据自身偏好和需求选择阅读方式。
二、用户界面设计:1. 主页设计:产品主页应简洁、直观,展示热门新闻和用户个性化推荐,以便用户快速了解最新资讯。
主页还应提供搜索功能,方便用户根据关键词查找感兴趣的新闻内容。
2. 文章页面设计:文章页面应注重阅读体验,包括合适的字体大小及行距、清晰的排版结构、良好的换行和分页设计等。
同时,应提供评论区域以便用户进行互动和交流。
3. 多媒体展示:新闻产品应具备多媒体展示能力,包括图片、视频和音频等。
在展示图片时,需要提供高清图片的显示和缩放功能。
对于视频和音频,应提供流畅的播放和快进/快退功能。
三、内容策略和编辑流程:1. 内容分类:新闻产品的内容应根据不同主题进行分类,如政治、经济、科技、娱乐等。
同时,可以根据用户的个人喜好和兴趣,为其推荐相关的新闻内容。
2. 编辑流程:新闻产品应建立高效的编辑流程,包括采集、整理和发布等环节。
编辑团队应及时抓取热点新闻并进行核实,确保每篇新闻的准确性和可信度。
四、用户个性化推荐:根据用户的浏览记录和兴趣偏好,新闻产品可以通过智能算法和机器学习等技术,为用户提供个性化的新闻推荐。
推荐内容应既涵盖用户已有兴趣领域,又能引导用户发现新的信息。
五、用户互动和社交功能:新闻产品应提供用户评论、点赞和分享等社交功能,以便用户与他人进行互动和交流。
此外,还可以引入用户生成内容的形式,如读者投稿、发布评论等,以丰富新闻产品的内容。
六、用户反馈和改进机制:新闻产品应设立用户反馈机制,如用户意见反馈渠道或问题反馈区域,以及及时回复和改进策略等。
产品界面设计知识点

产品界面设计知识点随着互联网的快速发展,用户对产品界面设计的需求也越来越高。
一个好的产品界面设计能够提升用户的体验,增加产品的竞争力。
本文将介绍一些产品界面设计的重要知识点,帮助读者了解如何设计出优秀的产品界面。
一、用户体验设计用户体验设计(User Experience Design,简称UX)是产品界面设计的核心。
它关注用户在使用产品时的感受和互动过程,在设计中考虑用户的需求、行为和情感。
以下是一些用户体验设计的重要原则:1. 用户中心:将用户的需求放在设计的核心位置,站在用户的角度思考问题,并且注重用户的反馈和参与。
2. 简洁明了:设计要简单明了,排版清晰,避免过多的干扰和复杂的操作。
3. 一致性:保持界面元素的一致性,统一的风格和交互模式能够让用户更容易理解和使用。
4. 可导航性:设计一个清晰的导航结构,使用户能够快速找到所需功能或信息。
5. 可预测性:用户在使用产品时,能够预测到接下来的操作和反馈,提高用户的使用效率和满意度。
二、界面布局设计界面布局设计是指将不同的功能和模块合理地安排在产品界面中,使用户能够方便地进行操作和获取信息。
以下是一些界面布局设计的要点:1. 分层次:将重要的信息和功能放在更突出的位置,使用合适的字体、颜色和图标来吸引用户的注意力。
2. 整体性:将不同的模块和功能有机地组合在一起,形成整体性的界面,避免界面的碎片感。
3. 白空间:合理运用白空间,给用户提供足够的阅读和操作空间,使界面显得整洁美观。
4. 响应式设计:考虑到不同设备上的显示效果,采用响应式设计,使得界面在各种屏幕尺寸下都能有良好的展示效果。
三、色彩和图标设计色彩和图标设计对于产品界面的美观和可用性影响很大。
以下是一些注意点:1. 色彩搭配:选择合适的色彩搭配来体现产品的风格和定位,同时也要考虑到色盲用户对颜色的辨识度。
2. 色彩运用:使用色彩和透明度来区分不同功能和模块,让用户更容易理解和使用。
3. 图标设计:选择简洁明了的图标,符合用户的认知和习惯,同时要确保图标的可用性和易识别性。
新浪案例分析

目录目录 (1)1.基本情况 (2)2.商业模式 (2)2.1战略目标 (2)2.3产品和服务 (3)2.4盈利模式 (3)2.5核心能力 (3)3.技术模式 (4)4.经营模式 (4)5.资本模式 (5)6.新浪网的管理模式 (5)6.2团队式管理 (5)6.3资源管理 (5)6.4客户管理 (6)7. 总结与建议 (6)新浪网的综合门户广告1.基本情况新浪(http:)是一家服务于中国及全球华人社群的领先在线媒体及增值资讯服务提供商。
拥有多家地区性网站,以服务大中华地区与海外华人为己任,通过旗下五大业务主线,即提供网络新闻及内容服务的新浪网()、提供移动增值服务的新浪无线、提供Web2.0服务及游戏的新浪互动社区、提供搜索及企业服务的新浪企业服务,以及提供网上购物服务的新浪电子商务,向广大用户提供包括地区性门户网站、移动增值服务、搜索引擎及目录索引、兴趣分类与社区建设型频道、免费及收费邮箱、博客、影音流媒体、网络游戏、分类信息、收费服务、电子商务和企业电子解决方案等在内的一系列服务。
新浪网的网络门户广告是其主要的盈利模式。
新浪网综合门户广告涉及的利益相关者主要包括用户、广告主和广告代理商,其价值网络如图所示。
2.商业模式2.1战略目标新浪网为全球用户提供全面及时的中文资讯、多元快捷的网络空间,以及轻松自如的与世界交流的先进手段,其战略目标是成为全球领先的在线媒体及增值服务提供商。
2.2目标用户群综合门户的主要目标用户是网络信息的浏览者、企业和消费者。
新浪网的规模、技术和专业服务,都围绕其用户目标,其多方面的业务已经延伸到中国以外的国家和地区。
新浪网根据用户的性别、年龄、职业、受教育程度、生活方式、收入水平等特征分为不同的类型,根据不同用户类型提供相应的信息和服务。
2.3产品和服务新浪网门户广告有文字链接、按钮广告、翻牌广告、矩形广告、流媒体广告、弹出广告、背投广告、跨栏广告、通栏广告、全屏广告、新浪视窗、焦点图广告和画中画广告等多种形式,新浪网门户广告定位为客户提供营销解决方案,根据不同规模的客户设计了不同的广告产品和服务。
产品设计说明书

产品设计说明书(实用版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的实用范文,如工作总结、策划方案、演讲致辞、报告大全、合同协议、条据书信、党团资料、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, this shop provides various types of practical sample essays for everyone, such as work summary, planning plan, speeches, reports, contracts and agreements, articles and letters, party and group materials, teaching materials, essays, other sample essays, etc. Please pay attention to the different formats and writing methods of the model essay!产品设计说明书产品设计说明书产品设计说明书1一、活动主题:全方面无保留的细致介绍宣传新产品,感受新型塑料碗带给人的实用与放心。
新闻产品设计方案模板

新闻产品设计方案模板一、项目背景1.1 项目目标和意义1.2 目标用户描述1.3 竞争对手分析二、需求调研与分析2.1 用户需求调研2.1.1 问卷调查结果分析2.1.2 用户访谈总结2.2 竞品分析2.2.1 竞品功能对比2.2.2 竞品用户评价分析三、产品定位与目标3.1 产品定位3.2 产品核心功能3.3 用户需求与产品目标的匹配程度四、产品功能设计4.1 核心功能与亮点4.2 功能结构图4.3 流程图4.4 核心页面设计五、界面设计5.1 整体风格定位5.1.1 色彩搭配5.1.2 字体选择5.1.3 元素和图标设计 5.2 首页设计5.3 分类页面设计5.4 详情页面设计5.5 交互细节设计六、技术实现方案6.1 技术框架6.2 数据存储与处理6.3 用户交互与界面实现6.4 安全与隐私保护七、测试与评估7.1 功能测试7.2 用户体验评估7.3 风险评估与解决方案八、项目规划与进度安排8.1 项目里程碑8.2 任务分解8.3 时间计划九、团队成员与分工9.1 团队成员介绍9.2 项目成员分工十、项目预算与资源需求10.1 项目预算10.2 所需资源十一、风险管理与应对策略 11.1 进度风险11.2 技术风险11.3 团队风险十二、项目推广与营销策略12.1 用户获取渠道推广12.2 品牌宣传策略12.3 社交媒体推广策略结语:本文详细介绍了新闻产品设计的方案模板,包括项目背景、需求调研与分析、产品定位与目标、产品功能设计、界面设计、技术实现方案、测试与评估、项目规划与进度安排、团队成员与分工、项目预算与资源需求、风险管理与应对策略、项目推广与营销策略等内容,可作为参考指导,帮助设计师进行新闻产品设计的规划与实施。
请根据具体项目需求和实际情况进行适当修改和调整,确保最终产品质量和用户体验。
新浪网站网络营销策略案例

3
新浪致力于为用户提供更加优质的网络服务。
发展历程
1998年,新浪成立,成为中国最早的互联网公司之一 。
2003年,新浪推出博客服务,成为中国最早的博客平 台之一。
2000年,新浪成功在美国纳斯达克上市。
2009年,新浪推出微博客服务,成为中国最具影响力 的社交媒体平台之一。
现状与地位
01
新浪是中国互联网产业的领军企业之一。
05
新浪网站营销策略优化建议
提高产品与服务的质量
总结
高质量的产品与服务是网络营销成功的基 石,特别是在高度竞争的网络市场中,只 有不断改进产品质量才能赢得消费者的信 任与忠诚。
建议
在新浪网站的产品与服务设计中,应注重 用户体验,从需求出发,优化产品功能与 服务流程。同时,应建立完善的产品与服 务质量控制体系,确保用户获得稳定、可 靠的产品与服务。
调整定价策略
总结
定价策略是网络营销中的重要环节,合理的定价不仅能提高产品与服务的竞 争力,还能促进企业的利润增长。
建议
新浪网站需要对产品与服务的成本、市场需求、竞争状况等多方面因素进行 综合分析,制定出合理的定价策略。同时,应关注价格敏感度高的用户群体 ,适当调整价格以吸引这部分用户。
拓展渠道,扩大市场份额
定价策略
新浪网站的定价策略是通过提供高质量的内容和良好的用户体验来吸引更多的用 户,并提高品牌影响力。
渠道策略
渠道选择
新浪网站的渠道策略是通过互联网、手机等渠道提供内容。
渠道策略
新浪网站的渠道策略是通过多种渠道向用户提供内容,包括 网页、微博、微信、客户端等,以满足不同用户的需求。
促销策略
促销方式
品牌和产品信息。
最新产品网络推广方案毕业设计 产品网络推广方案(优质10篇)

最新产品网络推广方案毕业设计产品网络推广方案(优质10篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如合同协议、工作计划、活动方案、规章制度、心得体会、演讲致辞、观后感、读后感、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as contract agreements, work plans, activity plans, rules and regulations, personal experiences, speeches, reflections, reading reviews, essay summaries, and other sample essays. If you want to learn about different formats and writing methods of sample essays, please stay tuned!最新产品网络推广方案毕业设计产品网络推广方案(优质10篇)为确保事情或工作顺利开展,常常要根据具体情况预先制定方案,方案是综合考量事情或问题相关的因素后所制定的书面计划。
License

3)侵权情况证明,包括被控侵权信息的内容的名称及在本网站的对应的网络地址(为了及时处理,请阁下提供视频的网络地址而不是视频名称的搜索地址);
4)本人的电话、传真和电子邮件地址;
3.11 如您未遵守本《协议》的各项条件, 在不损害其它权利的情况下, 新浪网可将本《协议》终止。如发生此种情况, 则您必须销毁本“软件”及其各部分的所有副本.
3.12 本《协议》不授予您由版权人新浪网所拥有的任何商标或服务商标有关的任何权利.
三. 通知
新浪公司向用户发出的通知,采用电子邮件或页面公告的形式。本协议条款的修改或其他事项变更时,新浪公司将会以上述某一形式进行通知。
3.2 如有任何组织或个人利用本软件以任何方式为公众服务并同时满足其自身特定目的而分发、复制和传播本“软件”, 均须得到版权人授权同意后方可进行, 否则视为侵权.
3.3本“软件”是被当成一个单一产品而被授予许可使用, 不得将各个部分分开用于任何目的.
3.4 用户在遵守法律及本《协议》的前提下可依本《协议》使用本“软件”。用户无权实施包括但不限于下列行为:
本《协议》是用户与新浪网之间关于用户下载、安装、使用、复制本“软件”所订立的协议。本《协议》描述新浪网与用户之间关于软件"许可使用及相关方面的权利义务。"用户"或"您"是指通过新浪网提供的获取软件授权的途径获得软件授权许可和/或软件产品的个人或单一实体。任何与本《协议》有关的软件、电子文档等都应是按本协议的条款而授予您的, 同时本《协议》亦适用于任何有关本“软件”的后期发行和升级. 您安装使用本“软件”的行为将被视为对本《协议》的接受,并同意接受本《协议》各项条款的约束。请仔细阅读以下使用许可, 如果您不同意以下任何一点, 您不得使用、复制或传播本“软件”。
新浪网的营销策略

新浪网营销策略1.新浪网简介新浪目前是中国最大的综合性网站( )。
1998年12月1日“新浪——全新的海浪”这个崭新的名字正式诞生。
它是由国内的四通利方和北美华渊资讯合并组成的。
新浪对自己的定位是:一家服务于中国大陆及全球华人社群的领先在线媒体及增值资讯娱乐服务提供商。
它以服务大中华地区与海外华人为己任。
新浪自成立以来,历经风雨,终成气候。
目前新浪在全球范围内拥有超过8 500万的注册用户,各种付费服务的常用用户超过l 000万,是中国大陆及全球华人社群中最受推崇的一个互联网品牌。
新浪网作为一个成功的网络先行者,其成功不仅要归功于公司出色的员工、成功的融资、高水平的服务、畅通的营销渠道,更在于其完善的产品开发策略、充满活力的品牌建设策略、巧妙的战略联盟策略和强有力的低价渗透策略。
2.完善的产品开发策略新浪网最初是要建一个类似于AOI_,模式的目标网站,当时任新浪CEO的王志东曾说:“外面没有什么好玩的东西,干脆我们自己建一个娱乐城”。
因此,自己建站并主动向网民提供多种频道化的内容和服务,就成了新浪目标模式。
在不断寻找网站突破口的过程中,新浪首先把新闻中心推到了网站的前台,它直接满足了网友们上网后对信息的渴求。
目前,新浪新闻中心的日流量已经达到1 600万。
惟一用户数超过200万,已成为国内流量最大、用户最多的专业、权威新闻媒体网站。
从以下具体事例中我们就可以感受到新浪新闻中心的媒体影响力:2003年3月20日北京时间上午10:35,倒萨战争爆发的同时,新浪发布第一条快讯新闻。
截止当日中午12点,新浪的访问人次达到3 000万,网友评论22 000条。
十六大召开期间,访问人次l.3亿,报道新闻2 400条。
9·11事件发生10分钟后,新浪开始进行追踪报道,24小时内发布590余条新闻,新闻频道流量超过8 000万。
“北京赢得2008年奥运会主办权”单条新闻点击超过500万人次,创造当时网络新闻的阅读记录。
新浪网

新标识沿用之前的斜体形象中英文字幕启用心的字体寓意新浪将有新的面貌新的动作呈现给人一种新的、积极向上的感觉整体色系还是选取黑色以及红色给人以注意告诉大家说对这就是新浪字母"i"整体看像火炬一样还是之前的小眼睛不过在细节上做了处理更加完美网址()整齐的排列在中英文字组合下标志整体构图饱满 i 小眼睛更是气了地安静的作用让标志更显稳重大气——————————————————————————————————————————————————不过有个问题 这个域名也是新浪的(之前买回来的)此次换标却不启用这个域名不知是什么原因难道是尊重网友的意愿沿用这个域名奇怪?新郎也未作任何解释说明等记者昨天从新浪证实,新浪已经悄然更换了新的标识,以表现新浪同时作为大众媒体平台和个人媒体平台的双重特性。
与新浪此前沿用多年的品牌标识相比,新标识的色彩和设计更大气、灵动、时尚,让用户有一种亲近感。
新标志中的眼睛显得更灵活,象征着网友可以通过新浪的平台,更好地了解世界。
此外,顶着大眼睛的“i”在新标识中形似一个麦克风,暗喻了新浪将为网友提供一个放大自身影响力的平台,网友可以通过这个平台影响世界。
从国际上知名企业的发展历史来看,包括可口可乐和耐克在内的众多企业都会随着时代的变迁以及业务的变化对品牌标识做适当调整。
新浪也表示,新标识的发布只是新浪整体变革战略中的第一步,后续还将通过实施一系列的产品战略来实现用户体验的提升。
新的标识和“一切由你开始”的品牌战略将不仅适用于现有的新浪,同时也将适用于合并分众以后的新浪。
(记者周文林)设计摘要标志将新的“大眼睛”闪动活跃的眼神,注入了好奇、渴望与对世界的关注等理念,象征着网友可以通过新浪的平台,更好地了解世界、洞察万象。
看新浪的标志,其中的四个英文字母是其公司英文简称,在英文字母的i上,是一个看起来像是眼睛又像是火炬的红色图形。
火炬的中心(或者说是眼睛的点睛处)是字母i上的那个小点点。
新闻媒介定位与新闻产品设计

与广播、广播与电视 第二,同类型媒介的竞争。比如报纸与报
纸,广播与广播 分析调查竞争者的薄弱环节,发现市场的
空白点。
2、内部条件
(1)媒介的资金、设备和技术条件——“硬件” (2)媒介的人力资源、体制与管理水平——“软
新浪网络产品结构
新浪链接
三者的关系
媒介定位是制定编辑方针的依据,编辑方 针是设计新闻产品的依据。
一、新闻媒介定位
学习内容 (一)新闻媒介的受众定位与功能定位 1、受众定位 2、功能定位 3、受众定位与功能定位的相互关系 (二)媒介定位的客观依据 1、外部环境因素 2、内部条件
编辑工作中的传播对象、工作目标和操作 水平。即媒介的受众对象、新闻传播的内 容、传播的水准、媒介的风格特色。
新闻产品设计
对媒介产品中以传播新闻为主要职能的组 成部分的设计
确定新闻产品在整个媒介产品中的位置和 比重;进一步设计新闻产品中的每一个组 成部分。
媒介产品的结构
媒介产品都是以“树状结构”出现的。 报纸产品的结构:版组——版面——专
受众群体越大市场需求规模越大,市场需 求规模越大,受众群体越大。???
《光明日报》:“知识分子的家园”
《第一财经日报》:“三最人群”——最 具决策力、最具消费力、最具影响力。
“标准读者像”:
他(她)是一位36岁左右较为成熟的年轻 人,拥有高中或大专以上学历,供职于政 府机关、科教文卫单位或企事业单位的公 务员、专业人士或白领人士,他(她)拥 有较高的经济收入和消费决策能力,对于 流行时尚敏感的享受最多的高档和豪华生 活用品的城市人。
1什么是媒介定位?媒介定位在编辑学范畴 包括什么?
新产品设计规范

新产品设计规范新产品的设计是一个关键的环节,它直接影响到产品的竞争力和用户体验。
为了确保设计的高质量和有效性,制定一套合理的产品设计规范至关重要。
本文将介绍一套新产品设计规范,以指导设计师在新产品设计过程中的操作和决策。
一、用户研究用户研究是产品设计的基础,通过对目标用户的需求和行为进行深入的分析,可以为设计师提供宝贵的参考和灵感。
在进行用户研究时,需要关注以下几个方面:1.1 目标用户群体的特征和需求:了解用户的年龄、性别、职业、教育背景等基本特征,并通过问卷调查、访谈等方式获取他们对产品的需求和期望。
1.2 用户行为的观察和分析:观察用户在特定情境下的行为,比如使用类似产品时的操作方式、反馈和问题,从而优化产品设计。
1.3 竞争产品的分析:研究竞争产品的优势和不足,借鉴其他产品的成功经验并避免其问题。
二、界面设计界面设计是产品设计中至关重要的一环,良好的界面设计能够提升用户的操作体验和产品的美观度。
在界面设计时,应该遵循以下规范:2.1 简洁明了的布局:界面布局应清晰简洁,信息层次分明,确保用户可以快速找到所需的功能和信息。
2.2 统一的风格和视觉效果:保持整个产品的风格一致性,包括颜色、字体、图标等,以营造出统一的品牌形象。
2.3 易于操作的交互设计:设计交互元素时,应考虑用户的心理感受和习惯,避免过多的步骤和复杂的操作。
三、功能设计功能设计是产品设计的核心,它直接关系到产品的实用性和价值。
在进行功能设计时,应注意以下几点:3.1 根据用户需求确定核心功能:将用户的主要需求和痛点作为设计的出发点,优先考虑解决这些问题的核心功能。
3.2 界面与功能的匹配:界面上的操作元素应与功能一致,不仅要符合用户的认知习惯,还要便于用户理解和操作。
3.3 合理的功能组织和流程设计:将相关功能归类并合理地组织起来,确保用户可以清晰地进行操作和流程跳转。
四、响应式设计随着移动互联网的发展,响应式设计成为了一个必要的设计考虑因素。
产品设计指南

产品设计指南产品设计指南是为了帮助产品设计师在设计过程中遵循一定的原则和方向,以满足用户需求并提高产品的可用性和用户体验。
以下是一些产品设计指南的要点:1. 理解用户需求:要了解用户的需求和期望,包括他们的目标、行为和偏好。
通过与目标用户的交流和研究,可以更好地设计出满足用户需求的产品。
2. 简约设计:简约设计是现代产品设计的主要趋势之一。
产品设计应该尽量简洁清晰,避免过度设计和复杂性。
简约的设计可以提高产品的易用性和用户体验。
3. 一致性和标准化:产品界面应该保持一致性和标准化,以便用户可以轻松地学习和使用。
保持相似的布局、图标、颜色和交互模式可以提高用户的效率和满意度。
4. 强调可用性和易用性:在产品设计中要注重用户的可用性和易用性。
产品需要简单直观的界面、清晰明了的操作流程和易于操作的功能。
此外,还需要提供明确的帮助和反馈机制,以便用户能够轻松地找到和解决问题。
5. 人性化设计:产品设计应该考虑用户的心理和行为特征,提供满足用户情感需求和体验的设计。
要注重用户的情感反应、直观性和记忆性,通过设计引起用户的共鸣和喜爱。
6. 反馈和迭代:产品设计是一个不断迭代和优化的过程。
通过用户反馈和数据分析,了解用户的使用情况和问题,并及时进行改进和优化。
7. 考虑可访问性:产品设计应该考虑到各种用户的需求和能力,包括身体上的和认知上的残疾人群体。
通过设计具有可访问性的功能和界面,可以让更多的人能够使用和享受产品。
8. 设计与技术的合理结合:产品设计师需要了解技术的限制和特性,并将其合理地融入到设计中。
设计师应与工程师密切合作,确保产品设计能够在技术上可行和可实现。
通过遵循这些产品设计指南,设计师可以更好地满足用户需求,并设计出易用、有吸引力和具有竞争力的产品。
新浪网网络广告分析

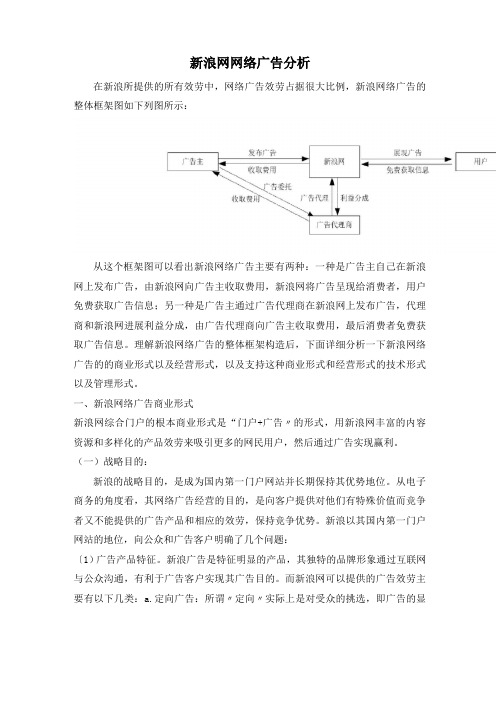
新浪网网络广告分析在新浪所提供的所有效劳中,网络广告效劳占据很大比例,新浪网络广告的整体框架图如下列图所示:从这个框架图可以看出新浪网络广告主要有两种:一种是广告主自己在新浪网上发布广告,由新浪网向广告主收取费用,新浪网将广告呈现给消费者,用户免费获取广告信息;另一种是广告主通过广告代理商在新浪网上发布广告,代理商和新浪网进展利益分成,由广告代理商向广告主收取费用,最后消费者免费获取广告信息。
理解新浪网络广告的整体框架构造后,下面详细分析一下新浪网络广告的的商业形式以及经营形式,以及支持这种商业形式和经营形式的技术形式以及管理形式。
一、新浪网络广告商业形式新浪网综合门户的根本商业形式是“门户+广告〃的形式,用新浪网丰富的内容资源和多样化的产品效劳来吸引更多的网民用户,然后通过广告实现赢利。
(一)战略目的:新浪的战略目的,是成为国内第一门户网站并长期保持其优势地位。
从电子商务的角度看,其网络广告经营的目的,是向客户提供对他们有特殊价值而竞争者又不能提供的广告产品和相应的效劳,保持竞争优势。
新浪以其国内第一门户网站的地位,向公众和广告客户明确了几个问题:〔1)广告产品特征。
新浪广告是特征明显的产品,其独特的品牌形象通过互联网与公众沟通,有利于广告客户实现其广告目的。
而新浪网可以提供的广告效劳主要有以下几类:a.定向广告:所谓〃定向〃实际上是对受众的挑选,即广告的显示是根据访问者来决定的,先进的广告管理系统可以提供多种多样的定向方式。
定向传播可以按访问者的行业、地理区域、职务等选择不同的广告出现,根据一天或一周中不同的时间出现不同性质厂商的广告,根据用户所使用的操作系统或阅读器版本选择不同广告格式,等等。
可以准确定为广告受众,进步广告效果。
根据用户偏好对其投放感兴趣的广告。
b.按钮广告:按钮广告即图标广告,这是网络广告最早的和常见的形式。
通常是一个链接着公司的主页或站点的公司标志,并著名“Click me〃字样,希望网络阅读者主动来点选。
新浪网网络广告案例分析

新浪网络广告的商业模式
➢ 核心能力
汪延(原CEO):新浪的核心能力就是不 断提升其在互联网上的传播能力。
在于社会主流信息的有效集聚和发布, 其网络广告产品的设计和发布能力,属 国内一流
新浪网络广告技术模式
系统软件
新浪采用了美国第三方权威监测公司 doubleclick的网络广告管理系统软件,具有交 互性,主动性,实时性的特征。
网络广告概述
网络广告是一种运用多媒体技术创建、具有复
杂视觉效果和交互功能的新型网络广告。
表现形式;集视频直播、FLASH动画、游戏、
网络连接、发表评论、在在线调查、网上购物 等功能于一身,最大的特点是具有双向交互性。
发展状况
发展状况—市场规模
发展状况—市场份额
新浪网的基本情况
❖新浪网是一家服务于中国大陆及全球华 人社群的领先在线媒体及增值资讯服务 提供商。至2007年底,新浪在全球范围 内注册用户超过2.3亿,日浏览量达7亿 次,是中国大陆及全球华人社群中最受 推崇的互联网品牌。
广告类型
视频广告:弹出窗口、浮动图标、e-mail 视频广告等
新形式广告:伸缩通栏广告、通栏广告、 画中画广告等
经典形式广告:弹出广告、声音广告、定 向广告等
❖广告模式
❖提供丰富的信息、内容和服务吸引访问 者;免费提供信息、内容和服务实现高 访问量。由此吸引广告客户到网站发布 广告,以大量各种形式的广告,满足广 告客户的需求,并获取可观的广告费。
新浪网络广告经营模式不断推出满足特定客户和消费群体个性化需求的新产品构造良好的流程有一套以客户为导向的广告体系突出网民服务的有效性新浪网络广告管理模式鼓励创新回馈社会新浪网络广告管理模式新浪网络广告管理模式内部制度化管理?任何人离开的时候新浪这个系统都能保持正常运转不受到影响
产品设计10例

产品设计10例引言产品设计是指将市场需求、用户需求和技术能力转化为具体产品的过程。
良好的产品设计能够满足用户的需求,提升用户体验,同时也能够为企业带来商业价值。
本文将介绍10个具有代表性的产品设计案例,以及它们的特点和创新之处。
1. iPhone1.1 特点•引入了全触摸屏幕设计,彻底改变了手机的用户界面。
•强调简洁、直观的操作逻辑,提供流畅的用户体验。
•结合了手机、MP3播放器和互联网浏览器等多种功能,提供全方位的智能化体验。
1.2 创新之处•引入了多点触控技术,使用户可以通过手指的动作进行操作,简化了操作步骤。
•采用了直观的图标和界面设计,使用户可以快速找到所需的功能。
•打破了手机厂商之间的垄断局面,改变了整个手机行业的竞争格局。
2. Tesla Model S2.1 特点•采用了电动驱动技术,具有零污染和低能耗的特点。
•拥有强大的加速性能和长续航里程,提供舒适的驾乘体验。
•配备了先进的自动驾驶系统,提供更安全和便捷的驾驶模式。
2.2 创新之处•改变了传统汽车行业的发展方向,推动了电动汽车的普及。
•创造了可持续发展的商业模式,打破了传统汽车厂商的格局。
•通过自动驾驶系统,将车辆与智能设备相连接,为用户提供更多的便捷功能。
3. Airbnb3.1 特点•提供了全球范围内的住宿选择,满足了用户个性化的需求。
•提供了与房东直接沟通的平台,提升了用户的信任感。
•提供了独特的体验,让用户可以更好地了解当地的文化和风土人情。
3.2 创新之处•打破了传统酒店行业的垄断格局,提供了更多元化和个性化的住宿选择。
•通过用户评论和评分系统,提供了可靠的房源信息和房东信用评估。
•利用共享经济的理念,提供了房源的闲置利用,为用户和房东都带来了利益。
4. Dyson吸尘器4.1 特点•采用了独特的气旋分离技术,提供强大的吸力和高效的过滤效果。
•无需购买和更换吸尘袋,降低了使用成本和环境负担。
•设计简洁、美观,提升了用户的购买欲望和使用体验。
新浪网资深运维工程师总结的linux运维笔记

运维工程师的职责和前景一、什么是网站运维?首先明确一下,全文所讲的”运维“是指:网站运维,与其它运维的区别还是蛮大的;然后我们再对大型网站与小型网站进行范围定义,此定义主要从运维复杂性角度考虑,如网站规范、知名度、服务器量级、pv量等考虑,其它因素不是重点;因此,我们先定义服务器规模大于1000台,pv每天至少上亿(至少国内排名前10),如sina、baidu、QQ,等等;其它小型网站可能没有真正意义上的运维工程师,这与网站规范不够和成本因素有关,更多的是集合网络、系统、开发工作于一身的“复合性人才”,就如有些公司把一些合同采购都纳入了运维职责范围,还有如IDC网络规划也纳入运维职责。
所以,非常重要一定需要明白:运维对其它关联工种必须非常了解熟悉:网络、系统、系统开发、存储,安全,DB等;我在这里所讲的运维工程师就是指专职运维工程师。
我们再来说说一般产品的“出生”流程:1、首先公司管理层给出指导思想,PM定位市场需求(或copy成熟应用)进行调研、分析、最终给出详细设计。
2、架构师根据产品设计的需求,如pv大小预估、服务器规模、应用架构等因素完成网络规划,架构设计等(基本上对网络变动不大,除非大项目)3、开发工程师将设计code实现出来、测试工程师对应用进行测试。
4、好,到运维工程师出马了,首先明确一点不是说前三步就与运维工作无关了,恰恰相反,前三步与运维关系很大:应用的前期架构设计、软/硬件资源评估申请采购、应用设计性能隐患及评估、IDC、服务性能安全调优、服务器系统级优化(与特定应用有关)等都需运维全程参与,并主导整个应用上线项目;运维工程师负责产品服务器上架准备工作,服务器系统安装、网络、IP、通用工具集安装。
运维工程师还需要对上线的应用系统架构是否合理、是否具备可扩展性、及安全隐患等因素负责,并负责最后将产品(程序)、网络、系统三者进行拼接并最优化的组合在一起,最终完成产品上线提供用户使用,并周而复使:需求->开发(升级)->测试->上线(性能、安全问题等之前预估外的问题随之慢慢就全出来了)在这里提一点:网站开发模式与传统软件开发完全不一样,网站一天开发上线1~5个升级版本是家常便饭,用户体验为王嘛,如果某个线上问题像M$需要1年解决,用户早跑光了;应用上线后,运维工作才刚开始,具体工作可能包括:升级版本上线工作、服务监控、应用状态统计、日常服务状态巡检、突发故障处理、服务日常变更调整、集群管理、服务性能评估优化、数据库管理优化、随着应用PV 增减进行应用架构的伸缩、安全、运维开发工作:a 、尽量将日常机械性手工工作通过工具实现(如服务监控、应用状态统计、服务上线等等),提高效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新浪网产品设计指南(含UI规范)Posted on 2011 年10 月17 日, 18:59, by issachy, under 产品设计.先看新浪产品设计指南的大致介绍:以下分各模块介绍。
设计规范介绍什么是设计规范?《产品设计部·人机交互界面设计规范》适用用于WEB 产品线的人机交互界面设计方面的指导手册。
贯穿以用户为中心的设计指导方向,根据新浪产品自身的特点制定出的一套规范,以达到提升用户体验,控制产品设计质量,提高设计效率的目的。
谁去读设计规范?设计规范手册适合界面设计xx,用户体验设计xx,前台技术工程xx,发布支持人员,运营编辑人员的参照。
设计理念精于心简于形通过精心简约的设计,传达先进的技术给用户提供便捷简单的使用体验设计指导原则A 设计规范逻辑性设计为内容服务,根据逻辑关系通过视觉表现引导用户使用例如:google yahoo搜索结果页通过字体的颜色大小突出重要度扩展性采取模块化设计的可扩展性,减少修改和再开发的成本。
例如:奥运项目左右模块尺寸的统一可以方便编辑随时调用修改内容的位置统一性用统一的视觉规范,变化不能超越统一的尺度,个性化内容要有统一风格的继承例如:无论每个频道如何追求个性不能脱离新浪整体风格,要有继承和延续保持从属关系个案除外,个案量应有百分比,本地化考虑用户的文化背景及习惯,做到设计上本地化。
体现人文关怀例如:google,被搜索文字连接采用红色,及中国传统节日的logo体现。
设计上不照搬英文站应根据中文特色,体现中文之美遵循视觉设计原理页面外观页面类型:①普通页面②宽带页面③自适应页面④其他页面类型说明:①普通页面基本属性:宽度 750px ┊背景白色#FFFFFF ┊位置居中┊边距上5px;下20px;左0 px;右0 px适用范围:新浪首页频道首页频道二级频道各级正文页面等及其他非宽带产品线②宽带页面基本属性:宽度 900px ┊背景白色#FFFFFF ┊位置居中┊边距上5px;下20px;左0 px;右0 px适用范围:宽带频道首页和各级页面不包括正文页,及其他宽带产品线③自适应基本属性:宽度 100 % ┊背景白色#FFFFFF ┊位置居中┊边距上5px;下20px;左0 px;右0 px适用范围:论坛聊天直播等页面④其他页面基本属性:宽度 500px ┊背景白色#FFFFFF ┊位置居中┊边距上5px;下20px;左0 px;右0 px适用范围:提示报错页面指导原则:属性中宽度、位置、边距为不可变数据。
属性中背景白色为常用色值,对于特殊个性化频道可根据特殊要求变更色彩或者使用背景图。
背景色彩遵循原则选择颜色尽量少用饱和度高的颜色,减少用户视觉疲劳。
背景图片遵循原则尽量选择可复用的图片,减少页面文件量。
如果遇到页面整体外描边效果参照图例(01)。
页面结构基本结构:①标准头②内容区③标准尾标准头分为:新浪首页标准头\ 新闻中心标准头\ 频道首页标准头\ 频道二级标准头\ 正文页面标准头\ 产品页面标准头具体样式参见标准头规范标准尾分为:新浪首页标准尾\ 普通标准尾具体样式参见标准尾规范导航分为:频道导航\ 二级导航\ 专题导航&专题图\ 三级导航\ 导航指向具体样式参见导航规范内容版面:具体样式参见版式结构类型通栏广告:具体样式参见广告规范结构应用:①新浪首页②新闻频道③普通频道④频道二级⑤专题页面⑥三级页面⑦正文页面⑧产品页面标准头部类型分类:①新浪首页标准头②新闻中心标准头③频道首页标准头④频道二级标准头⑤正文页面标准头⑥产品页面标准头类型说明:①新浪首页标准头组成部分:新浪网LOGO ┊产品功能区┊整体网站导航适用范围:新浪首页②新闻中心标准头基本属性:产品功能区┊整体网站导航┊广告区域适用范围:新闻中心③频道首页标准头基本属性:产品功能区┊整体网站导航┊广告区适用范围:各频道首页④频道二级标准头基本属性:频道LOGO ┊产品功能区适用范围:各频道首页⑤正文页面标准头基本属性:正文导航┊搜索功能适用范围:频道二极三级和专题页面标准尾类型分类:①首页标准头尾②通用标准尾类型说明:①首页标准尾基本属性:相关导航┊版权信息┊相关许可证号适用范围:新浪首页②通用标准尾基本属性:本频道信息┊相关导航┊版权信息适用范围:频道首页频道二极三级和专题页面正文页面页面导航类型分类:①频道导航②二级导航③专题导航&专题图④三级导航⑤导航指向类型说明:①频道导航组成部分:频道LOGO ┊功能性导航┊主导航位置区┊次要导航位置区适用范围:新闻中心、频道首页及产品页面均可使用②二级导航组成部分:二级导航适用范围:所有频道二级均可使用③专题导航组成部分:专题图┊导航适用范围:专题页面,可根据需要添加删除专题导航④三级导航组成部分:指向导航适用范围:三级页面⑤正文导航基本属性:频道LOGO ┊指向导航适用范围:正文页面版式结构:版块基本元素:版块组合形式:版块元素之间距为8PX 同名版块元素间的距离为6PX (例如EEC中EE 距离为6 EC距离为8PX H2等分版式为6PX)ABC版块 AF版块 DC版块 EEC版块CFC版块 FA版块 CD版式 CEE版式H1通栏版式 H2等分版式 H3等分版式 H4等分版式H(N)分版式模块类型标题种类:①焦点图②头条区③A类模块④B类模块⑤C类模块种类说明:以下图例除特殊注明外,所指距离均包括模块边框线①焦点图②头条区③模块标题④模块内容⑤图片列表和图文混排⑥段落关系⑦段落格式文字规范样式类库:①文字格式②连接样式③项目符号注:所有文字设计均依据下列样式组合①文字格式12号字格式:字号12 px ┊字体宋体&Arial ┊行距21 px ┊粗体&细体┊14号字格式:字号14 px ┊字体宋体&Arial ┊行距24 px ┊粗体&细体┊10号字格式:字号10 px ┊字体Arial ┊行距无┊细体┊20号字格式:字号20 px ┊字体黑体&Arial ┊行距无┊细体┊说明:10号字格式,12号字格式,14号字格式中的数字英文字母为Arial,中文为宋体②连接样式动态链接样式:鼠标初始:颜色#000099 ■┊状态下划线 __鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#660066 ■┊状态下划线 __静态连接样式:鼠标初始:颜色#自定义□┊状态无鼠标经过:颜色#自定义□┊状态下划线 __鼠标点击:颜色#自定义□┊状态下划线 __鼠标结束:颜色#自定义□┊状态无重要链接样式:鼠标初始:颜色#CC0000 ■┊状态下划线 __鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#CC0000 ■┊状态下划线 __③项目符号:点状项目符号:点·数字项目符号:数字 01 02 03 04 05 06 07 08 09 10形状项目符号:自定义应用组合:①导航类②标题类③信息类④段落类⑤功能类⑥注释类⑥表单类①导航类a 统一导航:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距21 px静态连接样式= 鼠标初始:颜色#333333 ■┊状态无鼠标点击:颜色#333333 ■┊状态下划线 __鼠标结束:颜色#333333 ■┊状态无文字其它说明= 关键词句之间用竖杠符号 | 间隔b 本页导航:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距21 px静态连接样式= 鼠标初始:颜色#自定义□┊状态无鼠标经过:颜色#自定义□┊状态下划线 __鼠标点击:颜色#自定义□┊状态下划线 __鼠标结束:颜色#自定义□┊状态无文字其它说明= 关键词句之间用竖杠符号 | 间隔c 标题导航: 12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距21 px静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 关键词句之间用横杠符号 - 间隔d 导航指向:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距21 px静态连接样式= 鼠标初始:颜色#自定义□┊状态无鼠标点击:颜色#自定义□┊状态下划线 __鼠标结束:颜色#自定义□┊状态无文字其它说明= 关键词句之间用大于号符号 > 间隔②标题类a 版块标题:20号文字格式= 字号20 px ┊字体黑体┊细体┊颜色#自定义□┊行距无静态连接样式= 鼠标初始:颜色#自定义□┊状态无鼠标经过:颜色#自定义□┊状态下划线 __鼠标点击:颜色#自定义□┊状态下划线 __鼠标结束:颜色#自定义□┊状态无文字其它说明= 标题文字位置前可选择性修饰符号和图片,默认为无a 一类标题:14号文字格式= 字号14 px ┊字体宋体&Arial ┊粗体┊颜色#自定义□┊行距无静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 标题文字位置前可选择性修饰符号和图片,默认为三角形符号a 二类标题:14号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距24 px静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 无a 三类标题:12号文字格式= 字号12 px ┊字体宋体&Arial ┊粗体┊颜色#自定义□┊行距21 px静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 无a 四类标题:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距21 px静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 无c 头条标题: 20号文字格式= 字号20 px ┊字体黑体&Arial ┊细体┊颜色#自定义□┊行距无静态连接样式= 鼠标初始:颜色#CC0000 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#CC0000 ■┊状态无文字其它说明= 无c 正文标题: 20号文字格式= 字号20 px ┊字体黑体&Arial ┊细体┊颜色#333333 ■┊行距无文字其它说明= 无e 段落标题:14号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距24 px 文字其它说明= 无③信息类a 14项目列表: 14号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距24 px 动态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#660066 ■┊状态无文字项目符号 = 点状·& 数字01 & 无符号文字其它说明 = 正常默认为点状符号,排行性质为数字符号,词语或者小空间区域可采用无符号b 12项目列表: 12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#自定义□┊行距21 px 动态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#660066 ■┊状态无文字项目符号 = 点状·& 数字01 & 无符号文字其它说明 = 正常默认为点状符号,排行性质为数字符号,词语或者小空间区域可采用无符号b 图片列表: 12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体&粗体┊颜色#自定义□┊行距无动态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#660066 ■┊状态无文字其它说明 = 正常图片列表默认为细体,焦点图处采用粗体④功能类a 普通功能文字:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#000099 ■┊行距无静态连接样式= 鼠标初始:颜色#000099 ■┊状态无鼠标经过:颜色#CC0000 ■┊状态下划线 __鼠标点击:颜色#CC0000 ■┊状态下划线 __鼠标结束:颜色#000099 ■┊状态无文字其它说明= 以下为各种功能文字应用形态更多:更多>> 更多应用于深背景连接连接色彩采用反白,连接颜色可自定义全文:[全文]详细:[详细]评论:[评论]翻页功能:[上一页]⑤注释类a 时间:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距无b 投票:12号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距无c 点击:12号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距无⑥表单类a 表单文字:12号文字格式= 字号12 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距无⑦正文类正文文字:14号文字格式= 字号14 px ┊字体宋体&Arial ┊细体┊颜色#333333 ■┊行距无图片规范片类型:①横图②竖图③方图④专题图类型说明:①横图比例4:3 ┊尺寸种类 280*210 ┊应用焦点图130*98 ┊应用通栏图片列表120*90 ┊应用图文混排图片列表100*75 ┊应用图片列表77*58 ┊应用图片列表56*41 ┊应用图片列表比例3:2 ┊尺寸种类 130*87 ┊应用通栏图片列表120*80 ┊应用图片列表比例2:1 ┊尺寸种类 120*60 ┊应用广告性图片②竖图比例3:4 ┊尺寸种类 75*100 ┊应用图片列表55*73 ┊应用图文混排③方图比例1:1 ┊尺寸种类 55*55 ┊应用图文混排38*38 ┊应用图文混排④专题图普通专题┊尺寸种类 750*100 ┊应用普通专题特殊专题┊尺寸种类 750*200 ┊应用特殊专题表单规范图片类型:①按纽②输入框③文本框④菜单⑤复选框⑥单选框类型说明:表单形式建议采用WIN2000默认外观。
