像素尺寸分辨率等基础知识
图像尺寸与图像像素、分辨率的关系

图像尺寸与图像像素、分辨率的关系像素:每张图片都是由很多个色点组成的,每个色点称之为一个像素(Pixel)。
100W、130W以及200W像素的摄像机,就是说它对应的感光器件的个数。
分辨率:是指单位长度中所表达或截取的像素数目。
表示每英寸图像内的像素点数,单位是像素每英寸(PPI)。
图像分辨率越高,像素的点密度越高,图像越清晰。
像素(Pixel) = 尺寸(Inch)*分辨率(PPI)•像素相同的情况下,图尺寸小,单位面积内像素点多,分辨率更大,画面看起来更清晰。
这也就是为什么同一张图片,尺寸越大,画面越模糊。
•图像的分辨率越高,画面看起来更清晰;•图像的分辨率取决于图像的像素和尺寸,像素高且尺寸小的图片,分辨率大,画面看起来更清晰;•图像的像素越高,并不意味着画面更清晰,但是在同等分辨率要求的情况下,能够显示更大尺寸的图片图像格式:PNG:便携式网络图形是一种无损压缩的位图片形格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
PNG使用从LZ77派生的无损数据压缩算法,一般应用于JAVA程序、网页或S60程序中,原因是它压缩比高,生成文件体积小。
BMP:BMP(全称Bitmap)是Windows操作系统中的标准图像文件格式,可以分成两类:设备有向量相关位图(DDB)和设备无向量相关位图(DIB),使用非常广。
它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此,BMP文件所占用的空间很大。
BMP文件的图像深度可选lbit、4bit、8bit及24bit。
BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。
由于BMP文件格式是Windows环境中交换与图有关的数据的一种标准,因此在Windows环境中运行的图形图像软件都支持BMP图像格式。
JPEG:JEPG压缩技术可以说是所有图像压缩技术的基础。
它适合静态图像的压缩,直接处理整个画面,压缩倍数为20-80倍,分辨率没有选择的余地。
像素、分辨率、照片尺寸之间的相互关系

像素、分辨率、照片尺寸之间的相互关系1、像素:像素是指基本原色素及其灰度的基本编码,像素是构成数码影像的基本单元,是数码相机感光器件(CCD或COMS片)上的感光最小单位。
2、分辨率:单位长度上的象素数,常用每英寸的象素数表示,如72象素点/英寸,相机在出厂时一般设定分辨率为72。
3、照片象素大小:一般用长宽象素数表示,如1024×768、1600 ×1200、2048×1536,即相片长度上的相素数和宽度上的相素数。
4、照片物理尺寸:可以用英寸或厘米表示(1英寸=2.54厘米),照片长宽比通常是4:3。
五寸照片: 5×3.75英寸,或12.7×9.525厘米;二寸照片:2×1.5英寸,或5.08×3.81厘米;一寸照片:1×0.75英寸,或2.54×1.9厘米;5、常用分辩率设置人眼分辨能力:人的眼睛最大可以识别0.1毫米物体,在0.1毫米以下,人眼就无法分辩;其实 0.2毫米以下,基本上就很难看清有什么区别。
⑴分辨率72:相机出厂正常设定的分辨率,即72象素/英寸等同于2.8象素/毫米、28象素/厘米,是比较清晰的分辨率。
⑵分辨率125: 125象素/英寸等同于5象素/毫米=50象素/厘米,实际中,超过125分辨率,人眼就基本看不出有什么区别;⑶分辨率254:254象素/英寸等同于10象素/毫米=100象素/厘米, 254分辨率达到人眼睛分辨极限,超过254分辨率,人眼是看不出有什么区别的,打印输出设备常将分辨率设定为300。
6、照片大小、象素、分辨率对照与应用如果自己购买相机,如果仅仅需要10寸的照片,120万象素就可以了;电脑保存最大象素2540×1905即可。
如果想洗印50寸的照片,相机就需要3000万以上象素了,最低也得1000万以上象素;电脑保存照片规格最低也要达到3600×2700象素。
图片的像素、分辨率、尺寸

图⽚的像素、分辨率、尺⼨静态⽹页:内容是死的⽹页;⼴义上.html页⾯都属于静态⽹页动态⽹页:可以从后台改变内容的⽹页;狭义上,⽐如在PHPCMS中的html页⾯属于动态⽹页;百度搜索引擎->关键字查询+算法排序(,哪些⽹页放前⾯,哪些⽹页放后⾯);smarty模板⾥⾯的路径,都是相对浏览器访问的页⾯(text.php)来说的,⽤相对路径要注意;ajax⾥不能调⽤ajax,php,可以⽤⽅法;分辨率两种:显⽰分辨率100px*100px; 图像分辨率ppi(72像素/英⼨)和 dpi(打印分辨率)点/英⼨。
图⽚尺⼨宽⾼可⽤像素表⽰;咱们从⼿机开始说起吧。
先上⼀张图,给⼤家看看关于⼿机屏幕⽅⾯的⼀些参数。
红框内的三个参数,⼤家⼀定都不陌⽣,我也不陌⽣。
不过讲真的,就在不久前,我连⼿机的屏幕尺⼨到底是怎么算出来的都不知道。
下⾯我们开始慢慢讲。
屏幕(主屏)尺⼨是什么,怎么算?下⾯这张图是华为荣耀7的尺⼨图,图上写的是5.2英⼨。
那么这个5.2英⼨到底是怎么算出来的呢?在说这个问题之前,我们先进⾏⼀下单位的换算。
我们平时是不⽤英⼨这个单位的,我们⽤的是毫⽶,厘⽶,⽶这些单位。
那么英⼨和毫⽶,厘⽶之间怎样的换算关系呢?我也不知道,所以我百度了⼀下。
1英⼨(inch)=2.54厘⽶(cm)原来⼀英⼨相当于我们的2.54厘⽶这么长。
现在让我们回到5.2英⼨到底是怎么算出来的这个问题。
⼀开始呢,我觉得可能是⼿机屏幕的⾯积有这么⼤吧,后来我百度了英⼨之后,才发现⾃⼰有多愚蠢。
因为英⼨是长度单位,⾯积的表⽰要⽤⾯积单位,英⼨显然不可以表⽰⾯积。
从这⼀点,就否认了我的想法。
其实,我们所说的这个5.2英⼨是⼿机屏幕对⾓线的长度。
我这么⼀说,有点数学常识的⼈就知道⼿机的屏幕尺⼨是怎么算的了吧。
没错,就是那个勾股定理了,知道⼿机屏幕的长和宽,然后利⽤勾股定理,就可以算出斜边的长了。
还有个更简单的⽅法,只要⽤尺⼦量⼀下它的对⾓线是多少厘⽶,然后再换算成英⼨就搞定了。
图像像素、尺寸、分辨率PPI、DPI关系

图像像素、尺寸、分辨率PPI、DPI关系图像像素、尺寸、分辨率(PPI、DPI)关系图像尺寸与分辨率之一:图解PPI关于“我的数码照片能输出(打印、冲印、喷绘……)多大,”的问题,可能是迪派论坛争论时间最久、岐见最多、反反复复被提起的一个问题了,在和大家讨论这个问题的时候,我一再强调PPI与DPI两个概念的不同,因为只有分清了这两个概念,进一步的讨论才有可能深入下去,但,每次这两个概念都弄得夹缠不清,原因是没有实际例子,语言描述比较困难,今天就来个实例分析。
图解PPI从字面上看,所谓PPI就是英文"Pixels Per Inch" 的缩写,意指“每英寸多少个像素”。
这是一个描述数码照片精度的量,如果输出尺寸一定,这个数值越大,图片的清晰度越高,反之,则越低。
一定要强调的是,前提是“输出尺寸一定”,如果不确定输出尺寸,这个值毫无意义,甚至可以说这个量根本就不存在。
本质来说,点阵图形式的数码照片是没有可度量的“尺寸”的,其最小分度单位是像素,一个像素点有一个确定的色彩值,不能再分切,照片的精度也只有用像素数量的多少来描述,因为,一幅千万像素的照片如果输出幅面非常大,精度仍嫌不够,而一幅百万像素的照片,如果输出幅面不大,也足够清晰。
以这幅各印厂广泛采用做校色、打样样张的图片为例(点击可下载原始分辨率大图),其精度为3920x3073像素,也就是说,在图像宽度方向上可Japan guard and sui, respectively stationed counties songling, shengze, ping Wang, zhenze town and transport hub, building positions, establishment of mantell, implementing dots occupation. Then in other towns and large rural areas without the enemy garrison. Local over-abundance guerrillas in Wujiang, in which famous Cheng Wanjun, Zhao Anmin force in Taihu Lake area, strict area of Zhu Xi's Tomb, Wuzhen, Wang Hesong forces north, luqu, Lili forcefully Hao Daosheng, Chen Ayou Yixing troops each for the party. The first half of 1938, third war zone Commander of the Kuomintang and Chairman of the Jiangsu Province, Gu zhutong, appointed commander Cheng Zeren Shen Liqun and against self-defence 以描述3920个不同颜色的点,高度方向上,可以描述3073个不同颜色的点。
像素与照片尺寸、分辨率之间的关系

像素与照片尺寸、分辨率之间的关系对于业余摄影爱好者很少去研究与深入了解数码照相机的像素与拍出来的照片的分辨率(清晰度)以及照片尺寸大小之间的关系是什么。
实际上作为摄影爱好者非常有必要对此有所了解,否则我们都是处在盲目的拍摄状态,我碰到过不少的业余摄影爱好者,他们从买了数码照相机以来,从没有对次进行过调整(即设置),所以让自己的傻瓜照相机一直保持在出厂时的原生态“傻瓜”状态。
作为任何一名摄影爱好者应从拥有数码照相机的第一天开始,就应该认真地去学习和掌握这方面的相关知识,对今后的拍摄是大有益处的。
为了深入理解像素与照片尺寸、分辨率之间的关系,我们不妨进行一番细说。
一、像素与照片尺寸、分辨率之间的基本关系“像素”是数码相机感光器件(CCD或COMS片)上的感光最小单位。
就像是光学相机的感光胶片的银粒一样,它是记录在数码相机的“胶片”(感光器件)上感光点——即像素。
要想得到分辨率高(也就是细腻的照片),就必须保证有一定的像素数。
那么是不是像素高的相机拍出的照片就一定比像素低的相机拍出的照片清晰呢?这首先要搞清一个概念,照片的清晰度不是取决于像素数,而是取决于像素的“点密度”(就是图片的分辨率——用ppi表示,单位是“像素/英寸”),“像素数”和“点密度”是两个概念,“像素数”(点数)是感光点的总量,而“点密度”是单位面积上的点数(像素点),只有单位面积上的感光点数越多,拍出的照片才越细腻。
所以,反映照片清晰程度的参数是“点密度”(照片的分辨率),而非总的点数。
像素虽高,若印的照片也很大,其“点密度”并不高,照片照样也不细腻。
相反,像素不高,若只印很小幅面的照片,也可以得到很细腻的照片。
所以确切地说,像素高,意味着能拍出幅面大的照片——像素越高,照片的尺寸必然越大。
所以,“像素”的高低,表示着照片幅面的大小。
这样说来,我们购买相机的时候,就要考虑你准备拍摄的照片的最大尺寸是多大,再决定要求的像素数。
若你准备开影楼或做广告,需要放大很大幅面的照片,就需要选择“高像素”的相机;若只是家庭使用,不准备放很大的照片,也就不必追求太高的像素数。
像素 尺寸 分辨率 等基础知识

一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
像素与分辨率知识

像素与分辨率知识像素与分辨率知识像素与分辨率应该怎么调试呢?下面一起来看看有哪些内容吧!像素与分辨率知识1、什么是像素?简单的说,我们通常所说的像素,就是CCD/CMOS上光电感应元件的数量,一个感光元件经过感光,光电信号转换,A/D转换等步骤以后,在输出的照片上就形成一个点,我们如果把影像放大数倍,会发现这些连续色调其实是由许多色彩相近的小方点所组成,这些小方点就是构成影像的最小单位“像素” (Pixel)。
像素分为CCD像素和有效像素,现在市场上的数码相机标示的大部分是CCD的像素而不是有效像素。
2、什么是分辨率?说到像素就不得不说说分辨率了。
因为两者密不可分!所谓的“分辨率”指的是单位长度中,所表达或撷取的像素数目。
和像素一样,分辨率也分为很多种。
其中最常见的就是影像分辨率,我们通常说的数码相机输出照片最大分辨率,指的就是影像分辨率,单位是ppi(PixelperInch) 打印分辨率也是很常见的一种,顾名思义,就是打印机或者冲印设备的输出分辨率,单位是dpi(dotperinch)显示器分辨,就是Windows桌面的大小。
常见的设定有640x480、800x600、1024x768…等。
屏幕字型分辨率:PC的字型分辨率是96dpi,Mac的字型分辨率是72dpi。
3、影像分辨率和像素有什么关系说完了像素和分辨率的定义,让我们来看看两者的关系。
细心的朋友也许已经发现,像素和分辨率是成正比的,像素越大,分辨率也越高。
让我们来举例说明!前面已经提到,像素分有效像素和CCD像素。
通常来说200万像素的数码相机,最大影像分辨率是1600×1200=192万像素,也就是说,实际的有效像素就是192万。
通常所说的300万像素的数码相机,最大影像分辨率是2048×1536=3145728像素,也就是说有效像素为314万。
其他像素级的数码相机,其分辨率和有效像素的换算也是如此。
可以看出,像素越高,最大输出的影像分辨率也越高。
数码影像的像素分辨率、图像尺寸、文件大小及其关系

数码影像的像素分辨率、图像尺寸、文件大小及其关系数码影像的像素/分辨率、图像尺寸、文件大小及其关系来源网络复制·编辑塞上齐翁像素(Pixel)像素是组成数字图像或照片的最基本单元。
数字图像或照片是由无数颜色不同、浓淡不一样的不相连的“小点”组成的。
这些小点,就称之为像素。
像素点分布越密集,越能把物体的细节表现出来。
所以,照片的像素越高,就可能越细腻。
像素越低,照片就越粗糙,很多细节就难以表现出来。
分辨率(resolution)。
港台称之为解析度。
分辨率是和图像相关的一个重要概念,是指单位长度内包含的像素点的数量。
它是衡量图像细节表现力的技术参数。
分辨率通常是以像素数来计量的,它的单位通常为:像素/英寸(ppi)。
(表示每英寸内有多少像素点)。
分辨率可以用一个数表示,譬如:0.3M。
(即30万像素);也可以用一对数字表示,例如:640像素×480。
(它表示一条水平线上有640像素点,共有480条线,640 × 480 = 30.72万像素。
)通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。
当然,它的文件量也就越大。
数码相机的像素像素是衡量数码相机的重要指标。
相机所标的像素,是指最大像素,这个像素值,也就是相机所支持的有效最大分辨率。
人们有一个误区:以为像素越高的相机,拍出的作品画质越好,以为只有高像素的相机才能拍出好照片。
其实不尽然。
高像素,大分辨率,更多的是为了打印或冲扩尺寸更大的图片。
数码相机的成像质量,也就是照片画质的好坏,主要取决于相机的镜头,感光元件(影像传感器)面积及质量以及影像处理器等相机的一系列硬、软件能力和品质。
可以说,任何一部相机,都能拍出好照片,只要照片尺寸与相机的像素相对应。
像素/分辨率与照片尺寸像素/分辨率越高,制作的图片可以越大。
相机的像素、分辨率与照片尺寸的大致对应参考:30万 640×48050万 800×60080万 1024×768 5” (3.5×5英寸)130万 1280×960 6” (4×6英寸)200万1600×12008”(6×8英寸)5”(3.5×5英寸)310万 2048×1536 10”(8×10寸) 7”(5×7英寸)430万2400×180012”(10×12英寸)8”(6×8英寸)500万2560×192012”(10×12英寸)8”(6×8英寸)600万3000×200014”(11×14英寸)10”(8×10寸)800万3264×248816”(12×16英寸)10”(8×10寸)1100万4080×272020”(16×20英寸)12”(10×12英寸)1400万 4536×3024 24”(18×24英寸)14”(11×14英寸)以上仅供大致参考。
PS像素、尺寸基础知识

分辨率是什么?
分辨率可以从显示分辨率与图像分辨率两个方向来分类。 • 1、显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。由 于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同 样的屏幕区域内能显示的信息也越多 • 2、图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。 通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越 好。同时,它也会增加文件占用的存储空间
点阵图(又称位图或栅格图像)
• 位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的; • 点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。因此,如果 在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
• 把图形的局部一直放大,到最后一定可以看见 一个一个象马赛克一样的色块,这就是图形中 的最小元素----像素点。到这里,我们再继续放 大图象,将看见马赛克继续变大,直到一个像 素占据了整个窗口,窗口就变成单一的颜色。 这说明这种图形不能无限放大。
• 如果每隔50米种一棵,那么总共只能够种5棵了, 如下图:如右图:
• 如果树木总数就相当于像素总量,街道长度就相当于打印尺寸。那么树木间距就相当于打印分 辨率了。
• 常见的位图图片格式:JPG,GIF,
• 在位图中,下面左图我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来 决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一 个个马赛克色块,如下面例子中的右图
矢量图
• 矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。 • 矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、 轮廓、大小和屏幕位置等属性。
PS入门笔记——像素知识讲解

PS入门笔记——像素知识讲解
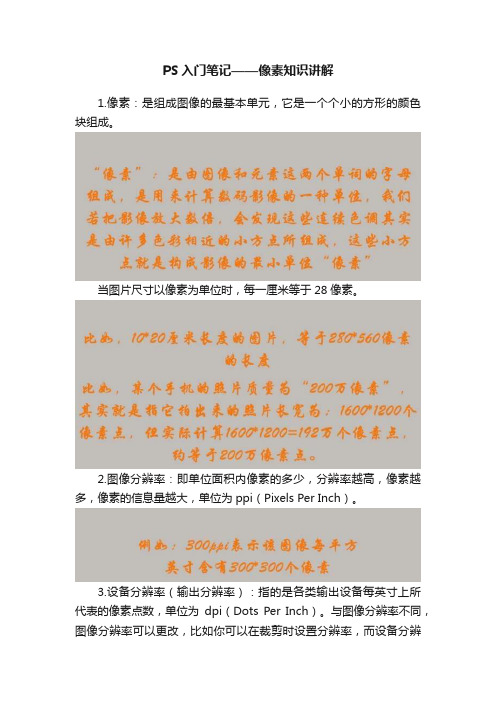
1.像素:是组成图像的最基本单元,它是一个个小的方形的颜色块组成。
当图片尺寸以像素为单位时,每一厘米等于28像素。
2.图像分辨率:即单位面积内像素的多少,分辨率越高,像素越多,像素的信息量越大,单位为ppi(Pixels Per Inch)。
3.设备分辨率(输出分辨率):指的是各类输出设备每英寸上所代表的像素点数,单位为dpi(Dots Per Inch)。
与图像分辨率不同,图像分辨率可以更改,比如你可以在裁剪时设置分辨率,而设备分辨
率不可更改。
4.位图:也叫点阵图,最小单位是由像素构成的图,缩放会失真。
位图格式有:bmp、jpg、gif、psd、tif、png等
5.像素图:就是由很多个单元点组成的图画点,这样理解,现在很多智力拼图,组成大图的每一块图就相当于每个单元点。
6.矢量图:就是缩放不会失真的图像,无论显示的画面是大还是小,画面上对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同不会失真。
矢量图格式:AI、eps、dwg、cdr、wmf、emf 等
Photoshop主要处理的是位图图像,AI主要处理的是矢量图.。
关于图像的分辨率与像素的基础知识

关于图像的分辨率与像素的基础知识数码相机的分辨率通俗地说就是指数码相机分辨景物细节的能力,它决定了所拍摄的数码影像文件最终打印出来的照片质量,是数码相机最重要的性能指标之一。
具体地说分辨率是用于度量位图图像内数据量多少的一个参数,通常表示为ppi分辨率可以从显示分辨率与图像分辨率两个方向来分类。
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。
由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。
可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。
显示分辨率一定的情况下,显示屏越小图像越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。
图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。
点阵图是由像素小方块组成的,所以小方块的大小也就决定了图像分辨率的高度。
像素点越小,单位面积内的像素点也就越多,画面的质量就越好,能够表现的细节部分也就越多,图像也就越细腻。
如果像素点比较大的话,图像的质量一般不会太好,没有太多的细节表现,这一点在将图像放大后表现得尤为明显哦!如果一个图像的分辨率越高,那么这个文件包含的数据就越多,图形文件的长度就越大,能够表现更多细节,同时意味着这个文件包含的数据就越多,图形文件的长度也就越大,能够表现更多的细节,同时意味着这个文件要占有更大的磁盘空间。
但是如果图像文件包含的数据不够多,图像文件就会比较粗糙,特别是放大了观看,图像中一些细节部分都没有了。
所以在创建图片的时候,就必须根据图像的具体用途来正确设置图像的分辨率。
数码相机分辨率的高低取决于相机CCD感光元件上像素的多少。
像素越多,分辨率越高。
分辨率、像素、点、图片尺寸、图片体积--概念理解记录

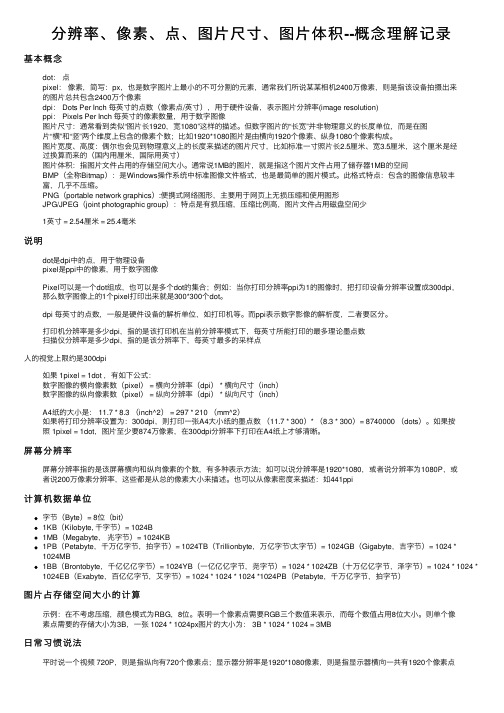
分辨率、像素、点、图⽚尺⼨、图⽚体积--概念理解记录基本概念dot:点pixel:像素,简写:px,也是数字图⽚上最⼩的不可分割的元素,通常我们所说某某相机2400万像素,则是指该设备拍摄出来的图⽚总共包含2400万个像素dpi: Dots Per Inch 每英⼨的点数(像素点/英⼨),⽤于硬件设备,表⽰图⽚分辨率(image resolution)ppi: Pixels Per Inch 每英⼨的像素数量,⽤于数字图像图⽚尺⼨:通常看到类似“图⽚长1920,宽1080”这样的描述。
但数字图⽚的“长宽”并⾮物理意义的长度单位,⽽是在图⽚“横”和“竖”两个维度上包含的像素个数;⽐如1920*1080图⽚是由横向1920个像素、纵⾝1080个像素构成。
图⽚宽度、⾼度:偶尔也会见到物理意义上的长度来描述的图⽚尺⼨,⽐如标准⼀⼨照⽚长2.5厘⽶、宽3.5厘⽶,这个厘⽶是经过换算⽽来的(国内⽤厘⽶,国际⽤英⼨)图⽚体积:指图⽚⽂件占⽤的存储空间⼤⼩。
通常说1MB的图⽚,就是指这个图⽚⽂件占⽤了储存器1MB的空间BMP(全称Bitmap):是Windows操作系统中标准图像⽂件格式,也是最简单的图⽚模式。
此格式特点:包含的图像信息较丰富,⼏乎不压缩。
PNG(portable network graphics):便携式⽹络图形,主要⽤于⽹页上⽆损压缩和使⽤图形JPG/JPEG(joint photographic group):特点是有损压缩,压缩⽐例⾼,图⽚⽂件占⽤磁盘空间少1英⼨ = 2.54厘⽶ = 25.4毫⽶说明dot是dpi中的点,⽤于物理设备pixel是ppi中的像素,⽤于数字图像Pixel可以是⼀个dot组成,也可以是多个dot的集合;例如:当你打印分辨率ppi为1的图像时,把打印设备分辨率设置成300dpi,那么数字图像上的1个pixel打印出来就是300*300个dot。
dpi 每英⼨的点数,⼀般是硬件设备的解析单位,如打印机等。
图像基础知识

图像基础知识图像是由像素组成的二维矩阵,每一个像素代表了图像上的一个点。
图像的基本元素包括了图像的尺寸、分辨率、色彩空间、色彩深度等。
首先,图像的尺寸是指图像的宽度和高度,通常以像素为单位表示。
尺寸决定了图像的显示大小和比例,例如,常见的图像尺寸有1920x1080、1280x720等。
其次,图像的分辨率是指单位长度内包含的像素数,通常以像素每英寸(PPI)或像素每厘米(PPI)表示。
分辨率决定了图像的细节程度,分辨率越高,图像越清晰。
例如,在打印照片时,较高的分辨率可以产生更高质量的图像。
图像的色彩空间是指用来描述图像中每一个像素颜色的模型。
常见的色彩空间有RGB、CMYK、HSV等。
RGB色彩空间是指使用红、绿、蓝三原色来表示图像的颜色,每一个像素可以由不同比例的这三个原色组合而成。
CMYK色彩空间是面向印刷的颜色模型,使用青色、品红色、黄色和黑色分量来表示图像颜色。
HSV色彩空间是将颜色的属性分成色调、饱和度和亮度三个分量来描述。
图像的色彩深度是指每个像素可以表达的颜色数目。
色彩深度的单位是位或字节,代表了存储每个像素的信息量。
常见的色彩深度有8位、24位和32位等。
8位色彩深度可以表示256种颜色,也称为索引色;24位色彩深度可以表示约1600万种颜色,也称为真彩色;32位色彩深度在24位的基础上增加了8位的透明度通道。
图像的亮度和对比度是指图像的明暗程度和颜色的饱和度差异。
亮度和对比度可以通过调整图像的曝光和阈值等参数来改变。
较高的亮度值会使图像变得明亮,较低的亮度值会使图像变暗。
而对比度则决定了图像中最暗和最亮区域之间的差异程度,较高的对比度会使图像更加鲜明。
最后,图像的压缩是指减少图像文件的大小,以节省存储空间或传输带宽。
常见的图像压缩算法有无损压缩和有损压缩。
无损压缩可以通过删除冗余数据或使用编码算法来减少文件大小而不丢失图像质量。
而有损压缩则是以牺牲一定的图像质量为代价来进一步减小文件大小。
像素、厘米、英寸和分辨率

像素、厘米、英寸和分辨率1英寸=2.54厘米提到像素,指的是数码图片包含的有效的点数,我们知道数码图片都是由一个一个的点构成的,比如30万像素就是数码图片是由30万个有效的点组成的,比如一个图片的分辨率是400*200那么它包含的像素数就是400*200=8万像素,但是像素和厘米并没有什么关联,比如一个8万像素的图片可以输出任何尺寸,我们在PS中见到的的新建画布可以用尺寸来衡量,其实它是用我们可以接受的量度来建立的,比如说1024*768输出大概A4幅面的照片的话质量可以被人们接受,但实际上和尺寸并没有直接的联系。
A4纸的尺寸是210mm×297mm,当你设定的分辨率是72像素/英寸时,A4纸的尺寸的图像的像素是595×842,当你设定的分辨率是150像素/英寸时,A4纸的尺寸的图像的像素是1240×1754,当你设定的分辨率是300像素/英寸时,A4纸的尺寸的图像的像素是2479×3508,你选择不同的分辨率,图像像素大小也随之变化。
其实象素就是组成图象的基本元素,我们可以把1象素看成就是组成图象的一个颜色块,通常和分辨率联系在一起,分辨率就是指单位长度内的象素多少,单位有象素/英寸, 象素/厘米等,所以说单位长度内的象素越多,图象就越清晰。
因为单位长度内象素越多,图象之间的颜色融合就越好,所以就越清晰。
我们通常会在网上看到说一张图片的大小是多少象素*多少象素就是长和宽的象素多少。
只要象素值定了,它在显示器上显示的大小都是确定的(如果显示器的分辨率一样的话)。
所以只说一张图片的长和宽的象素只能说明它在显示器上显示的大小,而不能说明其是否清晰。
表示清晰的是分辨率,这在用图片制作工具时要设定的(比如做广告牌)。
比如我们可以设置要做的图片的分辨率为300象素/英寸;大小为长20英寸,宽为15英寸。
而显示器的分辨率通常为96象素/英寸,所以这时图片在显示器上看起来要比实际的大得多。
像素和分辨率知识

像素和分辨率
1、像素是构成数码影像的基本单元,通常以像素每英寸PPI(pixels per inch)为单位来表示影像分辨率的大小。
通俗点说每个图像放最大后,都变成若干个方块或点了,这些方块或点就是像素。
2、以分辨率为1024×768的屏幕来说,(即每一条水平线上包含有1024个像素点,共有768条线),分辨率不仅与显示尺寸有关,还受显像管点距、视频带宽等因素的影响,也可表示为一平方英寸内约有79万(1024x768)像素。
3、显示分辨率一定的情况下,显示屏越小图像越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。
4、比如小米2手机的屏幕显示分辨率为1920 x 720 分辨率,那么像素约是138万。
前置摄像机200万像素,后置摄像机800万像素。
你如果在拍照时把比例调整为4:3,精细度调整为极精细。
那么前置摄像机拍出的照片大概是3264*2448=799万,后置摄像机拍出的大概是 1920*1088=209万。
当然照片的清晰度和像素、分辨率关系不是很大,清晰度和感光元件的面积有关系,所以单反的照片质量高于一般的卡片机。
像素 尺寸 分辨率 等基础知识

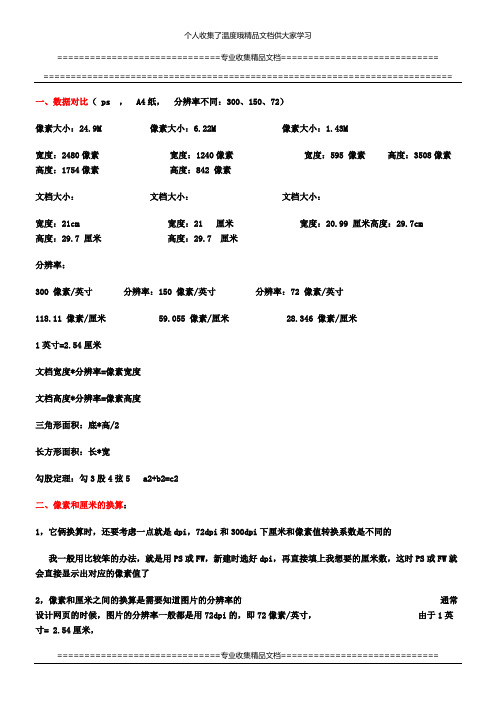
===========================================================================一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,=========================================================================== 以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
分辨率、像素与尺寸

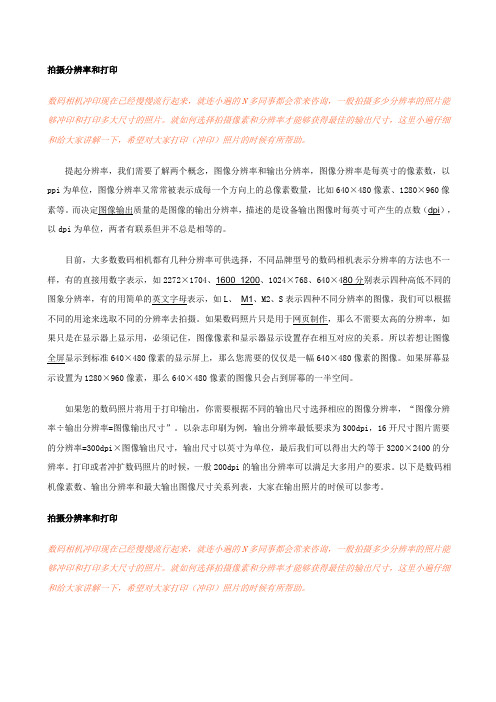
拍摄分辨率和打印数码相机冲印现在已经慢慢流行起来,就连小遍的N多同事都会常来咨询,一般拍摄多少分辨率的照片能够冲印和打印多大尺寸的照片。
就如何选择拍摄像素和分辨率才能够获得最佳的输出尺寸,这里小遍仔细和给大家讲解一下,希望对大家打印(冲印)照片的时候有所帮助。
提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
目前,大多数数码相机都有几种分辨率可供选择,不同品牌型号的数码相机表示分辨率的方法也不一样,有的直接用数字表示,如2272×1704、1600×1200、1024×768、640×480分别表示四种高低不同的图象分辨率,有的用简单的英文字母表示,如L、M1、M2、S表示四种不同分辨率的图像,我们可以根据不同的用途来选取不同的分辨率去拍摄。
如果数码照片只是用于网页制作,那么不需要太高的分辨率,如果只是在显示器上显示用,必须记住,图像像素和显示器显示设置存在相互对应的关系。
所以若想让图像全屏显示到标准640×480像素的显示屏上,那么您需要的仅仅是一幅640×480像素的图像。
如果屏幕显示设置为1280×960像素,那么640×480像素的图像只会占到屏幕的一半空间。
如果您的数码照片将用于打印输出,你需要根据不同的输出尺寸选择相应的图像分辨率,“图像分辨率÷输出分辨率=图像输出尺寸”。
以杂志印刷为例,输出分辨率最低要求为300dpi,16开尺寸图片需要的分辨率=300dpi×图像输出尺寸,输出尺寸以英寸为单位,最后我们可以得出大约等于3200×2400的分辨率。
照片常见尺寸、像素、分辨率小解惑

常见照片尺寸照片规格中的寸是“英寸”,是指照片长边的英寸值。
照片的尺寸国内外说法是不同的:例如:5x3.5寸,6x4寸,7x5寸国内的叫法是5寸、6寸、7寸...,取照片长边叫;国外的叫法时3R、4R、5R...,取照片短边叫。
照片裁剪:5寸照片的比例为10:7,6寸照片的尺寸为3:2,如不裁剪,在冲印的过程中,会出现照片旁留白或照片不完全的情况。
分辨率、像素小解惑∙Photoshop 中的分辨率 (Resolution) 指的是同样的物理尺寸下,图像的清晰度。
单位是 PPI. 72 PPI (P ixels P er I nch) 指的是每英寸的物理长度,使用 72 像素长来表示;300 PPI 指的是每英寸物理长度,使用 300 个像素表示。
∙如果你的画布尺寸、单位都是使用像素,换言之,你所做的设计/处理的图片仅用以屏幕显示,那么 72 PPI 和 300 PPI 是几乎没有区别的。
你设置的画布尺寸/绘制的图形是多少像素,就还是多少。
而 PPI 的值(在这里,我将 PPI 当做一个量而非单位来使用,方便描述)只会存储在图像的附加信息中,用于参考。
o*注:对文字尺寸会有影响。
在 72 PPI 下,18 pt 的文字,其字框高度就是 18 px; 而在 300 PPI 下,18 pt 的文字字框高度是 75 px. 所以,为屏幕设计,用 72 PPI 能够直观地控制文字的像素尺寸。
∙如果你要使用 Photoshop 来进行印刷品的制作,那么分辨率则相当重要。
比如,一张A4纸,在 300 PPI 下的像素尺寸为 3508px * 2480px,而在72 PPI 下则只有 842px * 595px. 那么,用于印刷时的精度差异,则会相当明显。
用于印刷的图像,通常会使用 300 PPI 来保证清晰度;而光栅文字要达到比较高的精度,则要去到 600 PPI 甚至上千。
这也是对于文字较为重要的印刷物,应当使用 PDF 这样的矢量格式来进行打印/印刷的原因。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、数据对比( ps , A4纸,分辨率不同:300、150、72)
像素大小:24.9M 像素大小: 6.22M 像素大小: 1.43M
宽度:2480像素宽度:1240像素宽度:595 像素
高度:3508像素高度:1754像素高度:842 像素
文档大小:文档大小:文档大小:
宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米
分辨率:
300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸
118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米
1英寸=2.54厘米
文档宽度*分辨率=像素宽度
文档高度*分辨率=像素高度
三角形面积:底*高/2
长方形面积:长*宽
勾股定理:勾3股4弦5 a2+b2=c2
二、像素和厘米的换算:
1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不
同的
我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了
2,像素和厘米之间的换算是需要知道图片的分辨率的
通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,
由于1英寸= 2.54厘米,
以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 28
3,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,
厘米只在打印图像做海报时候才用到,它反映的是打印效果,
一厘米里有多少像素,像素值越高,图像越细腻
4.追问
就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答
像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,
你先了解一下像素是什么含义吧,
像素就是组成图像的每一个带颜色的点,详细请参考百度百科,
我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,
你设计网页的图像比显示屏小得多。
像素单位只有打印出来才能体现出长度,之间有一个换算关系就是楼上所说的dpi,dpi表示的是单位长度上像素点的个数,
比如,你想一个像素打印在1cm上,这样打印出来就是一个个的1cm*1cm正方形颜色块,如果,你想一个像素打印在1mm上,这样每平方毫米则是一个像素
三、各种换算
1尺=10寸 1寸=0.1尺 1尺=10寸
1米=3尺 1尺=0.33333333333333米 1米=3尺=30寸。
