40个网页设计优秀案例
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
Photoshop 网页设计 实例——设计工作室网页Banner制作

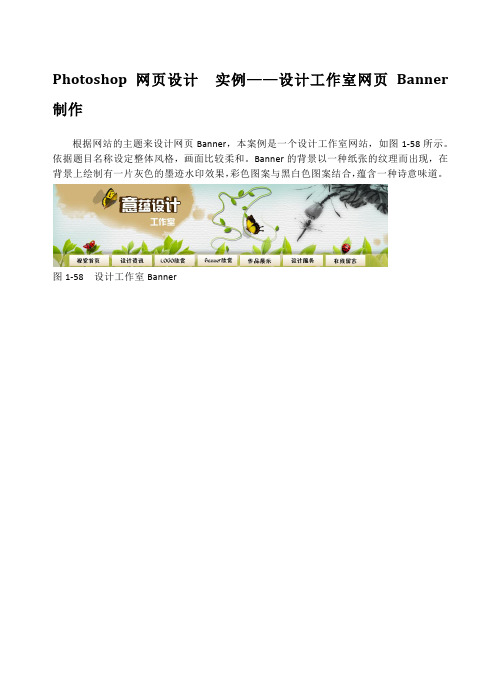
Photoshop 网页设计实例——设计工作室网页Banner 制作根据网站的主题来设计网页Banner,本案例是一个设计工作室网站,如图1-58所示。
依据题目名称设定整体风格,画面比较柔和。
Banner的背景以一种纸张的纹理而出现,在背景上绘制有一片灰色的墨迹水印效果,彩色图案与黑白色图案结合,蕴含一种诗意味道。
图1-58 设计工作室Banner操作步骤:(1)新建一个【宽度】和【高度】分为1000和250像素,10%灰色背景文档。
执行【滤镜】|【纹理】|【纹理化】命令,打开【纹理化】对话框,设置【纹理】为“画布”,设置参数,如图1-59所示。
图1-59 添加纹理效果(2)新建“图层1”,填充蓝色(#ABD5CF),单击【图层】面板下的【添加图层蒙版】按钮,对图层添加蒙版。
在蒙版处于工作状态下,使用黑色【画笔工具】,设置【硬度】为0%,在画布中央进行涂抹,如图1-60所示。
(3)打开“墨迹”图片素材,使用【魔棒工具】,设置【容差】为30像素,在画布白色出点击建立选区。
按Ctrl+Shift+I快捷键,反选选区。
新建“图层1”,将选区填充土黄色(#D1b57A),取消选区,如图1-61所示。
图1-61 绘制图形(4)使用【移动工具】,将图像放置到Banner文档中,命名图层为“墨迹”图层。
按Ctrl+T快捷键,对图像进行缩小变换,并按Enter键结束变换,如图1-62所示。
图1-62 放置图像(5)按住Ctrl键,单击该图层缩览图,载入选区。
执行【选择】|【修改】|【扩展】命令,设置【扩展量】为5像素,如图1-63所示。
图1-63 建立选区(6)新建图层“墨迹1”,填充土黄色(#D1b57A),设置【不透明度】为30%。
如同(2)步骤操作,对“墨迹”添加蒙版后在图像边缘进行涂抹,如图1-64所示。
图1-64 绘制墨迹水印效果(7)打开“水墨画”图片素材,执行【图像】|【模式】|【灰度】命令。
将图像由彩色转换为黑白。
网页设计与制作案例教程(HTML5+CSS3)第5章使用CSS设置图像样式

规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
默认。背景颜色为透明。 规定应该从父元素继承 background-color 属性的设置。
WEB
32
5.4 知识库:CSS背景样式
5.4.2 背景图像样式
第5章 使用CSS 设置图像样式
5.1 基础项目1:制作“李彦宏——众里寻他千百 度”网页 5.2 知识库:CSS图像样式
目录
5.3 基础项目2:制作“少年中国说”网页 5.4 知识库:CSS背景样式 5.5 提高项目:制作“低碳生活 从我做起”网页 5.6 拓展项目:制作“春节民俗”网页
WEB
2
background-color属性可用于设置图像或其它网页元素的背景颜色。其可 能的属性值如下:
属性值
color_name hex_number
描述
规定颜色值为颜色名称的背景颜色(比如 red)。 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
transparent inherit
name属性或id属性相关联,创建图像与映射之间的联系。具体
是name属性还是id属性由浏览器决定,所以应同时向<map>标 签添加name和id两个属性。
5.2.3 图像映射
<area>标签永远嵌套在<map>标签内部。<area>标签 定义图像映射中的区域,其属性及属性值如下:
必需的属性 属性 alt 属性 coords href nohref shape 值 text 描述 定义此区域的替换文本。
效果
5.2.2 CSS常用图像样式
提示: 当vertical-align的值为bottom或者sub时,IE与Firefox 的显示结果是不一样的,它们无所谓谁对谁错。在工作中,建 议尽量少地使用浏览器间显示效果不一样的属性值。
39个SEO案例经典分析

(6).URL设计存在问题
(7).部分功能在程序设计上不利于用户和搜索引擎(例如:网站查询页search.asp,根据用户查询关键词显示相应的查询结果,但如果没有触发查询,则search.asp应该显示全部记录)
(8).导出链接设置缺乏规划
(9).资源利用不到位,未发挥主站和其他频道的资源优势
(2)、在频道内所有页面添加指向查询页的链接(内页以图片链接形式体现)
5、 图片优化
首页及所有内页都添加了指向查询结果页的图片链接,这些图片链接都要根据实际查询结果网页体现的内容来进行ALT文字设计
6、 网页展示内容优化
(1)、重新设置火车票信息显示条数,根据不同参数,显示更多区域关键词
三、关键词分析
1关”火车票”的相关搜索关键词,总结如下图:
在持续观察用户搜索行为趋势后,我们分析如下:用户在不同阶段的搜索是不同的;前期,“火车票预定”之类的关键词搜索量较大,在这个阶段,用户需要的是提供车票预定服务的票点信息;中期:区域类组合关键词如“北京火车票“需求量增大,在这个阶段,用户有目的性的开始按照区域查询车票信息;后期,”转让火车票“和”求购火车票”搜索量变大,从行为上分析,越到后期,通过正常途径买到车票的几率越低,因此,二手车票交易开始活跃。综上,我们的优化工作除了整体完善之外,还要在三个时期侧重不同的方向。
2.3车票信息详情页
标题设计:求购火车票/转让火车票-出发地-目的地-车次-火车票查询-火车票网-中国票务在线
3、 网页标签优化
keywords:火车票,火车票查询,订火车票,北京火车票,上海火车票,火车票预订,广州火车票,二手火车票,转让火车票,求购火车票,网上订票
22个网页设计经典案例不容错过

22个网页设计经典案例不容错过22个网页设计经典案例不容错过!22个网页设计经典案例不容错过!2015-12-29 10:30:14 |阅读原文摘要:响应式页面设计与传统设计的技术和创意方面有着显著的不同,巧妙利用响应式设计在设计网站时就能得到惊人的效果。
Responsive web design【响应式网页设计】这个概念与开发网站设计有关,该设计用以帮助网页适应每个用户的计算机的分辨率,即根据每个用户使用的计算机的分辨率不同而改变网页的表现方式。
更确切地说,这个概念允许一个4列布局的1292px 宽度的网页可以在1025px的宽度屏幕中显示并自动简化成为两列。
此外,它还能适应智能手机和电脑平板电脑。
这种特殊的设计理念我们称之为“响应式设计”。
现在你可以测试一下你的网站使用的响应式设计工具。
相比较与传统的网页开发设计,响应式网页设计是一个完全不同的形式,并且开发人员【尤其是年轻的开发人员】要知道响应式网页设计的利与弊。
这篇博客就是一个能够说明响应式网页设计用途的一个很有用的例子。
用来开发一个响应式网站最基础直接的可能就是选择“media queries”【媒体查询,即根据条件给相应符合条件的媒体调用相应的样式表】。
然而唯一比较麻烦的是,新的查询可以在瞬间弹出,但每一次跳动,网页的外观和组织都会产生突然和急剧的变化。
专家建议这种情况可以使用CSS来缓解页面的跳动。
包含数据表的页面给响应式页面设计师带来了特殊挑战。
数据表在默认的情况下是非常宽的,当用户缩小页面去看整个列表时,列表就会变得太小以至于难以阅读。
但当你试着放大它以便可以阅读时,就只能通过水平或竖直的滚动页面来查看它。
好吧,其实是有多种方式来避免这个问题的。
转变数据表的形式为饼状图或者微型图形是已经被认可的一种解决方式。
这种迷你图形更适合狭小的屏幕。
图片在响应式页面设计中被称作情景感知。
这独有的技术服务存在真正意义是在响应式设计中可以作为图像服务于不同的分辨率,从大屏幕到小屏幕都可以完美适应。
h5页面案例

h5页面案例H5页面案例。
在当今互联网时代,移动端页面设计变得越来越重要。
H5页面作为一种移动端网页设计技术,具有丰富的交互效果和良好的用户体验,受到越来越多企业和个人的青睐。
下面,我们将介绍一些成功的H5页面案例,希望能够为您的设计工作提供一些灵感和启发。
1. Nike Air Max Day H5页面。
Nike Air Max Day H5页面是一个充满活力和创意的H5页面设计案例。
该页面以全屏视频和动态图像为主要展示形式,通过视觉和声音的双重冲击,向用户展示了Nike Air Max系列鞋款的设计灵感和创新理念。
页面采用了流畅的滚动效果和交互式的元素设计,让用户能够身临其境地感受到Nike品牌的活力和创意。
同时,页面还融入了社交分享和互动游戏等元素,增加了用户参与度和传播效果。
这个案例充分展示了H5页面在品牌营销和用户互动方面的巨大潜力。
2. 微信摇一摇H5页面。
微信摇一摇H5页面是一个典型的互动式H5页面设计案例。
该页面结合了微信摇一摇功能,通过H5页面的形式,为用户提供了一个互动式的摇一摇游戏。
用户可以在页面上通过摇一摇手机的方式参与游戏,获得不同的奖励和优惠。
页面设计简洁明了,交互性强,能够有效吸引用户参与,并且与微信摇一摇功能的结合,为品牌营销和用户互动提供了新的可能性。
这个案例充分展示了H5页面在社交互动和用户参与方面的优势。
3. Airbnb 体验H5页面。
Airbnb 体验H5页面是一个突破传统的H5页面设计案例。
该页面通过全屏的视频和图片展示,向用户展示了不同国家和城市的独特体验和旅行灵感。
页面设计简洁大气,内容丰富多样,能够有效吸引用户的注意力。
同时,页面还采用了定位和个性化推荐等技术手段,为用户提供了个性化的旅行体验推荐,增强了用户的参与度和体验感。
这个案例充分展示了H5页面在旅行和体验推荐方面的创新应用。
以上是一些成功的H5页面设计案例,它们充分展示了H5页面在品牌营销、用户互动和个性化体验方面的巨大潜力。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
网页设计与制作案例教程电子教案课件

网页设计与制作案例教程-电子教案课件第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讲解网页设计的基本原则和设计流程1.2 网页布局与排版介绍网页布局的概念和重要性讲解常用的网页布局方法和技术演示实例:制作一个简单的网页布局第二章:HTML与CSS基础2.1 HTML基础介绍HTML的概念和作用讲解HTML的基本结构和常用标签演示实例:制作一个简单的网页2.2 CSS基础介绍CSS的概念和作用讲解CSS的基本语法和常用选择器演示实例:为网页添加样式和布局第三章:图像与多媒体处理3.1 图像处理介绍图像在网页设计中的作用和重要性讲解图像的基本格式和处理方法演示实例:制作一个简单的图像轮播效果3.2 多媒体处理介绍多媒体在网页设计中的应用讲解音频和视频的嵌入方法演示实例:在网页中添加音频和视频第四章:网页交互与动画4.1 交互设计基础介绍交互设计在网页设计中的作用和重要性讲解常用的交互设计技术和方法演示实例:制作一个简单的交互式导航菜单4.2 动画与过渡效果介绍动画在网页设计中的应用和重要性讲解CSS动画和过渡效果的语法和用法演示实例:制作一个简单的CSS动画效果第五章:响应式网页设计5.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解响应式网页设计的基本原则和方法5.2 媒体查询与网格系统讲解媒体查询的语法和用法讲解网格系统的概念和应用演示实例:制作一个响应式网页布局第六章:网页前端编程技术6.1 JavaScript基础介绍JavaScript的概念和作用讲解JavaScript的基本语法和常用语法演示实例:制作一个简单的网页交互效果6.2 jQuery库的使用介绍jQuery的概念和作用讲解jQuery的基本语法和常用方法演示实例:使用jQuery实现网页元素的动态效果第七章:网页后端技术7.1 PHP基础介绍PHP的概念和作用讲解PHP的基本语法和常用语法演示实例:制作一个简单的PHP网页7.2 MySQL数据库的使用介绍MySQL的概念和作用讲解MySQL的基本操作和常用SQL语句演示实例:使用MySQL存储和管理网页数据第八章:网页优化与性能提升8.1 网页优化概述介绍网页优化的重要性讲解网页优化的基本原则和方法8.2 提高网页性能讲解提高网页加载速度的方法讲解代码压缩和合并的技术演示实例:优化网页性能第九章:搜索引擎优化(SEO)9.1 SEO基础介绍SEO的概念和作用讲解SEO的基本原则和方法9.2 关键词研究和内容优化讲解关键词研究的方法和技巧讲解内容优化的重要性和方法演示实例:为一个网页进行SEO优化第十章:网页设计与制作的实战项目10.1 项目概述和需求分析介绍项目背景和目标分析项目需求和功能10.2 网页设计与制作流程讲解网页设计与制作的详细流程演示实例:完成一个实战项目的网页设计与制作第十一章:网页设计与制作工具11.1 网页编辑器与IDE介绍常用的网页编辑器和集成开发环境(IDE)讲解如何使用这些工具进行网页设计与制作11.2 图形设计软件介绍常用的图形设计软件及其在网页设计中的应用讲解如何使用这些工具进行网页图形设计第十二章:网页设计与制作实战技巧12.1 网页动画与特效讲解如何制作网页动画和特效演示实例:制作一个动态轮播图12.2 网页响应式设计讲解如何实现网页的响应式设计演示实例:制作一个响应式网页布局第十三章:网页安全性与维护13.1 网页安全性基础介绍网页安全性的重要性和常见安全问题讲解如何提高网页安全性13.2 网页维护与更新讲解如何进行网页的维护和更新演示实例:对一个网页进行维护和更新第十四章:网页设计与制作的案例分析14.1 案例一:企业官方网站设计分析企业官方网站的设计要求和特点讲解如何设计和制作企业官方网站14.2 案例二:电子商务网站设计分析电子商务网站的设计要求和特点讲解如何设计和制作电子商务网站第十五章:网页设计与制作的未来发展15.1 网页设计趋势与创新分析当前网页设计的趋势和创新方向讲解如何跟上网页设计的未来发展15.2 网页设计与制作的未来技术介绍未来可能影响网页设计与制作的技术讲解如何应对这些技术挑战和机遇重点和难点解析重点:1. 网页设计基础:理解网页设计原则、设计流程以及布局与排版的方法。
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
年度h5优秀案例

年度h5优秀案例
年度H5优秀案例是指在一年内,在H5技术应用方面表现优秀、具有创新
性和影响力的案例。
以下是一些被评为年度H5优秀案例的项目:
1. 腾讯云H5小游戏“星途·觅境”:这是一款基于腾讯云技术的H5小游戏,采用了WebGL和WebAssembly等技术,实现了高质量的画面和流畅的
游戏体验。
该游戏在H5游戏领域产生了较大的影响,成为了一次技术创新的尝试。
2. 华为Mate X折叠屏手机宣传H5:这是一款为华为Mate X折叠屏手机
宣传的H5页面,通过3D建模和动画效果,展示了手机的特点和优势。
该
H5页面设计精美、交互流畅,吸引了大量用户参与和分享。
3. 小米8青春版发布会邀请函H5:这是一款小米8青春版发布会邀请函的
H5页面,通过创意的交互设计和动画效果,让用户感受到了小米新品发布
会的氛围和小米品牌形象。
该H5页面在社交媒体上广泛传播,成为了一次成功的营销案例。
4. 新浪微博之夜明星红毯秀H5:这是一款新浪微博之夜明星红毯秀的H5
页面,通过3D建模和VR技术,让用户仿佛置身于现场,感受到了明星们
的风采和红毯的氛围。
该H5页面在社交媒体上获得了大量关注和转发。
以上是一些被评为年度H5优秀案例的项目,它们都具有创新性、实用性和广泛的影响力,推动了H5技术的发展和应用。
前端开发实训案例设计响应式网页优化

前端开发实训案例设计响应式网页优化在前端开发中,响应式网页设计是一项重要的优化技术。
通过响应式设计,网页能够自动适应不同屏幕大小和设备类型,确保用户在任何设备上都能够获得一致的浏览体验。
在本文中,我们将介绍一个实际案例,展示如何使用响应式网页优化技术来提升用户体验。
一、需求分析我们的客户是一家电商公司,他们希望为他们的在线商城设计一个响应式网页。
他们希望用户无论使用电脑、平板还是手机设备,都可以方便地访问和购买产品。
我们需要根据客户的需求,设计一个能够在不同设备上优雅展示的网页。
二、网页布局设计在进行网页布局设计时,我们需要考虑以下几个因素:1. 响应式布局:我们将使用流式布局和媒体查询来实现响应式设计。
流式布局会使页面元素根据浏览器窗口的宽度自动调整位置和大小。
媒体查询可以根据设备的特性调整样式,使网页在不同设备上呈现不同的布局和样式。
2. 导航栏设计:导航栏是网页的重要组成部分,它能够帮助用户快速导航到不同的页面。
在响应式设计中,我们需要确保导航栏在不同设备上都能够清晰可见,并且在较小的屏幕上有合适的折叠样式。
3. 图片优化:为了提高网页加载速度,我们需要对图片进行优化。
针对不同设备,我们可以提供不同尺寸的图片,并使用CSS技术在不同屏幕上显示不同大小的图片。
4. 文本内容排版:在进行文本内容排版时,我们需要考虑字体大小、行距和行长等因素。
针对较小屏幕,我们可能需要调整字体大小和行距,以提高阅读体验。
三、实施方案根据以上需求和设计原则,我们制定了以下实施方案:1. 使用HTML和CSS技术创建网页布局和样式。
2. 使用流式布局和媒体查询,确保网页能够适应不同屏幕尺寸。
3. 设计并实现导航栏,使用合适的折叠样式。
4. 对图片进行优化,提供多个尺寸,并使用CSS技术在不同屏幕上显示不同大小的图片。
5. 调整文本内容排版,确保在不同屏幕上都有良好的阅读体验。
四、案例效果展示以下是我们根据上述实施方案设计的响应式网页效果展示:1. 在电脑上浏览,网页铺满整个屏幕,导航栏清晰可见,图片和文本内容排版合适。
九年级美术上册《网页设计》优秀教学案例

三、教学策略
(一)情景创设
为了让学生更好地理解和掌握网页设计的相关知识,我将采用情景创设的教学策略。通过设定具体的网页设计项目,如校园网站、公益活动页面等,让学生在真实的问题情境中学习和实践。这样的教学方式能够激发学生的兴趣,使他们更加投入地参与到网页设计的全过程。
二、教学目标
(一)知识与技能
1.让学生了解网页设计的基本概念、发展历程和设计原则,掌握网页设计的基本流程和常用工具。
2.培养学生运用美术知识,如色彩、构图、排版等,进行网页设计,S等网页编程语言的基础知识,能够实现简单的网页布局和样式设置。
4.培养学生利用网络资源进行素材搜集、筛选和加工的能力,提升他们的信息获取和处理能力。
(四)反思与评价
反思与评价是教学过程中的重要环节,有助于学生总结经验、发现问题,不断提高自己的设计水平。
在反思与评价教学中,我将关注以下几点:
1.引导学生从多个角度对自己的网页设计作品进行评价,如美观性、实用性、创新性等。
2.鼓励学生主动发现和改正自己在设计过程中存在的问题,培养自我反思的习惯。
3.组织学生相互评价,学会欣赏他人的优点,发现他人的不足,提高自己的审美和设计能力。
3.收集并分析一组优秀的网页设计作品,从色彩、布局、功能等方面进行评价。
4.预习下一节课的内容,提前了解网页设计的进阶知识和技巧。
五、案例亮点
1.创新性的情景创设
本教学案例在情景创设方面具有突出亮点。通过设定贴近学生生活的网页设计项目,让学生在真实的问题情境中学习,激发了他们的兴趣和参与度。同时,注重引导学生关注用户需求和体验,培养他们的用户意识,使网页设计作品更具实用性和针对性。
第15章 网页布局综合案例——宝贝

• 根据图15.7,我们使用<div>元素将“主要内容”部分划分为“今日 推荐”、“最受欢迎”、“分类推荐”3部分。
(1)HTML设计部分
• 在“今日推荐”中,首先使用<h2>设置标题,然后插入了一张图片 链接,最后使用<p>元素来显示“今日推荐”的文字内容。
(2)CSS样式设置
15.3 原型设计
• 网页内容分析完后,还要有一个构思的过程,对网站的完整功能和 内容进行更全面的分析。如果有条件,应该制作出线框图,这个过 程专业上称为“原型设计”。例如,在具体制作网页之前,我们就 可以先设计一个如图15.3所示的网页原型。
15.3 原型设计
•
15.3 原型设计
• 网页原型设计也是分步骤完成的。例如首先要考虑,把一个页面从 上至下依次分为3个部分,如图15.4所示。
• 1.设置头部样式 • 2.设置h1标题样式 • 设置完成后h1标题效果如图15.8所示。
3.网站logo
• 网站logo设置完成后效果如图15.9所示。
4.顶部导航栏
• 顶部导航栏设置完成的效果如图15.10所示。
5.主导航栏样式
• 至此,主导航栏就设置完成了,效果如图15.11所示。
6.账号与购物车
• 接下来设置“主要部分”的CSS样式。首先设置“主要内容”的宽 度并设置为左浮动。然后,为“主要内容”中展示的图片设置边框 样式,这样可以使图像看起来更精致。
• 这时,内容区域中的图像就增加了一个边框,如图15.15所示。
(2)CSS样式设置
• 接着,设置“今日推荐”的样式,可以看出“今日推荐”中图片是 在文字的左边,要使图片向左浮动,并使图像和文字之间间隔10像 素。
网页设计与制作案例教程-电子教案9

这里在“ 这里在“宽”文本框中输入“750”, 文本框中输入“750”, 其右侧的单位选择“像素” 边框” 其右侧的单位选择“像素”,“边框”文本 框中输入“1”,“填充”文本框中输入 框中输入“1”, 填充” 2”, 间距”文本框中输入“0”, “2”,“间距”文本框中输入“0”,对齐 方式选择“居中对齐” 边框颜色” 方式选择“居中对齐”,“边框颜色”文本 框中输入“#000000”, 框中输入“#000000”,其他表格属性保存 原有设置或默认值不变。 原有设置或默认值不变。
(2)对“表格”对话框中的各个参数进 表格” 行设置 在“行数”文本框中输入“3”,在“列 行数”文本框中输入“3”, 文本框中输入“4”。 数”文本框中输入“4”。 在“表格宽度”文本框输入“100%”,其 表格宽度”文本框输入“100%”, 后的下拉列表框中选择宽度的单位为“ 后的下拉列表框中选择宽度的单位为“百分 比”。
在“单元格间距”中设置相邻的表格单元 单元格间距” 格之间的距离。这里设置为3 格之间的距离。这里设置为3。 在“页眉”选项组定义页眉样式,可以在 页眉”选项组定义页眉样式, 四种样式中选择一种,这里选择“ 四种样式中选择一种,这里选择“无”。
在“辅助功能”选项组中可以设置表格的 辅助功能” 标题、 标题、表格标题相对于表格的对齐方式以及 备注文本。这里均使用默认的设置。 备注文本。这里均使用默认的设置。 “表格”对话框中的设置结果如图7-4所示, 表格”对话框中的设置结果如图7 所示, 设置完成后单击【确定】按钮,一个3行4列 设置完成后单击【确定】按钮,一个3 的表格就插入到页面了,如图7 所示。 的表格就插入到页面了,如图7-5所示。
7.1 使用表格布局网页 课程引导
表格是常用的页面元素, 表格是常用的页面元素,制作网页经常 要借助表格进行排版,在网页布局方面, 要借助表格进行排版,在网页布局方面,表 格可谓起着举足轻重的作用, 格可谓起着举足轻重的作用,通过设置表格 以及单元格的属性,对页面中的元素进行准 以及单元格的属性, 确定位, 确定位,表格能够有序地排列数据又能对页 面进行更加合理的布局。 面进行更加合理的布局。灵活地使用表格的 背景、框线等属性可以得到更加美观的效果。 背景、框线等属性可以得到更加美观的效果。
“惊艳”的导航设计案例欣赏

这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
06 Pete NottagePete Nottage的在线作品集以绚丽的颜色为标志,它们赋予网站积极和富有创造力的气息。
多彩扁平化风格元素组成的城市风景其实是一个主导航,模拟的是游乐场场景。
网站不仅加入了各种动态效果,如移动的汽车和游艇,还允许你通过点击来移动其中的元素。
这个设计有趣且让人欲罢不能。
07 Mathilde JaconMathilde Jacon的作品集的首页呈现出的是一个有着特殊交互的循环导航,非常有意思。
在这里,这个作品集将最重要的部分留给了导航;环形里的每段都是一个单独的链接。
前端必学40个精选案例

前端必学40个精选案例学习前端开发的人们常常寻找一些精选案例来提高他们的技能和知识。
下面我将列举一些前端开发的精选案例,以供大家参考。
1. 响应式网页设计,学习如何使用HTML和CSS创建响应式网页,使网站在不同设备上都能良好显示。
2. 图片轮播,通过JavaScript和CSS创建一个图片轮播效果,让图片能够自动或手动切换展示。
3. 表单验证,使用JavaScript实现表单的前端验证,包括验证邮箱、密码、电话号码等。
4. 下拉菜单,学习如何使用HTML、CSS和JavaScript创建下拉菜单,提升网站的用户体验。
5. 滚动动画,通过CSS和JavaScript实现页面滚动时的动画效果,增加页面的交互性。
6. 瀑布流布局,使用JavaScript和CSS实现瀑布流布局,展示图片或博客等内容。
7. 拖放功能,学习如何使用HTML5的拖放API实现拖拽功能,提升用户操作体验。
8. Canvas绘图,通过Canvas API实现一些简单的绘图功能,如画板、图表等。
9. CSS动画,学习如何使用CSS3实现各种动画效果,如旋转、缩放、渐变等。
10. 响应式导航栏,使用HTML、CSS和JavaScript创建一个适配不同屏幕的响应式导航栏。
11. 视差滚动效果,通过JavaScript和CSS实现视差滚动效果,让页面在滚动时呈现出立体感。
12. 3D效果,学习如何使用CSS3和JavaScript实现一些简单的3D效果,如翻转、立方体等。
13. SVG动画,使用SVG和CSS/JavaScript创建一些炫酷的矢量图形动画效果。
14. 图片懒加载,学习如何使用JavaScript实现图片懒加载,提升页面加载速度和性能。
15. 模态框,使用HTML、CSS和JavaScript创建模态框,实现弹出窗口的效果。
16. 地图应用,通过第三方地图API(如Google Maps)实现地图应用,展示地理位置信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“Whatcanwehelpyouwith”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程ProductiongLocation的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而HelloInnovation 的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
7、创造令人难忘的设计古怪的设计和有趣的文案总能让人难忘,每天海量的信息摄入让人们只会记住最突出的那些。
不过,古怪的设计不一定适合任何品牌任何网站,但是对于那些古灵精怪的网站而言,那些独树一帜的脑洞总能起到作用。
8、表现品牌的性格对于网站而言,在关于我们页面中将自家的品牌性格呈现出来自然是合理合适的。
BooneSelections就是这样优雅又专业地将品牌配色和相关设计元素融入关于我们页面的。
作为一个专业的葡萄酒进口公司,BooneSelections的关于我们页面用独特的排版和滚动式的页面设计,营造出独有的品牌气息。
9、展示联络方式ThisAlso的关于我们页面设计可谓是可靠而到位了,页面地图标注出了公司地点也就算了,当你向下滚动页面的时候,还能看到详细地址的说明、沿线地铁的乘坐方式、沟通的电子邮件地址、电话,等等等等,不一而足。
10、给个提示网站DeuxHuitHuit的关于我们页面并没有提供传统意义上的沟通方式,而是设计成了一个直观而简单的对话框。
顶上“Sayhello”的对话框非常直接地提示用户,只要输入内容,网站的开发者就能看到了。
11、标明开门/工作时间对于诸如餐厅、博物馆、商店等有具体营业时间的机构的官方网站,在关于我们页面当中标注店铺开门的时间、接受电话咨询的时间,可以让用户更加有效地接受服务。
12、使用醒目的字体Panache的关于我们页面中标题字体采用了非常醒目的“TravaillonsEnsemble”,这种字体更为轻巧,虽然独特但是具有极高的识别度。
13、使用大胆的配色方案经典的黑白黄的配色方案被运用到Sponge的关于我们页面当中,这种强对比的配色结合细致的细节刻画,让整个页面看起来锐利又富有质感。
设计师将明亮的色彩运用到最关键的信息上,让用户更容易注意到它们。
14、采用形象化的插画插画总能以更加视觉化的方式来吸引用户的注意力,尤其是当插画足够风格化、个性化的时候。
LegworkStudio的关于我们页面中,加入了狼头人插画,配合手写字体,营造出了一种个性化的氛围。
15、使用简约的图形GiampieroBodini的关于我们页面并没有使用复杂的设计技巧,而是在素描的繁复背景上,放上一个简单的矩形,将联系方式与相关信息置于其中。
繁复和简单,手绘和图形,形成了鲜明的对比。
16、借助表单来沟通沟通是相互,你可以发信息给网站,也可以留下联系方式,让网站的运营者给你发信息。
QEDGroup直接在联系我们页面中留下一个表单,你可以通过这个表单留下联系方式。
17、使用单色配色简单优雅和易读是JosephAAvoue的网站联系我们页面的设计风格,没有华丽的设计,也没有花哨的功能,一个纤细的环,中间是最基本的联系信息,就是这么直接。
18、幽默幽默的设计师不会放过任何一个搞怪的机会,Bio-Bak的设计师即使是在联系我们页面当中也会哗众取宠一把。
涂鸦字体和俏皮的文案让人忍俊不禁,你能够从每一个细节感受到这个设计师的幽默细胞。
19、填写表单Anakin的关于我们页面同样是让用户填写联系信息,不过在表单的设计上更加独特,并没有专门的表单,而是使用占位符提示用户各个位置需要填写的内容,贴心、直觉,也非常走心。
20、个性化的办公地点展示和第二个案例类似,CPB集团在全球各地都有办公室,但是在设计的样式上也更加独特,各地办公室的内容和个性化的背景融为一体,信息得到了整合,展现方式也个性十足。
21、介绍一下业务在关于我们页面当中介绍自己并不稀奇,不过除此之外可以做的还有很多,比如介绍一下自家的业务,展示一下自家的品牌,吸引用户来聊聊也是很不错的手段。
HelloMonday的关于我们页面就是这么做的。
22、视频背景在网站里面添加视频背景已经是一种非常流行的手段了,而作为电影制作工作室而存在的Moodboard在关于我们页面中使用视频背景不仅符合他们团队的工作性质,而且让整个关于我们页面更加鲜活了。
23、使用栅格布局要设计结构化的页面,栅格总是你最好的朋友。
UrbanInfluence 的关于我们页面使用栅格来组织整个页面的信息,需要展示的内容,让用户输入的部分,装饰性的部分和展示用的地图,都界限分明地分布在页面上。
24、让界面更加友好如果让界面更加友好,设计师要做的工作并不少。
清晰而易读的界面设计是最基本的,信息要能够清晰的传递出来,没有侵略性的配色,让人感到熟悉、亲切的呈现方式,易于操作的交互方式,这都是设计师要做好的地方。
25、分步引导取得联系包含着一系列的操作,如果将整个交互过程分割成为若干步骤,一步一步引导用户来操作,加入动效和微交互,这绝对是一种不一样的体验。
26、增加联系人快捷方式团队中负责不同部分的负责人通常不一样,用户打开联系我们页面通常有着明确的目标,如何将FAQ部分加入其中,并且添加特定的联系人的联系方式,让用户可以更加直接地同不同的负责人进行沟通。
27、同网站其他部分整合到一起RobbyLeonardi的网站似乎被设计成一个扁平风的电脑游戏,当你浏览页面的时候,会随着主角去不同的`页面,做不同的事情,而去关于我们页面也是其中的一个“场景”。
这是一种整合页面的方式,值得学习。
28、团队合影许多网站背后都是一整个开发和设计团队在运作,用团队成员合影作为关于我们页面的背景图也是非常合理且有个性的做法。
29、使用留白通常留白能强化整个页面的空间感和结构感,而BetaTataki在关于我们页面就放置了一个设计感十足了电话,通过留白强化了联系方式等内容的存在感。
30、活用字体排版精心设计的字体排版不仅具有装饰性,还可以承载一定的内容。
PaulineOsmont的联系我们页面使用了黑色、银色和金色来构建吸引人的字体排版主视觉设计。
当你向下滚动页面的时候,能看到易于阅读排版到位的表单。
31、亲手展示这也是近几年比较常见的一种内容展现方式,设计师亲手举起展板来展示设计作品。
如果用在联系我们页面中,这种设计师手法也是相当的应景呢。
就像MarkJaworkski的这个页面,设计师的技能、介绍还有留言用的表单都整齐地展示在这块被平举的白板上。
32、列举社交媒体联系方式现在哪个网站没几个社交媒体帐号呢?在关于我们的页面当中将自家网站的各个社交媒体的链接都贴出来,对于许多用户来说反而更加便于联系。
33、借用传统的沟通方式复古的样式是不错的选择,但是使用传统的联系方式来设计,似乎更加走心也更有意思。
Lionway的联系我们页面就设计成了明信片的形式,还有一些固定的信息干脆就列举在一个打印账单上。
34、俏皮的文案文案的设计也是联系我们页面中重要的部分,亲切、幽默的文案设计会让用户感到亲近,但是同样的,俏皮的、机智的文案也一样会让用户难忘。
35、展现个性设计工作室Resn的联系我们页面设计绝对是这组案例中最有个性的页面之一,充满80年代风情的设计元素,和带着动物头套的团队成员图片组成了页面的主体。
36、运用信息图信息图是近几年一直处于上升阶段的设计手法,如果有合适的展示内容,在关于我们页面中使用信息图也是相当不错的选择。
Quicksprout的关于我们页面就使用了信息图来呈现内容,清晰易读,而且准确到位。
37、动画和卡通在联系我们页面中使用卡通和动漫式的形象来呈现设计师和设计团队是相当常见也相当有效的手段,Melonfree的关于我们页面就将设计师和开发者的卡通形象摆了出来。
38、使用半透明的图形人的眼睛总会有意识地去识别想要石碑的内容,所以即使的半透明的元素加载在一起,也不会特别严重地影响阅读体验。
Indofolio 的页面设就充分运用半透明的元素,将核心的联系方式放在半透明的矩形上,透过图形用户依然能看到背景的细节,但是又不会看不清关键的联系方式。
39、手绘效果手绘的联系我们页面,尤其是那些画的还相当养眼的页面,总能让用户感受到设计者的贴心。
MarioPetrone的这个页面设计就相当的俏皮有趣。
40、仅用一个下拉框SpokesPedicabs的联系我们页面其实谈不上一个完整的页面,而用一个下拉框代替,当你点击导航了中的链接,会出现这个醒目的橙色下拉框。
