信息图形设计入门讲座
信息图形化设计概述

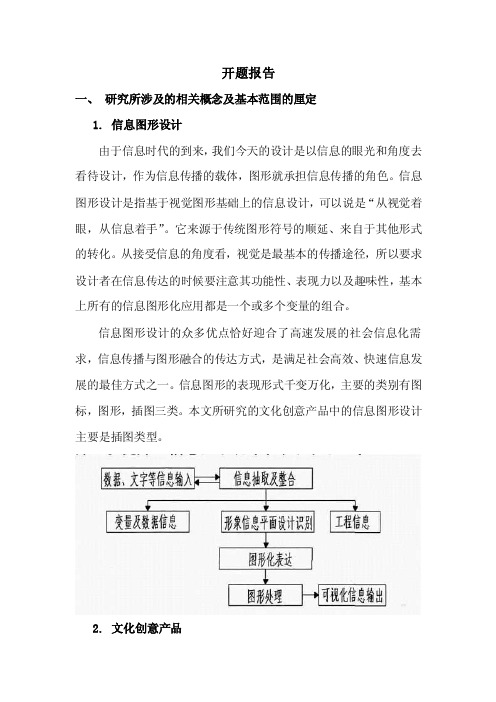
开题报告一、研究所涉及的相关概念及基本范围的厘定1.信息图形设计由于信息时代的到来,我们今天的设计是以信息的眼光和角度去看待设计,作为信息传播的载体,图形就承担信息传播的角色。
信息图形设计是指基于视觉图形基础上的信息设计,可以说是“从视觉着眼,从信息着手”。
它来源于传统图形符号的顺延、来自于其他形式的转化。
从接受信息的角度看,视觉是最基本的传播途径,所以要求设计者在信息传达的时候要注意其功能性、表现力以及趣味性,基本上所有的信息图形化应用都是一个或多个变量的组合。
信息图形设计的众多优点恰好迎合了高速发展的社会信息化需求,信息传播与图形融合的传达方式,是满足社会高效、快速信息发展的最佳方式之一。
信息图形的表现形式千变万化,主要的类别有图标,图形,插图三类。
本文所研究的文化创意产品中的信息图形设计主要是插图类型。
2.文化创意产品文化创意产业是以技术为基础,以消费为目的,在全球范围内兴起的新兴产业。
在文化创意产业学界,至今没有形成比较统一和权威的解释来表述什么是文化创意产业。
各国学者对文化创意产业的定义众说纷纭,甚至不同的国家、地区和相关组织对其称位都不尽相同,但他们都表达了一些文化创意产业的核心内涵。
如文化创意产业的内容要素,商业价值,产业属性等等,这些给予了我们对研究文化创意产业的一个基本认识。
综合分析可知,文化创意产业的概念主要是指为社会提供文化产品和服务的活动的集合,强调创造、文化、时代适应性和知识产权等因素的作用。
文化创意产品顾名思义,在大的范围内以文化为基础,发挥创意去设计研发的产品叫做文化创意产品。
文化创意产品涵盖的内容相当广泛,笔者主要从设计学的角度与视觉传达相关的对涉及符号学、图形研究的文化创意产品进行探讨,所以本文研究的多是具有固定视觉形态的文化创意产品。
二、选题缘由与学术基础综述1.选题缘由笔者偶然间在微博中看到一句话“图像取代了文字,却拯救了阅读”,触动颇深。
随着全球经济一体化进程的日益加快、传播媒体国际化,信息资讯膨胀,原来以文字为主体的单调的信息传播方式受到了冲击。
2024年度小学信息技术《认识画图》优质课比赛课件

2024/3/23
15
创意构思及素材收集
确定课件主题
围绕“认识画图”这一主题,构思一 个既有趣味性又有教育意义的课件设 计。
设定目标受众
课件面向小学生,内容需简单易懂, 同时激发他们的学习兴趣。
2024/3/23
16
创意构思及素材收集
01
02
03
图形素材
收集各种基本图形(如圆 形、方形、三角形等)和 由基本图形组成的复杂图 案。
在当今信息化社会,信息技术已经渗透到各个领域,掌握一定的信息技
术能力已成为现代人必备的基本素质。
02
画图软件的重要性
画图软件是信息技术教育中的重要内容之一,通过学习画图软件,可以
培养学生的计算机操作能力和创新思维能力,提高学生的信息素养。
2024/3/23
03
课程意义
本课程旨在通过介绍画图软件的基本知识和操作技能,引导学生掌握画
20
作品展示及评价标准
2024/3/23
课件封面
设计一个富有吸引力的封面,概括课 件的主题和内容。
内容页面
按照教学逻辑和学生的认知规律,逐 步展示课件内容。
21
作品展示及评价标准
• 互动环节:设置一些互动环节,如小游戏、拖放练习等, 让学生在轻松愉快的氛围中学习和掌握知识。
2024/3/23
22
用于为封闭图形填充颜色。选择填充工具 后,单击要填充的图形内部即可填充颜色 。
2024/3/23
10
CHAPTER 03
图形绘制技巧与方法
2024/3/23
11
线条和形状绘制技巧
基本线条绘制
使用画图工具中的直线工具,可 以绘制直线、箭头等。通过调整 线条粗细、颜色以及样式,可以
CAD2024入门级教程全套15节课

了解并掌握放样和扫掠操作,用于创建复杂的三 维实体。
二维图形编辑
在生成三维实体前,需要掌握二维图形的编辑技 巧,如修剪、延伸、偏移等。
简单渲染和视觉效果调整
材质与贴图
了解如何为三维实体添加材质和贴图, 以增强视觉效果。
灯光与阴影
学习设置灯光和阴影,使三维场景更 加逼真。
渲染设置与输出
掌握渲染设置技巧,如调整渲染质量、 分辨率等,并了解如何将渲染结果输 出为图像文件。
图形变换的注意事项
保持图形比例和尺寸的一致性。
修剪、延伸和偏移对象方法
修剪对象的方法
使用修剪命令、利用边界修剪等。
延伸对象的方法
使用延伸命令、利用边界延伸等。
偏移对象的方法
使用偏移命令、设置偏移距离和方 向等。
复杂图形编辑策略分享
01
02
03
复杂图形的分析
识别图形的组成元素和关 系。
编辑策略的制定
调整块属性
块属性是与块相关联的文本信息,可以用于标识块或提供其他相关信息。可以通过 双击块或使用“属性”命令来调整块属性的值、位置和样式等。
外部参照使用方法
外部参照概念
外部参照是指将其他CAD图形文件链接到当前图形中,以便在当前图形中查看和编辑这些外部文件。外 部参照可以方便地实现不同图形之间的数据共享和协同设计。
常见打印问题及解决方法
列举在打印过程中可能遇到的常见问题,并提供相应的解决方法, 帮助学员顺利完成打印任务。
批量打印技巧分享
批量打印的概念及优势
介绍批量打印的概念,以及相比单张打印所具有的优势,如提高打印效率、节省时间等。
批量打印的设置方法
详细讲解在CAD2024中进行批量打印的设置方法,包括选择需要打印的图纸、设置打印参数 等。
黔教版信息技术五上第1课《初识图形化编程》教学设计

3. 实验器材:本节课可能需要使用计算机和Scratch编程软件进行实践操作。确保实验器材的完整性和安全性,如检查计算机的性能和网络连接是否正常,确保每个学生都能顺利进行编程实践。
目标:通过实际操作,让学生熟悉Scratch编程软件的基本操作。
过程:
演示Scratch编程软件的基本操作,如角色创建、舞台设计等。
引导学生观看并理解演示过程,回答相关问题。
学生跟随教师的演示,进行实际操作练习。
4. 图形化编程案例分析(15分钟)
目标:通过具体案例,让学生深入了解图形化编程的特性和重要性。
黔教版信息技术五上 第1课《初识图形化编程》教学设计
主备人
备课成员
教学内容分析
本节课的主要教学内容是黔教版信息技术五上第1课《初识图形化编程》。课程内容包括:1)了解图形化编程的基本概念;2)掌握Scratch编程软件的基本操作;3)通过实例学习,让学生掌握图形化编程的基本语法和编程思想。
教学内容与学生已有知识的联系:学生在四年级时已经学习了《信息技术》基础知识,对计算机有了一定的了解。在此基础上,本节课将引导学生从理论过渡到实践,学习图形化编程。学生通过已学的信息技术知识,能够更好地理解和掌握图形化编程的概念和操作。
过程:
选择几个典型的图形化编程案例进行分析。
详细介绍每个案例的背景、特点和意义,让学生全面了解图形化编程的多样性或复杂性。
引导学生思考这些案例对实际生活或学习的影响,以及如何应用图形化编程解决实际问题。
5. 学生小组讨论(10分钟)
《信息图形设计》课程教学大纲

《信息图形设计》课程教学大纲一、课程基本情况【课程代码】10911021 【英文名称】Infographic Design【学时数】总学时48(课内理论12、实践学时36)【学分数】3 【适用专业】视觉传达设计【开课学院】艺术设计学院【课程类型】专业核心课程【修读学期】6 【先修课程】文字设计、版面设计、图形创意、标志设计二、课程简介信息设计是近几年新兴的设计研究领域,信息设计主要是面对信息时代海量的信息存储需求,高速的信息生成速度,以及庞大的信息交流体系,有针对性地采用科学的方法对信息进行合理的归纳、整理以及表达,通过视觉表现的方式达到信息传达效率和效用的最大化。
《信息图形设计》是一门理论与实践相结合的设计课程。
课程的主要内容主要涉及对信息设计概念的总体性认识与了解,课程重点是信息设计的应用领域、信息设计的理论和概念、信息设计的程序与评价方法、信息的构建形式与表现方法等内容。
课程将结合用户为中心的设计理念,按照设计程序培养学生进行信息的综合分析、评价与表现的能力。
在课程中将对国内外的信息设计作品进行分析和研究,讲授信息综合表达与交互的相关理念,并通过一定的课题实践,训练学生理清其中各方面知识的脉络和相互之间的结合方式,整合运用各种设计方法进行信息设计的能力。
三、课程教学目标总目标:通过一定的课题实践,训练学生理清其中各方面知识的脉络和相互之间的结合方式,整合运用各种设计方法进行信息设计的能力。
知识目标:通过本课程的学习,使学生掌握信息图形设计的概念与应用领域,培养学生对信息设计概念的总体性认识与了解;了解信息设计的基本程序与评价方法、信息结构的构建方法,培养学生对各类信息的综合分析与评价方法。
能力目标:拥有一定的创意及表达能力,熟悉各类型信息设计的媒介、方法与步骤,培养学生对多种信息表现形式有较为全面的了解,并具备初步的信息组织、分析与设计能力。
素质目标:着重培养学生的综合分析、评价、系统表现能力,对信息图形设计具备一定的宏观整体把握能力。
探讨手机APP界面中信息图形的设计

上保护环境的目的,以进一步降低环境污染。 4.4 减小机械自动化占用空间 如果充分应用机械自动化技术,一定少不了相关载体
的支持,但在当下,因为其载体相对笨重,且对空间的要 求比较高,一定给予较大空间才可以完成正常的安放工作, 这便加大了空间规划问题的难度。因此,今后一定要对空 间做好相应的利用规划,通过缩小机体来减少对空间的占 用 [5]。 5 结语
Stephen Toulmin 在 1958 年提出的图形化理论模型, 也就是信息图形,此外又被称为信息图 [1]。 3 手机 APP 界面中信息图形设计的使用与表现方式
3.1 手机界面信息图形的差异化设计 3.1.1 新闻应用程序 从移动应用的整体状况来看,新闻移动应用拥有信 息量广和大等特点,而它所服务的群体十分广泛,所以 新闻移动应用较为普遍。在使用信息图形设计的过程 中,应该注意合理的信息布局,站在整体的角度对信息 图形设计风格进行协调,确保简洁、方便与高效,从而 更好满足社会群体对新闻信息的多样化需求。广告的使 用应该具有合理性,并在此基础上确保新闻类应用程序 信息图形设计具有特色,最大限度发挥新闻类应用程序 的价值。 3.1.2 品牌手机软件 APP 一般而言,华为、OPPO、vivo 等品牌手机软件在手机 出厂时就会自带手机 APP 下载软件,以此来满足用户对手 机软件 APP 的使用需要。所以,在设计手机界面应用信息 图形的过程中,有必要注重用户的安全、个性与便利性体 验,根据企业本身的信息开展手机 APP 的科学设计,从而
3.1.4 用于购物、食品和游戏的移动应用程序 由于经济基础决定上层建筑,伴随社会生活水平的持 续提高,社会群体更为注重追求高质量的精神生活,并且 在生活的各个方面展现 [3]。在设计购物、餐饮和游戏等类 型的移动应用界面时,应该高度重视服务的品质与效率, 重点明确、简单、清晰、完美、节省时间,提升移动应用 的运作效率。 3.2 手机界面信息图形的设计特征 3.2.1 确定设计定位 伴随信息技术的持续发展,信息图形设计在手机界面 中的应用,促进了手机界面设计的专业化进程,因为应用 手机的社会群体在教育水平、生活经历、年龄层次、兴趣 等各个方面都具有差异,所以,在进行设计界面设计时, 应该根据目标群体来具体定位,规避对信息图形设计的应 用效果造成影响,确保信息认识的准确性与有效性,对手 机界面设计整体效果进行提升 [4]。 3.2.2 维持统一的界面风格 设计手机界面时应该重视统一的风格,特别是在布局 与风格设计、字体设计、色彩设置等方面,实现高度统一, 为便捷高效的信息传递提供具有可靠性的平台,从而提升 信息图形设计的使用效果。 4 手机 APP 界面信息图形的设计方法 4.1 文字和数据的图形化 信息内容通常是由许多数据与单词组合而成的,由 于信息量太大,在消费者面前展现的信息通常是十分 冗长、复杂、无序 [5]。手机 A P P 设计者使用信息图形 的符号语言,对能够阅读的文本与数据信息开展简单 的解读,对冗长的信息内容里面的主要与有效地单词、 数据等实行保存和组织成信息,然后利用二次过滤、 归纳和总结,深入发掘信息中心的重点,使用生动准 确的图形语言组合设计,让受众可以迅速、高效地对 有关图形信息进行识别和处理,不需要通过更多了解 与推动就可以直接进到认知空间,比冗长的数据和复 杂的文字更能让人接受。 4.2 层次结构 在形式和外观上,信息的图形一般会带来美,使受众 人员感受到视觉上的享受,以此来对受众的认知水平进行 刺激,促进手机信息实现准确表达。基于美感设计层面, 使用有关的理论来实现信息图形语言,这些变化构成了各 种结构形式,例如:发散、对比、位置分布等各种层次结 构的移动 APP 的信息传播方法,在改善信息可视化后,为 用户带来视觉上的体验,把手机 APP 的信息分层次地传递
小学信息技术认识画图PPT课件

目
CONTENCT
录
• 引言 • 认识画图软件 • 绘制基本图形 • 编辑图形 • 颜色与效果 • 综合实践:创作一幅画 • 总结与回顾
01
引言
目的和背景
培养计算机素养
通过本课程,使学生掌握基本的计算机操作技能,提 高计算机素养。
激发创新思维
通过学习画图软件,培养学生的创新思维和艺术鉴赏 能力。
基本操作演示
02
01
03
关闭文件
选择文件菜单中的关闭命令,关闭当前图形文件。
撤销操作
选择编辑菜单中的撤销命令,撤销上一步的操作。
重做操作
选择编辑菜单中的重做命令,重做上一步被撤销的操作。
基本操作演示
缩放画布
使用工具栏中的缩放工具,对画布 进行放大或缩小操作。
移动画布
使用工具栏中的移动工具,拖动画 布到指定位置。
菜单栏
包含文件、编辑、图像、 图层、选择、滤镜等菜单
项。
调色板
用于选择颜色和调整颜色 参数。
状态栏
显示当前操作状态和提示 信息。
基本操作演示
80%
新建文件
选择文件菜单中的新建命令,设置 画布大小和背景颜色。
100%
打开文件
选择文件菜单中的打开命令,浏览 并选择要打开的图形文件。
80%
保存文件
选择文件菜单中的保存命令,将当 前图形文件保存到指定位置。
渐变效果设置
1 2
选择渐变工具 在画图工具中,选择渐变工具。
设置渐变类型 根据需求选择线性渐变或径向渐变等类型。
3
调整渐变颜色 通过颜色选择器选择渐变的起始颜色和结束颜色, 并调整渐变的方向和范围等参数。
2024版CAD三维制图初级入门ppt课件

CAD三维制图初级入门ppt课件目录CONTENCT •CAD三维制图概述•CAD三维制图基础知识•CAD三维建模方法•CAD三维编辑与修改•CAD三维渲染与输出•CAD三维制图实例分析01CAD三维制图概述三维制图基本概念三维模型用三维数据描述物体形状和位置关系,包括点、线、面等几何元素。
坐标系定义三维空间中的位置和方向,常用笛卡尔坐标系。
视图从不同角度观察三维模型,得到二维投影图像。
建筑设计用于设计建筑外观、内部结构和施工图纸,进行建筑信息建模(BIM)。
机械设计用于设计复杂机械零件和装配体,进行运动仿真和干涉检查。
影视动画用于制作电影、游戏等特效和场景,实现逼真的三维效果。
01020304智能化协同化云端化虚拟现实化将CAD 软件部署在云端,实现随时随地访问和共享设计数据。
支持多人在线协同设计,提高设计效率和质量。
利用人工智能和机器学习技术,实现自动特征识别、参数化设计和优化。
结合虚拟现实技术,提供更加沉浸式的三维设计体验。
02CAD三维制图基础知识80%80%100%坐标系与视图CAD 中的默认坐标系,固定不变,用于定义全局空间位置。
用户可自定义的坐标系,可移动和旋转,方便局部绘图和定位。
通过不同的视角和方向观察三维模型,如正视图、俯视图、左视图等。
世界坐标系(WCS )用户坐标系(UCS )视图基本图形元素构成图形的基本元素,可通过坐标精确定位。
由两个端点确定,可以是直线、射线或构造线。
由圆心和半径确定,可绘制完整的圆或部分圆弧。
由三个或三个以上的点连接而成,如矩形、正多边形等。
点线圆多边形图层与属性图层类似于透明纸的概念,可将不同类型的图形元素分组放置在不同的图层上,方便管理和编辑。
属性描述图形元素的特性,如颜色、线型、线宽、透明度等。
通过修改属性可改变图形元素的显示效果。
03CAD三维建模方法定义优点缺点应用场景01020304线框建模是用线条勾勒出三维对象的轮廓和主要特征,构成三维对象的线框图。
高中信息技术《图形图像的加工》优质课教学设计、教案

《图形图像的加工》教学设计4.3 图形图像的加工一、案例背景信息1.模块(或章节):多媒体技术应用(选修2)第四章第三节2.年级:高二年级3.所用教材版本:广东教育出版社4.学时数:一节课,45 分钟二、教学设计(一)教学目标知识与技能:掌握Photoshop 软件中常见工具的用法,能根据需要进行简单的图像处理。
过程与方法:通过动手实践,总结图像合成的方法,体验组徽制作的过程。
情感态度与价值观:树立信息技术为生活服务的意识,学以致用。
热爱小组提升小组凝聚力。
(二)内容分析本节课是在讲授完《多媒体技术应用》第四章第三节“图形图象像的加工”的基础上,让学生运用所学过的构图的设计、背景的特效处理、文字效果的制作、图像的大小、色调的调整,图像的选取、移动、旋转、变形等知识点,利用Photoshop 软件完成小组组徽的制作。
在制作的过程中,引领学生及时总结思考,提升学生的信息技术素养。
教学重点和难点重点:利用photoshop 工具完成小组组徽的制作难点:图像合成方法的总结。
(三)学生分析学生为高二学生,对word、ppt 等多媒体软件有较熟练的操作技巧,对电脑的常规操作也有一定的基础。
学生大部分没有接触过photoshop 软件,但是同学们可以在其他软件的使用基础上进行迁移,photoshop 可以快速入门。
小组文化建设为各小组开展活动奠定良好基础。
高二学生刚刚参加了远足活动,班级凝聚力、小组凝聚力都上升到了新的高度。
在这样的情境下,利用技术工具来制作组徽,同学们的学习兴趣非常浓厚,课堂参与度高,学习成果突出。
(四)教学策略设计教学方法设计:在本节课的教学中,从学生刚刚结束的65 公里远足拉练活动作为情景引入,渲染小组文化的重要性,提出制作小组组徽的学习任务。
在任务驱动下,学生的学习动机被有效激发。
在学生学习的过程中,重点引导学生通过word 等软件进行迁移,让学生掌握图像合成的方法。
最后让学生展示各小组的文化,体现学以致用,技术服务生活。
信息图形设计方法.docx

信息图形设计方法信息图形设计是一种关于说明信息的设计方法,现在广泛地应用于设计当中。
它可以把抽象的信息转化为具体的图形,使人一目了然,简单明了。
在这个大数据时代,大量信息充斥在我们的生活之中,要想尽快地理解并接受信息,只依靠文字、数字的方式已经不可行了,将文字转化为图形,便可以使人们直观地理解信息。
下面用几个案列来分析信息图形的设计方法。
一、信息图形设计方法(一)转换法转换法是将复杂而庞大的信息量以一种简单的形式将信息传达出来,由繁入简。
如,美国地图。
设计者将传统地图的庞大信息以色块的形式转换,简单明了。
从转化为可视图形的地图上,人们可以明显地看出美国的地理位置,三面环海,一面背靠大陆。
图中以不同颜色的色块来区分气候带,南部色块以暖色调为主,说明其光照充足、温度较高,北部色块以冷色调为主,光照较少、温度较低。
从色彩上将地形、气候、植被、山脉进行区分,可明显辨认出平原、冰川、山麓地带。
从植被上看,有沙漠仙人掌、针叶林、沙滩椰子树,由此,人们便可以知道这个地区的地形地貌特征。
另外,还可以看出美国三大产业的分布状况。
这样,将美国大量的信息转换为色块图形的可视化信息后,人们想知道的信息就跃然图上。
图形色块的设计比起文字更容易使人接受,人们可以直观的用图形读出信息数据。
总的来说,想记住大量复杂的信息数据,可以用简单可视的色块图形加以转换,运用转换法清晰明确,一目了然。
同时,用有趣的图形来增加人们心理的亲切感,注重人们心理的感受,也是情感化设计的一种方式。
(二)对比法1、“足球盛宴对比图”(见图1、图2)。
图中分别从足球俱乐部“皇马”和“巴萨”的主力队员、成员收入状况、福布斯足球俱乐部市值排行、财报、赛场积分、历史战绩、球员对比等多方面进行比较。
让人可以清楚地了解一个球队的实力,从图中来看,“皇马”略胜一筹。
将球队信息进行可视化的对比,这样可以立刻辨别出球队的强弱。
图1在进行对比时,运用了常见的柱状图、饼状图、坐标图,这些都是信息图形设计类型中常用的图表形式,简单明晰,不用过多的文字说明,就可以使人一眼辨别出球队水平。
2024版UI设计基本知识美术培训班课件

UI设计的核心原则
用户为中心
UI设计应以用户的需求 和习惯为出发点,注重
用户体验。
一致性
保持界面风格、元素、 交互方式的一致性,降
低用户学习成本。
简洁明了
去除多余的元素和复杂 的交互,保持界面的简
洁明了。
美观性
注重色彩搭配、图标设 计、排版等视觉元素,
提升界面的美观性。
02
美术基础与UI设计
美术基础对UI设计的重要性
通过建立自己的作品集和网站 等方式展示自己的作品和成果, 提高自己的知名度和影响力, 为职业发展打下良好的基础。
感谢观看
THANKS
作用
UI设计在提升用户体验、增强软件 易用性、塑造品牌形象等方面发挥 着重要作用。
UI设计的发展历程
01
02
03
早期阶段
以命令行界面为主,用户 需要输入命令来操作计算 机。
图形用户界面阶段
出现了图形化的操作界面, 用户可以通过点击图标、 菜单等方式进行操作。
现阶段
UI设计更加注重用户体验 和交互设计,追求简洁、 直观、易用的界面设计。
等
04
交互设计与用户体验
交互设计的基本原则
可用性
确保界面易于使用,减少错误 操作,提供明确的操作反馈。
简洁性
保持界面简洁明了,避免不必 要的复杂性和混乱。
一致性
保持设计元素、交互方式及信 息架构的一致性,使用户能够 轻松理解和操作界面。
反馈
及时、准确地提供操作反馈, 帮助用户理解系统状态及自身 操作结果。
色彩理论与运用
色彩基础知识
学习色彩的基本原理和属性,如色相、 明度、饱和度等,以及色彩的心理效 应和象征意义。
2024版小学三年级信息技术认识《画图》课件

04
图形绘制技巧与实践
Chapter
线条、形状和颜色应用
线条绘制
学习使用画图工具中的直线、曲 线和任意多边形工具绘制各种线 条,理解线条粗细、颜色、样式
的设置方法。
形状绘制
掌握矩形、椭圆、圆角矩形等基 本形状的绘制技巧,了解如何通 过调整形状属性来改变其外观。
颜色应用
学习如何为绘制的图形填充颜色, 掌握颜色的选取、混合与搭配技
鼓励学生继续探索和学习《画图》软件的其他功能和应用,引导学生将
所学知识应用到实际生活和学习中。
THANKS
感谢观看
通过调整亮度、对比度、饱和度等参数,以及使用色彩平衡工具, 优化图片的色彩表现。
创意海报、贺卡等作品设计展示
创意海报设计
结合《画图》软件中的 绘图工具、文本工具和 图片处理功能,设计具 有创意和美感的海报作 品。
贺卡制作
根据不同的节日或场合, 选择合适的模板和素材, 通过添加文字、贴纸、 背景等元素,制作出个 性化的贺卡。
小学三年级信息技术认识《画图》 课件
目录
• 课程介绍与目标 • 计算机基础知识 • 《画图》软件基本操作 • 图形绘制技巧与实践 • 文本编辑与排版设计 • 图片处理与创意制作 • 课堂互动与拓展延伸
01
课程介绍与目标
Chapter
课程背景及意义
信息技术日益普及
在当今信息化社会,信息技术已经渗 透到各个领域,掌握基本的信息技术 技能对小学生来说具有重要意义。
操作系统简介及使用
操作系统定义
是管理和控制计算机硬件与软件资源的计算机程 序。
常见操作系统
Windows、Mac OS、Linux等。
操作系统使用
浅谈信息图形的设计

浅谈信息图形设计信息图形设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。
它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。
根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图形”作为视觉工具应包括:图表六类。
)list,名单((maps),地图(tables),表格(graphs),图形(diagrams),图解(charts).列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构。
信息图表设计可以信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,分为:1. 时序性图表以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。
《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
2. 空间关系性图表将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。
常见的有地图,导视图以及器物结构图等。
.物化图,德国golden section邮轮结构。
将真实物体分层剖析,以抽象形式来解释空间关系。
3. 推导性图表描述整体事件的因果关系及逻辑变化情况图,常见流程图。
.用权威严谨的流程图表明饮水处理系统的安全可靠性。
4. 系统组织性图表组织图是描述信息参数间整体与部分或上级与下级的从属关系图。
图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
.5. 关联性图表描述在某一种特定关系下信息参数之间的联系图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
21
原则
• 简化 • 一贯
当时的哲学和社会主义思潮 使得 Neurath 意识到,要向 广大不识字的无产阶级传播 知识,图形是最有效的方式。
22
奥拓组织了一个团队, 由德国的木刻师 Gerd Arntz 领衔,设计了一 套简化的图形标志,以 表示工业、人口、经济、 政治等事物,一共超过 4000个图形标志,这 也就是今天看到的 Isotype 的设计。
47
“ 我们设想出各种信息,是 为了思考、交流、归档、保 存与延续这些知识。”
48
49
50
51
52
53
而在70年代,设计界将 各类可视化的信息设计构建归类
总体命名为:
Infographic
视觉 指引
‒ 被视觉素材 吸引 ‒ 使观者 主动的 投入至主题
55
56
57
58
59
60
那么问题来了
这一切,是怎么开始的呢?
14
让我们回到战争年代
15
16
德国有200万人死于战争,150万人致残,100万人 死于饥饿,瘟疫,经济濒于崩溃,工农业生产急剧下 降,工人实际工资减少,再加上1320亿马克的巨额 的战争赔款,德国基本完了。
17
18
19
20
国际图像 文字教育系统
35
The basic structure was rational; juxtapositions, scale and color were curiously abstract : he used geometric forms to build signs that would attract and guide the eye from one level of information to the next. repeating symbols and forms helped him express an industrial sensibility.
现在普遍流传的伦敦地铁图 最早由电子工程师哈里·贝克 于1931年设计。该图的设 计极具创新。
81
Old map of London
82
83 London Transport in 1939
84 London Transport in 1933
85
110
图表化交通地图
61
地铁通行图
62
Berlin
柏林地铁(BerlinU-Bahn)于1902年开通运营。路网以柏 林市区为中心点向外放射,总长度达146公里,90%的轨 道位于地底。
Berlin S-Bahn 1908
Berlin S-Bahn 1909
Frank Pick
1906-1939就职于时任英国 伦敦地铁电气公司,最后 担任副总裁,对设计和科 技有浓厚兴趣。
36
37
38
39
40
41
42
43
44
45
1942年四开大小的折叠页,这是战时对于效率的渴求。 46
耶鲁大学政治科学、计算 机科学与数据、图像设计 的荣誉教授。迄今为止, 他在统计证据、信息设计、 界面设计等方面写了七本 著作,如《让信息可视 化》、《数字信息的可视 化展示》《美丽的证据》 等。他还在内容与设计方 面,获得过40多个奖项。
2
3
4
它的过程包括: • 收集信息 • 信息整理 • 归纳,分类信息 • 为其创造视觉表现形式
它是一种将不清楚的澄清、将复杂的 简化、并且将那些会容易被误解的变 得易于理解的过程。
11
它所使用的展现信息的方法,目的是 为了给予那些使用者一个机会从大量 的信息中取其所需,实质上它是对普 通人了解陌生信息时的一种便利。
1n
England / 1872 – 1944)
爱德华·约翰斯顿在1916年同时 也为伦敦交通公司设计了一套无 衬线体。该套字体后来添加了小 写字样的新版本“New Johnston”至今仍然使用。
74
Johnston Sans Blocks 75
76
77
78
79
23
24
25
26
27
28
29
30
32
Isotype 图表: 出生率与死亡率
33
有兴趣的同学可查找 了解更多关于ISOTYPE的信息
Isotype 图表: 怎样使用公共电话
34
为了应对广泛的美国企业 的商业需求,Sutnar开发图 形系统,阐明了大量复杂的 信息,将业务数据转换为消 化单位。他做了大量对于 用来组织画面内容的括号、 图标和线形元素的使用方 法研究,使之成为了当代 信息结构设计的先驱。
