web应用开发实验报告
javaweb应用开发实训报告

javaweb应用开发实训报告JavaWeb应用开发实训报告一、实训目标本次JavaWeb应用开发实训旨在提高学生的JavaWeb开发技能和实践能力。
通过实训,学生将掌握JavaWeb开发的基础知识,熟悉开发流程,掌握常用的Web开发框架和工具,培养团队协作和解决问题的能力。
二、实训内容在本次实训中,我们主要进行了以下内容的实践:1.JavaWeb开发环境搭建:学生需要搭建JavaWeb开发环境,包括安装Java开发工具包(JDK)、集成开发环境(IDE)和Web服务器等。
2.HTML、CSS和JavaScript基础:学生需要掌握HTML、CSS和JavaScript的基础知识,包括HTML元素的用法、CSS样式表的编写、JavaScript脚本语言的语法等。
3.Servlet和JSP技术:学生需要学习Servlet和JSP技术,了解如何处理HTTP请求和响应,以及如何使用JSP技术动态生成Web页面。
4.Spring框架:学生需要学习Spring框架,了解IoC和AOP的基本概念,掌握Spring框架中的常用组件,如Spring MVC、Spring Data JPA等。
5.数据库操作:学生需要学习如何使用Java进行数据库操作,包括使用JDBC连接数据库、执行SQL语句等。
6.团队协作开发:学生需要学习如何使用版本控制工具(如Git)进行团队协作开发,了解敏捷开发流程和常用工具(如Maven、Docker等)。
三、实训成果通过本次实训,学生普遍掌握了JavaWeb应用开发的基本知识和技能,能够独立完成小型Web项目的开发和部署。
在实践中,学生还培养了团队协作精神,提高了解决问题的能力。
实训结束后,学生提交了完整的项目代码和文档,并进行了项目演示和答辩。
web应用开发实验报告

成都理工大学管理科学学院
教学实验报告
2012~2013学年第2学期
2,用户依据权限进入相应的主界面。
如上图所示,该系统包含基本信息管理、库存管理和其他功能三大类。
信息管理包括个人信息管理、商家管理、客户管理和用户管理;
包括登记入库、登记出库、商品管理以及库存信息查询;
陆日志查询、资料下载和在线文档编辑。
3,商家管理界面如下图所示,可以对商家信息进行修改、
5,系统提供了登陆日志的自行写入和查阅功能,便于用户了解系统的访问
情况。
实验成绩:教师签字:年
:实验内容至少包括实验过程与步骤,实验结果及分析,实验心得三部分(可根据实验特殊性增加相应实验内容)。
注2:若实验内容较多,提交的纸质文档中可只填写主要的、结论性的内容,其余内容以电子稿提供。
欢迎您的下载,
资料仅供参考!
致力为企业和个人提供合同协议,策划案计划书,学习资料等等
打造全网一站式需求。
web开发和应用实验报告

Web开发与应用实验报告系别电子信息系专业班级学号姓名指导教师一,相关技术为实现注册和登录功能,首先采用JSP和HTML分别设计regist和login页面,再采用servlet技术实现这两项功能。
为实现上传文件至服务器和下载自己上传的文件,也先JSP和HTML设计页面,再在页面中设计两按钮,点击时用调用JSP实现上传和调用servlet实现下载。
采用JSP和HTML设计result页面。
是各种结果在result页面显示二,系统需求分析为实现登录和注册。
设计一个包,包中包含User类。
User中有账号,密码,昵称三类属性。
设计登录页面,输入账号和密码实现登录。
当输入信息正确时,显示成功,否则失败。
设计注册页面,输入账号,密码,昵称三属性实现注册。
设计上传和下载页面,点击相应按钮实现相应动作。
三,系统设计和实验结果1,显示结果页面核心代码<% String message=(String)request.getAttribute("message"); %> <%= message %>2,注册相关代码A,注册界面核心代码<form method="post"action="Re"><table><p><h2>输入信息<h2></p>账号:<input name="name"type="text"id="name">密码:<input name="pwd"type="password"id="pwd">昵称:<input name="call"type="text"id="call"><input type="submit"value="注册"></table></form>B,实现注册的servlet核心代码driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver";Class.forName(driverName);String name = request.getParameter("name");String pwd = request.getParameter("pwd");String call = request.getParameter("call");Connection con=null;StringdbURL="jdbc:sqlserver://localhost:1433;DatabaseName=student";String userName="sa";String userPwd="a693501";con=DriverManager.getConnection(dbURL,userName,userPwd);PreparedStatement ps = null;String sql = "insert into admin (name,pwd,call)values(?,?,?)";try{ps = con.prepareStatement(sql);ps.setString(1,name);ps.setString(2, pwd);ps.setString(3, call);ps.executeUpdate();C,结果截图3,登录相关代码A,登录界面核心代码请登录<br><form method="post"action="login"><table><p>输入信息</p>账号:<input name="name"type="text"id="name">密码:<input name="pwd"type="password"id="pwd"><input type="submit"value="登录"></table></form>B,实现登录servlet核心代码String driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver"; Class.forName(driverName);Connection con=null;String dbURL="jdbc:sqlserver://localhost:1433;DatabaseName=student"; String userName="sa";String userPwd="a693501";con=DriverManager.getConnection(dbURL,userName,userPwd); PreparedStatement ps = null;ResultSet rs = null;User user=new User();String sql = "select * from admin where name=? and pwd=?";ps = con.prepareStatement(sql);ps.setString(1, name);ps.setString(2, pwd);rs = ps.executeQuery();if (rs.next()) {user.setName(rs.getString("name"));user.setPwd(rs.getString("pwd"));user.setCall(rs.getString("call"));} else{user = null;}if(null==user){request.setAttribute("message", "login fail");request.getRequestDispatcher("/result.jsp").forward(request, response);}else{request.setAttribute("message", "login success");request.getRequestDispatcher("/result.jsp").forward(request, response);}C,结果截图1,成功时2,失败时4,上传下载页面核心代码<form method="post"action="LoadFile"><input type="submit"value="下载"></form><form action="accept.jsp" method="post" enctype="multipart/form-data"> <input type="file"name="file"><input type="submit"name="submit"value="上传"></form>截图5,实现上传功能JSP核心代码String tempFileName=(String)session.getId();File temp=new File("e:/webup",tempFileName);FileOutputStream o=new FileOutputStream(temp);InputStream in=request.getInputStream();byte b[]=new byte[1024];int n;while((n=in.read(b))!=-1){o.write(b,0,n);}o.close();in.close();RandomAccessFile random=new RandomAccessFile(temp,"r");int second=1;String secondLine=null;截图4,实现下载servlet核心代码OutputStream o=response.getOutputStream();byte b[]=new byte[1024];File fileLoad=new File("d:/down","test.rar");response.setHeader("Content-disposition","attachment;filename="+"test.rar");response.setContentType("application/x-rar");long fileLength=fileLoad.length();String length=String.valueOf(fileLength);response.setHeader("Content_Length", length);FileInputStream in=new FileInputStream(fileLoad);int n=0;while((n=in.read(b))!=-1){o.write(b,0,n);}}截图四,心得体会通过web实验,回顾了web设计的内容,并且通过对知识的综合运用,加深jsp,html等等web相关知识的认识;同时熟悉myeclipse的使用,实验期间虽困难重重,但是努力,终于使问题得到解决,通过web实验,让我受益很大,增加了程序设计和调试的实践经验。
《Web应用开发实训》实训报告模板

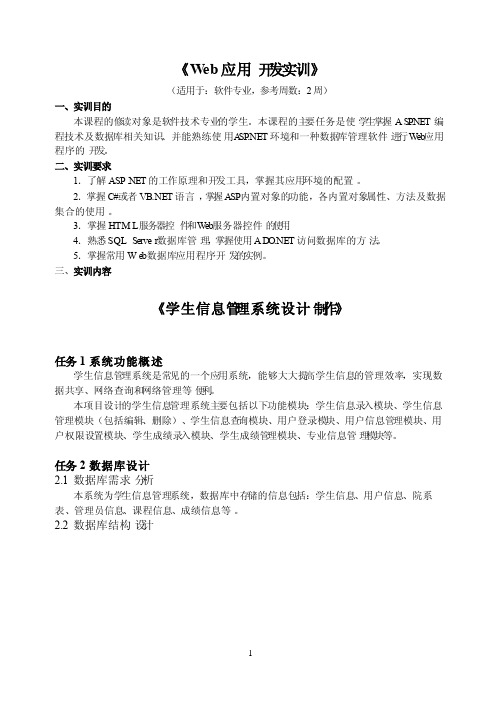
《W eb应用开发实训》(适用于:软件专业,参考周数:2周)一、实训目的本课程的修读对象是软件技术专业的学生。
本课程的主要任务是使学生掌握AS 编程技术及数据库相关知识、并能熟练使用A 环境和一种数据库管理软件进行W eb应用程序的开发。
二、实训要求1.了解ASP.NET的工作原理和开发工具,掌握其应用环境的配置。
2.掌握C#或者语言,掌握A SP内置对象的功能,各内置对象属性、方法及数据集合的使用。
3.掌握HTML服务器控件和W eb服务器控件的使用4.熟悉SQLS erver数据库管理,掌握使用AD 访问数据库的方法。
5.掌握常用We b数据库应用程序开发的实例。
三、实训内容《学生信息管理系统设计制作》任务1 系统功能概述学生信息管理系统是常见的一个应用系统,能够大大提高学生信息的管理效率,实现数据共享、网络查询和网络管理等便利。
本项目设计的学生信息管理系统主要包括以下功能模块:学生信息录入模块、学生信息管理模块(包括编辑、删除)、学生信息查询模块、用户登录模块、用户信息管理模块、用户权限设置模块、学生成绩录入模块、学生成绩管理模块、专业信息管理模块等。
任务2 数据库设计2.1 数据库需求分析本系统为学生信息管理系统,数据库中存储的信息包括:学生信息、用户信息、院系表、管理员信息、课程信息、成绩信息等。
2.2 数据库结构设计存放班级数据信息表Cl a ss存放课程信息表C our se存放课程类型信息表Co urset ype存放系部信息表D epa rtmen t存放年纪信息表G rad eSpecia l i ty表Specia l i ty_cours e表studen t表Teache r表users表任务3 设计学生信息管理系统功能模块3.1 项目文件结构Web.config配置文件:<appSet tings><add key="SMS_db conn"value="server=.;Poolin g=true;Min Pool Size=10;Max Pool Size=200;packet size=4096;data source=(local);initia l catalo g=studen t_Dat a;Integr atedSecuri ty=SSPI;" /><add key="Crysta lImag eClea ner-AutoSt art"value="true" /><add key="Crysta lImag eClea ner-Sleep"value="60000" /><add key="Crysta lImag eClea ner-Age"value="120000" /></appSet tings>3.2 编写基础类文件代码在编写各页面前,需要在App_Code文件夹中添加四个类文件,分别是Cla ss.cs、ClassC o nn.cs、connDB.cd和dat a.cs。
web实验报告

web实验报告Web 实验报告一、实验背景随着信息技术的飞速发展,Web 应用在各个领域的作用日益显著。
为了深入了解 Web 技术的工作原理和性能特点,进行了本次 Web 实验。
二、实验目的1、熟悉 Web 开发的基本流程和技术。
2、掌握 HTML、CSS 和 JavaScript 等关键技术的应用。
3、了解 Web 服务器的配置和运行机制。
4、探究 Web 应用的性能优化方法。
三、实验环境1、操作系统:Windows 102、开发工具:Visual Studio Code3、浏览器:Google Chrome4、 Web 服务器:Apache四、实验内容1、 HTML 页面设计使用 HTML 标签构建网页结构,包括标题、段落、列表、图像等元素。
注意 HTML 标签的语义化,以提高网页的可读性和可维护性。
2、 CSS 样式美化运用 CSS 选择器为 HTML 元素设置样式,如字体、颜色、背景、布局等。
采用外部 CSS 文件来实现样式的分离,提高代码的可重用性。
3、 JavaScript 交互实现通过JavaScript 实现网页的动态效果,如按钮点击事件、表单验证、页面滚动效果等。
学习 JavaScript 的基本语法和常用函数,提高编程能力。
4、 Web 服务器配置安装和配置 Apache 服务器,设置虚拟主机和目录权限。
了解服务器的运行日志和错误处理机制。
五、实验步骤1、 HTML 页面设计首先,创建一个新的 HTML 文件,命名为“indexhtml”。
在文件中,使用`<html>`标签作为根标签,`<head>`标签中设置页面的标题和元信息,`<body>`标签中构建页面的内容。
例如,创建一个简单的网页,包含一个标题“我的 Web 实验”,一个段落“这是一个简单的网页示例”,以及一张图片“imagejpg”。
2、 CSS 样式美化创建一个新的 CSS 文件,命名为“stylescss”。
web开发技术实验报告总结范文

web开发技术实验报告总结范文一、引言Web开发技术作为现代软件开发的重要组成部分,对于构建高效、稳定、安全的网站和Web应用程序至关重要。
在本次实验中,我们学习并实践了一系列的Web开发技术,包括HTML、CSS、JavaScript、服务器端编程等。
我们通过实际操作,深入了解这些技术的原理和应用,提高了我们的技术水平。
二、实验目的本次实验的主要目的是让我们熟悉Web开发技术的基本原理和使用方法。
通过实践,我们能够掌握HTML页面的构建方法、CSS样式的设计与调整、JavaScript脚本的编写以及服务器端程序的开发等。
同时,我们还要学会如何进行网站的发布与部署,以及进行简单的性能优化。
三、实验过程在实验过程中,我们按照任务要求逐步进行。
首先,我们学习了HTML的基本标签和语法,并实践了构建静态网页的过程。
接着,我们开始学习CSS样式的设计与调整。
通过修改CSS文件,我们可以改变网页的字体、颜色、布局等样式,从而使网页呈现出我们想要的效果。
然后,我们进一步学习了JavaScript脚本语言。
通过编写脚本,我们可以实现网页的交互和动态效果。
例如,通过JavaScript,我们可以在网页中添加按钮、表单、图片轮播等功能。
同时,我们还学习了DOM(文档对象模型)的基本操作,掌握了如何通过JavaScript修改网页元素的内容、样式和属性等。
在服务器端开发方面,我们学习和实践了一些常见的服务器端编程语言和框架,如Node.js、Express和Django等。
我们学会了搭建本地服务器,并实现简单的数据交互、用户注册、登录等功能。
同时,我们还学习了如何通过数据库存储和查询数据,并将其展示在网页上。
最后,我们学习了网站的发布与部署。
我们了解了如何购买域名、服务器空间以及配置域名解析等操作。
通过将我们开发的网站部署到服务器上,我们可以通过公网访问我们的网站,并与他人进行数据交互和沟通。
四、实验结果通过本次实验,我们成功开发了一个简单的网站,实现了基本的静态页面展示和动态数据交互功能。
web应用程序设计实验报告

web应用程序设计实验报告实验报告:web应用程序设计一、实验目的本次实验旨在让学生了解web应用程序的设计原理、方法和过程;掌握使用HTML、CSS、JavaScript等前端技术和框架进行开发;并能够实现一个具有基本功能的web应用程序。
二、实验步骤1.需求分析在开发web应用程序之前,我们需要先做好需求分析。
需求分析重点围绕着用户需求展开,其中包括功能需求、非功能需求和约束条件等方面。
需要考虑的问题有:(1)应用程序的主要功能是什么?(2)用户需要达成什么目标?(3)用户在应用程序中使用的流程是怎样的?(4)应用程序需要保证的性能、可靠性、安全性等方面的要求。
2.技术选型根据需求分析的结果,我们需要确定使用哪些技术来实现这个web应用程序。
在这个过程中需要考虑到开发周期、人力投入、技术成熟度、可维护性和可扩展性等因素。
如果开发周期短、人力投入少、技术成熟度高,那么我们可以选择使用比较成熟的框架进行开发;如果要求高可维护性和可扩展性,那么我们则需要选择使用比较灵活的技术进行开发。
3.编码实现在技术选型完成后,我们需要根据需求设计页面和逻辑,并进行编码实现。
在这个过程中,需要注意以下几点:(1)HTML代码规范、模块化设计;(2)CSS代码规范、命名规则简洁明了;(3)JavaScript代码规范、模块化设计,避免全局对象污染;(4)注意可访问性、响应式设计和浏览器兼容性。
4.测试、部署在完成编码后,需要进行功能测试、兼容性测试、性能测试等工作,确保程序能够在各种浏览器和操作系统下正常工作,并且能够稳定运行。
如果有问题则需要进行修改和优化。
当测试结束并且符合要求后,我们可以将代码发布到服务器上进行实际部署,并进行相应的配置和维护等工作。
三、实验心得与体会本次实验让我对web应用程序设计的整个流程有了更清晰的认识。
由于之前已经学习了HTML、CSS和JavaScript等前端技术,所以对于编码实现方面并没有遇到太大的困难。
WEB开发技术实验报告

实验一JSP开发环境构建实验目的:了解动态页面技术及B/S系统掌握开发环境的构建理解Eclipse开发WEB应用实验内容:实训项目一:安装JDK并配置环境变量请阐述配置环境变量的方法:实训项目二:安装TOMCAT并配置Server.xml修改端口号为8090问题一:如何测试TOMCAT是否已经成功启动?问题二:在浏览器地址栏输入什么地址可以访问到TOMCA T的测试页?请阐述配置Server.xml修改端口号为8090基本实验步骤:实训项目三:应用Eclipse建立项目并浏览一个JSP页面请阐述应用Eclipse建立项目并浏览一个JSP页面基本实验步骤:实验心得:(遇到了哪些问题,如何解决的,有那些体会)实验二JSP语法实验目的:了解JSP程序的组成元素掌握JSP中使用JA V A程序片段的方法实验内容:实训项目一:编写一个JSP页面输出26个小写英文字母表实训项目二:编写页面实现九九乘法表实训项目三:利用成员变量被所有客户共享这一性质,实现一个简单的计数器实训项目四:使用JA V A表达式输出系统当前时间实训项目五:编写程序shijian2_9.jsp和computer.jsp两个页面,在第一个页面中使用include动作标记动态包含文件computer.jsp,并向它传递一个矩形的长和宽,computer.jsp 收到参数后,计算矩形的面积,并显示结果。
实训项目六:编写3个JSP页面:main.jsp,first.jsp和second.jsp,将3个JSP文件保存在同一个WEB工程中,main.jsp使用include动作标记加载first.jsp和second.jsp页面。
First.jsp 页面可以画一张表格,second.jsp页面可以计算两个正整数的最大公约数。
当first.jsp被加载时,获取main.jsp页面include动作标记的param子标记提供的表格行数和列数,当second.jsp 被加载时,获取main.jsp页面include动作标记的param子标记提供的两个正整数的值。
ASP NET Web应用程序开发实验报告

东华大学计算机学科与技术学院 Web应用程序开发实验报告一实验名称: Web应用程序开发实验一专业:软件工程学号: ** 姓名: ** 成绩:*年 * 月 2* 日一.实验目的1.熟悉HTML文档的基本结构2.掌握建立HTML网页的方法3.熟悉HTML文档的主要标记:文字和段落标记,超链接,列表,表格,表单二.实验内容说明:1.建立一个HTML页面如下图所示:2.在题目1的HTML文档中另起一个段落,内容如下:“HTML是Web页面的标记语言。
”。
格式为:字体颜色:红色;黑字体,文字下面加下划线。
如图所示:3.在题目2的内容中,加入超链接,如下图:4.修改3题的代码,使得点击超链接时在新的网页中打开网站。
5.作一个HTML页面如下图所示:6.制作一个列表如下图所示:7.将6题中的表格进行如下修改:表格背景色:黄色;表头文字居中对齐,表格文字右对齐;表头文字:红色;8.制作一个列表如下:9.制作如下列表PS:(此处不知道为什么会多一行以及如何从b开始)10.制作一个简单的登录界面:11.制作一个表单,如下所示:12.综合实验:制作一个简单的静态网站。
网站首页命名为“index.html”首页如下所示:1)将所有图片放在“image”文件夹中2)点击pond1.html显示如下图:3)点击pond2.html如下图所示4)点击pond3.html显示如下:其中,点击每幅图片,会在当前的网页显示大图。
比如,点击第一个图,会在当前网页显示下图:三.实验总结工作量略大,在下有些吃不消了,不过确实受益匪浅。
web开发实习报告

web开发实习报告一、实习背景和目的本次实习是为了深入了解和掌握Web开发技术,并将所学知识应用到实践中。
通过参与实际项目开发,提升自己的实际操作能力和解决问题的能力。
二、实习内容在实习期间,主要参与了一个电商网站的开发项目。
项目的目标是设计和实现一个功能完善、界面友好的电商平台,包括前端页面开发和后端系统搭建等。
1. 前端页面开发在前端页面开发方面,我主要负责了网站的首页设计和商品列表页的开发。
通过HTML、CSS和JavaScript等前端技术,我成功地完成了页面的布局和交互效果的实现,使网站在视觉上更加吸引人,并提高了用户的体验感。
2. 后端系统搭建在后端系统搭建方面,我主要负责了数据库设计和接口开发。
通过使用MySQL数据库和PHP语言,我成功地建立了一个可用于商品管理和用户管理的数据库系统,并实现了相应的接口,供前端页面调用和数据交互。
三、实习收获通过这次实习,我收获了很多宝贵的经验和知识:1. 理论知识的应用在实际项目开发中,我将之前学习的Web开发理论知识应用到了实践中,发现了理论知识与实际操作之间的联系和差距,我学到了很多书本上学不到的东西。
2. 团队合作能力在项目开发过程中,我与团队的其他成员密切合作,共同解决问题和完成任务。
学会了与他人合作、协调和沟通的重要性,提高了自己的团队合作能力。
3. 解决问题的能力在项目开发中,我遇到了各种各样的问题,如页面样式调整、接口调试等。
通过不断调试和寻找解决方案,我成功地解决了这些问题,并从中学会了如何快速有效地解决问题。
四、对未来的计划和展望通过这次实习,我对Web开发技术有了更深入的了解和认识,并对未来的职业方向有了更明确的规划。
我将继续深入学习Web开发技术,并不断提升自己的实践能力,为将来能够成为一名优秀的Web开发工程师做好准备。
五、总结这次实习给我提供了一个很好的学习和实践机会,通过参与实际项目开发,我不仅巩固了之前学到的知识,还学到了很多新知识和技能。
web开发实习报告

web开发实习报告一、引言在这篇实习报告中,我将详细介绍我的Web开发实习经历。
本次实习是我在某互联网公司的全栈开发团队中进行的,我将会分享我在设计、开发和测试方面的经验,以及从中所学到的技能和知识。
二、实习背景我实习的公司是一家专注于Web开发的创业公司,主要提供网站和应用程序的开发和维护服务。
实习期为三个月,目的是让我们学生能够实践学到的理论知识,并且在实际的开发项目中提升我们的技能。
三、实习内容1. 项目介绍我参与了一个名为“Online Shop”的项目。
这是一个电子商务平台,旨在为用户提供购物、下单和支付等功能。
作为全栈开发实习生,我负责设计和开发前后端的功能模块,并与团队成员合作解决bug和优化代码。
2. 设计阶段在项目开始之前,我们与产品经理和设计师进行了详细讨论,明确了项目的需求和目标。
然后,我们使用了UML图来设计整个系统的架构和数据流程。
这让我明白了一个良好的设计对于一个项目的重要性。
3. 前端开发我在项目中负责了前端开发的工作。
我使用HTML、CSS和JavaScript等技术来创建网页的结构、样式和交互功能。
我学会了使用Bootstrap框架来加速我的开发速度,并通过响应式设计使网站在不同设备上都有良好的展示效果。
4. 后端开发在后端开发方面,我们使用了Python作为主要开发语言,并使用了Django框架来搭建整个Web应用程序。
我负责处理用户的请求、与数据库交互和进行数据验证等工作。
我学到了如何优化数据库的查询性能,以及如何防止常见的安全漏洞。
5. 测试与部署在完成开发之后,我与团队成员一起进行了全面的测试,包括功能测试、性能测试和安全性测试等。
我们使用了版本控制工具来管理代码,并将应用程序部署到云服务器上,确保了网站的可用性和稳定性。
四、实习成果通过这次实习,我不仅获得了丰富的Web开发经验,还学到了许多与团队合作和项目管理相关的技能。
我不再把Web开发视为一种技术,而是把它作为实现商业目标的工具。
web 实验报告

web 实验报告Web实验报告一、引言Web实验是计算机科学和信息技术领域中一项重要的实践活动。
通过设计和开发Web应用程序,我们可以深入了解Web技术的原理和应用,提升自己的编程能力和创新思维。
本文将介绍我在Web实验中的经历和收获。
二、实验目标本次Web实验的目标是设计一个在线购物网站。
通过这个实验,我们可以学习和掌握Web开发的基本技术,包括前端开发、后端开发和数据库管理等方面的知识。
同时,我们还能锻炼自己的团队合作能力和解决问题的能力。
三、实验过程1. 需求分析在开始实验之前,我们首先进行了需求分析。
通过与用户的交流和讨论,我们明确了网站的功能和特点。
我们确定了用户注册、商品浏览、购物车管理、订单管理等基本功能,并根据需求进行了详细的功能设计。
2. 前端开发在前端开发过程中,我们使用了HTML、CSS和JavaScript等技术。
我们设计了网站的整体布局和样式,并实现了用户注册、商品展示和购物车等功能的前端界面。
通过这个过程,我们学会了如何使用前端技术创建用户友好的界面,并提高了自己的页面设计能力。
3. 后端开发在后端开发过程中,我们使用了Python和Django等技术。
我们实现了用户注册、商品管理和订单管理等功能的后端逻辑,并与前端进行了数据交互。
通过这个过程,我们学会了如何使用后端技术处理用户请求和管理数据,提高了自己的编程能力和逻辑思维能力。
4. 数据库管理在数据库管理方面,我们使用了MySQL作为我们的数据库系统。
我们设计了数据库的结构和表,并实现了数据的增删改查等操作。
通过这个过程,我们学会了如何使用数据库管理系统存储和管理数据,提高了自己的数据库设计和管理能力。
五、实验总结通过这次Web实验,我不仅学到了很多关于Web开发的知识和技术,还提高了自己的团队合作能力和解决问题的能力。
在实验过程中,我遇到了很多困难和挑战,但通过和同学们的讨论和合作,我成功地解决了这些问题,并完成了实验任务。
web实训总结(通用3篇)

web实训总结(通用3篇)【篇一】web实训总结1)、首先确定网站的目标是关键,明确谁是网站将来的访问者。
确保目标和主题明确、数据充分并保持目标的简洁性。
其次是确定网站的主题风格和创意点。
主题选材要小而精,最好是选择自己擅长或感兴趣的内容。
选题不要太滥,目标定位不要太高。
最后是网站结构的确定,规划一个网站结构,可以用树状结构先把每个页面的内容大纲列出来,尤其是要制作一个有很多页面的大网站时,特别需要把这个架构规划好,同时要考虑到以后可能的扩充性,免得做好以后又要经常该整个网站的架构,费时又费力。
规划好结构后,进行网站目录设置。
根据网站的主题和内容来分类规划目录,不同的栏目要对应不同的目录,在各个栏目下也要根据网站的内容的不同将其分化成不同的子目录。
2)、要设计一个网站,制作环境是不可少的例如:配置良好的计算机及相关设备;配置完善的系统环境,出了安装操作系统外,还要注意升级浏览器的版本,如果要进行服务器端程序开发还要有相应得软件系统;备齐网页开发工具软件,包括网页制作工具、服务器端程序开发工具及一些实用的辅助工具;备齐素材制作和加工软件,包括对图形、动画、流媒体和声音进行处理的素材制作和加工软件;备齐常用的网站发布工具等。
3)、设计好的网页要有创意要新颖而其还要有自己的特色,要有充实的内容和浏览价值,网页的布局有一定的艺术性。
网页的设计与网页内容的配合最为关键,确定网页的主题和定位方向以后,就以目标去搜集相应的材料充实和丰富主题。
在设计网页时,千万不要让信息和图片填满网页,网页看起来必须是干净的、有组织有条理的,使用很容易阅读的字体。
4)、文字与图片是任何一个网站最基本的要素,假如说网页上只有静止的文字与图片,也就未免显得过于沉闷这样就需要一些动画等交互性的是网页处于动静结合中。
设计一些复杂的大型的用途更多的网页时就要使用到网页程序或网页脚步。
动态网页是网页获得用户的指令,然后网页拿着指令到数据库中找和指令对应的数据,然后传递给服务器,通过服务器的编译把动态页面编译成标准的HTML代码,传递给用户浏览器。
web开发实习报告范本(精选5篇)

web开发实习报告范本(精选5篇)第一篇:web开发实习报告范本web开发实习报告范本一、实习目的·让学生了解网站的制作流程和基本技法。
.Dreamweaver的使用·掌握利用IIS完成站点创建,学会站点的规划与创建,能自己创建个人网站和简单的企业网站。
·掌握利用SQL Server的企业管理器建立数据库和数据库表,巩固数据库基本命令的使用。
·掌握利用ASP访问与操作数据库的各种常用的功能及实现方法。
·了解动态网页的制作技术,掌握与数据库的链接及简单的数据处理。
·培训学生的动手能力、综合应用能力和团队合作能力。
二、实习要求·按时、按地参加实习,遵守实习纪律,遵守实习场地的制度;·爱护实习场地的所有实习设备,讲究公共卫生;·做好实习笔记和实习记载,实掌握实习的每项内容;·认真填写好实习报告、实习总结,实习完成统一交实习老师。
三、实习形式·前一周完成ASP、SQL Server(或Access)以及DeramweacerMXXX的学习,要及时完成学习任务。
·后一两周进行网站综合开发实训,可分组进行。
四、实验内容1.网站结构示意图打开我的首页,然后点击zhufu按钮进入按钮界面,所示newyears/进入页面后有一首欢快的背景音乐,在祝福页面里,你可以向你的好友发表你的祝福,你可以对祝福查看和修改,并且还可以看到历史记录,页面右上角可以返回首页。
liuyan1/回到主页再点击留言按钮,进入下一页面,你可以发表留言,不需要审核也能发表。
由于时间仓促,网站暂时到此,网站还在积极开设建设中,敬请期待你的到来五、实训结果实验基本成功实训是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,通过上机练习来培养我们自身实践能力,这次网页布局训练就是其中之一。
这次的网页设计与制作让我收获颇丰。
web实验报告

web实验报告1. 概述本次实验旨在探索和研究Web技术在现代社会中的应用和影响。
我们使用了各种工具和技术来设计、开发和测试一个简单的网页应用。
通过这个实验,我们希望加深对Web开发的理解,并从中获得实践经验。
2. 实验步骤2.1 需求分析在设计网页应用之前,我们首先对需求进行了分析。
通过与用户的访谈和问卷调查,我们收集了他们的需求和期望。
这样有助于我们确定应用的功能和界面设计。
2.2 设计与开发基于需求分析的结果,我们进行了网页应用的设计与开发。
我们使用了HTML、CSS和JavaScript来构建网页的前端。
HTML负责网页结构的表达,CSS负责网页的样式美化,而JavaScript则为网页添加了交互和动态效果。
通过这种方式,我们能够创建出一个用户友好、美观且具有良好交互体验的网页应用。
2.3 数据库设计网页应用通常需要数据的存储和管理。
因此,在设计和开发网页应用的过程中,我们需要设计数据库来存储和管理相关数据。
我们使用关系型数据库来设计和实现网页应用所需的数据模型,并使用SQL语言进行数据库操作。
2.4 测试与优化测试是验证网页应用是否达到预期功能的重要环节。
我们进行了功能测试、兼容性测试和性能测试来确保网页应用的质量。
通过测试,我们发现了一些潜在的问题,并进行了优化和修复,以提升网页应用的性能和用户体验。
3. 实验结果和分析通过本次实验,我们成功地开发了一个简单但功能完善的网页应用。
通过用户的反馈和测试结果,我们发现该应用在用户体验、性能和可扩展性方面都表现良好。
4. 总结在本次实验中,我们深入了解了Web技术的应用和影响。
通过本次实践,我们不仅加深了对HTML、CSS和JavaScript的理解,还学习了数据库设计和网页应用的测试与优化方法。
这些经验将对我们今后的Web开发工作和相关研究产生积极影响。
5. 思考和展望本次实验只是我们对Web技术的初步探索。
未来,我们希望进一步研究和应用各种新兴的Web技术,如响应式设计、移动端开发和Web安全等。
web实训报告

web实训报告web实训报告4篇随着个人素质的提升,报告十分的重要,其在写作上具有一定的窍门。
其实写报告并没有想象中那么难,以下是店铺帮大家整理的web实训报告,欢迎阅读,希望大家能够喜欢。
web实训报告1一.网站的需求分析对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。
如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。
二.系统实现所需要的软件网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP三、网站设计的思路网站拓扑图构画从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。
网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的,下面是我个人网站的结构图:四、系统功能模块的实现过程个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。
本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。
通过数据库的创建与连接实现了人机交互功能。
1个人首页功能模块功能的实现过程个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
给我留言,必须通过先登陆或先注册才能进行留言。
底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1).个人首页导航功能实现介绍个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
它们都采用“行为”中“交换图像”。
如图3-1所示。
(2).个人首页公告栏功能实现过程公告栏的功能主要是对于浏览者现设计的。
当浏览者进入首页时就可以看到分告栏中的信息。
Web实验报告系统实习报告

Web实验报告系统实习报告《Web 实验报告系统实习报告》在当今数字化的时代,Web 技术的应用越来越广泛,Web 实验报告系统作为一种便捷、高效的工具,在教育、科研等领域发挥着重要作用。
通过本次实习,我对Web 实验报告系统有了更深入的了解和认识。
一、实习背景随着教育信息化的不断推进,传统的纸质实验报告逐渐暴露出诸多问题,如管理不便、查阅困难、效率低下等。
Web 实验报告系统应运而生,旨在解决这些问题,提高实验报告管理的效率和质量。
二、实习目的本次实习的主要目的是熟悉 Web 实验报告系统的开发流程和技术架构,掌握相关的开发技能,了解系统的功能需求和用户体验,为今后从事相关工作打下坚实的基础。
三、实习单位及岗位介绍我实习的单位是_____,该单位在 Web 开发领域具有丰富的经验和技术实力。
我所在的岗位是 Web 开发实习生,主要负责协助开发团队完成 Web 实验报告系统的部分功能模块。
四、实习内容及成果1、系统需求分析在实习初期,我参与了系统的需求分析工作。
通过与项目负责人、用户代表的沟通交流,以及对相关业务流程的调研,我们明确了系统的功能需求和性能要求。
例如,系统需要支持学生在线提交实验报告、教师在线批改和评分、管理员进行系统管理等功能。
2、系统设计根据需求分析的结果,我参与了系统的设计工作。
包括数据库设计、系统架构设计、界面设计等。
在数据库设计方面,我们合理规划了数据表的结构和关系,确保数据的存储和查询效率。
在系统架构设计方面,采用了 B/S 架构,使用了 Spring Boot、MyBatis 等主流框架,提高了系统的开发效率和可维护性。
在界面设计方面,注重用户体验,采用了简洁、美观的设计风格,方便用户操作。
3、功能模块开发在系统设计完成后,我开始进行功能模块的开发工作。
我主要负责学生端的实验报告提交模块和教师端的批改模块。
在开发过程中,我遇到了不少技术难题,如数据验证、文件上传下载、权限控制等。
《java web应用程序开发》实训报告

《java web应用程序开发》实训报告《Java Web 应用程序开发》实训报告一、实训目的本次实训旨在通过实际项目开发,让我们熟悉和掌握 Java Web 应用程序开发的流程和技术,包括前端开发、后端开发、数据库操作等方面。
通过实践,提高我们的编程能力和解决问题的能力。
二、实训内容在本次实训中,我们使用 Java Web 相关技术,开发了一个简单的在线商城系统。
该系统包括用户注册/登录、商品展示、购物车、订单管理等功能。
三、实训步骤1. 需求分析:对在线商城系统进行功能需求分析,确定系统的功能模块和数据流程。
2. 设计数据库:根据需求分析的结果,设计数据库表结构,包括用户表、商品表、订单表等。
3. 前端开发:使用 HTML、CSS、JavaScript 等技术,进行系统页面的设计和开发。
4. 后端开发:使用 Java、Servlet、JSP 等技术,实现系统的业务逻辑和数据处理。
5. 数据库连接:使用 JDBC 技术连接数据库,实现对数据库的操作。
6. 系统测试:对开发完成的系统进行功能测试和性能测试,确保系统的稳定性和可靠性。
四、实训总结通过本次实训,我们深入了解了 Java Web 应用程序开发的流程和技术,提高了我们的编程能力和团队协作能力。
同时,我们也意识到自己在某些方面还存在不足,需要在今后的学习中不断提高和完善。
在实训过程中,我们遇到了一些问题和困难,通过查阅资料、请教老师和同学讨论等方式,最终都得到了解决。
这让我们深刻体会到了学习的乐趣和解决问题的成就感。
总之,本次实训是一次非常有意义的经历,让我们在实践中提高了自己的能力,为今后的学习和工作打下了坚实的基础。
以上是一份《Java Web 应用程序开发》实训报告的模板,你可以根据实际情况进行修改和完善。
如果你能提供更多的信息,我可以为你生成更加详细的报告内容。
web应用程序设计实验报告

web应用程序设计实验报告Web应用程序设计实验报告Web应用程序是指可以在Web浏览器中运行的应用程序。
在本次实验中,我们学习了如何设计和开发一个简单的Web应用程序,其中包括用户界面设计、数据存储和交互逻辑的开发。
一、需求分析在设计任何应用程序之前,我们需要先明确应用程序的需求。
在本次实验中,我们的应用程序需要满足以下需求:1. 用户可以注册和登录账户;2. 用户可以上传和查看图片;3. 用户可以给图片添加标签;4. 用户可以查看所有图片和按标签查看图片。
二、技术选型在满足需求的基础上,我们需要选择合适的技术来实现我们的应用程序。
在本次实验中,我们选择了以下技术:1. 前端框架:Bootstrap;2. 后端框架:Flask;3. 数据库:SQLite。
三、实现过程1. 用户注册和登录我们使用Flask-WTF扩展来实现用户注册和登录。
该扩展提供了对表单的验证和渲染的支持,可以方便地处理表单数据。
在注册页面,用户需要填写电子邮件地址和密码。
我们使用WTForms库来验证和渲染表单。
如果表单数据有效,则将用户数据保存到数据库中。
在登录页面,用户需要输入电子邮件地址和密码。
如果该用户已注册并且密码正确,则将用户数据保存到session中。
2. 图片上传和查看我们使用Flask-Uploads扩展来实现图片上传。
该扩展提供了对文件上传和处理的支持,可以方便地处理图片文件。
在上传页面,用户需要选择一个图片文件并输入标签。
我们使用Flask-WTF来验证和渲染表单。
如果表单数据有效,则将图片文件保存到服务器上,并将图片信息保存到数据库中。
在查看页面,我们使用Flask-Bootstrap来渲染图片列表。
用户可以按标签查看图片,也可以查看所有图片。
3. 数据库设计我们使用SQLite作为我们的数据库,因为它易于使用和配置。
我们设计了以下表:1. users表:保存用户数据,包括电子邮件地址和密码;2. images表:保存图片数据,包括文件名、文件路径和标签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web应用开发
题目视频之家设计与实践
专业计算机应用技术(开发)班级计应1403
姓名建帆,凯峰,章圣凯指导教师华
2016年6月7 日
视频之家设计课题
【摘要】视频之家后台管理是为了满足人们获取电影信息的需求,为了方便人们获取视频,电影信息。
并且增加我们对本专业课是实践理解。
本文主要论述数据库设计与实现,服务器端视频服务平台的搭建、管理功能的具体实现。
整个后台系统主要实现用户信息管理、电影文件的添加、删除、修改及在线播放和搜索功能。
结合asp开发平台,阐述了基于WEB视频点播的交互、软件结构和设计实现。
由于本系统是一个小型系统,所以采用易于实现的ACCESS数据库,将HTML、js、c#完全融合,力求界面美观、操作流畅。
【关键词】视频之家后台管理系统;Microsoft Visual studio;后台系统;数据库配置;
目录
引言----------------------------------------------------------------------------- 1第一章总体设计--------------------------------------------------------------2
1.1 系统设计思路---------------------------------------------------------------- 2
1.2 系统设计目标---------------------------------------------------------------- 2
第二章界面设计-----------------------------------------------------------------2
2.1 登录界面------------------------------------------------------------------- 2
2.2 视频管理界面-------------------------------------------------------------- 3
2.3 视频上传界面-------------------------------------------------------------- 3
2.4 管理员信息界面------------------------------------------------------------ 4
2.5 添加管理员界面------------------------------------------------------------ 4
2.6 分类界面------------------------------------------------------------------- 5
2.7 分类添加------------------------------------------------------------------- 5
2.8 数据库设计与实现---------------------------------------------------------- 5
总结----------------------------------------------------------------------------6致---------------------------------------------------------------------------- 7
引言
在当今的信息时代,蓬勃发展的计算机技术和信息技术随着Internet的普及给人类社会带来了巨大的影响,冲击着各行各业,改变人们的工作、学习和生活,例如网上购物,网上电子商务,社会信息数据库服务等。
人们利用超级就可以方便访问分布在世界各地丰富的网络信息资源。
视频流媒体服务一直被认为是互联网服务中的一个热点领域,但是由于技术、容以及带宽方面的限制,一直没有实现预料中的发展。
目前,视频压缩技术已经取得了重大的进步,视频流媒体的传输速度、品质以及成本控制都得到了很大的改善,为视频媒体传输创造了有利条件,同时带宽网络的普及也使得多数家庭用户具备了享受网络视频服务的条件。
这个系统实现了后台登录、视频添加、视频编辑(搜索、修改、删除等功能)、类别管理、用户管理、不同权限登录后台的处理等功能。
由于本系统是一个小型系统,所以本组采用基本的SQL 数据库,易于实现。
具体实现中将HTML、ASP 及JavaScript 完美融合,力求界面美观、操作流畅。
第一章总体设计
1.1 系统设计思路
要设计和实现视频点播的后台管理系统首先必须明确整个系统的详细需求,然后再根
据
求
分
析
制
作
相
应
的
数据库模型,也就是整个后台系统运行过程的流程图。
通过流程图可以看出后台的主要作用是电影系统管理。
采用动态系统及数据库相结合的方法来
进行设计,鉴于ASP在设计动态系统的优势地位及其对数据库的良好支持,因此选择它来制作动态
页面。
由于本系统不是大型网络系统,因此采用了操作简单明了并且易于管理的Microsoft Access数据
库作为后台数据库。
并且,后台数据库需要创建管理员表,视频表,和分类表。
为了让系统一目了
然,所以必须让作为非常重要的部分的导航栏能让我们在浏览时容易到达不同的页面,并能达到每
个页面的跳转。
实现这些功能就需要对数据库写入sql语句,读取数据。
为了数据库的绝对安全,就
不能让用户看到数据库,为了避免这个问题,本系统就采用数据库上的登记用户,也就是管理员。
1.2 设计目标
本系统后台功能的目标是通过超级管理员可以添加修改删除用户没并且可以根据需要添加,修改或删除电影。
超级管理员:
(1)电影管理:可以添加,修改,删除电影。
(2)类别管理:可以添加,修改,删除类别。
(3)管理员管理:可以添加,修改,删除管理。
第二章界面设计
2.1登陆界面
分为管理员和超级管理员
图2-1.管理员登录界面
2.2视频管理界面
在视频管理界面中有所有的电影信息,里面包括电影封面,电影名称,上传时间,类别。
在这可进行电影修改操作,选择分类,关键字搜索。
图2-2.登陆后跳转的到的页面(电影信息)
2.3视频上传界面
在上传界面上可添加自己上传的电影名称,选择电影类别,并且上传电影图片封面的图片,视频,和添加电影的详情描述。
图2-3.电影上传页面
2.4管理员信息界面
显示管理员的名称和密码,可进行修改。
图2-4.管理员信息界面2.5添加管理员界面
进行管理员的添加,添加用户名和密码。
图2-5.管理员添加功能
2.6分类界面
显示各种分类,可进行修改操作。
图2-6.分类信息界面
2.7分类添加
在此可进行分类的添加。
图2-7.当点击修改后跳转到分类添加页面
2.8 数据库设计与实现
本系统主要利用Microsoft office 2003实现数据库设计。
它提供了表,查询,窗体,报表,页,宏,模块七种用来建立数据库系统的对象;提供了多种向导,生成器,模板,把数据库存储,数据查询,界面设计,报表生成等操作规化;为建立功能完善的数据库管理系统提供了方便,也使得普通用户不必编写代码,就可以完成大部分数据管理的任务。
3.2.1 adminvip表设计
3.2.2 movielist表设计
3.2.3 Types表设计
总结
在设计的过程中,基本达到预期的各项技术指标,实现了预期的各种功能。
由于时间有限,系统和论文也有一些不足之处需要改进的地方。
数据的存储和管理方面做到了用文件和数据库存储图片和电影信息、从页面中获取
电影信息、修改信息、查询信息、删除信息显示文件中存储的信息等要求。
而且界面简
洁,容易操作。
但是程序太长,不够简练,导致出现错误很难发现和修改。
经过这次大
作业,感觉又复习了一遍,而且不懂查阅网上资料,很不错。
致
感华老师对我们悉心教导,和对我们所遇到问题的解决过程。
老师平日里工作繁多,但在我们做这个设计的每个阶段,都给予我们悉心的指导和帮助。
教会我们许多知识,相信这些知识会使我在以后的工作和道路上有很大的帮助。
在这里也非常感一起学习的组员们。
和他们在一起学习生活,也使我体会到了集体的温暖。
同学们在学习上相互帮助,相互学习。
再次感她们,希望以后的工作生活中,大家工作顺利,每天都开心。
在此,感每一个帮助过我的人。
最后我要再次感的是亲爱的学院以及学院的每一位老师和同学,是与你们一起快乐成长!
总之,感每一位关心过我,爱护过我的人。
滴水之恩,当涌泉相报。
毕业设计(论文)考核表。
