用PhotoShop制作一个风车转动的GIF动态效果
如何制作Photoshop中的动态GIF图像

如何制作Photoshop中的动态GIF图像Photoshop是一款功能强大的图像处理软件,不仅可以对静态图像进行编辑和修复,还可以创建动态GIF图像。
动态GIF图像可以通过连续播放静态图像的一系列帧来呈现动画效果,在社交媒体和网页设计中广泛使用。
下面将详细介绍如何使用Photoshop制作动态GIF图像的步骤:步骤一:选择图像1. 打开Photoshop软件,并选择要制作成动态GIF图像的一系列图像。
这些图像可以是相机拍摄的照片,也可以是通过其他软件设计的图形。
步骤二:打开时间轴面板1. 在Photoshop顶部菜单中选择"窗口",然后在下拉菜单中选择"时间轴"。
2. 一旦时间轴面板打开,你将看到一个空白的时间轴。
步骤三:创建图像帧1. 确保时间轴面板的底部选项卡是"帧动画"而不是"时间"。
2. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"转换为帧动画"选项。
3. 在图像窗口中,点击右上角的"创建新图层"按钮,创建一个新的图层。
4. 在新图层上进行所需的编辑或修改,然后在时间轴面板中的当前帧右下方的图层面板中选择刚创建的图层。
步骤四:添加帧1. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"添加新帧"选项。
2. 在添加的新帧中进行必要的修改或编辑,例如移动对象、改变颜色或增加效果。
3. 重复以上步骤,继续添加所需的帧数。
步骤五:设置帧的持续时间1. 在时间轴面板中,每个帧下方有一个持续时间,默认为0秒。
2. 点击每个帧下方的持续时间,并输入所需的时间(以秒为单位),这将决定每个帧的播放时间。
3. 可以为每个帧设置不同的持续时间,以创建更加有趣和复杂的动画效果。
步骤六:预览和调整动画1. 在时间轴面板的底部,点击"播放"按钮,以预览动画效果。
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
PhotoShop制作风车转动GIF动态效果动画教程

PhotoShop制作风车转动GIF动态效果动画教程效果图:素材:1.新建2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。
3.隐藏素材图片,画一个矩形,在右侧增加一个锚点4.用直接选择工具,选取右上角的锚点,右键--删除锚点5.点亮素材图片图层前面的眼睛,CTRL+回车,把路径转换成选区6.路径转换成选区后,CTRL+J复制选区为新图层,然后删掉原来的素材图层,得到如下图7. 在图层2,用椭圆选框工具,画一个圆,移动位置如下图,移好后按shift+ctrl+i反选,再按CTRL+J 复制选区为新图层(得到图层3)。
8.图层3,按住ctrl+鼠标左键点击图层3(透明区域),把图层3截入选区。
9.打开渐变编辑器,调出如下渐变。
10.在图层3的选区中拉出一个渐变,CTRL+D(取消选择)。
11.回到图层2,用椭圆选框工具画个椭圆,右键--羽化15,确定。
12.按CTRL+U打开色相/饱和度,把明度调到-64,确定。
13.选中图层2和图层3,按CTRL+E合并图层,现在风车叶子的一片就算做好了。
14.CTRL+T,把中心点拖到左下角。
15.在上方角工具条度输入90,它就会以左下角为中心向右旋转90度,然后按一下回车。
16.按快捷键shift+ctrl+alt,再按字母T 三下,就会得到三个旋转过的图层,把四个风车叶子图层合并。
.17.CTRL+T,从左边和上边标尺处各拖出一条辅助线到风车中心点(如果没有辅助线,请选CTRL+R,显示辅标尺),形成十字,中心点相交。
18.新建一层,画一个小圆形,填充红色,中心点对齐。
19.再画一个更小的圆形,填充黄色,移至中心,如图。
20.用矩形选框工具(快捷键M),拉一个一像素的选框,在黄色圆形的中间,纵横分别删去选中部分,呈现十字形。
然后把上面三个图层合并。
21.在背景上面新建一层,用矩形选框工具,画一个细长的选框作为风车手柄。
22.给选框填充一个渐变。
23.填好后如下图24.在风车叶子图层CTRL+T,并在上边工具栏中,角度中输入10度,按回车。
Photoshop中图像的旋转与动画制作

Photoshop中图像的旋转与动画制作
社旗县教师进修学校张晓全
Photoshop中图像的旋转属于图像变换操作中的一类,巧用图像旋转,制作gif格式的动画。
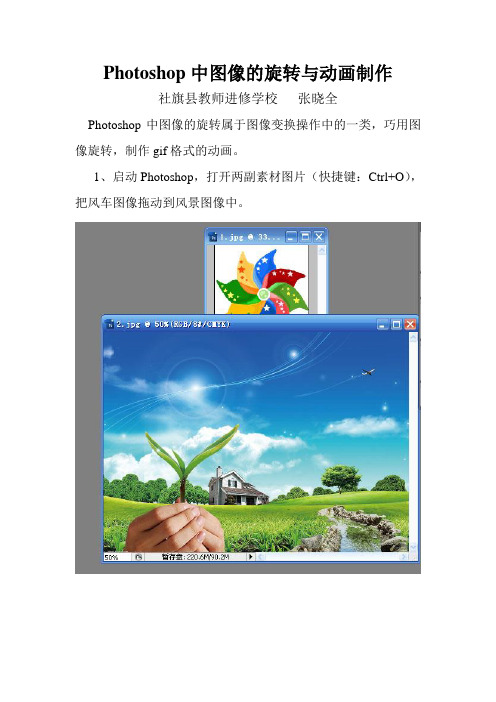
1、启动Photoshop,打开两副素材图片(快捷键:Ctrl+O),把风车图像拖动到风景图像中。
2、单击要旋转的对象的图层,执行“编辑-自由变换”(Ctrl+T)命令。
旋转角度30°。
3、复制一层,执行一次旋转30°,重复操作5次。
4、执行“窗口-动画”命令。
关闭除图层1副本外其它全部图层的眼睛。
然后依次关闭其它图层前的眼睛,分别执行“复制所选帧”命令。
直至完成所有帧。
5、点亮背景层前的眼睛,选中全部帧。
6、测试动画播放效果。
7、执行“文件-保存为Web和设备所用格式”。
8、为美化和真实,再给风车加上柄。
效果见下图:。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
如何在Adobe Photoshop软件中制作动态GIF图像

如何在Adobe Photoshop软件中制作动态GIF图像在当今的社交媒体和网络世界中,动态GIF图像成为了一种非常受欢迎的形式,它能够生动地表达出许多复杂的情感和概念。
而在制作动态GIF图像方面,Adobe Photoshop软件则是最为常用和受欢迎的工具之一。
本文将介绍如何在Adobe Photoshop软件中制作动态GIF图像。
在制作动态GIF图像之前,首先要确保已经安装了Adobe Photoshop软件,并且具备一定的基础知识。
然后,我们可以开始制作动态GIF图像的步骤。
第一步,打开Adobe Photoshop软件,选择“文件”菜单下的“新建”选项。
在弹出的对话框中,设置好图像的尺寸和分辨率,并选择透明背景。
这些设置将根据你的具体需求而定。
第二步,打开需要制作动态GIF图像的源图像。
可以使用快捷键Ctrl+O或者选择“文件”菜单下的“打开”选项,然后选择你要使用的图像文件。
在打开的图像文件上进行操作时,注意留意图层窗口,确保图层的正确性和排列顺序。
第三步,将图像切割成多个帧。
在图层窗口中,选择你希望作为第一帧的图层,然后点击左下角的“新建图层”按钮。
接着,选择下一个帧所对应的图层,并重复这一步骤,直到将整个动态GIF图像的每一帧都切割出来。
第四步,设置每个帧的显示时间。
在时间轴窗口中,可以看到每个帧所对应的时间长度,默认情况下,每个帧都被设置为0.1秒的显示时间。
可以根据需要修改每个帧的显示时间,以控制动态GIF图像的速度和流畅度。
第五步,为每个帧添加过渡效果。
在时间轴窗口中,选择你需要添加过渡效果的帧,并点击上方的“过渡效果”按钮。
在弹出的对话框中,可以选择不同的过渡效果,例如渐变、快速动画等,以增强动态GIF图像的视觉效果。
第六步,预览和保存动态GIF图像。
在制作完整个动态GIF图像后,可以点击时间轴窗口右上角的“播放”按钮,预览整个动态GIF图像的效果。
如果需要对图像进行调整或修改,可以返回到之前的步骤进行操作。
如何使用Photoshop创建动态的GIF图像

如何使用Photoshop创建动态的GIF图像章节一:介绍Photoshop和动态GIF图像Photoshop是一款功能强大的图像处理软件,广泛应用于图形设计、摄影处理、网页设计等领域。
它不仅可以对静态图像进行编辑和优化,还可以创建动态的GIF图像。
动态GIF图像是一种以循环播放的方式展示一系列静态图像的格式,常用于制作简单的动画效果或网页表情等。
章节二:准备工作在开始使用Photoshop创建动态GIF图像之前,首先我们需要准备好相关素材和软件。
素材可以是一系列的静态图像,也可以是一段视频。
打开Photoshop软件后,我们需要确保安装了适当的版本,以便支持创建和编辑GIF图像的功能。
章节三:导入素材在Photoshop中创建动态GIF图像的第一步是导入素材。
选择“文件”菜单中的“导入”选项,然后选择要使用的素材文件。
如果是一系列的静态图像,可以按照顺序选择所有图像文件;如果是视频文件,可以选择整个视频或者截取其中的某一段进行处理。
章节四:设置图像属性在导入素材后,我们需要对每个图像进行设置。
选择导入的图像,在“图层”面板中右键点击选择“帧动画”选项。
然后,一个新的时间线面板会显示在屏幕下方。
通过时间线面板,我们可以添加、删除或调整每个图像的显示时间长度,从而控制动画的播放效果。
章节五:添加动画帧为了创建动态GIF图像,我们需要在时间线面板中添加动画帧。
点击时间线面板左下角的“创建新帧”按钮,在新的帧中显示下一个图像。
重复此操作,直到所有的图像都在时间线中得到显示。
我们还可以通过调整每个帧中图像的显示顺序,来改变动画的播放效果。
章节六:调整播放设置在时间线面板中,我们可以调整动画的播放速度和循环次数。
通过选择“循环”选项,我们可以设置动画播放的循环次数,或者选择“无限循环”使动画一直循环播放。
此外,还可以通过点击时间线面板中的“播放”按钮,预览动画的效果并进行调整。
章节七:其他编辑操作在创建动态GIF图像的过程中,我们还可以进行一些其他的编辑操作,以增强动画效果。
手把手教你使用PS制作动态GIF

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。
使用Photoshop创建动态的GIF图片和图形效果

使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
如何使用Photoshop制作动态GIF图像

如何使用Photoshop制作动态GIF图像动态GIF图像在如今的网络世界中非常流行。
它们能够展示出一系列连续变化的图像,给人一种很酷的视觉效果。
制作动态GIF图像需要使用一些专业的软件,例如Photoshop。
下面将介绍使用Photoshop 制作动态GIF图像的步骤。
第一步是打开Photoshop软件。
点击菜单栏上的“文件”按钮,然后选择“新建”来创建一个新的文件。
在弹出的对话框中,设置文件的名称和尺寸,并选择适当的分辨率。
点击“确定”按钮。
第二步是准备你的图像素材。
你可以使用自己的照片或者通过在Photoshop中绘制来创建图像。
请确保所有的图像素材都以相同的尺寸保存,这样在制作动态GIF图像时才能保持一致的效果。
第三步是将所有的图像素材导入到Photoshop中。
点击菜单栏上的“文件”按钮,然后选择“导入”来将图像素材导入到你的项目中。
你可以导入单个图像文件,也可以同时导入多个图像文件。
导入的图像将会在Photoshop的工作区中显示出来。
第四步是排列你的图像素材。
通过点击图层面板中的图像素材并拖动它们的顺序,来决定它们出现在动态GIF图像中的顺序。
你可以随意调整图像的顺序,以达到你想要的效果。
第五步是设置每个图像素材的显示时间。
点击时间轴面板底部的“显示时间”文本框,并输入你想要的显示时间,单位是秒。
你可以为每个图像素材设置不同的显示时间,以达到更灵活的效果。
第六步是在Photoshop的时间轴面板中选择“制作动画帧”。
点击时间轴面板右上角的下拉菜单图标,并选择“制作动画帧”。
这将会将每个图像素材转化为一个动画帧。
第七步是预览你的动态GIF图像。
点击时间轴面板底部的三角形按钮来播放你的动画。
你可以随时点击“停止”按钮来停止播放。
如果你不喜欢你的动画效果,可以随时返回上一步对图像素材进行调整。
第八步是保存你的动态GIF图像。
点击菜单栏上的“文件”按钮,然后选择“导出”来将你的动画保存为GIF图像。
Photoshop制作简单的图片轮番展示GIF动画

Photoshop制作简单的图片轮番展示GIF动画
本教程介绍水平循环播放图片动画的制作方法。
大致过程:先找好一组需要展示的图片,统一图片的尺寸。
然后按照水平位置拼贴好。
再用IR设置好首尾图片的过渡即可。
最终效果
1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。
2、把图片拖入到统一文件夹内。
3、双击解锁背景层,按Ctrl + J 复制一层。
4、选择菜单:图像> 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。
5、建立三条参考线,视图> 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。
6、分别把图片的对其参考线,效果如下图。
7、按Ctrl + E合并所有可见图层。
8、转到裁切工具,如下图所示进行裁切。
9、转到IR编辑动画。
10、打开窗口 > 动画面板。
11、复制当前帧。
12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。
13、添加过渡帧。
14、设置如下图。
15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。
16、导出之前优化画质设置。
17、选择菜单:文件 > 将优化结果存储为。
17、文件存储为GIF格式。
最终效果:。
通过Photoshop实现照片中的抖动和动态效果

通过Photoshop实现照片中的抖动和动态效果在现代社交媒体时代,人们对于照片的要求越来越高。
为了吸引更多的关注和点赞,我们需要更有趣、有创意的照片。
其中,照片中的抖动和动态效果是非常受欢迎的一种。
在本篇教程中,我们将使用Photoshop软件来实现照片中的抖动和动态效果。
步骤1:导入照片首先,我们需要将想要添加效果的照片导入到Photoshop软件中。
点击菜单栏的“文件”选项,选择“打开”,然后选择你要使用的照片。
照片会被加载到Photoshop的工作区。
步骤2:创建新的图层在右侧的“图层”面板中,点击图层底部的“新建图层”按钮,或者按下快捷键Ctrl+Shift+N,来创建一个新的图层。
这个新的图层将用于添加抖动和动态效果。
步骤3:选择画笔工具在工具栏中找到画笔工具,点击选中。
然后,在选项菜单中,选择一个适合你想要的抖动和动态效果的画笔样式和大小。
步骤4:调整画笔不透明度在菜单栏中找到“不透明度”选项,并将其调整为适合的程度。
较低的不透明度会产生更加逼真的抖动效果。
步骤5:开始涂抹在新建的图层上使用画笔工具开始涂抹。
你可以根据个人喜好,在照片的需要部分进行涂抹。
你可以用画笔工具在图像上来回划动,为图像添加抖动和动态效果。
注意保持手臂的稳定,以获得更加平滑的效果。
步骤6:调整图层模式在图层面板中,选择新建图层的混合模式。
你可以尝试不同的模式,如“正常”、“颜色减淡”和“叠加”,以获取不同的抖动效果。
步骤7:调整图层透明度在图层面板中,你可以调整图层的透明度,以使抖动效果更加逼真和自然。
步骤8:保存和导出一旦你满意了抖动和动态效果的调整,点击菜单栏中的“文件”选项,选择“保存”来保存你的作品。
然后,点击“文件”选项中的“导出”,选择你喜欢的格式和保存位置,点击“保存”来导出你的作品。
通过以上步骤,你可以在Photoshop中实现照片中的抖动和动态效果。
这将使你的照片更具吸引力和创意,并能够吸引更多的关注和点赞。
如何使用Photoshop制作出动态的GIF图片

如何使用Photoshop制作出动态的GIF图片GIF(Graphics Interchange Format)是一种常见的图片格式,它可以在一定时间间隔内显示多个图像帧,呈现出动态的效果。
在制作动态GIF图片时,Adobe Photoshop是一个非常强大和受欢迎的工具。
下面将介绍一些简单的步骤来使用Photoshop制作出令人惊叹的动态GIF图片。
步骤一:打开Photoshop软件首先,确保你已经成功安装了Adobe Photoshop软件。
然后,双击打开软件,创建一个新的工作文件。
步骤二:导入图片在新建工作文件中,通过点击菜单栏的“文件”选项,选择“导入”并点击“打开”,将准备好的图像文件导入到Photoshop中。
你可以选择批量导入多个图片,这样在制作动态GIF图片时可以切换不同的图像帧。
步骤三:打开时间轴面板在Photoshop的菜单栏中,点击“窗口”选项,选择“时间轴”。
时间轴面板将出现在屏幕底部。
步骤四:制作帧动画点击时间轴面板右下角的下拉菜单图标,选择“从图层生成帧动画”选项。
然后,再次点击下拉菜单图标,选择“新建帧动画”。
步骤五:设置帧持续时间在时间轴中,你将看到第一帧的缩略图。
在时间轴下方选择一个帧,点击右下角的“帧定时”图标,设置每帧的持续时间。
例如,你可以将每帧设置为0.1秒,以获得更流畅的动画效果。
步骤六:添加图像帧点击右上角的“添加帧”图标,并选择下拉菜单中的“图层”。
这将允许你添加更多的图像帧来制作动态效果。
重复此步骤,添加所有你想要在动画中显示的图像帧。
步骤七:调整图像帧顺序和持续时间通过在时间轴中拖动图像帧,调整它们的顺序。
你还可以调整每帧的持续时间以控制动画的速度。
注意,在每个图像帧上方显示的数字表示帧的持续时间。
步骤八:预览动画在时间轴面板的底部,点击播放按钮以预览你制作的动态GIF图片。
如果你需要调整图像帧的顺序或持续时间,可以返回上述步骤进行修改。
步骤九:导出GIF图片当你满意你制作的动态GIF图片后,点击菜单栏的“文件”选项,选择“另存为”。
如何在Photoshop中创建动态GIF图像

如何在Photoshop中创建动态GIF图像一、什么是动态GIF图像动态GIF图像是指由多帧静态图像组成的一种图像格式。
每一帧都有自己的显示时间,因此在观看时可以呈现出动态效果,使得图像更加生动有趣。
二、准备工作在创建动态GIF图像之前,我们需要准备以下几个方面的工作:1. 安装Photoshop软件,并熟悉其基本操作;2. 收集所需的静态图像素材,可以通过拍摄、绘制或下载获得;3. 根据需求确定每一帧的显示时间,以控制动画的速度;4. 确定动画的尺寸和分辨率,以便后续的制作和使用。
三、创建动态GIF图像的步骤在Photoshop中创建动态GIF图像通常包括以下步骤:1. 打开Photoshop软件,并选择“文件”>“新建”来创建一个新的文档;2. 在新建文档对话框中,设置所需的尺寸、分辨率和背景颜色,并点击“确定”;3. 将收集好的静态图像素材导入到Photoshop中,可以直接拖拽到工作区或使用“文件”>“导入”进行导入;4. 在图层面板中,将导入的图像素材分别拖拽到新建的文档中,每个图像素材对应一帧;5. 调整每一帧的显示时间,选择每个图像素材所在的图层,在时间线面板中设置持续时间;6. 在时间线面板中,调整每一帧的顺序和播放速度,以达到想要的效果;7. 添加过渡效果,可以在不同帧之间添加渐变、闪烁等效果,使得动画更加流畅和自然;8. 调整动画的循环次数和首帧显示时间,在时间线面板的右上角设置循环方式和首帧显示时间;9. 预览动态GIF图像,点击时间线面板上的播放按钮,预览动画效果,可以进行适当的调整和修改;10. 导出动态GIF图像,选择“文件”>“导出”>“存储为Web所用格式”,在弹出的对话框中设置GIF选项,点击“保存”,即可导出动态GIF图像。
四、技巧和注意事项在创建动态GIF图像时,可以运用一些技巧和注意事项,以获得更好的效果:1. 使用透明背景,在导出GIF图像时选择具有透明背景的GIF 选项,使得图像可以方便地嵌入到其他背景中;2. 控制图像的帧数,增加或减少帧数可以改变动画的播放速度和流畅性;3. 添加额外的图层和特效,例如插入文字、图形或滤镜效果,以增加动画的表现力;4. 避免图像过大,尽量减小图像的尺寸和文件大小,以提高加载和播放的效率;5. 测试和调整,不断预览和调整动画,以适应不同的屏幕尺寸和设备。
如何使用Photoshop制作GIF动画

如何使用Photoshop制作GIF动画GIF动画是一种很常见的图片格式,通过连续播放一系列图像,可以展现出有趣、生动的动画效果。
而Photoshop作为一款专业的图像编辑软件,也提供了制作GIF动画的功能。
下面将介绍一些简单的步骤来使用Photoshop制作GIF动画。
第一步,打开Photoshop软件。
在菜单栏中选择“文件”>“新建”。
在弹出的对话框中,设置好画布大小和分辨率,然后点击“确定”。
第二步,导入素材。
将你要使用的图片素材拖拽到Photoshop的工作区中,或者点击菜单栏中的“文件”>“打开”,选择相应的图片文件。
第三步,调整图层顺序。
在画布的图层面板中,将图片素材的图层按照播放顺序进行排列。
默认情况下,图层越靠上,播放时的优先级越高。
第四步,设置帧速率。
在底部的时间轴面板中,选择所需的帧速率。
帧速率决定了GIF动画的流畅程度,可以根据需要进行调整。
第五步,设置帧延迟。
点击时间轴面板上方的每个关键帧,然后在图层面板中选择相应的图层,并设置帧延迟时间。
帧延迟时间决定了每个画面的停留时间,默认为0.1秒。
第六步,添加过渡效果。
在时间轴面板中选择两帧之间的关键帧,点击右键,选择“创建经过”,然后选择过渡效果。
通过添加过渡效果,可以使动画更加流畅。
第七步,预览动画效果。
点击时间轴面板右下角的“播放”按钮,可以预览动画效果。
如果需要对动画进行调整,可以返回到相应的关键帧进行修改。
第八步,保存GIF动画。
点击菜单栏中的“文件”>“存储为Web所用格式”,选择GIF格式,并进行相应的设置,如颜色表、循环次数等。
然后点击“保存”,指定保存的位置。
以上就是使用Photoshop制作GIF动画的简单步骤。
当然,Photoshop还提供了更多高级的功能,如添加特效、调整透明度等,可以根据自己的需求进行进一步的探索和尝试。
希望这些指导对于想要制作GIF动画的人们有所帮助。
开始动手吧,用Photoshop创作出丰富多彩的GIF动画吧!。
制作“旋转的风车”动画步骤

制作“旋转的风车”动画步骤
建立一个新文档,在库中新建元件:影片剪辑。
以下操作在元件的编辑状态下:
**将图层1改为“杆”。
分别用“线条”工具和“椭圆”工具画出风车的立杆和转轴。
**创建新图层,并命名为“叶片”。
**在“混色器”面板中设置“粉红色”、“线性”,选择“椭圆”工具,选择“无轮廊线”,画一个椭圆。
**用“选择”工具选中椭圆,复制后粘贴2次。
**用“任意变形”工具分别对所复制的椭圆图形适当旋转,使它们拼合成风车叶片形状。
**执行“编辑→全选”命令,或单击叶片图层时间轴第一帧,选中风车叶片形状图案;执行“修改→转换成元件”命令,将被选定的对象转换成名为“叶片”的图形元件。
**单击叶片图层时间轴的第30帧,执行“插入→时间轴→关键帧”命令,或右击,插入关键帧。
**单击叶片图层时间轴第1帧,右键设置补间动画,在帧的“属性”面板中进行动画补间属性设置。
这时,在时间轴的第1帧到第40帧间产生一条淡紫色箭头线。
**预览
回到场景中:将风车放到合适的位置,调整大小。
执行“控制→播放”命令,查看效果。
Photoshop进阶教程如何制作GIF动

Photoshop进阶教程如何制作GIF动图Photoshop进阶教程如何制作GIF动图在当今社交媒体的流行之下,GIF动图作为一种简洁有趣的表达方式,备受大众喜爱。
为此,掌握制作GIF动图的技巧成为了很多人的需求。
本教程将向您介绍如何使用Photoshop来制作精彩的GIF动图。
第一步:准备素材在制作GIF动图之前,我们首先需要准备好相关素材。
可以使用自己拍摄的照片或者从互联网上下载合适的图片作为素材。
确保这些图片可以构成一个连贯的动画序列。
第二步:打开Photoshop打开Photoshop软件,并新建一个空白画布。
根据你的需要,设置画布的大小和分辨率。
第三步:导入素材点击菜单栏上的“文件”,然后选择“导入”-“视频帧到图层”,在弹出的窗口中选择你准备好的素材图片。
Photoshop会将这些图片依次分配到不同的图层中。
第四步:创建动画在Photoshop的时间轴面板上,选择“帧动画”选项。
接着,点击时间轴右上角的下拉菜单,选择“创建帧动画”。
第五步:调整帧延迟时间在时间轴面板中可以看到每个帧的缩略图,这些缩略图代表了每一帧的状态。
调整每个帧之间的延迟时间可以控制动画的速度。
你可以选中多个帧,然后在显示的时间输入框中设置你想要的延迟时间。
第六步:增加帧为了制作一个连续的循环动画,我们需要在时间轴上增加帧。
点击时间轴面板右上角的图标,选择“复制帧”或者“复制选定帧”的选项,然后将复制得到的帧粘贴在当前位置,以此类推。
在时间轴中,你可以调整每一帧的顺序和延迟时间。
第七步:预览和优化点击时间轴面板上的播放按钮,可以预览你的GIF动图。
如果需要调整动画的效果,可以在时间轴中进行编辑,比如增加或删除帧,更改图层上的内容等。
还可以通过菜单栏上的“文件”-“保存为Web设备所用格式”将GIF动图保存为适用于互联网的格式。
第八步:导出GIF动图当你对GIF动图的效果满意后,点击菜单栏上的“文件”-“导出”-“保存为Web设备所用格式”,在弹出的窗口中选择GIF作为输出格式,并设置相关选项,如图像质量、颜色索引等。
如何使用Photoshop制作动画GIF

如何使用Photoshop制作动画GIF 导言:随着社交媒体的兴起以及人们对视觉内容的需求增长,动画GIF成为一种非常流行和吸引人的媒体形式。
Photoshop是一款功能强大的图像处理工具,它不仅可以用于编辑和修饰静态图像,还可以创作出生动有趣的动画GIF。
本文将详细介绍如何使用Photoshop制作动画GIF,帮助读者轻松掌握这一技能。
步骤一:准备工作1. 安装Photoshop软件并确保您已经熟悉基本的操作界面和工具栏。
步骤二:导入素材1. 打开Photoshop软件并选择“文件”->“脚本”->"加载文件到堆栈"。
然后选择需要作为素材的图像文件进行导入。
步骤三:创建动画框架1. 在“时间”面板上,点击面板右上角的图标,选择“创建新画框动画”来创建一个新的动画框架。
步骤四:添加帧1. 在“时间”面板上,点击面板右上角的图标,选择“添加新画框”来添加新的帧。
步骤五:编辑帧1. 在每个帧上进行图像编辑,可以使用各种Photoshop的功能和工具,如画笔、橡皮擦、文字等。
步骤六:调整速度1. 在“时间”面板上,可以更改每个帧的显示时间,以控制动画的速度。
较短的时间间隔会让动画看起来更快。
步骤七:预览动画1. 点击“播放”按钮预览动画效果。
如果不满意,可以返回前面的步骤进行修改。
步骤八:保存动画GIF1. 点击“文件”->“另存为”来保存动画。
在文件类型中选择GIF,然后点击“保存”按钮。
步骤九:调整GIF设置1. 在弹出的“GIF选项”对话框中,可以调整动画的尺寸、帧速率和循环选项等。
根据需要进行相应的设置,然后点击“确定”。
步骤十:导出动画GIF1. 在保存好的GIF文件上右击,选择“打开方式”->“浏览器”,即可在浏览器中查看并导出动画GIF。
总结:通过上述的步骤,您可以轻松使用Photoshop制作一个简单而有趣的动画GIF。
此外,Photoshop还提供了更多高级的功能和效果,可以进一步优化和升级您的动画创作。
PS制作汽车行驶的动感效果

PS制作汽车行驶的动感效果汽车行驶时产生的动感效果是一种充满活力和激情的体验。
通过PS制作,可以将汽车的行驶效果表现得更加真实和生动。
下面将详细介绍如何使用PS制作汽车行驶的动感效果。
首先,我们需要一张汽车行驶的图片作为素材。
最好选择一张清晰度高、光线明亮、角度合适的图片。
可以从互联网上寻找合适的图片,或者自己拍摄一张。
接下来,我们需要打开PS软件,并加载汽车行驶的图片。
选择“文件”菜单下的“打开”,然后在文件浏览器中选择图片所在的位置,并点击“打开”。
加载完成后,我们需要对图片进行一些调整,以增强动感效果。
可以使用“图像调整”功能,如亮度/对比度、色阶和曲线等功能,对整个图片进行调整,使其更加明亮鲜艳。
然后,我们可以使用“滤镜”功能来增加汽车行驶的动感效果。
选择“滤镜”菜单下的“模糊”,然后选择“运动模糊”。
在弹出的对话框中,可以设置模糊的方向、强度和角度等参数。
通过调整这些参数,可以使得图片中的汽车看起来正在高速行驶。
除了使用运动模糊,还可以使用“径向模糊”、“旋转模糊”等滤镜,根据图片中汽车行驶的方向和速度选择合适的模糊效果。
这些滤镜可以通过菜单栏的“滤镜”-“模糊”下找到。
此外,还可以使用“形状工具”来添加行驶时产生的轨迹效果。
选择矩形、椭圆或自定义形状工具,在图片上绘制轨迹的形状,然后使用“涂抹工具”来模拟汽车在轨迹上行驶的效果。
通过调整“涂抹工具”的大小和不透明度等参数,可以使得轨迹看起来更加真实。
最后,我们可以对整个画面进行一些调整,以进一步增强动感效果。
可以使用“调整图层”功能,如色相/饱和度、色温/色调和明暗度等调整,使得画面色彩更加鲜明和生动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下!
效果图:
素材:
1.新建
2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。
3.隐藏素材图片,画一个矩形,在右侧增加一个锚点
4.用直接选择工具,选取右上角的锚点,右键--删除锚点
5.点亮素材图片图层前面的眼睛,CTRL+回车,把路径转换成选区
6.路径转换成选区后,CTRL+J复制选区为新图层,然后删掉原来的素材图层,得到如下图
7. 在图层2,用椭圆选框工具,画一个圆,移动位置如下图,移好后按shift+ctrl+i反选,再按CTRL+J 复制选区为新图层(得到图层3)。
8.图层3,按住ctrl+鼠标左键点击图层3(透明区域),把图层3截入选区。
9.打开渐变编辑器,调出如下渐变。
10.在图层3的选区中拉出一个渐变,CTRL+D(取消选择)。
11.回到图层2,用椭圆选框工具画个椭圆,右键--羽化15,确定。
12.按CTRL+U打开色相/饱和度,把明度调到-64,确定。
13.选中图层2和图层3,按CTRL+E合并图层,现在风车叶子的一片就算做好了。
14.CTRL+T,把中心点拖到左下角。
15.在上方角工具条度输入90,它就会以左下角为中心向右旋转90度,然后按一下回车。
16.按快捷键shift+ctrl+alt,再按字母T 三下,就会得到三个旋转过的图层,把四个风车叶子图层合并。
.
17.CTRL+T,从左边和上边标尺处各拖出一条辅助线到风车中心点(如果没有辅助线,请选CTRL+R,显示辅标尺),形成十字,中心点相交。
18.新建一层,画一个小圆形,填充红色,中心点对齐。
19.再画一个更小的圆形,填充黄色,移至中心,如图。
20.用矩形选框工具(快捷键M),拉一个一像素的选框,在黄色圆形的中间,纵横分别删去选中部分,呈现十字形。
然后把上面三个图层合并。
21.在背景上面新建一层,用矩形选框工具,画一个细长的选框作为风车手柄。
22.给选框填充一个渐变。
23.填好后如下图
24.在风车叶子图层CTRL+T,并在上边工具栏中,角度中输入10度,按回车。
25.按住快捷键SHIFT+CTRL+ALT,再按T字母8次。
然后把风车图层前面的眼睛去掉,只留最下面一个风车图层亮着眼睛及手柄与背景。
26.再拖进一张自己喜欢的背景,把背景放在背景图层上面。
并把风车手柄多余的部分删去。
再把手柄颜色调淡一点(CTRL+U 明度向右拉一点)
27.执行窗口---动画,打开动画面板,第一帧对应图层1副本
28.点动画面板复制当前帧按钮(垃圾桶左边那个),取消图层1副本前面的眼睛,点亮图层1副本2前面的眼睛。
再复制当前帧,取消图层1副本2的眼睛,点亮图层1副本3的眼睛,以此类推,直到把9个图层都对应完毕。
29.对应图示例。
每一帧只让它显示一个风车叶子图层,且要让它按转动的方向顺序进行。
对应完之后可以按动画面板播放键预览一下效果,然后保存。
30.保存
最终效果!。
