动态网页制作大作业
web动态网页设计实验报告

Web 动态网页设计编程环境的熟悉实验日志实验题目:编程环境的熟悉实验目的:1、学会使用Macromedia Dreamweaver 软件,了解并掌握该软件的各种功能,为以后的网页设计打下基础。
2、重点学习使用“页面创建”和“设置服务器信息”功能。
实验要求:按照Macromedia Dreamweaver MX软件使用说明,练习使用Macromedia Dreamweaver MX软件。
实验主要步骤:1、起始页的打开和关闭:操作:(1)运行Dreamweaver,将显示起始页,单击“不再显示”。
(2)打开菜单栏“编辑”选项>“首选参数”>“常规”选项。
2、工作区布局常用两种:编码器和设计器。
操作:(1)运行Dreamweaver,可以进行编码器或设计器的选择。
(2)打开菜单栏“窗口”选项>“工作区布局”进行选择。
3、在本地站点中浏览网页的快捷键是F12。
4、创建本地站点:(1)可以使用“站点定义向导”设置Dreamweaver 站点,该向导会引领您完成设置过程。
(2)也可以使用“站点定义”的“高级”设置,根据需要分别设置本地文件夹、远程文件夹和测试文件夹。
5、安装IIS服务器(1)选择“开始”>“设置”>“控制面板”>“添加或删除程序”,或者选择“开始”>“控制面板”>“添加或删除程序”。
(2)选择“添加/删除Windows 组件”。
(3)选择“Internet 信息服务(IIS)”,然后单击“下一步”。
(4)按照安装说明进行操作。
6、配置IIS服务器(1)启动ASP的父路径。
(2)配置IIS的站点。
(3)设置网站端口。
(4)设置网站默认文档。
7、发布站点:1)设置远程文件夹:远程文件夹通常具有与本地文件夹相同的名称,因为远程站点通常完全就是本地站点的副本。
(1)在您的远程服务器上,在服务器的Web 根文件夹中创建一个空文件夹。
将新的空文件夹命名为cafe_townsend(与本地根文件夹的名称相同)。
实训报告动态网页制作方法

一、引言随着互联网技术的飞速发展,动态网页制作已经成为网页设计的重要领域。
动态网页可以实时更新内容,为用户提供更加丰富、个性化的浏览体验。
本实训报告旨在介绍动态网页制作的基本方法,包括技术选型、开发环境搭建、页面设计与实现等方面。
二、技术选型1. 前端技术(1)HTML5:作为最新的HTML标准,HTML5提供了更多丰富的标签和API,支持网页的离线存储、多媒体播放等功能。
(2)CSS3:CSS3提供了更丰富的样式效果,如阴影、圆角、动画等,使网页更具视觉冲击力。
(3)JavaScript:JavaScript是动态网页的核心技术,用于实现页面的交互性和动态效果。
2. 后端技术(1)PHP:PHP是一种服务器端脚本语言,广泛应用于动态网页开发,具有强大的数据库支持。
(2)MySQL:MySQL是一种开源的关系型数据库管理系统,常与PHP结合使用,实现数据的存储和管理。
(3)Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的动态网页。
三、开发环境搭建1. 前端开发环境(1)安装Sublime Text或Visual Studio Code等代码编辑器。
(2)安装Chrome浏览器,用于测试和预览网页效果。
2. 后端开发环境(1)安装PHP:从官方网站下载PHP安装包,根据操作系统选择合适的版本进行安装。
(2)安装MySQL:从官方网站下载MySQL安装包,根据操作系统选择合适的版本进行安装。
(3)安装Node.js:从官方网站下载Node.js安装包,根据操作系统选择合适的版本进行安装。
四、页面设计与实现1. 页面布局(1)使用HTML5标签构建页面结构,如<!DOCTYPE html>、<html>、<head>、<body>等。
(2)使用CSS3进行页面样式设计,包括字体、颜色、布局等。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,了解如何使用编程语言实现简单的动态效果。
通过实践操作,提高学生的信息技术应用能力和创新能力。
二、作业内容1. 制作一个简单的动态网页学生需要选择一个现有的网页模板,根据模板内容添加自己感兴趣的动态效果。
可以选择使用HTML、CSS和JavaScript等语言实现动态效果。
学生需要在规定的时间内完成作业,并上传至学校网站指定的平台。
2. 创意设计挑战学生可以根据自己的兴趣爱好,自主设计一款具有创新性的动态网页。
要求展示自己的创意和想法,并能够吸引观众的注意力。
教师将根据创意、技术实现难度和效果等方面进行评价。
3. 小组合作完成项目学生可以自由组合成小组,共同完成一个具有实际意义的动态网页项目。
项目内容可以是介绍学校、班级或个人等主题,要求小组内成员共同讨论、分工合作,最终呈现出一个完整的动态网页作品。
三、作业要求1. 作业内容必须与网页动态效果相关,不得抄袭或敷衍了事。
2. 提交作业时,学生需要提供作业截图或录像等证明材料。
3. 小组合作项目需注明成员分工和合作方式,确保作品质量。
4. 作业时间不超过两天,上传至指定平台后,请及时通知教师检查。
5. 鼓励学生在作业过程中积极思考、创新实践,提高解决问题的能力。
四、作业评价1. 教师根据学生提交的作业截图或录像进行评价,重点关注创意、技术实现难度和效果等方面。
2. 教师将根据小组合作项目的整体表现进行评价,包括作品质量、团队合作和沟通能力等方面。
3. 教师将根据学生完成作业的速度和质量,给予相应的平时成绩,作为期末总评的参考。
五、作业反馈1. 学生可以随时向教师咨询和反馈作业中遇到的问题和困难,教师将尽力提供帮助和指导。
2. 学生可以相互交流和分享经验,共同提高信息技术应用能力和创新能力。
3. 教师将根据学生的反馈和表现,不断优化和调整作业内容和评价方式,以更好地满足学生的学习需求。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
动态网页设计 大作业

动态网页制作大作业指导老师:袁春明姓名:哈利路亚班级:建筑学号:你猜2012年11月23日动态网页制作------大作业任务书课题名称:1、在线论坛2、在线考试系统3、商品交易系统4、图书管理系统5、个人主页(个人简介+留言薄+后台管理)课题要求:1、在以上五个题目中任选一个。
要求能够实现基本功能。
2、第一页为封面,要求写清楚姓名、班级、指导老师和完成日期3、第二页为任务书4、第三为设计的内容,设计原理,设计的代码以及适当的说明。
5、第四为教师评语6、本大作业一律使用A4 纸张打印一、建立文件:(建立文件是可以先建立文本文档,他的格式为"文件名.txt" ,我们只需把它改为"文件名.asp")1、数据库,用来储存发表的帖子!-------命名为:bbs.mdb2、有数据库就必须连接数据库,该文件用来连接数据库:----命名为:conn.asp3、发表帖子的文件----命名为:say.asp4、保存发表帖子内容的文件-----命名为:save.asp5、显示帖子标题的文件------命名为:index.asp6、显示帖子内容的文件,即点击标题后所进入的页面-----命名为:show.asp二、各文件的主要内容1、bbs.mdb打开这个数据库,建立一个表,命名为bbs该表中有几个字段:id(自动给帖子编号),他的数据类型设为“自动编号”name(用来储存发表的作者),数据类型为“文本”title(用来储存帖子的主题),数据类型为“文本”body(用来储存帖子的内容),数据类型为“备注”2、conn.asp源代码为:<%Server.scriptTimeout="10"connstr="DBQ="+server.mappath("═bbs═.mdb")+";DefaultDir=;DRIVER={Microso ft Access Driver (*.mdb)};"set conn=Server.CreateObject("ADODB.connection")conn.open connstr%>3、say.asp源代码为:<form method="POST" action="save.asp"><p>大名:<input type="text" name="name" size="20"></p><p>标题:<input type="text" name="title" size="91"></p><p>内容:</p><p><textarea rows="11" name="body" cols="97"></textarea></p><p></p><p><input type="submit" value="提交" name="B1"><input type="reset" value="重置" name="B2"></p></form>4、save.asp源代码:<!--#include file="conn.asp"--><%name=Replace(Request.Form("name"),"'","''")title=Replace(Request.Form("title"),"'","''")body=Replace(Request.Form("body"),"'","''")%><%if name="" or title="" or body="" then%>请<a href="****:history.go(-1)">后退</a>填写完整资料,你才能发表帖子!<%else%><%set savebbs=conn.execute("insert into bbs(name,title,body)values('"&name&"','"&title&"','"&body&"')")%>发表成功!<a href="index.asp">查看帖子</a><%end ifset savebbs=nothing%>name=Replace(Request.Form("name"),"'","''")title=Replace(Request.Form("title"),"'","''")body=Replace(Request.Form("body"),"'","''")5、index.asp源代码:<!--#include file="conn.asp"--><b><a href="say.asp">发表帖子</a></b><br><br><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="26"><tr><td width="17%"><b>作者</b></td><td width="83%"><b>主题</b></td></tr></table></center></div><hr size="1"><%i=1set showbbs=conn.execute("select*from bbs order by id desc")do while not showbbs.eof%><div align="center"><center><table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse; " bordercolor="#000000" width="100%" height="20"><tr><td width="17%"><%=showbbs("name")%></td><td width="83%"><a href="show.asp?id=<%=showbbs("id")%>"><%=showbbs("title")%></a></td></tr></table></center></div><hr size="1"><%i=i+1if i>50 then exit doshowbbs.movenextLoopshowbbs.Closeset showbbs=nothing%>5、show.asp源代码:<!--#include file="conn.asp"--><%id=request.querystring("id")%><%set show=conn.execute("select*from bbs where id="&id&"")%><a href="index.asp"><b>回到首页</b></a><br><b><a href="say.asp">发表帖子</a></b><br><hr size="1"><table border="1" cellpadding="0" cellspacing="0" style="border-collapse: collapse" bordercolor="#111111" width="100%" height="180"><tr><td width="21%" height="22"><b>作者:</b><%=show("name")%></td><td width="79%" height="22"><b>主题:</b><%=show("title")%></td></tr><tr><td width="100%" colspan="2" height="158" valign="top"><b><br>内容:</b><%=show("body")%></td></tr></table><%set show=nothing%>教师评语:。
《动态网页设计与制作》作业

《动态网页设计与制作》作业一填空题1.Internet的三个基本元素为(服务器)、(客户机)和(网络)。
2.在HTML标记中用(A)标记标注超链接,超链接的种类主要有(文件链接)、(锚链接)、和(邮件链接)。
3.ASP中文件存取组件主要包括(FileSystem)对象、(TextStream)对象、(File)对象和(Folder)对象。
4.可以与ASP结合使用的脚本语言主要有(VBSCRIPT)和(JA V ASCRIPT)。
5.下图为WWW的基本组成,请补充完成。
客户机7.网页列表包括(有序列表)、(无序列表)、(定义列表)、(定义列表)和(目录列表)。
8.在FONT标记中COLOR属性表示(文字的颜色),SIZE属性表示(文字的大小)。
9.在HTML中,用于标注框架的标记主要包括(Frameset)和(Frame)。
10.ADO组件对象主要包括(Connection)、(Connection)和(Recordset)。
11.ASP常见的内置组件中,(ADO)用于数据库操作,(ADROTATOR)用于广告轮显。
12.在表格定义中,(table)用于定义表格,(TR)用于定义一行表格,(TD)用于定义单元格。
13.Internet的网络协议为(TCP/IP协议)。
Internet的三个基本元素为(服务器)、(客户机)和(网络)。
14.ASP常见的内置组件中,(Counters)可用于设计计数器,其对象实例创建标记字符串为(Mswc.Counters),(Content Rotator)组件用于网页内容轮显,其对象实例创建标记字符串为(Mswc.Contentrotator)。
15.HTML中,用于标注框架的标记主要包括(Frameset)和(Frame)。
16.在HTML中,有序列表定义的标记符为(ol)和(li)。
二简答题1.简述ASP的构成及其主要组成部分的功能。
答:主要有内置对象和内置组件构成内置对象:Request:获取客户端的信息、Response:根据用户的请求,向客户端输出信息、Server:实现对服务器端的设置、Session:用于对某一特定的客户端信息进行记录和管理、Application:用于记录所有客户信息。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
动态网页考试大作业要求及模板

武汉工业学院---动态网页制作(校公选)大作业报告专业电气类学号姓名日期2012 .4.29【大作业目的】了解和掌握CSS样式的动态主页的制作方法,;熟练掌握CSS 样式的对于页面显示控制的作用,通过CSS+DIV实现主页的显示【实验内容】通过CSS+DIV定制一个主页。
主页页面的形式自定,但要求有以下内容:(1)浮动的广告图片在主页飘动(2)主页两测有滚动广告图片参考网站:/使用到的主要知识:HTML、CSS、JavaScript【实验报告要求】1. 实验目的2.主页布局和CSS样式说明3. 部分关键代码说明/**********************作答区***********************/布局和样式说明<body><div id="main"> //定义了id为main的容器,容纳基本所有内容,采用相对居中定位<div id="content_home">//定义了id为content_home容器,容纳“校园风光栏目下内容”<table id="slide" border="0" cellpadding="0" cellspacing="0"> //定义了slide表格,容纳三张滚动图片<tr><td><a href="#"><img src="images/1.jpg"/></a></td><td><a href="#"><img src="images/2.jpg"/></a></td><td><a href="#"><img src="images/3.jpg"/></a></td></tr></table><ul class="num" id="idNum"> </ul>//此div容器用于显示图片的序号</div><div id="content_about"></div>//此容器用于显示“作业说明”栏目下内容(具体内容已省略)<div id="navigation">//导航栏容器,用于容纳两个Tab菜单的选项<a class="current_tab" id="tab_home" href="javascript:showTab('tab_home','content_home')">校园风光</a><a class="ordinary_tab" id="tab_about" href="javascript:showTab('tab_about','content_about')">作业说明</a>//两个tab样式的菜单容器。
动态网页制作实训作业

实训任务(2011 春)郭明 2011年02月22日文章浏览次数:54责任教师联系方式:郭明:guom@资料来源:北京广播电视大学实训任务实训一(ASP编程环境设置)任务书【实训目的】1.学会Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置;2.学会创建虚拟目录;3.学会运行ASP程序【建议学时】3课时【项目类型】必做【实训内容】实训内容操作提示在Windows平台上安装服务器软件IIS 在Windows 2000/NT或Windows XP 平台上安装。
【样张】【实施环境及提供的材料】1.能正常运行IIS服务器的计算机和操作系统2.实训素材(与本任务书在同一目录中)【拓展练习】通过本实训的操练,同学具备了基本的操作能力,试着脱离指导步骤,独立安装服务器软件、熟练创建虚拟目录并正确运行ASP程序。
【思考题】1.什么是IIS?2.怎样安装和设置IIS?3.是否一定要在 C:\Inetpub\wwwroot 下建立Web应用程序?可不可以放在别的文件夹下?实训二(HTML标记的使用)任务书【实训目的】1.通过编写简单的网页文件,掌握HTML文档的基本结构;2.掌握网页中图像、超链接、表格、表单等相关标记的使用,并能熟练应用这些标记进行网页设计;3.了解网页设计中CSS样式的使用。
【建议学时】6课时【项目类型】必做【实训内容】编写一个网页(扩展名为htm),设计如样图所示的表单。
操作提示:1.打开记事本(或dreamweaver软件),建立html文档的基本结构;2.使用表格(table标记)进行网页布局:使用表格嵌套,先建立一个3×1的表格,第一行插入图片,第二行嵌套一个11×2的表格,用于设计表单,第三行插入图片并建立E_mail链接;3.使用form标记设计表单;4.使用img标记插入图片;5.使用a标记建立超链接。
【样图】【实施环境及提供的材料】1.能正常运行IIS服务器的计算机和操作系统2.实训素材(与本任务书在同一目录中)【拓展练习】通过本实训的操练,同学熟练掌握了常用的HTML标记的使用,请通过将dreamweaver软件中代码视图和设计视图相结合的方式,进一步学习和掌握其它标记(如滚动条,列表项、背景音乐等)的使用。
动态网页制作大作业心得体会

篇一:《网页设计学习心得体会》网页设计学习心得体会这两个星期是我们的网页设计实训时间,这正是考验我们实力的时候了。
经过一个学期的网页设计的学习,我们的专业基础更加扎实了,我们对于自己的专业学习更加有信心了。
一开始对于网站设计我是抱着好奇以及兴趣认真地学习,刚开始接触网页设计会觉得很神奇,平时上网接触到的网页可以通过自己的努力来建成。
一心想着设计一个美观大气的大网站,可以与其他网站媲美。
对于我这种初学者,有这种天真的梦想促使我更努力的学习网页设计。
平时老师授课,讲解了有关网页设计的理论知识以及实际操作的示范。
网页设计更着重于实际操作,我们在机房通过每次上课的学习运用,已经有了一定的基础。
一开始我们都是看着别人的网站去模仿建设,到后来每个人在设计自己的网页时都有自己的人个人风格,这就是网页设计的乐趣。
他不仅可以激发同学们的兴趣,还可以把自己的风格更大胆地展示出来,是一个可以展示自我的空间,使我们更有成就感。
这两个星期我们实训课让我们更清楚地认识到自己的建站水平。
实训任务是建立自己班级的网站,刚开始觉得两个星期足够我们去建成一个网站,但是我们都太高估我们自己了。
一开始设计网站时不知道从何下手,之前老师上课讲的知识一时不知道怎么灵活运用起来,我才发觉对我软件功能的不太熟悉,除了基本的框架构建,其他的设计都需要比较长的时间去思考以及翻查书本。
但是同学们都很积极地向老师提问,把自己存在的问题一一的解决掉。
虽然建立网站不是很顺利,也只有这样我们才可以正视自身,把平时半桶水的听课方式给改掉。
在这次的网站建设过程中,我发现自己对于知识不能灵活运用,不能巧妙地结合起来,对代码的不熟悉,这更加是一个大问题。
建站过程中会遇到代码出错,代码位置写错之类的问题,当测试的时候出现了错误但是不能看懂出错原因,只能靠网上搜索。
因为对于这种程序的东西我会比较抗拒,从小就不喜欢思维性太强的学习,所以建站会遇到比较多这种问题,但是我只能积极去面对才能完成任务,毕竟这是我的专业,为了专业而专业,不能说不喜欢就不愿意去学,这次实训我反省了自身的存在问题。
广州大学Web实验动态网页制作

广州大学学生实验报告一、实验目的1、配置JSP运行环境2、网上购物订单的制作3、简单购物车的实现二、实验内容实验1:配置JSP运行环境:下载并安装JDK6.0和Tomcat 6.0作为运行JSP程序的实验环境(参见书上P177页的步骤)。
实验2:网上购物订单的制作编写一个简单的JSP程序实现网上购物订单的基本功能:将客户在Shopping.html页面中输入的联系方式和邮寄地址等信息内容读取出来并显示在另一页面Shopping.jsp中。
实验3:简单购物车的实现编写JSP程序实现购物车的基本功能,即向购物车中添加和删除商品,并给出购物车中的商品信息和总金额。
三、实验设备PC、JetBrains WebStorm 10.0.3 、Java Development Kit 7.0 、Tomcat 7.0四、实验代码及结果1、网上购物订单的制作(1 )实验代码//shoppi ng.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran siti on al//EN""/TR/xhtml1/DTD/xhtml1-tra nsitio nal.dtd"><html xml ns="/1999/xhtml"><head><meta http-equiv="Co nte nt-Type" conten t="text/html; charset=utf-8" /><title> 实验三</title></head><body>vp>网上购物订单页面</p><form name="frm1" action="" method="get">vinput type="text" name="text1" value=" 用户姓名"disabled="disabled"><in put type="text" n ame="n ame" value="XXX"> <br><input type="text" name="text1" value=" 联系电话" disabled="disabled"><in put type="text1" name="tele" value="88888888"> <br><input type="text" name="text1" value=" 邮寄地址" disabled="disabled">vinput type="text1" name="address" value=" 广州市番禺区大学城"><br><in put type="submit"> <in put type="reset"> </form> </body> </html>//shopp in g.jsp<%$ page conten eType="text/html;charset=GB2312"%> <%request.setCharacterE ncodi ng("gb2312"); %> <html><jsp:useBea n id="shop" scope="page" class="myBea n.shoppi ng"/> <jsp:setProperty n ame="shopp ing" property="*"/> <body>vbrxfo nt size="5" face=" 宋体"> 您的信息为:</font> <br> <hr> <table> <tr><td width="200"> <td width="200"> <td width="200"> </tr> <%String item=shop.getltem(); Int nu mber=shop.getNumber();Out.pri ntl n( "<tr><td width=200>"+name+"</td>"); Out.pri ntln ("<td width=200>"+tele+"</td>");Out.pri ntln( "<td width=200>"+address+"</td></tr>"); %> v/table> v/body> <html>用户名</td> 联系电话</td> 邮寄地址</td>//shopp in g.java Package myBea n; Public class shopp ing{ public Stri ng n ame; public int tele; public String address; public void set name(Stri ng n ame){ name=n ame;} public Stri ng get name(){return n ame;} public void settele(Stri ng name){tele=n ame;} public String gettele(){return tele;} public void setaddress(Stri ng n ame){address=n ame;} public String getaddress(){retur n address;}}(2 )实验结果2、简单购物车的实现(1 )实验代码<%@ page con te ntType="text/html;charset=gb2312"%> v%@ pageimport="java.util.ArrayList"%><%!int m=0;int ld=8888;ArrayListvStri ng> goodslist = new ArrayList<Stri ng>(); ArrayList<Float> pgoodslist = new ArrayList<Float>(); ArrayListvStri ng> buylist=new ArrayListvStri ng>(); ArrayList<Float> pbuylist=new ArrayList<Float>(); ArrayListv In teger> n buylist=new ArrayListv In teger>(); %><%float total=0; %><%if(ld==8888){goodslist.add(0," 荔枝"); goodslist.add(1," 火龙果");goodslist.add(2,"西瓜");goodslist.add(3,"柚子"); pgoodslist.add(0,8.8f);pgoodslist.add(1,9.6f); pgoodslist.add(2,5.2f);pgoodslist.add(3,4.8f);}%><%sessi on. setAttribute("goodslist",goodslist); sessi on.setAttribute("pgoodslist",pgoodslist);%><table border="1" width="450" rules="none" cellspacing="0" cellpadding="0"><tr height="50"><td colspan="3" align="center"> 提供商品如下</td></tr> <td> 名称</td><td>价格(元/斤)</td><td> 购买</td><%session.getAttribute("goodslist"); session.getAttribute("pgoodslist"); %><%if(goodslist==null||goodslist.size()==0) {%><tr height="100"><td colspan="3" align="center"> 没有商品可以显示</td></tr><% }else{for(int m=0;m<goodslist.size();m++){%><tr height="50" align="center"><td><%=goodslist.get(m) %></td> <td><%=pgoodslist.get(m) %></td><td><a href="index.jsp?id=<%=m+1%>"> 购买</a></td></tr><% } }%></table>**************************************************************************<table border="1" width="450" rules="none" cellspacing="0" cellpadding="0"><tr align="center" height="30" bgcolor="lightgrey"><td> 名称</td><td> 价格</td><td> 数量</td><td> 总价</td><td> 移除</td></tr><%String str=request.getParameter("id"); if(str==null||str.equals("")) str="0";try{Id=Integer.parseInt(str);}catch(NumberFormatException e){Id=0;e.printStackTrace();}%><%if(Id==1){if(buylist.size()==0){ buylist.add(0,goodslist.get(0));pbuylist.add(0,pgoodslist.get(0));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k).equals(goodslist.get(0))){int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){buylist.add(k,goodslist.get(0));pbuylist.add(k,pgoodslist.get(0));nbuylist.add(k,1);}}}if(Id==2) {if(buylist.size()==0){buylist.add(0,goodslist.get(1)); pbuylist.add(0,pgoodslist.get(1));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k).equals(goodslist.get(1))){int w=nbuylist.get(k);nbuylist.set(k,w+1);break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(1)); pbuylist.add(k,pgoodslist.get(1));nbuylist.add(k,1);}}}if(Id==3) {if(buylist.size()==0){buylist.add(0,goodslist.get(2)); pbuylist.add(0,pgoodslist.get(2));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k)==goodslist.get(2)) {int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(2)); pbuylist.add(k,pgoodslist.get(2));nbuylist.add(k,1);}}}if(Id==4) {if(buylist.size()==0){buylist.add(0,goodslist.get(3)); pbuylist.add(0,pgoodslist.get(3));nbuylist.add(0,1);}else{int k=0;for(;k<buylist.size();k++){if(buylist.get(k)==goodslist.get(3)) {int w=nbuylist.get(k); nbuylist.set(k,w+1); break;}}if(k>=buylist.size()){ buylist.add(k,goodslist.get(3)); pbuylist.add(k,pgoodslist.get(3));nbuylist.add(k,1);}}}if(Id==10){if(nbuylist.get(0)>1){int h=nbuylist.get(0); nbuylist.set(0,h-1);}else if(nbuylist.get(0)==1){buylist.remove(0);pbuylist.remove(0);nbuylist.remove(0);}}if(Id==20){if(nbuylist.get(1)>1){int h=nbuylist.get(1);nbuylist.set(1,h-1);else if(nbuylist.get(1)==1){buylist.remove(1);pbuylist.remove(1);nbuylist.remove(1);}}if(Id==30){if(nbuylist.get(2)>1){int h=nbuylist.get(2);nbuylist.set(2,h-1);}else if(nbuylist.get(2)==1){buylist.remove(2);pbuylist.remove(2);nbuylist.remove(2);}}if(Id==40){if(nbuylist.get(3)>1){int h=nbuylist.get(3);nbuylist.set(3,h-1);}else if(nbuylist.get(3)==1){buylist.remove(3);pbuylist.remove(3);nbuylist.remove(3);}}if(Id==888888){buylist.clear();pbuylist.clear();nbuylist.clear();total=0;}if(buylist==null||buylist.size()==0){%><tr height="100"><td colspan="5" align="center"> </td></tr>您的购物车为空<%}else{for(int l=O;l<buylist.size();l++){String n ame=buylist.get(l);float price=(float)pbuylist.get(l);int num=(i nt) nbuylist.get(l);float mo ney=((i nt)((price* nu m+0.05f)*10))/10f;total+=mon ey;%><tr alig n="ce nter" height="50"><td><%=n ame %></td><td>v%=price %></td><td><%=num %></td><td><%=money %></td><td><a href=" in dex.jsp?id=v%=((l+1)*10 )%>"> 移除</a></td></tr> <% }}%><tr height="50" alig n="ce nter"><td colspa n="5"> 应付金额:<%=total %></td></tr><tr height="50" alig n="ce nter"><td colspa n="3"><a href="index.jsp?id=888888"> 清空购物车</a></td></tr></table>□ http ^/foca I host &080/i r d ex.j sp?id -10(2 )实验结果名称价格帝价移除相子4,829. 69.619. 6应付金荻:1氏2。
网页设计课程期末大作业

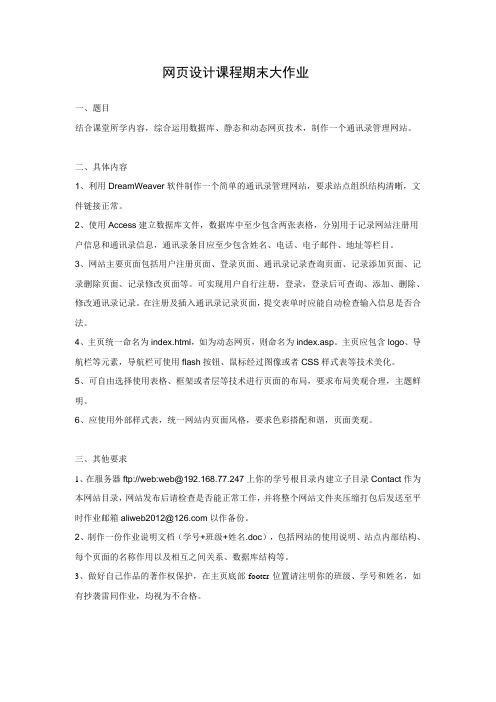
网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
动态网页制作作业(含答案)

动态网页制作作业姓名:动态网页制作作业一、选择题(每小题2分,共40分)1.请判断下列语句执行完毕后,a、b、c的值(B)<%a="1" + 1b="1" + "1"c="1" & "1"%>(A) "11","11","11" (B) 2,"11","11" (C) "11",2,"11" (D) "11","11",22.执行完语句a="2",a的类型为(B)(A) 数值型 (B) 字符串型 (C) 布尔型 (D) 日期型3.执行完如下语句后,a的值为:(D)<%Dim aa=3a=a+1%>(A) 0 (B) 1 (C)3 (D) 44.执行完如下语句后,Sum的值为:(C)<%Dim a(5),SumSum=0For I=0 To 5a(I)=ISum=Sum+a(I)Next%>(A) 0 (B) 5 (C)15 (D) 205.执行完 a=5 Mod 3 语句后,a的值为:(B)(A) 0 (B) 2 (C)3 (D) 56.执行完 a=5>3 And "a"<"c" 语句后,a的值为:(A)(A) True (B) False (C) 1 (D) 07.下面 a=Trim(" vbscript") & Rtrim(" good") 语句后,a的值:(B)(A) " vbscript good"(B) "vbscript good"(C) " vbscriptgood"(D) "vbscriptgood"8.下面哪个函数可以返回当前的日期和时间:(A)(A) Now (B) Date (C) Time (D) DateTime9.对于利用 Dim a(4,5) 语句定义的二维数组,Ubound(a,1)将返回(B)(A) 0 (B) 4 (C)5 (D) 610.对于Request对象,如果省略获取方法,如Request(“user_name”),将按什么顺序依次检查是否有信息传入:(B)(A)Form、QueryString、Cookies、Server Variables、ClientCertificate(B)QueryString、Form、Cookies、Server Variables、ClientCertificate(C)Cookies、QueryString、Form、Server Variables、ClientCertificate(D)Form、QueryString、Cookies、Server Variables、ClientCertificate11.下面哪条语句可以返回访问者的IP地址(A)(A) Request.ServerVariables("REMOTE_ADDR")(B) Request.ServerVariables("REMOTE_IP")(C) Request.ClientCertificate("REMOTE_ADDR ")(D) Request.ClientCertificate ("REMOTE_IP ")12.执行完如下语句后,页面上显示的内容为:(A)<%Response.Write "A"Response.EndResponse.Write "B"%>C(A) A (B) AB (C)AC (D) ABC13.请问下面程序段执行完毕,页面上显示内容是什么:(C)<%Response.Write “<a href=''>新浪</a>”%>(A) 新浪 (B) <a href=''>新浪</a>(C) 新浪(超链接) (D) 该句有错,无法正常输出14.Session对象的默认有效期为多少分钟?(C)(A) 10 (B) 15 (C)20 (D) 应用程序从启动到结束15.请问下面程序段执行完毕,页面上显示内容是什么:(B)<%Response.Write Server.HTMLEncode(“<a href=''>新浪</a>”) %>(A) 新浪 (B) <a href=''>新浪</a>。
动态网页大作业

单元1 Web开发环境介绍学习目标任务1 搭建Web开发环境学习情境任务描述问题引导知识学习框架概述开发环境应用程序的构成4.Web项目5.Web网站6.Web窗体7.Page对象任务实施子任务1.1 搭建ASPNET开发环境子任务1.2 ASP,NET程序运行与调试子任务1.3 Page运行机制拓展练习单元总结学习评估习题单元2 网站规划与设计学习目标任务2 网站的规划与设计学习情境任务描述问题引导知识学习1.网站建设流程2.网站规划概念3.网站建设的原则4.网站规划的内容5.HTML6.CSS7.JavaScript脚本语言任务实施子任务2.1 撰写网站规划书子任务2.2 网页结构搭建子任务2.3 网页美化子任务2.4 选项卡特效拓展练习单元总结学习评估习题单元3 Web服务器控件学习目标任务3 Web应用程序的界面设计学习情境任务描述问题引导知识学习1.Web服务器控件简介2.Web服务器控件的使用3.验证控件任务实施子任务3.1 用户登录页面的设计子任务3.2 用户注册页面的设计子任务3.3 用户注册信息的验证拓展练习单元总结学习评估习题单元4 网站的主题、母版页及导航学习目标任务4 网站的主题、母版页及导航设计学习情境任务描述问题引导知识学习1.网站的主题与皮肤2.母版页3.站点导航任务实施子任务4.1 设计网站的主题子任务4.2 设计网站的母版页拓展练习单元总结学习评估习题单元5 内置对象学习目标任务5 网站在线计数器学习情境任务描述问题引导知识学习1.内置对象简介2.Response对象3.Request对象4.Server对象5.Session对象6.Cookie对象7.Application对象任务实施拓展练习单元总结学习评估习题单元6 技术学习目标任务6 Web应用程序中的数据访问学习情境任务描述问题引导知识学习概述中的几个内置对象任务实施子任务6.1 用户注册功能的实现子任务6.2 用户登录功能的……单元7 数据绑定技术单元8 Ajax技术单元9 LINQ数据库技术单元10 网站的发布参考文献。
精选动态网页设计实例【动态网页设计课程作业】

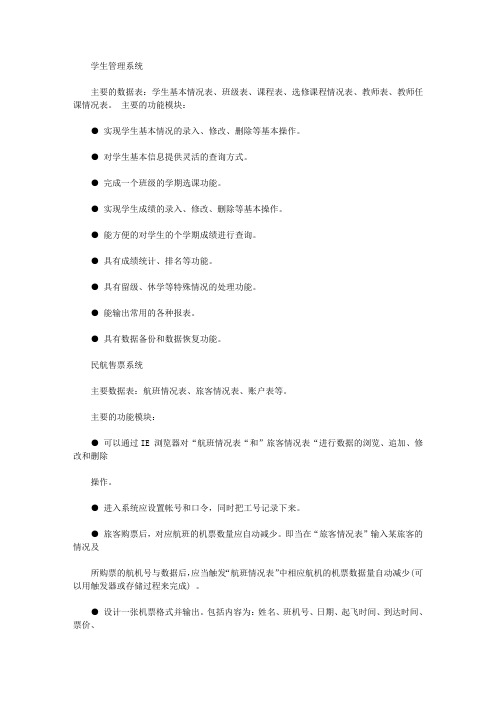
学生管理系统主要的数据表:学生基本情况表、班级表、课程表、选修课程情况表、教师表、教师任课情况表。
主要的功能模块:●实现学生基本情况的录入、修改、删除等基本操作。
●对学生基本信息提供灵活的查询方式。
●完成一个班级的学期选课功能。
●实现学生成绩的录入、修改、删除等基本操作。
●能方便的对学生的个学期成绩进行查询。
●具有成绩统计、排名等功能。
●具有留级、休学等特殊情况的处理功能。
●能输出常用的各种报表。
●具有数据备份和数据恢复功能。
民航售票系统主要数据表:航班情况表、旅客情况表、账户表等。
主要的功能模块:●可以通过IE 浏览器对“航班情况表“和”旅客情况表“进行数据的浏览、追加、修改和删除操作。
●进入系统应设置帐号和口令,同时把工号记录下来。
●旅客购票后,对应航班的机票数量应自动减少。
即当在“旅客情况表”输入某旅客的情况及所购票的航机号与数据后,应当触发“航班情况表”中相应航机的机票数据量自动减少(可以用触发器或存储过程来完成) 。
●设计一张机票格式并输出。
包括内容为:姓名、班机号、日期、起飞时间、到达时间、票价、出票人等。
教务辅助管理系统主要的数据表:教师基本信息表,课程表,教室资源表等主要的功能模块:●对上课教师基本信息进行管理。
●对全院开设的课程进行管理。
●录入教师基本上课信息。
●实现自动排课功能。
●计算工作量。
●能够进行各种数据统计。
●能够输出相应的报表。
●具有数据备份和数据恢复功能。
图书管理系统1主要的数据表:图书基本信息表,借书卡信息表,借阅信息表,图书分类信息表,代码表等。
主要的功能模块:●图书基本情况的录入、修改、删除等基本操作。
●办理借书卡模块。
●实现借书功能。
●实现还书功能。
●能方便的对图书进行查询。
●对超期的情况能自动给出提示信息。
●具有数据备份和数据恢复功能。
银行储蓄系统主要的数据表:定期存款单,活期存款帐,存款类别代码表等。
主要的功能模块:●实现储户开户登记。
●办理定期存款帐。
《第14课 网页动态效果》作业设计方案-小学信息技术人教版三起01五年级下册

《网页动态效果》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页动态效果的基本原理,熟悉各种动态效果的实现方法,提高他们的网页设计能力。
通过完成作业,学生将能够:1. 理解网页动态效果的基本原理;2. 掌握常见动态效果的实现方法;3. 能够在自己的网页设计中应用动态效果。
二、作业内容1. 制作一个包含动态效果的网页(作业主题):a. 主题应符合学生的兴趣爱好;b. 至少包含三种不同的动态效果(例如:渐变、翻转、缩放等);c. 要求页面布局合理,内容简洁明了。
2. 在互联网上收集并分析至少三个不同类型的动态效果案例,并总结它们的实现方法。
(参考网站、视频等)三、作业要求1. 学生需独立完成作业;2. 作业文件以学号+姓名的方式命名;3. 将作业文件以附件的形式提交(可以是图片、视频、PPT 等形式);4. 提交作业的时间不超过课程结束后的一个星期。
四、作业评价1. 评价标准:a. 作业完成质量,包括页面布局、内容、动态效果等方面;b. 提交的作业是否符合要求;c. 是否积极分享自己的作业思路和实现方法。
2. 评价方式:a. 教师对学生提交的作业进行批改,给出评价;b. 优秀作业将在课堂上展示,供大家学习借鉴。
五、作业反馈1. 学生可针对作业中遇到的问题与教师进行交流,寻求帮助;2. 教师将在课堂上对普遍存在的问题进行解答,并对学生的作业反馈进行总结;3. 学生可根据教师的反馈和总结,对自己的作业进行修改和完善。
具体作业内容及要求如下:1. 制作一个包含动态效果的网页:学生需要选择一个自己感兴趣的主题,如自己喜欢的动物、节日庆祝等,制作一个包含至少三种动态效果的网页。
动态效果可以是渐变、翻转、缩放等,要确保页面布局合理,内容简洁明了。
完成后,将作业文件以附件的形式提交。
2. 收集并分析动态效果案例:学生需要在互联网上收集并分析至少三个不同类型的动态效果案例,并总结它们的实现方法。
动态网页设计作业

广东技术师范学院天河学院《动态网页设计》大作业学号:2011041143130 姓名:陈建维班级:软件设计111班2013年5月30日答题须知:大作业分为两大部分;即简答题和实验操作题,简答题部分请做完后打印(全部打印),在6月9日(下午7,8节,3-404)交作业;实验操作题部分,在计算机上完成后,请在6月19日前压缩打包发送至:anminghu@,过期不后。
一、简答题(每题8分,共40分)1. 中哪几个验证控件,其作用分别是什么。
答:CompareValidator:用于将由用户输入到输入控件的值与输入到其他输入控件的值或常数值进行比较;CustomValidator:对输入控件执行用户定义的验证;RangeValidator:用于检测用户输入的值是否介于两个值之间。
可以对不同类型的值进行比较,比如数字、日期以及字符;RegularExpressionValidator:用于验证输入值是否匹配正则表达式指定的模式;RequiredFieldValidator:用于使输入控件成为一个必选字段;ValidationSummary:用于在网页、消息框或在这两者中内联显示所有验证错误的摘要2. 如何在GridView控件中实现编辑和删除功能。
答:在Gridvie中增加一个操作列模板类型的,添加编辑和删除操作按钮,指定事件行为为delete ,并且把gridview的编辑事件激发赋给这个按钮的click。
就可以实现对GriView的删除功能处理编辑模板,把gridview置为编辑状态,必须是编辑当前行,完了点保存处理完了,在你的操作列的模板内需要放置按钮(编辑、删除),在点击编辑你把编辑和删除按钮隐藏,显示取消和保存,取消或保存后显示编辑和删除按钮。
3. 中导航控件有哪些,如何使用及配置站点地图文件答:导航控件四个,分别是:指针、SiteMapPath、Menu、treeView;利用TreeView、Menu控件可以对动静态导航树实现“添加根节点、添加子节点、删除、上移、下移、升级、降级”等节点功能操作,还可以在其右边的属性列表中设置改节点的属性。
动态网页制作(整理)

《动态网页制作》网上作业答案1、下列函数可以将数值转换为字符串的是().2、下列变量名称正确的是().3、执行完语句a="2",a的类型为().4、执行完a=5>3 And "a"<"c" 语句后,a的值为()。
5、执行完a=5 Mod 3 语句后,a的值为()。
6、用于设置文本框显示宽度的属性是()。
7、语句a=Trim(" vbscript") & Rtrim(" good") 执行后,a的值为()。
8、下面函数可以返回当前的日期和时间的是()。
9、要在users表中插入1条记录的正确语句是()。
10、要查询姓“张”或者是2003年1月1日前注册的用户的语句是()。
11、ASP文件就是在普通的HTML文件中插入()或JavaScript脚本语言。
12、在数据库的表中,纵的一行叫做一个_______ ,横的一行叫做一个_________。
13、ASP网页是在()端执行的。
14、以下标记中,___________可用于在网页中插入图像。
15、Request.Form读取的数据是___________。
16、使用___________语句可以立即从Sub过程中退出。
17、Session对象默认有效期为___________分钟。
18、假设计算机的名称为happy,Web主目录为C:\Inetpub\wwwroot\,同时在此目录之下有一个ASP程序,其完整路径为C:\Inetpub\wwwroot\ Ch0\ShowTime.asp。
请问,如果我们要在浏览器执行此ASP程序,必须在地址栏输入下列哪个网址?19、若要将数据由服务器传送至浏览器,可以使用哪个方法?20、哪个ASP对象可用来决定何时或如何将输出由服务器端传送至浏览器?21、对于使用分组查询,下面说法正确的是(全答)。
22、下面哪些是ASP默认的对象?()23、使用BeginTrans()___________,利用CommitTrans()___________,如果有错误发生,利用RollbackTrans()来___________。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
武汉轻工大学公选课————《动态网页设计》大作业
姓名_______________
学号_______________
院(系)______________
专业_______________
年月日
一、Windows XP下用IIS配置WWW服务器。
(30分)
要求:设置主页和虚拟目录都为以自己姓名学号为文件名,如:12020202张三.html,内容不限,并把配置成功的测试结果及中间主要步骤截图显示(4,5个截图即可,图大小适中,以看清楚为准。
务必是用自己学号和姓名,否则不得分。
)
二、网页设计制作(70分)
(1)制作一个页面,页面布局自定。
要求用户可以输入用户名和密码,然后当点击按钮后可以对输入的用户名和密码进行比较判断,看是否和设定的数据一致(如用户名为张三,密码为123),如果和设定的一直,点击按钮后显示欢迎之类的窗口或者打开某个网页,否则提示用户重新输入。
1. 写出代码(语言不限);
2.运行结果截图;
可参考下图
(2)制作一个网页,上面显示“离巴西世界杯开幕还剩*天”的倒计时显示字样。
(2014年6月12日开幕)
1. 写出代码(语言不限);
2.运行结果截图;
(注意:不能是先计算出来剩多少天,然后直接显示多少天!!!应该是程序自动计算显示的)。
