从测试角度看微信小程序
基于微信小程序的测试设计与分析

中文摘要近几年软件开发都不断往小程序发展,人们日益增长的美好生活需求与对手机APP应用方面的需求不断增长,微信小程序因其开发难度低,所占内存少,开发规模小,开发门槛低,日益成为今日互联网APP软件开发的主流,软件测试方向也渐渐往微信小程序伸展。
本课题主要内容是以微信小程序测试的设计与分析为主,将仿网易严选商城(带后台管理系统)这一小程序进行测试的设计作为实例,进行相应的测试计划以及分析,结合不同的测试工具为辅,设计一份较为完整的,具有针对性的微信小程序测试的方法,并对该测试方法进行实施以及分析。
将测试的计划和方法贯彻于整个测试流程,侧重于对其测试方法作不一样的侧重点安排以及分析,并对此与一般的软件测试方法与测试计划进行比较,关注它的不同点。
关键词:微信小程序测试方法测试计划AbstractSoftware development are constantly to wechat mini programme in recent years,people’s growing demand for better life and a growing demand for mobile phone APPlication,wechat mini programme beause of its low development level,take up less money and development of small scale,low threshold of development has increasingly become the mainstream of today’s Internet APP software development,software testing direction slowly toward wechat mini programmes.This topic mainly content to wechat mini programme testing design and analysis is given priority to,in imitation of wangyiyanxuan mall(with background management system)test design as the instance,this program to write the corresponding test plan and analysis,combined with different test tools is complementary,write a relatively complete targeted for wechat mini programme test oriented analysis method to plan and implement,to carry out in the whole testing process plan and arrangement.Focus on the arrangement and analysis of its test methods and focuses,and compare it with the general software test methods and test plans which focusing on its differences.Key words: wechat mini programme testing method testing plan目录第一章绪论 (4)1.1课题研究背景 (4)1.2课题研究目的与意义 (4)1.3国内外研究现状 (4)1.4本课题研究 (5)1.5本章小结 (5)第二章小程序内部架构与测试环境部署 (5)2.1小程序的内部分解与认识 (5)2.1.1小程序的内部架构研究 (5)2.1.2小程序的内部结构研究 (7)2.2微信小程序测试环境部署 (8)2.2.1获取测试权限 (8)2.2.2构建测试环境 (10)2.3本章小结 (11)第三章基于微信小程序的测试需求分析与测试计划 (11)3.1小程序测试策略 (11)3.1.1测试策略分析 (12)3.1.2微信小程序测试版本分析 (14)3.2小程序测试进度计划 (14)3.3小程序测试方法分析 (17)3.3.1功能测试 (17)3.3.2用户界面测试 (17)3.3.3权限测试 (17)3.3.4兼容性测试 (18)3.3.5性能测试 (18)3.3.6网络测试 (19)3.4本章小结 (19)第四章基于微信小程序的测试设计与分析 (19)4.1测试用例设计与分析 (19)4.1.1功能测试用例分析 (19)4.1.2性能测试用例分析 (21)4.1.3兼容性测试用例分析 (22)4.1.4用户界面测试用例分析 (23)4.1.5权限测试用例分析 (24)4.1.6网络测试用例分析 (25)4.2本章小结 (25)第五章基于微信小程序的测试实施与分析 (25)5.1测试实施 (25)5.1.1功能测试 (26)5.1.2性能测试 (28)5.1.3兼容性测试 (31)5.1.4用户界面测试 (32)5.1.5用户权限测试 (33)5.1.6网络测试 (33)5.2测试结果分析 (34)5.2.1Bug报告结果分析 (34)5.2.2测试缺陷分析 (35)5.3本章小结 (35)第六章总结与展望 (36)6.1总结 (36)6.2后续研究展望 (36)6.3本章小结 (36)参考文献 (36)图表目录图 1小程序框架图 (6)图 2基本的小程序内部结构 (7)图 3框架程序的主体部分 (8)图 4框架页面的组成文件 (8)图 5登陆微信公众平台 (9)图 6微信公众平台用户身份授权 (9)图 7 添加开发者权限 (10)图 8下载微信开发者工具 (10)图 9导入前台代码 (11)图 10导入后台代码 (11)图 11 小程序关键测试点 (12)图 12性能测试参数值位置 (14)图 13首页功能测试用例 (19)图 14购物车功能测试用例 (20)图 15分类功能测试用例 (20)图 16导航栏页面功能测试 (21)图 17测试用例 (21)图 18兼容性测试用例 (22)图 19用户界面测试用例 (23)图 20权限测试用例 (24)图 21网络测试用例 (25)图 22进入调试和设置显示性能窗口 (29)图 23性能窗口直接调出 (29)图 24添加小程序的测试事务 (30)图 25根据链接连接小程序 (30)图 26设置基本的并发用户和压力测试持续的时间 (30)图 27启动测试任务,选择所需要的资源 (31)图 28基本的性能指标 (31)图 29资源使用变化 (31)图 30响应的时延数据报告 (31)图 31测试报告分析 (34)图 32 小程序和APP的不同点 (35)表 1总体测试进度安排 (14)表 2功能测试进度安排 (15)表 3用户界面测试工作进度安排 (15)表 4权限测试工作进度安排 (15)表 5 兼容性测试进度安排 (16)表 6性能测试工作进度安排 (16)表 7网络测试进度安排 (16)表 8功能测试计划 (17)表 9用户界面测试计划 (17)表 10权限测试计划 (17)表 11兼容性测试计划 (18)表 12性能测试计划 (18)表 13网络测试计划 (19)表 14 首页功能测试结果 (26)表 15领红包功能测试结果 (26)表 16分类功能测试结果 (26)表 17购物车功能测试结果 (27)表 18个人功能测试结果 (27)表 19搜索功能测试结果 (28)表 20兼容性测试结果 (31)表 21界面测试结果 (32)表 22用户权限测试结果 (33)表 23网络测试结果 (33)表 24 Bug报告 (34)第一章绪论1.1课题研究背景近几年软件开发都不断往小程序发展,如今也成为了各大平台战略布局的竞争手段。
小程序验收测试方法

小程序验收测试方法
小程序验收测试是确保小程序在发布之前能够正常运行和符合
预期的重要步骤。
以下是小程序验收测试的一些方法和步骤:
1. 功能测试,对小程序的各项功能进行测试,包括但不限于用
户登录、数据交互、页面跳转、表单提交等。
确保各项功能能够正
常运行,没有出现逻辑错误或异常情况。
2. 兼容性测试,测试小程序在不同设备、不同操作系统、不同
浏览器上的兼容性,确保小程序能够在各种环境下正常显示和运行。
3. 性能测试,测试小程序的加载速度、响应速度、内存占用等
性能指标,确保小程序在各种情况下都能够保持良好的性能表现。
4. 安全测试,测试小程序的安全性,包括对用户数据的保护、
防止恶意攻击等方面,确保小程序在安全性上符合要求。
5. 用户体验测试,邀请目标用户群体参与测试,收集他们的使
用反馈和建议,以便对小程序的用户体验进行优化。
6. 全面测试,对小程序的各个模块、各个页面进行全面测试,确保整个小程序的功能和交互都能够正常运行。
7. 回归测试,在修改bug或进行优化后,需要进行回归测试,确保修改不会对其他功能造成影响。
以上是小程序验收测试的一些方法和步骤,通过这些测试能够有效地确保小程序的质量和稳定性,提高用户体验。
微信小程序的研究及应用场景分析

微信小程序的研究及应用场景分析近些年来,微信小程序逐渐成为了一种广泛使用的移动应用。
从理论上讲,微信小程序是微信开发团队和一些合作伙伴设想的一种完全基于移动云平台的应用工具。
2017年初,微信小程序正式上线,从此开创了移动互联网领域的新篇章。
本文将对微信小程序做出深入的研究,探讨其应用场景,总结出其实用价值。
一、微信小程序的定义及特点简而言之,微信小程序(微信小程序)是基于微信安装平台和微信用户资产的轻量级应用。
这意味着微信小程序无需用户下载,无需占用系统空间,即可在微信平台上直接使用。
微信小程序的主要特点包括:1、无需下载:由于微信小程序是在微信平台上直接使用,用户无需下载应用,也不会占用手机内存空间。
2、快速启动:微信小程序可以快速启动,响应速度较快。
3、轻量级:与安装应用不同,微信小程序通常作为一种轻量级工具设计,以简单的UI为特色,UI界面和功能相对简易。
二、微信小程序的应用场景1、零售行业微信小程序为零售企业提供了一个便捷的销售渠道。
企业可以将自己的商品、服务等上传至微信小程序上,以便于用户查看、购买。
其中,实物零售企业、服装鞋袜企业、超市、便利店等都可以通过微信小程序实现自己的业务拓展。
2、出行出游旅游行业也是微信小程序的一个应用场景。
旅游企业可以通过微信小程序将自己的景点介绍、门票售卖等上架,或者将社交提升至更高层次,以更好地调动粉丝和业务贵宾的积极性。
3、企业办公和管理微信小程序是企业办公和管理工具的另一个应用场景,可以通过小程序实现企业代理、公文收发、签到管理、资费管理等功能。
三、微信小程序的实用价值1、无需下载微信小程序可在无需下载的情况下,直接在微信聊天界面上访问。
无需保存,也无需占用内存空间,这种不占用系统资源却又实用的使用体验,对于使用微信的用户来说,是一种很大的便利。
2、快速启动微信小程序可以快速启动,响应速度十分迅速。
其实现的方式在于,微信小程序的组件框架较为简单,其运行和维护都需要比较少的成本,不像其他的应用一样需要附带各种广告、预装、推送、即使在某些网络不畅通的环境下,微信小程序的启动也是比较快的。
微信小程序如何性能测试?

微信⼩程序如何性能测试?背景:微信⼩程序作为⼿机页⾯的⼀种,相⽐传统的⽹站和应⽤来说存在⽐较特殊的地⽅:1、开发者往往对程序做了限制,只能通过微信客户端访问2、通过微信的Oauth进⾏认证这样往往会导致我们的性能测试⼯具⽆法压测到应⽤的后台服务,这⾥就跟⼤家分享下如何通过华为云性能测试服务(CPTS)压测到服务后端,并完成性能评估。
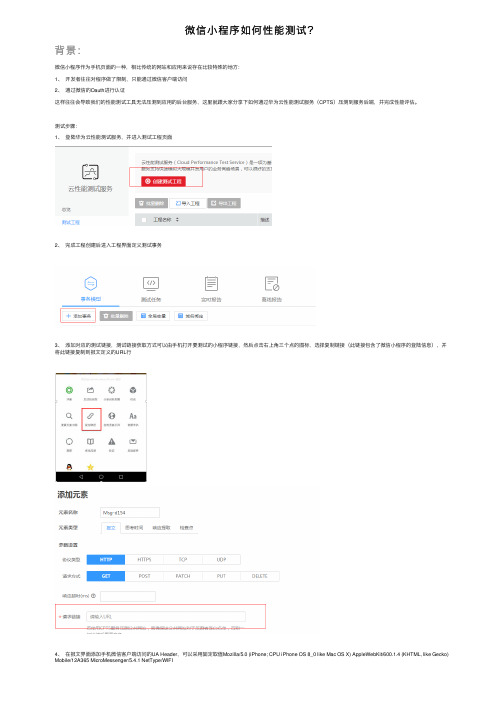
测试步骤:1、登陆华为云性能测试服务,并进⼊测试⼯程页⾯2、完成⼯程创建后进⼊⼯程界⾯定义测试事务3、添加对应的测试链接,测试链接获取⽅式可以由⼿机打开要测试的⼩程序链接,然后点击右上⾓三个点的图标,选择复制链接(此链接包含了微信⼩程序的登陆信息),并将此链接复制到报⽂定义的URL⾏4、在报⽂界⾯添加⼿机微信客户端访问的UA Header,可以采⽤固定取值Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI5、添加测试任务,并配置压测的时长和需要模拟的并发⽤户数6、在测试任务点击启动按钮,选择共享资源组外⽹(⽀持100并发的免费额度),需要更多的并发可以通过创建私有的压测资源来解决,详见戳如果对接⼝测试、⾃动化测试、性能测试、LR脚本开发、⾯试经验交流。
感兴趣可以加群:747981058,群内会有不定期的发放免费的资料链接,这些资料都是从各个技术⽹站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给⼤家。
7、接下来就可以查看完整的性能测试报告了,并发信息,成功率,时延区间统计,时延TPxx统计,资源利⽤率分析,调⽤链分析⼀应俱全TPS:响应时延:资源使⽤情况:调⽤分析:拓扑关系:简单⼏个步骤,花费了5-10分钟时间就可以测试出微信⼩程序的性能,你Get了吗?。
小程序测试报告

小程序测试报告随着移动互联网的快速发展,小程序作为一种轻量级应用,迅速进入了人们的生活中。
为了保证小程序的正常运行和用户体验,开发者需要进行严格的测试。
本文将从功能测试、性能测试和用户体验测试三个方面,对小程序进行全面的测试报告和分析。
一、功能测试功能测试是小程序测试的基础,主要验证小程序的各项功能是否正常运行。
在功能测试中,我们对小程序的主要功能进行了全面的覆盖测试,包括首页展示、导航功能、信息展示、用户交互等。
经过测试发现,小程序的功能运行良好,没有明显的异常或错误。
然而,在部分情况下,出现了页面加载慢、用户操作反馈慢等问题,这可能是由于服务器响应慢或网络连接不稳定等原因导致的,需要进一步优化。
二、性能测试性能测试主要验证小程序在不同负载下的性能表现,包括页面加载速度、响应时间、并发处理能力等。
通过压力测试,我们发现小程序在低负载下表现出色,页面加载迅速,用户交互流畅。
但在高负载情况下,小程序的页面加载速度和响应时间有所下降,可能会引起用户的不良体验。
为此,我们建议开发者对小程序进行性能优化,包括代码压缩、数据缓存、异步加载等,提升小程序的性能表现。
三、用户体验测试用户体验是小程序成功的关键,开发者需要关注用户对小程序的第一印象、使用是否便捷、视觉效果是否美观等方面。
在用户体验测试中,我们采集了用户的反馈和意见,并对小程序的界面设计、交互流程、字体颜色等进行了评估。
用户普遍认为小程序的界面设计简洁清晰,交互流程自然,但也提出了一些改进意见,如字体颜色过浅、按钮反应速度不够等。
我们建议开发者根据用户反馈,优化小程序的界面设计和操作体验,提升用户满意度。
综上所述,通过对小程序的功能测试、性能测试和用户体验测试,我们对小程序进行了全面的评估和分析。
总体而言,小程序的功能正常、性能良好,但在用户体验方面还有一些细节需要优化。
我们相信,通过持续的改进和完善,小程序将能够为用户提供更好的使用体验,并取得更多的用户支持和认可。
大学生心理健康测试微信小程序设计与研究

SOFTWARE 2020软 件第41卷 第12期2020年Vol. 41, No.1290后、00后大学生基本上是独生子女,生活比较单调,为32.4%重度心理问题检出率为78%。
某些大学生群基金项目:湖南省教育科学研究工作者协会“十三五”规划2020年度课题:疫情背景下民办高校青年教师幸福感提升对策研究(XJKX20A003)作者简介:刘东烨(1999—),男,湖南邵阳人,本科,研究方向:数字媒体技术与小程序开发。
通讯作者:彭进香(1978—),女,湖南津市人,硕士研究生,副教授,研究方向:大数据分析、信息化管理。
大学生心理健康测试微信小程序设计与研究刘东烨 彭进香(湖南应用技术学院,湖南常德 415000)基金项目论文软 件第41卷 第12期SOFTWARE体的心理健康问题还较为突出。
可以说心理问题已经给大学生的健康成长带来了严重的影响,并成为大学生休学、退学、犯罪和意外死亡的首要问题。
我国目前心理健康现状研究虽已取得了定的有价值的成果,但现代人的生活节奏太快,工作压力太大,人人都很有可能处在一个“心理亚健康”的状态。
很多人经常会出现莫名其妙的日常工作、学习时注意力不集中,烦躁不安、日复一日、夜复一夜的失眠等等。
本文中抑郁焦虑压力自助测试小程序的设计与研究,目的就是为了提供了大众一个心理自我测评的小工具,帮助人们更好地认识到自己当前的心理状况,并通过科学合理的调节和安排,对自己的心理状态进行针对性的改善[2]。
2心理健康微信小程序系统框架结构设计系统设计是在系统需求分析的基础之上,按照系统开发的设计原则,构建健全地体系结构,设计全面的系统功能,然后对数据库进行设,完成整个系统设计。
在设计过程中,要求稳定性高、性能高,同时功能强大,操作便捷,方便管理员快捷高效的使用[3]。
2.1 系统框架结构设计结合系统体系结构设计,心理健康测试小程序项目组的系统开发采用B/S结构。
B/S结构中的前端客户层,中间应用层,以及后端数据库层,是系统中的三要素 (数据、功能、行为)分离而形成的。
小程序调研报告

小程序调研报告一、背景介绍小程序是一种基于微信平台的轻量级应用程序,它具备小体积、低耗电、易分享等特点,广泛应用于移动互联网领域。
随着移动互联网的快速发展,小程序的使用率也越来越高,成为企业营销和服务的重要手段。
本文对小程序进行了调研,并对其优势和应用场景进行了分析。
二、小程序的优势1. 无需下载安装小程序不需要用户预先下载和安装,用户可以直接通过微信扫码或搜索进入小程序页面,节约了用户的下载和安装时间,提高了用户的使用便捷性。
2. 占用空间少相比于APP,小程序的体积较小,仅占用少量存储空间,避免了手机内存的占用,并且小程序在使用过程中不会产生垃圾文件,减少了手机存储空间的负担。
3. 安全性高小程序在微信内运行,受到微信平台严格的安全审核,保障了用户信息的安全,降低了信息泄露的风险。
4. 与微信生态结合密切小程序与微信生态结合密切,可以利用微信社交属性,方便用户之间的互动和分享,同时可以使用微信支付和用户信息,提高了交易效率和用户体验。
三、小程序的应用场景小程序适用于各类行业和场景,下面列举了几个典型的应用场景:1. 餐饮行业餐饮行业是小程序的典型应用场景之一。
通过小程序,用户可以查看餐厅菜单、下单、支付、评价,实现全程线上化操作,减少了用户等待时间,提高了用餐体验。
2. 零售行业小程序可以帮助零售企业实现线上线下的无缝衔接。
用户可以通过小程序选择商品、下单、支付,然后到实体店自提,或者将商品快递到家。
这样可以节省用户购物的时间,并提高了销售效率。
3. 旅游行业旅游行业也是小程序的重要应用场景。
通过小程序,用户可以查询景点信息、预订门票、导航等,为用户提供了方便快捷的旅游服务。
同时,小程序还可以提供个性化的推荐和定制化的行程规划。
4. 教育行业小程序可以在教育行业中发挥重要作用。
学校和培训机构可以利用小程序提供在线学习课程、考试成绩查询、通知公告等功能,方便学生和家长进行沟通和信息交流。
四、小程序的发展前景小程序已经成为移动互联网领域的重要组成部分,其发展前景广阔。
微信小程序(MiniProgram)测试要点

微信⼩程序(MiniProgram)测试要点1 微信⼩程序是什么? ---不需要下载安装,内嵌在微信⾥的App1)⼩程序版本:开发版(开发环境)、体验版、正式版开发版需要经过微信审核的。
开发版、体验版⽆需收纳盒,只需要给指定微信号权限,扫⼩程序⼆维码即可访问2 ⼩程序的架构包含View视图层(界⾯)、AppService逻辑层(后台),它们在两个线程⾥运⾏。
View层⽤来渲染页⾯结构AppService层⽤来逻辑处理数据请求,接⼝调⽤。
视图层和逻辑层通过系统层的JSBridage进⾏通信。
3 ⼩程序的测试要点功能测试、权限测试、UI页⾯测试、兼容性测试、接⼝(api)测试、⽹络测试、性能测试3.1功能测试1)功能测试跟App的功能测试⼀样2)根据设计好的各个⼤类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全⾯的测试点,包括业务流程、数据流向、功能⼊⼝有效性检查、交互性检查测试注意:⼩程序除了本⾝功能的交互,还喝微信⽤户端有交集①⼊⼝②交易:⼩程序⽀持交易,他与微信的钱包、卡包是有联系的,需要测试3.2 权限测试 --宿主应⽤权限1)未授权微信登录⼩程序:①未授权时,使⽤⼀些业务功能时,会弹出提醒“先授权再操作对应功能”②在提交数据到后台时,会提⽰补充相关⾝份信息才能提交2)已授权微信登录⼩程序①授权微信访问⼩程序,意味着⾃⼰的微信账号可被⼩程序管理⽅获取②⾃动以微信的⾝份⾏使业务操作权限,⽐如咨询、⽀付、数据查询等3)所能查看的数据和操作的权限都应是同步⼀致的,同⼀微信在不同⼿机端登录授权查看数据权限3.3 UI页⾯测试1)⼩程序的页⾯测试和App的界⾯测试⼀样,确保产品UI符合产品经理定制的原型图与ui设计效果图/切图⼀致2)关注页⾯展⽰元素,如菜单、对话框、窗⼝和其他可视控件的布局、风格,⽂字是否正确,页⾯是否美观,页⾯交互操作是否频繁,是否易操作注意:微信⼩程序页⾯层级跳转不能超过10次 ---限制达到10次就⽆法继续往下跳转 --不要超过10级,找开发解决,对设计修改3.4 兼容性测试1)⼿机系统:兼容覆盖Android和Ios系统,包括主流的Android和Ios品牌也要覆盖,⽐如华为,⼩⽶,iPhone11,iPhoneXR等,覆盖到最新的试⽤版和当前流⾏的主要版本2)微信版本:①与微信版本的兼容性问题主要体现在⼩程序api库的版本上②因为微信⼩程序SDK(software development kit 即开发软件包)的api库版本⼀直在更新,导致SDK的api有可能向下的兼容性问题,所以测试微信版本的兼容性之前要先确定⼩程序使⽤的api库版本在哪些微信版本号上⽀持3)屏幕⼤⼩微信⼩程序定义了⼀个新的尺⼨单位rpx(responsive pixel),可适配不同的屏幕⼤⼩,但要注意⼀个特殊的尺⼨1xr,因为这个尺⼨经常在iPhone7P,iPhone X plus上出现问题,所以只需要关注⼀下即可3.5 ⽹络测试1)参考App的测试⽅法2)测试2G/3G/4G/5G/WiFi⽹络的切换3)测试有⽹/⽆⽹切换下的应⽤运⾏4)弱⽹测试:延时、丢包3.6 性能测试1)服务器性能测试 ---接⼝测试2)客户端性能测试 ---页⾯⽩屏时间、⾸屏时间、资源占⽤(CPU/内存/流量/电量)、页⾯渲染(UI呈现效果)常见问题1、⼩程序怎么做兼容性测试?1)系统平台版本 2)微信版本(宿主应⽤) 3)屏幕⼤⼩2、⼩程序跟App测试1)安装卸载升级 2)⼩程序--微信交互 3)功能(⼊⼝) 4)⾸屏⽩屏 5)兼容。
网络速度测试小程序(微信小程序使用JavaScript开发)

网络速度测试小程序(微信小程序使用JavaScript开发)随着互联网的普及和网络应用的不断发展,人们对于网络速度的要求也越来越高。
在日常生活中,我们经常会遇到网络连接缓慢或者网站打开慢的情况,这给我们的正常使用带来了困扰。
因此,开发一个网络速度测试小程序能够帮助用户及时了解自己所处网络环境的速度状况,以便采取相应的解决方案。
网络速度测试小程序的设计初衷是为了让用户能够快速、准确地了解自己所连接的网络速度,以便根据测试结果采取相应的措施。
该小程序使用JavaScript语言进行开发,结合微信小程序的特点,提供了简洁、直观的界面和操作方式,方便用户使用。
小程序的主要功能包括以下几个方面:1. 测试网络的下载速度:用户可以点击测试按钮,小程序将自动为用户测试网络的下载速度。
通过测量从服务器下载特定大小的文件所用的时间,小程序能够准确地评估网络的下载速度。
2. 测试网络的上传速度:除了下载速度,用户还可以通过小程序测试网络的上传速度。
小程序将自动将用户指定的文件上传至服务器,并测量上传所用的时间,从而得出网络的上传速度。
3. 测试网络的延迟:除了速度,延迟也是衡量网络质量的重要指标之一。
小程序能够通过向服务器发送请求并等待响应的时间,评估网络的延迟情况。
用户点击测试按钮后,小程序将显示延迟测试结果。
4. 显示测试历史记录:小程序还提供了一个测试历史记录页面,用于展示用户过去的测试结果。
用户可以在该页面中查看测试的具体时间、网络速度以及延迟等相关信息,便于用户对网络状况的变化有一个清晰的了解。
为了保证小程序的准确性和可靠性,开发团队在设计实现过程中,需要注意以下几点:1. 可靠的测试服务器:为了得到准确的测试结果,小程序需要连接到一个稳定可靠的测试服务器。
开发团队会选择高质量的服务器,并保证服务器的稳定性和可用性。
2. 测试数据分析与展示:小程序不仅仅是进行网络速度测试,还需要对测试数据进行分析和展示。
微信小程序自动化测试实践

微信⼩程序⾃动化测试实践 由于腾讯系QQ、微信等都是基于腾讯⾃研X5内核,不是google原⽣webview(其实就是进⾏了⼆次定制)。
实质上也是混合应⽤的⼀种,现在很多app产品也开始流⾏采⽤X5内核作为其内嵌web浏览服务,所以掌握X5内核混合应⽤⾃动化也是app⾃动化测试⼯程师必备技能。
genymotion、夜神等模拟器是intel的X86架构,很多app安装不了,⽐如微信、qq等(虽然说可以通过安装arm解释器来解决该问题,但是进⾏X5内核调试的话也会出现问题),建议最好是⼀台真实的⼿机来做。
X5内核应⽤⾃动化⽅式和普通混合应⽤有⾮常多的差异,接下来以微信⼩程序举例介绍怎么来开展X5内核的⾃动化准备⼯作: 1、java-client 5.0.3依赖包 2、微信应⽤版本6.7.2 3、科学上⽹⼯具(需要⼯具的同学加最下⾓QQ领取) 4、⼿机端和PC端安装chrome浏览器(注意版本最好对应⼀致) 5、android⼿机(5.0+版本) 6、chromedriver 2.26 7、appium-desktop V1.5.0步骤:1、打开微信,在任意窗⼝输⼊:在打开的界⾯中选择信息->勾选是否打开TBS内核Inspector调试功能2、⼿机通过usb连接到电脑,打开USB调试模式,通过adb devices命令检测到设备3、打开微信->发现->搜⼀搜,搜索柠檬班软件测试,点击对应⼩程序进⼊到主页⾯4、在chrome浏览器⾥⾯输⼊chrome://inspect#devices显⽰的webview版本是57.xxx,这⾥就是微信X5内核的版本,不是android System webview版本,同样也可以点击inspect查看页⾯元素:可以看到当前就是⼀个html页⾯,我们可以采取常规web元素定位⽅式来定位元素注意事项: (1)页⾯空⽩加载不出来,这是因为Google的inspect⼯具需要访问到墙外的⽹站,所以需要有FQ⼯具或者VPN⽅式; (2)微信在新版本中对⼩程序调试⼊⼝加上了限制:在微信主窗⼝下来打开⼩程序,在chrome中通过inspect⼯具是检测不到⼩程序对应的url⼊⼝的; 解决⽅案: 在微信->发现->搜⼀搜搜索⼩程序,即可发现在inspect⼯具中可以将对应url显⽰出来。
小程序测试的验收标准

小程序测试的验收标准
小程序测试的验收标准主要包括以下几个方面:
功能测试:确保小程序的功能满足需求,并且可以正常运行。
测试时需要按照功能清单逐一核对并测试,特别是核心功能需要进行详细的测试,以确保其稳定性和正确性。
性能测试:包括响应速度、负载能力、容错能力等方面的测试。
确保小程序在高并发、大请求量的情况下仍能保持稳定的性能表现。
安全性测试:对小程序进行全面的安全检测,包括数据加密、用户隐私保护、防止恶意攻击等方面。
确保小程序在数据传输和存储过程中采用加密算法,保护用户信息安全。
兼容性测试:测试小程序的兼容性,以确保在不同手机型号、不同操作系统版本以及不同浏览器上都能正常运行。
UI/UX测试:测试小程序的界面是否友好、易用,用户体验是否良好。
数据流测试:根据数据流测试用例,检查输入的数据是否按照代码逻辑执行正确的输出,是否存在数据异常等问题。
入口有效性检查:检查小程序的各个入口是否有效,特别是同一功能的多个入口都需要覆盖检查。
权限测试:测试小程序的权限控制是否合理,是否能够正确识别未授权和已授权的用户,以及同一用户在不同设备上的权限同步问题。
通过以上方面的测试和验收,可以确保小程序的质量和用户体验,满足用户的需求和期望。
前端微信小程序面试题

前端微信小程序面试题微信小程序是一种基于微信平台的应用程序,它使用前端技术进行开发。
作为一名前端工程师,面试中可能会遇到一些与微信小程序相关的面试题。
本文将介绍一些常见的前端微信小程序面试题,并为每个面试题提供了答案和解析。
一、微信小程序的概述微信小程序是一种轻量级的应用程序,用户可以在微信内直接使用,无需下载和安装。
它主要基于JavaScript、CSS和WXML进行开发,提供了丰富的API和组件,使得开发者可以快速构建出功能丰富的应用。
面试题1:请简要介绍一下微信小程序的特点。
答案1:微信小程序具有以下特点:1. 高效便捷:用户无需下载和安装即可使用小程序,可以节省用户的手机存储空间。
2. 跨平台:微信小程序可以同时运行在iOS和Android系统上。
3. 快速开发:微信小程序的开发周期相较于传统的APP开发周期更短,开发成本更低。
4. 强大的能力:微信小程序提供了丰富的API和组件,支持调用设备功能、分享、支付等。
5. 方便传播:微信小程序可以通过微信内部的朋友圈、公众号等进行传播,用户关注即可使用。
解析1:在回答这个问题时,可以结合自己的实际开发经验,讲述微信小程序的优点和在开发过程中遇到的挑战。
面试题2:请简要描述一下微信小程序的架构。
答案2:微信小程序的架构主要分为三个层次:1. 视图层(View):微信小程序使用WXML(WeiXin Markup Language)作为页面的结构描述语言,WXSS(WeiXin Style Sheet)作为页面的样式描述语言。
这两种语言与HTML和CSS类似,但有一些微信小程序特有的语法和组件。
2. 逻辑层(App Service):逻辑层主要由JavaScript编写,负责小程序的逻辑处理、数据绑定和事件处理等。
逻辑层可以调用微信提供的API,实现与微信平台的交互。
3. 数据层(Storage):小程序使用本地缓存和服务端存储两种方式来存储数据。
微信小程序的数据分析与监测

微信小程序的数据分析与监测随着移动互联网的快速发展,人们的消费和购物方式也在逐渐变化。
越来越多的人开始使用微信来进行社交、购物等各种活动。
微信小程序的出现,为这些活动提供了新的途径。
微信小程序已经成为许多企业的重要渠道,通过微信小程序可以快速、便捷地与用户进行互动,并且可以获得更多的商业机会。
然而,为了更好地利用微信小程序的优势,企业需要对其数据进行有效的分析和监测。
本文将探讨微信小程序的数据分析与监测,以帮助企业更好地了解用户需求,提高用户体验,并且优化企业的商业运营模式。
一、微信小程序的数据来源微信小程序的数据来源主要包括用户行为、页面浏览、交互数据、系统数据、事件数据等方面。
不同的数据来源可以反映不同的用户行为和消费习惯。
例如,用户搜索的关键词可以反映出用户对产品的需求和兴趣爱好,页面浏览数据可以反映出用户对不同页面的喜欢程度,交互数据可以反映出用户在使用小程序时的体验度等等。
二、微信小程序的数据分析微信小程序的数据分析主要包括四个方面:用户画像、用户行为分析、转化率分析、流量分析。
1.用户画像用户画像是对用户基本情况、兴趣爱好、消费习惯等方面进行分析,从而更好地了解用户需求和购买倾向。
通过用户画像可以确定产品的定位和推广方式,并且可以进行有针对性的用户营销。
用户画像分析主要包括以下几个方面:(1)基本情况:包括用户年龄、性别、地域、职业等基本信息。
(2)兴趣爱好:包括用户关注的内容、喜欢的品牌、兴趣爱好等。
(3)消费习惯:包括用户的消费频次、购买偏好、消费金额等。
2.用户行为分析用户行为分析主要关注用户在使用小程序时的行为模式,从而了解用户对小程序的使用习惯和体验。
用户行为分析可以提供以下方面的信息:(1)用户在小程序中的停留时间和页面浏览次数。
(2)用户在购买、评价、分享等方面的行为习惯。
(3)用户对小程序中具体功能的使用情况。
通过对用户行为的分析,企业可以了解用户的使用偏好和痛点,并且可以通过优化小程序的功能和用户体验来提高用户的满意度。
小程序测试工作内容

小程序测试工作内容一、引言小程序测试是确保小程序稳定、高效运行的重要环节。
本文将详细介绍小程序测试的工作内容,包括功能测试、性能测试、兼容性测试、安全性测试和用户体验测试等方面。
二、功能测试1.界面布局:检查小程序的界面布局是否符合设计要求,界面元素是否准确显示。
2.功能逻辑:验证小程序的功能逻辑是否正确,包括输入输出是否符合预期。
3.业务流程:测试小程序的业务流程是否顺畅,包括各个功能的相互调用和数据流转。
三、性能测试1.响应速度:测试小程序在不同网络环境下的响应速度,确保用户在使用过程中获得良好的体验。
2.并发处理:测试小程序在并发请求下的处理能力,确保系统在高负载下稳定运行。
3.资源占用:监控小程序的资源占用情况,包括CPU、内存、存储等,确保系统在运行过程中资源消耗合理。
四、兼容性测试1.操作系统兼容性:测试小程序在不同操作系统上的运行情况,确保在不同平台上都能正常运行。
2.网络环境兼容性:测试小程序在不同网络环境下的运行情况,包括2G/3G/4G/5G网络等,确保在不同网络环境下都能稳定运行。
3.设备兼容性:测试小程序在不同设备上的运行情况,包括手机、平板等,确保在不同设备上都能正常运行。
五、安全性测试1.数据传输安全性:测试小程序的数据传输安全性,包括加密、授权等措施,确保用户数据不被泄露。
2.权限控制:测试小程序的权限控制功能,确保只有授权用户才能访问相关数据和功能。
3.防止攻击:对小程序进行模拟攻击测试,检查其防范恶意攻击的能力,如SQL注入、跨站脚本等。
六、用户体验测试1.界面操作:测试小程序的界面操作是否符合用户习惯,包括按钮位置、大小、颜色等。
2.交互流程:测试小程序的交互流程是否顺畅,包括跳转、返回等操作。
3.响应速度:测试小程序的响应速度是否满足用户需求,包括加载速度、渲染速度等。
4.适配性:测试小程序在不同屏幕尺寸和分辨率下的适配性,确保在不同设备上都能获得良好的用户体验。
小程序怎么评估安全

小程序怎么评估安全
评估小程序的安全性可以从以下几个方面进行:
1. 访问权限控制:确保小程序只能访问必要的用户权限,例如相册、定位等,并且对于用户的敏感信息的访问,需要经过用户的授权。
2. 数据加密:对于小程序中涉及用户隐私或机密信息的数据,应采取加密措施,以确保数据在传输和存储过程中的安全。
3. 应用程序漏洞扫描:使用漏洞扫描工具对小程序进行常规漏洞扫描,以发现并修复潜在的安全漏洞。
4. 代码审查:对小程序的代码进行审查,检查是否存在安全漏洞或不经意的代码错误,及时修复。
5. 安全日志记录和监控:对小程序的安全事件进行日志记录和监控,及时发现安全威胁,并采取相应的措施应对。
6. 定期安全测试:定期对小程序进行安全测试,包括渗透测试、漏洞扫描等,发现并修复潜在的安全问题。
7. 用户反馈和报告:鼓励用户对小程序的安全问题进行反馈和报告,并及时处理用户的安全问题。
评估小程序的安全性需要综合考虑以上几个方面,并在开发过程中注重安全性,及时修复和改进。
同时,随着技术的发展和安全威胁的变化,也需要不断更新和改进安全措施,以保障小程序的安全性。
微信小程序心理测试

微信小程序心理测试微信小程序已成为现代社交生活中不可或缺的一部分。
除了提供实用的工具和娱乐功能,微信小程序还提供了各种各样的心理测试,以满足用户对了解自己内心世界的需求。
本文将介绍微信小程序心理测试的特点和魅力,并探讨其在个人成长和社交交流中的作用。
一、微信小程序心理测试的特点微信小程序心理测试的特点在于其简洁、方便和私密性。
首先,微信小程序心理测试通常以简洁的界面和操作流程呈现给用户。
用户可以通过简单的点击或拖动来完成测试,无需复杂的操作步骤,使得测试过程更加轻松和愉快。
其次,微信小程序心理测试的方便性也是其吸引用户的重要因素。
用户不需要下载额外的应用程序,只需在微信中打开对应的小程序页面,即可随时随地进行测试。
这为用户提供了快捷、随时可用的心理测试体验。
最后,微信小程序心理测试注重用户的隐私保护。
用户无需提供任何个人身份信息,仅通过匿名测试即可获得结果。
这种私密性使得用户更加放心地参与测试,畅享心理探索的乐趣。
二、微信小程序心理测试的魅力微信小程序心理测试之所以吸引如此多的用户,主要体现在以下几个方面。
首先,微信小程序心理测试能够满足人们对自我了解的渴望。
在现代社会中,人们面临着各种压力和挑战,对自身的认知和理解变得愈发重要。
心理测试通过科学的方式,帮助用户了解自己的个性特点、情绪状态以及内心需求,从而促进个人的成长和发展。
其次,微信小程序心理测试提供了一种娱乐和放松的方式。
通过参与心理测试,用户可以在繁忙的生活中得到一份轻松和愉快。
测试结果往往具有一定的趣味性和独特性,让用户感受到有趣的心理探索之旅。
此外,微信小程序心理测试也为社交交流提供了新的话题和方式。
用户可以通过和朋友、家人分享测试结果来增进彼此的了解和情感沟通。
心理测试成为了社交互动的一种媒介,为人际关系的建立和维护提供了新的途径。
三、微信小程序心理测试在个人成长和社交交流中的作用微信小程序心理测试在个人成长和社交交流中发挥着积极作用。
微信小程序测试用例

微信小程序测试用例1. 简介微信小程序是一种基于微信平台的应用程序,可以在微信中直接使用,具有快速、轻便、易用的特点。
在开发微信小程序的过程中,测试是至关重要的一步,通过合理的测试用例设计,可以有效地验证和保证微信小程序的功能和质量。
本文档将介绍一些常见的微信小程序测试用例,帮助开发人员、测试人员和产品经理全面测试和验证微信小程序的各项功能。
2. 登录功能测试用例2.1 正常登录测试目的:验证用户可以使用正确的用户名和密码登录微信小程序。
测试步骤: 1. 打开微信小程序并进入登录页面。
2. 输入正确的用户名和密码。
3. 点击“登录”按钮。
4. 验证是否成功登录,进入小程序的首页。
预期结果:用户成功登录,进入小程序的首页。
2.2 异常登录测试目的:验证用户在使用错误的用户名或密码进行登录时的处理和提示。
测试步骤: 1. 打开微信小程序并进入登录页面。
2. 输入错误的用户名或密码。
3. 点击“登录”按钮。
4. 验证是否能正确提示错误信息,例如“用户名或密码错误”。
预期结果:用户无法成功登录,并收到适当的错误提示。
3. 页面跳转测试用例3.1 正常页面跳转测试目的:验证用户可以通过点击按钮或其他方式正常进行页面的跳转。
测试步骤: 1. 打开微信小程序并进入首页。
2. 点击一个按钮或其他交互元素,触发页面跳转。
3. 验证是否成功跳转到目标页面。
预期结果:用户成功跳转到目标页面。
3.2 异常页面跳转测试目的:验证用户在非正常情况下进行页面跳转时的处理和提示。
测试步骤: 1. 打开微信小程序并进入首页。
2. 触发一个非正常的页面跳转,例如没有权限的操作或错误的跳转链接。
3. 验证是否能正确提示错误信息,例如“没有权限”或“无效的页面”。
预期结果:用户无法进行非正常的页面跳转,并收到适当的错误提示。
4. 数据加载测试用例4.1 正常数据加载测试目的:验证微信小程序可以正常加载和显示数据。
测试步骤: 1. 打开微信小程序并进入一个需要加载数据的页面。
微信小程序测试总结

微信⼩程序测试总结这个作业属于哪个课程这个作业要求在哪⾥这个作业的⽬标最终团队博客作业正⽂如下其他参考⽂献...⼀、概述由于这次冲刺中,项⽬主要的是微信⼩程序的前端部分,所以将进⾏前端的数据收集,采⽤,页⾯跳转等部分的测试。
⼆、测试⼯具选择微信⼩程序的前端使⽤微信⼩程序开发⼯具测试。
三、测试⼯具使⽤打开微信⼩程序,填写AppID,项⽬地址和项⽬名字开始调试。
四、测试⽤例⽂档微信号学号姓名发帖类型发帖名图⽚特征词详细内容特征问题1特征答案1特征问题2特征答案2特征问题3特征答案31211706120a失物帖a {图⽚1,图⽚2}{特征词1,特征词2}内容问题1答案22211706121b遗失帖a {图⽚1,图⽚2}{特征词1,特征词2}内容问题1答案2问题2答案21211706122c失物帖{图⽚1,图⽚2}{特征词1,特征词2}内容问题1答案2问题2答案23211706123d失物帖a {图⽚1,图⽚2}{特征词1,特征词2}问题1答案2问题2答案24211706124e失物帖a {图⽚1,图⽚2}{特征词1,特征词2}内容帖⼦编号微信号学号姓名发帖类型帖⼦状态是否被删除011211706120a000022*********a100033211706122a010044211706123a021操作编号微信号姓名操作种类操作结果帖⼦编号被操作⼈员微信号备操作⼈员学号011a0删除帖⼦01011a1删除⽤户1211706120011a2审核通过011211706120微信号学号姓名是否在校是否验证是否在⿊名单01211706120a000022********a10003211706122a1100421*******a101五、测试过程各个页⾯之间的跳转。
将⽂档值传⼊看是否有相应判断和显⽰。
是否能够通过前端获得输⼊的值,并对值进⾏加⼯、判断。
六、测试体会可以通过.js中将数据输⼊到前端中,也可以将页⾯数据提取到控制台,为之后连接后端做出了准备。
微信小程序测试

微信⼩程序测试前⾔2017年1⽉9号微信⼩程序正式上线,⼩程序⽆须安装就能使⽤,⽐App轻量、⽐Web⽹页简洁,依托微信强⼤的⽣态环境,能做到很多H5所不能做的事情,但由于依赖微信⽣态,必须遵守微信⽣态的规则。
对于⼩程序的测试,这⾥将结合我⼏年的⼩程序测试经验以及⽹上资料从⼏个⽅⾯做⼀下整理。
⼀、⼩程序相关介绍在测试前,需要先了解下⼩程序特性和规则。
⼩程序的限制1. 页⾯层级跳转不能超过5层:(好像最新的⽂档说⼩程序页⾯访问层级限制放宽⾄10层)⼩程序原⽣页⾯存在5层限制问题,即超过5层时便⽆法打开新页⾯,⽽业务流程或者访问形成闭环时,很容易陷⼊5层问题。
2. ⽤户本地缓存不能超过10MB。
3. ⼩程序代码包不能超过3M,所以部分图⽚资源需上传CDN。
4. ⼩程序发布需提交微信审核通过才可发版。
⼩程序版本——开发版、体验版、正式版1. ⼩程序跟web/h5端的测试版本有点不⼀样,它有3个版本,分别为开发版、体验版、线上正式版(也叫发布版)开发版:⽤于开发、测试进⾏测试体验版:可通过⼆维码分享体验、测试,需要管理员为微信号添加体验权限正式版:将体验版提交微信审核,通过后即可发布上线正式版⼩程序(审核时间⼀般在1-2天)2. 如果只是开发后端逻辑功能,可在三个版本中任意⼀个进⾏测试;如果是开发前端功能则需在相应的开发版进⾏测试。
3. 三者具体区别如下:权限层:前两者需申请开发者和体验者权限才可使⽤,后者则⾯向所有微信⽤户。
性能层:开发版和体验版⾃⾝带有vConsole性能⾯板,⽽线上版则⽊有。
代码层:开发⼈员可同时在多个开发版上开发互不影响;体验版当前只能有⼀份代码处于审核中,审核通过后可发布上线,也可直接重新提交审核,覆盖原审核版本;线上版本则为所有⽤户使⽤的代码版本,该版本代码在新版本代码发布后被覆盖更新。
4. 包⼤⼩:开发版本不限制包⼤⼩;体验版&正式版则限制包⼤⼩。
5. ⼆维码:体验版保持不变,开发版30min后失效需重新⽣成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.2、开发工具(测试过程需要用到开发工具)
结果展示 • xmind梳理测试点 • 画出产品业务流程图(梳理测试场景) • 形成测试用例
2.2、计划与方案
构成要素
关键要素 项目概述 测试任务 项目风险 测试方案 测试实施 测试管理
内容 目的、背景等 测试目标、测试对象、测试范围、测试准则、测试环境、测试资源等 风险来源、风险影响、风险处理 测试方法、测试策略、测试工具 按阶段实施 缺陷管理、文档管理等
小程序的渲染层和逻辑层分别由2个线程管理: 渲染层的界面使用了WebView 进行渲染; 逻辑层采用JsCore线程运行JS脚本。 这两个线程的通信会经由微信客户端(Native)做中转, 逻辑层发送网络请求也经由Native转发。
1.4、应用区别(设计测试用例需考虑)
与Web的区别 (技术层面)
1.2、开发工具(测试过程需要用到开发工具)
测试重点用到的功能区域,不做详细介绍
1.3、项目结构(文件类型)
.json后缀,配置文件
.wxss后缀,样式文件
.wxml后缀,模板文件
.js后缀,脚本逻辑文件
HTML
CSS
Java Script
WXML
WXSS
JavaScript
1.3、项目结构(通信模式)
微信小程序的特点:
1、无需下载,即用即走;
2、跨平台(IOS、安卓...); 3、功能丰富,清爽体验;
来拼个团... 帮我砍一刀...
4、流量大,易裂变(eg. 京东、拼多多、各种小游戏...)。 (测试不仅要考虑功能需求,也考虑到性能瓶颈)
1.1、基础介绍
微信小程序应用领域: 衣、食、住、行、玩、广告(信息传播)、工业控制、智慧物联......
备注
此部分研发重点关注 对外交付项目,理论上需提供
2.3、用例设计(通用场景)
谢 谢!
从测试角度看微信小程序
方建康 2020-09-24
内容
1、微信小程序介绍
2、微信小程序测试
目标: 1、了解小程序基础内容; 2、掌握测试思路; 3、帮助小程序测试实施。
1、微信小程序介绍
1.1、基础介绍
1.2、开发工具
1.3、项目结构
1.4、应用区别
1.1、基础介绍
微信小程序定义:
依附于微信而无需下载安装的 移动端应用程序。
目前组内已经有相应的文档模板,按当前要求来编写即可。
2.2、计划与方案
测试对象
测试项
文档
代码
数据 性能 安全 易用性
对象信息
产品需求说明书 产品设计说明书 系统部署文档 用户使用说明书 系统维护文档 单元模块代码(单元测试) 模块集成测试 业务功能测试 用户验收测试 数据库表字段类型及边界 数据完整性 数据传输安全及存储安全 小程序运行效率达标情况 越权、数据传输防篡改、SQL注入、跨站、防止渗透等 达到小程序设计要求,简洁易用
微信超10亿用户自带流量
2、微信小程序功能测试
2.1、需求分析
2.2、计划与方案
2.3、用例设计
2.1、需求分析
需求来源 • 外部用户 • 内部(客服、运营、团队等)
需求展现 • 需求说明书(PRD) • 产品原型图、设计稿
2.1、需求分析
分析思路 • 总:从产品介绍及背景把控测试对象 • 分:按照需求拆分模块,细化到能够设计用例粒度 • 总:从产品层面串联整个模块,设计测试场景
申请开发者APPID(应用身份号,测试人员可以使用测试ID,可不申请): https:///(注册微信公众平台,选择小程序)
工具下载:https:///miniprogram/dev/devtools/download.html 测试人员建议下载稳定版本,避免因工具问题导致不必要的bug出现,省去排查时间。
HTML+CSS div/span/img JS(DOM/BOM)
Jquery
WXML+WXSS view/text/image
不支持 不支持
1.4、应用区别(设计测试用例需考虑)
APP
与APP的区别
需要安装,麻烦 需要注册登录 开发成本高
IOS、Android分别开发 需要自行推荐引流
不需要安装,简单 无需注册登录 开发成本低 兼容各种手机
