教学设计表单控件--选项按钮组
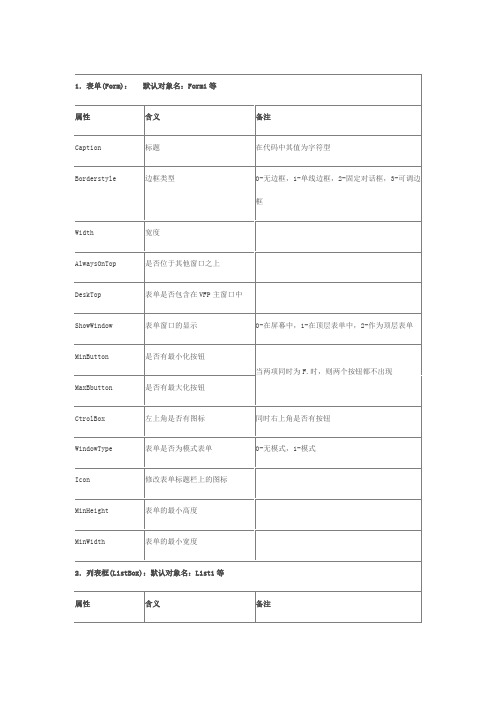
vfp常用的表单控件

vfp常⽤的表单控件标签(Label)控件可以编写代码来改变Label控件显⽰的⽂本,以响应运⾏时的事件。
例如,如果⼀个应⽤程序要⼏分钟时间作改动,则可以显⽰Label 中的进程状态信息。
还可以使⽤Label 来标识控件,例如TextBox控件没有⾃⼰的Caption属性,这时就可以使⽤Label 来标识这个控件。
在Label控件中定义访问键时,就可以按ALT + 设定的字符来把焦点移动到TAB 键顺序中的下⼀个控件。
常⽤的标签属性Caption属性当创建⼀个新的对象时,其缺省标题为缺省的Name 属性设置。
该缺省标题包括对象名和⼀个整数,如Command1 或Form1。
为了获得⼀个描述更清楚的标签,应对Caption 属性进⾏设置。
可以使⽤Caption属性赋予控件⼀个访问键。
在标题中,在想要指定为访问键的字符前加⼀个(\<) 符号。
⽐如,下⾯代码在为标签设置Caption属性的同时,指定了⼀个访问键“x”:ThisForm.MyLabel.Caption="选择项⽬(\对于⼀般控件,按下相应的访问键,将激活该控件,使该控件获得焦点。
⽽对于标签,按下相应的访问键,将把焦点传递给tab键次序中紧跟着标签的下⼀个控件。
⽐如,在某个列表框的上⽅放置⼀个标签,并把列表框的Tab键次序安排在标签之后,这样,按下标签访问键时,其下⽅的列表获得焦点。
访问键的使⽤⽅法受KEYCOMP设置(DOS或WINDOWS)的影响。
在当前表单激活的情况下,访问键的使⽤⽅法如表所⽰。
Label 控件标题的⼤⼩没有限制。
对于窗体和所有别的有标题的控件,标题⼤⼩的限制是255 个字符。
提⽰对于标签来说,将AutoSize 属性设为True ⾃动调整控件的⼤⼩以与其标题相适合。
Alignment属性指定的标题⽂本在控件中显⽰的对齐⽅式语法object.Alignment [= number],该属性的设置值如表所述。
列表框、组合框、微调

四、编辑状态(如图1)运行状态(如图2)制作如图所示表单。
设置:1:设置表单名称为“Form1”,标题为“Form1”。
2:设置微调控件的名称为“Spinner1”。
3:设置标签控件的名称为“Label1”,标题为“调整值在0-99之间:”。
4:设置形状控件的名称为“Shape1”。
要求:1:表单内控件如图中所示,在0-99之间调整微调框的值。
2:图形的曲率随调整值的变化而变。
3:表单整体效果美观,比例合适。
基本属性:1:FORM1.HEIGHT=182 2:FORM1.LEFT=62 3:FORM1.TOP=27 4:FORM1.WIDTH=325 5:SHAPE1.FILLSTYLE=0八、编辑状态(如图1)运行状态(如图2)制作如图所示表单。
设置:1:设置表单名称为“Form1”,标题为“描述”。
2:设置图像控件的名称为“Image1”。
3:设置编辑框的名称为“Edit1”。
4:设置按钮(Command1)的标题为“描述1”。
设置按钮(Command2)的标题为“描述2”。
要求:1:表单标题为“描述”。
2:表单内控件如图中所示,右侧为编辑框。
3:单击“描述1”按钮,编辑框中出现如图一所示文字。
4:单击“描述2”出现如图二所示文字。
5:表单整体效果美观,比例合适。
基本属性:1:FORM1.HEIGHT=230 2:FORM1.LEFT=62 3:FORM1.TOP=27 4:FORM1.WIDTH=230 十、编辑状态(如图1)运行状态(如图2)制作如图所示表单。
设置:1:设置表单名称为“Form1”,标题为“计算机考试”。
2:设置标签(Label1)的标题为“学生”。
3:设置列表框的名称为“List1”。
4:设置选项按钮组的名称为“Optiongroup1”。
设置选项按钮组中的按钮(Option1)的标题为“正常”。
设置选项按钮组中的按钮(Option2)的标题为“迟到”。
vf表单控件使用详细说明

一、标签标签能够显示多个字符构成的文本,用于设计表单上所需的文字性提示信息。
标签和大多数控件的不同点在于运行表单时不能用《tab》键来选择标签。
常用的标签属性及其作用如下。
1、Caption:确定标签处显示的文本。
2、Visible:设置标签可见还是隐藏。
3、AutoSize:确定是否根据标签上显示文本的长度,自动调整标签大小。
4、BackStyle:确定标签是否透明。
5、WordWrap:确定标签上显示的文本能否换行。
6、FontSize:确定标签上显示文本所采用的字号。
7、FontName:确定标签上显示文本所采用的字体。
8、ForeColor:确定标签上显示的文本颜色。
二、命令按钮和命令按钮组在各种窗口或对话框中几乎都要使用一个或多个命令按钮。
一旦用户单击一个命令按钮,就可实现某种规定的操作。
例如,各种对话框中的“确定”按钮,当用户单击时将结束对话框的操作。
VisualForPro中的命令按钮控件同样用于完成特定的操作。
操作的代码通常放在命令按钮的“单击”事件(即Click Event)代码中。
这样,运行表单时,当用户单击命令按钮时便会执行Click事件代码。
如果在表单运行中,某个命令按钮获得了焦点(这时,这个命令按钮上会比其他命令按钮多一个线框),则当用户按下《Enter》键或空格键时,也会执行这个命令按钮的Click时间代码。
常用的命令按钮属性及其作用如下:1、Caption:设置在按钮上显示的文本。
2、Default:在表单运行中,当命令按钮以外的某些控件(如文本框)获得焦点时,若用户按下《Enter》键,将执行Default属性值为.T.的那个命令按钮的click事件代码。
3、Cancel:如果设置该属性值为.T.,则当用户按下<Esc>键时,将执行命令按钮的click事件的代码。
4、Enabled:指明按钮是否失效,即是否被选择。
当Enabled属性值为.f.时,用户无法选择该按钮。
教学课件表格单控件选项按钮组

优异讲堂教课方案课题:表单控件----选项按钮组教材剖析:本节课是选自中等职业学校计算机技术专业的《数据库应用技术----VISUAL》中第六章表单设计中的第三节的内容。
本节课是在同学们已经掌握了几种基本表单控件的基础上,进一步学习选项按扭组控件。
1)要点:选项按钮组的基本属性和特有属性2)难点:选项按钮组的应用3)能力目标:经过认识选项按钮组的特征,并予以适合的启迪,让学生能够利用此控件拥有创建性的设计出适用表单,培育学生的创建力。
4)知识目标:熟知选项按钮组的特征并娴熟应用。
5)感情目标:经过议论增进同学们的感情沟通和知识沟通。
课程重组:因为书上对本节的内容实例较少且实例多是在过去例题的基础上增添上此控所以控件属性突出不显然,为此我专门专对此控件的属性设计了一道例题,不只好突出这个控件的特有属性,并且能极大的提升学生的学习兴趣,有益有的突出了要点问题,为解决难点做好了铺垫。
在精心设置例题的基础上增添了让学生自己依据控件属性设置问题的环节,不只好增添学生学习的兴趣并且有益于学习对本节课的内容进行深层次的思虑,进而达到打破难点的目的。
学情剖析:学生在学习本节课以前已经学习了一些控件,关于控件的学习已经有了必定学习经验,知道在学习控件的学习过程中应当注意哪些地方。
可是因为控件学习的比许多,并且有好多相像的地方学生简单产生讨厌情绪,为认识决这个问题,要在引入此控件时设置好问题情境,引起学生学习兴趣,且鼓舞学生进行勇敢的假想,培育同学们的创建思想能力。
依据学生学习能力水平的不一样在请同学们上前**操作时,依据要操作的内容有选择性的精选学生上来操作,在做简单操作时精选那些平常操作不是很娴熟且胆量比较小的同学,在培育他们胆量的同时经过达成一些简单操作激发他们的信心。
关于那些较有难度且需要进行一不思虑的问题,找一些底子比较好可是又不会很快把这个问题解决出来的同学来做,在他做的过程中可激发其余同学的参加欲念,达到共同学习、共同进步的目的。
单选钮(OptionButton)控件

设置该对象的宽度
0 Standard(标准,标准风格)
1 Graphical(图形,带有自定义图片),此时Picture,DisabledPicture和DownPicture属性起作用
TabIndex
获得或设置此对象在父窗体的编号(父窗体中对象响应Tab键的顺序)
TabStop
设置是否可以用"Tab"键选取此对象。取值为:
Height
单选钮控件的高度
HelpContextID
指定一个对象的缺省帮助文件上下文标识符
Index
在对象数组中的编号
Left
距离容器左边框的距离
MaskColor
Style=1时,获得或设置按钮的图片要"屏蔽"(它是,透明的)的颜色。可从弹出的调色板选择。
MouseIcon
MousePointer=99时,设定一个自定义的鼠标图标
属性
说明
(Name)
单选钮控件的名称
Alignment
设置标题文本的对齐方式,取值为:
0左对齐
1右对齐
Appearance
是否用立体效果绘制,取值为:
0平面
1 3D(立体)
BackColor
设置背景颜色,可从弹出的调色板选择。
Caption
单选钮控件的标题,此标题也支持快捷键
CauseValidation
MousePointer
OLEDropMode
获得或设置该对象是否能作为一个OLE放下目标,取值为:
0 None(无)
1 Manual(手动)
Picture
Style=1时,设置此对象上的图片
RightToLeft
finereport单选按钮组用法

finereport单选按钮组用法
finereport单选按钮组是一种常用的用户交互控件,用于让用户从多个选项中选择一个。
使用步骤如下:
1. 在finereport设计器中打开需要添加单选按钮组的报表。
2. 在工具箱中找到单选按钮组控件,拖拽到报表中。
3. 右键单选按钮组控件,选择“编辑数据源”。
4. 在数据源编辑对话框中添加选项数据,每行一个选项,可以设置选项的值和显示文本。
点击“确定”保存数据源。
5. 选中单选按钮组控件,在属性窗口中设置数据源为刚刚添加的数据源。
6. 根据需要设置其他属性,如显示文本、默认选项等。
7. 保存报表并预览,在预览模式下测试单选按钮组的功能。
注意事项:
1. 单选按钮组控件一般用于需要用户从多个选项中选择一个的场合,如性别、婚姻状况等。
2. 在设置数据源时,应保证选项的值唯一且不含特殊字符,以便后续数据处理。
3. 在设置默认选项时,应确保该选项存在于数据源中。
4. 可以通过设置表达式等高级属性实现更复杂的功能,如根据用户选择的选项显示不同的数据等。
总之,finereport单选按钮组是一种非常实用的控件,可以帮
助用户方便地完成各种数据选择操作。
控件属性

(1)设置对象属性<引用对象>.<属性>=<值>例:thisformset.form1.text1.value=date()thisformset.form1.text1.backcolor=rgb(192,192,192) thisformset.form1.text1.fontname=”黑体”可简化为:With thisformset.form1.text1.value=date().backcolor=rgb(192,192,192).fontname=”黑体”Endwith(2)调用方法<引用对象>.<方法>例:thisform.release (或release thisform 特例)thisform.text1.setfocusmandgroup1.setall(“enabled”,.f.) && 带参数的方法(3)对象引用this ――――当前对象thisform ――――当前表单(当前对象所在地表单)parent ――――当前对象的直接容器对象activeform ――――当前活动表单activecontrol ――――当前活动控件_screen ――――屏幕对象_vfp ————VFP应用程序对象(三)事件代码根据题目要求编写,其中包括对象引用、设置对象属性、调用对象事件方法、程序结构、常用系统函数等。
(四)其他1. 控件分类1)根据控件与数据的关系划分:绑定型控件和非绑定型控件ReacordSource属性:用于指定与表格控件相绑定的数据源。
RowSource属性:用于指定与列表框控件香绑定的数据源ControlSource属性:用于指定与其他控件(除表格和列表框外)相绑定的数据源。
2)根据能否包含其他控件划分:容器类控件和非容器类控件在容器类控件中添加、设置其他控件,要首先编辑容器类控件。
Excel中插入表单控件的操作方法介绍

Excel中插入表单控件的操作方法介绍
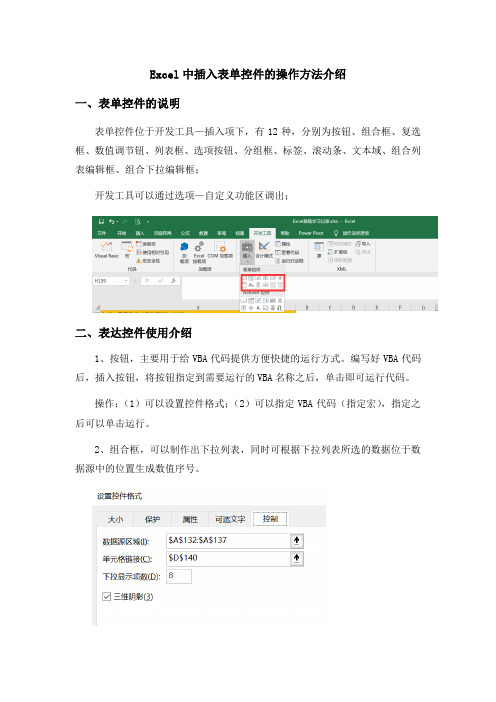
一、表单控件的说明
表单控件位于开发工具—插入项下,有12种,分别为按钮、组合框、复选框、数值调节钮、列表框、选项按钮、分组框、标签、滚动条、文本域、组合列表编辑框、组合下拉;
二、表达控件使用介绍
1、按钮,主要用于给VBA代码提供方便快捷的运行方式。编写好VBA代码后,插入按钮,将按钮指定到需要运行的VBA名称之后,单击即可运行代码。
操作:主要是操作组合框的控制项,数据源区域为下拉选项的数据源,单元格链接为生成数值序号的区域。
3、复选框,可以制作出打“√”的小方框,打“√”时生成结果为“Ture”,不打“√”生产结果为“FALSE”,插入的各个复选框之间相互无关系,因此称为复选框。
4、单选框(选项按钮)。(1)正常所有插入的单元框只能选择一个,同时所有的单元框公用一个单元格链接,生产的结果为单选框的顺序数值;
7、分组框,主要用于对单选框等进行分组,分组后单选框可以避免整体链接。结合“页面布局—组合”可以将多个表单控件以组合的形式移动、编辑等,无单元格链接。
8、滚动条。可以通过拖动滚动条调节调节数据值,可以使用该功能结合Inderect函数、定义名称等动态画图表。
补充:切换图片小技巧,在Excel中插入图片,选中图片后在编辑栏输入“=A1”,即可以图片形式展现A1单元格目前的显示内容。
操作:(1)可以设置控件格式;(2)可以指定VBA代码(指定宏),指定之后可以单击运行。
2、组合框,可以制作出下拉列表,同时可根据下拉列表所选的数据位于数据源中的位置生成数值序号。
备注:大小、属性、可选文字均为调整表单控件的格式选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
优秀课堂教学设计
课题:表单控件----选项按钮组
教材分析:本节课是选自中等职业学校计算机技术专业的《数据库应用技术----VISUAL FOXPRO6.0》中第六章表单设计中的第三节的内容。
本
节课是在同学们已经掌握了几种基本表单控件的基础上,进一步学
习选项按扭组控件。
(1)重点:选项按钮组的基本属性和特有属性
(2)难点:选项按钮组的应用
(3)能力目标:通过了解选项按钮组的特性,并予以适当的启发,让学生能够利用此控件具有创造性的设计出实用表单,培养学生的创造
力。
(4)知识目标:熟知选项按钮组的特性并熟练应用。
(5)情感目标:通过讨论增进同学们的感情交流和知识交流。
课程重组:由于书上对本节的内容实例较少且实例多是在以往例题的基础上添加上此控因此控件属性突出不明显,为此我特地专对此控件的属性
设计了一道例题,不但能突出这个控件的特有属性,而且能极大的
提高学生的学习兴趣,有利有的突出了重点问题,为解决难点做好
了铺垫。
在精心设置例题的基础上增加了让学生自己根据控件属性
设置问题的环节,不但能增加学生学习的兴趣而且有利于学习对本
节课的内容进行深层次的思考,从而达到突破难点的目的。
学情分析:学生在学习本节课之前已经学习了一些控件,对于控件的学习已经有了一定学习经验,知道在学习控件的学习过程中应该注意哪些地
方。
但是由于控件学习的比较多,而且有很多相似的地方学生容易
产生厌烦情绪,为了解决这个问题,要在引入此控件时设置好问题
情境,引发学生学习兴趣,且鼓励学生进行大胆的设想,培养同学
们的创造思维能力。
根据学生学习能力水平的不同在请同学们上前
操作时,按照要操作的内容有选择性的挑选学生上来操作,在做简
单操作时挑选那些平时操作不是很熟练且胆子比较小的同学,在培
养他们胆量的同时通过完成一些简单操作激发他们的信心。
对于那
些较有难度且需要进行一不思考的问题,找一些底子比较好但是又
不会很快把这个问题解决出来的同学来做,在他做的过程中可激发
其他同学的参与欲望,达到共同学习、共同进步的目的。
教学过程:
(1)复习提问:
教师活动:回顾上次所讲内容,并给出习题:字幕移动,从下向上移动。
学生活动:请同学上前来演示,下面的同学可给予提示及帮助。
教学目标:能过对上次内容的温习,强化同学们对表单的理解及各种控件的使用。
(2)设置情境:
教师活动:设置疑问,假定情境,如要用表单出一道选择题,想想此种情况下应该用什么控件能实现,从而引入要学习的控件,且学
生可以明确此种控件的用途。
学生活动:思考应该选择题具有什么样的属性。
(只能有一个选项为真,其余各项互斥)
教学目标:把握新旧知识的连接点,明确此种控件的用途。
(3)欣赏:
教师活动:播放成型作品,引起学生的兴趣,设置疑问:除了所演示的例题之外同学们所还能想到能够利用这个控件的特性解决哪
些问题。
学生活动:请学生欣赏,激发学生的兴趣,开启学生的想象力。
教学目标:为学生提供丰富的视觉效果,引发学生的想象空间。
*怎样学:讲解例题,通过对例题的学习进一步明确此控件的特有属性。
与已学过的控件对比分析其中的异同。
掌握基本的操作过程,
重点掌握新涉及到的一些属性和过程。
例题:制作表单如下图:
(4)启发运用:
教师活动:请同学们分析例题中表单的构成,所涉及到的控件,旧知识由学生完成新知识由教师完成。
学生活动:学生分析此表单的构成,利用已学过的知识完成表单的某些部分
教学目标:启发学生,通过刚才讲解过的此控件的特点,及相应属性,引导学生自己针对此表单,应如何设置此控件的属性。
(5)提高运用:
教师活动:展示做成后的成品,针对此种控件的特性,让同学们展开联想,进行讨论还可以利用这个控件解决哪些问题?让同学们
提出想法,并上前演示如何实现,教师可从旁辅导。
学生活动:同学们提出自己的想象并可亲自上前演示实现过程。
教学目标:鼓励同学展开大明的丰富的想象,当所提出的想法自己无法独立完成时,教师可帮助完成。
(6)总结:
教师活动:同学们之间相互评论,所提示的想法是否适用于用此控件实现,教师最后总结,指出同学们想法中正确的地方与不恰当
的地方,并说明不恰当在哪里。
学生活动:学生自评,互评制作创新过程。
教学目标:让学生独立运用学习到的知识解决问题—能力目标大胆创新
要给予鼓励。
(7) 作业:
教师活动:运用所学控件继续自行设计,将不完善的地方进一步完善。
学生活动:同学回家上网查找资料,学习借鉴其他人的思路。
教学目标:使学生处于积极主动地位。
板书设计:
黑龙江省优秀课堂教学设计 表单控件----选项按钮组 属 性:vlaue 、caption 事 件:interactivechange 特 点:各选项间具有互斥性, 只能有一个选项为真。
作 业:上网查询资料,进行利 用此控件的表单设计。
例:
表单控件
----选项按钮组。
