web3D代码范例
网页设计代码大全

基本格式<html><head><title></title></head><body></body></html><!-- --> 添加注释<html>开始标记符,可以省略<head></head>首部标记<tItle></tItle> 标题标记符(唯一)<style type=contenttypemedIa=mediadesctItle=text ></style><scrIpt ></scrIpt>关于脚本的定义包含属性有type=contenttype 编程语言的内容类型language=cdata 编程语言名src=url 外部程序位臵charset=charset 外部程序的字符编码defer 设臵此布尔属性时,表示告知浏览器脚本并不产生任何文档内容(如,在javascript中没有"document.write"语句),从而使浏览器可以继续解释html 文件的内容并进行显示<noscrIpt></noscrIpt> 浏览器不支持客户端程序时显示里面的内容<basefont>基本字体的大小、颜色和"字体"(过时)包含属性有sIze=n 更改网页默认的字号属性,默认为3,n=1~7color=color 指定默认字体颜色face 指定默认字体id=id 唯一的id<base> 定义文档的默认url基准和默认目标框架(唯一)<a href="/project/data/"> 指定默认url 基准target="main" 指定默认的目标框架,单击连接时在默认框架显示<meta meta>标记符,包含了网页的元数据信息,如文档关键字、作者信息等包含属性有name=name 名字http-equIv=name http相应标题名content=cdata 相关数据<lInk>定义了文档的关联关系包含属性有rel=linktypes 到链接的关系rev=linktypes 来自链接的关系href=url 链接资源的urltype=contenttype 链接的内容类型target=frametarget 显示链接的目标框架medIa=mediadesc 链接的媒体hreflang=languagecode链接资源的语言charset=charset 链接资源的字符编码<body>正文标记符(开始标记符和结束标记符都可以省略)包含属性有bgcolor="#rrggbb" 背景颜色background="Image/image.gif" 背景图案teXt 设臵正文的颜色lInk 设臵未被访问的连接的颜色vlInk 设臵已被访问过的连接的颜色alInk 设臵活动连接(即当前选定的连接)的颜色onload=script 文档加载时执行脚本的事件onunload=script 文档退出时执行脚本的事件物理字符样式:<b></b> 粗体<bIg></bIg> 大字体<I></I> 斜体<s></s> 删除线<small></small> 小字体<strIke></strIke> 删除线<sub></sub> 下标<sup></sup> 上标<tt></tt> 固定宽度字体<u></u> 下划线<font></font> 标记符控制字符样式sIze=n 字号属性,用于控制文字大小,其值越大,显示的字体越大,n值=1~7,默认为3(使用<basefont sIze=n>可更改默认的字号属性),可用加减号来指定相对字号color="#rrggbb" 颜色属性:用于控制文字颜色,可使用颜色名称或十六进制指定颜色, 其中rr,gg,bb分别表示红,绿,蓝成分的两位十六进制值,ff表示包含满亮度的该种颜色;b0表示包含75%;80表示50%;40表示25%;00表示不含该颜色face="宋体,黑体,楷体" 字体样式:即"字体",浏览器优先使用第一种字体,若系统中没有则使用第二种,依次类推,如果找不到匹配字体,浏览器将使用默认字体逻辑字符样式<hn></hn> 标题样式:n=1~6,<h1></h1>表示最大的标题,<h6></h6>表示最小的标题,通常只使用前三级标题。
web前端设计代码案例

web前端设计代码案例这是一个简单的Web前端设计代码案例,它包括HTML、CSS和JavaScript。
这个案例是一个基本的登录页面,它包括一个表单,用户可以在其中输入用户名和密码。
HTML代码:```html<!DOCTYPE html><html><head><title>登录页面</title><link rel="stylesheet" type="text/css" href=""></head><body><div class="login-container"><h2>登录</h2><form id="login-form"><input type="text" id="username" placeholder="用户名" required><input type="password" id="password" placeholder="密码" required><button type="submit">登录</button></form></div><script src=""></script></body></html>```CSS代码():```cssbody {font-family: Arial, sans-serif;}.login-container {width: 300px;padding: 30px;border: 1px solid ccc;border-radius: 5px;}form {display: flex;flex-direction: column;}input[type="text"], input[type="password"] { width: 100%;padding: 10px;margin-bottom: 10px;border: 1px solid ccc;border-radius: 5px;}button {width: 100%;background-color: 007BFF;color: white;border: none;border-radius: 5px;cursor: pointer;}```JavaScript代码():```javascript("login-form").addEventListener("submit", function(event) {(); // 阻止表单的默认提交行为,以便我们可以执行一些自定义的逻辑。
Dreamweaver代码大全DW常用代码

Dreamweaver 代码大全DW常用代码Dreamweaver 代码大-CAL-FENGHAI.-(YICAI)-Company OneDreamweaver 代码大全Dreamweaver 代码基本结构标签:<HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<Tm_ E>—</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODV>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示.</BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODYx/BODY>中:<A,hrefJ…,,x/A>,链接标志,”…”为链接的文件地址<IMG,srcJ…,、,显示图片标志,,'…“为图片的地址<BR>,换行标志<P>,分段标志<Bx/B>,采用黑体字<1></|>,采用斜体字<HR>,水平画线<TABLEx/TABLE>,定义表格”HTML中重要的标志<TRx/TR>,定义表格的行,用在<TABLEx/TABLE>中<TDx/TD>,定义表格的单元格,用在< TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内. 例:属性bgcolor=”BLACK"表示背景色为黑色. 引用属性的例子:<BODY,bgcolor="BLACK"x/BODY>表示页面背景色为黑色;<TABLE/bgcolor="BLACK"x/TABLE> 表示表格背景色为黑色. 常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或口分比,对象宽度.ALIGN=CENTER,居中,HEIGHT^象素值或白分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色”参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<tablex/table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口口分比,定义表格宽度background=图片链接地址,定义表格背景图<trx/tr>表格中一个表格行的开始和结束;<tdx/td>表格中行内一个单元格的开始和结束属性:ColspanJ ",单元格跨越多列;Rowspan^'",单元格跨越多行;Width=,,u;定义表格宽度Height』“;定义表格高度Align』”;对齐方式Valign』';Border」",边框宽度;Bgcolor背景色;Bordercolor=""/边框颜色;Bordercolorlight=""/边框明亮面的颜色;Bordercolordark=""/边框暗淡面的颜色;Cellpadding=""z内容与边框的距离(默认为2);Cellspacing』”,单元格间的距离(默认为2);<br>强制换行<fontx/font>文本标识的开始和结束属性:face=字体color=颜色<bx/b>加粗文字标识的开始和结束属性:style=font-size:40pt;/JT]样式表方式控制字体大小,这里是40点<divx/div>,分区标识的开始和结束属性:align= |center | left | right | 水平对齐方式<marqueex/marquee>动态标识的开始和结束”如标识内放置贴图格式则可实现图片滚动属性:scrollamount=l~60z滚动速度direction= | left | right |up| down |,滚动方向scrolldelay=滚动延时,单位:亳秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed;src=",,,">多媒体文件标识属性:src="../../FILENAME"/设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf 和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSE LOOP=,设定播放重复次数丄00P=6表示重复6次,true或为无限循环,false为播放一次即停止.STARTIME="分:秒设定乐曲的开始播放时间'如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound/src="***">/背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP弓设定播放重复次数丄00P=6表示盪复6次,true或为无限循环,false为播放一次即停止.表单标签:<formx/form>表格标识的开始和结束,表单的内容都放在这里. 下边的标签放在表单内:<select>下拉选择框<opti on> </opti on></select>属性:Multiple,多选<textarea></textarea>z大量文字输入的编辑块属性:C O I S="'U T;Rows=""/列;<input,type="text">/文本框<input,type="password">/密码框<input,type="submit">/提交按扭<input/type="checkbox">/复选框<input/type="radio">,单选框<input/type="reset">,fi 置按扭<input z type="image">,图片按扭<input/type="hidden">/隐藏域<input/type="button">/按扭<input,type="file">/浏览文件公共属性:Name』';Value』"Size=""其他标签:<bgsound>?背景音乐;src=m,Loop』;循环次数;<embed>/媒体播放块;src=,H,Loop=""/循环次数;<marqueex/marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction』1,滚动方向;Height』"Width』'Loop=”",环次数;注释标记,在“<!」与之间的内容将不在浏览器中显示. 基本标签:<htmlx/html>/创建一个HTML 文档;<headx/head>/设置文档标题和其它在网页中不显示的信息;<titlex/title>,设置文档的标题;<hlx/hl>#最大的标题;<prex/pre>,预先格式化文本;<ux/u>,下划线<bx/b>,黑体字;。
网页设计代码大全

网页设计代码大全Background refers to the background image of a webpage。
while bgcolor refers to the background color。
Text refers to the color of the font。
while link。
alink。
XXX clickable text。
XXX has been clicked。
XXX。
XXX to the left and top margins of the webpage.The format for titles is XXX。
where n ranges from h1 toh6.The align attribute can be set to left。
right。
center。
bottom。
or top。
To format text。
use the text tag。
To modify the font。
use tags such as。
for bold。
for underline。
for italic。
for larger text。
and。
XXXTo create paragraphs。
use the。
tag and set the align attribute to left。
right。
or center。
To force a line break。
use。
Preformatted text can be created using the。
tag。
Horizontal lines can be inserted using the。
tag。
with attributes such as width。
size。
align。
and color。
To create a XXX。
use the。
tag。
For lists。
unordered lists can be created using the。
web代码大全

web代码大全1.结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题<H?></H?> (从1到6,有六层选择)标题的对齐<H? ALIGN=LEFT|CENTER|RIGHT></H?>区分<DIV></DIV>区分的对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<V AR></V AR>定义<DFN></DFN> (有些浏览器不提供)地址<ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小<FONT SIZE=?></FONT>(从1到7)改变字体大小<FONT SIZE=+|-?></FONT>基本字体大小<BASEFONT SIZE=?> (从1到7; 内定为3)字体颜色<FONT COLOR="#$$$$$$"></FONT>2.连结与图形连结<A HREF="URL"></A>连结到锚点<A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)连结到目的视框<A HREF="URL" TARGET="***"></A>设定锚点<A NAME="***"></A>图形<IMG SRC="URL">图形看齐方式<IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>图形看齐方式<IMG SRC="URL"ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM>取代文字<IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图<IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图<IMG SRC="URL" USEMAP="URL">N2.0 地图<MAP NAME="***"></MAP>(描述地图)N2.0 段落<AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF>3.0 大小<IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)N1.0 图形边缘<IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间<IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形<IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉<META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL">(使用端自动更新)N2.0 内嵌物件<EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小<EMBED SRC="URL" WIDTH="?" HEIGHT="?">3.分隔段落<P> (通常是两个return)3.0 段落<P></P> (新定义成容器型标签)3.0 文字看齐方式<P ALIGN=LEFT|CENTER|RIGHT></P>换行<BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线<HR>N1.0 横线对齐<HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度<HR SIZE=?> (以pixels为单位)N1.0 横线宽度<HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度<HR WIDTH=%> (以页宽为100%)N1.0 实线<HR NOSHADE> (没有立体效果)N1.0 不可换行<NOBR></NOBR> (不换行)N1.0 可换行处<WBR> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举<UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举<UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举<OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态<OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字<OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举<DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举<MENU><LI></MENU>(<LI> 放在每一项前)目录式列举<DIR><LI></DIR> (<LI> 放在每一项前)背景与颜色3.0 重复排列的背景<BODY BACKGROUND="URL">N1.1+ 背景颜色<BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色<BODY TEXT="#$$$$$$">N1.1+ 连结颜色<BODY LINK="#$$$$$$">N1.1+ 看过的连结<BODY VLINK="#$$$$$$">N1.1 使用中的连结<BODY ALINK="#$$$$$$">4.特殊字元(以下标签需用小写)特别符号&#?; (其中? 代表ISO 8859-1 的编码)< < > > & & " "注册商标TMN1.0+ 注册商标TM著作权符号N1.0+ 著作权符号5.表单(通常需要与CGI程式配合)定义表单<FORM ACTION="URL" METHOD=GET|POST></FORM>N2.0 上传档案<FORM ENCTYPE="multipart/form-data></FORM>输入栏位<INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT|RESET">栏位名称<INPUT NAME="***">栏位内定值<INPUT value="***">已选定<INPUT CHECKED> (适用於checkboxes与radio boxes)栏位宽度<INPUT SIZE=?> (以字元数为单位)最长字数<INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单<SELECT></SELECT>下拉式选单名称<SELECT NAME="***"></SELECT>选单项目数量<SELECT SIZE=?></SELECT>多选式选单<SELECT MULTIPLE> (多选)选项<OPTION>内定选项<OPTION SELECTED>文字输入区<TEXTAREA ROWS=? COLS=?></TEXTAREA>输入区名称<TEXTAREA NAME="***"></TEXTAREA>N2.0 输入区换行方式<TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> 6.表格3.0 定义表格<TABLE></TABLE>3.0 表格框线<TABLE BORDER></TABLE> (有或没有)N1.1 表格框线<TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白<TABLE CELLSPACING=?>N1.1 储存格上下留白<TABLE CELLPADDING=?>N1.1 表格宽度<TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率<TABLE WIDTH=%> (页宽为100%)3.0 表格列<TR></TR>3.0 表格列内容看齐<TR ALIGN=LEFT|RIGHT|CENTER V ALIGN=TOP|MIDDLE|BOTTOM>3.0 储存格<TD></TD> (须与列并用)3.0 储存格内容看齐<TD ALIGN=LEFT|RIGHT|CENTER V ALIGN=TOP|MIDDLE|BOTTOM>3.0 不换行<TD NOWRAP>N3.0 储存格背景颜色<TD BGCOLOR=#$$$$$$>3.0 储存格横向连接<TD COLSPAN=?>3.0 储存格纵向连接<TD ROWSPAN=?>N1.1 储存格宽度<TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率<TD WIDTH=%> (页宽为100%)3.0 表格标题<TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐<TH ALIGN=LEFT|RIGHT|CENTER V ALIGN=TOP|MIDDLE|BOTTOM> 3.0 表格标题不换行<TH NOWRAP>3.0 表格标题占几栏<TH COLSPAN=?>3.0 表格标题占几列<TH ROWSPAN=?>N1.1 表格标题宽度<TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头<CAPTION></CAPTION>3.0 表格抬头看齐<CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义<FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配<FRAMESET ROWS=,,,></FRAMESET>(pixels 或%)N2.0 视框行长度分配<FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配<FRAMESET COLS=,,,></FRAMESET>(pixels 或%)N2.0 视框栏宽度分配<FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框<FRAME> (定义个别视框)N2.0 个别视框内容<FRAME SRC="URL">N2.0 个别视框名称<FRAME NAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度<FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度<FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条<FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小<FRAME NORESIZE>N2.0 无视框时的内容<NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)7.杂项说明<!-- *** --> (浏览器不会显示)。
基于开源Web 3D引擎的三维系统的开发

基于开源Web 3D引擎的三维系统的开发摘要:应用Web3D引擎开发的计算机仿真系统或虚拟现实系统均需在Web浏览器上运行,需要其能快速下载和运行,并且尽量不需下载特定插件。
采用基于JA V A技术的开源Web3D引擎开发的三维系统可以满足上述要求,开发的展示系统可以实现三维图形的旋转、缩放等交互功能。
此外,在系统开发过程中对引擎中不完善的部分进行了必要的修正。
关键词:计算机应用;Web3D引擎;三维系统;交互;JA V A 技术本文提出了基于开源代码的Web3D引擎,开发交互式产品展示系统的方法,并以陶瓷产品为例,开发了一款基于开源Web3D引擎idx3D,具有交互功能的三维陶瓷产品展示系统,该系统的运行无需下载特定的插件。
1开发步骤根据Web3D引擎idx3D中经修改后的各类的属性和方法,总结了以下的开发步骤:(1)为所开发的系统建模。
系统需要先建立模型,才能对相应对象进行交互式处理。
由于idx3D引擎中没有建模的功能,需要借助其他建模工具实现建模。
(2)构造场景。
系统中,摄像机、光源以及物体等各类对象都要置于场景中予以管理和操作,因此首先要构造场景。
(3)加入材质和灯光。
在场景中需要加入相应的材质和灯光。
(4)将模型文件导入程序中。
导入的物体模型添加到场景中。
(5)重构场景,以及场景规格化。
由于场景中添加了材质、灯光以及物体模型等内容,需要将这些对象重构成新的场景,并对场景进行规格化操作。
(6)初始化渲染状态。
对重构后的场景进行渲染,此时是静止状态,并没有交互式的操作。
(7)设置旋转和缩放矩阵,实现旋转和缩放。
对步骤(6)的场景进行旋转和缩放的交互式操作的实现。
(8)进行渲染得到具有三维效果的交互式系统。
将步骤(7)所完成的能缩放和旋转的场景进行渲染最终实现交互式三维展示系统。
2应用案例开发2.1开发系统的简介应用基于JA V A技术的Web3D开源引擎idx3D,开发了一款陶瓷产品——茶壶的三维展示系统。
web3d技术论文

web3d技术论文Web3D技术是实现网页中虚拟现实的一种最新技术。
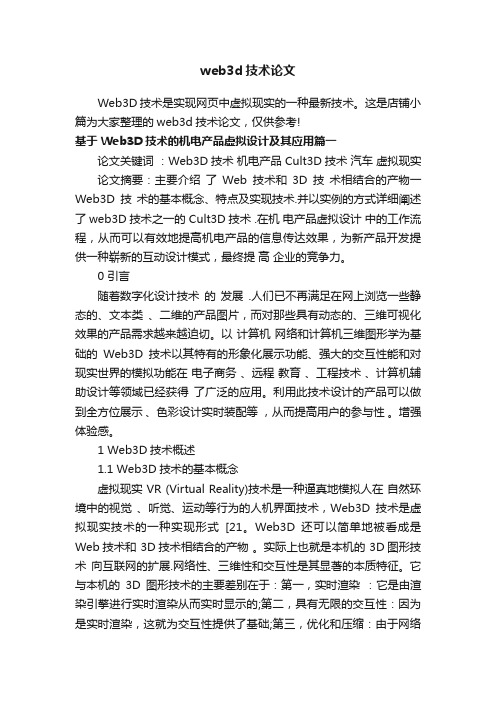
这是店铺小篇为大家整理的web3d技术论文,仅供参考!基于 Web3D技术的机电产品虚拟设计及其应用篇一论文关键词:Web3D技术机电产品 Cult3D技术汽车虚拟现实论文摘要:主要介绍了Web技术和3D技术相结合的产物一Web3D技术的基本概念、特点及实现技术.并以实例的方式详细阐述了web3D技术之一的 Cult3D技术 .在机电产品虚拟设计中的工作流程,从而可以有效地提高机电产品的信息传达效果,为新产品开发提供一种崭新的互动设计模式,最终提高企业的竞争力。
0 引言随着数字化设计技术的发展 .人们已不再满足在网上浏览一些静态的、文本类、二维的产品图片,而对那些具有动态的、三维可视化效果的产品需求越来越迫切。
以计算机网络和计算机三维图形学为基础的Web3D技术以其特有的形象化展示功能、强大的交互性能和对现实世界的模拟功能在电子商务、远程教育、工程技术、计算机辅助设计等领域已经获得了广泛的应用。
利用此技术设计的产品可以做到全方位展示、色彩设计实时装配等,从而提高用户的参与性。
增强体验感。
1 Web3D技术概述1.1 Web3D技术的基本概念虚拟现实 VR (Virtual Reality)技术是一种逼真地模拟人在自然环境中的视觉、听觉、运动等行为的人机界面技术,Web3D技术是虚拟现实技术的一种实现形式[21。
Web3D还可以简单地被看成是Web技术和 3D技术相结合的产物。
实际上也就是本机的 3D图形技术向互联网的扩展.网络性、三维性和交互性是其显著的本质特征。
它与本机的3D图形技术的主要差别在于:第一,实时渲染:它是由渲染引擎进行实时渲染从而实时显示的;第二,具有无限的交互性:因为是实时渲染,这就为交互性提供了基础;第三,优化和压缩:由于网络带宽的限制 .文件必须经过优化和压缩以保证用户端快速下载。
通过应用 Web3D技术,用户可以在网上浏览以三维形式表现的物体,并对其进行交互性操作以体验身临其境的奇妙感受。
three.js案例

three.js案例Three.js案例。
Three.js是一个用于创建3D图形的JavaScript库,它可以在网页上实现引人入胜的交互式3D体验。
在本文中,我们将介绍一些基于Three.js的案例,展示其在不同领域的应用和潜力。
首先,我们来看一个基本的Three.js案例,一个旋转的立方体。
通过简单的代码,我们可以创建一个旋转的立方体,并且可以通过鼠标或触摸屏进行交互。
这个案例展示了Three.js的基本用法,以及如何在网页上实现简单的3D图形。
接下来,让我们来看一个更复杂的案例,一个基于Three.js的虚拟现实应用。
在这个案例中,我们可以通过头戴式显示器或者智能手机配合VR眼镜,进入一个虚拟的3D世界。
这个案例展示了Three.js在虚拟现实领域的应用潜力,以及如何利用其创建令人惊叹的虚拟体验。
除了虚拟现实,Three.js还可以在数据可视化领域发挥重要作用。
我们可以利用Three.js创建交互式的3D数据可视化图表,使得数据更加直观和易于理解。
这种应用在科学研究、教育和商业领域都有着广泛的应用前景。
另一个有趣的案例是利用Three.js创建一个基于WebGL的游戏。
通过Three.js,我们可以实现复杂的3D游戏场景、角色和特效,为玩家带来沉浸式的游戏体验。
这种案例展示了Three.js在游戏开发领域的巨大潜力,以及其在网页游戏中的应用前景。
最后,让我们来看一个实际的案例,一个基于Three.js的在线购物体验。
在这个案例中,我们可以通过3D模型展示商品,让用户可以通过网页进行360度旋转、放大和缩小,以获得更加真实的购物体验。
这种应用在电子商务领域有着巨大的潜力,可以提升用户的购物体验,促进销售。
综上所述,Three.js具有广泛的应用前景,可以在虚拟现实、数据可视化、游戏开发、电子商务等领域发挥重要作用。
通过本文介绍的案例,我们可以看到Three.js在不同领域的丰富应用,以及其在网页上实现引人入胜的交互式3D体验的潜力。
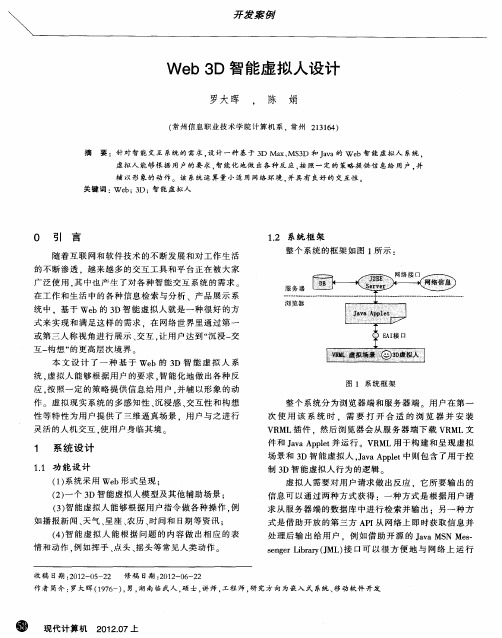
Web3D智能虚拟人设计

罗大 晖 . 陈 娟
( 州信 息 职业 技 术 学 院计 算 机 系 ,常 州 2 3 6 ) 常 1 14
摘
要 :针 对 智 能 交互 系统 的 需 求 , 设计 一种 基 于 3 x MS D 和 Jv D Ma 、 3 aa的 W e b智 能 虚 拟人 系统 .
鹏
器
圜—
匿鬻 墨焉曩 L鬻
在工作 和生活中的各种信息检索 与分析 、产 品展示系
统 中 .基 于 W e b的 3 D智 能 虚拟 人 就 是 一 种 很 好 的 方 式 来 实 现 和 满 足 这 样 的需 求 .在 网络 世 界 里 通 过 第 一 或 第 三 人 称 视 角 进 行展 示 、 互 , 用 户 达 到 “ 浸 一 交 让 沉 交
1 系统 设 计
11 功 能设 计 .
( ) 统 采 用 We 1系 b形 式 呈 现 :
() 个 3 2一 D智 能虚 拟 人 模 型 及 其 他 辅 助 场 景 : () 能虚拟人能够根据用户指令做各种操 作 , 3智 例 如 播 报 新 闻 、 气 、 座 、 历 、 间 和 日期 等 资讯 ; 天 星 农 时 ( ) 能 虚 拟 人 能 根 据 问 题 的 内 容 做 出 相 应 的 表 4智 情 和 动 作 , 如 挥 手 、 头 、 头 等 常见 人 类 动 作 。 例 点 摇
虚拟 人 能 够根 据 用 户的 要 求 , 能化 地 做 出各 种 反 应 , 照 一 定 的 策略 提 供 信 息 给 用 户 . 智 按 并 辅 以 形 象 的动 作 。该 系统 运 算 量 小 适 用 网 络 环 境 , 具 有 良好 的 交互 性 。 并
关 键 词 : e : D: 能 虚 拟 人 W b 3 智
DW(Dreamweaver)网页设计常用代码

DW网页设计常用代码<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt>打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing>固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<imgsrc=图片地址>贴图<imgsrc=图片地址width=180>设定图片宽度<imgsrc=图片地址height=30>设定图片高度<imgsrc=图片地址alt=提示文字>设定图片提示文字<imgsrc=图片地址border=1>设定图片边框<bgsoundsrc=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - ->批注<A HREF TARGET>指定超级链接的分割窗口<A HREF=#锚的名称>指定锚名称的超级链接<A HREF>指定超级链接<A NAME=锚的名称>被连结点的名称<ADDRESS>....</ADDRESS>用来显示电子邮箱地址<B>粗体字<BASE TARGET>指定超级链接的分割窗口<BASEFONT SIZE>更改预设字形大小<BGSOUND SRC>加入背景音乐<BIG>显示大字体<BLINK>闪烁的文字<BODY TEXT LINK VLINK>设定文字颜色<BODY>显示本文<BR>换行<CAPTION ALIGN>设定表格标题位置<CAPTION>...</CAPTION>为表格加上标题<CENTER>向中对齐<CITE>...<CITE>用于引经据典的文字<CODE>...</CODE>用于列出一段程序代码<COMMENT>...</COMMENT>加上批注<DD>设定定义列表的项目解说<DFN>...</DFN>显示"定义"文字<DIR>...</DIR>列表文字卷标<DL>...</DL>设定定义列表的卷标<DT>设定定义列表的项目<EM>强调之用<FONT FACE>任意指定所用的字形<FONT SIZE>设定字体大小<FORM ACTION>设定户动式窗体的处理方式<FORM METHOD>设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT>设定窗口的上下边界<FRAME MARGINWIDTH>设定窗口的左右边界<FRAME NAME>为分割窗口命名<FRAME NORESIZE>锁住分割窗口的大小<FRAME SCROLLING>设定分割窗口的滚动条<FRAME SRC>将HTML文件加入窗口<FRAMESET COLS>将窗口分割成左右的子窗口<FRAMESET ROWS>将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET>划分分割窗口<H1>~<H6>设定文字大小<HEAD>标示文件信息<HR>加上分网格线<HTML>文件的开始与结束<I>斜体字<IMG ALIGN>调整图形影像的位置<IMG ALT>为你的图形影像加注<IMG DYNSRC LOOP>加入影片<IMG HEIGHT WIDTH>插入图片并预设图形大小<IMG HSPACE>插入图片并预设图形的左右边界<IMG LOWSRC>预载图片功能<IMG SRC BORDER>设定图片边界<IMG SRC>插入图片<IMG VSPACE>插入图片并预设图形的上下边界<INPUT TYPE NAME value>在窗体中加入输入字段<ISINDEX>定义查询用窗体<KBD>...</KBD>表示使用者输入文字<LI TYPE>...</LI>列表的项目( 可指定符号)<MARQUEE>跑马灯效果<MENU>...</MENU>条列文字卷标<META NAME="REFRESH" CONTENT URL>自动更新文件内容<MULTIPLE>可同时选择多项的列表栏<NOFRAME>定义不出现分割窗口的文字<OL>...</OL>有序号的列表<OPTION>定义窗体中列表栏的项目<P ALIGN>设定对齐方向<P>分段<PERSON>...</PERSON>显示人名<PRE>使用原有排列<SAMP>...</SAMP>用于引用字<SELECT>...</SELECT>在窗体中定义列表栏<SMALL>显示小字体<STRIKE>文字加横线<STRONG>用于加强语气<SUB>下标字<SUP>上标字<TABLE BORDER=n>调整表格的宽线高度<TABLE CELLPADDING>调整数据域位之边界<TABLE CELLSPACING>调整表格线的宽度<TABLE HEIGHT>调整表格的高度<TABLE WIDTH>调整表格的宽度<TABLE>...</TABLE>产生表格的卷标<TD ALIGN>调整表格字段之左右对齐<TD BGCOLOR>设定表格字段之背景颜色<TD COLSPAN ROWSPAN>表格字段的合并<TD NOWRAP>设定表格字段不换行<TD VALIGN>调整表格字段之上下对齐<TD WIDTH>调整表格字段宽度<TD>...</TD>定义表格的数据域位<TEXTAREA NAME ROWS COLS>窗体中加入多少列的文字输入栏<TEXTAREA WRAP>决定文字输入栏是自动否换行<TH>...</TH>定义表格的标头字段<TITLE>文件标题<TR>...</TR>定义表格美一行<TT>打字机字体<U>文字加底线<UL TYPE>...</UL>无序号的列表( 可指定符号)<VAR>...</VAR>用于显示变量。
DW代码大全

DW代码大全一、<html>、<head>、<body>:定义和用法:构成Html文档的重要组成部分,缺一不可。
1、<html>标签:此元素可告知浏览器其自身是一个HTML文档。
<html>与</html>标签限定了文档的开始点和结束点。
2、<body>标签:定义文档的主体。
它包含文档的所有内容(比如文本、图像、颜色和图形等等。
)3、<head>标签:用于定义文档的头部。
下面这些标签可用在head部分:<link>,<meta>,<script>,<style>,以及<title>。
二、<link>,<meta>,<script>,<style>,<title>:1、<link>标签:此元素定义了当前文档与Web集合中其他文档的关系。
如:<linkhref="xxx.css"type="text/css"rel="stylesheet"/>2、<meta>标签:<meta>元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
如:<metaname="Keywords"content="这里放置关键字"/><metaname="Description"content="这里放置对关键字的描述"/>3、<script>标签:定义一段诸如JavaScript的脚本。
如:<scripttype="text/javascript">alert("感谢您光临我的个人小站!")</script>4、<style>标签:常用在页面内定义CSS样式,但强烈建议使用link标签定义CSS样式。
网页设计代码大全

Html网页设计代码设计第一技术其次:)--————---——----—---—-—--——-—-—--——1)贴图:<img src=&quot;图片地址&quot;&gt;2)加入连接:<a href=&quot;所要连接的相关地址">写上你想写的字<;/a&gt;1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址"〉写上你想写的字〈/a〉3)在新窗口打开连接:<a href="相关地址”target="_blank"〉写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址”style="text—decoration:none" target="_blank">写上你想写的字〈/a〉4)移动字体(走马灯):〈marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b〉6)字体斜体:〈i〉写上你想写的字〈/i>7)字体下划线: <u〉写上你想写的字〈/u>8)字体删除线: 〈s>写上你想写的字</s>9)字体加大: <big>写上你想写的字〈/big>10)字体控制大小:〈h1>写上你想写的字</h1〉(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”〉写上你想写的字〈/font〉(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none”>写上你想写的字</a〉13)贴音乐:〈embed src=音乐地址width=300 height=45 type=audio/mpeg autostart=”false”>14)贴flash: 〈embed src=”flash地址”width=”宽度”height="高度">15)贴影视文件:<img dynsrc="文件地址”width="宽度”height="高度”start=mouseover> 16)换行:〈br〉17)段落:〈p〉段落</p〉18)原始文字样式:〈pre>正文</pre〉19)换帖子背景:<body background=”背景图片地址"〉20)固定帖子背景不随滚动条滚动:〈body background="背景图片地址" body bgproperties=fixed〉21)定制帖子背景颜色:<body bgcolor="#value”>(value值见10)22)帖子背景音乐:〈bgsound="背景音乐地址" loop=infinite〉23)贴网页:<iframe src="相关地址”width="宽度”height=”高度”〉〈/iframe>/—--——-——-——-——---—-----——————-———---—-——HTML特效代码———-——-———---——--——-——--———-————/1。
网页基本标签代码大全

表单验正 <SCRIPT language=javascript> function checkform(theform){ if(.value==""){ alert("姓名不能为空!"); .focus(); return false; } if(theform.tel.value==""){ alert("电话不能为空!"); theform.tel.focus(); return false; } } </SCRIPT> 定义鼠标 body{cursor: url(cur.ani 或 cur);}
javascript 常用技巧 2
1.让浏览器窗口永远都不出现滚动条。 〈body style="overflow-x:hidden;overflow-y:hidden"〉或〈body style="overflow:hidden"〉 或〈body scroll=no〉 2,没有水平滚动条 〈body style="overflow-x:hidden"〉 3,没有垂直滚动条 〈body style="overflow-y:hidden"〉
1.第一条 table{table-layout: fixed;},此样式可以让表格中有!!!(感叹号) 之类的字符时自动换行。 2.td{word-break: break-all},一般用这句这 OK 了,但在有些特殊情况下还是 会撑开,因此需要再加上后面一句{word-wrap:break-word;}就可以解决。此样 式可以让表格中的一些连续的英文单词自动换行。
4.自动跳转。 <META HTTP-EQUIV="Refresh" CONTENT="5;URL="> 5 指时间停留 5 秒。 5.网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需 要索引。 <META CONTENT="none"> CONTENT 的参数有 all,none,index,noindex,follow,nofollow。默认是 all。 6.收藏夹图标 <link rel = "Shortcut Icon" href="favicon.ico"> 所有的 javascript 的调用尽量采取外部调用. <SCRIPT LANGUAGE="javascript" SRC="script/xxxxx.js"></SCRIPT> 附<body>标签: <body>标签不属于 head 区,这里强调一下,为了保证浏览器的兼容性,必须设 置页面背景<body bgcolor="#FFFFFF"> flash 透明 在 flash 的源代码中加上:<param value="transparent"> 表格透明 style="FILTER: alpha(opacity=72)" 网址前添加 icon 的方法 1、上 /上用他的 icon editor online 制作一个图标。 他会将做好的图标通过 email 即时发送给你。 2、 把这个命名为 favicon.ico 的图标放置在 index.html 同一个文件夹中。就可 以了。 作一个图标文件,大小为 16*16 像素。文件扩展名为 ico,然后上传到相应目录 中。在 HTML 源文件“<head></head>”之间添加如下代码: <Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对 应)"> 其中的“SHORTCUT ICON”即为该图标的名称。当然如果用户使用 IE5 或以上版 本浏览时,就更简单了,只需将图片上传到网站根目录下,自动识别 可以在收藏夹中显示出你的图标<link rel="Bookmark" href="favicon.ico"> 状态栏连接说明 <A HREF="链接到某处" 连接说明';return true;" ';">某某链接</a> 链接说明 <a href=“/”>手持机</a>
urdf threejs 例子

urdf threejs 例子URDF(Unified Robot Description Format)是一种用于描述机器人的XML文件格式,而Three.js是一个用于创建WebGL渲染的JavaScript 3D库。
结合使用URDF和Three.js可以实现在网页上展示机器人模型的效果。
要展示一个URDF模型在Three.js中的例子,首先需要将URDF 文件转换为Three.js可以理解的格式。
这可以通过使用ROS (Robot Operating System)中的工具来实现,比如使用urdf_to_collada将URDF转换为Collada格式,然后再将Collada 格式转换为Three.js可以使用的JSON格式。
一旦你有了URDF模型的Three.js格式,你可以使用Three.js 库来加载和展示这个模型。
以下是一个简单的例子代码:javascript.// 创建场景。
var scene = new THREE.Scene();// 创建相机。
var camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 5;// 创建渲染器。
var renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);// 加载URDF模型。
var loader = new THREE.ObjectLoader();loader.load(。
// 加载的URDF模型的JSON文件路径。
'path_to_urdf_model.json',。
英语短文web界面代码

英语短文web界面代码以下是一个基本的英语短文web界面代码示例:```HTML<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Web界面</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;background-color: #f0f0f0;}h1 {color: #333333;}p {color: #666666;}.container {max-width: 600px;margin: 0 auto;background-color: #ffffff;padding: 20px;border-radius: 10px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1); }</style></head><body><div class="container"><h1>Welcome to My Web Interface</h1><p>This is a sample web interface with some basic content.</p><h2>About Me</h2><p>My name is John Doe and I'm a web developer.</p><h2>Skills</h2><ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul><h2>Contact</h2><p>***********************************.</p></div></body></html>```这段代码会创建一个简单的web界面,其中包括一个标题,一些段落文本,一个关于作者的部分,一个技能列表和一个联系信息部分。
three3js案例

three3js案例Three.js是一个基于WebGL的JavaScript库,用于创建和展示3D图形。
它提供了丰富的功能,可以实现交互性和动画效果的3D场景。
下面将介绍三个Three.js的案例。
1.旋转的立方体在这个案例中,我们将展示一个旋转的立方体。
首先,我们需要在HTML文件中引入Three.js库,创建一个容器用于渲染3D场景。
然后,创建一个场景、相机和几何体。
我们使用BoxGeometry几何体创建一个立方体,并使用MeshBasicMaterial材质给立方体上色。
接下来,将立方体添加到场景中,并设置相机的位置。
最后,在渲染函数中使用requestAnimationFrame()方法循环渲染场景并旋转立方体。
这个案例展示了Three.js的基本用法,是入门学习的好例子。
通过修改立方体的位置、材质和相机的参数,可以得到不同的效果。
2.键盘控制的飞机这个案例展示了如何使用键盘控制三维模型的移动。
首先,我们需要加载一个飞机模型和材质,并设置其位置和大小。
然后,创建一个能够接收键盘输入的事件监听器,并在按下对应键盘按键时改变飞机的位置。
接下来,创建一个场景、相机和光源,并将飞机添加到场景中。
最后,在渲染函数中循环渲染场景,实现飞机的移动。
这个案例展示了如何通过键盘输入来控制三维模型的交互,可以用于游戏开发或者交互式应用的开发中。
3.粒子效果这个案例展示了如何使用Three.js创建粒子效果。
首先,我们需要创建一个包含粒子的几何体,并设置每个粒子的位置、颜色和大小。
然后,创建一个材质,将粒子的属性应用到该材质上。
接下来,创建一个场景、相机和渲染器,并将粒子系统添加到场景中。
最后,在渲染函数中循环渲染场景,实现粒子的动画效果。
这个案例展示了Three.js的高级用法,可以实现具有吸引力的粒子效果,用于创意艺术或者动画效果的展示中。
以上是三个Three.js的案例,分别展示了基本用法、交互控制和高级效果。
Three.js中支持的模型文件格式_H5和WebGL 3D开发实战详解_[共5页]
![Three.js中支持的模型文件格式_H5和WebGL 3D开发实战详解_[共5页]](https://img.taocdn.com/s3/m/06e9160684254b35effd34bb.png)
第11章 Three.js引擎
246纹理信息等。
11.4.1 Three.js中支持的模型文件格式
一般的三维文件格式文件中所含内容都大同小异,有的文件只包含顶点信息,有的除了顶点之外还会包含材质信息,现在就看一下表11-13中所列的Three.js可以读取的几种三维文件的描述。
表11-13 Three.js支持的几种三维文件及其描述
下面会介绍上面这些格式,其中某些格式与另一种MD2格式会在下面讲解动画时介绍。
现在,我们将从本列表中的第一种格式,Three.js独有的格式—JSON,开始学习。
1.以JSON文件格式保存和加载几何体
一般可以在两种情形下使用Three.js的JSON文件格式。
可以用它来保存和加载某个几何体,也可以用它来保存和加载整个场景。
图11-24所示为用JSON文件加载几何体和加载场景的案例运行图。
▲图11-24 加载JSON文件案例运行图
(1)上面两幅图中分别加载了几何体与保存场景,先来看一下如何加载几何体的。
运行案例会发现右上角的控制器中有“save”与“load”选项,用于保存与加载几何体,首先单击“save”保存当前状态下的几何体,再单击“load”便会在左侧加载出保存状态的几何体。
现在来看一下代码。
代码位置:见随书中源代码/第11章/Sample11_16目录下的saveloadjsonobject.html。
1//本段代码列出重要的部分,所以省略了一些内容,读者可以自行查阅书中的源代码。
网页代码代码大全

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html 文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
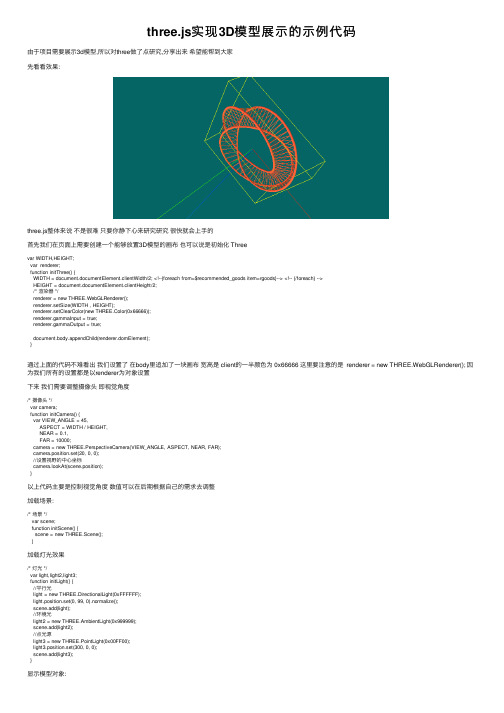
three.js实现3D模型展示的示例代码

three.js实现3D模型展⽰的⽰例代码由于项⽬需要展⽰3d模型,所以对three做了点研究,分享出来希望能帮到⼤家先看看效果:three.js整体来说不是很难只要你静下⼼来研究研究很快就会上⼿的⾸先我们在页⾯上需要创建⼀个能够放置3D模型的画布也可以说是初始化 Threevar WIDTH,HEIGHT;var renderer;function initThree() {WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->HEIGHT = document.documentElement.clientHeight/2;/* 渲染器 */renderer = new THREE.WebGLRenderer();renderer.setSize(WIDTH , HEIGHT);renderer.setClearColor(new THREE.Color(0x66666));renderer.gammaInput = true;renderer.gammaOutput = true;document.body.appendChild(renderer.domElement);}通过上⾯的代码不难看出我们设置了在body⾥追加了⼀块画布宽⾼是 client的⼀半颜⾊为 0x66666 这⾥要注意的是 renderer = new THREE.WebGLRenderer(); 因为我们所有的设置都是以renderer为对象设置下来我们需要调整摄像头即视觉⾓度/* 摄像头 */var camera;function initCamera() {var VIEW_ANGLE = 45,ASPECT = WIDTH / HEIGHT,NEAR = 0.1,FAR = 10000;camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);camera.position.set(20, 0, 0);//设置视野的中⼼坐标camera.lookAt(scene.position);}以上代码主要是控制视觉⾓度数值可以在后期根据⾃⼰的需求去调整加载场景:/* 场景 */var scene;function initScene() {scene = new THREE.Scene();}加载灯光效果/* 灯光 */var light,light2,light3;function initLight() {//平⾏光light = new THREE.DirectionalLight(0xFFFFFF);light.position.set(0, 99, 0).normalize();scene.add(light);//环境光light2 = new THREE.AmbientLight(0x999999);scene.add(light2);//点光源light3 = new THREE.PointLight(0x00FF00);light3.position.set(300, 0, 0);scene.add(light3);}显⽰模型对象:function initObject(){// ASCII filevar loader = new THREE.STLLoader();loader.addEventListener( 'load', function ( event ) {var loading = document.getElementById("Loading");loading.parentNode.removeChild(loading);var geometry = event.content;//砖红⾊var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );//纯⿊⾊// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ; //粉⾊带阴影// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );//灰⾊// var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜⾊)var mesh = new THREE.Mesh( geometry, material );var center = THREE.GeometryUtils.center(geometry);var boundbox=geometry.boundingBox;var vector3 = boundbox.size(null);var vector3 = boundbox.size(null);console.log(vector3);var scale = vector3.length();camera.position.set(scale, 0, 0);camera.lookAt(scene.position);scene.add(camera);//利⽤⼀个轴对象以可视化的3轴以简单的⽅式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
radius 0.43
bottom FALSE
}
}
]
}
#
# Main pedestal
#
Transform {
translation -3.0 0.95 0.0
children [
Shape {
appearance Appearance {
}
geometry Cone { }
}
]
}
]
}
# Cylinder
Transform {
translation 1.0 0.0 0.0
children [
# Pedestal
USE Pedestal
# Cylinder Primitive
orientation 0.0 1.0 0.0 0.52
description "Entry View"
}
NavigationInfo {
type [ "WALK", "ANY" ]
headlight FALSE
}
Background {
skyColor [
Transform {
translation 0.0 2.5 0.0
scale 0.375 0.375 0.375
children [
Shape {
appearance Appearance {
material Material { diffuseColor 0.0 1.0 0.0 }
Transform {
translation -3.0 0.0 0.0
children [
# Pedestal
DEF Pedestal Inline {
url "pedestal.wrl"
}
# Box Primitive
Transform {
point [
-10.0 0.0 10.0,
10.0 0.0 10.0,
10.0 0.0 -10.0,
-10.0 0.0 -10.0,
]
}
coordIndex [ 0, 1, 2, 3, -1, ]
solid FALSE
}
Transform {
translation 0.0 2.2 0.0
scale 0.375 0.375 0.375
children [
Shape {
appearance Appearance {
material Material { diffuseColor 1.0 1.0 1.0 }
}
}
]
}
WorldInfo {
title "Gothic pedestal"
info [ "Copyright (c) 1997, David R. Nadeau" ]
}
#
# Pedestal base
#
Transform {
translation -1.0 0.05 0.0
0.0 0.0 0.0,
0.0 0.0 0.0,
0.0 0.1 0.5,
0.0 0.0 0.0,
]
skyAngle [
1.37,
1.57,
1.77,
]
url "marble_g.jpg"
}
textureTransform TextureTransform {
translation 0.2 0.2
rotation 0.1
scale 1.0 0.1
}
}
geometry Box {
}
geometry Cylinder { }
}
]
}
]
}
# Sphere
Transform {
translation 3.0 0.0 0.0
children [
# Pedestal
USE Pedestal
# Sphere Primitive
}
geometry Text {
string "Text"
fontStyle FontStyle {
size 2.0
style "BOLD"
family "SERIF"
texture USE MarbleImage
textureTransform TextureTransform {
translation 0.1 0.1
rotation 0.2
scale 1.0 0.1
}
}
geometry Cylinder {
children [
Shape {
appearance Appearance {
material DEF MarbleMaterial Material {
汪洋代码:
#VRML V2.0 utf8
WorldInfo {
title "VRML Primitives"
info [ "Copyright (c) 1997, David R. Nadeau" ]
}
Viewpoint {
position 5.0 1.6 8.0
texture ImageTexture { url "stone2.jpg" }
textureTransform TextureTransform { scale 20.0 20.0 }
}
geometry IndexedFaceSet {
coord Coordinate {
material USE MarbleMaterial
texture USE MarbleImage
}
geometry Cylinder {
height 1.5
radius 0.35
bottom FALSE
top FALSE
}
}
justify "MIDDLE"
}
}
}
]
}
]
}
#
# Floor
#
Shape {
appearance Appearance {
material Material { ambientIntensity 0.1 }
size 1.1 0.1 1.1
}
}
]
}
Transform {
translation -3.0 0.15 0.0
children [
Shape {
appearance Appearance {
material USE MarbleMaterial
texture USE MarbleImage
textureTransform TextureTransform {
translation 0.3 0.1
rotation 0.3
scale 1.0 0.1
}
}
geometry Cylinder {
}
geometry Box { }
}
]
}
]
}
# Cone
Transform {
translation -1.0 0.0 0.0
children [
# Pedestal
USE Pedestal
# Cone Primitive
children [
Shape {
appearance Appearance {
material DEF MarbleMaterial Material {
ambientIntensity 0.2
}
texture DEF MarbleImage ImageTexture {
height 0.1
radius 0.43
top FALSE
}
}
Shape {
appearance Appearance {
material USE MarbleMaterial
texture USE MarbleImage
textureTransform TextureTransform {
}
WorldInfo {
title "Gothic pedestal"
info [ "Copyright (c) 1997, David R. Nadeau" ]
}
#
# Pedestal base
#
Transform {
translation -3.0 0.05 0.0
translation 0.0 2.5 0.0
scale 0.375 0.375 0.375
children [
Shape {
appearance Appearance {
material Material { diffuseColor 1.0 0.2 0.2 }
Transform {
translation 0.0 2.5 0.0
