PHOTOSHOP如何用渐变工具制作透明纽扣
ps制作一个纽扣

ps制作一个纽扣
首先新建一个大小为800*600px的画布,如图所示
新建图层,选择椭圆工具画圆,填充自己喜欢的颜色,如图所示
添加图层样式,如图所示
新建图层,在选择下拉菜单中选择修改-收缩,设置参数,如图所示
填充白色,复制图层2,并进行移动,之后选择移动后图层载入选区,在图层2进行删除,并隐藏副本图层,如图所示
添加图层2的图层样式,如图所示
选择滤镜-模糊-高斯模糊,设置参数,如图所示
所示
添加图层样式,如图所示
新建图层,填充白色,复制图层5,并进行移动,之后选择移动后图层载入选区,在图层5进行删
除,并隐藏副本图层,如图所示
添加图层样式并执行高斯模糊,如图所示
新建图层,选择椭圆选框工具,画圆,填充白色,如图所示
添加图层样式,如图所示
复制图层,调整位置,最终效果图,如下所示。
photoshop水晶按钮 操作步骤

水晶按钮操作步骤1、打开Photoshop,按【Ctrl+N】键新建一个宽“15cm”,高“15cm”的文件,命名为“水晶按钮”。
2、选择【椭圆选框工具】,双击鼠标,在【工具】面板上出现的选项栏里设置【羽化】“0像素”,勾选“消除锯齿”复选框,【样式】为“固定大小”,【宽度】为“350像素”,【高度】为“350像素”。
3、将光标移至图像窗口,单击鼠标左键,画出一个固定大小的圆形选区。
4、新建一个【图像1】,选择前景色为“C0、M90、Y100、K0”,设置背景色为“C0、M40、Y30、K0”。
选择【渐变工具】,在其工具栏选项中设置过渡色为【前景色到背景色】,过渡模式为【线性过渡】。
5、选择【图层1】,再回到图像窗口,在选区中按下【Shift】键的同时由上至下画出过渡色。
6、按【Ctrl+D】取消选区,执行【图层】|【图层样式】|【投影】命令,设置暗调颜色为“C0、M80、Y80、K80”。
7、执行【图层】|【图层样式】|【内发光】命令,设置发光颜色为“C0、M80、Y80、K80”。
这次步骤完成后,图像中已经初步显示出红色立体按钮的基本模样了。
8、新建一个【图层2】,选择【椭圆选框工具】,将工具选项栏中的【样式】设置改为【正常】。
在【图层2】中画出一个椭圆形选区。
9、双击【工具】面板中的【以快速蒙版模式编辑】按钮,调出【快速蒙版选项】对话框。
设置【蒙版颜色】为蓝色,单击【好】键。
此时,图像中椭圆选区以外的部分被带有一定透明度的蓝色遮盖。
10、选择【画笔工具】,选择合适笔刷大小和硬度,这里设置大小为“70”的柔边圆笔刷。
将光标移至图像窗口,用笔刷以蓝色蒙版色遮盖部分椭圆。
11、单击【工具】面板中的【以标准模式编辑】按钮,这时图像中原来椭圆形选区的一部分被减去。
12、选择前景色为白色,并按【G】键把工具换成【渐变工具】。
在工具选项栏中的【渐变编辑器】中设置过渡模式为【前景到透明】,按下【Shift】键,同时在选区中由上到下填充渐变,之后按【Ctrl+H】键隐藏选区观察效果。
晶莹剔透 用Photoshop打造水晶按钮之至尊版

晶莹剔透用Photoshop打造水晶按钮之至尊版先看一下效果:
1.首先新建文件,选择圆角矩形工具,绘制出圆角矩形。
如图1。
2.将路径转换为选区,新建图层,使用渐变工具绘制出85%灰度到25%灰度对角线渐变。
如图2。
3.取消选区。
使用图层样式,给圆角矩形增加内阴影,参数设置如图。
如图3。
4.勾画出如图的选区。
如图4。
5.新建图层,拉出透明到白色渐变。
如图5。
6.新建图层,在矩形左上角勾出如图选区并拉出白色到透明渐变。
如图6。
7.新建图层,使用椭圆选区工具绘制如图所示的两个椭圆选区并羽化填充。
如图7。
8.勾画出如图所示的选区。
如图8。
9.新建图层,拉出白色到透明渐变,并将该层不透明度减低为70%。
将所有图层合并(背景层除外),通过色彩平衡来为按钮上色。
如图9。
10.选区按钮的选区并将其扩大。
如图10。
11.使用喷笔绘制出明暗对比效果。
如图11。
12.使用图层样式为按钮底座增加外发光效果。
如图12。
13.新建图层打入按钮上面的文字并将图层混合模式调整为叠加。
OK,大功告成~!如图13。
PS制作水晶纽扣

PS制作水晶纽扣如何绘制逼真的高光?如何创造立体的感觉?今天小编分享一个简单水晶纽扣的教程,仅仅利用图层样式跟画笔就可以绘制出精美的高光+3D感,最适合UI设计刚入门的同学了,练习的时候要不断去思考高光和阴影的关系,以及实物的状态,这样才能短期内快速进步呦!下面跟小编一起琢磨一下吧!PS制作水晶纽扣或许入门的PS学徒们都曾经试图制作过诸如一滴水、一个气球或一只苹果这样的拟物玩意儿的设计。
通常让人感到迷惑的是,为什么我们要画一个苹果而不是用照片拍下一个苹果再把它抠出来?我的答案是,学习是没有捷径可走的。
比较快速的做法当然同样可以达到效果,但它带来的收获远没有你用心画一只苹果来得更多。
今天我们要制作的是水晶状的纽扣,它是拟物感觉的,你要在学习的过程中不断去思考高光和阴影的关系,以及实物的状态,这是美术课的内容,但就在你熟练操作了PS的时候,也同样需要这样的基本知识去增强你的设计。
1、新建文件打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更“亮”。
再在该背景层上增加一个圆形,这就是纽扣的”身体”了。
圆形的色彩随大家各自喜欢,我选用的是绿色。
2、图层样式接下来,我们要对纽扣的“身体”运用图层样式。
图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。
那么,今天我们要用到哪些样式呢?由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。
在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
不熟悉内阴影的同学,右戳学习,包你会!《PS技巧学起来!帮你快速的彻底搞懂内阴影功能》这是我的面板数值,以及在此数值下的图层效果。
我要使用内发光,让它的边缘具有水晶的光泽。
运用光泽图层样式,让它更具光泽感上图看上去已经接近我想要的效果了,接下来为纽扣增加一点投影和描边。
玻璃球效果

玻璃球效果作者:闲雅现在,各种各样的类玻璃材质大行其道,几乎每个Photoshop的教学网站上都会看到诸如“PS制作玻璃按纽”之类的文章。
今天,我们也来赶赶流行,做些漂亮的玻璃球。
1. 在Photoshop中新建一个文档,大小为256×256像素,RGB模式,白色背景。
设置前景色为RGB (255,211,38),背景色为RGB(57,0,0),新建图层1,按住Shift键,用椭圆选框工具选择一个正圆形。
选择径向渐变工具,设置渐变为从前景色到背景色。
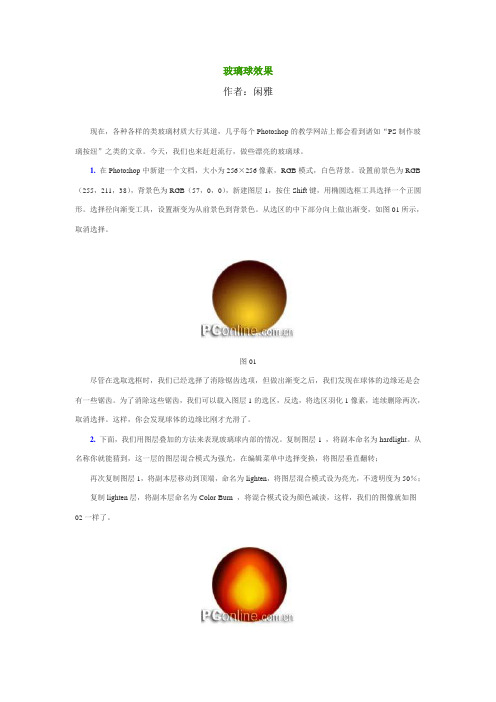
从选区的中下部分向上做出渐变,如图01所示,取消选择。
图01尽管在选取选框时,我们已经选择了消除锯齿选项,但做出渐变之后,我们发现在球体的边缘还是会有一些锯齿。
为了消除这些锯齿,我们可以载入图层1的选区,反选,将选区羽化1像素,连续删除两次,取消选择。
这样,你会发现球体的边缘比刚才光滑了。
2. 下面,我们用图层叠加的方法来表现玻璃球内部的情况。
复制图层1 ,将副本命名为hardlight。
从名称你就能猜到,这一层的图层混合模式为强光,在编辑菜单中选择变换,将图层垂直翻转;再次复制图层1,将副本层移动到顶端,命名为lighten,将图层混合模式设为亮光,不透明度为50%;复制lighten层,将副本层命名为Color Burn ,将混合模式设为颜色减淡,这样,我们的图像就如图02一样了。
图023. 现在我们要减去一些多余的红色部分。
载入图层1的选区,反选,羽化12像素,将选区向上移动2像素,分别在lighten层和Color Burn层中删除3~4次,直到球体的底部完全为黑色。
这跟上一步的渐变有很大关系,渐变位置不同,最后形成的图像会有很大差异。
也许上一步中你的渐变非常理想,那就不用这一步的调整工作了。
(图03)图034. 接下来,我们为球体增加底部的反光效果。
在Color Burn层上新建图层2,选择直径大小为65像素的柔化笔刷,将前景色设为白色,在球体的中下部点击一下,如图04所示,将图层的不透明度降低为65%。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮

Photoshop经典应用实例0206:用实色渐变制作水晶按钮
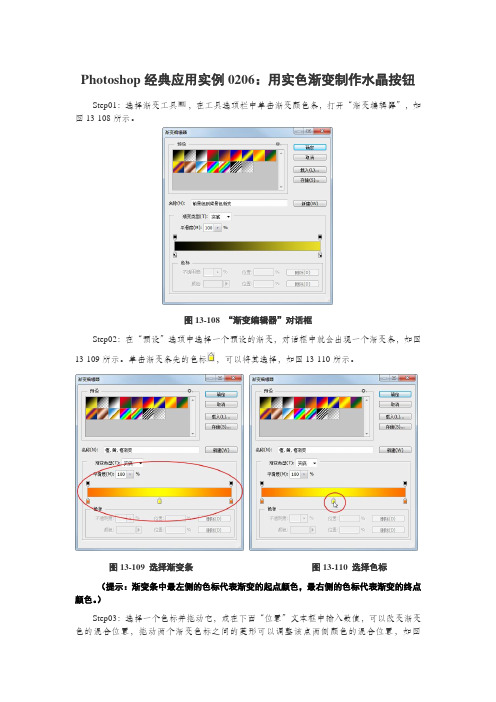
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
Photoshop中的渐变工具教程

Photoshop中的渐变工具教程渐变工具是Photoshop中非常有用的一种工具,可以用于创建过渡效果、色彩变化以及融合多个图层等多种操作。
本文将为您介绍如何在Photoshop中正确使用渐变工具。
第一步:打开Photoshop并创建新文档首先,打开Photoshop软件并创建一个新的文档。
点击菜单栏的“文件(File)”,选择“新建(New)”。
在弹出的窗口中,您可以根据需要设置文档的尺寸、分辨率和背景色等。
第二步:选择渐变工具在工具栏中,点击渐变工具(Gradient Tool)。
如果渐变工具没有直接显示在工具栏上,您可以点击工具栏中的一个位于三角形右侧的小箭头,然后从隐藏菜单中找到并选择渐变工具。
第三步:设置渐变类型和颜色在顶部的选项栏中,您可以设置渐变的类型和颜色。
单击渐变颜色示例框右侧的向下箭头,可以选择预设的渐变样式。
您还可以自定义渐变样式,只需单击渐变颜色示例框左侧的向下箭头,然后选择编辑渐变。
第四步:绘制渐变在文档中,您可以使用渐变工具点击并拖动来绘制渐变。
根据需要,您可以从一个颜色到另一个颜色平滑过渡,或者从一个颜色到透明。
按住Shift键可以保持水平、垂直或对角线的拖动方向。
第五步:使用渐变图层效果渐变工具还可以用于创建渐变图层效果,让图像的颜色逐渐改变。
首先,确保您的图层面板可见,如果没有,请点击窗口菜单中的“图层(Layers)”来显示图层面板。
在图层面板中,选择您要应用渐变效果的目标图层。
然后,在选项栏中选择渐变工具,并按照前面的步骤设置渐变样式和颜色。
接下来,在选中的图层上单击并拖动渐变工具,以绘制渐变效果。
根据需要,您可以在图层面板中更改渐变图层的不透明度和混合模式,以达到不同的效果。
第六步:渐变工具的高级应用除了基本的渐变效果,Photoshop的渐变工具还有一些高级应用。
1. 渐变透明度效果在图像的一侧应用渐变效果并将透明度设置为0,可以实现图像逐渐消失的效果。
Photoshop打造晶莹剔透的水晶按钮

Photoshop打造晶莹剔透的水晶按钮最终效果步骤1 文件》新建,设置如下步骤2 视图》标尺,使标尺显示在画布中,使用鼠标工具拉出两条直线交于画布中央步骤3 打开“路径面板”,新建“路径1”;单击“椭圆工具”,使鼠标位于画布中央。
同时按下Alt 键和Shift键,绘制两个直径不同的两个同心圆步骤4 回到“图层面板”,对“渐变工具”设置如下步骤5 新建“图层1”,在渐变属性栏中选择“线性渐变”,在水平方向拉出编辑好的渐变色步骤6 对“图层1”,执行滤镜》扭曲》极坐标,在对话框中选择“平面坐标到极坐标”步骤7 使用“画笔工具”修复一下极坐标滤镜产生的中间接缝步骤8 载入“路径1”的选区,为“图层1”添加一个图层蒙板。
效果如下步骤9 在“图层1”的下方新建“图层2”,单击“椭圆选框工具”,按下Alt 键和Shift键,在画布中央绘制一个圆形,执行视图》清除参考线命令,去除参考线步骤10 对“渐变工具”设置如下;选择“线性渐变”,垂直拉出渐变,效果如下步骤11 载入“图层1”蒙板的选区,执行选择》修改》扩展,扩展量为5步骤12 对“图层1”执行图层》新建》通过拷贝的图层,得到“图层3”步骤13 把“图层3”移到“图层1”的下方,载入“图层2”的选区,执行图象》调整》色阶菜单命令,把中间滑块向左拖动步骤14 选择》反向,执行图象》调整》色阶菜单命令,把中间滑块向右拖动步骤15 回到“路径面板”,复制“路径1”得到“路径1副本”,单击“直接选择工具”,选择外部的大圆路径,按Delete将其删除步骤16 载入“路径1副本”的选区,执行选择》修改》收缩,设置收缩量为15步骤17 保持选区,执行选择》修改》羽化,设置羽化半径为5,步骤18 保持选区,对“图层2”执行图层》新建》通过拷贝的图层,得到“图层4”步骤19 载入“图层4”的选区,执行选择》修改》收缩,设置收缩量为5步骤20 保持选区,执行选择》反向步骤21 单击“减淡工具”选择柔性画笔,设置“中间调”,“曝光度”为20%,减淡下部受光部分,形成高光步骤22 回到“图层2”,单击“加深工具”选择柔性画笔设置“中间调”,“曝光度”为20%,加深下部受光部分,形成暗部步骤23 在“图层4”的上方新建“图层5”,单击“椭圆选框工具”绘制椭圆,使用绿色(渐变色)进行填充步骤24复制“图层5”得到“图层5副本”,把图层5副本”拖到“图层5”的下方,执行图象》调整》色阶,把中间滑块向左拖动,选择“图层5”,按动键盘上的方向键向下移动一些步骤25 对“图层4”执行图象》调整》色阶,把中间滑块向左拖动,使水晶球的颜色丰富步骤26 滤镜》渲染》光照效果,设置如下步骤27 选中“图层5”执行图层》向下合并,得到“图层5副本”,将图层的混合模式改为“滤色”,并调整图层“透明度”步骤28 打开路径面板,新建“路径2”,使用“钢笔工具”绘制如图所示形状步骤29 回到图层面板,对“图层4”执行图层》新建》通过拷贝的图层,得到“图层6”步骤30 载入“路径2”的选区,对“图层6” 执行图象》调整》色阶,把中间滑块向右拖动步骤31 复制“图层1”得到“图层1副本”,把该层的图层混合模式改为“点光”,执行编辑》自由变换,使金属光泽更加丰富步骤32 回到路径面板,选中“路径1”单击“直接选择工具”选择内部小圆,按Delete键删除步骤33 在“背景层”上方新建“图层7”,载入“路径1”的选区,填充黑色步骤34取消选区,滤镜》模糊》高斯模糊,设置模糊半径为20,使用“移动工具”把阴影向下移动一些步骤35 载入“图层7”的选区,执行选择》修改》收缩,设置收缩量为30步骤36 保持选区,执行图象》调整》色相/饱和度,并调整图层的透明度为50%步骤37 打开路径面板,新建“路径3”使用“钢笔工具”绘制出如图所示形状步骤38在图层顶层新建“图层8”,载入“路径3”的选区,使用嫩绿色进行填充步骤39 保持选区,按动键盘上的方向键把选区向下移动一些,载入“路径3”的选区,选择》反向,图象》调整》色阶,把中间滑块向左拖动步骤40 载入“图层8”的选区,在“图层8”的下方新建“图层9”,使用黑色填充,编辑》自由变换,调整位置,作为叶片的阴影部分步骤41 对“图层9”执行滤镜》模糊》高斯模糊,设置模糊半径为5,并调整图层的透明度为40%左右步骤42 合并“图层8”和“图层9”,载入“路径1副本”的选区,为合并后的“图层9”添加图层蒙板步骤43 载入“图层9”的选区,执行选择》修改》收缩,设置收缩量为10,在执行选择》修改》羽化,羽化半径为10步骤44 保持选区执行选择》反向,再图象》调整》色阶,把中间滑块向左拖动步骤45 把“图层9”的“图层混合模式”改为“柔光”,把“不透明度”改为50%左右。
ps渐变工具使用方法和技巧

ps渐变工具使用方法和技巧Photoshop的渐变工具是一种强大的工具,用于在图像中创建平滑的颜色过渡效果。
一、ps渐变工具使用方法1.打开Photoshop并打开你想要编辑的图像。
2.在工具栏中选择渐变工具(G键)。
3.在选项栏中,你可以选择不同的渐变类型和模式。
点击渐变预设下拉框来选择一个内置的渐变预设,或者点击渐变编辑器按钮来自定义渐变。
4.在图像上点击并拖动渐变工具,以创建你想要的渐变方向和长度。
你可以通过调整鼠标移动的距离和角度来控制渐变的大小和角度。
5.如果你想要更多的控制,在渐变编辑器中点击渐变预览图上的标记点,然后在颜色预览区域中选择新的颜色或调整颜色的属性(如颜色值、透明度等)。
若要添加更多的颜色标记点,可以点击预览图上的空白区域,或在颜色预览区域中点击下方的颜色选择框。
6.若要删除颜色标记点,可以拖动它们到编辑器区域外,或者在编辑器中选中它们,然后按下Delete键。
7.使用渐变工具时可以在图层面板中选择不同的混合模式和透明度,以实现不同的效果。
8.如果你想要改变渐变的形状,可以使用选区工具(如矩形选框工具、椭圆选框工具等)创建选区,然后在选区内使用渐变工具。
二、ps渐变工具使用技巧1.尝试不同的渐变类型和模式,以理解它们之间的区别,选择适合你需要的效果。
2.在创建渐变之前,先选择好你想要应用渐变的区域,这样可以更好地控制渐变的效果。
3.使用渐变不透明度选项来创建透明度渐变效果,用于图像淡出或渐变的效果。
4.利用渐变编辑器的控制点和预设来快速实现复杂的渐变效果。
5.尝试叠加多个渐变层,可以创建更复杂的渐变效果。
神奇的透明效果教你使用PS高级技巧为照片添加透明感的修饰

神奇的透明效果教你使用PS高级技巧为照片添加透明感的修饰在Photoshop中,有许多高级技巧可以为照片添加透明感的修饰。
透明效果可以使照片更加神奇和吸引人,给人留下深刻的印象。
本文将介绍如何使用PS高级技巧来实现透明效果,让你的照片更加生动和引人注目。
一. 透明度调整在PS中,我们可以通过调整照片的透明度来增加透明感。
首先,打开你想要进行修饰的照片。
然后选择“图层”菜单中的“新建调整图层”选项,选择“透明度”进行调整。
通过移动透明度滑块来改变图层的透明度。
可以尝试不同的透明度值,找到最适合的效果。
二. 混合模式另一种添加透明感的方法是使用混合模式。
在图层面板中,选择需要调整的图层,然后在图层面板顶部的下拉菜单中选择“混合模式”。
通过尝试不同的混合模式,你可以找到最适合的效果。
例如,使用“叠加”模式可以增加图像的对比度和亮度,使其更加鲜明。
三. 蒙版效果使用蒙版可以精确控制照片的透明效果。
在图层面板中,选择需要添加蒙版的图层。
然后,在底部的“图层面板”中点击“添加蒙版”按钮。
通过使用画笔工具,可以在蒙版上绘制黑色或白色。
黑色将隐藏图层的部分,白色则显示。
通过绘制不同的形状和线条,可以创建独特的透明效果。
四. 渐变透明利用渐变工具可以为照片添加渐变透明效果。
首先,创建一个新的图层,然后选择渐变工具。
在工具选项栏中,选择“渐变编辑器”按钮。
在渐变编辑器中,你可以调整颜色和透明度的过渡。
点击图像并拖动,即可创建渐变效果。
通过调整渐变的角度、颜色和透明度,可以实现不同的透明效果。
五. 布尔运算使用布尔运算可以通过组合多个图层来创建复杂的透明效果。
选择需要操作的图层,然后在图层面板顶部的下拉菜单中选择“图层样式”。
在“图层样式”对话框中,选择“混合器”选项。
通过调整不同通道的颜色和透明度,可以实现想要的透明效果。
六. 高级选择高级选择工具可以帮助你更精确地选择照片中的特定区域,并对其进行透明修饰。
选择“选择”菜单中的“快速选择”工具。
ps的水晶按钮教程_用PS制作水晶按钮

ps的水晶按钮教程_用PS制作水晶按钮制作水晶按钮会用到图层样式,动手操作比看视频学得要快一些,其实不难的。
下面由店铺为大家整理的ps的水晶按钮教程,希望大家喜欢!ps的水晶按钮教程打开PS,点击菜单【文件---新建】(或者Ctrl+N快捷键),新建一个600*400的画布,取名“按钮”(其他的默认),点击确定。
2点击工具栏的“圆角矩形工具”,设置前景色为蓝色,点击“确定”。
用鼠标在空白的地方画一个圆角矩形工具,蓝色的圆角矩形就画好了(如果没有颜色,需要用鼠标再点击一下)。
接下来我们就要用到图层样式了,点击菜单【图层---图层样式---内发光】,进入“图层样式”,选择内发光,设置图素大小为10像素,等高线选择“锯齿”,点击确定。
这时候看到有一些变化了吧。
然后依然是在“图层样式”,选择“渐变叠加”,混合模式设为正常,不透明度为100%,渐变颜色点击选择想要的颜色,“反向”和“与图层对齐”前面勾选,样式选择“对称的”,角度-160°,缩放150%点击确定,就是这效果啦。
继续在“图层样式”选择“光泽”,设置“混合模式”为“柔光”,等高线为“画圆步骤”,光泽,效果就出来啦。
依然是“图层样式”里面操作,选择“投影”,设置角度90°,距离为3,大小为5,给按钮添加阴影效果增加立体感。
因为数值较小,效果不是特别明显。
接下来要在上面写字了,选择“横排文字工具”,根据需要设置字体,字号,颜色。
在按钮中间写上文字“登录”(根据需要可以写别的文字)。
然后新建一个图层,取名椭圆。
选择钢笔工具,就调出来一些工具了,选择椭圆。
点击那个四个角带圈圈的图形,就出现了刚才设置图层样式。
画一个椭圆,用来放在“登录”的下面。
在“图层”面板,将“椭圆”图层拖到“登录”图层的下面。
这样,就做好了。
13将图片存储为JPEG格式,就完成了。
运用PS高级技巧调整照片的透明度和渐变

运用PS高级技巧调整照片的透明度和渐变在现代社交媒体时代,我们对于照片的要求越来越高。
为了使我们的照片更加出彩,我们可以运用一些高级技巧来进行调整,其中包括调整照片的透明度和渐变效果。
在本篇文章中,我们将会介绍如何利用Photoshop(简称PS)来实现这些效果。
首先,让我们来介绍如何调整照片的透明度。
透明度可以使照片变得更为柔和和协调,让人感到舒适。
在PS中,我们可以通过以下步骤来进行调整:1. 打开需要调整透明度的照片。
在菜单栏中选择“文件”>“打开”,然后选择你要处理的照片。
2. 在“图层”面板中,确保你的照片图层处于激活状态(点击图层以确保它被选中)。
3. 通过在上方的工具栏中找到“透明度”选项,可以看到一个滑动条。
你可以通过拖动滑块或者直接输入数值来调整透明度的程度。
0表示完全透明,而100表示完全不透明。
4. 调整透明度后,你可以通过点击菜单栏中的“文件”>“保存”来保存你的照片。
或者,如果你想保留原始照片,你可以选择“文件”>“另存为”并选择一个新的文件名。
接下来,我们将讨论如何应用渐变效果来增强照片的视觉吸引力。
渐变效果可以使照片的颜色过渡更加流畅,给人一种平滑的感觉。
1. 打开需要添加渐变效果的照片。
按照上述步骤将照片导入PS。
2. 在“图层”面板中,确保你的照片图层处于激活状态。
3. 找到工具栏上的“渐变工具”。
如果你看不见它,你可能需要点击并按住相邻的绘画工具,然后从弹出的菜单中选择渐变工具。
4. 在顶部的工具栏中,你可以选择渐变的类型和颜色。
点击渐变类型的下拉菜单,选择你想要的渐变类型(比如线性、径向等)。
然后,选择你想要的颜色组合,或者自定义渐变色。
5. 从照片上点击并拖动鼠标,以创建渐变效果。
你可以调整渐变的起始点和终点,使渐变效果产生更好的视觉效果。
6. 完成渐变效果的添加后,你可以保存照片,方法与调整透明度时相同。
总结一下,利用PS的高级技巧可以帮助我们调整照片的透明度和增强渐变效果。
ps如何制作水晶质感按钮?

ps如何制作⽔晶质感按钮?
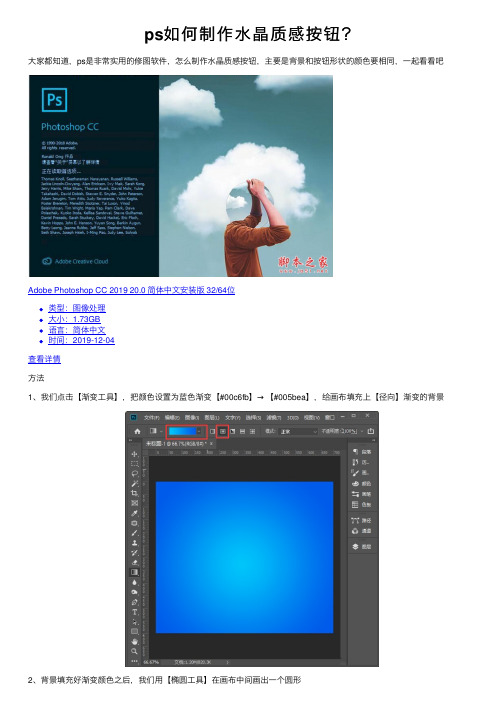
⼤家都知道,ps是⾮常实⽤的修图软件,怎么制作⽔晶质感按钮,主要是背景和按钮形状的颜⾊要相同,⼀起看看吧
Adobe Photoshop CC 2019 20.0 简体中⽂安装版 32/64位
类型:图像处理
⼤⼩:1.73GB
语⾔:简体中⽂
时间:2019-12-04
查看详情
⽅法
1、我们点击【渐变⼯具】,把颜⾊设置为蓝⾊渐变【#00c6fb】→【#005bea】,给画布填充上【径向】渐变的背景
2、背景填充好渐变颜⾊之后,我们⽤【椭圆⼯具】在画布中间画出⼀个圆形
3、我们选中椭圆1的图层,点击【FX 】选择【渐变叠加】
4、我们把渐变颜⾊设置和背景相同的颜⾊,样式选择【径向】
5、接着,我们添加【投影】,把投影颜⾊设置为深蓝⾊,然后根据⾃⼰的需要调整参数,点击【确定】
6、接下来,我们⽤【椭圆⼯具】画出⼀个⽩⾊的椭圆形状
7、我们把⽩⾊的椭圆叠放在圆形上⾯,然后把形状设置为【渐变填充】⽩⾊到透明
8、最后,我们选中椭圆2的图层,把不透明度调整为【22%】就完成了。
制作透明材质效果 Photoshop中的透明效果绘制技巧

制作透明材质效果:Photoshop中的透明效果绘制技巧在设计和艺术领域中,透明材质效果常常被用来增加作品的视觉吸引力和真实感。
Photoshop是一款功能强大的图像处理软件,提供了许多工具和技巧,可以让我们轻松地制作透明材质效果。
本文将介绍一些使用Photoshop中的透明效果绘制技巧。
首先,打开Photoshop并创建一个新的文档。
选择适合您项目需求的尺寸和分辨率。
接下来,选择一个背景颜色或图像,并将其填充到新建的文档中。
要制作透明材质效果,我们需要使用到图层样式(Layer Styles)功能。
选择您想要应用效果的图层,并右键点击图层,在弹出的菜单中选择“图层样式”。
在图层样式对话框中,我们可以选择并添加各种效果来实现透明材质效果。
首先,我们可以通过选择“内阴影”来添加内部阴影效果。
调整距离、尺寸和不透明度参数,使阴影看起来逼真而自然。
接下来,让我们添加一个透明的玻璃效果。
选择“玻璃”选项,调整不透明度、半径和其他参数,以达到所需的效果。
这会让您的图层看起来像是由透明材质制成的。
如果您想要添加一些纹理或图案,以增加透明材质的真实感,可以使用“纹理”选项。
从您的计算机中选择一个纹理图像,并调整缩放和亮度参数,直到您满意为止。
此外,为了增加透明材质的光泽感,您可以使用“光泽”选项。
通过调整不透明度和角度参数,您可以使您的图层看起来更加生动。
应用透明材质效果后,您可能希望调整其颜色和亮度,以适应整体设计风格。
选择“颜色叠加”选项,然后通过调整不透明度、颜色和其他参数,来改变图层的外观。
当然,这只是Photoshop中制作透明材质效果的一些基本技巧。
随着您的熟练度提高,您可以进一步探索和尝试其他高级技巧,例如使用渐变和混合模式,以添加更多层次的透明材质效果。
总结一下,Photoshop提供了许多强大的工具和技巧,可以帮助我们轻松地制作透明材质效果。
通过使用图层样式功能,我们可以添加内阴影、玻璃效果、纹理和光泽等效果,从而使图层看起来更加逼真和吸引人。
在Photoshop中制作透明效果的方法

在Photoshop中制作透明效果的方法Photoshop是一款常用的图像处理软件,它提供了丰富的功能和工具,可以帮助我们对图像进行修饰和编辑。
其中,透明效果是一种常见的效果,可以使图像中的某些部分呈现透明的效果,使我们能够更好地进行合成和设计。
下面将介绍在Photoshop中制作透明效果的几种方法。
方法一:利用图层蒙版实现透明效果1. 导入需要处理的图像到Photoshop中。
2. 在图层面板中,新建一个图层,并将其置于需要添加透明效果的图像上方。
3. 选择画笔工具,并将其硬度调整到0%,颜色选择为黑色。
4. 在新建的图层上使用画笔工具进行绘制,即可实现透明效果。
黑色表示透明,白色表示不透明。
通过调整画笔的大小和形状,可以更精细地控制透明效果的程度。
方法二:使用图层样式中的“混合选项”实现透明效果1. 导入需要处理的图像到Photoshop中。
2. 在图层面板中,选择需要添加透明效果的图层。
3. 在顶部菜单栏中,选择“图层” - “新建填充或调整图层” - “色彩平衡”,在弹出的对话框中点击“确定”。
4. 在图层面板中双击图层的缩略图,打开“图层样式”对话框。
5. 在“混合选项”中,将“混合模式”设置为“正片叠底”,调整“不透明度”滑块以控制透明效果的程度。
6. 点击“确定”,即可应用透明效果到图层。
方法三:使用图层蒙版和渐变工具实现透明效果1. 导入需要处理的图像到Photoshop中。
2. 在图层面板中,新建一个图层,并将其置于需要添加透明效果的图像上方。
3. 选择渐变工具,并在顶部工具栏中,选择渐变类型为“透明渐变”。
4. 在新建的图层上使用渐变工具进行绘制,即可实现透明效果。
通过调整渐变的方向和形状,可以得到不同的透明效果。
方法四:使用“快速掩蔽”实现透明效果1. 导入需要处理的图像到Photoshop中。
2. 在图层面板中,选择需要添加透明效果的图层。
3. 在底部工具栏中,选择“快速掩蔽”工具。
高级遮罩技巧 渐变透明度

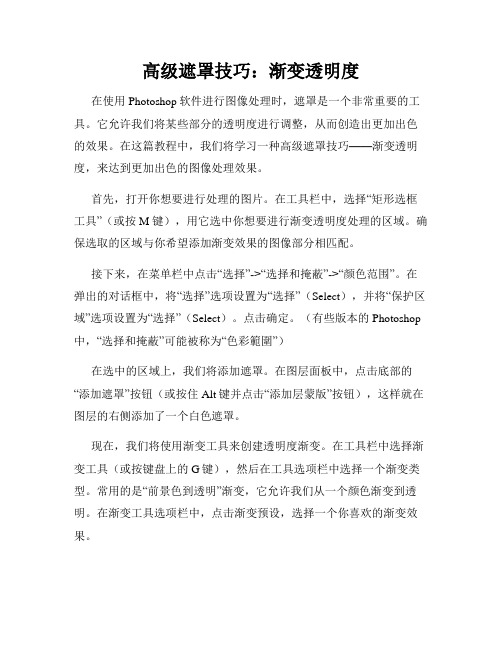
高级遮罩技巧:渐变透明度在使用Photoshop软件进行图像处理时,遮罩是一个非常重要的工具。
它允许我们将某些部分的透明度进行调整,从而创造出更加出色的效果。
在这篇教程中,我们将学习一种高级遮罩技巧——渐变透明度,来达到更加出色的图像处理效果。
首先,打开你想要进行处理的图片。
在工具栏中,选择“矩形选框工具”(或按 M 键),用它选中你想要进行渐变透明度处理的区域。
确保选取的区域与你希望添加渐变效果的图像部分相匹配。
接下来,在菜单栏中点击“选择”->“选择和掩蔽”->“颜色范围”。
在弹出的对话框中,将“选择”选项设置为“选择”(Select),并将“保护区域”选项设置为“选择”(Select)。
点击确定。
(有些版本的Photoshop 中,“选择和掩蔽”可能被称为“色彩範圍”)在选中的区域上,我们将添加遮罩。
在图层面板中,点击底部的“添加遮罩”按钮(或按住Alt键并点击“添加层蒙版”按钮),这样就在图层的右侧添加了一个白色遮罩。
现在,我们将使用渐变工具来创建透明度渐变。
在工具栏中选择渐变工具(或按键盘上的G键),然后在工具选项栏中选择一个渐变类型。
常用的是“前景色到透明”渐变,它允许我们从一个颜色渐变到透明。
在渐变工具选项栏中,点击渐变预设,选择一个你喜欢的渐变效果。
现在,在你的图片上点击并拖动渐变工具,从你想要渐变起始的位置拖动到你想要结束的位置。
你将看到渐变透明度从前景色到透明进行变化。
你可以多次尝试不同的渐变效果,直到达到满意的效果为止。
如果你想要进一步调整渐变效果,你可以通过调整图层的透明度来实现。
在图层面板中,你可以找到一个透明度滑块,通过拖动它来调整整个图层的透明度。
这将改变所有在该图层上的渐变效果。
另外,你还可以使用画笔工具(或按键盘上的B键)来绘制带有不同透明度的渐变。
选择一个合适的画笔,并在遮罩上绘制,你将看到绘制的部分具有不同的透明度,从而创造出更加复杂的效果。
当你完成了所有的调整后,记得保存你的工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
让我和大家一起来操作一下用渐变工具制作透明纽扣的步骤
工具/命令
∙PS应用程序;
∙渐变工具;
∙线性渐变;
∙图层样式;
∙新建文件或图层;
∙投影、内发光、内阴影;
∙从选区减去等
步骤/方法
1.打开PS应用程序,如图:
2.新建一个200像素乘以200像素的文件,如图:
3.点击好后,建好文件,如图:
4.选择椭圆选区,如图:
5.在文件中画一个正圆,如图:
6.设置前景色RGB数值为153.153.153,如图:
7.背景色为白色,不变,如图:
8.选择渐变工具,单击选项栏中的渐变条的下拉按钮,选择从前景色到背景
色渐变,如图:
9.再对选项栏中其他项进行设置,模式为正常,不透明度为100%,勾选仿
色与透明区域,点击线性渐变按钮,如图:
10.接着,在图层面板中,创建新图层,如图:
11.随后在正圆形选区内从上到下用鼠标拖动,则选区颜色就发生了渐变的变
化,如图:
12.取消选区,然后双击图层面板中的图层1,弹出对话框,设置不透明度为
45%,距离为10像素,大小为10像素,其他的不变,如图:
13.当点击好后,发现文件中的圆已经添加了投影效果,如图:
14.接着再双击图层1,弹出图层样式,点击左边内发光,混合模式改为:变
暗,如图:
15.点击内发光颜色块弹出的拾色器中设置RGB数值为:136.136.136,如图:
16.点击好,然后又回到图层样式对话框,设置阻塞为10%,大小为15像素,
如图:
17.点击好后,文件又发生了变化,如图:
18.再次双击图层1,对内阴影进行设置,不透明度为40%,距离:6,大小为:
20,其他不变,如图:
19.点击好后,效果如图:
20.在文件上用椭圆工具绘制一个椭圆,点击选项栏中的从选区减去按钮,如
图:
21.接着在下方绘制一个与这个椭圆选区相交叉的选区,此时选区就变为现在
的样子,如图:
22.这时设置弹出的对话框中拾色器的前景色RGB数值为:190.190.190,如
图:
23.点击好后,再新建一个图层2,选择渐变工具,对选区子下方至上方做填
充,然后再对填充后的选区内容进行调整,如图:
24.调整好位置后点击回车键,然后取消选区即可,如图:
此篇经验来源于百度经验签约作者——ling_5201314
注意事项
取消选区快捷键为:Ctrl+D;
∙用渐变工具对选区做填充,直接用鼠标即可,为使得从下方到上方或其他的两点间的位移笔直,可以在拖动时按住Shift键即可;
∙画正圆可以在开画时按住:Alt+Shift组合;
∙对于设置拾色器里的数值,可以根据色差做相应的调整;
∙对填充后的选区内容做调整可以运用变换选区命令,快捷键为:Ctrl+T。
