分析网站的配色方案.
医疗保健类网站配色方案解析电脑资料

医疗保健类网站配色方案解析电脑资料由于水平的提高,人们对自身也越发重视,再加上网络的普及,人们随时都可以上网查询或学习医学和安康方面的知识,
一、医疗保健类网站的特点
医疗保健网站主要用于医疗、保健、生技等单位和宣传有关医学、安康方面的知识。
网站的详细功能包括通过网络医疗保健咨询、医患互动交流、企业客户咨询回馈、安康资讯查询等。
不同的医疗保健机构因为效劳工程不同,所建立的网站内容、设计风格等方面也不相同。
设计上应该注重沉稳、大方、构造清晰。
医疗保健网站不同于其他类型的网站,内容的和网站的制作都要以认真、严谨、负责任的态度来进展,
二、经典配色案例解析
医疗保健网站中,成功的网页配色案例也有不少,这里介绍几个成功的案例,提高设计者对网页配色的认识和了解。
药品网站蓝天白云的背景给人轻松的感觉,绿色那么带来安康的感觉,大面积的白色突出了主题,整体既简洁又和谐。
网站使用了暖色的相近色,到达温暖、亲切的效劳气氛,整体简洁、和谐。
这是一个儿童医药安康网站,蓝色是医疗保健类网站中经常用到的颜色,如天空般的蓝色带给人纯洁、自然的感觉。
这个网站运用了蓝绿色、黄色和紫色,再搭配亮丽的橙色,使整体看起来活泼、轻松。
三、适合的配色方案
由于医疗保健网站是效劳广阔群众的效劳性网站,因此,其设计风格和页面配色都要适合群众浏览。
对设计者来说,网页配色上
不能太夸张、耀眼或妩媚,要使用积极、正确、客观的整体风格,引导用户浏览网站,颜色方面,最好选用温和、亲切、自然的颜色,不要选择过于沉重的色彩。
这里介绍提供几个配色方案供设计者参考。
科技感 配色方案

科技感配色方案1. 引言配色方案是网站设计中非常重要的一环,能够直接影响用户的视觉体验和情绪感受。
在科技领域,科技感配色方案的选择更是至关重要,因为科技行业注重创新、现代和未来感,配色方案能够向用户传递出这些特质。
本文将为大家介绍几种常见的科技感配色方案,并提供参考的代码示例。
2. 冷色调配色方案冷色调的配色方案在科技领域中非常常见,这是因为冷色调能够给人一种现代、科技感和专业的印象。
以下是几个常见的冷色调配色方案。
2.1 天空蓝配色方案天空蓝是一种非常常见的冷色调,它给人一种轻快、清新的感觉。
可以将天空蓝作为主色调,辅以淡蓝、白色和灰色作为辅助色调。
以下是一个示例代码::root {--primary-color: #41a7ea;--secondary-color: #91d5fe;--text-color: #333;--background-color: #f9f9f9;}body {background-color: var(--background-color);color: var(--text-color);}h1 {color: var(--primary-color);}a {color: var(--secondary-color);}2.2 银色配色方案银色给人一种科技感和现代感,经常用于科技公司的标识和产品设计中。
可以将银色作为主色调,辅以黑色和白色作为辅助色调。
以下是一个示例代码::root {--primary-color: #c0c0c0;--secondary-color: #000;--text-color: #333;--background-color: #f9f9f9;}body {background-color: var(--background-color);color: var(--text-color);}h1 {color: var(--primary-color);}a {color: var(--secondary-color);}3. 暖色调配色方案暖色调的配色方案也适用于科技行业,能够给人一种温暖、积极的感觉,提升用户的情绪体验。
四色配色方案

四色配色方案
四色配色方案是一种在设计中经常使用的配色方案,它由四种颜色组成,可以用于各种设计项目中,包括网站设计、品牌设计、室内设计等。
以下是一个简单的四色配色方案:
1. 主色主色是整个配色方案的基础,它是最常用的颜色,在设计中扮演着核心的角色。
主色可以选择一种明亮、鲜艳的颜色,比如红色、蓝色、绿色等。
主色通常用于设计元素的背景,可以通过使用不同的色调和亮度来增加层次感。
2. 辅助色辅助色是为了增加整体设计的丰富性和对比度。
辅助色可以选择与主色相近的颜色,比如橙色、紫色、青色等。
辅助色通常用于设计元素的打底色、按钮颜色或者标题颜色,以突出关键信息。
3. 强调色强调色是为了吸引注意力,增加设计的亮点。
强调色通常选择与主色和辅助色形成对比的颜色,比如黄色、粉色、明亮的绿色等。
强调色可以用于设计元素的重点标注、按钮颜色或者重要信息的突出显示。
4. 中性色中性色可以作为整个配色方案的背景色或者对比色。
中性色一般选择黑色、白色、灰色等,它们可以用于文字颜色、分割线颜色、背景色等。
中性色的使用可以增加设计的稳定感和平衡感。
这是一个简单的四色配色方案,在实际设计中可以根据具体的项目需求和风格来进行调整。
同时,还可以根据色彩心理学和
色彩搭配原则来选择合适的颜色,以达到设计目标。
无论是在网站设计、品牌设计还是室内设计中,一个合适的配色方案都能够在视觉上给人良好的感受,并且能够传达出设计的意图和风格。
因此,选择一个适合的配色方案对于设计的成功至关重要。
网页设计配色应用实例剖析-黄色系

网页设计配色应用实例剖析——黄色系黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。
象征光明、希望、高贵、愉快。
浅黄色表示柔弱,灰黄色表示病态。
它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、智慧和轻快的个性,有希望与功名等象征意义。
黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
浅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。
中黄色有崇高,尊贵,辉煌、注意、扩张的心理感受。
深黄色给人高贵、温和、内敛、稳重的心理感受。
下面我们根据黄色系不同属性邻近色、同类色的高纯度低纯度色彩搭配做不同的举例分析。
→ 黄色系网页例图:黄色系分析:黄色是所有彩色中明度最高的颜色。
上图看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。
大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。
白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到"点睛"的作用。
结论:当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。
整个页面配色单纯,却也不简单,形成另一种设计风格。
黄色同类色网页例图:www.paralotna.pl黄色同类色分析该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。
点睛色白色淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。
这三种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是三种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分的发挥其点睛色的作用。
背景色和前景色只在色相上明度上有非常微妙的变化,却也很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感。
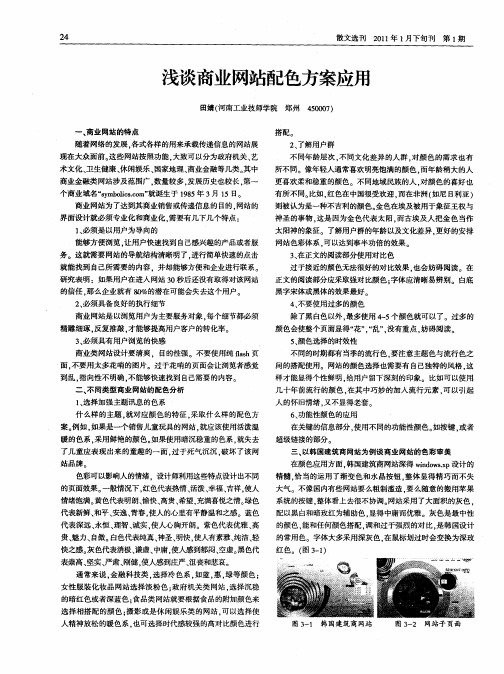
浅谈商业网站配色方案应用

正文 的阅读部分应采取强对 比颜色 ; 字体应清晰易辨别 。白底
黑字宋体或黑体的效果 最好 。 4 不要使用过多的颜色 、
的信任 , 那么企业就有 8%的潜在可能会失去这个用户 。 o 2必须 具备 良 的执行细节 、 好 商业 网站是 以浏 览用户为主要 服务对象 . 每个细节都 必须 精雕细琢 。 反复推敲 . 才能够提高用 户客 户的转化率 。
3 必须 具有 用 4 5 ~ 个颜色就 可以了。过 多的 颜 色会使整个页面显得“ ”“ , 花 ,乱”没有重 点 , 妨碍阅读 。
5 颜色选择 的时效性 、
商业类 网站设计要 清爽 ,目的性强 。不要使用纯 fs 页 lh a
面。 不要用太多花 哨的图片 。过于花 哨的页面会让浏览者感觉
1必须是 以用户为导 向的 、 能够方便浏 览 . 让用户快速找到 自己感兴趣的产品或者服
则被认为是一种不吉利 的颜色 。 金色在埃及被用于象征王权与
神圣 的事物 , 因为金 色代 表太 阳 , 这是 而古埃 及人把金 色 当作 太 阳神 的象征。了解用 户群 的年龄 以及文化差异 。 更好的安排
几 十年 前流行的颜色 , 中巧 妙的加人 流行 元素 . 以引起 在其 可
人 的怀旧情绪 , 又不显得老套 。
什 么样 的主题 。 就对应颜 色的特征 . 采取什 么样 的配色方 案。 如 , 例 如果是一个销售儿童玩具 的网站 , 就应该使用活泼温 暖的色系 。 鲜艳的颜色。 采用 如果使用暗沉稳重的色系 , 就失去
女性服装 化妆 品网站选择淡 粉色 : 政府机关类 网站 , 选择沉稳 的暗红 色或 者深蓝色 : 品类 网站就要根据食品的附加颜色来 食
配 以黑 白和暗玫红为辅 助色 。 中庸而优雅。灰色是最 中性 显得
网站配色方案与网页色彩搭配

1 分析:
紫色具有创造、谜、忠诚、神秘及稀有等内涵。象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。紫色通常被用于以女性为对象或以艺术品介绍为主的站点,但很多大公司的站点中也喜欢使用蕴含着神秘、尊贵和高尚的紫色。
2 搭配:
紫色加入少量的白色,就会成为一种十分优美、柔和的色彩。随着白色的不断加入,也就不断产生不同层次的淡紫色,可使紫色的沉闷性格消失,变得优雅、娇气,并充满女性魅力。
2、 在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、 在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、 在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
深蓝色是沉稳的且较常用的色调,能给人以沉稳、冷静、严谨和成熟的心理感受。它主要用于营造安稳、可靠及略带有神秘感的氛围,一般用于企业宣传类网站的设计中。
四、绿色
1 分析:
在商业网页设计中,绿色所传递的是清爽、理想、希望和生长的意象,较符合服务业、卫生保健业、教育行业、农业类网页设计的要求。绿色通常与环保意识有关,也经常使人联想到有关健康方面的事物。绿色与人类息息相关,是自然之色,代表了生命与希望,也充满了青春与活力。它生机勃勃,象征着生命。它本身具有特定的与自然、健康相关的感受,所以也经常被用于与自然、健康相关的站点。此外,绿色还经常用于一些公司的儿童站点或教育站点。绿色具有黄色和蓝色两种成分,绿色的性格最为平和、安稳,是一种柔顺、恬静、满足及优美的色彩。
一、红色
1 分析:
UI国家开放大学形考任务2分析优秀网站的配色规律

在网页设计中,对目前的网站配色 (Landscape of color)认真琢磨一下还是非常有趣的。
大多数网站或多或少相同, 但是颜色的设计搭配却是一个非常给力的工具。
我并不想尝试去阐述一些具有革命性的东西或者是特别的发现。
但如果大部分网站都采用同样的配色方案,那对颜色意味着什么呢?实际上,远超出你的想象。
幻想一下整个世界的每一个网站都是非常漂亮和五彩缤纷的, 但它同时也意味着千篇一律。
这就像你文章中每一个段落的粗体。
因此, 当配色方案比较柔和的时候 ,它允许有更多的机会。
关注你想要的任何东西许多网站都有一个基本的灰度配色方案 -白色的背景和黑色的字体。
(网页中 ) 想让你看到的部分会赋予颜色作为强调。
这就是为什么网页不会充满颜色—它们使用在想让你看到的按钮,标题或者链接上面。
Vibrant ,当你第一次登陆它们的主页,主页的背景和图片是黑白的,网站标志,可点击的按钮和汉堡菜单是亮黄色,这些可以很快的(在灰度背景中)脱颖而出,吸引你的注意力。
另一个例子是 Takeit ; 当你第一次登录他们的主页就看一个大大的蓝色背景。
然而, 其他的都是白色的。
最前面并且居中的大标题会让你的注意力集中在中间。
同时,你的眼睛在很短的时间内就能注意尺寸较小但是仍然明显的 APP 商城的按钮。
你可以从中研究一下是颜色如何引导用户的注意力的。
创造个性颜色是非常奇妙的,因为它可以展现一个网站或者品牌的语气和情绪。
Beagle (很遗憾,译者访问的时候,网站已经不在了)提供创建项目简介的服务,他们的网站使用了较轻的茶色。
当你向下滚动他们的主页时, 你会看到棕色 , 炭色, 绿色,甚至粉红色这样一些愉快的色调。
世俗的色调(earthly tones)看起来专业和优雅,给人对于其所代表的公司(留下)一个非常好的印象。
An Interesting Day网站它特指“ 在奥斯陆峡湾(Oslofjord )的一个小岛上举办的一个不可思议的, 为期一天的会议” (“a weird, one-day conference on a tiny island in the Oslofjord” )。
网站延伸配色方案

网站延伸配色方案引言在设计一个网站时,色彩是一个非常重要的要素。
恰当的配色方案可以给用户留下深刻的印象,并增强网站的可用性和吸引力。
然而,为了保持网站的一致性和专业度,仅仅选择一个主要的配色方案是不够的。
网站还需要一个延伸的配色方案,来应对不同的情境和场景。
本文将讨论网站延伸配色方案的重要性以及如何选择和应用这些配色方案。
网站延伸配色方案的重要性1. 强化品牌形象延伸配色方案可以帮助网站强化品牌形象。
通过使用主色调以外的颜色作为延伸配色,可以在不失一致性的情况下,为网站注入更多的个性和创意。
这些配色方案可以在网站的不同区域或特定页面中使用,有助于让用户对品牌形象有更深的印象。
2. 提高可用性延伸配色方案还可以提高网站的可用性。
通过合理选择配色方案,可以使网站的不同元素之间的关系更加清晰,帮助用户更容易地导航和理解网站内容。
例如,可以使用不同的配色方案来突出显示重要的按钮或交互元素,从而引导用户进行特定的操作。
3. 增强用户体验好的延伸配色方案可以增强用户的体验。
通过使用配色方案来传达特定的情绪或氛围,可以让用户在浏览网站时获得更深层次的情感体验。
例如,使用柔和的颜色和渐变效果可以给用户带来轻松和舒适的感觉,而使用鲜艳的颜色和强烈的对比可以增加网站的活力和吸引力。
如何选择延伸配色方案选择延伸配色方案时,需要考虑以下几个因素:1. 基于主色调延伸配色方案应该与主色调保持一定的协调。
可以通过选择相似的色调或进行对比来实现。
这样可以保持整体的一致性,同时为网站注入一些新鲜感和视觉吸引力。
2. 考虑情境和目标受众延伸配色方案应该根据不同的情境和目标受众进行选择。
不同的行业和用户群体可能对颜色有不同的喜好和意义。
因此,需要了解目标受众的喜好和心理反应,并选择合适的配色方案来吸引他们的注意力和兴趣。
3. 注意可访问性选择延伸配色方案时,还需要考虑可访问性。
配色方案应该遵循无障碍设计的原则,确保不会给视觉障碍用户造成困扰。
网页布局和配色设计配色小手册(基本)

很多设计师都会为色彩问题而烦恼,它们常常对色彩地理解与认识各抒己见,花费很多精力去讨论与研究色彩搭配地问题。
为了使设计师摆脱关于配色地困扰,越来越多地辅助配色工具开始出现,例如ColorImpact,ColorKey等等,这些软件都可以为设计师在色彩地搭配上提供好地帮助,使得设计师将更多地精力放在设计地其它部分,设计出更多精美地作品。
本章中介绍地ColorKey Xp软件就是一款人性化,科学化地交互式配色辅助工具。
4.1 熟悉软件功能ColorKey是由Quester主导开发,Blueedea.软件开发工作组测试开封地配色辅助工具,最新版本为ColorKey Xp Beat5,下载地址为http://pic1.blueidea./2003/09/627/CKXP.zip。
它可以使用户地配色工具变得更加轻松与更有乐趣,使用户地配色方案得以延伸与扩展,使用户地作品更加丰富与绚丽。
4.1.1 软件简介ColorKey 所采用地色彩体系(Color System),是以国际标准地“蒙塞尔(Munsell)色彩体系“配色标准与Adobe标准地色彩空间转换系统为基准地。
程序采用了与标准图形图像设计软件兼容地色彩分析模式与独创地配色生成公式,使得一切色彩活动都严格控制与有矩可循。
程序在合理配色范围内也允许用户发挥自我调控能动性,使配色方案地生成更特色化与适应不同地需求。
程序按照蒙塞尔色彩体系地配色原理,对色彩地搭配进行了补色配合,同类色配合,对比色配合等不同分类,最新ColorKey Xp Beat5版本中扩展了对整体配色区域地色彩调整功能,使得设计者可以更大程度地控制色彩倾向,并为WEB色彩提供了WEB安全色接近模式。
新增了色彩配色方案地输出模式,修改了原有HTML输出地面貌,使色彩代码可以更好地显示与使用,籍由AI格式色彩配色方案输出扩展了 ColorKey 地适用范围,使它不仅仅仅仅仅仅能服务于网页色彩设计(RGB与HEX色彩描述),也可以为专业图形图像色彩设计(CMYK色彩描述)提供辅助,并在多个设计师交流色彩方案时,有了一个方便地交换文件指导设计沟通。
第2章 网页版设设计与色彩搭配[101页]
![第2章 网页版设设计与色彩搭配[101页]](https://img.taocdn.com/s3/m/ce6257985fbfc77da269b1e9.png)
2.2 学习任务:网页版式设计
9.三角型 网页各视觉元素呈三角形排列。正三角形(金字塔
型)最具稳定性,倒三角形则产生动感。侧三角形构 成一种均衡版式,既安定又有动感。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页作品欣赏之四:苹果公司网站首页
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页采用四横的骨骼式设计,整体色彩采用黑白灰 色调。从色彩及版式看,网站秉承了苹果创始人乔布 斯的极简风格,苹果在网页设计上并没有花费太大笔 墨。骨骼式架构是公司网站通用的架构,容易被浏览 者接受,黑白灰是永恒的时尚色。中间大块区域被主 打商品占据,产品宣传意图明显。可见,无论从版式 还是配色,无处不透露着苹果公司的文化氛围和价值 理念,很容易被苹果的粉丝所认可。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.3 网页的版式设计风格
1.骨骼型
是一种规范的、理性的分割方法,类似报刊的版式。 骨骼型又称为分栏式。常见的骨骼有竖向通栏、双栏、 三栏、四栏和横向的通栏、双栏、三栏和四栏等。一 般以竖向分栏为多。这种版式给人以和谐、理性的美。 几种分栏方式结合使用,既理性、条理,又活泼而富 有弹性。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.1 版式设计概述 网页的版式设计,是指在有限的屏幕空间内,根据
网页主题诉求,将网页元素按照一定的艺术规律进行 组织和布局,使其形成整体视觉印象,最终达到有效 传达信息的视觉设计。它以有效传达信息为目标,利 用视觉艺术规律,将网页的文字、图像、动画、音频 、视频等元素组织起来,充分体现了网页整体风格。
网站配色方案

网站配色方案一个网站的配色方案对于用户体验和视觉效果都至关重要。
一个好的配色方案可以提高用户对网站的兴趣和吸引力,同时也会增加网站的可读性和易用性。
下面是一个适合网站的配色方案的建议。
首先,选择主色调。
主色调是网站配色方案的核心,它决定了整个网站的整体感觉。
一般来说,可以选择两到三种主色调进行搭配。
每种颜色可以代表网站的不同区域或功能。
比如,可以选择一种明亮的颜色作为主要的背景颜色,另外选择一两种暗色作为主要的字体颜色或导航栏颜色。
其次,选择对比明显的辅助色。
辅助色是为了增加网站的对比度和吸引力。
一般来说,辅助色可以选择与主色调相对的颜色。
比如,如果主色调是蓝色,可以选择橙色或黄色作为辅助色。
这样的对比能使网站的元素和文本信息更加清晰明了。
另外,可以选择一到两种中性色作为背景或边框的颜色。
中性色一般是黑色、白色或灰色。
这些颜色可以增加整体配色方案的平衡性和稳定感。
比如,可以选择灰色作为背景颜色,使文字和内容更易于阅读。
此外,应避免过多的颜色使用。
过多的颜色使用会让网站显得杂乱无章,同时过多的颜色也会影响网站的加载速度。
因此,建议尽量控制颜色的数量,选择简洁明了的配色方案。
最后,需要注意色彩的协调性和整体效果。
应该避免使用太鲜艳或过于刺眼的颜色,以免影响用户的视觉效果和体验。
同时,颜色的搭配应该注意整体效果和协调性,以使网站看起来更加统一和专业。
总之,一个好的网站配色方案应该具有鲜明的主色调,对比明显的辅助色以及适当的中性色的搭配。
配色方案的选择应该考虑用户体验和视觉效果,同时也要注意整体效果和协调性。
通过合理选择和搭配颜色,可以提高网站的吸引力和可用性,增加用户的满意度和留存率。
网站设计配色方案

3.美观性:色彩搭配需符合美学原则;
4.易用性:确保色彩方案在不同设备和用户群体中的适用性;
5.合规性:遵循相关法律法规,避免使用不当色彩。
三、色彩策略
1.主色调
主色调的选择将基于品牌核心价值和行业属性,以下为推荐色调及其寓意:
-蓝色系:代表专业、稳定、信任,适合商务、科技、金融类网站;
5.文化差异:考虑不同文化背景下色彩的象征意义,避免误解。
六、结论
本网站设计配色方案旨在通过专业的色彩策略,提升网站的品牌价值和用户体验。通过严谨的实施流程和持续的优化,确保色彩方案在合法合规的前提下,实现视觉传达的最优化。我们期待本方案能够为网站的发展提供强有力的视觉支持,增强用户对网站的忠诚度和满意度。
3.设计样稿,结合实际页面布局、内容结构进行调整;
4.进行用户调研,收集反馈意见,优化配色方案;
5.完成最终设计方案,并输出设计规范;
6.在网站开发过程中,严格按照设计规范执行,确保视觉效果一致性。
六、注意事项
1.遵循我国法律法规,不得使用违法、不良色彩;
2.注意色彩搭配的舒适度,避免过于刺眼或模糊不清;
-白色:提升清晰度,增加空间感;
-黑色:增强对比,突出重点;
-灰色:平衡色彩,提供视觉过渡;
-浅色系:用于背景、边框,营造轻盈感。
3.强调色
强调色用于引导用户注意力,提升页面交互性,选择原则如下:
-与主色调形成对比,增强视觉冲击力;
-符合用户心理预期,如蓝色主调可搭配橙色强调色。
四、实施流程
1.品牌分析:研究品牌形象、价值观,确定主色调方向;
8.持续优化:根据用户反馈和行业变化,定期更新色彩方案。
点评网站配色方案

点评网站配色方案背景在设计网站的过程中,配色方案是一个非常关键的部分。
合理的配色方案不仅可以提升网站的视觉美感,还可以增强用户体验和品牌形象。
本文将围绕点评网站的配色方案进行分析和点评,探究其优劣与改进方向。
现状分析颜色概况点评网站的主要颜色为紫色和白色,紫色作为主色调,赋予网站神秘、高端、科技感的氛围,白色则用于突出醒目的特别设定。
颜色应用方式点评网站采用的配色方案主要体现在不同元素的颜色以及配色比例上。
•头部导航栏:采用深色紫调,突出重点位置•菜单栏:与头部导航栏同色调,统一整个页面风格•主体内容:大多使用白色背景,以突出文字的清晰度•按钮和链接:使用正鲜明的紫色作为按钮、链接的颜色,以引起用户点击的注意并促进用户交互优点与缺点点评网站采用的配色方案在以下方面均存在优劣:优点•紫色调突出功效显示,体现网站专业、科技、高端的气质。
•颜色较为统一,搭配简洁明了,减轻用户视觉负担,提高浏览效率。
•白色背景能够使文字更易于阅读,不会给用户带来刺眼的感觉。
缺点•紫色调过于稳重,可能造成网站整体感性不足,缺乏活力。
•紫色调应用范围有限,不易于展示多样异彩,关键位置缺少视觉焦点。
•缺乏针砭时代审美,有一定脱颖而出机会的配色方案。
改进建议针对上述缺点和提升需求,以下是本文对点评网站配色方案的改进建议:配色方案建议•保持网站传统配色中的紫色调,以增强网站的专业性和高端感,同时从搭配角度更加注重紫色调均衡搭配,做到适应多种场景下的展现。
•增加一两种新颜色,使页面更加活跃、多样、鲜明,而这些颜色逊色于紫色,但可以产生对比。
可能的选项包括浅灰、浅绿、靛蓝等等。
•根据不同的品类、场景、功能,对颜色进行区分、搭配,体现更加精彩的视觉效果。
例如在对美食类别进行展示时,可在紫色调基础上外加每个类别自己的代表色,如橘红色表示中餐、黄色表示西餐等等。
颜色使用频率建议•紫色调的应用尽量精准化,在不同品类中根据不同的场景进行切换,以增强用户的辨识度和体验感。
利用网站化为至简美gorgeous

利用网站化为至简美gorgeous 利用网站化为至简美在当今数字化时代,网站已经成为了许多企业和个人展示自己的窗口,它们不仅承载了各种信息和服务,更展示了设计与用户体验的重要性。
如何利用网站的设计,将复杂的内容化为简洁而美观的形式,成为了众多网站设计师和创作者关注的焦点。
本文将探讨如何通过合理设计和精简排版,使网站达到至简美的效果。
一、精心策划设计一个网站的设计之前需要进行充分的策划,确定目标用户、功能需求以及品牌定位等,才能更好地展示出至简美。
在策划过程中,可以使用思维导图或草图等工具来整理设计思路,并确定网站的整体结构和页面布局。
清晰的策划能够为后续的设计工作提供指导,确保网站的整体风格和用户体验的一致性。
二、选择合适的配色方案色彩是网站设计中至关重要的一部分,能够直接影响用户对网站的感知和情感体验。
选择合适的配色方案可以营造出符合品牌形象和用户需求的至简美效果。
在选择配色方案时,可以考虑使用简洁明亮的主色调,搭配一些中性色或互补色,以增强整体的清晰度和舒适感。
同时,也要注意色彩的搭配是否符合用户习惯,不过于刺眼或过于单调。
三、简洁的排版与布局在网站设计中,排版与布局的合理运用可以让信息更加简洁明了,并使用户更容易获取所需的内容。
首先,选择合适易读的字体,如常见的无衬线字体,确保字体大小和行间距的舒适度。
其次,合理组织页面元素,应用网格系统或栅格布局可以使页面更加整齐、统一。
同时,避免过多的文字和图片,删繁就简,突出重点信息,提升用户阅读和浏览的体验。
四、选准合适的图片与图标图片与图标在网站设计中的应用也是至关重要的,它们能够增强页面的可视性和吸引力。
在选取图片时,要选择高质量、高清晰度的图片,确保图片的主题与内容一致。
此外,适量运用简约的图标也能够起到突出信息、提升网站整体的简洁美的作用。
同时,要确保图片和图标的大小适宜,不要过大或过小,以免影响网页加载速度或用户的阅读体验。
五、注重页面的交互体验在网站设计中,交互体验的好坏直接影响到用户是否喜欢并持续使用网站。
淘宝网站配色方案

淘宝网站配色方案淘宝网站是中国最大的网络购物平台之一,拥有庞大的用户群体和广泛的商品种类。
为了提供良好的用户体验和视觉效果,淘宝网站非常注重配色方案的选择。
在本文中,将介绍淘宝网站的配色方案,并讨论其背后的设计考量和效果。
1. 淘宝网站的品牌色淘宝网站的品牌色是深蓝色(#003366),该色调在整个网站中都得到了广泛运用。
品牌色的选择是根据淘宝作为购物平台的特点来做出的,并能够传达出相应的形象和价值观。
深蓝色代表着信任、稳定和专业,并且对于购物网站来说,这些特点非常重要。
在淘宝网站中,深蓝色主要用于导航栏、按钮和重要的提示信息。
通过统一使用品牌色,不仅营造出一种有序和专业的感觉,还能让用户在浏览网站时有一种熟悉和安心的情感。
2. 配色方案的主副色除了品牌色外,淘宝网站还采用了一套主副色的配色方案。
这些色彩的选择是基于人们对颜色的感知和心理反应进行的。
以下是淘宝网站主副色的具体介绍:•主色:橙色(#FF4400)–橙色代表着活力、创新和热情。
在淘宝网站中,橙色主要用于突出一些特别的信息和促销活动。
例如,在首页的焦点区域中,广告位和促销标签都会选择橙色作为主色,吸引用户的注意力。
•辅助色:灰色(#333333)、白色(#FFFFFF)、浅灰色(#F5F5F5)–灰色在淘宝网站中起到了平衡和衬托的作用,常用于背景、边框和文字等元素。
白色用于区分不同的板块和空间,在整个页面中起到了分隔和突出的作用。
浅灰色则用于一些次要信息或者内容的背景色。
3. 配色方案的设计考量淘宝网站的配色方案是经过精心设计和调整的,旨在为用户提供良好的视觉体验和易用性。
以下是一些在设计配色方案时需要考虑的因素:•用户友好性:淘宝网站的配色方案旨在创造良好的用户体验。
通过选择明亮和清晰的颜色,可以使用户更容易辨认和理解内容,提升整体的可读性。
•情感色彩:配色方案还需要考虑用户的情感体验。
选择适合购物场景的色彩,可以激发用户的购买欲望和信任感。
web配色方案

Web配色方案1. 简介在设计Web页面时,配色方案是至关重要的,它能够影响用户对网站的第一印象,提升用户体验。
本文将介绍几种常见的Web配色方案,并提供一些实用的建议。
2. 基本原则在选择Web配色方案之前,我们需要了解一些基本原则。
2.1 色轮理论色轮理论是指将颜色按照特定次序组合成一个圆环,在这个圆环上相互靠近的颜色具有一定的关联性。
常见的方式有:•三原色配色方案:基于红、绿、蓝三个原色的配色方案,可产生丰富的色彩。
例如,蓝色和黄色可产生绿色。
•互补色配色方案:选择彼此相对的颜色进行搭配,使得对比强烈,例如红色和绿色。
•相似色配色方案:选择相邻的颜色进行搭配,使得整体色调和谐。
例如橙色和黄色。
2.2 色彩对比在Web设计中,色彩对比是非常重要的,它可以决定页面内容的易读性。
选择对比度高的配色方案能够提高用户的阅读体验。
对比度可以通过以下方式来衡量:•亮度对比:将颜色转换成灰度,并比较颜色间的亮度差异。
•色彩对比:比较颜色在色轮中的位置,确保彼此之间有足够的色彩差异。
2.3 色彩心理学色彩心理学研究了不同颜色对人们情绪和行为的影响。
在Web设计中,选择适当的配色方案可以引发用户的情感共鸣,增强页面的吸引力。
一些常见的色彩心理学理论包括:•红色:代表激情、力量和紧张感。
•蓝色:代表平静、和谐和信任。
•绿色:代表自然、健康和安全感。
3. 常见的Web配色方案3.1 单色配色方案单色配色方案是最简单且常见的配色方案之一。
它基于一个主色调,并在不同亮度和饱和度下使用该颜色。
该方案具有简洁、统一和专业的特点。
以下是一些常见的单色配色方案:•蓝色单色方案:不同亮度的蓝色搭配,适合展现科技、信任和可靠性。
•橙色单色方案:不同亮度的橙色搭配,适合展现创新、活力和温暖。
•紫色单色方案:不同亮度的紫色搭配,适合展现优雅、神秘和独特。
3.2 对比配色方案对比配色方案基于不同颜色之间的对比度,使得页面内容更加明确和突出。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、老实、严寒的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R 数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析:(同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
了白光的特性。 ❖ 白色还带来一种图片的透气感,使人感觉界
面清新明亮,而没有一种压迫感和沉闷感。
蓝色主题
❖ 以淡蓝色为主体色彩, 淡蓝色引起人梦幻、童 话、整洁、清爽的感觉。
❖ 浅蓝色和白色混合时, 能体现柔顺,干净而整洁,给 人庄重、充实的印象。
❖ 以深蓝色的天空为背景,可使主页呈现宁静、 高雅、略带有神秘色彩的氛围,在视觉上给 人一种安宁、平静、深邃、谨慎、科技与理 智 的感觉。
❖
白 色 主 题
白色是极色。
❖ 白色代表纯洁、神圣、清净。 ❖ 整个图片的色彩以白色为主,在白色中混入
少量的蓝,给人感觉清冷、洁净 。 ❖ 该图片具有透明质感的反光的设计,是利用
分析网站的配色方案
蓝色主题
❖ 整个图片的色彩以深蓝色和蓝色为主。 ❖ 深蓝色是沉稳的且较常用的色调。 ❖ 蓝色是博大的色彩,天空和大海着最辽阔的
景色都呈蔚蓝色,无论深蓝色还是淡蓝色, 都会使我们联想到无垠的宇宙或流动的大气, 因此,蓝色也是永恒的象征,而且蓝色成为 现代科学的象征色。
蓝色是冷色调
