WEB前端开发规范文档
软件开发Web前端开发规范

软件开发Web前端开发规范软件开发Web前端开发规范是指在进行Web前端开发过程中,为了统一团队的代码风格,提高代码的可读性、可维护性和可扩展性而制定的规范。
本文将从代码结构、命名规范、注释规范、HTML规范、CSS规范、JavaScript规范以及版本控制等几个方面,详细阐述Web前端开发规范的内容。
一、代码结构规范:1. 项目根目录下应包含必要的文件,如index.html、package.json 等;2. 将不同类型的文件(如HTML、CSS、JavaScript)分别放在不同的文件夹中,方便管理;3.对于大型项目,可以按照模块对文件进行进一步的组织。
二、命名规范:1. 变量、函数名使用驼峰命名法,如helloWorld;2. 类名使用帕斯卡命名法,如HelloWorld;3.常量名使用全大写字母,如PI;4. 文件名使用小写字母,多个单词使用下划线连接,如index.html。
三、注释规范:1.对于重要的函数、类、模块等,应添加详细的注释说明;2.使用单行注释(//)或多行注释(/**/)来注释代码,注释应描述清楚代码的功能和作用;3.注释应写在代码的上方或右侧,避免在代码行尾添加注释。
四、HTML规范:2.缩进使用两个空格,不使用制表符;4. 使用双引号包裹属性值,如class="container";5.避免使用行内样式,将样式写入CSS文件中。
五、CSS规范:1.代码缩进使用两个空格,不使用制表符;2. 使用中划线连接多个单词,如table-layout;3.选择器命名简洁明了,避免使用过长、复杂的名称;4.属性书写顺序应统一,比如先写布局相关的属性,再写样式相关的属性;5.使用CSS预处理器,如LESS、SASS等,提高开发效率。
六、JavaScript规范:1.使用ES6语法,提高代码的可读性和可维护性;2. 变量声明使用let或const,避免使用var;3.函数命名简洁明了,避免使用过长、复杂的名称;4.将多次使用的代码封装成函数,提高代码的复用性;5.避免使用全局变量和全局函数,减少命名冲突的可能性。
Web前端开发规范手册

Web前端开发规范手册修订历史记录日期版本说明作者2012年12月31日 1.0初稿施昀2012年01月05日 1.1施昀、戴静2012年01月07日 1.2施昀目录修订历史记录 (1)一、规范目的 (2)1.1概述 (2)二、基本准则 (2)三、文件规范 (3)2.1文件命名规则 (3)2.1.1HTML的命名原则 (3)2.1.2图片的命名原则 (3)2.1.3.javascript的命名原则 (4)2.1.4动态语言文件命名原则 (4)2.2文件存放位置规范 (4)2.3CSS书写规范 (4)2.3.1基本原则 (4)2.3.2注意细则 (5)2.3.3命名规则 (6)2.4html书写规范 (9)2.4.1head区代码规范 (9)2.4.2body区代码规范 (10)2.5JavaScript书写规范 (10)2.6图片规范 (10)2.7注释规范 (11)2.7.1html注释 (11)2.7.2css注释 (11)2.7.3JavaScript注释 (11)四、执行模式 (12)一、规范目的1.1概述提高团队协作效率便于前端开发以及后期优化维护方便新进的成员快速上手输出高质量的代码本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后可以更新此文档。
二、基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良。
代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
开发时需要遵循如上基本准则,特殊情况可以有所宽限,如一些老项目的页面改造。
三、文件规范2.1文件命名规则[使用场景:在新建网页、图片、脚本、CSS文件时,根据此规则给文件命名并放入指定位置]文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字空格和特殊字符。
命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
WEB前端开发规范方案文档

WEB前端开发规范方案文档一、概述本文档旨在规范前端开发团队的开发流程和编码规范,以提高代码的可读性、可维护性和可扩展性。
本规范适用于Web前端开发工作,包括HTML,CSS和JavaScript等相关技术。
二、项目目录规范1.项目根目录下应包含以下文件或文件夹:- index.html:项目的入口文件;- css文件夹:存放项目的css文件;- js文件夹:存放项目的JavaScript文件;- images文件夹:存放项目的图片文件;- fonts文件夹:存放项目的字体文件;- libs文件夹:存放项目的第三方库文件;- README.md:项目的说明文档。
2.CSS文件命名规范- 使用小写字母和中划线来命名文件,如:main.css;- 使用语义化的名称来命名文件,如:reset.css;- 对于一些通用的样式文件,可以使用常见的名称,如:normalize.css。
3. JavaScript文件命名规范- 使用驼峰命名法来命名文件,如:app.js;- 使用语义化的名称来命名文件,如:utils.js;- 对于一些通用的JavaScript文件,可以使用常见的名称,如:jquery.js。
三、HTML规范2.缩进和换行- 使用两个空格的缩进来表示嵌套关系,不使用tab键;3.属性顺序- 属性应按照以下顺序书写:class、id、data-*、style、src、href、alt、title等。
四、CSS规范1.样式命名规范- 使用小写字母和中划线来命名样式,如:header-title;- 使用语义化的名称来命名样式,如:main-container;-避免使用缩写,提高代码的可读性和可维护性。
2.CSS选择器规范- 使用类选择器来选中元素,不使用id选择器,以免造成样式的耦合性和难以维护性;-避免使用通配符选择器;-避免使用嵌套选择器,以免造成样式的复杂性和性能问题。
3.代码注释规范-使用注释来说明代码的用途和作用;-使用块注释来注释一整段代码,使用行注释来注释一行代码。
WEB前端开发代码使用要求规范

WEB前端开发代码使用要求规范1.编码规范- 使用标准的HTML、CSS和JavaScript语法。
-使用缩进和空格来提高代码的可读性。
-使用注释来解释代码的目的和功能。
2.文件和目录结构规范-使用有意义的文件和目录命名,方便其他开发人员寻找代码。
-在项目中使用统一的目录结构,例如将HTML文件存放在一个文件夹中,将样式文件存放在另一个文件夹中,以此类推。
3.HTML规范- 避免在HTML中直接写入样式和脚本代码,应将样式和脚本代码分离到对应的CSS和JavaScript文件中。
4.CSS规范-使用适当的选择器,避免过多的嵌套。
-避免使用内联样式,应将样式写在CSS文件中,以提高可维护性。
- 使用合适的样式命名规则,例如使用BEM(Block-Element-Modifier)命名规则,或其他约定俗成的命名规则。
5. JavaScript规范-使用合适的变量和函数命名,提高代码的可读性。
-避免使用全局变量,应将变量和函数封装在模块中。
- 使用严格模式(`use strict`),避免不规范的语法和行为。
- 避免使用`eval`和`with`等不安全的代码。
-在循环中使用合适的终止条件,避免死循环。
6.代码结构规范-代码应具有良好的组织结构,例如使用模块化的方式来组织代码。
-尽量遵循单一职责原则,每个函数和类应该只负责一件事情。
-提取重复的代码块,封装成函数或类,以提高代码的复用性。
-不要写过长的函数或类,应该根据需要进行拆分和重构。
7.注释规范-使用注释来解释代码的目的和功能,特别是代码的复杂部分。
-注释应该清晰、简洁,方便其他开发人员理解代码。
-避免使用无用的注释,注释应该随着代码的变化而更新。
总之,遵守WEB前端开发代码使用要求规范能够提高代码的质量和开发效率,减少错误和维护成本。
同时,还能提高团队合作的效率,方便其他开发人员理解和修改代码。
因此,在进行WEB前端开发时应该积极遵守和推崇相关规范。
WEB前端开发规范文档

WEB前端开发规范文档目录WEB前端开发规范文档 (1)规范目的 (2)基本准则 (2)文件规范 (2)html书写规范 (2)html其他规范 (3)css书写规范 (4)JavaScript书写规范 (5)jQuery部分 (5)开发及测试工具约定 (6)其他规范 (6)规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档: 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发: 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改:基本准则1:符合web标准, 语义化html,遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式。
2:代码格式化,保持干净整洁。
3:换行必须缩进一个tab。
4:编写所有前台页面时,请使用已有模板进行复制,在模板的基础上进行开发。
5:每一个页面都必须有一个独立的css,js文件。
6:如果不是用HTML5编写的网站,请用IE7,IE8,IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
7:如果是HTML5编写的网站,请用IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
文件规范1: html, css, js, images文件均归档至<系统开发规范>约定的目录中;2: html文件命名: 英文命名, 后缀:htm: 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3: css文件命名: 英文命名, 后缀:css: 共用base:css, 首页index:css, 其他页面依实际模块需求命名:;4: Js文件命名: 英文命名, 后缀:js: 共用common:js, 其他依实际模块需求命名:html书写规范1:所有元素都必须小写,属性也是,如: <input type=”text”id=”idName”/>正确<INPUT TYPE=”text”ID=”idName”/>错误2:元素必须成对出现,如<span>必须写成<span></span>特殊元素除外,如:<br /><hr /><img /><input />3:标签中不允许出现样式,必须用class来声明样式,如:<input type=”text”id=”idName”style=”text-align:right;”/>错误<input type=”text”id=”idName”class=”class-name”/>正确4:元素id命名必须是驼峰式命名如:<input type=”text”id=”idName”/>正确<input type=”text”id=”idname”/>错误<input type=”text”id=”id-name”/>错误5:元素class命名规范是:元素简写+”-”+功能名,如:<button calss=”btn-save”></button>正确<button calss=”btnSave”></button>错误<button calss=”save”></button>错误6:元素name命名必须遵循驼峰式命名法。
Web前端开发规范手册

Web前端开发规范手册一、规范目的1.1 概述 1二、文件规范2.1 文件命名规则 (1)2.2 文件存放位置22.3 css 书写规范32.4 html书写规范72.5 JavaScript书写规范112.6 图片规范122.7 注释规范132.8 css 浏览器兼容13一、规范目的1.1 概述为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档.二、文件规范2.1 文件命名规则文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
a. HTML的命名原则引文件统一使用index.htm index.html index.asp文件名(小写)各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。
例如:关于我们\ aboutus信息反馈\ feedback产品\ product如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示;每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm index.html index.asp;b. 图片的命名原则图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质例如:广告、标志、菜单、按钮等等。
放置在页面顶部的广告、装饰图案等长方形的图片取名:banner标志性的图片取名为:logo在页面上位置不固定并且带有链接的小图片我们取名为button在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu装饰用的照片我们取名:pic不带链接表示标题的图片我们取名:title范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg鼠标感应效果图片命名规范为"图片名+_+on/off"。
前端开发规范文档

前端开发规范文档一、概述。
本文档旨在规范前端开发工作,统一团队成员的开发风格,提高代码质量和可维护性。
在前端开发中,规范是非常重要的,它可以让团队成员之间的合作更加顺畅,代码更加易读易懂。
本规范文档将涵盖HTML、CSS、JavaScript等前端开发的相关规范,希望每位开发人员都能认真遵守。
二、HTML规范。
1. 文件命名规范。
文件名应使用小写字母,单词之间可以使用连字符“-”连接,例如,index.html、about-us.html。
文件名应简洁明了,不使用无意义的数字或字符。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 标签规范。
标签名应使用小写字母。
标签属性值应使用双引号。
4. 注释规范。
在需要注释的地方使用<!--->进行注释。
5. 其他规范。
应尽量避免使用行内样式和行内脚本。
尽量减少标签的嵌套层级,保持HTML结构的简洁性。
三、CSS规范。
1. 文件组织规范。
将CSS文件统一放置在一个文件夹中,不要将CSS文件散落在各个目录中。
可以根据模块或页面的不同,将CSS文件拆分为多个文件,使用@import进行引入。
2. 类名规范。
类名应使用小写字母,单词之间可以使用连字符“-”连接,例如,header-nav、footer-content。
类名应简洁明了,不使用无意义的数字或字符。
3. 属性顺序规范。
CSS属性应按照一定的顺序书写,例如,布局定位属性、盒模型属性、文字排版属性、视觉效果属性等。
4. 其他规范。
尽量避免使用!important,除非必要情况下。
尽量使用缩写属性,减少代码量。
四、JavaScript规范。
1. 变量命名规范。
变量名应使用驼峰命名法,例如,myName、isShow。
变量名应简洁明了,不使用无意义的单个字母。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 注释规范。
在需要注释的地方使用//进行单行注释,使用/ /进行多行注释。
前端开发设计规范文档

前端开发设计规范文档一、引言二、代码编写规范1.缩进和空格-使用2个空格作为一个缩进层级。
- 在每个关键词或运算符后添加一个空格,如if (condition) {}。
-每行代码的末尾都应该去掉多余的空格。
2.行长限制每行代码应控制在80个字符以内,避免过长的代码行导致代码难以阅读和理解。
3.注释-使用注释来解释代码的意图和逻辑。
-使用单行注释(//)来注释一行代码,使用多行注释(/*...*/)来注释一段代码。
-注释要保持与代码同步,当代码发生修改时,注释也应随之更新。
4.变量和函数命名- 使用驼峰命名法(camelCase)命名变量和函数。
变量和函数名应该清晰明确,能够准确表达其含义。
-避免使用缩写和简写,除非是常见的缩写或简写形式。
5.常量命名-使用全大写字母和下划线的命名方式命名常量。
-常量名要具有描述性,能够清晰表达其含义。
6.字符串引号-使用双引号("")包裹字符串,避免使用单引号('')。
7.条件判断和循环语句-在条件判断和循环语句中使用花括号({})包裹代码块,即使只有一行代码。
8.数据类型转换-使用严格相等运算符(===)进行数据类型和值的比较,避免使用弱相等运算符(==)。
三、组织结构规范1.文件和文件夹命名-文件和文件夹命名应该清晰明确,能够准确表达其内容。
-文件和文件夹的命名应使用小写字母、短划线和数字的组合,避免使用空格和特殊字符。
2.目录结构前端项目应该按照一定的目录结构进行组织,常见的目录结构如下:- src:项目源代码目录。
- assets:用于存放静态资源文件,如图片、字体等。
- styles:存放样式文件。
- scripts:存放脚本文件。
- pages:存放页面组件。
四、性能优化规范1.文件合并和压缩-将多个CSS和JS文件合并为一个文件,并进行压缩。
-使用工具和插件进行自动化合并和压缩操作。
2.图片优化- 使用适当的图像格式,如JPEG、PNG、WebP等,以提高图像加载速度。
前端开发规范文档

前端开发规范文档规范目的为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。
本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。
本文档如有不对或者不合适的地方请及时提出。
经讨论决定后方可更改。
基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
一、html 文件命名及编写规范1、命名规则采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。
如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。
同时将页面放在其对应的模块划分目录中。
2、编写规范:(1)文档类型声明及编码统一为html5声明类型“<!DOCTYPE html>”;(2)编码统一为<meta charset="utf-8" />, 书写时利用IDE实现层次分明的缩进;(3)区域块、功能组件以及需要标注的地方,插入注释。
(4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p,h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
代码标签、结构嵌套示例:目标效果图代码结构嵌套<ul><li><h4>罗田县九资河徐冲药材</h4><img src=”***.jpg”><div><h3>茯苓</h3><p>小丁</p><p class=”color_red”>32元/公斤</p></div></li></ul>代码分析:根据目标效果图,实现的代码部分别使用了ul/li /h4/ img /div /h3/ p 这些标签。
前端开发规范文档

前端开发规范文档前端开发是指在网站、网页或移动端应用的开发过程中,负责用户界面的设计和开发的工作。
一个良好的前端开发规范可以提高团队的工作效率、降低错误率,并且方便后期的维护和扩展。
本文将介绍一些常见的前端开发规范。
一、HTML规范2.使用正确的缩进和格式:使用合适的缩进和换行,使HTML代码易于阅读和维护。
4. 使用语义化的类名和id名:类名和id名应该能够准确描述元素的作用和功能,避免使用无意义的名称。
二、CSS规范2. 避免使用!important:尽量避免使用!important来覆盖样式,应优先考虑调整选择器的优先级。
3.使用合适的样式复用方式:避免重复的代码,可以使用类名或父子选择器来复用样式。
4. 使用合适的尺寸单位:根据具体情况选择合适的尺寸单位,如px、em、rem等。
5. 使用CSS预处理器:可以使用Sass、Less或Stylus等CSS预处理器来提高开发效率和代码的可维护性。
三、JavaScript规范1. 使用严格模式:在JavaScript代码的开头使用"use strict"启用严格模式,以减少错误和提高代码质量。
2.使用合适的命名规范:变量、函数和类名应该具有描述性的名称,遵循驼峰命名法或下划线分隔符。
3.避免全局变量污染:尽量避免使用全局变量,可以通过使用模块化的方式来封装代码,或者使用命名空间。
4. 避免使用eval和with:避免使用eval函数和with语句,它们可能会引起安全问题和性能问题。
5.使用合适的循环和控制结构:使用合适的循环和控制结构来提高代码的可读性和性能,避免过多嵌套的层级。
四、代码管理规范1. 使用版本控制工具:使用Git等版本控制工具来管理代码的版本,方便团队协作和代码的追踪和回滚。
2.编写有意义的提交信息:每次提交代码时,应编写有意义的提交信息,描述本次提交的内容和目的。
3.周期性地进行代码审查:定期进行代码审查,发现和修复潜在的问题,提高代码质量和稳定性。
WEB前端开发规范

WEB前端开发规范WEB前端开发规范WEB前端开发规范目录1、规范目的2、基本准则3、文件规范4、文件规范5、html书写规范6、css书写规范7、JavaScript书写规范8、图片规范9、注释规范10、开发及测试工具约定11、其他规范12、CSSHack1规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,同是为网站有一个更好的前端架构,网站的发展及未来打好一个基础。
本文档如有不对或者不合适的地方请提出来,基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度.文件规范3.1、html,css,js,images文件均归档至约定的目录中;23 3.2、html文件命名:命名以中文命名,依实际模块命名,如果同一模块以_&title&_来组合命名,以方便添加功能时查找对应页面,团结里的相互理解。
例如:我的好股网里的TAB命名大模块名称_小模块的titile.html我的好股网_关注的微博.html3.3、css文件命名:英文命名,后缀.css.初始化样式reset.css,其他样式依实际模块页面需求命名,共用样式一般以模块考虑来划分命名,如有改版修改的css文件可以采用&_时间日期例如:微博改版版块名称_时间日期.cssnew_blog_1212.css4.4、Js文件命名:英文命名,后缀.js.共用common.js,其他依实际模块需求命名.5.5、图片命名:4html书写规范4.1、文档类型声明及编码:统一用;编码统一为。
目的:统一性和网站提高开发合作效率。
4.2、非特殊情况下样式文件必须外链至之间;非特殊情况下JavaScript文件必须外链至页面底部之前;目的:网站的优化。
4.3、所有编码均遵循xhtml标准,标签&属性&属性命名必须由小写字母及下划线数字组成,且所有标签必须闭合,包括br(),hr()等;属性值必须用双引号包括;目的:更加符合web标准(w3c),也有利于seo。
前端规范文档

前端规范文档
前端规范文档是一个用来规范前端开发的指南。
它定义了前端开发团队在项目中应该遵循的规范和约定,包括代码风格、命名规范、代码组织结构、注释规范、版本控制、错误处理、性能优化等方面。
一个好的前端规范文档应该包含以下内容:
1. 代码风格:定义代码的缩进、空格、命名规范等,让团队成员在编写代码时保持一致的风格,提高代码的可读性和可维护性。
2. 文件和目录结构:描述项目文件的组织方式,包括模块划分、路由配置、资源文件的放置等,使团队合作更加高效。
3. 注释规范:规定代码注释的格式和内容,方便他人理解代码的用途和实现逻辑。
4. 版本控制:定义版本控制的工作流程和规范,包括分支管理、提交信息的格式等,使团队成员能够更好地协同合作。
5. 错误处理:规定错误处理的方式和技术,包括异常捕获和处理、错误日志记录等,提高系统的稳定性和可靠性。
6. 性能优化:提供性能优化的建议和技巧,包括减少HTTP请求、压缩文件、异步加载资源等,提高网页的加载速度和执行效率。
7. 组件库和工具使用:介绍团队推荐的前端组件库和工具,包括UI组件、工具库、构建工具等,提高开发效率和代码质量。
通过制定和遵守前端规范文档,可以减少团队成员之间的代码冲突和调试时间,并提高代码的可维护性和可扩展性。
同时,规范文档也有助于新成员的快速融入团队,并提高整个团队的开发水平。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
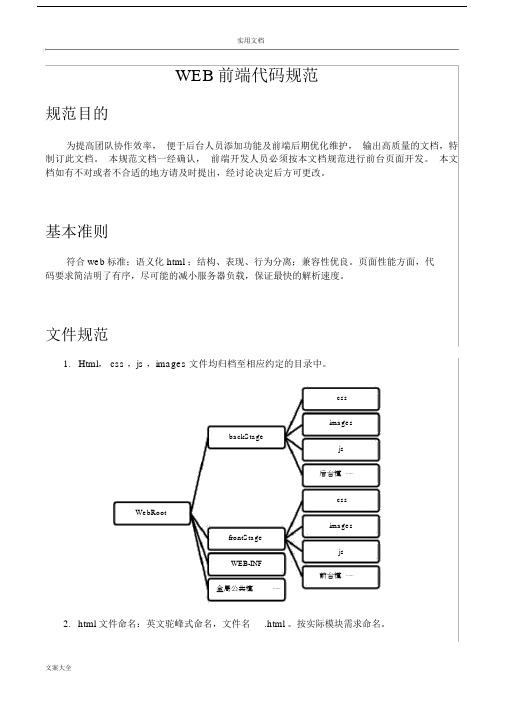
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
Web前端开发规范

以Notepad++为例
/
类似的还有…
IDE自带/浏览器插件(调试篇)
IDE自带/浏览器插件(调试篇)
Firebug:为前端攻城师量身制作制定的利器
IDE自带/浏览器插件(调试)
Chrome开发人员工具
Safari用的跟Chrome一样的Web Inspector,默认是隐藏的(偏好设置>高级 >勾选最后一项)
未来计划
Hale Waihona Puke 知识管理平台:以blog或者wiki的形式总结、 分享和讨论,知识储备。
互动交流
亲,你是不是有什么话要说?
为何规范:
规范并不是一种限制,而是约定,强调团队的一致性 加强团队之间的合作,提高协作效率 形成一种团队文化 最终是为项目服务的.我们所做的一切都是为了优化项 目和流程,提高我们的工作效率
现状
静态资源文件目录结构混乱 与上下游流程不顺畅,没有约定的规范 代码没有标准可言,命名、代码组织等不统一 代码签入签出无规律导致冲突死锁 网站存在性能问题,没有统一的性能优化方案 网站没有针对性的做SEO,比较随意 开发工具不够强大导致效率低下 前端团队缺少交流,知识零散,没有积累
Web前端开发规范
主要内容
关于规范 现状 文件管理规范 版本控制规范 页面设计规范 代码编写规范 性能优化规范 网站SEO规范 开发调试工具 未来计划 互动交流
关于规范
何为规范:
对于某一工程作业或者行为进行定性的信息规定。 主要是因为无法精准]
性能优化规范 - 延迟加载
前端开发设计规范文档

前端开发设计规范文档1.设计概述(200字)前端开发设计规范文档旨在为前端开发人员提供一套统一的设计规范,确保开发出的网页和应用具有高可读性、易维护性和跨浏览器兼容性。
本文档将涵盖HTML、CSS和JavaScript编码规范、文件结构规范、命名规范、注释规范等方面的内容。
2.文件结构规范(200字)为了确保项目的可维护性和可扩展性,文件结构规范起到了至关重要的作用。
在项目中,应该按照功能、模块或页面将文件进行划分,并使用合理的命名方式对文件进行命名。
目录结构应该清晰明了,新人可以迅速找到所需文件,并且易于扩展和维护。
3.HTML编码规范(300字)4.CSS编码规范(300字)CSS编码规范旨在统一样式代码的书写风格,方便团队成员的合作和代码维护。
应该遵循缩进、空格、换行等方面的规则,并为选择器、属性和值选择合适的命名方式。
另外,应该避免使用全局选择器、!important和浮动布局等容易引起样式冲突的属性和技术。
5. JavaScript编码规范(300字)JavaScript编码规范对于代码的可读性、可维护性和可扩展性有着重要的影响。
代码应该遵循统一的缩进和空格约定,并采用语义化的命名方式。
应该避免使用全局变量和隐式全局变量,同时对函数进行适当的封装和模块化处理。
另外,应该注重错误处理和代码注释,以便他人能够理解和维护代码。
6.命名规范(200字)良好的命名规范有助于团队成员理解代码的意图和结构。
在命名时应使用有意义的名词和动词,避免使用缩写和拼音,并使用统一的命名方式。
对于变量、函数、类和文件命名,应该遵循一定的命名约定,以提高代码的可读性和可维护性。
7.注释规范(200字)总结(100字)前端开发设计规范文档为前端开发人员提供了一套统一的设计规范,包括文件结构、HTML、CSS、JavaScript编码规范、命名规范和注释规范等方面的内容。
遵循这些规范将有助于提高代码的可读性、可维护性和跨浏览器兼容性,提高团队成员之间的合作效率。
wwdg的使用方法

wwdg的使用方法WWDG全称为Web前端开发规范文档组,是一份由自己整理发布的前端开发规范文档,在Web开发中扮演着非常重要的角色。
下面将为大家详细介绍WWDG的使用方法。
一、WWDG是什么WWDG是Web前端开发规范文档组的缩写,它是一份整理和发布的前端开发规范文档。
WWDG通过规范的方式对Web前端开发过程中常用的技术和方法进行详细的阐述和介绍,帮助开发人员提高开发效率,减少踩坑的机会。
二、WWDG的作用1. 提高开发效率:WWDG规范了前端开发中的代码结构、组织方式、命名规范等,使得开发人员可以少花费时间在这些琐碎的细节上,更专注于业务逻辑的实现。
2. 统一编码规范:WWDG可以使团队内部编码风格统一,方便沟通,提高团队协作的效率。
3. 方便维护和扩展:WWDG规范了前端开发中的文件组织方式、命名规范等,使得开发人员可以更容易地维护和扩展代码。
三、如何使用WWDG1. 下载WWDG文档首先,需要先下载WWDG规范文档,可以从WWDG官网下载。
下载后,解压文件,即可看到规范文档。
2. 研读WWDG文档在下载文档后,需要认真阅读WWDG文档,并落实到实际开发中。
WWDG文档对于前端开发中的代码组织、命名、注释、代码风格等都有详细的规范要求。
开发人员应仔细阅读文档,并在开发过程中遵守规范。
3. 对WWDG进行个性化定制每个团队的代码结构、组织方式和命名风格都是不同的。
因此,在遵守WWDG文档的基础上,团队可以对其进行个性化的定制,以适应团队的开发风格和需求。
4. 使用WWDG的工具WWDG规范文档提供了一些工具,如代码检查工具、代码风格检查工具、自动化构建工具等,这些工具可以帮助团队更好地遵守规范,提高开发效率。
总的来说,使用WWDG可以帮助前端开发团队提高开发效率,提升代码质量,并且方便代码维护和扩展。
不管是刚刚入门前端开发还是资深的前端工程师,都应该去关注一下WWDG,以便在自己的开发工作中做到更加规范、高效和友好。
前端开发设计规范文档

前端开发设计规范文档前端开发设计规范文档是一个团队或者组织内部制定的一系列规范和指南,用于规范前端开发的设计、编码和实施流程。
以下是一个包含了1200字以上内容的前端开发设计规范文档:一、命名规范1.使用有意义的和描述性的命名,避免使用简单的缩写和字符组合。
2. 使用驼峰命名法(CamelCase)来命名变量、函数和对象,首字母小写。
3.使用大写字母作为常量和枚举的命名。
4.使用独一无二的名称,避免命名冲突和重复。
5.使用清晰的命名来表示元素的用途和功能,避免歧义和困惑。
6.避免使用中文拼音或其他非英文字符作为命名。
二、代码结构1.使用统一的缩进风格,推荐使用4个空格进行缩进。
2.使用合适的注释来解释代码的功能、用途和实现思路,方便他人理解和维护。
3.使用适当的代码分块和模块化来提高可读性和维护性。
4.使用合适的文件和目录结构来组织代码文件和资源文件。
5.使用版本控制系统来管理代码的变更和追踪。
三、HTML规范4.保持HTML代码的简洁和整洁,避免冗余和重复。
5.使用合适的DOCTYPE声明和字符编码。
四、CSS规范1.使用外部样式表文件来管理CSS代码。
2.避免使用行内样式和内嵌样式。
3.使用语义化的类名来描述样式和选取元素,并避免使用ID选择器。
4.使用合适的选择器进行样式选取,避免不必要的层级和嵌套。
5.使用缩写属性和属性值来减少代码量,提高维护性。
6.使用合适的CSS预处理器来提高开发效率和代码质量。
五、JavaScript规范1.使用语义化的变量和函数名,避免使用全局变量污染全局命名空间。
2. 使用严格模式(strict mode)来提高代码的安全性和性能。
3.使用合适的条件语句和循环语句来控制程序流程。
4. 避免使用eval(和with语句来提高代码的安全性。
5.使用合适的错误处理机制来处理异常和错误。
六、性能优化1.使用合适的压缩工具来减小文件体积和加载时间。
2.使用合适的图片格式和压缩工具来减小图片大小。
WEB前端开发规范文档

WEB前端开发规范文档一、命名规范1. 文件和文件夹名使用小写字母和短横线命名,例如:index.html2. CSS类名使用小写字母和短横线命名,例如:header-section3. JavaScript变量使用驼峰命名法,例如:userName4. 函数名使用驼峰命名法,例如:getUserInfo5.常量名全部大写,并使用下划线分隔,例如:MAX_COUNT6. HTML id和name属性使用小写字母和短横线命名,例如:user-name二、代码风格1.缩进使用四个空格2. CSS、JavaScript代码使用分号结尾3.避免使用全局变量,尽量使用局部变量4.函数和条件语句使用花括号包裹5.注释注明代码的功能和注意事项,方便他人阅读代码6.使用合适的空格和换行符,增强代码的可读性三、HTML规范2. 为所有的图片和链接添加alt属性,以提高可访问性3.避免使用行内样式,使用CSS样式表来管理样式4. 使用语义化的class和id名称,以增强代码可读性和可维护性四、CSS规范1.避免使用行内样式2. 在选择器中不要使用ID选择器,尽量使用class选择器3. 使用属性值缩写来减少代码量,例如:margin: 10px 5px;4. 避免使用!important,除非必要5. 建议使用CSS预处理器,如Sass或Less6. 使用CSS reset或normalize来统一各个浏览器的样式差异7. 书写顺序:布局属性 > 自身属性 > 文本属性 > 其他属性,例如:display, width, height, margin, padding, font-size, color五、JavaScript规范1. 使用严格模式,即在脚本文件的开头添加"use strict"2. 使用let和const关键字来声明变量和常量,避免使用var3. 使用单引号来定义字符串,例如:'Hello'4.避免使用全局变量,尽量使用模块化的方式组织代码5. 避免使用eval、with等容易引起安全问题的功能6. 使用ESLint来检查代码风格和潜在错误六、版本控制规范1. 使用git来管理代码,建议使用分支开发,不要直接在主分支上进行开发2.提交代码时必须编写有意义的提交信息,并按照规定的提交流程进行提交3.定期合并主分支的更新到自己的分支,保持代码的同步和整洁4.不要提交包含有敏感信息或测试用的临时代码的提交5.多人合作时,及时进行代码审核和讨论,确保代码质量和可维护性以上是一个WEB前端开发规范文档的示例。
前端开发设计规范文档

前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (9)4.1、css样式文件命名规范 (9)4.1.1、通用样式文件命名规范: (9)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (10)4.2、css样式文件存放目录规范 (10)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (11)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (14)4.4、css样式书写规范 (15)4.4.1、css样式排版规范 (15)4.4.2、css样式书写风格规范 (15)4.4.3、css样式属性定义顺序规范 (16)4.4.4、css样式其他规范 (16)4.4.5、css样式Hack的使用 (17)4.4.6、字体定义规范 (18)4.4.7、css样式检测 (18)4.4.8、注意事项 (18)4.5、css样式引用规范 (19)4.6、媒体内容命名规范 (19)五、项目文件存放规范 (19)六、前端开发规则 (20)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
前端开发规范文档

前端开发规范文档引言本文档旨在定义一套前端开发规范,规范涵盖了HTML、CSS和JavaScript的编码规范、文件组织规范以及注释规范等内容。
在项目中,所有前端开发人员必须遵守本文档中的规范,并且在开发过程中互相审查和纠正代码中的违规行为,确保项目的代码质量和可维护性。
一、HTML规范2.使用4个空格作为缩进,而不是制表符或者2个空格。
5.遵循嵌套顺序:结构、表现、行为。
二、CSS规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用有意义的类名和ID,避免使用无意义的名称。
3.使用层级结构书写选择器,不要过分依赖后代选择器。
4. 使用-来连接多个单词的类名,例如.nav-bar。
5.避免嵌套选择器的层级过多,不超过3层。
6.选择器和属性之间使用空格隔开。
7.属性值为0时不需要单位。
8. 使用!important应该极少使用,并在必要的情况下给出充分的解释。
三、JavaScript规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用驼峰命名法命名变量、函数和对象。
3. 使用let或const来声明变量,避免使用var。
4.在比较操作符中使用严格相等===和!==。
5.使用模板字符串来拼接字符串。
6.缩写应该避免,命名要具有描述性。
7.避免使用全局变量,尽量将变量的作用域限制在需要的范围内。
四、文件组织规范1. 将不同的文件放在不同的目录下,例如:css/、js/、img/。
2.使用有意义的文件名,避免使用无意义的名称。
3.遵循模块化的原则,将功能相关的代码组织到一个模块中。
4.使用版本控制系统来管理代码的版本和变更。
五、注释规范1.在代码的重要部分和复杂部分添加注释,解释代码的用途和实现方式。
2.使用单行注释//来注释一行代码,使用多行注释/**/来注释多行代码。
3.注释应该与代码对齐,并且清晰明了。
4.注释的语言要简洁明了,不要废话。
结语本文档规范了前端开发的一系列规则和标准,旨在提高团队的协作效率和项目的代码质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB前端开发规范文档目录WEB前端开发规范文档 (1)规范目的 (2)基本准则 (2)文件规范 (2)html书写规范 (2)html其他规范 (3)css书写规范 (4)JavaScript书写规范 (5)jQuery部分 (5)开发及测试工具约定 (6)其他规范 (6)规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档: 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发: 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改:基本准则1:符合web标准, 语义化html,遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式。
2:代码格式化,保持干净整洁。
3:换行必须缩进一个tab。
4:编写所有前台页面时,请使用已有模板进行复制,在模板的基础上进行开发。
5:每一个页面都必须有一个独立的css,js文件。
6:如果不是用HTML5编写的网站,请用IE7,IE8,IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
7:如果是HTML5编写的网站,请用IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
文件规范1: html, css, js, images文件均归档至<系统开发规范>约定的目录中;2: html文件命名: 英文命名, 后缀:htm: 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3: css文件命名: 英文命名, 后缀:css: 共用base:css, 首页index:css, 其他页面依实际模块需求命名:;4: Js文件命名: 英文命名, 后缀:js: 共用common:js, 其他依实际模块需求命名:html书写规范1:所有元素都必须小写,属性也是,如:<input type=”text”id=”idName”/>正确<INPUT TYPE=”text”ID=”idName”/>错误2:元素必须成对出现,如<span>必须写成<span></span>特殊元素除外,如:<br /><hr /><img /><input />3:标签中不允许出现样式,必须用class来声明样式,如:<input type=”text”id=”idName”style=”text-align:right;”/>错误<input type=”text”id=”idName”class=”class-name”/>正确4:元素id命名必须是驼峰式命名如:<input type=”text”id=”idName”/>正确<input type=”text”id=”idname”/>错误<input type=”text”id=”id-name”/>错误5:元素class命名规范是:元素简写+”-”+功能名,如:<button calss=”btn-save”></button>正确<button calss=”btnSave”></button>错误<button calss=”save”></button>错误6:元素name命名必须遵循驼峰式命名法。
<input type=”text”name=”idName”/>正确<input type=”text”name=”idname”/>错误<input type=”text”name=”id-name”/>错误7:元素属性必须有值:<input type=”checkbox”checked=”checked”/>正确8:元素属性必须用双引号,不允许使用单引号。
<input type=”checkbox”checked=”checked”/>正确<input type=’checkbox’checked=’checked’/>错误9:如果元素需要自定义属性,请用data-xxx方式命名。
10:严禁使用已在XHTML1:0中已移除的标签,如:s,i,b,font等html其他规范1: 文档类型声明及编码: 统一为html5声明类型<!DOCTYPE html>; 编码统一为<meta charset="UTF-8" />, 书写时利用IDE实现层次分明的缩进;2: 非特殊情况下样式文件必须外链至<head>:::</head>之间;非特殊情况下JavaScript文件必须外链至页面底部;3: 引入样式文件或JavaScript文件时, 须略去默认类型声明, 写法如下:Example Source Code [www:52css:com]<link rel="stylesheet" href=":::" /><style>:::</style><script src=":::"></script>4: 引入JS库文件, 文件名须包含库名称及版本号及是否为压缩版, 比如jquery-1:4:1:min:js; 引入插件, 文件名格式为库名称+插件名称, 比如jQuery:cookie:js;5: 所有编码均遵循xhtml标准, 标签& 属性& 属性命名必须由小写字母及下划线数字组成, 且所有标签必须闭合, 包括br (<br />), hr(<hr />)等; 属性值必须用双引号包括;6: 充分利用无兼容性问题的html自身标签, 比如span, em, strong, optgroup, label,等等; 需要为html 元素添加自定义属性的时候, 首先要考虑下有没有默认的已有的合适标签去设置, 如果没有, 可以使用须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式;7: 语义化html, 如标题根据重要性用h*(同一页面只能有一个h1), 段落标记用p, 列表用ul, 内联元素中不可嵌套块级元素;8: 尽可能减少div嵌套, 如<div class="box"><div class="welcome">欢迎访问XXX, 您的用户名是<div class="name">用户名</div></div></div>完全可以用以下代码替代: <div class="box"><p>欢迎访问XXX, 您的用户名是<span>用户名</span></p></div>;9: 书写链接地址时, 必须避免重定向,例如:href="http://itaolun:com/", 即须在URL地址后面加上“/”;10: 在页面中尽量避免使用style属性,即style="…";11: 必须为含有描述性表单元素(input, textarea)添加label, 如Example Source Code [www:52css:com]<p>姓名: <input type="text" id="name" name="name" /></p>须写成:<p><label for="name">姓名: </label><input type="text" id="name" /></p>12: 能以背景形式呈现的图片, 尽量写入css样式中;13: 重要图片必须加上alt属性; 给重要的元素和截断的元素加上title;14: 给区块代码及重要功能(比如循环)加上注释, 方便后台添加功能;15: 特殊符号使用: 尽可能使用代码替代: 比如<(<) & >(>) & 空格( ) & »(») 等等;16: 书写页面过程中, 请考虑向后扩展性;css书写规范1:元素尽量使用class选择器匹配,对于特殊功能可以考虑使用I D选择器。
2:明确各选择器的优先级,作用范围。
3:CSS写完之后必须使用“;”号结尾,虽然浏览器支持不用分号结尾,但是不建议这么做。
4:除非编写HTML5页面,否则不允许使用CSS3伪类,如::nth-child(1)等伪类,禁止使用。
5:编写CSS样式时,不允许换行,样式必须一行写完,自动换行除外。
6:对于子元素样式采用链选择器进行选择,如::btn-save div7:元素选择器只能在定义全局CSS和子元素匹配时使用(尽量少用),其他地方禁止使用。
8:请记住IE浏览器的hack方式,如下:IE6 = _width:100px;IE7 = *width:100px;IE8 = width:100px\9;IE8/9 = width:100px\0;IE9 = width:100px\9\0;9:: 编码统一为utf-8;10:css属性书写顺序, 建议遵循: 布局定位属性-->自身属性-->文本属性-->其他属性: 此条可根据自身习惯书写, 但尽量保证同类属性写在一起:11:书写代码前, 考虑并提高样式重复使用率;12:充分利用html自身属性及样式继承原理减少代码量, 比如:Example Source Code [www:52css:com]<ul class="list"><li>这儿是标题列表<span>2010-09- 15</span></ul>定义ul:list li{position:relative} ul:list li span{position:absolute; right:0}即可实现日期居右显示13:样式表中中文字体名, 请务必转码成unicode码, 以避免编码错误时乱码;14:使用table标签时(尽量避免使用table标签), 请不要用width/ height/cellspacing/cellpadding等table属性直接定义表现, 应尽可能的利用table自身私有属性分离结构与表现, 如Example Source Code [www:52css:com]thead,tr,th,td,tbody,tfoot,colgroup,scope;(cellspaing及cellpadding的css控制方法:table{border:0;margin:0;border-collapse:collapse;} table th, table td{padding:0;} ,base:css文件中我会初始化表格样式)15:杜绝使用<meta http-equiv="X-UA-Compatible" content="IE=7" /> 兼容ie8;Example Source Code [www:52css:com]_background:none;_filter:progid:DXImageTransform:Microsoft:AlphaImageLoader(sizingMethod=crop, src=’img/bg:png’);16:避免兼容性属性的使用, 比如text-shadow || css3的相关属性;17:减少使用影响性能的属性, 比如position:absolute || float ;18:必须为大区块样式添加注释, 小区块适量注释;JavaScript书写规范1:JS必须使用外部文件方式加载。
