web项目实训手册
web开发技术实训大纲

web开发技术实训大纲
以下是一份可能的Web开发技术实训大纲,它涵盖了从基本的HTML和CSS知识到动态网站开发的高级技术。
1. HTML和CSS基础
- HTML基础语法和标签
- CSS基础语法和选择器
- 创建静态网页布局
- 添加样式和效果
2. JavaScript基础
- JavaScript语法和变量
- 控制流和函数
- DOM操作和事件处理
- 响应式设计和交互效果
3. 前端框架
- 探索主流前端框架(如React、Angular或Vue.js)
- 创建基于框架的交互式组件
- 使用组件库和样式库优化开发
4. 后端开发
- 介绍后端开发的概念和技术
- 搭建本地开发环境(如Node.js和Express.js)
- 接口开发和数据处理
- 数据库集成和连接
5. 全栈开发
- 使用前端框架和后端技术创建全栈应用程序
- 实现用户认证和权限控制
- 处理表单和数据验证
- 优化性能和安全性
6. 部署和维护
- 学习如何将应用程序部署到服务器上
- 设置和管理生产环境
- 监控和调试应用程序
- 定期更新和维护应用程序
7. 项目实践
- 指导学生进行一个完整的Web开发项目
- 导师和学生合作开发实际应用
- 根据项目需求解决问题和挑战
- 学生展示和演示项目
以上只是一个示例的大纲,实际的课程内容可以根据实训的时长和实际要求进行调整和扩展。
这个大纲应该能够帮助学生掌握Web开发的基本概念和技能,并能在实际项目中运用所学知识。
《Web应用开发实习》实习指导书

计算机专业Web应用开发实习大纲及指导书计算机教研室2013.06一、实习目的1. 通过本课程实习及其前后的准备与总结,复习、领会、巩固和运用基于Web设计课堂上所学的基于Web开发方法和知识,初步掌握开发一个基于Web的系统分析、系统设计、系统实现、系统维护的方法,特别是快速原型开发、面向对象分析与面向对象设计。
2.了解软件工具与环境对于项目开发的重要性,并且重点深入掌握好一、两种较新或较流行的软件工具或计算机应用技术,为综合应用本专业所学习的多门课程知识(如:软件工程、程序设计语言、操作系统、数据库、网络编程等)创造实践机会。
3.通过参加小组团队的开发实践,为毕业后适应团队合作开发模式打下基础,了解项目管理、团队合作、文档编写、口头与书面表达的重要性。
并在课程设计实践中,提高自学能力,书面与口头表达能力,创造能力和与团队其他成员交往和协作开发软件的能力,提高今后参与开发稍大规模实际软件项目和探索未知领域的能力和自信心。
二、实习过程及具体要求1、分组并分工。
1~2人一组,并且明确每个学生在开发小组中扮演的角色及承担的职责(包括选出组长)。
2、小组自行选题,必须是基于Web的系统、网站的开发与设计,确定目标、方案,准备并试用开发环境与工具。
3、学习与搜集素材,借阅,购置必要的书籍与材料。
4、各阶段的开发工作:开发过程中,小组长应承担起领导责任,不定期召开小组开发工作研讨会(建议2-3次)。
会前有准备,会议最好有记录(包括日期、出席人员、主题、讨论纪要、结论与问题、计划与行动、分工),会后有分工和检查,保存好记录供老师检查(不强制要求)。
工作会议的可能内容是:1) 选题。
系统内容及开发方案研讨、小组成员分工、开发计划拟定。
2) 同类著名web系统浏览,分析,需求分析,原型及成员分工确认。
3) 原型主页设计及网页组织研讨。
4) 数据库设计及应用研讨。
5) 交互网页开发技术或其他专门开发技术或开发工具使用的研讨。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
web应用系统开发实训任务书

一. 课程实训目的实训是课程教学一个重要内容,是完成教学任务、达到教学目标的重要环节,它对帮助学生全面牢固地掌握教学内容、培养学生的实践和实际动手能力、提高学生全面素质具有很重要的意义。
《WEB应用系统开发》是一门实用性和实践性很强的课程,本课程实训的目的:1.掌握环境的配置方法;2.掌握运行的基本原理;3.掌握动态网站的设计与构建的方法;4.利用技术,实现对WEB数据库进行访问;5.掌握站点的一般调试方法;6.学会利用技术建设具有交互能力的动态网站的方法;7.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;8.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
9.训练和培养团队协作精神和共同开发网站的综合能力。
二.课程实训内容完成一个个人博客网站的设计与实现,包括以下主要内容:1.系统的总体规划与设计;2.数据库的设计与创建;3.网站总体的设计与主要功能代码编写;4.基本模块的整合;5.网站的调试与测试。
三.课程实训要求1.整个实训的各个环节要求学生自己动手完成;2.网站开发的前期,认真做好网站的需求分析,规划好网站的风格和结构,创建完善的目录结构。
3.能灵活地运用所学知识进行开发,并学会多查阅网上资料,合理利用图书馆的资源;多借鉴好的网站设计的风格;4.网站功能完善,前台有交互功能,后台有数据的维护功能。
5.要求文档齐全:需求分析、功能描述、数据库设计、流程分析、功能页面的功能描述、网站的使用说明6.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、勇于创新7.在实训期间,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人作品。
8.在整个实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
四.课程实训具体安排第1阶段:总体规划与设计第2阶段:草图设计与绘制第3阶段:数据库的设计与实现第4阶段:网页的制作与代码的编写第5阶段:网站的调试与测试第6阶段:演示与答辩五.课程考核成绩评定标准结合实训期间的纪律考核情况、对待实训的态度、实训结束后上交的作品、文档及答辩期间的表现情况等综合评定。
JAVAWEB实训计划书

JAVAWEB实训计划书项目背景随着互联网的快速发展,Web应用越来越受欢迎。
Java作为一种强大而可靠的编程语言,其在Web开发中的应用也越来越广泛。
因此,为了提高学生在Java Web开发方面的实践能力,我们决定开展JAVAWEB实训项目。
项目目标本实训项目的主要目标是让学生能够独立完成一个基于Java Web的应用程序,并能应用所学知识解决实际问题。
具体目标如下:1.理解Java Web的基本概念和技术架构;2.理解MVC设计模式在Java Web开发中的应用;3.熟悉常用的Java Web开发框架和工具;4.能够使用Java Web开发技术进行Web应用的设计与开发;5.学会使用数据库进行数据存储和检索;6.能够进行简单的用户身份认证和授权。
项目内容本实训项目主要包括以下几个方面的内容:1.Java Web基础知识学习:学生需掌握Servlet、JSP、JSTL、EL表达式等基本知识,并理解它们在Java Web开发中的应用。
2.MVC设计模式学习:学生需学习MVC设计模式,并能够将其应用到Java Web开发中,实现代码分层和职责分离。
3.Java Web框架学习:学生需了解常用的Java Web开发框架,如Struts、Spring MVC等,并能够根据项目需求选择合适的框架进行开发。
4.数据库操作学习:学生需了解数据库的基本知识,掌握使用JDBC或ORM框架进行数据库操作的方法。
5.用户身份认证与授权:学生需学会设计并实现用户身份认证和授权功能,确保系统的安全性。
项目计划基于以上目标和内容,我们制定了以下项目计划:任务时间安排Java Web基础知识学习第1周 - 第2周MVC设计模式学习第3周Java Web框架学习第4周 - 第5周数据库操作学习第6周 - 第7周用户身份认证与授权第8周实训项目实施与测试第9周 - 第10周项目总结与展示第11周实施方式本实训项目将以小组为单位进行实施,每个小组由3-5名学生组成。
web项目使用手册模板

web项目使用手册模板Web项目使用手册一、简介Web项目使用手册是为了帮助用户更好地了解和使用特定的Web项目而编写的文档。
本手册旨在提供清晰的指导和使用说明,使用户能够快速上手并熟练运用该项目。
二、安装与配置1. 系统要求- 操作系统:支持Windows、Mac和Linux等主流操作系统。
- 硬件配置:根据项目需求进行硬件选型,建议遵循最低配置要求。
- 软件依赖:根据项目需要安装和配置相关的软件和库文件。
2. 下载与安装- 步骤一:访问项目官方网站(网址)。
- 步骤二:找到下载页面,选择适合您系统的版本进行下载。
- 步骤三:完成下载后,按照安装向导逐步执行软件安装流程。
3. 配置与启动- 步骤一:打开软件安装目录,找到配置文件(例如:config.conf)。
- 步骤二:根据项目要求进行必要的配置调整,包括数据库连接、端口设置等。
- 步骤三:保存配置文件,并启动项目(例如:运行startup.bat文件)。
三、功能与使用1. 登录与注册- 打开项目主页,点击“注册”按钮进入注册页面。
- 输入必要的个人信息,包括用户名、密码等,点击“注册”完成注册。
- 返回登录页面,输入已注册的用户名和密码,点击“登录”按钮即可登录系统。
2. 主要功能介绍在该部分,将详细介绍Web项目的各项功能,例如:- 用户管理:包括用户信息的查看、编辑和删除等功能。
- 数据展示:根据项目需求,展示相关的数据信息,支持图表、列表等形式展现。
- 文件上传与下载:支持用户上传文件,并提供相应的下载功能。
- 权限管理:根据用户角色不同,授予相应的权限,确保数据安全性。
3. 使用注意事项- 定期备份数据:以防止数据丢失或意外损坏,建议定期备份重要的数据文件。
- 注意权限设置:根据实际需求,合理分配用户权限,避免误操作或数据泄露。
- 及时更新版本:关注项目官方网站或论坛,及时了解并更新最新版本,以享受更好的功能和安全性。
四、故障排除1. 常见问题与解决方法在该部分,将列举一些常见问题,并提供解决方法,例如:- 问题一:无法正常启动项目。
《web数据库项目开发综合实训》实训指导书

《web数据库项目开发综合实训》指导书课程类别: 专业必修课适用对象: 计算机网络系统管理专业(三年学制)独立实践学时:26学时一、实训项目背景企业:某小型企业需求:目前企业已经基于LAMP搭建好网站框架,网站(Linux考试系统)运行正常。
但是网站的apache、mysql和php版本太低,影响了网站运行的稳定性,现在想要把已经安装的apache、mysql和php进行升级,升级以后,网站能够继续正常运行。
要求:1.Linux考试系统网站的数据库不能被破坏掉,升级前要进行数据库的备份工作;2.Apache,Mysql和Php要升级到稳定的版本;3.环境升级后,要保证网站的运行正常。
二、实训项目的内容1.升级安装LAMP系统平台软件:1)升级安装APACHE到较新版本;2)升级安装mysql到较新版本;3)升级安装PHP到较新版本。
2.配置LAMP平台系统参数,搭建Linux考试系统项目的运行环境:1)配置apache的参数,设置网站虚拟目录、服务开机自启动、默认主页、端口号等参数;2)配置mysql参数,设置数据库支持中文字符集,修改root用户的密码等。
3)创建数据库访问用户,配置权限,测试用户权限;4)创建数据库,导入数据,测试数据内容;5)访问Linux考试系统的后台首页,对3个功能页面进行调试,创建一个考试用户、一门考试科目及对应的三类考试题目。
3.安装配置从“开源中国”网站下载的PHP开源web项目1)从开源中国”网站下载的PHP开源web项目;2)在虚拟机上安装配置该开源web项目,并完成系统功能页面的测试工作。
三、需提交资料实训结束时,学生需要提供以下资料:实训过程表格(电子版)、纸质实训报告四、实训过程(含步骤见分小节实训过程指导)五、实训报告的编写指导要求学生实训报告填写实训名称、实训目的、实训要求、作品的设计思路,实训制作的具体步骤。
实训报告要求内容详尽,阐述本人在实训过程中运用的方法和具体步骤,给出制作过程中出现的问题和状况以及相应的解决办法,报告要求书写认真,内容真实。
web项目实训手册

web项目实训手册# Web项目实训手册## 概述Web项目实训是一种实践教学方式,旨在培养学生在实践中掌握Web开发技术,并将所学的理论知识应用于实际项目中。
本手册旨在指导学生在Web项目实训中的学习过程,包括项目选择、开发流程、团队协作以及项目管理等方面的内容。
## 项目选择在进行Web项目实训之前,学生需要选择适合自己的项目。
项目选择应考虑以下几个因素:1. 兴趣与专长:选择一个自己感兴趣并具备相关知识基础的项目,有助于提高学习积极性和效果。
2. 实用性:选择一个实际应用场景比较明确的项目,可以提升学生的实际综合能力。
3. 可行性:项目的规模和难度要与实际情况相符合,学生可以根据自己实际情况进行合理评估。
4. 资源和时间:学生需要对项目所需的资源和时间进行充分考虑,确保可以完成项目的各个阶段。
## 开发流程Web项目的开发流程一般包括需求分析、系统设计、编码实现、测试和部署等阶段。
下面是一个常见的Web项目开发流程:1. 需求分析:明确项目的功能和需求,了解用户需求和系统交互流程,确定项目的基本架构和模块划分。
2. 系统设计:根据需求分析的结果,设计系统的整体架构和模块之间的关系。
可以采用UML、流程图等工具进行设计。
3. 编码实现:根据系统设计和模块划分进行编码实现,采用适当的开发工具和编程语言,保证代码的可读性和可维护性。
4. 测试和调试:对编码实现的功能进行测试和调试,确保系统的稳定运行和功能正常。
5. 部署和运维:将开发完成的Web项目部署到服务器或云平台上,并进行系统的运维和监控。
## 团队协作在实际的Web项目实训中,通常需要进行团队协作,以完成一个更复杂、更完善的项目。
团队协作有助于提高开发效率和项目质量,以下是一些有效的团队协作方式:1. 分工合作:根据项目的需求和成员的专长,合理划分任务和角色,实现协同开发。
2. 沟通与协调:保持团队成员之间的良好沟通,及时解决问题和调整开发计划。
《web应用开发》实训指导书

《网站设计》实训指导书一、课程设计目的本实训是《 网站设计》课程教学过程中重要的实践性环节。
目的是使学生能真正将理论应用于实践、巩固、扩大已获得的知识技能。
总体要实现以下目标:1.培养学生根据项目要求进行网站设计的能力;2.培养学生根据系统设计编码及测试的能力。
3.培养学生 web程序开发、程序错误处理的能力。
4.了解项目开发的整个过程和所涉及的文档。
二、课程设计内容本课程设计是紧接《 SQL Server 数据库应用》课程设计之后开展的,要求最多每3 位同学合作,完成一个小型数据库管理信息系统的分析、设计与实现。
每位同学按照自己所分到的任务,可适当增加或降低程序设计的难度,但是必须实现基本的功能。
具体系统的项目要求参加附件。
1.可以将本课程设计的任务细分为以下几个任务:A.了解项目需求根据教师布置的任务或自选任务明确用户的需求,并着手编写项目需求文档,并制定项目开发计划,明确用户分工。
B.数据库系统的设计2 概要设计:根据系统需求设计E-R 模型(,分析数据流和业务流)2详细设计:根据E-R 模型设计数据库对象,包括表和完整性、视图、存储过程、触发器等2管理系统设计:设计出管理信息系统的前台界面C.数据库系统的实施2建立数据库、用户2建立表和完整性约束2建立视图2建立存储过程2建立触发器等D.管理信息系统开发(本课程设计考查重点)( 1)页面设计2布局合理 .2界面美观 , 色调和谐 , 风格统一 .2导航设计合理2 登录框和信息发布栏设计合理.2无链接错误 .( 2)功能设计2前台信息浏览 , 数据查询 , 用户交流设计完备合理 .2后台数据录入 , 修改 , 删除设计完备合理 .2功能实现无错误 .E. 系统测试、运行说明: A、B、C设计任务的考查有《 SQL Server 数据库应用》负责考核。
D、E 设计任务有《 网站设计》负责考核2.参考书目:程序设计案例教程( C#版)北京大学出版社 2.0 网站系统开发实用教程中国铁道出版社三、课程设计考核方式课程设计成绩评定的依据有设计文档资料、具体实现设计方案的程序、答辩水平和平时表现。
web项目使用手册模板

web项目使用手册模板
一个Web项目使用手册的模板可以帮助用户更好地理解如何使用你的产品或服务。
以下是一个简单的Web项目使用手册模板,你可以根据需要进行修改和扩展。
Web项目使用手册
一、简介
1. 项目概述:简要介绍项目的目的、功能和特点。
2. 适用人群:说明项目适用于哪些用户或场景。
二、登录与注册
1. 注册:说明如何注册新账户,包括填写注册信息、验证邮箱等步骤。
2. 登录:提供登录方法,如用户名/密码登录、第三方登录等。
3. 找回密码:提供找回密码的方法和步骤。
三、主要功能与使用方法
1. 功能一:描述功能一的作用和特点,提供使用方法。
2. 功能二:描述功能二的作用和特点,提供使用方法。
3. 功能三:描述功能三的作用和特点,提供使用方法。
四、常见问题与解决方案
1. 问题一:描述问题一的现象和解决方法。
2. 问题二:描述问题二的现象和解决方法。
3. 问题三:描述问题三的现象和解决方法。
五、帮助与支持
1. 在线客服:提供在线客服的联系方式或在线咨询渠道。
2. 常见问题解答:列出一些常见问题的解决方案。
3. 联系我们:提供项目团队的联系方式,以便用户进行反馈或咨询。
六、版权与隐私政策
1. 版权声明:说明项目的版权归属和使用限制。
2. 隐私政策:说明项目对用户隐私的保护政策和使用情况。
以上是一个简单的Web项目使用手册模板,你可以根据项目的实际情况进行修改和补充。
希望对你有所帮助!。
C#Web实训指导书

实训指导书实训的具体按排和要求1、实训对象:14级计算机专业2、实训时间:四周3、实训内容: WEB 应用开发概述1. 实训设备及环境2.加强实践能力的培养实训一的运行环境的安装和配置实训二利用数组统计学生成绩实训三验证控件(注册表单验证)实训四列表控件的数据绑定实训五数据库访问技术应用实训六GridView控件应用实训七基于+SQL2008 WEB应用开发概述《课程》实训分7个项目进行,每次上机学时可按推荐学时进行,也可根据每个小组自身具体情况进行适当的调整,但《 课程》实训上机的总学时不得小于80学时。
每次上机的内容及推荐学时见下表。
1. 实训设备及环境软硬件要求:⏹微型计算机⏹WINDOWS XP⏹.NET Framk(.NET框架) 3.5或更高版本⏹SQL Server 2005 、Access⏹Microsoft Visual 20082.加强实践能力的培养1)、实训目的:(1)以十一个实训项目为模块,深入理解、掌握、运用技术和工具开发基于sql server 数据库应用程序开发技术;(2)通过实训获得项目开发设计的基本思路,接合软件工程思想,全面了解软件项目开发的流程。
(3)掌握软件项目开发流程中的系统需求分析、概要设计、详细设计、测试、程序发布等各开发步骤的基本思想,深刻理解软件工程思想在系统开发中的作用。
(4)学习利用面向对象思想来分析软件项目和进行软件设计的技能。
(5)通过本实训项目了项目流程,验证和巩固的基本理论,加强对基本概念的理解;并利用本学期课程的知识,灵活处理在软件开发中遇到的各种技术问题。
(6)熟练掌握的普通控件以及组件对数据库进行存取的技术;灵活运用微软提供的.NET 组件Data Access Application Block提高数据库相关项目的开发效率。
(7)培养分析问题和解决问题的能力;(8)培养理论联系实际,实事求是的科学态度;(9)培养严肃认真、踏实细致的工作作风,和团结互助的思想品德;(10)实验前要认真预习,阅读实验指导书,复习理论知识。
JavaWeb项目实训大纲及指导书

本文档如对你有帮助,请帮忙下载支持!JavaWeb项目实训大纲及指导o一五年教学建议与说明一、实训说明本次实训作为所学知识的总结,要求学生分组完成人事管理系统。
该实训课程中,会提供相关需求文档,及相关技术指导。
二、实训条件运行环境:Windows 7/XP 平台、Eclipse 、Oracle 等。
教材及参考资料:需求规约——酒店客房管理系统。
三、考核方式1.考核方式及形式方式:项目答辩,以组为单位,结合PPT进行项目展示。
形式:机试。
未通过者,给一次补考机会。
2.成绩的计算考核通过,取得合格证书以上,获得相应学分。
第一部分:JavaWeb实训大纲一、实训的性质、任务与要求项目总体目标是搭建XX酒店的客房信息管理平台,采用计算机对客房信息进行管理,进一步提高酒店的经济效益和现代化水平。
帮助酒店工作人员提高工作效率,实现客房信息管理工作流程的系统化,规范化和自动化。
避免以往手工填写单据的低效率、数据易出错、统计费时费力现象的发生。
该项目不仅满足目前的业务需要,还要满足酒店将来业务的发展, 而且要具备良好的可扩展性、可移植性、可复用性。
本次实训以酒店客房管理系统需求规约为模板,要求学生以组为单位,分工合作,设计并完成酒店客房管理系统。
二、技能培养目标JavaWeb项目实训课程是面向软件工程、计算机科学与技术等专业本科学生开设的一门针对Java高级部分学习后的检验性质项目课程。
本实训的目标是,使学生了解需求文档的撰写要求;掌握MV(设计模式;掌握JDBC数据连接;掌握Servlet数据控制;掌握JSP页面设计;掌握Oracle数据库设计。
根据需求文档,使用Servlet、JDBC JSP、Oracle 完成该项目。
三、实训方法本课程按照从易到难、循序渐进的原则安排数据库开发教学进度,从基本操作练习入手,逐渐提高实验要求和加大训练力度。
从基本操作练习、验证性试验到综合性以及设计性实验。
具体要求如下:1.主要实验技能(1)熟练掌握Oracle SQL、JSP、Servlet。
《WEB项目开发》实训大纲doc

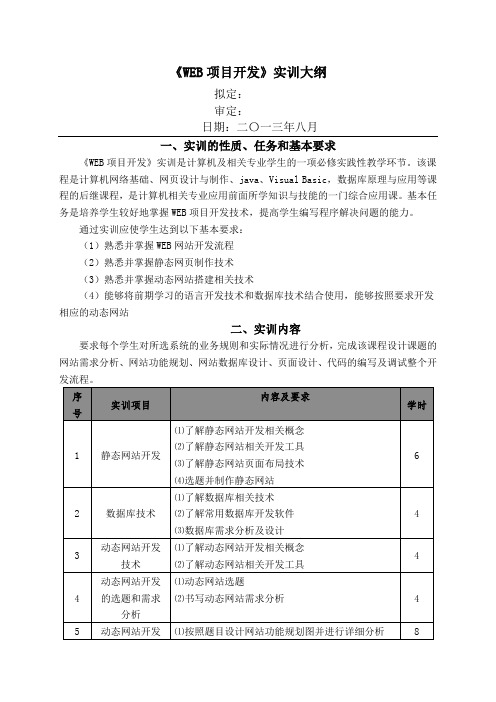
《WEB项目开发》实训大纲拟定:审定:日期:二〇一三年八月一、实训的性质、任务和基本要求《WEB项目开发》实训是计算机及相关专业学生的一项必修实践性教学环节。
该课程是计算机网络基础、网页设计与制作、java、Visual Basic,数据库原理与应用等课程的后继课程,是计算机相关专业应用前面所学知识与技能的一门综合应用课。
基本任务是培养学生较好地掌握WEB项目开发技术,提高学生编写程序解决问题的能力。
通过实训应使学生达到以下基本要求:(1)熟悉并掌握WEB网站开发流程(2)熟悉并掌握静态网页制作技术(3)熟悉并掌握动态网站搭建相关技术(4)能够将前期学习的语言开发技术和数据库技术结合使用,能够按照要求开发相应的动态网站二、实训内容要求每个学生对所选系统的业务规则和实际情况进行分析,完成该课程设计课题的网站需求分析、网站功能规划、网站数据库设计、页面设计、代码的编写及调试整个开四、成绩考核⑴实训课程设计考核方式采用考勤、过程式和报告相结合方式。
根据程序、报告和《WEB项目开发》实训大纲⑵考勤和成绩相结合:◇凡是无故旷课1次或2次迟到、早退者不能评定优等级;◇凡是无故旷课2次或3次迟到、早退者不能评定优秀和良好等级;◇凡是无故旷课3次或4次迟到、早退者该次实训综合成绩不及格;◇未按要求、不能按时完成作业者,该次实训综合成绩不及格;◇与他人作业雷同或者未交实训报告者实训综合成绩不及格。
五、几点说明1.要求进行实训前,已经学习过C#或者程序设计、数据库开发技术和网页制作等课程。
2.实训教师最少准备多个的静态网站和动态网站的题目供学生选择。
学生可自报题目,但不能和他人重复,自报题目时间由指导教师规定,自报题目需经指导老师审核后方可进行设计;题目选定后,课程设计期间任何人不能以任何理由进行更改。
3.实训结束后学生上交的资料由以下三部分组成:WEB项目开发源代码、WEB项目开发报告和实训总结,三者缺一不可。
web框架开发项目实训

web框架开发项目实训由于你没有提供具体的项目实训要求,我将为你提供一个 Web 框架开发项目实训的概要,你可以根据实际需求进行修改和完善。
项目实训:Web 框架开发**一、项目目标**在本次项目实训中,我们将构建一个简单的 Web 框架,用于处理 HTTP 请求和生成动态网页内容。
**二、技术栈**- 编程语言:[具体编程语言]- Web 框架:[框架名称]- 数据库:[数据库类型,如 MySQL、MongoDB 等]- 前端框架:[例如 Vue.js、React 等]**三、项目架构**我们的 Web 框架将采用分层架构,包括以下几个主要部分:1. 路由层:处理 URL 路由和请求分发。
2. 控制器层:处理具体的请求操作,例如获取数据、验证参数等。
3. 模型层:用于与数据库进行交互,处理数据的增删改查操作。
4. 视图层:负责生成和渲染 HTML 页面。
**四、项目功能**1. 用户注册/登录:实现用户的注册和登录功能。
2. 文章管理:包括文章的增删改查。
3. 评论功能:用户可以对文章进行评论。
**五、项目实施**1. 需求分析:明确项目的具体需求和功能。
2. 设计架构:根据需求,设计项目的整体架构和模块划分。
3. 编码实现:按照架构设计,逐步实现各个模块的功能。
4. 测试与调试:进行单元测试和集成测试,修复发现的问题。
5. 部署与发布:将项目部署到服务器上,对外发布。
**六、总结与展望**通过本次项目实训,我们将对 Web 框架开发有更深入的理解,并掌握相关的技能和知识。
在未来,可以进一步扩展框架的功能,添加更多模块,或者将其应用到实际的项目开发中。
以上是一个 Web 框架开发项目实训的概要,你可以根据实际需求和实训要求进行具体的设计和实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web项目实训手册
在进行web项目实训时,手册是非常重要的参考资料。
以下
是一个关于web项目实训手册的参考内容:
1. 项目概述
在手册的开头,应当包含对项目的简要概述。
这部分应该包括项目的背景、目的和范围等信息。
这个章节的目标是为读者提供项目的整体了解。
2. 项目需求
这一章节应当详细列出项目的需求和功能。
这部分内容应该非常具体和清晰,包括用户需要的各种功能和操作。
可以按照模块来划分,每个模块列出对应的功能需求。
3. 技术要求
在这个章节中,应当明确指出项目使用的技术要求。
这些技术要求包括开发语言、数据库、服务器等。
同时,还应指出项目的开发环境和运行环境的要求。
4. 项目架构
这部分应该包含项目的整体架构设计。
可以使用流程图或者UML图来展示项目各个模块之间的关系和交互。
另外,还可
以在这个章节中讨论项目的数据库设计、前端和后端的架构等。
5. 页面设计
这个章节应当包含项目主要的页面设计。
可以使用截图或者手绘图来展示每个页面的设计。
应当注明每个页面的主要元素和
功能。
6. 功能实现
这个章节中应当详细说明每个功能的实现细节。
可以使用流程图或伪代码来展示功能的实现流程。
同时,也可以讨论一些关键的功能点和算法。
7. 测试计划
在这个章节中,应当详细列出项目的测试计划。
包括测试的范围、测试的方法和工具等。
可以提供一些测试用例作为参考。
8. 项目管理
在这个章节中,可以讨论项目的管理方法和工具。
可以包括任务分配、进度追踪和沟通工具等。
这部分可以帮助团队成员更好地协作和管理项目。
9. 问题解决
这个章节应当列出一些常见问题和解决方法。
可以涉及到技术问题、开发工具问题以及团队合作问题等。
给出一些实用的解决方案可以帮助读者更好地应对问题。
10. 参考资料
最后一个章节应当列出一些参考资料,包括书籍、论文、文档以及相关网站等。
这些资料可以帮助读者更深入地了解相关的技术和项目开发方法。
此外,手册的编写应当遵循清晰明了、准确简练的原则,使用
简洁的语言和排版规范。
可以在手册中加入一些示例代码和图表来加强理解。
同时,尽量保持手册的结构清晰,方便读者快速找到需要的信息。
这些参考内容可以帮助学生更好地进行web项目实训,提高项目开发的效率和质量。
通过手册,学生可以了解整个项目的要求、设计和实现细节,帮助他们顺利完成实训任务。
