IE11无法保存浏览器兼容性视图设置的解决方法(图文)
win10不兼容IE11浏览器怎么办

win10不兼容IE11浏览器怎么办win10不兼容ieIE11怎么办?ie11是最高版本ie浏览器,但有网友反映遇到win10不兼容IE11的情况。
下面是店铺为大家介绍win10不兼容IE11的解决方法,欢迎大家阅读。
win10不兼容IE11的解决方法不仅适用于windows10,对于win7/win8/win8.1下的ie11同样可用。
win10不兼容ie11解决办法当遇到打开有问题的网站,可以尝试下面的操作:一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
二、添加兼容性视图设置1.打开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”;2.将该行网站添加到“兼容性视图中的网站”;3.关闭IE11浏览器,重新登入。
三、关闭保护模式1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE11浏览器,重新登入。
四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1.打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE,重新打开该网站另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
浏览器兼容性的解决方法

浏览器兼容性的解决方法随着互联网的不断发展,浏览器也得到了越来越多的重要性。
从最初的简单浏览功能到现在的多样化应用,浏览器正变得越来越重要。
但是,不同的浏览器有不同的协议和语言,可能会导致网页在不同的浏览器中显示不同的效果。
所以我们需要解决浏览器兼容性问题。
浏览器兼容性问题浏览器兼容性问题是在不同的浏览器中显示不一致的问题,有时候还会出现网页无法正常显示的问题。
这是因为每个浏览器都有各自的实现标准和处理方式,而网页制作人员通常只考虑一种浏览器,没有考虑到其他浏览器访问自己的网站,导致了这种兼容性问题。
实际上,在网站开发的过程中,应该优先考虑多种浏览器,尤其是Internet Explorer和Firefox在不同版本之间的差异。
这样才能让网站在不同的环境下,不同的浏览器和不同的操作系统下都能完美的运行。
解决浏览器兼容性问题虽然不同的浏览器有不同的实现标准,但是我们可以采用一些措施来解决这种浏览器兼容性问题。
1.使用标准的HTML/CSS/Javascript遵循HTML、CSS和JavaScript的标准,是解决浏览器兼容性问题的基础。
这样的编写方式通常可以使网站在大多数浏览器中运行良好。
如果您尝试按照标准编写只能在一种浏览器中工作的网页,那么它就不会在其他浏览器上工作良好。
所以,标准的HTML/CSS/Javascript是解决浏览器兼容性问题的关键。
2.使用CSS Reset在CSS Reset中,使用过CSS的开发者可能都有过这样的经历:每种浏览器都默认有自己的样式表文件,这就是为什么某些元素在设计页面时会出现各种奇怪的问题。
CSS Reset 的目的就是将所有浏览器的默认样式表重置,以达到统一的目的,从而减少浏览器兼容性问题。
3.使用BootstrapBootstrap是一个开源的前端框架,它包含众多基于HTML、CSS和JavaScript的组件,可以快速构建一个响应式、移动优先的网站。
完美解决IE兼容模式问题(使IE使用固定的渲染模式)

完美解决IE兼容模式问题(使IE使⽤固定的渲染模式)IE浏览器从IE8开始添加了兼容模式,开启后会以低版本的IE进⾏渲染。
兼容模式有可能会导致⽹页显⽰出问题,于是我们通常在HTML中添加下列代码来使 IE 使⽤固定的渲染模式:
复制代码
代码如下:
<metahttp-equiv="X-UA-Compatible"content="IE=8"><!--以IE8模式渲染-->
<metahttp-equiv="X-UA-Compatible"content="IE=7"><!--以IE7模式渲染-->
还有⼀种情况,在IE8下只有不使⽤兼容模式页⾯才能显⽰正常,但是如果设定为IE8的模式,在IE9中却会导致CSS3失效。
看来,需要针对 IE8、IE9 分别禁⽤兼容模式。
怎么办呢?可以在后台判断浏览器版本,如果是IE8就输出content="IE=8",如果是IE9就输出content="IE=9"。
其实还可以单纯通过HTML来实现的,HTML代码如下:
复制代码
代码如下:
<metahttp-equiv="X-UA-Compatible"content="IE=9; IE=8; IE=7; IE=EDGE">
经测试后完美解决了兼容模式问题,这样设置后IE中设置兼容模式的按钮也会消失,可以按F12打开“开发⼈员⼯具”来检查浏览器模式。
IE6-IE11兼容性问题列表及解决办法

IE6升级到IE11兼容性问题和操作手册2015/3/2 Bob Liu目录概述2第一章:HTML3第一节:IE7-IE8更新31.如果缺少结束标记的P 元素后跟TABLE、FORM、NOFRAMES 或NOSCRIPT 元素,会自动添加结束标记。
32.支持格式正确的有效标记,不再支持格式错误的HTML。
43.Button标签的默认type类型从button改为submit。
54.不再支持COL 及COLGROUP 元素的部分属性及为其设定的CSS 特性.6第二节: IE8-IE9更新71.表对象模式现在更加符合其他浏览器。
72.文本布局使用自然度量而不是图形设备接口(GDI) 度量。
9第二章:CSS11第一节:IE6-IE7更新111.方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。
112.不再支持某些CSS 筛选器(如*HTML、_underscore 和/**/ 注释)。
133.已解决SELECT 元素不能被div覆盖的问题。
154. CSS样式区分大小写。
165.Style中的height, width结尾需要输入单位,如px16第二节:IE7-IE8更新171.不再支持CSS 表达式,改为支持增强的CSS或DHTML 逻辑。
17第三节:IE8-IE9更新181.泰语和东亚语文本和字体大小的显示可能小于其他字样。
182.某些行为连接方法在XML 模式中不可用。
19第四节:IE9-IE10更新201.不再支持CSS behavior,完全废弃htc表达式。
20第三章:Javascript and DOM21第一节:IE6-IE7更新211.不再允许用于绕过window.close 提示的window.opener 技巧。
212.从脚本创建的模式或无模式对话框看起来似乎稍微变大。
21第二节:IE7-IE8更新221.支持“class”语法,不再支持“className”属性语法。
222.属性集合不再包含Internet Explorer 可识别的所有可能属性。
巧借组策略,打造最佳兼容性的IE11浏览器

巧借组策略,打造最佳兼容性的IE11浏览器Win8.1发布也快⼀个⽉了,不少使⽤Windows 8.1⽤户在⽇常使⽤中,还是遇到不少的⼩问题,⽐如内置的IE浏览器:IE11,⾯对新版还是旧版的⽹页,⼀谈兼容性,让不少⽤户苦恼不已。
IE11浏览器的兼容性真的那么差吗?
其实并不是,主要是由于Win8.1平台对于IE11浏览器的“⽤户代理字符串”,进⾏重新设计。
新的
字符串变更为:Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko。
⽽微
软⾃家的IE并不在其中。
所以,IE11的兼容性的问题的病因就找到了,由于其中带有Gecko代码,许多⽹站,⽐如⽹银站点或者使⽤IE标准设计的⽹站,误将IE11识别为⼤⽕狐浏览器。
解决⽅法也很多:⽐如兼容性设置,添加⽹页;或者F12开发者⼯具⾥⾯变更UAC。
但由于每
次遇到⽹页都这样设置的话,真⼼⿇烦。
这时就可以直接借助系统强⼤的组策略,进⾏更改IE11的“⽤户代理字符串”,恢复IE11原本的⽹
页兼容能⼒。
操作如下:
1、组合键Win+R,打开运⾏对话框,输⼊gpedit.msc,打开本地组策略编辑器
2、左侧导航栏,选择计算机配置,管理模板,Windows组件,进⼊Internet Exploerer选项
3、在右侧窗⼝,选择“⾃定义⽤户代理字符串”,双击启⽤
4、输⼊IE版本字符串:“MSIE 11.0”,确定⽣效。
当然也可以输⼊IE8、IE9、IE10之类版本
5、关闭组策略,重新打开IE11,这时,咱们的⽤户代理字符串已经正常识别了。
IE11浏览器打开兼容模式的操作方法

IE11浏览器打开兼容模式的操作方法
IE浏览器兼容模式怎么打开?IE浏览器有兼容模式吗?下面就给大家介绍IE11浏览器打开兼容模式的操作方法。
操作步骤:
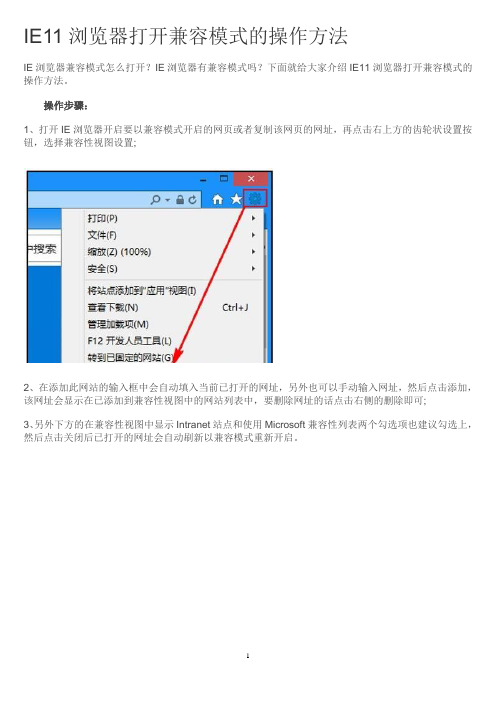
1、打开IE浏览器开启要以兼容模式开启的网页或者复制该网页的网址,再点击右上方的齿轮状设置按钮,选择兼容性视图设置;
2、在添加此网站的输入框中会自动填入当前已打开的网址,另外也可以手动输入网址,然后点击添加,该网址会显示在已添加到兼容性视图中的网站列表中,要删除网址的话点击右侧的删除即可;
3、另外下方的在兼容性视图中显示Intranet站点和使用Microsoft兼容性列表两个勾选项也建议勾选上,然后点击关闭后已打开的网址会自动刷新以兼容模式重新开启。
Windows_8.1_IE11遇到的问题及解决办法

Windows 8.1 IE11遇到的问题及解决办法一、已知问题:腾讯QQ空间、QQ音乐、DZ论坛无法正常浏览二、已解决问题:1. 增强保护模式暂不完善案例:无法新建选项卡,,首页设置为空白打开出错,工行网银助手无法正常使用解决方案:IE选项-高级取消"启用增强保护模式"勾选,确定,关闭并重新打开IE即可恢复。
2. 兼容视图列表暂不完善案例:优酷等视频网站无法浏览,支付宝、建行等插件无法正常使用解决方案:点击兼容性视图按钮即可,如果无法显示兼容性视图按钮,点击工具-兼容性视图设置,添加(支付宝)、(建行),安装插件后即可正常登录。
打开支付宝然后按F10打开工具,找到兼容性视图设置,然后点击添加3.显卡驱动支持暂不完善案例:网页字体模糊,或者各种显示异常。
兼容性视图无效。
打开Internet选项,高级选项卡,将“加速的图形”分类下的“使用软件呈现而不使用GPU呈现”勾选,确定,关闭并重新打开IE即可。
安装WIN 8.1 Preview后,IE也升级到了IE11。
网银、网购对IE11是否兼容?问题如何解决?网购:1、淘宝登录:安装控件即可正常登录。
2、支付宝登录:在IE11的“工具-兼容性视图设置“中,添加,再安装支付宝控件即可登录。
网银:1、中国银行:安装控件即可。
2、工商银行:”工具-Internet选项-高级-设置“中,去掉”启用增强保护模式“前的钩,安装”工行网银助手“后即可登录。
3、建行:安装”中国建设银行E路护航工具“,并在IE11的“工具-兼容性视图设置“中,添加,登录后版面排列就正常了。
4、农行:在IE11的“工具-兼容性视图设置“中,添加。
其它网银未测试。
附:打开“工具-兼容性视图设置“的方法:右键点击IE11窗口顶端空白处,出现右键菜单,将“菜单栏”打勾,点击“工具”菜单,点击“兼容性视图设置”:如何打开IE11的兼容性视图操作系统升级到Windows 8.1后,IE浏览器版本也升级到了IE11,但有些网页对IE11的支持不是很好,需要打开IE的兼容性视图,此时发现IE11并不是像之前的IE8,IE9,IE10那样在地址栏右侧有个兼容性视图的图标。
解决IE11浏览器网页不兼容的两个方法

一、关闭保护模式
1.打开IE11浏览器,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到增强保护模式,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE11浏览器,重新登入。
二、禁用GPU硬件加速
如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:
1.打开IE,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到使用软件呈现而不使用GPU呈现选项,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE,重新打开该网站
另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
如何解决IE兼容性问题

如何解决IE兼容性问题所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
随着浏览器版本的增多,解决IE浏览器兼容性显得尤为重要.一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧)首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */ *+html #example { height:300px; } /* IE7 */ 下面的这种方法比拟简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
兼容模式设置方法

兼容模式设置方法兼容模式是一种在网络浏览器中使用的特殊模式,用于运行过时或不符合标准规范的网页。
这种模式允许旧版网页在新版浏览器中仍能正确显示,并且与新版网页并存。
在早期使用兼容模式的时候,主要是因为存在很多采用旧的网页代码设计的网站,这些网站可能无法在新版浏览器中正常显示。
为了解决这个问题,浏览器引入了兼容模式,它可以模拟旧版的浏览器行为来正确的显示这些旧版网站。
在新版浏览器中设置兼容模式的方法有很多种,具体取决于所使用的浏览器类型及版本。
以下是几种常见浏览器中设置兼容模式的方法:1. Internet Explorer浏览器:- 在浏览器菜单栏中选择“工具”。
- 在下拉菜单中选择“Internet选项”。
- 在弹出窗口的顶部选择“高级”选项卡。
- 在“设置”区域中找到“浏览器模式”和“文档模式”。
- 在两个下拉框中可以选择所需的兼容模式。
2. Microsoft Edge浏览器:- 在浏览器地址栏中输入"edge:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式,如"IE10"或"IE11"。
- 点击“重启浏览器”按钮使设置生效。
3. Google Chrome浏览器:- 在浏览器地址栏中输入"chrome:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式。
- 重新启动Chrome浏览器以使设置生效。
4. Mozilla Firefox浏览器:- 在浏览器地址栏中输入"about:config"并按回车键进入配置页面。
- 在搜索框中输入"compat",找到“dom.webidlpatibility_mode.enabled”选项。
最全整理浏览器兼容性问题与解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
(IE工业工程)IE6-IE11兼容性问题列表及解决办法

(IE工业工程)IE6-IE11兼容性问题列表及解决办法IE6升级到IE11兼容性问题和操作手册2015/3/2 Bob Liu目录概述 (2)第一章:HTML (3)第一节:IE7-IE8更新 (3)1.如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。
(3)2.支持格式正确的有效标记,不再支持格式错误的 HTML。
(4)3.Button标签的默认type类型从button改为submit。
(5)4.不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性 (6)第二节: IE8-IE9更新 (7)1.表对象模式当下更加符合其他浏览器。
(7)2.文本布局使用自然度量而不是图形设备接口 (GDI) 度量。
(9)第二章:CSS (11)第一节:IE6-IE7更新 (11)1.方框模型溢出内容现和方框相交,不再让方框自动增长适应内容。
(11)2.不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。
(13)3.已解决SELECT 元素不能被div覆盖的问题。
(15)4. CSS样式区分大小写。
(16)5.Style中的height, width结尾需要输入单位,如px (16)第二节:IE7-IE8更新 (17)1.不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。
(17)第三节:IE8-IE9更新 (18)1.泰语和东亚语文本和字体大小的显示可能小于其他字样。
(18)2.某些行为连接方法在 XML 模式中不可用。
(19)第四节:IE9-IE10更新 (20)1.不再支持 CSS behavior,完全废弃htc表达式。
(20)第三章:Javascript and DOM (21)第一节:IE6-IE7更新 (21)1.不再允许用于绕过 window.close 提示的 window.opener 技巧。
Win11网页兼容性在哪?Win11设置网页兼容技巧

Win11⽹页兼容性在哪?Win11设置⽹页兼容技巧
Win11的兼容性并不是很好,会遇到到页⾯打不开的情况,微软为了兼容基于其它⽹页标准开发的⽹站,确保⽤户在浏览⽹页时不⾄于受困于⽹页显⽰混乱的问题,⽽专门为IE增加的⼀项实⽤功能-兼容性视图设置,今天我们就来看看windows11兼容性设置教程
1、⾸先打开ie浏览器,选择浏览器的“菜单栏”。
2、然后选择“兼容性视图设置”选项点击进⼊。
3、进⼊设置之后添加⽹站并勾选“在兼容性视图中显⽰intranet站点”。
4、如果浏览器是360浏览器,就需要点击⽹页栏边上的闪电,再选择“兼容模式”进⾏设置。
当然也可以设置百度。
以上就是Win11设置⽹页兼容技巧,希望⼤家喜欢,请继续关注。
解决Win8.1系统不兼容IE11的四大妙招

Win8.1系统整体兼容性不是很好,虽然IE11有很多优点,但是在浏览一些网站的时候也还是会出现一些兼容性的问题。
那么要怎么才能提高Win8.1系统IE11的兼容性呢?遇到打开有问题的网站,又有什么解决办法呢?下面就来看下小编为大家提供的四大妙招吧。
一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
二、添加兼容性视图设置1.打开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”;2.将该行网站添加到“兼容性视图中的网站”;3.关闭IE11浏览器,重新登入。
三、关闭保护模式1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE11浏览器,重新登入。
四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1.打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE,重新打开该网站另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
IE11中取消使用microsoft兼容性列表解决后台编辑器问题

IE11中取消使⽤microsoft兼容性列表解决后台编辑器问题因为多浏览器的兼容性问题,⼀般很多后台都是使⽤以前的⽹页编辑器,⼀般情况下需要注意如下⼏个点:
1、⽂档声明就不要加了直接<html>
2、必须使⽤IE后台的可以使⽤360浏览器的兼容模式(另外⼀个是极速模式)
3、取消使⽤ microsoft 兼容性列表
ie11⾥的在兼容性视图中显⽰intranet站点和使⽤microsoft兼容性列表分别什么⽤
若要提⾼⽹站和电脑硬件的兼容性,可以启⽤“兼容性视图更新”。
兼容性列表将列出如下内容:
•早先为较旧的浏览器或其他品牌的浏览器设计的⽹站的列表。
使⽤该列表,Internet Explorer 可以⾃动调节呈现这些⽹站的⽅式或与这些⽹站通信的⽅式,以提⾼兼容性、为浏览这些站点提供更好的⽤户体验。
•硬件设备,特别是存在已知兼容性问题的图形硬件,以便 Internet Explorer 可以避免在呈现 Web 内容时使⽤这些设备。
•⽤户在地址栏中键⼊内容时 Internet Explorer 提供的常⽤⽹址建议列表。
如果你选择此选项,Internet Explorer 将定期从 Microsoft 下载最新的兼容性设置列表,标准电脑信息也将被发送。
你可以随时关闭“兼容性列表更新”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
药医。请大家祝福我哥哥,更加要关爱像哥哥这样的人。四维这句话在我躺在床
性视图设置无法保存的解决方法分享给大家。
推荐:win7 纯净版系统下载
方法一、
1、打开 ie11 浏览器,然后点击“工具--Inter 选项”;
2、在打开的 Inter 选项窗口中,切换到“安
药医。请大家祝福我哥哥,更加要关爱像哥哥这样的人。四维这句话在我躺在床
terExplorer/Main”,右击“Main”选择“权限”
选项;
3、在“安全”中选择“添加”,输入当前登
陆系统的用户名,点击确定,然后退出即可。 方法三、
药医。请大家祝福我哥哥,更加要关爱像哥哥这样的人。四维这句话在我躺在床
1、打开 IE11 浏览器,同样的打开“Inter 选项”窗口,切换到“常规”选项卡;
2、然后在浏览历史模块中,取消勾选取消
勾选“退出时删除浏览历史记录”项,然后点击
确定退出即可。 关于 IE11 无法保存浏览器兼容性视图设置
药医。请大家祝福我哥哥,更加要关爱像哥哥这样的人。四维这句话在我躺在床
的解决方法就跟大家介绍到这里了,遇到这样问题的朋Biblioteka 们可以根据上面的方法进行操作即可,
相信可以帮助你们解决问题了访问 win7 系统下 载站。
IE 浏览器的兼容性问题给用户们带来了挺
大的苦恼,当很多人开心的将浏览器升级到最新
的 IE11 浏览器的时候,却发现又出现了兼容性 的问题,当遇到不兼容的网站之后就只能在兼容
性设置里面将网站添加到兼容性设置里面了,不
过会遇到设置之后无法保存的问题,打开之后却
发现浏览器刚才添加的网址和设置都丢失了,这 该怎么办呢?win7 之家将这篇 IE11 浏览器兼容
全”选项卡,然后在下方找到并取消勾选“启用
保护模式”项,然后点击确定按钮退出即可 方法二、
1、打开开始菜单中的运行,然后运行 regedit,回车打开表;
2 、 然 后 依 次 战 卡 定 位 到
药医。请大家祝福我哥哥,更加要关爱像哥哥这样的人。四维这句话在我躺在床
“ HKEY_CURRENT_USER/Software/Microsoft/In
1ci0f6c7b ebet /
