PS基础知识及原理
ps知识点总结框架

ps知识点总结框架一、PS基础知识1. PS界面介绍2. 工具栏功能3. 快捷键的使用4. PS面板的功能和使用5. 图层的概念和使用方法6. 基本的选区技巧7. 调整图像的大小和分辨率8. 图像的保存格式及设置二、图像的基本处理1. 色彩调整- 色彩平衡- 曲线调整- 调整色阶- 色相/饱和度2. 图像修复- 修复工具的使用- 修复纹理和色斑3. 裁剪和旋转图像4. 剪裁和编辑图像- 印章工具的使用- 魔棒工具的使用5. 图像的复制和粘贴6. 图像的变形和扭曲7. 图像的蒙版处理三、图像的高级处理1. 滤镜效果- 锐化效果- 模糊效果- 特殊效果滤镜2. 图像的合成和拼接- 多图层合成技巧- 图层蒙版的使用3. 调整图像的透明度和混合模式4. 图像的投影和阴影效果5. 图像的路径处理- 路径的绘制和编辑- 路径选择和变换6. 文字的处理- 文字的输入和编辑- 文字效果的应用四、PS作图技巧1. 图形绘制- 形状工具的使用- 图层样式的应用2. 矢量图形的处理- 矢量图形的描边和填充- 矢量图形的变换和调整3. 色彩的应用- 调色板的使用- 渐变的制作和应用4. 可视化数据处理- 表格和图表的绘制- 数据可视化效果的应用五、PS图像输出和打印1. 打印设置和校色2. 输出图像的格式和设置3. 图像的批量处理方法4. 输出图像的分辨率和尺寸控制六、PS实用技巧1. 特殊效果的制作- 光效和光斑效果- 粒子效果的制作2. 视频帧的处理- 视频截取和处理- 视频特效的应用3. 网页图像的制作- 网页元素的处理方法- 网页图像的输出和保存七、PS相关工具和扩展1. PS和其他软件的集成- PS和Illustrator的集成使用 - PS和InDesign的集成使用2. PS插件的安装和应用- 常用插件的介绍和安装方法- 插件的应用技巧八、PS实践案例分析1. 图像修复案例分析2. 图像合成案例分析3. 平面设计案例分析4. 网页设计案例分析5. 视频特效案例分析6. 批量处理案例分析以上是对PS知识点的一个总结,通过学习这些知识点,可以更全面地掌握PS的基本操作和高级技巧,提高图像处理和设计的能力。
大一第一学期ps课程知识点总结

大一第一学期ps课程知识点总结Photoshop(PS)是一款广泛应用于图像处理和设计领域的软件。
在大一第一学期的PS课程中,我们学习了许多重要的知识点和技巧。
在本文中,我将对这些知识点进行总结,并展示它们的应用。
1. 图像基础处理在PS课程的初期,我们学习了一些基本的图像处理技巧。
其中包括调整亮度、对比度和色彩平衡,通过这些调整可以改善图像的质量和色彩的平衡感。
同时,我们还学习了裁剪和旋转图像的方法,这些技巧有助于对图像进行合理的剪裁和旋转,使其符合我们的需求。
2. 图层管理图层是PS中非常重要的概念,它允许我们对不同的元素进行独立的编辑和处理。
在课程中,我们学习了如何创建、编辑和删除图层,并掌握了图层的一些常用操作,例如隐藏/显示、组合和合并图层。
这些技巧使我们能够更加灵活地进行图像编辑工作。
3. 文字处理PS中的文字处理功能十分强大。
在课程中,我们学习了如何添加文字图层,并进行字体、大小和颜色的调整。
此外,我们还学会了对文字进行基本的变形和对齐操作。
这些技能对于海报设计、广告制作等项目都非常重要。
4. 选区和修复工具选区工具是PS中常用的工具之一,它可以帮助我们对图像的特定区域进行操作。
在课程中,我们学习了矩形选区、椭圆选区和套索工具等的使用方法,以及如何通过选区进行图像的剪切、复制和粘贴等操作。
与此同时,我们还学习了修复工具,例如修补工具和克隆工具,它们可以帮助我们消除图像中的瑕疵并进行局部修复。
5. 滤镜效果PS的滤镜功能可以为图像添加各种特效,从而实现不同的艺术效果。
在课程中,我们学习了一些常见的滤镜效果,例如模糊、锐化、浮雕和风格化效果。
通过合理地应用这些滤镜效果,我们可以让图像更加生动有趣。
6. 图像合成图像合成是PS中一个重要的应用领域。
在课程中,我们学习了两种常见的图像合成技术:蒙版和拼贴。
蒙版技术可以帮助我们通过创建遮罩图层来调整图像的可见度,从而实现不同元素的组合。
而拼贴技术允许我们将多张图片融合在一起,创造出完全不同的视觉效果。
ps专业理论知识点总结大全

ps专业理论知识点总结大全PS专业理论知识点总结大全Photoshop(PS)是一款由Adobe公司开发的图像处理软件,被广泛用于图像制作、广告设计、数字艺术、网页设计等领域。
作为一名学习或从事设计相关专业的人士,掌握PS的理论知识非常重要。
本文将为您总结PS专业理论知识点,帮助您更好地理解和应用PS软件。
1. 基础概念与操作:- 图像的概念与分类:像素、分辨率、位图与矢量图等基本概念;- PS软件介绍与安装:界面布局、工具栏与选项卡、如何安装与卸载;- 新建、打开和保存图像:新建文件的设置,打开和保存图像的不同格式与用途;- 快捷键与常用操作:常用工具的快捷键和使用技巧;- 图层与图层样式:图层的基础知识,图层样式的应用与效果。
2. 图像调整与修饰:- 色彩与色彩模式:色彩理论与常用色彩模式的选择和转换;- 色彩调整:亮度、对比度、饱和度等基本调整方式;- 色阶与曲线:调整图像的整体色调和亮度曲线;- 调整图像的色彩平衡:通过调整阴影、中间色和高光色调来平衡图像的色彩;- 滤镜效果:常用滤镜的应用,如模糊、锐化、变形等;- 图像修饰:切割、修复、贴图、修饰工具的使用方法。
3. 图像合成与处理:- 蒙版与通道:利用蒙版和通道来调整图像的显现与隐藏;- 图片调整与转换:放大、缩小、旋转、翻转等基本操作;- 多图层合成:合并、分离和组织多个图层;- 文字与文本工具:添加和编辑文字,选择字体和样式;- 插入和调整形状:绘制各种形状,调整大小和样式;- 图像扭曲与变形:扭曲、变形和重构图像形状。
4. 图像输出与优化:- 像素与矢量图输出:如何将PS图像输出为不同的文件格式(JPEG、PNG、GIF等);- 图像尺寸与分辨率调整:理解像素与分辨率的关系,合理调整图片的尺寸与分辨率;- 图片优化与压缩:对图片进行优化处理以实现更好的显示效果和加载速度;- 批处理与自动化:使用动作与脚本来提高工作效率;- 输出设备与特定要求:了解不同输出设备对图像特定要求的调整。
PS基础知识和原理

PS基础知识和原理PS(Photoshop)是一款由Adobe公司开发的图像处理软件,被广泛应用于图像处理、图形设计、界面设计、电子商务等领域。
PS的基础知识和原理对于想要掌握这款软件的人来说,是非常重要的。
下面我将详细介绍PS的基础知识和原理。
首先,PS的基础知识包括软件的界面、工具栏、画布和图层等要素。
PS的界面分为菜单栏、选项栏、工具栏、面板和状态栏等。
菜单栏提供了各种功能选项,选项栏提供了与选中工具相关的设置选项,工具栏包含了各种功能的工具,面板用于操作图像,状态栏显示了当前文档的信息。
PS的工具栏包含了许多功能强大的工具,例如画笔工具、橡皮擦工具、修复画笔工具、裁剪工具、文字工具等等。
每个工具都有自己特定的功能,使用不同的工具可以实现不同的效果。
PS的原理主要涉及到图像的分辨率、色彩模式和图像的色彩深度等方面。
图像的分辨率决定了图像的清晰度,以像素为单位表示。
分辨率高的图像拥有更多的像素,可以显示更多的细节,但文件的大小也会更大。
在处理图像时,我们可以改变图像的分辨率来适应不同的需求。
色彩模式决定了图像中可用的颜色范围。
常见的色彩模式有RGB模式和CMYK模式。
RGB模式用于显示图像在屏幕上的颜色,包含红、绿、蓝三种颜色通道。
CMYK模式用于打印和印刷领域,包含青、洋红、黄、黑四种颜色通道。
总之,PS的基础知识和原理对于掌握这款软件来说至关重要。
通过了解PS的界面、工具栏、画布和图层等要素,以及图像的分辨率、色彩模式和色彩深度等原理,我们可以更好地应用这款软件,实现各种图像处理和设计任务。
希望本文能够帮助你加深对PS基础知识和原理的理解。
Photoshop 基础(一)

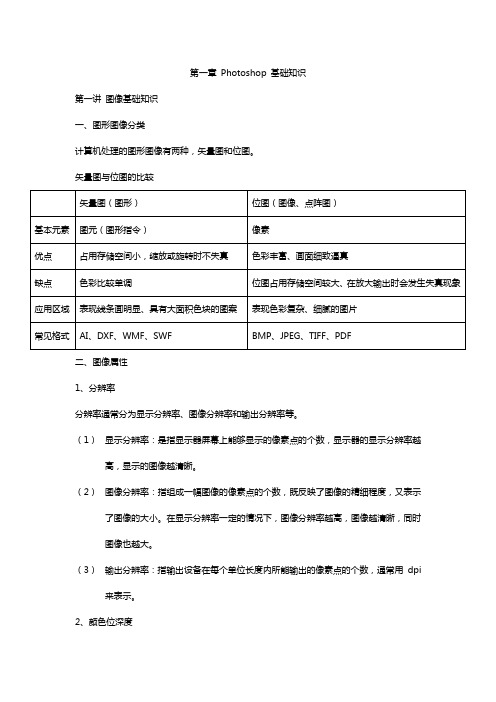
第一章Photoshop 基础知识第一讲图像基础知识一、图形图像分类计算机处理的图形图像有两种,矢量图和位图。
矢量图与位图的比较二、图像属性1、分辨率分辨率通常分为显示分辨率、图像分辨率和输出分辨率等。
(1)显示分辨率:是指显示器屏幕上能够显示的像素点的个数,显示器的显示分辨率越高,显示的图像越清晰。
(2)图像分辨率:指组成一幅图像的像素点的个数,既反映了图像的精细程度,又表示了图像的大小。
在显示分辨率一定的情况下,图像分辨率越高,图像越清晰,同时图像也越大。
(3)输出分辨率:指输出设备在每个单位长度内所能输出的像素点的个数,通常用dpi 来表示。
2、颜色位深度颜色位深度指存储每个像素所用的二进制位数。
若图像的颜色位深度为n,那么该图像的颜色数位n2。
位深度为1的图像表示的颜色只能是黑、白两种颜色;颜色位数为24,称其为真彩色。
3、颜色模式(1)RGB模式RGB模式是Photoshop中最常见的颜色模式(默认模式),R(红色)G(绿色)B(蓝色)。
模式中每个像素R、G、B的颜色值在0~255之间,歌咏8位二进制数来描述,因此每个像素的信息由24位颜色位深度来描述,即所谓的真彩色。
(2)CMYK模式CMYK分别代表青色、洋红、黄色和黑色。
CMYK模式是针对印刷而设计的模式。
(3)Lab模式Lab模式是Photoshop内部的颜色模式,是目前色彩范围最广的一种颜色模式。
Lab模式由三个通道组成,其中L通道是亮度通道,a和b通道是颜色通道。
Lab模式常作为一种中间颜色模式用于在不同颜色模式之间进行转换。
另外,Photoshop还支持的模式有位图模式、灰度模式、双色调模式、索引颜色模式和多通道模式。
4、常见的图像文件格式(1)BMP格式:位图格式,扩展名为“.bmp”,是标准的Windows图像格式,数据不压缩,支持RGB、索引颜色、灰度和位图颜色模式,不支持Alpha通道。
(2)JPEG格式:扩展名常为“.jpg”,是一种有损压缩图片文件格式,并且可以选用不同的压缩比,文件占用磁盘空间较小,是网上常用的图像文件格式。
计算机ps基础知识教程

计算机ps基础知识教程1. Photoshop入门说到Photoshop,大家第一反应就是修图吧?没错,这可是个神奇的工具,能让你的照片从“嗯……还行”变成“哇,简直太赞了!”想想你朋友圈里的美照,背后是不是少不了PS的功劳呢?今天就跟大家聊聊Photoshop的一些基础知识,让你也能在修图这条路上越走越远,变身修图达人!1.1 什么是PhotoshopPhotoshop,简称PS,简单来说,就是个超级强大的图片处理软件。
想把照片里的痘痘去掉、把天空变得更蓝,甚至是把你家猫咪的照片做成艺术画,PS都能轻松搞定。
别看它功能多,操作其实并不难,只要你动动手指,就能把照片玩得出花样来。
就像老话说的:“熟能生巧”,多用几次,你就能得心应手了。
1.2 安装与界面首先,咱们得把PS装上。
这年头,下载个软件就跟喝水一样简单。
下载安装包,双击运行,几分钟就搞定。
打开PS,第一眼看过去可能会觉得“这界面也太复杂了吧!”别慌,看到那一堆工具,先深呼吸一下。
左边是工具栏,右边是图层和调色板,顶上是菜单栏。
熟悉之后,就像逛自家小院一样顺手。
2. 基本工具介绍进入PS的世界,咱们得先认识一下基本工具。
别担心,学会这些工具,你就能轻松驾驭PS。
2.1 选择工具选择工具是PS的基本功,犹如厨师的刀,得用好才能做出好菜。
最常用的有“矩形选择工具”、“椭圆选择工具”和“魔棒工具”。
比如,你想单独处理一块区域,可以用矩形工具把那块区域圈起来,搞定后,再对它进行调色、滤镜等处理。
像玩拼图一样,轻松又有趣。
2.2 画笔工具画笔工具可谓是PS中的“万金油”,你可以用它涂鸦、修图、甚至上色。
选择不同的画笔,调节大小和硬度,效果都不一样。
想让照片的某个部分更亮、颜色更饱满,直接用画笔来处理,简直不要太简单!试试随便在空白处画几笔,看看自己能不能变身“艺术家”。
3. 图层与调色接下来,让我们谈谈图层。
图层就像是一层层的“洋葱”,每一层都有不同的内容。
ps知识点整理

ps知识点整理一、界面基础。
1. 工作区。
- 菜单栏:包含各种命令,如文件的打开、保存,编辑操作(如复制、粘贴),图像调整(如色彩平衡、曲线等)。
- 工具面板:有众多工具,如选框工具(矩形选框、椭圆选框等,用于选择图像区域)、移动工具(用于移动图层或选区内容)、画笔工具(可用于绘画、涂抹等)等。
- 选项栏:根据所选工具显示不同的选项,例如选择画笔工具时,可设置画笔大小、硬度、不透明度等。
- 图层面板:Photoshop的核心部分,每个图像元素可以放在不同的图层上,方便编辑、调整顺序、设置混合模式等。
- 状态栏:显示当前图像的一些基本信息,如文档大小、缩放比例等。
2. 视图操作。
- 缩放:可以使用快捷键Ctrl + +(放大)、Ctrl + -(缩小),也可以使用缩放工具在图像上单击放大或按住Alt键单击缩小。
- 平移:当图像放大后,可使用抓手工具在图像窗口内移动查看不同区域,也可按住空格键临时切换到抓手工具进行平移。
二、选区操作。
1. 选框工具。
- 矩形选框:用于创建矩形选区,可以在选项栏中设置羽化值(使选区边缘柔和过渡)、样式(正常、固定比例、固定大小)等。
- 椭圆选框:创建椭圆选区,操作类似矩形选框,常用于选择圆形或椭圆形的对象。
- 单行选框和单列选框:用于创建高度或宽度为1像素的选区,可用于制作线条等。
2. 套索工具。
- 自由套索:手动绘制选区,适合选择不规则形状的对象,但操作较难精确控制。
- 多边形套索:通过单击鼠标创建多边形选区,适合选择有直线边缘的不规则形状。
- 磁性套索:会自动吸附图像中颜色对比明显的边缘,在选择边缘清晰的对象时比较方便,但对于颜色相近的区域可能会出错。
3. 魔棒工具和快速选择工具。
- 魔棒工具:根据图像中的颜色容差来创建选区,容差值越大,选择的相似颜色范围越广。
- 快速选择工具:智能地识别图像中的物体边缘,通过在图像上涂抹来创建选区,比魔棒工具更灵活、精确。
三、图层操作。
PS基础知识及原理

PHOTOSHOPps基础知识及原理培训目的如今电脑技术飞速发展,Photoshop即将成为PPT、Word、excel之后必备技能之一,为有兴趣的同事提供学习的机会,增强有关Photoshop方面技能,使大家在日后的工作学习中更得心应手地应用相关技能;一、PS的基本知识1、像素:图像是由像素组成,像素就是一个单位矩形的颜色块,是图像的基本单位;每个像素都有不同的颜色值,单位面积内的像素越多,图片越清晰,反之,则越模糊;2、分辨率:分辨率是指单位长度上像素的多少,像素越多,图像越清晰;PS中,普通显示器的分辨率为72像素/英寸大型灯箱图像分辨率为≥30像素/英寸网页图像的分辨率为72像素/英寸或96像素/英寸报纸图像的分辨率为160像素/英寸普通彩版印刷品为300像素/英寸精美彩版印刷品为350像素/英寸户外墙体广告在30像素/英寸以下3、位图:位图的大小和质量取决图片像素的多少,单位面积内像素越多则越清晰,当位图放大的一定限度时,会发现是由很多的小方格组成,上图所示4、矢量图矢量图也称为向量图,它由点线面等元素组成,记录的为形状,线条粗细,以及色彩等,简单的说也就是在任何分辨率里面,对矢量图进行任意的缩放,不会影响他的光滑度和清晰度;矢量图主要适应于:文字设计、图案设计、版式设计、标志标识设计、工艺美术设计以及计算机辅助设计CAD工业制图;矢量软件:AutoCADCAD、CoreldrawCDR、IllustratorAI、Freehand不会,没用过5、常用的图片存储格式PSD:是ps专用的位图格式,可以保存图层,通道,路径等信息BMP:全程Bitmap,是windows操作系统中的标准图片格式,因不采用任何的压缩方式,故文件所占空间比较大,平常用的比较少;JPEGJPG/JPE:JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域;Jpg格式压缩有损耗,压缩比能达到100:1,由于所占空间小,常在万维网中被用来储存和传输照片的格式;适用于对文件信息及色彩要求不高的情况;PNG:采用无损压缩,支持透明效果;一般常用于java程序,网页等,原因是压缩比高,生成文件所占空间小;PDF:电子印刷品文件格式,优点在于能跨平台保留文件原有格式;TIFF:tiff是一种比较灵活的图像格式,因为tiff文件可以是不压缩,所以文件比较大,也可以是压缩的,采用无损压缩方案储存;户外广告喷绘、写真及印刷常用TIFF格式保存,且是CMYK模式;GIF:GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画;GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式;其实GIF是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的搞笑gif 图,所以归根到底GIF仍然是图片文件格式;常见的为动态表情;PS是photoshop的简称;主要功能就是P图,改图,作图等;既然聊到PS,首先我们要了解色彩;·色彩三属性:色相H,饱和度S,亮度B;PS的操作无论怎么搞都离不开改这3个属性;色光的三原色:R红色,G绿色,B蓝色,级别分为0-255,一共256个级别;RGB为0时是黑色,为255时是白色,数值相同时是灰色;这就是常说的黑白灰;印刷三原色:C青色,M洋红,Y黄色,K黑色油墨,主要是为了使黑色更纯更深6、色彩模式:HSB模式:色相H,饱和度S,亮度B;色相就是红与绿的区别,亮度就是一个5瓦和一个100瓦的灯泡的区别,饱和度就是一滴墨水和一瓶墨水倒进盆子里面的区别;或者说是吃一个馒头和吃5个馒头给你的感觉;RGB模式:应用广泛,主要是用于计算机显示器,电脑,幻灯片等非印刷材料使用;Lab模式:CMYK模式:打印色,减色,印刷使用;灰度模式:只有单纯的黑白灰,素描就是灰度模式的图像;二、PS的工作原理:简单的说就是各种图层的叠加,图层就是各式各样的纸,有实色的有透明的,这些纸上面画上你所需的元素文本、图像、背景、内容等;然后各个纸张叠加,形成一本书;而这本书就是你设计出来的图片;最底下有一张有色的纸,然后上面用一张张透明的纸叠加起来的一个效果,这就是图层;例如:++结果:操作步骤:图层1位背景图,图层2位元素图,用矢量蒙版,图层3为文字图层,最后叠加图得道最终效果图。
2024版ps教程PPT课件

样式管理与编辑
掌握样式的管理与编辑方法,提高工作效率。
文字变形、路径跟随等特效实现
文字变形
学习文字变形的多种方法,如缩放、旋转、倾 斜等。
路径跟随
了解如何使文字沿着路径进行排列,创建独特 的文字效果。
其他特效实现
探索其他文字特效的实现方法,如3D文字、渐变填充等。
06 图像色彩调整与 优化方法
色彩基础知识普及(RGB/CMYK等)
局部色彩调整
使用选区、蒙版等工具对图像中的局部区域进行色彩调整,突出主题 或改善细节。
黑白场设置以及曲线应用原理
黑白场设置
通过设定图像的最亮和 最暗区域,控制图像的 明暗范围和对比度。
曲线应用原理
利用曲线工具调整图像 的亮度、对比度和色彩 平衡等参数,实现更加 精细的色彩调整效果。
曲线类型与用途
了解不同类型的曲线 (如亮度/对比度曲线、 色彩平衡曲线等)及其 应用场景和使用方法。
更好地控制画面效果。
04
滤镜使用注意事项
在使用滤镜时,需要注意保持画面 清晰度和避免过度处理等问题。
05 文字设计与排版 技巧
文字工具使用方法及属性设置
文字工具选择
了解并熟悉横排文字工具、直排文字工具等的使用方法。
属性栏设置
掌握文字字体、大小、颜色、行距、字距等属性的设置方法。
输入与编辑文本
学习在画布中输入和编辑文本的技巧。
快速选择工具和魔棒工具 根据颜色相似度自动创建选区,适用于背景单一或颜色分 明的图像。使用时需注意容差值的设置,以控制选区的精 度。
图像裁剪、缩放和变换操作指南
裁剪工具
01
用于裁剪图像,可调整裁剪框的大小和位置,也可旋转图像。
PS基础知识有哪些

PS基础知识有哪些关于PS基础知识有哪些Photoshop主要处理以像素所构成的数字图像,一起来看看吧,下面作者为大家带来PS基础知识有哪些,欢迎大家参考阅读,期望能够帮助到大家!PS基础知识有哪些1. 色彩RGB、CMYK2. 辨论率图像的辨论率越高,表述的色彩信息越多,显示的越清楚,文件所占的空间也就越大。
通常用于印刷的图片辨论率至少为300dpi,PPT图片则为150dpi。
3. 图片格式Photoshop支持几十种文件格式,因此可以很好的支持多种运用程序,主要以下:JPEG格式:JPEG是一种紧缩效率很高的图片储备格式,有损紧缩。
PSD格式:Photoshp的源文件格式,可以储存图层,方便下次打开再次操作。
PNG格式:可移植网络图形格式,支持高级别无损紧缩,便于网络传输和透亮背景。
4. 快捷键Ctrl+J:若有选区,它代表复制选区的内容,然后粘贴到一个新建图层的对应位置;若没有选区,它代表复制当前图层。
Ctrl +D:取消挑选区域Ctrl ++(Ctrl + -):放大照片/缩小照片Ctrl +0:将照片复原本来大小Ctrl +BACKSPACE:将背风景(在工具栏中显示在后面的色彩)填入选取框ALT+BACKSPACE:将前风景(在工具栏中显示在前面的色彩)填入选入筐当然,如果是刚接触PS记不住快捷键的话,那就老老实实戳工具栏吧。
PS基本工具使用1. 基于形状选取简单的形状:选框、索套工具复杂的形状:钢笔工具2. 基于色彩选取魔棒工具3. 污点修复选取修复画笔后在污点出涂抹,常常用来去除水印。
4. 仿造图章ALT+单击,用来复制取样的图像。
它是一个好用的工具,也是一个奇妙的工具,它能够按涂抹的范畴复制全部或者部分到一个新的图像中。
5. 其他常用工具渐变,文字形状,裁剪,画笔,橡皮PS图片基本处理1. 抠像利用上文所讲的`选取工具选好需要处理的区域——》点击ctrl+c组合键复制——》然后新建一个空白图片,将抠取的图片粘贴。
PS基础知识及原理

PS基础知识及原理PS,全称为Photoshop,是一款由Adobe公司开发的图像处理软件。
作为全球最流行的图像处理软件之一,PS具有强大的功能和广泛的应用领域。
本文将介绍PS的基础知识及原理。
一、PS的基础知识1.图像的基本概念图像是由像素(Pixel)组成的二维数组,每个像素代表着图像上的一个点,每个像素的颜色值定义了该点的亮度和颜色。
因此,图像的质量主要由像素的数量和每个像素的颜色深度决定。
2.色彩模式PS支持多种色彩模式,常见的有RGB(红、绿、蓝)模式、CMYK(青、品红、黄、黑)模式和灰度模式。
不同的色彩模式适用于不同的领域和输出需求,RGB适用于屏幕显示,CMYK适用于印刷输出,灰度适用于黑白图像。
3.图片格式PS支持多种图片格式,常见的有JPG、PNG、GIF和PSD。
JPG是一种有损压缩格式,适合于保存照片等实景图像;PNG是一种无损压缩格式,适合保存图像中包含透明背景的图像;GIF是一种无损压缩格式,适合保存动态图像;PSD是PS的特有格式,支持图层和透明通道。
4.图层的概念二、PS的原理1.像素级处理PS是一款像素级图像处理软件,它通过修改每个像素的颜色值来达到图像处理的目的。
PS提供了丰富的处理工具,如选区工具、画笔工具、滤镜等,可以对图像的像素进行精确控制,实现各种效果和修饰。
2.特效和滤镜PS内置了大量的特效和滤镜,用于图像的艺术创作、颜色调整和纹理添加。
特效和滤镜通过修改像素的颜色和亮度信息,使图像产生各种艺术效果,如模糊、锐化、边缘检测等。
3.图层和蒙版4.颜色管理PS支持颜色管理机制,可以准确控制图像的颜色呈现和输出。
通过选择适当的色彩模式和调整色彩配置可以确保图像在不同的输出设备上保持一致的颜色效果。
总结:。
Photoshop-CS(PS)基础知识教程(完整版)入门与提高

Photoshop 入门基础Photoshop CS(PS)基础知识教程(完整版)Photoshop入门教程第一课:Photoshop开门十件事AdobePhotoshop 是目前最流行的平面设计软件之一。
可以说,只要你接触平面设计,那么无论早晚,你都要和它打交道。
关于Photoshop,要说的实在太多太多,但不论你想让它成为你的左膀右臂,或者仅仅是用它来做一些最基础的图像处理工作,那么下面的10件事都是你一定要知道的,无论你是个初学者或是已经对它有了一定的了解。
1.快捷键的使用:这是Photoshop基础中的基础,却也是提高工作效率的最佳方法。
快捷键的使用,使你可以将精力更好的集中在你的作品而不是工具面板上。
一旦你能够熟练的使用快捷键,你就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪怕它只占用了极少的时间,但我们更希望在工作时不被打断。
注意:你应该尽量多使用快捷键,下面的这些快捷键是提高效率的好帮手,但不知为什么很多书中都一带而过,甚至没有提及,请一定要牢牢记住。
Ctrl+J:复制当前图层到一个新层;J:切换到喷枪工具;M:切换到选框工具;[ ]:在当前工具为画笔模式时(包括喷枪、画笔、铅笔、仿制图章历史画笔、橡皮及模糊和加深等工具),依次增减笔头大小;Shift+BackSpace:调出填充对话框。
一开始,你可能无法记住所有的快捷键,可以使用Photoshop的工具提示来帮助你。
方法是打开编辑>预置>常规,选择“显示工具提示”。
这样,当你把鼠标移动到工具面板上时,工具名称和其快捷键就会出现,直到你移走鼠标才会消失.2.无接缝贴图:无论是对3D图像或是网页的制作,无接缝贴图都是很重要的,我们可以在Photoshop中轻易的完成.定制好你的图像后,运行滤镜>其它>位移,在水平和垂直方向上位移,一般设置位移量为图像大小的一半,最重要的是将未定义区域设为折回。
PhotoShop有哪些需要掌握技巧和理论知识

PhotoShop有哪些需要掌握技巧和理论知识PhotoShop有哪些需要掌握技巧和理论知识Photoshop中有很多技巧与理论知识值得我们去探讨,下面就来和店铺一起看看PhotoShop有哪些需要掌握技巧和理论知识吧。
一、基础操作知识A、选区Ps里面的选区选项实现方式有很多。
假设需要选中设计稿里面的一部分时,可以直接点击该部分所在的图层,按下ctrl+A移动到想要的地方,或者使用矩形选框、套索工具、快速选择工具等。
B、拖移使用拖移工具同时按住shift 可将物体水平或者垂直移动。
选择当前图层按住shift使用拖移工具可将物体拖拽到另一画布中的同一位置(画布统一大小的情况下)。
C、历史记录通过新建快照功能,可以记录创作中的每一个节点。
D、动作记录一系列制作过程,再放映到其他图片中,适用于批量处理图片效果。
E、标尺、网格、参考线这些工具不能用来编辑图像,只是辅助作用,但可以借助他们更准确进行修改图片。
二、通用概念知识A、颜色PhotoShop有哪些需要掌握技巧和理论知识?色彩三要素:色相、饱和度、明度。
只有完全掌握这三个属性,才可以更准确地在ps中调配出想要的颜色。
色相H:色相是色彩的首要特征,用于区别色彩。
能比较确切的表示某种颜色色别的名称。
纯度S:纯度即饱和度是色彩的纯净程度,表示颜色中所含有色成分的比例。
明度B:明度是指色彩的明亮程度,指颜色的明暗强弱。
色彩模式:HSB-基于人眼的视觉体系的色彩空间描述。
RGB-光的色彩描述。
是一种发光屏幕的加色模式。
CMYK-色的`色彩描述。
是一种颜色反光的印刷减色模式。
LAB- CIE组织确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
B、分辨率PhotoShop有哪些需要掌握技巧和理论知识?分辨率决定了位图图像细节的精细程度。
分辨率越高,所包含的像素就越多,图像就越清晰。
C、图层PhotoShop有哪些需要掌握技巧和理论知识?简单直观的说,图层就如同堆叠在一起的透明纸。
ps调色知识点总结

ps调色知识点总结一、色彩基础知识1. 色彩三要素色相、明度、纯度2. 色彩模式RGB、CMYK、Lab3. 色彩理论色彩搭配、对比、分割4. 色彩心理学不同色彩对人们的情绪和行为的影响二、PS调色工具1. 色彩平衡增加或减少红、绿、蓝通道的色彩2. 色阶调整图像整体的明暗对比度3. 曲线自定义调整图像的明暗对比度4. 色相/饱和度调整图像的色相和饱和度5. 色彩平面工具通过替换颜色调整图像的色彩6. 色彩平衡调整图像的整体色彩平衡7. 调整图像的亮度/对比度调整图像的亮度和对比度8. 色温/色调调整图像的暖色和冷色的比例9. 渐变映射通过制作渐变,调整图像的色彩和光影三、调色原理1. 色相、明度、纯度之间的关系色相的变化会影响图像的整体感觉,明度的变化会影响图像的明暗度,纯度的变化会影响图像的鲜艳度2. 对比度和饱和度的关系对比度的调整会影响图像的明暗对比度,饱和度的调整会影响图像的色彩鲜艳度3. 色彩的情感搭配不同色彩对人们的情绪和行为的影响,如红色代表热情,蓝色代表冷静4. 色彩调整的步骤根据图像的实际情况,选择合适的调色工具,有条不紊地进行调整,以达到理想的效果四、调色技巧1. 色相、明度、纯度的调整技巧根据图像主题,灵活运用色相、明度、纯度的调整技巧,使图像更加生动2. 对比度和饱和度的调整技巧通过对比度和饱和度的调整,使图像的明暗对比更加突出,色彩更加饱满3. 色彩搭配的技巧根据图像的主题和氛围,合理搭配色彩,使图像更加和谐、美观4. 色彩情感的表现技巧根据图像的表现情感,灵活运用色彩,使图像更加有表现力五、调色实例分析1. 风景照片的调色分析根据不同季节和气候,调整风景照片的色彩,使其更加生动2. 人像照片的调色分析根据人物的气质和表现情感,调整人像照片的色彩,使其更加具有情感表达3. 静物照片的调色分析根据静物的材质和光影,调整静物照片的色彩,使其更加真实和写实通过以上的知识总结,我们可以看到,PS调色不只是简单地矫正图片的颜色,还涉及到色彩基础知识、PS调色工具、调色原理、调色技巧和调色实例分析。
PhotoshopCS(PS)基础知识教程

Photoshop CS(PS)基础知识教程(完整版)第一课初识Photoshop CS(PS)一、Photoshop简介及应用领域Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。
1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。
Photoshop是图像处理软件,其优势不在图形创作。
图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。
图形创作是按照自己的构思创作。
常见的图形创作软件有Illustrator、CorelDraw、Painter。
应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。
二、界面构成Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等菜单栏:将Photoshop所有的操作分为九类,共九项菜单。
如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同;工具箱:工具下有三角标记,即该工具下还有其它类似的命令。
当选择使用某工具,工具选项栏则列出该工具的选项;按工具上提示的快捷键使用该工具按SHIFT+工具上提示的快捷键切换使用这些工具按TAB 显示/隐藏工具箱、工具选项栏和调板按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式)状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏;浮动调板:可在窗口菜单中显示各种调板。
双击调板标题最小化或还原调板拖动调板标签分离和置入调板调板右边三角调板菜单复位调板位置窗口->工作区->复位调板位置存储工作区窗口->工作区->存储工作区SHIFT+TAB 显示/隐藏调板调板窗:可将常用的调板置入其中。
PS基础知识与基本操作

PS基础知识与基本操作
一、PS的基础知识
1.图像的概念:图像是由若干个像素组成的,每个像素都有自己的像
素值,可以表示为颜色或亮度。
图像可以分为位图图像和矢量图像两种。
2.PS的工作区:PS的界面主要包括菜单栏、选项栏、工具栏、面板、画布等。
用户可以根据需要自由调整工作区的布局和组件的显示。
二、PS的基本操作
1.新建文件:在菜单栏中选择文件->新建,弹出新建文件对话框,设
置图像的尺寸、分辨率、颜色模式等参数,然后点击确定即可创建新文件。
3.图层的操作:在图层面板中可以进行图层的创建、删除、重命名、
合并、复制、隐藏等操作。
可以使用鼠标拖动图层来改变图层的顺序,并
使用不同的图层混合模式和透明度来改变图层的效果。
4.选择工具的使用:选择工具可以用来选中图像的一些部分。
使用矩
形选择工具可以选择矩形或正方形的区域,使用椭圆选择工具可以选择椭
圆或圆形的区域,使用魔术棒工具可以选择相似颜色的区域,使用套索工
具可以根据图像的轮廓进行选择等。
6.色彩和调整:PS提供了丰富的色彩和调整工具,包括色阶、曲线、色相/饱和度、色彩平衡等。
可以使用这些工具来调整图像的亮度、对比度、色彩和饱和度等参数,以达到理想的效果。
7.滤镜和特效:PS还提供了多种滤镜和特效,可以对图像进行模糊、锐化、变形、纠正等处理。
可以通过菜单栏的滤镜选项来选择和应用各种
滤镜效果,或者在图层面板的调整图层上使用滤镜。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
P S基础知识及原理-标准化文件发布号:(9556-EUATWK-MWUB-WUNN-INNUL-DDQTY-KII
PHOTOSHOP(ps)基础知识及原理
培训目的
如今电脑技术飞速发展,Photoshop即将成为PPT、Word、excel之后必备技能之一,为有兴趣的同事提供学习的机会,增强有关Photoshop方面技能,使大家在日后的工作学习中更得心应手地应用相关技能。
一、PS的基本知识
1、像素:
图像是由像素组成,像素就是一个单位矩形的颜色块,是图像的基本单位。
每个像素都有不同的颜色值,单位面积内的像素越多,图片越清晰,反之,则越模糊。
2、分辨率:
分辨率是指单位长度上像素的多少,像素越多,图像越清晰。
PS中,普通显示器的分辨率为72像素/英寸
大型灯箱图像分辨率为≥30像素/英寸
网页图像的分辨率为72像素/英寸或96像素/英寸
报纸图像的分辨率为160像素/英寸
普通彩版印刷品为300像素/英寸
精美彩版印刷品为350像素/英寸
户外墙体广告在30像素/英寸以下
3、位图:
位图的大小和质量取决图片像素的多少,单位面积内像素越多则越清晰,当位图放大的一定限度时,会发现是由很多的小方格组成,上图所示
4、矢量图
矢量图也称为向量图,它由点线面等元素组成,记录的为形状,线条粗细,以及色彩等,简单的说也就是在任何分辨率里面,对矢量图进行任意的缩放,不会影响他的光滑度和清晰度。
矢量图主要适应于:文字设计、图案设计、版式设计、标志标识设计、工艺美术设计以及计算机辅助设计(CAD工业制图)。
矢量软件:AutoCAD(CAD)、Coreldraw(CDR)、Illustrator(AI)、Freehand(不会,没用过)
5、常用的图片存储格式
PSD:是ps专用的位图格式,可以保存图层,通道,路径等信息
BMP:全程Bitmap,是windows操作系统中的标准图片格式,因不采用任何的压缩方式,故文件所占空间比较大,平常用的比较少。
JPEG(JPG/JPE):JPEG图像压缩算法能够在提供良好的压缩性能的同时,具有比较好的重建质量,被广泛应用于图像、视频处理领域。
Jpg格式压缩有损
耗,压缩比能达到100:1,由于所占空间小,常在万维网中被用来储存和传输照片的格式。
适用于对文件信息及色彩要求不高的情况。
PNG:采用无损压缩,支持透明效果。
一般常用于java程序,网页等,原因是压缩比高,生成文件所占空间小。
PDF:电子印刷品文件格式,优点在于能跨平台保留文件原有格式。
TIFF:tiff是一种比较灵活的图像格式,因为tiff文件可以是不压缩,所以文件比较大,也可以是压缩的,采用无损压缩方案储存。
户外广告喷绘、写真及印刷常用TIFF格式保存,且是CMYK模式。
GIF:GIF格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的搞笑gif图,所以归根到底GIF仍然是图片文件格式。
常见的为QQ动态表情。
PS是photoshop的简称。
主要功能就是P图,改图,作图等;
既然聊到PS,首先我们要了解色彩。
·
色彩三属性:色相(H),饱和度(S),亮度(B)。
PS的操作无论怎么搞都离不开改这3个属性。
色光的三原色:R(红色),G(绿色),B(蓝色),级别分为0-255,一共256个级别。
RGB为0时是黑色,为255时是白色,数值相同时是灰色。
这就是常说的黑白灰。
印刷三原色:C(青色),M(洋红),Y(黄色),K(黑色油墨,主要是为了使黑色更纯更深)
6、色彩模式:
HSB模式:色相(H),饱和度(S),亮度(B)。
色相就是红与绿的区别,亮度就是一个5瓦和一个100瓦的灯泡的区别,饱和度就是一滴墨水和一瓶墨水倒进盆子里面的区别。
或者说是吃一个馒头和吃5个馒头给你的感觉。
RGB模式:应用广泛,主要是用于计算机显示器,电脑,幻灯片等非印刷材料使用。
Lab模式:
CMYK模式:打印色,减色,印刷使用。
灰度模式:只有单纯的黑白灰,素描就是灰度模式的图像。
二、PS的工作原理:
简单的说就是各种图层的叠加,图层就是各式各样的纸,有实色的有透明的,这些纸上面画上你所需的元素(文本、图像、背景、内容等)。
然后各个纸张叠加,形成一本书。
而这本书就是你设计出来的图片。
最底下有一张有色的纸,然后上面用一张张透明的纸叠加起来的一个效果,这就是图层。
例如:
+ +
结果:
操作步骤:图层1位背景图,图层2位元素图,用矢量蒙版,图层3为文字图层,最后叠加图得道最终效果图。
