动态网站制作教程
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
DW制作ASP动态网页与access数据库连接教程

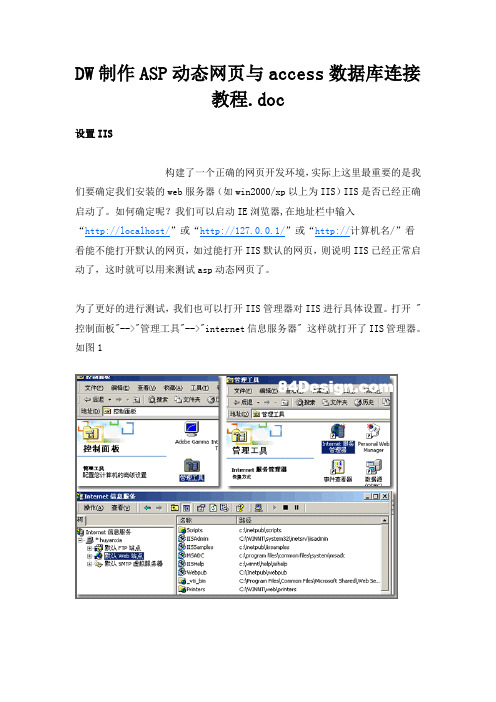
DW制作ASP动态网页与access数据库连接教程.doc设置IIS构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
第六章.ASP动态网站开发教程

GetNthdescription(文件 显示连接文件中第N个描述 名,n)
GetNthURL(文件名,N) 显示连接文件中第N个URL地址 GetPreviousdescription( 文件名) GetPreviousURL(文件 名) 显示连接文件中前一个描述 显示连接文件中前一个URL地址
说明这是一个记录的开始,然后在井号#后面是给定的权重,例子中的权 重分别是2,3,5,那么显示概率就分别为2/10、3/10、5/10,这里面权重值 为0到65535的整数,如果设置为0,就不可能显示,显示概率是该权重除 以所有权重之和。
6.3使用Content Linker 组件建立页面索引
Content Linker组件可在一系列相互关联的页 面中建立一个目录表,在它们中间建立动态连 接,并自动生成和更新目录表及先前和后续的 Web页的导航链接。该组件常用于需要建立大 量页面为访问者提供导航时,例如联机报刊、 电子读物网站以及论坛邮件等。 格式: Set ML=Server.CreatObject(“MSWC.Nextlink”)
使用Content Rotator组件需要一个内容安排文件:将所有欲显示的网 页内容都包含在内,这个文件是一般的文本文件,可以利用任何通用的 文本编辑器处理,可以存储为任何名称和后缀。 文件的格式如下:
%%[#n[//注释] 显示内容 说明: ① 整个文件由多个条目组成,每个条目由以上两部分组成。 ② 其中n表示显示频率的权重,权重越高,显示频率越大。其 默认值为1。 ③ 注释内容是可选的。 ④ 显示内容是任何网页内容
6.1 创建广告轮显组件的实例对象
使用Ad Rotator组件首先要创建一个Ad Rotator组件的实例—— AdRotator对象: Set 实例对象名=Server.CreateObject("MSWC.AdRotator") 2 AdRotator对象的属性和方法 (“应用程序。组件类型”) AdRotator对象有三个属性Border,TargetFrame,Chickable。它们分 别指定图片的边框大小,是否提供超连接,还有连接的目标框。各属性 说明见表。 AdRotator对象各属性的说明 属性名 使用格式 作用描述 备注
动态网站制作教程

动态网站制作教程动态网站制作教程动态网站是一种通过数据库和服务器端脚本语言动态生成网页内容的网站。
相比于静态网站,动态网站可以根据用户的请求创建个性化的内容,提供更好的用户体验和交互功能。
在本篇教程中,将介绍如何制作一个简单的动态网站。
步骤1:确定网站需求在开始制作动态网站之前,您首先需要明确网站的需求。
您可能需要数据库来存储用户信息,也可能需要用户注册和登录功能。
根据您的需求,您还可以决定是否需要其他功能,如博客、论坛或电子商务。
步骤2:选择服务器脚本语言和数据库根据您的需求,选择适合的服务器脚本语言和数据库。
常见的服务器脚本语言包括PHP、Python和Ruby,而常用的数据库有MySQL、PostgreSQL和MongoDB。
选择适合您的项目的组合。
步骤3:安装开发环境安装服务器脚本语言和数据库的开发环境。
对于PHP开发环境,您可以使用XAMPP或WAMP等工具来配置Apache服务器、MySQL数据库和PHP。
如果您选择Python作为服务器脚本语言,那么您可以安装一个称为Flask或Django的Python框架。
步骤4:设计数据库结构根据您的网站需求,设计数据库结构。
确定需要存储的表和字段,并建立它们。
例如,如果您的网站需要用户注册功能,那么您可能需要一个用户表和一些相关的字段,如用户名、密码和电子邮件。
步骤5:编写服务器脚本根据您的网站需求,编写服务器脚本来处理用户请求并生成动态网页内容。
使用适当的语法和函数来连接数据库、执行查询和更新操作。
确保您的服务器脚本能够处理各种用户请求,并根据需要生成相应的网页内容。
步骤6:设计前端界面设计前端界面来呈现从服务器脚本生成的动态内容。
使用HTML、CSS和JavaScript等前端技术来创建用户界面。
确保前端界面与服务器脚本进行交互,以获取和显示所需的数据。
步骤7:测试和优化测试您的动态网站,确保所有功能都正常工作。
检查是否存在潜在的安全漏洞,并进行必要的修复。
第五章.ASP动态网站开发教程

使用Lock方法和Unlock方法确保同一时刻只有一个用户可以修改和存储 Application对象中的变量。
<html> <head></head> <body> <h3>Application实例</h3><hr> <% name=Request.Form("visitor") i=Request.Form("chatno") if name<>"" then Application.Lock if i=0 then Application("chinese")=Application("chinese")+1 chat=“中文” ‘变量1 elseif i=1 then Application("english")=Application("english")+1 chat=“英文” ‘变量2 end if
5.1.2 Session对象及其使用
1、 Session对是实现用户会话管理的重要手段,Session其实指的就是 用户从到达某个站点直到离开为止的那段时间内,服务器端分配给用户 的一个存储信息的全局变量的集合,这些变量可以是自动生成的,也可 以是编程者在服务器端脚本程序中定义的。 2、与Application对象不同,即使有很多用户同时访问一个Web服务 器的同一ASP程序,他们的Session对象的内容亦是不同的。 3、当用户在应用程序的Web页面之间跳转时,存储在Session对象中 的变量将不会丢失,而且在整个用户会话中会一直存在下去。 4、当用户请求ASP应用程序的某个页面时,若用户尚未建立 Session 对象,服务器端就会自动创建一个Session对象,并指定一个唯一的 Session ID,这个ID只允许此Session ID的拥有者使用,不同的用户的 Session存储着各自特定的信息,如用户姓名、性别、浏览器类型、显示 器分辨率、访问时间等,这将有利于服务器对用户身份的鉴别,从而实 现Web页面的个性化。
ASP动态网页制作教程 很有用

第6章 ASP内置对象
•
本章介绍ASP的内置对象,主要内容包 括Request对象、Response对象、 Application对象、Session对象、Server 对象和ObjectContext对象。通过本章的学 习,读者应了解以上每个对象的主要用途, 并掌握每个对象在程序中的相关应用。读 者还需进一步理解ASP如何通过调用其内置 对象来实现基本操作。
描
述
读取客户端的验证字段。 返回客户端发出请求的字节 数量。 以二进制方式来读取客户端 使用post方法所传递的数 据,并返回一个变量数组 (Variant Array)。
BinaryRead方法
6.2.1
•
获取表单数据
表单是标准HTML文件的一部分,用户 可以利用表单中的文本框、复选框、单选 按钮、列表框等控件为服务器端的应用提 供初始数据,用户通过单击表单中的命令 按钮提交输入的数据。
• Request对象中有5个集合可以用来完成客户端对 ASP服务器的请求的响应。例如,要在Request对 象的Form中取得名为“姓名”的信息,可以使用 下述赋值命令: • name=Request.Form("姓名") • 也可以不指定集合名(Form),直接使用命 令: • name=Request("姓名") • 程序会以QueryString、Form、Cookies和 ServerVariables的顺序搜索所有集合,当发现一 个匹配的变量时,就认定它是要引用的成员。当 然,编程实践中,为避免不同集合中同名变量引 用的二义性,最好显式地指定集合。
Request.BinaryRead方法举例
• 上传图像
6.3 Response响应对象
使用React和Nextjs快速搭建动态网站的教程

使用React和Nextjs快速搭建动态网站的教程使用React和Next.js快速搭建动态网站的教程React和Next.js是目前前端开发中使用广泛且备受欢迎的技术框架。
React是一个用于构建用户界面的JavaScript库,而Next.js是一个基于React的开发框架,用于构建部署在服务器上的React应用。
在本教程中,我将向您展示如何使用React和Next.js快速搭建一个动态网站。
【第一节:准备工作】在开始之前,我们需要确保我们的机器上已经安装了Node.js和npm(Node包管理器)。
您可以通过打开终端并运行以下命令来检查其是否安装:```bashnode -vnpm -v```如果这些命令返回版本号而非错误信息,则表明您已经安装了Node.js和npm。
【第二节:创建新项目】现在,我们可以开始创建一个新的Next.js项目。
首先,打开终端并导航到您想要创建项目的目录。
然后运行以下命令:```bashnpx create-next-app my-website```这将使用create-next-app脚手架工具帮助我们创建一个名为"my-website"的新项目。
等待命令执行完毕后,我们将进入项目目录。
【第三节:添加页面】Next.js使用页面组件的方式来构建应用程序。
页面组件是React组件的一种特殊类型,用于定义网站的不同页面。
我们可以通过在"pages"目录下创建新的JavaScript文件来添加新的页面。
例如,如果我们想创建一个名为"About"的页面,可以在"pages"目录下创建一个"about.js"文件,并在其中编写以下代码:```javascriptimport React from 'react';const About = () => {return <div>About page</div>;};export default About;```现在,我们可以在浏览器中访问"http://localhost:3000/about",看到我们刚刚创建的About页面。
ASP NET 4.5动态网站开发基础教程(第1章)

2014年11月27日
4.5动态网站开发基础教程
清华大学出版社
PHP现在是一个开放源码的产品,其官方 网站是 http : / / ,用户可以 自由下载。 HP程序可以运行在UNIX、Linux及 Windows操作系统上,对客户端浏览器也 没有特殊要求。PHP、MySQL数据库和 Apache Web服务器是一个比较好的组合。
第22页
2014年11月27日
4.5动态网站开发基础教程
清华大学出版社
1.2.2 的优点
威力和灵活性 简易性 可管理性 可伸缩性 自定义性和扩展性 安全性
2014年11月27日
第23页
4.5动态网站开发基础教程
清华大学出版社
1.2.3 常见的网络程序设计技术
第17页
4.5动态网站开发基础教程
清华大学出版社
1.接受请求 发送请求 2.找到动态网页 3.执行程序代码, 生 成静态网页 返回网页 客户端 4.发送静态网页 服务器端
2014年11月27日
第18页
4.5动态网站开发基础教程
清华大学出版社
BBS论坛
动态网页示例
留言板
第21页
2014年11月27日
4.5动态网站开发基础教程
清华大学出版社
的历史
2002年推出的新一代体系结构——Microsoft .NET的一 部分,用来在服务器端构建功能强大的Web应用,包括 Web窗体(Web Form)和Web服务(Web Services) 两部分。 2003年,Microsoft公司发布了Visual Studio .NET 2003 (简称VS 2003),提供了在Windows操作系统下开发 各类基于.NET 框架的全新的应用程序开发平台。 2005年,.NET框架从1.0版升级到2.0版,Microsoft公司 发布了Visual 2005(简称VS 2005)。相应的 1.0也从得到了升级,成为 2.0。它修 正了以前版本中的一些Bug并在移动应用程序开发,代码 安全以及对Oracle数据库和ODBC的支持等方面都做了很 多改进。 2008年, Visual 2008(简称VS 2008)问世了, 相应的从2.0版升级到3.5版。
php动态网站开发实践教程课后答案 (2)

PHP动态网站开发实践教程课后答案1. 前言在本教程中,我们将深入学习和实践使用PHP进行动态网站开发。
本文档为课后答案,旨在帮助读者掌握相关知识并应用于实践项目中。
在本文档中,我们将回答一系列问题,涵盖了动态网站开发中的关键概念、技术和最佳实践。
希望本文档能够帮助你充分理解和运用PHP动态网站开发的技巧。
2. PHP基础知识問題一:PHP是什么?它的主要用途是什么?答案:PHP是一种开源的脚本语言,用于开发动态网站和Web应用程序。
它是一种通用的服务器端脚本语言,可以嵌入到HTML中,在Web服务器上执行。
PHP主要用于处理表单数据、生成动态页面内容、访问数据库和与服务器进行通信等任务。
問題二:PHP的优势有哪些?答案:•简单易学:PHP的语法和C语言类似,对于有编程基础的开发者来说易于学习和理解。
•跨平台性:PHP可运行于多个操作系统上,如Windows、Linux和Mac等。
•开源免费:PHP是开源的,可以免费获得并修改源代码,没有任何授权费用。
•大量资源和社区支持:PHP拥有庞大而活跃的开发者社区,有大量的在线资料、教程和开发者支持。
•与数据库的良好兼容性:PHP支持各种流行的数据库,如MySQL、Oracle和SQLite等。
3. 动态网站的实现問題三:动态网站和静态网站有什么区别?答案:静态网站是由静态HTML文件组成的,其内容和布局在服务器上提前生成,并在用户请求时直接返回。
而动态网站则是在服务器端根据用户的请求动态生成内容。
动态网站可以从数据库中提取数据,并根据用户的需求生成不同的页面内容。
問題四:如何使用PHP创建动态网站?答案:要创建动态网站,我们需要一个Web服务器和一个PHP 解释器。
我们可以使用Apache作为Web服务器,并在服务器上安装PHP解释器。
然后,我们可以将PHP代码嵌入到HTML文件中,并在浏览器中访问这些文件。
当用户请求页面时,服务器将执行PHP代码并将动态生成的内容返回给用户的浏览器。
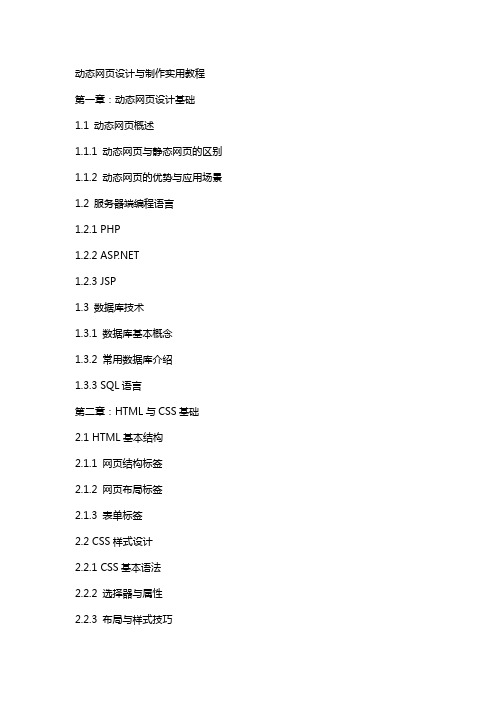
动态网页设计与制作实用教程电子教案

动态网页设计与制作实用教程第一章:动态网页设计基础1.1 动态网页概述1.1.1 动态网页与静态网页的区别1.1.2 动态网页的优势与应用场景1.2 服务器端编程语言1.2.1 PHP1.2.2 1.2.3 JSP1.3 数据库技术1.3.1 数据库基本概念1.3.2 常用数据库介绍1.3.3 SQL语言第二章:HTML与CSS基础2.1 HTML基本结构2.1.1 网页结构标签2.1.2 网页布局标签2.1.3 表单标签2.2 CSS样式设计2.2.1 CSS基本语法2.2.2 选择器与属性2.2.3 布局与样式技巧2.3 响应式设计与移动端适配2.3.1 媒体查询2.3.2 移动端布局策略第三章:JavaScript与jQuery编程3.1 JavaScript基础3.1.1 语法与基本概念3.1.2 函数与事件处理3.1.3 DOM操作3.2 jQuery库介绍3.2.1 jQuery基本语法3.2.2 选择器与事件处理3.2.3 动画与效果3.3 前后端数据交互3.3.1 AJAX技术3.3.2 Fetch API第四章:前端框架与库4.1 Bootstrap框架4.1.1 布局组件4.1.2 表单与按钮4.1.3 响应式设计4.2 React.js框架4.2.1 基本概念与组件4.2.2 状态管理4.2.3 路由与导航4.3 Vue.js框架4.3.1 基本概念与指令4.3.2 计算属性与监听器4.3.3 组件与路由第五章:动态网页项目实践5.1 项目需求分析与规划5.1.1 功能需求5.1.2 技术选型5.1.3 项目结构设计5.2 数据库设计与实现5.2.1 数据库表结构设计5.2.2 数据库连接与操作5.3 服务器端编程与实现5.3.1 用户认证与权限管理5.3.2 业务逻辑处理5.3.3 数据持久化5.4 前端设计与实现5.4.1 页面布局与样式设计5.4.2 交互逻辑与功能实现5.4.3 前后端数据交互与处理5.5 项目部署与优化5.5.1 服务器配置与部署5.5.2 网站性能优化5.5.3 安全防护与维护第六章:图形与多媒体处理6.1 图形处理技术6.1.1 HTML5 Canvas6.1.2 SVG概述6.1.3 图形库介绍(如fabric.js)6.2 多媒体处理6.2.1 音频与视频标签6.2.2 HTML5 API与多媒体交互6.2.3 常用多媒体库介绍(如Video.js)第七章:交互式表单与组件7.1 表单验证与交互7.1.1 表单基本属性与事件7.1.2 客户端验证技术7.1.3 表单提交与后端处理7.2 交互式组件设计与实现7.2.1 对话框与模态框7.2.2 选项卡与标签页7.2.3 进度条与轮播图第八章:前端性能优化与调试8.1 页面加载优化8.1.1 图片优化与懒加载8.1.2 代码压缩与合并8.1.3 CDN加速与服务器配置8.2 页面性能检测与分析8.2.1 性能检测工具介绍(如Chrome DevTools)8.2.2 性能瓶颈分析与解决方法8.2.3 网络优化与缓存策略第九章:网络安全与防护9.1 常见网络安全威胁9.1.1 XSS攻击9.1.2 CSRF攻击9.1.3 SQL注入9.2 安全防护措施与最佳实践9.2.1 输入验证与过滤9.2.2 输出编码与转义9.2.3 使用S与身份验证第十章:项目实战与案例分析10.1 项目一:个人博客网站10.1.1 项目需求与技术选型10.1.2 数据库设计与实现10.1.3 前端设计与实现10.2 项目二:在线购物平台10.2.1 项目需求与技术选型10.2.2 数据库设计与实现10.2.3 前端设计与实现10.3 项目三:移动端APP10.3.1 项目需求与技术选型10.3.2 数据库设计与实现10.3.3 前端设计与实现重点解析本文档涵盖了动态网页设计与制作实用教程的十个章节,主要重点和难点如下:一、动态网页设计基础:理解动态网页与静态网页的区别,熟悉服务器端编程语言(如PHP、、JSP)和数据库技术(如MySQL、SQL Server、Oracle)。
动态网站制作教程

文档根。从列表中选择服务器在左边的网站设置对话框。 这将打开面板,您可以定义您的远程和测试服务器。使用 以下设置: 服务器名:测试服务器。服务
器文件夹:点击浏览文件夹图标,并选择检查php文件夹在 您的服务器的文档根目录。单击Advanced按钮在面板的 顶部,并选择PHP MySQL
服务器模型从弹出式菜单。单击Save。Dreamweaver列出 了测试服务器在Servers面板。默认情况下,Dreamweaver 选择远程
根据代码和类型的请求php引擎查询数据库如果有必要然后构建html输出发送回浏览设置您的php开发环境php代码需要被处理或解析使用正确的技术术语通过一个php启用web服务器
动态网站制作教程是网站制作中比较实用的学习方向, 动态网页如何制作?学习制作网站的朋友必定需要了解相 关知识。当你创建一个普通的web页面的HT
境。 下载并解压缩示例文件下载php开始检查。压缩和解压到 您的测试服务器的文档根目录。使用Windows资源管理器 或者仪在Mac上检查你的
服务器的文档根目录。你应该有一个新的文件夹称为检 查PHP,其中包含三个子文件夹和两个PHP文件,指数。php 和新闻php。图3显示了在Win
dows上的文件夹结构XAMPP。类型检查杂志PHP在站点名 称文本框。单击浏览文件夹图标与当地网站文件夹文本 框,并选择在您的服务器检查php
HP引擎查询数据库,如果有必要,然后构建HTML输出发送 回浏览器。 设置您的PHP开发环境PHP代码需要被处理(或解析,使用 正确的技术术语
)通过一个PHP启用web服务器。您还需要一个MySQL数据 库和phpMyAdmin,一个基于web的前端为MySQL。他们是 免费的,并且可
以安装使用一个两全其美的方案,比如XAMPP对于 Windows或者MAMP为Mac OS X。如果你已经有了三个安 装在您的本地计算机,跳到
第三章.ASP动态网站开发教程

5、Radio控件 Radio控件又称为单选按钮。一般来说,单选按钮总是 作为一个组(单选按钮组)的组成部分工作的。单选按钮 组是一组相互排斥的单选按钮, 单选按钮支持常用的通用属性和事件,其特有的属性是 Checked。Checked 属性用于返回或设置单选按钮的状态, 其取值为 True 或 False。若属性值为 True,则该单选按钮 处于被选中状态;若为 False(默认),则处于未选中状 态。 可以使用控件的ID属性来区别单选按钮组中的按钮, 也可以通过使用下标来区别如下例所示。
对象的事件 事件(Event)就是对象上所发生的事情。在VBScript中 ,事件是预先定义好的、能够被对象识别的动作,如单击 (Click)事件、双击(DblClick)事件、装载(Load)事 件、鼠标移动(MouseMove)事件等,不同的对象能够识 别不同的事件。当事件发生时,VBScript将检测两条信息 ,即发生的是哪种事件和哪个对象接收了事件。为了使对 象能够对某一事件做出响应(Respont),就必须编写事 件过程。 事件过程是一段独立的程序代码,它在对象检测到某个 特定事件时执行(响应该事件)。如命令按钮的“单击” (Click)事件比较常见,其事件过程需要编写,
<HTML> <HEAD><TITLE>使用单选按钮</TITLE></HEAD> <BODY><H3>使用单选按钮</H3><HR> <INPUT name=Text1 type=Text value =文本内容 Style={font:44} Size=20><P> 宋体<INPUT type = Radio name=Radi checked=True> 黑体<INPUT type = Radio name=Radi > 隶书<INPUT type = Radio name=Radi > 楷体<INPUT type = Radio name=Radi > <SCRIPT FOR=Radi EVENT=onClick LANGUAGE=VBScript> select case true case Radi(0).checked Text1.Style.fontFamily = "宋体" case Radi(1).checked Text1.Style.fontFamily = "黑体" case Radi(2).checked Text1.Style.fontFamily = "隶书" case Radi(3).checked Text1.Style.fontFamily = "楷体_GB2312" end select </SCRIPT> </BODY> </HTML>
新编Dreamweaver CS3动态网页设计与制作教程图文 (14)

第14章 表单和动态网站 图14.23 【表格】对话框
第14章 表单和动态网站
(10) 单击【确定】按钮,创建一个表格,在【属性】面 板中将【对齐】设置为“居中对齐”,【填充】设置为 “5”,标题(caption)字体设置为“粗体”,【背景颜色】设 置为“#99FFCC”,如图14.24所示。
(11) 在表格第1行第1列单元格中输入文本“用户名:”, 在第1行第2列单元格中执行【插入】→【表单】→【文本字 段】命令,在【属性】面板中将【文本域】名称设置为 “name”,【最多字符数】设置为“20”,如图14.25所示。
(7) IIS服务器安装成功后,需要对其进行相关配置后才 可以应用。首先我们建立一个文件名为“zhuce”的文件夹, 后面所讲的“制作动态用户注册系统”的所有文件均放在该 文件中。
(8) 打开【控制面板】窗口,双击源自中的【管理工具】, 在出现的【管理工具】窗口中选中【Internet信息服务快捷方 式】,如图14.7所示。
14.2 制作用户注册表单
IIS服务器配置好之后,还必须建立一个包含ASP脚本的 动态站点。建立好站点后,动态网页的所有文件都放在该站 点下,这样方便编辑和调试。
1. 操作步骤 制作用户注册表单的具体操作步骤如下: (1) 启动Dreamweaver CS,执行【站点】→【管理站点】 命令,打开【管理站点】窗口,如图14.16所示。 (2) 单击【新建】→【站点】命令,打开【站点定义】 窗口,给站点起名为“zhuce”,如图14.17所示。
第14章 表单和动态网站 图14.18 服务器技术类型设置
第14章 表单和动态网站 图14.19 站点存储位置设置
第14章 表单和动态网站
(5) 单击【下一步】按钮,设置测试URL,由于在本机 测试,故保持默认设置,如图14.20所示。
动态网站开发项目教程-思政课程教学标准.docx

《动态网站制作》课程思政标准第一部分前言一、课程定位本课程是应用技术专业动态网站制作方向的专业核心课程,主要培养学生以下专业能力:1、能够根据用户需求,快速完成中小型网站的制作。
2、能够根据用户需求,快速完成中小型MIS系统的开发。
3、能够使用PHP,配合用户需求,完成API接口的开发。
二、设计理念根据高职学生的特点,将项目式教学贯穿到整个教学过程中去,不单独讲理论知识,而是在项目开发过程中,融入理论知识的讲解。
本课程是应用技术专业动态网站制作方向的一门核心课程。
在前期,学生已经学习了静态网站制作,对HTML、CSS、DIV、JS等技术己有掌握,本课程将在此基础上,让学生接触网站编程技术。
但这是本方向学生的第一次编程课程,因此,本课程标准将从易到难,让学生从最基础的PHP编程技术开始,掌握PHP的基本编程方法及技巧。
本课程均采用项目式课程教学法。
我们在教学实践中,通过反复对比,高职学生由于高中时文化课程的学习相对费劲,导致逻辑思维能力有一定欠缺,但他们的形象思维能力并不差。
如果在大学的课堂教学中,继续以理论课程的方式,按照传统学科体系的模式来进行教学,他们的学习状态就会很差,上课注意力不集中,睡觉的一大片。
而我们采用项目式教学后,不再单独长时间的给他们讲授理论课程,而是以实际项目的开发为基础,在项目开发的过程中,将所用到的理论知识贯穿于其中。
待他们完成了项目的制作,其中涉及到的理论知识也差不多就掌握了,这样可以极大地提高学习效率和学习兴趣。
通过项目教学,学生们上课睡觉的少了,积极参与到项目制作过程中来的人多了。
本门课程,我们通过精选三个项目来进行,包括“会员管理系统”,“在线投票系统”,“使用Laravel改写的会员管理系统”。
在计算机应用技术专业委员会指导下,以职业能力和职业素养培养为核心,以职业性、实践性、开放性为原则,按照“课程理论知识融入项目实践、企业需求融入项目课程、企业文化融入专业教学、企业人员融入教学活动、生产性实习融入教学过程”的思路,根据应用技术技能型人才入门、提高、应用、实践、职业塑造五个阶段职业成长过程,整合园区企业资源,构建项目式课程体系。
ASP.NET3.5动态网站开发基础教程 (1)[9页]
![ASP.NET3.5动态网站开发基础教程 (1)[9页]](https://img.taocdn.com/s3/m/5e6b4634998fcc22bdd10d22.png)
1.2 4.5新特性
1.2.1 MVC 4.0
MVC经过了三个版本的升级,架构上已十分成熟,最新的 MVC 4.0包含了如下一些主要新特性:
Web应用程序接口(Web API)。 Web API是用于 在.NET上生成Web API的框架,它是一个适合范围广泛的客户端包括 浏览器和移动设备的新框架。 Web API 也是一个理想的平台, 用于通过Web API可以很容易地建立HTTP服务。
页面作为代码在服务器上运行。因此,要得到处理,页 面必须在用户单击按钮(或者当用户选中复选框或与页面中的其他控 件交互)时提交到服务器。每次页面都会提交回自身,以便它可以再 次运行其服务器代码,然后向用户呈现其自身的新版本。
AASSPP.N.NEETT34..55动动态态网网站站开开发发基础基教础程教程
.NET Framework是一种新的计算平台,它包含了操作系统上软件 开发的所有层,简化了在高度分布式Internet环境中的应用程序开 发。.NET Framework主要包括两个最基本的内核,即公共语言运行库 (Common Language Runtime,简称CLR)和.NET Framework基本类库, 它们为.NET平台的实现提供了底层技术支持。公共语言运行库是.NET Framework 的基础,是.NET Framework的运行时环境。NET Framework 的另一个主要组件是类库,它是一个综合性的面向对象的 可重用类型集合。
1.2 4.5特性
1.2.3 Web Deployment 4.5
Visual Studio 2012开发环境中的网页设计器已经过了以下的改进:
MutliBrown支持,安装的浏览器显示在启动调试 旁边的下拉列表 中,可测试同一页、应用程序或站点在不同的浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ML和CSS,所有的内容是固定的站长。每一个访问页面看 到相同的静态内容。相比之下,一个动态web页面的内容 经常变化。例如,新闻页面检查杂志最
近的两个显示数据库中的文章。当一个新条目添加到数 据库中,PHP代码在页面自动显示它。点击存档链接,来显 示文章内容更改为那个月。代码页控件的内
服务器模型从弹出式菜单。单击Save。Dreamweaver列出 了测试服务器在Servers面板。默认情况下,Dreamweaver 选择远程
复选框。取消选择远程复选框,并选择测试相反。单击 Save。Dreamweaver关闭网站设置对话框中,创建网站缓存, 并切换到检查杂志PHP站
点在文件面板。 动态网站制作教程是网站制作其中一向普遍的知识,网 站由网页组成,网页制作质量是保证网站效果的最重要 的因素,网页越精致,那么
容取决于它接收来自浏览器的请求。当web服务器接收到 请求时,它的手页面到PHP引擎,这通常是作为一个模块内 部服务器。根据代码和类型的请求,P
HP引擎查询数据库,如果有必要,然后构建HTML输出发送 回浏览器。 设置您的PHP开发环境PHP代码需要被处理(或解析,使用 正确的技术术语
)通过一个PHP启用web服务器。您还需要一个MySQL数据 库和phpMyAdmin,一个基于web的前端为MySQL。他们是 免费的,并且可
最好存储站点文件在web服务器的文档根目录,因为服务 器需要处理它们。这个位置的web服务器的文档根取决于 您的操作系统和你如何安装PHP开发环
境。 下载并解压缩示例文件下载php开始检查。压缩和解压到 您的测试服务器的文档根目录。使用Windows资源管理器 或者仪在Mac上检查你的
服务器的文档根目录。你应该有一个新的文件夹称为检 查PHP,其中包含三个子文件夹和两个PHP文件,指数。php 和新闻php。图3显示了在Win
dows上的文件夹结构XAMPP。类型检查杂志PHP在站点名 称文本框。单击浏览文件夹图标与当地网站文件夹文本 框,并选择在您的服务器检查php
文档根。从列表中选择服务器在左边的网站设置对话框。 这将打开面板,您可以定义您的远程和测试服务器。使用 以下设置: 服务器名:测试服务器。服务
器文件夹:点击浏览文件夹图标,并选择检查php文件夹在 您的服务器的文档根目录。单击Advanced按钮在面板的 顶部,并选择PHP MySQL
,你的网站就会越成功。
转载请保留文章出处。非常感谢!
/ 华医大 华医大亲子鉴定
以安装使用一个两全其美的方案,比如XAMPP对于 Windows或者MAMP为Mac OS X。如果你已经有了三个安 装在您的本地计算机,跳到
设置您的PHP站点。Windows用户:在Windows上安装 XAMPP,按照说明设置PHP Windows。设置您的PHP站点一 旦你有一
ቤተ መጻሕፍቲ ባይዱ
个可以正常工作的PHP开发环境,下一步是定义一个 Dreamweaver网站,你将创建CMS和构建动态页面来显示数 据库中存储的文章。在实践中,
