ext_form表单提交
ext的三种提交方式

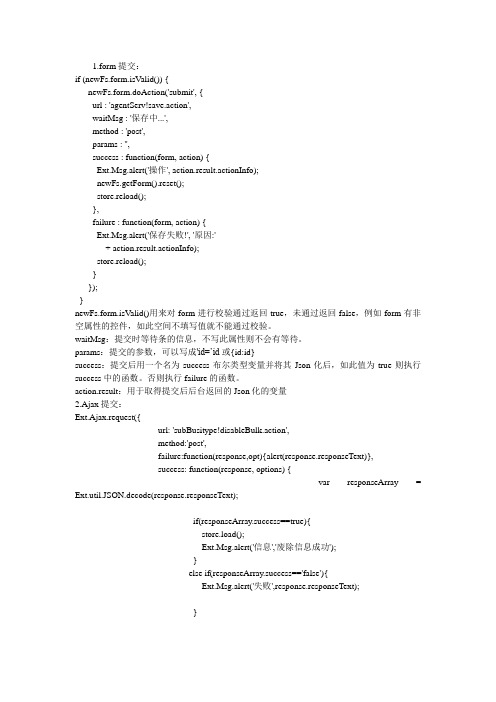
1.form提交:if (newFs.form.isValid()) {newFs.form.doAction('submit', {url : 'agentServ!save.action',waitMsg : '保存中...',method : 'post',params : '',success : function(form, action) {Ext.Msg.alert('操作', action.result.actionInfo);newFs.getForm().reset();store.reload();},failure : function(form, action) {Ext.Msg.alert('保存失败!', '原因:'+ action.result.actionInfo);store.reload();}});}newFs.form.isValid()用来对form进行校验通过返回true,未通过返回false,例如form有非空属性的控件,如此空间不填写值就不能通过校验。
waitMsg:提交时等待条的信息,不写此属性则不会有等待。
params:提交的参数,可以写成'id=’id或{id:id}success:提交后用一个名为success布尔类型变量并将其Json化后,如此值为true则执行success中的函数。
否则执行failure的函数。
action.result:用于取得提交后后台返回的Json化的变量2.Ajax提交:Ext.Ajax.request({url: 'subBusitype!disableBulk.action',method:'post',failure:function(response,opt){alert(response.responseText)},success: function(response, options) {var responseArray = Ext.util.JSON.decode(response.responseText);if(responseArray.success==true){store.load();Ext.Msg.alert('信息','废除信息成功');}else if(responseArray.success=='false'){Ext.Msg.alert('失败',response.responseText);}},params:{ids:ids}})Ext.util.JSON.decode(response.responseText):用于取得提交后后台返回的Json化的变量以上两种方法都为异步提交。
form表单提交的几种方法

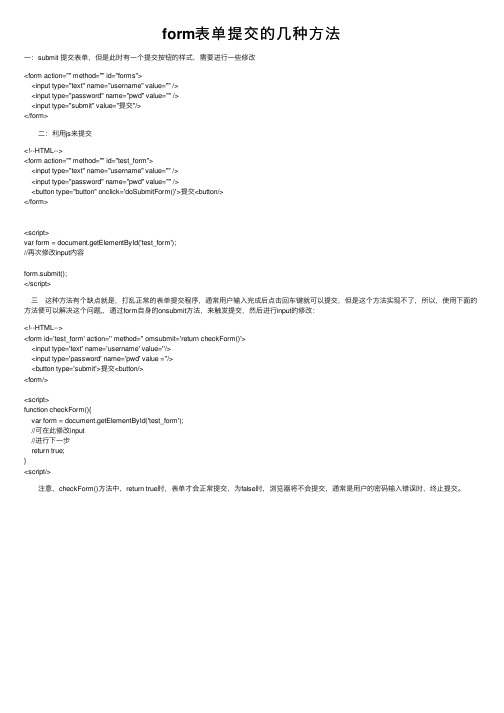
form表单提交的⼏种⽅法⼀:submit 提交表单,但是此时有⼀个提交按钮的样式,需要进⾏⼀些修改<form action="" method="" id="forms"><input type="text" name="username" value="" /><input type="password" name="pwd" value="" /><input type="submit" value="提交"/></form> ⼆:利⽤js来提交<!--HTML--><form action="" method="" id="test_form"><input type="text" name="username" value="" /><input type="password" name="pwd" value="" /><button type="button" onclick='doSubmitForm()'>提交<button/></form><script>var form = document.getElementById('test_form');//再次修改input内容form.submit();</script> 三 这种⽅法有个缺点就是,打乱正常的表单提交程序,通常⽤户输⼊完成后点击回车键就可以提交,但是这个⽅法实现不了,所以,使⽤下⾯的⽅法便可以解决这个问题,,通过form⾃⾝的onsubmit⽅法,来触发提交,然后进⾏input的修改:<!--HTML--><form id='test_form' action='' method='' omsubmit='return checkForm()'><input type='text' name='username' value=''/><input type='password' name='pwd' value =''/><button type='submit'>提交<button/><form/><script>function checkForm(){var form = document.getElementById('test_form');//可在此修改input//进⾏下⼀步return true;}<script/> 注意,checkForm()⽅法中,return true时,表单才会正常提交,为false时,浏览器将不会提交,通常是⽤户的密码输⼊错误时,终⽌提交。
EXTJS-表单-1

HtmlEditor
• • • • • • • • • • • • var field = new Ext.form.HtmlEditor({ fieldLabel: '在线编辑器', enableAlignments: true, enableColors: true, enableFont: true, enableFontSize: true, enableFormat: true, enableLinks: true, enableLists: true, enableSourceEdit: true, fontFamilies: ['宋体', '黑体'] });
• • • •
allowBlank:输入是否允许为空 maxLength: 最大长度 minLength: 最小长度 vtype: 是Ext提供的一套默认的校验方案,一共 Ext 有四种方案:
Html原始的提交方式
• buttons: [{ • text: '按钮', • handler: function() { • form.getForm().getEl().dom.action = “result.jsp"; • form.getForm().getEl().dom.submit(); • } • }]
TextArea
• var field = new Ext.form.TextArea({ • width: 200, • grow: true, • preventScrollbars: true, • fieldLabel: 'empty', • allowBlank: false, • emptyText: '空', • maxLength: 50, • minLength: 10, • value: '第一行\n第二行\n第三行\n第四行' • });
ExtJS—表单与输入控件

ExtJS—表单与输入控件表单在EXT中非常受欢迎,初看这些输入控件,好像只是修改了CSS样式而已,但是如果用Firebug查看一下DOM,似乎确实只有CSS发生了变化,隐藏在漂亮界面下的依然是原来的input控件,如果你想使用EXT提供的一些绚丽的功能,建议尝试EXT的表单(Form)和对应的输入控件。
本文就是简单介绍表单与输入控件的使用方法。
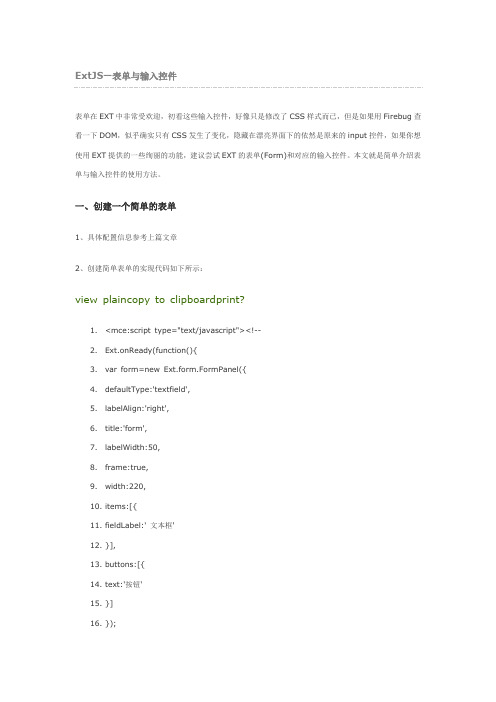
一、创建一个简单的表单1、具体配置信息参考上篇文章2、创建简单表单的实现代码如下所示:view plaincopy to clipboardprint?1.<mce:script type="text/javascript"><!--2.Ext.onReady(function(){3.var form=new Ext.form.FormPanel({4.defaultType:'textfield',belAlign:'right',6.title:'form',belWidth:50,8.frame:true,9.width:220,10.items:[{11.fieldLabel:' 文本框'12.}],13.buttons:[{14.text:'按钮'15.}]16.});17.form.render("div1");18.});19.20.// --></mce:script>3、注意HTML中无需定义太多东西,只需要定义个div id='div1'就可以实现,初始配置显然变得更紧凑,利用items和buttons指定包含的控件和按钮。
具体实现效果如图1所示。
图1 简单的表单二、FormPanel和BasicForm详解如上面的实例所示,我们需要定义一个Ext.form.FormPanel,然后在里面设置field,引入Ext.form.For mPanel 的最大好处就是利于布局,Ext.form.FormPanel继承了Ext.Panel,作为一个Panel,我们可以把Ext.form.FormPanel放到Ext.Viewport中作为整个页面布局的一部分,同时也可以利用items指定Ext.form.FormPanel内部的子组件。
[转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的a。。。
![[转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的a。。。](https://img.taocdn.com/s3/m/2521bf00cd7931b765ce0508763231126edb7738.png)
[转]ExtJs⼊门之filefield:⽂件上传的配置+结合Ajax完美实现⽂件上传的a。
作⽂⼀个ExtJs的⼊门汉⼦,学习起来的确是⽐较费劲的事情,不过如今在这样⼀个⽹络资源如此丰富的时代,依然不是那么难了的。
基本上都是Copy过来加以部分改造即可实现⾃⼰想要的功能,加之如今的第三⽅开发者也⼤发慈悲地写出了API的帮助⽂档以及⽰例⽂档。
关于ExtJs内的⽂件上传,将从以下⼏个⽅⾯进⾏展开讲解:⼀、ExtJs⽂件上传版⾯的布局以及配置因为ExtJs的⽂件上传组件filefield是基于form表单提交数据的,所以我们需要创建Ext.form.Panel,页⾯布局及其配置代码如下所⽰:001.<html xmlns="">002.<head runat="server">003.<title>ExtJs的⽂件上传</title>004.<!-- ExtJS -->005.<link rel="stylesheet"type="text/css"href="/css/ext-all.css"/>006.<script type="text/javascript"src="/js/ext-all.js"></script>007.<!-- Shared -->008.<link rel="stylesheet"type="text/css"href="/css/example.css"/>009.<script type="text/javascript"language="javascript">010.Ext.require([011.'Ext.form.field.File',012.'Ext.form.Panel',013.'Ext.window.MessageBox'014.]);015.016.Ext.onReady(function() {017.//定义⼀个消息提⽰⽅法018.var msg = function(title, msg) {019.Ext.Msg.show({020.title: title,021.msg: msg,022.minWidth: 200,023.modal: true,024.icon: ,025.buttons: Ext.Msg.OK026.});027.};028.//创建form表单029.Ext.create('Ext.form.Panel', {030.renderTo: 'divUpload',//form表单的承载对象031.width: 600, //表单宽度032.frame: true,033.title: '图⽚上传',//表单名称034.bodyPadding: '10 10 0', //表单内项⽬距离边框的值035.//配置默认属性036.defaults: {037.anchor: '90%',038.allowBlank: false,039.msgTarget: 'side',belWidth: 100041.},042.//表单内的项⽬配置043.items: [{044.xtype: 'textfield',045.fieldLabel: '图⽚说明',: 'picDesc'//这个是⽂本框的name值,post表单数据的时候,⽤于Request["picDesc"] 获取数据之⽤047.}, {048.xtype: 'filefield',049.id: 'fileUpload',050.emptyText: '请选择⼀个图⽚⽂件',051.fieldLabel: '图⽚路径',: 'fileUpload',053.buttonText: '浏览',054.buttonConfig: {055.iconCls: 'upload-icon'056.},057.//添加事件058.listeners: {059.//装载的时候添加监听事件060."render": function() {061.//这⾥尤其要注意的是使⽤Ext.get('upload'),⽽不是Ext.getCmp('upload'),否则不起效果,若使⽤后者,则只有当⽂本框的内容改变的时候,才会触发change 事件062.Ext.get('fileUpload').on("change", function() {063.debugger064.var uploadFileName = Ext.getCmp('fileUpload').getValue();065.//只允许上传jpg|JPG⽂件066.if(uploadFileName.substring(stIndexOf(".") + 1).toLowerCase() != "jpg"|| uploadFileName.substring(stIndexOf(".") + 1).toLowerCase() != "JPG") {067.msg('Error', '只允许上传pg|JPG⽂件!');068.}069.})070.}071.}072.}],073.buttons: [{074.text: '上传',075.handler: function() {076.var form = this.up('form').getForm();077.//验证表单078.if(form.isValid()) {079.//获取所选择⽂件的名称080.var epath = form.findField("fileUpload").getValue();081.//只允许上传jpg|JPG件082.if(epath.substring(stIndexOf(".") + 1).toLowerCase() == "jpg"|| epath.substring(stIndexOf(".") + 1).toLowerCase() == "JPG") {083.form.submit({084.url: '/Pic/Upload_Ajax.aspx',085.waitMsg: '图⽚正在上传,请耐⼼等待....',086.success: function(fp, o) {087.msg('图⽚上传成功', o.message);088.},089.failure: function(fp, o) {090.msg("错误提⽰", o.message);091.}092.});093.} else{094.msg('错误提⽰', '只允许上传jpg|JPG⽂件!');095.}096.}097.}098.}, {099.text: '取消',100.handler: function() {101.this.up('form').getForm().reset();102.}103.}]104.});105.106.});107.</script>108.</head>109.<body>110.<form id="form1"runat="server">111.<div id="divUpload">112.</div>113.</form>114.</body>115.</html>⼆、编写Upload_Ajax.aspx的相关代码获取表单数据核⼼代码如下所⽰:01.protected void Page_Load(object sender, EventArgs e)02.{03.HttpPostedFile file = Request.Files["fileUpload"];04.//图⽚描述05.string FileDesc = Request["picDesc"];06.07.if(file != null)08.{09.//上传图⽚路径10.string PicSavePath = string.Format("/images/upload/{0}", file.FileName);11.try12.{13.file.SaveAs(MapPath(PicSavePath));14.}15.catch(Exception eg)16.{17.Response.Write("{success:false,flag:0,message:'"+eg.ToString()+"!'}");18.}19.Response.Write("{success:true,flag:0,message:'⽂件"+file.FileName+"上传成功!'}");20.}21.else22.{23.Response.Write("{success:false,flag:0,message:'参数配置错误!'}");24.}25.Response.End();26.}三、运⾏效果图⽂件上传页⾯配置效果图图1:⽂件上传页⾯配置效果图⽂件上传过程中的提⽰效果图图2:⽂件上传过程中的提⽰效果图。
Ext属性详细信息

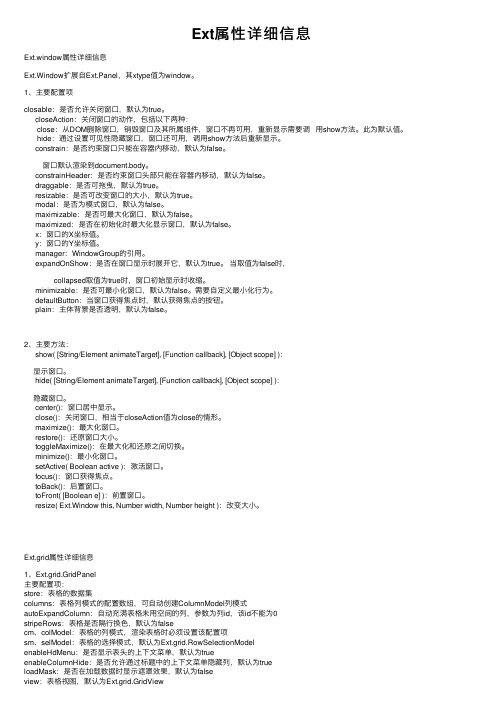
Ext属性详细信息Ext.window属性详细信息Ext.Window扩展⾃Ext.Panel,其xtype值为window。
1、主要配置项closable:是否允许关闭窗⼝,默认为true。
closeAction:关闭窗⼝的动作,包括以下两种:close:从DOM删除窗⼝,销毁窗⼝及其所属组件,窗⼝不再可⽤,重新显⽰需要调⽤show⽅法。
此为默认值。
hide:通过设置可见性隐藏窗⼝,窗⼝还可⽤,调⽤show⽅法后重新显⽰。
constrain:是否约束窗⼝只能在容器内移动,默认为false。
窗⼝默认渲染到document.body。
constrainHeader:是否约束窗⼝头部只能在容器内移动,默认为false。
draggable:是否可拖曳,默认为true。
resizable:是否可改变窗⼝的⼤⼩,默认为true。
modal:是否为模式窗⼝,默认为false。
maximizable:是否可最⼤化窗⼝,默认为false。
maximized:是否在初始化时最⼤化显⽰窗⼝,默认为false。
x:窗⼝的X坐标值。
y:窗⼝的Y坐标值。
manager:WindowGroup的引⽤。
expandOnShow:是否在窗⼝显⽰时展开它,默认为true。
当取值为false时,collapsed取值为true时,窗⼝初始显⽰时收缩。
minimizable:是否可最⼩化窗⼝,默认为false。
需要⾃定义最⼩化⾏为。
defaultButton:当窗⼝获得焦点时,默认获得焦点的按钮。
plain:主体背景是否透明,默认为false。
2、主要⽅法:show( [String/Element animateTarget], [Function callback], [Object scope] ):显⽰窗⼝。
hide( [String/Element animateTarget], [Function callback], [Object scope] ):隐藏窗⼝。
表单提交的多种方法

表单提交的多种⽅法表单提交共有四个⽅法表单提交⽅式⼀:直接利⽤form表单提交html页⾯代码:<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Insert title here</title></head><body><form action="http://localhost:8080/user" method="post">username:<input type="text" name="username" /><br>password:<input type="password" name="password" /> <br><input type="submit" value="登录"></form></body></html>controller页⾯代码:package com.help.demo.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.ResponseBody;@Controllerpublic class UserController {@PostMapping("/user")@ResponseBodypublic String add(String username,String password){System.out.println("返回值是》》"+username+"---->"+password);String str = "返回值是"+username+password;return str;}}》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》表单提交⽅式⼆:使⽤ajax提交html页⾯代码:<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Insert title here</title></head><body><!-- --><form method="post" onsubmit="return false" action="##" id="formtest">username:<input type="text" name="username" /><br>password:<input type="password" name="password" /> <br><input type="button" value="登录" onclick="login()"></form><script type="text/javascript" src="/js/jquery.min.js"></script><script type="text/javascript" src="/js/jquery.easyui.min.js"></script><script type="text/javascript" src="/js/extJquery.js"></script><script type="text/javascript" src="/js/extEasyUI.js"></script><script type="text/javascript">function login() {$.ajax({//⼏个参数需要注意⼀下type: "POST",//⽅法类型dataType: "text",//预期服务器返回的数据类型如果是对象返回的是json 如果是字符串这⾥⼀定要定义text 之前我就是定义json 结果字符串的返回⼀直到额error中去/*dataType:要求为String类型的参数,预期服务器返回的数据类型。
ExtForm表单元素如果设置成disable的时候就无法向服务器提交解决方案

ExtForm表单元素如果设置成disable的时候就无法向服务器
提交解决方案
当一个form表单元素设置成disable的时候。
该控件的值就不能提交到服务器了。
当你用Request.Form[控件名称]就无法获取该值了
解决方案:
不要设置成disable,直接设置成readOnly就行了
控件对象.el.dom.readOnly=true就只读了。
但是颜色还没变啊。
我要想颜色变成disable那种怎么办呢。
其实Ext它已经有个disable默认样式
控件对象.addClass("x-item-disabled");
就这样两行代码就完全模拟了disable类似的功能
也同时可以向服务器提交。
服务器也能接收到值了
如果有更好的解决方案麻烦共享互相学习。
form表单提交的方法

form表单提交的方法在现代Web开发中,form表单是一种常用的数据提交方式。
当用户需要向服务器提交数据时,可以通过form表单来实现。
本文将介绍form表单提交的方法及其相关内容。
一、什么是form表单form表单是HTML中的一个标签,它用于收集用户输入的数据,并将这些数据发送到服务器。
通常,form表单包含一系列的输入字段(如文本框、复选框、单选框等),以及一个提交按钮。
用户填写完表单后,可以点击提交按钮将数据发送给服务器。
二、form表单的属性form表单有多个属性,用于定义表单的行为和样式。
其中一些常用的属性包括:1. action:指定表单数据提交到的URL地址。
可以是相对路径或绝对路径,但不应包含http地址。
2. method:指定表单提交的HTTP方法,常见的有GET和POST两种。
3. enctype:指定表单数据的编码类型,常见的有application/x-www-form-urlencoded和multipart/form-data。
4. target:指定服务器返回的响应数据将在何处展示,常见的有_blank(在新窗口打开)和_self(在当前窗口打开)。
三、form表单的提交方式form表单有两种提交方式:GET和POST。
1. GET方式提交GET方式是最常见的表单提交方式,它将表单数据附加在URL的查询字符串中,并通过HTTP的GET方法发送给服务器。
GET方式提交的特点是参数以键值对的形式出现在URL中,适合用于查询操作。
例如,用户在一个搜索表单中输入关键字后,点击提交按钮,浏览器将会将关键字以GET方式提交给服务器,服务器根据关键字进行搜索并返回结果。
2. POST方式提交POST方式将表单数据放在HTTP请求的消息体中,并通过HTTP的POST方法发送给服务器。
POST方式提交的特点是参数不会出现在URL中,适合用于提交操作。
例如,当用户在注册表单中输入用户名和密码后,点击提交按钮,浏览器将会将用户名和密码以POST方式提交给服务器,服务器将保存用户信息并返回注册成功的页面。
Form表单,4种常见的表单提交方式

协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后 发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据 请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
6
7 title
8 ------WebKitFormBoundaryrGKCBY7qhFd3TrwA 910CCoonntteenntt--DTyisppeo:siimtioang:ef/oprnmg-data; name="file"; filename="chrome.png"
11PNG ... content of chrome.png ... 12------WebKitFormBoundaryrGKCBY7qhFd3TrwA-13
所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分
form表单提交方式6种

<form action="/url.do" method="post">
<input type="text" name="name"/>
<input type="submit" value="提交">
</form>
@RequestMapping(value = "/url")
public void exportFile(HttpServletRequest req, HttpServletResponse response, String rptId)
out = response.getOutputStream();
excelAble.exportFile(out);
} catch (Exception e) {
logger.error(e);
} finally {
if (out != null) {out.cl来自se();}}
}
form表单上传文件
<input type="text" name="name"/>
</form>
<iframe name="targetIfr" style="display:none"></iframe>
通过type=submit提交
一般表单提交通过type=submit实现,input type="submit",浏览器显示为button按钮,通过点击这个按钮提交表单数据跳转到/url.do
三种Ext提交数据的方法

11. //成功时回调
12. success: function(response, options) {
13. //获取响应的json字符串
6. //提交参数组
7. params: {
8. LoginName:Ext.get('LoginName').dom.value,
9. LoginPassword:Ext.get('LoginPassword').dom.value
33. } 34. } 2.EXT表单的非ajax提交
[复制到剪贴板]
CODE:
1. //实现非AJAX提交表单一定要加下面的两行! onSubmit : Ext.emptyFn, submit : function() {
2. //再次设定action的地址
1, EXT的form表单ajax提交(默认提交方式)
[复制到剪贴板]
CODE:
1. function login(item) {
2.
3. if (validatorForm()) {
4. // 登录时将登录按钮设为disabled,防止重复提交
15. params : '',
16.
17. // 第一个参数是传入该表单,第二个是Ext.form.Action对象用来取得服务器端传过来的json数据
18. success : function(form, action) {
16. Ext.Msg.alert('恭喜','您已成功登录!');
17. }
18. else{
Ext.form各类控件的配置及方法

Ext.form各类控件的配置及⽅法1、Ext.form.Action配置项:success:执⾏成功后回调的函数,包括两个参数:form和actionfailure:执⾏失败后回调的函数,包括两个参数:form和actionmethod:表单的提交⽅式,有效值包括GET、POSTparams:传递到请求中的参数url:动作提交的路径waitMsg:动作执⾏时显⽰的等待信息属性:Action.CLIENT_INVALID:客户端验证错误Action.CONNECT_FAILURE:通信错误Action.LOAD_FAILURE:加载数据时,没有包含data属性的字段被返回Action.SERVER_INVALID:服务端验证错误failureType:错误类型result:包含布尔类型的success属性和其他属性,如{success: true, msg: 'ok'}type:动作类型,可选值有submit和loadExt.form.Action.Submit:返回的信息中要包含⼀个布尔类型的success属性和⼀个可选的errors属性 Ext.form.Action.Load:返回的信息中要包含⼀个布尔类型的success属性和⼀个data属性2、Ext.form.BasicForm配置项:baseParams:传递到请求中的参数method:表单的提交⽅式,有效值包括GET、POSTurl:表单默认的提交路径fileUpload:表单是否进⾏⽂件上传timeout:表单动作的超时时间,默认为30秒trackResetOnLoad:是否在表单初次创建时清楚数据⽅法:doAction( String/Object actionName, [Object options] ):执⾏⼀个预订的动作,可⽤选项包括:url:动作提交的路径method:表单的提交⽅式,有效值包括GET、POSTparams:传递到请求中的参数headers:success:执⾏成功后回调的函数,包括两个参数:form和actionfailure:执⾏失败后回调的函数,包括两个参数:form和actionclientValidation:是否客户端验证clearInvalid():清除表单中所有的⽆效验证信息findField( String id ):查找表单字段getValues( [Boolean asString] ):isDirty():表单数据是否被更改过isValid():客户端验证是否成功load( Object options ):执⾏表单读取动作loadRecord( Record record ):从⼀个数据记录中读取数据到表单中markInvalid( Array/Object errors ):成批设置表单字段为验证⽆效reset():重置表单setValues( Array/Object values ):成批设置表单字段值submit( Object options ):执⾏表单提交动作updateRecord( Record record ):持久化表单数据到记录集中3、Ext.form.FormPanel配置项:items:⼀个元素或元素数组buttons:⼀个按钮配置对象的数组,按钮将被添加到表单页脚中buttonAlign:按钮的对齐⽅式,可选值有left、center、right,默认为centerlabelWidth:表单标签的宽度labelAlign:表单标签的对齐⽅式,可选值有left、top、right,默认为leftlabelSeparator:字段标签与字段之间的分隔符,默认为':'minButtonWidth:按钮的最⼩宽度,默认为75⽅法:getForm() : Ext.form.BasicFormload( Object options )startMonitoring()stopMonitoring()4、Ext.form.Field配置项:name:字段名value:字段的初始化值disabled:字段是否不可⽤,默认为falsefieldLabel:字段标签说明hideLabel:隐藏字段标签,默认为falselabelSeparator:字段标签与字段之间的分隔符,默认为':'labelStyle:字段标签样式inputType:默认为textinvalidClass:默认为x-form-invalidinvalidText:字段⾮法⽂本提⽰msgTarget:错误信息显⽰的位置,默认为qtipqtip:显⽰⼀个浮动的提⽰信息title:显⽰⼀个浏览器的浮动提⽰信息under:在字段下⽅显⽰⼀个提⽰信息side:在字段右边显⽰⼀个提⽰信息readOnly:字段是否只读,默认为falsevalidateOnBlur:字段在失去焦点时被验证,默认为true ⽅法:clearInvalid():getRawValue()setRawValue( Mixed value )getValue()setValue( Mixed value )isDirty():字段值在装载后是否被修改过isValid( Boolean preventMark ):当前字段值是否合法markInvalid( [String msg] )validate()reset()5、Ext.form.Hidden6、bel配置项:html:text:7、Ext.form.TextField配置项:allowBlank:是否允许为空,默认为trueblankText:空验证失败后显⽰的提⽰信息emptyText:在⼀个空字段中默认显⽰的信息grow:字段是否⾃动伸展和收缩,默认为falsegrowMin:收缩的最⼩宽度growMax:伸展的最⼤宽度inputType:字段类型:默认为textmaskRe:⽤于过滤不匹配字符输⼊的正则表达式maxLength:字段允许输⼊的最⼤长度maxLengthText:最⼤长度验证失败后显⽰的提⽰信息minLength:字段允许输⼊的最⼩长度minLengthText:最⼩长度验证失败后显⽰的提⽰信息regex:正则表达式regexText:正则表达式验证失败后显⽰的提⽰信息vtype:验证类型的名字alpha:限制只能输⼊字母alphanum:限制只能输⼊字母和数字emailurlvtypeText:验证失败时的提⽰信息validator:⾃定义验证函数selectOnFocus:当字段得到焦点时⾃动选择已存在的⽂本,默认为false 8、Ext.form.TextArea配置项:preventScrollbars:是否禁⽌出现滚动条,默认为false9、Ext.form.NumberField配置项:allowDecimals:是否允许输⼊⼩数,默认为trueallowNegative:是否允许输⼊负数,默认为truebaseChars:输⼊的有效数字集合,默认为'0123456789'decimalPrecision:数字的精度,默认保留⼩数点后2位decimalSeparator:⼗进制分隔符,默认为'.'maxValue:允许输⼊的最⼤数值maxText:超过最⼤值之后的提⽰信息minValue:允许输⼊的最⼩数值minText:超过最⼩值之后的提⽰信息nanText:输⼊⾮有效数值之后的提⽰信息10、Ext.form.Checkbox配置项:boxLabel:复选框的⽂字描述checked:复选框是否被选择,默认为falsehandler:当checked值改变时触发的函数,函数包含两个参数:checkbox、checkedinputValue:⽅法:getValue():返回复选框的checked状态setValue( Boolean/String checked ):11、Ext.form.CheckboxGroup配置项:allowBlank:是否允许不选择,默认为trueblankText:columns:显⽰的列数,可选值包括:固定值auto、数值、数组(整数、⼩数)items:对象数组vertical:是否垂直⽅向显⽰对象,默认为false12、Ext.form.Radio⽅法:getGroupValue():setValue( value {String/Boolean} ):13、Ext.form.RadioGroup配置项:allowBlank:blankText:14、boBox配置项:displayField:被显⽰在下拉框中的字段名editable:是否可编辑,默认为trueforceSelection:输⼊值是否严格为待选列表中存在的值。
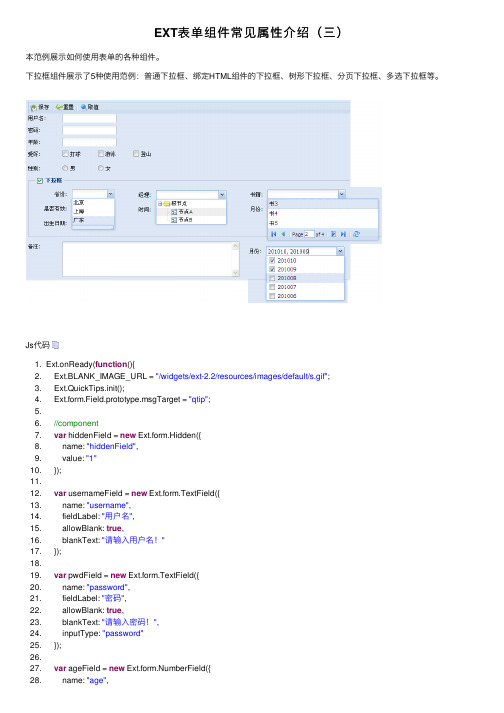
EXT表单组件常见属性介绍(三)

EXT表单组件常见属性介绍(三)本范例展⽰如何使⽤表单的各种组件。
下拉框组件展⽰了5种使⽤范例:普通下拉框、绑定HTML组件的下拉框、树形下拉框、分页下拉框、多选下拉框等。
Js代码1. Ext.onReady(function(){2. Ext.BLANK_IMAGE_URL = "/widgets/ext-2.2/resources/images/default/s.gif";3. Ext.QuickTips.init();4. Ext.form.Field.prototype.msgTarget = "qtip";5.6. //component7. var hiddenField = new Ext.form.Hidden({8. name: "hiddenField",9. value: "1"10. });11.12. var usernameField = new Ext.form.TextField({13. name: "username",14. fieldLabel: "⽤户名",15. allowBlank: true,16. blankText: "请输⼊⽤户名!"17. });18.19. var pwdField = new Ext.form.TextField({20. name: "password",21. fieldLabel: "密码",22. allowBlank: true,23. blankText: "请输⼊密码!",24. inputType: "password"25. });26.27. var ageField = new Ext.form.NumberField({28. name: "age",29. allowBlank: true,30. blankText: "请输⼊年龄!",31. fieldLabel: "年龄",32. allowDecimals: false,33. allowNegative: false,34. minValue: 18,35. minText: "年龄不能少于18",36. maxValue: 100,37. maxText: "年龄不能⼤于100"38. });39.40. var love1 = new Ext.form.Checkbox({41. name: "love1",42. boxLabel: "打球",43. inputValue: "1"44. });45.46. var love2 = new Ext.form.Checkbox({47. name: "love2",48. boxLabel: "游泳",49. inputValue: "2"50. });51.52. var love3 = new Ext.form.Checkbox({53. name: "love3",54. boxLabel: "登⼭",55. inputValue: "3"56. });57.58. var loveGroup = new Ext.form.CheckboxGroup({59. name: "love",60. columns: [80, 80, 1.0],61. fieldLabel: "爱好",62. items: [love1, love2, love3]63. });64.65. var sex1 = new Ext.form.Radio({66. name: "sex1",67. boxLabel: "男",68. inputValue: "1"69. });70.71. var sex2 = new Ext.form.Radio({72. name: "sex1",73. boxLabel: "⼥",74. inputValue: "0"75. });76.77. var sexGroup = new Ext.form.RadioGroup({78. name: "sex",79. columns: [80, 1.0],80. fieldLabel: "性别",81. items: [sex1, sex2]82. });83.84. //本地数据源的组合框85. var store = new Ext.data.SimpleStore({86. fields: ["code", "name"],87. data: [88. ["1", "北京"],89. ["5", "上海"],90. ["4", "⼴东"]91. ]92. });93. var cmbProvince = new boBox({94. id: "cmbProvince",95. hiddenName: "province.id",96. fieldLabel: "省份",97. resizable: true,98. editable: false,99. width: 100,100. emptyText: "请选择...",101. store: store,102. valueField: "code",103. displayField: "name",104. triggerAction: "all",105. mode: "local"106. });107.108. //远程数据源的组合框109. var store2 = new Ext.data.SimpleStore({110. fields: ["name"],111. proxy: new Ext.data.HttpProxy({112. url: "../testForm!loadData.action"113. })114. });115.116. var cmbManager = new boBox({117. hiddenName: "manager",118. fieldLabel: "经理",119. editable: false,120. triggerAction: "all",121. mode: "local",122. maxHeight: 200,123. store: new Ext.data.SimpleStore({fields:[],data:[[]]}),124. onSelect: Ext.emptyFn,125. tpl: "<tpl for='.'><div id='tree'></div></tpl>"126. });127.128. var root = new Ext.tree.TreeNode({129. nodeId: 1,130. text: "根节点",131. expanded: true132. });133. root.appendChild(new Ext.tree.TreeNode({nodeId:2, text:"节点A", leaf:true})); 134. root.appendChild(new Ext.tree.TreeNode({nodeId:3, text:"节点B", leaf:true})); 135.136. var tree = new Ext.tree.TreePanel({137. root: root,138. border: false,139. autoHeight: true,140. autoScroll: true141. });142.143. tree.on("click", function(node){144. if(!node.isLeaf()) return; //只能选择叶节点145. //下拉框的隐藏值146. if(cmbManager.hiddenField){147. cmbManager.hiddenField.value = node.attributes.nodeId; 148. }149. cmbManager.setRawValue(node.text); //下拉框的显⽰值150. cmbManager.collapse(); //折叠下拉框151. });152.153. cmbManager.on("expand", function(){154. tree.render("tree");155. });156.157. //分页远程数据源的组合框158. var store3 = new Ext.data.JsonStore({159. url: "../testForm!loadData3.action",160. totalProperty: "totalNum",161. root: "books",162. fields: ["id", "name"]163. });164. var cmbBook = new boBox({165. hiddenName: "books",166. fieldLabel: "书籍",167. store: store3,168. valueField: "name",169. displayField: "name",170. triggerAction: "all",171. mode: "remote",172. queryParam: "books",173. loadingText: "正在装载数据...",174. width: 180,175. minChars: 1,176. editable: false,177. listWidth: 250,178. pageSize: 3179. });180.181. //HTML标准组件182. var cmbPass = new boBox({183. hiddenName: "status",184. fieldLabel: "是否有效",185. triggerAction: "all",186. editable: false,187. width: 100,188. transform: "isPass",189. lazyRender: true190. });191.192. var cmbTimes = new Ext.form.TimeField({193. hiddenName: "time",194. fieldLabel: "时间",195. minValue: "09:00",196. minText: "所选时间应⼤于{0}",197. maxValue: "18:00",198. maxText: "所选时间应⼩于{0}",199. format: "H时i分",200. increment: 30,201. invalidText: "时间格式⽆效!",202. maxHeight: 200,203. width: 100,204. value: "09时00分",205. editable: false206. });207.208. var cmbMonths = new Ext.ux.MultiSelectCombo({209. hiddenName: "months",210. fieldLabel: "⽉份",211. maxHeight: 200,212. editable: false,213. store: [["201010","201010"], ["201009","201009"], ["201008","201008"], ["201007","201007"], ["201006","201006"]], 214. mode: "local",215. width: 180,216. maxItemsCount: 3,217. maxItemsCountText: "最多只能选择三个选项!"218. });219.220. var cmbBirths = new Ext.form.DateField({221. name: "births",222. fieldLabel: "出⽣⽇期",223. disabledDays: [0,6],224. disabledDaysText: "禁⽌选择周末!",225. width: 100,226. readOnly: true,227. format: "Y-m-d",228. invalidText: "不是有效的⽇期值!"229. });230.231. var fieldSet1 = new Ext.form.FieldSet({232. title: "下拉框",233. checkboxName: "fieldSet1",234. checkboxToggle: true,235. autoHeight: true,236. layout: "table",237. layoutConfig: {238. columns: 3239. },240. defaults: {241. style:"margin-left:8px; margin-top:3px; margin-right:8px; margin-bottom:3px; valign:top",242. layout:"form",243. labelAlign: "right"244. },245. items: [246. {rowspan:1, colspan:1, items:[cmbProvince]},247. {rowspan:1, colspan:1, items:[cmbManager]},248. {rowspan:1, colspan:1, items:[cmbBook]},249. {rowspan:1, colspan:1, items:[cmbPass]},250. {rowspan:1, colspan:1, items:[cmbTimes]},251. {rowspan:1, colspan:1, items:[cmbMonths]},252. {rowspan:1, colspan:1, items:[cmbBirths]}]253. });254.255. var remarksField = new Ext.form.TextArea({256. name: "remarks",257. fieldLabel: "备注",258. width: 400,259. height: 80260. });261.262. var form = new Ext.form.FormPanel({263. id: "frmAddUser",264. title: "新增⽤户",265. autoWidth: true,266. autoHeight: true,267. frame: true,268. renderTo: Ext.getBody(),269. labelWidth: 70,270. tbar: toolbar,271. items: [hiddenField, usernameField, pwdField, ageField, loveGroup, sexGroup, 272. fieldSet1, remarksField],273. url: "../testForm!ajaxSubmitForm.action"274. });275. });Js代码1. Ext.onReady(function(){2. Ext.BLANK_IMAGE_URL = "/widgets/ext-2.2/resources/images/default/s.gif";。
ExtJs教程,一个示例带你学会所有表单控件

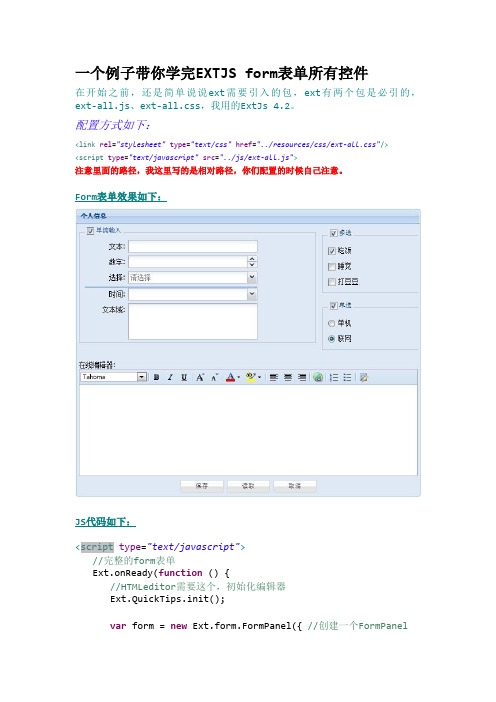
一个例子带你学完EXTJS form表单所有控件在开始之前,还是简单说说ext需要引入的包,ext有两个包是必引的,ext-all.js、ext-all.css,我用的ExtJs 4.2。
配置方式如下:<link rel="stylesheet"type="text/css" href="../resources/css/ext-all.css"/><script type="text/javascript"src="../js/ext-all.js">注意里面的路径,我这里写的是相对路径,你们配置的时候自己注意。
Form表单效果如下:JS代码如下:<script type="text/javascript">//完整的form表单Ext.onReady(function () {//HTMLeditor需要这个,初始化编辑器Ext.QuickTips.init();var form = new Ext.form.FormPanel({ //创建一个FormPanelbuttonAlign:'center', //按键居中pageX:300, //距离页面左边距300pxpageY:80, //距离页面上边距80pxwidth:600, //FormPanel宽600title:'个人信息', //FormPanel标题frame:true, //对Ext的Panel界面组件,如果配置它的frame为true,则Panel是圆角框显示,并且增加paddingfieldDefaults:{labelAlign:'right', //标签靠右排列labelWidth:70},items:[{xtype:'container', //类型为容器layout:'column', //列布局,只能纵向items:[{columnWidth:0.7, //宽占比:70%xtype:'fieldset', //类型html中framesetcheckboxToggle:true, //true-使fieldSet可折叠title:'单纯输入',autoHeight:true, //自动调节高度defaults:{width:300},defaultType:'textfield',items:[{fieldLabel:'文本', //文本名称name:'text'//类型为文本输入控件},{xtype:'numberfield', //类型为数字输入控件,带校验功能fieldLabel:'数字', //文本名称name:'number'},{xtype:'combo', //多选fieldLabel:'选择',name:'combo',store:new Ext.data.SimpleStore({fields:['value','text'], //类似key-valuedata:[['haha','hehe'],['xixi','wuwu']] //创建静态数据}),displayField:'text',valueField:'value',mode:'local', //读取本地数据emptyText:'请选择'//若为空则显示},{xtype:'datafield', //日期控件fieldLabel:'日期',name:'data',},{xtype:'timefield', //时间控件fieldLabel:'时间',name:'time'},{xtype:'textarea', //文本域控件fieldLabel:'文本域',name:'textarea'},{xtype:'hidden', //隐藏控件name:'hidden'}]},{xtype:'container',columnWidth:0.3,layout:'form', //表单布局items:[{xtype:'fieldset',checkboxToggle:true, //true-使fieldSet 可折叠title:'多选',autoHeight:true,defaultType:'checkbox', //多选控件hideLabels:true, //是否隐藏字段标签style:'margin-left:10px;',bodyStyle:'margin-left:20px;',items:[{boxLabel:'吃饭',name:'check',value:'1',checked:'true',width:'auto'},{boxLabel:'睡觉',name:'check',value:'2',checked:'true',width:'auto'},{boxLabel:'打豆豆',name:'check',value:'3',width:'auto'}]},{xtype:'fieldset',checkboxToggle:true,title:'单选',autoHeight:true, //自动调节高度defaultType:'radio', //单选控件hideLabels:true,style:'margin-left:10px;',bodyStyle:'margin-left:20px;',items:[{boxLabel:'单机',name:'single',value:'1',checked:true,width:'auto'},{boxLabel:'联网',name:'single',value:'2',width:'auto'}]}]}]},{xtype:'container',layout:'form',items:[{labelAlign:'top', //顶部对其xtype:'htmleditor', //编辑器控件fieldLabel:'在线编辑器',id:'editor',anchor:'98%', //columnWidth的值乘以anchor的值,即为本组件所占的长度。
form表单提交数据给后台

form表单提交数据给后台1.完整登录⽰例 1. form表单往后端提交数据注意三点 1.所有获取⽤户输⼊标签都应该放在form表单⾥⾯ 2.action属性控制往哪⼉提交,method⼀般都是设置成post 3.提交按钮必须⼀定是type='submit' 4.input标签必须有name属性,形成键值对2. GET请求和POST请求 GET请求: 1. 浏览器请求⼀个页⾯ POST请求: 1. 浏览器向服务端提交数据3. Django中的App: python manage.py startapp appname project -->项⽬ APP -->⼩应⽤4. ORM的连接数据 类 --> 数据表 对象 --> 数据⾏ 属性 --> 字段ORM能做的事 1.操作数据表 -->创建表/删除表/修改表 2.操作数据⾏ -->数据的更删改查 不能创建数据库,⾃⼰动⼿创建数据库使⽤Django的ORM详细步骤 1.⾃⼰动⼿创建数据库 2.在Django的settings⽂件中设置连接数据库的相关配置 'default': { # 连接数据库的类型 'ENGINE': 'django.db.backends.mysql', # 连接数据库的地址 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'980823yy', 'NAME':'test_django' } 3.告诉Django⽤连接什么类型数据库并且在_init_.py导⼊相关的模块 4.在APP的models⽂件中创建⼀个类必须继承models.Model5.执⾏两个命令 1.python3 manage.py makemigrations -- 2.python3 manage.py migrate6.同时使⽤pymysql django mysql时需要注释掉版本和编码问题 1.base.py⽂件 C:\Users\ACER\AppData\Local\Programs\Python\Python37\Lib\site-packages\django\db\backends\mysql\base.py 此处注释掉第三⼗五⾏ # if versi on < (1, 3, 13): # raise ImproperlyConfigured('mysqlclient 1.3.13 or newer is required; you have %s.' % Database.__version__) 2.operations.py C:\Users\ACER\AppData\Local\Programs\Python\Python37\Lib\site-packages\django\db\backends\mysql\operations.py 此处更改第146⾏ decode -->encode。
extjs最常用的表单

常用配置项
baseParams : Object, //请求时的附加参数,格式为{id: '123', foo: 'bar'} errorReader : DataReader, //提交时发生验证错误,这个dataReader将会被 使用 fileUpload : Boolean, //支持文件上传 method : String, //GET或者POST reader : DataReader, //load时使用的数据读取器 timeout : Number, //超时时间 trackResetOnLoad : Boolean,//支持使用reset方法恢复原始值 url : String //form要提交的url地址
常用方法 onTriggerClick( EventObject e ) : void
boBox
支持自动完成,远程加载数据,分页等特性,是开 发中使用频率非常高的组件。 本地数据example26 此组合框包括的特点 1)允许用户输入但是要求输入值必须是列表中已存 在的条目 2)在用户输入过程中自动匹配选择剩余的文本 3)用户可以自由改变下拉列表的大小 这三个需求通过设置forceSelection typeAhead和 resizable实现。
继承自Ext.form.Checkbox,单选框 多了一个方法 getGroupValue() : String如果单选框是一组 radio 的一部分,取当前选中的值 Ext.form.Hidden继承自Field,隐藏字段,无新 特性
Ext.form.TriggleField
增加了一个单击的触发按钮,必须指派函数, 可以直接创建,也可以作为基类扩展,如 boBox组件和 Ext.form.DataField组件 example25
extjs4的form表单布局

1、效果图:2、以下是代码部分://商家pos面板var posTab = Ext.create('Ext.grid.Panel',{title:'商家POS',width:document.body.clientWidth,height:'200',id:'posTab',frame:true,layout:'fit',singleSelect:true,columnLines:true,clicksToEdit:1,renderTo:Ext.getBody(),columns:[{header:'POS名称',//dataIndex:''editor:new Ext.form.TextField(),},{header:'POS登录名',editor:new Ext.form.TextField(), },{header:'POS密码',editor:new Ext.form.TextField(), },{header:'POS状态',editor:new Ext.form.TextField(), },{header:'POS描述',editor:new Ext.form.TextField(),width:400,}]});//商家卡号段var cardTab = Ext.create('Ext.grid.Panel',{title:'商家号段',id:'cardTab',width:document.body.clientWidth,height:'200',layout:'fit',singleSelect:true,columnLines:true,frame:true,clicksToEdit:1,renderTo:Ext.getBody(),columns:[{header:'起始号段',editor:new Ext.form.TextField(), },{header:'结束号段',editor:new Ext.form.TextField(), },{header:'号段分配日期',editor:new Ext.form.TextField(), }]});//商家pos和号段的tab面板var partnerTabs = Ext.create('Ext.tab.Panel',{width:719,height:200,id:'partnerTabs',//renderTo:Ext.getBody(),items:[posTab,cardTab]});//form布局在此处var addForm = Ext.create('Ext.form.Panel',{width:728,id:'addForm',height:580,frame:true,//layout : "form",renderTo:Ext.getBody(),labelAlign : "right",items:[{items:[{layout:'column',frame:true,items:[{xtype:'textfield',name:'tps_name',id:'tps_name',fieldLabel:'商家名称',width:220,labelWidth:60,},{xtype:'textfield',name:'tf_name',id:'tf_name',width:220,labelWidth:60,//align:'right',fieldLabel:'所在行业',margin:'0 0 0 20', },{xtype:'textfield',name:'tps_contact',id:'tps_contact',fieldLabel:'联系人',width:220,labelWidth:60,margin:'0 0 0 20'}]}]},{items:[{layout:'column',frame:true,items:[{xtype:'textfield',name:'tp_name',id:'tp_name',fieldLabel:'所在省份',width:220,labelWidth:60,},{xtype:'textfield',name:'ta_name',id:'ta_name',width:220,labelWidth:60,align:'right',fieldLabel:'所在城市',margin:'0 0 0 20', },{xtype:'textfield',name:'tps_date_1',id:'tps_date_1',fieldLabel:'加盟时间',width:220,labelWidth:60,margin:'0 0 0 20'}]}]},{items:[{layout:'column',frame:true,items:[xtype:'textfield',name:'tps_state',id:'tps_state',fieldLabel:'账号状态',width:220,labelWidth:60,},{xtype:'textfield',name:'tps_card_prefix',id:'tps_card_prefix',width:220,labelWidth:60,align:'right',fieldLabel:'卡号前缀',margin:'0 0 0 20',},{xtype:'textfield',name:'tps_date_2',id:'tps_date_2',width:220,labelWidth:60,align:'right',fieldLabel:'退出时间',margin:'0 0 0 20',}]}]},{items:[{layout:'column',frame:true,items:[xtype:'textfield',name:'tps_phone',id:'tps_phone',width:220,labelWidth:60,align:'right',fieldLabel:'手机号码',},{xtype:'textfield',name:'tps_fax',id:'tps_fax',fieldLabel:'传真号码',width:220,labelWidth:60,margin:'0 0 0 20',},{xtype:'textfield',name:'tps_email',id:'tps_email',width:220,labelWidth:60,align:'right',fieldLabel:'电子邮箱',margin:'0 0 0 20',}]}]},{items:[{layout:'column',frame:true,items:[{xtype:'textfield',name:'tps_user_name',id:'tps_user_name',fieldLabel:'商家账号',width:220,labelWidth:60,},{xtype:'textfield',name:'tps_user_namepassword',id:'tps_user_password',width:220,labelWidth:60,align:'right',fieldLabel:'商家密码',margin:'0 0 0 20',}]}]},{frame:true,items:[{xtype:'textarea',name:'tps_address',id:'tps_address',fieldLabel:'联系地址',width:462,labelWidth:60,}]},{frame:true,items:[{xtype:'textarea',name:'tps_memo',id:'tps_memo',width:462,labelWidth:60,align:'right',fieldLabel:'个人描述',}]},{frame:true,items:[partnerTabs]}],bbar:[{text:'确定',},{text:'重置',},{text:'取消',}]});//定义一个window容器,用于装载form表单容器var win = Ext.create('Ext.window.Window',{title:'添加商家',width:740,height:615,layout:'fit',items:[addForm]});win.show();。
Ext2.0教程

Ext2.0教程一:Ext介绍以及ext页面布局air:适配器data:数据处理dd:页面元素的拖曳form:表单操作grid:装载数据的表格layout:布局menu:各式菜单state:用户状态tree:各式树util:常用函数学习Ext必须注意,使用ext必须导入ext包,将下载好的ext保存在本地硬盘,像导入普通js文件、css文件一样导入需要的文件;要使用ext,下面三个文件是必须导入的<link rel="stylesheet" type="text/css" href="ext22/resources/css/ext-all.css" /><script type="text/javascript" src="ext22/adapter/ext/ext-base.js"></script><script type="text/javascript" src="ext22/ext-all.js"></script>第一个导入Ext样式,其实ext就是js+样式,所以必须导入。
第二和第三个都是js文件,必须注意导入顺序,ext-all.js 里面要使用到ext-base.js设置的基本参数,因此ext-base.js必须先导入!ext-base.js 有500多k的大小,页面加载的速度可能比较慢,再由于交互性强,特别适合后台管理。
可以采用进度条缓冲加载。
Ext对语言支持是非常好的,界面显示的语言是英文。
我们可以新建一个语言文件放入到ext包根目录下。
通常我们中文的文件命名为ext-lang-zh_CN.jsext最简单应用:<script>Ext.onReady(function(){Ext.MessageBox.alert("hello","wayfoon");});</script>布局介绍你可以先预览效果:布局效果图布局主要有Accordion布局,Border区域布局,Column列布局和Card布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
})
}
3、Ext的Ajax提交
Ext的ajax提交:
handler:function() {
Ext.Ajax.request({
url:'common/ajax/login.jsp',
method:'POST',
params:{
'username':Ext.get("username").dom.value
vartext = eval("("+form.responseText+")");
alert('--------------2='+ text.msg);
},
failure:function() {
alert('--------------1');
}
})
}
//第二种方式
/*
handler:function() {
//document.location='index.html';
Ext.Msg.alert('成功', action.result.msg);
} else {
Ext.Msg.alert('登陆错误', action.result.msg);
}
},
failure:function(form, action) {
},
提交按钮:
handler:function() {
loginForm.form.submit();
}
2、默认提交方式(Ajax)
默认的提交方式:
handler:function() {
loginForm.form.doAction('submit', {
url:'/ext/common/ajax/login.jsp',
loginForm.form.doAction('submit', {
url:'/ext/common/ajax/login.jsp',
method:'POST',
params:'',
success:function(form, action) {
//alert(action.result);
if (action.result.msg == 'ok') {
response.setContentType("பைடு நூலகம்ext/html; charset=UTF-8");
String username = request.getParameter("username");
System.out.println("---->>>>>"+ username);
out.print("{success:true, msg:'ok'}");
method:'POST',
params:'',
success:function(form, action) {
//alert(action.result);
if(action.result.msg =='ok') {
//document.location='index.html';
Ext.Msg.alert('成功', action.result.msg);
//第三种方式
handler:function() {
Ext.Ajax.request({
url:'common/ajax/login.jsp',
method:'POST',
params:{
'username':Ext.get("username").dom.value
},
success:function(form, action) {
border:false,
formId:'form1',
name:'form1',
//onSubmit:Ext.emptyFn,
//submit: function(){
//this.getEl().dom.action = 'common/ajax/login.jsp'; //连接到服务器的url地址
}
}]
});
varwin =newExt.Window({
title:'window',
width:400,
frame:true,
border:false,
modal:true,
resizable:false,
items:loginForm
});
win.show();
});
1、正常form提交
这种方式需要在FormPanel对象中增加属性
fieldLabel:'用户名'
},{
name:'password',
inputType:'password',
fieldLabel:'密码'
},{
name:'code',
fieldLabel:'验证码',
anchor:'50%'
}],
buttons:[{
text:'登录',
type:'submit',
},
success:function(form, action) {
vartext = eval("("+form.responseText+")");
alert('--------------2='+ text.msg);
},
failure:function() {
alert('--------------1');
//this.getEl().dom.submit();
//alert(this.getEl().dom.elements.length);
//},
defaults:{
xtype:'textfield',
anchor:'90%'
},
items:[{
name:'username',
id:'username',
}else{
Ext.Msg.alert('登陆错误', action.result.msg);
}
},
failure:function(form, action) {
Ext.Msg.alert('警告','用户名或密码错误!');
}
})
}
服务端代码:
request.setCharacterEncoding("UTF-8");
onSubmit:Ext.emptyFn,
submit:function(){
this.getEl().dom.action ='common/ajax/login.jsp';//连接到服务器的url地址
this.getEl().dom.submit();
alert(this.getEl().dom.elements.length);
ExtJs表单提交
Ext.QuickTips.init();
Ext.BLANK_IMAGE_URL ='js/ext3/resources/s.gif';
Ext.onReady(function(){
varloginForm =newExt.FormPanel({
frame:true,
method:'POST',
Ext.Msg.alert('警告', '用户名或密码错误!');
}
})
}*/
//第一种方式
//handler:function() {
//loginForm.form.submit();
//}
},{
text:'取消',
handler:function() {
loginForm.form.reset();
