PHP JQUERY AJAX 提交表单FORM详解
JQuery提交表单 Form.js官方插件介绍

JQuery提交表单Form.js官方插件介绍Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用。
1、JQuery框架下载/2、Form插件下载/jquery/form/#download3、Form插件的简单入门第二步:jquery.js和form.js文件的包含表单插件API提供了几个方法,让你轻松管理表单数据和进行表单提交。
ajaxForm增加所有需要的事件监听器,为AJAX提交表单做好准备。
ajaxForm不能提交表单。
在document的ready函数中,使用ajaxForm来为AJAX提交表单进行准备。
ajaxForm接受0个或1个参数。
这个单个的参数既可以是一个回调函数,也可以是一个Options对象。
可链接(Chainable):可以。
实例:$('#myFormId').ajaxForm();ajaxSubmit马上由AJAX来提交表单。
大多数情况下,都是调用ajaxSubmit来对用户提交表单进行响应。
ajaxSubmit接受0个或1个参数。
这个单个的参数既可以是一个回调函数,也可以是一个Options对象。
可链接(Chainable):可以。
实例:// 绑定表单提交事件处理器$('#myFormId').submit(function() {// 提交表单$(this).ajaxSubmit();// 为了防止普通浏览器进行表单提交和产生页面导航(防止页面刷新?)返回falsereturn false;});formSerialize将表单串行化(或序列化)成一个查询字符串。
这个方法将返回以下格式的字符串:name1=value1&name2=value2。
可链接(Chainable):不能,这个方法返回一个字符串。
实例:var queryString = $('#myFormId').formSerialize();// 现在可以使用$.get、$.post、$.ajax等来提交数据$.post('myscript.php', queryString);fieldSerialize将表单的字段元素串行化(或序列化)成一个查询字符串。
jQuery使用ajaxSubmit()提交表单示例

jQuery使⽤ajaxSubmit()提交表单⽰例ajaxSubmit(obj)⽅法是jQuery的⼀个插件jquery.form.js⾥⾯的⽅法,所以使⽤此⽅法需要先引⼊这个插件。
如下所⽰:复制代码代码如下:<script src="/jquery-1.11.0.min.js"></script><script src="http://malsup.github.io/jquery.form.js"></script>那么,如何通过ajaxSubmit(obj)提交数据呢?⾸先我们需要⼀个form:XHTML复制代码代码如下:<form>标题:<input type="text" name="title" /><br />内容:<textarea name="content"><textarea/><br /><button>提交</button></form>上⾯是⼀个需要提交内容的form,通常情况下,我们直接通过form提交的话,提交后当前页⾯跳转到form的action所指向的页⾯。
然⽽,很多时候我们⽐不希望提交表单后页⾯跳转,那么,我们就可以使⽤ajaxSubmit(obj)来提交数据。
使⽤⽅法如下所⽰:复制代码代码如下:$('button').on('click', function() {$('form').on('submit', function() {var title = $('inpur[name=title]').val(),content = $('textarea').val();$(this).ajaxSubmit({type: 'post', // 提交⽅式 get/posturl: 'your url', // 需要提交的 urldata: {'title': title,'content': content},success: function(data) { // data 保存提交后返回的数据,⼀般为 json 数据// 此处可对 data 作相关处理alert('提交成功!');}$(this).resetForm(); // 提交后重置表单});return false; // 阻⽌表单⾃动提交事件});});。
jquery的ajax获取form表单数据、提交表单form

jquery的ajax获取form表单数据、提交表单formjq是对dom进⾏的再次封装。
是⼀个js库,极⼤简化了js使⽤。
jquery库在js⽂件中,包含了所有jquery函数,引⽤:<script src="jquery-1.11.1.min.js"></script>。
这⾥主要介绍jquery获取页⾯form数据使⽤的过程,html页⾯代码如下,有⼀个form表单,id是login_value.填写内容后请求接⼝。
<form id="login_value"><div><label>⽤户名:</label><input id="username" type="text" name="username" placeholder="请输⼊⽤户名" value="admin"></div><div><label>密码:</label><input id="passwd" type="password" name="passwd" placeholder="请输⼊密码" value="123456"></div><div><input type="button" value="登陆" onclick="login()"><input type="reset" value="重置"></div></form>ajax使⽤:ajax只能传⽂本,不能传⽂件。
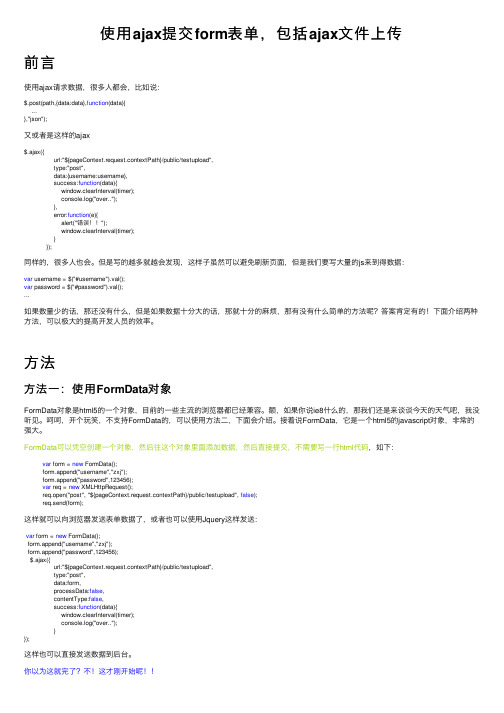
使用ajax提交form表单,包括ajax文件上传

使⽤ajax提交form表单,包括ajax⽂件上传前⾔使⽤ajax请求数据,很多⼈都会,⽐如说:$.post(path,{data:data},function(data){...},"json");⼜或者是这样的ajax$.ajax({url:"${pageContext.request.contextPath}/public/testupload",type:"post",data:{username:username},success:function(data){window.clearInterval(timer);console.log("over..");},error:function(e){alert("错误!!");window.clearInterval(timer);}});同样的,很多⼈也会。
但是写的越多就越会发现,这样⼦虽然可以避免刷新页⾯,但是我们要写⼤量的js来到得数据:var username = $("#username").val();var password = $("#password").val();...如果数量少的话,那还没有什么,但是如果数据⼗分⼤的话,那就⼗分的⿇烦,那有没有什么简单的⽅法呢?答案肯定有的!下⾯介绍两种⽅法,可以极⼤的提⾼开发⼈员的效率。
⽅法⽅法⼀:使⽤FormData对象FormData对象是html5的⼀个对象,⽬前的⼀些主流的浏览器都已经兼容。
额,如果你说ie8什么的,那我们还是来谈谈今天的天⽓吧,我没听见。
呵呵,开个玩笑,不⽀持FormData的,可以使⽤⽅法⼆,下⾯会介绍。
接着说FormData,它是⼀个html5的javascript对象,⾮常的强⼤。
FormData可以凭空创建⼀个对象,然后往这个对象⾥⾯添加数据,然后直接提交,不需要写⼀⾏html代码,如下:var form = new FormData();form.append("username","zxj");form.append("password",123456);var req = new XMLHttpRequest();req.open("post", "${pageContext.request.contextPath}/public/testupload", false);req.send(form);这样就可以向浏览器发送表单数据了,或者也可以使⽤Jquery这样发送:var form = new FormData();form.append("username","zxj");form.append("password",123456); $.ajax({url:"${pageContext.request.contextPath}/public/testupload",type:"post",data:form,processData:false,contentType:false,success:function(data){window.clearInterval(timer);console.log("over..");}});这样也可以直接发送数据到后台。
jQueryform插件之ajaxForm()和ajaxSubmit()的可选参数项对象

jQueryform插件之ajaxForm()和ajaxSubmit()的可选参数项对象Form Plugin API ⾥提供了很多有⽤的⽅法可以让你轻松的处理表单⾥的数据和表单的提交过程。
测试环境:部署到Tomcat中的web项⽬。
本⽂演⽰的是:jQuery form插件之ajaxForm()和ajaxSubmit()的可选参数项对象ajaxForm()和ajaxSubmit()的可选参数项对象ajaxForm 和 ajaxSubmit 都⽀持⼤量的可选参数,它们通过可选参数项对象传⼊。
可选参数项对象只是⼀个简单的 JavaScript 对象,⾥边包含了⼀些属性和⼀些值:target⽤server端返回的内容更换指定的页⾯元素的内容。
这个值可以⽤jQuery 选择器来表⽰, 或者是⼀个jQuery 对象,⼀个 DOM 元素。
缺省值: nullurl表单提交的地址。
缺省值:表单的action的值type表单提交的⽅式,'GET' 或 'POST'.缺省值:表单的 method 的值 (如果没有指明则认为是 'GET')beforeSubmit表单提交前执⾏的⽅法。
这个可以⽤在表单提交前的预处理,或表单校验。
如果'beforeSubmit'指定的函数返回false,则表单不会被提交。
'beforeSubmit'函数调⽤时需要3个参数:数组形式的表单数据,jQuery 对象形式的表单对象,可选的⽤来传递给ajaxForm/ajaxSubmit 的对象。
数组形式的表单数据是下⾯这样的格式:[ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]缺省值: nullsuccess当表单提交后执⾏的函数。
使用AJAX提交Form表单

使用AJAX提交Form表单的方法,其中主要的就是ajaxForm()和ajaxSubmit(),ajaxForm和ajaxSubmit都支持众多的选项参数,这些选项参数可以使用一个Options对象来提供。
Options只是一个JavaScript对象,它包含了如下一些属性与值的集合:Options对象的详解:1.)target指明页面中由服务器响应进行更新的元素。
元素的值可能被指定为一个jQuery 选择器字符串,一个jQuery对象,或者一个DOM元素。
默认值:null。
2.)url重写或者指定表单的'action'属性。
默认值:表单的action属性值3.)type重写或者指定表单的'method' 属性,"GET"或"POST"。
默认值:表单的method属性值(如果没有找到默认为“GET”)。
4.)beforeSubmit表单提交前被调用的回调函数,该方法通常被提供来运行预提交逻辑或者校验表单数据。
如果"beforeSubmit"回调函数返回false,那么表单将不被提交。
"beforeSubmit"回调函数带三个调用参数:数组形式的表单数据,jQuery表单对象,以及传入ajaxForm/ajaxSubmit中的Options对象。
表单数组接受以下方式的数据:[ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]默认值:null5.)success表单成功提交后调用的回调函数。
如果提供"success"回调函数,当从服务器返回响应后它被调用。
然后由dataType选项值决定传回responseText还是responseXML的值。
jquery表单插件form使用方法详解

jquery表单插件form使⽤⽅法详解传统的表单提交,都是页⾯跳转的形式,但是现在更流⾏ajax提交,那么如果希望有表单提交的简便,也有ajax的效果,有什么解决办法吗?怎么使⽤两种使⽤⽅式:第⼀种⽅式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/jquery-1.9.1.min.js"></script><script src="js/jquery-form.js"></script><script>// 使⽤ajaxForm$(function(){$("#myForm").ajaxForm(function(){$("#output1").html("提交成功").show();})})</script></head><body><form id="myForm"><input type="text" name="username"><input type="text" name="password"><input type="submit" value="提交"><div id="output1" style="display: none"></div></form></body></html>第⼆种⽅式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="js/jquery-1.9.1.min.js"></script><script src="js/jquery-form.js"></script><script>$(function(){//⽅式⼆与⽅式⼀效果⼀样$("#myForm").submit(function(){// 使⽤ajaxSubmit$(this).ajaxSubmit(function(){$("#output1").html("提交成功").show();});return false;})})</script></head><body><form id="myForm"><input type="text" name="username"><input type="text" name="password"><input type="submit" value="提交"><div id="output1" style="display: none"></div></form></body></html>感觉上第⼀种要更⽅便⼀点。
利用ajax提交form表单到数据库详解(无刷新)

利⽤ajax提交form表单到数据库详解(⽆刷新)⼤家应该都知道,在静态页⾯提交表单到数据库很简单就是单纯的<form action="test.php" method="post"></form>这个缺点是会刷新页⾯,会跳转页⾯的。
今天给⼤家带来的技术就是ajax提交表单优点是不刷新页⾯,不跳转页⾯,静默提交的。
⾄于什么是ajax,⾃⼰去百度了解。
⾸先我们得要有⼀个表单提交页⾯:index.html这个页⾯由两个部分组成1、表单控件2、jQuery+ajax处理脚本jQuery脚本会获取form表单的数据,通过post的⽅式提交给api.php<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>login test</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script src="/libs/jquery/2.1.4/jquery.min.js"></script><script type="text/javascript">function insert() {$.ajax({type: "POST",//⽅法url: "api.php" ,//表单接收urldata: $('#form1').serialize(),success: function () {//提交成功的提⽰词或者其他反馈代码var result=document.getElementById("success");result.innerHTML="成功!";},error : function() {//提交失败的提⽰词或者其他反馈代码var result=document.getElementById("success");result.innerHTML="失败!";}});}</script></head><body><div id="form-div"><form id="form1" onsubmit="return false" action="##" method="post"><p><input name="title" id="title" type="text" value="title"/></p><p><input name="url" id="url" type="text" value="url"/></p><p><input type="button" value="插⼊" onclick="insert()"></p><p><div id="success"></div></p></form></div></body></html>下⾯就是表单接收页⾯api.php该页⾯其实很简单就是连接数据库然后插⼊数据库插⼊数据库的两个值为title和url<?php$title = $_POST['title'];$url = $_POST['url'];$con = mysql_connect("localhost","root","root");if (!$con){die('Could not connect: ' . mysql_error());}mysql_select_db("test", $con);mysql_query("INSERT INTO testdata (title, url)VALUES ('$title', '$url')");mysql_close($con);>然后我们需要建⽴好⼀个数据库数据库名为test,表名为testdata下⾯是数据库截图到此,本次案例完成。
Jquery中ajax提交表单几种方法(get、post两种方法)

Jquery中ajax提交表单⼏种⽅法(get、post两种⽅法)在jquery中ajax提交表单有post与get⽅式,在使⽤get⽅式时我们可以直接使⽤ajax 序列化表单$( 表单ID) serialize();就⾏了,下⾯我来介绍两个提交表单数据的⽅法。
$get⽅式提交表单get() ⽅法通过远程HTTP ,下⾯我来介绍两个提交表单数据的⽅法。
$get⽅式提交表单get() ⽅法通过远程 HTTP GET 请求载⼊信息格式$(selector).get(url,data,success(response,status,xhr),dataType)请求 test.php ⽹页,传送2个参数,忽略返回值:$.get("test.php", { name: "John", time: "2pm" } );显⽰ test.php 返回值(HTML 或 XML,取决于返回值):$.get("test.php", function(data){alert("Data Loaded: " + data);});ajax 序列化表单$.Form.serialize( NameValuePair )虚拟⼀个表单,并设置表单控件名与值。
参数NameValuePair必选项。
设置虚拟的表单控件。
该参数形式为:{ name1=value, name2=value2, ......}返回值虚拟表单序列化后的字符串,其格式如:username=%E5%95%8A%E8%94%A1&password=123456<form><div><inputtype="text"name="a"value="1"id="a"/></div><div><inputtype="text"name="b"value="2"id="b"/></div><div><inputtype="hidden"name="c"value="3"id="c"/></div><div><textareaname="d"rows="8"cols="40">4</textarea></div><div><selectname="e"><optionvalue="5"selected="selected">5</option><optionvalue="6">6</option><optionvalue="7">7</option></select></div><div><inputtype="checkbox"name="f"value="8"id="f"/></div><div><inputtype="submit"name="g"value="Submit"id="g"/></div></form>.serialize() ⽅法可以操作已选取个别表单元素的 jQuery 对象,⽐如 <input>, <textarea> 以及 <select>。
PHP jQuery Ajax 提交表单form详解

PHP jQuery Ajax Form 表单提交实例解析,包括创建一个表单 html 页面、添加 JQuery 代码、 jquery ajax 表单提交、 jquery ajax 表单验证、 反馈信息给用户, php ajax 表单验证,php ajax 提交表单,php ajax form 验证,php ajax 提交 form 。
本实例用到 JQuery 类库本身的函数和功能, 所有表单信息利用 PHPMailer 类库邮 件的形式发送。
1、创建一个表单 html 页面 表单部分 html 代码以下为引用内容: <div id="contact_form"> <form name="contact" method="post" action=""> <fieldset> <label for="name" id="name_label">姓名</label> <input type="text" name="name" id="name" size="30" value="" class="text-input" /> <label class="error" for="name" id="name_error">此项必填</label> <label for="email" id="email_label">您的 Email</label> <input type="text" name="email" id="email" size="30" value="" class="text-input" /> <label class="error" for="email" id="email_error">此项必填</label> <label for="phone" id="phone_label">您的联系电话</label> <input type="text" name="phone" id="phone" size="30" value="" class="text-input" /> <label class="error" for="phone" id="phone_error">此项必填</label> <br /> <input type="submit" name="submit" class="button" id="submit_btn" value=" 我要发送" /> </fieldset> </form> </div>这里用一个 id 为 contact_form 来包含整个包含信息;这是有意义的,稍后在 JavaScript 与用户交互信息的时候会用到,这里 form 标签的属性里面既包含了 method 和 action ;这个意义其实不大,因为 Javascript 直接操作 DOM ,所以没有 这两个属性也是可以的;务必要给用户输入的 input 标签加独立的 id ,这和第二点原理 类似。
使用jQuery实现表单ajax提交

使用jQuery实现表单ajax提交(不支持文件上传)有的童鞋可能会说了,不就是jQuery.post($(‘form’).attr(‘action’), $(‘form’).serialize(), function(response){})吗,谁不知道啊。
呵呵,您了说的还真没错,核心确实是这个。
但在真实项目中,这是远远不够的。
在实际的开发中,ajax提交表单必须给当前访问者明确的指示,让访问者知道目前数据正在提交中,这是很基本的原则。
其次,ajax提交表单应该能够对错误信息进行有效的反馈,不但利于调试,而且当意外发生时应该让访问者可以知道具体发生了什么。
最后,就是应该具有一定的通用性和可扩展性。
下面就介绍一下我编写的表单提交功能的jQuery代码。
功能介绍我编写的这个表单提交代码包括以下功能:1.修改jQuery.ajax组件的全局配置,以便更好的进行错误处理;2.Ajax提交时显示表示“运行中”的图片,完成后自动隐藏;3.集成提示信息显示功能;4.表单提交,可以使用或不使用ajax提交表单,支持前置函数与回调函数,这样您可以在提交时附加额外的校验,提交后触发其他的处理。
各部分的源码及介绍如下。
jQuery.ajax的全局配置jQuery提供ajaxSetup方法来控制ajax对象的默认运行方式,我用它进行了如下配置:1.jQuery.ajaxSetup({2.type: "GET", //默认提交方式plete: function(ajax) {4.//ajax提交完成时触发的事件,如果ajax对象具有fromTarget属性,那么使用自定义方法pBase.hideAjaxLoader隐藏它5.if (ajax.fromTarget) {6.pBase.hideAjaxLoader(ajax.fromTarget);7.}8.},9.error: function(ajax, error, errorMessage) {10.//错误处理,当错误产生时被触发11.if (error == 'abort') {//错误类型为abort,即放弃本次操作,不做处理12.return ajax;13.}14.if (error == 'error'&& ! ajax.responseText) {//如果错误类型为error并且没有得到任何来自服务器的信息,那么不做处理15.return ajax;16.}17.var content = '';18.if (ajax.responseText) {19.try {20.//用来处理json格式的服务器端信息21.eval('content = ' + ajax.responseText);22.if (content.message) {23.if (content.errorMessage) {24.content = content.errorMessage;25.} else {26.content = content.message;27.}28.} else {29.content = ajax.responseText;30.}31.} catch (e) {32.if (errorMessage) {33.//errorMessage一般是由web服务器返回的异常信息,而不是服务器端脚本返回的异常34.content = errorMessage;35.} else {36.content = ajax.responseText;37.}38.}39.}40.//调用自定义函数pBase.showAjaxMessage()来显示异常信息41.pBase.showAjaxMessageBox(content, error);42.}43.});获取基本访问路径信息使用基本访问路径可以简化页面中的链接地址。
Form表单使用、ajax解决表单提交后页面跳转数据丢失的问题

Form表单使⽤、ajax解决表单提交后页⾯跳转数据丢失的问题⼀、Form表单基本使⽤表单概念:在⽹页中主要负责数据采集功能。
HTML中<form>标签,就是⽤于采集⽤户输⼊的信息,并通过 <form>标签的提交操作,把采集的信息提交到服务器端进⾏处理表单的组成部分:• 表单标签• 表单域:包含了⽂本框,密码框,隐藏域,都⾏⽂本框,复选框,单选框,下拉选择框和⽂件上传框等等• 表单按钮:通过设置type属性为submit来触发form表单的提交<form> 标签的属性actionaction:属性⽤来规定当提交表单时,向何处发送表单数据action 属性的值应该是后端提供的⼀个URL地址,这个URL地址专门负责接收表单提交过来的数据。
当 <form>表单在未制定 action 属性值的情况下,action的默认值为当前页⾯的 URL 地址注意: 当提交表单后,会⽴即跳转到 action 属性指定的 URL 地址targettarget属性⽤来规定在何处打开 action URL它的可选值有5个,默认情况下,target的值是 _self,表⽰在相同的框架中打开 action URLmethodmethod 属性⽤来规定以何种⽅式把表单数据提交到 action URL它的可选值有两个,分别是 get 和 post默认情况下,method的值为get,表⽰通过URL地址的形式,把表单数据提交到action URL注意:get ⽅式适合⽤来提交少量的,简单的数据post ⽅式适合⽤来提交⼤量的,复杂的,或包含⽂件上传的数据enctypeenctype属性⽤来规定在发送表单数据之前如何对数据进⾏编码可选值有三个,默认情况下,enctype的值为 application/x-www-form-urlencoded,表⽰在发送前编码的所有字符表单的同步提交及缺点什么是表单的同步提交通过点击 submit 按钮,触发表单提交的操作,从⽽使页⾯跳转到 action URL 的⾏为,叫做表单的同步提交表单同步提交的缺点<form>表单同步提交后,整个页⾯会发⽣跳转,跳转到 action URL 所指向的地址,⽤户体验很差<form>表单同步提交后,页⾯之前的状态和数据会丢失如何解决呢?表单只复杂采集数据,Ajax负责将数据提交到服务器⼆、通过Ajax提交表单数据监听表单提交事件在jQuery中,可以使⽤如下两种⽅式,监听到表单的提交事件阻⽌表单默认提交⾏为当监听到表单的提交事件以后,可以调⽤事件对象的 event.preventDefault() 函数,来阻⽌表单的提交和页⾯的跳转如何快速获取表单数据serialize() 函数为了简化表单中数据的获取操作,jQuery提供了serialize()函数,语法格式如下:好处:可以⼀次性获取表单的数据⽰例代码:注意:在使⽤ serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性⽰列如下:温馨提⽰:案例中引⼊的bootstrap.css、jquery.js,可⾃⾏去官⽹下载后再引⼊使⽤ 1<!DOCTYPE html>2<html lang="en">34<head>5<meta charset="UTF-8">6<meta name="viewport" content="width=device-width, initial-scale=1.0">7<meta http-equiv="X-UA-Compatible" content="ie=edge">8<title>Document</title>9<link rel="stylesheet" href="./lib/bootstrap.css"/>10<script src="./lib/jquery.js"></script>11<script src="./js/cmt.js"></script>12</head>1314<body style="padding: 15px;">1516<!-- 评论⾯板 -->17<div class="panel panel-primary">18<div class="panel-heading">19<h3 class="panel-title">发表评论</h3>20</div>21<!-- 1 div改造成form标签并起个名字 2 监听表单的提交submit 3 serilize()⽤来获取表单数据 --> 22<form class="panel-body" id="formAddCmt">23<div>评论⼈:</div>24<input type="text" class="form-control" name="username" autocomplete="off"/>25<div>评论内容:</div>26<textarea class="form-control" name="content"></textarea>2728<button type="submit" class="btn btn-primary">发表评论</button>29</form>30</div>313233<!-- 评论列表 -->34<ul class="list-group" id="cmt-list">35<li class="list-group-item">36<span class="badge" style="background-color: #F0AD4E;">评论时间:</span>37<span class="badge" style="background-color: #5BC0DE;">评论⼈:</span>38 Item 139</li>40</ul>4142</body>4344</html>cmt.js⽂件1 $(function () {2// 获取图书列表数据3function getNewsList() {4 $.ajax({5 type: "GET",6 url: "http://www.liulongbin.top:3006/api/cmtlist",7 success: function (res) {8if (res.status !== 200) return alert("获取图书列表失败!!");9// 获取图书成功10// 把数据渲染到页⾯11var rows = [];12 $.each(res.data, function (i, item) {13var str = `<li class="list-group-item">14 <span class="badge" style="background-color: #F0AD4E;">评论时间:${item.time}</span>15 <span class="badge" style="background-color: #5BC0DE;">评论⼈:${ername}</span>16 ${item.content}17 </li>`;18 rows.push(str);19 });20 $("#cmt-list").empty().append(rows.join(""));21 },22 });23 }24 getNewsList();25// 表单功能26 $("#formAddCmt").on("submit", function (e) {27//阻⽌表单默认提交⾏为28 e.preventDefault();29// ⼀次性获取表单的数据30var data = $(this).serialize();31 $.ajax({32 type: "POST",33 url: "http://www.liulongbin.top:3006/api/addcmt",34 data,35 success: function (res) {36if (res.status !== 200) return alert("发表评论列表失败");37 getNewsList();38//重置表单39// $("#formAddCmt")[0]转换成原⽣DOM40 $("#formAddCmt")[0].reset();41 },42 });43 });44 });。
form表单提交和ajax提交的区别

form表单提交和ajax提交的区别最近⼏个⽉,写的前端代码⼀直是这种:this.$axios.post然后这⼏天⼜复习Spring Security,看到formLogin这个配置的时候,我突然就想不通通过<form>表单使⽤post提交和不通过<form>使⽤post提交到底有什么区别,这个问题初看起来可能有点不明,我就是这样去问了⽼师,(⾃⼰没想通,上⽹这样查也没结果,只记得似乎以前我好像问过这个问题,很简单的,应该会被⽼师骂⼀顿)然后问⽼师,真就被cj⽼师说了,差点把他⽓吐⾎,这个问题⼀问出来他就感觉我很菜(⽼师⼀开始还不明⽩我想表达什么)他问我想说什么?额,我就感觉要被批,越问我我就越搞不懂⾃⼰应该怎么回答。
没办法,估计⽼师也搞不懂我咋会问这个问题,然后⼜重新给我介绍<form>和post以及ajax。
额,当我听到<form>表单有个action和submit按钮的时候,好吧,知道⾃⼰之前为什么⽹上找不到答案(问题都不会提,应该问的是<form>表单提交和ajax提交直接的区别,但是要是我知道应该这么问,也就没有这个问题了)反思:不⽤<form>表单⽽通过post提交,⼀般就是使⽤了ajax的⽅式,⽽使⽤<form>因为他有action和submit按钮,可以直接通过点击提交按钮发送请求到action的地址。
除了submit按钮,也可以使⽤js控制,就好⽐表单⾥⾯没有写submit按钮,⽽只是⼀个普通按钮,要通过点击这个按钮完成提交的效果。
我之所以会这么问:我想当然的认为写了<form>表单,然后通过ajax的⽅式提交啊,没问题啊,那这样我还要这个<form>标签⼲嘛?我都可以不⽤<form>标签直接⽤ajax提交成功了。
忽略了<form>的直接通过submit按钮提交action的地址,不⽤写额外的代码。
AJAX提交与FORM提交的区别说明

AJAX提交与FORM提交的区别说明1.隐藏form提交,更新数据完成后,需要转到⼀个空⽩页⾯再对原页⾯进⾏提交后处理;ajax则不⽤,可以直接返回原页⾯进⾏提交后的处理。
可见ajax可以⽐隐藏form提交少增加⼀个页⾯。
2.ajax出于安全性考虑,不能对⽂件进⾏操作,所以就不能通过ajax来实现⽂件上传,⽽通过隐藏form提交则可以实现这个功能,所以这就是⽬前⽤隐藏form提交的主要⽤途。
现在接下来讲述如何通过隐藏form来实现⽂件上传<form name="form1"></form><form name="form2" target="myIframe"> //⽤于指定提交返回的页⾯显⽰在这个隐藏的iframe中<iframe name="myIframe" style="display:none"></iframe> //⽤于存放提交返回后的空⽩页⾯<div id="formInner" style="display:none"></div> //⽤于获取form1的html内容,获得form1的表单元素</form>var formInner= document.getElementById("formInner");formInner.innerHTML = form1.innerHTML; //复制form1的html代码form2.action = form1.action;form2.submit();⽐如原页⾯定义了⼀个updatePageFromSubmit(),则在blank.jsp页⾯中可以通过parent.updatePageFromSubmit()来调⽤进⾏提交返回后的处理。
jQueryajax提交Form表单实例(附demo源码)

jQueryajax提交Form表单实例(附demo源码)本⽂实例讲述了jQuery ajax提交Form表单的⽅法。
分享给⼤家供⼤家参考,具体如下:Jquery的$.ajax⽅法可以实现ajax调⽤,要设置url,post,参数等。
如果要提交现有Form需要写很多代码,何不直接将Form的提交直接转移到ajax中呢。
以前的处理⽅法如Form代码如下:<form id="Form1" action="action.aspx" method="post" >名称:<input name="name" type="text" /><br />密码:<input name="password" type="password" /><br />⼿机:<input name="mobile" type="text" /><br />说明:<input name="memo" type="text" /><br /><input type="submit" value="提交" /></form>当提交后,会跳转到action.aspx页⾯。
并可以通过Request.Params["name"]可以取到值。
思考如果不想刷新页⾯使⽤ajax,就⼜要在$.ajax中指定url,等信息,不好维护。
在⽹上查了⼀下,⽼早以前⽼外就有解决⽅案了。
使⽤ajax直接按照Form信息直接提交。
不刷新页⾯。
很好⽤,但我还是愿意⾃⼰写个⾃⼰⽤的。
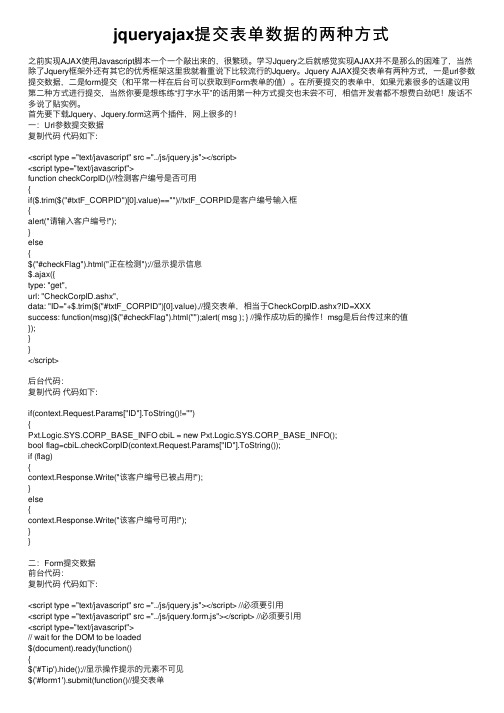
jqueryajax提交表单数据的两种方式

jqueryajax提交表单数据的两种⽅式之前实现AJAX使⽤Javascript脚本⼀个⼀个敲出来的,很繁琐。
学习Jquery之后就感觉实现AJAX并不是那么的困难了,当然除了Jquery框架外还有其它的优秀框架这⾥我就着重说下⽐较流⾏的Jquery。
Jquery AJAX提交表单有两种⽅式,⼀是url参数提交数据,⼆是form提交(和平常⼀样在后台可以获取到Form表单的值)。
在所要提交的表单中,如果元素很多的话建议⽤第⼆种⽅式进⾏提交,当然你要是想练练“打字⽔平”的话⽤第⼀种⽅式提交也未尝不可,相信开发者都不想费⽩劲吧!废话不多说了贴实例。
⾸先要下载Jquery、Jquery.form这两个插件,⽹上很多的!⼀:Url参数提交数据复制代码代码如下:<script type ="text/javascript" src ="../js/jquery.js"></script><script type="text/javascript">function checkCorpID()//检测客户编号是否可⽤{if($.trim($("#txtF_CORPID")[0].value)=="")//txtF_CORPID是客户编号输⼊框{alert("请输⼊客户编号!");}else{$("#checkFlag").html("正在检测");//显⽰提⽰信息$.ajax({type: "get",url: "CheckCorpID.ashx",data: "ID="+$.trim($("#txtF_CORPID")[0].value),//提交表单,相当于CheckCorpID.ashx?ID=XXXsuccess: function(msg){$("#checkFlag").html("");alert( msg ); } //操作成功后的操作!msg是后台传过来的值});}}</script>后台代码:复制代码代码如下:if(context.Request.Params["ID"].ToString()!=""){Pxt.Logic.SYS.CORP_BASE_INFO cbiL = new Pxt.Logic.SYS.CORP_BASE_INFO();bool flag=cbiL.checkCorpID(context.Request.Params["ID"].ToString());if (flag){context.Response.Write("该客户编号已被占⽤!");}else{context.Response.Write("该客户编号可⽤!");}}⼆:Form提交数据前台代码:复制代码代码如下:<script type ="text/javascript" src ="../js/jquery.js"></script> //必须要引⽤<script type ="text/javascript" src ="../js/jquery.form.js"></script> //必须要引⽤<script type="text/javascript">// wait for the DOM to be loaded$(document).ready(function(){$('#Tip').hide();//显⽰操作提⽰的元素不可见$('#form1').submit(function()//提交表单{//alert("ddd");var options = {target:'#Tip', //后台将把传递过来的值赋给该元素url:'ReturnVisit.aspx?flag=do', //提交给哪个执⾏type:'POST',success: function(){ alert($('#Tip').text());} //显⽰操作提⽰};$('#form1').ajaxSubmit(options);return false; //为了不刷新页⾯,返回false,反正都已经在后台执⾏完了,没事!});});</script><body><form id="form1" runat="server"><div><table width="100%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr><td colspan="2" class="tableCategory">客户回访</td></tr><tr><td width="30%" class="tableBg1">客户名称:</td><td class="tableBg2"><asp:TextBox ID="txtF_CorpName" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">回访主题:</td><td class="tableBg2"><asp:TextBox ID="txtF_ReturnVisitTitle" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">联系⼈:</td><td class="tableBg2"><asp:TextBox ID="txtF_ContractPerson" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">联系⼈职务:</td><td class="tableBg2"><asp:TextBox ID="txtF_ContractPersonPosition" runat="server"></asp:TextBox> </td></tr><tr><td width="30%" class="tableBg1">联系电话:</td><td class="tableBg2"><asp:TextBox ID="txtF_ContractPhone" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">回访时间:</td><td class="tableBg2"><asp:TextBox ID="txtF_ReturnVisitDate" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">回访内容:</td><td class="tableBg2"><asp:TextBox ID="txtF_ReturnVisitContent" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1">回访相关⽂档:</td><td class="tableBg2"><asp:TextBox ID="txtF_ReturnVisitFile" runat="server"></asp:TextBox></td></tr><tr><td width="30%" class="tableBg1"> </td><td class="tableBg2"><asp:Button ID="Submit_BT" runat="server" Text="确定" CssClass="button" /><input type="reset" class="button" value="还原" /></td></tr></table><span id="Tip"></span></div></form></body>后台代码:复制代码代码如下:protected void Page_Load(object sender, EventArgs e){{if (Request.QueryString["flag"] != null && Request.QueryString["flag"].ToString() == "do"){Pxt.Logic.DBRec.ReturnVisit bll = new Pxt.Logic.DBRec.ReturnVisit();if (bll.Add(model(0)) > 0){Response.Write("操作成功!");Response.End();}}}}/**//// <summary>/// 根据不同需要,设定模型->获取模型/// </summary>/// <param name="id">ID值</param>/// <returns></returns>private Pxt.Model.DBRec.ReturnVisit model(int id){//获取表单值string F_CorpName = Request.Form["txtF_CorpName"].ToString();string F_ReturnVisitTitle = Request.Form["txtF_ReturnVisitTitle"].ToString();string F_ContractPerson = Request.Form["txtF_ContractPerson"].ToString();string F_ContractPersonPosition = Request.Form["txtF_ContractPersonPosition"].ToString(); string F_ContractPhone = Request.Form["txtF_ContractPhone"].ToString();DateTime F_ReturnVisitDate = DateTime.Parse(Request.Form["txtF_ReturnVisitDate"].ToString()); string F_ReturnVisitContent = Request.Form["txtF_ReturnVisitContent"].ToString();string F_ReturnVisitFile = Request.Form["txtF_ReturnVisitFile"].ToString();string Refer = Session["username"].ToString();DateTime DoTime = DateTime.Now.Date;Pxt.Model.DBRec.ReturnVisit model = new Pxt.Model.DBRec.ReturnVisit();if (id > 0)//修改记录,否则表⽰增加记录{model.ID = id;}model.F_CorpName = F_CorpName;model.F_ReturnVisitTitle = F_ReturnVisitTitle;model.F_ContractPerson = F_ContractPerson;model.F_ContractPersonPosition = F_ContractPersonPosition;model.F_ContractPhone = F_ContractPhone;model.F_ReturnVisitDate = F_ReturnVisitDate;model.F_ReturnVisitContent = F_ReturnVisitContent;model.F_ReturnVisitFile = F_ReturnVisitFile;model.Refer = Refer;model.DoTime = DoTime;return model;}注:Jquery.form是Jquery⽤于帮助操作表单的⼀个插件,具体的去⽹上看看教程!。
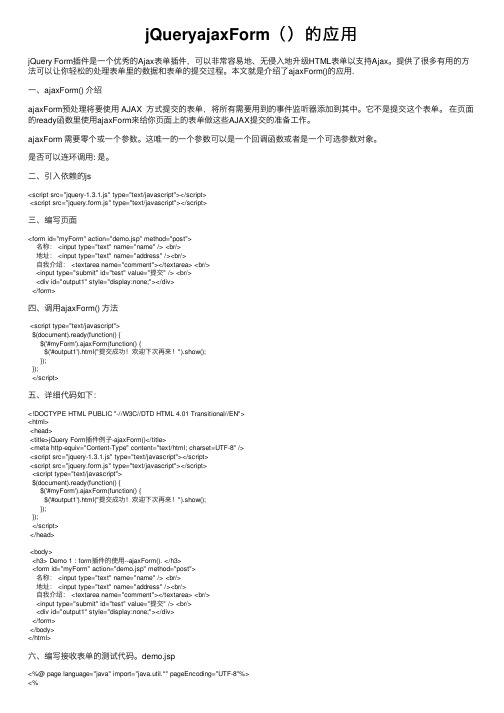
jQueryajaxForm()的应用

jQueryajaxForm()的应⽤jQuery Form插件是⼀个优秀的Ajax表单插件,可以⾮常容易地、⽆侵⼊地升级HTML表单以⽀持Ajax。
提供了很多有⽤的⽅法可以让你轻松的处理表单⾥的数据和表单的提交过程。
本⽂就是介绍了ajaxForm()的应⽤.⼀、ajaxForm() 介绍ajaxForm预处理将要使⽤ AJAX ⽅式提交的表单,将所有需要⽤到的事件监听器添加到其中。
它不是提交这个表单。
在页⾯的ready函数⾥使⽤ajaxForm来给你页⾯上的表单做这些AJAX提交的准备⼯作。
ajaxForm 需要零个或⼀个参数。
这唯⼀的⼀个参数可以是⼀个回调函数或者是⼀个可选参数对象。
是否可以连环调⽤: 是。
⼆、引⼊依赖的js<script src="jquery-1.3.1.js" type="text/javascript"></script><script src="jquery.form.js" type="text/javascript"></script>三、编写页⾯<form id="myForm" action="demo.jsp" method="post">名称: <input type="text" name="name" /> <br/>地址: <input type="text" name="address" /><br/>⾃我介绍: <textarea name="comment"></textarea> <br/><input type="submit" id="test" value="提交" /> <br/><div id="output1" style="display:none;"></div></form>四、调⽤ajaxForm() ⽅法<script type="text/javascript">$(document).ready(function() {$('#myForm').ajaxForm(function() {$('#output1').html("提交成功!欢迎下次再来!").show();});});</script>五、详细代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>jQuery Form插件例⼦-ajaxForm()</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><script src="jquery-1.3.1.js" type="text/javascript"></script><script src="jquery.form.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function() {$('#myForm').ajaxForm(function() {$('#output1').html("提交成功!欢迎下次再来!").show();});});</script></head><body><h3> Demo 1 : form插件的使⽤--ajaxForm(). </h3><form id="myForm" action="demo.jsp" method="post">名称: <input type="text" name="name" /> <br/>地址: <input type="text" name="address" /><br/>⾃我介绍: <textarea name="comment"></textarea> <br/><input type="submit" id="test" value="提交" /> <br/><div id="output1" style="display:none;"></div></form></body></html>六、编写接收表单的测试代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PHP jQuery Ajax Form表单提交实例解析,包括创建一个表单html页面、添加JQuery代码、jquery ajax表单提交、jquery ajax表单验证、反馈信息给用户,php ajax 表单验证,php ajax提交表单,php ajax form验证,php ajax提交form。
本实例用到JQuery类库本身的函数和功能,所有表单信息利用PHPMailer类库邮件的形式发送。
1、创建一个表单html页面
表单部分html代码
这里用一个id为contact_form来包含整个包含信息;这是有意义的,稍后在JavaScript与用户交互信息的时候会用到,这里form标签的属性里面既包含了method和action;这个意义其实不大,因为Javascript直接操作DOM,所以没有这两个属性也是可以的;务必要给用户输入的input标签加独立的id,这和第二点原理类似。
否则,无法看到正常的效果。
2、添加JQuery代码
这里假设你已经从JQuery官方网站上下载了JQuery基库,然后上传到了你的WEB服务器,并添加到你要使用的网页中。
现在新建一个JS文件
第1行的function()函数与Jquery的document.ready函数用法和功能相同,都是在DOM准备完毕后自动触发。
第2行里面是一个单击触发函数click(),需要注意的是,在HTML一页提交按钮上需要放置一个名为“button”的Class,以模拟实现submit 提交表单的功能,从第二点我们可以看出,JQuery可以很好的将结构和逻辑分离。
3、jquery ajax表单验证
在实际应用中,这一步是必不可少的。
在用户漏填,错填某个项目时,及时提示。
第2行,我们添加一个$('.error').hide()是为了在用户未输入任何信息时隐藏三个class="error"提示错误的label标签。
而只有当出现错误,即为空时,错误才会出现,因为有return false的作用,每次仅会出现一个错误。
在JQuery里面,获取DOM中某个ID或者Class的值
现假设用户没有输入姓名,处理逻辑应该是:首先显示错误,然后将焦点定位在姓名上。
在必填的字段上验证时,都必须return false,否则会出现必填项未填完即提交的情况。
4、Jquery Ajax提交表单
这是实现无刷新提交的核心步骤,通过ajax函数来递交javascript从DOM中获取的表单项值,然后异步提交给后台处理程序process.php,并发送Email,此步紧接在验证程序之后:
核心函数是.ajax(),它所起得作用就是使用POST方式将已经获取的表单信息dataString异步传送给所定义的后台PHP url(bin/process.php)。
如果数据成功传送,它会将一系列我们定义好的信息返回给用户。
最后return false,这样是为了防止页面重新加载。
除了返回成功信息和发送邮件外,我们还可以做其他一些更广泛的事情。
比如,将获得的数据交由后台脚本处理时,将数据插入数据库中,然后再将用户提交的信息返回,因为:首先,获取表单项的值:
将此组合字符串的值通过AJAX函数传递给后台url,如果成功,则会返回成功信息给用户:
5、反馈信息给用户
首先,在信息提交成功之后,JQuery会通过以下部分动态的替换掉<div
id="contact_form"></div>中的内容:
所以请大家记住,如果你以后需要通过JavaScript动态的替换掉某个层或者span,可以使用Jquery的.html方法实现。
其次,有了这个层肯定还不够,因为里面还没有内容,所以,我们还要给id=message的这个层添加一些显示内容:
同样是动态的为id为message的层添加了一段html用于提示。
还可以利用append方法在message层中追加一句:
最后为了表现出提交之后,服务器处理的动态效果,我们设置了以下特效代码:。
